用ASP在Access数据库中添加新记录
.net期末考试 复习题(答)

一、选择题 1、下列标记不属于HTML 文档的基本结构的是:( D ) A <html> B <body> C <head> D <form> 2、请问下面程序段执行完毕,页面上显示内容是什么:( C ) Response.Write (“<a href=''>新浪</a>”) A 新浪 B <a href=''>新浪</a> C 新浪 D 该句有错,无法正常输出 3、Session 对象的默认有效期为多少分钟:( C ) A 10 B 15 C 20 D 应用程序从启动到结束 4、下面哪一个对象用于与数据源建立连接:( B ) A Command B Connection C DataReader D DataAdapter 5、Global.asax 文件中Session_Start 事件何时激发( B ) A 在每个请求开始时激发 B 尝试对使用进行身份验证时激发 C 启动会话时激发 D 在应用程序启动时激发 6、下面哪一个文件是全局配置文件( B ) A Global.asax B Web.config C Styles.css D AssemblyInfo.vb 7、需要写入与HTML 标记相同的文本时,应利用以下何种方法进行编码:(D ) A Response.Server.(HtmlEncod e (“<B>”)) B Response.Write(“Server.HtmlEncode (“<B>”)”) C Response.Write(Server.HtmlEncode (“<B>”)) D Server.Server(Write.HtmlEncode (“<B>”)) 8、下列说法正确的是(B ) A 页面上有动态的东西就是动态网页 B 静态网页内容固定,交互性能比动态网页差 C ASP 、JSP 和 技术都是把脚本语言嵌入到HTML 文档中 D 程序和ASP 程序一样都是解释执行 9、下面关于HTML 的描述错误的是( D ) A 超文本标记语言,一种为Internet 文档设计的标记语言 B 与操作系统平台的选择无关,只要有浏览器就可以运行HTML 文档 C 所有的标记都是成对出现 D 由浏览器解释HTML 标记符号并以它们指定的格式把相应的内容显示在屏幕上 10、下列关于 的验证控件描述错误的是( A ) A 在客户端和服务器端都能进行验证 B 其客户端验证和服务器端验证对所有浏览器都适用 C 如果页面调用了多个验证控件,当有其中的一个验证未通过时,整个页面不会被通过验证 D 一个服务器控件可同时被多个验证控件验证 11、在 应用程序中访问Access 数据库时,需要导入的命名空间为(B ) A System.Data.Oracle B System.Data. SqlClient C System.Data. ODBC D System.Data.OleDB 12、如果需要确保用户输入大于30的值,应该使用( C )验证控件 A RequiredFieldValidator B CompareValidator C RangeValidator D RegularExpressionValidator 13、下面哪一个不是网页文件的后缀名 ( D ) A htm B aspx C asp D txt 14、在Visual Studio 中新增Web 页面,应该右击解决方案资源管理器,然后点击(A )。
使用Dreamweaver制作ASP网站向access插入记录和显示记录

使用Dreamweaver制作ASP网站----向ACCESS数据库添加和显示记录的步骤和注意事项1、在D盘建站点文件夹,其中有database文件夹,事先建好一个ACCESS数据库,里面有相应的基本表,暂时不需要复选框字段,字段匹配容易出错。
注:如果需要自动生成时间的话,将该字段的字段类型设定为日期时间型,默认值设为:1.date() 显示当前日期2.now() 显示当前日期时间2、在IIS中建立虚拟目录,路径指向站点文件夹。
3、在DW中建立站点,选择使用ASP VBS服务器选项,其中测试路径要能够体现虚拟路径,如:http://127.0.0.1/aaa(站点文件夹)/。
如果测试服务器提示前未打钩,则返回站点定义里,重新做设置,比如测试改为本地网络型等。
如果在DW中不能浏览时,可以选择在IIS中进行浏览。
4、在DW站点下,新建conn.asp页面,选择“应用程序”面板下的“数据库”标签,单击“+”按钮,选择弹出的“数据源名称”。
弹出对话框以后,选择“数据源名称”对话框中的“定义”按钮,“系统DSN”---“添加”----选择ACCESS Driver(*.mdb),数据源名称输入“myconn”,对数据库位置进行选择,选择站点文件夹中的database文件夹。
接着,连接名称输入“aspconn”,数据源名称选择“myconn”。
点击“测试”按钮,在弹出“成功创建连接脚本”的提示框后,再单击“确定”按钮。
5、在DW站点下,新建insert.asp页面,插入表单,表单中的字段和ACCESS中的字段名、数据类型相一致。
其中,“单选、复选、列表/菜单”的名称要与ACCESS中的字段名相同,值为相应插入数据表的值,如“男”或者“女”等。
在表单中单击“应用程序”面板下的“服务器行为”的“+”按钮,选择弹出的“插入记录”命令,在弹出的对话框中,对将要插入的列进行正确的匹配选择。
进行“提交”测试,看能否向数据库中的表写入数据。
DW制作ASP动态网页与access数据库连接教程

DW制作ASP动态网页与access数据库连接教程.doc设置IIS构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS是否已经正确启动了。
如何确定呢?我们可以启动IE浏览器,在地址栏中输入“http://localhost/”或“http://127.0.0.1/”或“http://计算机名/”看看能不能打开默认的网页,如过能打开IIS默认的网页,则说明IIS已经正常启动了,这时就可以用来测试asp动态网页了。
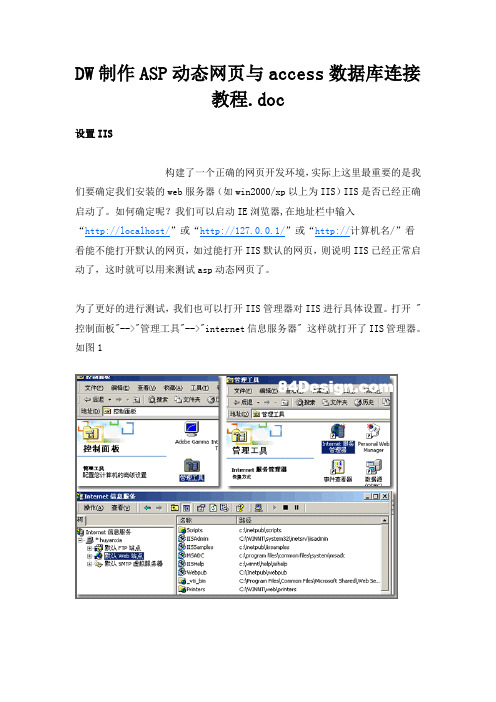
为了更好的进行测试,我们也可以打开IIS管理器对IIS进行具体设置。
打开 "控制面板"-->"管理工具"-->"internet信息服务器" 这样就打开了IIS管理器。
如图1图1我们可以对“默认WEB站点”的主目录进行更改。
主目录是什么?想详细知道IIS的详细设置的话,可以看相关专业书籍哦。
我们这里要讲求“速成”,我们可以理解为,主目录就是我们要存放代测试的动态网页的地方。
其默认的路径为“C:\Inetpub\wwwroot\”如果你想更改主目录也非常简单:选中“默认web站点”-->右击-->选择“属性”在弹出的窗口中选择“主目录”选项卡,这样就可以给该为任意的磁盘分区或目录了,当然是越方便越好了,本人的电脑,主目录被我改成了“f:\webtest\”如下图所示:用Dreamweaver+access制作一个简单的asp新闻发布系统(二)2009年05月11日星期一下午 05:17----数据库与测试站点的建立分析实现所要实现功能首先我们要明确,一个新闻发布系统所能实现的最基本的功能:1、一般在网站的首页有新闻的标题列表(news_list.asp)2、通过显示的新闻标题可以看到新闻的内容(news_detail.asp)3、有一个管理员登陆的入口(login.asp)4、添加新闻的页面(news_add.asp)5、编辑新闻的列表的页面(news_edit.asp)6、修改并更新新闻的页面(news_update.asp)7、此外还有新闻修改和删除成功的页面(news_del_ok.asp,news_update_ok.asp)从上面的分析可以看出,我们只要制作10个左右的页面就可以实现动态发布新闻的功能了。
ASP中连接数据库的错误解决办法,ASP 编程中 20 个非常有用的例子

/download/info /1701.htm/Program/Asp/112 TM562008.html<%dim ConnStringset conn=server.CreateObject("adodb.connection")ConnString="provider=microsoft.jet.oledb.4.0;data source=" & server.MapPath("#kucun.mdb") conn.open ConnString'连接数据库%>2000下使用asp访问数据库时,在conn.open始终发生8007007f错误,重装IIS和access均得不到解决。
我在网上查到的解决办法是将oledb32.dll 解压到以下两个目录,然后重启服务器:1) C:\WINNT\system32\dllCache2) C:\Program Files\Common Files\System\OLE DB<%dim conn,exec,rsset conn=server.createobject("adodb.connetion")conn.open "driver={microsoft access driver(*.mdb)};dbq="&server.mappath("show.mdb")exec="select * from list"set rs=server.createobject("adodb.recordset")rs.open,exec,conn,1,1%>ASP中连接数据库的错误解决新解决办法Provider 错误80004005 未指定的错误的新解决办法.这两天运行的好好的点击统计程序突然出错了,显示的就是:------------------------------------------Provider 错误80004005未指定的错误------------------------------------------在网上找了一大圈,发现大家提供的办法我都试过了,没有一个有作用的.方法有以下:1.开始运行regsvr32 jscript.dll (命令功能:修复Java动态链接库)开始运行regsvr32 vbscript.dll(命令功能:修复VB动态链接库)开始运行iisreset (命令功能:重启IIS)开始运行msjetoledb40.dll2.给系统临时文件夹%windir%/temp/ 加上IUSR_COMPUTER 用户的读写权限3.ASP连接Access数据库的时候,如果频繁刷新页面,出现80004005 未指定错误,数据库不能连接,但是过大约10多分钟后再刷新就可以连接。
转载asp数据添加修改删除

do while not rs.eof
%>
<tr>
<td width="66" height="22" ><%=rs("id")%></td>
<td width="66" ><%=rs("name")%></td>
<td width="66" ><%=rs("content")%></td>
<td width="273" ><%=rs("xhtime")%></td>
<td width="53" ><%=rs("title")%></td>
<td><a href="modify.asp?id=<%=rs("id")%>" target="_self">编辑</a></td>
exec="insert into aa(name,content,title) values('"+name+"','"+content+"','"+title+"')"
conn.execute exec
conn.close
用asp如何同时向ACCESS数据库中添加多条记录

用asp如何同时向ACCESS数据库中添加多条记录一、动态增加表单元素<html><head><title>Untitled Document</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> </head><body bgcolor="#FFFFFF" text="#000000"><table><tr><td><input type="tex" name="text"></td><td bgcolor="#FFFFFF"><input type="text" name="text"></td><td bgcolor="#FFFFFF"><input type="text" name="text"></td><tdbgcolor="#FFFFFF"><input type="text" name="text"></td><td ><input type="text" name="text"></td></tr></table><input type="button" name="add_line" value="增加下一行"OnClick="AddFileInput()"></body></html><script language="VBScript">NowFileInputNo = 1NowFileInputCount = 0Sub AddFileInput()If NowFileInputCount < 10 ThenHTMLSrc = "<table Id=FileInput"& NowFileInputNo &"><tr><td> <input type=""text"" name=""text""></td><td><input type=""text""name=""text""></td><td><input type=""text""name=""text""></td><td><input type=""text"" name=""text""></td>" HTMLSrc = HTMLSrc & "<td><input type=""text"" name=""text""><input type=button value=删除class=cbutton OnClick=""DelFileInput("& NowFileInputNo &")""></td></tr></table>"& vbcrlfdocument.all.add_line.InsertAdjacentHTML "beforeBegin", HTMLSrcNowFileInputNo = NowFileInputNo + 1NowFileInputCount = NowFileInputCount + 1ElseAlert "增加太多记录行"End IFEnd SubSub DelFileInput(tableno)document.all("FileInput"& tableno).outerHTML = "" NowFileInputCount = NowFileInputCount - 1End Sub</script>二、添加多条记录Sub WriteData()Dim recCnt,iDim UserID,UserName,ScoreDim SqlStr//用于动态取得需要录入多少条记录recCnt=cint(request.form("recCnt"))//批量录入数据for i=1 to recCntUserID=trim(request.form("UserID")(i))UserName=trim(request.form("UserName")(i))score=trim(request.form("score")(i))sqlStr="insert into Users(UserID,UserName,score)value( '"sqlStr=sqlStr&UserID&"','"sqlStr=sqlStr&UserName&"','"sqlStr=sqlStr&UserName&"')"Response.Write sqlStrconn.execute(sqlStr)nextconn.closeresponse.write"数据成功录入"三、动态表单与接收<html><head><title>无标题文档</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><script language="javascript">var curRow=null;var y=1;function selectRow(){var e=window.event;var tr1=e.srcElement;if(curRow)curRow.bgColor="#FFFFFF";tr1.bgColor="e7e7e7";curRow=tr1;}function addRow(src){//alert(src);var newrow = src.insertRow(src.rows.length-1);newrow.attachEvent("onclick",selectRow);newrow.height=20;var i=4;while(i--){var newcell = newrow.insertCell();switch(i){case 0: newcell.innerHTML= '<input type="button"onClick="javascript:delRow(this.parentElement.parentElement)" value="删除此行">'+(y++);document.all.count.value=y-1;break;case 1:newcell.innerHTML=div2.innerHTML;break;case 2:newcell.innerHTML=div3.innerHTML;break;case 3:newcell.innerHTML=div4.innerHTML;break;default: newcell.innerHTML=div1.innerHTML;break;}}//alert(newrow.outerHTML);}function delRow(src){var tab=src.parentElement;var i=tab.rows.length;var j=tab.rows.length;while(i--){if(src==tab.rows[i]){//alert("就是这行----"+ i);document.all.count.value=j-3;tab.deleteRow(i);}}}</script></head><body><form name="form1" action="2.asp" method="post" onsubmit=return(checkv())><h3>请输入经销商的通讯信息:</h3>姓名: <input type="text" name="jxname"><br>地址: <input type="text" name="jxadd"><br>电话: <input type="text" name="jxtel"><br>请输入库存信息<br><table id="tb" width="100%" border="1" align="center" cellpadding="1" cellspacing="1" style="border-collapse:collapse" bordercolor="#111111"><tr><th scope="col" width="25%">品名</th><th scope="col" width="25%">规格</th><th scope="col" width="25%">库存量</th><th scope="col" width="25%">操作</th></tr><tr id="blankRow" onClick="addRow(this.parentElement)"><td> </td><td> </td><td> </td><td> </td></tr></table><input type="hidden" name="count" value="count"><input type="submit" id="btnSub" name="btnSub" value="提交"><br></form><div id="div1" style="display:none "><input id="txt" type="text" name="id" style="width:97%; background-color:#FFFFEF"></div><div id="div2" style="display:none "><input id="txt" type="text" name="id1" style="width:97%; background-color:#FFFFEF" value="11"></div></body><div id="div3" style="display:none "><select name="id2" style="width:97%; background-color:#FFFFEF" ><option value="箱">箱</option><option value="件">件</option></select></div><div id="div4" style="display:none "><input id="txt" type="text" name="id3" style="width:97%; background-color:#FFFFEF" value="33"></div><script language="javascript">function checkv(){if (form1.jxname.value.length == 0){alert("请填写姓名和地址!");form1.jxname.focus();return false;}else if(!(check_number(form1.id1.value))){alert("数量只能为数字")form1.id1.focus();return false;}elsereturn (true);}function check_number(myint) {var checkOK = "0123456789"; var checkStr = myint;var allValid = true;var decPoints = 0;var allNum = "";for (i = 0; i < checkStr.length; i++) {ch = checkStr.charAt(i);for (j = 0; j < checkOK.length; j++) if (ch == checkOK.charAt(j)) break;if (j == checkOK.length){allValid = false;break;}allNum += ch;}if (!allValid){return (false);}return (true);}</script></html>2. 2.asp文件<%'////////////////////取表单数据response.write("共"+request.form("count")+"记录")i=request.form("count")jxname=request.form("jxname")jxadd=request.form("jxadd")jxtel=request.form("jxtel")response.write(request.form("jxname"))response.write("<br>")response.write(request.form("jxadd"))response.write("<br>")response.write(request.form("jxtel"))response.write("<br>")str1=trim(request.form("id1"))str2=trim(request.form("id2"))str3=trim(request.form("id3"))arrayA=Split(str1,",")arrayb=Split(str2,",")arrayc=Split(str3,",")For i = 0 to UBound(arrayA)Response.Write "<LI>" & arrayc(i)&"--"&arrayb(i)&"--"&arrayA(i)Next四、根据上面的表单选项输入,来确定下面的表单显示内容,不刷新页面如何实现?有这样的技术文章吗?我来帮他解答2006-3-16 10:10满意回答<select name="select" onChange="varjmpURL=this.options[this.selectedIndex].value ; if(jmpURL!=''){window.location=jmpURL;} else {this.selectedIndex=0 ;}" ><option >选择总分类</option><%Set Rs=server.createobject("adodb.recordset")Rs.Open "select * from DF_Sort order by ID Asc",adocon,1,1do while not Rs.eof %><optionvalue="Sort2.asp?ID=<%=Rs("ID")%>&SortName=<%=Rs("SortName")%>&l mname_a=类别管理&lmname_b=二级类别"<%ifRs("ID")=cint(request.QueryString("id")) then%> selected <%endif%>><%=trim(Rs("SortName"))%></option><%Rs.movenextloopRs.closeset Rs=nothing%></select>五、求弹出子窗口之后,父窗口不能动的代码<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><html><head><title>点击弹出对话框且背景变暗的效果</title><meta http-equiv="content-type" content="text/html;charset=gb2312"><link href="StyleSheet.css" rel="stylesheet" type="text/css"/><script language="javascript">function locking(){document.all.ly.style.display="block";document.all.ly.style.width=document.body.clientWidth; //设置层1宽度等于body宽度,width=100%也可以,不过有一些误差,所以最好用这个document.all.ly.style.height=document.body.clientHeight; //设置层1高度满屏yer2.style.display='block';yer2.style.top =document.body.clientHeight/2-document .getElementById("Layer2").clientHeight/2//设置层2的距顶位置居中算法yer2.style.left =document.body.clientWidth/2-document .getElementById("Layer2").clientWidth/2;//设置层2的距左位置居中算法}function Lock_CheckForm(theForm){document.all.ly.style.display='none';yer2.style.display='none';}</script></head><body><p><input type="button" value="弹出窗口" onclick="locking();"></p> <!--这是要覆盖网页的层1,不必写任何东西--><div id="ly"></div><!--浮层2框架开始--><div id="Layer2"><div class="msg_title"><a href="#" class="myfont" onclick="Lock_CheckForm(this);">[关闭]</a></div><div class="msg_content"><p>确定退出?</p><p><input type="button" value="确定"/><input type="button" onclick="showclose();" value="取消"/></p> </div></div><!--浮层2框架结束--></body></html>。
四ASP修改Access数据库表中指定记录数据

ASP与Access数据连接四ASP修改Access数据库表中指定记录数据1网页文件index.htm<form name="form1" method="post" action="exam8.asp">请输入要修改的记录的ID:<input type="text" name="id"><br><input type="submit" name="submit" value="提交"></form>2Access数据库(guestbook.mdb数据库,guestbook1表)3asp文件exam8.asp<%dim conndim rsset conn=server.createobject("adodb.connection")conn.open "driver={microsoft access driver (*.mdb)};dbq="&server.mappath("guestbook.mdb") exec="select * from guestbook1 where 编号="&request.form("id")set rs=server.createobject("adodb.recordset")rs.open exec,conn,1,3conn.execute exec%><form name="form1" method="post" action="modifysave.asp"><table width="748" border="0" cellspacing="0" cellpadding="0"><tr><td>name</td><td>tel</td><td>message</td></tr><tr><td><input type="text" name="name" value="<%=rs("name")%>"></td><td><input type="text" name="tel" value="<%=rs("tel")%>"></td><td><input type="text" name="message" value="<%=rs("message")%>"><input type="submit" name="Submit" value="提交"><input type="hidden" name="id" value="<%=request.form("id")%>"></td></tr></table></form><%rs.closeset rs=nothingconn.closeset conn=nothing%>4 asp文件modifysave.asp<%set conn=server.createobject("adodb.connection")conn.open "driver={microsoft access driver (*.mdb)};dbq="&server.mappath("guestbook.mdb") exec="select * from guestbook1 where 编号="&request.form("id")set rs=server.createobject("adodb.recordset") rs.open exec,conn,1,3rs("name")=request.form("name")rs("tel")=request.form("tel")rs("message")=request.form("message")rs.updaters.closeset rs=nothingconn.closeset conn=nothingresponse.write "记录修改成功!"%>。
ASP动态网站如何通过自定义连接字符串与Access数据库建立连接

假定所有操作均在如下环境下进行:1. XP SP2 系统,系统中已安装了IIS 服务器和Office2003(用其中的Access2003 建立数据库),网站制作工具是Dreamweaver MX 2004 或Dreamweaver 8(下面均简称DW );2. 假设你网站本地存放位置是F:\try,网站主页文件是index.asp 本地存放于F:\try\下,做数据库连接试验用的数据库名字是aaa.mdb,本地存放位置是F:\try\data\aaa.mdb。
3. 在本地IIS 中已经为你在F:\try 下的网站建立了虚拟目录,虚拟目录的名字由你自己决定,例如仍命名为try 。
一、在本地“浏览”调试网站时的连接方法在DW 或本地的IIS 服务器下浏览、调试网站访问数据库时,自定义连接字符串中使用数据库的绝对路径,操作如下:打开DW,建好站点,打开所需网页,例如主页文件index.asp,在弹出的“自定义连接字符串”对话框中“连接名称”栏填写自定义的名称(为了养成好的编程习惯,最好名称前加上conn 前缀,表明这是一个数据库的连接名称,例如本来你想起的连接名称为test,加上conn 前缀后的连接名称为conntest)。
在“连接字符串”栏中填写:"Driver={Microsoft Access Driver (*.mdb)};DBQ=你的数据库的绝对路径"把本文开始处假定的具体参数代进去就是:"Driver={Microsoft Access Driver(*.mdb)};DBQ=F:\try\data\aaa.mdb"一定要注意:Driver 和(*.mdb) 之间有个空格,不要写错了!写错了不能通过“测试”,当然也连接不上数据库。
上面连接字符串两端的双引号在输入时可以省略,DW 会自动为你补上的。
在“Dreamweaver 应连接”项中,应选择“使用此计算机上的驱动程序”。
用ASP连接读写ACCESS数据库实例

(一)数据库的选择:有许多的数据库你可以选择,SQL SERVER、ACCESS(*.mdb)、EXCEL(*.xls)、FOXPRO(*.dbf)甚至普通的文本文件(*.txt)都可以达到存储数据的功能。
那么到底选择什么数据库最合适呢?其中SQL SERVER是服务器级的,足以应付每天上万次的访问量。
对于非服务器级的数据库建议使用ACCESS97。
因为:(1)只要安装了PWS或IIS4肯定有ACCESS的ODBC驱动,即你的系统肯定支持ACCESS数据库的存取。
(2)ACCESS支持的SQL指令非常齐全。
(3)ACCESS ODBC驱动程序的效率非常高。
虽然它不是服务器级的数据库,但是作为中小型企业内部网的数据库支持还是绰绰有余的。
(4)ACCESS97在OFFICE97中就有,非常方便得到和使用。
本文就以ACCESS数据库为准介绍基于WEB的数据库存取方法。
(二)例子:我们建立一个“客户”数据库,需要保存如下的客户资料:客户名称、联络人姓名、所在城市、电话号码。
(1)首先建立ACCESS数据库customer.mdb(今后有用的)。
建立如下字段:客户名称、联络人姓名、所在城市、电话号码、客户编号、时间。
将表保存为"客户"(今后有用的,===>看看图)。
注意:建立字段时多作了2个(客户编号、时间),因为在今后排序时要用到它们。
建议今后做数据库时最好都加上这2项,不会没用的。
此外,在保存表时ACCESS 会询问是否建立一个住关键字,我们不需要它所以不必建立。
还有:时间字段的"默认值"设成"now()",即去系统当时的时间。
同时将索引项设成"有(允许重复)",含义:WEB上极有可能同时存取数据,所以允许重复,索引设成"有"可以加快排序速度。
===>看看图(2)建立递交表单add.htm:源代码如下:<html><head><title>添加数据库记录</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head><body bgcolor="#FFFFFF"><p align="center"><font size="5">添加数据库记录</font></p><form method="post" action="adddatabase.asp"><div align="center"><table width="46%" border="0"><tr><td width="28%"><div align="right">公司名称:</div></td><td width="72%"><input type="text" name="CompanyName"></td></tr><tr><td width="28%"><div align="right">联络人姓名:</div></td><td width="72%"><input type="text" name="CName"></td></tr><tr><td width="28%"><div align="right">所在城市:</div></td><td width="72%"><input type="text" name="City"></td></tr><tr><td width="28%"><div align="right">电话号码:</div></td><td width="72%"><input type="text" name="Tel"></td></tr><tr><td width="28%"><div align="right"> </div></td><td width="72%"><input type="submit" name="Submit" value="Submit"> <input type="reset" name="reset" value="Reset"></td></tr></table></div></form></body></html>这与普通的HTML没有任何区别,关键部分已经用红色标记了。
asp连接access数据库的几种方法

%>
'查询
<%
set conn=server.createobject("adodb.connection")
conn.open "driver={Microsoft Access Driver (*.mdb)};dbq="& server.mappath("guestbook.mdb")'Driver的后面有空格
conn.open
set rs=server.createobject("adodb.recordset")
rs.open "book",conn,1,3
rs.addnew '执行添加命令
rs("name")="北国"
rs("tel")=19837400
rs("message")="北国风光,千里冰封,万里雪飘,望长城内外"
%>
ቤተ መጻሕፍቲ ባይዱ
3).command命令执行SQL语句(这种方法比较好操作,也但于理解)
'添加
<%
set conn=server.createobject("adodb.connection")
conn.open "driver={Microsoft Access Driver(*.mdb)};dbq="& server.mappath("guestbook.mdb")
conn.open
set rs=server.createobject("adodb.recordset")
动态网页制作与编程aspaccess

技术选型:选 择ASP和Access 作为开发工具, 说明选择的理 由
系统设计:设 计系统的整体 架构和数据库 结构
系统实现:详 细介绍如何使 用ASP和Access 实现在线考试 系统
案例三:新闻发布系统的实现
新闻发布系统介绍
ASP技术实现动态网页
Access数据库设计
新闻发布系统功能模块
案例四:会员管理系统的实现
ASP可以与HTML、JavaScript等技术结合使用,提高网页的交互性和动态性
ASP的开发环境
服务器:安装IIS(Internet Information Services) 开发工具:Visual Studio、Dreamweaver等 数据库:Access、SQL Server等 语言:VBScript、JavaScript等
跨平台兼容性:ASP、Access将更好地支持跨平台应用,实现在不同操作系统和设 备上的无缝应用体验。
感谢观看
汇报人:XX
需求分析:介绍会员管理系统的功能需求和业务逻辑
数据库设计:设计会员管理系统的数据库结构,包括表、字段和关系
ASP编程:使用ASP技术实现会员管理系统的登录、注册、信息查询和修改等功能 的代码
Access数据库连接:使用Access数据库存储会员信息,并实现与ASP程序的连接 和数据交互
07
ASP、Access的发展趋势与展望
添加 标题
动态网页制作:ASP、Access可以用于构建交 互式的动态网页,实现数据的管理和展示。
添加 标题
数据库管理:Access作为小型数据库管理系统, 可以用于存储和管理数据,与ASP结合可以实 现数据的增删改查等操作。
添加 标题
办公自动化:ASP、Access可以用于构建企业 内部的办公自动化系统,实现流程管理、文档 共享等功能。
基于ASP+ACCESS的学生信息管理系统(源代码及全套资料)

摘要随着科学技术的发展,计算机领域不断取得新的研究成果。
并不断地代替和延伸脑力劳动方面发挥越来越重要的作用,无论是工业还是日常生活都越来越离不开计算机,尤其是在学校里,随着不同高校的的不断扩大和招生人数的不断增加,要处理大量的学生数据信息显得尤为的重要。
学生的信息管理是学校工作中一项重要的内容。
本系统论文主要是管理学生的资料。
重点介绍其功能:信息添加、信息修改、信息的删除及信息查询。
使用进行静态页面设计 ,应用A S P 程序进行后台管理操作,并用A ccess 进行后台数据库的连接设计。
主要是以四大功能进行系统的设计和实现。
关键词: Dreamw eaver M X 2004 系统站点设计 A S P A ccess 数据库1 .1 开发工具的介绍1 . 1 . 1 AS PASP ( Ac t i ve Se ve r Pa g e s 动态网页)是微软公司推出的一种用以取代CGI ( Common Ga t e wa y I nt e r f a c e ) 技术。
目前, I nt e r ne t 上的许多基于W i ndows 平台的W e b 站点已开始应用 ASP 来替换 CGI 。
ASP 是在服务器端脚本编译环境,使用它可以创建和运行动态、交互的 W e b 服务器应用程序。
ASP 可以与 HT ML 页、脚本命令和 Ac t i ve X 组件组合创建交互的 W e b 页和基于 W e b 的功能强大的应用程序。
ASP 应用程序很容易开发和修改。
ASP 是一个位于服务器端的脚本运行环境。
通过这种环境,用户可以创建和运行动态的交互式W e b 服务器应用程序,如交互式动态网页,包括使用H T M L表单收集和处理信息、上传与下载等。
通常情况下,用户通过浏览器看到的网页大多是静态的,目前I nt e r ne t 上的许多站点,仍然提供“静态”( s t a t i c )的主页内容。
动态网页制作与编程_4_asp+access

动态网页制作与编程_4_asp+access1. ASP的应用场景ASP(Active Server Pages)是一种基于服务器端的动态网页技术。
ASP可以通过与服务端的脚本解释器交互,将HTML页面与可执行脚本相结合,动态地生成网页内容。
常见的静态网页只能够展示固定的内容,无法根据用户的需求进行动态调整。
而通过ASP技术,开发者可以使网页在用户请求时实时生成所需的内容,从而提供了更加灵活、个性化的网页设计方式。
ASP技术的应用场景十分广泛。
比如大型电商网站可以通过ASP生成商品列表、结算页面等动态页面;新闻媒体网站可以利用ASP技术实现按照时间分类浏览、新闻搜索、评论回复等功能;游戏网站可以通过ASP技术实现用户登录、游戏成绩排名等交互功能。
2. ASP和Access数据库Access是微软公司开发的一种关系型数据库管理系统,具有易用性、低成本等优点,因此在小型企业和个人开发者中被广泛应用。
而ASP技术可以将Access数据库中的数据动态地展示在网页中。
ASP与Access数据库的结合使用,可以实现比如登录页面、注册页面、个人信息管理界面等多种应用场景。
开发者通过使用ASP提供的特殊的语法,可以在网页中直接访问Access数据库,从而将数据库中的数据呈现出来。
此外,ASP还提供了可编程对象模型,有助于开发者轻松地实现复杂的数据查询和数据操作功能。
3. ASP+Access应用案例下面以一个网上商城的场景为例,介绍ASP和Access数据库的应用。
假设我们需要开发一个网上商城,用户可以登录、注册、浏览商品、下单购买等。
为了方便管理,我们需要设计一个后台管理系统,管理员可以添加商品、修改库存等操作。
下面是ASP和Access数据库的应用方案:3.1 用户登录页面我们需要设计一个登录页面,让用户输入用户名和密码。
如果用户名和密码正确,则跳转到商城首页;否则返回登录页面,并提示用户名或密码错误。
这时,我们可以先在Access数据库中创建一个“用户表”,存储用户名和密码。
ASP+ACCESS教程(增、删、改、查)

ASP+ACCESS教程目录ASP+ACCESS教程 (1)一、安装调试ASP环境 (2)二、表单传送变量 (7)三、数据库的建立 (10)四、数据库的连接和读取 (13)五、写入记录 (14)六、查询记录 (16)七、删除记录 (19)八、修改记录 (21)九、组件介绍 (24)十、分页技术 (30)一、安装调试ASP环境学习目的:安装调试ASP的环境,并且调试第一个简单的程序。
因为我们学ASP的目的就是想建立一个网站,那么一般习惯是建立的网站内所有文件应该同时放到一个文件夹中(当然这个文件夹中还可以按需要设置子文件夹!),所以在这里我在E盘建立一个myweb的文件夹。
首先来安装Windows 2000/XP自带的IIS作为服务器。
在这里因为我的机器是XP所以所有截图都是XP下完成的。
控制面板-->>添加或删除程序。
然后是添加删除windows组件-选中IIS组件前面的勾,之后等待安装,这里可以观看本站以前给大家做的视频教程,完成安装后。
之后在控制面板中双击“管理工具”。
然后双击“internet信息服务”,这就是IIS。
选择“默认网站”,然后右键属性或者直接按快捷键在属性页面内只有三个页面需要修改,先是网站,如果用户有固定IP,可以分配一个I P接下来在注主目录中选择一个自己硬盘上面的文件夹存放网站(这个目录就是我们上面说的在e盘建立的目录),选中读取、写入在文档中添加默认的页面,比如打网页教学网就是调用了一个默认文档。
接下来也是最关键的:1、在刚才你定义的一个文件夹里面新建一个文件,可以用记事本建立一个文本文件然后把下面的内容复制到记事本中:保存为1.asp文件(注意:.asp不能省略啊,如果省略了你就保存了一个文本文件了)。
最后打开IE,在地址栏内输入:http://127.0.0.1/1.asp(或者http://localhost/1. asp)回车后就可以看到效果了。
最后解释一下代码的含义。
ASP经典实用代码

1、数据库连接。
ASP与Access数据库连接:
<%@ language=VBscript%>
<%
dim conn,mdbfile powered by
mdbfile=server.mappath("数据库名称.mdb")
set conn=server.createobject("adodb.connection")
con.open "PROVIDER=SQLOLEDB;DATA SOURCE=SQL服务器名称或IP地址;UID=sa;PWD=数据库密码;DATABASE=数据库名称
%>
DW中用字符串连接代码:
"Driver={Microsoft Access Driver (*.mdb)};DBQ=数据库的绝对路径"
sql="SELECT * FROM data" '更改您的数据库表名
rs.Open sql,conn,1,1
6、获得系统的时间。
<%=now()%>
7、取得来访问的IP。
<%=request.serverVariables("remote_host")%>
8、随机数。
< % next % >
< /form >
12、常用SQL语句整理。
(1) 数据记录筛选:
sql="select * from 数据表 where 字段名=字段值 order by 字段名 [desc]"
sql="select * from 数据表 where 字段名 like ''%字段值%'' order by 字段名 [desc]"
《会计电算化》考试系统的设计与制作

《会计电算化》考试系统的设计与制作:[摘要]用计算机考试系统进行标准化考试可以极大地减轻出题者、应试者和评阅者的工作量,减少人为因素的误差。
同时,计算机标准化考试也便于考试的公开、公正和公平。
本文介绍了利用ASP语言+ACCESS数据库系统制作的《会计电算化》考试系统,本系统可以用于学生平时的自测和考试。
[关键词]会计电算化;考试系统;设计;制作前言在日常的教学工作中,考试是一个重要的教学环节。
如何使此环节逐步实现规范化,不受各种人为或环境的影响。
真实地反映出教与学的实际效果。
都与试卷本身的质量有着直接的关系。
随着计算机技术应用领域的深度不断扩展,计算机考试系统已在大部分考证课程的考试中得到普遍应用。
为了让学生更好、更快地适应这种考试形式,笔者结合《会计电算化》课程的特点设计制作了该课程的考试系统,该系统经过拓展可以广泛应用于《电子商务》、《基础会计》、《财经法规》等课程考证前的强化训练。
一、考试系统的功能与分析计算机考试与传统的考试不同。
传统的考试由于有人的参与,灵活性很强。
可以根据现场情况灵活处理应急事件;而计算机考试不能处理应急事件,所以考试系统的设计要将可能出现的情况预料到,并制定相应的对策。
下面简单分析一下计算机考试中可能出现的问题及对策:思想汇报/sixianghuibao/(一)考生身份的确认在考试系统中建立一个考生信息库,并为每个学生分配一个准考证号码,考生凭这个准考证号进行考试,即可确认考生的身份。
(二)试卷组成及试题的抽取计算机考试的题目采用随机生成的方法。
从题库随机提取出来。
当题目数量足够大时,对每个考生来说组成的试卷可以做到不完全相同。
(三)考试时间的控制考试系统不限定考生的考试时间一定全部相同,因为任何两位考生的试卷不完全相同。
但要求必须在规定的时间内完成。
(四)题型的设计根据考试的要求,试题要有多种类型才能更好地反映学生的学习情况。
标准化试题通常包括单项选择题、多项选择题和判断题,计算机考试系统的功能完全可以实现对上述三种题型答案的判断。
ASP+ACCESS

0001 张三 技术部
同样,李四、王五、赵六也能。但是郑七的部门编号是NULL,它在部门信息表中找不到匹配的项(因为部门信息表中不存在部门编号为NULL的部门),所以郑七不会被检索。
同理,没有任何人员的部门编号为03,所以工程部的记录也不会被检索
2、左外联结
但是有些情况下,我们需要知道所有员工的信息,即使他不属于任何部门。这样我们就可以采用外连接,在这里为左外连接,也就是连接中的左表的表中的记录,无论能不能在右表中找到匹配的项,都要检索,如果没有匹配的项目,那么右表中的字段值为NULL(空),在这里就代表,此员工不属于任何部门。
检索的结果都是:
eid ename tname
0001 张三 技术部
0002 李四 技术部
0003 王五 市场部
0004 赵六 市场部
而“郑七”和“工程部”的信息是不会检索出来。因为采用内连接计算的时候必须要保证连接的条件e.tid=d.tid匹配,结果才会被检索出来。当我们连接两张检索数据的时候,检索的方式是首先逐行扫描“员工信息表”中的记录,然后根据连接条件来决定此记录是否被检索。比如对于张三,这条记录的tid是01(部门编号),它在部门表中能找到和它匹配的编号01,而编号01的部门名称(tname)是“技术部”所以张三这条记录会被检索,最终的结果肯定是:
%>
这种添加方式适合ACCESS和SQL数据库的任何方式连接
下面这个添加语句只适合ACCESS的第②种连接方式,同时也适合SQL数据库任何方式连接
第二种添加方式代码:
<%
conn.execute "insert into 表名(字段1,字段2) values('123456','123456')" '两个括号中要一一对应,多个内容添加用逗号隔开
access,recordsetclone子窗体新增记录

access,recordsetclone子窗体新增记录标题: Access,recordset clone子窗体新增记录正文:在 Microsoft Access 中,可以使用 recordset clone 方法来创建一个新的窗体或查询,并将一个记录集复制到该新窗体或查询中。
这种方法允许我们在新窗体或查询中处理与原始记录集相同的数据,而无需修改原始记录集。
下面是一个简单的例子,演示如何使用 recordset clone 方法来创建一个子窗体,并在其中新增记录:1. 打开 Access 数据库,并创建一个新窗体。
2. 在窗体中添加一个名为“NewRecord”的按钮。
3. 单击“NewRecord”按钮,打开“NewRecord.mdb”文件。
4. 打开“NewRecord.mdb”文件的命令提示符窗口,并使用以下命令将一个名为“MyRecordset”的记录集复制到新窗体中:```=recordset clone of MyRecordset```其中,“MyRecordset”是原始记录集的名称,“of”表示将记录集复制到新窗体中。
5. 单击“OK”按钮,保存“NewRecord.mdb”文件。
6. 打开新窗体的代码编辑器,并使用以下代码来添加一个名为“AddRecord”的按钮:```Private Sub btnAddRecord_Click()Dim NewRecordset As记录集Set NewRecordset = recordset clone of MyRecordsetNewRecordset.AddNewEnd Sub```其中,“MyRecordset”是原始记录集的名称,“NewRecordset”是新记录集的名称,“AddNew”表示在新窗体中新增记录。
7. 单击“AddRecord”按钮,打开“AddRecord.mdb”文件。
8. 打开新窗体的代码编辑器,并使用以下代码来添加一个名为“AddRecord2”的按钮,用于将新记录添加到原始记录集中:```Private Sub btnAddRecord2_Click()Dim NewRecordset As记录集Set NewRecordset = recordset clone of MyRecordsetNewRecordset.AddNewMyRecordset.Merge NewRecordsetEnd Sub```其中,“MyRecordset”是原始记录集的名称,“NewRecordset”是新记录集的名称,“Merge”表示将新记录集合并到原始记录集中。
Acces在网页中的运用

在基于微软IIS/PWS的网络平台上,通过服务器端运行的ASP程序来访问后台数据库,是一种最常见的模式了。
而对于小型的数据库应用需求,微软的Access数据库,应该是与ASP程序配套使用的首选。
由于Access数据库的ODBC驱动程序支持的SQL指令全,执行效率高,所以Access后台数据库+ASP服务器端程序+客户端IE浏览器,是一个精练实用高效的组合模式。
在这种使用模式中,ASP程序无疑是最重要的,是沟通客户端和后台数据库之间的桥梁。
在ASP 程序中,通过VB Script,建立对Access数据库连接,是客户能够访问后台数据库的前提。
一、Access数据库连接之建立Access数据库连接的常用方法在ASP中建立对Access数据库连接的一般格式如下:它的各步骤及参数意义如下:第一行程序:利用Server对象的MapPath函数,取得要打开数据库的完整的文件路径,并存储在变量DbPath中。
这其中,数据库名是我们需要指定的参数,应该用我们要打开的数据库的实际名称替代。
如果数据库名是直接作为常量出现,要用引号将其括起来,并且不能丢掉扩展名。
例如数据库是Test.mdb,则该行程序成为:DbPath=Server.MapPath(“Test.mdb”)。
第二行程序:建立一个ADO对象集中的Connection对象,也即连接对象。
这是建立数据库连接的初始步骤。
执行这行程序后,Conn成为一个连接对象。
第三行程序:利用连接对象Conn的Open方法打开一个指定的数据库。
因为我们要打开的是Access数据库,所以要指定ODBC驱动程序参数,表示要透过Access的ODBC驱动程序来访问数据库:driver={Microsoft Access Driver (*.mdb)};。
另一个参数dbq= & DbPath,运算后等效于dbq=Server.MapPath(数据库名) ,是利用了第一行的Server.MapPath(数据库名)函数,用来指定要打开的数据库文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用ASP在Access数据库中添加新记录
当我们使用asp+access技术进行动态网页开发时,其中一项最基本的操作是添加记录。
现举例说明如何在access中用asp代码添加记录。
先建立一个名为suhao.mdb的数据库,以及表mybook,和表中的字段name,tel,,message。
建立一个网页文件,保护如下表单:
<form name="form1" method="post" action="example5.asp" >
name <input type="text" name="name"><br>
tel <input type="text" name="tel"><br>
message <input type="text" name="message" value=""><br >
<input type="submit" name="Submit" value="提交">
<input type="reset" name="Submit2" value="重置">
</form>
由以上代码,可以指导表单提交到example5.asp程序来处理。
下面是example5.asp的代码:
<%
set conn=server.createobject("adodb.connection")
conn.open "driver={microsoft access driver (*.mdb)};dbq="& server.mappath("suhao.mdb")
name=request.form("name")
tel=request.form("tel")
message=request.form("message")
exec="insert into mybook(name,tel,message)values('"+name +"',"+tel+",'"+message+"')"‘这里的tel是数字型变量,所以不用再加"
conn.execute exec‘执行这个exec命令
conn.close‘数据库关闭
set conn=nothing’定义的组件设置为空,可以返回资源
response.write "记录添加成功!"
前面说过exec里面的是执行的命令,添加记录的比较繁,大家要仔细看。
insert into后面加的是表的名字,后面的括号里面是需要添加的字段,不用添加的或者字段的内容就是默认值的可以省略。
注意:这里的变量一定要和ACCESS里面的字段名对应,否则就会出错。
values后面加的是传送过来的变量。
需要注意的是,在设计前,我们的计算机需要配置IIS服务器,在dreamweaver中建立站点,并设置相应的服务器技术。
