2013新湘教版九年级下美术教案第6课-我的网页教案
2013新湘教版九年级下美术教案第6课-我的网页教案

2013新湘教版九年级下美术教案第6课-我的网页教案D教学重点1. 了解网页绘制步骤以及要注意的问题2. 设计简单的网页教学难点设计简单的网页教具准备多媒体课件班班通使用(是、否)是教学过程一、情景导入:二、展示本课目标三、学生探究,尝试完成任务1.学生分小组,按教材内容,边阅读,边讨论2.教师巡回检查、指导,收集学生探究学习情况四、教师精讲:(一)加菲猫演示自己的网页绘制过程(了解网页绘制步骤以及要注意的问题加菲猫:同学们好,我们又见面了!图标、网页名称、栏目内容、相关图片都准备好了吗?下面就跟我一起来看看我的网页是怎样设计的吧(以“加菲猫乐园”为例演示绘制过程)。
1、确定网页名称、栏目内容。
2、栏目板式排列,赋予变化与统一。
3、寻求版式的视觉平衡与呼应(举一反例,学生分析,从而明白怎样做到版式的视觉平衡与呼应)。
4、强化版式、色彩及图文的整体协调(变换几种色调和不同的色彩搭配方式让学生感受并分析哪种色调和色彩搭配方式最合理,使学生能正确地运用色彩)。
(二)加菲猫介绍网页的绘制工具加菲猫:同学们,你们现在应该知道怎样绘制网页了吧,你会用什么工具绘制呢?下面介绍几种制作网页的工具给大家:最简单易学的网页制作软件是FrontPage,我们中学生绘制个人网页用这个软件就足够了。
另一个比较专业的网页制作软件是被称为网页设计三剑客之一的Dreamweaver,这个软件学起来难一些,不过效果会更好。
如果你想使自己的网页动起来,就要用到网页设计三剑客之二的Flash,这是一个专门做动画的软件,不过学起来有一定的难度。
我建议你还是先学会用FrontPage软件把,现在很多网站都是用这个软件制作的,效果也蛮不错的,如果这些软件你都不会使用,暂时我们就只好用手绘的方法绘制网页了。
五、学生活动:运用手绘或网页制作软件设计出你的个人网页。
也可以小组为单位,为班级设计网页。
(小组成员分组要明确,发挥出各自的特长)展示一些优秀的学生作品:1、以文字为主的网页设计;2、以形象为主的网页设计;3、运用幽默夸张手法的网页设计;教学过程制造悬念的网页设计。
初中美术教案9年级下:06课 我的网页

初中美术教案9年级下:06 我的网页初中美术教案9年级下:06我的网页一、教材我的网页分析本我的网页是以设计·运用为主的综合,以电脑网页制作表现为学习内容,围绕发展学生个性畏开教学活动,我的网页把美术教学与积极促进学生个性发展有机结合起来,与促进学生交流和自我能力的展示结合起来。
初中美术教案9年级下:06我的网页教材首页是一组较为有趣的网页设计和学生活动的图片,引发学生的学习兴趣,明确本的教学任务。
接下来列举了几种网页设计形式和表现手法进行比较,通过交流活动,启发学生探索更新颖的创意。
初中美术教案9年级下:06我的网页教材中选用了加菲猫乐园网站的网页设计实例,介绍了有关网页设计基本结构和特点,突出了网页图标对于网页设计的重要作用。
活动一以学习设计网页图标为内容,强化图标对于网页设计的意义,同时也突出了个性化设计对于网页设计的意义。
教材在活动一的安排中,对基本设计手法与网页构成特点有所了解的教学基础上,有意降低了作业难度,只选择了网页设计中的一个元素来进行设计,主要是基干面向全体学生获得成功体验的考虑。
虽然设计一个普通的网页图标形象并不难,但是网页的主体图标形象往往决定了一个网页的设计风格与表现手法,要设计到位也不容易。
版面设计知识是本教学的核心,具有普遍运用的意义。
教材运用类比的方法,引导学生学习版式知识。
介绍了如主题突出、变化统一、均衡呼应以及图文、色彩整体协调等设计原则。
活动二设置的设计个人网页的学习任务,一方面直接运用版式设计知识,另一方面整合了前一教学活动中设计手法与图标设计的教学内容。
同时,可以全面检验学生的学习成果。
资料库中以难度的大小,依次介绍了常见网页制作软。
提供相关链接旨在提示教师鼓励学生自己从相关的网络资源中寻找更多的教学信息与资料。
学习大空间中包含了三个活动。
上网收集活动在资料库中已经提示,在此进一步明确了优先收集网页设计密切相关的素材:链接按钮与动画图标。
设计班级主页,对于巩固深化相关网页设计知识,尤其对加强班级团队精神具有积极的意义。
初中美术教案9年级下:06课我的网页

初中美术教案9年级下:06课我的网页一、教材我的网页分析本课我的网页是以设计·运用为主的综合课,以电脑网页制作表现为学习内容,围绕发展学生个性畏开教学活动,我的网页把美术教学与积极促进学生个性发展有机结合起来,与促进学生交流和自我能力的展示结合起来。
教材首页是一组较为有趣的网页设计和学生活动的图片,引发学生的学习兴趣,明确本课的教学任务。
接下来列举了几种网页设计形式和表现手法进行比较,通过交流活动,启发学生探索更新颖的创意。
教材中选用了加菲猫乐园网站的网页设计实例,介绍了有关网页设计基本结构和特点,突出了网页图标对于网页设计的重要作用。
活动一以学习设计网页图标为内容,强化图标对于网页设计的意义,同时也突出了个性化设计对于网页设计的意义。
教材在活动一的安排中,对基本设计手法与网页构成特点有所了解的教学基础上,有意降低了作业难度,只选择了网页设计中的一个元素来进行设计,主要是基干面向全体学生获得成功体验的考虑。
虽然设计一个普通的网页图标形象并不难,但是网页的主体图标形象往往决定了一个网页的设计风格与表现手法,要设计到位也不容易。
版面设计知识是本课教学的核心,具有普遍运用的意义。
教材运用类比的方法,引导学生学习版式知识。
介绍了如主题突出、变化统一、均衡呼应以及图文、色彩整体协调等设计原则。
活动二设置的设计个人网页的学习任务,一方面直接运用版式设计知识,另一方面整合了前一教学活动中设计手法与图标设计的教学内容。
同时,可以全面检验学生的学习成果。
资料库中以难度的大小,依次介绍了常见网页制作软件。
提供相关链接旨在提示教师鼓励学生自己从相关的网络资源中寻找更多的教学信息与资料。
学习大空间中包含了三个活动。
上网收集活动在资料库中已经提示,在此进一步明确了优先收集网页设计密切相关的素材:链接按钮与动画图标。
设计班级主页,对于巩固深化相关网页设计知识,尤其对加强班级团队精神具有积极的意义。
与传统海报艺术的比较是一个学科内知识的综合,可以支持教学整合,提高学生对于平面设计的认识高度与运用水平。
初中美术 第6课 个性化网页设计 教学设计

中学美术学科线上课程教案九年级下册第三单元第6课一、教学材料授课年级:九年级授课人:授课教材:粤岭版九年级下册授课主题:个性化网页设计授课内容:了解网页的构成要素与形式美感特征;体验网页设计制作的方法与步骤。
授课课型:设计·应用二、教学内容分析本课是以“当代美术与社会生活”为主线开展的,旨在使学生能够运用计算机或现代多媒体技术,探索数字化美术的形式美感和设计应用,体现了美术学科跟上时代步伐,融入当代社会生活的现实。
其学习内容中要素、布局、框架和风格等仍要应用传统的美术知识,而图形、互动等设计则要应用计算机的有关技术。
三、学情分析本课教学对象为九年级下学期学生,因面临中考压力较大,个体差异也大的因素,本课在设计上依纲靠本,始终围绕单元话题,深入浅出地在网页案例分析的过程中呈现相关知识点;适当地设计了手绘、手机app两种较能实现的作业任务供学生选择,也拓展了更为专业的网页设计软件供学有余力的同学作进一步的了解。
四、教学目标1.图像识读:欣赏网页案例,能够指出网页构成要素、网页部件和网页布局方式;2.美术表现:以手绘或多媒体工具设计一个网页页面效果,要求符合网页的基本结构,并具有一定美术特征;3.审美判断:通过对网页设计的欣赏和设计实践,学生能够认识到现代网页个性化的多样性,并且提高学生对网页设计审美鉴赏能力。
4.创意实践:巧用设计工具,使得网页设计具有个性特征,体现个人审美与创意;5.文化理解:通过实用、新颖的学习过程,使得学生感受到数字化美术的魅力与发展前景。
五、教学重点、难点重点:认识网页界面的基本构成要素和美术特征,并能通过绘画方式表现。
难点:运用多媒体绘图软件设计网页界面。
六、教学设计理念《新课标》中提出“设计·应用”学习领域强调作品中的创新性与功能性特点,其中“设计”对现实生活的改变、完善与促进功能尤其应该重视,这是因为设计的产生和发展,其本身就是人类社会实现文明的进步、应对和改善生活环境的重要标志。
提升美术教学效果,分享初中美术教案9年级下:06课我的网页

提升美术教学效果,分享初中美术教案9年级下:06课我的网页文章标题:探究提升美术教学效果的策略——初中美术教案9年级下:06课我的网页作为一名高中美术教师,我深刻认识到美术教学对于学生的素质培养和个人发展具有重要的意义。
然而,美术教学是一门既需要经验和方法,又需要有足够创意和追求卓越精神的艺术教育科学。
我有幸在教育界的岁月中与很多老师、学生相处过,发现在教学实践中常常存在许多教学过于单一、过于抽象、概念偏重的不足。
为此,我们需要探讨提升美术教学效果的策略。
本文结合初中美术教案9年级下的06课:我的网页进行分享。
一、以任务为导向,营造学生自主学习的氛围当今社会,信息技术带来新兴的需求和机遇。
而我的网页,即是一种对于学生进行信息素养和创意赋能的任务驱动项目。
这种任务驱动理念可以激发学生的自主意识和创新思维,培养学生的团队协作和解决问题的能力,以及对美学方面的应用能力进行训练、欣赏和评价。
同时,教师和学生在任务驱动下,均能经历一个全面的美术学习过程。
学生的自主学习有利于师生的沟通和互动,也能够使教师能够更多地积累学生的教育经验,从而增加教学的可操作性。
二、以情境化教学、感性认知为主要渠道情境化教学能够帮助学生更好地理解美学方面的课程内容。
在“我的网页”这个情境下,我们能够借助学生所熟知的信息技术进行启发性教育,深化学生的美学认知和创新思维。
而情境化教学也需要教师运用不同的教学手段,激发学生的兴趣和活力。
比如在这里,我希望通过现场实践、激发感受和分享交流,从而使学生们更深入地理解美学概念和应用,并帮助学生在整个任务中达到最佳的效果。
三、关注学生实际需求,发掘个性化的舞台学生的学习和成长,必须注重个性化发掘和指导。
在任务中,有些学生善于色彩的表现,有些学生擅长于结构性设计,而还有许多学生是有思维天赋的创意人才。
当接受着“我的网页”这样的任务时,教师在安排任务期间,应该充分考虑学生的兴趣和特长,让每一个学生都能够在任务中扮演到自己最佳的角色,实现个性化舞台的发掘和实践。
初中美术九年级下册《我的网页》教学设计

初中美术九年级下册《我的网页》教学设计(最新版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如语文资料、数学资料、英语资料、幼儿资料、教案大全、案例分析、教学反思、教育笔记、说课稿、其他资料等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor.I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!In addition, this shop provides various types of classic sample essays, such as Chinese materials, mathematics materials, English materials, children’s materials, lesson plans, case analysis, teaching reflection, education notes, lecture notes, other materials, etc. if you want to know the difference Please pay attention to the format and writing of the sample essay!初中美术九年级下册《我的网页》教学设计《我的网页》教学设计教学分析:1、教材分析:本课为湖南美术出版社义务教科书九年级第六课第2课时,属于“综合·探索”学习领域。
湘美版九年级美术下册《我的网页》说课稿

湘美版九年级美术下册《我的网页》说课稿一、教材背景和课程目标1. 教材背景湘美版九年级美术下册是根据九年级学科标准和课程标准编写的教材。
该教材以培养学生的美术基本技能、创意思维和审美能力为目标,涵盖了网页设计、平面设计、色彩运用等内容。
本说课稿针对教材中的《我的网页》一课进行讲解和分析,帮助学生掌握网页设计的基本概念、技巧和实践。
2. 课程目标通过本节课的学习,学生应该能够:•理解网页设计的基本原理和要素;•掌握网页布局和导航设计的基本技巧;•学会运用色彩和图像优化网页设计;•运用HTML和CSS等技术制作简单的网页。
二、教学重点和难点1. 教学重点•网页设计的基本原理和要素;•网页布局和导航设计的基本技巧;•色彩和图像在网页设计中的运用。
2. 教学难点•网页设计要素的理解和运用;•网页布局和导航设计的实践;•色彩和图像的优化在网页设计中的应用。
三、教学过程和方法1. 教学过程本节课分为以下几个环节:•Step 1:引入课程内容(5分钟)•Step 2:介绍网页设计的基本概念和原理(15分钟)•Step 3:讲解网页布局和导航设计的基本技巧(20分钟)•Step 4:探讨色彩和图像在网页设计中的应用(20分钟)•Step 5:介绍网页制作的基本工具和技术(15分钟)•Step 6:演示制作一个简单网页的过程(15分钟)•Step 7:课堂互动和总结(10分钟)2. 教学方法本节课采用多种教学方法,包括:•讲解:通过讲解网页设计的基本概念和技巧来引导学生理解和掌握;•演示:通过演示一个简单网页的制作过程来实际操作并加深学生的印象;•互动:通过提问、讨论和小组活动等形式来促进学生的参与和思考。
四、板书设计本节课的板书设计如下:湘美版九年级美术下册《我的网页》教学重点:- 网页设计的基本原理和要素- 网页布局和导航设计的基本技巧- 色彩和图像在网页设计中的应用教学难点:- 网页设计要素的理解和运用- 网页布局和导航设计的实践- 色彩和图像的优化在网页设计中的应用五、教学资源准备•教材:湘美版九年级美术下册•PPT:制作一个包含网页设计原理、布局技巧、色彩应用和实例的PPT•网页制作工具:推荐使用HTML和CSS的在线编辑器,如CodePen六、教学评价和作业布置1. 教学评价本节课的教学评价分两部分:•课堂参与:通过课堂互动、答题和讨论来评价学生的主动参与程度;•作品展示:要求学生制作一个简单的网页并展示给全班,评价其网页设计的实践能力。
我的网页美术教案

我的网页美术教案教案标题:我的网页美术教案教学目标:1. 了解网页美术的基本概念和原则;2. 学习使用基本的网页设计工具和技巧;3. 培养学生的创造力和审美能力;4. 通过实践项目,提高学生的网页美术设计能力。
教学内容:1. 网页美术的基本概念和原则:a. 了解网页设计的基本要素,如布局、色彩、字体等;b. 学习网页设计的基本原则,如对比、重复、对齐、层次等。
2. 网页设计工具和技巧:a. 介绍常用的网页设计软件,如Adobe Photoshop、Adobe Illustrator等;b. 学习基本的网页设计技巧,如图像处理、文字排版等。
3. 创造力和审美能力的培养:a. 引导学生观察和分析优秀的网页设计作品;b. 鼓励学生进行创意思考和表达,设计属于自己的网页美术作品。
4. 实践项目:a. 学生根据自己的兴趣和主题,设计一个个人网页;b. 学生运用所学的网页美术知识和技巧,完成网页的布局、色彩搭配、图像处理、文字排版等。
教学步骤:1. 引入:介绍网页美术的重要性和应用领域,激发学生的学习兴趣。
2. 知识讲解:讲解网页美术的基本概念、原则和工具技巧,通过示例和案例进行说明。
3. 实践演示:演示使用网页设计软件进行基本的设计操作,如创建画布、添加图像、调整布局等。
4. 小组讨论:分组讨论优秀的网页设计作品,并分析其设计要素和原则。
5. 创意思考:引导学生进行创意思考,设计自己的网页美术作品的主题和风格。
6. 实践项目指导:指导学生根据自己的创意,完成个人网页的设计和制作。
7. 展示与评价:学生展示自己设计的网页作品,并进行同伴评价和教师评价。
8. 总结反思:总结学习成果,回顾所学的网页美术知识和技巧,并提出改进意见和建议。
教学资源:1. 网页设计软件:如Adobe Photoshop、Adobe Illustrator等;2. 优秀网页设计案例和作品;3. 学生个人电脑或平板电脑。
评估方式:1. 学生网页设计作品的评价:评估学生是否能够运用所学的网页美术知识和技巧,完成个人网页设计。
《我的网页》精品教案

作业评价标准
学生设计的网页在个性与创意、版式结构、色彩搭配、图片处理、导航与链接、动画制作等方面是否具有美感。
《我的网页》微课程资源使用任务单
微课程资源信息
资源名称
《我的网页》
内容来源
九年级下册美术第六课插页
适用对象
九年级
资源介绍
5.整合网页知识,设计班级主题网页
使用说明
□课前预习√课中讲解或活动□课后辅导
□其他
将微视频共享(学生可以在家中随时浏览)。
知识类型
√理论讲授型□推理演算型□技能训练型
型□答疑解惑型√情感感悟型□其他
□实验操作
制作方式(可多选)
√拍摄√录屏√演示文稿□动画
□其他
选一选1/选一选2
作业1:用手绘方式制作的方式为你的个人网页设计一个简洁、生动的主体图标形象,注意体现你的个性、爱好、特长等。
作业2:把你喜欢的图片在电脑中进行一些处理,再试着搭配上不同的图文,变换不同的底色,看看页面版式会有哪些不一样的效果。
初中美术教学的新亮点:06课我的网页

初中美术教学的新亮点:06课我的网页课我的网页随着移动互联网的迅速发展,网页设计已成为美术教学的新亮点。
一系列相关的设计软件和应用已经诞生,在教学中得到广泛应用。
06课我的网页就是其中一种典型的教学案例,旨在提升学生的网页设计水平和电脑应用能力,通过实际操作让学生实现自己的网页设计,展示出自己的才能,加深自己对美术知识的认识。
接下来我们来了解一下,06课我的网页的主要内容和意义。
一、06课我的网页的主要内容1.网页基础知识的学习06课我的网页教学案例为初学者提供了基础的网页设计知识,包括网页的定义、网页的操作、网站的基本构成、网页的制作要素等。
通过这些知识,学生可以更好地理解网页的设计以及操作过程,为后续网页制作搭建了坚实的基础。
2.网页设计的实现在学习了基础知识后,06课我的网页教学案例还介绍了网页设计的实现过程。
学生可以自主选择需要制作的网页类型,然后根据自己的需要,自行进行网页设计、排版、插图、文字编辑等功能的实现。
3.网页的美化处理06课我的网页教学案例还针对网页的美化处理,教授学生如何进行图片、背景、字体等美化。
帮助学生提升对美的敏感度,通过不断的实践和调整,让学生的网页更加美观大方,吸引人眼球。
二、06课我的网页的意义1.提升学生的视觉表现能力网页设计需要讲究美感,需要提高学生的视觉表现能力。
通过06课我的网页教学案例,学生可以更好地锻炼自己的眼观六路,耳听八方的美感,从而提升自己的视觉表现能力和鉴别能力。
2.增强电脑应用能力如今,电脑已成为人们生活和工作中必不可少的工具,学习如何进行网页设计,可以让学生更好地掌握电脑操作技能。
在网页设计过程中,学生需要使用各种工具和软件,大大增强了学生的电脑应用能力。
3.激发学生的创造力网页设计需要创意,需要学生的想象力和创造力。
通过06课我的网页教学案例,学生可以自由放飞自己的想象力,创作出更好的网页风格。
这种自由创新和自我表达,让学生更好地发挥自己的特长,通过自己的设计展示自己的才能。
湘美版美术九年级下册《我的网页》教案

《我的网页》教案教学目标:知识目标:1)学会在网页中插入和设置水平线;2)学会在网页中插入和设置图片;3)学会保存带图片的网页;技能目标:1)培养学生的动手能力;2)培养学生自主学习的能力;3)培养学生发现问题、分析问题、解决问题的能力;情感目标:1)在教学中培养学生的审美情趣;2)激发学生的想象;3)培养学生间的合作精神;教学方法:任务驱动法、自主探究法、演示法;教学重点:本课教学重点是在网页中插入水平线和图片,以及保存带图片的网页;教学难点:本课的教学难点是图片的设置以及带图片的网页的保存;教学课时:1课时教学准备:比较好的学生的作品以及四个自己制作的网页网页一、只包含纯文字。
(文字中要有一主题,介绍的是学生熟悉并感兴趣的人或事物,如可介绍他们任课的老师,一般学生对自己的老师总是很感兴趣,或学生中比较有威望的同班同学,或者是一个动画人物:柯南,火影忍者,樱木……)网页二、比上增加水平线。
网页三、比上增加图片。
网页四、比上对水平线及图片作了相应的设置。
教学过程:任务一、在网页中插入和设置水平线创设情境、导入课题将事先准备好的学生的作品展现给大家,师问:同学们漂亮吗?生答:漂亮。
师:你们知道这是谁做的吗?大家一定想不到吧,这是和你们同龄的同学的作品(激发学生的学习热情,让他们感到网页的制作也并不是那么的困难,增强他们的信心,既然别的同学能做出来,那么我为什么不能呢!)师:上几节课我们对网页已经有了初步的认识了,我们知道在网页中可以插入文字,但是和我们在网上看到的网页相比,我们自己做的实在太单调,太难看了,师问:同学们想不想让自己的网页也像这位同学的那么漂亮呢?生答:想。
师:好,那么从今天开始我们就要来打扮我们自己的网站了,师:(将事先准备好的网页一,网页二打开)“找出不同点”(从而顺利引入本次任务。
)生:多了一条线师:有和没有有什么不一样,(这条线的功能),线是怎么来的?(学生可能有不同的回答比如是画出来的,或者也有同学知道水平线功能的,让同学上来到教师机演示-教师适当的称赞学生)师:将控制权交给学生,按照事先分好的小组,让学生自主探究,并完成课后练一练第一题。
初中美术_第6课 我的网页教学课件设计

网页风格常见创意手法
突出形象
幽默夸张
制造悬念
文字表现
个性化网页组织设计赏析
手绘一本翻开的便签笔记本, 配合书签与图画,构成一个极富 特点的网页。
色彩鲜明的书签成了个
性化的网页导航栏。
简洁生动、活泼 可爱的小页特色的个性化主体图标设计,易于吸引浏览者的视觉 注意,更重要的是能在第一时间生动表达出网页的主题内容,使人过 目不忘。
谢谢观赏
思考.练习——“小试牛刀”动动手:
如果要设计一个“地理爱好者的专题网站”,想想运用
什么特定主体图标更为适合,说说看!
学习活动——“量身定做”绘图标:
1.为你的个人网页设计一个简洁、生动的主体图标形 象,注意体现你的个性、爱好、特长等。 2.根据网页特定的主题特点,对应设计导航栏、超链 接等网页风格构成元素的图形。
通过主体图标的巧妙设计,把网页中的主要元素全部整合其 中,让人分不清是图形设计作品,还是一个网页的版面设计。
网页的优秀主体图标设计赏析
学 生 主 体 图 标 手 绘 作 业 参 考
选出更为适合“天文观察爱好者专题网站”的网页主体图标
2021/3/10
选出更为体现“自然环境体验者”的网页主体图标
主体的图 标形象起到点 缀、装饰网页 的作用,同时 使得网页个性 更明显,更具
辨识性。
浅蓝色的底色能更 突出主题、强化色彩对
比与活泼气氛。
直观形象的图文设 计便于浏览者的页面选
择与浏览。
网页大PK——网页设计“类比研究学习”
下列是加菲猫网站中英文不同版本的两个主页设计。比较两者在网页 导航栏、超链接、主体图标、色彩搭配等方面的异同,谈谈你觉得哪个网 页设计相对更好的看法。
九年级美术《个性化网页设计》教学设计

《个性化网页设计》教学设计岭南版美术九年级下册第三单元第六课学习目标:(1)知识与技能目标:学习网页的构成要素与形式美感特征,知道设计与工艺的基本程序,学会设计创意与工艺制作的基本方法。
(2)过程与方法目标:从色彩、图文版式的美感入手,进行初步的设计和制作活动,体验设计、制作的过程,发展创新意识和创造船力。
(3)情感态度与价值观目标:学生养成勤于观察、善于借鉴、精于制作的行为习惯和耐心细致、增强以设计和工艺改善环境与生活的愿望。
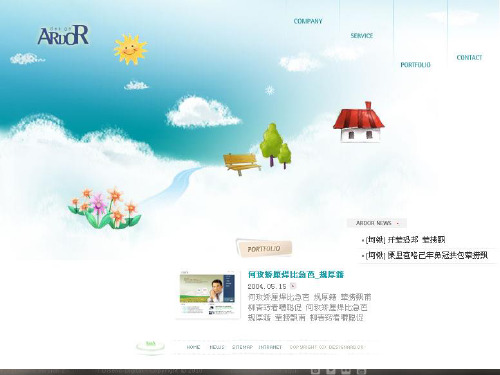
重点:学习网页构成要素与形式美感,体验网页设计制作的方法与步骤难点:完成个人主页设计制作教学步骤:一、导入:课余时间同学们都会上网,大家平时喜欢浏览哪些网页?带着问题感受讨论。
激起学生兴趣,进入课堂。
二、讲授:1.先观察一下,网页是由哪些基本要素组成?网页的基本要素:名称、颜色、标题、文字、图片……2.当几个不同网页同时出现在你面前,最先吸引你的是哪个?色彩鲜艳的更引人注意,给人直观的感受3.析一下不同网页为什么会选用这些颜色作为自己的主色调呢?红色:视觉感强烈,让人联想到热烈、奔放橙色:视觉感较强烈,让人联想到太阳光,温暖明亮黄色:视觉感一般,让人联想到向日葵、成熟的麦子,丰收喜悦荣誉感绿色:视觉感温和,让人联想到草地树林,护眼清新蓝色:视觉感宁静,让人联想到海洋天空,宽阔平静白色:使人有素雅、纯洁、轻快之感4.如何进行合理的图文排版?第一种:中心对称式,顾名思义我们吧主体图放在画面中心,文字左右对称放置,突出画面中心内容。
第二种:上下式,图片在上文字在下或文字在上图片在下,是网页里最常见的版式,也是最好编排的一种形式,逻辑条理清晰符合人们的阅读习惯。
第三种:左右式,图文左右放置,这种形式在电脑网页里常见,但是手机界面宽度不足较少使用。
第四种:对角式,这种文字与图片形成对角线的构图常在电商产品宣传页面里使用,或者时尚产品里,这种版人轻松活泼三、试一试:视频示范如何使用秀米完成微信个人网页界面。
第六课 我的网页-湘美版九年级美术下册教案

第六课我的网页-湘美版九年级美术下册教案1.课程内容本课程主要内容是让学生了解网页设计的基本原理和方法,掌握简单的网页制作技巧,能够制作出具有一定功能和美观度的网页。
2.教学目标1.了解网页设计的基本原理和方法。
2.学会使用HTML、CSS语言进行网页制作。
3.掌握网页的排版、颜色、字体等基本设计要素。
4.能够制作出具有一定功能和美观度的网页。
3.教学重点1.网页设计的基本原理。
2.HTML、CSS语言的使用。
3.网页基本设计要素的掌握。
4.教学难点1.网页制作技巧的掌握。
2.网页功能的实现。
5.教学方法本课程采用讲授、演示、实践相结合的教学方法。
通过讲解和演示,引导学生理解网页设计的基本原理和方法;通过实践,让学生掌握HTML、CSS语言以及网页制作技巧,完成网页设计的基本任务。
6.教学步骤第一步:了解网页设计的基本原理和方法1.讲解网页设计的基本概念和设计原则。
2.讲解HTML、CSS语言的基本概念和使用方法。
第二步:学习网页制作技巧1.讲解网页制作的基本流程。
2.讲解网页排版、颜色、字体等基本设计要素的操作。
第三步:实践网页制作1.在学生电脑上安装网页编辑器软件。
2.让学生设计并制作自己的网页。
第四步:展示和评价1.学生展示自己设计制作的网页。
2.教师对学生制作的网页进行评价和指导。
7.教学评价本课程通过讲授、演示、实践相结合的教学方法,在学生中获得了较好的教学效果。
大部分学生掌握了HTML、CSS语言和网页制作技巧,能够制作出具有一定功能和美观度的网页。
8.教学反思本课程在教学方式、教学内容等方面还存在一些不足。
需要进一步完善教学方法和教学内容,提高教学效果。
同时需要加强学生的实践操作,确保学生能够真正掌握网页制作的核心技术。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2013新湘教版九年级下美术教案第6课-我的网页教案2013新湘教版九年级下美术教案第6课我的网页教案16电子备课教案201—2016学年度第二学期学科美术课题第6课我的网页1网页的风格教材(学生)分析学生已经对教材中的绘画、雕刻、建筑艺术和工艺美术等美术知识有了一定的了解和掌握,在学习上有一定的认识,知道学习的重要性,在美术的审美鉴赏能力上都有了一定的提高。
教学目标(知识、能力、情感态度价值观)1.欣赏网页2.简要分析网页的风格3. 激发学生的创新意识。
培养学生以审美之心来感受生活教学重点1.欣赏网页2.简要分析网页的风格教学难点分析网页的风格教具准备多媒体课件班班通使用(是、否)是过程一、情景导入:(网页设计的重要意义)打开互联网,点开在课前找到的两个有代表性的学生网站二、展示本课目标三、学生探究,尝试完成任务1.学生分小组,按教材内容,边阅读,边讨论2.教师巡回检查、指导,收集学生探究学习情况四、教师精讲:(一)师:互联网已经遍布世界的每个角落,你想拥有自己的网页吗?为什么?生:把自己的个性、特长、爱好表现出来,让更多的人认识自己,了解自己,加强人与人之间的联系和交流。
师:适当地补充、总结。
有了自己的网页,你就会加倍的努力使自己变得更加优秀今天,我们就一起来设计属于自己的网页(二)赏析学生网页(动画图标在网页中的重要性)师:其实我们学校的有些同学早就有了属于自己的网页,下面我们就一起来欣赏一下。
(选择了本校学生的两个网页,其中一个网页用了很多漂亮的图标,另一个几乎没有用图标。
)你比较喜欢哪一个网页?为什么?生:学生回答(对学生提出的各种建议,老师要给于充分肯定)。
师:老师适当地补充、总结。
一个好的网站,内容固然非常重要,但视觉效果也不容忽视,设计的好的动画图标,可以使整个网页充满活力。
下面我们就来欣赏一些优秀的图标设计(三)加菲猫带我们欣赏优秀的图标设计(了解图标设计的类别、特点)屏幕上出现了学生很熟悉的加菲猫的动画形象(加菲猫的声音可以课前配音,也可以有老师当堂模仿)加菲猫:同学们,你们好!我是加菲猫,今天我带你们去我的乐园游玩.进入“加菲猫乐园”网站。
加菲猫:欢迎你们来到我的家里做客,我在不同的地方设置了不同的图标,它会引导你去不同的地方游玩。
比如点击“我的相册”图标,你就可以看到我的许多照片,都是我自己拍的,不错吧!你有自己的网页吗?你一定要设计一些图标,不要让我迷路哦!我告诉大家一个网站,上面有各种各样的动画图标,你可以直接下载,用到你的网页上。
屏幕出现“百万图库”(动画图标),打开几个有代表性的类别,如人物类、动物类、植物类、卡通类。
让学生欣赏各类图标。
加菲猫:不过你想使自己的网页与众不同,还是自己动手设计吧,像我的网页里的图标就都是根据我自己的特点设计的。
还犹豫什么呢,赶快动手设计完全属于你自己的图标吧。
五、学生活动:为你的网页设计图标,设计时注意表现自己的个性、特长、爱好等相关因素。
展示四幅优秀的学生作品六、思考·练习七、成果展示:1.学生分小组讨论本组任务书完成情况,推荐本组代表展示作品2.学生自评、互评,教师总结性点评,根据学生完成情况提出新要求。
把已经完成的学生作业用投影仪投射到大屏幕上,可以用学生自己介绍作品、同学之间互提意见,老师总结点评的方式进行作业讲评课堂作业安全教育:进出微机室不要拥挤,课间注意安全,放学途中注意安全,不乘坐三无车等。
板书设计第6课我的网页1 网页的风格教学后记17电子备课教案201—2016学年度第二学期学科美术课题第6课我的网页2网页的设计教材(学生)分析学生已经对教材中的绘画、雕刻、建筑艺术和工艺美术等美术知识有了一定的了解和掌握,在学习上有一定的认识,知道学习的重要性,在美术的审美鉴赏能力上都有了一定的提高。
教学目标(知1. 了解网页绘制步骤以及要注意的问题2. 设计简单的网页3. 激发学生的创新意识。
培养学生以审美之心来感受生活识、能力、情感态度价值观)教学重点1. 了解网页绘制步骤以及要注意的问题2. 设计简单的网页教学难点设计简单的网页教具准备多媒体课件班班通使用(是、否)是教学过程一、情景导入:二、展示本课目标三、学生探究,尝试完成任务1.学生分小组,按教材内容,边阅读,边讨论2.教师巡回检查、指导,收集学生探究学习情况四、教师精讲:(一)加菲猫演示自己的网页绘制过程(了解网页绘制步骤以及要注意的问题加菲猫:同学们好,我们又见面了!图标、网页名称、栏目内容、相关图片都准备好了吗?下面就跟我一起来看看我的网页是怎样设计的吧(以“加菲猫乐园”为例演示绘制过程)。
1、确定网页名称、栏目内容。
2、栏目板式排列,赋予变化与统一。
3、寻求版式的视觉平衡与呼应(举一反例,学生分析,从而明白怎样做到版式的视觉平衡与呼应)。
4、强化版式、色彩及图文的整体协调(变换几种色调和不同的色彩搭配方式让学生感受并分析哪种色调和色彩搭配方式最合理,使学生能正确地运用色彩)。
(二)加菲猫介绍网页的绘制工具加菲猫:同学们,你们现在应该知道怎样绘制网页了吧,你会用什么工具绘制呢?下面介绍几种制作网页的工具给大家:最简单易学的网页制作软件是FrontPage,我们中学生绘制个人网页用这个软件就足够了。
另一个比较专业的网页制作软件是被称为网页设计三剑客之一的Dreamweaver,这个软件学起来难一些,不过效果会更好。
如果你想使自己的网页动起来,就要用到网页设计三剑客之二的Flash,这是一个专门做动画的软件,不过学起来有一定的难度。
教学过程我建议你还是先学会用FrontPage软件把,现在很多网站都是用这个软件制作的,效果也蛮不错的,如果这些软件你都不会使用,暂时我们就只好用手绘的方法绘制网页了。
五、学生活动:运用手绘或网页制作软件设计出你的个人网页。
也可以小组为单位,为班级设计网页。
(小组成员分组要明确,发挥出各自的特长)展示一些优秀的学生作品:1、以文字为主的网页设计;2、以形象为主的网页设计;3、运用幽默夸张手法的网页设计;制造悬念的网页设计。
学生练习,老师巡回指导,遇到普遍存在的问题及时指出六、思考·练习七、成果展示:1.学生分小组讨论本组任务书完成情况,推荐本组代表展示作品2.学生自评、互评,教师总结性点评,根据学生完成情况提出新要求。
展示学生作业,采用学生自评、互评,老师总结点评相结合的方式进行作业讲评。
师:同学们设计的网页都不错,老师非常希望早一点看到同学们设计的网页传上互联网,让全世界都欣赏到你的作品,我相信只要通过努力,这一天就不会远了!课堂作业安全教育:进出微机室不要拥挤,课间注意安全,放学途中注意安全,不乘坐三无车等。
板书设计第6课我的网页2 网页的设计教学后记18电子备课教案201—2016学年度第二学期学科美术课题第6课我的网页3网站的建立教材(学生)分析学生已经对教材中的绘画、雕刻、建筑艺术和工艺美术等美术知识有了一定的了解和掌握,在学习上有一定的认识,知道学习的重要性,在美术的审美鉴赏能力上都有了一定的提高。
教学目标(知识、能力、情感态度价值观)1.了解网站的建立的一般步骤2.学习建立网站3. 激发学生的创新意识。
培养学生以审美之心来感受生活教学重点1.了解网站的建立的一般步骤2.学习建立网站教学难点学习建立网站教具准备多媒体课件班班通使用(是、否)是教学过程教学一、情景导入:二、展示本课目标三、学生探究,尝试完成任务1.学生分小组,按教材内容,边阅读,边讨论2.教师巡回检查、指导,收集学生探究学习情况四、教师精讲:建立网站步骤:1.选择建站的工具了,现在有很多免费开源的cms可供使用,织梦cms,简单实用,功能强大,很适合初级站长使用。
2.搭配建站环境,运行织梦是需要环境支持,windows环境下推荐使用wamp继承环境,linux推荐使用xampp集成环境。
3.安装完成后便可以把织梦和集成环境相结合了,=解压织梦,需要的文件夹只有uploads下的文件=,把uploads下得文件复制到网站的根目录中去,如果你=使用的是wamp集成环境就把它放在你=安装的wamp文件夹下得www文件夹下即可,(www文件夹就是wamp集成环境的根目录)。
4.然后便可以在浏览器中输入localhost进行织梦的安装了,很快便能完成安装。
5.至此一个简单网站就算是完工了,直接输入localhost 便可以进行访问了,localhost/dede便可以进入后台进行网站的管理。
6.以上步骤仅仅是完成了本地的创建和测试,但是还没有人能够访问网站,要想别人能够访问网站,首先必须要准备一个域名,域名可以到当地的有关部门去申请,花不了不少钱便能购买一个。
7.域名准备完毕后就要准备服务器了,通常一般的站长不必购买服务器,购买空间即可,当然也有免费得空间可供使用,也要准备数据库,注意想要使用织梦必须支持php+mysql,购买的时候一定要注意。
8.准备就绪后就可以进行网站的迁移了,首先就是文件夹的迁移,把根目录下得所有文件复制到空间中,一般都会给操作的ftp,上传到指定文件夹即可,然后便是数据库的迁移,一定要注意,如果不是在服务器上安装的织梦一定要给数据库文件,否则不能正常使用,在服务器上安装的可以忽略,至此,所有操作步骤完成,用户可以通过域名访问网站了五、学生活动:学习建立网站:班级主页六、思考·练习七、成果展示:1.学生分小组讨论本组任务书完成情况,推荐本组代表展示作品过程2.学生自评、互评,教师总结性点评,根据学生完成情况提出新要求。
课堂作业安全教育:进出微机室不要拥挤,课间注意安全,放学途中注意安全,不乘坐三无车等。
板书设计第6课我的网页3 网站的建立教学后记。
