1如何添加GOOGLE字体到你的WORDPRESS主题
WordPress主题模板修改教程..

WordPress主题(模板)修改教程(一):准备工作作者:CreDSY发布:2013-11-08 11:31分类:网站建设阅读:1,146次评论:暂无wordpress主题(模板)修改之前呢,我们需要做下准备工作,那就是需要安装一些软件,用来编辑和测试。
首先需要配备一些浏览器,比如:火狐,谷歌,苹果(这个在国内用的比较少,国外居多,所以根据自己来选择安装),不过前两个是必须安装的,还有一个是IE浏览器,IE的话因为每个电脑只有一版本,我建议大家安装一个叫IETester(下载地址)的软件,用来测试不同IE版本下的页面是否兼容(页面是否错乱)的情况,这里需要多说一点,就是在对页面进行修改后它在每个浏览器上面显示多多少少会有所不同,最糟糕的就是在一个浏览器上面看起来很正常,而使用其他浏览器看时却乱成一片。
所以需要在多个浏览器上进行测试。
还有安装火狐浏览器后还需要安装它的一个扩展插件叫firebug这个很重要,它可以直接在页面上查看代码以及修改测试,非常方便,在后面的文章中教大家怎么使用。
其次需要用到的编辑软件,Dreamweaver(下载地址)、EditPlus、NotePad++(下载地址)等等,根据自己的编辑习惯来选择,不过我希望大家都装上,每个软件各有各的优点,在使用的时候新手的话建议先用Dreamweaver,它的功能多而且在写代码时会有提示,对你有很大的帮助。
将上面安装好后,我们需要安装wordpress的运行环境(也就是说怎样让它运行起来),因为wordpress是用php语言编写的,所以他需要搭建php环境才可以运行wordpress,本站在php环境搭建步骤流程这篇文章已经写出怎样安装php 以及Mysql数据库等。
大家可以去了解下也可以看着安装下(注:那篇文章说到是独立安装php环境的方法)。
环境搭建好后,就需要下载wordpress 文件了。
我们只要去官网下载就可以了。
下面就是一些需要用到的下载地址:火狐浏览器下载地址:/火狐扩展插件Firebug安装地址:https:///zh-CN/firefox/addon/firebug/?src=search当你安装好火狐浏览器后打开火狐浏览器将上面的地址打开,然后你就会看到有个按钮点击添加就可以了。
手把手教你使用WordPress建立个人网站

手把手教你使用WordPress建立个人网站第一章:WordPress简介与安装WordPress是一种开源的内容管理系统(CMS),它的出现大大简化了网站建设的过程。
本章节将对WordPress进行简单介绍,并指导读者如何安装WordPress。
WordPress是一个非常流行的网站构建和管理工具。
它提供了丰富的主题和插件,使用户能够轻松定制和扩展他们的网站。
使用WordPress构建个人网站可以帮助你有效地展示个人信息、作品集、博客等内容。
安装WordPress的第一步是选择一个合适的主机提供商,确保你有一个可用的域名和主机空间。
然后,你可以通过以下步骤安装WordPress:1. 下载最新的WordPress安装包在 WordPress 官方网站 (https:///) 上,你可以下载到最新的WordPress安装包。
点击“立即下载”按钮,将ZIP压缩包下载到你的电脑上。
2. 上传WordPress文件到你的主机空间解压刚刚下载的ZIP压缩包,将解压后的文件夹上传到你的主机空间中,可以使用FTP工具(如FileZilla)来完成上传。
3. 创建数据库打开你的主机控制面板,创建一个新的MySQL数据库,并记下数据库名称、用户名和密码。
这些信息将在安装过程中使用。
4. 运行安装向导打开你的浏览器,并输入你的域名,会自动跳转到WordPress安装向导。
按照提示,选择你的语言,并填写数据库信息以及网站的基本设置。
5. 完成安装安装向导会自动为你创建一些必要的文件,并生成一个管理员账户。
你需要设置管理员账户的用户名和密码,确保这些信息安全并牢记。
第二章:WordPress主题与插件在WordPress中,主题和插件是个人网站设计和功能扩展的关键。
本章将介绍如何选择合适的主题和插件,并展示一些常用的例子。
1. 选择合适的主题WordPress提供了大量的免费主题,你可以在WordPress仓库中搜索和选择适合你的主题。
如何使用WordPress自定义主题和模板设计

如何使用WordPress自定义主题和模板设计WordPress是当今最受欢迎的内容管理系统之一,既可以用于个人博客,也可以用于企业网站。
WordPress的独立主题和模板设计能够满足用户对个性化网站的需求。
本文将为您介绍如何使用WordPress自定义主题和模板设计。
第一章:WordPress主题和模板设计概述在开始自定义主题和模板设计之前,我们先来了解一下WordPress主题和模板的概念。
主题是一套用于构建网站外观和功能的文件集合,包括CSS、模板文件、图像等。
模板是主题中的一个特定页面的布局和样式设计。
第二章:选择合适的主题和模板在开始自定义主题和模板之前,选择一个合适的主题和模板是非常重要的。
考虑到网站的目的和个人品味,可以在WordPress 官方主题库或其他第三方网站中找到适合自己的主题和模板。
第三章:基本的自定义主题和模板设计WordPress提供了丰富的自定义功能,您可以通过更改主题和模板的参数、样式表和页面布局来实现个性化的设计。
在这一章节中,将介绍如何使用WordPress自定义后台设置、自定义菜单和小工具等功能,以及如何修改CSS样式表。
第四章:自定义页面模板除了整体的主题设置之外,WordPress还允许您为特定的页面创建自定义模板。
这意味着您可以根据需要为不同类型的页面设计独特的布局和样式。
本章将介绍如何创建和使用自定义页面模板。
第五章:自定义文章和类别模板在WordPress中,文章和类别也可以有自己的自定义模板。
这意味着您可以根据特定的文章或类别来设计不同的布局和样式。
本章将介绍如何针对不同的文章和类别创建自定义模板。
第六章:集成自定义功能和插件在进行主题和模板设计时,您还可以集成自定义功能和插件。
这些功能和插件可以增强您网站的功能,并使其更加适应您的需求。
本章将介绍如何使用WordPress插件和自定义功能来增强您的主题和模板。
第七章:测试和优化完成主题和模板设计后,您需要对您的网站进行测试和优化。
掌握WordPress插件的安装和使用方法

掌握WordPress插件的安装和使用方法WordPress是世界上最流行的内容管理系统之一,它的灵活性和可扩展性使得许多网站和博客选择使用它。
而在WordPress中,插件是一种非常重要的扩展功能,能够帮助你添加各种功能和特性。
本文将介绍掌握WordPress插件的安装和使用方法。
第一章:插件的意义和分类插件是WordPress扩展功能的重要组成部分,它们能够帮助我们实现各种定制化需求。
插件可以分为两类:自由插件和付费插件。
自由插件是免费提供给用户的,而付费插件则需要用户购买后方可使用。
根据功能的不同,插件还可以细分为SEO优化、社交媒体分享、安全性、速度优化等不同类型。
第二章:插件的安装方法在WordPress中安装插件非常简单,只需按照以下步骤进行操作:1. 登录WordPress后台,找到"插件"菜单并点击。
2. 点击"添加新插件"按钮,进入插件搜索页面。
3. 在搜索框中输入插件的名称或关键字,然后点击"搜索插件"按钮。
4. 在搜索结果中找到需要安装的插件,并点击"安装"按钮。
5. 安装完成后,点击"启用"按钮,插件即可开始使用。
第三章:插件的设置和配置安装完插件后,需要进行设置和配置才能正确地使用它们。
具体步骤如下:1. 在WordPress后台的左侧导航栏中找到"插件"菜单并点击。
2. 点击"已安装插件"标签页,找到需要设置的插件并点击"设置"按钮。
3. 进入插件的设置页面,根据自己的需求进行各种参数的配置。
4. 配置完成后,点击"保存更改"按钮,插件的设置即完成。
第四章:插件的更新和升级为了保持插件的功能正常运行和安全性,我们需要及时更新和升级插件。
以下是更新和升级插件的步骤:1. 在WordPress后台的左侧导航栏中找到"插件"菜单并点击。
使用GoogleFonts注意事项

使⽤GoogleFonts注意事项是⼀个字体嵌⼊服务库。
这包括免费和开源字体系列、⽤于浏览库的交互式 Web ⽬录以及⽤于通过 CSS 和 Android 使⽤字体的 API。
Google 字体库中的流⾏字体包括 Roboto、Open Sans、Lato、Oswald、Montserrat、Source Sans Pro 和 Raleway。
根据官⽹⽂档,的字体可以在您的产品和项⽬中⾃由使⽤这些字体,⽐如印刷或数字、商业或其他⽅式。
也根据⼈们的疑问设置了,但是因为这些⽂档都是⽤英语书写且有很多专业术语,理解起来⼗分困难。
笔者仔细阅读了旗下字体所使⽤的各种版权许可证书,以Q&A的⽅式来解释使⽤的注意事项。
希望能够帮助到使⽤的⼈。
关于的⼀切,应以官⽹为准,本⽂仅供参考,并⾮法律建议。
Q&A1. 可以将字体下载到个⼈电脑使⽤吗?可以。
2. 可以将字体⽤于印刷品吗?可以。
3. 免费吗?是的。
4. 可以商⽤吗?可以免费使⽤这些字体在您的产品和项⽬打印或数字,商业或其他。
这不是法律建议,请考虑咨询律师,并查看所有细节的完整执照。
5. 可以在软件或者⽹页中使⽤吗?可以,但需要表明字体的版权归属(License⽂件)。
6. 可以将字体放在服务器或者分发吗?可以,在分发的时候需要揭露字体软件版权归属。
根据所使⽤的开源协议不同,不⼀定允许你将该字体售卖。
7. 可以修改字体并分发修改版本吗?可以,在分发的时候需要揭露原字体软件版权归属。
根据所使⽤的开源协议不同,不⼀定允许你将该字体售卖。
也可能会要求将修改字体使⽤相同协议分发。
8. 使⽤该字体创建的⽂档需要沿⽤原字体的协议吗?不需要。
针对释出字型“必须以同样授权释出”的要求规定,并不适⽤于任何使⽤该“字型软件”创建的任何⽂档。
9. 印刷品使⽤Google Fonts会⾯临什么不良影响?印刷品⽆需因使⽤了Google Fonts⽽包含该字体的授权条款和版权声明,但是,印刷品在电脑上的源⽂件,⽐如包含字体源⽂件的psd、word等,如果使⽤了该协议授权的字体,还是需要在分发源⽂件的时候声明所使⽤字体的版权(声明⽅式可以是印刷品源⽂件和字体版权协议放在同⼀个⽂件夹下)。
WordPress彻底禁用谷歌字体的解决方案

WordPress彻底禁用谷歌字体的解决方案WordPress是个好东西,因为它开源且强大。
WordPress商业主题也是好东西,因为它是创意和技术的融合。
谷歌字体还是个好东西,它能让中文在网页上显示的丰富多样且完美。
但是,当WordPress安装了商业主题并使用谷歌字体在中国大陆访问却遇到无法正常浏览的尴尬局面。
今年6月开始,谷歌搜索打不开了,谷歌的其他服务也无法访问,这里包括谷歌字体。
如果你的网站用WordPress做的,最近打开速度很慢,那大多数是这个问题。
方法/步骤1. 方法一:搜索这个插件“ Disable Google Fonts ”,安装并激活,对于某些网站是管用的,但我管理的几个WordPress网站,用此插件无效。
2. 方法二:修改这个文件 \wp-includes\script-loader.php,找到:fonts.googleapis,替换成:eso做了这一步,有几个网站后台速度正常了,但是不是所有的WordPress网站都能找到这句话。
3. 方法三:如果你用的商业主题,是从正规渠道购买的是正版,可以联系主题的作者提供技术支持,他会告诉你哪些文件的哪些地方存在谷歌字体链接,顺便把谷歌地图的代码也注释掉。
通常是在主题目录中的styles.css文件中4. 方法四:在主题目录的这个文件functions.php中加载一段代码,就可以有效的屏蔽谷歌代码,代码如下://禁用Open Sansclass Disable_Google_Fonts {public function __construct() {add_filter( …gettext_with_context‟, array( $this, …disable_open_sans‟ ), 888, 4 );}public function disable_open_sans( $translations, $text, $context, $domain ) {if ( …Open Sans font: on or off‟ == $context && …on‟ == $text ) {$translations = …off‟;}return $translations;}}$disable_google_fonts = new Disable_Google_Fonts;或者下面这段代码也可以:function remove_open_sans_from_wp_core() {wp_deregister_style( …open-sans‟ );wp_register_style( …open-sans‟, false );wp_enqueue_style(…open-sans‟,”);}add_action( …init‟, …remove_open_sans_from_wp_core‟ );5. 最后一个方法,最彻底,最有效的方法:就是把主题文件都下载下来,用Dreamweaver对整个目录进行代码搜索,然后逐一替换,实际上也就几个文件中存在。
解析如何利用wp插件实现放置google adsense广告代码

解析如何利用wp插件实现放置google adsense广告代码wordpress是非常流行的博客程序,相信站长们一定都不陌生。
平时在网上和朋友们聊做站的经验,很多人都对用wordpress有点抵制,貌似在国内的站长圈里还没有非常流行,只是名气比较大。
笔者在比较过一些CMS和博客系统以后,还是觉得wordpress是非常好的一个选择。
主要原因就是wordpress有一个非常庞大的插件库,全世界有许许多多的开发者在为它开发插件。
在这种情况下,当你有一个想法时,只要你去wordpress的插件库里搜一下,很可能就能找到一个免费插件帮助你梦想成真。
即使你找到还不是那么理想,这时你也可以在它的基础修改一下,这总要比自己从头开发要快多了。
今天我就说说自己的经历。
相信做网站的朋友没有不知道google adsense的。
adsense代码安装很简单,就是把那一段js复制到网站的某个位置上就行了。
不论你用的是wordpress 还是drupal还是dede,最直觉的做法就是手工修改模板文件,直接编辑那些php 的模板,在那里面加js代码。
很好,这个办法很快。
但是问题也很快就会冒出来。
因为这些网站程序都会定期更新。
更新是很重要的,可以修补安全漏洞,添加网站的功能。
可是更新的时候,往往模板也一并更新了。
这时候站长就悲剧了,又要一处又一处的去改模板。
我也是在上次wordpress模板更新时遇到了这个问题。
当然我就想,能不能有个插件来帮我解决这个问题呢?到wordpress官网上一搜,专门做adsense的插件还不只一个呢,而且用户数都不少,看起来很靠谱的样子。
我选用的是Easy AdSense Lite。
有了这个插件,一分钟就能完成广告代码的安装。
Easy AdSense Lite有一个全能的管理后台,在里面可以配置正文中的广告,还可以配置侧边栏的广告。
Easy AdSense Lite还非常贴心的提供了广告数量的自动限制功能,帮助用户防被K。
wordpress主题安装

(1)将下载的压缩包解压,里面有四个文件分别是:avatar→头像缓存文件夹,上传到Wordpress程序的wp-content目录caticon→分类小图标文件夹,上传到Wordpress程序的wp-content目录HotNewspro23.zip→主题logo.psd→logo源文件(2)使用主题必须启用日志统计插件wp-postviews-plus,否则会造成页角与侧边栏显示不全。
(3)启用主题后,需在后台切换到当前主题设置页面,设置相关选项。
(4)主题默认未开启Gravatar头像缓存功能。
如果在当前主题设置中选择开始头像缓存,必须先将avatar头像缓存文件夹,上传到Wordpress程序的wp-content目录中,之后留言如提示有错误(一堆英文),可能是你的空间不支持头像缓存功能,那就不要开启此功能,基本无解决办法,可以尝试一下其它头像缓存插件。
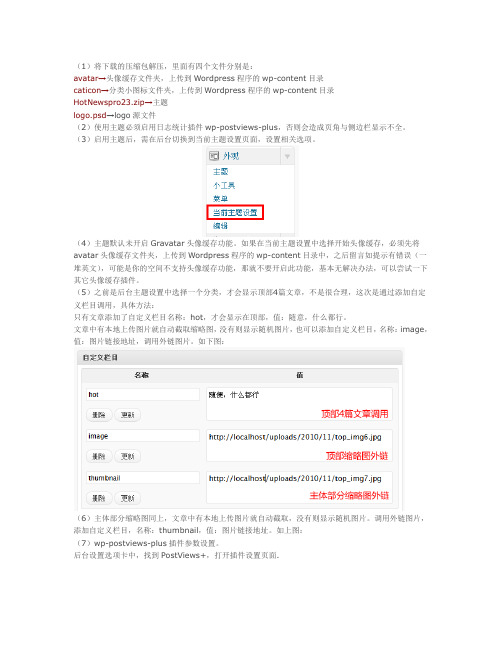
(5)之前是后台主题设置中选择一个分类,才会显示顶部4篇文章,不是很合理,这次是通过添加自定义栏目调用,具体方法:只有文章添加了自定义栏目名称:hot,才会显示在顶部,值:随意,什么都行。
文章中有本地上传图片就自动截取缩略图,没有则显示随机图片,也可以添加自定义栏目,名称:image,值:图片链接地址,调用外链图片。
如下图:(6)主体部分缩略图同上,文章中有本地上传图片就自动截取,没有则显示随机图片。
调用外链图片,添加自定义栏目,名称:thumbnail,值:图片链接地址。
如上图:(7)wp-postviews-plus插件参数设置。
后台设置选项卡中,找到PostViews+,打开插件设置页面.在参数设置中只留下:%2$s ,如下图:如果不设置此参数,侧边TAB滑动菜单中的“季度排行”会显示日期及点击数,造成排版混乱。
其它设置选项可酌情调整。
(8)分类图标设置。
这个也是很多人弄不明白的一个功能。
具体设置方法:进入WP后台分类目录页面,选择一个分类打开快速编辑模式,把分类“别名”改为某个图标的名称,比如:cat_ico1,用图说明一下:不过最合理的方式是,把某个分类图标名称改为分类原英文或拼音别名,这样的链接地址看上去更为舒服。
WORDPRESS插入GOOGLE ADSENSE广告的方法

Байду номын сангаас
方法同在日志左侧加广告,不同的只是将“float:left”改成“float:right” 二、如何在 Wordpress 侧栏放置广告? 打开使用中的主题文件夹找到“sidebar.php”,加入下面的代码,把 widget 改 成你主题侧栏使用的样式,活者自定义一个: <div class=”widget”> <h3>Ad – Google</h3> 这里是广告代码 </script> </div> 三、如何在 Wordpress 首页第一篇后插入广告? <?php if ($wp_query->current_post == 0) : ?> 广告代码 <?php endif; ?> 方法都可以,我觉得很不错,当然有些 WordPress 广告插件可做到广告位置灵活 变动,有兴趣的话可以用一下.
Wordpress 插入 Google Adsense 广告的方法 2/2
Wordpress 插入 Google Adsense 广告的方法
一、如何在 Wordpress 文章(内容)页放置广告: 首先在主题编辑里打开“single.php”,找到“<?php the_content(); ?>” 1、在 Wordpress 日志顶部加广告: 在“<?php the_content(); ?>”上面加上广告代码即可 如: <div style=”padding:3px 0″> 广告代码 </div> <?php the_content(); ?> 2、在 Wordpress 日志底部加广告 在“<?php the_content(); ?>”下面加上广告代码即可: 如: <?php the_content(); ?> <div style=”padding:3px 0″> 广告代码 </div> 3、在 Wordpress 日志左侧加广告 这种效果叫“画中画广告”,也就是文字围绕广告。方法类似于在日志上面加广 告,实现的关键是 float:left: 如: <div style=”float:left; padding:3px”> 广告代码 </div> <?php the_content(); ?> 4、在 Wordpress 日志右侧加广告
WordPress插件的安装与使用

WordPress插件的安装与使用第一章:WordPress插件的介绍WordPress是一款广泛使用的开源内容管理系统(CMS),已成为建立网站和博客的首选工具之一。
WordPress的插件系统为用户提供了无限的扩展和个性化定制的可能性。
本文将介绍WordPress插件的安装与使用方法,帮助用户更好地利用插件丰富网站功能。
第二章:WordPress插件的安装步骤1. 登录WordPress后台管理界面,在侧边栏选择插件->安装插件。
2. 在搜索框中输入插件关键词,例如“SEO插件”。
3. 检查搜索结果并选择适合的插件,点击“安装”按钮。
4. 安装完成后,点击“启用”按钮激活插件。
第三章:WordPress插件的常用分类1. SEO优化类插件:帮助优化网站排名,提高搜索引擎可见性。
2. 社交媒体分享类插件:方便用户分享内容到各大社交媒体平台。
3. 缓存插件:提升网站加载速度,提高用户体验。
4. 安全插件:保护网站免受恶意攻击和黑客入侵。
5. 表单插件:方便创建各种表单,如联系我们、订阅等。
6. 图片优化插件:减小图片大小,提高网站加载速度。
7. 订阅插件:方便用户订阅网站更新,增加粉丝互动。
8. 数据备份与恢复插件:保障网站数据安全,防止意外丢失。
第四章:WordPress插件的使用技巧1. 安装必要的插件:根据网站需求,选择必要的插件。
2. 插件更新:定期检查插件是否有更新版本,保持插件功能的高效运行。
3. 插件设置:根据插件提供的说明,进行相应的设置和配置。
4. 插件评价与反馈:点评和评价使用过的插件,分享给其他用户。
5. 插件冲突排查:有时插件之间可能会发生冲突,及时定位并解决冲突问题。
6. 定期清理插件:删除不再使用的插件,减轻数据库负担和提高网站性能。
第五章:WordPress插件的优化建议1. 选择轻量级插件:优先选择功能简洁、代码高效的插件,避免不必要的资源浪费。
2. 插件安全性:仅从官方WordPress插件目录或可靠来源下载插件,避免安全隐患。
使用WordPress定制和优化个人博客网站

使用WordPress定制和优化个人博客网站章节一:WordPress入门介绍WordPress是一个开源的内容管理系统(CMS),它提供了一个强大且灵活的平台,方便用户创建和管理自己的博客网站。
本章节将介绍WordPress的基本概念和安装方法,帮助读者快速上手。
1.1 WordPress简介WordPress由PHP语言开发,使用MySQL作为数据库。
它提供了丰富的插件和主题,可以灵活定制网站的外观和功能。
1.2 安装WordPress了解如何安装WordPress是建立博客网站的第一步。
我们将介绍手动安装和自动安装两种方式,并指导读者完成安装过程。
1.3 用户界面导览熟悉WordPress的用户界面对于使用该平台来定制和优化个人博客网站非常重要。
本节将介绍WordPress的主要功能组件,包括仪表盘、文章、页面、分类目录、标签、评论等。
章节二:WordPress博客网站定制2.1 选择合适的主题外观是博客网站的第一印象,而选择合适的主题可以让网站更具个性化。
我们将介绍如何选择合适的主题,并提供一些常用的主题推荐。
2.2 插件的应用WordPress提供了大量的插件,可以扩展博客网站的功能。
我们将介绍一些常用的插件,例如SEO插件、社交媒体插件、缓存插件等,帮助读者优化自己的博客网站。
2.3 自定义导航菜单定制导航菜单可以为网站增加易用性和导航性,本节将介绍如何使用WordPress自定义导航菜单的功能,并推荐一些最佳实践。
章节三:优化个人博客网站3.1 内容优化博客网站的核心是内容,本节将介绍如何优化博客文章的标题、结构、关键词等,提高文章在搜索引擎中的排名。
3.2 图片优化图像是吸引读者的重要元素,而优化图片可以提升网站加载速度和用户体验。
本节将介绍如何压缩和优化图片,同时推荐一些常用的图片优化插件。
3.3 SEO优化优化搜索引擎排名是增加网站流量的重要途径,本节将介绍如何使用WordPress的SEO插件,进行关键词优化、友好的URL结构设置等。
WordPress插件的安装和配置教程

WordPress插件的安装和配置教程第一章:了解WordPress插件WordPress插件是扩展WordPress功能的应用程序,可以帮助网站管理员轻松实现各种功能和特性。
WordPress插件具有丰富性和灵活性,可以帮助用户创建各种类型的网站,如博客、商务网站和电子商务平台等。
第二章:插件安装前的准备在安装和配置WordPress插件之前,首先需要完成一些准备工作。
确保您已经登录到WordPress后台管理面板,并具备管理员权限。
另外,建议在安装新插件之前进行网站备份,以防万一出现问题。
第三章:插件的安装在WordPress后台管理面板的左侧导航栏中,选择“插件”>“安装插件”。
在搜索框中输入您想要安装的插件关键字,并点击搜索按钮。
浏览插件列表,找到您想要安装的插件,并点击“安装”按钮。
安装完成后,点击“激活”按钮启用插件。
第四章:插件的配置安装完成并激活插件后,接下来是对插件进行配置。
每个插件的配置方式都有所不同,通常在插件安装完成后会在WordPress后台管理面板的左侧导航栏中出现新的选项或菜单。
点击对应的选项或菜单,进入插件的配置页面。
第五章:插件设置与功能插件配置页面提供了丰富的设置选项,您可以根据自己的需求进行相应的配置。
例如,某些插件可以选择启用或禁用特定功能,设置文章的分享按钮,调整网站的SEO选项等。
根据插件的具体功能,您可以根据需求自定义插件的设置。
第六章:插件更新和卸载随着WordPress版本的更新以及插件开发者修复漏洞和改进功能,插件也需要进行更新。
在WordPress后台管理面板的左侧导航栏中,选择“插件”>“已安装插件”,找到需要更新的插件,并点击“更新”按钮进行更新。
如果您不再需要某个插件或遇到插件冲突问题,可以将插件进行卸载。
在WordPress后台管理面板的左侧导航栏中,选择“插件”>“已安装插件”,找到需要卸载的插件,并点击“删除”按钮进行卸载。
如何在WordPress上添加自定义功能

如何在WordPress上添加自定义功能WordPress是一款非常流行的内容管理系统(CMS),它可以用来快速创建和管理网站。
尽管WordPress已经提供了很多强大的功能和扩展插件,但有时候我们仍然需要自定义一些功能来满足特定的需求。
本文将探讨如何在WordPress上添加自定义功能。
1. 使用函数和钩子(Hooks)来添加功能在WordPress中,我们可以使用函数和钩子来添加自定义功能。
这样做是因为WordPress采用了基于钩子的架构,允许开发者在特定的时间和位置添加自定义代码。
首先,我们需要创建一个自定义功能的函数。
例如,如果我们想要在网站底部添加一个版权信息,我们可以创建一个名为“custom_footer”的函数:function custom_footer() {echo '版权所有 ©2021 MyWebsite.保留所有权利。
';}然后,我们需要使用钩子将这个函数添加到网站的底部。
在WordPress中,有很多可以使用的钩子,如wp_footer和wp_head。
在这种情况下,我们可以使用wp_footer钩子:add_action('wp_footer', 'custom_footer');只需简单地将add_action函数添加到主题的functions.php文件中,我们就可以在网站的底部看到自定义的版权信息。
2. 使用插件来添加功能除了使用函数和钩子,我们还可以使用插件来添加自定义功能。
事实上,WordPress社区中有成千上万的插件供我们使用,这些插件可以帮助我们轻松地添加各种功能和特性。
例如,如果我们想要添加一个社交媒体分享按钮,我们可以使用一个叫做"Simple Social Share"的插件。
我们只需在WordPress仪表板中搜索该插件,然后安装并激活它。
接下来,我们可以在插件的设置页面自定义按钮的样式和位置。
如何使用WordPress插件扩展博客功能

如何使用WordPress插件扩展博客功能WordPress是一款功能强大的开源博客平台,但仅凭其基本功能无法满足所有用户的需求。
为此,开发者们通过创建插件来扩展WordPress的功能。
本文将介绍如何使用WordPress插件扩展博客功能,并将其分为以下章节:插件介绍、安装插件、常用插件推荐、插件管理与配置、插件开发。
第一章插件介绍WordPress插件是一种软件程序,通过该程序可以将额外的功能添加到WordPress博客中。
这些插件可以用于改善博客的性能、安全性、外观等方面,满足用户的特定需求。
在WordPress插件目录内,用户可以找到数千个不同用途的插件,涵盖了几乎所有博客所需的功能。
第二章安装插件要安装WordPress插件,首先需要登录到WordPress控制面板。
然后,在左侧导航栏中找到“插件”选项,并选择“添加新插件”。
在此页面上,用户可以搜索特定插件,或上传已下载的插件文件。
选择插件后,点击“安装”按钮,WordPress将自动下载并安装插件。
安装完成后,点击“激活”按钮,激活插件。
第三章常用插件推荐以下是一些常用的WordPress插件推荐:1. Yoast SEO:提供全面的搜索引擎优化功能,帮助用户优化博客内容,提高在搜索引擎中的排名。
2. Akismet:用于过滤垃圾评论和垃圾邮件的插件,帮助用户保持博客的清洁和安全。
3. Contact Form 7:创建和管理多个联系表单,使用户能够与博客管理员直接沟通。
4. Jetpack:提供多种功能,包括网站统计、自动发布文章到社交媒体、网页加载速度优化等。
5. WooCommerce:将WordPress博客转变为电子商务平台,用户可以通过这个插件建立自己的在线商店,并进行商品管理、订单处理等操作。
第四章插件管理与配置一旦安装和激活插件,用户可以在WordPress控制面板中找到插件管理页面。
在这个页面上,用户可以查看已安装的插件列表,并对其进行管理。
添加google字体到你的wordpress网站模板的方法

添加google字体到你的wordpress网站模板的方法众所周知,网站可读性取决于它的设计和外观。
网页设计中扮演最重要角色的字体,使用的什幺样的字体对您的网站模板很重要。
例如,Arial/Helvetica (sans-serif),Verdana and Georgia是我们常用的web设计的字体。
这些字体提供一个很好的可读性,但如果你想用新字体,你需要做的就是确保浏览者的网络设备安装了这些字体。
这样很难确定。
所以就得自己上传字体到服务器,并通过CSS来加以控制。
但现在,有一个更好的免费工具,那就是Google Web Fonts,下面我们给觉得介绍一下添加google字体到你的wordpress网站模板的方法吧! 在您使用Google Web Fonts服务之前,请首先了解以下两点: 1.选择太多的字体会减缓你的博客加载速度,所以你只需选择必须使用的。
以免造成访问速度变慢的情况发生。
2.如果你只能选择你所需要的语言,你会帮助防止您的网页上的变得缓慢。
3.目前Google Web Fonts的界面及预览语言不为英语(不妨碍中文使用)。
Google Web Fonts能直观展示各种web字体,就像Serif,Sans-Serif,Display 和Handwriting,你还可以浏览某些属性,如脚本显示字体、宽度、倾斜和厚度。
所有这些属性可以显示在侧窗格中。
在你选择你想要的字体时,你还可以直观预览诸如单词、句子、段落等整体样式。
下面是一个简单的教程,帮助你更快更好使用Google Web Fonts: 1.点击Google Web Fonts 进入谷歌字体服务,选择您想要的字体,然后点击右下角Add to collection” 按钮,在这里,我们选择Alike”字体来作为整个教程的例子字体。
2.点击Add to collection”后,会在页面最下方出现这样一个信息1 font family in your collection” 还有三个按钮,分别是Choose,Review” 和Use。
wordpress替换谷歌字体加快访问速度

//ob_start
function landui_buffer_start(){
ob_start("landui_cdn_callback");
}
//ob_endui_buffer_end(){
1、我们发现问题是由于谷歌字体造成那么我们把它换成360公共字体来
提高速率。登陆wordpress后台后,查看你所用的主题。
2、回到网站更目录下的主题文件下找到后functions.php
用记事本打开在代码最下面加入一段代码。
//callback function
function landui_cdn_callback($buffer){
ob_end_flush();
}
add_action('init','landui_buffer_start');
add_action('shutdown','landui_buffer_end');
这下再打开网页是速度就提升很多。
在安装好wordpress后在使用加载时候发现网页载入速度慢问题出在wordpress使用了谷歌字体
wordpress替换谷歌字体加快访问速度
wordpress替换谷歌字体加快访问速度
问题:
在安装好wordpress后,在使用加载时候发现网页载入速度慢,问题出在wordpress使用了谷歌字体。
处理方法:
给WordPress的TinyMCE编辑器加上中文字体

给WordPress的TinyMCE编辑器加上中文字体给WordPress的TinyMCE编辑器加上中文字体WordPress自带了网页编辑器TinyMCE,不过这只是个简化版的TinyMCE。
为了使用TinyMCE更多的功能,可以自己在functions中增加相关代码,并把简化的TinyMCE所缺失的插件补充上就可以了。
当然,我们没必要费这个劲,有现在的插件来帮助我们完成这个事,比如TinyMCE Advanced插件,还有一个是Ultimate TinyMCE,不过这里并不建议使用后者,因为TinyMCE Advanced更稳定,也更干净一些。
装上TinyMCE Advanced后,设置好会发现字体选择列表中没有中文字体。
怎么样才能加上中文字体呢?网上中文网站中比较流行的做法是修改WordPress所带的TinyMCE,大致是修改:wp-includes/js/tinymce/themes/advanced/editor_template.js和wp-includes/js/tinymce/wp-tinymce.js.gz后着是解压后修改,再重新打包。
修改的方法是,找到两个文件中theme advanced fonts的位置,在后面的参数中加入中文字体,如下:theme_advanced_fonts: '宋体=宋体;黑体=黑体;仿宋=仿宋;楷体=楷体;隶书=隶书;幼圆=幼圆;Andale Mono=andale mono,times;Ar ial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;B ook Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgi a,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=s ymbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuch et MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webding s=webdings;Wingdings=wingdings,zapf dingbats'这里要注意的是两个文件必须使用utf-8编码,不然很有可能会乱码。
css字体库用法 -回复

css字体库用法-回复标题:CSS字体库的用法详解在网页设计和开发中,字体的选择和使用对于提升用户体验和视觉效果起着至关重要的作用。
CSS字体库为我们提供了丰富多样的字体资源,使得我们能够轻松地在网页中应用各种风格的字体。
以下是一步一步详解CSS 字体库的用法。
一、理解CSS字体库CSS字体库,也被称为Web字体库或在线字体库,是一种通过网络加载并应用于网页的字体资源集合。
这些库通常包含了大量的开源字体,设计师和开发者可以根据需要选择合适的字体,并通过CSS代码将其应用到网页的文本元素上。
二、选择和获取CSS字体库1. Google Fonts:Google Fonts是目前最流行的免费Web字体库,提供了超过900种开源字体供用户选择。
只需在Google Fonts网站上选择所需的字体,然后点击“Select this style”按钮,最后点击底部的“Embed”按钮,就可以获取到该字体的链接和CSS代码。
2. Adobe Fonts:Adobe Fonts(原Typekit)是另一个大型的Web字体库,提供了大量的高质量字体。
如果你是Adobe Creative Cloud的订阅者,可以直接在Adobe Fonts网站上选择和激活所需的字体。
3. 其他字体库:除了上述两个主流的字体库外,还有许多其他的Web字体库,如Font Squirrel、DaFont、1001 Free Fonts等,可以根据自己的需求选择和获取。
三、使用CSS字体库1. 引入字体库:获取到字体库的链接和CSS代码后,需要在网页的<head>部分引入。
例如,对于Google Fonts,可以将以下代码添加到<head>部分:html<link rel="stylesheet" href="这行代码会加载Roboto字体样式表。
2. 设置字体家族:在CSS中,可以通过font-family属性来设置文本元素的字体。
添加网页文本的三种方法

添加网页文本的三种方法现在,网页文本是网络体验的重要组成部分,它让你可以将你的观点、产品和服务与你的受众分享。
但是,要添加一段文本,你需要知道恰当的方法。
这篇文章将介绍三种添加网页文本的方法,分别是通过编辑HTML源代码,使用WordPress文本框和利用HTML标签。
首先,HTML源代码是一个常用的方法。
HTML(超文本标记语言)是制作网页的主要语言,但它也可以用来添加或编辑网页文本。
一个简单的HTML标签是p标签,它可以用来插入一段文本到网页中,以便更好地展示你的信息。
使用HTML源代码编辑网页文本非常有效,这样你就可以有效地编辑网页文本,使其符合你的需求。
其次,WordPress文本框也可用来添加网页文本。
WordPress是一款流行的网站开发工具,也可以用来添加网页文本。
它有一个叫做文本框的功能,在文本框中,你可以输入你想要的文本,也可以使用拼写检查和预览功能。
与HTML源代码编辑相比,使用WordPress文本框添加网页文本更加方便,更加易用。
最后,还可以使用HTML标签来添加网页文本。
HTML标签可以使你的文本在网页中得到最佳显示,它们可以让你的内容易于阅读,更容易被访客记住。
此外,使用HTML标签还可以让你的网页文本更加具有专业性。
有很多不同的HTML标签,如标题标签、列表标签、超链接标签和图像标签等,你可以根据你的需要来选择。
总的来说,HTML源代码、WordPress文本框和HTML标签都可以用来添加网页文本。
它们在彼此之间有很大不同,所以你可以根据你的需求来选择合适的方法添加网页文本。
但是,无论你选择哪种方法,最重要的是要让你的网页文本有效地传达你的讯息,并能帮助你将你的观点、产品和服务与受众分享。
theme-hope中使用fontawesome-with-brands

要在`theme-hope`中使用`fontawesome-with-brands`,你需要按照以下步骤进行操作:
1. 首先,确保你已经安装了`theme-hope`和`fontawesome-with-brands`。
你可以使用以下命令来安装它们:
```shell
npm install theme-hope fontawesome-with-brands
```
2. 在你的项目中的配置文件(通常是`config.js`或类似的文件)中,找到与主题相关的配置部分。
3. 在配置中添加`fontawesome-with-brands`的引用。
你可以在`plugins`数组中添加以下代码:
```javascript
plugins: [
// 其他插件...
{
name: 'fontawesome-with-brands',
options: {
// 可选的配置选项...
}
}
]
```
4. 保存配置文件并重新启动你的项目。
现在,你应该可以在你的`theme-hope`项目中使用`fontawesome-with-brands`了。
请确保你正确引入了所需的字体图标,并在需要的地方使用相应的类名来显示图标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何添加Google字体到你的wordpress主题
Google Web Fonts 免费为你的博客提供安全而漂亮的字体服务。
通过使用Google Web Fonts,你的博客不用上传任何字体,就能显示除了常用的“Arial”, “Verdana”等字体之外的其它字体。
众所周知,网站可读性取决于它的设计和外观。
网页设计中扮演最重要角色的字体,使用的什么样的字体对您的网站很重要。
例如,Arial /Helvetica (sans-serif), Verdana and Georgia是我们常用的web设计的字体。
这些字体提供一个很好的可读性,但如果你想用新字体,你需要做的就是确保浏览者的网络设备安装了这些字体。
这样很难确定。
所以就得自己上传字体到服务器,并通过CSS来加以控制。
但现在,有一个更好的免费工具,那就是Google Web Fonts 在您使用Google Web Fonts服务之前,请首先了解以下两点:
1.选择太多的字体会减缓你的博客加载速度,所以你只需选择必须使用的。
以免造成访问速度变慢的情况发生。
2.如果你只能选择你所需要的语言,你会帮助防止您的网页上的变得缓慢。
3.目前Google Web Fonts的界面及预览语言不为英语(不妨碍中文使用)。
Google Web Fonts能直观展示各种web字体,就像Serif, Sans-Serif, Display 和 Handwriting,你还可以浏览某些属性,如脚本显示字体、宽度、倾斜和厚度。
所有这些属性可以显示在侧窗格中。
在你选择你想要的字体时,你还可以直观预览诸如单词、句子、段落等整体样式。
下面是一个简单的教程,帮助你更快更好使用Google Web Fonts:
1.点击 Google Web Fonts 进入谷歌字体服务,选择您想要的字体,然后点击右下角“Add to collection”按钮,在这里,我们选择“Alike”字体来作为整个教程的例子字体。
2.点击“Add to collection”后,会在页面最下方出现这样一个信息“1 font family in your collection”还有三个按钮,分别是“Choose“,“Review”和“Use“. 在这里,我们选择“Use“.也就是使用。
3.它还要求对字体设置。
选择可用的样式,例如“粗体、斜体”等。
但只针对某些特定字体。
接下来,选择特定的语言字符。
生成代码。
