如何制作微信二维码名片
小学生交友卡制作方法

小学生交友卡制作方法
制作小学生交友卡的方法如下:
1.准备材料:彩色纸、剪刀、胶水、彩色铅笔或钢笔。
2.将彩色纸对折,剪下合适大小的卡片。
3.在卡片的一面上写上自己的姓名和联系方式,例如电话号码或微信号码。
4.在另一面上绘制自己喜欢的图案,例如动物、食物、花朵等。
5.在卡片的四个角落处剪出小圆形,用剪刀轻轻地折弯卡片的角,使其形成可爱的圆角。
6.给卡片加上一些装饰物,例如贴上小星星、彩色纸条或者贴上一张自己的照片。
7.使用彩色铅笔或钢笔给卡片涂色,使其更加鲜艳和有趣。
8.最后,用胶水将卡片的两面黏合在一起,确保卡片不会散开。
制作完成后,就可以将小学生交友卡送给自己的好朋友或者班级同学啦!。
用Word三步制作精美名片

用Word三步制作精美名片用Word三步制作精美名片(图)使用Word制作名片的方法可谓多多,但这些方法似乎都各有各的好处,也各有各的不足!正所谓汲取各家所长方为精华,笔者“学习+研究”组合出了一套得心应手的制作名片法。
如有不足之处,还请大家多多指点。
制作单张名片新建一个文档,单击菜单“插入→对象”,弹出“对象”对话框,选择“Microsoft Word图片”类型。
接着单击“文件→页面设置”,在弹出的“页面设置”对话框中将“纸型”选项卡中的“纸型”项设为“自定义大小”,然后输入纸张大小为宽度“8.8cm”、高度“5.5cm”(5cm也可以)。
在右侧“预览”部分可以看到单张名片的版式已经出来了(如图1所示)。
图1定义名片尺寸点击切换到“页边距”选项卡设置界面,设置上、下、左、右页边距、装订线均为数字“0”。
点击“确定”按钮返回到Word编辑状态后,根据需要设计好名片的内容和样式后单击“文件→关闭(c)文档”菜单项。
制作十张名片的定位框新建一个文档,依次点击“文件→页面设置”菜单项,在弹出的对话框中设置“纸型”选项卡中的“纸型”项为“自定义大小”,其中的“宽度”为19.5cm;高度为29.7cm。
接着依次点击“工具→信函与标签”菜单项,在弹出的对话框中点击“标签”选项卡中的“选项”按钮(如图2所示)。
图2信函与标签设置在随即进入的对话框中,设置“标签产品”为“Avery A4和A5幅面”,“产品编号”为“L7413名片”,设置完毕完点击“确定”按钮返回上一步。
返回到上一步后点击“新建文档”按钮。
这样在Word中就出现了十个相同大小的框。
复制十张名片接着再返回制作单张名片时的Word文档,依次点击“编辑→复制”、“编辑→全选”。
此时单张名片的状态为全选状态。
操作完后切换到有十个框的文档中,单击第一行第一列的那个单元格(即左上角),依次点击“编辑→选择性粘贴”菜单项,在弹出的“选择性粘贴”对话框中选择“Microsoft Word图片对象”项(如3所示)。
寝室名片方案

寝室名片方案背景在大学生活中,寝室是每个人日常生活中不可或缺的一部分。
然而,在新的学期开始时,寝室成员之间经常需要相互介绍自己,这时候一个方便快捷的名片就会起到很大的作用。
因此,为了方便大家更好地交流和相互认识,我们提出了一个简单实用的寝室名片方案。
设计我们的寝室名片采用纸质版和电子版相结合的方式,实现方便快捷的互换。
具体来说,纸质版的名片采用卡片式设计,大小为9 cm x 5 cm,采用简约的寝室主题色调,包括以下信息:•姓名•性别•学号•专业•电子邮件地址电子版的名片则采用二维码的方式生成,以方便用户通过手机扫描直接获取名片信息。
二维码的生成可以使用在线工具进行,也可以使用专业的设计软件进行设计和生成。
电子版名片包含以下信息:•姓名•性别•学号•专业•电子邮件地址•微信号•微信公众平台二维码其中微信号和微信公众平台二维码是我们额外添加的信息,以便于寝室成员之间更好地交流和了解。
优势我们的寝室名片方案具有以下优势:1.方便快捷:纸质版和电子版同时提供,既能满足传统方式的需求,又能满足现代方式的需求,用户可以按需选择。
2.统一规范:采用统一的设计,遵循同样的信息录入标准,更加规范和统一。
3.信息全面:提供电子邮件地址、微信号和微信公众平台二维码,方便用户更好地交流和了解。
实施在实施过程中,我们需要考虑以下几个问题:1.设计和制作方案的成本,包括印刷和制作二维码的成本。
2.如何推广和宣传名片,牵涉到互换名片的方式和场所。
3.如何保证信息的准确性和隐私性。
对于第一个问题,我们可以通过寻找价格实惠的印刷店和免费的二维码生成工具来降低成本。
对于第二个问题,我们可以在班会和宿舍管理会议上宣传和推广,同时在寝室内设置公共的名片存放盒,以方便互换。
对于第三个问题,我们需要严格限制信息的录入和使用权限,并在信息变更时及时更新名片。
结论总之,我们提出的寝室名片方案,既方便了学生们更好地交流和认识,又遵循了统一规范和信息全面的理念,有着明显的优势和实施的可行性。
小学生名片怎么制作

小学生名片怎么制作
小学生名片制作步骤如下:
1.确定名片的尺寸和材质:一般名片的标准尺寸为90mm×54mm,厚度以0.35mm为宜。
可以根据需要选择不同材质的名片,如硬卡纸、塑料等。
2.设计名片:可以在网上搜索名片模板,或者自己设计个性化的名片。
在设计中要注意简洁明了,突出自己的特点和优势。
3.打印名片:将设计好的名片打印出来,可以选择专业的印刷公司或者文具店进行制作。
4.裁剪和装饰:将打印好的名片进行裁剪,并可以用水彩笔或其他装饰品进行简单的装饰。
5.签名和标注:最后,可以在名片的背面签名或标注,以示确认和尊重。
如何使用Illustrator设计个人名片

如何使用Illustrator设计个人名片Chapter 1: 介绍Illustrator是一款专业的图形设计软件,被广泛应用于平面设计、插画和标志制作等领域。
本章将介绍为什么选择使用Illustrator设计个人名片,以及设计个人名片前需要准备的素材和信息。
1.1 选择Illustrator设计个人名片的优势Illustrator是一款矢量图形软件,因其强大的编辑功能、灵活的布局和自由度高而广受设计师的青睐。
使用Illustrator设计个人名片可以确保设计元素的清晰度和可缩放性,以适应不同尺寸要求。
1.2 准备所需素材和信息在开始设计个人名片之前,需要收集并准备以下素材和信息:- 姓名、职位、公司名、联系方式等个人身份信息;- 公司或个人的标志、徽标等品牌元素;- 个人照片或公司形象照片;- 其他视觉素材,如背景图案、插图等。
Chapter 2: 设计布局与颜色本章将介绍如何设计个人名片的布局和选择合适的颜色。
2.1 布局个人名片的布局应简洁明了,同时突出重点信息。
可以选择横向或纵向排版,具体要根据个人或公司的形象和设计风格来决定。
将名片分为主要部分和次要部分,以提高信息的可读性。
2.2 颜色选择颜色是名片设计中非常重要的一个要素,可以用来传达个人或公司的特点和品牌价值。
选择符合个人或公司形象的颜色,并确保颜色搭配协调,不在名片上过分使用过多颜色。
可以运用主色、辅色和中性色来增加设计层次感。
Chapter 3: 字体和排版字体和排版对一个设计的视觉效果起到至关重要的作用。
本章将介绍如何选择合适的字体和进行排版。
3.1 字体选择选择简洁易读的字体是设计个人名片的重要环节。
建议使用无衬线字体或其他易读的字体,例如Arial、Helvetica、Roboto等。
同时,在字体的粗细、大小和间距上保持一致,以保证整体设计的稳定性和一致性。
3.2 排版技巧在进行排版时,要注意保持信息的可读性。
使用居中、左对齐或右对齐等方式来排列姓名、职位、联系方式等信息,使其易于被读取和理解。
用a4纸制作名片的方法

用a4纸制作名片的方法
制作A4纸名片的方法如下:
1. 准备材料:一张A4纸、剪刀、尺子和胶水。
2. 将A4纸平铺在桌面上,用尺子测量并标记出名片的大小。
通常名片的标准尺寸为8.5厘米×5.5厘米。
3. 使用剪刀沿着标记线剪下名片的大小。
确保剪下的边缘整齐直线。
4. 可选步骤:如果您希望名片看起来更专业、更有质感,您可以考虑使用打印机打印名片内容。
在打印机中调整纸张尺寸为A4,并根据需要调整和设计名片的样式。
5. 将打印好的名片或者手写的信息粘贴在剪下的名片上。
使用胶水或者双面胶贴纸片。
6. 如果需要,您还可以在名片的角落或者边缘加上圆角,这样会使名片看起来更加精致。
使用一个圆角修整器或者用剪刀在角落处小心剪出圆角。
7. 制作好的名片可以在需要时发放给客户、同事等。
请注意,使用A4纸制作名片可能在外观上不如专门的名片纸看起来那么专业,但是如果经济实惠或者用于个人临时使用,这种制作方法仍然是一个不错的选择。
二维码手机贴膜,社交新方式

二维码手机贴膜,抛弃名片体验社交新方式!
还用名片?如今流行用二维码手机贴膜做名片!
微信火了,现在已经有超过5亿人使用。
以前,大家见面,会掏出名片互相交换。
现在,则是微信扫一扫。
今日,记者看到,现在一种带二维码的手机贴膜开始流行。
潮人们把自己的二维码和个性照片做成手机贴膜。
贴在手机壳上,见面互相扫一扫,就代替交换名片了。
有简单,由方便,真是潮啊!
真是太有意思了!
这是怎么制作的?
原来他们是在一家手机美容店做的。
在一个大秦3D手机化妆大师软件中,读入照片,加上客户的二维码。
选择不同的手机
型号,会出现仿真的模拟效果。
通过喷墨打印机打印
很快都打印在一张A4膜上了
把贴膜放入到切割机中,手机化妆软件按照选择机型的轮廓裁切出来。
把这些裁切好的贴膜,粘贴在手机上,就出现了我们看到的二维码手机贴膜。
由于软件都已经预存了机型的数据,所以裁切出来的贴纸和手机正好对应,是量身定做
的外衣哦~~
由于有覆膜的保护,可以做到防水防摩。
现在这种穿了二维码DIY潮服的手机就可以上街了。
遇到朋友扫一扫,扔掉名片把,体验一下新的社交方式。
二维码个性手机贴膜,时尚潮人,个性的社交方式。
现在,微信用户超过5亿,用二维码做个性化手机贴纸的市场有多少?心动不如行动!。
QRcode

QRcode0分钟带你⽤Wex5做⼀个微信公众号上使⽤的⼆维码名⽚,相应技术点有详细讲解,⾼清有码!()⼆维码现在是⽆处不在,⽆孔不⼊了。
⼤到⼀辆汽车,⼩到⼀包纸⼱,⾝上都印有⼆维码,明码标价。
败家娘们可能会说:没想过要买的,真⼼的!就是看着漂亮嘛,想拍个照⽚,谁知道⼀拍就弹出个⽀付界⾯,想按退出但是⼿抖了。
(这⼿抖的,不知道放在菜⼑下会不会稳定⼀点?)作为个⼈信息的载体,名⽚也是天然适合⼆维码这种形式的。
今天⼩茄就试着⽤WeX5移动开发⼯具做⼀个电⼦的⼆维码名⽚,除了扫码识别外,还可以在微信⾥⾯⼀键识别并存到⼿机通讯录⾥⾯,也可以通过微信分享给朋友们。
拿起⼿机测试⼀下吧:这个应⽤的核⼼就是两个:将个⼈信息转换成⼆维码;⼆维码携带的名⽚信息可被⼿机识别。
为了实现这个需求,我们需要⽤到⼀个名⽚格式:vcard,关于vcard的介绍可以参考这篇⽂章:⼆维码名⽚介绍。
vcard格式⽣成我们的需求⽐较简单,需要将名⽚信息拼接成如下vcard格式:这就是⼀般的字符串拼接了,这⾥有个问题,就是中⽂的展⽰问题,如果直接将中⽂拿去转化成⼆维码的话就会出现乱码,所以我们需要将其转换成utf-8的通⽤编码格式:然后将转换好的字符信息拼接成vcard格式的字符串:这段代码有优化的空间,就交给你们去优化了哈!将上⾯的vcard格式字符串放⼊到⼆维码中,即可实现我们的需求。
转换⼆维码1 require("jquery.qrcode.min.js");2 container.qrcode({3 text : txt4 });创建⼆维码的⽅法如上:container为上⽂定义的⼆维码容器,由于默认⼆维码的尺⼨是256*256,容器的尺⼨要⽐⼆维码⼤;text为需要放⼊⼆维码中的字符串。
插件也提供了更多的设置参数:1 render : "canvas", //设置渲染⽅式,还有以table⽅式渲染2 width : 256, //设置宽度3 height : 256, //设置⾼度4 typeNumber : -1, //计算模式5 correctLevel : QRErrorCorrectLevel.H,//纠错等级6 background : "#ffffff",//背景颜⾊7 foreground : "#000000" //前景颜⾊默认的渲染⽅式为canvas,也就是会⽣成⼀个canvas元素,tabel⽅式是使⽤表格排出⼀个⼆维码,效率较低。
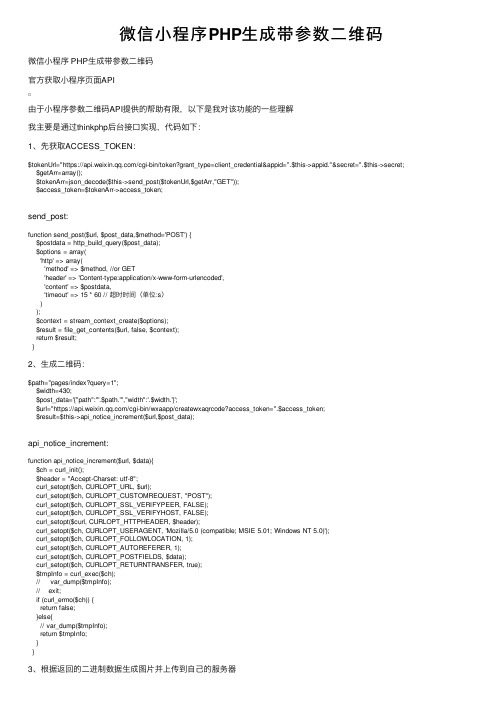
微信小程序PHP生成带参数二维码

微信⼩程序PHP⽣成带参数⼆维码微信⼩程序 PHP⽣成带参数⼆维码官⽅获取⼩程序页⾯API由于⼩程序参数⼆维码API提供的帮助有限,以下是我对该功能的⼀些理解我主要是通过thinkphp后台接⼝实现,代码如下:1、先获取ACCESS_TOKEN:$tokenUrl="https:///cgi-bin/token?grant_type=client_credential&appid=".$this->appid."&secret=".$this->secret; $getArr=array();$tokenArr=json_decode($this->send_post($tokenUrl,$getArr,"GET"));$access_token=$tokenArr->access_token;send_post:function send_post($url, $post_data,$method='POST') {$postdata = http_build_query($post_data);$options = array('http' => array('method' => $method, //or GET'header' => 'Content-type:application/x-www-form-urlencoded','content' => $postdata,'timeout' => 15 * 60 // 超时时间(单位:s)));$context = stream_context_create($options);$result = file_get_contents($url, false, $context);return $result;}2、⽣成⼆维码:$path="pages/index?query=1";$width=430;$post_data='{"path":"'.$path.'","width":'.$width.'}';$url="https:///cgi-bin/wxaapp/createwxaqrcode?access_token=".$access_token;$result=$this->api_notice_increment($url,$post_data);api_notice_increment:function api_notice_increment($url, $data){$ch = curl_init();$header = "Accept-Charset: utf-8";curl_setopt($ch, CURLOPT_URL, $url);curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST");curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);curl_setopt($curl, CURLOPT_HTTPHEADER, $header);curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (compatible; MSIE 5.01; Windows NT 5.0)');curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);curl_setopt($ch, CURLOPT_AUTOREFERER, 1);curl_setopt($ch, CURLOPT_POSTFIELDS, $data);curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);$tmpInfo = curl_exec($ch);// var_dump($tmpInfo);// exit;if (curl_errno($ch)) {return false;}else{// var_dump($tmpInfo);return $tmpInfo;}}3、根据返回的⼆进制数据⽣成图⽚并上传到⾃⼰的服务器主要代码:file_put_contents($filepath, $result)上传服务部分代码,不贴了!感谢阅读,希望能帮助到⼤家,谢谢⼤家对本站的⽀持!。
【2018最新】微信头像制作-优秀word范文 (4页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==微信头像制作篇一:如何在手机上DIY自制个性QQ、微信头像如何在手机上DIY自制个性QQ、微信头像首先需要下载头像淘淘APP,如果您在电脑上下载,可以在这个网址上/taotao 下载,或者用手机扫描这个网址上的相应二维码下载。
如果在手机上下载,iphone进入appstore搜索“头像淘淘”,android进入360手机助手、91助手、豌豆荚搜索“头像淘淘”下载,下载后按照系统提示安装。
点击首页下方的“设计师”图标,进入DIY主页,点击“开始设计头像”,如下图示。
进入如下页面,可以选择使用我的头像、拍照、从头像库选择、从手机相册选择,我当时选择的是“从手机相册选择”。
出现如下提示,请点击“ok”我选择了这张,点击“choose”(注意:我的手机是英语的,在您的手机上应该是选择)进入DIY界面,可以看到标身份、写文字、加滤镜、藏密语几个选项,下面一一介绍。
标身份有下面几种类型,表情、趣味、会员、情侣、游戏等,截图如下。
写文字就是在照片上写一些很有个性的文字加滤镜就是把变色,成为一些很文艺的色系,有很多选项,您可以自己选择。
藏密语就是您可以在这张上增加一个二维码密语。
好了一张个性头像就制作好了,够不够个性独乐了不如众乐乐嘛,您可以设为手机桌面、QQ、人人、微博头像,也可以分享给好友,娱乐大家。
篇二:个人、企业如何制作微信公众二维码个人、企业如何制作微信公众二维码?微信二维码,是含有特定数据内容、只能被微信软件扫描和解读的二维码。
用手机的摄像头来扫描微信二维码,从而获得红人(例如电视专题采访幕后等)的名片、商户信息、折扣信息等。
商家通过基于微信公众平台对接的转介率微信会员管理系统展示商家微官网、微会员、微推送、微支付、微活动,已经形成了一种主流的线上线下微信互动营销方式。
微信小程序动态生成保存二维码

微信⼩程序动态⽣成保存⼆维码起源:最近⼩程序需要涉及到⼀些推⼴⽅⾯的功能,所以要写⼀个动态⽣成⼆维码⽤户进⾏下载分享,写完之后受益良多,特此来分享⼀下;⼀.微信⼩程序动态⽣成保存⼆维码wxml:<view class='second-code'><view class="img-box"><image bindtap="previewImg" mode="scaleToFill" src="{{imagePath}}"></image></view><view class="canvas-box"><canvas hidden="{{canvasHidden}}" style="width: 350rpx;height: 350rpx;" canvas-id="mycanvas"/></view><text class='downCode' bindtap='downloadCode'>点击下载⼆维码</text></view>wxss:.content-car-second .second-code {display: flex;flex-direction: column;align-items: center;margin: auto;position: relative;}.content-car-second .second-code image {width: 350rpx;height: 350rpx;margin-top: 20rpx;}.canvas-box{position: fixed;top:999999rpx;left: 0}js:var QR = require("../../utils/qrcode.js");Page({data: {name:"lishi",canvasHidden: false,imagePath: '',placeholder: 'https:///xxxxx/index.html?name=lishi'//默认⼆维码⽣成⽂本},//动态⽣成⼆维码onLoad: function (options) {// 页⾯初始化 options为页⾯跳转所带来的参数var size = this.setCanvasSize();//动态设置画布⼤⼩var initUrl = this.data.placeholder;this.createQrCode(initUrl, "mycanvas", size.w, size.h);},//适配不同屏幕⼤⼩的canvassetCanvasSize: function () {var size = {};try {var res = wx.getSystemInfoSync();var scale = 750 / 350;//不同屏幕下canvas的适配⽐例;设计稿是750宽var width = res.windowWidth / scale;var height = width;//canvas画布为正⽅形size.w = width;size.h = height;} catch (e) {// Do something when catch errorconsole.log("获取设备信息失败" + e);}return size;//调⽤插件中的draw⽅法,绘制⼆维码图⽚QR.api.draw(url, canvasId, cavW, cavH);setTimeout(() => { this.canvasToTempImage(); }, 1000);},//获取临时缓存照⽚路径,存⼊data中canvasToTempImage: function () {var that = this;wx.canvasToTempFilePath({canvasId: 'mycanvas',success: function (res) {var tempFilePath = res.tempFilePath;console.log(tempFilePath);that.setData({imagePath: tempFilePath,// canvasHidden:true});},fail: function (res) {console.log(res);}});},//点击图⽚进⾏预览,长按保存分享图⽚previewImg: function (e) {var img = this.data.imagePath;console.log(img);wx.previewImage({current: img, // 当前显⽰图⽚的http链接urls: [img] // 需要预览的图⽚http链接列表})},// 下载⼆维码downloadCode: function (res) {var filePath = this.data.imagePathconsole.log('下载中' + filePath)wx.saveImageToPhotosAlbum({filePath: filePath,success: function(res) {wx.showToast({title: '图⽚保存成功',icon: 'success',duration: 2000 //持续的时间})},fail: function (err) {console.log(err)wx.showToast({title: '图⽚保存失败',icon: 'none',duration: 2000//持续的时间})}})}})注意:⼆维码地址和下载图⽚地址域名需要配置好,其次,这数据是通过接⼝获取的,博主这⾥展⽰写的是死数据;⼆.qrcode.js!(function () {// alignment patternvar adelta = [0, 11, 15, 19, 23, 27, 31,16, 18, 20, 22, 24, 26, 28, 20, 22, 24, 24, 26, 28, 28, 22, 24, 24,26, 26, 28, 28, 24, 24, 26, 26, 26, 28, 28, 24, 26, 26, 26, 28, 28];// version blockvar vpat = [0xc94, 0x5bc, 0xa99, 0x4d3, 0xbf6, 0x762, 0x847, 0x60d,0x928, 0xb78, 0x45d, 0xa17, 0x532, 0x9a6, 0x683, 0x8c9,0x541, 0xc69];// final format bits with mask: level << 3 | maskvar fmtword = [0x77c4, 0x72f3, 0x7daa, 0x789d, 0x662f, 0x6318, 0x6c41, 0x6976, //L0x5412, 0x5125, 0x5e7c, 0x5b4b, 0x45f9, 0x40ce, 0x4f97, 0x4aa0, //M0x355f, 0x3068, 0x3f31, 0x3a06, 0x24b4, 0x2183, 0x2eda, 0x2bed, //Q0x1689, 0x13be, 0x1ce7, 0x19d0, 0x0762, 0x0255, 0x0d0c, 0x083b //H];// 4 per version: number of blocks 1,2; data width; ecc widthvar eccblocks = [1, 0, 19, 7, 1, 0, 16, 10, 1, 0, 13, 13, 1, 0, 9, 17,1, 0, 34, 10, 1, 0, 28, 16, 1, 0, 22, 22, 1, 0, 16, 28,1, 0, 55, 15, 1, 0, 44, 26, 2, 0, 17, 18, 2, 0, 13, 22,1, 0, 80, 20, 2, 0, 32, 18, 2, 0, 24, 26, 4, 0, 9, 16,1, 0, 108, 26, 2, 0, 43, 24, 2, 2, 15, 18, 2, 2, 11, 22,2, 0, 68, 18, 4, 0, 27, 16, 4, 0, 19, 24, 4, 0, 15, 28,2, 0, 78, 20, 4, 0, 31, 18, 2, 4, 14, 18, 4, 1, 13, 26,2, 0, 97, 24, 2, 2, 38, 22, 4, 2, 18, 22, 4, 2, 14, 26,2, 0, 116, 30, 3, 2, 36, 22, 4, 4, 16, 20, 4, 4, 12, 24,2, 2, 68, 18, 4, 1, 43, 26, 6, 2, 19, 24, 6, 2, 15, 28,4, 0, 81, 20, 1, 4, 50, 30, 4, 4, 22, 28, 3, 8, 12, 24,2, 2, 92, 24, 6, 2, 36, 22, 4, 6, 20, 26, 7, 4, 14, 28,4, 0, 107, 26, 8, 1, 37, 22, 8, 4, 20, 24, 12, 4, 11, 22,3, 1, 115, 30, 4, 5, 40, 24, 11, 5, 16, 20, 11, 5, 12, 24,5, 1, 87, 22, 5, 5, 41, 24, 5, 7, 24, 30, 11, 7, 12, 24,5, 1, 98, 24, 7, 3, 45, 28, 15, 2, 19, 24, 3, 13, 15, 30,1, 5, 107, 28, 10, 1, 46, 28, 1, 15, 22, 28, 2, 17, 14, 28,5, 1, 120, 30, 9, 4, 43, 26, 17, 1, 22, 28, 2, 19, 14, 28,3, 4, 113, 28, 3, 11, 44, 26, 17, 4, 21, 26, 9, 16, 13, 26,3, 5, 107, 28, 3, 13, 41, 26, 15, 5, 24, 30, 15, 10, 15, 28,4, 4, 116, 28, 17, 0, 42, 26, 17, 6, 22, 28, 19, 6, 16, 30,2, 7, 111, 28, 17, 0, 46, 28, 7, 16, 24, 30, 34, 0, 13, 24,4, 5, 121, 30, 4, 14, 47, 28, 11, 14, 24, 30, 16, 14, 15, 30,6, 4, 117, 30, 6, 14, 45, 28, 11, 16, 24, 30, 30, 2, 16, 30,8, 4, 106, 26, 8, 13, 47, 28, 7, 22, 24, 30, 22, 13, 15, 30,10, 2, 114, 28, 19, 4, 46, 28, 28, 6, 22, 28, 33, 4, 16, 30,8, 4, 122, 30, 22, 3, 45, 28, 8, 26, 23, 30, 12, 28, 15, 30,3, 10, 117, 30, 3, 23, 45, 28, 4, 31, 24, 30, 11, 31, 15, 30,7, 7, 116, 30, 21, 7, 45, 28, 1, 37, 23, 30, 19, 26, 15, 30,5, 10, 115, 30, 19, 10, 47, 28, 15, 25, 24, 30, 23, 25, 15, 30,13, 3, 115, 30, 2, 29, 46, 28, 42, 1, 24, 30, 23, 28, 15, 30,17, 0, 115, 30, 10, 23, 46, 28, 10, 35, 24, 30, 19, 35, 15, 30,17, 1, 115, 30, 14, 21, 46, 28, 29, 19, 24, 30, 11, 46, 15, 30,13, 6, 115, 30, 14, 23, 46, 28, 44, 7, 24, 30, 59, 1, 16, 30,12, 7, 121, 30, 12, 26, 47, 28, 39, 14, 24, 30, 22, 41, 15, 30,6, 14, 121, 30, 6, 34, 47, 28, 46, 10, 24, 30, 2, 64, 15, 30,17, 4, 122, 30, 29, 14, 46, 28, 49, 10, 24, 30, 24, 46, 15, 30,4, 18, 122, 30, 13, 32, 46, 28, 48, 14, 24, 30, 42, 32, 15, 30,20, 4, 117, 30, 40, 7, 47, 28, 43, 22, 24, 30, 10, 67, 15, 30,19, 6, 118, 30, 18, 31, 47, 28, 34, 34, 24, 30, 20, 61, 15, 30];// Galois field log tablevar glog = [0xff, 0x00, 0x01, 0x19, 0x02, 0x32, 0x1a, 0xc6, 0x03, 0xdf, 0x33, 0xee, 0x1b, 0x68, 0xc7, 0x4b, 0x04, 0x64, 0xe0, 0x0e, 0x34, 0x8d, 0xef, 0x81, 0x1c, 0xc1, 0x69, 0xf8, 0xc8, 0x08, 0x4c, 0x71, 0x05, 0x8a, 0x65, 0x2f, 0xe1, 0x24, 0x0f, 0x21, 0x35, 0x93, 0x8e, 0xda, 0xf0, 0x12, 0x82, 0x45, 0x1d, 0xb5, 0xc2, 0x7d, 0x6a, 0x27, 0xf9, 0xb9, 0xc9, 0x9a, 0x09, 0x78, 0x4d, 0xe4, 0x72, 0xa6, 0x06, 0xbf, 0x8b, 0x62, 0x66, 0xdd, 0x30, 0xfd, 0xe2, 0x98, 0x25, 0xb3, 0x10, 0x91, 0x22, 0x88, 0x36, 0xd0, 0x94, 0xce, 0x8f, 0x96, 0xdb, 0xbd, 0xf1, 0xd2, 0x13, 0x5c, 0x83, 0x38, 0x46, 0x40, 0x1e, 0x42, 0xb6, 0xa3, 0xc3, 0x48, 0x7e, 0x6e, 0x6b, 0x3a, 0x28, 0x54, 0xfa, 0x85, 0xba, 0x3d, 0xca, 0x5e, 0x9b, 0x9f, 0x0a, 0x15, 0x79, 0x2b, 0x4e, 0xd4, 0xe5, 0xac, 0x73, 0xf3, 0xa7, 0x57, 0x07, 0x70, 0xc0, 0xf7, 0x8c, 0x80, 0x63, 0x0d, 0x67, 0x4a, 0xde, 0xed, 0x31, 0xc5, 0xfe, 0x18, 0xe3, 0xa5, 0x99, 0x77, 0x26, 0xb8, 0xb4, 0x7c, 0x11, 0x44, 0x92, 0xd9, 0x23, 0x20, 0x89, 0x2e, 0x37, 0x3f, 0xd1, 0x5b, 0x95, 0xbc, 0xcf, 0xcd, 0x90, 0x87, 0x97, 0xb2, 0xdc, 0xfc, 0xbe, 0x61,0xf2, 0x56, 0xd3, 0xab, 0x14, 0x2a, 0x5d, 0x9e, 0x84, 0x3c, 0x39, 0x53, 0x47, 0x6d, 0x41, 0xa2, 0x1f, 0x2d, 0x43, 0xd8, 0xb7, 0x7b, 0xa4, 0x76, 0xc4, 0x17, 0x49, 0xec, 0x7f, 0x0c, 0x6f, 0xf6,0x6c, 0xa1, 0x3b, 0x52, 0x29, 0x9d, 0x55, 0xaa, 0xfb, 0x60, 0x86, 0xb1, 0xbb, 0xcc, 0x3e, 0x5a, 0xcb, 0x59, 0x5f, 0xb0, 0x9c, 0xa9, 0xa0, 0x51, 0x0b, 0xf5, 0x16, 0xeb, 0x7a, 0x75, 0x2c, 0xd7, 0x4f, 0xae, 0xd5, 0xe9, 0xe6, 0xe7, 0xad, 0xe8, 0x74, 0xd6, 0xf4, 0xea, 0xa8, 0x50, 0x58, 0xaf ];// Galios field exponent tablevar gexp = [0x01, 0x02, 0x04, 0x08, 0x10, 0x20, 0x40, 0x80, 0x1d, 0x3a, 0x74, 0xe8, 0xcd, 0x87, 0x13, 0x26, 0x4c, 0x98, 0x2d, 0x5a, 0xb4, 0x75, 0xea, 0xc9, 0x8f, 0x03, 0x06, 0x0c, 0x18, 0x30, 0x60, 0xc0, 0x9d, 0x27, 0x4e, 0x9c, 0x25, 0x4a, 0x94, 0x35, 0x6a, 0xd4, 0xb5, 0x77, 0xee, 0xc1, 0x9f, 0x23, 0x46, 0x8c, 0x05, 0x0a, 0x14, 0x28, 0x50, 0xa0, 0x5d, 0xba, 0x69, 0xd2, 0xb9, 0x6f, 0xde, 0xa1, 0x5f, 0xbe, 0x61, 0xc2, 0x99, 0x2f, 0x5e, 0xbc, 0x65, 0xca, 0x89, 0x0f, 0x1e, 0x3c, 0x78, 0xf0,0xfd, 0xe7, 0xd3, 0xbb, 0x6b, 0xd6, 0xb1, 0x7f, 0xfe, 0xe1, 0xdf, 0xa3, 0x5b, 0xb6, 0x71, 0xe2, 0xd9, 0xaf, 0x43, 0x86, 0x11, 0x22, 0x44, 0x88, 0x0d, 0x1a, 0x34, 0x68, 0xd0, 0xbd, 0x67, 0xce, 0x81, 0x1f, 0x3e, 0x7c, 0xf8, 0xed, 0xc7, 0x93, 0x3b, 0x76, 0xec, 0xc5, 0x97, 0x33, 0x66, 0xcc, 0x85, 0x17, 0x2e, 0x5c, 0xb8, 0x6d, 0xda, 0xa9, 0x4f, 0x9e, 0x21, 0x42, 0x84, 0x15, 0x2a, 0x54, 0xa8, 0x4d, 0x9a, 0x29, 0x52, 0xa4, 0x55, 0xaa, 0x49, 0x92, 0x39, 0x72, 0xe4, 0xd5, 0xb7, 0x73,0x82, 0x19, 0x32, 0x64, 0xc8, 0x8d, 0x07, 0x0e, 0x1c, 0x38, 0x70, 0xe0, 0xdd, 0xa7, 0x53, 0xa6, 0x51, 0xa2, 0x59, 0xb2, 0x79, 0xf2, 0xf9, 0xef, 0xc3, 0x9b, 0x2b, 0x56, 0xac, 0x45, 0x8a, 0x09, 0x12, 0x24, 0x48, 0x90, 0x3d, 0x7a, 0xf4, 0xf5, 0xf7, 0xf3, 0xfb, 0xeb, 0xcb, 0x8b, 0x0b, 0x16,0x2c, 0x58, 0xb0, 0x7d, 0xfa, 0xe9, 0xcf, 0x83, 0x1b, 0x36, 0x6c, 0xd8, 0xad, 0x47, 0x8e, 0x00 ];// Working buffers:// data input and ecc append, image working buffer, fixed part of image, run lengths for badness var strinbuf = [], eccbuf = [], qrframe = [], framask = [], rlens = [];// Control values - width is based on version, last 4 are from table.var version, width, neccblk1, neccblk2, datablkw, eccblkwid;var ecclevel = 2;// set bit to indicate cell in qrframe is immutable. symmetric around diagonalfunction setmask(x, y) {var bt;if (x > y) {bt = x;x = y;y = bt;}// y*y = 1+3+5...bt = y;bt *= y;bt += y;bt >>= 1;bt += x;framask[bt] = 1;}// enter alignment pattern - black to qrframe, white to mask (later black frame merged to mask) function putalign(x, y) {var j;qrframe[x + width * y] = 1;for (j = -2; j < 2; j++) {qrframe[(x + j) + width * (y - 2)] = 1;qrframe[(x - 2) + width * (y + j + 1)] = 1;qrframe[(x + 2) + width * (y + j)] = 1;qrframe[(x + j + 1) + width * (y + 2)] = 1;}for (j = 0; j < 2; j++) {setmask(x - 1, y + j);setmask(x + 1, y - j);setmask(x - j, y - 1);setmask(x + j, y + 1);}}//========================================================================// Reed Solomon error correction// exponentiation mod Nfunction modnn(x) {while (x >= 255) {x -= 255;x = (x >> 8) + (x & 255);}return x;}var genpoly = [];// Calculate and append ECC data to data block. Block is in strinbuf, indexes to buffers given. function appendrs(data, dlen, ecbuf, eclen) {var i, j, fb;for (i = 0; i < eclen; i++)strinbuf[ecbuf + i] = 0;for (i = 0; i < dlen; i++) {fb = glog[strinbuf[data + i] ^ strinbuf[ecbuf]];if (fb != 255) /* fb term is non-zero */for (j = 1; j < eclen; j++)strinbuf[ecbuf + j - 1] = strinbuf[ecbuf + j] ^ gexp[modnn(fb + genpoly[eclen - j])];elsefor (j = ecbuf; j < ecbuf + eclen; j++)strinbuf[j] = strinbuf[j + 1];strinbuf[ecbuf + eclen - 1] = fb == 255 ? 0 : gexp[modnn(fb + genpoly[0])];}}//========================================================================// Frame data insert following the path rules// check mask - since symmetrical use half.function ismasked(x, y) {var bt;if (x > y) {bt = x;}bt = y;bt += y * y;bt >>= 1;bt += x;return framask[bt];}//======================================================================== // Apply the selected mask out of the 8.function applymask(m) {var x, y, r3x, r3y;switch (m) {case 0:for (y = 0; y < width; y++)for (x = 0; x < width; x++)if (!((x + y) & 1) && !ismasked(x, y))qrframe[x + y * width] ^= 1;break;case 1:for (y = 0; y < width; y++)for (x = 0; x < width; x++)if (!(y & 1) && !ismasked(x, y))qrframe[x + y * width] ^= 1;break;case 2:for (y = 0; y < width; y++)for (r3x = 0, x = 0; x < width; x++ , r3x++) {if (r3x == 3)r3x = 0;if (!r3x && !ismasked(x, y))qrframe[x + y * width] ^= 1;}break;case 3:for (r3y = 0, y = 0; y < width; y++ , r3y++) {if (r3y == 3)r3y = 0;for (r3x = r3y, x = 0; x < width; x++ , r3x++) {if (r3x == 3)r3x = 0;if (!r3x && !ismasked(x, y))qrframe[x + y * width] ^= 1;}}break;case 4:for (y = 0; y < width; y++)for (r3x = 0, r3y = ((y >> 1) & 1), x = 0; x < width; x++ , r3x++) {if (r3x == 3) {r3x = 0;r3y = !r3y;}if (!r3y && !ismasked(x, y))qrframe[x + y * width] ^= 1;}break;case 5:for (r3y = 0, y = 0; y < width; y++ , r3y++) {if (r3y == 3)r3y = 0;for (r3x = 0, x = 0; x < width; x++ , r3x++) {if (r3x == 3)r3x = 0;if (!((x & y & 1) + !(!r3x | !r3y)) && !ismasked(x, y))qrframe[x + y * width] ^= 1;}}break;case 6:for (r3y = 0, y = 0; y < width; y++ , r3y++) {if (r3y == 3)r3y = 0;for (r3x = 0, x = 0; x < width; x++ , r3x++) {if (r3x == 3)r3x = 0;if (!(((x & y & 1) + (r3x && (r3x == r3y))) & 1) && !ismasked(x, y))qrframe[x + y * width] ^= 1;}}break;case 7:for (r3y = 0, y = 0; y < width; y++ , r3y++) {if (r3y == 3)r3y = 0;for (r3x = 0, x = 0; x < width; x++ , r3x++) {if (!(((r3x && (r3x == r3y)) + ((x + y) & 1)) & 1) && !ismasked(x, y))qrframe[x + y * width] ^= 1;}}break;}return;}// Badness coefficients.var N1 = 3, N2 = 3, N3 = 40, N4 = 10;// Using the table of the length of each run, calculate the amount of bad image // - long runs or those that look like finders; called twice, once each for X and Y function badruns(length) {var i;var runsbad = 0;for (i = 0; i <= length; i++)if (rlens[i] >= 5)runsbad += N1 + rlens[i] - 5;// BwBBBwB as in finderfor (i = 3; i < length - 1; i += 2)if (rlens[i - 2] == rlens[i + 2]&& rlens[i + 2] == rlens[i - 1]&& rlens[i - 1] == rlens[i + 1]&& rlens[i - 1] * 3 == rlens[i]// white around the black pattern? Not part of spec&& (rlens[i - 3] == 0 // beginning|| i + 3 > length // end|| rlens[i - 3] * 3 >= rlens[i] * 4 || rlens[i + 3] * 3 >= rlens[i] * 4))runsbad += N3;return runsbad;}// Calculate how bad the masked image is - blocks, imbalance, runs, or finders. function badcheck() {var x, y, h, b, b1;var thisbad = 0;var bw = 0;// blocks of same color.for (y = 0; y < width - 1; y++)for (x = 0; x < width - 1; x++)if ((qrframe[x + width * y] && qrframe[(x + 1) + width * y]&& qrframe[x + width * (y + 1)] && qrframe[(x + 1) + width * (y + 1)]) // all black || !(qrframe[x + width * y] || qrframe[(x + 1) + width * y]|| qrframe[x + width * (y + 1)] || qrframe[(x + 1) + width * (y + 1)])) // all white thisbad += N2;// X runsfor (y = 0; y < width; y++) {rlens[0] = 0;for (h = b = x = 0; x < width; x++) {if ((b1 = qrframe[x + width * y]) == b)rlens[h]++;elserlens[++h] = 1;b = b1;bw += b ? 1 : -1;}thisbad += badruns(h);}// black/white imbalanceif (bw < 0)bw = -bw;var big = bw;var count = 0;big += big << 2;big <<= 1;while (big > width * width)big -= width * width, count++;thisbad += count * N4;// Y runsfor (x = 0; x < width; x++) {rlens[0] = 0;for (h = b = y = 0; y < width; y++) {if ((b1 = qrframe[x + width * y]) == b)rlens[h]++;elserlens[++h] = 1;b = b1;}thisbad += badruns(h);}function genframe(instring) {var x, y, k, t, v, i, j, m;// find the smallest version that fits the stringt = instring.length;version = 0;do {version++;k = (ecclevel - 1) * 4 + (version - 1) * 16;neccblk1 = eccblocks[k++];neccblk2 = eccblocks[k++];datablkw = eccblocks[k++];eccblkwid = eccblocks[k];k = datablkw * (neccblk1 + neccblk2) + neccblk2 - 3 + (version <= 9);if (t <= k)break;} while (version < 40);// FIXME - insure that it fits insted of being truncatedwidth = 17 + 4 * version;// allocate, clear and setup data structuresv = datablkw + (datablkw + eccblkwid) * (neccblk1 + neccblk2) + neccblk2; for (t = 0; t < v; t++)eccbuf[t] = 0;strinbuf = instring.slice(0);for (t = 0; t < width * width; t++)qrframe[t] = 0;for (t = 0; t < (width * (width + 1) + 1) / 2; t++)framask[t] = 0;// insert finders - black to frame, white to maskfor (t = 0; t < 3; t++) {k = 0;y = 0;if (t == 1)k = (width - 7);if (t == 2)y = (width - 7);qrframe[(y + 3) + width * (k + 3)] = 1;for (x = 0; x < 6; x++) {qrframe[(y + x) + width * k] = 1;qrframe[y + width * (k + x + 1)] = 1;qrframe[(y + 6) + width * (k + x)] = 1;qrframe[(y + x + 1) + width * (k + 6)] = 1;}for (x = 1; x < 5; x++) {setmask(y + x, k + 1);setmask(y + 1, k + x + 1);setmask(y + 5, k + x);setmask(y + x + 1, k + 5);}for (x = 2; x < 4; x++) {qrframe[(y + x) + width * (k + 2)] = 1;qrframe[(y + 2) + width * (k + x + 1)] = 1;qrframe[(y + 4) + width * (k + x)] = 1;qrframe[(y + x + 1) + width * (k + 4)] = 1;}}// alignment blocksif (version > 1) {t = adelta[version];y = width - 7;for (; ;) {x = width - 7;while (x > t - 3) {putalign(x, y);if (x < t)break;x -= t;}if (y <= t + 9)break;y -= t;putalign(6, y);putalign(y, 6);}}// single blackqrframe[8 + width * (width - 8)] = 1;setmask(7, y);setmask(width - 8, y);setmask(7, y + width - 7);}for (x = 0; x < 8; x++) {setmask(x, 7);setmask(x + width - 8, 7);setmask(x, width - 8);}// reserve mask-format areafor (x = 0; x < 9; x++)setmask(x, 8);for (x = 0; x < 8; x++) {setmask(x + width - 8, 8);setmask(8, x);}for (y = 0; y < 7; y++)setmask(8, y + width - 7);// timing row/colfor (x = 0; x < width - 14; x++)if (x & 1) {setmask(8 + x, 6);setmask(6, 8 + x);}else {qrframe[(8 + x) + width * 6] = 1;qrframe[6 + width * (8 + x)] = 1;}// version blockif (version > 6) {t = vpat[version - 7];k = 17;for (x = 0; x < 6; x++)for (y = 0; y < 3; y++ , k--)if (1 & (k > 11 ? version >> (k - 12) : t >> k)) {qrframe[(5 - x) + width * (2 - y + width - 11)] = 1;qrframe[(2 - y + width - 11) + width * (5 - x)] = 1;}else {setmask(5 - x, 2 - y + width - 11);setmask(2 - y + width - 11, 5 - x);}}// sync mask bits - only set above for white spaces, so add in black bitsfor (y = 0; y < width; y++)for (x = 0; x <= y; x++)if (qrframe[x + width * y])setmask(x, y);// convert string to bitstream// 8 bit data to QR-coded 8 bit data (numeric or alphanum, or kanji not supported) v = strinbuf.length;// string to arrayfor (i = 0; i < v; i++)eccbuf[i] = strinbuf.charCodeAt(i);strinbuf = eccbuf.slice(0);// calculate max string lengthx = datablkw * (neccblk1 + neccblk2) + neccblk2;if (v >= x - 2) {v = x - 2;if (version > 9)v--;}// shift and repack to insert length prefixi = v;if (version > 9) {strinbuf[i + 2] = 0;strinbuf[i + 3] = 0;while (i--) {t = strinbuf[i];strinbuf[i + 3] |= 255 & (t << 4);strinbuf[i + 2] = t >> 4;}strinbuf[2] |= 255 & (v << 4);strinbuf[1] = v >> 4;strinbuf[0] = 0x40 | (v >> 12);}else {strinbuf[i + 1] = 0;strinbuf[i + 2] = 0;strinbuf[i + 2] |= 255 & (t << 4);strinbuf[i + 1] = t >> 4;}strinbuf[1] |= 255 & (v << 4);strinbuf[0] = 0x40 | (v >> 4);}// fill to end with pad patterni = v + 3 - (version < 10);while (i < x) {strinbuf[i++] = 0xec;// buffer has room if (i == x) break;strinbuf[i++] = 0x11;}// calculate and append ECC// calculate generator polynomialgenpoly[0] = 1;for (i = 0; i < eccblkwid; i++) {genpoly[i + 1] = 1;for (j = i; j > 0; j--)genpoly[j] = genpoly[j]genpoly[j - 1] ^ gexp[modnn(glog[genpoly[j]] + i)] : genpoly[j - 1]; genpoly[0] = gexp[modnn(glog[genpoly[0]] + i)];}for (i = 0; i <= eccblkwid; i++)genpoly[i] = glog[genpoly[i]]; // use logs for genpoly[] to save calc step // append ecc to data bufferk = x;y = 0;for (i = 0; i < neccblk1; i++) {appendrs(y, datablkw, k, eccblkwid);y += datablkw;k += eccblkwid;}for (i = 0; i < neccblk2; i++) {appendrs(y, datablkw + 1, k, eccblkwid);y += datablkw + 1;k += eccblkwid;}// interleave blocksy = 0;for (i = 0; i < datablkw; i++) {for (j = 0; j < neccblk1; j++)eccbuf[y++] = strinbuf[i + j * datablkw];for (j = 0; j < neccblk2; j++)eccbuf[y++] = strinbuf[(neccblk1 * datablkw) + i + (j * (datablkw + 1))]; }for (j = 0; j < neccblk2; j++)eccbuf[y++] = strinbuf[(neccblk1 * datablkw) + i + (j * (datablkw + 1))]; for (i = 0; i < eccblkwid; i++)for (j = 0; j < neccblk1 + neccblk2; j++)eccbuf[y++] = strinbuf[x + i + j * eccblkwid];strinbuf = eccbuf;// pack bits into frame avoiding masked area.x = y = width - 1;k = v = 1; // up, minus/* inteleaved data and ecc codes */m = (datablkw + eccblkwid) * (neccblk1 + neccblk2) + neccblk2;for (i = 0; i < m; i++) {t = strinbuf[i];for (j = 0; j < 8; j++ , t <<= 1) {if (0x80 & t)qrframe[x + width * y] = 1;do { // find next fill positionif (v)x--;else {x++;if (k) {if (y != 0)y--;else {x -= 2;k = !k;if (x == 6) {x--;y = 9;}}}else {if (y != width - 1)y++;else {if (x == 6) {x--;y -= 8;}}}}v = !v;} while (ismasked(x, y));}}// save pre-mask copy of framestrinbuf = qrframe.slice(0);t = 0; // besty = 30000; // demerit// for instead of while since in original arduino code// if an early mask was "good enough" it wouldn't try for a better one // since they get more complex and take longer.for (k = 0; k < 8; k++) {applymask(k); // returns black-white imbalancex = badcheck();if (x < y) { // current mask better than previous best?y = x;t = k;}if (t == 7)break; // don't increment i to a void redoing maskqrframe = strinbuf.slice(0); // reset for next pass}if (t != k) // redo best mask - none good enough, last wasn't tapplymask(t);// add in final mask/ecclevel bytesy = fmtword[t + ((ecclevel - 1) << 3)];// low bytefor (k = 0; k < 8; k++ , y >>= 1)if (y & 1) {qrframe[(width - 1 - k) + width * 8] = 1;if (k < 6)qrframe[8 + width * k] = 1;elseqrframe[8 + width * (k + 1)] = 1;}// high bytefor (k = 0; k < 7; k++ , y >>= 1)if (y & 1) {qrframe[8 + width * (width - 7 + k)] = 1;if (k)qrframe[(6 - k) + width * 8] = 1;elseqrframe[7 + width * 8] = 1;}return qrframe;}var _canvas = null;var api = {get ecclevel() {return ecclevel;},set ecclevel(val) {ecclevel = val;},get size() {return _size;},set size(val) {_size = val},get canvas() {return _canvas;},set canvas(el) {_canvas = el;},},//这⾥的utf16to8(str)是对Text中的字符串进⾏转码,让其⽀持中⽂utf16to8: function (str) {var out, i, len, c;out = "";len = str.length;for (i = 0; i < len; i++) {c = str.charCodeAt(i);if ((c >= 0x0001) && (c <= 0x007F)) {out += str.charAt(i);} else if (c > 0x07FF) {out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));} else {out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));}}return out;},/*** 新增$this参数,传⼊组件的this,兼容在组件中⽣成*/draw: function (str, canvas, cavW, cavH, $this, ecc) {var that = this;ecclevel = ecc || ecclevel;canvas = canvas || _canvas;if (!canvas) {console.warn('No canvas provided to draw QR code in!')return;}var size = Math.min(cavW, cavH);str = that.utf16to8(str);//增加中⽂显⽰var frame = that.getFrame(str),// 组件中⽣成qrcode需要绑定thisctx = wx.createCanvasContext(canvas,$this),px = Math.round(size / (width + 8));var roundedSize = px * (width + 8),offset = Math.floor((size - roundedSize) / 2);size = roundedSize;//ctx.clearRect(0, 0, cavW, cavW);ctx.setFillStyle('#ffffff')ctx.fillRect(0, 0, cavW, cavW);ctx.setFillStyle('#000000');for (var i = 0; i < width; i++) {for (var j = 0; j < width; j++) {if (frame[j * width + i]) {ctx.fillRect(px * (4 + i) + offset, px * (4 + j) + offset, px, px);}}}ctx.draw();}}module.exports = { api }// exports.draw = api;})();注意:qrcode.js需要放⼊你的微信⼩程序⽂件夹⾥⾯进⾏引⽤,有什么问题欢迎在下⽅留⾔,我看到后将会进⾏回复;。
《个人名片制作》PPT课件

3.2名片
❖ 要制作多张相同的名片,可以将第一张名片进行复制,后 进行多次粘贴操作,得到多张名片。
❖ 方法是:鼠标左键单击名片的边缘,选中第一张名片,按 住鼠标右键,在弹出的菜单中选择【复制】,将其复制到 剪贴板里。再右键单击文档空白的地方,在弹出的菜单中 选择【粘贴选项】中的“保留源格式”项,得到另一张名 片,再如此粘贴2次,得到一共4张名片。
在弹出的列表中选择【绘制文本框】选项 ② 在文档合适的位置按住鼠标左键往右下角拖动到适当的大
小后,停止拖动并松开鼠标左键,即可绘制一个空文本框。
《office2010办公自动化高级应用实例教程》
7
3.2 实例制作
3.2.3 设置文本框格式
将文本框的宽设置为8.9厘米,高设置为5.4厘米。 具体操作如下: ❖鼠标单击一下文本框边框的任一位置,以选定整个文本框, 随即在工具栏上会出现【绘图工具】工具栏,单击【格式】 工具组下的【大小】设置项,将宽度设置为5.4厘米,长度 设置为8.9厘米。
1
学习目标
❖ 掌握绘制文本框的方法; ❖ 掌握文本框格式设置; ❖ 掌握图形的格式设置及组合; ❖ 学会根据需要调整图形,美化排版效果。
《office2010办公自动化高级应用实例教程》
2
章节内容
❖3.1 实例简介 ❖3.2 实例制作
▪ 3.2.1自定义页面大小 ▪ 3.2.2绘制文本框 ▪ 3.2.3设置文本框格式 ▪ 3.2.4输入名片内容并设置其格式 ▪ 3.2.5制作多张相同的名片 ▪ 3.2.6合理对齐分布多张名片
❖ (4)在此4张名片都还处于被选中的状态下,单击【格式】【排列】 中的【组合】按钮,在弹出的下拉列表中选择【组合】,将这4张名 片进行组合。
第7课制作个人小名片课件(共14张)

制作个人小名片
第四关 配置图片
学习任务四: 在名片中插入自己的照片或其他图片,并根据名 片布局需要移动图片到合适位置,最终完成名片 的制作。
配置图片
1.插入图片
配置图片
2.设置图片格式
看一看,说一说
制作个人小名片
一、设置名片大小 二、用文本框输入文字 三、修饰文本框 四、配置图片
制作个人小名片
第一关 设置名片大小
学习任务一: 打开Word,在页面设置中设置名片大小规格为: 宽9厘米,高5.5厘米,页边距上、下、左、右各 为0.5厘米。
设置名片大小
制作个人小名片
第二关 用文本框输入文字
学习任务二: 插入文本框并输入文字,调整文本框大小,移动 文本框。
用文本框输入文字
1.插入文本
第三关 修饰文本框
学习任务三: 设置文本框的边线颜色和填充色,设置出自己喜 欢的边线和填充色。
修饰文本框
1.去掉文本框线和填充色
修饰文本框
2.美化文本框
q群二维码名片如何生成,qq群二维码制作方法

q群二维码名片如何生成,qq群二维码制作方法各位读友大家好!你有你的木棉,我有我的文章,为了你的木棉,应读我的文章!若为比翼双飞鸟,定是人间有情人!若读此篇优秀文,必成天上比翼鸟!篇一:二维码名片制作步骤二维码名片制作步骤步骤一:在安卓市场(或其他市场)中搜索“二维码生成器QR Droid”,下载并安装步骤二:在手机中输入要做二维码的联系人信息步骤三:启动“二维码生成器QR Droid”软件,步骤四:选择联系(即从联系人中选择,生成名片),可以对其中的信息进行修改(不会对手机的通信录进行编辑,修改的内容只会对本次生成的二维码产生影响),确定信息无误后点右上角的转换图标:,可能会有个提示信息,直接点“是”。
=> 步骤五:程序将自动生成一张二维码图片,见下图:步骤六:按右下角存盘按钮,重新取个文件名,点“存储”=> 步骤七:用91助手等软件将保存好的二维码文件拷贝出来,提供给制作名片的单位,将二维码放在名片正面适当位置(注意:要保证图片的清晰度和大小,保证一般的智能手机都能识别。
篇二:制作微信二维码名片方法制作微信二维码名片方法微信平台从2011年1月21日推出,微信仅仅用了两年的时间用户达3亿。
可以预知微信将超越前者成为拥有最多用户的社交通讯工具。
微信不仅受到了个人用户的喜爱,企业也是络绎不绝。
很多用户都想要认证微信,可不知道具体怎么做。
接下来就来教教大家微信公众号认证的方法。
微信公众平台的开通也可以直接找优度网的工作人员帮忙,搜优度网找到官网后找客服即可。
优度网可高效、保证质量的完成微信申请开通服务。
微信公众平台开通有具有以下功能:消息群发、自动回复、关键词回复、二维码、用户管理等,满足了大部分企业的微营销需求。
认证前提微信认证也称微信公众号认证。
需要在业内有一定知名度,且订阅用户至少需要500位,才能申请认证。
一般企业和个人都难以通过,只有著名人物和公司,且符合条件者方可申请微信公众号认证。
如何制作微信企业二维码

2、点击最下面的“我”
3、点击第一行的内容(有照片、用户名和微信号)
4、进去后看到 “二维码名片”
5、点击进去会自动生成二维码。如图片不好看可以点击最上面 右上角下面显示一些文字
选中“ 换一张二维码”
6、然后将二维码保存到手机பைடு நூலகம்完成制作
最后生成效果
111个人或者企业注册一个微信账号然后进入手机微信个人或者企业注册一个微信账号然后进入手机微信个人或者企业注册一个微信账号然后进入手机微信222点击最下面的我点击最下面的我点击最下面的我333点击第一行的内容有照片用户名和微信号点击第一行的内容有照片用户名和微信号点击第一行的内容有照片用户名和微信号444进去后看到进去后看到进去后看到二维码名片二维码名片二维码名片555点击进去会自动生成二维码
想在广告里放个二维码要怎么做

想在广告里放个二维码要怎么做?
首先,在广告中放置二维码,需要考虑清楚这个二维码究竟是做什么的,如果一个广告里面的二维码还是让人们读取广告的,其意义并不大,消费者大多是希望能够通过二维码获得商家的优惠、折扣信息,并通过二维码参与商家的活动,从而得到实惠,商家则是希望使用二维码获得更多的用户。
这样的二维码则需要由专业的服务供应商来制作,华阳信通专门为商家提供各类二维码服务,移动营销宝是一款面向广大消费型企业的智能平台产品,不仅提供电子优惠券、电子推荐卡、电子企业名片、微信营销助手、O2O落地服务和超声波支付等六大营销工具,还提供客户管理、终端管理、数据分析和营销建议等能力引擎,通过精准数据分析服务,解决企业新客户开发、老客户维护、会员营销、顾客与商家互动和企业数据库建立等传统营销困境,为商家的广告、促销、活动和会员拓展提供了综合营销解决方案。
《探究二维码》教学设计

《探究二维码》教学设计教学内容分析:本课出自校本教材六年级主题单元活动课,主要围绕当下流行的“二维码”展开活动,活动安排是掌握二维码相关概念、学习使用在线平台制作二维码。
一个简单的二维码背后是二进制、容量单位换算、几何图形定位等复杂概念,对于中学生都晦涩难懂的知识如何在一节小学信息技术课中进行教学,这需要对知识的深度、广度进行反复斟酌。
既要符合这一年龄段学生的特点及接受程度,又要对日后中学的学习奠定基础。
通过对比大连理工大版《小学信息技术》以及北京市育英中学等校本教材中关于二维码的教学内容,并对40多位学生进行访谈,分析出二维码最重要以及学生最感兴趣的6个基本概念。
在基本概念的基础上再次进行斟酌,从而确定了本节课的几个重要的知识点。
这其中最基础也是最重要的图形化编码含义,对于小学生来说涉及的二进制的图文转换规则、黑白像素图形的编码规则还是晦涩难懂。
为此,将教材中原本的介绍概念改成以游戏的形式开展教学活动,使学生能够对于复杂的知识有所简单了解,对于日后中学关于二维码的学习奠定基础。
学情分析:知识基础:本课授课对象为六年级学生,通过教材分析,在三到五年级的学习中,已经掌握了计算机办公软件软件——Word、PPT的相关基础操作;对网络操作比较熟练,能够利用搜索引擎查找自己需要的网站、文字、图片等并下载;对于智能移动设备有一定的了解,能够使用简单的软件。
课前调查:对于二维码的认识,主要集中在功能(支付、获取信息)、常用软件(微信)等。
对于二维码的疑问,主要集中在制作、生成(如何编码)等方面。
生活经验:二维码在微信、商品,尤其是共享单车的使用率不断提高,其在学生的生活中已经较为常见,学生对于二维码的功能并不陌生,并均有过识别经历。
意识态度:对于常用的二维码的构成、编码方式及制作等是具有浓厚兴趣的。
根据学生的真实情况,运用多种学习途径,通过由浅入深的探究过程使学生对于二维码相比于生活中的应用有更深入的了解。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二维码就是我们平时经常看到的黑白相间图形,它的应用范围可谓是特别广,像是报章
杂志,车票,证件等等随处可见,就连现在最火的微信不是也推出了二维码吗,可见二维码现在还是很火的哦。
什么是微信二维码
微信二维码是一种信息的表现形式,用某种特定的几何图形按一定规律在平面(二维方
向上)分布的黑白相间的图形记录数据符号信息。
微信二维码,则是含有特定数据内容、只能被微信软件扫描和解读的二维码。
用手机的摄像头来扫描微信二维码,从而获得好友的名片、商户信息、折扣信息等。
在微信上面,二维码是一个伟大的创新,通过二维码可以轻松加好友获取信息。
怎么制作二维码名片
所需资料
1.微信名称:如上海XXX公司、XXX旗舰店、张三
2.手机号码:用于审核,不对用户开放
3.固定电话:用于审核,不对用户开放,没有可不提供
4.邮箱地址:
5.公司地址:个人可提供住址等
6.营业执照:扫描件或照片,也可提供其他相关证件(团队、个人等可不提供)
7.身份证:要求能看清名字和身份证号码
8.企业logo:可作为头像,如没有可以后补充
以上资料准备好后,直接联系优度网客服,优度网可快速帮您做好微信二维码。
制作二维码名片的要求
开通微信二维码名片的前提是在业内有较高知名度,且要符合各种条件(如粉丝、企业资质等),一般企业及个人难以开通。
最快捷的方法是找微信第三方服务机构帮忙,如优度网。
优度网可快速完成二维码制作及功能开发等工作。
搜优度网,可找到其在线工作人员。
微信二维码(公众平台)开通有具有以下功能:消息推送、自动回复、关键词回复、二维码、用户管理等,能满足了大部分企业的微营销需求。
