CSS 边距属性
css属性及属性值

css属性及属性值1、css 背景属性: background 在⼀个声明中设置所有的背景属性。
1 background-attachment 设置背景图像是否固定或者随着页⾯的其余部分滚动。
1 background-color 设置元素的背景颜⾊。
1 background-position 设置背景图像的开始位置。
background-image 设置元素的背景图像。
1 url('URL') 指向图像的路径。
none 默认值。
不显⽰背景图像。
inherit 规定应该从⽗元素继承 background-image 属性的设置。
background-repeat 设置是否及如何重复背景图像。
repeat 默认。
背景图像将在垂直⽅向和⽔平⽅向重复。
repeat-x 背景图像将在⽔平⽅向重复。
repeat-y 背景图像将在垂直⽅向重复。
no-repeat 背景图像将仅显⽰⼀次。
inherit 规定应该从⽗元素继承 background-repeat 属性的设置。
2、css 边框属性:border 在⼀个声明中设置所有的边框属性。
border-width 规定边框的宽度。
参阅:border-width 中可能的值。
border-style 规定边框的样式。
参阅:border-style 中可能的值。
solid 定义实线。
border-color 规定边框的颜⾊。
参阅:border-color 中可能的值。
border-bottom 在⼀个声明中设置所有的下边框属性。
border-bottom-color 设置下边框的颜⾊。
border-bottom-style 设置下边框的样式。
border-bottom-width 设置下边框的宽度。
border-color 设置四条边框的颜⾊。
border-left 在⼀个声明中设置所有的左边框属性。
border-left-color 设置左边框的颜⾊。
CSS样式表中padding的用法

CSS样式表中padding的⽤法CSS中padding 描述的是内边距的意思,margin是外边距。
QSS中同样的道理。
1. padding表⽰内边距的意思,margin---外边距。
2. CSS的 padding 属性定义元素边框与元素内容之间的空⽩区域。
3. padding 接受长度值或百分⽐值,但不允许使⽤负值。
4. ⽰例:如果希望所有内边距都是10 像素,只需要设置:padding:10px; 就可以了。
5. 也可以分别设置4个边的内边距,只需通过它们的单独属性,分别设置上、右、下、左内边距:* padding-top** padding-bottom* padding-left简写就是:padding:1px 10px 1px 3px; (上右下左),此写法符合标准,推荐使⽤。
所以当在样式表中设置QcomboBox 的样式:实际上QComboBox 的minimumSize的width 为: 85 px = 72 (min-width ) + 10 (padding-right) + 3(padding-left) + 2 (left-border) + 2(right-border) (px)QComboBox{border : 2px solid blackborder-radius:3pxmin-width : 72px;padding: 1px 10px 1px 3pxcolor: black//实际上QComboBox 的minimumSize的width 为: 85 px = 72 (min-width ) + 10 (padding-right) + 3(padding-left) + 2 (left-border) + 2(right-border) (px)}。
css中margin的用法

css中margin的用法CSS中的margin是一种用于控制元素外部空白区域的属性。
它可以设置元素与其周围其他元素之间的间隔,从而影响页面布局和元素之间的距离关系。
在本文中,我将详细介绍margin属性的各种用法,并提供一些示例来帮助读者更好地理解。
margin属性可以单独使用,也可以与其他方向相关的属性一起使用,如margin-top、margin-right、margin-bottom和margin-left来设置每个方向的外边距。
这些属性可以接受不同类型的值,包括像素(px)、百分比(%)和em单位。
首先,让我们来看看margin属性的基本用法。
如果我们要为一个元素设置相同的外边距,可以使用以下语法:```margin: 10px;```这将在四个方向上都应用10像素的外边距。
如果我们只想设置水平方向的外边距,可以使用下面的语法:```margin: 10px 0;```这将在上下方向上应用0像素的外边距,同时在左右方向上应用10像素的外边距。
同样,如果我们只想设置上下方向的外边距,可以使用以下语法:```margin: 0 10px;```这将在左右方向上应用10像素的外边距,同时在上下方向上应用0像素的外边距。
最后,如果我们要为每个方向设置不同的外边距,可以使用以下语法:```margin: 10px 20px 30px 40px;```这将分别在顺时针方向上设置10像素、20像素、30像素和40像素的外边距。
除了基本用法,margin属性还有一些其他用法,下面是一些示例:1. 负外边距(Negative Margin)在一些情况下,我们可能希望一个元素相对于其周围的元素向外延伸。
这时可以使用负外边距来实现。
例如,我们可以将一个盒子的外边距设置为负值,使其与其他元素重叠。
```margin: -10px;2. 自动外边距(Auto Margin)自动外边距是指将一个元素在水平方向上居中对齐。
css代码优化简写技巧

三佳专注--网页设计培训、平面设计培训、网站建设css代码优化简写技巧css代码简写的最大好处就是能够显著减少CSS文件的大小,优化网站整体性能,更加容易阅读。
CSS简写就是指将多行的CSS属性简写成一行,又称为CSS代码优化或CSS缩写。
CSS一、边距(margin padding)Margin----外边距:①、第一种情况:(上下左右四个值不同的情况)代码如下:可以缩写成:代表的意思是:顺时针上右下左外边距②、第二种情况:(上下左右2个值相同的情况)代码如下:三佳专注--网页设计培训、平面设计培训、网站建设可以缩写成:③、第三种情况:(上下不同左右相同的情况)代码如下:可以简写为:④、第四种情况:(上下左右相同的情况)代码如下:三佳专注--网页设计培训、平面设计培训、网站建设可以简写为:Padding---内边距:①、第一种情况:(上下左右四个值不同的情况)代码如下:可以缩写成:代表的意思是:顺时针上右下左内边距②、第二种情况:(上下相同左右不同的情况)代码如下:三佳专注--网页设计培训、平面设计培训、网站建设可以简写成:③、第三种情况:(上下不同左右同的情况)代码如下:可以简写成:④、第四种情况:(上下左右四个值相同的情况)代码如下:三佳专注--网页设计培训、平面设计培训、网站建设可以缩写成:二、边框(border)代码如下:可以缩写成:三、字体(font)代码如下:三佳专注--网页设计培训、平面设计培训、网站建设可以缩写成:注意:(font-size和line-height只能通过斜杠/组成一个值,不能分开写。
)四、背景(background)代码如下:可以缩写成:三佳专注--网页设计培训、平面设计培训、网站建设五、列表项(list)取消默认的圆点和序号可以这样写list-style:none;,代码如下:可以缩写成:六、颜色(可以是英文十六进制)两两相同的可以缩写同一个即可。
比如:Aqua: #00ffff ——#0ffBlack: #000000 ——#000Blue: #0000ff ——#00fDark Grey: #666666 ——#666Fuchsia:#ff00ff ——#f0fLight Grey: #cccccc ——#cccLime: #00ff00 ——#0f0Orange: #ff6600 ——#f60Red: #ff0000 ——#f00White: #ffffff ——#fffYellow: #ffff00 ——#ff0三佳专注--网页设计培训、平面设计培训、网站建设。
margin和padding的用法

理解并掌握Margin和Padding的用法在网页设计中,CSS是至关重要的部分。
它赋予了网页布局、颜色、字体等样式,使网页更具吸引力和可读性。
在CSS中,有两个非常基础且重要的概念:margin和padding。
这两者虽然只有一字之差,但它们的功能和用法却有着显著的区别。
首先,我们来了解一下什么是margin和padding。
1. Margin(外边距):这是元素与元素之间的距离。
它定义了一个元素与其他元素之间的空间。
如果一个元素有上、右、下、左四个方向的margin,那么这些margin将决定该元素周围的空白区域。
2. Padding(内边距):这是元素内容与元素边框之间的距离。
它定义了元素内容与其边框之间的空间。
同样,一个元素也可以有上、右、下、左四个方向的padding。
了解了这两个概念后,我们来看看如何使用margin和padding。
1. 使用margin进行布局:Margin的主要作用是用来控制元素之间的间距,实现页面布局。
例如,如果你想要两个div元素在水平方向上平分屏幕,你可以设置每个div的宽度为50%,然后给第二个div添加一个左侧的margin,值为50%。
这样,两个div就会在水平方向上平分屏幕,并且之间有一定的间距。
2. 使用padding保护内容:Padding的主要作用是保护元素的内容,使其不直接接触到元素的边框。
例如,如果你有一个包含文字的div,你可能希望文字与div的边框保持一定的距离,这时就可以使用padding。
另外,padding还可以用来调整元素的实际大小,因为浏览器计算元素的总宽度和高度时,会包括padding。
3. 组合使用margin和padding:在实际的网页设计中,我们通常会同时使用margin和padding。
例如,我们可以使用margin来控制元素之间的距离,使页面布局更加清晰;同时使用padding来保护元素的内容,提高阅读体验。
总的来说,理解和掌握margin和padding的用法,不仅可以帮助我们创建出美观的网页布局,还可以提升用户的阅读体验。
CSS 设置布局属性

CSS 设置布局属性在进行页面设计时,要保证页面元素出现在其适当的位置,常常需要使用div 完成。
然而div布局需要与CSS属性一起使用才可以完成布局设置。
CSS中的边距和间隙属性就提供了这样一种功能,能够为页面元素定义边框,并修饰内容距离,从而优化文本内容的显示效果。
1、区块概念CSS中,所有的页面元素都包含在一个矩形框内,称为元素框。
元素框描述了元素及其属性在页面布局中所占的空间大小,因此元素框可以影响其他元素的位置及大小。
比如,页面中第一个元素框为10px,那么下一个元素框就处于离顶部10p x距离的位置。
如果第一个元素框增加为20px,则下一个元素框就要再下移10px。
而整个页面就是由这些个大大小小,但不会重叠的元素框形成的。
在设计页面布局时,网页设计者要充分考虑所有页面元素的边框与元素内容框(实际被用来显示元素内容区域)之间的间隙的布置,才能使页面紧凑,而又不失条理。
要完全理解边距与间隙,设计者就必须清楚地明确各边距及间隙的位置,而边线、边框、边距及间隙共同构成了一个区块,两个相邻元素的区块示意图如图4-4所示。
图4-4 区块示意图从示意图中可以清楚地看到边框与间隙所控制的区域。
其中元素框就是那个最深阴影的矩形框。
2、margin属性CSS边距属性margin可以定义元素周围的空间范围。
该属性可以让内容重叠,也可以使用其包含的四个子属性分别对上,下,左,右进行样式改变,并且可以快速的设置所有边距。
margin属性包含的四个子属性控制一个页面元素的四周的边距样式。
如表4-10所示。
各子属性的属性值可以是一个确定的长度,也可以是一个百分比,该百分比相对于其上级元素的宽度(width )。
各属性值的缺省值均为0。
例如,为页面元素添加不同的4个方位的边距,代码如下所示:Netscape 和IE 默认给body 标记加上了8px 的边距。
Opera 就没有这样的情况,相反的,Opera 有个默认的8px 填充,所以要让页面在几个不同主流浏览器上的显示效果相同就需要将属性设置妥当!为了清楚地显示下边距的效果,示例中添加了第二个段落。
CSS内边距padding属性

CSS内边距padding属性CSS padding 属性定义元素边框与元素内容之间的空⽩区域。
㈠padding(填充)⑴当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜⾊的填充。
⑵单独使⽤ padding 属性可以改变上下左右的填充。
⑶可能的值:⑴length 定义⼀个固定的填充(像素, pt, em,等)⑵% 使⽤百分⽐值定义⼀个填充注意:padding 属性接受长度值或百分⽐值,但不允许使⽤负值。
⑷⽰例1:如果你希望所有 h1 元素的各边都有 10 像素的内边距,只需要这样:h1 {padding: 10px;}⑸⽰例2:还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使⽤不同的单位或百分⽐值:h1 {padding: 10px 0.25em 2ex 20%;}㈡内边距的百分⽐数值⑴百分数值是相对于其⽗元素的 width 计算的,这⼀点与外边距⼀样。
所以,如果⽗元素的 width 改变,它们也会改变。
⑵⽰例1:下⾯这条规则把段落的内边距设置为⽗元素 width 的 28%:p {padding: 28%;}⑶⽰例2:如果⼀个段落的⽗元素是 div 元素,那么它的内边距要根据 div 的 width 计算。
<div style="width: 200px;"><p>该段落包含在宽度为200像素的DIV中。
</p></div>注意:上下内边距与左右内边距⼀致;即上下内边距的百分数会相对于⽗元素宽度设置,⽽不是相对于⾼度。
单边内边距属性㈢padding-top 属性设置元素的上内边距(空间)⑴说明:该属性设置元素上内边距的宽度。
⾏内⾮替换元素上设置的上内边距不会影响⾏⾼计算,因此,如果⼀个元素既有内边距⼜有背景,从视觉上看可能延伸到其他⾏,有可能还会与其他内容重叠。
不允许指定负内边距值。
css内外边距属性

css内外边距属性盒⼦模型:所有HTML元素可以看作盒⼦,在CSS中,"box model"是⽤来设计和布局时使⽤。
CSS盒模型本质上是⼀个盒⼦,封装周围的HTML元素,它包括:边距,边框,填充和实际内容。
外边距属性:设置对象四边的外部边距内联块级元素和块级元素的可以设置外边距。
内联元素可以设置左、右两边的外边距;若要设置上、下两边的外边距,必须先使该元素变为块级元素或内联块级元素。
如果提供全部四个参数值,将按上、右、下、左的顺序作⽤于四边。
如果提供两个,第⼀个⽤于上、下,第⼆个⽤于左、右。
如果提供三个,第⼀个⽤于上,第⼆个⽤于左、右,第三个⽤于下。
内边距属性:设置对象四边的外部边距设置内联块级元素和块级元素的内边距。
⾏内元素可以设置左、右两边的内边距;若要设置上、下两边的内边距,必须先使该元素变为块级或内联块级元素。
改变padding的值,就改变了content的⼤⼩⽽改变margin的值,则不改变content的⼤⼩1<style type="text/css">2 #container{3 border: 2px black solid;4 width: 700px;5 height: 800px;6 }7 #child{8 border: 2px black solid;9 width: 400px;10 height: 400px;11 margin: 100px auto;/* 设置外边距 */12 padding: 100px;/* 设置内边距 */13 }14</style>15</head>16<body>1718<div id="container">19<div id="child">div1</div>20</div>21</body>。
margin在css中的用法(一)

margin在css中的用法(一)margin在css中的用法1. margin属性的基本用法•margin属性可设置元素的外边距,用于控制元素与相邻元素之间的距离。
•margin可以取多个值,用空格分隔,分别表示上、右、下、左四个方向的外边距。
2. 单独设置外边距•margin-top:设置元素的上外边距。
•margin-right:设置元素的右外边距。
•margin-bottom:设置元素的下外边距。
•margin-left:设置元素的左外边距。
3. 设置统一的外边距•margin:可以简写为margin: value;,其中value为一个值时表示四个方向的外边距均相等;为两个值时,表示上下外边距和左右外边距相等;为三个值时,表示上外边距、左右外边距和下外边距相等;为四个值时,表示上、右、下、左四个方向的外边距分别。
4. 外边距的负值•margin可以接受负值,当设置负值的外边距时,元素会向相应的方向移动,产生重叠效果。
5. 外边距的属性缩写•可以使用margin的属性缩写方式,如margin: 10px 20px 30px 40px;表示顺时针方向依次为上、右、下、左四个方向的外边距。
•可以缺省某些值,如margin: 10px 20px;表示上下外边距为10px,左右外边距为20px。
6. margin与水平居中•可以将margin-left和margin-right都设置为auto以实现水平居中的效果。
•当元素宽度固定时,设置左右外边距为auto会使元素水平居中。
7. 设置元素垂直居中•可以将margin-top和margin-bottom都设置为auto以实现垂直居中的效果。
•当元素高度固定时,设置上下外边距为auto会使元素垂直居中。
以上是margin在css中的一些常见用法。
掌握这些用法,可以帮助我们更好地控制元素之间的距离和布局效果。
css中margin的用法

css中margin的用法CSS中的margin属性是用来设置元素的外边距。
外边距可以在元素的周围创建空白区域,用于控制元素与其他元素之间的距离。
margin属性有四个值可以设置,分别是:上外边距(margin-top)、右外边距(margin-right)、下外边距(margin-bottom)和左外边距(margin-left)。
可以使用简写形式来同时设置四个外边距。
以下是margin属性的相关参考内容:1. margin的语法:```{margin: [上外边距] [右外边距] [下外边距] [左外边距];}```2. 设置单个外边距:- margin-top:设置元素的上外边距。
- margin-right:设置元素的右外边距。
- margin-bottom:设置元素的下外边距。
- margin-left:设置元素的左外边距。
```{margin-top: 20px;margin-right: 10px;margin-bottom: 30px;margin-left: 15px;}```3. 设置所有外边距:可以使用简写形式来同时设置四个外边距。
```{margin: 10px 20px 30px 40px;}```上外边距为10px,右外边距为20px,下外边距为30px,左外边距为40px。
4. 设置相同的外边距:在简写形式中,如果四个值中前两个值相同,且后两个值也相同,则可以进一步简化。
```{margin: 10px 20px;}```上外边距和下外边距都为10px,左外边距和右外边距都为20px。
5. 设置自动外边距:可以使用auto值来设置外边距的自动计算。
```{margin: auto;}```元素的外边距将会根据上下文自动计算。
6. 使用百分比单位:可以使用百分比单位来设置外边距。
百分比值是相对于包含块的宽度计算的。
```{margin: 10% 20% 15% 30%;}```7. 使用负值:可以使用负值来设置外边距,这将会使元素向内移动。
css中margin的用法(一)

css中margin的用法(一)CSS中margin的用法margin的基本概念•margin是CSS中用来设置元素外边距的属性,它可以控制元素与其周围元素之间的距离。
•margin可以接受正负值,正值会增加元素与周围元素的距离,而负值则会减少元素与周围元素的距离。
margin的取值•margin属性可以设置不同的取值,包括长度值(像素、百分比、em等),auto和inherit等。
margin的简写形式•margin属性还有一种简写形式,可以设置四个方向的外边距。
•例如,margin: 10px 20px 15px 5px; 表示上边距为10px,右边距为20px,下边距为15px,左边距为5px。
margin的用法示例1.设置元素上边距为10px:margin-top: 10px;2.设置元素右边距为20%:margin-right: 20%;3.设置元素下边距为1em:margin-bottom: 1em;4.设置元素左边距为-5px:margin-left: -5px;5.设置元素四个方向的外边距为10px:margin: 10px;6.设置元素上下外边距为10px,左右外边距为20px:margin:10px 20px;7.设置元素上下外边距为10px,左右外边距为20px和15px:margin: 10px 20px 15px;8.设置元素上外边距为10px,左右外边距为20px,下外边距为15px:margin: 10px 20px 15px 20px;margin的注意事项•margin可以为负值,但要注意过度使用,可能会影响布局和可读性。
•使用margin时,需要考虑到元素的盒模型和相邻元素的布局,避免产生不必要的间距或重叠问题。
•在网页布局中,常常使用margin来实现居中、垂直居中等效果。
以上是关于CSS中margin的用法的简要介绍,希望对您有所帮助。
div 的padding参数

div 的padding参数
padding是CSS中用来设置元素内边距的属性,它可以接受一个到四个值,分别表示上、右、下、左的内边距大小。
如果只提供一个值,那么四个方向的内边距都会设置为这个值。
如果提供两个值,第一个值表示上下内边距,第二个值表示左右内边距。
如果提供三个值,分别表示上、左右、下的内边距。
padding可以使用像素(px)、百分比(%)或者em作为单位。
在使用padding时,需要注意以下几点:
1. padding值不能为负数,否则会被忽略。
2. padding会增加元素的尺寸,如果需要元素保持原有尺寸,可以考虑使用box-sizing属性。
3. 当元素有背景色或者边框时,padding会影响背景色和边框的展示位置。
4. 如果元素设置了border-box盒模型,padding会影响内容区域的大小。
在实际应用中,padding常常用来调整元素的内边距,使页面布局更加美观和合理。
在设计响应式布局时,合理设置padding可以使页面在不同设备上展示更加友好。
同时,在进行网页设计时,也需要注意padding对元素尺寸和布局的影响,避免出现意外的显示效果。
总之,padding是CSS中非常重要的属性之一,合理使用padding可以对网页布局和设计产生积极的影响。
希望以上信息能够帮助你更好地理解和应用padding属性。
css内外边距

css内外边距外边距和内边距margin: ⽤于控制元素与元素之间的距离;margin的最基本⽤途就是控制元素周围空间的间隔,从视觉⾓度上达到相互隔开的⽬的。
padding: ⽤于控制内容与边框之间的距离;Border(边框) 围绕在内边距和内容外的边框。
Content(内容) 盒⼦的内容,显⽰⽂本和图像。
元素的宽度和⾼度:重要: 当您指定⼀个CSS元素的宽度和⾼度属性时,你只是设置内容区域的宽度和⾼度。
要知道,完全⼤⼩的元素,你还必须添加填充,边框和边距。
'''margin:10px 5px 15px 20px;-----------上右下左margin:10px 5px 15px;----------------上右左下margin:10px 5px;---------------------上下右左margin:10px; ---------------------上右下左'''下⾯的例⼦中的元素的总宽度为300px:'''width:250px;padding:10px;border:5px solid gray;margin:10px;'''思考1:边框在默认情况下会定位于浏览器窗⼝的左上⾓,但是并没有紧贴着浏览器的窗⼝的边框,这是因为body本⾝也是⼀个盒⼦(外层还有html),在默认情况下, body距离html会有若⼲像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒⼦不会紧贴浏览器窗⼝的边框了,为了验证这⼀点,加上:body{border: 1px solid;background-color: cadetblue;}>>>>解决⽅法:body{margin: 0;}思考2:margin collapse(边界塌陷或者说边界重叠)外边距的重叠只产⽣在普通流⽂档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。
图解CSS的padding,margin,border属性(详细介绍及举例说明)

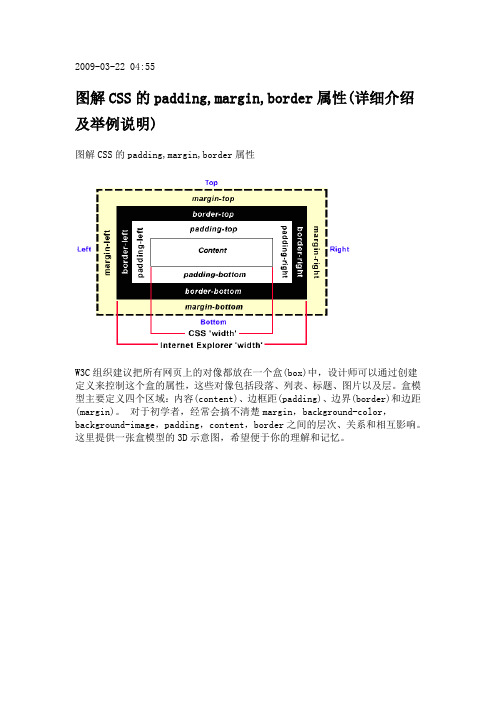
2009-03-22 04:55图解CSS的padding,margin,border属性(详细介绍及举例说明)图解CSS的padding,margin,border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。
盒模型主要定义四个区域:内容(content)、边框距(padding)、边界(border)和边距(margin)。
对于初学者,经常会搞不清楚margin,background-color,background-image,padding,content,border之间的层次、关系和相互影响。
这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。
∙margin:层的边框以外留的空白∙background-color:背景颜色∙background-image:背景图片∙padding:层的边框到层的内容之间的空白∙border:边框∙content:内容padding、margin两个重要属性的详细介绍及举例说明本文将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css布局的关键.注: 为什么不翻译margin和padding? 原因一, 在汉语中并没有与之相对应的词语; 原因二: 即使有这样的词语, 由于在编写css代码时, 必须使用margin 和padding, 如果我们总用汉语词语代替其来解释的话, 到了实际应用时容易混淆margin和padding的概念.如果有一点Html基础的话, 就应该了解一些基本元素(Element), 如p, h1~h6, br, div, li, ul, img等. 如果将这些元素细分, 又可以分别归为顶级(top-level)元素,块级(block-level)元素和内联(inline)元素.1. Block-level element: 指能够独立存在, 一般的块级元素之间以换行(如一个段落结束后另起一行)分隔. 常用的块级元素包括: p, h1~h6, div, ul等;2. Inline element: 指依附其他块级元素存在, 紧接于被联元素之间显示, 而不换行. 常用的内联元素包括: img, span, li, br等;3. Top-level element: 包括html, body, frameset, 表现如Block-level element, 属于高级块级元素.块级元素是构成一个html的主要和关键元素, 而任意一个块级元素均可以用Box model来解释说明.Box Model: 任意一个块级元素均由content(内容), padding, background(包括背景颜色和图片), border(边框), margin五个部分组成. 立体图如下(Fig.1):该立体图引自:/url.asp?url=/ (Under the Creative Commons License)平面图如下(Fig. 2):根据以上两图, 相信大家对于Box model会有个直观的认识.以下说明margin和padding属性:1. Margin: 包括margin-top, margin-right, margin-bottom, margin-left, 控制块级元素之间的距离, 它们是透明不可见的, 对于Fig. 2所示的上右下左margin值均为40px, 因此代码为:margin-top: 40px;margin-right: 40px;margin-bottom: 40px;margin-left: 40px;根据上, 右, 下, 左的顺时针规则, 简写为margin: 40px 40px 40px 40px;为便于记忆, 请参考下图:当上下, 左右margin值分别一致, 可简写为:margin: 40px 40px;前一个40px代表上下margin值, 后一个40px代表左右margin值.当上下左右margin值均一致, 可简写为:margin: 40px;2. Padding: 包括padding-top, padding-right, padding-bottom,padding-left, 控制块级元素内部, content与border之间的距离, 其代码, 简写请参考margin属性的写法.至此, 我们已经基本了解margin和padding属性的基本用法. 但是, 在实际应用中, 却总是发生一些让你琢磨不透的事, 而它们又或多或少的与margin有关.注: 当你想让两个元素的content在垂直方向(vertically)分隔时, 既可以选择padding-top/bottom, 也可以选择margin-top/bottom, 再此Jorux建议你尽量使用padding-top/bottom来达到你的目的, 这是因为css中存在Collapsing margins(折叠的margins)的现象.Collapsing margins: margins折叠现象只存在于临近或有从属关系的元素, 垂直方向的margin中. 文字说明可能让人费解, 下面用一个例子说明margin-collapsing现象.例: 在html文件的<body></body>之间写入如下代码:<div id=”ID1″><h1 id=”ID2″>Margins of ID1 and ID2 collapse vertically.<br/>元素ID1与ID2的margins在垂直方向折叠.</h1></div>在与其外联的css文件中写入:* {padding:0;margin:0;}#ID1 {background-color: #333;color: #FFF;margin-top: 10px;margin-bottom: 10px;}#ID2 {font: normal 14px/1.5 Verdana, sans-serif;margin-top: 30px;margin-bottom: 30px;border: 1px solid #F00;}代码解释:1. 在html写入的代码表示, 在html中插入id分别为ID1和ID2的两个块级元素div, h1;2. *{padding:0; margin:0;}: 使浏览器默认的元素padding和margin值均归零;3. #ID1{…}: 使id为ID1的元素div的背景颜色为#333, 字体颜色为#FFF, margin-top/bottom为10px;4. #ID2{…}: 使id为ID2的元素h1的字体大小为14px, verdana字体, 行高为字体高的150%, 正常粗细. margin-top/bottom为30px, 边框为1px宽, 红色实线.依据以上解释, 我们应该得到如下效果(Fig. 3):即ID1的margin-top/bottom=ab=ef=10px;ID2的margin-top/bottom=bc=de=30px;但用浏览器打开html文件, 却得到Example4的效果, 如下图(Fig. 4):即ab=cd=30px, ID1的margin-top/bottom=10px被折叠了, 而且ID1应有的margin黑色背景也一同被折叠消失了.为什么会折叠: 造成以上现象的原因是, 我们在css中并没有声明id为ID1的元素div的height(高), 因此它的高便被设为auto(自动)了. 一旦其值被设为auto, 那么浏览器就会认为它的高为子元素ID2的border-top到border-bottom之间的距离, 即Fig. 4中bc的长度, 所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外, 出现了Fig. 4中ab与cd之间的空白区域. 因此父元素ID1的margin-top/bottom因子元素的”红杏出墙”而被折叠消失了.如何解决折叠问题: 可能大家最初想到的办法就是根据折叠发生的原因—auto, 来解决问题. 但是, 在实际操作中, 某些元素如div, h1, p等, 我们是不可能预先知道它的高是多少的, 因此在css文件中是不能常规通过声明元素的高来解决折叠问题.我们需要在css文件中加入如下代码(红色部分):#ID1 {background-color: #333;color: #FFF;margin-top: 10px;margin-bottom: 10px;padding-top:1px;padding-bottom:1px;}或是:#ID1 {background-color: #333;color: #FFF;margin-top: 10px;margin-bottom: 10px;border-top:1px solid #333;border-bottom:1px solid #333;}通过增加以上代码, 便可使浏览器重新计算ID1的高, 使其为子元素ID2的margin-top/bottom外缘(outer top/bottom)之间的距离, 即Fig. 3中be的距离.附加:CSS中Padding 属性中参数个数的定义,例如:body { padding: 20px;}body { padding: 20px 30px; }body { padding: 20px 30px 10px; }body { padding: 20px 30px 10px 20px; }详细说明如下:如果只提供一个,将用于全部的四条边;如果提供两个,第一个用于上-下,第二个用于左-右;如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
深入理解css中的margin属性

深⼊理解css中的margin属性之前我⼀直认为margin属性是⼀个⾮常简单的属性,但是最近做项⽬时遇到了⼀些问题,才发现margin属性还是有⼀些“坑”的,下⾯我会介绍margin的基本知识以及那些“坑”。
这篇博⽂主要分为以下⼏个部分:第⼀部分:margin--基础知识 要介绍margin的基础知识,我们不可回避地要谈到css盒⼦模型(Box Model),⼀般⽽⾔,css盒⼦模型是⽤来设计和布局的。
它本质上是⼀个盒⼦,包括:外边距(margin)、边框(border)、内边距(padding)以及最中间的内容(content)。
下图即为盒⼦模型(这⾥只谈W3C规范的标准盒模型,⽽不谈IE5和IE6在怪异模式中使⽤的⾮标准的盒⼦模型): 我们要介绍的margin在最外层,因为margin(外边距)⼀定是透明的,所以它可以⽤来使得不同的盒⼦之间留有⼀定的间隙从⽽达到布局美观等效果。
从上⾯的盒⼦模型中我们可以看到,margin在四周均存在,我们可以使⽤margin-top、margin-right、margin-bottom、margin-left分别设置这四个⽅向的margin值。
(注:由于这部分知识较为基础,所以我不再在这部分不做更多介绍)第⼆部分:margin--在同级元素(⾮⽗⼦关系)之间应⽤ 这⼀部分主要介绍⽔平⽅向和竖直⽅向的外边距的合并问题。
(1)⽔平⽅向的外边距合并 两个⽔平⽅向的盒⼦相遇,那么最终两者之间的距离为左边盒⼦的右外边距和右边盒⼦的做外边距之和。
例1: 代码如下:display: inline-block;margin-right: 50px;font-size: 20px;}.right{width: 100px;height: 100px;background: yellow;display: inline-block;margin-left: 50px;font-size: 20px;}</style></head><body><div class="left">宽为100px,右边距为50px</div><div class="right">宽为100px,左边距为50px</div></body></html>效果如下:这时两者之间的距离刚好为100px。
margin在css中的用法

margin在css中的用法margin在css中的用法1. margin的基本语法•margin属性是用来设置元素的外边距。
•基本语法:margin: top right bottom left;2. 使用固定数值•固定数值的示例:margin: 10px 20px 15px 5px;•上边距为10像素,右边距为20像素,下边距为15像素,左边距为5像素。
3. 使用百分比•百分比的示例:margin: 5% 10% 15% 20%;•上边距为父元素宽度的5%,右边距为父元素宽度的10%,下边距为父元素宽度的15%,左边距为父元素宽度的20%。
4. 使用auto•auto可以自动计算外边距。
•示例:margin: auto;•元素的上、下外边距为0,左、右外边距根据需要自动计算,使元素在父元素中居中。
5. 使用正负值•正值会使元素的边界距离外部元素更远,而负值会使元素的边界距离外部元素更近。
•示例:margin: -10px 20px;•上边距为负10像素,右边距为20像素,下边距为负10像素,左边距为20像素。
6. 单独设置边距•可以单独设置上、右、下、左边距。
•示例:margin-top: 20px;•设置元素的上边距为20像素。
7. 合并边距•当两个相邻元素的外边距相遇时,会合并为单个边距,取其中较大的值。
•示例:.element1 { margin-bottom: 10px; } .element2 { margin-top: 20px; }•元素2的上边距为20像素,元素1的下边距为10像素,但它们相遇时的边距为20像素。
8. margin与块级元素•块级元素会在垂直方向上复合父元素的上下外边距。
•示例:.parent { margin-bottom: 20px; } .child { margin-top: 10px; margin-bottom: 15px; }•子元素的上边距为10像素,下边距为15像素,但最终与父元素的边距是20像素。
举例说明css中边界margin的多种定义方法

举例说明CSS中边界margin的多种定义方法1.概述在C SS中,边界(ma r gi n)用于控制元素之间的间距。
本文将详细介绍C S S中边界(m ar g in)的多种定义方法,并通过丰富的例子进行说明。
通过学习本文,你将能够更好地理解和运用C SS中的边界定义方法。
2.基本定义在C SS中,我们可以通过以下几种方式来定义元素的边界:2.1`m a r g i n`属性`m ar gi n`属性是最常见和基本的定义边界的方法。
它可以控制元素的四个边界(上、右、下、左)的边距大小。
例如:d i v{m a rg in:10p x;}上述代码将给所有的`<di v>`元素设置10像素的边界。
2.2分别定义边界除了使用`m ar gi n`属性一次性定义四个边界外,我们还可以分别定义每个边界的边距。
例如:d i v{m a rg in-t op:10p x;m a rg in-r ig ht:20px;m a rg in-b ot to m:30p x;m a rg in-l ef t:40px;}上述代码将给`<di v>`元素的上边界定义为10像素,右边界定义为20像素,下边界定义为30像素,左边界定义为40像素。
2.3使用缩写形式为了简化代码,C SS提供了缩写形式来定义边界。
例如:d i v{m a rg in:10p x20p x30p x40p x;}上述代码将分别定义`<di v>`元素的上、右、下、左边界的边距大小为10像素、20像素、30像素、40像素。
2.4自动边界当我们将某个元素的边界设置为`au to`时,浏览器会自动计算该边界的大小。
例如:d i v{m a rg in-l ef t:au to;m a rg in-r ig ht:a uto;}上述代码将使`<di v>`元素左右边界水平居中。
3.示例说明接下来,我们通过一些例子来说明CS S中边界(ma rg in)的多种定义方法。
css中边界margin的多种定义方法

CSS中边界margin的多种定义方法1.什么是边界m a r g i n?在C SS中,"m ar gi n"(边界)指的是元素周围的空间,它用于控制元素与其周围元素之间的距离。
边界可以在元素的上、下、左、右四个方向上设置,从而影响元素在页面中的布局。
2.相关属性及取值在C SS中,我们可以使用以下属性对边界m ar gi n进行定义:-m ar gi n-to p:设置元素顶部的边界,可以取正值、负值或百分比值。
-m ar gi n-bo tt om:设置元素底部的边界,可以取正值、负值或百分比值。
-m ar gi n-le ft:设置元素左侧的边界,可以取正值、负值或百分比值。
-m ar gi n-ri gh t:设置元素右侧的边界,可以取正值、负值或百分比值。
-m ar gi n:设置元素的边界,可以同时定义上、下、左、右四个方向上的边界值。
3.使用固定值定义边界marg in在C SS中,我们可以使用固定值(如像素或厘米)来定义元素的边界m a rg in。
这种方式适用于希望直接指定具体数值的情况,例如:m a rg in-t op:10p x;m a rg in-b ot to m:20p x;m a rg in-l ef t:15px;m a rg in-r ig ht:15px;上述代码示例中,我们使用像素值来定义了元素的边界ma rg in,分别设置了顶部、底部、左侧和右侧的边界。
4.使用百分比值定义边界m argin除了使用固定值,我们还可以使用百分比值来定义元素的边界ma rg in。
这种方式适用于希望根据元素所处容器的相对大小来调整边界的情况,例如:m a rg in-t op:50%;m a rg in-b ot to m:50%;m a rg in-l ef t:30%;m a rg in-r ig ht:30%;在上述代码示例中,我们使用百分比值来定义了元素的边界m a r gi n,使其相对于其容器的高度和宽度进行自适应调整。
CSS margin外边距外间距 即div与div间距

CSS外边距,div与div间距设置基础之css margin DIV CSS margin外边距外补白边距样式属性margin用于设置对象标签之间距离间隔,比如2个上下排列的DIV盒子,我们就可以使用margin样式实现上下2个盒子间距。
Margin呈现是位于对象边框外侧,紧贴于边框,marign与padding位置却相反css padding却是紧贴边框位于边框内侧。
一、margin基础语法与结构DIV CSS外边距指CSS属性单词margin,margin是设置对象四边的外延边距,没有背景颜色也无颜色。
1、margin语法Margin:10pxMargin的值是数字+html单位,同时也可以为auto(自动、自适应)2、应用结构Div{margin:10px}设置div对象四边间距为10px3、Margin说明margin是设置对象外边距外延边距离。
margin的值有三种情况,可以为正整数和负整数并加单位如PX像素(margin-left:20px);可以为auto自动属性(margin-left:auto 自动);可以为百分比(%)值(margin-left:3%)。
Margin延伸(单独设置四边间距属性单词)margin-left对象左边外延边距(margin-left:5px; 左边外延距离5px)margin-right对象右边外延边距(margin-right:5px; 右边外延距离5px)margin-top 对象上边外延边距(margin-top:5px; 上边外延距离5px)margin-bottom对象下边外延边距(margin-bottom:5px; 下边外延距离5px)常见margin使用场景4、margin实际应用地方两个布局之间距离设置。
如上图中“CSS手册”和“DIV CSS研教室”黄颜色的背景之间空隙(背景土红)。
二、css margin缩写简写margin属性CSS样式,如遇到上下、左右、上下左右等情况我们可以缩写简写优化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS Margin Properties
CSS 边距属性
The CSS margin properties define the space around elements. It is possible to use negative values to overlap content. The top, right, bottom, and left margin can be changed independently using separate properties. A shorthand margin property can also be used to change all of the margins at once.
CSS边距定义元素周围的空间范围。
它可让内容重叠。
也可用分离的属性分别对上,下,左,右进行样式改变。
用margin属性可以快速的设置所有边距。
Note: Netscape and IE give the body tag a default margin of 8px. Opera does not! Instead, Opera applies a default padding of 8px, so if one wants to adjust the margin for an entire page and have it display correctly in Opera, the body padding must be set as well!
注意:网景和IE默认给body标签加上了8px的边距。
OPERA就没有这样的情况,相反的,OPERA有个默认的8px填充,所以要让页面在几个不同主流浏览器上的效果都相同就需要将属性设置妥当!
Browser support: IE: Internet Explorer, F: Firefox, N: Netscape.
浏览器支持:IE: Internet Explorer, F: Firefox, N: Netscape
W3C:The number in the "W3C" column indicates in which CSS recommendation the property is defined (CSS1 or CSS2).
W3C:里面的数字代表CSS版本号。
