形状变化动画.
曲线变直线直线变曲线PPT效果动画

06
总结与展望
回顾本次主题内容
曲线变直线、直线变曲线动画效果介绍
本次主题主要介绍了在PPT中实现曲线与直线之间转换的动画效果,包括其定义、应用场景以及具体 实现步骤。
动画效果实现方法
详细阐述了使用PPT自带动画功能以及第三方插件等方法,实现曲线与直线之间平滑转换的技巧和注 意事项。
案例分析
通过具体案例展示了曲线变直线、直线变曲线动画效果在PPT中的应用,如流程图、数据可视化等方 面,增强了观众对该动画效果的理解和应用能力。
动态效果
PPT中的动态效果可以使直线和曲线在演示过程中产生动态的变化,如旋转、缩放、移动 等。这些动态效果可以吸引观众的注意力,增强演示的视觉效果。
交互式设计
通过为直线和曲线添加交互功能,如超链接、触发器等,可以使PPT具有更强的交互性和 实用性。观众可以通过点击或触摸屏幕上的直线或曲线来触发相应的操作或展示更多的信 息。
曲线变直线直线变曲 线ppt效果动画
目录
• 引言 • 曲线变直线动画效果 • 直线变曲线动画效果 • 曲线与直线在PPT中的应用 • 制作曲线变直线、直线变曲线动画的技巧 • 总结与展望
01
引言
目的和背景
演示文稿中的动画效果
在演示文稿中使用动画效果可以增强视觉效果,使得内容更加生动有趣。
曲线与直线的转换
对未来PPT动画效果的展望
更丰富的动画效果
随着技术的发展和用户需求的变化,未来PPT动画效果将 更加丰富多样,包括更复杂的曲线与直线转换、三维立体 动画等。
更智能的动画设计
借助人工智能和机器学习技术,PPT动画设计将更加智能 化,能够自动推荐合适的动画效果,提高设计效率和质量 。
更广泛的应用场景
Flash形变动画

小试身手
完成任务一
制作“圆变五角星”动画
巩固提高 任务二
从备选作业中任选二个完成。
低级任务 普通任务(必选)
终极任务
小猫变老虎
1变2
文字变形
作业展示交流
为什么同样的动画出现的效果不一样?
4.3 形变动画的制作
形变动画中的形状提示点的作用
在“开始帧”和“结束帧”中添加相对应的“参 考点”即形状提示点,使得Flash在计算变形过渡 时依据一定的规则进行,从而能够较有效的控制 变形过程,避免变形过程的凌乱。
4.3 形变动画的制作
运用提示点时应注意的事项
形状提示包含字母(从 a 到 z),用于识别起始形状和结 束形状中相对应的点。最多可以使用 26 个形状提示。 起始关键帧上的形状提示是黄色的,结束关键帧的形状提 示是绿色的,当不在一条曲线上时为红色。 要在补间形状时获得最佳效果,请遵循这些准则: 在复杂的补间形状中,需要创建中间形状然后再进行补间, 而不要只定义起始和结束的形状。 确保形状提示是符合逻辑的。例如,如果在一个三角形中 使用三个形状提示,则在原始三角形和要补间的三角形中 它们的顺序必须是一致的。它们的顺序不能在第一个关键 帧中是 abc,而在第二个中是 acb。 如果按逆时针顺序从形状的左上角开始放置形状提示,它 们的工作效果最好。
时间轴中的动画表示
a.补间动画:
b.补间形状: c.间段或不完整的补间: d.单个关键帧:黑色圆点; e.单个关键帧后面不变帧:
作业: 1、运用提示点时应注意的事项? 2、A 制作本节课中出现的所有作品。 B 制作“蜡烛”动画。
小结
Blender形变动画技巧 制作形状变形的动画效果

Blender形变动画技巧:制作形状变形的动画效果在3D动画制作中,形变动画是非常有趣且常用的技巧之一。
Blender作为一款强大的3D建模和动画软件,提供了多种方法来制作形状变形的动画效果。
本文将介绍几种常见的Blender形变动画技巧,帮助您更好地掌握这些技术。
1. 使用形状关键帧(Shape Keys)形状关键帧是制作形状变形动画的一种常见方法。
首先,您需要创建一个基础形状,可以是一个简单的网格或基本物体。
然后,在编辑模式下,通过编辑网格的形状来创建第二个形状。
在对象数据属性面板中,您可以找到形状关键帧选项。
点击“加”按钮可以添加一个新的形状关键帧。
然后,您可以在时间轴中选择关键帧位置,并在网格编辑模式下修改形状,以创建一个新的关键帧。
通过在不同的关键帧之间过渡,您可以制作出形状变形的动画效果。
2. 使用顶点组(Vertex Groups)顶点组是一种用于控制形状变形的强大工具。
您可以选择特定的顶点,并将它们分配给一个顶点组。
在动画过程中,您可以使用权重和形状关键帧来控制这些顶点的形状。
首先,您需要选择要控制的顶点,并创建一个新的顶点组。
在属性面板中的顶点组选项卡下,您可以点击“加”按钮来创建一个新的顶点组。
然后,在编辑模式下,选择顶点并将其分配给该组。
接下来,您可以使用权重和形状关键帧来对顶点组进行形状变形。
在权重面板中,您可以调整每个顶点组的权重值。
在时间轴中选择关键帧位置,并在网格编辑模式下修改形状,以创建不同的关键帧。
这样,您就可以通过控制顶点组的权重值和关键帧来制作形状变形的动画效果。
3. 使用布尔运算(Boolean Modifier)布尔运算是Blender中常用的一种形状变形技术。
通过将两个或多个物体进行布尔运算,您可以创建出令人惊叹的形状变形动画效果。
首先,您需要创建两个或多个物体,并在对象数据属性面板中添加布尔修饰符。
选择其中一个对象作为布尔对象,并选择相应的布尔运算类型(如并集、交集或差集)。
六年级信息技术 第5课神奇的变化——制作形状补间动画教学设计

第5课神奇的变化——制作形状补间动画一、教学目标1.知识与技能(1)学会制作图形变形的形状补间动画。
(2)学会制作文字变形的形状补间动画。
(3)初步掌握“文字”工具的使用。
(4)进一步理解关键帧的意义。
2.过程与方法(1)通过学习“从陶土变青花瓷”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其他简单的形状补间动画。
(2)通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。
3.情感、态度与价值观(1)培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。
(2)激发学生的想象和创作欲望,培养学生敢于探索新事物、不断进取的精神,促进学生相互学习合作交流。
二、教材分析1.设计思想本课以“从陶土变青花瓷”这一吸引学生的话题入手,让学生在动手操作、实践的探究过程中,掌握Flash软件最基本动画制作方法之一——形状补间。
教材先通过由陶土到茶壶动画的制作,让学生理解基本原理,掌握基本方法,再让学生自己动手完成陶土的其他变形起到了举一反三的作用;文字的形状补间动画,也是Flash软件中最常用的动画,在学习了图形的形状补间之后,再来学习就变得比较简单了,教材中着重解决了文字形状补间动画制作时要进行两次分离这一难点,让学生真正理解形状补间动画的制作要点。
2.学习内容本节课主要的学习内容包括制作图形和文字的形状补间动画,在学习的过程中使学生理解形状补间动画的原理,学会分离对象的方法,掌握“文字”工具的使用方法。
3.教学重点和难点重点:制作图形变形的形状补间动画和文字的形状补间动画。
难点:形状补间动画原理的理解,触类旁通制作其他动画。
4.课时要求建议安排1课时。
三、教学对象分析通过前面几节课的学习,学生对Flash软件有了一个比较全面的认识,会用绘图工具并能进行元件的创建与修改,会使用外部素材,会制作简单的逐帧动画,了解Flash软件中各种帧的特点,会对帧进行简单操作。
AE形状图层动画 使用形状图层创造动态效果

AE形状图层动画:使用形状图层创造动态效果Adobe After Effects (AE) 是一款广泛应用于影视后期制作的软件,其中的形状图层(Shape Layer)是创造各种动态效果的重要工具。
本文将介绍如何使用AE中的形状图层来制作出令人惊艳的动态效果。
首先,在AE中创建一个新的合成(Composition),选择合适的分辨率和帧率,点击确定开始工作。
接下来,在AE工作区的项目面板中,点击右键选择“新建”->”形状图层”,或者点击顶部菜单栏的“图层”->”新建”->”形状图层”。
这样会创建一个空的形状图层,我们可以在其中绘制各种图形。
使用AE的形状工具(Shape Tool)可以轻松地创建直线、矩形、圆形等基本形状。
点击工具栏中的形状工具按钮,然后点击画布上创建图形的起点,拖动鼠标即可绘制出相应的形状。
要调整形状的大小或位置,可以使用选择工具(Selection Tool)进行操作。
形状图层的关键属性是路径(Path)。
当我们创建一个形状时,AE会根据我们绘制的路径自动生成一个形状图层。
路径可以通过选择工具点击路径上的锚点进行编辑,也可以通过钢笔工具(Pen Tool)添加或删除锚点,以达到更加精细的调整。
形状图层还可以具有填充(Fill)和描边(Stroke)属性,使其更具表现力。
在AE的图层面板中,展开形状图层的属性,点击“添加”按钮,选择“填充”或“描边”即可添加相应的属性。
通过调整填充或描边的颜色、透明度、线条粗细等参数,可以使形状图层呈现出多样的样式。
形状图层除了基本的形状之外,还可以通过路径操作和变换操作创造出更加复杂的效果。
通过路径操作,我们可以创建自定义的路径并通过关键帧动画来改变路径的形状。
例如,创建一个矩形路径,然后在时间轴上设置多个关键帧,分别改变其大小和位置,就可以实现矩形的动态变化。
通过变换操作,我们可以对形状图层进行平移、旋转、缩放等变换,从而实现更加丰富的运动效果。
Flash形状补间动画详解及实例

Flash 8 形状补间动画详解及实例形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
文档来自于网络搜索图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
文档来自于网络搜索2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
文档来自于网络搜索图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
初中信息技术甘教版八年级上册第二单元第4课《制作形变动画》优质课教案省级比赛获奖教案公开课试讲教案

初中信息技术甘教版八年级上册第二单元第4课《制作形变动画》优质课教案省级比赛获奖教案公开课教师面试试
讲教案
【名师授课教案】
1教学目标
1.知识与技能
(1)掌握形状补间动画的实现过程。
(2)熟悉常用绘图工具、文本工具,能够绘制简单图形。
2.过程与方法
让学生自主实践,完成动画,使学生能够掌握形变动画的制作方法。
3.情感态度与价值观
(1)感受运用Flash软件创作动画作品的乐趣,体验成功后的喜悦。
(2)体验信息技术蕴含的神奇功能,形成和保持对信息技术的求知欲,从而主动学习。
2学情分析
知识基础:学生在之前学习了Flash的基础知识,掌握了制作逐帧动画的方法。
对帧、关键帧、空白关键帧和图层都有了初步的认识。
其他方面:因学生诸多因素的差异,造成他们在信息技术方面的认知能力、知识水平以及实际操作能力各不相同,形成了不同的层次。
3重点难点
重点:形状补间动画的制作方法。
难点:在形变动画中,参与形变的对象必须是图形。
如果不是图形,需要进行分离操作。
4教学过程
教学活动
1【导入】动画激趣,导入课题
教师活动:实例导入《孙悟空七十二变》动画效果。
Blender模型变形 实现模型的形状变换和动画

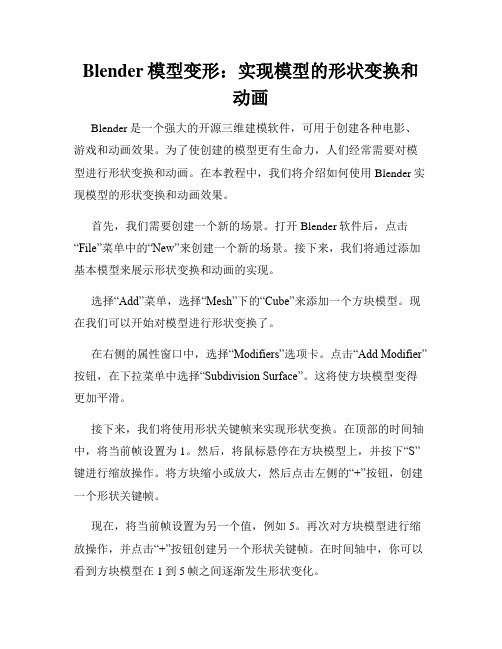
Blender模型变形:实现模型的形状变换和动画Blender是一个强大的开源三维建模软件,可用于创建各种电影、游戏和动画效果。
为了使创建的模型更有生命力,人们经常需要对模型进行形状变换和动画。
在本教程中,我们将介绍如何使用Blender实现模型的形状变换和动画效果。
首先,我们需要创建一个新的场景。
打开Blender软件后,点击“File”菜单中的“New”来创建一个新的场景。
接下来,我们将通过添加基本模型来展示形状变换和动画的实现。
选择“Add”菜单,选择“Mesh”下的“Cube”来添加一个方块模型。
现在我们可以开始对模型进行形状变换了。
在右侧的属性窗口中,选择“Modifiers”选项卡。
点击“Add Modifier”按钮,在下拉菜单中选择“Subdivision Surface”。
这将使方块模型变得更加平滑。
接下来,我们将使用形状关键帧来实现形状变换。
在顶部的时间轴中,将当前帧设置为1。
然后,将鼠标悬停在方块模型上,并按下“S”键进行缩放操作。
将方块缩小或放大,然后点击左侧的“+”按钮,创建一个形状关键帧。
现在,将当前帧设置为另一个值,例如5。
再次对方块模型进行缩放操作,并点击“+”按钮创建另一个形状关键帧。
在时间轴中,你可以看到方块模型在1到5帧之间逐渐发生形状变化。
通过调整时间轴中的帧数和缩放的数值,你可以创造出各种形状变换效果。
为了使动画更加流畅,你可以在关键帧之间添加更多的中间帧。
除了形状变换,我们还可以使用骨骼系统来实现更复杂的模型动画。
首先,删除之前添加的方块模型。
然后,选择“Add”菜单中的“Armature”来添加一个骨骼系统。
继续选择“Add”菜单,选择“Mesh”下的“Cube”来添加一个新的方块模型。
然后,选择方块模型,在属性窗口的“Modifiers”选项卡中点击“Add Modifier”按钮,在下拉菜单中选择“Armature”。
这将将方块模型与骨骼系统绑定。
第5课神奇的变化——制作形状补间动画课件

注意
补间动画的对象最好是绘制的图形,如果要使用 图形文件、按钮或文字作为变形的对象,则必须进 行“分离”操作,也叫“打散”。 元件和文字被打散后就变成图形了。 第一次分离后,词组分离成单个的文字,要经过 第二财分离才能换成图形。
表示动画设置失
败,必须找出原因。
步骤二: ➢选中对象,按“修改”菜单中的“分离”选项 (也可单击对象,鼠标右击选择“分离”选项)
➢第一次分离后,词组分离成单个的汉字 ➢第二分离后文字转换成图形
制作文字变形的形状补间动画
步骤三: ➢单击帧面板的“属性”按钮 ➢在“补间”栏下拉框中选择“形状”
最后文件另存为“文字变形.fla”, 按<Ctrl>+<Enter>组合键测试动画 影片,仔细视察文字变化效果。
请观赏
课堂练习
➢新建Flash文档 ➢制作文字形变动画 ➢测试动画效果 ➢保存作品为:文字形变+学号.fla
小结
一、形状补间动画 二、文本输入文字 三、创建关键帧 四、分离
神秘的变化——制作形状补间动画
♦ 制作文字变形的形状补间动画
什么是形状补间动画
补间动画是Flash软件的一大特点,它需要建立两个关键 帧,然后再两个关键帧之间插入若干普通帧,动画效果由 关键帧决定。Flash会自动根据两个关键帧之间的图像差 别和关键帧之间的普通帧数量,计算生成过渡的动画效果。
补间动画分为:形状补间动画和动作补间动画。
形状补间动画也叫“变形动画”,它的作用是生成一个 形态到另一个形态的变化,这个形态可以包括形状、大小、 位置、颜色。
制作文字变形的形状补间动画
步骤一:
➢新建Flash文档 ➢单击 工具,在第一帧输入文字“welcome” ➢设置字体、字号、颜色等 ➢在20帧出插入一个关键帧,修改文字为“欢迎你”
AE形状图层动画教程:创作精美的形状变化效果

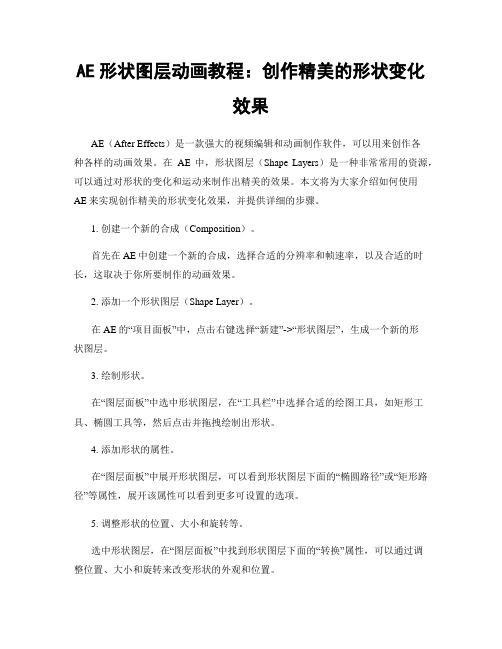
AE形状图层动画教程:创作精美的形状变化效果AE(After Effects)是一款强大的视频编辑和动画制作软件,可以用来创作各种各样的动画效果。
在AE中,形状图层(Shape Layers)是一种非常常用的资源,可以通过对形状的变化和运动来制作出精美的效果。
本文将为大家介绍如何使用AE来实现创作精美的形状变化效果,并提供详细的步骤。
1. 创建一个新的合成(Composition)。
首先在AE中创建一个新的合成,选择合适的分辨率和帧速率,以及合适的时长,这取决于你所要制作的动画效果。
2. 添加一个形状图层(Shape Layer)。
在AE的“项目面板”中,点击右键选择“新建”->“形状图层”,生成一个新的形状图层。
3. 绘制形状。
在“图层面板”中选中形状图层,在“工具栏”中选择合适的绘图工具,如矩形工具、椭圆工具等,然后点击并拖拽绘制出形状。
4. 添加形状的属性。
在“图层面板”中展开形状图层,可以看到形状图层下面的“椭圆路径”或“矩形路径”等属性,展开该属性可以看到更多可设置的选项。
5. 调整形状的位置、大小和旋转等。
选中形状图层,在“图层面板”中找到形状图层下面的“转换”属性,可以通过调整位置、大小和旋转来改变形状的外观和位置。
6. 创建形状的关键帧。
在“时间线面板”中,将时间光标拖到想要添加关键帧的位置,在“图层面板”中找到“转换”属性下的参数,如位置、大小等,点击对应属性右侧的小小钟表图标,即可在该位置添加一个关键帧。
7. 调整形状的关键帧动画。
选中关键帧,在“图层面板”中对该关键帧的属性进行调整,例如改变位置、大小、旋转等,形状会随着时间的推移发生相应的变化。
8. 通过调整关键帧的时间和数值,制作形状的变化效果。
在“时间线面板”中调整关键帧的时间,可以控制形状变化的速度和时间点,在“图层面板”中调整关键帧的数值,可以控制形状变化的大小、旋转角度等。
9. 使用形状图层的路径之间的插值,制作形状路径的过渡效果。
形状变形动画教案

形状变形动画授课教师:李妍单位:濮阳市油田二高《形状变形动画》是河南省高中信息技术教材选修课《多媒体技术应用》的教学内容。
这部分内容是在同学们已学习过工具箱中各工具的功能,并学会综合运用工具绘制简单图形之后而安排的。
让学生了解到制作一个flash动画没有那么神秘,直接关系到后续的学习。
本节课有目的的让学生完成两项任务,任务明确,让学生通过自主学习、合作学习、探究学习完成任务,体验成功的喜悦,增强学习flash 的信心,激发学生进一步学好信息技术的热情,学习的过程中情感教育贯穿终末,培养学生有一颗感恩的心。
一、教学目标:1 •知识与技能(1)掌握变形动画的制作要领;(2)培养学生对动画的兴趣以及想象能力。
2.过程与方法通过作品欣赏和师生交流激发学生完成任务。
在完成二个任务的过程中,使学生掌握工具箱里工具的使用方法和形状渐变动画,培养学生发现问题,探究问题和解决问题的能力,培养学生的自主学习、合作学习、探究学习以及鉴赏能力,激发学生进一步学好信息技术的热情。
3.情感、态度、价值观培养学生的情商,培养学生的感恩之心,学会对身边的人感恩,热爱自己的父母以及人与人的精诚合作、互帮互助,人的至善至美,培养学生的创造能力。
二、教学重点、难点教学重点:掌握变形动画的制作要领。
教学难点:文字变形需要先分离。
三、教学策略设置情景-----提出问题;师生讨论-----探究问题;独立探索,小组合作---- 解决问题;交流、总结----完成任务、开拓思维——创新作品。
四、教学准备1、课件。
2、多媒体设备。
五、教学过程:1•创设情境,激情导入展示一幅《感恩的心》的flash画面,让学生欣赏,导入新课——《形状变形动画》。
这样的设计旨在激发学生学习的兴趣,让学生在情境中主动的、积极的接受任务。
2•任务驱动,自主探究首先利用一个简单的“圆变星”动画的制作过程来讲解动画制作原理和动画制作中所用到的各种概念与操作,为下面设计变形动画做好铺垫。
形状变形动画教案

形状变形动画教案一、教学目标1. 让学生了解形状变形动画的基本概念和原理。
2. 培养学生运用编程语言实现形状变形动画的能力。
3. 提高学生对动画制作的兴趣,培养创新意识和团队协作精神。
二、教学内容1. 形状变形动画概述形状变形动画的定义形状变形动画的应用领域2. 形状变形动画原理变形动画的基本原理变形动画的实现方法3. 编程语言基础编程语言的选择基本语法和操作4. 形状变形动画制作流程设计动画草图编写动画代码调试和优化动画5. 案例分析与实践分析经典形状变形动画案例学生分组实践,创作形状变形动画三、教学方法1. 讲授法:讲解形状变形动画的基本概念、原理和制作流程。
2. 案例分析法:分析经典案例,引导学生理解形状变形动画的制作方法。
3. 实践操作法:学生分组实践,创作形状变形动画,培养动手能力。
4. 讨论法:分组讨论,分享制作经验和心得,提高团队协作能力。
四、教学资源1. 教材:形状变形动画教程。
2. 计算机设备:为学生提供编程环境和创作工具。
3. 网络资源:获取相关素材和参考案例。
4. 投影设备:用于展示案例和讲解。
五、教学评价1. 学生完成形状变形动画作品的质量和创意。
2. 学生在实践过程中的动手能力和问题解决能力。
3. 学生对形状变形动画制作流程的理解和掌握程度。
4. 学生团队协作精神和创新意识的体现。
六、教学准备1. 教师需提前准备相关教材和参考资料,确保教学内容的丰富性和实用性。
2. 检查计算机设备是否正常运行,确保每位学生都能顺利地进行实践操作。
3. 准备一些经典的形状变形动画案例,用于讲解和分析。
4. 创建一个在线共享平台,以便学生可以方便地获取资源和交流心得。
七、教学过程1. 导入新课:通过展示一些有趣的形状变形动画案例,引发学生的兴趣,引入本节课的主题。
2. 讲解形状变形动画的基本概念和原理,让学生了解动画的制作过程。
3. 分组讨论:让学生分组讨论如何创作一个简单的形状变形动画,并鼓励他们提出问题和解决方案。
粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》说课稿

粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》说课稿一. 教材分析粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》,本节课的主要内容是让学生掌握Flash中形状补间动画的制作方法。
学生在之前的学习中已经掌握了Flash的基本操作和动画制作的基本原理,本节课通过制作形状补间动画,让学生更深入地了解Flash动画的制作过程,培养学生的创新能力和审美能力。
二. 学情分析六年级的学生已经具备了一定的信息技术基础,对Flash动画制作有一定的了解。
但是,对于形状补间动画的制作,学生可能还存在一定的困难。
因此,在教学过程中,教师需要耐心引导学生,让学生逐步掌握形状补间动画的制作方法。
三. 说教学目标1.知识与技能目标:让学生掌握Flash中形状补间动画的制作方法。
2.过程与方法目标:通过实践操作,培养学生的动手能力和创新思维。
3.情感态度与价值观目标:激发学生对信息技术学习的兴趣,提高学生对动画创作的热情。
四. 说教学重难点1.教学重点:形状补间动画的制作方法。
2.教学难点:形状补间动画的制作技巧和创意设计。
五. 说教学方法与手段1.教学方法:采用任务驱动法、案例教学法和小组合作法。
2.教学手段:利用Flash软件进行教学,引导学生动手实践,以任务为导向,培养学生的问题解决能力。
六. 说教学过程1.导入新课:通过展示优秀的形状补间动画作品,激发学生的学习兴趣,引导学生思考如何制作形状补间动画。
2.讲解演示:教师讲解形状补间动画的制作原理,并进行现场演示,让学生直观地了解制作过程。
3.实践操作:学生根据教师的指导,自主完成形状补间动画的制作,教师巡回指导,解答学生的问题。
4.创意设计:学生发挥自己的想象力和创造力,设计出独特的形状补间动画。
5.作品展示:学生展示自己的作品,相互评价,教师给予点评和指导。
七. 说板书设计板书设计如下:1.形状补间动画的制作步骤–创建补间动画–调整动画参数2.形状补间动画的制作技巧八. 说教学评价教学评价主要包括过程性评价和终结性评价。
五年级上册信息技术课件-第5课 神奇的变化—制作形状补间动画∣粤教版 (共19张PPT)

学着做
一、制作图形变形的形状 补间动画。
(1)打开教学光盘“第五课\学着做\教 学素材.fla”文件,将舞台上的“陶土”元 件分离,操作如图5-1所示。
创建“形状补间动画”时,对图形的要求比较 严格: ①利用工具箱各种绘图工具绘制的图形,不 用分离。 ②从外部导入的图片一定要分离。 ③在Flash中输入的文字一定要分离。 ④在Flash中调用的元件一定要分离。
神奇的变化——制作形状 补间动画
如何用动画来展现陶土变为青花瓷的 制作过程?
用动画展示由陶土变为青花 瓷的过程,可以想像为是一个形 状变化的过程,如果用我们学过 的逐帧动画来制作,所用的帧数 太多。而用形状补间动画来制作 就方便多了。
说一说
打开教学光盘“第五课\赏析\神奇的 变化.swf”文件,观看效果,说一说从泥 土到瓷器的变化特点。
制作由“灯笼”到“中秋快乐!”的形状 补间动画。教学光盘“第五课\显身手\灯笼转 文字素材.fla”文件提供“灯笼”元件素材, “中秋快乐!”文字要分离后用渐变色填充。
谢谢
(3)设置从“Welcome”图形到“欢 迎你”图形的形变,如图5-7所示。
学着做
将文件另存为“文字形变.fla”,按 〈Ctrl〉+(Enter)组合键测试动画影片,仔细 观察文字的变化效果。
说一说
在制作文字变形的形状补间动画时,为什 么不能在输入文字后立即“补间”栏设置为 “形状”?
显身手
学着做
学着做
(2)设置“陶土”变形为“茶壶” 的形状补间动画,操作如图5-2所示。
学着做
学着做
将文件另存为“陶土形变.fla”,按 〈Ctrl〉+(Enter)组合键测试动画影片,可 以观察到陶土转变为茶壶的整个过程。
AE教程 使用形状合并制作渐变动画

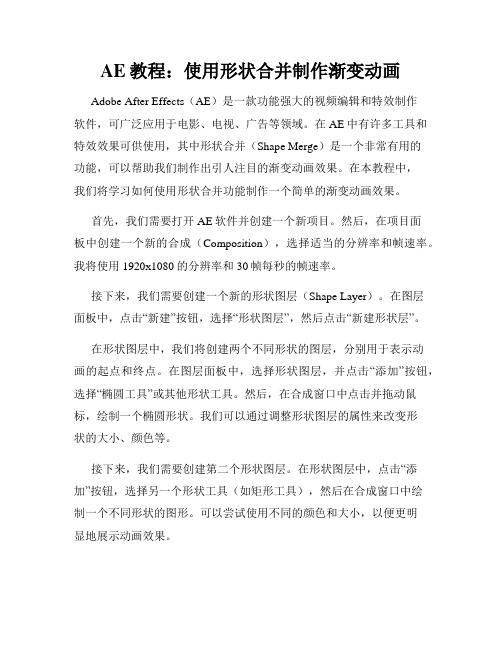
AE教程:使用形状合并制作渐变动画Adobe After Effects(AE)是一款功能强大的视频编辑和特效制作软件,可广泛应用于电影、电视、广告等领域。
在AE中有许多工具和特效效果可供使用,其中形状合并(Shape Merge)是一个非常有用的功能,可以帮助我们制作出引人注目的渐变动画效果。
在本教程中,我们将学习如何使用形状合并功能制作一个简单的渐变动画效果。
首先,我们需要打开AE软件并创建一个新项目。
然后,在项目面板中创建一个新的合成(Composition),选择适当的分辨率和帧速率。
我将使用1920x1080的分辨率和30帧每秒的帧速率。
接下来,我们需要创建一个新的形状图层(Shape Layer)。
在图层面板中,点击“新建”按钮,选择“形状图层”,然后点击“新建形状层”。
在形状图层中,我们将创建两个不同形状的图层,分别用于表示动画的起点和终点。
在图层面板中,选择形状图层,并点击“添加”按钮,选择“椭圆工具”或其他形状工具。
然后,在合成窗口中点击并拖动鼠标,绘制一个椭圆形状。
我们可以通过调整形状图层的属性来改变形状的大小、颜色等。
接下来,我们需要创建第二个形状图层。
在形状图层中,点击“添加”按钮,选择另一个形状工具(如矩形工具),然后在合成窗口中绘制一个不同形状的图形。
可以尝试使用不同的颜色和大小,以便更明显地展示动画效果。
现在,我们将使用形状合并功能将这两个形状图层结合在一起。
选择第一个形状图层,在图层面板中点击“添加”按钮,选择“形状合并”,然后选择第二个形状图层。
这样,两个形状图层将合并为一个。
一旦形状合并完成,我们可以看到两个形状图层被组合成一个整体,并且可以通过调整形状合并的属性来改变合并后形状的表现形式。
例如,可以调整路径的位置、大小、旋转角度等。
接下来,我们要为形状合并添加动画效果。
在时间轴面板中,将播放头移动到合成的起始帧,然后点击形状合并的属性面板中的“位置”按钮,将位置属性的数值设置为合成外边界。
AE动画变形教程 改变图像形状和结构

AE动画变形教程:改变图像形状和结构Adobe After Effects(简称AE)是一款专业的动画与影视后期制作软件,广泛应用于电影制作、广告制作、动态图形设计以及各种特效制作方面。
在AE中,我们可以利用各种功能和技巧,对图像进行形状和结构的改变,从而创造出独特的动画效果。
本教程将向您介绍一些常用的AE动画变形技巧,帮助您提升动画制作的水平。
1. 图像形状变形在AE中,我们可以使用“形状图层”和“路径动画”来改变图像的形状。
首先,选择一个图层并创建一个新的形状图层。
然后,在形状图层上使用“椭圆工具”或“矩形工具”创建一个形状。
接下来,通过调整形状的控制点,改变图像的形状。
您还可以使用“路径动画”来使图像按照路径运动,形成更加流畅的变形效果。
2. 图像结构变形除了改变图像的形状,我们还可以通过处理图像的结构来实现动画变形效果。
例如,您可以使用“失真效果”中的“波浪效果”来起伏图像,或使用“像素动画”来使图像变得像素化。
此外,您还可以尝试使用“分裂效果”来分割图像,创造出独特的视觉效果。
3. 使用图像蒙版图像蒙版是一种常用的AE动画变形技巧,它可以用来隐去或显示图像的某一部分。
首先,创建一个图层并在上面放置一个形状图层,形状图层的形状将决定被隐藏或显示的区域。
然后,将形状图层的模式设置为“蒙版”,即可将图像限定在形状图层的范围内。
您还可以通过调整和组合多个图像蒙版,创造出更加复杂的效果。
4. 使用变形工具AE中的变形工具是一种非常有用的工具,可以通过控制网格点来对图像进行复杂的变形。
首先,选择一个图层,然后在图层上启用变形工具。
接下来,通过拖动网格点来改变图像的形状和结构。
您还可以使用其他工具,如“扭曲工具”、“放大工具”和“缩小工具”,来实现更加精确的变形效果。
总结通过利用AE中的各种功能和技巧,我们可以轻松地改变图像的形状和结构,从而创造出丰富多样的动画效果。
在使用这些技巧时,要注意保持良好的设计思维和创意,以确保最终的动画效果能够生动地表达您想要传达的信息。
形变动画 AE中实现物体的形状变化

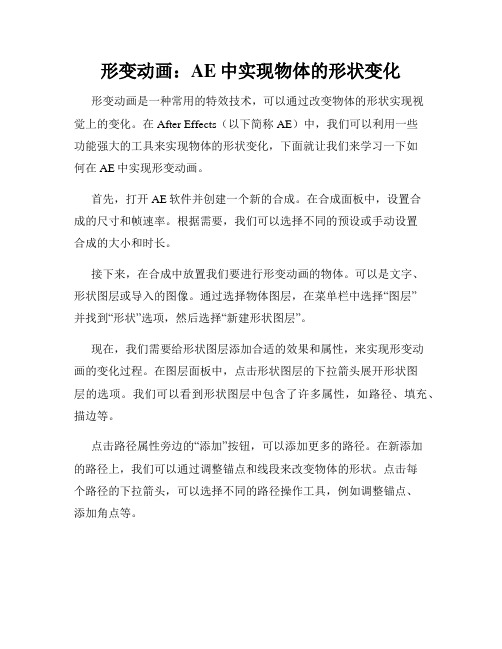
形变动画:AE中实现物体的形状变化形变动画是一种常用的特效技术,可以通过改变物体的形状实现视觉上的变化。
在After Effects(以下简称AE)中,我们可以利用一些功能强大的工具来实现物体的形状变化,下面就让我们来学习一下如何在AE中实现形变动画。
首先,打开AE软件并创建一个新的合成。
在合成面板中,设置合成的尺寸和帧速率。
根据需要,我们可以选择不同的预设或手动设置合成的大小和时长。
接下来,在合成中放置我们要进行形变动画的物体。
可以是文字、形状图层或导入的图像。
通过选择物体图层,在菜单栏中选择“图层”并找到“形状”选项,然后选择“新建形状图层”。
现在,我们需要给形状图层添加合适的效果和属性,来实现形变动画的变化过程。
在图层面板中,点击形状图层的下拉箭头展开形状图层的选项。
我们可以看到形状图层中包含了许多属性,如路径、填充、描边等。
点击路径属性旁边的“添加”按钮,可以添加更多的路径。
在新添加的路径上,我们可以通过调整锚点和线段来改变物体的形状。
点击每个路径的下拉箭头,可以选择不同的路径操作工具,例如调整锚点、添加角点等。
除了路径属性,我们还可以在填充和描边属性中进行形状变化。
通过调整填充和描边的颜色、宽度和透明度等属性,我们可以给物体带来更多的视觉效果。
在形状图层上添加合适的动画效果可以让形变动画更加生动。
可以通过选择形状图层并在时间轴上进行关键帧的设置来控制物体的动画效果。
点击时间轴上的“位置”、“缩放”、“旋转”等属性的小钟表图标,在不同的时间点上设置关键帧,然后通过调整关键帧之间的数值,使物体形变过程更加平滑。
如果想要给形变动画添加更多的效果,可以在AE中使用“效果”面板中的各类插件。
通过选择形状图层并点击“效果”面板中的插件,我们可以为形变动画添加扭曲、渐变、高光等效果,让物体的形状变化更加独特。
当我们完成了形变动画的制作之后,可以在AE中进行预览并导出成不同的格式。
点击时间轴上的播放按钮,可以实时预览形变动画的效果。
Blender中的形变动画技巧

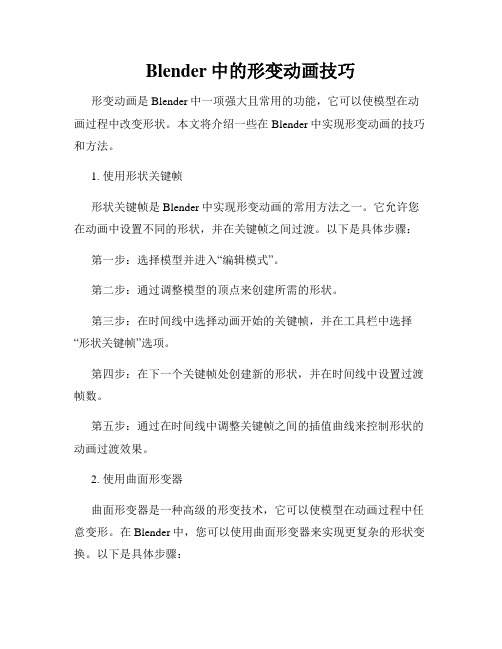
Blender中的形变动画技巧形变动画是Blender中一项强大且常用的功能,它可以使模型在动画过程中改变形状。
本文将介绍一些在Blender中实现形变动画的技巧和方法。
1. 使用形状关键帧形状关键帧是Blender中实现形变动画的常用方法之一。
它允许您在动画中设置不同的形状,并在关键帧之间过渡。
以下是具体步骤:第一步:选择模型并进入“编辑模式”。
第二步:通过调整模型的顶点来创建所需的形状。
第三步:在时间线中选择动画开始的关键帧,并在工具栏中选择“形状关键帧”选项。
第四步:在下一个关键帧处创建新的形状,并在时间线中设置过渡帧数。
第五步:通过在时间线中调整关键帧之间的插值曲线来控制形状的动画过渡效果。
2. 使用曲面形变器曲面形变器是一种高级的形变技术,它可以使模型在动画过程中任意变形。
在Blender中,您可以使用曲面形变器来实现更复杂的形状变换。
以下是具体步骤:第二步:添加一个曲面形变器。
在属性面板中的“形变”选项卡中,选择“曲面形变器”并添加新的形变器。
第三步:调整曲面形变器的属性,例如绑定网格,设置影响区域等。
第四步:在时间线中创建关键帧,并通过调整曲线来控制形状的变形。
3. 使用骨骼动画骨骼动画是一种非常常见的形变动画技术,它通过将模型分成不同的部分并添加骨骼来实现形状的变形。
以下是具体步骤:第一步:选择模型并进入“编辑模式”。
第二步:使用“骨骼”工具为模型添加骨骼。
第三步:将模型的部分与骨骼相关联。
这可以通过选择相应的部分并与骨骼进行连接来完成。
第四步:通过在时间线中创建关键帧,并在骨骼控制器中调整骨骼的位置和旋转来实现形状的变形。
4. 使用动态顶点动态顶点是一种在模型中创造特殊效果的形变技术。
在Blender中,您可以使用动态顶点来实现模型在动画过程中的形状变换。
以下是具体步骤:第二步:通过选择顶点并使用“顶点组”来创建动态顶点群组。
第三步:为动态顶点定义动画效果。
这可以通过对动态顶点群组进行权重调整和修改来完成。
AE中的形状路径动画制作

AE中的形状路径动画制作在Adobe After Effects(AE)中,形状路径动画是一种非常有用的特效和动画效果。
通过使用形状路径动画,我们可以创建各种各样的动态和有趣的效果,比如运动图形、转场效果、图标动画等。
本文将介绍AE中形状路径动画的基本原理和一些实用的技巧。
首先,选择一个合适的形状图层。
在AE中,我们可以使用形状工具创建矩形、圆形、椭圆形、多边形等各种形状。
选择一个适合你目标效果的形状,并将其创建为一个图层。
然后,选择图层并打开“形状属性”面板。
在面板中,你将看到“路径”选项。
点击路径选项旁边的“添加”按钮,从而在图层上创建一个形状路径。
接下来,我们可以开始编辑形状路径。
在“形状属性”面板中,你将看到各种各样的控制点和曲线工具。
通过调整这些控制点,你可以改变形状路径的形状和大小,从而创建不同的动画效果。
除了手动调整控制点,AE还提供了一些自动调整形状路径的工具。
比如,“转换”工具可以帮助你改变形状路径的角度和比例。
此外,你还可以使用AE中的“变换”效果来对形状路径进行缩放、旋转和平移操作。
形状路径动画中,关键帧的使用非常重要。
通过在时间轴上创建关键帧,我们可以控制形状路径在不同时间点上的状态和变化。
在形状属性面板中,你可以选择任意时间点,并对形状路径进行调整,然后在时间轴上创建关键帧。
使用关键帧,我们可以实现许多有趣和复杂的形状路径动画效果。
例如,通过在不同时间点上更改形状路径的控制点,我们可以创建一个形状路径逐渐变化的效果。
此外,我们还可以使用“蒙版路径”功能将一个形状路径作为蒙版,来限制其他图层的显示区域。
当你完成了形状路径的调整和关键帧的设置,你可以预览你的动画效果。
在AE的时间轴窗口中,点击“空格键”可以预览整个动画。
如果需要调整动画的速度,你可以在时间轴上的关键帧之间添加更多的关键帧,或者使用AE提供的速度控制工具。
最后,当你满意你的形状路径动画时,你可以导出它并应用到你的项目中。
AE图形变形动画技巧大揭秘

AE图形变形动画技巧大揭秘AE(After Effects)是一款强大的图形变形动画软件,广泛用于电影制作、动画制作、广告制作等领域。
在这篇文章中,我将向大家揭秘一些AE软件中的图形变形动画技巧,帮助你提升动画制作的水平。
首先,我们来介绍一种常用的图形变形动画技巧——形状变化。
在AE中,我们可以使用形状图层和关键帧调整来实现图形的变形动画。
具体操作步骤如下:1.在合成面板中,新建一个形状图层。
可以选择矩形、椭圆、多边形等形状。
2.进入形状图层,在“形状属性”中调整形状的参数,如大小、圆角等。
3.在时间轴上选择一个关键帧,调整形状的属性值,如大小、位置等。
可以通过在时间轴上添加多个关键帧来实现形状的过渡效果。
通过这种形状变化的动画技巧,我们可以创造出各种有趣的动画效果,如图形变形、形状平滑过渡等。
除了形状变化,AE还提供了许多其他的图形变形动画技巧,下面我们来介绍一些常用的:1.位置动画:通过关键帧调整图层的位置属性,可以实现图层的移动效果。
在时间轴上选择一个关键帧,调整位置属性值,再在另一个关键帧上调整位置属性值,AE会自动补充中间过渡帧。
2.旋转动画:通过关键帧调整图层的旋转属性,可以实现图层的旋转效果。
在时间轴上选择一个关键帧,调整旋转属性值,再在另一个关键帧上调整旋转属性值,AE会自动补充中间过渡帧。
3.缩放动画:通过关键帧调整图层的缩放属性,可以实现图层的缩放效果。
在时间轴上选择一个关键帧,调整缩放属性值,再在另一个关键帧上调整缩放属性值,AE会自动补充中间过渡帧。
4.透明度动画:通过关键帧调整图层的透明度属性,可以实现图层的渐隐渐显效果。
在时间轴上选择一个关键帧,调整透明度属性值,再在另一个关键帧上调整透明度属性值,AE会自动补充中间过渡帧。
5.路径动画:通过关键帧调整图层的路径属性,可以实现图层的沿路径运动效果。
在时间轴上选择一个关键帧,调整路径属性值,再在另一个关键帧上调整路径属性值,AE会自动补充中间过渡帧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
步骤
第四步:这是一个非常关键的步骤,我们书 皮的一个端点定位。也就是加入四个形状提 示点,它的快捷键是ctrl+shift+h,可以加入A, B,C,D。 第五步:调整四个点的位置,注意:四个点 位置必须相符合。
形状变化动画
什么是变形动画
打个比方:如果位移动画是一种物理变化, 那么变形动画就可以看作是一个化学变化。 我们可以将一个圆变一个正方形,将一串文 字变成一条鱼等。
变形动画的用途
在动画中作一些比较深入的动画,比如翻书 的效果,关门,关窗户的效果,礼花绽放的 效果等。
变形动画的条件
和位移动画一样,它必须有两个或两个以上 的关键帧,而用两个关键帧上必须是不同的 图形。
变形动画1:圆画
变形动画2:文字变形
难度:易 知识点:将成组的图形变成另一个成组的图 形。
翻书的效果
难度:较难 知识点:添加形状提示点
步骤
1.首先绘制好书皮,然后插入两个关键帧。 分别在第十五帧和第三十帧。 2.在新绘制的帧上将书皮变形成为书页的两 种状态。 3.创建变形动画。 这样我们可以发现现在的效果不是我们想得 到的效果。
