武汉网页美工设计培训 网页三剑客软件培训 网页前端培训
网页制作三剑客教学设计

网页制作三剑客教学设计课程简介在这个数字化时代,网页制作是一个非常重要的技能。
这门课程旨在教授学生网页制作的三个基本工具:HTML、CSS和JavaScript。
学生将会学到如何使用这些工具来创建美观又功能齐全的网页。
课程大纲1.HTML介绍–了解HTML–HTML基础标签–HTML元素2.CSS介绍–了解CSS–基础样式–盒模型–CSS选择器3.JavaScript介绍–了解JavaScript–变量、函数–DOM–事件课程教学设计课堂教学第一节课•简单介绍课程大纲•了解HTML,HTML基础标签,HTML元素•设计练习:学生手动创建简单的HTML网页第二节课•了解CSS,基础样式,盒模型,CSS选择器•设计练习:将第一节课项目进行美化第三节课•了解JavaScript,变量、函数•设计练习:引入JavaScript,使用变量和函数来操作网页元素第四节课•了解JavaScript,DOM,事件•设计练习:学生编写JavaScript代码来控制网页元素,实现动态效果作业•每个学生都要提交一个完整的网站项目,在其中运用课堂所学的HTML、CSS和JavaScript知识。
•作业提交时间为两周,布置后两周内收齐。
•作业评分标准:设计风格、代码质量、交互效果。
课程考核•上课期间的课堂表现(10%)•课堂练习和作业(30%)•期末项目(60%)总结通过本课程的学习,学生们将会掌握网页制作的三个基本工具:HTML、CSS和JavaScript。
这些技能对于他们未来的就业和职业发展都非常重要。
我们相信这门课程会成为学生们未来职业发展中的一笔宝贵的财富。
网页制作三剑客课程设计

网页制作三剑客课程设计一、课程简介本课程主要针对具备一定基础的网页制作爱好者,介绍了网页制作过程中常用的三款强大的工具,即HTML、CSS、JavaScript,被称为“网页制作三剑客”。
本课程将从浅入深,逐步介绍这三款工具的基础语法、常用技巧和综合应用,同时向学员展示多个实例,帮助学员更好地理解和掌握其中的知识和技能,并实践落地。
二、课程目标通过本课程的学习,学员将能够掌握以下能力:1.掌握HTML、CSS、JavaScript的基本语法和常用技巧;2.理解网页制作的基本原理和流程;3.能够使用三款工具进行网页制作;4.能够分析和解决网页制作中的常见问题;5.能够应用所学知识和技能制作符合行业标准的网页。
三、课程大纲1. HTML1.1 HTML基础语法 - 标签、属性、元素和属性值 - 块级元素和行内元素 - HTML文档架构1.2 HTML常用标签和属性 - 文字、段落、标题、图片、链接等标签和属性1.3 HTML表单制作 - 表单的作用和组成 - 表单的基本标签和属性- 表单的提交、重置、数据验证和处理2. CSS2.1 CSS基础语法 - 选择器、声明块和属性 - 样式的继承和层叠2.2 CSS常用样式 - 文字、背景、边框、盒模型等样式2.3 CSS布局技巧 - 盒模型、定位、浮动和清除浮动 - 弹性布局和网格布局3. JavaScript3.1 JavaScript基础语法 - 数据类型和运算符 - 控制语句和循环语句 - 函数的定义和调用3.2 JavaScript DOM操作 - 节点的选取和操作 - 事件绑定和处理- 常用函数和插件3.3 JavaScript动画和特效 - 常用动画和特效的实现 - 编写动态效果的技巧和方法4. 综合应用实例4.1 简单网页制作 - 初步了解网页制作的流程和原理 - 应用HTML、CSS、JavaScript的基本技能制作简单网页4.2 响应式网页设计 - 熟悉媒体查询和弹性布局的实现方法 - 制作适配各种设备的响应式网页4.3 动态网页制作 - 了解AJAX和Vue.js的基本原理和使用方法- 实现简单的动态效果和数据处理四、教学方法本课程采用理论与实践相结合的教学方法,通过示例、案例分析和练习等方式展示和讲解知识点。
武汉UI培训课程哪里好

武汉UI设计培训课程哪里好
国内UI设计行业发展如火如荼,全能UI设计人才跟不上社会的发展,为了创造更多的UI设计领域人才,同时也为有意向从事UI设计的朋友提供一个良好的成长环境,千锋教育愿意帮助更多的学员圆梦。
特此将UI课程升级为全新V3.1版。
UI美术基础阶段
学习要点:
●Web端设计规范、前端设计流程
●掌握构图与色彩的使用原理BUI设计nner设计技巧
●三维辅助画面表现
●专题设计方法
课程内容:
1.轻3D表现技法cinemUI设计4d
2.运营BUI设计nner设计
3.Web端界面设计
4.web端综合项目实训
5.web 前端
UI平面设计阶段
学习要点:
●掌握基本软件使用
●视觉识别系统的学习与制作
●平面设计工作流程
1.课程内容:
2.PS基础
3.PS拓展
4.UI设计I设计基础
5.线下商业设计基础
更多课程敬请关注千锋教育http://www.mobiletrUI设计/pUI设计ge/ui.html。
高职网页设计-网页三剑客教案-完整版

网页设计教案中文版FrontPage 2002Dreamweaver MXFlash MXFireworks MX 网页制作培训教程在讲解之前,就利用10~15分钟时间浏览一些知名的大型网站,边浏览边指出网页设计课程的学习目标,学习对象等。
使学生在学习之初即明确学习目标。
第一课:网页制作概述一、网页概述㈠网页概述在网上浏览时看到的一个一个页面就是网页。
网页都是用HTML格式来表示的。
按网页在一个网站中所处的位置可以分为:主页和内页。
主页是指进入一个网站时看到的第一页;内页是指与主页相链接的与本网站相关的页面。
㈡网页中的常用述语1.域名:网站的英文标识。
在学习网络基础的时候我们知道,网站是由4组8位二进制数构成的数字标识,即IP 地址。
但是由于数字不易记忆,所以要用英文名来进行标识,这就是域名。
如,搜狐网的网址是2.站点:站点中保存网站中用到的所有内容,如网页、图片等。
3.URL:全球统一资源定位器。
提供一种在Internet上查找任何信息的标准方法。
用于表示网页的Internet位置的URL是“http://”。
4.超级链接:将一个网站中的不同页面链接起来的功能。
在网上浏览时单击一个文本、图片等就能跳转到与之相关的页面,这些文本、图片就是超级链接的表现形式。
5.导航条:相当于网站的目录,通过超级链接与各个站点或网页链接。
6.表单:用于申请或提交某些信息而填写的交互网页。
7.发布:将制作好的网页上传到网上的过程。
二、网页制作的常用软件1.图形处理软件:Photoshop、Fireworks2.动画制作软件:Flash3.网页布局软件:FrontPage、Dreamweaver其中,Fireworks、flash、Dreamweaver被称为网页三剑客,后两个软件是我们这学期学习的内容。
三、网页制作的基本步骤1.整理素材将制作网页所需要的素材,如文字、图片、动画等,进行收集的过程。
收集的素材要符合网站的主题。
最新网页三剑客认证考试Dreamweaver试题及答案

1、(站点)在Dreamweaver MX中,下面关于首页制作的说法错误的是:A.首页的文件名称可以是index.htm或index.htmlB.可以使用排版表格和排版单元格来进行定位网页元素C.可以使用表格对网页元素进行定位D.在首页中我们不可以使用css样式来定义风格2、(站点)在制作网站时,下面是Dreamweaver的工作范畴的是:A.内容信息的搜集整理B.美工图像的制作C.把所有有用的东西组合成网页D.网页的美工设计3、(站点)下面关于网站策划的说法错误的是:A.向来总是内容决定形式的B.信息的种类与多少会影响网站的表现力C.做网站的第一步就是确定主题D.对于网站策划来说最重要的还是网站的整体风格4、(站点)下面关于素材准备的说法错误的是:A.是网站制作中的重要一环B.在Dreamweaver MX中自带有准备素材的功能C.Macromedia公司的Fireworks可以和Dreamweaver很好的结合使用D.网站徽标的设计对于制作网站来说比较重要5、(站点)下面关于设计网站的结构的说法错误的是:A.按照模块功能的不同分别创建网页,将相关的网页放在一个文件夹中B.必要时应建立子文件夹C.尽量将图像和动?文件放在一个文件夹中(错误)D.“本地文件”和“远端站点”最好不要使用相同的结构6、(站点)下面关于网站制作的说法错误的是:A.首先要定义站点B.最好把素材和网页文件放在同个文件夹下以便方便C.首页的文件名必须是index.htmlD.一般在制作时,站点一般定义为本地站点7、(站点)在Dreamweaver MX中,下面关于定义站点的说法错误的是:A.首先定义新站点,打开站点定义设置窗口B.在站点定义设置窗口的站点名称(Site Name)中填写网站的名称C.在站点设置窗口中,可以设置本地网站的保存路径,而不可以设置图片的保存路径(可以设置图片的保存路径)D.本地站点的定义比较简单,基本上选择好目录就可以了8、(站点)下面关于编辑主体页面的内容的说法正确的是:A.表单的执行不需要服务器端的支持B.对于网页内容元素的定位不可以使用表格(可以)C.一些复杂的网页布局效果可以使用图片,如转角图片等(不可以)D.以上说法都错B.可以设置页面的背景图片C.页面的背景图片一般选择显眼的图像,特别是大型网站D.页面的风格一般以网站的主题而定10、(站点)在Dreamweaver中,单击Refresh Site List按钮同时,按住什么键,则重新建立网站资源列表A.CtrlB.AltC.ShiftD.Tab+Refresh Site List重新建立网站资源列表?11、(站点)下面关于站点的上传和发布的说法错误的是:A.可以通过的Dreamweaver中自带的上传功能上传站点B.可以使用其他的上传工具上传站点C.上传文件需要FTP服务器的支持D.Dreamweaver中自带的上传功能支持断点续传12、(站点)有一个 Flash 源文件 (FLA)必须传送到网站服务器上,但在网站同步化时却略过了这个档案,下列()是最可能的原因A.FLA 档案在 Dreamweaver中被屏蔽起来B.使用 FLA 档案需要安装Flash 编写软件C.FLA 必须在网站服务器上设定为 MIME 类型D.必须在网站服务器上变更目录权限13、(站点)在Dreamweaver中,下面关于查看网站的说法错误的是:A.只能将当地的网站显示成一个文件和文件夹的列表B.可以显示成一张虚拟的网站地图C.不可以在独立网站窗口中对网页进行维护D.以上说法都错误14、(站点)Dreamweaver的站点(Site)菜单中,Get(获取)表示:A.将选定文件从远程站点传输至本地文件夹B.断开FTP连接C.将远程站点中选定文件标注为“隔离”D.将选定文件从本地文件夹传输至远程站点15、(站点)网站上传可以通过:A.Dreamweaver的站点窗口B.FTP软件C.FLASH软件D.Fireworks软件16、(站点)在Dreamweaver中,查看站点地图可以:A.查看链接关系B.查看导航关系C.查看文件是否冗余D.以上都可以17、(站点)在站点图中可以执行的操作有:A.增加链接B.删除链接C.修改链接D.打开并查看网页的链接部分19、(站点)在制作网站时,网站制作的大部分任务并不是做网页,网页设计人员与网页制作人员也不是一回事A.正确B.错误20、(站点)创建一个网站的最常用的方法是先建立一个文件夹,在这个文件中包含了网站的所有文件.此说法是否正确?A.正确B.错误21、(站点)对于大型站点来说,添加“设计备注”信息可以使得互相协作的效率得到提高A.正确B.错误22、(站点)只有在网站定义中定义了一个网站并且创建缓存之后,这个网站的资料才会在资源管理面板中被分类显示。
网页三剑客教学大纲邱泳昱

实例制作
1
网页三剑客 教学大纲 邱泳昱
教学要求
通过讲解实例制作过程 方法 使学生对 Flash 动画制作方法 有一个初步认识
第 2 讲 Flash 工具
1 线条的绘制与修改工具 线条工具 铅笔工具* 钢笔工具 墨水瓶工具* 2 填充图形的绘制工具 椭圆与矩形工具 画笔工具 颜料桶工具 3 选取工具 箭头工具 部分选项工具* 套索工具* 4 变换工具 任意变形工具 填充变形工具* 5 其他工具 滴管工具 橡皮擦工具 手形工具 缩放工具 6 文字工具 文本工具 共计 六大类十八种工具
第一讲 Firewrks 基本操作
Firewrks 工作环境 文档格式 新建 打开 路径的创建与编辑 文本的创建与编辑 位图编辑方法简介
导入
优化 导出文档的方法
学习重点
新建 打开 导入 导出文档的方法 文本的创建与编辑
学习难点
创建模板 修改模板更新文档
教学要求
1 了解 Firewrks 工作环境 以及新建 打开 导入 2 掌握文本的创建与编辑方法 3 掌握位图的简单编辑方法
学习重点
认识行为 添加客户端行为
学习难点
相对 绝对地址 URL 添加客户端行为
教学要求
1 了解层的基本操作方法 2 掌握添加客户端行为的方法
第七讲 CSS 样式表使用
CSS 样式表的特点及分类 类样式 标签样式 高级样式 编辑样式 使用外部样式表
学习重点
CSS 样式的特点及分类 以及编辑 应用方法
学习难点
课堂 2 2 2 8 2 2 2 2 2 2 2 2 2 4
实训 2 2 2 8 2 2 2 2 2 2 2 2 2 4
合计 4 4 4 16 4 4 4 4 4 4 4 4 4 8 72
武汉新思维培训学校,网页美工专业班课程

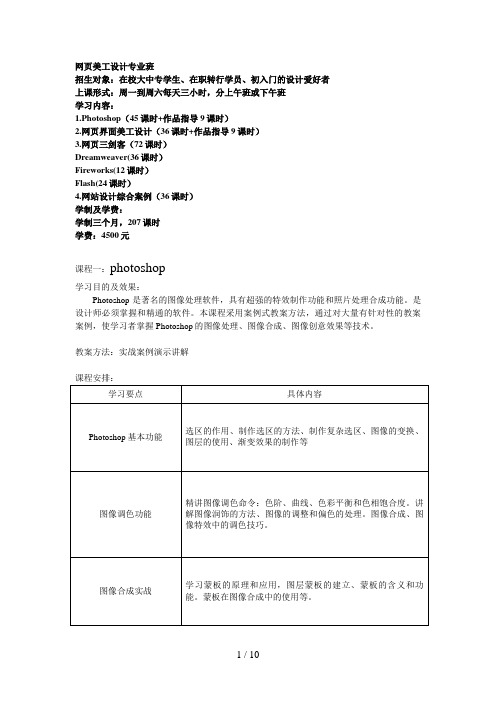
网页美工设计专业班招生对象:在校大中专学生、在职转行学员、初入门的设计爱好者上课形式:周一到周六每天三小时,分上午班或下午班学习内容:1.Photoshop(45课时+作品指导9课时)2.网页界面美工设计(36课时+作品指导9课时)3.网页三剑客(72课时)Dreamweaver(36课时)Fireworks(12课时)Flash(24课时)4.网站设计综合案例(36课时)学制及学费:学制三个月,207课时学费:4500元课程一:photoshop学习目的及效果:Photoshop是著名的图像处理软件,具有超强的特效制作功能和照片处理合成功能。
是设计师必须掌握和精通的软件。
本课程采用案例式教案方法,通过对大量有针对性的教案案例,使学习者掌握Photoshop的图像处理、图像合成、图像创意效果等技术。
教案方法:实战案例演示讲解课程二:网页界面及网站美工设计学习目的及效果:网页美工及界面设计,是指网页设计者根据网页所要表达的主题,将大量信息通过归纳、整理、美化设计,使页面视觉漂亮、网页信息有条理,从而提高网页的阅读效率和信息搜索率。
网页设计者不仅要掌握基本的网页制作技术,还需要掌握网站的风格、配色等网页美术设计原理,依照工程设计的目的和需求,自觉地对网页的构成元素进行艺术构思,是一种创造性思维活动,以创造出艺术化、人性化的网站页面为目的。
本课程旨在提高学员的审美能力、让学员能熟练操作PS软件进行各类风格类型的静态页面设计。
教案方法:实战案例演示讲解课程三:Dreamweaver学习目的及效果:教案方法:实战案例演示讲解课程安排:课程四:Fireworks学习目的及效果:教案方法:实战案例演示讲解课程五:Flash学习目的及效果:教案方法:实战案例演示讲解课程六:网页设计及综合案例学习目的及效果:教案方法:实战案例演示讲解课程安排:。
网页设计与网站建设PPT课件

义HTML标签和仅对该文档,选择Body。 4. 修改背景图形及有关设置。 5. 在1024 ×768下浏览效果
返回
4.4 单元格背景图形处理技巧
1. 选中单元格中的图片,在属性面板中复 制路径。
2. 删除图片引用。 3. 在属性面板中的背景图像框中粘贴路径。 4. 原单元格中即可放入其它网页元素,如
文字、动画等。
返回
4.5 单元格中嵌套表格的插入
1. 选中单元格中的图片,在属性面板中记 下高度(需要时可记下宽度)。
2. 删除图片及其引用。 3. 用工具栏中插入表格工具插入嵌套表格。 4. 设置表格有关属性,如高度,边框颜色
等。
返回
4.6 本讲上机实验要点
1. 正确导出网页及建立站点结构。 2. 设置网页居中及边界,编码等属性 3. 为网页建立柱状和花边背景,并在高分辨
返回
4.2 页面居中及设置处理
1. 打开DW,建立站点,注意只需用高级 选项选择根文件夹即可。
2. 点击修改菜单→页面属性,设置边界为 0及编码为简体中文。
3. 在标签区找到Table,点击后在属性面 板设置居中。
返回
4.3 网页背景处理
1. 用Fireworks 制作背景用图形,大小 1000×*,
返回
1.5 位图处理
1. 位图导入:主要是jpg、gif图形 2. 位图选取:使用选取工具加羽化、反选、
等 3. 效果处理:透明度,边缘羽化等效果处理。 4. 位图的缩放处理。 5. 举例:广告区背景制作并进行相应切片等
返回
1.6 本讲上机实验要点
1. 页面大小及背景设置。 2. 辅助线及对象对齐练习 3. Logo标志制作(含弧形文字处理) 4. 动画或广告区背景图形制作。 5. 位图的效果处理。 6. 公章图形等制作。
武汉网页美工设计培训 网页三剑客软件培训 网页前端培训

网页美工的定位武汉IT新时空在这里跟大家介绍一下网页美工的定位吧在人才市场上大家经常会看到类似这样的的招聘信息,例如:招聘平面设计师若干,有网页设计基础的优先。
或者是招聘网页设计师,有平面广告设计相关基础的优先。
为什么会这样呢?原因是在设计行业中,很多相关知识是通的,而这就是网页美工的定位,它必须能做好网站前台的相关设计工作,还要能熟练的运用好平面设计的相关软件。
学习内容网上一直流行着这样一些名词:网页三剑客,这其实就是Photoshop、Dreamweaver、Flash,这三个软件。
而网页美工所需要学习的软件主要也是这三个。
(1)、Photoshop软件学习内容:常用选择工具及填充色彩工具的使用路径工具及渲染工具的使用图层及图层混合模式的使用常用滤镜使用技巧图像色彩调整及图像模式的使用路径工具的使用技巧通道及路径的使用技巧及图层、通道、路径高级实例分析讲解,如何利用通道、路径来扣图常用滤镜使用及外挂滤镜使用技巧在效果图后期处里中的应用在网页制作中Photoshop的应用(2)、Dreamweaver软件学习内容:窗口布局、菜单概述常用工具栏、定义站点创建页面、页面制作超级链接、表格设计框架技术、创建导航条可视化操作iframe 、滚动字幕弹出菜单、Dreamweaver的插件弹出窗口、添加背景音乐操作框架、创建模板应用模板、层及应用行为事件、发布网站(3)、Flash软件学习内容:创建工作文件夹创建新文档创建元件编辑元件时间轴向帧添加动作向帧添加标签添加补间动画编辑主时间轴创建边框添加元件添加文本框向舞台添加影片剪辑添加按钮组件添加ActionScript 代码发布文档就业领域从事行业:可以在电子商务公司、网页设计公司、网站建设公司、广告公司、企划公司、图文设计公司、出版行业、企业宣传策划部门及其他需求设计师的领域从事相关设计工作。
就业岗位有:设计助理、设计师、网站前端开发工程师、资深设计师、美术指导、设计总监等职位。
超详细超多职业培训课程介绍

成人中等文化技术学校网页设计师(ACCD) 课程介绍互联网产业的发展带来了巨大的商机和便利,也带来了巨大的网页设计人才需求。
而只要网络存在,市场对网页设计人才的需求便不会中断。
由于网页设计“三剑客”具有浓厚的广告载体背景,因此市场关注度非常高。
能够把“三剑客”运用得娴熟又具备绘画基础的专业网页设计人才自然成了高薪职业淘金人。
培训内容:DreamweaverCS4 FlashCS4、FireworksCS4、Photoshop CS2所有内容,可参加统一考试,合格后可获得《网页设计师认证》1、DreamweaverCS4网页布局、制作;Html&Css简介;网站管理与维护、上传与下载;案例分析2、FlashCS4:美工设计、网页配色;CI、LOGO Banner的制作;常见网页动画制作、网页布局3、FireworksCS4 :经典网页动画、广告、片头、贺卡设计与分析;MTV制作、交互式网站简介4、Photoshop CS4: Photoshop 操作基础、图象优化处理、经典实例分析与制作5、适合零起点开始直到静态网页设计和制作。
6、考试合格后可获取Adobe《网页设计师》证书认证证书:Adobe《网页设计师》(ACCD)课程特色:专业师资,有着多年的教学、工作经验的老师教授,保证教学质量,免费练机,免费为基础差的学员做单独辅导。
成人中等文化技术学校Photoshop 制作班课程介绍Photoshop是迄今为止世界上最畅销的图象编辑软件。
它已成为许多涉及图像处理的行业的标准。
它能够用于处理照片,制作图片,设计网页等,功能强大。
本课程将运用影像处理技巧、影像合成技巧、视觉符号设计等等方式,让你可以制作出属于自己的设计作品!培训内容:1、Protoshop 艺术字体与滤镜特效2、Photoshop 构图设计与创意技巧3、Protoshop 立体效果与浮雕效果4、Protoshop 的综合应用能力和创作技巧水平课程特色:聘请专业设计教师,根据学员的基础不同,使用不同的教学方法,学习重点,针对性强,随时弄懂难题,并结合在以后工作会遇到的一些操作经验传授给学员,并加强设计理念,开阔学员知识面。
《前端设计与开发》课程标准

《前端设计与开发》课程标准前端设计与开发二、适用专业计算机网络技术专业、大数据技术应用专业、人工智能技术应用专业三、课程学时与学分72学时,4学分。
四、课程性质本课程是信息技术服务专业群群平台课程,旨在培养学生具有前端设计与开发的实际能力和创新精神。
该课程注重实践操作,贯彻“理论联系实际,知行合一”的教学理念。
课程包含前端开发的相关知识和技术,学生将通过项目实践来掌握前端开发的基本原理、技能和方法。
同时,本科课程还为计算机网络技术专业后续学习《程序设计基础》、《渗透测试》等课程,大数据技术与应用专业后续学习《互联网数据采集》、《数据可视化》等课程,人工智能技术与应用专业后续学习《数据分析与可视化》、《web框架技术应用》等课程奠定基础。
五、课程目标依据国家专业教学标准、1+X证书标准、行业企业职业标准以及国家思政教育的要求,通过本课程的学习,学生能完成Web前端开发的工作任务,达到以下具体目标:(一)素养目标1、培养学生的社会主义核心价值观、爱国主义情操。
2、培养学生良好的职业道德和职业操守,增强学生的职业素养和专业素养;3、提高学生的综合素质和人文素养,增强学生的综合能力和社会责任感;4、培养学生的自学能力和创新意识,让学生能够不断适应和掌握前端技术的新变化;5、提高学生的沟通能力和团队协作能力,培养学生在团队中合作、领导和协调的能力;6、具备前端开发项目的规范化和标准化意识,能够编写易于维护和扩展的代码;7、提高学生的审美和艺术素养,培养学生对前端设计的创造力和美感追求。
(二)知识目标1.掌握HTML的基本标签、属性和语法,了解HTML5新增特性,掌握创建语义化的页面结构的方法。
2.学习CSS的基本语法、基本属性和各种选择器的应用,理解盒模型的概念,并能使用浮动、定位、FIeXbOX等方式进行布局。
3.掌握基础JaVaSCriPt语法,掌握使用JaVaSCriPt进行基本的变量声明、赋值,掌握字符串、数值、数组、对象等数据类型的操作方法。
web前端培训内容

web前端培训内容Web前端培训内容Web前端是指构建在浏览器端的网页开发技术。
它主要涉及HTML、CSS和JavaScript三个方面的知识。
而在Web前端培训过程中,我们需要学习的知识点包括但不限于以下几个方面。
一、HTML基础HTML是网页的骨架,它负责定义网页的结构和内容。
在Web前端培训中,我们需要学习HTML的基本语法和标签,如标题标签、段落标签、列表标签等。
此外,我们还需要学习HTML5的新特性,如语义化标签、多媒体标签等。
二、CSS样式CSS用于美化网页的外观和布局。
在Web前端培训中,我们需要学习CSS的基本语法和选择器,如类选择器、ID选择器等。
同时,我们还需要学习CSS3的新特性,如动画、过渡、阴影等。
三、JavaScript编程JavaScript是一种脚本语言,它可以为网页添加交互和动态效果。
在Web前端培训中,我们需要学习JavaScript的基本语法和常用操作,如变量、函数、条件语句等。
此外,我们还需要学习DOM 操作、事件处理、Ajax等高级技术。
四、响应式设计响应式设计是一种网页设计的理念,它能够使网页在不同的设备上有良好的展示效果。
在Web前端培训中,我们需要学习响应式设计的原理和实现方法,如媒体查询、弹性布局等。
五、前端框架前端框架可以提供一些现成的组件和工具,加快开发效率。
在Web 前端培训中,我们需要学习一些流行的前端框架,如Vue.js、React 等。
同时,我们还需要学习如何使用这些框架进行组件化开发和数据绑定。
六、性能优化性能优化是Web前端开发中非常重要的一个方面。
在Web前端培训中,我们需要学习如何优化网页的加载速度和渲染性能,如压缩代码、合并文件、使用缓存等。
七、跨域解决方案由于浏览器的同源策略限制,跨域是Web前端开发中常见的问题。
在Web前端培训中,我们需要学习一些跨域解决方案,如JSONP、CORS等。
总结:通过Web前端培训,我们可以掌握HTML、CSS和JavaScript等技术,能够独立完成网页的设计和开发工作。
第13章使用网页三剑客制作网页

13.1 实例概述
在这个实例中,将创建一个影视站点。通过这个实例的学习,可 以掌握以下内容。 • 分析制作网站标志、宣传标语和导航图像。 • 使用Flash CS3制作主页Flash动画。 • 使用Dreamweaver CS3制作主页面。 • 使用Dreamweaver CS3创建二级页面模板。 • 使用模板创建二级页面。 制作的网站主页面如图所示。
13.4 制作网站首页
制作网站标志 制作宣传标语 制作导航图像 制作Flash动画 布局网站首页
13.4.1 制作网站标志
首先使用Photoshop CS3制作网站标志。
13.4.2 制作宣传标语
下面使用Photoshop CS3制作宣传标语。
13.4.3 制作导航图像
除了直接输入文本和导入文档内容外,也可以将其他文档中的 内容复制粘贴到Dreamweaver文档中。目前,Word文档是使用最广 泛的一种,因此复制粘贴Word文档内容是最常见的操作。
选择【编辑】/【选择性粘贴】命令,打开【选择性粘贴】对话框, 在【粘贴为】栏中选择需要的选项。
13.4.4 制作Flash动画
下面使用Flash CS3制作Flash宣传动画。
13.4.5 布局网站首页
下面使用Dreamweaver CS3布局网站首页。
13.5 制作网站二级页面
制作二级页面导航图像 制作库文件 制作二级页面模板 使用模板生成二级页面
第13章 使用网页三剑客制作网页
本章通过实例介绍综合运用网页三 剑客──Photoshop、Flash和 Dreamweaver来制作网页的基本方法。
学习目标
掌握使用Photoshop CS3处理网页图像的方法。 掌握使用Flash CS3制作Flash动画的方法。 掌握使用Dreamweaver CS3布局网页的方法。
武汉网页电商设计培训

武汉网页电商设计培训武汉网页电商设计培训随着互联网的快速发展,电商已成为了现代商业的主流。
而网页设计也成为了电商中不可或缺的一部分。
作为一个设计师,如果想要在电商领域中有所发展,那么就需要不断地提升自己的设计技能和专业水平。
那么,在武汉,该如何进行网页电商设计培训呢?下面,我们就来了解一下。
一、培训机构在武汉,有很多专业的网页电商设计培训机构。
这些机构都有自己的教学体系和教学资源,可以为学员提供全面的培训服务。
其中,比较知名的培训机构有:武汉大学网络教育学院、武汉软件工程职业学院、武汉理工大学等。
这些机构都有专业的师资力量和完善的教学设施,可以帮助学员快速提升自己的设计技能和专业水平。
二、培训内容网页电商设计培训的内容包括了网页设计、UI设计、前端开发、后台开发等方面。
其中,网页设计是最基础的一门课程,也是设计师必须要掌握的技能。
在网页设计中,学员需要学习网站结构的设计、色彩搭配、布局设计、图标设计等内容。
UI设计则是网页设计的进阶课程,主要涉及到用户交互、页面动效、视觉效果等方面。
前端开发是指将设计师设计的网页变成可以在浏览器上运行的网页,需要掌握HTML、CSS、JavaScript等技术。
后台开发则是指网站的服务器端开发,需要掌握Java、PHP、Python等编程语言。
三、培训方式网页电商设计培训有线下和线上两种方式。
线下培训需要到培训机构进行学习,可以和老师进行面对面的交流和互动。
线上培训则是通过网络进行学习,可以随时随地进行学习。
线上培训的好处是时间和空间上的自由度更高,适合那些有时间和地点限制的人群。
但是,在线上培训也需要具备一定的自我学习能力和学习毅力。
总的来说,网页电商设计培训是非常必要的。
通过培训,可以让设计师快速掌握电商网站设计的技能和知识,为自己的职业发展铺平道路。
不过,在选择培训机构和课程时,需要根据自己的实际情况进行选择,不能盲目跟从。
希望大家都能够通过学习,成为一名优秀的网页电商设计师。
网页制作三剑客软件综合专业应用专项职业能力考核规范【模板】

网页制作三剑客软件综合专业应用专项职业能力考核规范
一、定义
面向希望从事网页设计、制作、管理以及网络人员的技能测评,强调对网页的设计、管理能力的培养及熟练程度技能。
二、适用对象
运用或准备运用本项能力在校学生、社会人员。
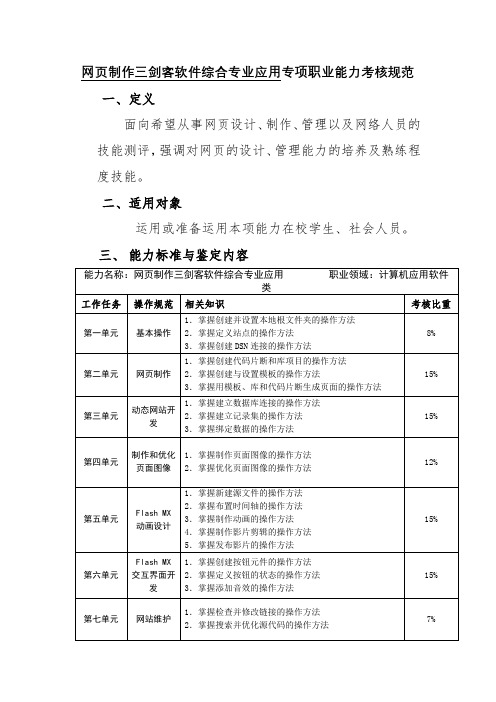
三、能力标准与鉴定内容
四、鉴定要求
1.申报人员条件
达到法定劳动年龄,具有相应技能的劳动者均可申报。
2.考核方式与时间
考核方式为技能操作考核;考核时间为180分钟。
五、场地设施设备
每间考核机房至少配备1台服务器、1台管理机和30台考试机,2个摄像头(或1个摄像头,1个录像设备),机房面积约60平左右(设备最低配置如下)。
1.服务器配置及设置:CPU: InteI i3主频
2.4GHz双
核心4线程或AMD同等性能以上,且均支持虚拟化;内
存:8G以上;硬盘400G以上。
2.管理机配置:CPU: InteICore主频1.8GHz双核心或同等性能以上;内存:4G以上;硬盘250G以上。
3.考试机配置及设置:CPU: InteICore主频1.8GHz双核心或同等性能以上;内存:4G以上;硬盘250G以上。
4.摄像头配置:100万像素以上,即插即用。
三佳设计培训中心_如何理解网页设计培训

三佳专注--网页设计培训、平面设计培训、网站建设
三佳设计培训中心_如何理解网页设计培训?
欢迎来到三佳设计培训中心,开设了网页设计培训班,平面设计培训班,ps淘宝电商培训班等其他班别。
首先欲想学习网页设计之前,不妨先了解下看什么是网页设计,网页设计是一个综合性的工作,他不但但要求你用美术,美术只是其它一门最重要的,还有社会文化的了解,对各方面艺术的精通,精懂,你才会有更出色的作品,更好的创意,有时候灵感,就是原自每个人的生活,和我们十分相近,只要是用心观察,用心学习,就会有进步的,首先,基础的工具软件,PS FLASH DW AI 3DMAX这些都要求会使用,并用其做出效果,然后,你要用HTML CSS JAVASCIRPT 有所了解并学习,基础客户端语言编程。
针对网页设计,现已推出许多培训机构,那要如何理解网页设计培训呢?
事实上,网页设计培训,实质上就是指专门针对网页设计进行的专业技术培训。
在具有教育主管认证的办学资格证的前提下,以网页设计学习为目的,提供相应的学习场地及相应的师资要求。
除了培训学员提高网页设计技能水平外,往往比一般的技校更具专业性,更大程度上的把技能要求与实际工作经验相挂钩,专业培训网页设计人才。
三佳专注--网页设计培训、平面设计培训、网站建设 综上,三佳小编希望对您有所帮助。
有兴趣可前来咨询报名网页设计培训班。
在武汉新手学web前端开发培训贵吗?

在武汉新手学web前端开发培训贵吗?武汉的武大樱花、东湖荷花等四季花海都美的让人心神向往。
近年来,计算机相关技术岗位的需求在不断提升,大家对计算机技术的要求也越来越高。
当下很多新手都会网上搜寻计算机培训的信息。
接下来就让小编带你走进翡翠教育吧。
想成为web前端开发工程师,参加web前端培训自是不可绕过的一环,既然需要参加web前端培训,那么web前端开发培训费用贵不贵呢?具体是多少呢?今天翡翠教育web前端培训的小编就来为大家好好解释一下这一问题。
在说web前端开发培训费用之前,先了解一下web前端行业现状。
目前,web前端开发是一个全新的职业,在互联网+的时代大背景下,web前端开发工程师无疑成为了互联网时代最紧俏的岗位之一,未来五年web前端工程师仌将会继续保持紧俏态势,人才缺口大、薪资高、晋升空间相对来讲也会比较大。
根据人力资源部网上的统计显示,web前端开发工程师这一职位的平均月收入已经高达1.5万元左右了,工作经验达到三年的web前端工程师的月平均收入甚至达到了三万元左右,而且web前端工程师一般工作一年左右,年薪一般能有15万,工作五年以上的通常能成为互联网公司技术总监或产品经理,年薪达到25万左右,不得不说这是个极为高薪的职业,引起众多年轻人转行web前端开发也是情理之中的事。
关于web前端培训费用这一问题,不同的机构由于提供的服务与授课方式不同,费用也肯定会有所差距的,但是这一差距不是太大。
基本上都保持在一万五到两万左右,而翡翠教育的付款方式大致分为两种。
一种是,最普通最常见的就是直接付款直接上课;还有一种付款方式主要是针对那些资金紧张目前无能力支付全额培训费用的学员,可以选择零元入学,即学员入学之前先不用缴纳学费,选择贷款,毕业之后再按月缴纳学费,也为广大学员解除了有心学习无力支撑学费的尴尬局面。
目前社会上总有一些人质疑说web前端培训费用是不是有点偏高了,这一质疑完全是错误的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页美工的定位
武汉IT新时空在这里跟大家介绍一下网页美工的定位吧
在人才市场上大家经常会看到类似这样的的招聘信息,
例如:招聘平面设计师若干,有网页设计基础的优先。
或者是招聘网页设计师,有平面广告设计相关基础的优先。
为什么会这样呢?原因是在设计行业中,很多相关知识是通的,而这就是网页美工的定位,它必须能做好网站前台的相关设计工作,还要能熟练的运用好平面设计的相关软件。
学习内容
网上一直流行着这样一些名词:网页三剑客,这其实就是Photoshop、Dreamweaver、Flash,这三个软件。
而网页美工所需要学习的软件主要也是这三个。
(1)、Photoshop软件学习内容:
常用选择工具及填充色彩工具的使用
路径工具及渲染工具的使用
图层及图层混合模式的使用
常用滤镜使用技巧
图像色彩调整及图像模式的使用
路径工具的使用技巧
通道及路径的使用技巧及图层、通道、路径高级实例分析讲解,如何利用通道、路径来扣图
常用滤镜使用及外挂滤镜使用技巧
在效果图后期处里中的应用
在网页制作中Photoshop的应用(2)、Dreamweaver软件学习内容:
窗口布局、菜单概述
常用工具栏、定义站点
创建页面、页面制作
超级链接、表格设计
框架技术、创建导航条
可视化操作iframe 、滚动字幕
弹出菜单、Dreamweaver的插件
弹出窗口、添加背景音乐
操作框架、创建模板
应用模板、层及应用
行为事件、发布网站
(3)、Flash软件学习内容:
创建工作文件夹
创建新文档
创建元件
编辑元件时间轴
向帧添加动作
向帧添加标签
添加补间动画
编辑主时间轴
创建边框
添加元件
添加文本框
向舞台添加影片剪辑
添加按钮组件
添加ActionScript 代码
发布文档
就业领域
从事行业:可以在电子商务公司、网页设计公司、网站建设公司、广告公司、企划公司、图文设计公司、出版行业、企业宣传策划部门及其他需求设计师的领域从事相关设计工作。
就业岗位有:设计助理、设计师、网站前端开发工程师、资深设计师、美术指导、设计总监等职位。
本文由武汉IT新时空教育中心提供。
