jsp分页
bootstrap5 分页和js写法

Bootstrap 5 分页和JS写法一、概述Bootstrap 5 是一款流行的前端框架,提供了丰富的组件和样式,方便开发者快速搭建网页和应用。
其中,分页是网页中常见的组件之一,用于展示大量数据时进行分页展示,提高用户体验,本文将介绍Bootstrap 5 中分页的用法以及相关的 JavaScript 编写方法。
二、Bootstrap 5 分页在 Bootstrap 5 中,分页组件提供了简单易用的用法,开发者可以轻松地在网页中添加分页功能。
以下是Bootstrap 5 中分页的基本用法:1. 在网页中引入 Bootstrap 5 的 CSS 文件:```html<link href="xxx" rel="stylesheet">```2. 在需要添加分页的地方,使用以下 HTML 代码:```html<nav><ul class="pagination"><li class="page-item"><a class="page-link"href="#">Previous</a></li><li class="page-item"><a class="page-link"href="#">1</a></li><li class="page-item"><a class="page-link"href="#">2</a></li><li class="page-item"><a class="page-link"href="#">3</a></li><li class="page-item"><a class="page-link"href="#">Next</a></li></ul></nav>```以上代码中,`<nav>` 标签用于包裹整个分页组件,`<ul>` 标签和`class="pagination"` 用于创建分页样式,`<li>` 标签和`class="page-item"` 用于创建每个分页按钮,`<a>` 标签和`class="page-link"` 用于添加分页信息。
JSP分页显示代码

ShowRecordByPage.javapackage database.operation;import java.sql.*;import com.sun.rowset.*;public class ShowRecordByPage{ int pageSize=10; //每页显示的记录数int pageAllCount=0; //分页后的总页数int showPage=1 ; //当前显示页StringBuffer presentPageResult; //显示当前页内容CachedRowSetImpl rowSet; //用于存储ResultSet对象String databaseName="user"; //数据库名称String tableName="user_tab"; //表的名字String user="sa" ; //用户String password="123" ; //密码String 字段[]=new String[100] ;int 字段个数=0;public ShowRecordByPage(){ presentPageResult=new StringBuffer();try{ Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver").newIns tance();}catch(Exception e){}}public void setPageSize(int size){ pageSize=size;字段个数=0;Stringuri="jdbc:sqlserver://127.0.0.1:1433;DatabaseName="+databaseName;try{ Connectioncon=DriverManager.getConnection(uri,user,password);DatabaseMetaData metadata=con.getMetaData();ResultSet rs1=metadata.getColumns(null,null,tableName,null);int k=0;while(rs1.next()){ 字段个数++;字段[k]=rs1.getString(4); //获取字段的名字k++;}Statementsql=con.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE, ResultSet.CONCUR_READ_ONLY);ResultSet rs=sql.executeQuery("SELECT * FROM"+tableName);rowSet=new CachedRowSetImpl(); //创建行集对象rowSet.populate(rs);con.close(); //关闭连接st();int m=rowSet.getRow(); //总行数int n=pageSize;pageAllCount=((m%n)==0)?(m/n):(m/n+1);}catch(Exception exp){}}public int getPageSize(){ return pageSize;}public int getPageAllCount(){ return pageAllCount;}public void setShowPage(int n){ showPage=n;}public int getShowPage(){ return showPage;}public StringBuffer getPresentPageResult(){ if(showPage>pageAllCount)showPage=1;if(showPage<=0)showPage=pageAllCount;presentPageResult=show(showPage);return presentPageResult;}public StringBuffer show(int page){ StringBuffer str=new StringBuffer();str.append("<table border=1>");str.append("<tr>");for(int i=0;i<字段个数;i++){ str.append("<th>"+字段[i]+"</th>");}str.append("</tr>");try{ rowSet.absolute((page-1)*pageSize+1);for(int i=1;i<=pageSize;i++){ str.append("<tr>");for(int k=1;k<=字段个数;k++){ str.append("<td>"+rowSet.getString(k)+"</td>");}str.append("</tr>");rowSet.next();}}catch(SQLException exp){}str.append("</table>");return str;}public void setDatabaseName(String s){ databaseName=s.trim();}public String getDatabaseName(){ return databaseName;}public void setTableName(String s){ tableName=s.trim();}public String getTableName(){ return tableName;}public void setPassword(String s){ password=s.trim();;}public void setUser(String s){ user=s.trim();}public String getUser(){ return user;}}showByPage.jsp<%@ page contentType="text/html;charset=GB2312" %><%@ page import="java.sql.*" %><%@ page import="database.operation.*" %><jsp:useBean id="look" class="database.operation.ShowRecordByPage" scope="session" /><jsp:setProperty name="look" property="databaseName" value="factory" /><jsp:setProperty name="look" property="tableName" value="employee" /> <jsp:setProperty name="look" property="user" value="sa" /><jsp:setProperty name="look" property="password" value="sa" /><jsp:setProperty name="look" property="pageSize" value="2" /><HTML><BODY>数据库<jsp:getProperty name= "look" property="databaseName"/>中<jsp:getProperty name= "look" property="tableName"/>表的记录将被分页显示。
如何在JavaScript中实现数据的分页和无限滚动

如何在JavaScript中实现数据的分页和无限滚动在JavaScript中实现数据的分页和无限滚动可以通过以下几种方式:1.传统的分页方式:前端请求后端获取指定页码的数据。
这种方式在用户点击页码或者上一页/下一页按钮时会发送请求,后端根据请求参数返回对应的数据。
前端利用返回的数据进行渲染和展示。
实现步骤:-前端定义一个变量用于保存当前页码,初始值为1。
-监听页码或者上一页/下一页按钮的点击事件,在事件处理函数中更新当前页码并发送请求。
-后端接收到请求后根据页码参数,查询对应页码的数据,并返回给前端。
-前端接收到返回的数据后进行渲染和展示。
优点:-对于服务器来说,请求的数据量可控,不会因为一次获取大量数据导致服务器负载过高。
-对于用户来说,可以根据需要点击页码来加载对应页码的数据,不会因为数据量过大导致页面卡顿。
缺点:-用户体验不够流畅,需要频繁点击页码或者上一页/下一页按钮来查看不同页码的数据。
-不适合需要连续滚动分页的场景,例如聊天记录等。
2.无限滚动分页方式:前端在页面滚动到底部时加载下一页的数据。
这种方式在用户滚动到页面底部时会自动加载下一页数据,实现了无缝滚动分页的效果。
实现步骤:-前端定义一个变量用于保存当前页码,初始值为1。
-监听页面的滚动事件,判断滚动到底部时发送请求获取下一页的数据。
-后端接收到请求后根据页码参数,查询对应页码的数据,并返回给前端。
-前端接收到返回的数据后进行渲染和展示。
优点:-用户体验好,无需频繁点击页码或上一页/下一页按钮,自动加载下一页数据。
-适合需要连续滚动分页的场景,例如社交网站的动态更新、聊天记录等。
缺点:-对于服务器来说,一次性返回大量数据可能会导致服务器负载过高。
-对于用户来说,可能会不小心滚动到底部触发加载下一页数据,产生不必要的网络请求。
3.混合分页方式:结合传统分页和无限滚动分页的优点,并根据具体场景灵活选择。
实现步骤:-前端定义一个变量用于保存当前页码,初始值为1。
jsp中用list分页

<%
if (currentNum != PageSum&&PageSum!=0) {
%>
</td>
<td width="46%" valign="middle" class="STYLE1"><div align="right">
<table width="100%" height="20" border="0" cellpadding="0" cellspacing="0">
<a href="score_list_banji.jsp?pn=<%=PageSum%>">尾页</a>
<%
}egt;
<li title="<%=me.getMess() %>">
<div class="cont"><a href="score_banji.jsp?id=<%=rsa.getString("id") %>"><%=me.getMess() %></a>
</div>
<div class="shijian">2012-02-09</div>
分页的实现原理,分页的实现步骤

分页的实现原理:1.获得需要显示的总的记录数rowCount—》从数据库中取2.设定每页最多显示的记录数size—》103.指定显示的页码:num 作为参数得到4.根据rowCount,size,num可计算出其余的元素:a)本页面从多少行记录开始:startRow = (this.num-1) * size ;b)共有多少页:pageCount = (int) Math.ceil((double)rowCount/size);c)下一页:next=Math.min( this.pageCount, this.num+1)d)上一页:prev = Math.max(1 , this.num-1)e)页号控制元素:numCount:每页最多显示多少页号。
(一共显示numCount+1个页号)start = Math.max(this.num-numCount/2, first); //本页显示页号从多少页开始end = Math.min(start+numCount, last); //本页显示页号在多少页结束页号控制:if(end-start < numCount){ //当本页总显示的页号数不够numCount时,如何计算起始页号。
start = Math.max(end-numCount, 1);}分页实现步骤:1.将Page类引入。
需要自己修改的可自行修改。
package com.puckasoft.video.util;public class Page {private int num; //当前页号, 采用自然数计数 1,2,3,...private int size; //页面大小:一个页面显示多少个数据private int rowCount;//数据总数:一共有多少个数据private int pageCount; // 页面总数private int startRow;//当前页面开始行, 第一行是0行private int first = 1;//第一页页号private int last;//最后页页号private int next;//下一页页号private int prev;//前页页号private int start;//页号式导航, 起始页号private int end;//页号式导航, 结束页号private int numCount = 10;//页号式导航, 最多显示页号数量为numCount+1;这里显示11页。
JSP 分页查询关键代码

JSP 分页查询关键代码1.连接数据库的基类:package mons;import java.sql.Connection;import java.sql.DriverManager;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.sql.SQLException;public class GetConnection {protected Connection conn = null;//连接字符串protected PreparedStatement ps = null;//预编译并存储 SQL 指令protected ResultSet rs = null;//查询结果集private static final String DRIVER ="com.microsoft.sqlserver.jdbc.SQLServerDriver";//加载数据库驱动的字符串private static final String URL ="jdbc:sqlserver://localhost:1433;databaseName=BOOKDB";//连接数据库的字符串private static final String USERNAME = "sa";//数据库用户名private static final String PASSWORD = "accp";//数据库用户密码/***获得数据库连接*@return*/public Connection getConn() {Connection conn = null;try {Class.forName(DRIVER);//加载数据库驱动conn =DriverManager.getConnection(URL,USERNAME,PASSWORD);//连接数据库} catch (ClassNotFoundException e) {// TODO Auto-generated catch blocke.printStackTrace();} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}return conn;}/** 释放资源*/public void closeAll(){try {if(rs != null){rs.close();}if(ps != null){ps.close();}if(conn != null){conn.close();}} catch (SQLException e) {e.printStackTrace();}finally{conn = null;ps = null;rs = null;}}}2.实体类代码:package com.book.entity;public class Book {private int book_id;private String book_name;private String book_num;private String book_author;private double book_price;private String book_synopsis;private String book_publishTime;public String getBook_author() {return book_author;}public void setBook_author(String book_author) { this.book_author = book_author;}public int getBook_id() {return book_id;}public void setBook_id(int book_id) {this.book_id = book_id;}public String getBook_name() {return book_name;}public void setBook_name(String book_name) { this.book_name = book_name;}public String getBook_num() {return book_num;}public void setBook_num(String book_num) { this.book_num = book_num;}public double getBook_price() {return book_price;}public void setBook_price(double book_price) { this.book_price = book_price;}public String getBook_publishTime() {return book_publishTime;}public void setBook_publishTime(String book_publishTime) { this.book_publishTime = book_publishTime;}public String getBook_synopsis() {return book_synopsis;}public void setBook_synopsis(String book_synopsis) { this.book_synopsis = book_synopsis;}}3.分页查询代码:package com.book.pagin;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.sql.SQLException;import java.util.ArrayList;import java.util.List;import mons.GetConnection;import com.book.entity.Book;public class BookPaginQuery extends GetConnection { private final int PAGEROW = 8;//每页显示的行数private int countRow;//总行数private int countPage;//总页数private int currentlyPage;//当前第几页/***得到总页数*@return*/public int getCountPage() {return countPage;}/***设置总页数*@param countPage*/public void setCountPage() {//通过总行数设置总页数if (this.countRow % this.PAGEROW == 0) {//如果总行数除以每页显示的行数余数为零时,总页数等于它们的商this.countPage = this.countRow / this.PAGEROW;} else {//否则,总页数等于它们的商加1this.countPage = this.countRow / this.PAGEROW + 1;}}/***得到总行数*@return*/public int getCountRow() {return countRow;}/***设置总行数*@param countRow*/public void setCountRow() {//通过聚合函数查询 TBL_BOOK 表中一共有多少条数据,并把值存储到 countRow 中String sql = "SELECT COUNT(*) FROM TBL_BOOK";try {PreparedStatement ps =super.getConn().prepareStatement(sql);ResultSet rs = ps.executeQuery();if (rs.next()) {this.countRow = rs.getInt(1);}} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}}/***得到当前页数*@return*/public int getCurrentlyPage() {return currentlyPage;}/***设置当前页数*@param currentlyPage*/public void setCurrentlyPage(int currentlyPage) {this.currentlyPage = currentlyPage;}/***分页查询*@param page当前页数*@return*/public List<Book> myBookPaginQuery(int page){List<Book> bookList = new ArrayList<Book>();int num = (page-1) * this.PAGEROW; //要被排除的行数String sql = "SELECT top("+this.PAGEROW+") * FROM TBL_BOOK WHERE book_id NOT IN (SELECT TOP("+num+") book_id FROM TBL_BOOK)";try {PreparedStatement ps =super.getConn().prepareStatement(sql);//预编译 SQL 指令并把预编译好的 SQL 存储在 PreparedStatement 对象中ResultSet rs = ps.executeQuery(); //执行预编译好的 SQL 指令,并把获得的查询结果集存储在 ResultSet 对象中while(rs.next()) {//通过 while 循环迭代出结果集中的所有数据,并把它们存储在 List<Book> 集合中Book book = new Book();book.setBook_id(rs.getInt("book_id"));book.setBook_name(rs.getString("book_name"));book.setBook_num(rs.getString("book_num"));book.setBook_author(rs.getString("book_author"));book.setBook_price(rs.getDouble("book_price"));book.setBook_synopsis(rs.getString("book_synopsis"));book.setBook_publishTime(rs.getString("book_publishTime"));bookList.add(book);}} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}return bookList;}}4.JSP 页面代码:<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <jsp:directive.page import="com.book.pagin.BookPaginQuery"/><jsp:directive.page import="com.book.entity.Book"/><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>图书信息</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--></head><body><%request.setCharacterEncoding("UTF-8"); //设置编码集String strPageNum = request.getParameter("pageNum"); //获得当前页数的字符串int pageNum = 1;//把当前页数的字符串转化为数字,如果转化失败,则设置当前页数为 1 ,即首页try{pageNum = Integer.parseInt(strPageNum);} catch (Exception e){pageNum = 1;}BookPaginQuery bookPaginQuery = new BookPaginQuery();//实例化BookPaginQuery 类,得到 bookPaginQuery 对象bookPaginQuery.setCountRow(); //设置总行数bookPaginQuery.setCountPage(); //设置总页数int countPage = bookPaginQuery.getCountPage(); //获得总页数//如果当前页数小于 0 或大于总页数,则把当前页重新设为 1 ,即首页if (pageNum<=0 || pageNum>countPage){pageNum = 1;}bookPaginQuery.setCurrentlyPage(pageNum); //设置当前页int currentlyPage = bookPaginQuery.getCurrentlyPage(); //获得当前页List<Book> bookList = bookPaginQuery.myBookPaginQuery(pageNum); //分页查询if(bookList!=null && bookList.size()>0) {%><table border="1" align="center"><tr><th align="center">图书名称</th><th align="center">图书编号</th><th align="center">作者</th><th align="center">价格</th><th align="center">图书简介</th><th align="center">出版日期</th></tr><%for (int i=0; i<bookList.size(); i++) {Book book = bookList.get(i);%><tr><td width="200"><%=book.getBook_name() %></td><td width="100"><%=book.getBook_num() %></td><td width="50"><%=book.getBook_author() %></td><td width="50"><%=book.getBook_price() %></td><td width="300"><%=book.getBook_synopsis() %></td><tdwidth="100"><%=book.getBook_publishTime().substring(0,10) %></td> </tr>}%><tr><td colspan="6" align="center"><%if(currentlyPage==1){%>共<%=countPage %>页 当前第<%=currentlyPage %>页 首页 上一页 <a href="index.jsp?pageNum=<%=currentlyPage+1 %>">下一页</a> <a href="index.jsp?pageNum=<%=countPage %>">尾页</a> <%}else if(currentlyPage==countPage){%>共<%=countPage %>页 当前第<%=currentlyPage %>页 <a href="index.jsp?pageNum=1">首页</a> <a href="index.jsp?pageNum=<%=currentlyPage-1 %>">上一页</a> 下一页 尾页 <%}else{%>共<%=countPage %>页 当前第<%=currentlyPage %>页 <a href="index.jsp?pageNum=1">首页</a> <a href="index.jsp?pageNum=<%=currentlyPage-1 %>">上一页</a> <a href="index.jsp?pageNum=<%=currentlyPage+1 %>">下一页</a> <a href="index.jsp?pageNum=<%=countPage %>">尾页</a> <%}%></td></tr></table>}else{%><h2 align="center">对不起,没有相应的信息……</h2> <%}%></body></html>最后效果如下图:点击首页:点击下一页:点击尾页:。
JSP 实现数据的分页显示

JSP 实现数据的分页显示在JSP中,数据的分页显示非常实用,它的应用可以使数据表中的多条数据实现分页显示,使数据的显示更加条理清晰。
本扩展练习的目的是:使数据表bookinfo 中的数据实现分页显示,并实现数据的翻页功能。
实例中有两个文件Pagescount.jsp 和Pages.jsp,其中Pagescount.jsp实现数据库的连接并查询数据返回数据集,同时设置每页显示的记录数和计算数据页数。
Pages.jsp实现数据的分页显示。
(1)创建一个命名为Pagescount.jsp的信息查询页面。
【新建】|【JSP (advanced Templates)】命令,弹出【新建JSP页面】对话框,在对话框的文件名称中输入Pagescount.jsp,单击【完成】按钮。
(2)添加JSP文件要用到的Java类包、编码。
查询bookinfo数据表中数据并返回数据集,最后,计算数据集中的记录数并设置显示的页数。
(4)创建一个命名为Pages.jsp的信息查询页面。
【新建】|【JSP (advanced Templates)】命令,弹出【新建JSP页面】对话框,在对话框的文件名称中输入Pages.jsp,单击【完成】按钮。
(5)添加JSP文件要用到的Java类包、编码。
(6)在JSP文件中输出如下内容并保存。
</TD><%}%><TD Width=150><FORM action=Pages.jsp method=POST>到<INPUT type="text" name=ToPage style="HEIGHT: 25px; WIDTH: 40px"value=<%= ShowPage%> > 页</FORM></TD></TR></TABLE></CENTER></BODY></HTML>(7)执行上述代码,结果如图10-18所示。
JS代码实现table数据分页效果

JS代码实现table数据分页效果第⼀个:实现的很常见很简单的显⽰页数翻页 效果图:•这是HTML代码,很简单滴(我好像看到了被嫌弃的⼩眼神)<!DOCTYPE html><html><head lang="en"><meta charset="UTF-"><script src="js/jquery-...js"></script><script src="js/demo.js"></script><link rel="stylesheet" href="js/demo.css"/><title></title></head><body><table width="" border=""><thead><tr><th>姓名</th><th>性别</th><th>编号</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td>男</td><td></td><td></td></tr><tr><td>tom</td><td>男</td><td></td><td></td></tr><tr><td>李四</td><td>男</td><td></td><td></td></tr><tr><td>⼆蛋</td><td>男</td><td></td><td></td></tr><tr><td>⼆丫</td><td>⼥</td><td></td><td></td></tr></tbody></table></body></html>•下⾯就是JS代码了$(function(){var $table=$('table');//获取表格对象var currentPage=;//设置当前页默认值为var pageSize=;//设置每⼀页要显⽰的数⽬$table.bind('paging', function () {$table.find('tbody tr').hide().slice(currentPage*pageSize,(currentPage+)*pageSize).show();//先将tbody中所有的⾏隐藏,再通过slice结合当前页数和页⾯显⽰的数⽬展现数据});var sumRows=$table.find('tbody tr').length;//获取数据总⾏数var sumPages=Math.ceil(sumRows/pageSize);//得到总页数var $pager=$('<div class="page"></div>');for(var pageIndex=;pageIndex<sumPages;pageIndex++){$('<a href="#"><span>'+(pageIndex+)+'</span></a>').bind("click",{"newPage":pageIndex},function(event){ currentPage=event.data["newPage"];$table.trigger("paging");//为每⼀个要显⽰的页数上添加触发分页函数}).appendTo($pager);$pager.append(" ");}$pager.insertAfter($table);$table.trigger("paging");});第⼆个:实现前进页和后退页 效果图:•这是全部代码,⽤得原⽣JS,依然还是很简单滴(好像对原⽣js有种莫名的喜爱,有⽊有)<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-" /><title>table分页</title></head><body><style type="text/css">.tablebox{border:solid px #ddd;}.tablebox td{text-align:center;border:solid px #ddd;padding:px;}</style><div style="width:px;margin: auto;"><table class="tablebox" width="" border="" cellpadding="" cellspacing=""><tbody id="table"><tr><td></td><td> </td><td> </td><td> </td><td> </td></tr><tr><td></td><td> </td><td> </td><td> </td><td> </td></tr><tr><td></td><td> </td><td> </td><td> </td><td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td><td> </td><td> </td><td> </td><td> </td></tr></tbody></table><div style="height:px;margin:px ;"><span id="spanFirst">第⼀页</span><span id="spanPre">上⼀页</span><span id="spanNext">下⼀页</span><span id="spanLast">最后⼀页</span>第<span id="spanPageNum"></span>页/共<span id="spanTotalPage"></span>页</div></div><script type="text/javascript">var theTable = document.getElementById("table");var totalPage = document.getElementById("spanTotalPage"); var pageNum = document.getElementById("spanPageNum"); var spanPre = document.getElementById("spanPre");var spanNext = document.getElementById("spanNext");var spanFirst = document.getElementById("spanFirst");var spanLast = document.getElementById("spanLast");var numberRowsInTable = theTable.rows.length;var pageSize = ;var page = ;//下⼀页function next() {hideTable();currentRow = pageSize * page;maxRow = currentRow + pageSize;if ( maxRow > numberRowsInTable )maxRow = numberRowsInTable;for ( var i = currentRow; i< maxRow; i++ ) {theTable.rows[i].style.display = '';}page++;if ( maxRow == numberRowsInTable ){nextText();lastText();}showPage();preLink();firstLink();}//上⼀页function pre() {hideTable();page--;currentRow = pageSize * page;maxRow = currentRow - pageSize;if ( currentRow > numberRowsInTable )currentRow = numberRowsInTable;for ( var i = maxRow; i< currentRow; i++ ) {theTable.rows[i].style.display = '';}if ( maxRow == ) {preText();firstText();}showPage();nextLink();lastLink();}//第⼀页function first() {hideTable();page = ;for ( var i = ; i<pageSize; i++ ) {theTable.rows[i].style.display = '';}showPage();preText();}//最后⼀页function last() {hideTable();page = pageCount();currentRow = pageSize * (page - );for ( var i = currentRow; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = '';}showPage();preLink();nextText();firstLink();}function hideTable() {for ( var i = ; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = 'none';}}function showPage() {pageNum.innerHTML = page;}//总共页数function pageCount() {var count = ;if ( numberRowsInTable%pageSize != ) count = ;return parseInt(numberRowsInTable/pageSize) + count;}//显⽰链接function preLink() { spanPre.innerHTML = "<a href='javascript:pre();'>上⼀页</a>"; }function preText() { spanPre.innerHTML = "上⼀页"; }function nextLink() { spanNext.innerHTML = "<a href='javascript:next();'>下⼀页</a>"; }function nextText() { spanNext.innerHTML = "下⼀页"; }function firstLink() { spanFirst.innerHTML = "<a href='javascript:first();'>第⼀页</a>"; }function firstText() { spanFirst.innerHTML = "第⼀页"; }function lastLink() { spanLast.innerHTML = "<a href='javascript:last();'>最后⼀页</a>"; }function lastText() { spanLast.innerHTML = "最后⼀页"; }//隐藏表格function hide() {for ( var i = pageSize; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = 'none';}totalPage.innerHTML = pageCount();pageNum.innerHTML = '';nextLink();lastLink();}hide();</script></body></html>以上内容是⼩编给⼤家介绍的JS代码实现table数据分页效果,希望对⼤家有所帮助,如果⼤家还有任何问题欢迎给我留⾔,⼩编会及时回复⼤家的,在此也⾮常感谢⼤家对⽹站的⽀持!。
java 分页调用多个分页接口的方法

java 分页调用多个分页接口的方法在实际开发中,我们经常会遇到需要从多个接口获取数据并进行分页展示的情况。
例如,我们需要从接口A获取用户列表,从接口B 获取订单列表,然后将两个列表合并后进行分页展示。
下面,我们将介绍一种简单而高效的方法来实现这个需求。
我们需要定义一个通用的分页请求类,用于封装分页查询的参数,如当前页码、每页数量等。
例如,我们可以定义一个名为PageRequest的类:```javapublic class PageRequest {private int page;private int size;// 省略getter和setter方法}```接下来,我们可以定义一个通用的分页结果类,用于封装分页查询的结果,如数据列表、总记录数等。
例如,我们可以定义一个名为PageResult的类:```javapublic class PageResult<T> {private List<T> data;private int total;// 省略getter和setter方法}```接着,我们可以定义一个分页调用接口的通用方法,用于根据不同的分页请求参数调用不同的接口并返回分页结果。
例如,我们可以定义一个名为getPageData的方法:```javapublic PageResult<Object> getPageData(PageRequest pageRequest) {// 根据分页请求参数调用接口A获取用户列表List<Object> userList = apiA.getUserList(pageRequest.getPage(),pageRequest.getSize());// 根据分页请求参数调用接口B获取订单列表List<Object> orderList = apiB.getOrderList(pageRequest.getPage(), pageRequest.getSize());// 将两个列表合并List<Object> mergedList = new ArrayList<>();mergedList.addAll(userList);mergedList.addAll(orderList);// 对合并后的列表进行分页处理List<Object> pageData = new ArrayList<>();int startIndex = (pageRequest.getPage() - 1) * pageRequest.getSize();int endIndex = Math.min(startIndex + pageRequest.getSize(), mergedList.size());if (startIndex < endIndex) {pageData = mergedList.subList(startIndex, endIndex);}// 构建分页结果对象PageResult<Object> pageResult = new PageResult<>();pageResult.setData(pageData);pageResult.setT otal(mergedList.size());return pageResult;}```我们可以在业务逻辑中调用getPageData方法来获取分页数据。
Jsp详解

Jsp详解1.简介2.Jsp的运行原理3.Jsp的语法1.Jsp模板元素2.Jsp中的脚本表达式3.Jsp中的脚本片段4.Jsp的声明5.Jsp注释6.Jsp指令1.首先我们来看一下page指令的用法2.下面在来看一下include指令3.最后来看一下taglib指令7.Jsp中内置的9个隐式对象8.JSP标签库1.jspinclude标签2.jspforward标签3.jspparam或者jspparams标签4.jspuseBean标签jspsetProperty标签jspgetProperty标签9.Jsp中怎么排查错误简介:JSP全称是JavaServer Pages,它和servle技术一样,都是SUN公司定义的一种用于开发动态web资源的技术。
JSP这门技术的最大的特点在于,写jsp就像在写html,但:它相比html而言,html只能为用户提供静态数据,而Jsp技术允许在页面中嵌套java代码,为用户提供动态数据。
相比servlet而言,servlet很难对数据进行排版,而jsp除了可以用java代码产生动态数据的同时,也很容易对数据进行排版。
不管是JSP还是Servlet,虽然都可以用于开发动态web资源。
但由于这2门技术各自的特点,在长期的软件实践中,人们逐渐把servlet作为web应用中的控制器组件来使用,而把JSP技术作为数据显示模板来使用。
其原因为,程序的数据通常要美化后再输出:让jsp既用java代码产生动态数据,又做美化会导致页面难以维护。
让servlet既产生数据,又在里面嵌套html代码美化数据,同样也会导致程序可读性差,难以维护。
因此最好的办法就是根据这两门技术的特点,让它们各自负责各的,servlet只负责响应请求产生数据,并把数据通过转发技术带给jsp,数据的显示jsp来做。
Jsp的运行原理:目标:Web服务器是如何调用并执行一个jsp页面的?Jsp页面中的html排版标签是如何被发送到客户端的?Jsp页面中的java代码服务器是如何执行的?Web服务器在调用jsp时,会给jsp提供一些什么java对象?思考:JSP为什么可以像servlet一样,也可以叫做动态web资源的开发技术?其实Jsp就是一个Servlet,所以我们要先介绍Servlet的相关技术,当我们第一次访问Jsp 的时候,Jsp引擎都会将这个Jsp翻译成一个Servlet,这个文件存放在Tomcat中的work目录中,这里,我们新建一个MyJsp.jsp页面,然后访问以下,我们看一下翻译后的源码:1.<%@ page language="java"import="java.util.*"pageEncoding="utf-8"%>2.3.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML4.01 Transitional//EN">4.<html>5.<head>6.7.<title>My JSP 'MyJsp.jsp' starting page</title>8.9.</head>10.11.<body>12. This is my JSP page. <br>13.</body>14.</html>1.package org.apache.jsp;2.3.import javax.servlet.*;4.import javax.servlet.http.*;5.import javax.servlet.jsp.*;6.import java.util.*;7.8.public final class MyJsp_jsp extends org.apache.jasper.runtime.HttpJspBase9.implements org.apache.jasper.runtime.JspSourceDependent {10.11.private static final JspFactory _jspxFactory = JspFactory.getDefaultFactory();12.13.private static java.util.List _jspx_dependants;14.15.private javax.el.ExpressionFactory _el_expressionfactory;16.private org.apache.AnnotationProcessor _jsp_annotationprocessor;17.18.public Object getDependants() {19.return _jspx_dependants;20. }21.22.public void _jspInit() {23. _el_expressionfactory = _jspxFactory.getJspApplicationContext(getServletConfig().getServletContext()).getExpressionFactory();24. _jsp_annotationprocessor = (org.apache.AnnotationProcessor) getServletConfig().getServletContext().getAttribute(org.apache.AnnotationProcessor.class .getName());25. }26.27.public void _jspDestroy() {28. }29.30.public void _jspService(HttpServletRequest request, HttpServletResponse response)31.throws java.io.IOException, ServletException {32.33. PageContext pageContext = null;34. HttpSession session = null;35. ServletContext application = null;36. ServletConfig config = null;37. JspWriter out = null;38. Object page = this;39. JspWriter _jspx_out = null;40. PageContext _jspx_page_context = null;41.42.43.try {44. response.setContentType("text/html;charset=utf-8");45. pageContext = _jspxFactory.getPageContext(this, request, response,46.null, true, 8192, true);47. _jspx_page_context = pageContext;48. application = pageContext.getServletContext();49. config = pageContext.getServletConfig();50. session = pageContext.getSession();51. out = pageContext.getOut();52. _jspx_out = out;53.54. out.write("\r\n");55. out.write("\r\n");56. out.write("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">\r\n");57. out.write("<html>\r\n");58. out.write(" <head>\r\n");59. out.write(" \r\n");60. out.write(" <title>My JSP 'MyJsp.jsp' starting page</title>\r\n");61. out.write(" \r\n");62. out.write(" </head>\r\n");63. out.write(" \r\n");64. out.write(" <body>\r\n");65. out.write(" This is my JSP page. <br>\r\n");66. out.write(" </body>\r\n");67. out.write("</html>\r\n");68. } catch (Throwable t) {69.if (!(t instanceof SkipPageException)){70. out = _jspx_out;71.if (out != null && out.getBufferSize() != 0)72.try { out.clearBuffer(); } catch (java.io.IOException e) {}73.if (_jspx_page_context != null) _jspx_page_context.handlePageException(t);74. }75. } finally {76. _jspxFactory.releasePageContext(_jspx_page_context);77. }78. }79.}我们看到,这个类继承了org.apache.jasper.runtime.HttpJspBase,要想看到这个类的源码,我1./*2. * Licensed to the Apache Software Foundation (ASF) under one or more3. * contributor license agreements. See the NOTICE file distributed with4. * this work for additional information regarding copyright ownership.5. * The ASF licenses this file to You under the Apache License, Version 2.06. * (the "License"); you may not use this file except in compliance with7. * the License. You may obtain a copy of the License at8. *9. * /licenses/LICENSE-2.010. *11. * Unless required by applicable law or agreed to in writing, software12. * distributed under the License is distributed on an "AS IS" BASIS,13. * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.14. * See the License for the specific language governing permissions and15. * limitations under the License.16. */17.18.package org.apache.jasper.runtime;19.20.import java.io.IOException;21.22.import javax.servlet.ServletConfig;23.import javax.servlet.ServletException;24.import javax.servlet.http.HttpServlet;25.import javax.servlet.http.HttpServletRequest;26.import javax.servlet.http.HttpServletResponse;27.import javax.servlet.jsp.HttpJspPage;28.import javax.servlet.jsp.JspFactory;29.30.import piler.Localizer;31.32./**33. * This is the super class of all JSP-generated servlets.34. *35. * @author Anil K. Vijendran36. */37.public abstract class HttpJspBase38.extends HttpServlet39.implements HttpJspPage40.41.42.{43.44.protected HttpJspBase() {45. }46.47.public final void init(ServletConfig config)48.throws ServletException49. {50.super.init(config);51. jspInit();52. _jspInit();53. }54.55.public String getServletInfo() {56.return Localizer.getMessage("");57. }58.59.public final void destroy() {60. jspDestroy();61. _jspDestroy();62. }63.64./**65. * Entry point into service.66. */67.public final void service(HttpServletRequest request, HttpServletResponse response)68.throws ServletException, IOException69. {70. _jspService(request, response);71. }72.73.public void jspInit() {74. }75.76.public void _jspInit() {77. }78.79.public void jspDestroy() {80. }81.82.protected void _jspDestroy() {83. }84.85.public abstract void _jspService(HttpServletRequest request,86. HttpServletResponse response)87.throws ServletException, IOException;88.}好吧,看到了,继承了HttpServlet类,所以说其实Jsp就是一个ServletJsp的语法:1.JSP模版元素2.JSP表达式3.JSP脚本片段4.JSP注释5.JSP指令6.JSP标签7.JSP内置对象8.如何查找JSP页面中的错误Jsp模板元素JSP页面中的HTML内容称之为JSP模版元素。
JSP页面的构成

JSP页⾯的构成JSP页⾯就是带有JSP元素的常规Web页⾯,它由静态内容和动态内容构成。
其中,静态内容指HTML元素,动态内容(JSP元素)包括指令元素、脚本元素、动作元素、注释等内容。
1、指令元素指令元素主要⽤于为转换阶段提供JSP页⾯的相关信息,指令不会产⽣任何输出到当前的输出流中,它指定了有关页⾯本⾝的信息,这些信息在请求之间⼀直保持不变。
指令元素语法为<%@ directive{attr="value"}%>。
指令元素有三种:page、include、taglib。
1)page该指令⽤于整个页⾯,定义与页⾯相关的属性,它是JSP页⾯和容器的通信员,⼀般放在JSP页⾯的第⼀⾏。
与page相关的属性如下:属性描述buffer指定out对象使⽤缓冲区的⼤⼩autoFlush控制out对象的缓存区contentType指定当前JSP页⾯的MIME类型和字符编码errorPage指定当JSP页⾯发⽣异常时需要转向的错误处理页⾯isErrorPage指定当前页⾯是否可以作为另⼀个JSP页⾯的错误处理页⾯extends指定servlet从哪⼀个类继承import导⼊要使⽤的Java类info定义JSP页⾯的描述信息isThreadSafe指定对JSP页⾯的访问是否为线程安全language定义JSP页⾯所⽤的脚本语⾔,默认是Javasession指定JSP页⾯是否使⽤sessionisELIgnored指定是否执⾏EL表达式isScriptingEnabled确定脚本元素能否被使⽤a、import="导包列表",可以多次导⼊,也可以⽤逗号分隔开。
b、language=“scriptingLangeuage”,指定在脚本元素使⽤的脚本语⾔,默认是Java。
c、contentType="cinfo",指定HTTP响应的头部的Content-Type值。
JSP 分页显示记录

JSP 分页显示记录通过Web进行查询时,有时候由于得到的结果集太大,如果一次性全部通过网络传输过来,不仅浪费网络资源,还会导致客户端的响应时间很长,因此有必要把得到的结果集分页传递给客户端。
数据库分页显示信息是Web应用程序中经常遇到的问题,当用户的数据查询结果太多而超过计算机屏幕显示的范围时,为了方便用户的访问,往往采用数据库分页显示的方式。
对于Web编程的老手来说,编写这种代码实在是和呼吸一样自然,但是对于初学者来说,常常对这个问题摸不着头绪,因此需要对分页显示的原理和实现方法进行介绍。
所谓分页显示,也就是将数据库中的结果集人为的分成一段一段的来显示,这里需要两个初始的参数:●每页多少条记录($PageSize)●当前是第几页($CurrentPageID)现在只要再给一个结果集,就可以显示某段特定的结果出来。
至于其他的参数,比如:上一页($PreviousPageID)、下一页($NextPageID)、总页数($numPages)等等,都可以根据前边这几个东西得到。
首先获取记录集中记录的数目,假设总记录数为m,每页显示数量是n,那么总页数的计算公式是:如果m/n的余数大于0,总页数=m/n的商+1;如果m/n的余数等于0,总页数=m/n的商。
即:如果要显示第P页的内容,应当把游标移动到第(P-1)*n+1条记录处。
下面还是以图书信息表bookInfo为例,来实现一个数据库分页显示的案例。
在这之前需要向表bookInfo添加多条记录(具体如何添加,读者可以参考前面所学的将上述保存到Tomcat服务器运行目录下。
打开IE浏览器,在地址栏中输入ht tp://localhost:8080/JSPExample/MySQLFen.jsp,单击【转到】,会显示如图6-18所示窗口:图6-18 分页显示数据。
分页详细说明

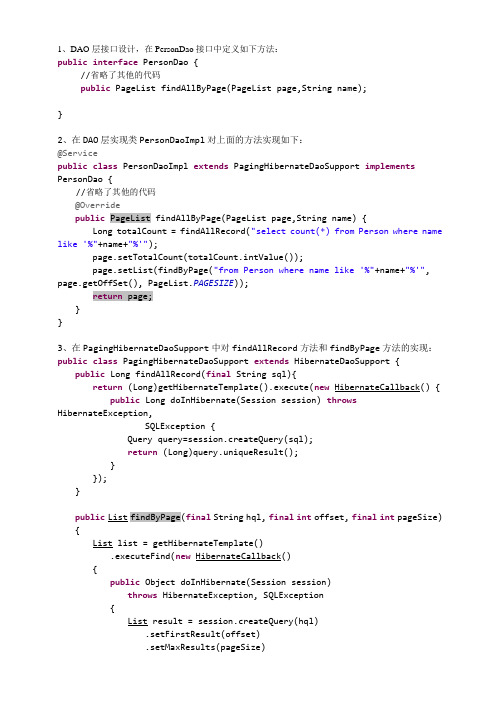
1、DAO层接口设计,在PersonDao接口中定义如下方法:public interface PersonDao {//省略了其他的代码public PageList findAllByPage(PageList page,String name);}2、在DAO层实现类PersonDaoImpl对上面的方法实现如下:@Servicepublic class PersonDaoImpl extends PagingHibernateDaoSupport implements PersonDao {//省略了其他的代码@Overridepublic PageList findAllByPage(PageList page,String name) {Long totalCount = findAllRecord("select count(*) from Person where name like '%"+name+"%'");page.setTotalCount(totalCount.intValue());page.setList(findByPage("from Person where name like '%"+name+"%'", page.getOffSet(), PageList.PAGESIZE));return page;}}3、在PagingHibernateDaoSupport中对findAllRecord方法和findByPage方法的实现:public class PagingHibernateDaoSupport extends HibernateDaoSupport { public Long findAllRecord(final String sql){return (Long)getHibernateTemplate().execute(new HibernateCallback() { public Long doInHibernate(Session session) throws HibernateException,SQLException {Query query=session.createQuery(sql);return (Long)query.uniqueResult();}});}public List findByPage(final String hql, final int offset, final int pageSize) {List list = getHibernateTemplate().executeFind(new HibernateCallback(){public Object doInHibernate(Session session)throws HibernateException, SQLException{List result = session.createQuery(hql).setFirstResult(offset).list();return result;}});return list;}4、建立一个保存分页信息的类PageList,具体的代码如下:public class PageList {public static int PAGESIZE = CommonConstant.PAGESIZE; //每页显示记录数private int personalSize=0; //每页显示记录数private int totalCount; //记录总数private int totalPage; //总页数private int currPage = 1; //当前页数private int offSet = 0; //从第几条记录开始private QueryDTO audto = new QueryDTO();private List<?> list; //要返回的某一页的记录列表public PageList(int pageSize){this.personalSize = pageSize;}/*** 创建 PageList 实例。
JSP 分页查询

JSP 分页查询1.首先创建数据库,以图书信息查询系统为例,在SQL Server 中创建一个名为BOOKDB的数据库,并在其库中创建一个TBL_BOOK 表,存储图书信息。
SQL 脚本如下:/*---设置当前数据库为master ,以便访问sysdatabases 表---*/USE masterGO/*---检测是否已经存在bookDB 数据库:查询master 数据库中的系统表sysdatabases ,如果存在则删除该数据库---*/IF EXISTS(SELECT*FROM sysdatabases WHERE name='BOOKDB') DROP DATABASE BOOKDB --删除数据库GO/*-----创建数据库-----*/CREATE DATABASE BOOKDBON primary(/*--数据文件的具体描述--*/NAME='BOOKDB_data',--主数据文件的逻辑名称FILENAME='D:\BOOKDB_data.mdf',--主数据文件的物理名称SIZE= 5mb,--主数据文件的初始大小MAXSIZE= 80mb,--主数据文件增长的最大值FILEGROWTH= 15%--主数据文件的增长率)LOG ON(/*--日志文件的具体描述--*/NAME='BOOKDB_log',--日志文件的逻辑名称FILENAME='d:\BOOKDB_log.ldf',--日志文件的物理名称SIZE= 3mb,--日志文件的初始大小MAXSIZE= 20mb,--日志文件增长的最大值FILEGROWTH= 2mb --日志文件的增长率)GO/*---设置当前数据库为bookDB ,以便访问bookDB 数据库---*/USE BOOKDBGO/*---检测在bookDB 数据库中是否已经存TBL_BOOK 表:查询系统表sysobjects ,如果存在则删除该表---*/IF EXISTS(SELECT*FROM sysobjects WHERE name='TBL_BOOK') DROP TABLE TBL_BOOK --删除数据库/*-----创建数据库表TBL_BOOK (图书信息)-----*/CREATE TABLE TBL_BOOK(book_id INT IDENTITY(1000,1)PRIMARY KEY,--标识列,自增,主键book_name VARCHAR(50),--图书名称book_num VARCHAR(50)NOT NULL,--图书编号,非空book_author VARCHAR(50)NOT NULL,--图书作者,非空book_price MONEY,--图书价格book_synopsis TEXT,--图书简介book_publishTime DATETIME--图书出版日期)GO/*--添加唯一约束(将bookNum 作为唯一键)--*/ALTER TABLE TBL_BOOKADD CONSTRAINT UQ_book_num UNIQUE(book_num)/*--添加默认约束(如果publishTime 不填,默认当前时间)--*/ALTER TABLE TBL_BOOKADD CONSTRAINT DF_book_publishTime DEFAULT(GETDATE())FORbook_publishTimeGO/*--添加数据--*/INSERT INTO TBL_BOOKSELECT'SQL Server 高级编程','XV001001','张无忌','86','重点讲解T-SQL 编程','2010-08-08'UNIONSELECT'MySQL 高级编程','XV001002','张国荣','36','重点讲解MySQL 的高级运用','2010-08-07'UNIONSELECT'JAVA 高级编程','XV001003','周杰伦','130','零基础学JAVA','2010-02-06'UNIONSELECT'C# 高级编程','XV001004','张三丰','99','c# 从入门到精通','2010-07-07'UNIONSELECT'JSP 高级编程','XV001005','陆逊','65','JSP 新手入门新教材','2010-02-03'UNIONSELECT'PHP 高级编程','XV001006','周瑜','45','好学好用PHP 经典教材','2010-04-07'UNIONSELECT'ASP 高级编程','XV001007','诸葛亮','180','最牛的c# 教程体系','2010-09-08'UNIONSELECT'ASP.ENT 高级编程','XV001008','曹操','250','一看就会的教材','2010-08-23'UNIONSELECT'Oracle 高级编程','XV001009','李白','140','Oracle 新手解惑','2010-08-18'UNIONSELECT'DB2 高级编程','XV001010','孔子','860','db2 程序员的宝典','2010-08-01'UNIONSELECT'MySQL 手册','XV001011','孙子','43','MySQL 编程最佳助手','2010-02-02'UNIONSELECT'SQL 手册','XV001012','老子','100','数据库通用手册,程序员必备','2010-01-07'UNIONSELECT'JAVA API 文档','XV001013','周仓','110','JAVA 程序员必备手册','2010-02-05'UNIONSELECT'C# 完全手册','XV001014','鲁迅','92','c# 程序员的良伴','2010-03-07' UNIONSELECT'C 高级编程','XV001015','和珅','120','一切程序的起点','2010-02-13' UNIONSELECT'C++ 高级编程','XV001016','纪晓岚','145','学会C++,走片天下都不怕','2010-04-27'UNIONSELECT'C++ 完全手册','XV001017','薛宝钗','118','选手册,C++ 完全手册才是好手册','2010-09-18'UNIONSELECT'C 语言入门到精通','XV001018','雷锋','150','不要让程序把你拒之门外','2010-08-21'UNIONSELECT'数据结构与算法C++ 版','XV001019','雄霸','108','最简单的设计思维','2010-08-11'UNIONSELECT'设计模式','XV001020','徐峥','148','最具权威的程序设计书籍','2010-09-21'UNIONSELECT'数据结构与算法JAVA 版','XV001021','李寻欢','240','最好的程序设计书籍','2010-05-18'GO2.在Eclipse 中新建一个项目名为BookPagin ,并在其项目的src 下创建mons (公共包)、com.book.entity(实体包)、com.book.pagin(JavaBean 包) ,然后将SQL Server 的JDBC 驱动包复制到WebRoot 下的WEB-INF 下的lib 目录中。
jsp技术简介

JSP技术简介什么是JSP?JSP(JavaServer Pages)是一种用于创建动态网页的技术。
它允许开发人员将动态内容(如数据库查询结果或用户输入)嵌入到HTML页面中。
与静态网页不同,JSP页面可以根据不同的请求和数据来生成不同的输出。
JSP是基于Java编程语言的,因此开发人员可以使用Java的强大功能来实现复杂的业务逻辑。
同时,它也是在服务器端运行的,这意味着用户无需下载任何插件或软件,并且可以通过任何支持HTTP协议的浏览器访问到JSP页面。
JSP的优点1.易于学习和使用:与其他服务器端技术相比,JSP是学习曲线较为平缓的。
它是用HTML和Java代码混合编写的,因此对于熟悉HTML和Java的开发人员来说,上手相对容易。
2.代码重用:JSP页面可以通过组件、标签库和自定义标签等方式实现代码的重用。
这使得开发人员可以更加高效地开发和维护项目。
3.动态内容生成:JSP允许开发人员在HTML页面中嵌入Java代码,这使得动态内容的生成变得非常简单。
开发人员可以使用Java的强大功能处理和操作数据,从而提供与用户交互的动态页面。
4.可扩展性:JSP技术是基于Java的,可以与其他Java技术(如Servlet和EJB)无缝集成。
这使得开发人员能够构建复杂的企业级应用程序,并实现高度的可扩展性。
5.跨平台性:由于JSP是在服务器端运行的,所以它可以在任何支持Java的操作系统上运行。
这意味着开发人员可以使用一套代码在不同的操作系统上部署应用程序。
JSP的工作原理JSP的工作原理可以简单概括为以下几个步骤:1.编写JSP页面:开发人员编写JSP页面,它包含了HTML和Java代码。
Java代码通常使用特殊的标签(<% %>)来标识。
2.编译为Servlet:当第一次访问JSP页面时,容器会将JSP页面编译成一个Servlet。
这个过程是自动的,开发人员无需手动进行。
3.创建Servlet实例:每次有请求到达JSP页面时,容器都会为该请求创建一个Servlet实例。
分页的实现步骤

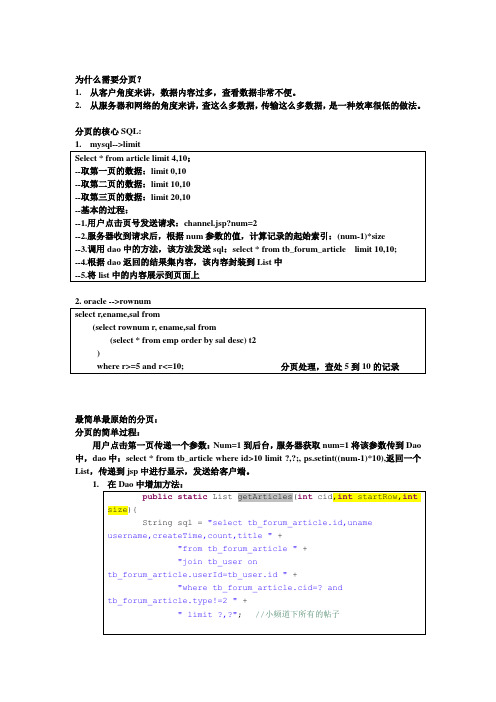
为什么需要分页?1.从客户角度来讲,数据内容过多,查看数据非常不便。
2.从服务器和网络的角度来讲,查这么多数据,传输这么多数据,是一种效率很低的做法。
分页的核心SQL:最简单最原始的分页:分页的简单过程:用户点击第一页传递一个参数:Num=1到后台,服务器获取num=1将该参数传到Dao 中,dao中:select * from tb_article where id>10 limit ?,?;, ps.setint((num-1)*10),返回一个List,传递到jsp中进行显示,发送给客户端。
1.2.3.访问:channel.jsp,然后点击在下面的页号导航即可看到简单的分页效果。
首页上一页1,2,3,4,5,6,7,8,9,10 下一页末页共101页分页的实现原理:1.获得需要显示的总的记录数rowCount—》从数据库中取2.设定每页最多显示的记录数size—》103.指定显示的页码:num →作为参数得到4.所要显示的数据对象→根据startRow和size从数据库中查出!5.根据rowCount,size,num可计算出其余的元素:a)本页面从第几个记录开始:startRow = (this.num-1) * size;b)共有多少页:pageCount = (int) Math.ceil((double)rowCount/size);c)list:包含了所要显示的数据对象的集合d)下一页:next=Math.min( this.pageCount, this.num+1)e)上一页:prev = Math.max(1 , this.num-1)f)页号控制元素:numCount:每页最多显示多少页号。
(一共显示numCount+1个页号)start = Math.max(this.num-numCount/2, first); //本页显示页号从多少页开始end = Math.min(start+numCount, last); //本页显示页号在多少页结束页号控制:if(end-start < numCount){ //当本页总显示的页号数不够numCount时,如何计算起始页号。
JSP的学习(3)——语法知识二之page指令

JSP的学习(3)——语法知识⼆之page指令 本篇接上⼀篇《》,继续来学习JSP的语法。
本⽂主要从JSP指令中的page指令,对其各个属性进⾏详细的学习:JSP指令: JSP指令是为JSP引擎⽽设计的,JSP指令不产⽣任何可见输出,只是告诉在转换成Servlet的过程中如何处理JSP页⾯中的其余部分。
在JSP 2.0 规范中共定义了三个指令: 1) page指令 2) include指令 3) taglib指令 taglib指令是导⼊标签库的指令,以后会介绍到。
JSP指令格式:<%@指令(如page、include或taglib) 属性1="属性值" 属性2="属性值" … %>例如:<%@page contentType = "text/html;charset=utf-8" %> 如果⼀个指令有多个属性,这多个属性可以写在⼀个指令中,也可以分开写。
例如:1<%@page contentType = "text/html;charset=utf-8" %>2<%@page import = "java.util.Date" %>或者写成: <%@page contentType="text/html;charset=utf-8" import="java.util.Date" %>page指令 page指令⽤于定义JSP页⾯的各种属性,⽆论page指令出现在JSP页⾯中的什么地⽅,它作⽤的都是整个JSP页⾯,为了保持程序的可读性和良好习惯,page指令最好都放置在整个page页⾯的起始位置。
page指令包含以下属性(属性值为⽰例): (1). language = “java ” 指⽰JSP页⾯如果嵌⼊的代码为Java代码。
pagelib 自行分页

一简介,Pager-taglib,支持多种风格的分页显示。
实际上她是一个Jsp标签库,为在JSP上显示分页信息而设计的一套标签,通过这些标签的不同的组合,会形成多种不一样的分页页面,风格各异,她自带的DEMO就有七种左右的分页风格,包括Google的分页风格。
而需要订制自已的风格的分页页面也非常简单。
分页方式有两种:一种是从Action中得到一个List,在页面上通过<pg:item>进行自动分页。
第二种是通过把 pageSize,pageNo两参数传给后台进行数据库分页。
我做两个Demo加以说明对比:二、准备把pager-taglib.jar放到lib目录下(仅此足亦,完全没必要改web.xml什么的,还有官方war包中的东西都可以不要)Java代码1.<%@ taglib uri="/tags/navigation/pager" prefix="pg" %>三,jsp (第一种分页方案由<pg:item>自行分页)Java代码1.<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>2.<%@ taglib uri="/WEB-INF/tld/c.tld" prefix="c"%>3.<%@ taglib uri="/tags/navigation/pager" prefix="pg" %>4.<html>5.<head></head>6.<body>7.<pg:pager8.url="/PageAction.do"9.index="half-full"10.maxPageItems = "3"11. maxIndexPages="5"12.isOffset = "<%=false%>"13. export = "pageOffset,currentPageNumber=pageNumber"14. scope = "request">15.16. <table>17. <c:forEach items="${userlist}" var="user">18. <pg:item>19. <tr>20. <td height="39">${erId}</td>21. <td height="39">${ername}</td>22. <td height="39">${user.password}</td>23. </tr>24. </pg:item>25.</c:forEach>26.</table>27. <pg:index>28. <center>29. <table border=0 cellpadding=0 width=10% cellspacing=0>30. <tr align=center valign=top>31. <td valign=bottom><font face=arial,sans-serif32. size=-1>Result Page: </font></td>33. <pg:prev ifnull="true">34. <% if (pageUrl != null) { %>35. <td align=right><A HREF="<%= pageUrl %>"><IMG36. SRC=/nav_previous.gif alt="" border=0><br>37. <b>Previous</b></A></td>38. <% } else { %>39. <td><IMG SRC=/nav_first.gif alt=""border=0></td>40. <% } %>41. </pg:prev>42. <pg:pages>43. <% if (pageNumber == currentPageNumber) { %>44. <td><IMG SRC=/nav_current.gif alt=""><br>45. <font color=#A90A08><%=pageNumber%></font></td>46. <% } else { %>47. <td><A HREF="<%=pageUrl%>"><IMG48. SRC=/nav_page.gif alt="" border=0><br>49. <%= pageNumber %></A></td>50. <% } %>51. </pg:pages>52. <pg:next ifnull="true">53. <% if (pageUrl != null) { %>54. <td><A HREF="<%=pageUrl%>"><IMG55. SRC=/nav_next.gif alt="" border=0><br>56. <b>Next</b></A></td>57. <% } else { %>58. <td><IMG SRC=/nav_last.gif alt=""border=0></td>59. <% } %>60. </pg:next>61. </tr>62. </table>63. </center>64. </pg:index>65. </pg:pager>66.</body></html>四.标签讲解:从页面里可以看到,这里使用了几个标签1、<pg:pager>,在这个标签库里就充当着一个领袖的作用,一切子标签都在它里面工作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<%@ page contentType= "text/html; charset=gb2312 " language= "java " import= "java.sql.* " errorPage= " " %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN "><html><head><title> 发文机关增加</title><meta http-equiv= "Content-Type " content= "text/html; charset=gb2312 "><link href= "../fgfu.css " rel= "stylesheet " type= "text/css "><jsp:useBean id= "beancom " scope= "page " class= "com.wfsw.dbcon "/><% int maxlen = beancom.getmaxlenght( "dm_fwjg ", "fwjg_script ");%></head><body onload= "loadini() "> 发文机关增加<form name= "form1 " method= "post " action= "add_fwjg_code.jsp " onsubmit= "return(sub()); "> <input name= "fwjg_script " type= "text " id= "fwjg_script " maxlength= " <%=maxlen%> "><input type= "submit " name= "Submit " value= "增加"><Iframe name = "Ilist " id= "Ilist " src= "list_fwjg.jsp " width= "100% " height= "82% " scrolling= "auto " frameborder= "0 "> </iframe></form><hr><a href= "../index.htm "> 返回</a> <br></body></html><script language= "JavaScript " type= "text/JavaScript ">function loadini(){document.form1.fwjg_script.focus();}function sub(){v = document.form1.fwjg_script.value;if (v!= " "){Hensu = confirm( "要增加发文机关:\n\n "+v) ;if (Hensu){return true;}else{document.form1.fwjg_script.focus();return false;}}else{document.form1.fwjg_script.focus();return false;}}</script>//////////////////////////////////////////////list_fwjg.jsp<%@ page contentType= "text/html; charset=gb2312 " language= "java " import= "java.sql.* " errorPage= " " %><html><head><title> list_fwjg new 2 </title><meta http-equiv= "Content-Type " content= "text/html; charset=gb2312 "><link href= "../fgfu.css " rel= "stylesheet " type= "text/css "></head><jsp:useBean id= "beancon " scope= "page " class= "com.wfsw.dbcon " /><%Connection con = beancon.getConn();Statement stmt = con.createStatement();String sql= "select fwjg_script,fwjg_bz,fwjg_dm from dm_fwjg ";ResultSet rs = stmt.executeQuery(sql);ResultSetMetaData rsmd = rs.getMetaData();int fwjg_script_maxlenght= rsmd.getColumnDisplaySize(1)/2;%><body ><table width= "100% " border= "1 "><tr><td width= "5% "> 序号</td><td width= "51% "> 发文件机关</td><td width= "8% "> 可用标志</td><td width= "36% "> 编辑</td></tr><%while(rs.next()){%> <form name= "form <%=rs.getRow()%> " method= "post " action= "../change.jsp "> <tr><td> <%= rs.getRow() %> </td><td> <%if (!rs.getString( "fwjg_bz ").equals( "1 ")){out.print(rs.getString( "fwjg_script "));}else{%><input name= "x " type= "text " id= "x " value= " <%=rs.getString( "fwjg_script ")%> " size= "25 " maxlength= " <%=fwjg_script_maxlenght%> " title= "在这里修改税种[ <%=rs.getString( "fwjg_script ")%> ]的名称后点击更新! "> <%}%><input name= "xgzd " type= "hidden " id= "xgzd2 " value= "fwjg_script "> <input name= "db " type= "hidden " value= "dm_fwjg "><input name= "tjzd " type= "hidden " id= "tjzd " value= "fwjg_dm "> <input name= "t " type= "hidden " id= "t " value= " <%=rs.getString( "fwjg_dm ")%> "><input name= "old " type= "hidden " value= " <%=rs.getString( "fwjg_script ")%> " ><input name= "msg " type= "hidden " id= "msg " value= "税种名称更改成功"> </td><td> <% if (rs.getString( "fwjg_bz ").equals( "1 ")){out.print( " <a href= '../change.jsp?db=dm_fwjg&xgzd=fwjg_bz&x=0&tjzd=fwjg_dm&t= "+rs.getString( "fwjg_dm ")+ " '> 可用</a> ");}else{out.print( " <a href= '../change.jsp?db=dm_fwjg&xgzd=fwjg_bz&x=1&tjzd=fwjg_dm&t= "+rs.getString( "fwjg_dm ")+ " '> <font color= '#cc6699 '> 不可用</font> </a> ");}%> </td><td> <%if (!rs.getString( "fwjg_bz ").equals( "1 ")){}else{%><input type= "submit " name= "Submit " value= "更新" > </td><%}%></tr> </form><%} rs.close();stmt.close();con.close();%></table><hr><input name= "button " type= 'button ' id= 'foot ' onClick= 'JavaScript: window.print(document) ' value= '打印'></body></html>。
