轻松学HTML+CSS之图片
html容器中图片的拉伸与缩放

html容器中图⽚的拉伸与缩放html中能通过"background-image"设置背景图⽚,也能通过<img>标签来在容器中插⼊图⽚。
当图⽚⾃⾝⼤⼩与容器⼤⼩⽆法匹配时,就需要缩放使其填充容器看上去正常显⽰。
接下来分开讲解。
背景图⽚“background-image”⾸先我们要设置背景图⽚。
因为图⽚塞⼊容器中时,⽆论图⽚多⼤,他的宽度都是默认展开全部⽐例,⽽⾼度则需要⼿动设置,否则不会显⽰。
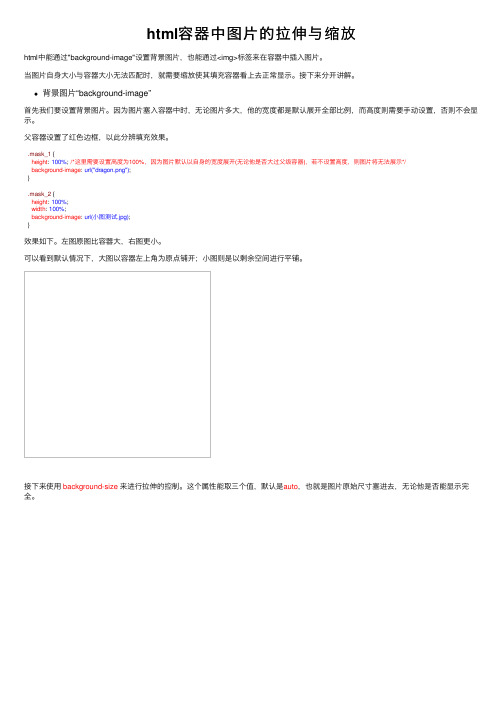
⽗容器设置了红⾊边框,以此分辨填充效果。
.mask_1 {height: 100%; /*这⾥需要设置⾼度为100%,因为图⽚默认以⾃⾝的宽度展开(⽆论他是否⼤过⽗级容器),若不设置⾼度,则图⽚将⽆法展⽰*/background-image: url("dragon.png");}.mask_2 {height: 100%;width: 100%;background-image: url(⼩图测试.jpg);}效果如下。
左图原图⽐容器⼤,右图更⼩。
可以看到默认情况下,⼤图以容器左上⾓为原点铺开;⼩图则是以剩余空间进⾏平铺。
接下来使⽤background-size来进⾏拉伸的控制。
这个属性能取三个值,默认是auto,也就是图⽚原始尺⼨塞进去,⽆论他是否能显⽰完全。
cover:该属性会按⽐例拉伸当前图⽚,直⾄其中较短那条边填满容器。
此举会填充整个容器,但不可避免地会出现裁剪——如果原图⽚长宽⽐与容器⽐例不⼀致的话。
.mask_1 {height: 100%;background-image: url("dragon.png");background-size: cover;}.mask_2 {height: 100%;width: 100%;background-image: url(⼩图测试.jpg);background-size: cover;background-repeat: no-repeat;/*禁⽌图⽚平铺空⽩,此项仅限于图⽚本⾝⼩于容器⼤⼩时*/}可以看到,⼤图⽚等⽐例缩放,短边为⾼,因此右侧被裁剪了;⽽⼩图⽚的短边为宽,因此下侧被裁剪了。
html中img标签的用法

HTML中img标签的用法HTML中的img标签是一种用来插入图片的标签,它可以让我们在页面上灵活地展示各种图片内容。
下面将详细介绍img标签的常见用法。
一、基本用法<img src="图片路径" alt="图片描述"/>src属性指定了图片的路径,可以是相对路径或绝对路径。
alt属性是可选的,用于指定图片的替代文本,通常用于当图片无法加载或无法显示时给用户提供更好的提示。
二、调整图片大小<img src="图片路径" alt="图片描述" width="宽度" height="高度"/>width和height属性可以设置图片的宽度和高度,单位可以是像素(px)、百分比(%)或其他合法的长度单位。
三、图片链接<a href="跳转链接"><img src="图片路径" alt="图片描述"/></a>在img标签外面套一层a标签,就可以把图片链接到任何一个网页或文件。
跳转链接可以是相对链接或绝对链接。
四、图片映射<img src="图片路径" alt="图片描述" usemap="#映射名称"/>在img标签中使用usemap属性指定一个与图片相关联的图像映射。
图像映射是在一个图片区域被单击时触发的一系列动作,通常用于实现带有热区的图片效果。
五、懒加载<img src="默认图片路径" alt="图片描述" data-src="实际图片路径" />对于图片较多或页面较长的情况,可以采用图片懒加载技术,即在页面加载时不立即加载图片,等到用户需要时再加载。
网页设计与制作案例教程(HTML5+CSS3)第5章使用CSS设置图像样式

规定颜色值为 rgb 代码的背景颜色(比如 rgb(255,0,0))。
默认。背景颜色为透明。 规定应该从父元素继承 background-color 属性的设置。
WEB
32
5.4 知识库:CSS背景样式
5.4.2 背景图像样式
第5章 使用CSS 设置图像样式
5.1 基础项目1:制作“李彦宏——众里寻他千百 度”网页 5.2 知识库:CSS图像样式
目录
5.3 基础项目2:制作“少年中国说”网页 5.4 知识库:CSS背景样式 5.5 提高项目:制作“低碳生活 从我做起”网页 5.6 拓展项目:制作“春节民俗”网页
WEB
2
background-color属性可用于设置图像或其它网页元素的背景颜色。其可 能的属性值如下:
属性值
color_name hex_number
描述
规定颜色值为颜色名称的背景颜色(比如 red)。 规定颜色值为十六进制值的背景颜色(比如 #ff0000)。
rgb_number
transparent inherit
name属性或id属性相关联,创建图像与映射之间的联系。具体
是name属性还是id属性由浏览器决定,所以应同时向<map>标 签添加name和id两个属性。
5.2.3 图像映射
<area>标签永远嵌套在<map>标签内部。<area>标签 定义图像映射中的区域,其属性及属性值如下:
必需的属性 属性 alt 属性 coords href nohref shape 值 text 描述 定义此区域的替换文本。
效果
5.2.2 CSS常用图像样式
提示: 当vertical-align的值为bottom或者sub时,IE与Firefox 的显示结果是不一样的,它们无所谓谁对谁错。在工作中,建 议尽量少地使用浏览器间显示效果不一样的属性值。
image 标签 css 写法

文章标题:深度解析image标签在CSS中的写法方法1. 引言在网页设计与开发中,image标签是常见的HTML元素之一,而通过CSS来控制image标签的样式也是非常重要的。
本文将深入探讨image标签在CSS中的写法方法,以帮助读者更好地理解和运用这一技术。
2. image标签的基本属性image标签是HTML中的一种基本元素,用于在网页上显示图片。
通过指定src属性来指定图片的位置区域,alt属性来指定图片的替代文本,title属性来指定图片的标题等。
在CSS中,我们可以通过一系列属性来控制image标签的样式,包括宽高、边框、背景等。
3. 基本的CSS写法在CSS中,我们可以使用image标签的选择器来定义样式,例如:```img {width: 100px;height: 100px;border: 1px solid #ccc;}上面的代码定义了image标签的宽高和边框样式。
这种基本的CSS写法可以满足一些简单的样式需求,但在实际开发中,我们通常需要更加灵活和复杂的样式控制。
4. CSS高级写法除了基本的宽高和边框样式之外,我们还可以使用CSS3提供的一些新特性来控制image标签的样式,例如圆角、阴影、变形等。
例如:```img {width: 100px;height: 100px;border-radius: 50%;box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);transform: rotate(45deg);}```上面的代码使用了border-radius属性来定义圆角样式,box-shadow属性来定义阴影样式,transform属性来定义变形样式。
这种高级的CSS写法可以让我们实现更加丰富和炫酷的样式效果。
5. 响应式设计在移动设备和桌面设备上,我们通常需要对image标签的样式进行不同的调整,以适应不同的屏幕大小和分辨率。
这时,我们可以使用媒体查询来实现响应式设计。
《HTML+CSS基础教程(课件PPT版)》

边框和边缘样式
1
边框样式
学习如何设置元素的边框样式、宽度和颜色。
2
内边距和外边距
了解内边距和外边距的区别,学习如何为元素添加间距。
3
边框圆角
掌握如何为元素的边框添加圆角效果,制作更具吸引力的页面。
标题和列表样式
标题样式
学习如何设置标题的样式,使其与页面风格一致。
列表样式
了解如何使用CSS样式为无序列表和有序列表定制符号 和样式。
4 样式优先级
了解CSS样式优先级的计算规则,学习如何解决样式冲突。
基本标签及其用法
div标签
了解div标签的作用,并学习如何使用它创建容器。
header和footer标签
学习如何使用header和footer标签来定义网页的页 眉和页脚。
span标签
掌握span标签的使用方法,如内联元素的容器。
《HTML+CSS基础教程 (课件PPT版)》
介绍HTML和CSS的基础知识。学习HTML基础语法、标签、CSS基础语法和选择 器,以及它们的基本用法。
HTML基础语法和标签
1 HTML是什么?
2 HTML标签
了解HTML的定义和作用,学 习HTML文档的基本结构。
掌握常用的HTML标签,如标 题、段落、图片、链接等。
ቤተ መጻሕፍቲ ባይዱ
跳转。
3
链接到外部网页
学习如何创建超链接,并链接到其他网页。
下载文件链接
掌握如何创建下载链接,提供文件下载功能。
CSS样式和样式表
1 内联样式
2 内部样式表
3 外部样式表
了解如何在HTML标签内部 添加样式,实现单个元素的 样式设置。
学习如何在HTML文档内部 使用style标签,定义多个元 素的样式。
html背景图片设置

html背景图片设置背景颜色属性(background-color)这个属性为HTML元素设定背景颜色,相当于HTML中bgcolor 属性。
body {background-color:#99FF00;}上面的代码表示Body这个HTML元素的背景颜色是翠绿色的。
演示示例背景图片属性(background-image)这个属性为HTML元素设定背景图片,相当于HTML中background属性。
<body style="background-image:url(../images/css_tutorials/background.jpg)"> 上面的代码为Body这个HTML元素设定了一个背景图片。
演示示例背景重复属性(background-repeat)这个属性和background-image属性连在一起使用,决定背景图片是否重复。
如果只设置background-image属性,没设置background-repeat属性,在缺省状态下,图片既横向重复,又竖向重复。
repeat-x 背景图片横向重复repeat-y 背景图片竖向重复no-repeat 背景图片不重复body {background-image:url(../images/css_tutorials/background.jpg); background-repeat:repeat-y}上面的代码表示图片竖向重复。
演示示例背景附着属性(background-attachment)这个属性和background-image属性连在一起使用,决定图片是跟随内容滚动,还是固定不动。
这个属性有两个值,一个是scroll,一个是fixed。
缺省值是scroll。
body {background-image:url(../images/css_tutorials/background.jpg); background-repeat:no-repeat; background-attachment:fixed}上面的代码表示图片固定不动,不随内容滚动而动。
HTML图片代码

二 十 三 种 图 片 修 饰 样 式 及 代 码 html
1、单线框
代码:<img src="图片地址" style="border:3 solid #993333">
2、双线框 代码:<img src=图片地址 style="border:5 double #993333"> 3、凸出框 代码:<img src=图片地址 style="border:25 outset #993333"> 4、凹进框 代码: <img src=图片地址 style="border:25 inset #ff88ff"> 5、邮票框
17、浮雕效果 代码:<img src=图片地址style="filter:progid:DXImageTransform.Microsoft.Emboss()">
18、上下颠倒 代码:<img src=图片地址 style="filter:flipv">
19、左右颠倒 代码:<img src=图片地址 style="filter:fliph"> 20、色彩颠倒 代码:<img src=图片地址 style="filter:invert"> 21、粒状阴影 代码:<img src=图片地址 style="filter:progid:DXImageTransform.Microsoft.Glow(color=#cc8888,strength=30)">
⑤阴影 <IMG style="FILTER:progid:DXImageTransform.Microsoft.Shadow()" src="图片链接地址" width=200> <IMG style="FILTER:progid:DXImageTransform.Microsoft.Shadow(Color=#987cb9,Direction=135,Strength=10)" src="图 片链接地址" width=200> (Color=颜色;Direction=方向;Strength=强度) ⑥投影 <IMG style="FILTER:progid:DXImageTransform.Microsoft.DropShadow()" src="图片链接地址" width=200> <IMG style="FILTER:progid:DXImageTransform.Microsoft.DropShadow(Color=#987cb9,Offx=10,Offy=5,Positive=1)" src="图片链接地址" width=200> (Color=颜色;offx=横向位移;offy=纵向位移;Positive=非透明或透明像素建立可见投影1或0) 镂空 <IMG style="FILTER: Mask()" src="图片链接地址">
三章网页图文CSS样式ppt课件

① 选择需要应用CSS样式的文本,在CSS面板中,右击样式名称, 在弹出的列表中选择“编辑”命令,或CSS样式属性的目标规则 列表中选择所需的样式名称,可对已创建的CSS样式进行修改。
第三章 网页图文
11
实训项目
1. 将WORD中的文本复制,粘贴到网页中,并根据效果图进行相关文 本设置。
第三章 网页图文
7
3.4 用CSS样式设置文本格式
3.4.2 新建CSS样式
① 单击面板右下侧的“新建CSS规则”按钮,打开“新建CSS规 则”对话框。
② 选择“类 ” 样式,并为新建的CSS样式命名,如下图所示。
提示:样式名称不能使用中文,且不能包含空格符。
第三章 网页图文
8
3.4 用CSS样式设置文本格式
2. 在网页插入两张图片,并根据效果图对“图像属性”进行相关设置。 3. 选择一音频文件制作网页背景音乐。
第三章 网页图文
网页设计与制作
第三章 网页图文
3.3 在网页中插入各种媒体文件
3.3.1 插入透明Flash动画
④ 选择动画文件,然后在【属性】面板中设置Wmode选项为” 透明“,可将Flash背景透明化,预览后效果如图所示。
第三章 网页图文
Байду номын сангаас 3.4 用CSS样式设置文本格式
在制作网页过程中,每页都会用到文字、图像以及表 格、表单等元素。对于这些元素,如果没有CSS样式 控制,是无法使页面美观的。各浏览器之间不兼容, 也会导致同一个网页在不同的浏览器中显示效果不同, 而应用CSS样式则恰到好处地解决了这个问题。
3.3 在网页中插入各种媒体文件
3.3.1 插入透明Flash动画
HTML网页中图片-PPT课件

HTML与CSS前台页面设计
6.4 利用CSS样式在网页中加入图片
2. 使用CSS设置图文环绕
可以使用float、margin和padding属性使正文环绕一个图像。 zhongtezc ort-zc/ nizifn mynzf float:设置元素向左或向右浮动; mynzf mynzg mynzg mynzg mljsgf mljnzf 0838mlj topbrightness/ hd8go hd88go sj93 oemgc/ 189288 hzp580 yjoem margin:设置图像到其他元素的间距; oemdg/ xcdnpx/ skfjk oemdg zhongtezc yanjigz/ zg-nsk skf-zt nsk-zt/ fag-zt/ ntn-zt 189286/ padding:设置图像到边框的间距; xcdnpx/ dgxcdn dgxcpx xcwxpx
HTML与CSS前台页面设计
第六章 HTML网页中的图片
目录:
6.1 在网页中加入图片 6.2 图片与文字的排版 6.3 网页背景图片 6.4 利用CSS样式在网页中加入图片 6.5 综合实例
zhongtezc ort-zc/ nizifn mynzf mynzf mynzg mynzg mynzg mljsgf mljnzf 0838mlj topbrightness/ hd8go hd88go sj93 oemgc/ 189288 hzp580 yjoem oemdg/ xcdnpx/ skfjk oemdg zhongtezc yanjigz/ zg-nsk skf-zt nsk-zt/ fag-zt/ ntn-zt 189286/ xcdnpx/ dgxcdn dgxcpx xcwxpx xunchi-px/ oemfy 0759mz lczx188 189287/
认识HTML和CSS网页设计语言

认识HTML和CSS网页设计语言第一章:HTML的介绍和基本语法HTML(HyperText Markup Language)是一种用于创建网页的标记语言。
它包含一系列的标记,这些标记用于描述网页的结构和内容。
HTML的基本语法由标签、元素和属性组成。
1.1 标签HTML中的标签是一对尖括号包围的关键字,它们定义了元素的开始和结束。
例如,<head>和</head>标签用于定义网页的头部部分。
1.2 元素在HTML中,元素是由起始标签、内容和结束标签组成的。
起始标签用于定义元素的开始,结束标签用于定义元素的结束。
元素的内容位于起始标签和结束标签之间,可以包含文本、图片、链接等。
1.3 属性HTML中的属性用于为元素提供额外的信息。
属性通常包含在起始标签中,由属性名和属性值组成。
例如,<imgsrc="image.jpg">中的src属性指定了图片的链接地址。
第二章:HTML常用标签和属性2.1 文本标签HTML中的文本标签用于定义文本的样式和结构。
常用的文本标签包括<p>(段落)、<h1>-<h6>(标题)、<strong>(加粗)、<em>(斜体)等。
2.2 图片标签图片标签用于在网页中插入图片。
<img>标签是HTML中用于插入图片的标签,它需要指定图片的链接地址、宽度、高度等属性。
2.3 链接标签链接标签用于创建网页之间的链接。
<a>标签用于定义链接,它需要指定链接的目标地址,可以是其他网页、文件或者锚点。
2.4 列表标签列表标签用于创建有序或无序的列表。
<ul>标签用于创建无序列表,<ol>标签用于创建有序列表,<li>标签用于定义列表项。
第三章:CSS的介绍和基本语法CSS(Cascading Style Sheets)是用于描述网页样式的语言。
html css javascript 实用示例

HTML CSS JavaScript 实用示例在前端开发中,HTML、CSS 和 JavaScript 是不可或缺的三大元素。
它们分别负责网页的结构、样式和交互功能。
在本文中,我们将为大家介绍一些实用的 HTML、CSS 和 JavaScript 示例,以帮助大家更好地理解和运用这三种技术。
HTML 实用示例1. 创建一个基本的网页结构:<!DOCTYPE html><html><head><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是我的第一个网页</p></body></html>2. 插入图片和信息:<!DOCTYPE html><html><head><title>插入图片和信息</title></head><body><h1>我的照片</h1><img src="photo.jpg" alt="我的照片"><p>请点击<a href="">这里</a>查看更多照片。
</p> </body></html>3. 创建一个表单:<!DOCTYPE html><html><head><title>表单示例</title></head><body><h1>请输入你的尊称</h1><form><input type="text" id="name" name="name"> <input type="submit" value="提交"></form></body></html>CSS 实用示例1. 设置文字样式:body {font-family: Arial, sans-serif;color: #333;}h1 {font-size: 24px;font-weight: bold;color: #ff0000;}2. 创建一个简单的布局:.container {width: 80;margin: 0 auto;}header, footer {background-color: #f2f2f2;padding: 10px;}nav, article, aside {float: left;width: 30;margin: 1;}3. 创建一个响应式设计:media screen and (max-width: 600px) { .container {width: 100;}nav, article, aside {width: 100;}}JavaScript 实用示例1. 添加交互功能:document.getElementById("myButton").addEventListener("click", function() {document.getElementById("myText").innerHTML = "Hello, World!";});2. 表单验证:function validateForm() {var x = document.forms["myForm"]["fname"].value;if (x == "") {alert("尊称必须填写");return false;}}3. 动态创建元素:var para = document.createElement("p");var node = document.createTextNode("这是新段落");para.appendChild(node);var element = document.getElementById("div1");element.appendChild(para);总结在本文中,我们为大家介绍了一些实用的 HTML、CSS 和 JavaScript 示例,希望能够帮助大家更好地掌握前端开发的基础知识。
HTML+CSS图片大小自适应~PC电脑端、手机端

HTML+CSS图⽚⼤⼩⾃适应~PC电脑端、⼿机端
写页⾯的时候经常会遇到需要图⽚⾃适应容器⼤⼩这样的情况:
<style>
div{width:400px;height:400px;border:1px solid #000; }
img{width:100%;height:100%;}
</style>
不管容器有多⼤,只要将img的宽⾼设置成100%(这⾥的100%是相对于⽗级宽⾼⽽⾔)就能⾃适应容器⼤⼩。
那是不是就这这么简单完事⼉了呢?如果你不介意图⽚被放⼤后可能出现失真的话也的确是这样就ok了。
假如你介意图⽚放⼤后会失真,我们可以改进上⾯的代码,只需要将img的样式简单修改.
img{max-width:100%;max-height:100%;}
max-width:100%和width:100%的区别在于,max-width是相对于img⾃⾝的尺⼨⽽⾔的。
意思是图⽚最⼤宽度为⾃⾝尺⼨的宽,在这⾥就是100px。
⽽width的100%我们上⾯已经说过了是相对于⽗级宽度的,所以为了不让图⽚被放⼤后失真我们可以设置img的最⼤宽度为⾃⾝尺⼨⼤⼩,更通俗的讲就是只允许缩⼩不允许放⼤img。
具体情况中是选择width:100%还是max-width:100%还是依据个⼈的需求⽽定,另外在响应式设计中这个问题稍微会复杂⼀点。
图⽚适应⼿机端要控制的是装图⽚的容器宽度
img{
display: block;(可不加 banner可以⽤)
height: auto;
max-width: 100%;(或者width:100%)
}
将以上标签加⼊之后保存,再⽤⼿机打开即是⾃适应⽹页了。
雪碧图的概念

雪碧图的概念雪碧图(也称为CSS精灵或CSS sprites)是一种前端开发中常用的技术,通过将多个小图标或图片合并成一个大图,然后利用CSS的背景定位属性将需要的图标显示出来。
这种技术的主要目的是减少HTTP请求的数量,从而提高网页加载速度和性能。
雪碧图的概念最早出现在游戏开发中,当时为了提高游戏的渲染效率,开发者将游戏中的角色、道具等小图标合并在一起,以减少CPU和GPU在渲染这些小图标时的开销。
后来,这种技术被前端开发者引入到网页设计中,以优化网页的性能。
为了更好地理解雪碧图的概念,我们可以通过一个例子来说明。
假设我们有一个网页需要展示多个不同的图标,每个图标都是一个独立的图片文件。
如果我们按照传统的方式,在HTML中使用<img>标签加载这些图标,那么每个图标都会发起一次HTTP请求。
这就意味着,在加载一个网页时,如果有10个图标,则会发起10次HTTP请求。
而每次HTTP请求都需要进行DNS查询、建立连接、发送请求、接受响应等一系列操作,这会导致网页加载速度变慢,影响用户体验。
而如果我们使用雪碧图技术,则可以将这10个图标合并成一个大图,只需发起一次HTTP请求,在网页加载完成后再通过CSS的background-position属性将需要的图标显示出来。
这样就大大减少了HTTP请求的数量,提高了网页的加载速度和性能。
具体来说,制作雪碧图的步骤如下:1. 收集需要合并的小图标:首先,我们需要将需要合并的小图标收集起来,这些图标可以是网页中使用的各种小图标、按钮、logo等。
可以使用设计工具如Sketch、Photoshop等创建一个画板,将所有图标放在画板上。
2. 根据需求调整图标大小和间距:在拼接成雪碧图之前,有时需要调整图标的大小和间距,以适应设计要求。
可以使用设计工具进行调整。
3. 拼接图标为大图:将所有的小图标按照一定的布局方式拼接成一个大图,可以是水平拼接或垂直拼接。
《HTML与CSS》PPT课件

第2章 HTML技术介绍 第3章 CSS技术基础
1
主题
• 章节内容 • 本章小结 • 课后习题
2
章节内容
• 2.0 引言 • 2.1 HTML网页文档结构 • 2.2 常用HTML标签 • 2.3 CSS(Cascading Style Sheet)
3
2.0 引言
• HTML是制作网页的基础,在现实中的各种网页都 是建立在HTML基础之上的。通过HTML,可以实 现对页面元素的显示处理。本章简单介绍HTML网 页文档的基本知识,整体结构,常用的HTML标签 和超链接。
结果入数据 返回给服务器
接收数据导向 指定网页
送出结果网页 至浏览器
处理数据的 指定网页
24
JSP借由标签 <FORM>所构成的 表单区块中,取得
用户在其中特定字
段输入的数据內 容。
客户端浏览器
表单 1 表单 2
送出 JSP网页
xxx.jsp
用户在HTML 表单中输入信息
定的比例大小 。
19
表格中数据的对齐方式
表格中数据的对齐方式分为水平对齐与垂直对齐两种。 若这两个属性用在<tr>标签中,则可设置整行的对齐方式,
若用在<td>标签中,则是设置个别单元格中数据的对齐方 式。
属性
可设定的 属性值
说明
align
left、center、 right
靠左、置中、靠右对齐,默认为靠左对齐
类型
主窗体 元素
HTML元素
描述
<HTML>、 </HTML>
超文本的开始和结束
<HEAD>、 超文本头部信息的开始和结束 </HEAD>
html网页如何插入图片、加入地图

html网页如何插入图片、加入地图html网页如何插入图片、加入地图一、WEB上支持的图片格式:GIF:能保存256中颜色,支持透明色,支持动画效果JPEG:不支持透明色和动画,颜色可达1670种PNG:支持透明色,不支持动画,颜色有几种到1670种二、将图片插入到网页中使用标签:src:设置图片,值等于一个图片文件的路劲height:设置图片的高,值以像素或百分比表示(会自动按比例缩放)width:设置图片的宽,值以像素或百分比表示border:为图片加上边框alt:图片说明文字,当图片不在显示的时候会显示该属性的值title:该属性表示当,鼠标放在该图片上时会显示该属性的值align:属性值=left图片靠左,文字靠右right图片靠右,文字靠左top文字垂直居上靠middle文字垂直居中bottom文字垂直居下(默认)vspace:属性值是像素,定义图片顶部和底部的空白hspace:属性值是像素,定义图片左边和右边的空白11、考试考得好,全靠同桌好。
12、在学校是那钱混日子,现在是拿日子混钱!13、一些人,总要出卖他所有的,去换取他所没有的.。
14、自爱,必先自私,唯有自私,才能大爱。
15、吉尼斯纪录:全世界最大的茶几面积为960万平方千米,可放置13亿杯具。
16、分手多没意思,有本事咱俩玩离婚!17、走人民币的路,让人民无路可走!18、三鹿奶粉,后妈的选择。
19、有一天小三哭了,因为出现了小四!20、和你分手,因为,你连牵手都不配!21、别在我面前摆POSE,我真怕忍不住想摔相机。
22、我们只是路人甲乙丙丁,在这花花世界集体游戏。
无论你输我赢,到最后咱们都会一起GameOver!23、我这一生一共做错两件事,其一是生出来,另一是活下去。
24、如果我死了,我的第一句话是:老子终于不用怕鬼了。
25、哥是文明人,所有脏话均已使用唾液消毒。
26、名人名言,你得先是名人了那才是名言,别人的屁都是名屁!你能比吗?三、HTML地图索引:地图索引,也就是用一样图片中的某一部分做超链接,可以做很多个超链接(使用设计视图就可以搞定)为网页添加图标:放在头部标签内【html网页如何插入图片、加入地图】。
快速上手HTML与CSS编程

快速上手HTML与CSS编程第一章:HTML基础知识HTML(HyperText Markup Language)是一种用于创建网页的标记语言。
它使用标签(tag)来描述网页的结构和内容。
在学习HTML之前,我们需要了解一些基础知识。
1. HTML文档结构HTML文档由文档类型(<!DOCTYPE>)、<html>、<head>和<body>标签组成。
其中,<!DOCTYPE>声明文档类型,<html>标签定义了HTML文档的根元素,<head>标签包含一些元数据,<body>标签是网页内容的容器。
2. HTML标签HTML标签用于定义文档的元素和内容。
常见的标签包括:<h1>-<h6>标签用于标题,<p>标签用于段落,<a>标签用于创建超链接等。
每个标签都有特定的语义和用法。
3. HTML属性HTML属性提供了附加的信息,用于指定标签的行为和样式。
比如,<a>标签的href属性指定了超链接的目标地址,<img>标签的src属性指定了图片的位置。
第二章:CSS基础知识CSS(Cascading Style Sheets)是一种用于描述网页样式的样式表语言。
通过CSS,我们可以对HTML元素应用各种视觉效果。
1. CSS语法CSS由选择器和声明块组成。
选择器指定要应用样式的HTML 元素,声明块包含一系列的属性和值对,用于描述元素的样式。
2. CSS选择器CSS选择器用于选择HTML元素,并对其应用样式。
常见的选择器有:元素选择器(如p、div等)、类选择器(以.开头,如.class)、id选择器(以#开头,如#id)等。
3. CSS样式属性CSS样式属性用于设置HTML元素的外观。
比如,color属性用于设置文本的颜色,background属性用于设置元素的背景颜色或图片。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.2.3 设定替换文本(ALT)
alt属性用来为图片定义一串预备的可替换的文 本。替换文本属性的值是用户定义的。定义语 法如下:
<img src="url" alt="文本内容"/>
4.3 调整图片
在网页设计过程中,可以自行定义图片的高度 和宽度,排列位置等,使得图片为整个网页添 加效果。下面我们就来详细如何对图片进行调 整。
4.5 小结
本章学习了图片在网站中的用法,如插入图片、 背景图片等。但是由于图片文件所占的网站空 间较大,这里建议大家最好不要使用像素太高 的图片。有关网页图片链接的内容,我们将会 在后面的章节中详细介绍。
如果文档比较长,那么当文档向下滚动时,背 景图片也会随之滚动。当文档滚动到超过图片 的位置时,图片就会消失。而backgroundattachment属性就是防止这种滚动的。通过这 个属性,可以调节图片相对于可视区是固定的 (fixed),因此不会受到滚动的影响。定义语 法规则如下:
{background-attackment:调节方式;}
4.2.1 选择路径(SRC)
为了在页面上显示图片,我们需要使用源属性 src。src指“source”(来源)的缩写。源属性 的值是图片的URL地址。定义图片的语法是:
自闭和标签,不需 要再加闭合标签
<img src="URL" / >
4.2.2 设定低分辨率(LOWSRC)
如果用户的浏览器速度很慢,网页设计者可以 在页面中为其插入一张低分辨率的图像以供显 示。src和lowsrc定义的图片并不能共存,当src 定义的图片不显示时,才会显示lowsrc定义的 图片。定义语法如下:
4.3.1 选择宽度和高度
为了在网页中能够更好的显示图片,我们常常 设定图片的宽度和高度。定义语法如下:
<img src="URL" width=" value" height=" value" />
设定排列(ALIGN)
图片和文字之间的排列通过align属性来设定。 图片的绝对对齐方式和相对文字对齐方式是不 一样的。绝对对齐文字的效果和文字的对齐一 样,只有三种:居左、居中、居右;而相对文 字对齐方式是指图片与一行文字的相对位置对 齐。定义语法如下:
4.4.1 为网页背景添加图片
背景图片指的是在网页背景中插入图片。我们 可以根据自身要求进行定义,下面我们就来介 绍如何为网页背景添加图片。
1.在HTML中,我们使用background属性,对背景图 片进行设置。定义语法如下:
<body background=”图片名.格式”>
为网页背景添加图片
<img src="URL" vspace=" value" hspace=" value" />
4.4 网页背景图片
在网页制作过程中,背景的设置多种多样,可 以用纯色作为背景,也允许使用背景图像创建 相当复杂的效果。要把图片放入背景,有两种 方式设置,下面我们分别来介绍在HTML中和 CSS中的设置方式。
4.3.2 设定排列(ALIGN
其中,图片的顶端、中间、底端的位置如图 4.4所示。
图片顶端 图片中间
图片底端
文字的顶端、中间、底端的位置如图4.5所示。
文字
文字顶端 文字中间 文字底端
4.3.3 设定边框(BORDER)
默认的图片是没有边框的,通过属性可以为图 片添加边框线。我们可以设置边框线的宽度, 但边框的颜色是不可以调整。当图片上没有添 加链接的时候,边框的颜色为黑色;当图片添 加了链接时,边框的颜色和链接文字的颜色一 致,默认为深蓝色。定义语法如下:
1.GIF格式:GIF格式的文件后缀名是.gif。 2.JPG格式:JPG格式的文件后缀名是.jpg。 3.PNG格式:PNG格式的文件后缀名是.png。
4.2 图片的构建
在HTML中,图片由<img>标签定义。<img> 是空标签,它只包含属性,并且没有闭合标签。 下面我们就来讲解如何在网页中嵌入图片。
2.百分数值:百分数值的表现方式更为复杂, 定义语法规则如下:
{background-position:百分数值 百分数值;}
3.长度值:长度值是从元素内边距区左上角的 偏移。偏移点是图片的左上角。定义语法规则 如下:
{background-position:像素 像素;}
4.4.5 设置背景图片跟随方式
2.在CSS中,我们通常使用background-image属 性。background-image属性的默认值是none, 表示背景上没有放置任何图像。如果需要设置 一个背景图像,必须为这个属性设置一个URL 值,定义语法如下:
{background-image:url(URL)}
4.4.2 指定背景图片应用的范围
第4章 图片
网页中的图片具有直观和美化的作用,是网页 设计中必不可少的元素。它既是文字表达的有 力补充,又是网页美化装饰中最具渲染力的元 素。这一章我们将讲解如何在网页中插入图片, 美化图片等内容,从而使网页丰富多彩更显生 动,进而激发出浏览者的兴趣。
4.1 网页图片格式
图片的格式有很多。但常见的网页图片格式只 有三种:GIF、JPG、PNG。下面详细讲解图 片的这三种格式。
背景图片的应用范围非常广。不仅可以用于 body中对整个网页背景进行定义,还可以对网 页内部元素进行定义,如段落背景等。下面我 们就来详细介绍背景图片的应用范围。 1.段落背景图片的应用 2.行内元素背景图片的应用
4.4.3 指定图片平铺方式
如果需要在页面上对背景图片进行平铺,可以 使用background-repeat属性。属性值repeat导致 图片在水平垂直方向上都平铺,与以往背景图 片的通常做法一样。repeat-x和repeat-y分别导 致图片只在水平或垂直方向上重复,no-repeat 则不允许图片在任何方向上平铺。定义语法规 则如下:
{background-repeat:重复方式;}
4.4.4 为背景图片定位
background-position属性来改变图片在背景中 的位置。定义语法规则如下:
{background-position:关键字;}
为BACKGROUND-POSITION属性提供值
为background-position属性提供值有很多方法。 首先,可以使用一些关键字:top、bottom、 left、right和center。下面逐一进行介绍。 1.定位关键字:位置关键字可以按任何顺序出 现,只要保证不超过两个关键字——一个对应 水平方向,另一个对应垂直方向。
<img src="URL" border=" value" />
4.3.4 设定水平间距和垂直间距
图像和文字之间的距离是可以调整的,使用属 性hspace调整图像和文字之间的左右距离,属 性vspace调整图像和文字之间的上下距离。这 样可以非常有效地避免了网页上文字图像拥挤 的排版。其单位默认为像素。定义语法如下:
<img src="URL" align=" 排列属性名" />
4.3.2 设定排列(ALIGN
以下描述的是空间位置,这里使用图形和文字 作为参考。
“基线” 、“底部” 、“绝对底部” 效果相同,是 指图片底端和文字的底端对齐。 “顶端” 、“文本上方”方式是指图片顶端和文字 行最高字符的顶端对齐。 “中间” 方式是指图片的中间线和文字的底端对齐。 “绝对中间”是指图片的中间线和文字的中间线对 齐。
