网站首页模板
html首页模板

html首页模板HTML首页模板。
在网页设计中,首页是用户访问网站时首先看到的页面,因此设计一个吸引人的、功能齐全的首页模板显得尤为重要。
HTML是网页设计的基础,因此我们可以通过HTML来创建一个简洁而又美观的首页模板。
首先,我们需要创建一个HTML文件,并在文件中使用基本的HTML结构,包括<!DOCTYPE html>声明、<html>标签、<head>标签和<body>标签。
在<head>标签中,我们可以设置网页的标题、字符编码、引入CSS样式表和JavaScript脚本等。
接下来,我们可以在<body>标签中添加网页的内容。
一个好的首页模板应该包括网站的logo、导航栏、主要内容区域和页脚。
我们可以使用<header>标签来放置logo和导航栏,使用<main>标签来放置主要内容,使用<footer>标签来放置页脚信息。
在导航栏中,我们可以使用<ul>和<li>标签来创建一个无序列表,每个列表项代表一个导航链接。
我们可以使用<a>标签来创建超链接,将用户引导到网站的其他页面。
在主要内容区域,我们可以添加一些图片、文字和按钮,以吸引用户的注意力并引导他们进行进一步的操作。
在页脚中,我们可以放置一些关于网站的信息,比如联系方式、版权信息等。
除了基本的结构和内容外,我们还可以通过CSS来美化首页模板。
我们可以设置背景颜色、字体样式、边框样式等,以使首页看起来更加吸引人。
同时,我们还可以使用JavaScript来添加一些交互效果,比如轮播图、下拉菜单等,增强用户体验。
在创建HTML首页模板时,我们需要考虑页面的响应式设计。
即使在不同设备上,首页模板也应该能够自动调整布局和样式,以适应不同的屏幕尺寸。
这样可以确保用户无论是在电脑、平板还是手机上访问网站时,都能获得良好的浏览体验。
网站首页结构图

网站主页结构图网站具体页面及栏目设置通过以上探讨对网站形成了一个全面的栏目及相应内容设置,具体页面设置如下:根据网站性质以及网站运行以来经验总结,结合当前网站信息采集情况以及部门间共同研讨制定,网站栏目列为:首页、交易中心、中心公告、价格、统计、图表、分析、融资物流、产业资讯、行业论坛、会员服务十二个板块。
网站首页分外头部、内容部、尾部三大项。
头部头部内容为网站的常规设置,包括:第一排:设为首页、加入收藏、关于我们(介绍网站、学会的相关信息)、网站地图(网站主要栏目结构图,以最简单的方式显示网站的主要内容)、联系我们(学会与网站的联系方式)、展会信息(学会举办的会议等活动信息)等链接。
第二排是学会Logo标志,学会标志后面可以划分两个广告栏,平时隐藏,学会有重要活动时可以在此显示,吸引客户注意。
第三排是网站栏目导航栏,分为首页、交易中心、中心公告、价格、统计、图表、分析、融资物流、产业资讯、行业论坛、会员服务十二个板块。
导航栏下面是搜索栏,客户在此可以通过填入关键词搜索相关内容的信息。
内容部内容部按照实际情况作如下划分:图文新闻:发布重要新闻的图片信息,客户可以通过点击图片页面进入相关内容页。
新闻热点:发布国内外每天发生的重要事件,内容为政治、社会、自然灾害等最新重大新闻。
财经资讯:发布每天最新的国内外重要财经类资讯,内容可以调用综合资讯版块中的财经信息。
会员登录框:已注册的会员可以从此登录网站会员中心,按照会员等级查看网站内容。
未注册的会员可以从此点击注册,进入注册页面填写注册信息,注册网站会员。
交易平台下载:客户可以通过点击平台下载图片,下载交易平台客户端。
交易实时行情图、产品日行情图、K线图、现货行情图:以上图示是交易结算提出的现货及中远期行情相关图示。
产业资讯:财经资讯、国内资讯、国际资讯、进出口资讯、企业动态、节能减排、政策资讯。
融资物流:包含相应服务条款及物流运输等相关信息。
展会信息:及时展现本学会、国家或其他地区举行的焦化、钢铁类展会信息以及会议成果。
网站版面设计方案模板

网站版面设计方案模板网站版面设计是网页设计的基础,影响着用户的浏览体验和对网站的整体印象。
以下是一个网站版面设计方案的模板,包括页面结构、色彩搭配、排版风格等内容。
一、页面结构1. 首页:- 轮播图在顶部展示主要的产品或服务,吸引用户注意力;- 导航栏置于页面顶部,明确分类和导航功能;- 推荐产品或服务区域在页面中部以图标或简介形式展示;- 底部包含联系方式、版权信息等内容。
2. 内容页:- 导航栏和页眉在页面顶部,保持一致的导航方式;- 左侧或右侧设置导航栏或目录菜单,方便用户浏览和跳转;- 正文区域清晰分割,适当加入图片或视频以提升阅读体验;- 底部包含相关推荐、热门文章或相关链接等内容。
3. 登录/注册页:- 登录和注册表单集中在页面中央,并采用清晰的输入框样式;- 忘记密码或其他辅助功能以链接或按钮形式展示在表单下方;- 注册时可以提供一个简单的引导,引导用户填写必要信息。
二、色彩搭配1. 主色调:根据网站的主题或品牌风格,选择一种或多种主色调,用于页面的背景色或重要元素的设计。
2. 辅助色调:辅助色调可以用于导航栏、按钮、标签等元素的设计,突出视觉重点。
3. 高亮色调:高亮色调用于重要信息或交互元素的设计,比如醒目的按钮、提示框等。
三、排版风格1. 标题和副标题:使用有吸引力的字体和大小,突出主要信息。
2. 正文内容:选择易读的字体和字号,保持行间距和段落间距的合理。
3. 图片和视频:以适当的大小和比例展示,避免过大或过小的显示,影响用户体验。
4. 导航栏和菜单:使用清晰易懂的导航文字或图标,保持一致性和可用性。
5. 按钮和链接:采用易识别的样式和效果,强调交互元素的点击效果。
6. 表单和输入框:选择简洁明了的样式,突出输入框和提交按钮。
综上所述,一个好的网站版面设计方案需要考虑到页面结构、色彩搭配和排版风格等方面内容。
根据不同的网站需求和目标用户,灵活运用模板,设计出具有吸引力和易用性的网页版面,提高用户的浏览体验和网站的整体印象。
首页设计模板范本

首页设计模板范本首页是一个网站的门面,承载着网站的整体形象和用户第一印象的建立。
一个好的首页设计能够吸引用户的注意力,提高用户留存率和转化率。
为了帮助开发者更好地设计首页,本文将介绍一些常见的首页设计模板范本,并提供相应的示例和建议。
一、简洁大气型这种类型的首页设计以简洁、大气为主要特点,注重页面的整体布局和内容的精简。
通常采用单一的背景色或简洁的背景图片,搭配明亮的主色调,给人以清爽、舒适的感觉。
示例:一个简洁大气型的首页设计可以采用居中布局,将网站的主要内容放置在页面中央,左右两侧留白,使得页面更加整洁。
同时,使用大字体和醒目的按钮,突出网站的核心功能和特点。
建议:在设计简洁大气型的首页时,要注意保持页面的整体平衡,避免内容过于拥挤。
同时,选择合适的字体和颜色搭配,使得页面更加美观和易读。
二、图文并茂型图文并茂型的首页设计注重图片和文字的结合,通过图片展示产品或服务的特点,搭配简洁的文字说明,吸引用户的注意力。
示例:一个图文并茂型的首页设计可以采用屏幕分割的布局,将页面分为左右两部分,左侧展示产品或服务的图片,右侧则是文字说明和相关链接。
同时,可以使用滚动效果或轮播图展示多个产品或服务,增加页面的动态性。
建议:在设计图文并茂型的首页时,要注意图片的选择和排版,保证图片的质量和内容的相关性。
同时,文字说明要简洁明了,突出产品或服务的亮点和优势。
三、卡片式布局卡片式布局是一种将内容按照卡片的形式进行排列的设计方式,每个卡片都包含一个主题或功能,通过卡片之间的排列组合,展示网站的各个模块。
示例:一个卡片式布局的首页设计可以采用网格状的布局,将不同的卡片按照一定的规律排列在页面上。
每个卡片可以包含一个图片、标题和简要的介绍,点击卡片可以进入相应的页面。
建议:在设计卡片式布局的首页时,要注意卡片之间的间距和对齐方式,保持页面的整洁和平衡。
同时,选择合适的卡片样式和配色方案,使得页面更加美观和易用。
四、滚动式页面滚动式页面是一种将不同的内容按照一定的顺序排列在一个页面上,通过滚动来切换不同的内容区域,给用户带来流畅的浏览体验。
公司官网设计参考模板

模块 需求分析 原型和设计 架构
主要功能 需求沟通、分析、确认 原型确认、UI 设计确认 基础框架搭建 首页 公司简介页面 服务优势页面 优选产品页面 合作客户页面 联系我们页面 内页 优选产品推荐页面
人天周期 1 2 1 1 1 1 1 1 1 1 1 1 1 1 1 16
网站页面
内页页面
培训顾问推荐页面 公开课清单页面 联系方式页面
测试、发布பைடு நூலகம்
测试发布、环境部署、验证 总计
菜单内容展示
底栏 优选产品推 荐页面 优选产品推荐
顾问推荐页 面 公开课清单 页面 联系方式页 面 二、网站开发计划 序号 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 测试发 布阶段 开发阶 段 阶段 调研 设计 架构
顾问推荐
顾问介绍页面
公开课清单 联系方式
显示公开课清单列表,点进去可以下载 联系方式和微信二维码
公司官网设计参考模板
一、Web 网站 页面 功能 Logo logo 公司简介、服务优势、优选产品、合作客户、 联系我们 详细说明
菜单标签
首页
循环滚动图
业务星球+产品魔方+价值观,三张大图循环
模块内容呈现 底栏 公司简介页 服务优势页 优选产品页 合作客户页 联系我们页 公司简介 服务优势 优选产品 合作客户 联系我们 页面风格 菜单 内页 (可连接到 另外网站)
根据各模块的小类作为标签,以标签+图片的 样式显示 联系方式和微信二维码 公司介绍内容 按照实战输出专业化、项目运营落地化、培 训体系化、方案设计行业化、品牌在线化为 标签分类显示各具体内容 按照各个系列为标签,分类显示各具体内容 合作客户见证展示 联系方式和微信二维码 与连接网站风格一致 优选产品推荐、顾问推荐、公开课清单、联 系方式 以图片形式,展示优选产品推荐、顾问推荐、 公开课清单内容,点击图片可链接到对应的 页面。 联系方式和微信二维码 点击进去显示具体的介绍页面
网页模板

网页模板以下是一个网页模板,供你参考:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>网页标题</title><!--网站样式代码--><link rel="stylesheet" href="style.css"> <!--网站JavaScript代码--><script src="script.js"></script></head><body><header><!--网站头部代码--><nav><!--网站导航代码--></nav></header><main><section><!--网页第一部分代码--></section><section><!--网页第二部分代码--></section><section><!--网页第三部分代码--></section></main><footer><!--网站尾部代码--></footer></body></html>注意:网页的样式和JavaScript代码需要另外的文件来存放,例如style.css和script.js。
在<head>标签中使用<link>和<script>标签引入它们,需要在文件名上加上相应的路径。
品牌官网网站模板

品牌官网网站模板
简介:此网站是一家著名品牌的官方网站,旨在为消费者提供最新产品信息、品牌故事、活动资讯等内容,以及在线购买、售后服务等功能。
网站采用现代简洁的设计风格,布局合理、易于导航,呈现出品牌的独特风格和价值观念,同时具有良好的响应式设计,可以适应不同设备和屏幕尺寸的访问。
首页:首页以画面醒目的滑动广告、主打产品介绍、品牌特色宣传等内容展示品牌形象和优势。
页面上方有导航栏,包括产品、品牌、新闻、活动、服务、联系我们等板块,方便用户浏览和搜索。
页面下方则设置了推荐产品、最新资讯等区块,方便用户深入了解品牌的各种信息。
产品:此板块集中展示品牌的主打产品,包括图片、文字、功能、参数等详细介绍。
用户可以通过筛选和搜索功能找到自己所需的产品信息,并在线下单购买。
品牌:此板块介绍品牌的历史渊源、文化理念、核心价值观等内容,通过生动的图片和故事,让用户更好地了解品牌的发展历程和特点。
新闻:此板块展示品牌最新动态、行业新闻、用户反馈等信息,让用户了解品牌的最新情况,同时提供评论和分享功能,增强用户互动性。
活动:此板块介绍品牌的各种营销活动、促销策略等,
如限时特惠、新品发布、礼品赠送等,让用户获得更多的购买和体验机会。
服务:此板块提供品牌的各种售后服务,包括保修、维修、退换货等,同时还提供在线客服和电话咨询,让用户享受更好的购物和服务体验。
联系我们:此板块提供品牌的联系方式,包括公司地址、电话、电子邮箱等,以及在线留言和反馈功能,让用户与品牌保持沟通和互动。
总结:此网站设计合理、信息丰富、功能完善,既能够满足消费者的需求,又能够展示品牌的特色和优势,具有较好的用户体验和推广效果。
国际站首页设计模板

国际站首页设计模板在国际站建设中,首页设计模板是非常重要的一部分,它直接影响到用户的第一印象和对网站的整体评价。
一个优秀的首页设计模板,应该能够实现以下几个方面的要求:1.引人入胜的视觉效果:首页设计应该具有吸引人的视觉效果,通过精心挑选的颜色、排版、图片等元素,给人一种舒适、简洁、清晰的感觉。
同时,通过精美的UI设计,使用户在视觉上得到良好的体验,从而增加用户的留存和转化率。
2.明晰的信息结构:首页的信息结构应该清晰明了,能够让用户快速了解网站的核心内容和功能。
通过合理的布局和分组,将相关的信息归类并展示在合适的位置,使用户能够快速找到自己感兴趣的内容。
3.简洁明了的导航栏:导航栏是用户访问网站的重要入口之一,因此,首页设计模板应该有一个简洁明了的导航栏,将网站的核心功能和主要内容以清晰的方式展示出来。
可以采用横向导航栏、下拉菜单等形式,使用户能够方便地浏览和导航网站的各个页面。
4.个性化定制:一个好的首页设计模板应该具有一定的个性化定制功能,使用户可以根据自己的需求对首页进行自定义设置。
这样不仅可以提高用户对网站的喜好度,还能够增加用户的粘性和使用体验。
5.响应式设计:随着移动互联网的快速发展,移动设备的用户已经占据了很大比例。
因此,国际站的首页设计模板应该具备良好的响应式设计,能够自动适应不同终端的屏幕尺寸和分辨率,以确保用户在不同设备上都能够获得良好的浏览体验。
6.快速加载速度:一个好的首页设计模板应该具有快速加载的特点,避免因为加载速度过慢而导致用户流失。
通过合理优化图片、代码和资源的加载顺序,减少冗余请求等方式,尽量缩短首页的加载时间,提高用户的满意度和使用体验。
总的来说,一个优秀的国际站首页设计模板应该具备吸引人的视觉效果、明晰的信息结构、简洁明了的导航栏、个性化定制、响应式设计以及快速加载速度等特点。
只有这样,才能够吸引用户的眼球、提高用户的留存率和转化率,使得国际站能够更好地为用户提供服务,从而达到预期的商业效果。
国外30款设计精美的网站登录页面样本

国外30款设计精美的网站登录页面模板2021-02-14 15:33 [小大] 来源: 站长之家评论: 1分享至:百度权重查询站长交易友情链接交换网站建设,网站设计,企业建站就找313站长之家〔CHINAZ 〕2月14日编译:登录页面可以说是与用户关系最为密切的页面之一,所以此页面的用户体验需格外重视,一个美观易用的登录页面不仅能给用户留下深刻的印象,也有可能吸引临时访客注册,这里就有30款设计精美的网站登录页面模板,它们均可免费下载使用,希望能帮助设计者在使网站更具吸引力的同时,节省大量珍贵的时间。
Login panels, subscribe formsClean admin login formLogin Page TemplateElegant Login Form Design PSDAccount Login Panel (PSD)Free PSD Login Form国外30款设计精美的网站登录页面模板〔2〕2021-02-14 15:33 [小大] 来源: 站长之家评论: 0分享至:百度权重查询站长交易友情链接交换网站建设,网站设计,企业建站就找313 Classic Login FormLogin Modal FormSimple and Beautiful Login Form PSDBlue login box, HTML and CSS with PSD templateLogin BoxFresh WordPress Login Form Set国外30款设计精美的网站登录页面模板〔3〕2021-02-14 15:33 [小大] 来源: 站长之家评论: 0分享至:百度权重查询站长交易友情链接交换网站建设,网站设计,企业建站就找313 Stylish Login Form SetSimple Login Form PsdStylish Login FormPretty clean login form (PSD)Transparent Login Form Free PSD Sourc e国外30款设计精美的网站登录页面模板〔4〕2021-02-14 15:33 [小大] 来源: 站长之家评论: 0分享至:百度权重查询站长交易友情链接交换网站建设,网站设计,企业建站就找313 Custom WordPress login PSDLogin ModalPSD: Clean Log In FormFree PSD – LoginClean Login Form Minimalist Login Form国外30款设计精美的网站登录页面模板〔5〕2021-02-14 15:33 [小大] 来源: 站长之家评论: 0分享至:百度权重查询站长交易友情链接交换网站建设,网站设计,企业建站就找313 Clean Web 2.0 Login FormFree Administrator Login Panel PSD fileLogin Window LiteA clean login box Simple APP Login Box Log in Box。
首页介绍文案

首页介绍文案首页介绍欢迎来到我们的网站!在这个页面上,您将找到关于我们公司、我们的产品和服务以及我们的使命和价值观的详细信息。
我们致力于为客户提供最好的体验,并确保他们在使用我们的产品和服务时感到满意。
请继续阅读以下内容,了解更多关于我们的信息。
公司简介我们是一家创新科技公司,专注于开发高质量、可靠性强且具有创造性的产品和解决方案。
自成立以来,我们一直致力于推动科技进步并为客户提供卓越的体验。
通过不断改进和创新,我们已经成为该行业中最受尊敬和信赖的品牌之一。
产品与服务在这个部分,您将了解到我们所提供的各种产品和服务。
无论您是个人用户还是企业客户,都可以在这里找到适合您需求的解决方案。
1. 个人用户对于个人用户,我们提供各种智能设备和应用程序,以满足您日常生活中的各种需求。
无论是智能手机、智能手表还是智能家居设备,都可以轻松地与我们的应用程序配对,并享受便捷、智能化的生活体验。
我们的应用程序还提供了丰富的功能和个性化选项,以满足您的个人喜好和需求。
2. 企业客户对于企业客户,我们提供全面的解决方案,以帮助您提高生产效率、降低成本并实现业务增长。
我们的产品包括各种软件和硬件设备,如企业级服务器、数据存储解决方案、网络安全产品等。
我们还提供定制化开发服务,根据客户需求量身定制解决方案,并提供持续的技术支持和维护。
使命与价值观我们公司的使命是通过创新科技为客户创造更美好的生活和工作环境。
我们相信科技可以改变世界,并为人们带来更多机会和便利。
我们致力于开发出最先进、最可靠且最具创新性的产品和解决方案。
在我们公司,价值观是我们行为准则的基石。
我们坚持诚信、创新、卓越和合作精神。
诚信是我们与客户建立长期合作关系的基础;创新是推动公司不断发展壮大的动力;卓越是我们追求优质产品和服务的目标;合作精神是我们团队之间和与客户之间密切合作的核心。
联系我们如果您对我们的产品和服务有任何疑问或需要帮助,请随时与我们联系。
您可以通过电话、电子邮件或在线聊天与我们的客户服务团队取得联系。
首页版面构思

首页版面构思
首页版面构思:
1. 页面顶部:一个简洁明了的网站标志,浅色调的背景,加上简单的欢迎语。
2. 导航栏:在视觉上进行分隔,只包含主要内容页面链接,如首页、关于我们、产品、新闻、联系我们等。
3. 幻灯片/横幅:在首页上方提供一个幻灯片或横幅,以迅速吸引访问者的注意力,展示最新的优惠活动、特别产品或其他更好的内容。
4. 重点内容区:在下面设计一个大一点的重要内容区,可以用图片和文本混排,以介绍公司和产品。
在这个区域里可以列出当前最热门的产品或服务等。
5. 最新动态:在页面底部,放置一些新闻稿或者其他有用的信息。
设计成一个滚动条,方便浏览的人获取最新的消息。
6. 底部栏:在页面底部放置一些基本联系信息,如地址、邮箱和社交媒体链接等。
以上设计,可以满足绝大部分网站的页面需求。
简洁明了,页面内容整洁,有一个明确的主题和设计风格,非常有利于吸引和留住访问者。
同时,也容易实现和操作。
公司门户网站模板

公司门户网站模板:打造企业在线形象,提升品牌影响力一、首页设计要点1. 网站导航清晰易懂:将公司主要业务、产品分类、联系我们等核心栏目置于显眼位置,方便访客快速找到所需信息。
2. 企业形象展示:在首页顶部设置企业logo、宣传语和高清banner,彰显公司品牌形象。
3. 动态新闻资讯:展示公司最新动态、行业新闻,让访客第一时间了解企业发展和行业动态。
4. 产品推荐:精选公司主打产品,以图文并茂的形式展示,吸引访客关注。
5. 客户案例:展示成功案例,提升企业形象,增强访客信任感。
二、内页设计要点1. 业务介绍:详细阐述公司业务范围、服务内容,让访客全面了解企业实力。
2. 产品展示:对产品进行分类,详细描述产品特点、应用场景,提高转化率。
3. 企业文化:展示企业价值观、发展历程、团队风采,增强企业文化内涵。
4. 新闻中心:发布公司新闻、行业资讯,提升网站活跃度,增加搜索引擎收录。
5. 联系我们:提供详细的联系方式、地图导航,方便访客与企业取得联系。
三、网站功能模块1. 搜索功能:方便访客快速找到所需信息,提高用户体验。
2. 在线咨询:设置在线客服,解答访客疑问,提高客户满意度。
3. 留言反馈:收集访客意见和建议,优化网站内容和功能。
4. 会员注册:建立会员系统,实现客户管理和营销推广。
5. 互动交流:设置论坛或评论区,增加用户粘性,促进口碑传播。
四、网站优化与推广1. 网站结构优化:合理布局页面,提高搜索引擎抓取效率。
2. 关键词优化:针对目标客户群体,制定合适的关键词策略。
3. 内容更新:定期发布高质量原创内容,提升网站权重。
4. 外链建设:与其他相关网站建立友情,提高网站曝光度。
5. 网络营销:利用社交媒体、自媒体等渠道,扩大品牌影响力。
五、用户体验优化1. 响应式设计:确保网站在不同设备上均有良好展示,满足移动端用户需求。
2. 页面加载速度:优化图片、代码,提高页面加载速度,减少用户等待时间。
网站页面分类 等级对照表

网站页面分类等级对照表网站页面分类等级对照表下面是一个网站页面分类等级对照表,用于帮助你更好地了解和组织网站页面的分类。
1. 首页 (1级页面)- 页面名称:首页- 主要内容:网站的主要特色、服务或产品的简要介绍、导航菜单等- 目标:吸引用户进入网站,引导用户浏览其他页面2. 一级页面一级页面是直接链接到首页的页面,这些页面通常对应于网站的主要内容或子主题。
2.1. 页面分类1名称 (2级页面)- 页面名称:页面分类1名称- 主要内容:页面分类1的相关信息、产品或服务的详细介绍、相关链接等- 目标:提供详细信息,吸引用户深入了解和交互2.2. 页面分类2名称 (2级页面)- 页面名称:页面分类2名称- 主要内容:页面分类2的相关信息、产品或服务的详细介绍、相关链接等- 目标:提供详细信息,吸引用户深入了解和交互3. 二级页面二级页面是链接到一级页面的页面,这些页面通常对应于一级页面的子主题或相关内容。
3.1. 页面分类1子页面1名称 (3级页面)- 页面名称:页面分类1子页面1名称- 主要内容:页面分类1的子主题或相关内容的详细介绍、图片、视频等- 目标:提供更具体的信息,吸引用户深入了解和交互3.2. 页面分类1子页面2名称 (3级页面)- 页面名称:页面分类1子页面2名称- 主要内容:页面分类1的子主题或相关内容的详细介绍、图片、视频等- 目标:提供更具体的信息,吸引用户深入了解和交互3.3. 页面分类2子页面1名称 (3级页面)- 页面名称:页面分类2子页面1名称- 主要内容:页面分类2的子主题或相关内容的详细介绍、图片、视频等- 目标:提供更具体的信息,吸引用户深入了解和交互3.4. 页面分类2子页面2名称 (3级页面)- 页面名称:页面分类2子页面2名称- 主要内容:页面分类2的子主题或相关内容的详细介绍、图片、视频等- 目标:提供更具体的信息,吸引用户深入了解和交互4. 其他页面除了首页和一级、二级页面之外,网站还可以包含其他类型的页面。
国际站首页设计模板

国际站首页设计模板一、设计概述国际站首页是企业对外展示的形象窗口,是吸引潜在客户和引导用户转化的重要入口。
因此,设计时应注重页面的整体美感、用户体验和信息架构的合理性。
以下是一个国际站首页的设计模板,供您参考。
二、色彩搭配国际站首页的色彩搭配应注重以下几点:符合企业品牌形象,选择与企业形象相符的颜色,以便更好地传达品牌价值。
色彩搭配要和谐统一,避免使用过多的颜色和过亮的色彩,以免给用户带来视觉疲劳。
突出重点信息,使用对比色或背景色来突出重点信息,提高用户对关键内容的关注度。
三、页面布局国际站首页的页面布局应包括以下几部分:顶部导航栏:包括企业logo、网站名称和主导航菜单。
主导航菜单应简洁明了,方便用户快速找到所需信息。
横幅广告区:放置企业的宣传图片或促销活动图片,以吸引用户的注意力。
产品展示区:展示企业的核心产品和服务,以图文并茂的方式展示产品特点和优势。
新闻资讯区:发布企业的最新动态和行业资讯,增强用户对企业品牌的了解和信任。
底部信息区:包括企业联系方式、网站地图、版权信息等,方便用户获取更多信息。
四、图片使用图片是国际站首页设计中非常重要的一部分,可以有效吸引用户的注意力。
因此,图片使用应注意以下几点:图片质量:应选择清晰度高、色彩鲜艳的图片,以提升用户体验。
图片比例:应根据页面布局和设计风格来确定图片的大小和比例,确保图片与页面的协调统一。
图片内容:图片应与页面内容相关联,突出展示企业的产品和服务优势。
图片注释:对于一些重要的图片,应在旁边添加简短的文字说明,帮助用户更好地理解页面内容。
五、字体使用字体是国际站首页设计中另一个重要的元素,可以有效传达信息和提升用户体验。
因此,字体使用应注意以下几点:字体类型:应选择易于阅读、简洁大方的字体类型,如Arial、Helvetica等。
字体大小:应根据页面内容和设计风格来确定字体的大小,确保字体大小适中、清晰可读。
字体颜色:应选择与背景色形成对比、易于阅读的字体颜色,以提高用户的阅读体验。
网站模板使用手册

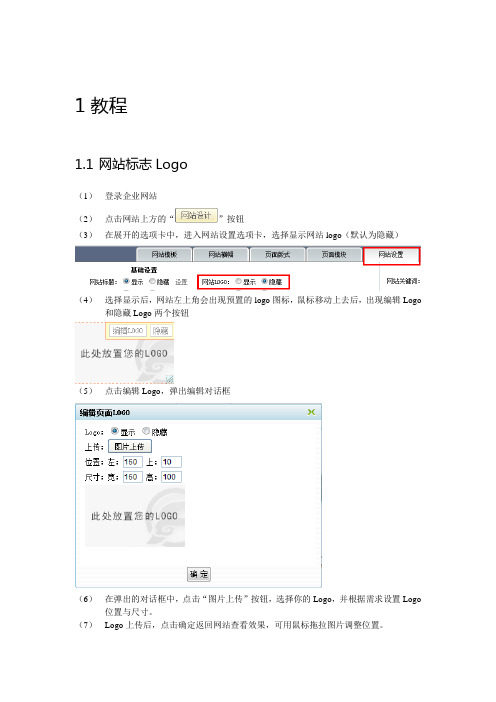
1教程1.1网站标志Logo(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,选择显示网站logo(默认为隐藏)(4)选择显示后,网站左上角会出现预置的logo图标,鼠标移动上去后,出现编辑Logo 和隐藏Logo两个按钮(5)点击编辑Logo,弹出编辑对话框(6)在弹出的对话框中,点击“图片上传”按钮,选择你的Logo,并根据需求设置Logo 位置与尺寸。
(7)Logo上传后,点击确定返回网站查看效果,可用鼠标拖拉图片调整位置。
(8)满意后,点击右上角的“保存”按钮,保存效果即可。
1.2地址栏图标(1)登录企业网站(2)点击网站上方的“”图标(3)进入网站设置——高级设置(4)启用网站头像,选择“是”(5)点击“文件上传”上传图标文件,文件格式为ico文件,大小为16*16像素注:可到/上传图片文件,将生成的favicon.ico保存到本地,然后上传。
(6)上传后,点击保存按钮,保存后刷新页面即可看到效果了。
1.3网站背景(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,点击设置网站背景(4)在弹出的对话框中,选择“自定义背景”选项(5)用户可以不使用背景图片,只选择自定义背景颜色;也可以点击“图片上传”按钮,上传自定义的图片作为背景,可选择背景图片的显示方式(6)点击确定后即可返回网站查看网站背景的效果。
(7)设置完成后,点击网站右上方的保存按钮,保存效果即可。
1.4网站导航1.4.1隐藏/显示导航1.4.1.1隐藏导航(1)登录企业网站(2)鼠标移动到导航上方,浮出导航编辑按钮(3)点击隐藏按钮即可隐藏导航。
(4)隐藏后,点击网站右上角的保存按钮保存样式即可。
1.4.1.2显示导航(1)登录企业网站(2)点击网站上方的“”按钮(3)在展开的选项卡中,进入网站设置选项卡,点击显示网站导航(4)显示后,在页面即可看到网站导航,点击网站右上方的“保存”按钮后,即可保存。
3g门户首页

3G门户首页1. 简介本文档旨在介绍3G门户网站的首页设计和功能,并提供相应的Markdown文本格式输出。
2. 设计要点3G门户首页需要具备以下设计要点:•简洁大气:首页应该以简洁大气的设计风格来吸引用户注意力。
•易于导航:提供明确的导航菜单和分类标签,帮助用户快速找到所需信息。
•内容丰富:展示多样化的内容,包括新闻、视频、音乐等,以满足用户需求。
•快捷搜索:提供搜索框,使用户可以快速搜索所需内容。
•响应式布局:网站应该在不同设备上都有良好的浏览体验,包括手机、平板和电脑等。
3. 页面结构3G门户首页的基本页面结构如下:# 3G门户首页## 导航菜单- 首页- 新闻- 视频- 音乐- 购物## 广告栏- 展示一些热门新闻或产品的广告,点击可以直接跳转到相应内容。
## 新闻- 展示最新的新闻列表,包括标题、摘要和发布时间。
## 视频- 展示热门的视频列表,包括标题、封面图和播放次数。
## 音乐- 展示热门的音乐列表,包括歌曲名、歌手和播放次数。
## 购物- 展示一些热门的商品,包括商品名、价格和销量。
## 搜索框- 提供一个搜索框,用户可以输入关键词进行搜索。
## 底部栏- 包含网站的版权信息和其他相关链接。
4. 样式与布局3G门户首页的样式和布局应该满足以下要求:•使用简洁大气的配色方案,以及易于阅读的字体。
•导航菜单应该清晰易用,使用列表或导航栏的形式展示。
•广告栏应该以滑动轮播的方式展示多个广告内容。
•新闻、视频、音乐和购物模块应该使用网格布局展示不同的内容项。
•搜索框应该位于页面的顶部位置,并且具有明显的样式。
•底部栏应该包含网站的版权信息和其他相关链接,并且采用合适的样式和布局。
5. 示例输出以下是使用Markdown文本格式输入的3G门户首页示例:# 3G门户首页## 导航菜单- 首页- 新闻- 视频- 音乐- 购物## 广告栏- 展示一些热门新闻或产品的广告,点击可以直接跳转到相应内容。
