微信带参数二维码生成制作方法
微信公众平台生成带场景参数二维码?

微信公众平台生成带场景参数二维码?
前言:微信公众号生成带参数的二维码,本文主要介绍微号帮平台操作过程,不再另外说明公众号授权过程,支持线上线下使用,比如PC端来源、移动端来源
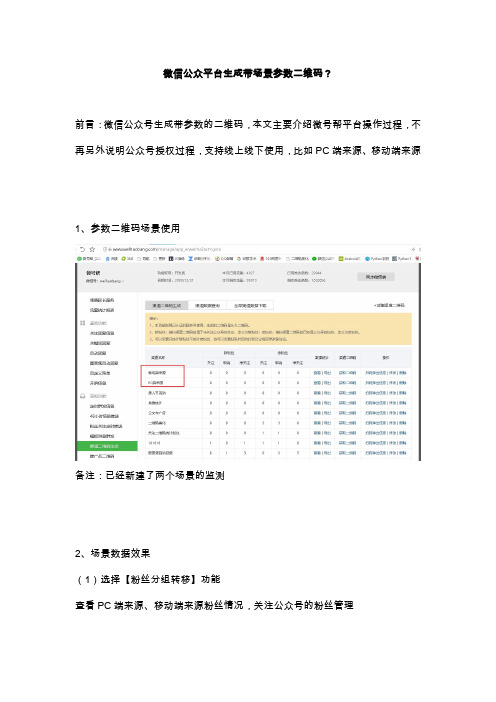
1、参数二维码场景使用
备注:已经新建了两个场景的监测
2、场景数据效果
(1)选择【粉丝分组转移】功能
查看PC端来源、移动端来源粉丝情况,关注公众号的粉丝管理
3、微号帮平台【渠道二维码生成】实战
用最近很火的夸夸群演示设置,类似夸夸群这样的业务可以尝试如此的热点营销 (1)创建渠道二维码
设置名称,即粉丝关注后自动分组的名称
(2)保存,返回
(3)设置功能【关键词回复】,给网友测试效果
4、夸夸群 参数二维码数据查看
微号帮平台【参数二维码】场景应用实例介绍完毕 另外还有
推广员二维码
生成海报二维码
订阅号粉丝来源统计。
微信带场景参数的二维码生成与使用

微信带场景参数的⼆维码⽣成与使⽤应⽤场景:公众号推⼴时,⽤户通过扫码关注公众号,需要统计⽤户是通过谁的⼆维码进⾏关注。
思路:在⽤户扫码关注公众号时,⼆维码带上推⼴者的id,在关注公众号后,获取到该推⼴者的id。
⽬前有2种类型的⼆维码:1、临时⼆维码,是有过期时间的,最长可以设置为在⼆维码⽣成后的30天(即2592000秒)后过期,但能够⽣成较多数量。
临时⼆维码主要⽤于帐号绑定等不要求⼆维码永久保存的业务场景2、永久⼆维码,是⽆过期时间的,但数量较少(⽬前为最多10万个)。
永久⼆维码主要⽤于适⽤于帐号绑定、⽤户来源统计等场景。
这⾥我们选择永久⼆维码来实现功能。
⾸先我们先创建并获取到带有推⼴者id的⼆维码。
1.创建⼆维码ticket,每次创建⼆维码ticket需要提供⼀个开发者⾃⾏设定的参数(scene_id),这个scene_id也就是推⼴者的id或者也可以使⽤以下POST数据创建字符串形式的⼆维码参数:{“action_name”: “QR_LIMIT_STR_SCENE”, “action_info”: {“scene”: {“scene_str”: “test”}}}因为我们带的是推⼴者的id,所以我们选⽤前⾯⼀种带整型的参数。
参数说明:action_name :⼆维码类型,QR_LIMIT_SCENE为永久的整型参数值action_info ⼆维码详细信息scene_id 场景值ID,临时⼆维码时为32位⾮0整型,永久⼆维码时最⼤值为100000(⽬前参数只⽀持1–100000)1.1 通过AppID以及AppSecret获取access_tokenpublic function access_token() {try{$token = Db::name('access_token')->where('id',2)->find();if ($token['time']<time()) {$url = 'https:///cgi-bin/token?grant_type=client_credential&appid=wxf9f65c0fd755d6db&secret=9b62ba0fcb44143f0111b58fa02e813e';$token = curl1('get', $url);$token = json_decode($token, true);Db::name('access_token')->where('id',2)->update(['token' => $token['access_token'],'time' => bcadd(time(), 7200)]);}else{$token = $token['token'];}return$token;}catch (\Exception$e){echo$e->getMessage();}}根据access_token请求链接获取ticket,这⾥scene_id为整数,scene_str为字符串, 可根据实际情况改变/*** ⽣成⼆维码所需要的ticket* 2021/5/22 13:47*/public function get_ticket() {$token = $this->access_token();$state = time().$this->two_letter(11);$url = 'https:///cgi-bin/qrcode/create?access_token='.$token;$data['data'] = json_encode(['expire_seconds' => 60,'action_name' => 'QR_LIMIT_STR_SCENE','action_info' => ['scene' => ['scene_str' => $state]]]);$ticket = curl1('post', $url, $data);$ticket = json_decode($ticket, true);return json_encode(['ticket'=>$ticket['ticket'], 'state'=>$state]);}⾸先,我们要知道⽤户扫描带场景值⼆维码时,可能推送以下两种事件:如果⽤户还未关注公众号,则⽤户可以关注公众号,关注后微信会将带场景值关注事件推送给开发者。
微信小程序代码生成二维码

微信小程序代码生成二维码微信小程序作为一种轻量级的应用形式,具有快速、便捷的特点,越来越受到开发者和用户的青睐。
其中,生成二维码是小程序中常见的功能之一,通过二维码可以快速实现用户之间信息的传输、网页的跳转以及其他多种功能。
本文将详细介绍在微信小程序中如何实现代码生成二维码的方法和步骤。
一、准备工作在实现生成二维码的功能之前,我们需要先完成一些准备工作。
首先,确保你已经具备微信小程序开发的基础知识,了解小程序的目录结构和基本操作。
其次,需要在小程序的app.json配置文件中添加相应的权限设置,以便使用微信小程序的API来生成二维码。
二、生成二维码的实现步骤1. 引入相关API在小程序的wxml文件中引入canvas和image组件,用于生成和显示二维码。
在js文件中引入wx.createCanvasContext方法,用于创建一个canvas绘图上下文对象。
// 在js文件中引入APIconst ctx =wx.createCanvasContext('qrcodeCanvas');2. 绘制二维码使用canvas绘图 API 来绘制二维码。
我们可以通过设置二维码的大小、内容等属性来生成一个自定义的二维码。
// 绘制二维码ctx.drawImage('/images/qrcode.png',0,0,200,200);ctx.draw();3. 保存二维码绘制完成二维码后,可以将其保存为一张图片文件,方便用户进行保存和分享。
// 将canvas转换为图片文件wx.canvasToTempFilePath({canvasId:'qrcodeCanvas',success:function(res) {console.log(res.tempFilePath);}});三、使用二维码生成的二维码可以用于多种用途,比如扫描后跳转到指定页面、展示特定信息等。
小程序码生成流程-概述说明以及解释

小程序码生成流程-概述说明以及解释1.引言1.1 概述小程序码是微信小程序中的一种特殊二维码,它能够将用户快速引导到小程序的指定页面,方便用户进行小程序的访问和使用。
随着小程序的兴起和发展,小程序码的生成越来越受到关注。
本文将介绍小程序码生成的流程,并分析其背景、基本原理以及具体步骤。
通过对小程序码生成流程的学习,读者可以更好地理解小程序码的生成方式,为实际应用中的小程序开发和推广提供支持。
在接下来的章节中,我们将先介绍小程序码生成的背景,了解小程序码作为小程序的推广工具的重要性。
然后,我们将深入讨论小程序码生成的基本原理,探究其生成的核心技术和机制。
最后,我们将详细介绍小程序码生成的具体步骤,包括如何选择生成方式、生成参数的设置以及生成后的保存和使用等。
本文的目的是为读者提供一个全面、系统的介绍,使其能够掌握小程序码生成的全过程,并且能够在实践中灵活运用。
小程序码作为小程序推广的重要手段,对于开发者和运营者来说具有重要意义。
通过深入了解和学习小程序码生成的流程,读者可以更好地利用小程序码来提升小程序的曝光度和用户量,并为自己的小程序取得更好的成果。
在下一节中,我们将详细介绍小程序码生成的背景,帮助读者更好地了解小程序码生成的重要性和应用场景。
1.2文章结构文章结构是指文章整体的组织和框架,有助于读者更好地理解和阅读文章的内容。
对于本文,文章结构主要分为三个部分,即引言、正文和结论。
1. 引言部分主要包括概述、文章结构和目的三个方面。
在这一部分,我们将简要介绍小程序码的生成流程,并说明本文的组织结构和写作目的。
2. 正文部分是对小程序码生成流程进行详细的介绍和分析。
具体而言,包括小程序码生成的背景、基本原理和具体步骤三个方面。
首先,我们将介绍小程序码生成的背景,包括小程序在移动应用领域的兴起和快速发展,以及小程序码作为小程序的重要入口之一的重要性。
接着,我们将解释小程序码生成的基本原理,包括二维码技术和小程序码的特点。
generateqrcode方法

generateqrcode方法介绍generateqrcode方法是一个用于生成二维码的函数。
二维码是一种矩阵条码,可以存储大量信息,包括文本、链接、电话号码等。
它已经成为了现代社会中非常重要的一种信息传递方式。
generateqrcode方法可以根据给定的输入参数生成一个二维码,并将其保存为图像文件。
功能generateqrcode方法的功能如下:1.接收一个字符串作为输入参数,用于生成二维码。
2.根据输入参数生成一个二维码图像。
3.将生成的二维码图像保存为图像文件。
使用方法generateqrcode方法的使用方法如下:generateqrcode(data, filename)其中,data是一个字符串,表示要生成二维码的内容;filename是一个字符串,表示要保存的图像文件名。
实现步骤generateqrcode方法的实现步骤如下:1.导入必要的模块,包括qrcode模块和PIL模块。
2.创建一个QRCode对象,用于生成二维码。
3.设置二维码的内容为输入参数中的字符串。
4.调用make方法生成二维码图像。
5.将生成的二维码图像保存为图像文件。
下面是generateqrcode方法的具体实现代码:import qrcodefrom PIL import Imagedef generateqrcode(data, filename):# 创建QRCode对象qr = qrcode.QRCode()# 设置二维码的内容qr.add_data(data)# 生成二维码图像qr.make()img = qr.make_image()# 保存二维码图像img.save(filename)示例下面是一个使用generateqrcode方法生成二维码的示例:data = ""filename = "qrcode.png"generateqrcode(data, filename)这个示例会生成一个包含指定链接的二维码,并将其保存为名为qrcode.png的图像文件。
二维码制作方法

二维码制作方法
二维码(QR code)是一种可以储存信息的矩阵条形码,它可以将文字、网址、电话号码等信息编码成黑白块状图案,通过扫描设备读取。
二维码在现代社会中被广泛应用,它不仅可以用于商品的防伪和溯源,还可以作为线上支付、信息传递的工具。
在本文中,我将介绍如何制作二维码,希望能够帮助到有需要的朋友。
首先,我们需要选择一个二维码生成器。
目前市面上有很多免费的二维码生成
工具,比如“草料二维码”、“微信扫一扫”等,它们都提供了简单易用的二维码生成服务。
在选择二维码生成器时,我们可以根据自己的需求来挑选,比如是否需要定制颜色、是否需要加入Logo等。
接下来,我们需要确定要编码的信息。
二维码可以编码的信息种类繁多,比如
网址、文本、电话号码、电子名片等。
在确定要编码的信息后,我们需要将这些信息输入到二维码生成器中,然后点击生成按钮即可得到二维码图片。
在生成二维码时,我们可以根据需要进行一些定制化的操作。
比如,我们可以
选择二维码的颜色、形状、大小等参数,还可以在二维码中加入Logo,以增加二
维码的辨识度和美观度。
生成好二维码后,我们可以将其保存成图片格式,比如PNG、JPG等。
保存好二维码后,我们就可以将其应用到我们的产品、宣传资料中,或者分享给他人使用了。
总的来说,制作二维码并不复杂,只需要选择一个合适的二维码生成器,输入
要编码的信息,进行一些定制化操作,就可以轻松地生成二维码了。
希望本文对大家有所帮助,谢谢阅读!。
二维码制作教程

二维码制作教程二维码制作教程大家好,今天我来为大家介绍一下如何制作二维码。
二维码作为一种常见的信息传递工具,已经被广泛应用于各行各业。
通过学习制作二维码的方法,不仅可以提升我们的实际操作能力,还能为我们的工作和生活带来便利。
首先,让我们了解一下什么是二维码。
二维码是一种可以被扫描解析的图形码,它可以快速传输和存储大量的数据。
通过扫描二维码,我们可以实现网址链接、文字信息、联系方式等多种信息的传递。
因此,学会制作二维码是一项非常实用的技能。
接下来,我将为大家介绍一种简单且常用的二维码制作方法。
首先,我们需要准备一台电脑和一个二维码生成器软件。
市场上有很多免费的二维码生成器软件可供选择,例如微信自带的生成器、支付宝生成器等。
在本教程中,我将以微信自带的生成器为例进行讲解。
打开微信,点击右上角的“+”号,选择“扫一扫”。
然后在扫描页面下方的功能栏中找到“生成二维码”选项,点击进入二维码生成页面。
在这个页面中,我们可以看到一些选项,例如链接、文字、电话等。
根据自己的需要,选择相应的选项进行填写。
例如,如果想制作一个带有网址链接的二维码,就可以选择“链接”选项,并在输入框中输入网址。
同理,如果想制作一个带有联系方式的二维码,就可以选择“电话”选项,并在输入框中输入联系电话。
完成输入后,点击下方的“生成”按钮即可生成二维码。
此时,我们可以看到一个带有黑色方块和白色背景的二维码图像。
如果想要保存二维码,只需点击保存按钮即可将二维码保存到手机相册或者文件夹中。
除了使用微信自带的生成器外,我们还可以使用其他二维码生成器软件。
这些软件通常提供更丰富的功能和个性化选项,可以根据自己的需求进行定制。
例如,一些软件可以让我们选择二维码的颜色、形状、背景图案等。
通过这些功能,我们可以制作出更加个性化和有特色的二维码。
需要注意的是,制作二维码时要确保输入的信息准确无误。
如果输入错误,生成的二维码可能无法被扫描识别,造成信息传递的失败。
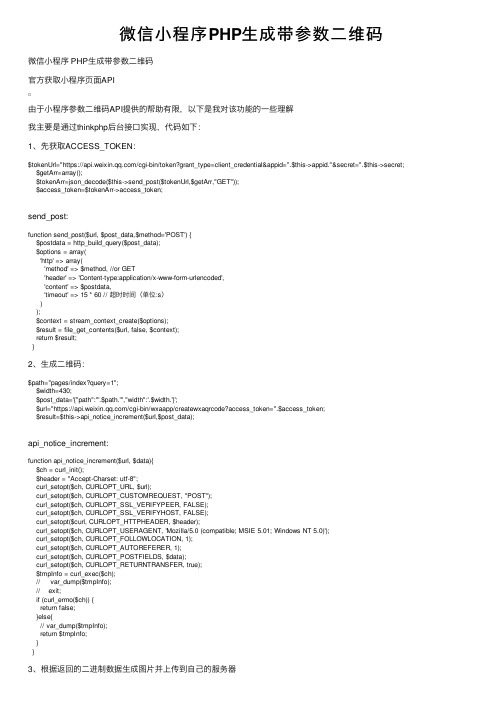
微信小程序PHP生成带参数二维码

微信⼩程序PHP⽣成带参数⼆维码微信⼩程序 PHP⽣成带参数⼆维码官⽅获取⼩程序页⾯API由于⼩程序参数⼆维码API提供的帮助有限,以下是我对该功能的⼀些理解我主要是通过thinkphp后台接⼝实现,代码如下:1、先获取ACCESS_TOKEN:$tokenUrl="https:///cgi-bin/token?grant_type=client_credential&appid=".$this->appid."&secret=".$this->secret; $getArr=array();$tokenArr=json_decode($this->send_post($tokenUrl,$getArr,"GET"));$access_token=$tokenArr->access_token;send_post:function send_post($url, $post_data,$method='POST') {$postdata = http_build_query($post_data);$options = array('http' => array('method' => $method, //or GET'header' => 'Content-type:application/x-www-form-urlencoded','content' => $postdata,'timeout' => 15 * 60 // 超时时间(单位:s)));$context = stream_context_create($options);$result = file_get_contents($url, false, $context);return $result;}2、⽣成⼆维码:$path="pages/index?query=1";$width=430;$post_data='{"path":"'.$path.'","width":'.$width.'}';$url="https:///cgi-bin/wxaapp/createwxaqrcode?access_token=".$access_token;$result=$this->api_notice_increment($url,$post_data);api_notice_increment:function api_notice_increment($url, $data){$ch = curl_init();$header = "Accept-Charset: utf-8";curl_setopt($ch, CURLOPT_URL, $url);curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST");curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);curl_setopt($curl, CURLOPT_HTTPHEADER, $header);curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (compatible; MSIE 5.01; Windows NT 5.0)');curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);curl_setopt($ch, CURLOPT_AUTOREFERER, 1);curl_setopt($ch, CURLOPT_POSTFIELDS, $data);curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);$tmpInfo = curl_exec($ch);// var_dump($tmpInfo);// exit;if (curl_errno($ch)) {return false;}else{// var_dump($tmpInfo);return $tmpInfo;}}3、根据返回的⼆进制数据⽣成图⽚并上传到⾃⼰的服务器主要代码:file_put_contents($filepath, $result)上传服务部分代码,不贴了!感谢阅读,希望能帮助到⼤家,谢谢⼤家对本站的⽀持!。
微信小程序动态生成保存二维码

微信⼩程序动态⽣成保存⼆维码起源:最近⼩程序需要涉及到⼀些推⼴⽅⾯的功能,所以要写⼀个动态⽣成⼆维码⽤户进⾏下载分享,写完之后受益良多,特此来分享⼀下;⼀.微信⼩程序动态⽣成保存⼆维码wxml:<view class='second-code'><view class="img-box"><image bindtap="previewImg" mode="scaleToFill" src="{{imagePath}}"></image></view><view class="canvas-box"><canvas hidden="{{canvasHidden}}" style="width: 350rpx;height: 350rpx;" canvas-id="mycanvas"/></view><text class='downCode' bindtap='downloadCode'>点击下载⼆维码</text></view>wxss:.content-car-second .second-code {display: flex;flex-direction: column;align-items: center;margin: auto;position: relative;}.content-car-second .second-code image {width: 350rpx;height: 350rpx;margin-top: 20rpx;}.canvas-box{position: fixed;top:999999rpx;left: 0}js:var QR = require("../../utils/qrcode.js");Page({data: {name:"lishi",canvasHidden: false,imagePath: '',placeholder: 'https:///xxxxx/index.html?name=lishi'//默认⼆维码⽣成⽂本},//动态⽣成⼆维码onLoad: function (options) {// 页⾯初始化 options为页⾯跳转所带来的参数var size = this.setCanvasSize();//动态设置画布⼤⼩var initUrl = this.data.placeholder;this.createQrCode(initUrl, "mycanvas", size.w, size.h);},//适配不同屏幕⼤⼩的canvassetCanvasSize: function () {var size = {};try {var res = wx.getSystemInfoSync();var scale = 750 / 350;//不同屏幕下canvas的适配⽐例;设计稿是750宽var width = res.windowWidth / scale;var height = width;//canvas画布为正⽅形size.w = width;size.h = height;} catch (e) {// Do something when catch errorconsole.log("获取设备信息失败" + e);}return size;//调⽤插件中的draw⽅法,绘制⼆维码图⽚QR.api.draw(url, canvasId, cavW, cavH);setTimeout(() => { this.canvasToTempImage(); }, 1000);},//获取临时缓存照⽚路径,存⼊data中canvasToTempImage: function () {var that = this;wx.canvasToTempFilePath({canvasId: 'mycanvas',success: function (res) {var tempFilePath = res.tempFilePath;console.log(tempFilePath);that.setData({imagePath: tempFilePath,// canvasHidden:true});},fail: function (res) {console.log(res);}});},//点击图⽚进⾏预览,长按保存分享图⽚previewImg: function (e) {var img = this.data.imagePath;console.log(img);wx.previewImage({current: img, // 当前显⽰图⽚的http链接urls: [img] // 需要预览的图⽚http链接列表})},// 下载⼆维码downloadCode: function (res) {var filePath = this.data.imagePathconsole.log('下载中' + filePath)wx.saveImageToPhotosAlbum({filePath: filePath,success: function(res) {wx.showToast({title: '图⽚保存成功',icon: 'success',duration: 2000 //持续的时间})},fail: function (err) {console.log(err)wx.showToast({title: '图⽚保存失败',icon: 'none',duration: 2000//持续的时间})}})}})注意:⼆维码地址和下载图⽚地址域名需要配置好,其次,这数据是通过接⼝获取的,博主这⾥展⽰写的是死数据;⼆.qrcode.js!(function () {// alignment patternvar adelta = [0, 11, 15, 19, 23, 27, 31,16, 18, 20, 22, 24, 26, 28, 20, 22, 24, 24, 26, 28, 28, 22, 24, 24,26, 26, 28, 28, 24, 24, 26, 26, 26, 28, 28, 24, 26, 26, 26, 28, 28];// version blockvar vpat = [0xc94, 0x5bc, 0xa99, 0x4d3, 0xbf6, 0x762, 0x847, 0x60d,0x928, 0xb78, 0x45d, 0xa17, 0x532, 0x9a6, 0x683, 0x8c9,0x541, 0xc69];// final format bits with mask: level << 3 | maskvar fmtword = [0x77c4, 0x72f3, 0x7daa, 0x789d, 0x662f, 0x6318, 0x6c41, 0x6976, //L0x5412, 0x5125, 0x5e7c, 0x5b4b, 0x45f9, 0x40ce, 0x4f97, 0x4aa0, //M0x355f, 0x3068, 0x3f31, 0x3a06, 0x24b4, 0x2183, 0x2eda, 0x2bed, //Q0x1689, 0x13be, 0x1ce7, 0x19d0, 0x0762, 0x0255, 0x0d0c, 0x083b //H];// 4 per version: number of blocks 1,2; data width; ecc widthvar eccblocks = [1, 0, 19, 7, 1, 0, 16, 10, 1, 0, 13, 13, 1, 0, 9, 17,1, 0, 34, 10, 1, 0, 28, 16, 1, 0, 22, 22, 1, 0, 16, 28,1, 0, 55, 15, 1, 0, 44, 26, 2, 0, 17, 18, 2, 0, 13, 22,1, 0, 80, 20, 2, 0, 32, 18, 2, 0, 24, 26, 4, 0, 9, 16,1, 0, 108, 26, 2, 0, 43, 24, 2, 2, 15, 18, 2, 2, 11, 22,2, 0, 68, 18, 4, 0, 27, 16, 4, 0, 19, 24, 4, 0, 15, 28,2, 0, 78, 20, 4, 0, 31, 18, 2, 4, 14, 18, 4, 1, 13, 26,2, 0, 97, 24, 2, 2, 38, 22, 4, 2, 18, 22, 4, 2, 14, 26,2, 0, 116, 30, 3, 2, 36, 22, 4, 4, 16, 20, 4, 4, 12, 24,2, 2, 68, 18, 4, 1, 43, 26, 6, 2, 19, 24, 6, 2, 15, 28,4, 0, 81, 20, 1, 4, 50, 30, 4, 4, 22, 28, 3, 8, 12, 24,2, 2, 92, 24, 6, 2, 36, 22, 4, 6, 20, 26, 7, 4, 14, 28,4, 0, 107, 26, 8, 1, 37, 22, 8, 4, 20, 24, 12, 4, 11, 22,3, 1, 115, 30, 4, 5, 40, 24, 11, 5, 16, 20, 11, 5, 12, 24,5, 1, 87, 22, 5, 5, 41, 24, 5, 7, 24, 30, 11, 7, 12, 24,5, 1, 98, 24, 7, 3, 45, 28, 15, 2, 19, 24, 3, 13, 15, 30,1, 5, 107, 28, 10, 1, 46, 28, 1, 15, 22, 28, 2, 17, 14, 28,5, 1, 120, 30, 9, 4, 43, 26, 17, 1, 22, 28, 2, 19, 14, 28,3, 4, 113, 28, 3, 11, 44, 26, 17, 4, 21, 26, 9, 16, 13, 26,3, 5, 107, 28, 3, 13, 41, 26, 15, 5, 24, 30, 15, 10, 15, 28,4, 4, 116, 28, 17, 0, 42, 26, 17, 6, 22, 28, 19, 6, 16, 30,2, 7, 111, 28, 17, 0, 46, 28, 7, 16, 24, 30, 34, 0, 13, 24,4, 5, 121, 30, 4, 14, 47, 28, 11, 14, 24, 30, 16, 14, 15, 30,6, 4, 117, 30, 6, 14, 45, 28, 11, 16, 24, 30, 30, 2, 16, 30,8, 4, 106, 26, 8, 13, 47, 28, 7, 22, 24, 30, 22, 13, 15, 30,10, 2, 114, 28, 19, 4, 46, 28, 28, 6, 22, 28, 33, 4, 16, 30,8, 4, 122, 30, 22, 3, 45, 28, 8, 26, 23, 30, 12, 28, 15, 30,3, 10, 117, 30, 3, 23, 45, 28, 4, 31, 24, 30, 11, 31, 15, 30,7, 7, 116, 30, 21, 7, 45, 28, 1, 37, 23, 30, 19, 26, 15, 30,5, 10, 115, 30, 19, 10, 47, 28, 15, 25, 24, 30, 23, 25, 15, 30,13, 3, 115, 30, 2, 29, 46, 28, 42, 1, 24, 30, 23, 28, 15, 30,17, 0, 115, 30, 10, 23, 46, 28, 10, 35, 24, 30, 19, 35, 15, 30,17, 1, 115, 30, 14, 21, 46, 28, 29, 19, 24, 30, 11, 46, 15, 30,13, 6, 115, 30, 14, 23, 46, 28, 44, 7, 24, 30, 59, 1, 16, 30,12, 7, 121, 30, 12, 26, 47, 28, 39, 14, 24, 30, 22, 41, 15, 30,6, 14, 121, 30, 6, 34, 47, 28, 46, 10, 24, 30, 2, 64, 15, 30,17, 4, 122, 30, 29, 14, 46, 28, 49, 10, 24, 30, 24, 46, 15, 30,4, 18, 122, 30, 13, 32, 46, 28, 48, 14, 24, 30, 42, 32, 15, 30,20, 4, 117, 30, 40, 7, 47, 28, 43, 22, 24, 30, 10, 67, 15, 30,19, 6, 118, 30, 18, 31, 47, 28, 34, 34, 24, 30, 20, 61, 15, 30];// Galois field log tablevar glog = [0xff, 0x00, 0x01, 0x19, 0x02, 0x32, 0x1a, 0xc6, 0x03, 0xdf, 0x33, 0xee, 0x1b, 0x68, 0xc7, 0x4b, 0x04, 0x64, 0xe0, 0x0e, 0x34, 0x8d, 0xef, 0x81, 0x1c, 0xc1, 0x69, 0xf8, 0xc8, 0x08, 0x4c, 0x71, 0x05, 0x8a, 0x65, 0x2f, 0xe1, 0x24, 0x0f, 0x21, 0x35, 0x93, 0x8e, 0xda, 0xf0, 0x12, 0x82, 0x45, 0x1d, 0xb5, 0xc2, 0x7d, 0x6a, 0x27, 0xf9, 0xb9, 0xc9, 0x9a, 0x09, 0x78, 0x4d, 0xe4, 0x72, 0xa6, 0x06, 0xbf, 0x8b, 0x62, 0x66, 0xdd, 0x30, 0xfd, 0xe2, 0x98, 0x25, 0xb3, 0x10, 0x91, 0x22, 0x88, 0x36, 0xd0, 0x94, 0xce, 0x8f, 0x96, 0xdb, 0xbd, 0xf1, 0xd2, 0x13, 0x5c, 0x83, 0x38, 0x46, 0x40, 0x1e, 0x42, 0xb6, 0xa3, 0xc3, 0x48, 0x7e, 0x6e, 0x6b, 0x3a, 0x28, 0x54, 0xfa, 0x85, 0xba, 0x3d, 0xca, 0x5e, 0x9b, 0x9f, 0x0a, 0x15, 0x79, 0x2b, 0x4e, 0xd4, 0xe5, 0xac, 0x73, 0xf3, 0xa7, 0x57, 0x07, 0x70, 0xc0, 0xf7, 0x8c, 0x80, 0x63, 0x0d, 0x67, 0x4a, 0xde, 0xed, 0x31, 0xc5, 0xfe, 0x18, 0xe3, 0xa5, 0x99, 0x77, 0x26, 0xb8, 0xb4, 0x7c, 0x11, 0x44, 0x92, 0xd9, 0x23, 0x20, 0x89, 0x2e, 0x37, 0x3f, 0xd1, 0x5b, 0x95, 0xbc, 0xcf, 0xcd, 0x90, 0x87, 0x97, 0xb2, 0xdc, 0xfc, 0xbe, 0x61,0xf2, 0x56, 0xd3, 0xab, 0x14, 0x2a, 0x5d, 0x9e, 0x84, 0x3c, 0x39, 0x53, 0x47, 0x6d, 0x41, 0xa2, 0x1f, 0x2d, 0x43, 0xd8, 0xb7, 0x7b, 0xa4, 0x76, 0xc4, 0x17, 0x49, 0xec, 0x7f, 0x0c, 0x6f, 0xf6,0x6c, 0xa1, 0x3b, 0x52, 0x29, 0x9d, 0x55, 0xaa, 0xfb, 0x60, 0x86, 0xb1, 0xbb, 0xcc, 0x3e, 0x5a, 0xcb, 0x59, 0x5f, 0xb0, 0x9c, 0xa9, 0xa0, 0x51, 0x0b, 0xf5, 0x16, 0xeb, 0x7a, 0x75, 0x2c, 0xd7, 0x4f, 0xae, 0xd5, 0xe9, 0xe6, 0xe7, 0xad, 0xe8, 0x74, 0xd6, 0xf4, 0xea, 0xa8, 0x50, 0x58, 0xaf ];// Galios field exponent tablevar gexp = [0x01, 0x02, 0x04, 0x08, 0x10, 0x20, 0x40, 0x80, 0x1d, 0x3a, 0x74, 0xe8, 0xcd, 0x87, 0x13, 0x26, 0x4c, 0x98, 0x2d, 0x5a, 0xb4, 0x75, 0xea, 0xc9, 0x8f, 0x03, 0x06, 0x0c, 0x18, 0x30, 0x60, 0xc0, 0x9d, 0x27, 0x4e, 0x9c, 0x25, 0x4a, 0x94, 0x35, 0x6a, 0xd4, 0xb5, 0x77, 0xee, 0xc1, 0x9f, 0x23, 0x46, 0x8c, 0x05, 0x0a, 0x14, 0x28, 0x50, 0xa0, 0x5d, 0xba, 0x69, 0xd2, 0xb9, 0x6f, 0xde, 0xa1, 0x5f, 0xbe, 0x61, 0xc2, 0x99, 0x2f, 0x5e, 0xbc, 0x65, 0xca, 0x89, 0x0f, 0x1e, 0x3c, 0x78, 0xf0,0xfd, 0xe7, 0xd3, 0xbb, 0x6b, 0xd6, 0xb1, 0x7f, 0xfe, 0xe1, 0xdf, 0xa3, 0x5b, 0xb6, 0x71, 0xe2, 0xd9, 0xaf, 0x43, 0x86, 0x11, 0x22, 0x44, 0x88, 0x0d, 0x1a, 0x34, 0x68, 0xd0, 0xbd, 0x67, 0xce, 0x81, 0x1f, 0x3e, 0x7c, 0xf8, 0xed, 0xc7, 0x93, 0x3b, 0x76, 0xec, 0xc5, 0x97, 0x33, 0x66, 0xcc, 0x85, 0x17, 0x2e, 0x5c, 0xb8, 0x6d, 0xda, 0xa9, 0x4f, 0x9e, 0x21, 0x42, 0x84, 0x15, 0x2a, 0x54, 0xa8, 0x4d, 0x9a, 0x29, 0x52, 0xa4, 0x55, 0xaa, 0x49, 0x92, 0x39, 0x72, 0xe4, 0xd5, 0xb7, 0x73,0x82, 0x19, 0x32, 0x64, 0xc8, 0x8d, 0x07, 0x0e, 0x1c, 0x38, 0x70, 0xe0, 0xdd, 0xa7, 0x53, 0xa6, 0x51, 0xa2, 0x59, 0xb2, 0x79, 0xf2, 0xf9, 0xef, 0xc3, 0x9b, 0x2b, 0x56, 0xac, 0x45, 0x8a, 0x09, 0x12, 0x24, 0x48, 0x90, 0x3d, 0x7a, 0xf4, 0xf5, 0xf7, 0xf3, 0xfb, 0xeb, 0xcb, 0x8b, 0x0b, 0x16,0x2c, 0x58, 0xb0, 0x7d, 0xfa, 0xe9, 0xcf, 0x83, 0x1b, 0x36, 0x6c, 0xd8, 0xad, 0x47, 0x8e, 0x00 ];// Working buffers:// data input and ecc append, image working buffer, fixed part of image, run lengths for badness var strinbuf = [], eccbuf = [], qrframe = [], framask = [], rlens = [];// Control values - width is based on version, last 4 are from table.var version, width, neccblk1, neccblk2, datablkw, eccblkwid;var ecclevel = 2;// set bit to indicate cell in qrframe is immutable. symmetric around diagonalfunction setmask(x, y) {var bt;if (x > y) {bt = x;x = y;y = bt;}// y*y = 1+3+5...bt = y;bt *= y;bt += y;bt >>= 1;bt += x;framask[bt] = 1;}// enter alignment pattern - black to qrframe, white to mask (later black frame merged to mask) function putalign(x, y) {var j;qrframe[x + width * y] = 1;for (j = -2; j < 2; j++) {qrframe[(x + j) + width * (y - 2)] = 1;qrframe[(x - 2) + width * (y + j + 1)] = 1;qrframe[(x + 2) + width * (y + j)] = 1;qrframe[(x + j + 1) + width * (y + 2)] = 1;}for (j = 0; j < 2; j++) {setmask(x - 1, y + j);setmask(x + 1, y - j);setmask(x - j, y - 1);setmask(x + j, y + 1);}}//========================================================================// Reed Solomon error correction// exponentiation mod Nfunction modnn(x) {while (x >= 255) {x -= 255;x = (x >> 8) + (x & 255);}return x;}var genpoly = [];// Calculate and append ECC data to data block. Block is in strinbuf, indexes to buffers given. function appendrs(data, dlen, ecbuf, eclen) {var i, j, fb;for (i = 0; i < eclen; i++)strinbuf[ecbuf + i] = 0;for (i = 0; i < dlen; i++) {fb = glog[strinbuf[data + i] ^ strinbuf[ecbuf]];if (fb != 255) /* fb term is non-zero */for (j = 1; j < eclen; j++)strinbuf[ecbuf + j - 1] = strinbuf[ecbuf + j] ^ gexp[modnn(fb + genpoly[eclen - j])];elsefor (j = ecbuf; j < ecbuf + eclen; j++)strinbuf[j] = strinbuf[j + 1];strinbuf[ecbuf + eclen - 1] = fb == 255 ? 0 : gexp[modnn(fb + genpoly[0])];}}//========================================================================// Frame data insert following the path rules// check mask - since symmetrical use half.function ismasked(x, y) {var bt;if (x > y) {bt = x;}bt = y;bt += y * y;bt >>= 1;bt += x;return framask[bt];}//======================================================================== // Apply the selected mask out of the 8.function applymask(m) {var x, y, r3x, r3y;switch (m) {case 0:for (y = 0; y < width; y++)for (x = 0; x < width; x++)if (!((x + y) & 1) && !ismasked(x, y))qrframe[x + y * width] ^= 1;break;case 1:for (y = 0; y < width; y++)for (x = 0; x < width; x++)if (!(y & 1) && !ismasked(x, y))qrframe[x + y * width] ^= 1;break;case 2:for (y = 0; y < width; y++)for (r3x = 0, x = 0; x < width; x++ , r3x++) {if (r3x == 3)r3x = 0;if (!r3x && !ismasked(x, y))qrframe[x + y * width] ^= 1;}break;case 3:for (r3y = 0, y = 0; y < width; y++ , r3y++) {if (r3y == 3)r3y = 0;for (r3x = r3y, x = 0; x < width; x++ , r3x++) {if (r3x == 3)r3x = 0;if (!r3x && !ismasked(x, y))qrframe[x + y * width] ^= 1;}}break;case 4:for (y = 0; y < width; y++)for (r3x = 0, r3y = ((y >> 1) & 1), x = 0; x < width; x++ , r3x++) {if (r3x == 3) {r3x = 0;r3y = !r3y;}if (!r3y && !ismasked(x, y))qrframe[x + y * width] ^= 1;}break;case 5:for (r3y = 0, y = 0; y < width; y++ , r3y++) {if (r3y == 3)r3y = 0;for (r3x = 0, x = 0; x < width; x++ , r3x++) {if (r3x == 3)r3x = 0;if (!((x & y & 1) + !(!r3x | !r3y)) && !ismasked(x, y))qrframe[x + y * width] ^= 1;}}break;case 6:for (r3y = 0, y = 0; y < width; y++ , r3y++) {if (r3y == 3)r3y = 0;for (r3x = 0, x = 0; x < width; x++ , r3x++) {if (r3x == 3)r3x = 0;if (!(((x & y & 1) + (r3x && (r3x == r3y))) & 1) && !ismasked(x, y))qrframe[x + y * width] ^= 1;}}break;case 7:for (r3y = 0, y = 0; y < width; y++ , r3y++) {if (r3y == 3)r3y = 0;for (r3x = 0, x = 0; x < width; x++ , r3x++) {if (!(((r3x && (r3x == r3y)) + ((x + y) & 1)) & 1) && !ismasked(x, y))qrframe[x + y * width] ^= 1;}}break;}return;}// Badness coefficients.var N1 = 3, N2 = 3, N3 = 40, N4 = 10;// Using the table of the length of each run, calculate the amount of bad image // - long runs or those that look like finders; called twice, once each for X and Y function badruns(length) {var i;var runsbad = 0;for (i = 0; i <= length; i++)if (rlens[i] >= 5)runsbad += N1 + rlens[i] - 5;// BwBBBwB as in finderfor (i = 3; i < length - 1; i += 2)if (rlens[i - 2] == rlens[i + 2]&& rlens[i + 2] == rlens[i - 1]&& rlens[i - 1] == rlens[i + 1]&& rlens[i - 1] * 3 == rlens[i]// white around the black pattern? Not part of spec&& (rlens[i - 3] == 0 // beginning|| i + 3 > length // end|| rlens[i - 3] * 3 >= rlens[i] * 4 || rlens[i + 3] * 3 >= rlens[i] * 4))runsbad += N3;return runsbad;}// Calculate how bad the masked image is - blocks, imbalance, runs, or finders. function badcheck() {var x, y, h, b, b1;var thisbad = 0;var bw = 0;// blocks of same color.for (y = 0; y < width - 1; y++)for (x = 0; x < width - 1; x++)if ((qrframe[x + width * y] && qrframe[(x + 1) + width * y]&& qrframe[x + width * (y + 1)] && qrframe[(x + 1) + width * (y + 1)]) // all black || !(qrframe[x + width * y] || qrframe[(x + 1) + width * y]|| qrframe[x + width * (y + 1)] || qrframe[(x + 1) + width * (y + 1)])) // all white thisbad += N2;// X runsfor (y = 0; y < width; y++) {rlens[0] = 0;for (h = b = x = 0; x < width; x++) {if ((b1 = qrframe[x + width * y]) == b)rlens[h]++;elserlens[++h] = 1;b = b1;bw += b ? 1 : -1;}thisbad += badruns(h);}// black/white imbalanceif (bw < 0)bw = -bw;var big = bw;var count = 0;big += big << 2;big <<= 1;while (big > width * width)big -= width * width, count++;thisbad += count * N4;// Y runsfor (x = 0; x < width; x++) {rlens[0] = 0;for (h = b = y = 0; y < width; y++) {if ((b1 = qrframe[x + width * y]) == b)rlens[h]++;elserlens[++h] = 1;b = b1;}thisbad += badruns(h);}function genframe(instring) {var x, y, k, t, v, i, j, m;// find the smallest version that fits the stringt = instring.length;version = 0;do {version++;k = (ecclevel - 1) * 4 + (version - 1) * 16;neccblk1 = eccblocks[k++];neccblk2 = eccblocks[k++];datablkw = eccblocks[k++];eccblkwid = eccblocks[k];k = datablkw * (neccblk1 + neccblk2) + neccblk2 - 3 + (version <= 9);if (t <= k)break;} while (version < 40);// FIXME - insure that it fits insted of being truncatedwidth = 17 + 4 * version;// allocate, clear and setup data structuresv = datablkw + (datablkw + eccblkwid) * (neccblk1 + neccblk2) + neccblk2; for (t = 0; t < v; t++)eccbuf[t] = 0;strinbuf = instring.slice(0);for (t = 0; t < width * width; t++)qrframe[t] = 0;for (t = 0; t < (width * (width + 1) + 1) / 2; t++)framask[t] = 0;// insert finders - black to frame, white to maskfor (t = 0; t < 3; t++) {k = 0;y = 0;if (t == 1)k = (width - 7);if (t == 2)y = (width - 7);qrframe[(y + 3) + width * (k + 3)] = 1;for (x = 0; x < 6; x++) {qrframe[(y + x) + width * k] = 1;qrframe[y + width * (k + x + 1)] = 1;qrframe[(y + 6) + width * (k + x)] = 1;qrframe[(y + x + 1) + width * (k + 6)] = 1;}for (x = 1; x < 5; x++) {setmask(y + x, k + 1);setmask(y + 1, k + x + 1);setmask(y + 5, k + x);setmask(y + x + 1, k + 5);}for (x = 2; x < 4; x++) {qrframe[(y + x) + width * (k + 2)] = 1;qrframe[(y + 2) + width * (k + x + 1)] = 1;qrframe[(y + 4) + width * (k + x)] = 1;qrframe[(y + x + 1) + width * (k + 4)] = 1;}}// alignment blocksif (version > 1) {t = adelta[version];y = width - 7;for (; ;) {x = width - 7;while (x > t - 3) {putalign(x, y);if (x < t)break;x -= t;}if (y <= t + 9)break;y -= t;putalign(6, y);putalign(y, 6);}}// single blackqrframe[8 + width * (width - 8)] = 1;setmask(7, y);setmask(width - 8, y);setmask(7, y + width - 7);}for (x = 0; x < 8; x++) {setmask(x, 7);setmask(x + width - 8, 7);setmask(x, width - 8);}// reserve mask-format areafor (x = 0; x < 9; x++)setmask(x, 8);for (x = 0; x < 8; x++) {setmask(x + width - 8, 8);setmask(8, x);}for (y = 0; y < 7; y++)setmask(8, y + width - 7);// timing row/colfor (x = 0; x < width - 14; x++)if (x & 1) {setmask(8 + x, 6);setmask(6, 8 + x);}else {qrframe[(8 + x) + width * 6] = 1;qrframe[6 + width * (8 + x)] = 1;}// version blockif (version > 6) {t = vpat[version - 7];k = 17;for (x = 0; x < 6; x++)for (y = 0; y < 3; y++ , k--)if (1 & (k > 11 ? version >> (k - 12) : t >> k)) {qrframe[(5 - x) + width * (2 - y + width - 11)] = 1;qrframe[(2 - y + width - 11) + width * (5 - x)] = 1;}else {setmask(5 - x, 2 - y + width - 11);setmask(2 - y + width - 11, 5 - x);}}// sync mask bits - only set above for white spaces, so add in black bitsfor (y = 0; y < width; y++)for (x = 0; x <= y; x++)if (qrframe[x + width * y])setmask(x, y);// convert string to bitstream// 8 bit data to QR-coded 8 bit data (numeric or alphanum, or kanji not supported) v = strinbuf.length;// string to arrayfor (i = 0; i < v; i++)eccbuf[i] = strinbuf.charCodeAt(i);strinbuf = eccbuf.slice(0);// calculate max string lengthx = datablkw * (neccblk1 + neccblk2) + neccblk2;if (v >= x - 2) {v = x - 2;if (version > 9)v--;}// shift and repack to insert length prefixi = v;if (version > 9) {strinbuf[i + 2] = 0;strinbuf[i + 3] = 0;while (i--) {t = strinbuf[i];strinbuf[i + 3] |= 255 & (t << 4);strinbuf[i + 2] = t >> 4;}strinbuf[2] |= 255 & (v << 4);strinbuf[1] = v >> 4;strinbuf[0] = 0x40 | (v >> 12);}else {strinbuf[i + 1] = 0;strinbuf[i + 2] = 0;strinbuf[i + 2] |= 255 & (t << 4);strinbuf[i + 1] = t >> 4;}strinbuf[1] |= 255 & (v << 4);strinbuf[0] = 0x40 | (v >> 4);}// fill to end with pad patterni = v + 3 - (version < 10);while (i < x) {strinbuf[i++] = 0xec;// buffer has room if (i == x) break;strinbuf[i++] = 0x11;}// calculate and append ECC// calculate generator polynomialgenpoly[0] = 1;for (i = 0; i < eccblkwid; i++) {genpoly[i + 1] = 1;for (j = i; j > 0; j--)genpoly[j] = genpoly[j]genpoly[j - 1] ^ gexp[modnn(glog[genpoly[j]] + i)] : genpoly[j - 1]; genpoly[0] = gexp[modnn(glog[genpoly[0]] + i)];}for (i = 0; i <= eccblkwid; i++)genpoly[i] = glog[genpoly[i]]; // use logs for genpoly[] to save calc step // append ecc to data bufferk = x;y = 0;for (i = 0; i < neccblk1; i++) {appendrs(y, datablkw, k, eccblkwid);y += datablkw;k += eccblkwid;}for (i = 0; i < neccblk2; i++) {appendrs(y, datablkw + 1, k, eccblkwid);y += datablkw + 1;k += eccblkwid;}// interleave blocksy = 0;for (i = 0; i < datablkw; i++) {for (j = 0; j < neccblk1; j++)eccbuf[y++] = strinbuf[i + j * datablkw];for (j = 0; j < neccblk2; j++)eccbuf[y++] = strinbuf[(neccblk1 * datablkw) + i + (j * (datablkw + 1))]; }for (j = 0; j < neccblk2; j++)eccbuf[y++] = strinbuf[(neccblk1 * datablkw) + i + (j * (datablkw + 1))]; for (i = 0; i < eccblkwid; i++)for (j = 0; j < neccblk1 + neccblk2; j++)eccbuf[y++] = strinbuf[x + i + j * eccblkwid];strinbuf = eccbuf;// pack bits into frame avoiding masked area.x = y = width - 1;k = v = 1; // up, minus/* inteleaved data and ecc codes */m = (datablkw + eccblkwid) * (neccblk1 + neccblk2) + neccblk2;for (i = 0; i < m; i++) {t = strinbuf[i];for (j = 0; j < 8; j++ , t <<= 1) {if (0x80 & t)qrframe[x + width * y] = 1;do { // find next fill positionif (v)x--;else {x++;if (k) {if (y != 0)y--;else {x -= 2;k = !k;if (x == 6) {x--;y = 9;}}}else {if (y != width - 1)y++;else {if (x == 6) {x--;y -= 8;}}}}v = !v;} while (ismasked(x, y));}}// save pre-mask copy of framestrinbuf = qrframe.slice(0);t = 0; // besty = 30000; // demerit// for instead of while since in original arduino code// if an early mask was "good enough" it wouldn't try for a better one // since they get more complex and take longer.for (k = 0; k < 8; k++) {applymask(k); // returns black-white imbalancex = badcheck();if (x < y) { // current mask better than previous best?y = x;t = k;}if (t == 7)break; // don't increment i to a void redoing maskqrframe = strinbuf.slice(0); // reset for next pass}if (t != k) // redo best mask - none good enough, last wasn't tapplymask(t);// add in final mask/ecclevel bytesy = fmtword[t + ((ecclevel - 1) << 3)];// low bytefor (k = 0; k < 8; k++ , y >>= 1)if (y & 1) {qrframe[(width - 1 - k) + width * 8] = 1;if (k < 6)qrframe[8 + width * k] = 1;elseqrframe[8 + width * (k + 1)] = 1;}// high bytefor (k = 0; k < 7; k++ , y >>= 1)if (y & 1) {qrframe[8 + width * (width - 7 + k)] = 1;if (k)qrframe[(6 - k) + width * 8] = 1;elseqrframe[7 + width * 8] = 1;}return qrframe;}var _canvas = null;var api = {get ecclevel() {return ecclevel;},set ecclevel(val) {ecclevel = val;},get size() {return _size;},set size(val) {_size = val},get canvas() {return _canvas;},set canvas(el) {_canvas = el;},},//这⾥的utf16to8(str)是对Text中的字符串进⾏转码,让其⽀持中⽂utf16to8: function (str) {var out, i, len, c;out = "";len = str.length;for (i = 0; i < len; i++) {c = str.charCodeAt(i);if ((c >= 0x0001) && (c <= 0x007F)) {out += str.charAt(i);} else if (c > 0x07FF) {out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));} else {out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));}}return out;},/*** 新增$this参数,传⼊组件的this,兼容在组件中⽣成*/draw: function (str, canvas, cavW, cavH, $this, ecc) {var that = this;ecclevel = ecc || ecclevel;canvas = canvas || _canvas;if (!canvas) {console.warn('No canvas provided to draw QR code in!')return;}var size = Math.min(cavW, cavH);str = that.utf16to8(str);//增加中⽂显⽰var frame = that.getFrame(str),// 组件中⽣成qrcode需要绑定thisctx = wx.createCanvasContext(canvas,$this),px = Math.round(size / (width + 8));var roundedSize = px * (width + 8),offset = Math.floor((size - roundedSize) / 2);size = roundedSize;//ctx.clearRect(0, 0, cavW, cavW);ctx.setFillStyle('#ffffff')ctx.fillRect(0, 0, cavW, cavW);ctx.setFillStyle('#000000');for (var i = 0; i < width; i++) {for (var j = 0; j < width; j++) {if (frame[j * width + i]) {ctx.fillRect(px * (4 + i) + offset, px * (4 + j) + offset, px, px);}}}ctx.draw();}}module.exports = { api }// exports.draw = api;})();注意:qrcode.js需要放⼊你的微信⼩程序⽂件夹⾥⾯进⾏引⽤,有什么问题欢迎在下⽅留⾔,我看到后将会进⾏回复;。
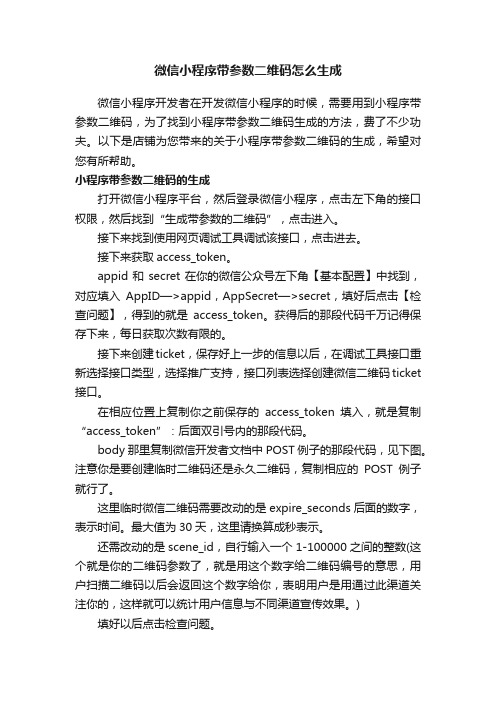
微信小程序带参数二维码怎么生成

微信小程序带参数二维码怎么生成微信小程序开发者在开发微信小程序的时候,需要用到小程序带参数二维码,为了找到小程序带参数二维码生成的方法,费了不少功夫。
以下是店铺为您带来的关于小程序带参数二维码的生成,希望对您有所帮助。
小程序带参数二维码的生成打开微信小程序平台,然后登录微信小程序,点击左下角的接口权限,然后找到“生成带参数的二维码”,点击进入。
接下来找到使用网页调试工具调试该接口,点击进去。
接下来获取access_token。
appid和secret在你的微信公众号左下角【基本配置】中找到,对应填入AppID—>appid,AppSecret—>secret,填好后点击【检查问题】,得到的就是access_token。
获得后的那段代码千万记得保存下来,每日获取次数有限的。
接下来创建ticket,保存好上一步的信息以后,在调试工具接口重新选择接口类型,选择推广支持,接口列表选择创建微信二维码ticket 接口。
在相应位置上复制你之前保存的access_token填入,就是复制“access_token”:后面双引号内的那段代码。
body那里复制微信开发者文档中POST例子的那段代码,见下图。
注意你是要创建临时二维码还是永久二维码,复制相应的POST例子就行了。
这里临时微信二维码需要改动的是expire_seconds后面的数字,表示时间。
最大值为30天,这里请换算成秒表示。
还需改动的是scene_id,自行输入一个1-100000之间的整数(这个就是你的二维码参数了,就是用这个数字给二维码编号的意思,用户扫描二维码以后会返回这个数字给你,表明用户是用通过此渠道关注你的,这样就可以统计用户信息与不同渠道宣传效果。
)填好以后点击检查问题。
如果上面的步骤都没有错误,这个时候以后就会返回一段ticket 代码。
复制“ticket”:后面双引号的那段代码,重新回到微信开发者文档,见下图红框内的链接点击进去,然后就会打开一个空白网页,然后把你复制的代码替代打开的网址链接后面的TICKET就可以了,见下图2的网址后面红色遮挡部分。
qrcode参数

qrcode参数QR Code,又称二维码,是一种可以加密并储存大量信息的矩阵式条码。
它可以被扫描,让用户更加便捷的访问网页、下载APP等等。
但是,在制作QR Code时,需要使用一些参数,因此,在本文中,我们会逐步介绍QR Code参数的使用方法。
第一步:选择QR Code生成器要制作QR Code,需要选择一个可以生成QR Code的在线工具或软件。
在选择工具或软件之前,你需要确定你生成QR Code的目的以及内容。
如果是用于网页链接,则需要选择相应的工具,如果是作为联系方式或地址,则需要选择另一个工具。
在本次教程中,我们将使用QR Code generator这个在线工具来进行演示。
第二步:输入信息在进入QR Code generator之后,你会发现有一个文本框和一个按钮显示为“生成”。
在文本框中输入你需要生成的信息,比如网页链接、电话号码、电子邮件地址等等。
第三步:选择较高的纠错等级在生成按钮下方,可以看到一个“纠错等级”的选项。
QR Code是一种编码信息的矩阵,如果出现了损坏,则可以通过纠错等级来恢复信息。
纠错等级包括:L,M,Q和H,H级别为最高。
如果你将QR Code放在一个公共场所,建议您选择H级别。
如果只是用于私人使用,那么使用低一级别的纠错等级也可以。
第四步:选择QR Code尺寸QR Code的尺寸可以自由选择,一般来说,QR Code的尺寸与信息量成正比,信息量越大,QR Code的尺寸越大。
这意味着,在QR Code尺寸较小时,QR Code可能会因为信息过载而无法被识别。
最佳的QR Code尺寸应该与您的设备屏幕大小匹配。
第五步:选择颜色和形状生成QR Code后,你可以在生成器上选择自己喜欢的颜色和形状,以及一个相应的设计来给QR Code增添色彩。
总结QR Code是一种可以编码大量信息并且具有高纠错率的矩阵式条码。
在制作QR Code之前,需要使用一些参数来定制QR Code,包括信息、纠错等级、尺寸、颜色和形状。
微信收款二维码制作的方法是什么

微信收款二维码制作的方法是什么
微信收款二维码制作
第一步:确认你的微信版本是6.2,如果不是,请依次操作:我-设置-关于微信-检查新版本,如果不是会提醒升级。
第二步:如下图,点击右上角的+号,选择红框处选项。
第三步:找到届面中的设置金额并点击;
第四步:在设置金额中依次输入相关数据文字信息;
第五步:再设置完金额及备注后,生成收款的二维码;
第六步:将生成的二维码发给需要向你支付的朋友,或是面对面扫描完成支付。
第七步:指尖长按住生成的二维码,会出现保存二维码到手机,将二维码进行保存。
1.如何生成微信公众平台二维码
2.怎么保存微信群二维码
3.微信如何扫描自己手机网页上浏览到的二维码
4.微信如何扫描手机里的二维码图片
5.自己手机微信怎么扫描自己手机网页内的二维码
第 1 页共 1 页。
微信小程序生成二维码之传参(接收的参数乱码该咋解决)

微信⼩程序⽣成⼆维码之传参(接收的参数乱码该咋解决)
先说我的案例,我需要的是,扫码进⼊不同的区域展⽰(因此这个就需要进⾏⼆维码路径传参),⼤致思路:接收数据,然后根据所接收的数据进⾏判断,展⽰不同的区域。
路径是这样的:pages/addPage/addPage?location=阿⾥爸爸
因此,我们就需要转译,通过所接收的参数进⾏转译然后得到正确的字符(阿⾥爸爸)
下串代码只做接收并进⾏转译操作
onLoad(option){
this.currentLocation = option.location;
//默认如果没有传输地址就为嘻嘻
if (!this.currentLocation || this.currentLocation === undefined || this.currentLocation.trim() === '') {
this.currentLocation = '嘻嘻';
} else if (this.currentLocation.indexOf('\\u') != -1) {
// UNICODE转中⽂
this.currentLocation = unescape(this.currentLocation.replace(/\\u/g, '%u'));
} else if (this.currentLocation.indexOf('%') != -1) {
// encodeURI 转中⽂
this.currentLocation = decodeURI(this.currentLocation);
}
}。
怎么在微信公众号中生成带统计的二维码?

怎么在微信公众号中生成带统计的二维码?
作为一个微信公众号运营者,想通过把活动生成带参数的二维码,然后能知道是从哪个门店扫码参与活动的,这样的公众号活动实现技术叫渠道二维码,怎么生成带统计的二维码?我们可以在微号帮平台渠道二维码生成功能设置好我们要的微信活动名称,然后通过生成不同渠道二维码生成微信活动的二维码,不同的门店可以填写不同门店的名称,对应生成多个微信活动的二维码,这样不同门店的用户每次扫码参与活动微号帮平台就会记录,数据统计后台可以清晰得看到,最后,为大家带来怎么在微信公众号中生成带统计的二维码的操作步骤。
1、渠道二维码生成功能
微号帮平台选择渠道二维码生成功能
2、创建【北京朝阳区A门店】渠道二维码
点击创建渠道二维码,输入【北京朝阳区A门店】,然后保存3、【北京朝阳区A门店】渠道二维码高级设置
渠道二维码数据查看、导出、扫码回复、修改、删除等高级设置,精细化配置才能最大化发挥渠道二维码的效果
4、粉丝分组转移
渠道二维码生成的同时会自动创建对应的分组,通过渠道二维码关注的用户会自
动分到该分组
5、精准营销分组群发
针对【北京朝阳区A门店】渠道二维码带来的用户,进行分组群发信息,激活用户,产生收益
6、附加功能
关注自动分组,推广门店活动时,把新关注的用户也分到该分组,可以知道渠道二维码带来的连锁效果有多大。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
为了满足用户渠道推广分析的需要,公众平台提供了生成带参数二维码的接口。
使用该接口可以获得多个带不同场景值的二维码,用户扫描后,公众号可以接收到事件推送。
通过该接口,公众号可以获得一系列携带不同参数的二维码,在用户扫描关注公众号后,公众号可以
根据参数分析各二维码的效果。
带参数二维码分类
目前有2种类型的二维码,分别是临时二维码和永久二维码,前者有过期时间,最大为1800秒,但能够生成较多数量,后者无过期时间,数量较少(目前参数只支持1--100000)。
两种二维码分别适用于帐号绑定、用户来源统计等场景。
用户扫描带场景值二维码时,可能推送以下两种事件:
如果用户还未关注公众号,则用户可以关注公众号,关注后微信会将带场景值关注事件
推送给开发者。
如果用户已经关注公众号,在用户扫描后会自动进入会话,微信也会将带场景值扫描事
件推送给开发者。
获取带参数的二维码的过程包括两步,首先创建二维码ticket,然后凭借ticket到指定URL换取二维码。
如何制作带参数二维码
每次创建二维码ticket需要提供一个开发者自行设定的参数(scene_id),分别介绍临时二维码和永久二维码的创建二维码ticket过程。
当然,很多企业或个人因为知名度、资质不达标、粉丝要求等条件,无法制作参数二维码。
此时可以联系优度网的工作人员帮忙。
优度网专业提供微信二维码制作及营销服务。
临时二维码请求说明
http请求方式: POST
POST数据格式:json
POST数据例子:{"expire_seconds": 1800, "action_name": "QR_SCENE",
"action_info": {"scene": {"scene_id": 123}}}
永久二维码请求说明
http请求方式: POST
POST数据格式:json
POST数据例子:{"action_name": "QR_LIMIT_SCENE", "action_info": {"scene": {"scene_id": 123}}}
通过ticket换取二维码
获取二维码ticket后,开发者可用ticket换取二维码图片。
请注意,本接口无须登录态即可调用。
返回说明
ticket正确情况下,http 返回码是200,是一张图片,可以直接展示或者下载。
HTTP头(示例)如下:
Accept-Ranges:bytes
Cache-control:max-age=604800
Connection:keep-alive
Content-Length:28026
Content-Type:image/jpg
Date:Wed, 16 Oct 2013 06:37:10 GMT Expires:Wed, 23 Oct 2013 14:37:10 +0800 Server:nginx/1.4.1
错误情况下(如ticket非法)返回HTTP错误码404。
