photoshop 网页png图标保存后有锯齿解决办法
如何使用Photoshop修复图像的模糊和噪点问题

如何使用Photoshop修复图像的模糊和噪点问题Photoshop是一款功能强大的图像处理软件,为摄影师和设计师提供了许多修复图像的工具和功能。
在处理数字图像时,模糊和噪点问题是常见的挑战。
这篇文章将向您介绍如何使用Photoshop修复图像的模糊和噪点问题。
修复图像模糊问题图像模糊可能是由于摄像机晃动、主体运动或手持拍摄等原因导致的。
然而,利用Photoshop的模糊工具,我们可以有效地修复这一问题。
以下是修复图像模糊问题的步骤:1. 打开Photoshop软件并导入需要修复的图像。
点击菜单栏上的“文件”,然后选择“打开”,找到图像文件并点击“确定”。
2. 在工具栏上选择“模糊”工具。
这个工具通常位于工具栏的右下角,具有水滴状图标。
您也可以按下键盘上的“R”键来快速选择该工具。
3. 在工具选项栏中,可以设置模糊工具的笔刷大小和强度。
您可以根据需要调整这些参数。
4. 选择一个需要修复的模糊区域,然后单击并拖动鼠标,在模糊工具覆盖的范围内绘制。
您会发现,在模糊线覆盖的区域内,图像会变得更加清晰。
5. 如果您不满意修复的效果,可以使用“撤销”工具或按下键盘上的“Ctrl+Z”组合键来撤销上一步操作,并重新进行修复。
修复图像噪点问题图像噪点通常是由于拍摄条件不完美、高ISO设置或相机传感器质量不佳等原因引起的。
以下是修复图像噪点问题的步骤:1. 打开Photoshop软件并导入需要修复的图像。
2. 在菜单栏上选择“滤镜”,然后选择“降噪”。
弹出一个降噪对话框。
3. 在降噪对话框中,您可以调整图像的降噪参数。
通常,有三个主要参数可供调整:强度、细节和保留细节。
您可以根据需求逐渐调整这些参数以获得最佳效果。
4. 使用滑块调整参数时,您可以同时观察图像预览窗口中的变化。
努力找到一个平衡点,既可以减少噪点,又不会明显损失图像的细节。
5. 当您满意降噪结果时,单击“确定”按钮将降噪效果应用到图像上。
在使用Photoshop修复图像模糊和噪点问题时,需要记住以下几点:- 在任何修复之前,请先备份原始图像。
谈photoshop操作中常见的锯齿(毛刺)问题

还可以用[调整边缘]控制面板调整选区后再作运用。
图7
另外也可以用图层蒙版来处理这类对象的边缘(当然只是一个补救措施),具体:
图4
图5
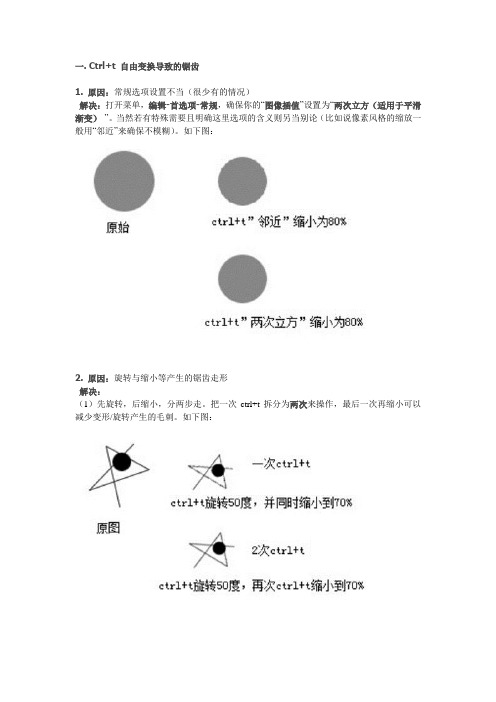
1-2-3 有多大画多大,最好别ctrl+t (特别适用于简单形状)。同理,能少ctrl+t,就不要反复ctrl+t 。特别忌讳拉大又拉小,转来又转去~~ 结合第一条:如果存在缩小,最好是两次变形,一次形状到位,第二次缩小。
1-3 原因:旋转90度/180度时,如果用中点定位则会发生重新运算。导致模糊or锯齿产生。
图10
或者使用下一图层(这个图层只填充一次,仅用以定义外形)做剪贴蒙版。由于蒙版不再改动,所以透明区域也不会变化,边缘半透明自然也不会有问题。
3、魔棒/磁性套索 等选择工具选出的区域有锯齿
原因:由于图片压缩等等原因产生的锯齿(jpg图片常见的矩形色块),或其他原因导致的软件区分/吸附不准确。
解决:(首先,将可能需Байду номын сангаас反复填充的区域弄在独立的层)
2-1 填充一次后,立即锁定图层的透明区域。这样你再怎么填充,边缘都不会变实。
图8
2-2 纯色改用shift 填充。填充前景色或者背景色的时候,按住shift ,就会保留透明像素。
2-3 用不透明区域建立蒙版(ctrl+[缩略图]选中图层不透明区域,然后点击[图层面板]下面的添加蒙版按钮);
5-2 如上处理之后,还有不平整。就使出终极大法,硬[橡皮擦]!用硬度100%的[橡皮擦](画笔模式)小心的擦除多余的部分。
ps如何消除锯齿

原因:反复的填充(包括涂画、拉渐变等等)导致原本用于平滑的边缘半透明像素叠加,越来越不透明产生实体锯齿。如图:
解决:首先将可能需要反复填充的区域放在独立的图层,然后操作如下:
1.填充一次后,立即锁定图层的透明区域,这样再怎么填充,边缘都不会变实。
2.纯色改用shift填充。填充前景色或者背景色的时候,按住shift,就会保留透明像素。
2.涂抹工具或者模糊工具,设置好数值对锯齿处仔细修改。
3.编辑-渐隐效果,也称消退。单步滤镜产生的效果都可以用消退,令使用后使用前的效果混合,我们也可以用它减弱效果,或者快速完成一些特殊的用途。
五.“图层样式-描边”后感觉描边有锯齿
原因:描边样式对半透明像素反应比较明显,所以有时也常用描边样式检查是否存在看不见的游离像素。
原因:矢量对象的路径节点,坐标比像素要精确,有时会精确到小数点后几位,所以可能不会落在整数点上。比如说一条水平线,两个节点的Y坐标=3.56,这样它就是不清晰的,当然描边也会模糊掉。
解决:如果你始终在100%的缩放倍数下绘制矢量形状,就不会碰到这样的问题,在100%下节点必然落在整数位置上。
如果放大到200%的缩放倍数下绘制,节点坐标很有可能带有小数点,如果缩放百分比带有小数尾数,这样就更难落到整数位置上了。
解决:
(1)先旋转,后缩小,分两步走。把一次ctrl+t拆分为两次来操作,最后一次再缩小可以减少变形/旋转产生的毛刺。如下图:
(2)选择采用矢量对象,比如常见的文字透视变形,不要选择“栅格化”,而采用“转换为形状”。矢量对象在一般情况下变形更能保真,另一个优点是经得起反复ctrl+t而不会产生问题。见下图:
(3)对于简单的形状,需要多大就画多大,最好别ctrl+t,同理,能少ctrl+t就不要反复ctrl+t。结合第一条,如果存在缩小,最好是两次变形。
ps消除锯齿

在用选择工具建立选区之前建议先勾选“消除锯齿”选项。
选择好了之后还有锯齿的话,解决办法:1.执行:选择——修改——收缩命令,参数一般设置为1到2即可(具体情况视图片大小而定),然后SHIFT+F7反选,DELET删除。
2.按CTRL键的同时,鼠标单击图层图标载入选区,执行:图层——修边——去边(或去除白色杂边或去除黑色杂边);一次效果不好就再执行一次。
3.最后就是比较笨的方法了,相信楼主就是不愿意用这么笨的方法所以才提问的。
那就是用橡皮擦擦除了。
或者用选择工具选中边缘的锯齿,再DELET删除,效果一样。
希望回答能够帮到你!换背景前给选区做个羽化,羽化值2-5自已看着办。
羽化选区之后再换背景就不会有锯齿了。
羽化在菜单栏的选择那项里。
也可以右键点击选区,就会看到羽化选项。
如果已经出现锯齿了,就把图放大,用模糊工具在周围轮几圈就成了。
2011-4-12 18:21 花默11|二级把选取羽化,然后仿制图章工具首先,用文字工具打出字,删格化,为“图层1”;将“图层1”的文字选中进行“图象”-“调整”-“透视”/“扭曲”,或者“自由变换”,用鼠标拖成成你想要的视角;将扭曲过的“图层1”复制一层,为“图层2”,“图层2”置于图层1之上,先隐藏,最后才用;接着,就是你要的立体效果了,将“图层1”选中,同时按住“Ctrl”+“Alt”健,再多按几次箭头向上键即可,按的次数取决于你希望的文字厚度。
(这个快捷键在CS及其以前的版本都应适用,之后版本我没有用);最后你会发现字的侧面和正面颜色一样不好突出立体感,这个时候就点出“图层2”,与“图层1”的字对齐,把颜色调浅或者调成你想要的颜色。
PS:你给的图片是一个倾斜的字,可以在图层1的时候将字旋转再进行立体;合并所有图层以后再使用“透视”或者扭曲调出空间感。
实在不行可以点击下面的链接看看图片教程。
/quickcheck/ps/pshop018/pshp018a.htm参考资料:/question/38122941.html0找一张符合证件照要求的照片(最好用数码相机照一张),打开后,按照规定的尺寸用“剪裁”工具剪裁成证件照,再将背景用“套索”工具选定后删除后,填充进单色的背景,将人与背景的结合线用“模糊”工具,小直径、小强度、小硬度进行模糊处理,达到自然效果。
消除PS常见的锯齿.

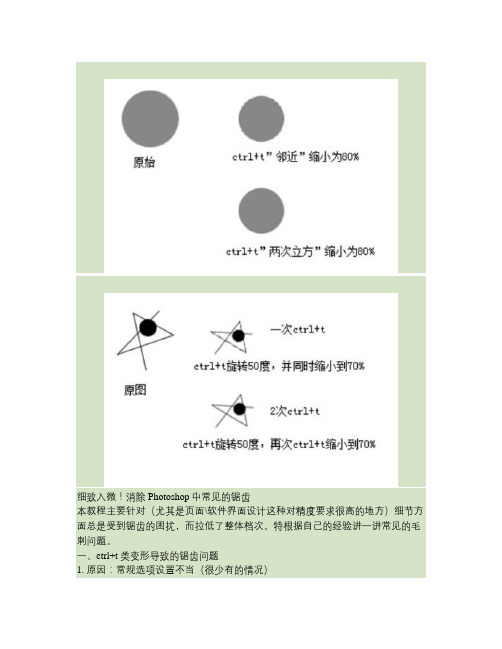
细致入微!消除Photoshop中常见的锯齿本教程主要针对(尤其是页面\软件界面设计这种对精度要求很高的地方)细节方面总是受到锯齿的困扰,而拉低了整体档次。
特根据自己的经验讲一讲常见的毛刺问题。
一、ctrl+t 类变形导致的锯齿问题1. 原因:常规选项设置不当(很少有的情况)解决:打开菜单 [编辑]-[首选项]-[常规]。
请确保你的[图像插值]设置为“两次立方(适用于平滑渐变)”。
当然你有特殊需要且明确这里选项的含义则另当别论(比如说像素风格的缩放一般用“邻近”来确保不模糊)。
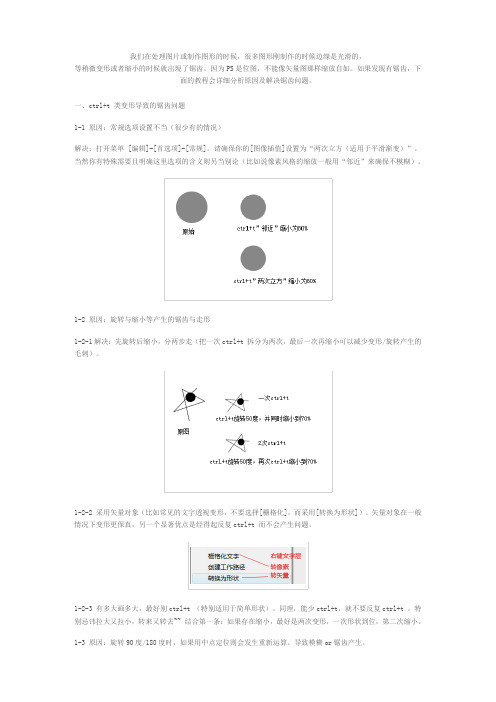
图012. 原因:旋转与缩小等产生的锯齿与走形解决:(1) 先旋转后缩小,分两步走(把一次ctrl+t 拆分为两次,最后一次再缩小可以减少变形/旋转产生的毛刺)。
图02(2)采用矢量对象(比如常见的文字透视变形,不要选择[栅格化],而采用[转换为形状])。
矢量对象在一般情况下变形更保真,另一个显著优点是经得起反复ctrl+t而不会产生问题。
图03图04(3) 有多大画多大,最好别ctrl+t (特别适用于简单形状)。
同理,能少ctrl+t,就不要反复ctrl+t。
特别忌讳拉大又拉小,转来又转去~~ 结合第一条:如果存在缩小,最好是两次变形,一次形状到位,第二次缩小。
3. 原因:旋转90度/180度时,如果用中点定位则会发生重新运算。
导致模糊or 锯齿产生。
解决:要想最大程度保持原样,最好在90度(180度)旋转时用角点定位(随便哪个角点)。
这样可以避免重新运算像素导致的质量损失。
图05二、多次填充选区产生的锯齿问题原因:反复的填充(包括涂画、拉渐变等等)导致原本用于平滑的边缘半透明像素叠加,越来越不透明产生实体锯齿。
图06解决:(首先,将可能需要反复填充的区域弄在独立的层)1. 填充一次后,立即锁定图层的透明区域。
这样你再怎么填充,边缘都不会变实。
图072. 纯色改用shift 填充。
填充前景色或者背景色的时候,按住shift ,就会保留透明像素。
【2019年整理】Photoshop常见的锯齿产生原因

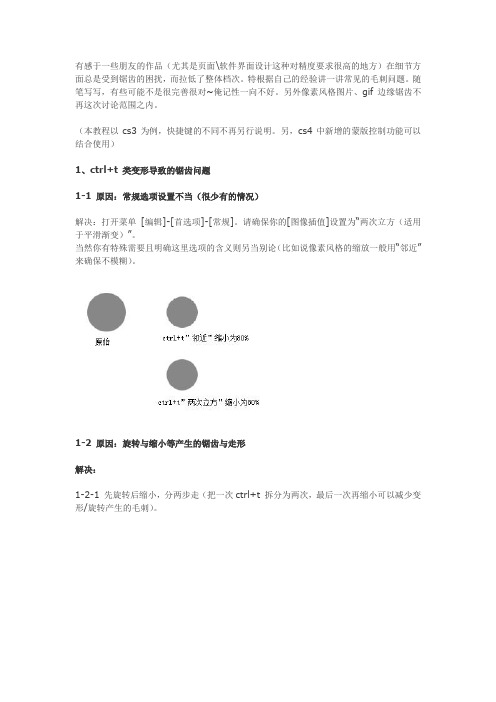
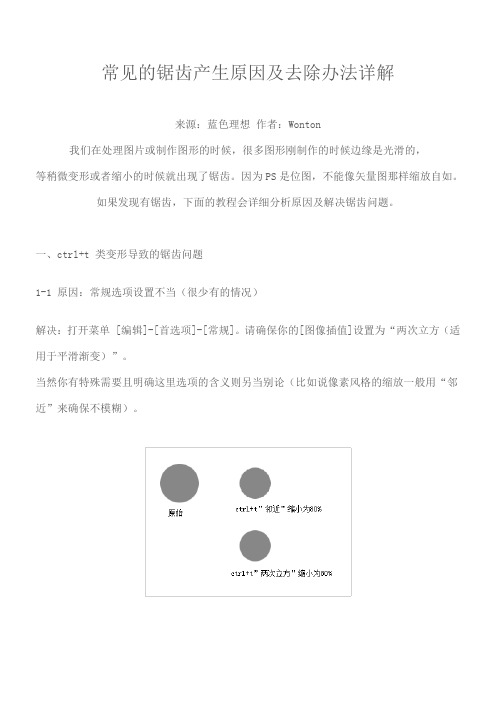
我们在处理图片或制作图形的时候,很多图形刚制作的时候边缘是光滑的,等稍微变形或者缩小的时候就出现了锯齿。
因为PS是位图,不能像矢量图那样缩放自如。
如果发现有锯齿,下面的教程会详细分析原因及解决锯齿问题。
一、ctrl+t 类变形导致的锯齿问题1-1 原因:常规选项设置不当(很少有的情况)解决:打开菜单 [编辑]-[首选项]-[常规]。
请确保你的[图像插值]设置为“两次立方(适用于平滑渐变)”。
当然你有特殊需要且明确这里选项的含义则另当别论(比如说像素风格的缩放一般用“邻近”来确保不模糊)。
1-2 原因:旋转与缩小等产生的锯齿与走形1-2-1解决:先旋转后缩小,分两步走(把一次ctrl+t 拆分为两次,最后一次再缩小可以减少变形/旋转产生的毛刺)。
1-2-2 采用矢量对象(比如常见的文字透视变形,不要选择[栅格化],而采用[转换为形状])。
矢量对象在一般情况下变形更保真,另一个显著优点是经得起反复ctrl+t 而不会产生问题。
1-2-3 有多大画多大,最好别ctrl+t (特别适用于简单形状)。
同理,能少ctrl+t,就不要反复ctrl+t 。
特别忌讳拉大又拉小,转来又转去~~ 结合第一条:如果存在缩小,最好是两次变形,一次形状到位,第二次缩小。
1-3 原因:旋转90度/180度时,如果用中点定位则会发生重新运算。
导致模糊or锯齿产生。
解决:要想最大程度保持原样,最好在90度(180度)旋转时用角点定位(随便哪个角点)。
这样可以避免重新运算像素导致的质量损失。
二、多次填充选区产生的锯齿问题原因:反复的填充(包括涂画、拉渐变等等)导致原本用于平滑的边缘半透明像素叠加,越来越不透明产生实体锯齿。
解决:(首先,将可能需要反复填充的区域弄在独立的层)2-1 填充一次后,立即锁定图层的透明区域。
这样你再怎么填充,边缘都不会变实。
2-2 纯色改用shift 填充。
填充前景色或者背景色的时候,按住shift ,就会保留透明像素。
锯齿去除 运用抗锯齿技术使图像边缘更加平滑

锯齿去除:运用抗锯齿技术使图像边缘更加平滑PhotoShop软件是一款非常强大的图像处理工具,它提供了许多功能和技巧,可以使我们的图像处理更加精细。
其中之一就是抗锯齿技术,它可以帮助我们去除图像边缘的锯齿效果,使图像看起来更加平滑和自然。
下面我将为大家介绍如何使用抗锯齿技术来改善图像的质量。
首先,打开你想要进行处理的图像。
在菜单栏中选择“图像”>“图像大小”,以确保图像的尺寸和分辨率适合你的需求。
接下来,选择你想要去除锯齿的图层。
你可以使用“选择”工具或者“魔棒”工具来选择图层。
在菜单栏中选择“滤镜”>“模糊”>“表面模糊”。
这将打开表面模糊对话框。
在对话框中,你可以调整模糊半径和阈值来达到最佳效果。
模糊半径决定了边缘的模糊程度,而阈值决定了哪些像素需要被模糊。
为了去除锯齿效果,你可以适度增加模糊半径,并调整阈值使边缘更加平滑。
不同的图像可能需要不同的调整,你可以试着调整这些参数,直到达到满意的效果。
在表面模糊对话框中,你还可以选择不同的模糊算法。
通常来说,高质量模糊算法可以获得更加平滑的效果,但同时也会增加计算时间。
如果你对计算速度要求较高,你可以选择较低质量的算法来加快处理速度。
完成设置后,点击对话框中的“确定”按钮来应用表面模糊效果。
你会发现图像的边缘变得更加平滑和自然了。
如果你对结果不满意,你可以撤销这个操作,并再次尝试不同的参数设置。
除了表面模糊,PhotoShop软件还提供了其他几种抗锯齿技术,例如“智能模糊”和“运动模糊”。
它们可以根据图像的特点来调整模糊效果,以提供更好的质量和控制。
值得注意的是,抗锯齿技术虽然可以改善图像的质量,但过度使用可能会导致图像失真或失真。
因此,在使用抗锯齿技术时要适度,并在结果中进行检查和比较。
总的来说,抗锯齿技术是PhotoShop软件中非常有用的功能之一。
通过使用表面模糊等技术,我们可以去除图像边缘的锯齿效果,使图像看起来更加平滑和自然。
锯齿处理 Photoshop图像锯齿与抗锯齿技巧

锯齿处理:Photoshop图像锯齿与抗锯齿技巧在使用Photoshop软件进行图像编辑和设计时,经常会遇到锯齿的问题。
锯齿是指图像边缘出现明显的锯齿状或齿轮状的走样现象,给人眼一种不自然的感觉。
在处理图像的过程中,我们需要掌握一些技巧和操作来降低或消除锯齿的存在。
以下是一些常用的图像锯齿与抗锯齿技巧。
1. 使用反锯齿工具Photoshop提供了专门的工具来处理锯齿问题。
选择"编辑"菜单下的"首选项",然后选择"性能",找到"反锯齿"选项。
将抗锯齿级别调整为最高,以使软件能够自动处理图像锯齿问题。
同时,你也可以在工具选项栏中找到"防锯齿"复选框,勾选后可以在使用画笔、橡皮擦等工具时自动应用反锯齿技术。
2. 使用抗锯齿滤镜Photoshop中有多种抗锯齿滤镜可供选择,例如"平滑"、"降噪"等。
通过应用这些滤镜,可以降低图像锯齿,使图像边缘更加平滑。
选择"滤镜"菜单下的"降噪",调整参数以达到最佳效果。
此外,还可以尝试其他滤镜如"中值"、"高斯模糊"等,根据具体图像和需求进行调整。
3. 使用图层蒙版图层蒙版是一种非常有效的抗锯齿技巧。
首先,在图像上创建一个新的图层。
然后,选择画笔工具,调整画笔硬度为0%,以及颜色为与背景相近的颜色。
在边缘处绘制一条平滑的线条,以模糊边缘并抗锯齿。
最后,将蒙版图层与原始图层融合,就能得到更加平滑的图像边缘。
4. 使用形状工具Photoshop中的形状工具可以用来创建平滑的曲线和边缘。
选择合适的形状工具,绘制你想要的形状或路径。
然后,选择"编辑"菜单下的"变换路径",调整路径的倾斜度,使其与原始图像边缘匹配。
最后,将形状路径与原始图层融合,即可得到具有平滑边缘的图像。
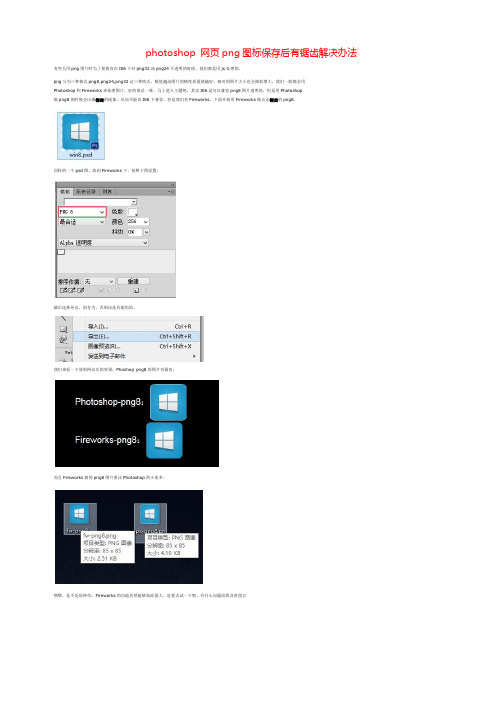
photoshop 网页png图标保存后有锯齿解决办法

photoshop 网页png图标保存后有锯齿解决办法有些人用png图片时为了要兼容在IE6下对png32或png24不透明的时候,他们都是用js处理的。
png分为三种格式png8,png24,png32这三种格式,数值越高图片的精度质量就越好,相对的图片大小也会跟着增大,我们一般都会用
Photoshop和Fireworks来处理图片。
好的废话一堆,马上进入主题吧。
其实IE6是可以兼容png8图片透明的,但是用Photoshop
做png8的时候会出现锯齿的现象,从而不能再IE6下兼容。
但是我们有Fireworks,下面开始用Fireworks做出无锯齿的png8。
同样的一个psd图,放到Fireworks下,按照下图设置:
最后选择导出,别存为,否则还是有锯齿的。
我们来看一下放到网站后的效果,Phoshop png8的图片有锯齿:
而且Fireworks做的png8图片要比Photoshop的小很多:
嘿嘿,是不是很神奇,Fireworks的功能居然能够如此强大,赶紧去试一下吧,有什么问题给我及时留言。
解决图标的边缘锯齿(毛刺)问题

解决图标的边缘锯齿(毛刺)问题解决图标的边缘锯齿(毛刺)问题作者:kuya 出处:kuya‘s blog 责任编辑:0图标设计是UI设计中的最基础部分,也是最终用户看到的直接用来评价软件成功与否的一个标准。
在很多朋友看来,图标设计就像画图一样简单,但是随着工作的进行,问题也不像开始想的那么简单了,去年毕业后我去以前公司任职UI设计师后,开始了我个人的第一个UI 任务----设计一个桌面小时钟,方案很快就完成了(图片1),老总也很爽快地拍板通过,然后就按研发人员一起把程序实现出来,在桌面上显示出来(图片2),这时老总摇着头说:“肯定不行”。
很快就快一年了,最近在几个UI论坛上都经常看到有朋友问有关图标在软件里显示后边缘锯齿(毛刺)怎么解决的问题,深圳UI群或者其他同行群里也不鲜人问,我都会粗略说一下,今天在两个群里都有朋友问起,觉得有必要把自己对于这个问题的解决方法整理一下贴出来供大家参考,也方便以后有朋友问起直接给他看。
图片1图片2就从今天在深圳UI群里提问的那位朋友说起吧,他把图标做成ICO 和GIF后放到程序里,运行后出现了边缘锯齿(毛刺)现象我给这位朋友的建议是:1.在转成gif 或ico 后对边缘进行处理,处理的目标让边缘更平滑,具体的方法是把边缘像素的颜色调得接近一点,相对颜色深一点,这样可以使其不太破碎而且轮廓更清晰。
但这方法比较费时,而且不是每一个图都可以用,特别是在线条比较细的时候。
2.不使用透明图标,把图标的背景色和即将应用界面的背景颜色设成一样。
这个方法比较干脆,缺点是这个图标在动用的时候背景不一定一样,而且在不同操作系统下软件的默认背景颜色也不同(比如winXP是#ECE9D8,win2000及以下系统是#C0C0C0),如果图标的背景颜色跟环境的背景颜色不同那就比较难看了,所以有时会做几种背景颜色,麻烦。
3.第三个方法是在第二个方法的基础上进来改进的,思路是保留图标边缘的过度部分,又不让图标背景区域太大,具体做法是:把图标的区域选出来,把图标区域扩大一个像素得到,再把这个区域作为背景的填充区域,这时再把图标叠加上去得到,这个时候再做边缘像素化,这时再转成程序能接受的应用格式(ico、gif、bmp),应用到程序里就没有边缘锯齿(毛刺)的问题了。
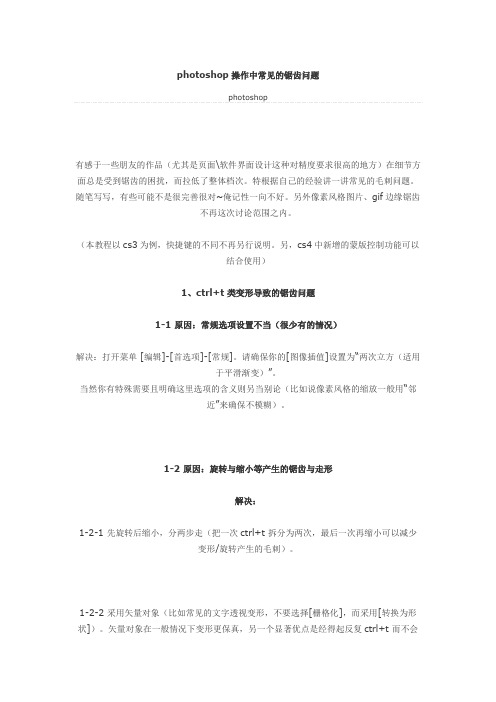
photoshop操作中常见的锯齿问题

photoshop操作中常见的锯齿问题photoshop有感于一些朋友的作品(尤其是页面\软件界面设计这种对精度要求很高的地方)在细节方面总是受到锯齿的困扰,而拉低了整体档次。
特根据自己的经验讲一讲常见的毛刺问题。
随笔写写,有些可能不是很完善很对~俺记性一向不好。
另外像素风格图片、gif边缘锯齿不再这次讨论范围之内。
(本教程以cs3为例,快捷键的不同不再另行说明。
另,cs4中新增的蒙版控制功能可以结合使用)1、ctrl+t 类变形导致的锯齿问题1-1 原因:常规选项设置不当(很少有的情况)解决:打开菜单 [编辑]-[首选项]-[常规]。
请确保你的[图像插值]设置为“两次立方(适用于平滑渐变)”。
当然你有特殊需要且明确这里选项的含义则另当别论(比如说像素风格的缩放一般用“邻近”来确保不模糊)。
1-2 原因:旋转与缩小等产生的锯齿与走形解决:1-2-1 先旋转后缩小,分两步走(把一次ctrl+t 拆分为两次,最后一次再缩小可以减少变形/旋转产生的毛刺)。
1-2-2 采用矢量对象(比如常见的文字透视变形,不要选择[栅格化],而采用[转换为形状])。
矢量对象在一般情况下变形更保真,另一个显著优点是经得起反复ctrl+t 而不会产生问题。
1-2-3 有多大画多大,最好别ctrl+t (特别适用于简单形状)。
同理,能少ctrl+t,就不要反复ctrl+t 。
特别忌讳拉大又拉小,转来又转去~~ 结合第一条:如果存在缩小,最好是两次变形,一次形状到位,第二次缩小。
1-3 原因:旋转90度/180度时,如果用中点定位则会发生重新运算。
导致模糊or锯齿产生。
解决:要想最大程度保持原样,最好在90度(180度)旋转时用角点定位(随便哪个角点)。
这样可以避免重新运算像素导致的质量损失。
2、多次填充选区产生的锯齿问题原因:反复的填充(包括涂画、拉渐变等等)导致原本用于平滑的边缘半透明像素叠加,越来越不透明产生实体锯齿。
解决:(首先,将可能需要反复填充的区域弄在独立的层)2-1 填充一次后,立即锁定图层的透明区域。
PS锯齿问题分析

有感于一些朋友的作品(尤其是页面\软件界面设计这种对精度要求很高的地方)在细节方面总是受到锯齿的困扰,而拉低了整体档次。
特根据自己的经验讲一讲常见的毛刺问题。
随笔写写,有些可能不是很完善很对~俺记性一向不好。
另外像素风格图片、gif边缘锯齿不再这次讨论范围之内。
(本教程以cs3为例,快捷键的不同不再另行说明。
另,cs4中新增的蒙版控制功能可以结合使用)1、ctrl+t类变形导致的锯齿问题1-1 原因:常规选项设置不当(很少有的情况)解决:打开菜单[编辑]-[首选项]-[常规]。
请确保你的[图像插值]设置为“两次立方(适用于平滑渐变)”。
当然你有特殊需要且明确这里选项的含义则另当别论(比如说像素风格的缩放一般用“邻近”来确保不模糊)。
1-2 原因:旋转与缩小等产生的锯齿与走形解决:1-2-1 先旋转后缩小,分两步走(把一次ctrl+t拆分为两次,最后一次再缩小可以减少变形/旋转产生的毛刺)。
1-2-2 采用矢量对象(比如常见的文字透视变形,不要选择[栅格化],而采用[转换为形状])。
矢量对象在一般情况下变形更保真,另一个显著优点是经得起反复ctrl+t而不会产生问题。
1-2-3 有多大画多大,最好别ctrl+t(特别适用于简单形状)。
同理,能少ctrl+t,就不要反复ctrl+t。
特别忌讳拉大又拉小,转来又转去~~ 结合第一条:如果存在缩小,最好是两次变形,一次形状到位,第二次缩小。
1-3 原因:旋转90度/180度时,如果用中点定位则会发生重新运算。
导致模糊or锯齿产生。
解决:要想最大程度保持原样,最好在90度(180度)旋转时用角点定位(随便哪个角点)。
这样可以避免重新运算像素导致的质量损失。
2、多次填充选区产生的锯齿问题原因:反复的填充(包括涂画、拉渐变等等)导致原本用于平滑的边缘半透明像素叠加,越来越不透明产生实体锯齿。
解决:(首先,将可能需要反复填充的区域弄在独立的层)2-1 填充一次后,立即锁定图层的透明区域。
常见的锯齿产生原因及去除办法详解

我们在处理图片或制作图形的时候,很多图形刚制作的时候边缘是光滑的,等稍微变形或者缩小的时候就出现了锯齿。
因为PS是位图,不能像矢量图那样缩放自如。
如果发现有锯齿,下面的教程会详细分析原因及解决锯齿问题。
一、ctrl+t 类变形导致的锯齿问题1-1 原因:常规选项设置不当(很少有的情况)解决:打开菜单 [编辑]-[首选项]-[常规]。
请确保你的[图像插值]设置为“两次立方(适用于平滑渐变)”。
当然你有特殊需要且明确这里选项的含义则另当别论(比如说像素风格的缩放一般用“邻近”来确保不模糊)。
1-2 原因:旋转与缩小等产生的锯齿与走形1-2-1解决:先旋转后缩小,分两步走(把一次ctrl+t 拆分为两次,最后一次再缩小可以减少变形/旋转产生的毛刺)。
1-2-2 采用矢量对象(比如常见的文字透视变形,不要选择[栅格化],而采用[转换为形状])。
矢量对象在一般情况下变形更保真,另一个显著优点是经得起反复ctrl+t 而不会产生问题。
1-2-3 有多大画多大,最好别ctrl+t (特别适用于简单形状)。
同理,能少ctrl+t,就不要反复ctrl+t 。
特别忌讳拉大又拉小,转来又转去~~ 结合第一条:如果存在缩小,最好是两次变形,一次形状到位,第二次缩小。
1-3 原因:旋转90度/180度时,如果用中点定位则会发生重新运算。
导致模糊or锯齿产生。
解决:要想最大程度保持原样,最好在90度(180度)旋转时用角点定位(随便哪个角点)。
这样可以避免重新运算像素导致的质量损失。
二、多次填充选区产生的锯齿问题原因:反复的填充(包括涂画、拉渐变等等)导致原本用于平滑的边缘半透明像素叠加,越来越不透明产生实体锯齿。
解决:(首先,将可能需要反复填充的区域弄在独立的层)2-1 填充一次后,立即锁定图层的透明区域。
这样你再怎么填充,边缘都不会变实。
2-2 纯色改用shift 填充。
填充前景色或者背景色的时候,按住shift ,就会保留透明像素。
ps消除锯齿的方法

ps消除锯齿的方法有时候我们放大图片会看到图案上有明显的锯齿,大大影响了图片的美观,那么这种锯齿能不能消除呢?下面是店铺为大家整理的ps 消除锯齿的方法,仅供大家参考~ps消除锯齿的方法如下:我们使用椭圆选框工具,分别关闭和打开消除锯齿(也称抗锯齿),创建两个差不多大的正圆形选区,然后填充黑色看看。
怎样快速填充黑色还记得吗?先〖X〗然后〖ALT DELETE〗。
填充之后取消选择〖CTRL D〗,仔细观察着两个圆的边缘部分,就会看到第一个圆的边缘较为生硬,有明显的阶梯状,也叫锯齿。
而第二个圆相对要显得光滑一些。
产生锯齿的原因是点阵图像的特性导致的。
因为点阵图像用正方形的小点来描述图像,所以在描述曲线及一些角度的直线时就会产生锯齿。
那为什么第二个圆没有锯齿呢?真的没有吗?我们把图像放大〖空格CTRL 单击〗或〖CTRL +〗一些来看看。
可以看到第二个圆其实也有锯齿,但是锯齿的边缘变得柔和了。
有一种从黑色到背景白色的过渡效果。
因此看起来比第一个圆显得光滑一些。
这就是消除锯齿的效果了。
所谓消除锯齿并不是真正消除,而只是采用了“障眼法”令图像看起来光滑一些。
只要图像是点阵的,锯齿就永远存在。
矢量图像从结构理论上来说是没有锯齿的,但是由于显示器的物理特性是点阵显示,所以矢量图像最终表现在屏幕上的时候也会有锯齿现象。
也就是说矢量图象真正的优势并不是体现在最终表现效果上,而是在图像制作过程中可以不损失质量地进行各种拉伸变形等。
如果大家细心的话就会发现,矩形、单行和单列选框工具都是没有消除锯齿的选项的。
为什么呢?自己思考一下。
答案在本小节最后。
说起羽毛大家是否联想到一种柔和的感觉呢?羽化选项也是这个作用。
现在使用椭圆选框工具,将羽化设为0和5,依次创建出两个正圆选区,然后填充上黑色(〖D〗,〖ALT DELETE〗),不要取消选区。
效果如下左图。
看到使用了5像素的羽化后,填充的颜色不再是局限于选区的虚线框内,而是扩展到了选区之外并且呈现逐渐淡化的效果。
图片锯齿_New

图片锯齿图片锯齿1、ctrl+t 类变形导致的锯齿问题1-1 原因:常规选项设置不当(很少有的情况)解决:打开菜单[编辑]-[首选项]-[常规]。
请确保你的[图像插值]设置为“两次立方(适用于平滑渐变)”。
当然你有特殊需要且明确这里选项的含义则另当别论(比如说像素风格的缩放一般用“邻近”来确保不模糊)。
1-2 原因:旋转与缩小等产生的锯齿与走形解决:1-2-1 先旋转后缩小,分两步走(把一次ctrl+t 拆分为两次,最后一次再缩小可以减少变形/旋转产生的毛刺)。
1-2-2 采用矢量对象(比如常见的文字透视变形,不要选择[栅格化],而采用[转换为形状])。
矢量对象在一般情况下变形更保真,另一个显著优点是经得起反复ctrl+t 而不会产生问题。
1-2-3 有多大画多大,最好别ctrl+t (特别适用于简单形状)。
同理,能少ctrl+t,就不要反复ctrl+t 。
特别忌讳拉大又拉小,转来又转去~~ 结合第一条:如果存在缩小,最好是两次变形,一次形状到位,第二次缩小。
1-3 原因:旋转90度/180度时,如果用中点定位则会发生重新运算。
导致模糊、锯齿产生。
解决:要想最大程度保持原样,最好在90度(180度)旋转时用角点定位(随便哪个角点)。
这样可以避免重新运算像素导致的质量损失。
2、多次填充选区产生的锯齿问题原因:反复的填充(包括涂画、拉渐变等等)导致原本用于平滑的边缘半透明像素叠加,越来越不透明产生实体锯齿。
解决:(首先,将可能需要反复填充的区域弄在独立的层)2-1 填充一次后,立即锁定图层的透明区域。
这样你再怎么填充,边缘都不会变实。
2-2 纯色改用shift 填充。
填充前景色或者背景色的时候,按住shift ,就会保留透明像素。
2-3 用不透明区域建立蒙版(ctrl+[缩略图]选中图层不透明区域,然后点击[图层面板]下面的添加蒙版按钮);或者使用下一图层(这个图层只填充一次,仅用以定义外形)做剪贴蒙版。
教你解决PS中常见的锯齿问题

教你解决PS中常见的锯齿问题有感于一些朋友的作品(尤其是页面\软件界面设计这种对精度要求很高的地方)在细节方面总是受到锯齿的困扰,而拉低了整体档次。
特根据自己的经验讲一讲常见的毛刺问题。
随笔写写,有些可能不是很完善很对~俺记性一向不好。
另外像素风格图片、gif边缘锯齿不再这次讨论范围之内。
(本教程以cs3为例,快捷键的不同不再另行说明。
另,cs4中新增的蒙版控制功能可以结合使用)1、ctrl+t 类变形导致的锯齿问题1-1 原因:常规选项设置不当(很少有的情况)解决:打开菜单 [编辑]-[首选项]-[常规]。
请确保你的[图像插值]设置为“两次立方(适用于平滑渐变)”。
当然你有特殊需要且明确这里选项的含义则另当别论(比如说像素风格的缩放一般用“邻近”来确保不模糊)。
1-2 原因:旋转与缩小等产生的锯齿与走形解决:1-2-1 先旋转后缩小,分两步走(把一次ctrl+t 拆分为两次,最后一次再缩小可以减少变形/旋转产生的毛刺)。
1-2-2 采用矢量对象(比如常见的文字透视变形,不要选择[栅格化],而采用[转换为形状])。
矢量对象在一般情况下变形更保真,另一个显著优点是经得起反复ctrl+t 而不会产生问题。
1-2-3 有多大画多大,最好别ctrl+t (特别适用于简单形状)。
同理,能少ctrl+t,就不要反复ctrl+t 。
特别忌讳拉大又拉小,转来又转去~~ 结合第一条:如果存在缩小,最好是两次变形,一次形状到位,第二次缩小。
1-3 原因:旋转90度/180度时,如果用中点定位则会发生重新运算。
导致模糊or锯齿产生。
解决:要想最大程度保持原样,最好在90度(180度)旋转时用角点定位(随便哪个角点)。
这样可以避免重新运算像素导致的质量损失。
2、多次填充选区产生的锯齿问题原因:反复的填充(包括涂画、拉渐变等等)导致原本用于平滑的边缘半透明像素叠加,越来越不透明产生实体锯齿。
解决:(首先,将可能需要反复填充的区域弄在独立的层)2-1 填充一次后,立即锁定图层的透明区域。
常见的锯齿产生原因及去除办法详解

常见的锯齿产生原因及去除办法详解来源:蓝色理想作者:Wonton我们在处理图片或制作图形的时候,很多图形刚制作的时候边缘是光滑的,等稍微变形或者缩小的时候就出现了锯齿。
因为PS是位图,不能像矢量图那样缩放自如。
如果发现有锯齿,下面的教程会详细分析原因及解决锯齿问题。
一、ctrl+t 类变形导致的锯齿问题1-1 原因:常规选项设置不当(很少有的情况)解决:打开菜单 [编辑]-[首选项]-[常规]。
请确保你的[图像插值]设置为“两次立方(适用于平滑渐变)”。
当然你有特殊需要且明确这里选项的含义则另当别论(比如说像素风格的缩放一般用“邻近”来确保不模糊)。
1-2 原因:旋转与缩小等产生的锯齿与走形1-2-1解决:先旋转后缩小,分两步走(把一次ctrl+t 拆分为两次,最后一次再缩小可以减少变形/旋转产生的毛刺)。
1-2-2 采用矢量对象(比如常见的文字透视变形,不要选择[栅格化],而采用[转换为形状])。
矢量对象在一般情况下变形更保真,另一个显著优点是经得起反复ctrl+t 而不会产生问题。
1-2-3 有多大画多大,最好别ctrl+t (特别适用于简单形状)。
同理,能少ctrl+t,就不要反复ctrl+t 。
特别忌讳拉大又拉小,转来又转去~~ 结合第一条:如果存在缩小,最好是两次变形,一次形状到位,第二次缩小。
1-3 原因:旋转90度/180度时,如果用中点定位则会发生重新运算。
导致模糊or锯齿产生。
解决:要想最大程度保持原样,最好在90度(180度)旋转时用角点定位(随便哪个角点)。
这样可以避免重新运算像素导致的质量损失。
二、多次填充选区产生的锯齿问题原因:反复的填充(包括涂画、拉渐变等等)导致原本用于平滑的边缘半透明像素叠加,越来越不透明产生实体锯齿。
解决:(首先,将可能需要反复填充的区域弄在独立的层)2-1 填充一次后,立即锁定图层的透明区域。
这样你再怎么填充,边缘都不会变实。
2-2 纯色改用shift 填充。
photoshop防止上色后出现锯齿的技巧

photoshop防止上色后出现锯齿的技巧photoshop防止上色后出现锯齿的技巧用photoshop画效果图、CG的时候,一种常见的方式是先将各个主要的区块铺上纯色,然后再对每一个区块上出明暗调子。
然而,如果是用ctrl+单击把图层内容载入选区,再在这个选区内用画笔反复涂画(尤其是在选区边界部分涂画时),或者反复填充很多次,我们很容易发现原本平滑的边界出现了明显的锯齿。
这是由Photoshop处理平滑效果的方式造成的。
Photoshop为了让曲线形状的轮廓看起来平滑,对边界部分的像素应用了不透明度。
这样,边界部分的像素有虚有实,看上去就平滑了。
而反复多次的涂画和填充会把原本“虚”的像素填“实”,因此锯齿感变得明显。
下面的图解说明了这种情况。
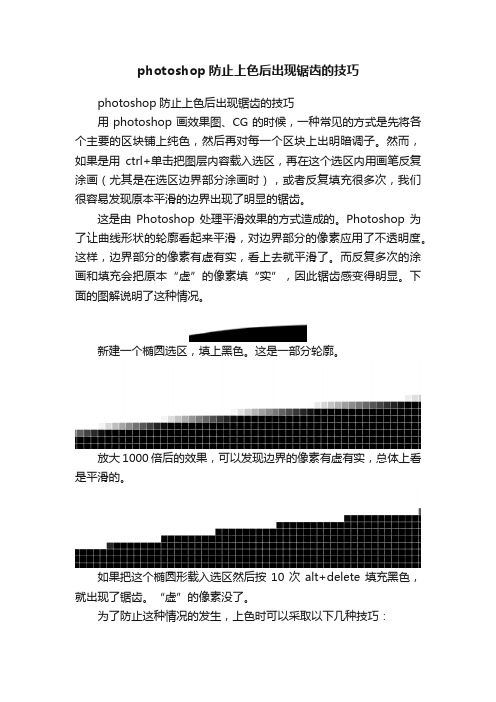
新建一个椭圆选区,填上黑色。
这是一部分轮廓。
放大1000倍后的效果,可以发现边界的像素有虚有实,总体上看是平滑的。
如果把这个椭圆形载入选区然后按10次alt+delete填充黑色,就出现了锯齿。
“虚”的像素没了。
为了防止这种情况的发生,上色时可以采取以下几种技巧:1.反选删除法。
具体操作:在原图层上新建一个图层;在新图层中用画笔上调子,边界部分要适当画得溢出边界一点;把原图层载入选区;选中调子图层,反选选区,delete。
这样调子图层就被剪裁到了原来的形状内。
2.剪贴蒙版法。
具体操作:在原图层上按ctrl+shift+N打开新建图层对话框,勾上那个“使用前一图层创建剪贴蒙版”的复选框。
(或者:点击图层面板下面的这个新建图层的按钮直接创建新图层,再在两个图层之间alt+单击,一样可以创建剪贴蒙版);在上面一个图层内画上调子,随便你怎么画都不会跑出原图层的范围啦,而且,边缘该虚的像素还是虚的,不会画出锯齿。
3.锁定透明度法。
具体操作:对原图层点一下这个按钮,直接在原图层上用画笔上调子。
锁定透明度后,不管你对这个图层怎么填充、涂画,原来的某个位置的像素是什么透明度,它还是保持那个透明度。
消除PS常见的锯齿

一次ctrl+tctrl+tfiS 转50匱 弄同时缩小到7W2^Ctrl+tctrl+t M 两次立方秸缩小为8〔戊ctrl+tft 转50度,再次ctrl+t 缩小到TE细致入微!消除Photoshop 中常见的锯齿本教程主要针对(尤其是页面 软件界面设计这种对精度要求很高的地方)细节方 面总是受到锯齿的困扰,而拉低了整体档次。
特根据自己的经验讲一讲常见的毛 刺问题。
一、ctrl+t 类变形导致的锯齿问题1. 原因:常规选项设置不当(很少有的情况)原始 ctrl+t"邻近”缩小为80%柵格化的转换为形状的此圏啟大300$图03图04(3)有多大画多大,最好别ctrl+t (特别适用于简单形状)。
同理,能少ctrl+t, 就不要反复ctrl+t。
特别忌讳拉大又拉小,转来又转去~~结合第一条:如果存在缩小,最好是两次变形,一次形状到位,第二次缩小。
3.原因:旋转90度/180度时,如果用中点定位则会发生重新运算。
导致模糊or 锯齿产生。
解决:要想最大程度保持原样,最好在90度(180度)旋转时用角点定位(随便哪个角点)。
这样可以避免重新运算像素导致的质量损失。
etrl+t«认旋转90度(中点罐转) 詆"壮龟点雄转90度 直18博置填充!次图05二、多次填充选区产生的锯齿问题原因:反复的填充(包括涂画、拉渐变等等)导致原本用于平滑的边缘半透明像 素叠加,越来越不透明产生实体锯齿。
图06解决:(首先,将可能需要反复填充的区域弄在独立的层)1. 填充一次后,立即锁定图层的透明区域。
这样你再怎么填充,边缘都不会变 实。
■工2厂<FFIMI 厂 V半径(R):LO 对比度(G:Zjdl平滑曙齿状边壕L0平骨⑸:收缩/扩展(0):.平曾问以去除迭区边缭的锯齿状边壕。
使用•半径词以皈复一些细节©图09另外也可以用图层蒙版来处理这类对象的边缘(当然只是一个补救措施),具体:ctrl+[缩略图]选中图层不透明区域,然后点击[图层面板]下面的添加蒙版按钮生成蒙版。
常见的锯齿产生原因及去除办法详解

常见的锯齿产生原因及去除办法详解我们在处理图片或制作图形的时候,很多图形刚制作的时候边缘是光滑的,等稍微变形或者缩小的时候就出现了锯齿。
因为PS是位图,不能像矢量图那样缩放自如。
如果发现有锯齿,下面的教程会详细分析原因及解决锯齿问题。
一、ctrl+t 类变形导致的锯齿问题1-1 原因:常规选项设置不当(很少有的情况)解决:打开菜单 [编辑]-[首选项]-[常规]。
请确保你的[图像插值]设置为“两次立方(适用于平滑渐变)”。
当然你有特殊需要且明确这里选项的含义则另当别论(比如说像素风格的缩放一般用“邻近”来确保不模糊)。
1-2 原因:旋转与缩小等产生的锯齿与走形1-2-1解决:先旋转后缩小,分两步走(把一次ctrl+t 拆分为两次,最后一次再缩小可以减少变形/旋转产生的毛刺)。
1-2-2 采用矢量对象(比如常见的文字透视变形,不要选择[栅格化],而采用[转换为形状])。
矢量对象在一般情况下变形更保真,另一个显著优点是经得起反复ctrl+t 而不会产生问题。
1-2-3 有多大画多大,最好别ctrl+t (特别适用于简单形状)。
同理,能少ctrl+t,就不要反复ctrl+t 。
特别忌讳拉大又拉小,转来又转去~~ 结合第一条:如果存在缩小,最好是两次变形,一次形状到位,第二次缩小。
1-3 原因:旋转90度/180度时,如果用中点定位则会发生重新运算。
导致模糊or锯齿产生。
解决:要想最大程度保持原样,最好在90度(180度)旋转时用角点定位(随便哪个角点)。
这样可以避免重新运算像素导致的质量损失。
二、多次填充选区产生的锯齿问题原因:反复的填充(包括涂画、拉渐变等等)导致原本用于平滑的边缘半透明像素叠加,越来越不透明产生实体锯齿。
解决:(首先,将可能需要反复填充的区域弄在独立的层)2-1 填充一次后,立即锁定图层的透明区域。
这样你再怎么填充,边缘都不会变实。
2-2 纯色改用shift 填充。
填充前景色或者背景色的时候,按住shift ,就会保留透明像素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
有些人用png图片时为了要兼容在IE6下对png32或png24不透明的时候,他们都是用js处理的。
png分为三种格式png8,png24,png32这三种格式,数值越高图片的精度质量就越好,相对的图片大小也会跟着增大,我们一般都会用
Photoshop和Fireworks来处理图片。
好的废话一堆,马上进入主题吧。
其实IE6是可以兼容png8图片透明的,但是用Photoshop
做png8的时候会出现锯齿的现象,从而不能再IE6下兼容。
但是我们有Fireworks,下面开始用Fireworks做出无锯齿的png8。
同样的一个psd图,放到Fireworks下,按照下图设置:
最后选择导出,别存为,否则还是有锯齿的。
我们来看一下放到网站后的效果,Phoshop png8的图片有锯齿:
而且Fireworks做的png8图片要比Photoshop的小很多:
嘿嘿,是不是很神奇,Fireworks的功能居然能够如此强大,赶紧去试一下吧,有什么问题给我及时留言。
