51CTO下载-kindeditor使用方法(jsp+strcuts2.0)
kindeditor_API

?lang(name)
?loadPlugin(name , fn)
?clickToolbar(name)
?clickToolbar(name [, fn])
?addBookmark()
?undo()
?redo()
?fullscreen([bool])
html(val)?
设置编辑器的HTML内容。
?参数:
?string val: HTML
?返回: KEditor
示例:
editor.html('<strong>HTML</strong> code');
fullHtml()?
取得完整的HTML内容,HTML包含<html>标签。
?object options: 编辑器初始化参数
?返回: KEditor
示例:
// 1
// editor 等于 KindEditor.instances[0]
editor = K.create('textarea[name="content"]');
editor.html('HTML code');
selectall 全选 editor.exec(‘selectall’);
justifyleft 左对齐 editor.exec(‘justifyleft’);
justifycenter 居中 editor.exec(‘justifycenter’);
justifyright 右对齐 editor.exec(‘justifyright’);
kindEditor编辑器使用方法

kindeditor的使用方法asp例子<script>KindEditor.ready(function(K) {//全局配置var serverScriptPath='/editor/asp/';//服务端文件文件夹URL绝对路径,最后要有/var editorPluginsPath="/editor/plugins/";//编辑器的插件文件夹URL绝对路径,最后要有///全局配置结束var editor1 = K.create('textarea[name="editor_id"]', {//指定textarea //不要改动uploadJson : serverScriptPath+'upload_json.asp',fileManagerJson : serverScriptPath+'file_manager_json.asp',cssPath :editorPluginsPath+'code/prettify.css',emoticonsPath:editorPluginsPath+"/emoticons/images/",//不要改动结束allowFileManager : true});});</script>记得要引入二个JS文件,下载包里有,自己找一下。
<script charset="utf-8" src="../editor/kindeditor.js"></script><script charset="utf-8" src="../editor/lang/zh_CN.js"></script>需要在调用的地方放一个文本框,就可以显示出编辑器了。
Kindeditor在ASP中的调用

Kindeditor 3.5 在ASP中的调用2010-09-26 12:26:51| 分类: | 标签:kindeditor ke编辑器id调用|字号订阅本文引用自岁月明灯《Kindeditor 3.5 在ASP中的调用》引用岁月明灯的Kindeditor 3.5 在ASP中的调用一直在找免费且功能足够强大的Html在线编辑器,ewebeditor不错,可惜要收钱!FCKeditor (后改为CKeditor)听说也不错,只是我琢磨了半天也没看出个头绪,在百度上搜了半天,终于找到这个Kindeditor,虽然没什么太多的技术说明,但好歹是咱中国人的产品,简单易用,而且最最最重要的是免费的!!!嘿嘿!下面介绍一下要在ASP中正常使用该编辑器所要做的工作。
第一步:下载kindeditor ,可以到/去下载最新的版本,目前是3.5版本;第二步:因为文件是压缩的,所以要先将其解压缩,解压后进入该目录,复制里面的全部文件;第三步:到自己的网站下,建立一个名为kindeditor目录,将刚才复制的文件全部粘贴进去;第四步:打开自己要调用该编辑器的文件,将以下代码拷贝到<head>里面(注意:红字部分用来说明,为不影响代码正常运行,最好看懂后删掉):<script charset="utf-8" src="kindeditor/kindeditor.js"></script> /*SRC后面的路径按自己的实际路径修改*/<script>KE.show({id : 'jshhnews_content', /*这里的ID很重要,要对应第二个点中的ID*/cssPath : './index.css',afterCreate : function(id) {KE.event.ctrl(document, 13, function() {KE.util.setData(id);document.forms['form1'].submit(); /*注意form1为body体中的表单名称,根据自己的实际情况进行修改*/});KE.event.ctrl(KE.g[id].iframeDoc, 13, function() {KE.util.setData(id);document.forms['form1'].submit(); /*注意form1为body体中的表单名称,根据自己的实际情况进行修改*/});}});</script>第四步:在<body>体中需要调用的地方加入以下代码:<textarea id="jshhnews_content" name="news_content"style="width:700px;height:300px;visibility:hidden;"></textarea>语句说明:1、id一定要对应前面head中的id,否则你永远也看不到编辑器;2、name是这个文本的名称,在需要读取文本内容时可以用news_content=request.form("news_content")来读取文本内容;3、style里面的内容会英文的都知道,就是定义这个编辑器的长和宽。
详细介绍如何使用kindEditor编辑器

详细介绍如何使用kindEditor 编辑器今天群里的朋友问我能不能写个kindEditor 编辑器的使用教程,说是弄了半天没有搞定。
由于PHP 啦后台正好用了这个编辑器,我有写经验,正好教他的同时写出来分享给大家kindEditor 编辑器是一个由JS 写成的在线编辑器,很多网站或CMS 等都有用它,口碑不错,目前最新版本是4.1.10。
其实它的用法非常简单,我是在下载了它的安装包后看了一些demo 然后就把它放到PHP 啦的后台上去了。
好了教程正式开始一、下载下载最新版本的kindEditor (官方网站 ),下载后打开examples/index.html 就可以看到一排例子。
二、部署将解压后的文件包kindeditor-4.1.10里的asp jsp php 这几个带有服务端脚本的文件夹删除,然后上传到你网站的相应目录中,在这里我假设放到了plugin 目录。
三、嵌入在需要加入编辑器的页面的HTML 中倒入1 <link rel="stylesheet" href="/plugin/kindeditor-4.1.10/themes/default/default.css" /> 2 <script charset="utf-8" src="/plugin/kindeditor-4.1.10/kindeditor-min.js"></script>3 <script charset="utf-8" src="/plugin/kindeditor-4.1.10/lang/zh_CN.js"></script> 然后添加一个输入框1 <textarea id="editor_id" name="content"></textarea>最后在加入一段JS1 KindEditor.ready(function(K) {2 window.editor = K.create('#editor_id',{3 cssPath:'/public/plugin/editor/plugins/code/prettif y.css',4 uploadJson:'/upload/image.php',5 resizeType :1,6 allowPreviewEmoticons : true,7 allowImageUpload : true,8 });9 });好了。
kindeditor用法

kindeditor用法详解
kindeditor是一个基于JavaScript的富文本编辑器,它具有简单易用、功能强大、兼容性好等特点。
下面是对kindeditor用法的一些详细解释。
一、引入kindeditor
在使用kindeditor之前,需要先引入kindeditor的库文件。
可以通过下载kindeditor的压缩包,或者通过CDN引入kindeditor。
例如,通过CDN引入kindeditor的代码如下:
二、创建kindeditor编辑器
在HTML中创建一个textarea元素,并为其指定一个id或class,然后通过JavaScript代码将其转换为kindeditor编辑器。
例如,将id为"editor"的textarea元素转换为kindeditor编辑器的代码如下:
三、使用kindeditor编辑器
使用kindeditor编辑器非常简单,可以通过调用editor对象的方法来执行各种操作。
以下是一些常用的方法:
1.获取编辑器内容:
2.设置编辑器内容:
3.插入图片:
4.插入链接:
5.获取焦点:
6.执行其他操作:
kindeditor还提供了许多其他方法,例如删除选中内容、查找和替换文本、设置样式等。
可以参考kindeditor的官方文档或示例代码来了解更多用法。
FCKeditor使用方法详解

FCKeditor使用方法详解目录一、FCKeditor简介 (2)1.1 FCKeditor是什么 (2)1.2 FCKeditor的特点 (3)二、安装与配置FCKeditor (5)三、基本功能使用方法 (6)3.1 文本格式化 (7)3.2 段落和列表操作 (9)3.3 图片和表格插入 (10)3.4 表单字段 (11)3.5 样式和脚本 (12)四、高级功能使用方法 (13)4.1 可视编辑器 (14)4.2 自动排版 (16)4.3 批量导入/导出 (17)4.4 国际化支持 (18)4.5 客户端存储 (20)五、自定义插件与扩展 (21)5.1 如何安装插件 (22)5.2 插件的使用方法 (24)5.3 开发自定义插件 (25)六、常见问题与解决方案 (27)6.1 常见问题列表 (28)6.2 问题解决步骤 (29)七、实例演示 (30)7.1 创建一个简单的HTML页面 (31)7.2 在页面中添加FCKeditor (32)7.3 配置和使用FCKeditor的各种功能 (34)八、FCKeditor在主流开发框架中的应用 (35)8.1 PHP+MySQL环境下的应用 (36)8.2 环境下的应用 (37)8.3 Java/Spring环境下的应用 (39)九、总结与展望 (39)9.1 FCKeditor的优点 (40)9.2 FCKeditor的局限性与未来发展趋势 (41)一、FCKeditor简介FCKeditor是一款由德国Maxthon公司开发的强大的网页文本编辑器,它具有丰富的功能、高度的可定制性和易用性,被广泛应用于各种Web应用中,如论坛、博客、新闻发布等。
FCKeditor不仅提供了基本的文本编辑功能,还支持图像、表格、超链接等元素的插入和编辑,以及自定义插件和宏,可以满足用户的各种编辑需求。
FCKeditor采用了基于JavaScript的富文本编辑技术,具有高效的性能和较小的体积,可以轻松地集成到各种Web应用中。
KindEditor3.5.2最新ASP、PHP版分享及使用方法

KindEditor3.5.2最新ASP/PHP版分享及使用方法最近做web网站在找编辑器的时候在选择编辑器,分别测试了fckeditor和kindeditor这两款,下面做一个简单的说明:[1].fckeditor编辑器对于从word复制过来的格式会乱掉,另外考虑其自身的安全问题,就没用它了[2].kindeditor则是js+html的编辑器,当然另外如果你加入图片上传功能就要提供php或asp的脚本[3].比较遗憾的是kindeditor只能传图片,其他附件无法上传,不过如果加入这个功能也不难,可以参考image上传来编写因此本次的重点就是讲解kindeditor的使用,刚好这次同时使用了asp和php编写,因此两个都会分享。
<!--more-->1.ASP版KindEditor3.5.2使用方法及常见问题使用的时候可以参考原版里面的asp/demo.asp来操作,这里要重点说明是关于调用编辑器代码:[javascript]<script type="text/javascript" charset="utf-8" src="../keditor/kindeditor.js"></script> <script type="text/javascript">KE.show({id : 'content',// 这个是相对于/plugins/image目录而言,一般保持默认即可imageUploadJson : '../../asp/upload_json.asp',fileManagerJson : '../../asp/file_manager_json.asp',// 同上allowFileManager : true,afterCreate : function(id) {KE.event.ctrl(document, 13, function() {KE.util.setData(id);document.forms['editForm'].submit();});KE.event.ctrl(KE.g[id].iframeDoc, 13, function() {KE.util.setData(id);document.forms['editForm'].submit();});}});</script>[/javascript]在asp要调用编辑器比较常见问题是图片上传问题,我说下我这个编辑器的配置目录问题(1).编辑器在根目录,而我调用编辑器是后台文章编辑,如下方式:|--keditor # 放在根目录防止爆后台路径|--admin/newedit.asp|--upload #上传目录放在根目录防止暴露后台地址(2).在asp的2个上传文件keditor\asp\file_manager_json.asp # 图片浏览在该文件中,涉及到上传目录的设置问题,代码如下:[vb]rootPath = "/upload/"rootUrl = "../upload/"[/vb]keditor\asp\upload_json.asp # 图片上传在该文件中,涉及到上传目录的设置问题,代码如下:[vb]'文件保存目录路径savePath = "/upload/"'文件保存目录URLsaveUrl = "../upload/"[/vb](3)同时在编辑器中加入插入代码的功能,具体不详说,查看附件代码这样子设置完目录的结构就不会出现"服务器出现故障"的提示,出现这个提示一般可能有以下几种情况:(1).上传目录设置问题(2).从官方下载的版本默认是utf-8格式,如果用到gbk中可能会出现这个错误提示(3).程序本身出错(没有修改程序是不会这个问题!)<a href='/wp-content/uploads/2011/03/keditor.zip'>点我下载:keditor 3.5.2 for asp Modify by 冷锋</a>2.PHP版KindEditor3.5.2使用方法及常见问题PHP版的和ASP原理差不多就是在目录设置有点不一样,注意下就可以了,就不多说,只说下目录结构:|--keditor # 更目录|--keditor/attached # 上传目录|--system/newedit.php # 调用编辑器页面目录在后台目录设置常见keditor/php目录下两个php文件,建议不要调整目录结构。
kindEditor富文本框简介及常见问题处理

kindEditor的简介及一些问题处理一、简介:KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera 等主流浏览器。
KindEditor使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。
KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布 2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
二、资产监督管理系统中的应用:2.1 在资产监督管理系统中的具体界面:在资产监督管理系统中,信息发布中具体信息的信息内容就使用了kindEditor来实现,具体界面如下图:界面中主要应用了字体,文字颜色,字体背景,字体大小等通用的字体编辑方法和排版格式,还应用了发送表情的方法。
2.2具体的实现方法:资产质量监督管理系统前台界面主要是通过jsp实现,信息发布也不例外。
调用时需要将lang,themes,plugins三个文件夹都拷贝在jsp文件的目录下。
具体的方法调用如下,其中,items后的内容为具体的编辑功能引用,items之前的为kindEditor 的调用及一些属性的设置。
相关jsp界面中对js的调用有以下两条:kindeditor-min.js主要是kindEditor调用的具体方法。
其中:_version可以看到当前kindEditor的版本信息;k.opitons中包含了该kindEditor所有的默认配置及属性。
Items中为所提供的所有编辑功能。
langType 为各功能的语言显示类型,minWidth,minHeight为编辑器的大小配置,fullScreenMode为是否全屏显示,colorTable中可添加具体字体颜色,fontSizeTable中可添加所需要的字体大小,htmlTags下可进行tags 的各个属性的配置更改。
jsp调用kindeditor编辑器步骤

jsp如何调用kindeditor编辑器1、下载kindeditor,/down.php,我的版本:kindeditor-4.1.102、将下载好的kindeditor-4.1.10.zip解压后放到WebRoot或WebContent下.3、新建一个jsp:kindEditorDemo.jsp,引入js文件<script charset="UTF-8" type="text/javascript" src="<%=request.getContextPath() %>/kindeditor/kindeditor.js"></script><script charset="UTF-8" type="text/javascript" src="<%=request.getContextPath() %>/kindeditor/lang/zh_CN.js"></script><script charset="UTF-8" type="text/javascript" src="<%=request.getContextPath() %>/kindeditor/plugins/code/prettify.js"></script>4、创建编辑器代码:<script type="text/javascript">KindEditor.ready(function(K) {var editor1 = K.create('textarea[name="content_1"]', {width : '100%',allowFileManager : true});prettyPrint();});</script>5、body里面创建一个textarea文本域,命名为content_1<body><%=htmlData%><form name="myform"method="post"action="kindEditorDemo.jsp"> <textarea id="content_1"name="content_1" style="width:700px;height:300px;visibility:hidden;"></textarea> <input type="submit"class="button_01"value="保存"> </form></body>6、演示地址:http://localhost:8080/Jquery/kindEditorDemo.jsp7、演示效果图:8、开发工具截图:。
kindeditor使用方法

∙ 1.下载KindEditor最新版本。
打开下载页面。
∙ 2.把kindeditor放在你的网站目录下,随意目录,只要路径设置对就可以!∙ 3.要显示编辑器的位置添加TEXTAREA输入框。
如果已经有TEXTAREA,属性里添加ID即可。
∙代码∙<textarea id="content_1"name="content"style="width:700px;h eight:300px;"></textarea>∙ 4.在相应页面上添加kindeditor的引用,添加如下代码:∙∙代码∙<script type="text/javascript" charset="utf-8" src="/editor/ kindeditor.js"></script><script type="text/javascript">KE.show({id : 'content_1' //TEXTAREA输入框的ID });</script>∙∙src=..... 这里根据你的kindeditor放置位置而变化。
∙怎么获取textarea的文本内容?1.在<textarea id="content_1" name="content" style="width:700px;height: 300px;"></textarea>后面添加隐藏input和button,代码如下:∙代码∙<input id="content_1_1" type="hidden" runat="server" value=""/> <asp:Button ID="Button1" runat="server" Text="保存"OnClientClick="save();" OnClick="Button1_Click" CssClass="i_1" />∙添加事件处理代码1.首先是客户端代码,在服务器代码之前执行,代码如下:∙∙代码∙function save(){var s = KE.util.getData("content_1");s = KE.util.escape(s);document.getElementById("content_1_1").value = s;}∙∙已经在服务器控件中取到了,保存的时候保持content_1_1的value就可以了。
kindEditor富文本框简介及常见问题处理

kindEditor的简介及一些问题处理一、简介:KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera 等主流浏览器。
KindEditor使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。
KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布 2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
二、资产监督管理系统中的应用:2.1 在资产监督管理系统中的具体界面:在资产监督管理系统中,信息发布中具体信息的信息内容就使用了kindEditor来实现,具体界面如下图:界面中主要应用了字体,文字颜色,字体背景,字体大小等通用的字体编辑方法和排版格式,还应用了发送表情的方法。
2.2具体的实现方法:资产质量监督管理系统前台界面主要是通过jsp实现,信息发布也不例外。
调用时需要将lang,themes,plugins三个文件夹都拷贝在jsp文件的目录下。
具体的方法调用如下,其中,items后的内容为具体的编辑功能引用,items之前的为kindEditor 的调用及一些属性的设置。
相关jsp界面中对js的调用有以下两条:kindeditor-min.js主要是kindEditor调用的具体方法。
其中:_version可以看到当前kindEditor的版本信息;k.opitons中包含了该kindEditor所有的默认配置及属性。
Items中为所提供的所有编辑功能。
langType 为各功能的语言显示类型,minWidth,minHeight为编辑器的大小配置,fullScreenMode为是否全屏显示,colorTable中可添加具体字体颜色,fontSizeTable中可添加所需要的字体大小,htmlTags下可进行tags 的各个属性的配置更改。
struts2中使用kindeditor上传图片(包括jmagic压缩图片)

@SuppressWarnings("serial")@ParentPackage("control-center")public class UploadContentImgAction extends BaseAction {private File up;private String upFileName;private String upContentType;private String fileDir = "uploads/articleContentImg";private String imgTitle;private String align;private int imgWidth;private int imgHeight;/*** kindeditor图片上传* @return* @throws Exception*/@Action("kindeditorImgUpload")public String kindeditorImgUpload() throws Exception {//只能传图片try {if(!validatePostfix(upFileName)) {return "error";}User user = (User)getSession().get("user");String fileRealDir = getServletContext().getRealPath(fileDir);File file = up;String fileRealName = createfilename(user.getUserId());String fileName = fileRealName + upFileName.substring(stIndexOf(".")).toLowerCase();File newFile = new File(fileRealDir, fileName);FileUtils.copyFile(file, newFile);//压缩图片ImageUtil.resize(newFile.getPath(), newFile.getPath(), 500);String id = "contentId";String url = "/" + fileDir + "/" + fileName;String border = "0";String result = "<script type='text/javascript'>parent.KE.plugin['image'].insert('" + id + "','" + url + "','" + imgTitle + "','" + imgHeight + "','" + imgHeight + "','" + border + "','" + align + "');</script>";getHttpServletResponse().getWriter().write(result);} catch (RuntimeException e) {// TODO Auto-generated catch blocke.printStackTrace();}return null;}/*** 生成文件名: 当前时间+ 随机数+ 用户id*/private String createfilename(int userId) {StringBuilder result = new StringBuilder();// 得到本地的当前时间String now = DateUtil.getLongStrFromDate(new Date());// 在1000W 内随机生成一个数字int rand = new Random().nextInt(9999999);// 去掉- 去掉: 去掉空格后,返回result.append(now.replace("-", "").replace(":", "").replace(" ", "")).append("_").append(rand).append("_").append(userId);return result.toString();}/*** 验证后缀名应该从配置文件中获取*/public boolean validatePostfix(String filename) {// 定义可上传文件的类型List<String> fileTypes = new ArrayList<String>();// 图片fileTypes.add("jpg");fileTypes.add("jpeg");fileTypes.add("bmp");fileTypes.add("gif");fileTypes.add("png");// 得到文件尾数并进行小写转换String postfix = filename.substring(stIndexOf(".") + 1).toLowerCase();return fileTypes.contains(postfix) ? true : false;}public File getUp() {return up;}public void setUp(File up) {this.up = up;}public String getUpFileName() {return upFileName;}public void setUpFileName(String upFileName) { this.upFileName = upFileName;}public String getUpContentType() {return upContentType;}public void setUpContentType(String upContentType) { this.upContentType = upContentType;}public String getImgTitle() {return imgTitle;}public void setImgTitle(String imgTitle) {this.imgTitle = imgTitle;}public int getImgWidth() {return imgWidth;}public void setImgWidth(int imgWidth) {this.imgWidth = imgWidth;}public int getImgHeight() {return imgHeight;}public void setImgHeight(int imgHeight) {this.imgHeight = imgHeight;}public String getAlign() {return align;}public void setAlign(String align) {this.align = align;}}/*** @author**/public class ImageUtil {public final static int PHOTO_RATIO = 800; //缩放图片系数static{System.setProperty("jmagick.systemclassloader", "no");}/*** 图片水印** @param pressImg 水印图片* @param targetImg 目标图片* @param x 修正值默认在中间* @param y 修正值默认在中间* @param alpha 透明度*/public final static void pressImage(String pressImg, String targetImg,int x, int y, float alpha) {try {File img = new File(targetImg);Image src = ImageIO.read(img);int wideth = src.getWidth(null);int height = src.getHeight(null);BufferedImage image = new BufferedImage(wideth, height,BufferedImage.TYPE_INT_RGB);Graphics2D g = image.createGraphics();g.drawImage(src, 0, 0, wideth, height, null);// 水印文件Image src_biao = ImageIO.read(new File(pressImg));int wideth_biao = src_biao.getWidth(null);int height_biao = src_biao.getHeight(null);g.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_ATOP,alpha));g.drawImage(src_biao, (wideth - wideth_biao) / 2,(height - height_biao) / 2, wideth_biao, height_biao, null);// 水印文件结束g.dispose();ImageIO.write((BufferedImage) image, "jpg", img);} catch (Exception e) {e.printStackTrace();}}/*** 文字水印** @param pressText 水印文字* @param targetImg 目标图片* @param fontName 字体名称* @param fontStyle 字体样式* @param color 字体颜色* @param fontSize 字体大小* @param x 修正值* @param y 修正值* @param alpha 透明度*/public static void pressText(String pressText, String targetImg, String fontName, int fontStyle, Color color, int fontSize, int x,int y, float alpha) {try {File img = new File(targetImg);Image src = ImageIO.read(img);int width = src.getWidth(null);int height = src.getHeight(null);BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);Graphics2D g = image.createGraphics();g.drawImage(src, 0, 0, width, height, null);g.setColor(color);g.setFont(new Font(fontName, fontStyle, fontSize));g.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_A TOP, alpha));g.drawString(pressText, (width - (getLength(pressText) * fontSize)) / 2 + x, (height - fontSize) / 2 + y);g.dispose();ImageIO.write((BufferedImage) image, "jpg", img);} catch (Exception e) {e.printStackTrace();}}/*** 缩放效果太差ps: Graphics下的还有AffineTransform下的* 缩放都是针对"图形"而不是"图像"的,所以处理后图片很不清晰* @param filePath 图片路径* @param height 高度* @param width 宽度* @param bb 比例不对时是否需要补白*/public static void resizeImgcale(String filePath, int height, int width, boolean bb) { try {double ratio = 0.0; // 缩放比例File f = new File(filePath);BufferedImage bi = ImageIO.read(f);Image itemp = bi.getScaledInstance(width, height, bi.SCALE_SMOOTH);// 计算比例if ((bi.getHeight() > height) || (bi.getWidth() > width)) {if (bi.getHeight() > bi.getWidth()) {ratio = (new Integer(height)).doubleV alue() / bi.getHeight();} else {ratio = (new Integer(width)).doubleValue() / bi.getWidth();}AffineTransformOp op = new AffineTransformOp(AffineTransform.getScaleInstance(ratio, ratio), null);itemp = op.filter(bi, null);}if (bb) {BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);Graphics2D g = image.createGraphics();g.setColor(Color.white);g.fillRect(0, 0, width, height);if (width == itemp.getWidth(null))g.drawImage(itemp, 0, (height - itemp.getHeight(null)) / 2,itemp.getWidth(null), itemp.getHeight(null),Color.white, null);elseg.drawImage(itemp, (width - itemp.getWidth(null)) / 2, 0,itemp.getWidth(null), itemp.getHeight(null),Color.white, null);g.dispose();itemp = image;}ImageIO.write((BufferedImage) itemp, "jpg", f);} catch (IOException e) {e.printStackTrace();}}/*** 计算字的长度** @param text* @return*/public static int getLength(String text) {int length = 0;for (int i = 0; i < text.length(); i++) {if (new String(text.charAt(i) + "").getBytes().length > 1) {length += 2;} else {length += 1;}}return length / 2;}/*** 压缩图片** @param imgsrc 源文件* @param imgdist 目标文件* @param widthdist 宽* @param heightdist 高*/public static void resizeImg(String imgsrc, String imgdist, int widthdist, int heightdist) { try {File srcfile = new File(imgsrc);if (!srcfile.exists()) {return;}Image src = javax.imageio.ImageIO.read(srcfile);BufferedImage tag = new BufferedImage(widthdist, heightdist, BufferedImage.TYPE_INT_RGB);/** SCALE_SMOOTH:尺寸平滑SCALE_AREA_A VERAGING:尺度区平均SCALE_FAST:尺度快速* SCALE_REPLICATE:尺度复制*/tag.getGraphics().drawImage(src.getScaledInstance(widthdist, heightdist, Image.SCALE_SMOOTH), 0, 0, null);FileOutputStream out = new FileOutputStream(imgdist);JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(out);encoder.encode(tag);out.close();} catch (IOException ex) {ex.printStackTrace();}}/*** 图片压缩* @param picFrom* @param picTo* @param widthdist* @param heightdist*/public static void resize(String picFrom, String picTo, int widthdist, int heightdist) { try {ImageInfo info = new ImageInfo(picFrom);MagickImage image = new MagickImage(new ImageInfo(picFrom));MagickImage scaled = image.scaleImage(widthdist, heightdist);// 小图片文件的大小.scaled.setFileName(picTo);scaled.writeImage(info);} catch (Exception ex) {ex.printStackTrace();}}public static void resize(String picFrom, String picTo, int ratio) throws Exception { BufferedImage bi = ImageIO.read(new File(picFrom));//原始图片属性int srcWidth = bi.getWidth();int srcHeight = bi.getHeight();//生成图片属性int newWidth = srcWidth;int newHeight = srcHeight;//如果超出最大宽或高就压缩if (srcWidth > ratio || newHeight > ratio) {//生成图片width, height计算if (srcWidth >= srcHeight) {if (srcWidth < ratio) {return;}newWidth = ratio;newHeight = (int)(ratio * srcHeight / srcWidth);} else {if (srcHeight < ratio) {return;}newHeight = ratio;newWidth = (int)(ratio * srcWidth / srcHeight);}}resize(picFrom, picTo, newWidth, newHeight);}public static void resize(String picFrom, String picTo) throws Exception {resize(picFrom, picTo, PHOTO_RATIO);}public static void main(String[] args) throws Exception {// resizeImg("d:/411766.jpg", "d:/411766_1.jpg", 800, 600);// resize("d:/test_4.jpg", "d:/test_4_2.jpg", 800);pressText("欢喜冤家", "d:/411766.jpg", "简体", Font.ITALIC, Color.black, 90, 40, 80, 0.5f);}}。
KindEditor使用手册

KindEditor使用手册一简单使用方法1. 把所有文件上传到程序所在目录下,例如:http://你的域名/editor/。
2. 在此目录下创建attached文件夹,并把权限改成777。
3. 要添加编辑器的地方加入以下代码。
(原来的TEXTAREA或其它编辑器可以先注释。
)这里[]里的内容要根据你的实际情况修改。
-----------------------------------------------------------------------<input type="hidden" name="[原TEXTAREA名字]" value="[这里放你要编辑的内容]"><script type="text/javascript" charset="utf-8" src="[JS路径]/KindEditor.js"></script><script type="text/javascript">var editor = new KindEditor("editor"); //创建编辑器对象editor.hiddenName = "[原TEXTAREA名字]";editor.editorWidth = "[编辑器宽度,例如:700px]";editor.editorHeight = "[编辑器高度,例如:400px]";editor.show(); //显示//提交时获得最终HTML代码的函数function KindSubmit() {editor.data();}</script>-----------------------------------------------------------------------4. FORM的onsubmit属性里添加KindSubmit()函数。
KindEditor在线HTML编辑器的使用方法

KindEditor是一款用Javascript编写的开源在线HTML编辑器,主要用户是让用户在网站上获得可见即可得的编辑效果,开发人员可以用KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。
你可以在其官网了解更多信息,包括演示、文档、下载等。
KindEditor的使用方法也非常简单,下面言小鱼就简单介绍一下其用法,这些内容你可以在KindEditor官网找到。
1、你要把所需的文件下载下来,下载地址去官网找。
2、你要把所需要的文件上传到你的网站,接下来就是引用了。
在需要显示编辑器的位置添加textarea输入框,注意ID在页面中应该是唯一的,不说你也知道。
3、在该HTML页面添加以下脚本:
TIP:第一个参数可用其它CSS选择器,匹配多个textarea时只在第一个元素上加载编辑器。
通过K.create函数的第二个参数,可以对编辑器进行配置,具体参数请参考编辑器初始化参数(官网有详细介绍)。
4、如果你想获得编辑器中的数据,可以用下面的代码:
KindEditor的使用方法就介绍到这里了,如果您还有不明白的地方可以去官网查找详细资料,相信一定能找到您想要的答案!。
kindEditor完整认识 PHP上调用并上传图片说明

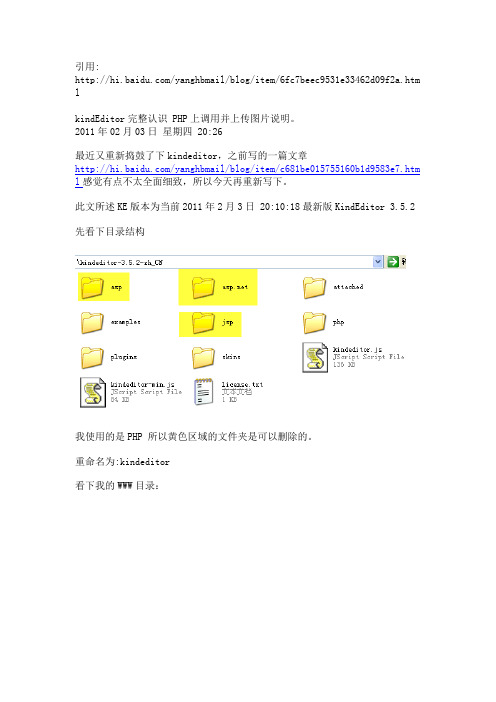
引用:/yanghbmail/blog/item/6fc7beec9531e33462d09f2a.htm lkindEditor完整认识 PHP上调用并上传图片说明。
2011年02月03日星期四 20:26最近又重新捣鼓了下kindeditor,之前写的一篇文章/yanghbmail/blog/item/c681be015755160b1d9583e7.htm l感觉有点不太全面细致,所以今天再重新写下。
此文所述KE版本为当前2011年2月3日 20:10:18最新版KindEditor 3.5.2 先看下目录结构我使用的是PHP 所以黄色区域的文件夹是可以删除的。
重命名为:kindeditor看下我的WWW目录:这里的关键文件就是图中的两个其它我划掉的是我自己的文件夹-----------------dome.php----------------------<?php$htmlData = '';if (!empty($_POST['content1'])) {if (get_magic_quotes_gpc()) {echo '上面的';$htmlData = stripslashes($_POST['content1']);} else {echo '下面的';$htmlData = $_POST['content1'];}}?><!doctype html><html><head><meta charset="utf-8" /><title>KindEditor PHP</title><link rel="stylesheet" href="./kindeditor/examples/index.css" /> //此处的引入文件位置路径为相对于该PHP文件的位置此为demo.php<script charset="utf-8" src="./kindeditor/kindeditor.js"></script> //此处的引入文件位置路径为相对于该PHP文件的位置此为demo.php<script>KE.show({id : 'content1',imageUploadJson : '../../php/upload_json.php', //<<相对于kindeditor3.5.5\plugins\image\image.htmlfileManagerJson : '../../php/file_manager_json.php', //<<相对于kindeditor3.5.5\plugins\file_manager\file_manager.htmlallowFileManager : true,afterCreate : function(id) {KE.event.ctrl(document, 13, function() {KE.util.setData(id);document.forms['example'].submit();});KE.event.ctrl(KE.g[id].iframeDoc, 13, function() {KE.util.setData(id);document.forms['example'].submit();});}});</script></head><body class="ke-content"><?php echo $htmlData; ?><form name="example" method="post" action="demo.php"><textarea id="content1" name="content1" cols="100" rows="8"style="width:700px;height:200px;visibility:hidden;"><?php echo htmlspecialchars($htmlData); ?></textarea><br /><input type="submit" name="button" value="提交内容" /> (提交快捷键: Ctrl + Enter)</form></body></html>注意上面的4处红色文件的位置。
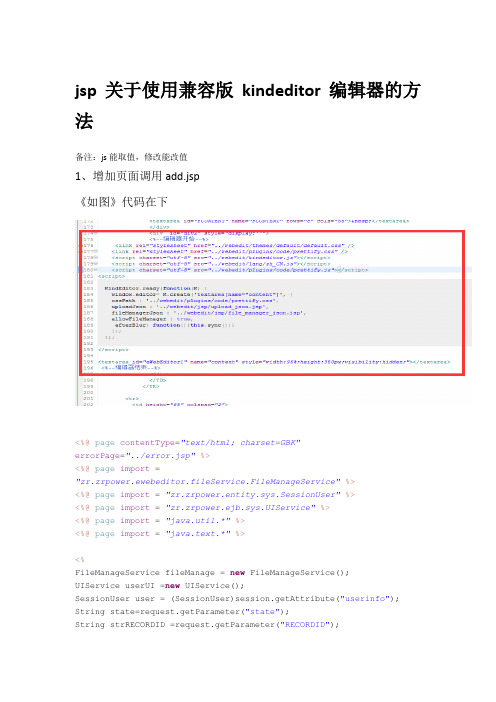
关于jsp使用兼容版kindeditor编辑器的方法

jsp关于使用兼容版kindeditor编辑器的方法备注:js能取值,修改能改值1、增加页面调用add.jsp《如图》代码在下<%@page contentType="text/html; charset=GBK"errorPage="../error.jsp"%><%@page import ="zr.zrpower.ewebeditor.fileService.FileManageService"%><%@page import = "zr.zrpower.entity.sys.SessionUser"%><%@page import = "zr.zrpower.ejb.sys.UIService"%><%@page import = "java.util.*"%><%@page import = "java.text.*"%><%FileManageService fileManage = new FileManageService();UIService userUI =new UIService();SessionUser user = (SessionUser)session.getAttribute("userinfo"); String state=request.getParameter("state");String strRECORDID =request.getParameter("RECORDID");if (strRECORDID==null){strRECORDID="";}if (strRECORDID.length()==0){strRECORDID = fileManage.GlobalID("");//生成附件编号}%><HTML><HEAD><TITLE>文章添加</TITLE><META HTTP-EQUIV="Pragma"CONTENT="no-cache"><META http-equiv="Content-Type"content="text/html; charset=gb2312"> <LINK type="text/css"rel="stylesheet"href="../zrsysmanage/css/<%=user.getUserCSS()%>"><SCRIPT LANGUAGE="JavaScript"src="../zrsysmanage/script/Public.js"></SCRIPT><script language="JavaScript"type="">//编辑器应用开始function doCheck(){// 检测表单的有效性// 如:标题不能为空,内容不能为空,等等....if (eWebEditor1.getHTML()=="") {alert("内容不能为空!");return;}// 表单有效性检测完后,自动上传远程文件// 函数:remoteUpload(strEventUploadAfter)// 参数:strEventUploadAfter ; 上传完后,触发的函数名,如果上传完后不需动作可不填参数eWebEditor1.remoteUpload();}//有效性检察function Check(theForm){alert(theForm.content.value);if (theForm.content.value!="") {theForm.FCONTENT.value=theForm.content.value;}if (trim(theForm.TITLE1.value) == ""){alert("文章标题不能为空!");theForm.TITLE1.focus();return;}if (theForm.TITLE1.value.length>100){alert("文章标题长度不能超过100!");theForm.TITLE1.focus();return;}if (theForm.TITLE2.value.length>100){alert("文章副标题长度不能超过100!");theForm.TITLE2.focus();return;}if (theForm.FSOURCE.value.length>100){ alert("文章来源长度不能超过100!");theForm.FSOURCE.focus();return;}if (theForm.KEYWORDS.value.length>100){ alert("文章关键字长度不能超过100!");theForm.KEYWORDS.focus();return;}if (theForm.AUTHOR.value.length>100){alert("文章作者长度不能超过100!");theForm.AUTHOR.focus();return;}if (theForm.content.value=="") {alert("内容不能为空!");return;//return false;}document.form1.submit();}</script></HEAD><BODY class="BodyMain"><%String ID=fileManage.GetMaxFieldNo();Calendar cal = Calendar.getInstance();SimpleDateFormat formatter = new SimpleDateFormat("yyyy-MM-ddHH:mm:ss");String mDateTime = formatter.format(cal.getTime());%><form action="../actionfilesmanage.do"method="post"name="form1"><input type="hidden"name="FILENO"value='<%=ID%>'/><input type="hidden"name="ADDUSERNO"value='<%=user.getUserID()%>'/> <input type="hidden"name="EDITDATE"value='<%=mDateTime%>'/><input type="hidden"name="FSTATE"value='2'/><input type="hidden"name="FDEGREE"value='0'/><input type="hidden"name="REGIONALISM"value='<%=user.getUnitID()%>' /><input type="hidden"name="FILEID"value="<%=strRECORDID%>"><input type="hidden"name="SEDFLAGE"value="1"><!--HTML Head--><!--HTML Head表单头显示[显示内容,用户肤色的图片文件夹]--><%=userUI.ShowHeadHtml("公共文件管理",user.getUserImage())%><!--HTML Body Start显示表单开始部分--><%=userUI.ShowBodyStartHtml()%><DIV id="divMessage"style='position:absolute;width:100%;height:100%;overflow:auto'><br> <fieldset style="width: 98%"><legend>新建文章</legend><TABLE width="100%"align="center"border="0"><TR><TD colspan=2height=5><input class="input"type="hidden"name="Act"value="add"/></TD></TR><TR><TD class="PutdSet"width="15%">文章标题:</TD><TD><input class="text"type="text"name="TITLE1"size="80" maxlength="200"><Font class="WriteSign"> *</Font></TD></TR><TR><TD class="PutdSet"width="15%">文章副标题:</TD><TD><input class="text"type="text"name="TITLE2"size="80" maxlength="200"></TD></TR><TR><TD class="PutdSet"width="15%">文章来源:</TD><TD><input class="text"type="text"name="FSOURCE"size="80"maxlength="200"><br/></TD></TR><TR><TD class="PutdSet"width="15%">审核:</TD><TD><input class="text"type="text"name="KEYWORDS"size="80"maxlength="200"></TD></TR><TR><TD class="PutdSet"width="15%">作者:</TD><TD><input class="text"type="text"name="AUTHOR"size="80" maxlength="50"></TD></TR><TR><TD class="PutdSet"width="15%"valign="top"><div id="div1"style="display:''">文章内容:</div></TD><TD></TD></TR><TR><TD colspan=2align="center"><div id="textarea"style="display:none"><textarea id="FCONTENT"name="FCONTENT"rows="8"cols="55"> </textarea></div><div id="div2"style="display:''"><%--编辑器开始--%><link rel="stylesheet"href="../webedit/themes/default/default.css" /><link rel="stylesheet"href="../webedit/plugins/code/prettify.css" /><script charset="utf-8"src="../webedit/kindeditor.js"></script> <script charset="utf-8"src="../webedit/lang/zh_CN.js"></script> <script charset="utf-8"src="../webedit/plugins/code/prettify.js"></script><script>KindEditor.ready(function(K){window.editor= K.create('textarea[name="content"]',{cssPath :'../webedit/plugins/code/prettify.css',uploadJson :'../webedit/jsp/upload_json.jsp',fileManagerJson :'../webedit/jsp/file_manager_json.jsp',allowFileManager :true,afterBlur:function(){this.sync();}});});</script><textarea id="eWebEditor1"name="content"style="width:96%;height:350px;visibility:hidden;"></textarea><%--编辑器结束--%></div></TD></TR><tr><td height="85"colspan="2"><iframe id=att name=attsrc="../zrsysmanage/att/AttAddFrm.jsp?FLOWID=mail&DOCID=<%=strRECORDI D%>&AID=mail&TYPE=1"border=0frameborder=0width=100%height=100%></iframe></td></tr><TR><TD colspan=2height=23></TD></TR></TABLE><br></fieldset><center><br><table cellspacing="0"cellpadding="0"border='0'><tr><%=userUI.ClickButton("远程采集","JavaScript:getContent();","buttonSave.gif",user.getUserImage())%> <%=userUI.ClickButton("保存","JavaScript:Check(form1);","buttonSave.gif",user.getUserImage())%> <%=userUI.ClickButton("重填","JavaScript:document.form1.reset();","buttonReset.gif",user.getUser Image())%><%=userUI.ClickButton("返回","JavaScript:history.back();","buttonReturn.gif",user.getUserImage() )%></tr></table><br></center></DIV><!--HTML Foot显示表单尾--><%=userUI.ShowFootHtml()%></FORM></BODY></HTML><%//清空相关对象(强制让java释放资源)user = null;userUI = null;fileManage = null;%>2、编辑页面调用edit.jsp《图如下》<%@page contentType="text/html; charset=GBK"errorPage="../error.jsp"%><%@page import ="zr.zrpower.ewebeditor.fileService.FileManageService"%><%@page import = "zr.zrpower.entity.sys.SessionUser"%><%@page import = "zr.zrpower.web.model.BPIP_GFILE"%><%@page import = "zr.zrpower.ejb.sys.UIService"%><%@page import = "java.util.*"%><%@page import = "java.text.*"%><%FileManageService fileManage = new FileManageService();UIService userUI =new UIService();SessionUser user = (SessionUser)session.getAttribute("userinfo"); String ID=request.getParameter("SelectedItems");BPIP_GFILE bg=fileManage.getFile(ID);String strReturn=request.getParameter("return");String strRECORDID = bg.getFILEID();%><HTML><HEAD><TITLE></TITLE><META HTTP-EQUIV="Pragma"CONTENT="no-cache"><META http-equiv="Content-Type"content="text/html; charset=gb2312"> <LINK type="text/css"rel="stylesheet"href="../zrsysmanage/css/<%=user.getUserCSS()%>"><SCRIPT LANGUAGE="JavaScript"src="../zrsysmanage/script/Public.js"></SCRIPT><script language="JavaScript"type="">//编辑器应用开始function doCheck(){// 检测表单的有效性// 如:标题不能为空,内容不能为空,等等....if (eWebEditor1.getHTML()=="") {alert("内容不能为空!");return;}// 表单有效性检测完后,自动上传远程文件// 函数:remoteUpload(strEventUploadAfter)// 参数:strEventUploadAfter ; 上传完后,触发的函数名,如果上传完后不需动作可不填参数eWebEditor1.remoteUpload();}//有效性检察function Check(theForm){alert(theForm.content.value);if (theForm.content.value!="") {theForm.FCONTENT.value=theForm.content.value;}if (trim(theForm.TITLE1.value) == ""){alert("文章标题不能为空!");theForm.TITLE1.focus();return;}if (theForm.TITLE1.value.length>100){alert("文章标题长度不能超过100!");theForm.TITLE1.focus();return;}if (theForm.TITLE2.value.length>100){alert("文章副标题长度不能超过100!");theForm.TITLE2.focus();return;}if (theForm.FSOURCE.value.length>100){alert("文章来源长度不能超过100!");theForm.FSOURCE.focus();return;}if (theForm.KEYWORDS.value.length>100){alert("文章关键字长度不能超过100!");theForm.KEYWORDS.focus();return;}if (theForm.AUTHOR.value.length>100){alert("文章作者长度不能超过100!");theForm.AUTHOR.focus();return;}if (theForm.content.value=="") {alert("内容不能为空!");return;//return false;}document.form1.submit();}</script></HEAD><BODY class="BodyMain"><%Calendar cal = Calendar.getInstance();SimpleDateFormat formatter = new SimpleDateFormat("yyyy-MM-ddHH:mm:ss");String mDateTime = formatter.format(cal.getTime());%><form action="../actionfilesmanage.do"method="post"name="form1"><input type="hidden"name="FILENO"value='<%=ID%>'/><input type="hidden"name="EDITDATE"value='<%=bg.getEDITDATE()%>'/> <input type="hidden"name="FSTATE"value='<%=bg.getFSTATE()%>'/><input type="hidden"name="return"value='<%=strReturn%>'/><input type="hidden"name="FILEID"value="<%=strRECORDID%>"><!--HTML Head--><!--HTML Body Start显示表单开始部分--><%=userUI.ShowBodyStartHtml()%><DIV id="divMessage"style='position:absolute;width:99%;height:100%;overflow:auto'> <br> <fieldset style="width: 98%"><legend>编辑文章</legend><TABLE width="100%"align="center"border="0"><TR><TD colspan=2height=5><input class="input"type="hidden"name="Act"value="edit"/></TD></TR><TR><TD class="PutdSet"width="15%">文章标题:</TD><TD><input class="text"type="text"name="TITLE1"size="80" maxlength="200"value="<%=bg.getTITLE1()%>"><Fontclass="WriteSign"> *</Font></TD></TR><TR><TD class="PutdSet"width="15%">文章副标题:</TD><TD><input class="text"type="text"name="TITLE2"size="80" maxlength="200"value="<%=bg.getTITLE2()%>"></TD></TR><TR><TD class="PutdSet"width="15%">文章来源:</TD><TD><input class="text"type="text"name="FSOURCE"size="80"maxlength="200"value="<%=bg.getFSOURCE()%>"></TD></TR><TR><TD class="PutdSet"width="15%">审核:</TD><TD><input class="text"type="text"name="KEYWORDS"size="80"maxlength="200"value="<%=bg.getKEYWORDS()%>"></TD></TR><TR><TD class="PutdSet"width="15%">作者:</TD><TD><input class="text"type="text"name="AUTHOR"size="80" maxlength="50"value="<%=bg.getAUTHOR()%>"></TD></TR><TR><TD class="PutdSet"width="15%"valign="top"><div id="div1"style="display:''">文章内容:</div></TD><TD></TD></TR><TR><TD colspan=2align="center"><div id="textarea"style="display:none"><textarea id="FCONTENT"name="FCONTENT"rows="8"cols="55"><%=bg.getFCONTENT()%></textarea></div><div><%--编辑器开始--%><link rel="stylesheet"href="../webedit/themes/default/default.css"/><link rel="stylesheet"href="../webedit/plugins/code/prettify.css" /><script charset="utf-8"src="../webedit/kindeditor.js"></script> <script charset="utf-8"src="../webedit/lang/zh_CN.js"></script> <script charset="utf-8"src="../webedit/plugins/code/prettify.js"></script><script>KindEditor.ready(function(K){window.editor= K.create('textarea[name="content"]',{cssPath :'../webedit/plugins/code/prettify.css',uploadJson :'../webedit/jsp/upload_json.jsp',fileManagerJson :'../webedit/jsp/file_manager_json.jsp',allowFileManager :true,afterBlur:function(){this.sync();}});});</script><textarea id="eWebEditor1"name="content"style="width:96%;height:350px;visibility:hidden;"><%=bg.getFCONTENT() %></textarea><%--编辑器结束--%></div></TD></TR><tr><td height="85"colspan="2"><iframe id=att name=attsrc="../zrsysmanage/att/AttAddFrm.jsp?FLOWID=mail&DOCID=<%=strRECORDI D%>&AID=mail&TYPE=1"border=0frameborder=0width=100%height=100%></iframe></td></tr><TR><TD colspan=2height=23></TD></TR></TABLE><br></fieldset><center><br><table cellspacing="0"cellpadding="0"border='0'><tr><%=userUI.ClickButton("远程采集","JavaScript:doCheck();","buttonSave.gif",user.getUserImage())%><%=userUI.ClickButton("保存","JavaScript:Check(form1);","buttonSave.gif",user.getUserImage())%> <%=userUI.ClickButton("删除","JavaScript:deMenu();","buttonDelete.gif",user.getUserImage())%> <%=userUI.ClickButton("返回","JavaScript:history.back();","buttonReturn.gif",user.getUserImage() )%></tr></table><br></center></DIV><!--HTML Foot显示表单尾--><%=userUI.ShowFootHtml()%></FORM></BODY></HTML><%//清空相关对象(强制让java释放资源)user = null;userUI = null;fileManage = null;bg = null;%>。
kindeditor详细使用说明

kindeditor详细使用说明1.下载KindEditor 最新版本。
打开下载页面2. 解压zip文件,将所有文件上传到您的网站程序目录下。
例如:http://您的域名/editor/3.在需要显示编辑器的位置添加TEXTAREA输入框。
id在当前页面必须是唯一的值,还有,在有些浏览器上不设宽度和高度可能显示有问题,所以最好设一下宽度和高度。
宽度和高度可用inline样式设置,也可用编辑器初始化参数设置。
在TEXTAREA里设置HTML内容即可实现编辑,在这里需要注意的是,如果从服务器端程序(ASP、PHP、等)直接显示内容,则必须转换HTML特殊字符(>,<,&,")。
具体请参考各语言目录下面的demo.xxx程序,目前支持ASP、、PHP、JSP。
<textarea id="editor_id" name="content" style="width:700px;height:300px;"><strong>HTML内容</strong></textarea>4.在该HTML页面添加以下脚本。
<script charset="utf-8" src="/editor/kindeditor.js"></script><script> KE.show({ id : 'editor_id' });</script>注:KE.show的原理是先执行KE.init设置一些变量,等DOM全部创建以后才开始执行KE.create创建编辑器。
如果浏览器不触发DOMContentLoaded事件(例如:jQuery的$.ready,点击某个按钮,通过innerHTML插入HTML等),则不能使用KE.show,需要直接调用KE.init和KE.create。
kindeditor 用法

KindEditor是一个流行的开源富文本编辑器,用于Web开发。
以下是KindEditor的基本用法:1. 引入KindEditor的JS文件:在HTML页面中引入KindEditor的JS文件,可以通过下载或在线引用。
确保在引入JS文件之前已经引入了jQuery库,因为KindEditor是基于jQuery的。
html复制代码<script src="path/to/kindeditor.js"></script>2. 创建KindEditor编辑器:在HTML页面中创建一个textarea元素,然后使用KindEditor的jQuery插件将其转换为富文本编辑器。
html复制代码<textarea id="editor"></textarea>javascript复制代码$(document).ready(function() {var editor = KindEditor.create('textarea[id=editor]', {width: '100%',height: '500px',// 其他配置项...});});3. 使用KindEditor的API:通过KindEditor提供的API,可以实现各种编辑器操作,如获取和设置内容、设置配置项、监听事件等。
可以使用KindEditor的官方文档或示例代码来了解更多API的使用方法。
4. 保存和提交内容:当用户完成编辑后,可以通过KindEditor提供的API获取编辑器中的内容,并将其提交到服务器进行处理。
例如,可以使用editor.html()方法获取编辑器中的HTML内容。
javascript复制代码var content = editor.html();// 将content提交到服务器...以上是KindEditor的基本用法。
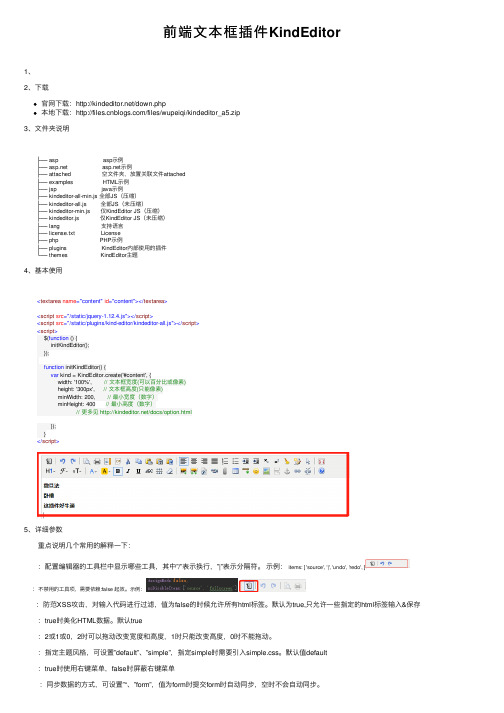
前端文本框插件KindEditor

前端⽂本框插件KindEditor1、2、下载官⽹下载:/down.php本地下载:/files/wupeiqi/kindeditor_a5.zip3、⽂件夹说明├── asp asp⽰例├── ⽰例├── attached 空⽂件夹,放置关联⽂件attached├── examples HTML⽰例├── jsp java⽰例├── kindeditor-all-min.js 全部JS(压缩)├── kindeditor-all.js 全部JS(未压缩)├── kindeditor-min.js 仅KindEditor JS(压缩)├── kindeditor.js 仅KindEditor JS(未压缩)├── lang ⽀持语⾔├── license.txt License├── php PHP⽰例├── plugins KindEditor内部使⽤的插件└── themes KindEditor主题4、基本使⽤<textarea name="content" id="content"></textarea><script src="/static/jquery-1.12.4.js"></script><script src="/static/plugins/kind-editor/kindeditor-all.js"></script><script>$(function () {initKindEditor();});function initKindEditor() {var kind = KindEditor.create('#content', {width: '100%', // ⽂本框宽度(可以百分⽐或像素)height: '300px', // ⽂本框⾼度(只能像素)minWidth: 200, // 最⼩宽度(数字)minHeight: 400 // 最⼩⾼度(数字) // 更多见 /docs/option.html});}</script>5、详细参数 重点说明⼏个常⽤的解释⼀下: :配置编辑器的⼯具栏中显⽰哪些⼯具,其中”/”表⽰换⾏,”|”表⽰分隔符。
kindeditor在JSP中的使用

kindeditor在JSP中的使用这些天,一直在给一个老师做一个专业课程的“精品课程网站”,一是为了练练手,在学JSP嘛,二是,歪门邪道的提高下期末成绩。
^_^ 废话少说,话说网站的后台管理中需要做一个在线编辑前台新闻等内容的页面,当然是要用文档在线编辑了。
在网上海搜了一下,发现谷歌共享上有这么一个神器——kindeditor,小弟下载的是:kindeditor-3.5.6-zh_CN.zip。
怕其他的不带中国标记的不能支持汉字嘛。
使用步骤:①将压缩包解压到kindeditor里,注意包括所有文件夹,尤其是skips、jsp、kindeditor.js等;②将kindeditor文件夹复制到项目中,如"/webroot/program/"下;↑将"jsp/lib"下的三个“*.jar”文件复制到工程下的“WEB-INF/lib”下,并刷新MyEclipse里的项目;④在需要用到文本编辑器的JSP页面的head部分应用javascript,示例代码如下:1 <script type="text/javascript" charset="utf-8" src="../kindeditor/kindeditor.js"></script><!-- 添加kindeditor的引用-->2<script type="text/javascript">3KE.show({4id : 'content_1'//TEXTAREA输入框的ID5});6</script>⑤在要插入文本编辑器的部分插入如下代码,其实就是一TextArea,只不过是有样式了而已:1<textarea id="content_1" name="content" style="width:605px;height:300px;visibility:hidden;"></textarea>2<!-- 注意: 即在原有的TEXTAREA中,插入id,width,height属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Kindeditor的使用方法
注:本使用法是针对jsp+stcuts2.0的用法
1.从kindeditor官网/下载kindeditor编辑器。
2.解压kindeditor压缩包,然后把解压的文件夹放到相应项目的WebRoot下。
3..找到kindeditor目录下的plugins/image/image.html页面,修改如下代
码,默认为php,修改为你的jsp上传处理页面为:var imageUploadJson = (typeof KE.g[id].imageUploadJson == 'undefined') ?
'../../jsp/upload_json.jsp' : KE.g[id].imageUploadJson;。
4.修改upload_json.jsp页面里的代码为:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@page
import="org.apache.struts2.dispatcher.multipart.MultiPartRequestWr apper"%>
<%@page import="java.util.concurrent.locks.*"%><%@page
import="java.io.*"%>
<%@ page import="org.json.simple.*"%>
<%
//Struts2 请求包装过滤器
MultiPartRequestWrapper
wrapper=(MultiPartRequestWrapper)request;
//获得上传的文件名
String fileName = wrapper.getFileNames("imgFile")[0];
//获得未见过滤器
File file = wrapper.getFiles("imgFile")[0];
//----------重新构建上传文件名---------
final Lock lock = new ReentrantLock();String newName = null;lock.lock();
try{
//加锁为防止文件名重复
newName = System.currentTimeMillis()
+fileName.substring(stIndexOf("."),
fileName.length());}finally{lock.unlock();}
//------锁结束---------//获取文件输出流
FileOutputStream fos = new
FileOutputStream(request.getSession().getServletContext().getRealP ath("/")+"ke_upload/" + newName);//设置 KE 中的图片文件地址String newFileName = request.getScheme() + "://"+
request.getServerName() + ":" + request.getServerPort()+
request.getContextPath() + "/ke_upload/" + newName;byte[] buffer = new byte[1024];//获取内存中当前文件输入流
InputStream in = new FileInputStream(file);try{int num =
0;while((num = in.read(buffer)) >
0){fos.write(buffer,0,num);}}catch(Exception
e){e.printStackTrace(System.err);}finally{in.close();fos.close();}//发送给 KE
JSONObject obj = new JSONObject();
obj.put("error", 0);
obj.put("url", newFileName);
out.println(obj.toJSONString());
%>
5.进入kindeditor\jsp\lib目录下,把commons-fileupload-1.2.1.jar、commons-io-
1.3.
2.jar、json_simple-1.1.jar这三个jar包放到相应项目的WEB-INF 文件夹下的lib
文件夹里面:
6.进入kindeditor\jsp的demo.jsp页面。
就可以参考该页面来把kindeditor编辑器导
入到你的页面中
注:如果你的项目有前台和后台最好把
Js代码中的 imageUploadJson : '../../jsp/upload_json.jsp',
改成:imageUploadJson : '/项目名/前台或后台文件名
/kindeditor/jsp/upload_json.jsp',
7.根据upload_json.jsp页面中上传图片的保存路径在WebRoot目录下建立
ke_upload文件夹
8.就‘可以了。
