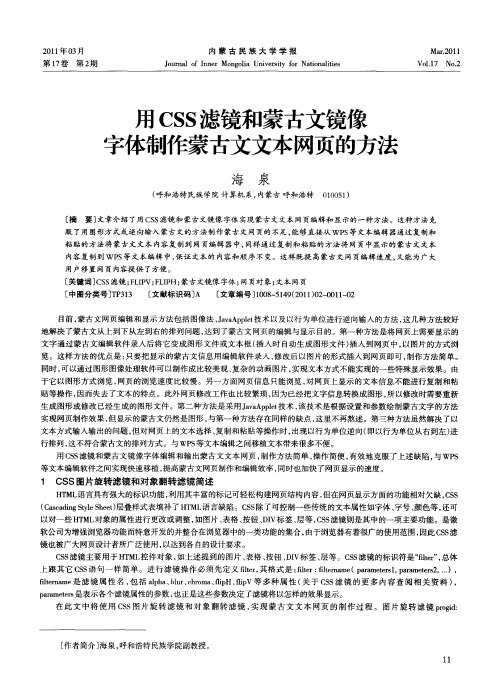
蒙古文网页编辑器中动态插入表格
在网页中插入表格

动态添加/删除行
使用JavaScript动态地向 表格中添加新行或删除现 有行,实现数据的实时更 新。
表格数据填充、排序与筛选功
03
能实现
数据来源及填充方式选择
静态数据
数据格式
直接在HTML中定义表格数据,适用 于固定不变的信息。
常见的数据格式有JSON、XML等, 需要根据数据来源选择合适的数据格 式进行解析和填充。
使用`rowspan`属性合并多个行,使单元格纵向 扩展。
3
合并顺序
先确定跨列或跨行的起始单元格,然后在该单元 格中使用`colspan`或`rowspan`属性指定合并的 列数或行数。
嵌套表格展示多层次数据关系
嵌套表格
在一个表格的单元格中插入另一个表格,形成层次结构。
数据展示
通过嵌套表格可以展示具有复杂关系的数据,如树形结构、分组 数据等。
排序算法选择
根据具体需求选择合适的排序算法, 如快速排序、归并排序等。
筛选功能应用场景举例
表格数据展示
在表格中展示大量数据时,通过 筛选功能可以快速找到感兴趣的
数据。
数据统计与分析
通过对表格数据进行筛选和聚合, 可以进行数据统计和分析,如求
和、平均值计算等。
数据可视化
将筛选后的数据以图表形式展示, 可以更直观地呈现数据之间的关
ห้องสมุดไป่ตู้
数据可视化
对于复杂的数据表格,可以考虑使用数据可视化技术,如图 表、图形等,来更直观地展示数据。
表格排序和筛选
通过JavaScript等技术,可以实现表格数据的排序、 筛选等交互功能,提高用户体验。
谢谢聆听
考虑不同屏幕尺寸和设 备类型,实现响应式报 表布局。
动态添加一行表格,可自定义模板

flag1++;
}
}
if(count==0)
{
alert('至少要添加一个');
return false;
}
if(flag!=0){
flag += flag1;
var tab1Length= document.all("tbl_Data3").rows.length;
var flag1=0;
for(var i=0;i<document.all("ch1").length;i++)
{
if (document.all("ch1")[i].checked==true)
for(var i=0;i<alltbDetailUsed.length;i++)
{
if (alltbDetailUsed[i].all("ch1").checked==true)
{
document.all("tbo").deleteRow(i);
</select></td>
<td> <select name="canlogin">
<option value="0">是</option>
<option value="1">否</option>
</select></td>
<td> <select name="canlogin">
用CSS滤镜和蒙古文镜像字体制作蒙古文文本网页的方法

Ma. r201 1
第 1卷 7
第2 期
Vo _7 N . l o2 1
用C S S 滤镜和蒙古文镜像 字体制作蒙古文文本网页的方法
海
[ 摘
汞 泉
005) 10 1
( 呼和 浩特 民族 学院 计算机 系, 内蒙古 呼和 浩特
要] 文章介绍 了用 CS 滤镜和蒙古文镜像字体 实现 蒙古文文本 网页编辑和显示的一种方法。这种方法克 S
同时 , 以通过 图形 图像 处理软件可 以制作成 比较美 观 、 杂的动画 图片 , 可 复 实现文本方式不能 实现 的一 些特殊显示效果 。由
于它 以图形方式浏览 , 网页的浏览速度 比较 慢 。另一方 面网页信 息只能浏览 , 网页上显示 的文本信 息不能进行 复制和粘 对
贴等操作 , 因而失去 了文本 的特点 。此外 网页修改工作也 比较繁琐 , 因为 已经把文字信 息转 换成图形 , 以修 改时需 要重新 所 生成 图形 或修改 已经生成 的图形文件 。第二种方 法是采用 JvA p t aa pl 技术 , e 该技术是 根据设置和参数 绘制蒙古文字 的方法 实现 网页制作效果 , 但显示 的蒙古 文仍然是 图形 , 与第一种方法存在 同样的缺点 , 这里不再熬述 。第三种方 法虽然解决 了以
上跟 其 它 C S 句一 样 简单 。进 行滤 镜操 作 必须 先定 义 ft , S语 i e 其格 式是 : l r f e m ( aa e r1prm t s。 lr ie h ft :i ma e p rm t s。 aa ee 2 …)。 e r ie ft m 是 滤镜 属性 名 , 括 a h 、lr crma fp fp l ma e 包 l a bu 、ho 、 iH、 iV等 多 种 属 性 ( 于 C S 镜 的更 多 内容 查 阅 相 关 资 料 ) p l l 关 S滤 , p rm tr是 表示 各个 滤镜 属性的参数 , aa ees 也正是这些参数决定 了滤 镜将 以怎样的效果显示 。
蒙古文文字排版和浏览器兼容问题研究

SCIENTIST 731 蒙古文竖排文字在网页中正常显示的解决办法蒙古文是世界上唯一一个竖立写法的文字,由于蒙古文独特的排版方式,1999年以前的蒙古文网页都只能通过图片、Flash 或者镜像文字处理来实现蒙古文字在网页上的排版,导致浏览体验不佳。
后来,W3C 定义了’writing-mode:’属性,这个CSS 属性对蒙古文字的信息化产生了很大的帮助,我们可以通过‘writing-mode:vertical-lr’来实现蒙古文字在网页上的竖立显示效果。
通过这个属性能够让网页上的文本垂直(vertical)展示,阅读的顺序是从左往右(lr:left-right),虽然只是文本简单的从水平变成垂直,但是我们可在此基础上非常方便的处理蒙古文网站的浏览器兼容性问题。
在我们的项目中,我用到的竖排样式是如下的:firfox//a{-moz-transform:rotate(90deg)t r a n s l a t e (0p x ,-100%);-m o z -t r a n s f o r m -origin:0%0%}IE//a{writing-mode:tb-rl}Chrome//a{-webkit-writing-mode:vertical-lr;-webkit-text-orientation:sideways-right;}Safar//a{-o-transform:rotate(90deg)translate(0,-100%);-o-transform-origin:0%0%;}还有一个要注意的事情,就是为了正常显示在div 中不能把宽度高度样式和文字样式写在一起,争取写法如下所示。
<div style=”宽度高度”><span style=”文字样式”></span></div>2 蒙古文字体嵌套即使我们通过CSS‘writing-mode:vertical-lr’属性让蒙古文字在网页上实现了竖立显示,但是我们依然不能轻松的在网页中看到蒙古文。
基于JTBC开发蒙古文网站内容管理系统的研究

从左 到右 , 目前 主流 浏览器 都不 支持 这种文 字布 局格 式 。如 何遵 从蒙 古文 的书写格 式在 网页 中正 确显 示是蒙 古文 网站 需要解 决 的 重 点 问题 之一 。当 前 网 页 的 排 版 大 多 使 用 C S ( a c d n S C sa i g 纵 与横 的方面 全面展 开 ,产 生 了许 多相关 学科 ,如蒙 古族 哲学及 S y e S e t 可 译 为 “ 叠 样 式 表 ” )来 进 行 控 制 , 而 主 t l h e , 层 社会 思想 史 、蒙古族 经济及 经济 史 、蒙古族 风俗 、 蒙古族 艺术 以 流 浏 览 器 所 支 持 的 C S 版 本 对 竖 排 文 字 的 布 局 规 则 只 有 S2 及蒙 古族 医学等 等 ,蒙古 学研究 逐渐 形成 了一个 较完 整 的体系 。 t- l(o tbt 0— iht 1f ,从 上到下 一 右到左 ) b r tp ou tnr gt0 et 从 ,可 喜 随着 互联 网的发 展与普 及 ,蒙古 文化 迫切需 要通 过 网络 平 台进行 的是 W C在 C S 3 S 3中添 加 了 t — r t p o u t n l f t r g t b l (o t b t o — e t o ih , 传播 与交流 。 从上 到 下一 从左 到右 ) 的书 写方 向,并 明确 说明 t-r的书写方 向 bl 网站作 为信息交流 的主要平 台,其建设 、管理与 维护 主要依靠 是针 对 蒙古文 的书 写方 向, 但浏览器 对 于 C S 的全 面支持 可能还 S3 网站 内容管 理系统来实现 。近年来 ,中英文 网站内容管理 系统的发 需要 一段 时间 。 展 已比较完 善,然而 因为蒙古文 在语言 、文字方面 的特殊性 ,蒙古 ( )后 台所 见即所 得 的编辑 问题 。作为 内容管 理系 统 ,后 三 文 网站 内容管 理系统的发 展比较缓慢 ,蒙古文在浏 览器 中的显示、 台 内容 的编 辑是 最重 要 的一个 管理模 块 。中英 文网站 的后 台编辑 排版 等 关键 的技术 问题 仍没有 完美 的解 决方案 。本 文提 出 了基 于 模块 发展 已 比较成 熟 ,开源 的 W b编辑器 也很 多 。在 蒙古 文网站 e JB TC系统进行二 次开发蒙 古文网站 内容 管理系统 的思路 , 并对 如何 内容管 理系 统 的后 台编 辑模 块 中,需要 对 蒙古文信 息进 行录 入 、 实现蒙 古文字体 的显 示, 古文特殊 的排版要求及所 见即所得 的后 编 辑 、排版 、发布 。 目前所 有的 W b编辑 器都不 支持 蒙古文 自上 蒙 e 台编辑 等关键 问题进 行研究 ,提 出了又 一种 整体解 决方 案 。 而下 、从左 至右 的特殊 排版 格式 ,要想 实现 所见 即所得 的编辑 , 二 、系统开 发 的关键 问题 同时具 备文 本的 复制 、粘贴 、插入 等编 辑功 能 , 目前一 般 的方 法 ( )蒙古 文字体 的显 示 问题 。蒙古 文字体 的显 示是 蒙古文 是 采用 A tv X 一 c ie 控件 的方 式来 实现 。 网站建 设 的关键 问题之 一 ,从蒙 古文 网站 的发展 历程 上 ,蒙古文 利用 A tvX控件 需要 用户进 行一 次控 件 的注 册 ,但 对于 网 c ie 的显示 大致采 用 了如下 几种方 法 : 站 的管理 员这 项操作 比较 明确 ,为 实现 蒙古文 的多项 编辑 功能 , 1图片 法:直 接在 需要 显示文 字 的位置用 处理 好 的图片来 代 这 种方案 较为 合理 。 . 替显示 。这种 方式 显示 效果稳 定 ,但不 能动态 显示 内容 ,适合 于 三 、 于 JB 开发 蒙古 文 网站 内容 管理 系统 的整体解 决方 案 基 TC 标 题等 相对 固定的 显示方 案 ,不适合 用于 正文 。 J B 网站 内容 管理 系统 是 一套 可对 现 有模 块进 行扩 充 与 克 TC 2F ah法 :利 用 Fa h内建 的嵌 入字体 机制 来辅助 实现 。 . ls ls 隆 的网站系 统核心 ,采 取语 言/ 码/ 代 程序 两 两分 离的技 术模 式, 这 种方法 能够 适应 内容 的动态 变化 ,具有 较好 的显示 效果 ,但 实 全 面使 用 了模板包 与语 言包 结构 ,特 别适合 多语 种 网站的开 发 。 现较 为复 杂 ,一般用 于利用 Fa h lx l s、F e 开发 的 站点 。 J B 系 统具 有完备 的后 台管 理功 能,前 台页面 的组织 主要通 过调 TC 3A tvX控件法 :页面 嵌入 A tv X .c ie c ie 控件 实现 蒙古文 显示 、 用 模板 来实现 ,语种 的变换 由语 言包来 实现 。 于 3B 基 TC系统 开发 编辑 、字体 集成 等功 能 。这种方 法不 仅可 以解 决蒙古 文字 体的显 蒙古文 网站 内容管 理系 统主 要的工 作有 :蒙 古文 语言包 的配 置、 示还可 以解 决蒙 古文 的排版 问题 ,但 实现较 为复 杂 ,并且 需要用 蒙 古文调 用模 板 的制作 、后 台管理 系统 蒙古文 化 的实现 以及 蒙古 户 下载 安装控 件 ,一般 用在 蒙古文 的后 台编辑 方面 。 文 后台编 辑系 统的 实现 。 4 字体嵌 入法 :使 用 网页嵌入 字体 (e me o t技 术 。 . Wb Ebd Fn ) ( )蒙 古文语 言包 的配 置 。 TC系统 中所有 文字 的使用都 一 JB 目前主 流浏览 器都 己支持 C S的 @ o t f c S f n - a e属 性在页 面 中嵌入 是通过 调用 语 言包 中的标签 来实 现 的, 因此实现 蒙 古文的 调用只 O eTp 字体 。 种方法 不需 要用 户介入 字体 问题 , 为人性 化 , 要在语 言包 中配 置相 应 的蒙古文 标签 即可 ,涉及 的配 置文件 主要 p ny e 这 最 实现 起来 也相对 简单 。 有三个 方面 : ( )蒙 古文 的排版 问题 。蒙古 文 的书写格 式为 自上 而下 、 二 1 c m o / a g a e s lg jb . o m n 1 n u g / n . t c文件 语系配 置文 件,添
MenkCMS蒙古文网页制作技术研究杨永平

2012年11月内蒙古科技与经济N ov ember2012 第22期总第272期Inner M o ngo lia Science T echnolo gy&Economy N o.22T o tal N o.272 M enkCM S蒙古文网页制作技术研究杨永平1,金 山2,青格尔图3,关长喜1(1.内蒙古科技信息研究所;2.内蒙古蒙科立软件有限责任公司;3.呼和浩特市运管局和林分站,内蒙古呼和浩特 010000) 摘 要:介绍了蒙古文CMS的发展和M enkCM S的优点和技术特点,讨论了M enkCM S显示蒙古文网页的关键技术,即CSS的w rit ing-mode、w ord-break和@font-f ace属性。
关键词:CM S;蒙古文;网页;CSS 中图分类号:T P316.8 文献标识码:A 文章编号:1007—6921(2012)22—0069—02 随着内蒙古自治区信息化的发展,政府、企业和学校在蒙古文信息化建设方面有非常强烈的需求,其中重要的一方面体现就是蒙古文网站建设方面的需求。
现如今,有蒙古文网页需求的不仅仅是中小企业,而且更重要的是政府网站、新闻出版网站、远程教育网站等等。
网站建设主要的目的是内容管理、内部资源共享、信息发布等等。
所以蒙古文内容管理系统(CM S)也应运而生。
1 蒙古文CM S的发展内容管理系统(Cont ent M anagement System),简称CM S,是一种位于Web和业务应用系统、办公系统之间的软件系统,重点解决各种非结构化或半结构化的数字资源的采集、管理、利用、传递和增值。
CMS具有统一的硬件平台、集成的软件环境、严格的管理机制、有效的安全防范、快速的网站建设、便捷的网站维护、协作的审核流程等强大的功能。
早期的蒙古文CM S中应用较多的是方正翔宇CMS,它是北大方正公司推出的CM S,具有多站点设置、可视化模板编辑、用户管理等功能。
vben 嵌套表格

vben 嵌套表格在vben admin 框架中,嵌套表格主要涉及到组件的使用以及数据展示。
以下是一些关于如何在vben 嵌套表格的方法:1. 使用Basic 基础组件和Form 表单组件:在新增的时候,我们可以使用Form 表单组件来获取数据。
然后,将字段显示在Form 表单上。
新增成功之后,数据需要在表格上显示。
为了实现这一功能,我们可以在.data.ts 文件中或.vue 文件中进行处理。
2. 利用useTable 组件实现嵌套表格:在vben admin 中,useTable 组件用于展示数据表格。
我们可以通过customRow 属性来实现嵌套表格的拖拽功能。
首先,在useTable 的配置项中添加customRow 属性,然后定义一个函数。
这个函数负责处理拖拽过程中的事件,如开始拖拽、拖动经过的元素和鼠标松开等。
3. 在CSS 中设置嵌套表格样式:如果需要在表格中嵌套其他表格,可以在HTML 文件中创建一个外层表格,并在其中添加一个内层表格。
然后,通过CSS 设置嵌套表格的样式,如边框、背景颜色等。
以下是一个简单的嵌套表格示例:```html<template><div><table class="outer-table"><tr><td><table class="inner-table"><tr><td>内容1</td><td>内容2</td></tr><tr><td>内容3</td><td>内容4</td></tr></table></td><td><table class="inner-table"><tr><td>内容5</td><td>内容6</td></tr><tr><td>内容7</td><td>内容8</td></tr></table></td></tr></table></div></template><script>export default {name: "NestedTable",};</script><style scoped>.outer-table {border: 1px solid black;width: 100%;}.inner-table {border: 1px solid blue;width: 50%;margin-left: 20px;}td {border: 1px solid red;padding: 10px;text-align: center;}</style>```以上代码展示了一个嵌套表格的简单示例,外层表格包含两个内层表格。
网页添加表格实验报告

网页添加表格实验报告实验名称:网页添加表格实验目的:学习如何在网页中添加表格,并熟悉常用的表格标签和属性。
实验器材:计算机、浏览器、文本编辑器实验步骤:1. 打开文本编辑器,并新建一个HTML文件。
2. 在文件头部添加HTML的基本结构。
3. 在<body>标签中添加一个<h1>标题标签,用于显示实验名称。
4. 在<body>标签中添加一个<p>段落标签,用于描述实验目的。
5. 在<body>标签中添加一个<table>标签,用于创建表格。
6. 在<table>标签内部,添加<tr>标签,用于创建表格的行。
7. 在<tr>标签内部,添加<th>表头标签,用于设置表格的表头。
8. 继续在<tr>标签内部添加更多的<th>标签,以添加更多的表头。
9. 在<table>标签内部,添加更多的<tr>标签,用于创建更多的行。
10. 在<tr>标签内部,添加<td>标签,用于添加行中的数据。
11. 继续在<tr>标签内部添加更多的<td>标签,以添加更多的数据。
12. 根据需要,可以使用表格的属性,例如<boder>属性设置表格边框的宽度。
13. 使用浏览器打开HTML文件,查看表格的效果。
实验结果与分析:通过实验,我成功地在网页中添加了一个表格,并熟悉了常用的表格标签和属性。
表格通过使用<th>标签设置表头,并使用<tr>标签和<td>标签添加行和数据。
在需要的情况下,我还可以通过属性设置表格的边框宽度等样式属性。
实验结论:通过本次实验,我成功地学习了如何在网页中添加表格,并熟悉了常用的表格标签和属性。
这对于日后在网页设计和开发中使用表格进行数据展示和布局非常有帮助。
如何插入和编辑表

如何插入和编辑表表格是在许多文件中常见的元素,它可以清晰地呈现数据,增强文档的可读性和可视性。
然而,对于一些人来说,插入和编辑表格可能会带来一些挑战。
本文将介绍如何在不同的文档编辑软件中插入和编辑表格,并提供一些技巧和技巧,帮助您更好地应对这一任务。
一、Microsoft Word中的表格插入和编辑Microsoft Word是一个常见的文档编辑软件,它提供了强大的表格插入和编辑功能。
下面将介绍如何在其中插入和编辑表格:1. 插入表格在Word中,您可以使用以下步骤来插入表格:(1)单击“插入”选项卡上的“表格”按钮。
(2)在下拉菜单中选择所需的表格大小(行数和列数),将鼠标指针移动到表格大小上方,单击以插入表格。
(3)表格将被插入到您的文档中,您可以根据需要调整其大小。
2. 编辑表格在Word中,您可以使用以下方法来编辑表格:(1)选择表格中的单元格,然后右键单击,选择“插入”、“删除”、“合并”等选项来调整表格结构。
置,如文字样式、颜色、边框线等。
(3)在表格中输入文本或数据,使用Tab键或方向键在单元格之间进行导航。
二、Google Docs中的表格插入和编辑Google Docs是一种在线文档编辑软件,它也提供了方便的表格插入和编辑功能。
以下是在Google Docs中插入和编辑表格的方法:1. 插入表格在Google Docs中,您可以使用以下步骤来插入表格:(1)在文档中要插入表格的位置,单击“插入”选项卡上的“表格”按钮。
(2)在下拉菜单中选择所需的表格大小(行数和列数),将鼠标指针移动到表格大小上方,单击以插入表格。
(3)表格将被插入到您的文档中,并自动调整大小。
2. 编辑表格在Google Docs中,您可以使用以下方法来编辑表格:(1)选择表格中的单元格,然后通过右键单击或使用上方的工具栏来插入、删除、合并单元格等操作。
置,例如字体、颜色、边框线等。
(3)在表格中输入文本或数据,使用Tab键或方向键在单元格之间进行导航。
蒙科立网络控件使用说明书pdf版

1-7
FontSize:取值为数字,设置字号。 FontName:设置字体名。 蒙文字体名称有:MenksoftQagan、MenksoftHar-a、 MenksoftGarqag、MenksoftScnin、 MenksoftHawang FontItalic:取值范围为 0 或 1,用来设置字符斜体属性。 FontUnderline:取值范围为 0 或 1,用来设置字符下划线属性。 FontBold:取值范围为 0 或 1,用来设置字符粗体属性。 HyperLinkAddress:超链接地址。 LimitBorder:设置边界,取值形式有两种(用数字表示) 。 示例: 20:表示上下左右边界均是 20 20、10:表示左右边界为 20,上下边界为 10 SpaceDistence:设置行间距和段间距,取值形式有两种形式(用数 字表示) 。 示例: 10:表示行间距和段间距都为 10 10、20:表示行间距为 10,段间距为 20 Text:蒙古文文字编辑处,即控件中显示的内容。 Transparence:取值范围为 0 或 1,设置控件的透明属性。选择 1 的 时候透明显示。
效果如下图:
内蒙古蒙科立软件有限责任公司版权所有
3-7
四、使用编辑功能(文本框) 将插入控件代码<param name="MongolianEdit" value="0"> 的 0 改为 1,这样就可以在控件中输入蒙文或其它文字了。示例:
内蒙古蒙科立软件有限责任公司版权所有
2-7
三、 控件方法介绍 1、Title 功能使用方法: 可以为一段文本提供标题 <title><in100,50><fontsize=17><textcolor=255,255,255><font name=Menksoft Hawang> </title>
FRONTPAGE中插入表格

二、格式化表格
1、设置表格整体属性 2、格式化行、列或单元格 3、使用预置表格类型
1、设置表格整体属性
选择整个表格后,将消逝表格属性面板, 可设置表格的整体属性。 表格名称
去除列宽 将表格宽度单位转换为像素 将表格宽度单位转换为百分比 去除行高 将表格高度单位转换为像素 将表格高度单位转换为百分比
〔5〕选择连续的多行 方法一:将指针指向待选第一行的最左边,当 消逝黑色的向右箭头时,拖向最终一行。 方法二:先选第一行,然后按住Shift键不放, 再选最终一行。 〔6〕选择连续的多列 方法一:将指针指向待选第一列的最上面,当 消逝黑色的向下箭头时,拖向最终一列。 方法二:先选第一列,然后按住Shift键不放, 再选最终一列。
1、将插入点放置在您要添加内容的布局单 元格中。 2、执行以下操作之一: 在单元格中键入文本,当进展键入时,单 元格将按需要自动扩展。也可粘贴从其他 文档复制的文本。 在插入栏的“常用”类中,单击“图像” 按钮上的箭头,然后选择“图像”。
2、绘制嵌套布局ห้องสมุดไป่ตู้格
将一个布局表格绘制在另一个布局表格中, 创立嵌套表格。对外部表格所进展的更改 不会影响嵌套表格中的单元格。 例如,当更改外部表格中行或列的大小时, 内部表格中单元格的大小不发生变化。还 可以插入多级嵌套表格。 嵌套布局表格的大小不能超过包含它的表 格。
3、将内容添加到布局单元格
“插入”→“图像”菜单,弹出查找图像 文件对话框; 选择所需的图像文件,单击“选择”即可。
3、选择单元格元素
〔1〕选择单元格:用鼠标在所要选定的单元 格内单击。 〔2〕选择一行:将指针指向待选行的最左边, 当消逝黑色的向右箭头时,单击。 〔3〕选择一列:将指针指向待选列的最上面, 当消逝黑色的向下箭头时,单击。 〔4〕选择不连续的多行、多列或单元格 按 住Ctrl键不放,再用鼠标选择所需的行、列或 单元格。
brat使用方法 -回复

brat使用方法-回复如何使用brat进行文本标注?brat是一种开源的文本标注工具,它可以帮助用户对文本进行实体、关系和事件的标注。
本文将详细介绍brat的使用方法,并提供一步一步的操作指南。
第一步:安装brat首先,我们需要下载并安装brat。
可以从官方网站(OS或Linux)进行下载。
下载完成后,将安装包解压到本地文件夹。
第二步:启动brat解压完成后,在终端窗口中进入brat所在的文件夹,并执行以下命令启动brat服务:python standalone.py然后,在浏览器中输入第三步:创建项目在brat的主界面中,点击“New collection”按钮创建一个新的项目。
输入项目名称和文件路径,并点击“Create”按钮。
brat将在指定路径下创建一个新的项目文件夹,用于存储标注文件和配置信息。
第四步:导入文本在创建项目后,我们需要将待标注文本导入brat。
在项目界面的左侧菜单中,点击“Documents”选项,然后点击“Import”按钮。
选择待导入的文本文件,并点击“Open”按钮。
brat将自动解析文本,并在页面中显示文本内容。
第五步:添加实体现在,我们可以开始对文本进行实体标注。
点击页面上的文本区域,brat 将弹出一个框,用于添加新的实体。
在弹出框中,选择实体的类型,并输入实体的文本范围。
点击“Submit”按钮添加实体标注。
第六步:编辑实体如果需要修改已标注的实体,可以将鼠标悬停在实体上方,brat将显示一个编辑按钮。
点击该按钮,可以修改实体的类型、文本范围等信息。
点击“Submit”按钮保存修改。
第七步:添加关系除了实体标注,brat还支持关系标注。
要添加关系标注,首先在文本中选择一个实体,然后点击页面上的文本区域。
brat会显示与该实体相关的关系类型列表,选择相应的关系类型并点击“Add relation”按钮。
第八步:标注事件类似地,我们可以在文本中标注事件。
选择文本中的一个实体,然后点击页面上的文本区域。
蒙古文网页编辑器中动态插入表格

蒙古文网页制作中的文本竖排方法

目录1 前言 (2)2 常用的蒙古文网页制作方法 (3)2.1 图片插入法 (3)2.1.1 抓图法 (3)2.1.2 制图法 (3)2.2 插入Flash动画法 (4)2.3 控件技术 (4)3 样式表与HTML代码结合制蒙古文网站 (4)3.1 利用样式表制作蒙古文网页 (4)3.2 利用HTML代码中元素的编辑模式 (6)4 结束语 (7)全文共9 页3519 字蒙古文网页制作中的文本竖排方法计算机与信息工程学院09蒙班李迪20092103399指导教师王斯日古楞副教授摘要网页上蒙古文的显示和编辑是蒙古文信息网络化的众多难题之一。
蒙文字与其它文种相比在结构和书写方式都有自己的特点,另外蒙古文字库编码的不统一,大多数浏览器不支持等原因,一直影响蒙古文网页制作。
本文针对蒙古文的书写特性,利用样式表的文本特性和html代码制作蒙古文网页,使制作出的蒙古文网页中的蒙古文本竖排的方式显示。
关键词蒙古文;网页;CSS1 前言互联网上的网页已经成为信息汇集的主要载体,但是以蒙古文为主的网页非常少。
在我国,蒙古文是一种应用范围相对广泛的文字。
目前,计算机字处理软件几乎均支持以下三种,从左至右书写,从上向下换行,例如英文、汉文、藏文等;从右至左书写,从上向下换行,例如阿拉伯文、我国的维文等;从上向下书写,从右至左换行,例如竖排汉文、日文等;从上向下书写,从左至右换行,例如蒙古文等。
蒙古文网页缺少的主要原因是蒙古文是一种从上到下、从左向右竖排显示文字, 而目前我们的网页制作环境还较难实现蒙古文这种特殊书写习惯文字的显示。
目前制作网页的工具很多,比较常用的有Dreamweaver、FrontPage等。
利用这些工具可以编辑制作形式各样、内容丰富的网页。
但是它们不支持蒙文的书写、显示习惯。
因此难以利用这些工具制作蒙古文网页。
到目前为止,在网页上按照蒙古文书写习惯显示蒙古文还属于网页制作中的一个技术难题。
我们在研究蒙古文网页编辑与浏览技术的过程中, 探索、总结出几种设计蒙古文网页的方法和技术, 包括:图片法、Active X控件技术、CSS和HTML等。
quill insertembed 用法

Quill 插入嵌入内容(insertEmbed)的用法1. 简介Quill 是一个强大的富文本编辑器,它提供了许多功能,可以帮助我们创建美观、交互性强的文本编辑器。
其中之一就是插入嵌入内容(insertEmbed)的功能。
插入嵌入内容是指在文本编辑器中插入包含丰富内容的嵌入式元素,例如图片、视频、音频等。
Quill 提供了一种简单的方法来实现这一功能,使我们可以轻松地在编辑器中插入各种类型的嵌入式元素。
本文将详细介绍 Quill 插入嵌入内容的用法,包括使用方法、参数说明和示例代码等。
2. 使用方法在 Quill 中插入嵌入内容的方法是使用insertEmbed(index, type, value)函数。
该函数接受三个参数:•index:要插入嵌入内容的位置,以零为基准的索引。
•type:嵌入内容的类型,例如图片、视频等。
•value:嵌入内容的值,可以是链接、嵌入代码等。
下面是一个简单的示例代码,演示了如何在 Quill 中插入一张图片:const quill = new Quill('#editor', {theme: 'snow'});const insertImage = () => {const url = prompt('请输入图片链接:');if (url) {quill.insertEmbed(quill.getSelection().index, 'image', url);}};document.querySelector('#insert-image').addEventListener('click', insertImage);在上面的示例中,我们首先创建了一个 Quill 实例,并将其绑定到一个具有id为editor的 HTML 元素上。
然后,我们定义了一个insertImage函数,该函数会提示用户输入图片的链接,并在用户输入后将图片插入到 Quill 编辑器中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
蒙古文网页编辑器中动态插入表格
作者:温斯琴
来源:《科技创新导报》2013年第02期
摘要:研究了使用Silverlight插件开发的蒙古文网页编辑器中动态插入表格和编辑表格。
关键词:表格蒙古文Silverlight
中图分类号:TP311 文献标识码:A 文章编号:1674-098X(2013)01(b)-00-01
随着网络信息化进程的不断加快,基于浏览器的蒙古文信息处理技术也显得格外重要。
由于蒙古文信息处理也有其明显的特点和独有的难点,特别是如何解决蒙古文从左到右,从上到下书写问题是蒙古文信息处理中遇到的普遍难题,在开发蒙古文网页编辑器难点是蒙古文、表格和图片混排。
该文介绍了蒙古文网页编辑器中动态插入表格和编辑表格的后台代码。
1 开发软件环境—Silverlight
Microsoft Silverlight是一种跨浏览器、跨平台的 .NET Framework实现,用于为Web生成和提供下一代媒体体验和丰富的交互式应用程序(RIA)。
Silverlight 统一了服务器、Web和桌面的功能,统一了托管代码和动态语言、声明性编程和传统编程以及Windows Presentation Foundation(WPF)的功能。
Silverlight优质的特性是跨平台、跨浏览器;专用工具支持和优质的互动平台等。
2 创建蒙古文网页编辑器
创建蒙古文网页编辑器的步骤如下几步:(1)使用Visual C#新建一个名为SilverlightTextEditor的Silverlight 应用程序项目。
打开解决方案资源浏览器,可以看到有两个文件:App.xaml 和 MainPage.xaml。
App.xaml允许您指定应用于整个应用程序的资源和代码。
MainPage.xaml是一个页面,该页面是蒙古文网页编辑器的主页。
MainPage.xaml.cs是主页的后台代码。
(2)MainPage.xaml页面中拖进RichTextBox控件,对象名为rtb。
RichTextBox控件是一个可支持显示或编辑丰富内容(包括段落、超链接、内联图像、插入表格)的控件。
3 蒙古文网页编辑器动态插入表格
(1)MainPage.xaml页面的后台代码中定义自定方法(函数)private Grid getGrid(int tableTD,int tableTR),这个方法的主要任务是创建tableTR行tableTD列的Grid表格。
4 结语
该文探索了蒙古文网页编辑器中动态插入表格,并实现了RichTextBox控件中动态插入Grid表格。
参考文献
[1] 李铭.C#高级编程[M].6版.北京:清华大学出版社,2008.
[2] (美国)基础教程[M].北京:人民邮电出版社,2009.。
