ExtJs学习笔记
ExtJS笔记

ExtJS笔记ExtJS笔记--Ext.form.FormPanel(二)1、layout : String此容器所使用的布局类型。
如不指定,则使用缺省的/doc/4c12603981.htmlyout.ContainerLayout类型。
当中有效的值可以是:accordion、anchor、border、cavd、column、fit、form和table。
针对所选择布局类型,可指定#layoutConfig进一步配置。
2、layoutConfig : Object选定好layout布局后,其相应的配置属性就在这个对象上进行设置。
(即与#layout配置联合使用)有关不同类型布局有效的完整配置信息,参阅对应的布局类:/doc/4c12603981.htmlyout.Absolute/doc/4c12603981.htmlyout.Accordion/doc/4c12603981.htmlyout.AnchorLayout/doc/4c12603981.htmlyout.BorderLayout/doc/4c12603981.htmlyout.CardLayout/doc/4c12603981.htmlyout.ColumnLayout/doc/4c12603981.htmlyout.FitLayout/doc/4c12603981.htmlyout.FormLayout/doc/4c12603981.htmlyout.TableLayout3、bufferResize : Boolean/Number当设置为true(100毫秒)或输入一个毫秒数,为此容器所分配的布局会缓冲其计算的频率和缓冲组件的重新布局。
如容器包含大量的子组件或这样重型容器,在频繁进行高开销的布局时,该项尤为有用。
4、activeItem : String/Number组件id的字符串,或组件的索引,用于在容器布局渲染时候的设置为活动。
ExtJs源码笔记------Ext.js

ExtJs源码笔记------Ext.jsExtJs 源码笔记------Ext.js最近准备系统的学习⼀下Ext的源码,SO,话不多说,从第⼀篇开始。
⾸先,先看⼀下Ext.js这个⽂件的代码结构:var Ext = Ext || {}; // 定义全局变量Ext._startTime = new Date().getTime();(function(){// 定义⼀些局部变量var ......// 核⼼Ext.apply = function(){......};// 初始化 Ext 的⼀些属性函数Ext.apply(Ext, {......});}());// 全局闭包Ext.globalEval = ......代码的结构不难,但是仔细看下来,有些细节的地⽅还是很值得回味⼀番。
下⾯具体分析⼀下我对源码的理解,⽔平有限,不⾜之处还望各位看官指正。
1. 定义局部变量var global = this,objectPrototype = Object.prototype,toString = objectPrototype.toString,enumerables = true,enumerablesTest = {toString: 1},emptyFn = function () {},......for (i in enumerablesTest) {enumerables = null;}// 看到这⾥的时候,有点疑惑,enumerables 不是肯定会被置为 null 吗// 下⾯为什么还需要判断enunerables? 有蹊跷.....// 返回去再看⼀下 enumerablesTest,⾥⾯只有⼀个属性 toString, 为啥偏偏是这样的⼀个属性??嗯!想起来了,在IE6下,对象中的toString属性,不能通过hasOwnProperty或for...in迭代得到// So,这⾥其实就是为了兼容IE6⽤的。
学习ExtJs笔记

学习ExtJs笔记Grid表格1、添加数据的时候,将数据的属性设置为dirty。
因为在使用Ajax提交数据的时候,非dirty的数据不会自动保存到store的modifield属性中。
2、保存数据:(1)store.modifield.slice(start,end);作用:返回一个新数组,取得从start到end的所有元素,但不包括end元素。
如果参数只有一个0,则表示取得全部的数据;(2)each(m,function())(m为一个数组),该方法主要作用是遍历数组m中的每一条记录,并且每条记录都按照function()方法进行处理。
不可在function方法里面加上循环,否则,将出现多重结果。
(3)listeners监听器:listeners: {"afterEdit": {fn: afterEdit,scope: this} }作用:监听afterEdit。
当单元格编辑完成或者退出编辑状态,自动调用fn方法,作用的范围是当前页面。
(4)当添加数据成功后,新添加的数据有三角行的标识,要除掉标识,可用Record 的commit方法。
3、读取数据(1)从Txt文件中读取数据将读取的数据编码eval(response.responseText),否则将不能正确读取数据。
(2)设置记录的字段的值var initValue = {name:'',gender:'',age:''};var p = new Record(initValue);p.set('name',data_get[i].name);p.set('gender',data_get[i].gender);p.set('age',data_get[i].age);Tree 树1、Tree的加载使用方法render。
Tree.render()方法将tree加载到tree的‘el’中。
ExtJs学习笔记 经典版

6.Ext.data.Store篇 (11)7.Ext.data.JsonReader篇一 (13)8.Ext.data.JsonReader篇二 (16)9.Ext.data.HttpProxy篇 (20)10.Ext.data.Connection篇一 (21)11.Ext.data.Connection篇二 (25)12.Ext.Updater篇一 (27)13.Ext.Updater篇二 (28)14.JSON序列化篇 (34)15.通信篇 (36)16.extJs 2.0学习笔记(Ajax篇) (39)17.extJs 2.0学习笔记(Ext.data序论篇) (40)18.extJs 2.0学习笔记(Ext.Panel终结篇) (41)19.extJs 2.0学习笔记(事件注册总结篇) (46)20.extJs 2.0学习笔记(Ext.Panel篇一) (49)21.extJs 2.0学习笔记(Ext.Panel篇二) (51)22.extJs 2.0学习笔记(Ext.Panel篇三) (60)23.extJs 2.0学习笔记(Ext.Panel篇四) (63)24.extJs 2.0学习笔记(组件总论篇) (67)25.extJs 2.0学习笔记(Ext.Element API总结) (70)26.extJs 2.0学习笔记(Element.js篇) (74)27.extJs 2.0学习笔记(DomHelper.js篇) (77)28.extJs 2.0学习笔记(ext.js篇) (78)1. ExtJs 结构树2. 对ExtJs的态度extjs的确是个好东西,但是,它的优点也就是它的缺点:∙加载页面慢∙时间一长,浏览器占内存就会疯长∙服务器端功能极度削弱,除了数据库操作外,几乎所有功能都到了客户端,还得用javascript来写。
∙功能全到了客户端,而客户端语言javascript的编写还是有许多的麻烦,真正精通它的人极少。
ExtJS学习笔记

蹒跚学步第一步- 入门想必您已经听说过Ext、浏览了,并且尝试阅读。
不过,面对复杂的API文档,您却不知如何下手?!第二步- 起步通览过,并且找到了所要立刻尝试的功能,面对混杂的网页源代码,如何开始一个简单的测试页面?那么…… 不论您的目标是什么,您都可以依照本文快速的开始使用Ext。
不,不用搭建服务器,您所需要的仅仅是。
如果还没有安装,那么现在就是一个好机会。
第三步–配置工作环境Html 的格式设置<html><!-- 每份有效的HTML应符合标准,为此head标签不能少--><head><!-- 下面一行规定了本页面是UTF-8格式编码的。
--><!-- 应一句俗话:“用了UTF-8,走遍天下都不怕”,意思是说UTF是一种囊括了世界多种语言的编码标准,无论客户终端,各平台架构都可放心地使用。
这样,就要统一页面和数据交换的字符本身都是UTF-8的。
--><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><!-- Ext自带的样式表,由于脚本中须引用这些样式的定义,所以必须在声明语句的次序上,做到“样式优先”:放在script标签之前。
--><link rel="stylesheet" type="text/css" href="ext/resources/css/"><!-- 接着就是你准备好的CSS样式--><!-- 居最先位置的是适配器(adapter)脚本……--><script type="text/javascript" src="ext/adapter/ext/"></script><!-- ……然后Ext为本身,这足是供调试用debug的版--><script type="text/javascript" src="ext/"></script><!-- 以下是你项目用到脚本--><!-- 设置页面的标题(可不填)--><title id="page-title">Title</title><!-- 之所以引入以下script标签是为了说明在页面程序中的必要性。
extJs2.0学习笔记(ext.js篇)

extJs2.0学习笔记(ext.js篇) 要是以前,我铁定整天到处找教程看,光说不练,现在觉悟了,看教程看得最多,不一定能看完,看完了不一定能比作者更明白,看明白了不一定能用得好。
所以看教程其实好处不大,只能作为小小的参考。
很多东西看别人的始终是没有用。
只有将实验进行到底才是王道…… 这儿主要是代码分析。
研究工具:Dreamweave cs3(装那个extJs 2.0插件老装不上)、Aptana(一个好处,好看代码,有括号匹配,json语法好是好,就是括号多了,搞清在哪儿结束) 发现,extJs的代码最喜欢用json语法定义,类基本上都是用json语法定义的。
而不是在外面一大路的xx.prototype.yyyy=function(){……}。
不过这种语法蛮清晰。
我喜欢。
extJs时面只有一个类:Ext,它是一个静态类。
提供了经常要用到的函数。
Ext.apply = function(o, c, defaults){if(defaults){// no "this" reference for friendly out of scope callsExt.apply(o, defaults);}if(o && c && typeof c == 'object'){for(var p in c){o[p] = c[p];}}return o;}; 这是apply函数,作用其实相当于克隆,它把对象c中的成员全部复制到o中去。
如果有defaults,也把它的内容复制到o中。
这儿其实揭示javascript的一种语法: javascript中的对象的成员有两种引用方法: 一、o.propertyName 二、o[propertyName] 这段代码关键就在o[p]=c[p]。
这个要理解。
尽管如此,但是不能像下面一样做: var newelem=new Object(); Ext.apply(newelem,Ext.getDom("a1")); Ext.getDom("form1").appendChild(newelem); 下面一大段的代码,由于dw不好看代码,半天才晓得那儿是个(function(){……Ext.apply(Ext,{……}})(),这是我把概述出来。
EXTJS笔记

<script type="text/javascript"> Ext.onReady(function() {
new Ext.Panel({ renderTo:Ext.getBody(),
}) </script>
代码实例二: <script type="text/javascript"> Ext.onReady(function() {
new Ext.Button({ renderTo:Ext.getBody(), text:"确定", minWidth:100
})
}) </script> 属性:
tag:"div", cls:"contain",//class,选择样式名字 cn:[{//子节点
tag:"div", cls:"center", }] },true).child("div")); }) //在 body 对象中添加 div,并且 class 为“contain”的 css。cn 为子节点 }) </script>
--renderTo:将当前对象所生成的 HTML 对象存放进指定对象中去。
由 Ext.Button 产生的引申话题
@属性: --renderTo:将当前对象所产生的 HTML 对象放进指定对象中。
比如:新建个 Button 所生成的 html 对象,应该存在 body 里面,也就是说 body 在这里充
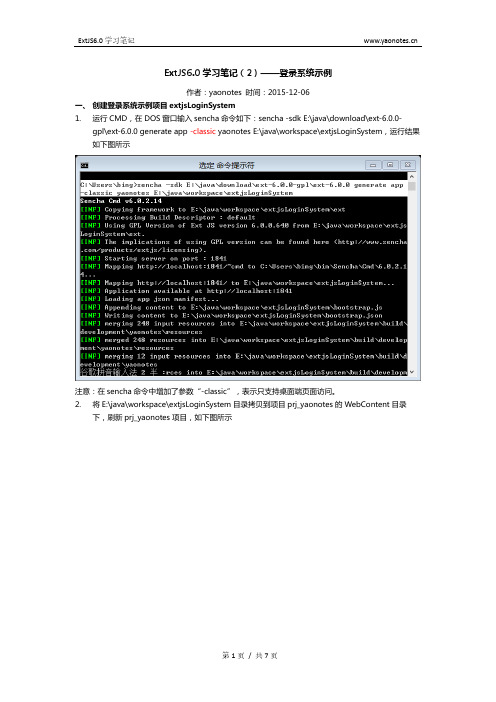
ExtJS6.0学习笔记(2)——登录系统示例

onItemSelected: function (sender, record) { Ext.Msg.confirm('Confirm', 'Are you sure?', 'onConfirm', this);
},
onConfirm: function (choice) { if (choice === 'yes') { // }
10. 登录系统示例运行效果如下 登录界面,任意输入用户名和密码即可
登录后界面跳转到主页面
点击“Logout”按钮登出系统,又回到了登录界面 本文参考官方教程“Building a Login System”编写,官方教程访问地址如下: /extjs/6.0/getting_started/login_app.html
xtype: loggedIn ? 'app-main' : 'login' }); },
onAppUpdate: function () { Ext.Msg.confirm('Application Update', 'This application has an update, reload?', function (choice) { if (choice === 'yes') { window.location.reload(); } } );
} });
5. 打开 LoginController.js 文件,录入如下代码 Ext.define('yaonotes.view.login.LoginController', {
extend: 'Ext.app.ViewController', alias: 'controller.login',
Extjs学习笔记

Extjs学习笔记去官网下载好extjs的压缩包,解压缩之后得到如下目录结构。
在其中新建一个my目录,以后所有的样例文件都新建在这个目录中。
1.Hello world!先看一个Extjs版的 Hello World网页的全部代码:代码如下:<html><head><title>Extjs MessageBox</title><link rel="Stylesheet" type="text/css" href="../resources/css/ext-all.css" /><script type="text/javascript" src="../adapter/ext/ext-base-debug.js"></script> <script type="text/javascript" src="../ext-all-debug.js"></script></head><body><script type="text/javascript">Ext.BLANK_IMAGE_URL = '../resources/images/default/s.gif';Ext.MessageBox.alert('Hello', 'Hello world');});</script></body></html>运行下,结果如下:注意上面引入js文件的顺序不能颠倒,否则不能得到正确的结果。
2.Ext.MessageBox Ext.MessageBox实现了常见的提示框功能。
Extjs笔记

Extjs弹框大全:Ext.Msg.show({ title: '删除', msg: "程序异常,请联系开发人员!", buttons: Ext.Msg.OK, icon: Ext.Msg.ERROR }); Ext.Msg.show({ title: '删除成员', msg: '请选择要删除的成员!', buttons: Ext.Msg.OK, icon: Ext.Msg.WARNING });Ext.Msg.show({ title: '添加成员', msg: '添加成员失败!错误信息:' + response, buttons: Ext.Msg.OK, icon: Ext.Msg.ERROR });Ext.MessageBox.alert("错误", msg);Ext.Msg.alert('Status', 'Changes saved successfully.');Ext.Msg.confirm('提示', '确定要删除该附件吗?', function (btn) {});//注意,该语在Extjs4.2 API里并没有出现,但事实上却完全可用,只能说Extjs这个控件集的稀烂罢了,莫多深究。
修改treeview节点值var treeView = Ext.getCmp("TreePanel1");var selModel = treeView.getSelectionModel();var tn = selModel.getSelectedNode();tn.setText(Ext.getCmp("GroupName").getValue());tn.attributes.order = Ext.getCmp("GroupSeq").getValue();tn.attributes.owner_id = Ext.getCmp("GroupType").getValue() == "0"? "0": Ext.getCmp("UserID").getValue();为treeview添加节点var treeView = Ext.getCmp("TreePanel1");var tn = new Ext.tree.TreeNode({ id: response.toString(), text: Ext.getCmp("GroupName").getValue(), order: Ext.getCmp("GroupSeq").getValue(),owner_id: Ext.getCmp("GroupType").getValue() == "0"? "0": Ext.getCmp("UserID").getValue(), editable: 1, iconCls: "icon-group"});treeView.getRootNode().appendChild(tn);获取指定元素:Html:<ext:Panel ID="Panel8"runat="server"BodyBorder="false"><Body><ext:FormLayout ID="FormLayout4"runat="server"LabelWidth="80"><ext:Anchor Horizontal="98%"><ext:TextField ID="txtReadUser"ReadOnly="true"runat="server"FieldLabel="必须查看人员"></ext:TextField></ext:Anchor></ext:FormLayout></Body></ext:Panel>Js:form1.txtReadUser.value = "";Ext.getCmp("TabPanel1").getActiveTab().id//获取树控件var treeView = Ext.getCmp("TreePanel1");if (!treeView)return;//获取树控件当前选中的节点var selModel = treeView.getSelectionModel();var node = selModel.getSelectedNode();if (!node) {Ext.Msg.show({ title: '删?除y', msg: '请?选?择?要癮删?除y的?组哩???', buttos: Ext.Msg.OK, icon: Ext.Msg.WARNING });return;}//获?取?兄?弟台?节ú点?var activeNode = node.nextSibling;if (!activeNode) {activeNode = node.previousSibling;}//移?除y本?节ú点?node.parentNode.removeChild(node);//选?中D兄?弟台?节ú点?if (activeNode != undefined) {activeNode.select();activeNode.fireEvent('click', activeNode);}GridPanel1.selModel.getSelections()//获取所有选中的行。
ExtJs学习笔记PPT教学课件

• <script type="text/javascript" src="Ext/ext-all.js"></script>
2020/12/10
2
最简单的例子
2020/12/10
15
Ext.Panel
• 遇到问题
一、显示的问题
我写了一行这样的代码,但是没有任何结果: var panel=new Ext.Panel({width:300,height:300,title:'标题栏 '});
2020/12/10
11
Ext.Panel
panel1=new Ext.Panel(config1); panel1.setPosition(0,0);
var resizer=new //Ext.Resizable(panel1.getEl(),{handlers:'all'}); //resizer.on('resize',function(){panel1.updateBox (panel1.getSize());}); } Ext.onReady(newPanel1); 显示结果如下:
2020/12/10
10
Ext.Panel
tbar:['请输入关键字:', {xtype:'textfield',width:80},'-', {text:'点一下
ExtJS笔记

ExtJS笔记Ext.form.DateField类全称:Ext.form.DateField继承自于:Ext.form.TriggerField提供一个下拉的Ext.DatePicker日期选择、自动效验控件的日期输入字段。
配置项1、format : String用以覆盖本地化的默认日期格式化字串。
字串必须为符合指定Date#parseDate的形式(默认为 'm/d/y')。
2、 altFormats : String用 "|" 符号分隔的多个日期格式化字串,当输入的日期与默认的格式不符时用来尝试格式化输入值(默认为 'm/d/Y|m-d-y|m-d-Y|m/d|m-d|d')。
3、disabledDaysText : String一个禁用的星期数组,以 0 开始。
例如,[0,6] 表示禁用周六和周日(默认为 null)。
4、disabledDatesText : String禁用星期上显示的工具提示(默认为 'Disabled')。
5、minText : String当字段的日期早于 minValue 属性指定值时显示的错误文本(默认为'The date in this field must be after {minValue}')6、maxText : String当字段的日期晚于 maxValue 属性指定值时显示的错误文本(默认为'The date in this field must be before {maxValue}')7、invalidText : String表单元素无效时标在上面的文本信息(默认为"The value in this field is invalid")。
8、triggerClass : String应用到触发器身上的CSS样式类9、showToday : BooleanFalse表示隐藏底部的Today按钮并禁止空格的快捷键来选择当日日期(默认为true)。
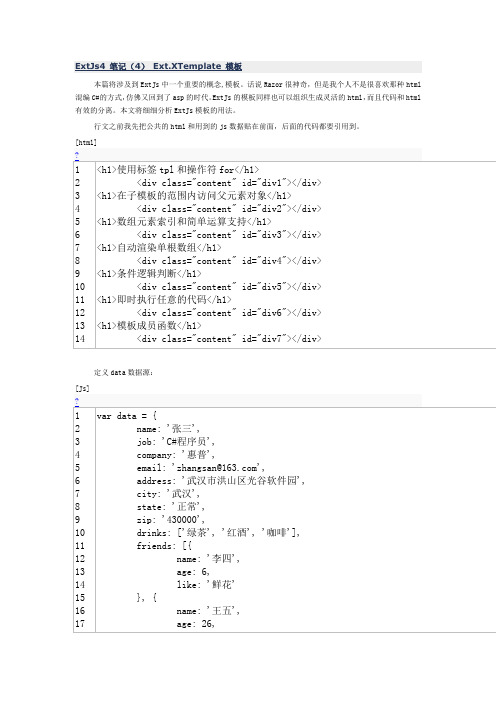
ExtJs4 笔记(4) Ext.XTemplate 模板

本篇将涉及到ExtJs中一个重要的概念,模板。
话说Razor很神奇,但是我个人不是很喜欢那种html 混编C#的方式,仿佛又回到了asp的时代。
ExtJs的模板同样也可以组织生成灵活的html,而且代码和html 有效的分离。
本文将细细分析ExtJs模板的用法。
行文之前我先把公共的html和用到的js数据贴在前面,后面的代码都要引用到。
定义data数据源:一、使用标签tpl和操作符for现在我要把data数据源展示到页面上,并组织到table里面。
但是这个html不是写死的,而是通过模板生成。
配合使用标签tpl和操作符for,可以循环输出张三的朋友:查看输出效果:二、在子模板的范围内访问父元素对象当我们在遍历输出张三的朋友时,需要再次访问张三的信息,怎么做呢,看如下js:查看输出效果:三、数组元素索引和简单运算支持在循环访问数组时,可以通过{#}获取索引信息,基础数据还可以支持简单运算:查看输出效果:四、自动渲染单根数组通过{.}可以自动渲染没有键值对的单根数组,示例如下:查看输出效果:五、条件逻辑判断配合标签tpl和操作符if的使用,可以做一些简单的逻辑判断,注意没有else操作符,你可以写两个if来代替。
另外大于,小于符号要经过html编码,不能直接写出。
查看输出效果:六、即时执行任意的代码在XTemplate中,{[ ... ]}范围内的内容会在模板作用域的范围下执行。
这里有一些特殊的变量:values:当前作用域下的值。
若想改变其中的值,你可以切换子模板的作用域。
parent:父级模板的对象xindex:若是循环模板,这是当前循环的索引index(从1开始)。
xcount:若是循环模板,这是循环的次数。
查看输出效果:七、模板成员函数在模板中还可以调用自定义函数,这些函数通过配置传入。
相关写法如下:查看输出效果:。
ExtJs4笔记(9)Ext.Panel面板控件、Ext.window.Window窗口控。。。

ExtJs4笔记(9)Ext.Panel⾯板控件、Ext.window.Window窗⼝控。
本篇讲解三个容器类控件。
⼀、⾯板控件 Ext.Panel⼀个⾯板控件包括⼏个部分,有标题栏、⼯具栏、正⽂、按钮区。
标题栏位于最上⾯,⼯具栏可以在四个位置放置,围绕中间部分正⽂,按钮区位于最⼩⽅。
下⾯介绍⼏个基本配置项:1.title:设置⾯板标题⽂本。
2.tbar,lbar,rbar,bbar:分别设置上、左、右、下四个部位的⼯具栏。
3.html,items:前者⽤来设置正⽂部分的html,后者设置正⽂部分的ext控件。
4.buttons:设置按钮区的按钮。
下⾯看看⾯板⽣成代码:[html]<h1>Panel</h1><div id="div1" class="content"></div>[Js]Ext.onReady(function () {var p = Ext.create('Ext.Panel', {title: '⾯板标题',collapsible: true,renderTo: 'div1',width: 400,height: 300,autoScroll: false,bodyBorder: true,buttonAlign: 'right',buttons: [{text: "按钮1",handler: function () {Ext.Msg.alert("提⽰", "第⼀个事件");},id: "bt1"}, {text: "按钮2",id: "bt2"}],floating: true,footerCfg: { tag: 'span', id: 'span1', html: '⾯板底部' },items: [{xtype: "button",text: "按钮"}],tbar: Ext.create('Ext.toolbar.Toolbar', { items: ["⼯具栏"] }),html: "<b>正⽂</b>"});p.setPosition(40, 50);});效果如下:⼆、窗⼝控件 Ext.window.Window窗⼝控件与⾯板控件基本类似,只不过他看起来像⼀个窗⼝,具备最⼤化,最⼩化,打开关闭、拖动等窗⼝操作,下⾯看看窗⼝⽣成代码:下⾯看看⾯板⽣成代码:[html]<h1>窗⼝</h1><div class="content" style="height:300px"><button id="button1">打开窗⼝</button><div id="win1"></div></div>[Js]Ext.onReady(function () {var window1 = Ext.create('Ext.window.Window', {applyTo: 'win1',layout: 'table', //内部元素布局⽅式{absolute accordion anchor border card column fit form table}width: 500,height: 200,closeAction: 'hide', //窗⼝关闭的⽅式:hide/closeplain: true,title: "窗⼝标题",maximizable: true, //是否可以最⼤化minimizable: true, //是否可以最⼩化closable: false, //是否可以关闭modal: true, //是否为模态窗⼝resizable: false, //是否可以改变窗⼝⼤⼩items: [{text: '按钮',xtype: "button"}, {width: 214,minValue: 0,maxValue: 100,value: 50,xtype: "slider"}, {xtype: "button",text: '⼀个菜单',width: "60px",height: "15px",menu: {items: [new Ext.ColorPalette({listeners: {select: function (cp, color) {Ext.Msg.alert('颜⾊选择', '你选择了' + color + '。
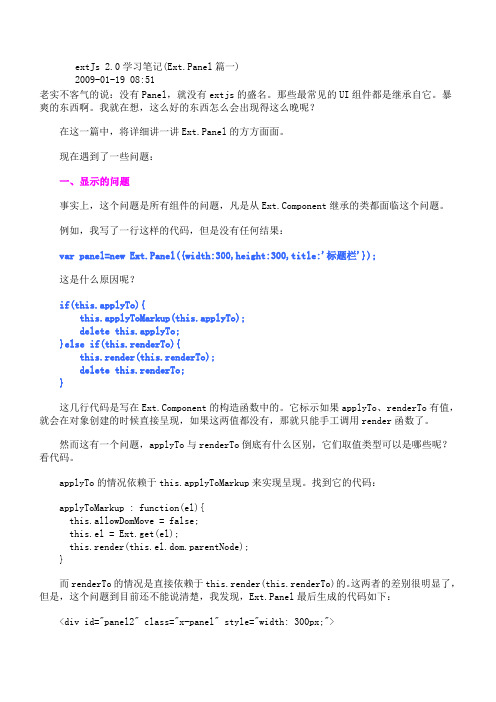
extJs 2.0学习笔记(Ext.Panel篇)

extJs 2.0学习笔记(Ext.Panel篇一)2009-01-19 08:51老实不客气的说:没有Panel,就没有extjs的盛名。
那些最常见的UI组件都是继承自它。
暴爽的东西啊。
我就在想,这么好的东西怎么会出现得这么晚呢?在这一篇中,将详细讲一讲Ext.Panel的方方面面。
现在遇到了一些问题:一、显示的问题事实上,这个问题是所有组件的问题,凡是从ponent继承的类都面临这个问题。
例如,我写了一行这样的代码,但是没有任何结果:var panel=new Ext.Panel({width:300,height:300,title:'标题栏'});这是什么原因呢?if(this.applyTo){this.applyToMarkup(this.applyTo);delete this.applyTo;}else if(this.renderTo){this.render(this.renderTo);delete this.renderTo;}这几行代码是写在ponent的构造函数中的。
它标示如果applyTo、renderTo有值,就会在对象创建的时候直接呈现,如果这两值都没有,那就只能手工调用render函数了。
然而这有一个问题,applyTo与renderTo倒底有什么区别,它们取值类型可以是哪些呢?看代码。
applyTo的情况依赖于this.applyToMarkup来实现呈现。
找到它的代码:applyToMarkup : function(el){this.allowDomMove = false;this.el = Ext.get(el);this.render(this.el.dom.parentNode);}而renderTo的情况是直接依赖于this.render(this.renderTo)的。
这两者的差别很明显了,但是,这个问题到目前还不能说清楚,我发现,Ext.Panel最后生成的代码如下:<div id="panel2" class="x-panel" style="width: 300px;"><div id="ext-gen14" class="x-panel-header x-unselectable"style="-moz-user-select: none; cursor: move;"><span id="ext-gen18" class="x-panel-header-text">这是标题栏</span> </div><div id="ext-gen15" class="x-panel-bwrap"><div id="ext-gen16" class="x-panel-body" style="width: 298px; height: 273px;">这是面板的内容!!!</div></div></div>由上代码可知,panel的代码总是外面一个容器:x-panel,然后里面几个,这儿是:x-panel-header、x-panel-bwrap。
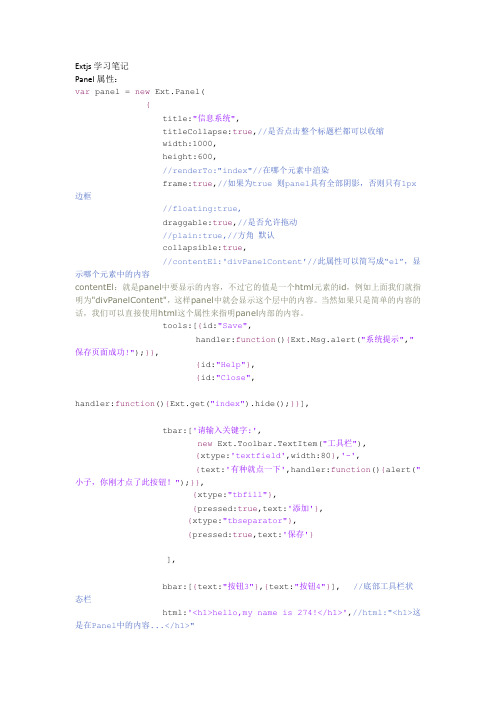
Extjs学习笔记

Extjs学习笔记Panel属性:var panel = new Ext.Panel({title:"信息系统",titleCollapse:true,//是否点击整个标题栏都可以收缩width:1000,height:600,//renderTo:"index"//在哪个元素中渲染frame:true,//如果为true 则panel具有全部阴影,否则只有1px 边框//floating:true,draggable:true,//是否允许拖动//plain:true,//方角默认collapsible:true,//contentEl:'divPanelContent'//此属性可以简写成“el”,显示哪个元素中的内容contentEl:就是panel中要显示的内容,不过它的值是一个html元素的id,例如上面我们就指明为"divPanelContent",这样panel中就会显示这个层中的内容。
当然如果只是简单的内容的话,我们可以直接使用html这个属性来指明panel内部的内容。
tools:[{id:"Save",handler:function(){Ext.Msg.alert("系统提示","保存页面成功!");}},{id:"Help"},{id:"Close",handler:function(){Ext.get("index").hide();}}],tbar:['请输入关键字:',new Ext.Toolbar.TextItem("工具栏"),{xtype:'textfield',width:80},'-',{text:'有种就点一下',handler:function(){alert("小子,你刚才点了此按钮!");}},{xtype:"tbfill"},{pressed:true,text:'添加'},{xtype:"tbseparator"},{pressed:true,text:'保存'}],bbar:[{text:"按钮3"},{text:"按钮4"}], //底部工具栏状态栏html:'<h1>hello,my name is 274!</h1>',//html:"<h1>这是在Panel中的内容...</h1>"buttons:[{text:"按钮5"},{text:"按钮6"}], //footer部工具栏buttonAlign:"left"});//win.show();panel.render("index");//在哪个元素中渲染renderTo指的是渲染到哪个元素上,因为对于Ext来说所有的我们看到的控件都是通过基本的html来模拟的,而panel要想显示就必须通过层来模拟,所以从上面你也能够看到我们指定panel渲染到"divPanel"这个Html原色上。
ExtJS--学习笔记

GridPanel
從外觀上可分為三大部分:表頭,數據行和分頁欄. 表頭 表頭由Ext.grid.ColumnModelb定義,是 Ext.util.Observable的子類,表頭的每列信息,都存 放在json數據結構中
© 2012 Visualsoft Information System Co., Ltd.
var proxy = new Ext.data.MemoryProxy(data);
© 2012 Visualsoft Iformation System Co., Ltd.
Response.Contenttype(“”)各參數適應環境
text/html网页 text/plainhtml原代码 image/gifGIF圖片 application/mswordword檔 application/x-excelexcel檔 application/ms-powerpointppt檔 application/pdfpdf檔 application/zip.zip檔 …
開發用的調試工具
Spket(spket-1.6.4.1.jar) FireFox (14.0.1)
© 2012 Visualsoft Information System Co., Ltd.
ExtJS將各種表單元素進行了封裝 (from,input,button,radio,select…),對頁面的js 方法做了封裝(alert,confirm,submit…),同時封 裝的還有ajax,css樣式等.
// tree panel var tree = new Ext.tree.TreePanel({ id : 'tree-panel', title : 'menu', collapsible: true, split: true, autoScroll: true, height: '100%', width:200, region : 'west', animate : true, enableDD : true, containerScroll : true, lines : true, border : true, listeners: { dblclick : function(node) { var temp_url = node.attributes.url; var temp_id = node.attributes.id; if (temp_url) { if (center.getItem(temp_id)) { center.setActiveTab(temp_id); } else { var p = new Ext.Panel({ title: node.attributes.text, id: temp_id, autoLoad: {url: temp_url,scripts: true}, closable: true }); center.add(p); center.setActiveTab(p); } } } } });
extJs自学笔记

extJs自学笔记Ext.define自定义按钮自定义按钮并添加初始化方法和监听,注意define(‘js文件路径’),只有这样的命名才能被extjs加载 //文件路径 js/define.js //文件路径 js/test-define.js Ext.define('js.define', { Ext.require(['js.define']); require : ['Ext.util.*'], Ext.onReady(function(){ extend: 'Ext.button.Button',Ext.create('myButton'); alias : 'myButton',//定义别名 }); text : '自定义按钮', //初始化组件方法,在组件加载时调用 initComponent: function() { 在JSP文件中首先引用ext必须的文件 //this.text = new Date(); 然后引用test-define.js Ext.MessageBox.alert('title','init'); console.log('init'); 结果:在执行到require方法时会自动this.renderTo = Ext.getBody(); 加载define.js文件,执行create方法时//调用父类的构造方法会调用initComponent方法显示自定义this.callParent(); 按钮 }, listeners: { click :function(){ Ext.MessageBox.alert('title', 'onclick');console.log('onclick'); } } });Eclipse运行参数导师配置-Xms2048m -Xmx2048m -XX:MaxPermSize=1024m 老潘配置Xms512m -Xmx512m -XX:MaxPermSize=1024m-DWORKING_PATH=\Ext.grid获取选中的元素信息获取单行数据var selectedDatas=me.dataGridPanel.getSelectionModel().selected;if(selectedDatas.length>1){ }Ext.MessageBox.alert('提示','一次只能对一行数据进行操作'); return;alert(selectedDatas.items[0]); json数据中包含name属性获取多行数据var _selections = me.gridVar.getSelectionModel().selected; var codeArray = new Array();for ( var i = 0; i < _selections.length; i++) { var _data =_selections.items[i].data; codeArray.push(_data.code); }mon.Util.ajaxRequest({url : \ params : {\ }, });向后台传递参数codes,值为code数组 Ajaxhttp://extjs-doc-cn.github.io/ext4api/#!/api/Ext.AjaxExt.Ajax.request({ url:'page.php', params:{ id:1 },success:function(response){ var text = response.responseText; // process server response here } });通过修改Ext.Ajax类的属性,可以设置所有请求的默认配置:Ext.Ajax.timeout=60000;// 60秒所有在Ajax请求request方法中设置的选项都会覆盖Ext.Ajax类上对应的默认选项。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.var paragraph = Ext.get(e.target); paragraph.highlight(); Ext.MessageBox.show({ title: 'Paragraph Clicked', msg: paragraph.dom.innerHTML, width: 400, buttons: Ext.MessageBox.OK, animEl: paragraph });实际上,传入到MessageBox.show的只有一个参数:一个Object literal,包含一组属性和属性值。
在Javascript中,Object Literal是动态的,你可在任何时候用{和}创建一个典型的对象(object)。
其中的字符由一系列的name/value组成的属性,属性的格式是[property name]:[property value]。
在整个Ext中,你将会经常遇到这种语法,因此你应该马上消化并吸收这个知识点!EXT 中文手册 pjq 收集整理 10 2008 使用Object Literal的原因是什么呢?主要的原因是“可伸缩性(flexibility)”的考虑",随时可新增、删除属性,亦可不管顺序地插入。
而方法不需要改变。
这也是多个参数的情况下,为最终开发者带来不少的方便(本例中的MessageBox.show())。
例如,我们说这儿的foo.action方法,有四个参数,而只有一个是你必须传入的。
本例中,你想像中的代码可能会是这样的foo.action(null, null, null, 'hello').,若果那方法用Object Literal来写,却是这样,foo.action({ param4: 'hello' }),这更易用和易读。
2.编码规范,new 一个新类外层可以不用括号,如items:items: new Ext.TabPanel({border: false, // already wrapped so don't add another borderactiveTab: 1, // second tab initially activetabPosition: 'bottom'})而元素外层需要括号如:items: {html:’aaa’}3.TreePanel问题,首先,TreePanel中,必须有两个属性:root和loadervar root = new Ext.tree.AsyncTreeNode({expanded: true,text: '全部',id: 'all',singleClickExpand: true,children: [{id: 'qixia',text: '栖霞',leaf: false,singleClickExpand: true}, {id: 'xingang',text: '新港',leaf: false,singleClickExpand: true}, {id: 'qita',text: '其他',leaf: false,singleClickExpand: true}]})AsyncTreeNode是带根节点的节点,就是说只要是AsyncTreeNode,都需要定义个一根节点(必须地),如果不想要根节点那就不要用AsyncTreeNode,在给节点添加节点的时候,我们是不需要再在子节点上添加根节点的,所以这时候再用AsyncTreeNode就不适合了,我用的是Array:var childNode = new Array({id: 'zhangsan',text: '张三',leaf: false,singleClickExpand: true});这样,就不存在必须写个根节点的问题了。
添加多个节点用Array,单个用Ext.tree.TreeNode。
为什么说loader是TreePanel必须的,因为如果没有loader,子节点就不会显示,这是必须地。
还有在写loader的时候发现个问题,我还是未明白:new 的TreeLoader里面还必须要有个dataUrl,之后dataUrl里面也必须有个文件地址,否则还是不会显示子节点,奇怪的事情发生了,无论那文件地址正确与否或文件内容正确与否,和子节点的显示一点关系都没有,但是这文件地址要写,当个摆设。
囧,我现在还没明白这个loader属性的含义。
var treeLoad = new Ext.tree.TreeLoader({ dataUrl: 'menu.tree.txt' });下面是完整的TreePane 事例:var treeview = new Ext.tree.TreePanel({id: 'treeview',expanded: true,useArrows: true,autoScroll: true,animate: true,enableDD: true,containerScroll: true,border: false,loader: treeLoad,root: root,rootVisible: true,listeners: {click: function(n) {var bar = Ext.getCmp('centerbarchart');var panel = Ext.getCmp('center');if (n.getDepth() == 1 && n.childNodes.length==0) { //是否点击分局,显示分局中所的信息var data = getDataBySubstationId(n.id);if (data != null) {bar.store.loadData(data);panel.setTitle(n.text);n.expand();n.appendChild(departmentNode);}}else if (n.getDepth() == 2 && n.childNodes.length == 0) {var data = getDataByDepartmentId(n.id);if (data != null) {bar.store.loadData(data);panel.setTitle(n.text);n.appendChild(personNode);}}}}});4.ExtJs修改过后有事会报空对象错误和一些认为正确,却任然存在报错现象,这时要清除bin文件夹下的文件了。
5.grid和barchart。
这两个空间都是数据显示空间,数据源可以用store,var store = new Ext.data.JsonStore({fields: ['year', 'comedy', 'action', 'drama', 'thriller'],data: [{ year: 2005, comedy: 34000000, action: 23890000, drama: 18450000, thriller: 20060000 },{ year: 2006, comedy: 56703000, action: 38900000, drama: 12650000, thriller: 21000000 },{ year: 2007, comedy: 42100000, action: 50410000, drama: 25780000, thriller: 23040000 },{ year: 2008, comedy: 38910000, action: 56070000, drama: 24810000, thriller:26940000 }]});6.监听事件的调用a.js视为对象(内部),b.js视为外部1.内部调用外部的事件。
在内部先写好监听click:listeners: {click: function() {this.clicked();}}外部自己的方法clicked:editBtn.clicked = function() {win.show();};*****7.Ext封装对象(必看精华)/// <reference path="../../Scripts/vswd-ext_2.0.2.js"/>/// <reference path="../../Scripts/RichsoftSharedScripts.js"/>RS.TaxRatePayingRecordsType = Ext.extend(Ext.util.Observable, {init: function() {this.Fields = ['Sales', 'City', 'Education'];this.SupposeTaxFields = ['TaxSales'];this.RealTaxFields = ['RealTaxSales'];},ConvertObject: function(source, sFields, target, tFields) {var me = this;for (var i = 0; i < tFields.length; i++) {target[tFields[i]] = me.ConvertToNumber(source[sFields[i]]);}return target;},ConvertSupposeFieldsToCommonObject: function(source, target) {return this.ConvertObject(source, this.SupposeTaxFields, target, this.Fields);},ConvertRealTaxFieldsToCommonObject: function(source, target) {return this.ConvertObject(source, this.RealTaxFields, target, this.Fields);},FillSupposeFieldsFromCommonObject: function(commonObject, target) {return this.ConvertObject(commonObject, this.Fields, target, this.SupposeTaxFields); },FillRealTaxFieldsFromCommonObject: function(commonObject, target) {return this.ConvertObject(commonObject, this.Fields, target, this.RealTaxFields); },ConvertToNumber: function(value) {value = Number(value);if (isNaN(value))value = 0;return value;},GetSubValues: function(a, b) {var result = {};var me = this;for (var i = 0; i < me.Fields.length; i++) {result[me.Fields[i]] = me.ConvertToNumber(a[me.Fields[i]]) -me.ConvertToNumber(b[me.Fields[i]]);}return result;},GetDivValues: function(a, b) {var result = {};var me = this;var temp;for (var i = 0; i < me.Fields.length; i++) {temp = me.ConvertToNumber(b[me.Fields[i]]);if (temp = 0) {result[me.Fields[i]] = 0;}else {result[me.Fields[i]] = me.ConvertToNumber(a[me.Fields[i]]) /me.ConvertToNumber(b[me.Fields[i]]);}}return result;},GetAddValues: function(a, b) {var result = {};var me = this;for (var i = 0; i < me.Fields.length; i++) {result[me.Fields[i]] = me.ConvertToNumber(a[me.Fields[i]]) + me.ConvertToNumber(b[me.Fields[i]]);}return result;},GetMulValues: function(a, b) {var result = {};var me = this;for (var i = 0; i < me.Fields.length; i++) {result[me.Fields[i]] = me.ConvertToNumber(a[me.Fields[i]]) * me.ConvertToNumber(b[me.Fields[i]]);}return result;}});RS.TaxRatePayingRecords = new RS.TaxRatePayingRecordsType();8.ExtJs调试使用监视,监视变量,这是基本,调试JS还需要使用调用栈堆,这个可以查看JS单步运行。
