Authorware软件:自制拼图游戏
利用Authorware 7.0简单制作智力拼图游戏

利用Authorware7.0简单制作智力拼图游戏作者:杨德超来源:《中国教育技术装备》2008年第08期摘要通过制作一个智力拼图游戏介绍Authorware 7.0的简单使用,本着程序设计智能化的原则,使流程结构更加简练。
关键词拼图游戏;交互;响应;图片中图分类号 G434 文献标识码 B 文章编号 1671-489X(2008)08-0054-021 前言拼图游戏是一个比较经典的大众游戏,虽比较浅显,却能很好地锻炼学习者的逻辑思维能力。
Micromedia Authorware是一款领导交互式学习和多媒体课件创作的较好工具软件,具有交互性强、易学易用、流程控制图标化等特点。
下面通过利用Authorware制作智力拼图游戏的描写,介绍Authorware 7.0强大的交互设计功能。
2 构思游戏游戏开始时出现一个完整图,等待一些时间让游戏者看清楚,然后完整图变成几部分,在完整图上的相应位置指定一个区域,即目标区域。
游戏者通过鼠标拖拽拼块到目标区域中,如果拖拽目的正确,则自动对齐居中,否则退回到原始位置。
游戏者可在游戏中随时查看原图,中途也可以选择放弃并退出游戏。
这个游戏利用Authorware交互结构中的目标区域响应很容易实现。
图1是整个游戏的设计界面。
3 设计游戏3.1 准备工作1)制作前须准备好游戏的相关图片,包括原图和切割好的拼块(可选择Photoshop或Fireworks等图形处理工具进行切割)。
2)为了使游戏演示窗口更美观与合理,可更改“修改”→“文件”→“属性”的有关设置,取消默认的“显示标题栏”和“显示菜单栏”选项,选择“屏幕居中”选项,并把背景色设为浅黄色。
若想改变演示窗口的大小,可以在流程线上添加计算图标中键入“Resize Window(x,y)”,定义所需窗口大小。
本例采用系统默认设置。
3.2 设计流程1)片头设计。
①导入拼图游戏的原图,调整其大小和演示窗口相符。
等待5秒或更长的时间,使游戏者看清原图,然后将其用擦除图标擦除。
课件制作简单学-拼图游戏制作

教师学科教案[ 20 – 20 学年度第__学期]任教学科:_____________任教年级:_____________任教老师:_____________xx市实验学校课件制作简单学—运用Authorware制作拼图游戏怀化市第三中学谌吉将摘要:通过制作一个拼图游戏介绍了Authorware 7.0的使用。
关键词课件制作;拼图游戏;交互;函数;图片;响应Multimedia Facture is easy // Chen_jijiangKey Words multimedia facture;picture puzzle game;interaction;function;picture;response Author’s address Huaihua City NO.3 Middle School ,418000,Huaihua,Hunan Province ,ChinaMacromedia Authorware 是领导交互式学习和多媒体课件的最佳创作工具,但是自学起来有一定的难度,而且比较枯燥。
我们可以利用Authorware 7.0制作一个拼图游戏,以此来切身体会Authorware 7.0的强大交互设计功能。
这不但可以提高课件制作水平,而且可以克服课件制作过程中的枯燥感。
首先,我们来构思一下拼图游戏:用Photoshop切割的大小一致的小拼块零乱分布于一旁,游戏者通过鼠标拖拽拼块到旁边目标矩形方块中,如果拖拽目的地正确,则自动对齐居中,否则退回到原始位置,最后组成一幅完整的图片。
当在规定移动次数内完成游戏时,则会出现祝贺提示信息;如超过次数,则会出现让玩家重来的提示信息。
游戏者在游戏过程中可随时选择查看原图,中途也可选择放弃并退出游戏。
拼图游戏最终执行界面如图1所示。
图1 拼图游戏执行界面拼图游戏,图是主题,拼是过程。
因此,制作前必须准备好拼图游戏的相关图片,包括切割好的原图拼块(可选择Photoshop等图形处理工具进行切割)。
Authorware 实验指导 制作拼图游戏

Authorware 实验指导制作拼图游戏使用Authorware的目标区交互方式,可以方便地检测某个可拖拽的对象是否位于指定的区域内。
本节就将使用Authorware的这一功能,以破碎的9块图像碎片制作一个拼图游戏,如图5-89所示。
图5-89 拼图游戏制作过程:(1)打开Authorware7.0,在弹出的【新建】对话框中选择【轻松工具箱】,并单击【确定】按钮。
在弹出的【轻松工具箱】对话框中单击【退出】按钮,建立一个空白应用程序,如图5-90所示。
单击确定单击退出选择图5-90 创建空白应用程序(2)右击主流程线,执行【属性】命令,在弹出的【属性】面板中设置【大小】为“根据变量”,然后在程序主流程线上导入一个【显示】图标,为其添加背景图像素材,并设置大小,如图5-91所示。
导入图5-91 添加背景素材(3)在主流程线中插入一个【等待】图标,并在【属性】面板中设置【等待】图标的属性,如图5-92所示。
插入设置图5-92 插入并设置【等待】图标(4)在主流程线中再插入一个【显示】图标,将其命名为“拼图模板”。
双击图标,在弹出的【演示窗口】对话框中导入拼图模板的图像,并在【属性】面板中为其添加特效,如图5-93所示。
导入设置图5-93 添加拼图模板和特效(5)在主流程线中插入一个【群组】图标,将其命名为“拼图内容”,双击图标,在图表中的子流程线中导入9张图像,分别为其重命名,如图5-94所示。
导入图5-94 导入图像并命名(6)返回主流程线,新建一个“目标区交互”的【群组】图标。
在【群组】图标中插入一个【交互】图标,并设置【交互】图标的类型为【目标区】。
为【交互】图标右侧添加一个【计算】图标,输入【计算】图标的代码,如图5-95所示。
插入输入图5-95 添加【计算】图标并输入代码(7)双击【计算】图标上方的【目标区】交互图标,然后在【属性】面板中设置目标区交互的属性,如图5-96所示。
设置图5-96 设置交互图标属性(8)在【演示窗口】中选择添加的“图片1”图像,为【目标区】图标【属性】面板|【目标区】选项卡|【目标对象】属性设置为“图片1”,并移动交互区到指定的位置,如图5-97所示。
Authorware拼图游戏

1.1 复合图标 1.2 实验与思考
1.1 复合图标
复合图标是指本身包含其他图标的图标 (如框架结 构图标) ,或者指代表一定结构但单独存在却没有 意义的图标 (如交互图标和分支图标) 。它是构成 Authorware程序交互和程序结构的核心。
Authorware中用来实现交互的机制很多,交互图标 提供了11种交互响应类型,分别是:按钮、热区、 热对象、目标区、下拉菜单、条件、文本输入、按 键、重试限制、时间限制和事件响应。
1.1 复合图标
在交互图标属性面板Response选项卡的Scope域中 选择Perpetual选项,该交互项就成为了永久性交互。 在Authorware提供的交互类型中,按钮、热区、热 对象、目标区、下拉菜单、条件、事件等响应类型 可以被定义为永久性交互。这样,只要程序流经过 了该交互项后,任何时刻只要该交互项的条件满足, 该分支结构理解为编程语言中IF、CASE和 RESPEAT语句的综合,因此,分支图标也具有了 重复循环的特性。分支图标将根据编程者的设置来 决定在多个分支项中的执行选择。
Authorware通过框架结构提供了实现超文本链接功 能的结构,这种结构使信息的检索、查询、顺序演 示等操作变得非常容易。导航图标一般与框架图标 结合使用。
用Authorware6.0制作拼图游戏

主 界 面 的颜 色 、按 钮 形状 等 简 单 的换 肤功 能 。它 不 但可 以 随
时 更 换 界面 的主 题 色 彩 外 ,程 序 还提 供 了一 个 更 换播 放 器 外 观 功 能 ,通 过 此 项 功 能 可 以 使 我 们 拥 有 一 款 非 常 时 尚 的 W ia n mp。W i a 3 0播 放 器在更换 播放 器 外观时 ,首先 要 n mp .
面中单击 “ pin P e r ne ” 在 “kn ” 中的 “ u r n ” O t s rf e c s , s i s 项 o e C re t
标 签 项 下 选 择 其 它 的 界 面 主 题 , 选 择 后 单 击 最 下 端 的
“ w ic S t h” 按 钮 更 换 当 前 主 题 。
图 片 ( 例 中将 图片 分 割 成 了 l1个 部 分 ) 本 ,以 作 为拼 图的 原 材料 ( 图 1) 如 。 大众 电脑 2 0 1 0 2.1 91
美 编 :王 琦
维普资讯
ht: tp //ww p pf n c m w.o ca . o
第 一 步 : 分 割 图 片
这 一 步 很 重 要 , 如 果 利 用 一 般 的 图 像 处 理 软 件 来 分 割 图 片 , 肯 定 会 有 如 多 割 一 点 少 割 一 块 的 问 题 , 影 响 拼
王馨--Flash制作趣味拼图游戏教学案例

Flash 制作趣味拼图游戏一、教学目标1、了解flash软件制作简单拼图的方法,学会选用适当的有效的途径进行外部导入、模板编辑、脚本创作。
2、通过制作拼图模板,理解工具箱里多种工具的操作使用;在脚本编写的过程中,理解编写语言的思路和方法。
3、在制作拼图游戏的过程中,树立学生积极向上的态度,鼓励学生自主探索创作的意识。
二、教学重难点1、重点:能够根据步骤完整的制作一个简单的趣味拼图。
2、难点:Actionscript事件处理代码结构的理解和运用。
三、制作过程1、第一步:准备拼图素材兴趣拓展,准备一张自己喜欢的图片,内容自选,建议图片格式:jpeg 格式。
该文件的优点是体积小巧,并且兼容性好,更是web的标准文件格式。
图片大小:分辨率高,图片清晰为宜。
2、第二步:导入素材文件单击菜单栏中【文件】-【导入】-【导入到舞台】,将图片对象导入从外部导入到舞台,也可以用电脑绘制的图片作为拼图背景。
3、第三步:打散图片对象单击选中要打散的图片,选择执行【修改】-【分离】菜单命令。
所谓的打散就是将原来的图片变成单纯的填充形式的矢量图。
打散之后就可以用flash8进行对矢量图的编辑割分操作了。
4、第四步:制作拼图模板这一部分采取自主探索的方式,教学视频中提供了三种使用不同工具来分割图片的方式,同学可以结合实际自主选择:①选择【线条工具】来分割图片;②选择【套索工具】-【多边形】来圈出自己所需要的图案;③通过对齐、标尺工具来平均分割图片,制作出形状相等的拼图模板。
5、第五步:零片转为元件单击选中分割后的零片,执行【修改】-【转换为元件】菜单命令。
有两点需要特别注意:第一,元件类型必须为“影片剪辑”;第二,根据需求修改元件名称。
提示学生要把分割后的每一个拼图零片都转换为影片剪辑。
6、第六步:输入脚本动作首先,讲授程序设计思路,细化思路语句,转换成事件处理代码结构:n (press) { startDrag();}//当单击按下鼠标时,开始拖拽元件;on (release) {stopDrag();}//当松开鼠标时,停止拖动元件;7、第七步:测试生成游戏选中【控制】-【测试影片】菜单命令,可以通过界面查看程序是否能够顺利运行,如果测试没有问题,单击【菜单】-【导出】-【导出影片】选项,导出swf格式的flash文件。
authorware教程

authorware教程
AUthOrWare是一种用来创建互动多媒体教育和培训I应用程序的软件工具。
下面是一些关于Authorware的基础教程:
1 .AUthorWare介绍:了解AUthOrWare的功能和应用领域,学习Authorware的界面和工具栏等基础知识。
2 .创建项目:学习如何创建一个新项目,包括设置项目属性、创建课件导航和页面结构等。
3 .插入多媒体元素:学习如何在Authorware中插入图像、视频、音频等多媒体元素,并设置其属性和行为。
4 .添加互动元素:学习如何使用Authorware的互动元素,如按钮、浮动文本框等,创建用户与课件的互动。
5 .添加评估和反馈:学习如何使用Authorware的评估元素,如多选题、填空题等,以及如何为用户提供正确或错误的反馈。
6 .设置导航和分支:学习如何使用Authorware的导航和分支功能,为学员提供不同路径和学习体验。
7 .发布和分发课件:学习如何将完成的Authorware课件发布为可执行文件或网页,并将其分发给学员。
以上是一些基础的Authorware教程,希望对你有所帮助。
你还可以在互联网上找到更多Authorware的教程和资源。
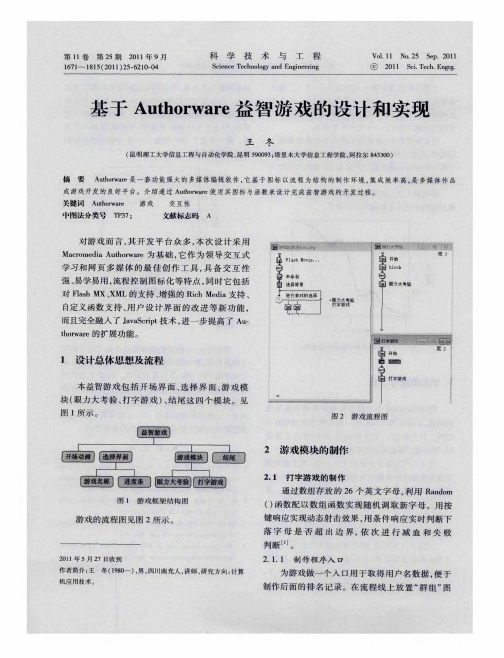
基于Authorware益智游戏的设计和实现

在“ 初始 信息 ” 中输 人 以下 的程序代 码 :
…
存 放字 母 的数组
j4 o的 流 程 线 l G 瓶 船 图
一 』 丁 圉啼
z u =[t” ” ” ” ” ” ” ” ” ”", g , i : t , b , c , d , e ,f ” ” ” m a
h , i ,j : k , l , 1” ? ” ” t ””. ” ”” ” I , t ” T
i lo <1 h n fbod 0 te
示提示信息的功能。“ 计算” 图标“ 呼叫减血”输入 , 程序语句 : Cl c p cn @ “ “ aSr t o ( 减血 ” 。当有字母 l il )
超过 边界 时会 用 G T ( 函数 跳转 到 “ 面 ” oo ) 界 显示 图 标显示 减血 的效果 , 用 i语句 , 使 f 只有 当 Bod值 小 lo
循 环 读 取 每一 行 记 录 , 同时 将 记 录 的 昵 称 和 排 名
在 适 当位 置 输 入 文 本 信 息 , 别 为 : 有 {hnj} 分 拥 eeg i 个 金 币 , 闯第 {as 关 , 戏者 : n hn }重 新 勇 ps} 游 {i eg , c
开 始 { } 金 币换 血 { , f , 4 佑} 成绩 排 名 {7 , 出游 戏 f }退
2 5期
王
冬: 基于 A tow r 益智游戏 的设计和实现 uhrae
6 l 21
标 , 名为 “ 口” 打开 “ 命 人 , 群组 ” 图标 , 中 的流程 图 其
见 图 3所示 ,
层 3
< C
炮 弹 中弹 排 名2
图 3 程 序人 口流 程线
图 5 初 始界 面 的 流程 线
《Authorware70中文版多媒体制作教程》_9

Authorware7.0中文版多媒体制作教程
9.3 Authorware中的交互响应方式
8 按键 当程序运行到按键交互时, 只要用户按下程
序中指定的键, 程序将进入交互分支结构 运行, 从而实现通过按键交互方式对用户 按下的某个键进行响应。
20
中国水利水电出版社 返回
Authorware7.0中文版多媒体制作教程
Authorware7.0中文版多媒体制作教程
9.2 交互结构的建立
“分支”下拉列表 框
重试 继续 退出交互 返回
““““退返重继出回试续交”””互方方方”式式方 式式
11
中国水利水电出版社 返回
Authorware7.0中文版多媒体制作教程
9.2 交互结构的建立
“状态”下拉列表框 不判断 正确响应: “+”号 错误响应: “-”号 “计分”文本框
12
中国水利水电出版社 返回
Authorware7.0中文版多媒体制作教程
9.3 Authorware中的交互响应方式
1 按钮: 单击或双击按钮响应交互。
“大小”文本框 “位置”文本框 “标签”文本框
“快捷键”文本框 “选项”设置区 “鼠标”设置区
13
中国水利水电出版社 返回
Authorware7.0中文版多媒体制作教程
9.5 交互响应与分支程序综合实例
2 世界杯小组赛战绩查询
31
中国水利水电出版社 返回
Authorware7.0中文版多媒体制作教程
世界杯小组赛战绩查询制作要点:
32
中国水利水电出版社 返回
Authorware7.0中文版多媒体制作教程
9.5 交互响应与分支程序综合实例
《多媒体技术-Authorware》上机操作指导书08.doc

《多媒体技术》(多媒体编辑软件Authorware)Authorware上机作业一、上机目的学习使用多媒体编辑软件Authorware。
二、学习目标了解Authorware的常用图标、动画、交互类型、变量、函数、应用程序的使用与实现;熟练掌握显示、移动、擦除、等待、交互、框架、导航等图标的使用;使用显示图标制作文本、导入图像并加特效;简单动画设计;按钮、热对象、目标区域等交互的使用;利用图标,使用动画、交互、变量、函数等方式设计应用程序。
三、上机作业(一)课上上机作业1、自己制作一个具有特效显示的圣诞节卡片。
2、制作一片飘落的叶子(要求:叶子可以自己绘制,也可使用现成图片)。
3、制作三个小动物以不同的速度,同时向一个方向运动的效果。
4、制作一个具有按钮交互的教材复习程序,对于我们的教材每章有一页概要性的显示文字。
5、编写一个“学习****(比如计算机)的组成”的程序,该程序运行后,按enter键,屏幕上会显示“学习****(比如计算机)组成”的标题,接着从下往上移出一幅****(比如计算机)设备图,可如下图所类似,用户用鼠标拖动下面的文字到相应的设备上,然后松开鼠标左键,拖动正确时,屏幕上会出现“正确”文字,下面的文字停留在这部分图像的正中间,拖动不正确时,屏幕上会显示,“错误”文字,文字会自动回到原来的位置。
6、用条件交互制作一个智力问答的程序,至少3道习题。
7、制作一个电子相册,具有前一页、后一页、第一页、最后页、退出功能,并在每一页配有文字说明。
8、制作一个配有音乐与画面特效显示的MTV。
9、编写一个视频显示的程序,有对视频的播放、暂停、继续、快进、快退、退出、等功能的控制按钮。
10、课上自由发挥作品一题。
完成后,在authorware环境下验机。
(二)课后作业制作一个多媒体应用系统。
有至少可演示10秒钟的长度,内容自定。
1、要求1)至少使用以下5种媒体(文字、图片、声音、视频、动画)中的2种;2)至少使用以下5类操作(移动、交互、群组、框架、计算)中的3类。
计算机多媒体技术模块6多媒体创作软件Authorware的使用课件

【重试限制】响应:限制用户与当前程序交互的尝试 次数,当达到规定次数的交互时,就会执行规定的分支。 常用它来制作测试题,当用户在规定次数内不能正确回 答出答案,就退出交互。
文件的保存 执行【文件】|【保存】命令,弹出“保存文件为” 对话框,选择文件的保存位置,给作品命名后,单击 【保存】按钮即可。
程序的发布 先执行【文件】|【发布】|【发布设置】命令进行打 包前的相关设置。然后执行【文件】|【发布】|【一键 发布】命令即可生成所需要的目标文件的形式。
3.图标的基本操作
【按钮】响应:可以在显示窗口创建按钮,并且用此 按钮可以与计算机进行交互。
【热区域】响应:可以在演示窗口创建一个不可见的 矩形区域,采用交互的方法,可以在区域内单击、双击或 者把鼠标指针放在区域内,程序就会沿该响应分支的流程 线执行,区域的大小和位置是可以根据需要在演示窗口中 任意调整的。
【热对象】响应:与【热区域】响应不同,该响应的 对象是一个实实在在的对象,对象可以是任意形状的, 这两种响应互为补充,大大提高了Authorware 7.0交互 的可靠性、准确性。
4. 显示图标
我们要演示的媒体内容:如文本信息、图形信 息等是不能直接绘制在主流程线上的,而是由 显示图标来实现它们的显示,显示图标是 Authorware 7.0中应用最广泛的图标。
(1)添加显示图标
拖动显示图标到流程线上,双击该显示图标, 则打开演示窗口,在该窗口内编辑要显示的内 容即可。
(2)显示图标属性(如下图所示)
➢ 教学目标
通过“欢迎屏”、“白云移动动画”、“小球 的运动与停止”、“自然风景欣赏”、“看图识 字”、“对号入座”、“猜字母游戏”、“美丽 大自然”、“水果大餐”、“电子相册”10个案 例的学习,掌握Authorware各种图标的功能、 基本使用方法及使用Authorware开发多媒体作 品的一般过程,能够根据不同需要设计出具有良 好创意和交互效果的程序。
拼图游戏课程和设计

多媒体课程设计题目拼图游戏系 (部) 电子与信息工程系班级 12级计本姓名学号指导教师2012年 6月20日电子与信息工程系《多媒体》课程设计任务书计算机教研室拼图游戏制作指导老师摘要:本课题利用Authorware制作了一个拼图游戏,让小学生在玩中可以锻炼自己的记忆力。
本文以Authorware7.0为开发工具,用到界面设计、事件响应、时间限制以及声音设置等函数变量实现拼图游戏。
关键词:拼图游戏;Authorware;交互性1前言伴随着计算机的迅速普及,伴随着网络“触角”的迅速延伸,喜欢探索,充满幻想,渴望参与,这是人的天性。
真实感、立体感、交互性强的游戏吸引着成千上万的人。
拼图游戏是一种大人与小孩都能玩的游戏,它可以启发智力及帮助其养成解决事情的能力。
玩拼图游戏有助于手眼协调。
它能训练和了解“部分”与“全部”的关系,可以知道许多的“部分”能拼凑出一个“全部”,以及“一个全部”是由“许多部分”所组成的。
2设计环境安装一个Authorware7.0,下载一个(XviD编解码器v1.1.3 Final 汉化版)并安装。
3制作游戏的过程3.1 游戏片头设计3.1.1初始化拖曳一个计算图标释放到流程线上,如图1所示,命名为“初始化”,并在运算窗口中输入:ResizeWindow(640,520)(这是为了整个程序中控制整个窗口的大小,以至于窗口不能随意改动大小)图1 初始化3.1.2制作封面拖曳一个显示图标释放到流程线上,并命名为“封面”,导入事先准备好的封面图,调整其大小和和演示窗口相符。
如图2所示:图2 封面3.1.3设置等待给程序流程线上加入一个等待图标,设置为等待3秒。
3.1.4制作底图拖曳一个显示图标释放到流程线上,并命名为“底图”,导入事先准备好的背景图,调整其大小和和演示窗口相符。
为了防止在游戏过程中“底图”被意外拖动,可在“底图”图标上右键添加计算图标并键入“Movable:=False”。
课件制作工具Authorware

课件制作工具Authorware一、认识Authorware1.Authorware的主要特点(1)面向对象的可视化编程这是Authorware区别于其他软件的一大特色,它提供直观的图标流程控制界面,利用对各种图标逻辑结构的布局,来实现整个应用系统的制作。
它一改传统的编程方式,采用鼠标对图标的拖放来替代复杂的编程语言。
(2)丰富的人机交互方式。
提供11种内置的用户交互和响应方式及相关的函数、变量。
人机交互是评估课件优劣的重要尺度。
(3)丰富的媒体素材的使用方法。
Authorware具有一定的绘图功能,能方便地编辑各种图形,能多样化地处理文字。
Authorware为多媒体作品制作提供了集成环境,能直接使用其他软件制作的文字、图形、图像、声音和数字电影等多媒体信息。
对多媒体素材文件的保存采用三种方式,即:保存在Authorware内部文件中;保存在库文件中;保存在外部文件中,以链接或直接调用的方式使用,还可以按指定的URL地址进行访问。
(4)强大的数据处理能力。
利用系统提供的丰富的函数和变量来实现对用户的响应,允许用户自己定义变量和函数。
2.操作界面同许多Windows程序一样,Authorware具有良好的用户界面。
Authorware的启动、文件的打开和保存、退出这些基本操作都和其它Windows程序类似。
下面介绍Authorware特有的菜单和工具栏。
(1)菜单栏图1.1Insert(插入)菜单:用于引入知识对象、图像和OLE对象等。
Modify(修改)菜单:用于修改图标、图像和文件的属性,建组及改变前景和后景的设置等。
Text(文本)菜单:提供丰富的文字处理功能,用于设定文字的字体、大小、颜色、风格等。
Control(控制)菜单:用于调试程序。
Xtras(特殊效果)菜单:用于库的链接及查找显示图标中文本的拼写错误等。
Command(命令)菜单:这是Authorware 6新增的菜单,里面有关于 的相关内容,还有RTF编辑器和查找Xtras等内容。
怎么用flash制作简单拼图游戏

怎么用flash制作简单拼图游戏怎么用flash制作简单拼图游戏可能有很多玩Flash的朋友都曾和我一样想自己动手制作一个拼图游戏,但是苦于不知道实现的方法或不了解ActionScript(以下简称AS)而心存遗憾。
别急,今天店铺就告诉你如何利用Flash常用的AS制作一个简单的拼图游戏,店铺所说的简单可不是将图片简单的拼凑到一起的那种简单拼图啊。
做好的成品如下:大家可以用鼠标将上面的图像碎片拖到下面的方框内的合适位置,为方便大家找位,游戏给出了有一定透明度的原图作为参考。
大家可以发现这个游戏还设计了一个“吸附”功能,能够让你将拼图片轻松地整齐排列,同时游戏还会自动判断拼图是否全部正确完成。
第一步:图片的准备工作既然是拼图,当然首先就要有图片了,我找到的是一幅320*240象素的jpg图片,通过Fireworks将其切割成12块(每块80*80px),然后分别保存成12个jpg小图片备用,名称最好有一定规律,比如我将他们分别命名为pic1~pic12,当然你也可以利用其他图象处理工具来实现这一步。
第二步:建立Flash文件打开今天的主角――Flash,通过菜单Modify Document...或Ctrl+J 打开Document Properties面板(由于盗匪使用的'是Flash MX,一些快捷键可能与Flash 5的有所不同,不过盗匪会尽量给出Flash 5中相应的快捷键的,这个在Flash 5中的快捷键是Ctrl+M),将画面大小改为400*600px,其他可以保持默认值。
第三步:制作用来判断位置的Movie Clip在场景中通过菜单File Import或Ctrl+R导入12块已经处理好的小图片,然后按照原图顺序摆放在场景的下半部,选中左上角第一块,选择菜单Insert Convert to Symbol或按F8键,在弹出的Convert to symbol面板中选择Movie Clip(以后简称MC),控制点选择在图片中心(这一点很重要,Flash 5中可能没有这个选项,不过好在Flash 5的默认值就是中心),name为check1(也可以根据自己的习惯取名),其余的图片用同样的方法处理。
给大做一个拼图小游戏的教程

给大做一个拼图小游戏的教程,有兴趣的朋友可以把MM的照片做成拼图,来搏MM一笑。
我们要做的拼图就是把一张大图片分成几个小图片,然后把小图片拼成原来的大图片。
以前在这里发过一个拼图,是很早以前用FLASH5.0做的由于原文件找不到了,就重新用FLASHMX做一个,拼图的样式和以前的差不多,就是少做了几张小图片,里面用的方法和程序和以前的有所不同。
我们要用两种方法来做,一种是先把小图片按顺序先排好(这样看着整齐简单一些),另一种是让小图片随机排列。
话不多说了,现在开始:1、打开FLASHMX,新建一个影片剪辑(插入/新建元件/影片剪辑),然后在这个影片剪辑中导入一张图片(文件/导入/要导入的文件名)。
2、图片导入后进行打散(修改/分解组件或CTRL+B),然后把它放到一个新的影片剪辑中,并调整图片的大小,在放入新的影片剪辑时要注意图片的中心位置要对准原点。
3、把刚才新影片剪辑里的图片进行切割,切割后的小图片就是你要进行拼图的小图片。
在切割时可以先用直线或铅笔工具做好要切割成的外形,这样可以方便的做任何形状。
4、将切割好的小图片一片片放入新的影片剪辑内。
放入时要使小图片的位置和大图片中小图片的位置相一至,在大图片分割块里使用编辑/拷贝,在新建的剪辑里使用编辑/粘贴到当前位置。
把元件的名称统一以“m_p“开头后里跟小图片的顺序,也就是m_p1,m_p2等等。
然后设定与元件名称相同的链接ID(在库里面单击鼠标右键/连接/导出为动作脚本)这样做是因为小图片随机排列时要从库里复制。
好了,以上的小图片就全部做完了,下面开始做主场景了。
在做动画之前先来做个loading,这里做的是一个非常简单的。
一共六帧,三个图层。
图层一、放入一个动态文本,在ar:连接为baifenbi,就是让这个动态文本显示baifenbi的内容。
图层二、放入进度条,制作进度条时,线框里面的进度条(也就是变大的那个条)要用一个影片剪辑(名为jindutiao_mc),然后在进度条的上方写上请稍后……就行了。
教你做简单的拼图游戏[图、实例]
![教你做简单的拼图游戏[图、实例]](https://img.taocdn.com/s3/m/b7724895d5d8d15abe23482fb4daa58da0111cd4.png)
教你做简单的拼图游戏[图、实例]教你做简单的拼图游戏[图、实例]学习flash 2007-03-07 23:15:24 阅读110 评论8 字号:⼤中⼩订阅其实照着教程做起了很简单,就是代码要研究明⽩了需要废点时间,我把我学的那个教程copy了⼀遍,⼤家都来做做看,真得不难!————————————————————————————————————————————————⽤Flash制作拼图游戏(图)⾸先,让我们来构思⼀下游戏的⼤致样⼦:画⾯上散落着N多块碎图⽚,透过这些碎图⽚我们可以隐约看到后⾯的⼀块⽅形的区域,然后在屏幕的右边赫然写着⼏个⼤字——简易拼图游戏。
OK,构思完毕,下⾯我们就开做吧。
⼀、制作图块1.拼图拼图,没图怎么做拼图呢?所以,我们得先找张图⽚过来,并将其导⼊到Flash中。
选择File>Import,导⼊要做为拼图素材的图⽚。
2.选中刚刚导⼊的图⽚,选择Modify>Transform>Scale,将图⽚的⼤⼩重新进⾏调整。
3.调整完图⽚⼤⼩后,按Ctrl+B将其打散。
4.选择直线⼯具,在图⽚上画个⼗字,将图⽚分为四块。
因为本例只是要介绍制作拼图的原理,所以这⾥就只做四个图块。
5.按Ctrl+Alt+Shift+R,显⽰标尺,然后从标尺上拉出线重合。
6.按Ctrl+Alt+;锁定引导线。
接着按住Ctrl键然后⽤⿏标在四条⿊线边界的中间拉出⼀个拐点。
7.再次按住Ctrl键将突起的两端拉回,形成⼀个⼩三⾓(如图1)。
8.使⽤⿏标将⼩三⾓变形成⼩圆弧(如图2)。
(图1 )(图2 )9.单击选中左上⾓的那块图⽚,按F8弹出元件属性对话框。
在Name中输⼊g1,然后将Behavior选为Graphic,单击OK后将所选图⽚转化为图形元件g1。
同样地,将剩下的另外三块图⽚使⽤同样的⽅法分别转化为图形元件g2、g3、g4。
然后将刚才⽤来分割图⽚的⿊线删除。
10.选中g1、g2、g3、g4四个元件,按Ctrl+C拷贝⼀份。
拼图的制作过程

拼图制作过程1、选择要拼图的原始图片,在PS中进行切割,下面我们以中国地图为例,将图片切割成4块,分别命名为p1,p2,p3,p3。
进行图片切割时,有一个小的技巧,就是要使用PS的参考线,并使用print screen的方式将参考线保存成一张图片,作为拼图的底图,方便进行坐标的定位。
2、在authorware中的流程线上依次放置,显示图标(命名为原图)、等待图标(命名为等待2秒)、擦除图标(命名为擦除原图)、显示图标(命名为底图)1、在原图图标上插入拼图的原始图片2、设置等待2秒图标,时限:2秒,勾选显示倒计时3、将原图图标拖动到擦除原图图标上4、在底图图标上插入带有PS参考线的底图5、调整原图和底图的位置,使之匹配3、插入群组图标(命名为图块),并在图块中插入4个显示图标、分别对应切割的4张图片,命名为p1,p2,p3,p4;插入完后根据底图和原图,排列好4张图片的位置。
技巧是先单击底图图标,然后按住shift键,单击p1,p2,p3,p4,即可显示底图和4张图片,根据底图定位4张图片的位置。
双击图片,通过键盘上的箭头和shift加箭头移动。
通过双击每张图片,弹出图片的属性对话框,记录每张图片的大小和位置,为后面的目标区域响应参数的是设置做准备。
4、插入一个交互图标(命名为拼图),添加4个计算图标,交互类型为目标区,名称为1p,2p,3p,4p。
5、在交互图标拼图下,添加一个群组图标,选择交互类型为条件,条件:ChoicesMatched=4,自动:为真,分支设置为,退出交互。
此群组图标内部,添加一个显示图标和一个声音图标,显示图标内容为“你拼对了”(可以直接用输入文字,也可以插入一张设计的图片),声音图标导入的内容为掌声(也可以为自己录制的声音)。
6、在交互图标拼图下,添加一个群组图标,选择交互类型为时间限制,名称为时间限制5秒,就是要求拼图人必须在5秒类拼完,超过5秒即失败。
点击交互的钟表符号,设置时限为5秒,勾选显示剩余时间和每次输入重新计时。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Authorware自制拼图游戏
作者:魔岩◎小魔神互动联盟发表:《家庭电脑世界》2002第10期
Macromedia Authorware 作为领导交互式学习和网页多媒体的最佳创作工具,具备交互性强、易学易用,流程控制图标化等特点。
2002年9月5日在亚特兰大TAAC7上新鲜发布的Authorware 6.5 最新版本更为大家带来了新的惊喜,包括对Flash MX、XML的支持、增强的Rich Media支持、自定义函数支持、用户设计界面的改进等新功能。
拼图游戏相信大家都不会陌生,.现在我们不妨利用Authorware来制作一个拼图游戏,借此切身体会Authorware 的强大交互设计。
首先我们来构思一下拼图游戏的大致样子:顺序零乱的拼块分布于原始矩形方块内,游戏者通过鼠标拖拽拼块到某一目标矩形方块中,如果拖拽目的地正确,则自动对齐居中,否则退回到原始位置。
游戏者在游戏过程中可“作弊”选择查看原图;中途也可选择放弃并退出游戏。
如图(1)是拼图游戏的最终执行界面。
构思完毕,可以开始我们的“设计之旅”了。
图(1)拼图游戏执行界面
制作步骤:
拼图游戏,图是主题,拼是过程,因此制作前必须准备好拼图游戏的相关图片,包括切割好的原图拼块(可选择PhotoShop或者Fireworks等图形处理工具进行切割)。
一切就绪,启动Authorware 6.0开始工作!
1)设计背景与导入拼块
图(2)背景与导入拼块设计流程
如图(2)所示,“BackGround”显示图标导入拼图游戏背景。
为了防止游戏者在游戏过程中意外拖动背景图片,在“BackGround”图标的计算窗口写入:Movable@"BackGround":=FALSE
群组图标“AllPart”存放的是全部拼块,一个显示图标导入一个拼块。
在导入拼块时要注意把位置顺序捣乱。
为了游戏窗口的美观与合理,可更改[Modify]/[File]/[Propeties]的属性,即取消系统默认的[Title Bar]和[Menu Bar]选项,并选择[Center on Screen]选项。
存盘,调试执行程序,如图(1)所示的游戏界面显露出来了。
“趁热打铁”,接下来我们继续设计拼图游戏的主体交互部分,也就是如何判断控制游戏者的拼图过程行为。
2)“退出游戏”以及“查看原图”操作设计。
在流程上添加一交互图标“pintu”,再添加一显示图标和计算图标到右侧,响应类型均为“Hot Spot”热区响应,返回类型为“Return”,如图(3)所示。
图(3)退出游戏交互分支
动态按钮一般有三个状态:Mouse Up、Mouse Over和Mouse Down,通过热区响应可以实现动态按钮,我们就用此方法。
如图(3)所示,显示图标“quit1”就相当于动态按钮中的“Mouse Over”.,只要鼠标一划过热区,预定的按钮区域就改变为“quit1”显示图标的图片,属性设置如图(4)所示。
即把Match选择域选择为“Curser in Area”,而把响应Erase属性选择为“Before Next Entry”,Branch属性选择为“Try Again”。
图(4)“quit1”的属性设置
只要在计算图标“quit”里输入代码:Quit(0),并设置其响应属性的Erase域为“After Next Entry”,热区属性Match选择域选择为“Single-Click”,则完成了用热区实现的“退出游戏”按钮操作功能。
必须注意保证前后两个热区范围和大小一致。
同理,我们建立“查看原图”操作分支,如图(5)所示。
这样游戏者在游戏过程中随时可以“作弊”查看原图,当然就降低了拼图游戏的难度,却体现了程序设计的友好性原则。
图(5)建立查看原图分支
图(5)中群组图标“yt”的二级流程图如图(5)右上角所示。
其中显示图标“source”就是原图,为了防止游戏者查看原图时意外拖动原图,其计算文本为:Movable@"source":=FALSE
返回图标“Backup”可使游戏者随时查看原图并切换回游戏的当前步骤,其计算文本为:
EraseIcon(IconID@"source"),即返回时擦除原图。
3)设计游戏者的拖拽拼块行为判断控制。
首先设计游戏者正确拖拽拼块到目的地的流程。
如图(6),拖动一群组图标“1”到交互的右侧,选择响应类型为“Target Area”。
图(6)拖动响应交互
调试执行程序,程序将自动暂停,等待用户设置响应属性,选择相应的拼图分块“part1”,使热区符号附到该图片上,按要求拖动“part1”拼块到目标区域,调整热区大小使其充满所在小方格,即定义对象“part1”的目标区域为整个小方格区域,同时设置属性窗口的[On Drop]选项为“Snap to Center”,即定义当物体被拖动到该区域后,将自动锁定在该区域中心;设置拖动目标区域为正确响应设置,即[Response]的[Status]属性为“Correct Response”,如图(7)所示。
图(7)正确拖放热区属性设置
拼块的拖拽过程不可能一步到位,当游戏者拖拽拼块到错误目的地时,.如何处理呢?继续我们的设计之旅吧。
添加一空内容的群组图标“wrong”到“+1”的右侧。
如图(8)左上属性窗口所示,设置响应类型为“Target Area”,目标对象选择为[Accept Any Object],即对任何目标对象都是有效的。
[On Drop]选择“Put Back”,
即如果拖动目标对象到错误区域,则会自动返回原处。
响应热区范围调整为整个屏幕,同时设置[Response]的[Status] 属性为“Wrong Response”,如图(8)右下属性窗口所示。
图(8)错误拖放热区属性设置
存盘并执行,此时就可尝试拖动拼块“part1”到指定区域了,如果拖拽目的地错误,则返回原始位置。
同样方法,在群组图标“+1”和“-wrong”之间插入其它拼块的拖拽操作流程,这样拼图游戏的主体流程就设计完毕。
4)游戏者经过“千辛万苦”,终于为所有拼块找到“归宿”,拼图游戏送来了“祝贺信息”,如图(9)右上所示,告诉游戏者大功告成。
如何设计游戏者完成所有拼块正确拖放后的流程呢?
继续“设计之旅”的最后一站。
如图(9)左下所示,.拖动一群组图标到交互的最后面,响应类型为条件响应,条件表达式为:AllCorrectMatched (系统变量),其作用是当交互图标中的所有响应正确执行后条件为真并执行此分支。
这样拼图游戏的所有流程就设计完毕。
图(9)建立完成拼图响应分支
7)存盘并打包发布,自制的拼图游戏就大功告成!是不是不敢相信Authorware中设计拼图游戏可以如此的简单?。
