JSP中分页功能的实现
jpage分页

今天,我给大家写出我的一个分页例子,希望对大家有用:首先inbox.jsp<%@page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%@taglib prefix="c"uri="/jsp/jstl/core"%><%@taglib prefix="f"uri="/jsp/jstl/fmt"%><%@taglib prefix="fn"uri="/jsp/jstl/functions"%><html><head><title>无标题文档</title><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/><meta name="viewport"content="width=device-width, initial-scale=1.0"><!-- 最新 Bootstrap 核心 CSS 文件 --><link rel="stylesheet"href="${pageContext.request.contextPath}/css/jPages.css"><!-- 待修改 --><!-- jQuery文件。
务必在bootstrap.min.js 之前引入 --><link rel="stylesheet"href="/twitter-bootstrap/3.0.3/css/bootstrap.min.css"><link rel="stylesheet"href="/twitter-bootstrap/3.0.3/css/bootstrap-theme.min.css"><link rel="stylesheet"href="/bootstrap-datepicker/1.3.0/css/datepicker.min.css"><!-- jQuery文件。
JSP分页显示代码

ShowRecordByPage.javapackage database.operation;import java.sql.*;import com.sun.rowset.*;public class ShowRecordByPage{ int pageSize=10; //每页显示的记录数int pageAllCount=0; //分页后的总页数int showPage=1 ; //当前显示页StringBuffer presentPageResult; //显示当前页内容CachedRowSetImpl rowSet; //用于存储ResultSet对象String databaseName="user"; //数据库名称String tableName="user_tab"; //表的名字String user="sa" ; //用户String password="123" ; //密码String 字段[]=new String[100] ;int 字段个数=0;public ShowRecordByPage(){ presentPageResult=new StringBuffer();try{ Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver").newIns tance();}catch(Exception e){}}public void setPageSize(int size){ pageSize=size;字段个数=0;Stringuri="jdbc:sqlserver://127.0.0.1:1433;DatabaseName="+databaseName;try{ Connectioncon=DriverManager.getConnection(uri,user,password);DatabaseMetaData metadata=con.getMetaData();ResultSet rs1=metadata.getColumns(null,null,tableName,null);int k=0;while(rs1.next()){ 字段个数++;字段[k]=rs1.getString(4); //获取字段的名字k++;}Statementsql=con.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE, ResultSet.CONCUR_READ_ONLY);ResultSet rs=sql.executeQuery("SELECT * FROM"+tableName);rowSet=new CachedRowSetImpl(); //创建行集对象rowSet.populate(rs);con.close(); //关闭连接st();int m=rowSet.getRow(); //总行数int n=pageSize;pageAllCount=((m%n)==0)?(m/n):(m/n+1);}catch(Exception exp){}}public int getPageSize(){ return pageSize;}public int getPageAllCount(){ return pageAllCount;}public void setShowPage(int n){ showPage=n;}public int getShowPage(){ return showPage;}public StringBuffer getPresentPageResult(){ if(showPage>pageAllCount)showPage=1;if(showPage<=0)showPage=pageAllCount;presentPageResult=show(showPage);return presentPageResult;}public StringBuffer show(int page){ StringBuffer str=new StringBuffer();str.append("<table border=1>");str.append("<tr>");for(int i=0;i<字段个数;i++){ str.append("<th>"+字段[i]+"</th>");}str.append("</tr>");try{ rowSet.absolute((page-1)*pageSize+1);for(int i=1;i<=pageSize;i++){ str.append("<tr>");for(int k=1;k<=字段个数;k++){ str.append("<td>"+rowSet.getString(k)+"</td>");}str.append("</tr>");rowSet.next();}}catch(SQLException exp){}str.append("</table>");return str;}public void setDatabaseName(String s){ databaseName=s.trim();}public String getDatabaseName(){ return databaseName;}public void setTableName(String s){ tableName=s.trim();}public String getTableName(){ return tableName;}public void setPassword(String s){ password=s.trim();;}public void setUser(String s){ user=s.trim();}public String getUser(){ return user;}}showByPage.jsp<%@ page contentType="text/html;charset=GB2312" %><%@ page import="java.sql.*" %><%@ page import="database.operation.*" %><jsp:useBean id="look" class="database.operation.ShowRecordByPage" scope="session" /><jsp:setProperty name="look" property="databaseName" value="factory" /><jsp:setProperty name="look" property="tableName" value="employee" /> <jsp:setProperty name="look" property="user" value="sa" /><jsp:setProperty name="look" property="password" value="sa" /><jsp:setProperty name="look" property="pageSize" value="2" /><HTML><BODY>数据库<jsp:getProperty name= "look" property="databaseName"/>中<jsp:getProperty name= "look" property="tableName"/>表的记录将被分页显示。
如何在JavaScript中实现数据的分页和无限滚动

如何在JavaScript中实现数据的分页和无限滚动在JavaScript中实现数据的分页和无限滚动可以通过以下几种方式:1.传统的分页方式:前端请求后端获取指定页码的数据。
这种方式在用户点击页码或者上一页/下一页按钮时会发送请求,后端根据请求参数返回对应的数据。
前端利用返回的数据进行渲染和展示。
实现步骤:-前端定义一个变量用于保存当前页码,初始值为1。
-监听页码或者上一页/下一页按钮的点击事件,在事件处理函数中更新当前页码并发送请求。
-后端接收到请求后根据页码参数,查询对应页码的数据,并返回给前端。
-前端接收到返回的数据后进行渲染和展示。
优点:-对于服务器来说,请求的数据量可控,不会因为一次获取大量数据导致服务器负载过高。
-对于用户来说,可以根据需要点击页码来加载对应页码的数据,不会因为数据量过大导致页面卡顿。
缺点:-用户体验不够流畅,需要频繁点击页码或者上一页/下一页按钮来查看不同页码的数据。
-不适合需要连续滚动分页的场景,例如聊天记录等。
2.无限滚动分页方式:前端在页面滚动到底部时加载下一页的数据。
这种方式在用户滚动到页面底部时会自动加载下一页数据,实现了无缝滚动分页的效果。
实现步骤:-前端定义一个变量用于保存当前页码,初始值为1。
-监听页面的滚动事件,判断滚动到底部时发送请求获取下一页的数据。
-后端接收到请求后根据页码参数,查询对应页码的数据,并返回给前端。
-前端接收到返回的数据后进行渲染和展示。
优点:-用户体验好,无需频繁点击页码或上一页/下一页按钮,自动加载下一页数据。
-适合需要连续滚动分页的场景,例如社交网站的动态更新、聊天记录等。
缺点:-对于服务器来说,一次性返回大量数据可能会导致服务器负载过高。
-对于用户来说,可能会不小心滚动到底部触发加载下一页数据,产生不必要的网络请求。
3.混合分页方式:结合传统分页和无限滚动分页的优点,并根据具体场景灵活选择。
实现步骤:-前端定义一个变量用于保存当前页码,初始值为1。
分页的实现步骤

为什么需要分页?1.从客户角度来讲,数据内容过多,查看数据非常不便。
2.从服务器和网络的角度来讲,查这么多数据,传输这么多数据,是一种效率很低的做法。
分页的核心SQL:最简单最原始的分页:分页的简单过程:用户点击第一页传递一个参数:Num=1到后台,服务器获取num=1将该参数传到Dao 中,dao中:select * from tb_article where id>10 limit ?,?;, ps.setint((num-1)*10),返回一个List,传递到jsp中进行显示,发送给客户端。
1.2.3.访问:channel.jsp,然后点击在下面的页号导航即可看到简单的分页效果。
首页上一页1,2,3,4,5,6,7,8,9,10 下一页末页共101页分页的实现原理:1.获得需要显示的总的记录数rowCount—》从数据库中取2.设定每页最多显示的记录数size—》103.指定显示的页码:num →作为参数得到4.所要显示的数据对象→根据startRow和size从数据库中查出!5.根据rowCount,size,num可计算出其余的元素:a)本页面从第几个记录开始:startRow = (this.num-1) * size;b)共有多少页:pageCount = (int) Math.ceil((double)rowCount/size);c)list:包含了所要显示的数据对象的集合d)下一页:next=Math.min( this.pageCount, this.num+1)e)上一页:prev = Math.max(1 , this.num-1)f)页号控制元素:numCount:每页最多显示多少页号。
(一共显示numCount+1个页号)start = Math.max(this.num-numCount/2, first); //本页显示页号从多少页开始end = Math.min(start+numCount, last); //本页显示页号在多少页结束页号控制:if(end-start < numCount){ //当本页总显示的页号数不够numCount时,如何计算起始页号。
jsp中用list分页

<%
if (currentNum != PageSum&&PageSum!=0) {
%>
</td>
<td width="46%" valign="middle" class="STYLE1"><div align="right">
<table width="100%" height="20" border="0" cellpadding="0" cellspacing="0">
<a href="score_list_banji.jsp?pn=<%=PageSum%>">尾页</a>
<%
}egt;
<li title="<%=me.getMess() %>">
<div class="cont"><a href="score_banji.jsp?id=<%=rsa.getString("id") %>"><%=me.getMess() %></a>
</div>
<div class="shijian">2012-02-09</div>
分页的实现原理,分页的实现步骤

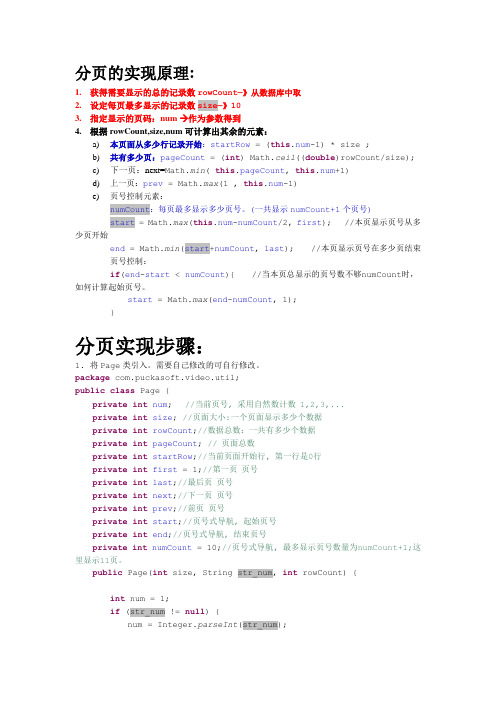
分页的实现原理:1.获得需要显示的总的记录数rowCount—》从数据库中取2.设定每页最多显示的记录数size—》103.指定显示的页码:num 作为参数得到4.根据rowCount,size,num可计算出其余的元素:a)本页面从多少行记录开始:startRow = (this.num-1) * size ;b)共有多少页:pageCount = (int) Math.ceil((double)rowCount/size);c)下一页:next=Math.min( this.pageCount, this.num+1)d)上一页:prev = Math.max(1 , this.num-1)e)页号控制元素:numCount:每页最多显示多少页号。
(一共显示numCount+1个页号)start = Math.max(this.num-numCount/2, first); //本页显示页号从多少页开始end = Math.min(start+numCount, last); //本页显示页号在多少页结束页号控制:if(end-start < numCount){ //当本页总显示的页号数不够numCount时,如何计算起始页号。
start = Math.max(end-numCount, 1);}分页实现步骤:1.将Page类引入。
需要自己修改的可自行修改。
package com.puckasoft.video.util;public class Page {private int num; //当前页号, 采用自然数计数 1,2,3,...private int size; //页面大小:一个页面显示多少个数据private int rowCount;//数据总数:一共有多少个数据private int pageCount; // 页面总数private int startRow;//当前页面开始行, 第一行是0行private int first = 1;//第一页页号private int last;//最后页页号private int next;//下一页页号private int prev;//前页页号private int start;//页号式导航, 起始页号private int end;//页号式导航, 结束页号private int numCount = 10;//页号式导航, 最多显示页号数量为numCount+1;这里显示11页。
JSP 实现数据的分页显示

JSP 实现数据的分页显示在JSP中,数据的分页显示非常实用,它的应用可以使数据表中的多条数据实现分页显示,使数据的显示更加条理清晰。
本扩展练习的目的是:使数据表bookinfo 中的数据实现分页显示,并实现数据的翻页功能。
实例中有两个文件Pagescount.jsp 和Pages.jsp,其中Pagescount.jsp实现数据库的连接并查询数据返回数据集,同时设置每页显示的记录数和计算数据页数。
Pages.jsp实现数据的分页显示。
(1)创建一个命名为Pagescount.jsp的信息查询页面。
【新建】|【JSP (advanced Templates)】命令,弹出【新建JSP页面】对话框,在对话框的文件名称中输入Pagescount.jsp,单击【完成】按钮。
(2)添加JSP文件要用到的Java类包、编码。
查询bookinfo数据表中数据并返回数据集,最后,计算数据集中的记录数并设置显示的页数。
(4)创建一个命名为Pages.jsp的信息查询页面。
【新建】|【JSP (advanced Templates)】命令,弹出【新建JSP页面】对话框,在对话框的文件名称中输入Pages.jsp,单击【完成】按钮。
(5)添加JSP文件要用到的Java类包、编码。
(6)在JSP文件中输出如下内容并保存。
</TD><%}%><TD Width=150><FORM action=Pages.jsp method=POST>到<INPUT type="text" name=ToPage style="HEIGHT: 25px; WIDTH: 40px"value=<%= ShowPage%> > 页</FORM></TD></TR></TABLE></CENTER></BODY></HTML>(7)执行上述代码,结果如图10-18所示。
JS代码实现table数据分页效果

JS代码实现table数据分页效果第⼀个:实现的很常见很简单的显⽰页数翻页 效果图:•这是HTML代码,很简单滴(我好像看到了被嫌弃的⼩眼神)<!DOCTYPE html><html><head lang="en"><meta charset="UTF-"><script src="js/jquery-...js"></script><script src="js/demo.js"></script><link rel="stylesheet" href="js/demo.css"/><title></title></head><body><table width="" border=""><thead><tr><th>姓名</th><th>性别</th><th>编号</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td>男</td><td></td><td></td></tr><tr><td>tom</td><td>男</td><td></td><td></td></tr><tr><td>李四</td><td>男</td><td></td><td></td></tr><tr><td>⼆蛋</td><td>男</td><td></td><td></td></tr><tr><td>⼆丫</td><td>⼥</td><td></td><td></td></tr></tbody></table></body></html>•下⾯就是JS代码了$(function(){var $table=$('table');//获取表格对象var currentPage=;//设置当前页默认值为var pageSize=;//设置每⼀页要显⽰的数⽬$table.bind('paging', function () {$table.find('tbody tr').hide().slice(currentPage*pageSize,(currentPage+)*pageSize).show();//先将tbody中所有的⾏隐藏,再通过slice结合当前页数和页⾯显⽰的数⽬展现数据});var sumRows=$table.find('tbody tr').length;//获取数据总⾏数var sumPages=Math.ceil(sumRows/pageSize);//得到总页数var $pager=$('<div class="page"></div>');for(var pageIndex=;pageIndex<sumPages;pageIndex++){$('<a href="#"><span>'+(pageIndex+)+'</span></a>').bind("click",{"newPage":pageIndex},function(event){ currentPage=event.data["newPage"];$table.trigger("paging");//为每⼀个要显⽰的页数上添加触发分页函数}).appendTo($pager);$pager.append(" ");}$pager.insertAfter($table);$table.trigger("paging");});第⼆个:实现前进页和后退页 效果图:•这是全部代码,⽤得原⽣JS,依然还是很简单滴(好像对原⽣js有种莫名的喜爱,有⽊有)<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-" /><title>table分页</title></head><body><style type="text/css">.tablebox{border:solid px #ddd;}.tablebox td{text-align:center;border:solid px #ddd;padding:px;}</style><div style="width:px;margin: auto;"><table class="tablebox" width="" border="" cellpadding="" cellspacing=""><tbody id="table"><tr><td></td><td> </td><td> </td><td> </td><td> </td></tr><tr><td></td><td> </td><td> </td><td> </td><td> </td></tr><tr><td></td><td> </td><td> </td><td> </td><td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td><td> </td><td> </td><td> </td><td> </td></tr></tbody></table><div style="height:px;margin:px ;"><span id="spanFirst">第⼀页</span><span id="spanPre">上⼀页</span><span id="spanNext">下⼀页</span><span id="spanLast">最后⼀页</span>第<span id="spanPageNum"></span>页/共<span id="spanTotalPage"></span>页</div></div><script type="text/javascript">var theTable = document.getElementById("table");var totalPage = document.getElementById("spanTotalPage"); var pageNum = document.getElementById("spanPageNum"); var spanPre = document.getElementById("spanPre");var spanNext = document.getElementById("spanNext");var spanFirst = document.getElementById("spanFirst");var spanLast = document.getElementById("spanLast");var numberRowsInTable = theTable.rows.length;var pageSize = ;var page = ;//下⼀页function next() {hideTable();currentRow = pageSize * page;maxRow = currentRow + pageSize;if ( maxRow > numberRowsInTable )maxRow = numberRowsInTable;for ( var i = currentRow; i< maxRow; i++ ) {theTable.rows[i].style.display = '';}page++;if ( maxRow == numberRowsInTable ){nextText();lastText();}showPage();preLink();firstLink();}//上⼀页function pre() {hideTable();page--;currentRow = pageSize * page;maxRow = currentRow - pageSize;if ( currentRow > numberRowsInTable )currentRow = numberRowsInTable;for ( var i = maxRow; i< currentRow; i++ ) {theTable.rows[i].style.display = '';}if ( maxRow == ) {preText();firstText();}showPage();nextLink();lastLink();}//第⼀页function first() {hideTable();page = ;for ( var i = ; i<pageSize; i++ ) {theTable.rows[i].style.display = '';}showPage();preText();}//最后⼀页function last() {hideTable();page = pageCount();currentRow = pageSize * (page - );for ( var i = currentRow; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = '';}showPage();preLink();nextText();firstLink();}function hideTable() {for ( var i = ; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = 'none';}}function showPage() {pageNum.innerHTML = page;}//总共页数function pageCount() {var count = ;if ( numberRowsInTable%pageSize != ) count = ;return parseInt(numberRowsInTable/pageSize) + count;}//显⽰链接function preLink() { spanPre.innerHTML = "<a href='javascript:pre();'>上⼀页</a>"; }function preText() { spanPre.innerHTML = "上⼀页"; }function nextLink() { spanNext.innerHTML = "<a href='javascript:next();'>下⼀页</a>"; }function nextText() { spanNext.innerHTML = "下⼀页"; }function firstLink() { spanFirst.innerHTML = "<a href='javascript:first();'>第⼀页</a>"; }function firstText() { spanFirst.innerHTML = "第⼀页"; }function lastLink() { spanLast.innerHTML = "<a href='javascript:last();'>最后⼀页</a>"; }function lastText() { spanLast.innerHTML = "最后⼀页"; }//隐藏表格function hide() {for ( var i = pageSize; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = 'none';}totalPage.innerHTML = pageCount();pageNum.innerHTML = '';nextLink();lastLink();}hide();</script></body></html>以上内容是⼩编给⼤家介绍的JS代码实现table数据分页效果,希望对⼤家有所帮助,如果⼤家还有任何问题欢迎给我留⾔,⼩编会及时回复⼤家的,在此也⾮常感谢⼤家对⽹站的⽀持!。
JavaWeb实现分页的四种方法

JavaWeb实现分页的四种⽅法⼀.借助数组进⾏分页原理:进⾏数据库查询操作时,获取到数据库中所有满⾜条件的记录,保存在应⽤的临时数组中,再通过List的subList⽅法,获取到满⾜条件的所有记录。
实现:⾸先在dao层,创建StudentMapper接⼝,⽤于对数据库的操作。
在接⼝中定义通过数组分页的查询⽅法,如下所⽰:1 List<Student> queryStudentsByArray();⽅法很简单,就是获取所有的数据,通过list接收后进⾏分页操作。
创建StudentMapper.xml⽂件,编写查询的sql语句:1 <select id="queryStudentsByArray" resultMap="studentmapper">2 select * from student3 </select>可以看出再编写sql语句的时候,我们并没有作任何分页的相关操作。
这⾥是查询到所有的学⽣信息。
接下来在service层获取数据并且进⾏分页实现:定义IStuService接⼝,并且定义分页⽅法: List<Student> queryStudentsByArray(int currPage, int pageSize);通过接收currPage参数表⽰显⽰第⼏页的数据,pageSize表⽰每页显⽰的数据条数。
创建IStuService接⼝实现类StuServiceIml对⽅法进⾏实现,对获取到的数组通过currPage和pageSize进⾏分页:1@Override2public List<Student> queryStudentsByArray(int currPage, int pageSize) {3 List<Student> students = studentMapper.queryStudentsByArray();4// 从第⼏条数据开始5int firstIndex = (currPage - 1) * pageSize;6// 到第⼏条数据结束7int lastIndex = currPage * pageSize;8return students.subList(firstIndex, lastIndex);9 }通过subList⽅法,获取到两个索引间的所有数据。
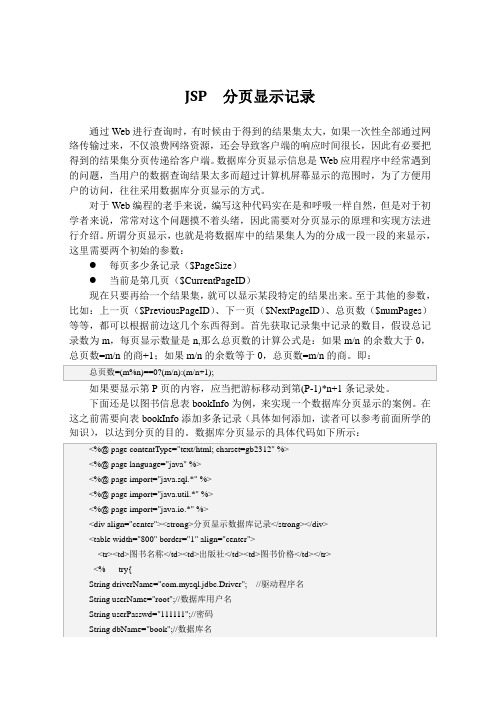
JSP 分页显示记录

JSP 分页显示记录通过Web进行查询时,有时候由于得到的结果集太大,如果一次性全部通过网络传输过来,不仅浪费网络资源,还会导致客户端的响应时间很长,因此有必要把得到的结果集分页传递给客户端。
数据库分页显示信息是Web应用程序中经常遇到的问题,当用户的数据查询结果太多而超过计算机屏幕显示的范围时,为了方便用户的访问,往往采用数据库分页显示的方式。
对于Web编程的老手来说,编写这种代码实在是和呼吸一样自然,但是对于初学者来说,常常对这个问题摸不着头绪,因此需要对分页显示的原理和实现方法进行介绍。
所谓分页显示,也就是将数据库中的结果集人为的分成一段一段的来显示,这里需要两个初始的参数:●每页多少条记录($PageSize)●当前是第几页($CurrentPageID)现在只要再给一个结果集,就可以显示某段特定的结果出来。
至于其他的参数,比如:上一页($PreviousPageID)、下一页($NextPageID)、总页数($numPages)等等,都可以根据前边这几个东西得到。
首先获取记录集中记录的数目,假设总记录数为m,每页显示数量是n,那么总页数的计算公式是:如果m/n的余数大于0,总页数=m/n的商+1;如果m/n的余数等于0,总页数=m/n的商。
即:如果要显示第P页的内容,应当把游标移动到第(P-1)*n+1条记录处。
下面还是以图书信息表bookInfo为例,来实现一个数据库分页显示的案例。
在这之前需要向表bookInfo添加多条记录(具体如何添加,读者可以参考前面所学的将上述保存到Tomcat服务器运行目录下。
打开IE浏览器,在地址栏中输入ht tp://localhost:8080/JSPExample/MySQLFen.jsp,单击【转到】,会显示如图6-18所示窗口:图6-18 分页显示数据。
如何在JavaScript中实现数据的分页和加载更多

如何在JavaScript中实现数据的分页和加载更多数据分页和加载更多是在Web开发中常见的需求,通过这种方式可以提高页面性能和用户体验。
在JavaScript中,我们可以使用不同的方法来实现数据的分页和加载更多。
一种常见的实现方式是通过分页查询来获取数据。
具体步骤如下:1.设置每页显示的数据条数和当前页数。
```var pageSize = 10; //每页显示的数据条数var currentPage = 1; //当前页数```2.定义一个函数,用于向后台发送请求获取数据。
```function getData(page) {//发送请求获取数据并进行处理// ...}```3.在页面加载完成后,调用getData函数并传入初始的currentPage值来获取第一页的数据。
```window.onload = function() {getData(currentPage);}```4.当用户点击下一页或上一页按钮时,调用getData函数,并传入对应的页数,从而获取相应的数据。
```//下一页按钮点击事件document.getElementById('nextPageBtn').onclick = function() {getData(currentPage + 1);currentPage += 1;}//上一页按钮点击事件document.getElementById('prevPageBtn').onclick = function() {if (currentPage > 1) {getData(currentPage - 1);currentPage -= 1;}}```另一种常见的实现方式是通过滚动加载来实现加载更多的效果。
具体步骤如下:1.监听滚动事件。
```window.onscroll = function() {//判断页面是否滚动到底部// ...}```2.在滚动事件中判断页面是否滚动到底部,如果是则加载更多数据。
JSP 分页查询

JSP 分页查询1.首先创建数据库,以图书信息查询系统为例,在SQL Server 中创建一个名为BOOKDB的数据库,并在其库中创建一个TBL_BOOK 表,存储图书信息。
SQL 脚本如下:/*---设置当前数据库为master ,以便访问sysdatabases 表---*/USE masterGO/*---检测是否已经存在bookDB 数据库:查询master 数据库中的系统表sysdatabases ,如果存在则删除该数据库---*/IF EXISTS(SELECT*FROM sysdatabases WHERE name='BOOKDB') DROP DATABASE BOOKDB --删除数据库GO/*-----创建数据库-----*/CREATE DATABASE BOOKDBON primary(/*--数据文件的具体描述--*/NAME='BOOKDB_data',--主数据文件的逻辑名称FILENAME='D:\BOOKDB_data.mdf',--主数据文件的物理名称SIZE= 5mb,--主数据文件的初始大小MAXSIZE= 80mb,--主数据文件增长的最大值FILEGROWTH= 15%--主数据文件的增长率)LOG ON(/*--日志文件的具体描述--*/NAME='BOOKDB_log',--日志文件的逻辑名称FILENAME='d:\BOOKDB_log.ldf',--日志文件的物理名称SIZE= 3mb,--日志文件的初始大小MAXSIZE= 20mb,--日志文件增长的最大值FILEGROWTH= 2mb --日志文件的增长率)GO/*---设置当前数据库为bookDB ,以便访问bookDB 数据库---*/USE BOOKDBGO/*---检测在bookDB 数据库中是否已经存TBL_BOOK 表:查询系统表sysobjects ,如果存在则删除该表---*/IF EXISTS(SELECT*FROM sysobjects WHERE name='TBL_BOOK') DROP TABLE TBL_BOOK --删除数据库/*-----创建数据库表TBL_BOOK (图书信息)-----*/CREATE TABLE TBL_BOOK(book_id INT IDENTITY(1000,1)PRIMARY KEY,--标识列,自增,主键book_name VARCHAR(50),--图书名称book_num VARCHAR(50)NOT NULL,--图书编号,非空book_author VARCHAR(50)NOT NULL,--图书作者,非空book_price MONEY,--图书价格book_synopsis TEXT,--图书简介book_publishTime DATETIME--图书出版日期)GO/*--添加唯一约束(将bookNum 作为唯一键)--*/ALTER TABLE TBL_BOOKADD CONSTRAINT UQ_book_num UNIQUE(book_num)/*--添加默认约束(如果publishTime 不填,默认当前时间)--*/ALTER TABLE TBL_BOOKADD CONSTRAINT DF_book_publishTime DEFAULT(GETDATE())FORbook_publishTimeGO/*--添加数据--*/INSERT INTO TBL_BOOKSELECT'SQL Server 高级编程','XV001001','张无忌','86','重点讲解T-SQL 编程','2010-08-08'UNIONSELECT'MySQL 高级编程','XV001002','张国荣','36','重点讲解MySQL 的高级运用','2010-08-07'UNIONSELECT'JAVA 高级编程','XV001003','周杰伦','130','零基础学JAVA','2010-02-06'UNIONSELECT'C# 高级编程','XV001004','张三丰','99','c# 从入门到精通','2010-07-07'UNIONSELECT'JSP 高级编程','XV001005','陆逊','65','JSP 新手入门新教材','2010-02-03'UNIONSELECT'PHP 高级编程','XV001006','周瑜','45','好学好用PHP 经典教材','2010-04-07'UNIONSELECT'ASP 高级编程','XV001007','诸葛亮','180','最牛的c# 教程体系','2010-09-08'UNIONSELECT'ASP.ENT 高级编程','XV001008','曹操','250','一看就会的教材','2010-08-23'UNIONSELECT'Oracle 高级编程','XV001009','李白','140','Oracle 新手解惑','2010-08-18'UNIONSELECT'DB2 高级编程','XV001010','孔子','860','db2 程序员的宝典','2010-08-01'UNIONSELECT'MySQL 手册','XV001011','孙子','43','MySQL 编程最佳助手','2010-02-02'UNIONSELECT'SQL 手册','XV001012','老子','100','数据库通用手册,程序员必备','2010-01-07'UNIONSELECT'JAVA API 文档','XV001013','周仓','110','JAVA 程序员必备手册','2010-02-05'UNIONSELECT'C# 完全手册','XV001014','鲁迅','92','c# 程序员的良伴','2010-03-07' UNIONSELECT'C 高级编程','XV001015','和珅','120','一切程序的起点','2010-02-13' UNIONSELECT'C++ 高级编程','XV001016','纪晓岚','145','学会C++,走片天下都不怕','2010-04-27'UNIONSELECT'C++ 完全手册','XV001017','薛宝钗','118','选手册,C++ 完全手册才是好手册','2010-09-18'UNIONSELECT'C 语言入门到精通','XV001018','雷锋','150','不要让程序把你拒之门外','2010-08-21'UNIONSELECT'数据结构与算法C++ 版','XV001019','雄霸','108','最简单的设计思维','2010-08-11'UNIONSELECT'设计模式','XV001020','徐峥','148','最具权威的程序设计书籍','2010-09-21'UNIONSELECT'数据结构与算法JAVA 版','XV001021','李寻欢','240','最好的程序设计书籍','2010-05-18'GO2.在Eclipse 中新建一个项目名为BookPagin ,并在其项目的src 下创建mons (公共包)、com.book.entity(实体包)、com.book.pagin(JavaBean 包) ,然后将SQL Server 的JDBC 驱动包复制到WebRoot 下的WEB-INF 下的lib 目录中。
完美实现bootstrap分页查询

完美实现bootstrap分页查询最近,开始我们的Java项⽬,要求尽量使⽤bootstrap,因为它⽐easyUI要好看的多。
然后就开始上⽹查,边查边做,虽然我们引⼊了⼀些bootstrap的样式,但是并没有js代码,所有的功能都需要⾃⼰⽤js做。
其实并不难,只要我们明⽩分页的实质就⾏。
说了这么多,就让我们看看分页查询的表格是怎么做出来的吧。
先上效果图:1、引⼊的css样式我们需要引⼊bootstrap⾃带的表格样式,这样⽐较好看,如果再需要修改的话,我们就在其基础上再改。
<link rel="stylesheet" type="text/css" href="uploads/rs/238/n8vhm36h/bootstrap.min.css"><link rel="stylesheet" type="text/css" href="uploads/rs/238/n8vhm36h/bootstrap-responsiv.css"><link rel="stylesheet" type="text/css" href="htuploads/rs/238/n8vhm36h/dataTables.bootstra.css">2、需要的HTML⽂本这⾥需要注意的是,每⼀个标签的id和class名字不要乱改,因为它对应着⼀些js代码和css样式。
如果没有显⽰出效果,或者显⽰的效果不是⾃⼰想要的,我们可以适当进⾏微调。
<meta charset="UTF-8"><title>学⽣违纪信息</title><%-- <%@ include file="/common.jsp"%> --%><!-- 封装的⼀些bootstrap的样式 --><%@ include file="/bootstrap.jsp"%></head><body><!-- 搜索区域 --><div class="row" style="padding-bottom: 20px;margin-top:20px;"><!-- 搜索框的长度为该⾏的3/4 --><div class="col-md-9"><div class="input-group"><input id="searchString" type="text" style="height:28px;" class="form-control" placeholder="请输⼊实体名"><span class="input-group-btn"> <button type="button" class="btn btn-info" onclick="search()" onkeypress="Enter()"><span class="glyphicon glyphicon-search" aria-hidden="true"/>搜索</button></span></div></div></div><!-- 表格显⽰ --><div class="row"><div class="col-md-12" style="margin-top:20px;"><div class="panel panel-info"><div class="panel-heading">学⽣违纪信息</div><table id="table" class="table table-striped table-bordered table-hover datatable"><thead id="tem"><th id="studentId">学号</th><th id="studentName">姓名</th><th id="courseId">考试科⽬</th><th id="examRoomId">考场号</th><th id="className">班级</th><th id="teacherId">监考⼈员</th></thead><tbody></tbody></table></div></div></div><!-- 页⾯底部显⽰ --><!-- 每页显⽰⼏条记录 --><div id="bottomTool" class="row-fluid" ><div class="span6" style="width:25%;;margin-right: 10px;"><div class="dataTables_length" id="DataTables_Table_0_length"><label>每页<select id="pageSize" onchange="research()"aria-controls="DataTables_Table_0" size="1" name="DataTables_Table_0_length"><option selected="selected" value="10">10</option><option value="25">25</option><option value="50">50</option><option value="100">100</option></select>条记录</label></div></div><!-- 显⽰第 1 ⾄ 10 项记录,共 57 项 --><div class="span6" style="width:25%;" ><div id="DataTables_Table_0_info" class="dataTables_info">显⽰第 1 ⾄ 10 项记录,共 57 项</div></div><!-- 第2页 --><div class="span6" style="width:30%;"><div class="dataTables_paginate paging_bootstrap pagination"><ul id="previousNext"><li onclick="previous()" class="prev disabled"><a id="previousPage" href="#">←上⼀页</a></li><div id="page" style="float:left;"><select id="pageNum" onchange="search()"style="width:50PX;margin-right:1px;" aria-controls="DataTables_Table_0" size="1" name="DataTables_Table_0_length"><option selected="selected" value="1">1</option></select></div><li class="next" onclick="next()"><a id="nextPage" href="#">下⼀页→ </a></li></ul></div></div></div></body></html>3、相应的js代码这⾥包含了模糊查询事件,回车事件,上⼀步,下⼀步,选择页,选择每页显⽰条数等常⽤功能,后期再补充排序和选择列的显⽰和隐藏等。
jsp基础知识

• CallableStatement
创建CallableStatement的对象主要用于执行存储 过程,可以使用DatabaseMetaData类中的有关方法 去获取相关信息以查看数据库是否支持存储过程。 调用类Connection中的方法prepareCall可以创建 一个CallableStatement的对象。一般形式如下: CallableStatement csm=con.prepareCall("{call test(?,?)}");
图6-5 PreparedStatement接口的常用方法
• PreparedStatement
创建PreparedStatement对象形式如下: PreparedStatement psm=con.prepareStatement("INSERT INTO users(u_name,u_pass) VALUES(?,?)"); 输入参数的赋值 PreparedStatement中提供了大量的setXXX方法对 输入参数进行赋值。根据输入参数的SQL类型应选 用合适的setXXX方法。
• Statement
executeQuery方法 :一般用于执行SQL的SELECT语 句。它的返回值是执行SQL语句后产生的一个 ResultSet接口的实例(结果集)。 execute方法 :一般是在用户不知道执行SQL语句 后会产生什么结果或可能有多种类型的结果产生时 才会使用。execute()的执行结果包括如下三种情 况: 1.包含多个ResultSet(结果集); 2.多条记录被影响; 3.ger
DriverManager类的常用方法见图6-1。
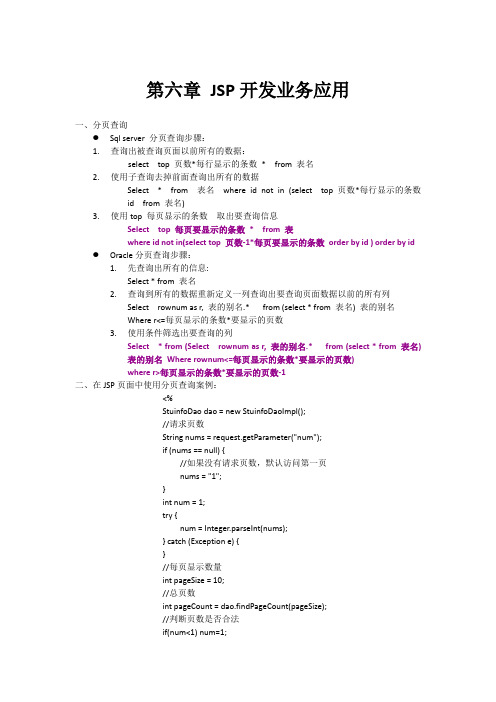
第六章 JSP开发业务应用

第六章JSP开发业务应用一、分页查询●Sql server 分页查询步骤:1.查询出被查询页面以前所有的数据:select top 页数*每行显示的条数* from 表名2.使用子查询去掉前面查询出所有的数据Select * from 表名where id not in (select top 页数*每行显示的条数id from 表名)3.使用top 每页显示的条数取出要查询信息Select top 每页要显示的条数* from 表where id not in(select top 页数-1*每页要显示的条数order by id ) order by id●Oracle分页查询步骤:1.先查询出所有的信息:Select * from 表名2.查询到所有的数据重新定义一列查询出要查询页面数据以前的所有列Select rownum as r, 表的别名.* from (select * from 表名) 表的别名Where r<=每页显示的条数*要显示的页数3.使用条件筛选出要查询的列Select * from (Select rownum as r, 表的别名.* from (select * from 表名)表的别名Where rownum<=每页显示的条数*要显示的页数)where r>每页显示的条数*要显示的页数-1二、在JSP页面中使用分页查询案例:<%StuinfoDao dao = new StuinfoDaoImpl();//请求页数String nums = request.getParameter("num");if (nums == null) {//如果没有请求页数,默认访问第一页nums = "1";}int num = 1;try {num = Integer.parseInt(nums);} catch (Exception e) {}//每页显示数量int pageSize = 10;//总页数int pageCount = dao.findPageCount(pageSize);//判断页数是否合法if(num<1) num=1;if(num>pageCount) num=pageCount;//获取要当前页面要显示的数据List<Stuinfo> list = dao.findPage(num, pageSize);for (Stuinfo s : list) {%><tr><td><%=s.getId()%></td><td><%=s.getStuname()%></td><td><%=s.getStuno()%></td><td><%=s.getStusex()%></td><td><%=s.getStuage()%></td></tr><%}%></table>共<%=pageCount%>页第<%=num%>页<a href="list.jsp?num=1">首页</a><a href="list.jsp?num=<%=num-1%>">上一页</a><a href="list.jsp?num=<%=num+1%>">下一页</a><a href="list.jsp?num=<%=pageCount%>">尾页</a></center><%//在数据访问层中从数据库中获取总页数方法public int findPageCount(int pageSize) {String sql = "select count(*) from stuinfo ";Stuinfo s = null;ResultSet rs = db.query(sql);int res = 0;try {if (rs.next()) {res = rs.getInt(1);}} catch (SQLException e) {e.printStackTrace();} finally {db.close();}if (res % pageSize == 0) {return res / pageSize;} else {return res / pageSize + 1;}}//分页查询显示数据public List<Stuinfo> findPage(int page, int pageSize) {List<Stuinfo> list = new ArrayList<Stuinfo>();String sql = "select top " + pageSize+ " * from stuinfo where id not in (select top " + (page - 1)* pageSize + " id from stuinfo order by id) order by id ";ResultSet rs = db.query(sql);try {Stuinfo s = null;while (rs.next()) {s = new Stuinfo();s.setId(rs.getInt("id"));s.setStuname(rs.getString("stuname"));s.setStuno(rs.getString("stuno"));s.setStusex(rs.getString("stusex"));s.setStuage(rs.getString("stuage"));list.add(s);}} catch (SQLException e) {e.printStackTrace();} finally {db.close();}return list;}%>三、使用SmartUpload组件实现文件上传步骤:1.在项目中添加smartupload.jar文件。
JSP的学习(3)——语法知识二之page指令

JSP的学习(3)——语法知识⼆之page指令 本篇接上⼀篇《》,继续来学习JSP的语法。
本⽂主要从JSP指令中的page指令,对其各个属性进⾏详细的学习:JSP指令: JSP指令是为JSP引擎⽽设计的,JSP指令不产⽣任何可见输出,只是告诉在转换成Servlet的过程中如何处理JSP页⾯中的其余部分。
在JSP 2.0 规范中共定义了三个指令: 1) page指令 2) include指令 3) taglib指令 taglib指令是导⼊标签库的指令,以后会介绍到。
JSP指令格式:<%@指令(如page、include或taglib) 属性1="属性值" 属性2="属性值" … %>例如:<%@page contentType = "text/html;charset=utf-8" %> 如果⼀个指令有多个属性,这多个属性可以写在⼀个指令中,也可以分开写。
例如:1<%@page contentType = "text/html;charset=utf-8" %>2<%@page import = "java.util.Date" %>或者写成: <%@page contentType="text/html;charset=utf-8" import="java.util.Date" %>page指令 page指令⽤于定义JSP页⾯的各种属性,⽆论page指令出现在JSP页⾯中的什么地⽅,它作⽤的都是整个JSP页⾯,为了保持程序的可读性和良好习惯,page指令最好都放置在整个page页⾯的起始位置。
page指令包含以下属性(属性值为⽰例): (1). language = “java ” 指⽰JSP页⾯如果嵌⼊的代码为Java代码。
清揽题库答案

清揽题库答案二级Web试题【1】1.char型变量不能定义为一个中文。
(错)2.对于每个要求访问maillogin.jsp的HTTP请求,Servlet容器都会创建一个HttpSession对象。
(错)3.每个HttpSession对象都有惟一的ID。
(对)4.JavaWeb应用程序必须负责为HttpSession分配惟一的ID。
(错)5. 在Struts应用的控制器中包含有客户化标签组件。
(错)6.不管应用中包含多少个子应用,只需配置一个ActionServlet。
(对)7. 每个HTTP请求对应一个单独的ActionServlet实例。
(错)8. 对于每个请求访问HelloAction的HTTP请求,Struts框架会创建一个单独的HelloAction实例。
(错)9. 每个子应用对应一个单独的RequestProcessor实例。
(对)10. 每个子应用对应一个单独的web.xml文件。
(错)【2】1. JSP能够实现功能均可由Servlet实现。
(对)2. Servlet能够实现功能均可由JSP实现。
(对)3. Servlet更适合做表现层。
(错)4. JSP分页代码中先取总记录数,得到总页数,再取所有的记录,最后显示本页的数据(对)5. get请求处理的数据量大小不受到限制。
(错)6. forward之后可以使用原来的request对象,而且效率较高。
(对)7. sendRedirect之后不可以使用原来的request对象,而且效率较低。
(对)8. forward地址栏不变化,只能在Web应用程序内的页面间跳转。
(对)9. forward地址栏变化,可以跳转到任何页面和机器。
(错)10. 要在session对象中保存属性,可以使用session.setAttribute(“key”,”value”)语句。
(错)【3】1. Servlet程序的入口点是service(错)2. 属性language定义jsp页面的描述性息,属性值可以是任意字符串。
基于JAVA JSP标签技术的数据分页方法设计与实现

信 息 技 术
基于 J J 签技术 的数据 分页 方法设 计 与实现 VA P标 A S
刘勃妮 王 昆
( 安航空技术高 等专科学校 西
西安 7 0 7 1 7) 0
摘 要: 数据 分页显示是一种有效解决企业管理信息 系统( nep i a a e e t I fr ain S se M S 中大量数据在客 户端显示问 E trrs M n g m n n om t ytm E I ) e o 题 的方法 , 斌方法可 以降低统 消耗 、提 高系统性能 。J P标签技术是 一种 具有高复 用 使 用 简单且支持扩展 等优点 的基 于 J S AVA 的技 术 , 标签技 术应 用于数据 分 页显示 中 , 将 能极 大提 高系统性 能 、降低 系统 开发 、维护成 本 。本 文提 出 了一种将 标签技 术应 用于数据分 页显示 中的 方案 ,并给 出具体 测试 实例 。 关键 词 : 企业 管理信息 系统 标签 数据 分页显示 中图分类号 : P 1 . T 3 1 1 3 文献标 识 码 : A 文章编号 : 6 2 7 1 2 0 ) 1 a一 0 4 0 1 7 —3 9 ( 0 8 1 ( ) 0 3 - 2 数 据 分 页 显 示 技 术 是 目前 E S中普 MI 遍 采 用 的技 术 。该 方 法 的 主要 特 点 是 系 统 服务 器一次读 取、处理 指定数 量( 用 户 如 指定显示数量) 的数 据 , 不 是 全 部 读 出所 而 有 数 据 , 样 不 仅 可 以 降 低 网络 数 据 传 输 这 量 , 高 系统 响 应 速 度 , 时 也 降 低 系统 消 提 同 耗 。J P标 签技 术 最 大 的优 点 是一 次 开 发 、 S 到处使用 , 且扩 展 能 力 强 , 因而 将 J P标 签 S 技 术 应 用 到 数据 分页 显示 中将 大 大 提 高 系 统 开发效率 , 降低 系 统 开 发 以 及 后 期 维 护
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
out对象中。
/webnew/
• 课堂演示
<html> <head> <title>Scripetlet Demo</title> </head> <% if (Math.random() < 0.5) { %> Have a <B>nice</B> day! <% } else { %> Have a <B>lousy</B> day! <% } %> </html>
/webnew/
• 输出注释
如果在JSP文件中包括以下代码: <!-- This page was loaded on <%= (new java.util.Date()).toLocaleString() %> --> 客户端的HTML源文件内容为为: <!-- This page was loaded on 2006-10-16 10:30:55 -->
/webnew/
• 课堂演示
客户端HTML源文件内容为: <html> <!-- These message will be seen by user --> <!-- This page was loaded on 2006-10-16 11:34:20 --> <head> <title>Comment Demo</title> </head> <body> <h2>Comment Demo</h2> <!-- The line above will not be seen by user --> </body> </html>
/webne
<%!int i=0;%> //声明整形变量,并赋值 <%!String strTmp=“”;%> //声明字符型变量,并赋值空字符 <html> <head> <title>Expression Demo</title> </head> <body> <% i++; //变量i自加1 strTmp="Expression Demo!"; %> <%= i%> //应用表达式输出i值 <br> <%= strTmp %> //应用表达式输出strTmp值 </body> </html>
/webnew/
• 输出注释
输出注释的语法格式如下: <!-- comment [ <%= expression %> ] --> 如果在JSP文件中包括以下代码: <!-- Messages To Client --> 客户端HTML源文件内容为: <!-- Messages To Client --> 和HTML中的注释不同的是:输出注释除了可以输出 静态内容外,还可以输出表达式的结果,如输出当前 时间等。
/webnew/
• Page指令
Page指令作用于整个JSP页面,定义了许多与页面 相关的属性,这些属性将被用于和JSP容器通信。 描述了和页面相关的指示信息。在一个JSP页面中, Page指令可以出现多次,但是该指令中的属性却 只能出现一次,重复的属性设置将覆盖先前的设置。 Page指令的语法格式如下: <%@ page attr1="value1" attr2="value2" … %> page指令有13个属性,如书表4-1所示。
/webnew/
• 声明
在JSP中,声明表示一段Java源代码,它用来定义 类的属性和方法,声明后的属性和方法可以在JSP 文件的任意地方使用。 声明的语法格式如下: <%! declarations %> 以下是在JSP中声明相关变量的代码: <%! int i = 0; %> <%! int a, b, c; %> <%! Circle a = new Circle(2.0); %>
• 脚本程序
一个scriptlet能够包含多个JSP语句、方法、变量 以及表达式。在脚本程序中可以完成以下功能: 1.声明将要用到的变量或方法(见声明部分); 2.编写JSP表达式(见表达式部分); 3.使用任何隐含的对象和任何用<jsp:useBean>声 明过的对象; 4.编写JSP语句(必须遵从Java语言规范); 5.任何文本、HTML标记和JSP元素必须在scriptlet 之外; 6.当JSP收到客户的请求时,scriptlet就会被执行, 如果scriptlet有显示的内容,这些显示的内容就被存在
• 隐藏注释
隐藏注释是指注释虽然写在JSP程序中,但是 不会发送给客户。 隐藏注释的语法格式如下: <%-- comment --%>
/webnew/
• 课堂演示
<html> <!-- These message will be seen by user --> <!-- This page was loaded on <%= (new java.util.Date()).toLocaleString() %> --> <head> <title>Comment Demo</title> </head> <body> <h2>Comment Demo</h2> <%-- This comment will not be visible in the page source --%> <!-- The line above will not be seen by user --> </body> </html>
/webnew/
• 课堂演示
<html> <%!int i=0;%> //声明整形变量 <%!String strTmp=“”;%> //声明字符型变量 <html> <head> <title>Declaration Demo</title> </head> <body> <% i=13; //给整形变量赋值 strTmp=“Declaration Demo!”; //给字符型变量赋值 out.print("The Value of i is:"); out.print(i); out.print(“<br>”); //输出空行 out.print(strTmp); //输出strTmp值 %> </body> </html>
/webnew/
• 演示结果
scriptletdemo.jsp的运行界面如图4-4所示。在浏 览器中显示了“Have a lousy day!”。
图4-4 使用脚本程序
/webnew/
• 课堂实践
/webnew/
• 演示结果
expressiondemo.jsp的运行界面如图4-3所示。在 浏览器中显示了变量i和strTmp的值。
图4-3 使用表达式
/webnew/
• 脚本程序
脚本程序是一段在客户端请求时需要先被服务器执行的Java代码,它可 以产生输出,并把输出发送到客户的输出流,同时也可以是一段流程控 制语句。 Scriptlet的语法格式如下: <% 代码段 %> 以下为JSP程序中的脚本程序代码: <% String name = null; if (request.getParameter("name") == null) { %> <%@ include file="error.html" %> <% } else { foo.setName(request.getParameter("name")); if (foo.getName().equalsIgnoreCase("integra")) name = "acura"; if (name.equalsIgnoreCase( "acura" )) { %> /webnew/
/webnew/
• 演示结果
commentdemo.jsp的运行界面如图4-1所示。在浏览器中显示 “Comment Demo”文字,同时,选择【查看(V)】中的【源文件(C)】 菜单项后,在记事本中显示了commentdemo.jsp对应的源文件,从 文件中可以看到隐藏注释的内容并没有显示出来。
/webnew/
• 演示结果
declarationdemo.jsp的运行界面如图4-2所示。在 浏览器中显示了变量i和strTmp的值。
图4-2 使用声明
/webnew/
• 表达式
表达式在JSP请求处理阶段进行运算,所得的结果 转换成字符串并与模板数据组合在一起。表达式在 页面的位置,就是该表达式计算结果显示的位置。 表达式的语法格式如下: <%= expression %> 以下是在JSP程序中使用表达式的代码: <font color="blue"><%= map.size() %></font> <b><%= numguess.getHint() %></b>.
