二级菜单三种建立方法
计算机二级表操作

类型:根据实际数据的类型进行选择 宽度:定义该字段内容的总长度,要求不能小于实际数
据的大小 小数位数:有需要的地方根据实际情况进行设定 索引: NULL:字段为空时进行勾选。
数据表的操作
❖ 五ቤተ መጻሕፍቲ ባይዱ添加表数据
确定建立数据表后,提示是否添加数据 点击是进入数据添加界面,输入数据。 完成数据记录的输入
菜单:选择“显示/表设计器”菜单命令,打开 表设计器
数据表的操作
❖ 上机练习:
1、建立三张表:课程表、学生信息表、成绩表 (可根据实际情况输入)
2、给三张表输入数据,并浏览三张表的信息
数据表的操作
❖ 六、添加表到数据库
在项目管理器选择“自由表”项,按“添加”按 钮
❖命令:ADD TABLE <数据表文件名>
注意: 1、在项目管理器下新建的表会自动添加到
数据库中 2、通过“文件”新建的表并不会自动添加
到数据库中,此时需要用添加的方法进行添加
数据表的操作
❖ 七、打开数据表
菜单:选择“文件/打开”菜单命令 命令:USE <表文件名>
数据表的操作
❖ 八、浏览表
命令:BROWSE 菜单:项目管理器中的浏览选项 菜单:“显示”工具栏下的浏览选项
数据表的操作
❖ 九、关闭数据表
命令:USE 菜单:选择“窗口/数据工作期”菜单命令,在
“数据工作期”对话框中选择表后,按“关闭” 按钮
数据表的操作
❖ 十、打开表设计器
项目管理器:选定要浏览的表,按“修改”按钮, 打开表设计器。
数据表的操作
❖ 一、建立数据库
命令:CREATE PROJECT 菜单:文件→新建→项目→新建文件
计算机二级 菜单

★ 在表单中添加下拉式菜单 ★
创建一个顶层表单MYFORM(表单的标题为“学校管理”),运 行时使 该表单自动居中。然后并在表单中添加上一题中建立好的菜单 MYMENU1.mpr。
步骤: 步骤:
1.打开上一题中建立好的菜单文件MYMENU1,在“显示”菜单中 选择“常规选项”命令,在弹出的对话框中选择“顶层表单”复选框。 然后保存并生成菜单程序。 2.创建表单:“文件”→“新建” →勾选“表单” →“新建文件”-快捷菜单。 3.在“表单设计器”中,将表单的Caption属性设为“学校管理”。 AutoCenter属性设为“.T.”。
步骤: 步骤: 1.“文件”→“新建” →勾选“菜单” →“新建文件”。 2. 在“菜单设计器”中,将各个菜单项设置完成,然后在“退出”菜单
项中,将“结果”设为“过程”。点击“创建”按钮,打开文本编辑窗口, 输入下面两行代码: SET SYSMENU NOSAVE SET SYSMENU TO DEFAULT
4.在“表单设计器”中,将表单的ShowWindow属性值设置为2, 目的是使其成为顶层表单。 5.双击表单的空白处,在弹出的对话框中选择Init事件,接着在表单 的Init事件代码中添加调用菜单程序的命令:DO MYMENU1.mpr WITH THIS。
6.保存并运行该表单。
★ 建立快捷菜单 并在表单中调用 ★
6.双击表单的空白处,在弹出的对话框中选择 RightClick事件,接着在表单的RightClick事件代码中 添加调用菜单程序的命令:DO MYMENU2.mpr。 7.保存并运行该表单。
上机题目:课后请同学们一定要练习下面的上机试题。 一、在全国计算机等级考试上机试题中(第21套中的简单应用中 的第2小题)。 二、在全国计算机等级考试上机试题中(第51套中的简单应用中 的第2小题)。 三、在全国计算机等级考试上机试题中(第67套中的简单应用中 的第2小题)。 四、在全国计算机等级考试上机试题中(第65套中的简单应用中 的第2小题)。 五、在全国计算机等级考试上机试题中(第2套中的简单应用中 的第2小题)。
JS实现导航菜单中的二级下拉菜单的几种方式

JS实现导航菜单中的⼆级下拉菜单的⼏种⽅式最近整理了, JS 实现导航菜单中的⼆级下拉菜单的三种⽅式,便于项⽬中应⽤。
如何实现导航菜单栏中的⼆级下拉菜单? 我们在淘宝、搜狐等⼤型⽹站上都可以看到使⽤的⼀些⼆级下拉菜单,⽐如下⾯这张图⽚。
但是如何实现类似的图⽚呢?实际上,我们有⾄少三种⽅式来实现,下⾯,我附上代码供⼤家参考。
1.仅使⽤html和css<meta charset="UTF-8"><title>Document</title><style>*{margin:0;padding: 0;list-style: none;text-decoration: none;}#nav{width: 500px;height: 40px;background: #ccc;margin: 0 auto;}ul{background: #aaa}ul li{float:left; display:block; height: 40px; line-height: 40px; padding: 0 20px; position: relative;}ul li:hover{background: #cea;}ul li ul li{float: none;}/*关键⼀:将⼆级菜单设置为display:none;*/ul li ul{position: absolute;top:40px;left: 0; display: none;}ul li ul li:hover{background: red;}/*关键⼆:在划过⼆级菜单从属的⼀级菜单时,设置为display:block;*/ul li:hover ul{display: block;}</style><div id="nav"><ul><li><a href="">⾸页</a></li><li><a href="">汽车</a><ul><li><a href="#">奥迪</a> </li><li><a href="#">道奇</a> </li></ul></li><li><a href="">⼿机</a><ul><li><a href="#">⼩⽶</a> </li><li><a href="#">华为</a> </li></ul></li><li><a href="">联系我们</a></li></ul></div> 我们可以看到,这种⽅法是⽐较好的,它保证了结构与表现的完全分离。
Excel2023如何创建二级下拉菜单

Excel2023如何创建二级下拉菜单1. 背景介绍Excel是一款功能强大的电子表格软件,可以帮助用户处理大量的数据和进行各种计算。
在日常工作中,我们经常需要使用下拉菜单来选择特定的选项,以提高效率和准确性。
而在Excel2023中,我们可以通过创建二级下拉菜单来进一步扩展选择的范围。
2. 创建一级下拉菜单在Excel2023中,创建一级下拉菜单非常简单,只需按照以下步骤操作:1. 打开Excel并定位到你想创建下拉菜单的单元格。
2. 选择“数据”选项卡,在“数据工具”组中点击“数据验证”。
3. 在弹出的数据验证对话框中,选择“列表”作为验证条件。
4. 在“来源”框中输入一级下拉菜单的选项,每个选项使用逗号分隔。
5. 点击“确定”按钮,完成一级下拉菜单的创建。
3. 创建二级下拉菜单创建二级下拉菜单的过程相对复杂一些,需要借助Excel的一些高级功能和技巧。
下面是具体的步骤:1. 在创建一级下拉菜单的单元格右侧,插入一个单元格作为二级下拉菜单的区域。
2. 在二级下拉菜单的区域中,输入二级下拉菜单的选项,并使用逗号分隔不同的选项。
3. 选中一级下拉菜单的单元格,点击“数据”选项卡,并选择“名称管理器”。
4. 在“名称管理器”对话框中,点击“新建”按钮来创建一个新的命名范围。
5. 在“名称”框中输入一个名称,可以是任何有意义的名称,比如"二级选项"。
6. 在“引用”框中,输入二级下拉菜单的区域,例如$B$1:$B$5。
7. 点击“确定”按钮,完成命名范围的创建。
8. 回到一级下拉菜单的单元格,右键点击并选择“数据验证”。
9. 在“数据验证”对话框中,选择“列表”作为验证条件。
10. 在“来源”框中,输入以下表达式:=INDIRECT("二级选项")。
11. 点击“确定”按钮,完成二级下拉菜单的创建。
4. 使用二级下拉菜单一旦完成了二级下拉菜单的创建,你就可以开始使用它了。
全国计算机等级考试二级VF全套资料

全国计算机等级考试二级VF全套二级VF学习讲义 (1)第一章前言――从零开始 (2)第一章数据库基础知识 (3)第2章V ISUAL F OX P RO 程序设计基础 ............................................................................ 错误!未定义书签。
第3章V ISUAL F OX P RO 数据库及其操作 ........................................................................ 错误!未定义书签。
第4章关系数据库标准语言SQL ........................................................................................ 错误!未定义书签。
第5章查询与视图 ................................................................................................................ 错误!未定义书签。
第6章表单设计与应用 ........................................................................................................ 错误!未定义书签。
第7章菜单设计与应用 ........................................................................................................ 错误!未定义书签。
第8章报表的设计和应用 .................................................................................................... 错误!未定义书签。
二级菜单专业名词解释

二级菜单专业名词解释
二级菜单是指在主菜单的一级菜单下,再次展开的菜单选项。
它通常出现在软件、应用程序或者网站的导航栏中,用于提供更细分的功能或者选项。
在用户界面设计中,二级菜单的作用是将相似的功能或者选项进行分组,以便用户更方便地找到他们所需要的功能或者信息。
二级菜单通常以一级菜单中的选项为基础,进一步拓展出更具体的功能。
比如,在一个电子商务网站上,一级菜单可能是“商品”,而二级菜单则可能包括“手机”、“电脑”、“家具”等选项,用户可以通过点击这些选项进一步浏览具体的商品类别。
除了二级菜单,还可以有更高层次的菜单,如一级菜单下的三级菜单,四级菜单等。
这种多级菜单的设计可以帮助用户更快速地定位所需的功能,并有效地组织大量的信息。
在实际应用中,为了提高用户的使用体验,设计师通常会考虑以下因素:菜单选项的分类清晰简洁、选项之间有明确的层级关系、界
面布局合理等。
此外,还可以使用图标、颜色等视觉元素来帮助用户区分不同的二级菜单选项。
总结来说,二级菜单是指在主菜单下的另一个层次的菜单选项,它可以帮助用户更快速地找到他们所需的功能,提高用户界面的可用性和用户体验。
在Excel中制作具有联想能力的下拉列表的方法?

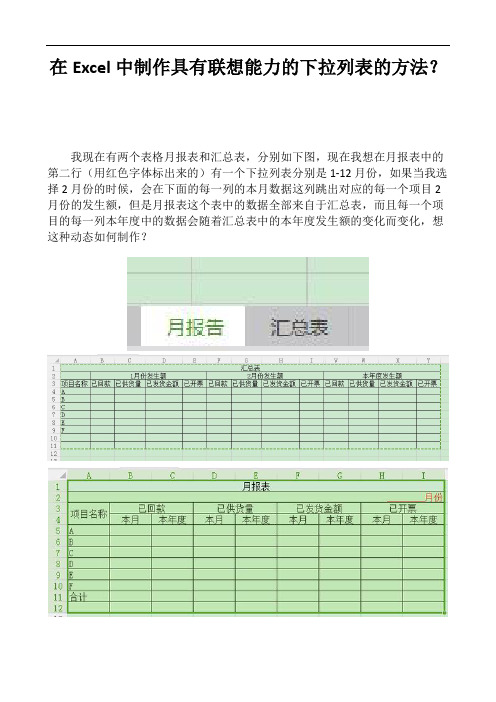
在Excel中制作具有联想能力的下拉列表的方法?我现在有两个表格月报表和汇总表,分别如下图,现在我想在月报表中的第二行(用红色字体标出来的)有一个下拉列表分别是1-12月份,如果当我选择2月份的时候,会在下面的每一列的本月数据这列跳出对应的每一个项目2月份的发生额,但是月报表这个表中的数据全部来自于汇总表,而且每一个项目的每一列本年度中的数据会随着汇总表中的本年度发生额的变化而变化,想这种动态如何制作?你这问题就是下了菜单加数据查询匹配!用一篇文章让你完全掌握Excel下拉菜单的制作方法。
下拉菜单,从制作方法上,可以分为数据有效性法、控件法;从功能上,可以分为一级下拉菜单、多级联动下拉菜单、查询下拉菜单。
01、下拉菜单制作方法下拉菜单有两者制作方法,最常用的是我们熟知的数据有效性,其实Excel 中还有一个工具可以制作下拉菜单,它就是控件。
由于控件灵活性非常强,篇幅有限,本文只做简要介绍,将主要精力放在数据有效性上面。
①数据有效性法数据有效性在2016版Excel中叫做数据验证。
如图所示,需要为部门列设置一级下拉菜单,设置下拉菜单之后,不仅能够提高录入效率,而且可以有效防止不规范地输入。
Step1:选择要添加下拉菜单的单元格C2:C7,切换到「数据」选项卡,点击「数据验证」Step2:验证条件中,「允许」中选择「序列」Step3:「来源」框内选择已制作好的列表区域(也可手动录入选项,选项之间用英文状态下的逗号隔开)②控件法控件是Excel中比较高级的一种功能,多用于VBA开发。
它被集成在「开发工具」选项卡。
控件法创建的下拉菜单,多数用于数值的选择,一般创建的较少,不能批量创建。
如果你的Excel中,没有开发工具这个选项卡,需要先在「自定义功能区」中将「开发工具」添加进来。
勾选如下图中的开发工具即可。
创建方法:Step1:切换到在「开发工具」选项卡,在「控件」分区,点击「插入」,选择「组合框」控件Step2:在工作表的任意位置绘制生成控件,选中控件点击「鼠标右键」→「设置控件格式」,在弹出的对话框中设置数据源区域,其他项保持默认即可。
Word2023如何创建二级下拉菜单

Word2023如何创建二级下拉菜单Word 2023如何创建二级下拉菜单Word是一款流行的办公软件,它提供了丰富的功能来满足用户的需求。
在Word 2023中,我们可以通过一些简单的步骤来创建二级下拉菜单,以便更好地组织和管理我们的文档。
下面将介绍具体的操作步骤。
步骤一:创建主菜单首先,我们需要创建一个主菜单,即一级下拉菜单。
如下所示,我们以一个文档主题为例,创建一个名为“文档主题”的一级下拉菜单。
1. 在Word中打开一个新文档。
2. 在工具栏或菜单栏中找到“开发人员”选项卡,如果没有显示,请在Word选项中启用它。
3. 点击“开发人员”选项卡中的“文件”组,然后选择“表单工具”下的“组合框”。
4. 在文档中拖动鼠标来创建一个组合框。
根据需要,可以调整组合框的大小和位置。
5. 右键单击组合框,选择“属性”。
6. 在属性对话框中,将“名称”设置为“文档主题”。
7. 在“显示”框中输入一级下拉菜单的名称。
例如:“选择一个文档主题”。
8. 确定并关闭属性对话框。
步骤二:添加二级菜单选项接下来,我们需要为一级下拉菜单添加二级菜单选项。
1. 右键单击一级下拉菜单(即“文档主题”),选择“属性”。
2. 在属性对话框中,点击“添加”按钮来添加二级菜单选项。
3. 在“显示”框中输入二级菜单选项的名称。
例如:“技术类文档”。
4. 在“值”框中输入二级菜单选项的值。
例如:“技术类文档”。
5. 确定并关闭属性对话框。
重复上述步骤,为一级下拉菜单添加更多的二级菜单选项,以便满足你的需求。
步骤三:设置二级菜单的关联内容最后,我们需要为二级菜单选项添加关联的内容,以便在选择二级菜单选项时显示相应的内容。
1. 选择一个二级菜单选项。
2. 右键单击二级菜单选项,选择“添加文档”。
3. 选择要关联的文档,并确定。
重复上述步骤,为每个二级菜单选项添加关联的文档。
总结通过以上步骤,我们可以在Word 2023中创建一个二级下拉菜单,以更好地组织和管理文档。
二级菜单三种建立方法

excel 二级菜单的三种建立方法通过2级菜单,倒是可以比较深入熟悉 INDIRECT, INDEX, OFFSET, 这三个函数,是你要想学excel函数,估计你肯定过的关。
不过二级菜单的第一级的做法,都是相同的,大家可以参考上面的文章创建一个一级菜单。
第一种做法:使用函数INDIRECT看看例子很明显,我们希望在一级选择机房故障,那么2级就出现他下面的列表。
要实现这个目标并不复杂。
1:建立“名称3个一级选项,我们需要建立3个“名称”:机房故障线路故障用户端故障。
这个时候,你就创建了3个名称还需要建立一个名称,叫做“故障类型”这个名称包括“机房故障线路故障用户端故障”这3项。
这个时候,你就可以在“名称管理器”看到4个名称2:创建1级菜单1级菜单的办法就简单了这样就解决了一级的下拉菜单。
3:2级菜单这个地方你需要注意,=INDIRECT($F2)如果你写成 =INDIRECT($F$2),如果是这样的话,你确定会出现一个报错这个时候,你就实现了2级菜单第二种做法:使用函数INDEX还是上面的例子,用另外一种方式来实现。
这个例子里,你只需要建立2个名称。
1:建立名称建立:故障类型名称,方法和上面一样。
建立:2级名称创建上面两个名称。
2:创建下拉菜单第一下拉菜单和上面一样,我就不重复了,现在是演示第二级下拉菜单=INDEX(二级,0,match(I$2,故障类型,0))这样你就搞定2级菜单里。
第三种做法:使用函数OFFSET学这个offset函数半天,才搞定。
现在只是可以实现这个功能。
不过还有需要改进的地方还是上面的例子,=OFFSET(A2,,MATCH(L2,故障类型,)-1,6,1)这样也是可以实现2级的下拉菜单。
以上的方式其实是不太完善的,因为我们的2级菜单刚好都是6项,那么如果是不等的,那你就只能取最多的。
完善的做法,当然是动态的,根据2级菜单的数量来显示。
需要解决的问题,就是如果动态计算出每项2级菜单的数量。
excel下拉菜单制作方法汇总

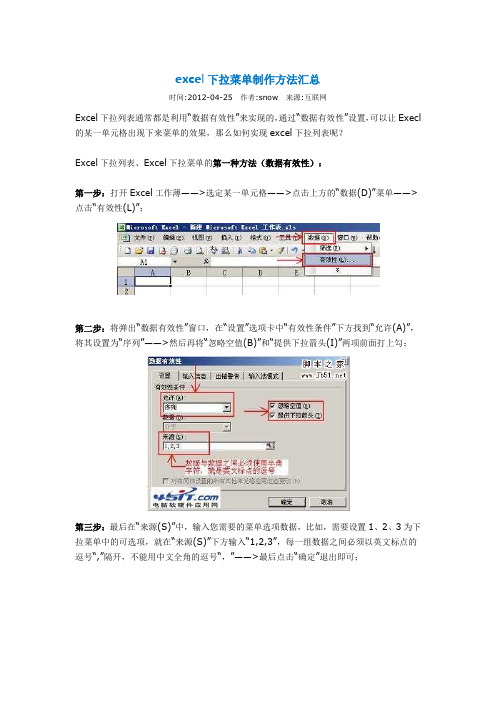
excel下拉菜单制作方法汇总时间:2012-04-25 作者:snow 来源:互联网Excel下拉列表通常都是利用“数据有效性”来实现的,通过“数据有效性”设置,可以让Execl 的某一单元格出现下来菜单的效果,那么如何实现excel下拉列表呢?Excel下拉列表、Excel下拉菜单的第一种方法(数据有效性):第一步:打开Excel工作薄——>选定某一单元格——>点击上方的“数据(D)”菜单——>点击“有效性(L)”;第二步:将弹出“数据有效性”窗口,在“设置”选项卡中“有效性条件”下方找到“允许(A)”,将其设置为“序列”——>然后再将“忽略空值(B)”和“提供下拉箭头(I)”两项前面打上勾;第三步:最后在“来源(S)”中,输入您需要的菜单选项数据,比如,需要设置1、2、3为下拉菜单中的可选项,就在“来源(S)”下方输入“1,2,3”,每一组数据之间必须以英文标点的逗号“,”隔开,不能用中文全角的逗号“,”——>最后点击“确定”退出即可;补充说明:在“来源(S)”中还可以直接引用某些单元格内的数据作为下拉菜单的可选项,只需要在“来源(S)”下方输入一串代码即可,比如,想要让第一列的单元格A1至A5中的数据作为可选项,就在“来源(S)”下方输入“=$A$1:$A$5”(不含引号,且必须使用英文符号和标点);Excel下拉列表、Excel下拉菜单的第二种方法(自动生成可选项的范围):第一步:首先定义可选项数据的范围,也就是说出现在下拉菜单中的选项是哪些数据,这个范围只能是某一行或某一列;使用鼠标框选某一行或某一列的数据——>然后点击上方的“插入”菜单——>点击“名称(N)”——>选择“自定义(D)”;第二步:将弹出的“自定义名称”窗口,在“在当前工作薄中的名称(W)”下输入“dw”——>点击右边的“添加”——>点击“确定”退出;第三步:选中要设置Excel下拉列表的单元格后——>点击“有效性”——>在“设置”选项卡中,将“允许(A)”设置为“序列”——>在“来源(S)”下输入“=dw”(不含引号)——>点击“确定”即可;Excel下拉列表、Excel下拉菜单的第三种方法(筛选):利用“筛选”功能自动生成Excel下拉选项,采用此方法会将Excel工作薄的某一列中的所有数据都作为下拉菜单中的可选项;第一步:打开Excel工作薄——>用鼠标框选住需要设置Excel下拉选项的某一行内容(如,单位名称、产品名称、日期、数量这一行);第二步:然后点击上方的“数据(D)”菜单——>点击“筛选”——>选择“自动筛选”;采用“自动筛选”方法生产的Excel下拉列表、Excel下拉菜单、Excel下拉选项,会将整个一列的数据都作为可选项被使用;实例:有如下一份省市数据:省份以及省份所辖地市清单,需要实现多级联动下拉菜单操作,具体操作方式如下所示:第一步:对各单元格区域进行名称定义选中A1:A5单元格区域,然后公式——根据所选内容创建——如图设置PS:分别对B、C、D、E列重复以上操作第二步:设置省份列的选项选中G1:G22单元格区域,然后数据——数据有效性弹出数据有效性设置窗口,然后如图设置其中来源“=省份”,这里的省份与之前自定义的单元格区域名称是相对应的省份选项搞定第三步:设置地市列的选项选中H1:H22单元格区域,然后数据——数据有效性在弹出的窗口,设置如下其中来源=indirect($G1)PS:indirect函数,返回由文本字符串指定的引用。
二级VFP_07第七章 菜单设计与应用

_medit
_mview _mtools _mprog _mwindow
“帮助”菜单
_msystm
二级VFP程序设计教程
第七章 菜Байду номын сангаас设计与应用
编辑菜单常用选项
选项名称 撤消 内部名字 _med_undo
重做
剪切 复制 粘贴
_med_redo
_med_cut _med_copy _med_paste
第七章 菜单设计与应用
若调用一个程序,应该指出包含程序的路径: Do d:\cv\统计学生成绩.qpr 若调用一个表单程序: Do Form 输入和修改学籍数据.scx
二级VFP程序设计教程
第七章 菜单设计与应用
②、为菜单指定“子菜单” 如果在“结果”列表框里选择“子菜单”,则表示当 前菜单或菜单项创建子菜单,列表框右侧将出现一个 “创建”按钮(如果子菜单已存在,则出现“编辑”按 钮)。 单击“创建”按钮,屏幕将显示下一级菜单项的“菜 单设计器”,同时其右侧的“菜单级”下拉列表框里将
TO DEFAULT:将系统菜单恢复为VF缺省的配置。
SAVE:将当前的系统菜单配置指定为缺省的配置。 NOSAVE:将缺省配置恢复成VF系统菜单的标准配 置。
二级VFP程序设计教程
第七章 菜单设计与应用
第二节 下拉式菜单设计
菜单的设计借助于菜单设计器进行: 一方面可以为顶层表单设计下拉菜单; 另一方面还可通过定制VF系统菜单建立应用程序的 下拉式菜单。
一、菜单设计的一般方法
设计一个完整菜单系统的一般步骤
二级VFP程序设计教程
第七章 菜单设计与应用
⑴规划菜单系统:确定需要哪些菜单,出现在界面的 何处,以及哪几个菜单要有子菜单等。 ⑵建立菜单和子菜单:利用菜单设计器创建菜单和子 菜单。
Excel中进行表格制作二级下拉菜单的操作方法

Excel中进行表格制作二级下拉菜单的操作方法第一种做法:使用函数INDIRECT看看例子很明显,我们希望在一级选择机房故障,那么2级就出现他下面的列表。
要实现这个目标并不复杂。
1:建立“名称3个一级选项,我们需要建立3个“名称”:机房故障线路故障用户端故障。
这个时候,你就创建了3个名称还需要建立一个名称,叫做“故障类型”这个名称包括“机房故障线路故障用户端故障”这3项。
这个时候,你就可以在“名称管理器”看到4个名称2:创建1级菜单1级菜单的办法就简单了这样就解决了一级的下拉菜单。
3:2级菜单这个地方你需要注意,=INDIRECT($F2)如果你写成=INDIRECT($F$2),如果是这样的话,你确定会出现一个报错这个时候,你就实现了2级菜单第二种做法:使用函数INDEX还是上面的例子,用另外一种方式来实现。
这个例子里,你只需要建立2个名称。
1:建立名称建立:故障类型名称,方法和上面一样。
建立:2级名称创建上面两个名称。
2:创建下拉菜单第一下拉菜单和上面一样,我就不重复了,现在是演示第二级下拉菜单=INDEX(二级,0,match(I$2,故障类型,0))这样你就搞定2级菜单里。
第三种做法:使用函数OFFSET学这个offset函数半天,才搞定。
现在只是可以实现这个功能。
不过还有需要改进的地方还是上面的例子,=OFFSET(A2,,MATCH(L2,故障类型,)-1,6,1)这样也是可以实现2级的下拉菜单。
以上的方式其实是不太完善的,因为我们的2级菜单刚好都是6项,那么如果是不等的,那你就只能取最多的。
完善的做法,当然是动态的,根据2级菜单的数量来显示。
需要解决的问题,就是如果动态计算出每项2级菜单的数量。
2级菜单数量=COUNTA(OFFSET(A:A,,MATCH(L2,故障类型,0)-1))-1那么我们的公式就变成=OFFSET(A2,,MATCH(L2,故障类型,)-1,COUNTA(OFFSET(A:A,,MATCH(L2,故障类型,0)-1))-1,1)这样就更加完美。
怎样在Excel中制作二级菜单论文

如何在Excel中制作二级菜单摘要本文通过实例,详细讲解excel中制作二级下拉关联选项菜单的具体方法,具有很强的实用价值。
关键词 excel 菜单制作一、前言很多人在使用excel办公软件处理数据的时候,为了避免数据出错和提高输入效率,会制作下拉菜单来进行选择。
比如,一个学校有不同的层次、不同专业的学历教育,大专层次的有会计电算化、旅游服务与管理、电子技术运用等专业,本科有会计、市场营销、机电一体化技术等专业,若在前一项的下拉选项选择了大专,则后一项的下拉选项只有会计电算化、旅游服务与管理、电子技术运用等专业供选择;若在前一项的下拉选项选择了本科,则后一项的下拉选项只有会计、市场营销、机电一体化技术等专业供选择。
对于这样的二级下拉关联选项菜单,在数据处理工作中具有非常大的实用价值,下面我们就具体讲解如何在excel中制作二级下拉关联选项菜单。
二、一级菜单的制作首先制作一个包含报名信息的表格,表头名称包括报名时间、姓名、性别、层次、专业、备注等。
然后我们开始制作第一级下拉选项。
这时需要运用excel中的数据有效性命令,定义选定的单元格中输入的数据类型,以避免输入的数据无效,帮助用户改正错误的输入。
此例中,选中d2单元格,也就是层次这一列的第一单元格,在excel主菜单中选择【数据】,然后选择【有效性】命令,在弹出的【数据有效性】对话框中,选择【设置】选项卡,在有效性条件的允许下拉选项中选择“序列”,此时的数据选项会处于不可编辑状态,然后在来源选项中输入需设置的下拉选项,这里输入“大专,本科”几个字,注意,中间使用在英文输入状态下的逗号“,”。
勾选“提供下拉箭头”复选框,以供用户选择。
点击“确定”返回excel主界面,此时的所编辑的单元格已经出现了下拉箭头,供用户选择选项了。
这时可输入一条记录,当输到层次这一列时,可按下拉箭头进行选择。
每个学历层次都有其对应的专业,因此当进行专业选择的时候,我们就需要进行二级菜单的制作。
VBA新手学习笔记之:二级下拉菜单(字典嵌套法)

VBA新手学习笔记之:二级下拉菜单(字典嵌套法)如下效果图:今天这个效果所涉及的新增知识点有:1. 模块级变量的定义2. 事件程序3. 字典嵌套4. Join函数下面我们逐一来解读下这四个知识点:1.先看看什么是事件之前我们执行Excel程序都需要手动画一个按钮,然后将对应的过程指定给这个按钮,当我们需要程序运行的时候,就发送一个命令(点一下按钮)给这个程序,程序接收命令后,会按照程序的逻辑进行运行。
而事件程序是不需要手工指定按钮,而是当我们在操作Excel的时候有些动作会自动被ExcelVBA 所识别,VBA内部已经自行内置了有关此事件的过程名,我们在对应的过程中写需要执行操作的代码,当Excel的某个动作发生的时候,会自动触发执行所写的程序。
这个案例所用到的事件程序有两个:第一:单元格选区发生变化的时候:当需要填写省份的那一列的单元格选区发生变化时,需要添加去重后的省份的下拉菜单操作方法:对准需要达到效果的工作表名的位置右键——查看代码——进入工作表的代码编辑区——选择worksheet——会自动弹出(单元格选区发生变化时要执行的过程)——在该过程中写所需要的代码即可Private SubWorksheet_SelectionChange(ByVal Target As Range)End Sub第二:单元格的值发生变化的时候:当省份填写完毕后,则需要将对应省份的城市添加到城市单元格的下拉菜单,如果省份单元格没有填、则城市下拉菜单跟着消失。
操作方法:前面的操作与第一点都是一样的,调出代码窗口后——选择worksheet——在事件下拉框中选择Change事件——会自动生成(单元格值发生变化时要执行的过程)Private Sub Worksheet_Change(ByValTarget As Range)End Sub2.因为今天的两个程序中都需要使用同一个字典来做数据有效性的下拉菜单,所以用了一个字典对象的模块级变量dicSF,所谓模块级变量即在同一个模块内所有程序都能使用的变量;这里涉及到变量的作用域的问题,大家可以百度搜索下什么叫变量的作用域。
JS二级菜单不同实现方法分析【4种方法】

JS⼆级菜单不同实现⽅法分析【4种⽅法】本⽂实例讲述了JS⼆级菜单不同实现⽅法。
分享给⼤家供⼤家参考,具体如下:之前⾯试的时候被问到过⼀次,后来,在笔试的时候⼜遇到了,为了长点记性,就决定把这个好好写写。
第⼀种:第⼀种是采⽤css来控制的;主要采⽤float,和position,display,hover来完成的。
具体看以参看后⾯的源代码。
第⼆种:主要采⽤hover,和display来实现的。
第三种:采⽤的是js来控制的,mouseover,mouseout来控制显⽰的。
当然也利⽤了css.第四种:这种也是纯css的形式,主要利⽤display:inline-block;和vertical-align:top;来实现的。
如果不⽤vertical-align的话,就会导致⼀级菜单被⼆级菜单顶起来,使得上⾯⽆法对其,因此才需要设置。
每⼀种对应的源码如下:<!DOCTYPE html><html><head><meta charset="utf-8" /><title>横排⼆级下拉菜单</title><style type="text/css">*{margin: 0;padding: 0;list-style: none;text-decoration: none;color: #333;}.nav{width: 400px;height: 150px;background: Gray;margin: 10px;overflow: hidden;}.nav ul li{float :left;width: 100px;clear: right;}.nav ul li a:hover{color:red;}.nav ul li ul {display:none;}.nav ul li:hover ul{display:block;position: absolute;}.nav ul li:hover ul li{float:none;/**/}/********************************************************/.nav2{width: 400px;height: 200px;background: Gray;margin: 10px;}.nav2 ul li{width: 100px;}.nav2 ul li li{margin-left:20px;}.nav2 a:hover{color: red;}.nav2 ul li ul {display: none;}.nav2 ul li:hover ul {display: block;}/********************************************************/.nav3{width: 400px;height: 150px;background: Gray;margin: 10px;}.nav3 ul li{width: 100px;float: left;}.nav3 ul li ul{display: none;position: absolute;}.nav3 ul li ul li{float: none;}.nav3 ul li a:hover{color:red;}/********************************************************/.nav4{width: 400px;height: 200px;}.nav4 ul li{width:100px;display: inline-block;vertical-align: top;display: none;}.nav4 ul li:hover ul{display: block;}.nav4 ul li a:hover{color:red;}</style></head><body><!--*****************111111111111111111111111111111111111***************/--><div class="nav"><ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external <ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external <ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external <ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li></ul></div><!--*****************22222222222222222222222222222222222***************/--><hr><div class="nav2"><ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external <ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external <ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external <ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li></ul></div><!--*****************333333333333333333333333333333333333***************/--><hr><div class="nav3"><ul><li class="row"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" <ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li><li class="row"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" <ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li><li class="row"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" <ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li></ul></div><!--*****************44444444444444444444444444444444***************/--><hr><div class="nav4"><ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external <ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external <ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external <ul><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </ul></li></ul></div><script>var row=document.getElementsByClassName("row");var length=row.length;for(var i=0;i<length;i++){row[i].onmouseover=function(i){var that=row[i];return function(i){child=that.childNodes;child[2].style.display="block";}}(i);row[i].onmouseout=function(i){var that=row[i];return function(i){child=that.childNodes;child[2].style.display="none";}}(i);}console.log(row);</script></body></html>更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家JavaScript程序设计有所帮助。
excel表格怎么设置二级联动菜单

excel表格怎么设置二级联动菜单推荐文章如何利用Excel表格制作一个三级菜单热度:excel表格设置只能输入男女的下拉菜单热度:全国网络技术水平考试二级实践指导书热度:国民党陆军二级上将张发奎简介热度:二级企业培训师论文热度:如何在Excel中制作联动的二级下拉菜单,具体该怎么去制作的呢?对于经常使用表格的朋友再熟悉不过了,今天店铺就教大家在Excel中制作二级联动下拉菜单的操作方法。
Excel制作二级联动下拉菜单的方法1、首先看一下原始数据,原始信息在一张工作表,第一行是省市名称,下面的若干行为对应省市下面的地名和区名。
需要在另外一张工作表中A列和B列建立联动的二级下拉菜单。
2、首先,选中原始表的所有数据(包括多余的空白单元格),按F5或者Ctrl+G调出定位对话框。
选择左下角的【定位条件】。
3、如下图,选则【常量】,并点击【确定】按钮。
这样,所有的非空单元格被选中。
4、选择功能区的【数据】-【有效性】-【根据所选内容创建】。
5、由于标题在第一行,因此选择【首行】为名称,然后点击【确定】按钮。
6、操作完毕后,在名称管理器中就可以看到定义的名称了。
7、选中第一行的省市名称(也定位到非空白单元格),在名称框中输入“省市”两个字,然后按回车,这样就定义了一个“省市”的名称。
8、选中操作界面的A2单元格,选择【数据】-【数据有效性】。
9、如下图,选择【序列】,【来源处】输入:=省市,然后点击【确定】按钮。
10、这样,就在A2单元格生成了省市信息的下拉菜单。
11、同样的方法,选中B2单元格,设置数据有效性,输入公式:=INDIRECT($A$2)。
12、设置完毕后,A2单元格选择“河北”时B2的下拉菜单返回“河北”的信息;A2单元格选择“北京”时B2的下拉菜单返回“北京”的信息。
Axure9.0教程:二级菜单的制作与使用人人都是产品经理

Axure9.0教程:⼆级菜单的制作与使⽤⼈⼈都是产品经理编辑导语:⼆级菜单是常见的操作样式,为避免紧急情况下不知如何操作,也许你需要了解⼀下⼆级菜单的制作过程。
那么,如何利⽤Axure来制作⼆级菜单?本篇⽂章⾥,作者便结合Axure梳理了⼀份⼆级菜单Axure制作和使⽤教程,⼀起来看⼀下。
前段时间跟甲⽅领导⼀块去开会,当时主要是因为有个项⽬⽐较着急,需要现场修改原型,修改过程中需要⽤到三级折叠菜单,当时怎么也整不出来,最后把⼆级菜单的样式修改了⼀下,虽然蒙混过关,但是真的觉得特别尴尬。
会议结束后,我就紧急研究了⼀下怎样⽤更加简单的⽅式实现三级折叠菜单的制作与使⽤,过程中我们先将⼆级菜单的制作过程展⽰出来。
话不多说,先上效果图(看着有些单调,如果想要其他效果,欢迎催更~)。
接下来,我们说⼀下制作⽅法。
⼀、⽤到的元件Axure 9.0元件库中的矩形、阿⾥巴巴⽮量图标库中搜索的⼀级菜单图标及向下箭头。
⼆、⼀级菜单制作使⽤⿏标将Axure9.0⾃带元件库中的矩形拖拽⾄页⾯固定位置,【“样式”页⾯/⼯具栏】设置矩形⼤⼩、边框、填充颜⾊。
【“样式”页⾯/⼯具栏】设置菜单名称的字体⼤⼩、颜⾊,【功能区->样式】设置内容与矩形的边距。
选中矩形,点击⿏标右键,选择【交互样式】,设置菜单名称⿏标悬停样式中的字⾊,点击【确定】。
将从【阿⾥巴巴⽮量图标库】中搜索的⼀级菜单图标调整好颜⾊和⼤⼩,放在菜单名称前⾯合适的位置,将向下箭头图标放在菜单名称的后⾯,表⽰折叠效果。
选择矩形、图标、向下箭头,点击【中部】按钮,调整样式⾄中部对齐。
⼀级菜单制作完成。
三、⼆级菜单制作同时选中⼀级菜单图标、矩形、向下箭头,点击【⼯具栏】中的【组合】按钮,同时,选择【交互->出发内部元件⿏标交互样式】。
完成组件之间的组合后,单击⿏标右键选择【转换为动态⾯板】,命名为“⼀级菜单1”。
双击“⼀级菜单1”动态⾯板,此时⼀级菜单转化为动态⾯板中的state1,点击后⾯的复制状态按钮新增state2。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
excel 二级菜单的三种建立方法
通过2级菜单,倒是可以比较深入熟悉 INDIRECT, INDEX, OFFSET, 这三个函数,是你要想学excel函数,估计你肯定过的关。
不过二级菜单的第一级的做法,都是相同的,大家可以参考上面的文章创建一个一级菜单。
第一种做法:使用函数INDIRECT
看看例子
很明显,我们希望在一级选择机房故障,那么2级就出现他下面的列表。
要实现这个目标并不复杂。
1:建立“名称
3个一级选项,我们需要建立3个“名称”:机房故障线路故障用户端故障。
这个时候,你就创建了3个名称
还需要建立一个名称,叫做“故障类型”这个名称包括“机房故障线路故障用户端故障”这3项。
这个时候,你就可以在“名称管理器”看到4个名称
2:创建1级菜单
1级菜单的办法就简单了
这样就解决了一级的下拉菜单。
3:2级菜单
这个地方你需要注意,=INDIRECT($F2)
如果你写成 =INDIRECT($F$2),
如果是这样的话,你确定会出现一个报错
这个时候,你就实现了2级菜单
第二种做法:使用函数INDEX
还是上面的例子,用另外一种方式来实现。
这个例子里,你只需要建立2个名称。
1:建立名称
建立:故障类型名称,方法和上面一样。
建立:2级名称
创建上面两个名称。
2:创建下拉菜单
第一下拉菜单和上面一样,我就不重复了,现在是演示第二级下拉菜单
=INDEX(二级,0,match(I$2,故障类型,0))
这样你就搞定2级菜单里。
第三种做法:使用函数OFFSET
学这个offset函数半天,才搞定。
现在只是可以实现这个功能。
不过还有需要改进的地方
还是上面的例子,
=OFFSET(A2,,MATCH(L2,故障类型,)-1,6,1)
这样也是可以实现2级的下拉菜单。
以上的方式其实是不太完善的,因为我们的2级菜单刚好都是6项,那么如果是不等的,那你就只能取最多的。
完善的做法,当然是动态的,根据2级菜单的数量来显示。
需要解决的问题,就是如果动态计算出每项2级菜单的数量。
2级菜单数量=COUNTA(OFFSET(A:A,,MATCH(L2,故障类型,0)-1))-1
那么我们的公式就变成
=OFFSET(A2,,MATCH(L2,故障类型,)-1,COUNTA(OFFSET(A:A,,MATCH(L2,故障类型,0)-1))-1,1)
这样就更加完美。
