互联网产品设计——交互设计精髓
网站设计中的交互设计技巧

网站设计中的交互设计技巧在网站设计中,交互设计技巧是至关重要的。
良好的交互设计可以提升用户体验,增加用户留存率,提高网站的使用效果。
本文将介绍一些在网站设计中常用的交互设计技巧,帮助设计师更好地满足用户需求。
一、引导用户流程在网站设计中,引导用户流程是很重要的一环。
通过合理的布局、页面导航和按钮设计等,可以引导用户按照设计者预期的顺序浏览网站内容。
1. 清晰的导航栏:在网站的顶部或侧边提供明确的导航栏,可以帮助用户快速找到他们感兴趣的内容,并且清晰地展示网站的层级结构。
2. 面包屑导航:在页面的顶部或底部提供面包屑导航,可以让用户了解当前页面的位置,方便返回上一层级。
3. 引导式按钮:对于一些重要的操作或页面跳转,可以使用引导式按钮,如明确的“立即注册”、“查看更多”等,吸引用户点击。
二、减少用户操作用户在使用网站时,希望用最少的操作达到自己的目的。
通过简化用户操作,可以提高用户满意度和使用效果。
1. 自动填充信息:在用户需要填写表单等信息时,可以通过自动填充或默认值的方式,减少用户的输入工作。
2. 提供搜索功能:在网站的关键位置提供搜索框,用户可以通过关键词快速找到自己需要的内容。
3. 增加快捷操作:设计一些常用操作的快捷键或快速访问入口,帮助用户更便捷地完成操作。
三、反馈与提示用户在进行操作时,希望能够及时获得反馈和提示,以确认自己的操作是否成功或进行正确。
1. 即时反馈:当用户进行某项操作时,及时给予反馈,如按钮的变化、进度条的更新等,让用户感知到操作的结果。
2. 错误提示:当用户输入错误或进行不符合规定的操作时,及时给予明确的错误提示,并指导用户正确操作。
3. 引导提示:对于用户可能不熟悉的功能或新功能,提供引导提示,让用户快速掌握操作方法。
四、可访问性设计在网站设计中,要考虑到各类用户的需求,包括身体上的局限或能力差异。
因此,可访问性设计也是交互设计中的一项重要技巧。
1. 字体和颜色选择:保证网站的字体清晰可读,并选择符合视觉差异的颜色搭配,以便视力受限的用户能够正常使用。
交互设计原则十大原则

交互设计原则十大原则
交互设计原则十大原则:
1.状态可见原则:针对用户的任何操作,系统都应该在合理时间内给予一定的反馈。
2.环境贴切原则:产品设计应该遵循现实世界中人们的使用习惯和思维方式,有针对性地去设计产品内容。
3.用户可控原则:用户有更多的自主操控权利,针对用户的错误,提出清晰的解决方案。
4.一致性和标准原则:产品的功能结构、排版样式、颜色搭配、交互操作、反馈术语都需要保持一致。
5.防错原则:在用户犯错之前给予用户一些合理的建议。
6.易取原则:尽可能减少用户的记忆负担。
7.灵活高效原则:产品的内容设计上需要分层次去满足不同的用户。
8.美学和简约设计原则:突出重点,去除弱化不常用的信息,让用户更加专注于重要信息。
9.容错原则:把用户的错误损失降到最低。
互联网产品运营中的用户界面设计和交互优化

互联网产品运营中的用户界面设计和交互优化随着互联网的迅猛发展,用户界面设计和交互优化成为了各类互联网产品中至关重要的一环。
一个有吸引力且易用的用户界面以及良好的交互体验,对于产品的成功与否起着决定性的作用。
本文将探讨互联网产品运营中用户界面设计和交互优化的关键点和策略。
一、用户界面设计用户界面设计是指为用户提供优良的视觉感受,并根据用户操作习惯和认知规律进行设计。
好的用户界面设计应该追求简洁、直观、一致、美观和易用。
1. 简洁易懂简洁易懂是用户界面设计的基本原则之一。
在设计界面时,应该避免过多的复杂元素和冗余信息,确保用户一目了然,并能够快速完成操作。
2. 直观导航导航菜单的设置对于用户界面的易用性至关重要。
应该设计简洁明了的导航菜单,能够帮助用户快速找到目标页面或功能。
3. 一致性用户在不同页面之间切换时,应该感受到一致的设计风格和布局结构,这样可以减少用户的学习成本,提升用户的操作效率。
4. 美观与个性好的用户界面设计不仅仅是功能上的满足,更要追求美观和个性化。
通过合理运用颜色、图标和布局等设计元素,提升用户对产品的好感度和满意度。
二、交互优化交互优化是指通过分析用户行为和反馈,不断改进产品的交互方式,提升用户的满意度和使用体验。
1. 用户研究和测试在产品设计阶段,应该进行用户研究和测试。
通过深入了解用户的需求和行为,可以为产品的界面设计和交互优化提供实际依据。
2. 反馈机制给用户提供反馈机制是交互优化的关键环节之一。
通过在产品中设置反馈按钮、评分功能等,让用户能够方便地反馈问题和建议,及时修复和改进产品。
3. 精细化运营对于已经发布的产品,应该密切关注用户数据和反馈信息,进行精细化运营。
通过分析用户行为和使用情况,及时调整产品的界面和功能,以提升用户的满意度。
4. 用户引导和提示产品的交互优化也包括用户引导和提示的设计。
通过合理设置引导页、帮助中心和操作提示等,可使新用户更快地上手,有效减少用户迷茫和流失。
交互设计定性与定量精髓案例分析

交互设计定性与定量精髓案例分析对于定性与定量,我们任何人有很多东西要学习与积累,我们同时都是有局限性的,做一个万能的人固然幸福但是不可能。
那么产品经理、交互设计和用户研究如何深入的理解并面对产品的定性和定量的分析与研究呢?三类归纳,产品经理关注产品战略层的规划与统筹,需要在属性数据层面关注;而交互设计关注产品战术层的规划与统筹,需要在情感数据层面关注;而用户研究关注产品同质化竞争层面的规划与统筹,需要在关系数据层面关注。
属性数据对应的分析类型是变量分析;而情感数据对应的分析类型是情景分析;而关系数据对应的分析类型是网络分析。
变量分析适合问卷访谈;情景分析适合观察和体验;网络分析适合模型模拟。
产品经理偏定性分析,用户研究偏定量分析,而交互设计是最痛苦也最丰满的,部分定性分析部分定量分析,正所谓尝尽世界心酸泪,收获大地百花情。
定性分析更加规范化和标准化,而定量分析越来越复杂,很多新方法、新技术不断涌现,请看定量分析近年来的新发展和新特性:缺失值处理、测量层次、非线性关系、测量模型、潜变量模型、分析单元的层序性、社会网络模型、系统动力学、预测模型、计算机模拟、项目反映理论等这些不在具体的项目和数据面前是无法理解并直观的感觉出来的,而定性层面方面,大同小异,而且同质化竞争,尤其是在今天的互联网高度发达的环境下,信息不对称壁垒已经越来越平淡,同样的一位产品经理,在百度做贴吧可能强,可是做电子商务可能就不强;再比如一个优秀的产品经理,在腾讯做IM可能强,但是到淘宝做电子商务可能就不强了。
那么,是不是其能力不强呢?我看未必,相比起交互设计,产品经理做不同类型的项目难度肯定低于交互设计,不过,产品经理需要整合的社会资源、获取的社会信息和处理的团队及人际关系可能很不相同。
那么是什么情况呢?其实我们都知道,我们任何人在具体情况下,都会或过高的评估了自己的先天经验知识或处于一片盲区及真空中,这么结果往往能力没充分的发挥或发挥过度,没把握住,用力过猛,好比吃药,不能多不能少也不能迟也不能早,这期间的微妙的拿捏才是最敏感的。
互联网产品设计的12个理念分析

互联网产品设计的12个理念分析互联网产品设计是一个复杂而多元化的过程,需要设计师理解用户需要、业务目标,以及技术实现等多个方面。
在这个过程中,设计师需要遵循一些设计原则和理念,以保证产品设计能够更好地满足用户需求,同时也要考虑产品的商业价值。
本文将分析12个常用的互联网产品设计理念,它们分别是:1. 用户中心设计2. 客户体验设计3. 人机交互设计4. 信息架构5. 可达性设计6. 用户界面设计7. 视觉设计8. 营销设计9. 社交设计10. 数据导向设计11. 平台化设计12. 敏捷设计接下来,我们将对这12个理念进行详细的分析。
1. 用户中心设计用户中心设计是互联网产品设计中最重要的理念之一。
这意味着设计师必须从用户的角度来思考,考虑他们的需求、偏好和行为。
设计师应该花时间了解他们的目标受众,并创建设计,以确保他们提供的产品真正满足用户的需求。
2. 客户体验设计客户体验设计是一个广泛的设计领域,其中涉及许多方面,包括用户调查、用户旅程、用户需求等。
这种设计理念的重点是确保用户在使用产品时有良好的体验,满足他们的需求并达到业务目标。
3. 人机交互设计人机交互设计是关注用户与产品交互的一种设计理念,重点是确保用户在使用产品时具有高度的可用性和易用性。
设计师应该考虑用户在不同的设备和渠道上使用产品时的差异。
4. 信息架构信息架构是关注产品内容、组织和呈现方式的一种设计理念。
它需要设计师分类和组织产品的信息,以保证用户可以轻松找到他们需要的信息。
这种设计理念还需要考虑如何更好地呈现这些信息,例如页面布局和导航等方面。
5. 可达性设计可达性设计(Accessibility Design)是关注人口多样性的一种设计理念。
它通过提高产品的可访问性,使不同类型和程度的残障人群可以更容易地使用产品。
这种设计理念也可以帮助产品满足法律法规的要求。
6. 用户界面设计用户界面设计(User Interface Design)是关注产品界面的一种设计理念,重点是确保用户在使用产品时能够清晰地看到和操作产品。
设计用户友好的界面与交互——提升用户体验的关键

设计用户友好的界面与交互——提升用户体验的关键随着互联网的普及和移动设备的普及,用户体验越来越成为产品设计的重要关注点。
而设计用户友好的界面与交互是提升用户体验的关键之一。
一个好的界面和交互设计可以让用户更轻松、更愉快地使用产品,从而增加用户的满意度和忠诚度。
本文将从界面设计和交互设计两个方面探讨如何设计用户友好的界面与交互,提升用户体验。
一、界面设计1.界面美观:界面设计要符合用户审美的需求,色彩搭配要合理,界面元素要简洁明了,不要让用户感到眼花缭乱。
可以采用扁平化设计、简约设计等流行设计风格,使界面更加美观。
2.界面布局:界面布局要合理,信息层次清晰,用户能够快速找到需要的功能和信息。
可以根据用户行为分析和用户研究结果来设计界面布局,让用户操作更加顺畅。
3.界面一致性:界面设计要保持一致性,保持相同元素的样式、位置和行为统一,让用户在不同页面之间能够快速适应。
一致的界面设计可以提高用户的认知效率。
4.界面易懂:界面设计要让用户能够一目了然,能够清晰地理解每个元素的功能和含义。
可以采用图标和标识来帮助用户理解,同时提供清晰的文字说明。
5.界面反馈:界面设计要及时给用户反馈,告诉用户他们的操作已经被接受或正在进行中,避免用户产生迷茫和不安。
可以使用动画、弹窗等方式来提供及时的反馈。
二、交互设计1.交互流程:交互设计要把握用户的操作流程,设计合理的交互路径,让用户能够按照自己的习惯和逻辑来完成操作。
可以通过原型设计和用户测试来不断优化交互流程。
2.交互响应:交互设计要及时响应用户的操作,让用户能够感受到产品的灵敏度和流畅性。
可以减少点击次数和等待时间,提高用户的操作效率。
3.交互引导:交互设计要给用户明确的引导,让用户清晰地知道下一步该做什么。
可以通过提示语、引导箭头等方式来指引用户,避免用户迷失和错误操作。
4.交互反馈:交互设计要给用户明确的反馈,告诉用户他们的操作是否成功,以及成功后的状态是什么。
网页设计中的交互设计技巧

网页设计中的交互设计技巧在网页设计中,交互设计技巧起着至关重要的作用。
交互设计能够帮助用户更好地与网站进行沟通和互动,使用户体验变得更加顺畅和愉快。
以下是一些在网页设计中应用的交互设计技巧:首先,用户导航是网站设计中至关重要的一环。
通过清晰的菜单导航和页面链接,用户可以轻松地找到自己需要的信息。
在设计导航时,应该保持简洁明了,避免过多的选项和混乱的布局。
另外,对于移动设备用户,响应式设计也是必不可少的,确保网站在各种设备上都能正常显示。
其次,交互元素的设计也是至关重要的一环。
按钮、链接、表单等元素的设计应该符合用户的习惯和直觉,如让按钮看起来像按钮,让链接具有明显的可点击性。
动画效果和过渡效果也可以增加用户与网站的互动性,但要注意不要过度使用,以免影响页面加载速度。
另外,反馈机制也是交互设计中的关键要素。
当用户进行操作时,网站应该能够及时给予反馈,告诉用户他们的操作是否成功或失败。
例如,在提交表单后显示一个成功的提示信息,或者在加载内容时显示一个进度条。
反馈机制可以增加用户的信任感和满足感,提升用户体验。
除此之外,用户体验研究也是交互设计中不可或缺的一部分。
通过用户测试和数据分析,设计师可以了解用户的需求和行为习惯,从而优化网站的交互设计。
例如,通过热力图分析用户点击的热点区域,或者通过A/B测试比较不同设计方案的效果等。
用户体验研究可以为设计师提供宝贵的信息,帮助他们更好地进行交互设计。
总的来说,交互设计技巧在网页设计中扮演着重要的角色。
通过清晰的用户导航、符合直觉的交互元素、有效的反馈机制和用户体验研究,设计师可以设计出用户友好、易用的网站,提升用户体验,吸引更多用户访问和留存。
希望以上交互设计技巧对您在网页设计中有所帮助。
互联网产品设计

互联网产品设计随着互联网的快速发展,互联网产品的重要性也愈发凸显出来。
良好的互联网产品设计可以提升用户体验,增加用户黏性,实现商业价值最大化。
本文将探讨互联网产品设计的重要性、原则和关键要素。
一、互联网产品设计的重要性互联网产品设计是用户与产品的第一次互动,决定了用户对产品的第一印象,对产品是否能够吸引和留住用户起着决定性作用。
良好的产品设计可以提高用户满意度和忠诚度,带来更多的用户和商业机会。
二、互联网产品设计的原则1. 用户为中心:互联网产品的设计应该以用户的需求和体验为中心,了解用户的真实需求,提供满足用户需求的产品。
2. 简单易用:产品应该简单易用,用户能够快速上手并且无需繁琐的操作。
简洁的界面设计和直观的操作方式可以提高用户的满意度。
3. 一致性:保持产品的一致性是互联网产品设计的重要原则。
一致的设计风格和交互方式可以提升用户的学习效率,降低用户的学习成本。
4. 可访问性:确保产品对于各种不同能力和需求的用户都是可访问的。
例如,在产品设计中考虑到辅助功能,提供语音输入、屏幕阅读器等功能。
5. 可伸缩性:产品应该具备可伸缩性,能够适应用户数量的变化和不同网络环境下的运行。
三、互联网产品设计的关键要素1. 用户研究:通过用户研究了解用户的需求和行为模式,为产品设计提供有效的参考和指导。
用户调研、用户访谈、用户测试等方法可以帮助设计团队深入了解用户需求。
2. 信息架构:信息架构是互联网产品设计的基础,是组织和分类信息的过程。
合理的信息架构可以帮助用户快速找到所需信息。
3. 用户界面设计:用户界面设计是用户直接与产品交互的界面。
设计师需要考虑用户的心理和行为习惯,设计直观、美观、易用的界面。
4. 交互设计:交互设计关注用户与产品之间的交互过程,包括用户操作、系统反馈和用户体验等。
合理的交互设计可以提高产品的易用性和用户满意度。
5. 可视化设计:可视化设计是通过视觉元素来传达信息和引导用户行为。
经典产品交互设计原则

产品交互设计是确保用户与产品之间交流顺畅、用户体验良好的关键方面之一。
以下是一些经典的产品交互设计原则:1. 用户中心设计(User-Centered Design):-将用户的需求、期望和行为置于设计的核心。
-通过用户研究、用户画像等手段了解用户群体,以便更好地满足其需求。
2. 一致性(Consistency):-在整个产品中保持一致的设计元素,包括布局、颜色、字体等。
-使用户在不同页面或功能之间能够轻松地理解和操作。
3. 反馈(Feedback):-及时、清晰地向用户提供反馈,以确认他们的操作和系统的响应。
-可视化和语言上的反馈都是重要的。
4. 简化(Simplicity):-简化界面和交互流程,减少不必要的复杂性。
-避免信息过载,确保用户能够轻松理解和使用产品。
5. 可预测性(Predictability):-使用户能够预测系统的行为,通过保持一致性和符合用户期望的方式来实现。
-避免突发的、出乎用户预期的行为。
6. 可控性(Controllability):-提供用户控制界面和交互过程的手段,确保他们可以自如地操控系统。
-给予用户撤销和恢复的能力,减少误操作的影响。
7. 可访问性(Accessibility):-确保产品对所有用户,包括残障用户,都是可访问的。
-遵循无障碍设计原则,使用清晰的标签、有意义的颜色和易于理解的界面元素。
8. 灵活性(Flexibility):-允许用户以多种方式实现目标,考虑到不同用户的习惯和需求。
-提供个性化设置和选项,以满足不同用户的偏好。
9. 直观性(Intuitiveness):-设计界面和交互方式,使用户能够直观地理解如何使用产品。
-利用常见的符号和模式,减少用户的认知负担。
10. 容错性(Error Tolerance):-在用户犯错时提供友好的提示和纠正方法。
-最小化对用户的惩罚,避免因小错误导致用户失去进展或感到沮丧。
这些原则有助于建立一个用户友好、易于理解和操作的产品,提高用户满意度和使用体验。
交互设计原理与方法

交互设计原理与方法交互设计是一门涉及人与机器之间的交互行为的学科,其目的是设计出易于使用、高效且满足用户需求的产品。
在这个数字化时代,交互设计已经成为产品设计中不可或缺的一环。
为了实现良好的用户体验,交互设计需要遵循一些原则和方法。
一、用户中心原则交互设计的核心是以用户为中心,关注用户的需求和行为。
用户中心原则强调了用户体验的重要性,要求设计师在设计过程中充分考虑用户的感受和需求。
这包括了解目标用户群体的特点、需求和习惯,以及将用户参与设计过程中。
二、简化与一致性原则简化与一致性是交互设计的基本原则之一。
简化原则要求设计师通过减少复杂性和冗余来简化用户界面,使用户能够轻松理解和操作。
一致性原则要求在整个产品中保持一致的设计风格和操作方式,以减少用户的学习成本和认知负担。
三、可见性原则可见性原则要求设计师提供明确的反馈和指导,使用户能够清楚地知道自己的操作结果和下一步应该怎么做。
通过合理的界面布局、明确的标识和指示,用户能够直观地理解系统的状态和功能,减少错误操作和迷失感。
四、可控性原则可控性原则强调用户对系统的控制权和自主性。
设计师应该提供足够的选择和设置,以满足不同用户的需求和偏好。
同时,还需要提供适当的反馈和帮助,使用户能够理解和掌握系统的操作方式。
五、灵活性原则灵活性原则要求设计师提供多样化的功能和操作方式,以满足用户不同的需求和场景。
设计师应该考虑到用户的多样性和变化性,提供灵活的界面和交互方式,使用户能够自由选择和切换。
六、用户测试方法用户测试是交互设计过程中的重要环节,通过与真实用户的交互来评估产品的可用性和用户体验。
用户测试可以通过问卷调查、观察记录、访谈等方式进行。
通过用户测试,设计师可以了解用户的需求和反馈,及时优化产品的设计。
七、原型设计方法原型设计是交互设计中常用的方法之一,通过制作产品的初步模型来展示和验证设计方案。
原型可以是低保真的纸质模型,也可以是高保真的交互式模型。
互联网创新产品的产品设计思路及方法

互联网创新产品的产品设计思路及方法随着互联网技术的不断发展和普及,越来越多的互联网企业涌现出来,各种新型的互联网服务和产品也层出不穷。
在这样的背景下,我们不仅需要有强大的技术实力,更要拥有设计创新、产品体验的能力。
在这篇文章中,我们将探讨互联网创新产品的产品设计思路及方法。
一、用户体验至上第一条原则是用户体验至上。
这并不是一句空话,只有把用户的需求放在产品设计的中心位置,才能真正为用户创造价值。
针对不同的用户群体,我们需要了解他们的需求、评价和期望,这些都需要通过可靠、可行的用户研究方法进行探究。
对于产品的交互界面设计,我们需要参照用户习惯和操作体验,力求简洁、符合直觉。
这需要通过人机交互的方式实现,例如良好的信息架构、清晰的界面布局、明晰的导航路径等,保证用户操作起来更加流畅、易用。
二、创新与实用并重互联网产品作为一种具有创新性的科技产品,肯定需要有创新元素的加入,但不能仅仅追求创新而忽视产品的实用性。
创新是互联网产品走向成功的一个重要因素,但更需要有坚实、实用的基础。
我们可以通过模拟设计、设计思维等方法,挖掘出用户需求中潜在的问题并进行解决。
这需要在不断创新的基础上,坚持实用主义的设计标准,确保创新的同时,能够满足实际需求。
三、平衡各方利益在互联网产品设计中,市场利益、用户需求、技术实现等方面存在着诸多的利益关系,设计人员需要能够平衡各方利益,实现多方面的利益最大化。
我们需要通过市场调研和数据分析,了解不同市场的需求和行为模式,也需要与技术人员密切合作,以保证用户需求和技术实现之间的协调。
四、迭代式开发随着互联网企业产品迭代速度的不断提高,迭代式开发设计模式得到了越来越广泛的应用。
这种模式以客户需求为基础,通过多次迭代开发,来不断完善产品。
这种方法的好处是将产品的设计、研发、测试和更新等多个步骤打包在一起,可以节省时间和成本,并且能让我们更快的响应市场需求。
五、数据驱动设计在互联网产品设计中,数据作为决策的支撑,在有效的分析手段的帮助下,大大提高了产品设计的效率。
交互设计的理念有哪些

交互设计的理念有哪些交互设计是一种设计方法,旨在通过设计师与用户之间的相互作用来创建用户友好的产品和系统。
它注重用户的体验和反应,通过提供易于操作和理解的界面,以及提供有效的反馈和指导,从而使用户与产品或系统进行有效的交互。
在交互设计中,有一些重要的理念和原则,如下所述:1. 用户为中心:交互设计的核心理念是将用户置于设计的中心地位。
设计师应该理解用户的需求和目标,并根据这些需求和目标来设计产品和系统。
设计师需要积极参与用户研究,观察用户的行为和偏好,并根据用户的反馈进行改进。
2. 简单和一致性:交互设计要求产品和系统的界面简单、直观和一致。
用户应该能够轻松理解和操作界面,无需阅读复杂的说明文档。
同时,产品和系统的不同部分应该保持风格和布局的一致性,以提供一致的用户体验。
3. 反馈和指导:交互设计需要提供有效的反馈和指导,以帮助用户理解他们的操作结果。
例如,在用户执行某个动作时,界面可以提供反馈,例如声音、动画或文本消息,告诉用户操作是否成功或失败。
此外,界面还可以提供适当的指导,如标签、提示和帮助文档,以帮助用户理解如何正确操作。
4. 可预测性:交互设计要求产品和系统的行为是可预测的。
用户应该能够准确地预测他们的操作会导致什么样的结果。
例如,在界面上使用标准的图标和符号,以便用户可以正确地理解它们的含义。
同时,界面上的按钮、链接和菜单应该按照用户的期望来进行组织和布局。
5. 弹性和容错性:交互设计需要具备弹性和容错性,以适应用户的不同需求和操作方式。
产品和系统应该可以处理用户的错误操作和意外情况,并提供相应的帮助和恢复机制。
例如,当用户输入错误时,界面可以通过验证和纠正机制来帮助用户纠正错误。
6. 视觉吸引力:交互设计需要注重界面的视觉吸引力和美观度。
界面应该有清晰的布局、合适的颜色和字体选择,以及有吸引力的图标和图像。
这样可以提高用户的兴趣和愉悦感,并增强产品和系统的易用性。
总之,交互设计通过关注用户的需求和体验,以及提供简单、一致、可预测、反馈和容错的界面,旨在创造用户友好的产品和系统。
交互设计在互联网时代下的创新与应用

交互设计在互联网时代下的创新与应用随着互联网的不断发展,交互设计在互联网时代下的创新与应用愈发重要。
交互设计可以帮助用户更好地与产品进行沟通和交互,提高用户体验和用户满意度,也可以提高产品的市场竞争力和产品的附加值。
本文将从交互设计的原理、方法与技术、创新与应用三个方面进行探讨。
一、交互设计的原理交互设计的核心原理是“以用户为中心”,以用户为导向,以用户体验和用户满意度为题,通过分析用户的需求、行为、环境、特征等,以优化产品的交互体验和使用价值。
交互设计需要深刻理解用户,了解他们的经验和需求、语言习惯、文化背景和心理反应。
同时,交互设计也需要紧密围绕产品的核心功能、目标和策略进行设计,以满足产品的需求和目标,并带来更好的体验。
二、交互设计的方法与技术交互设计的方法与技术主要包括需求调研、用户研究、用户体验设计(UX)、用户界面设计(UI)、互动设计、产品测试与再设计等。
1. 需求调研设计前的需求调研是交互设计工作的重要前提。
需要通过分析市场状况、产品目标、用户需求等方面来确定设计方向。
2. 用户研究用户研究是交互设计的重要前置工作,它包括用户需求分析、用户画像、用户行为分析和用户反馈等环节。
通过用户研究可以了解到用户的需求、期望和行为模式,从而更好地为用户提供更符合他们的需求的设计。
3. 用户体验设计用户体验设计主要是从用户的角度出发,进行用户分析、用例分析、场景分析、流程分析、设计思维等研究。
其目的是为了增加用户的使用感受和满意度,优化产品的整体使用价值。
4. 用户界面设计用户界面设计主要是从视觉效果、用法和美学三个方面考虑,以设计符合用户认知和操作习惯的界面。
同时也要兼顾设计的可用性、易操作性和美观性,使产品更具吸引力。
5. 互动设计互动设计主要是针对产品交互过程中的动作、过程和位置等方面的设计。
交互设计师需要在产品使用习惯、认知模式、动作类型等方面进行研究,以更好地设计出符合用户体验的交互方式。
交互设计的原理与方法

交互设计的原理与方法交互设计是一门设计学科,它包含了人机交互、用户体验等多个学科的知识和技术,并通过科学设计的方式为用户提供更好的使用体验。
交互设计的目的是为了让用户更加方便、快捷地使用产品,并提高用户满意度和产品市场份额。
一、用户体验设计的原则1. 明确的任务导向性原则交互设计需要考虑用户在使用产品时所需完成的任务。
设计时需要采用清晰明确的导向,将用户引导至正确的操作,使用户成功完成任务。
2. 一致性原则交互设计需要保持界面元素的一致性,包括交互动作的一致性和操作的一致性等。
一致性可以使用户更容易掌握产品的使用方式,提升用户的使用效率。
3. 反馈机制原则交互设计需要通过反馈机制让用户知晓其所做操作是否正确。
反馈机制可以采用视觉、声音、震动等多种方式来实现,既可以提高用户的使用效率,也可以减少用户操作时的焦虑感。
4. 简化原则交互设计需要尽可能的简化操作流程,减少用户的负担。
简化操作流程不仅可以使用户更容易掌握产品的使用方法,也可以提高使用效率。
5. 可预见性原则交互设计需要考虑用户的心理预期,预测用户可能会做出的操作,并在界面上给出相应的提示,增强用户的可预见性。
二、用户体验设计的方法1. 用户需求分析用户需求分析是交互设计的第一步,设计师需要了解用户的需求和使用场景,从而制定出更合理、更符合用户需求的设计方案。
2. 人机交互设计在人机交互设计中,设计师需要分析界面元素的组成和空间分配,确保界面的布局清晰明了,信息重心醒目显著,能够清晰、有效地表达设计理念,同时杜绝任何冗余和累赘。
3. 用户行为分析用户行为分析是评估交互效果的关键方法之一,通过收集用户使用产品的数据并进行分析,设计师可以从用户的操作方法和使用意图等角度进行评估和优化。
4. 界面原型制作界面原型制作是交互设计的重要环节之一,通过快速制作出全方位、具体细节的原型,设计师可以更好地预览和评估产品设计的可行性和实用性。
5. A/B测试A/B测试是评估和改进产品的一种有效方法,通过制定不同的交互设计方式和操作流程,比较两个产品版本的使用和反馈情况,从而寻找最优方案,掌握用户需求和行为。
交互设计在互联网产品中的应用

交互设计在互联网产品中的应用一、前言随着技术的发展和人们生活水平的提高,互联网产品在人们日常生活中扮演的角色越来越重要。
交互设计在互联网产品中的应用也越来越广泛。
二、什么是交互设计交互设计是(UX,user experience)用户体验的缩写,又称为用户界面设计或人机交互设计。
它是一种将人们与产品联系起来的过程,强调人和设计之间的互动。
交互设计关注的是使产品(例如网站、手机应用、软件和其他数字产品)更加可用、易于理解和满足用户需求,以便用户可以用简单、快速和高效的方式与产品进行互动。
三、交互设计在互联网产品中的应用1. 用户体验用户体验是互联网产品设计和开发的核心。
设计师需要通过了解用户对产品、站点和功能的需求,包括他们在使用过程中遇到的困难,来创造一个好的用户体验。
与传统的用户界面设计相比,交互设计不仅考虑用户如何像限制访问、视线不佳,还考虑用户对产品或服务的情感状态,包括欢乐、愤怒和沮丧等。
这种方法可以让设计师创造一个更具吸引力和可操作性的产品,从而最大限度地满足用户的需求。
2. 用户测试用户测试是交互设计中的一个重要环节。
在开发过程中,设计师需要收集和分析用户对网站、应用或设计体验的反馈。
这种方法可以帮助开发人员检测页面元素的适用性、识别在使用过程中出现的问题以及评估产品的整体用户体验。
对用户结果进行分类和统计分析可以帮助开发人员改善设计,从而提高产品的互动性。
用户测试通常通过面对面测试、在线问卷或群体讨论等方式进行。
3. 信息架构信息架构在交互设计中非常重要。
它是产品中信息的组织和分类的系统化过程。
合理和容易理解的信息架构可以帮助用户更快地找到他们所需的信息。
在信息架构中,设计师需要创建分类、文件夹和标签等,以帮助用户更好地组织他们的信息。
良好的信息架构可以获得更高的用户体验分数,并帮助客户留在网站上,继续他们的互动。
4. 导航设计导航设计是一个与信息架构类似的领域。
它在产品中负责引导用户浏览内容和任务。
交互设计精髓总结

交互设计精髓总结交互设计是现代设计领域中的重要分支,它关注如何使人与产品或系统进行有效、高效和愉悦的互动。
交互设计的目标是创造出用户友好的体验,提供简单直观的界面和流畅的操作流程。
下面将总结交互设计的精髓,帮助读者更好地理解和应用于实践中。
1. 用户至上交互设计的核心是将用户置于设计的中心地位。
设计师需要了解用户的需求、行为和心理,从而为他们提供最佳的使用体验。
通过用户研究、用户调查和用户测试等方法,设计师可以深入了解用户的期望和问题,从而根据用户的需求进行设计优化。
2. 简洁明了简洁明了是交互设计的重要原则之一。
设计师需要通过合理的信息架构、清晰的界面布局和简洁的操作流程,使用户能够迅速地理解和使用产品。
同时,还需要避免信息过载和功能过多的问题,保持界面的简洁性和可操作性。
3. 一致性与可预测性一致性与可预测性是交互设计的重要原则之一。
用户在使用产品时,希望能够通过之前的经验和知识来预测产品的操作方式和结果。
因此,设计师需要保持界面元素的一致性,如相同的按钮样式、相似的交互模式等。
这样可以帮助用户快速掌握使用规则,提高效率和满意度。
4. 反馈与响应交互设计需要及时给予用户反馈和响应。
当用户进行操作时,产品应该给予明确的反馈,让用户知道他们的操作是否成功,以及下一步该如何进行。
反馈可以通过视觉、声音、震动等多种形式进行,以增强用户的感知和理解。
5. 引导与帮助交互设计需要提供引导和帮助,使用户能够快速上手和解决问题。
引导可以通过引导页面、引导提示和引导动画等形式进行,帮助用户了解产品的功能和使用方法。
同时,还需要提供详细的帮助文档或在线支持,让用户能够随时获取帮助和解决疑惑。
6. 可访问性与可用性交互设计需要考虑到不同用户的需求和能力,提供可访问性和可用性的设计。
可访问性包括针对视觉障碍、听觉障碍和运动障碍等用户群体的设计优化;可用性包括界面的易学性、易记性和易用性等方面的优化。
通过提供多样化的功能和操作方式,使不同用户能够方便地使用产品。
交互设计5要素

交互设计5要素一、可用性(Usability)可用性是交互设计的核心要素之一,它关注的是用户在使用产品时的便利程度和满意度。
一个可用性良好的产品,能够提供简单易懂的操作界面和交互流程,使用户能够轻松地完成自己的任务。
为了提高产品的可用性,设计师需要考虑以下几个方面:1. 易学性:产品应该容易被用户学会和理解,避免复杂的操作步骤和专业术语的使用。
设计师应该尽量采用常见的界面元素和操作习惯,使用户能够迅速上手。
2. 效率:产品应该能够帮助用户高效地完成任务,减少不必要的操作步骤和等待时间。
设计师可以通过合理的布局和快捷操作等方式提升用户的使用效率。
3. 可靠性:产品应该具备稳定可靠的性能,能够在各种环境下正常运行,避免出现崩溃和数据丢失等问题。
设计师需要进行充分的测试和优化,确保产品的稳定性和可靠性。
4. 易记性:产品应该具备良好的记忆性,使用户能够在长时间不使用后依然能够轻松回忆起操作方法。
设计师可以在界面上提供明晰的标识和导航,帮助用户建立正确的记忆路径。
5. 用户满意度:产品应该能够满足用户的期望和需求,给予用户良好的使用体验。
设计师可以通过用户调研和反馈收集,了解用户的真实需求,并在设计中予以考虑和改进。
二、可访问性(Accessibility)可访问性是指产品能够为所有用户提供平等的使用权利和机会。
一个具有良好可访问性的产品,能够满足不同用户的特殊需求和使用习惯,包括身体上的残障、老年人、非母语人士等。
为了提高产品的可访问性,设计师需要考虑以下几个方面:1. 可操作性:产品应该提供多种途径和方式,使用户能够根据自己的需求选择最适合的操作方式,如键盘操作、语音输入、手势控制等。
2. 可感知性:产品应该提供多种感知方式,使用户能够通过不同的感官获得信息,如文字、声音、图像等。
设计师可以合理运用颜色、对比度、音效等元素,提高产品的可感知性。
3. 可理解性:产品应该提供清晰易懂的界面和指引,帮助用户理解和使用。
产品交互设计指南

产品交互设计指南随着互联网的进一步普及,越来越多的产品需要进行交互设计,这是为了让用户更好地使用和体验产品,而设计的一项重要工作。
在这个领域,交互设计成为了一种重要的设计技能,不仅要有一定的设计能力,还需要了解用户的需求和使用习惯。
产品交互设计指南是帮助设计师更好地进行交互设计的一个指南,它包括了一些设计原则、方法和工具等方面的内容,下面我们将一一介绍。
一、设计原则1. 用户至上:设计时要以用户体验为核心,尽量从用户的角度出发,提供更好的用户体验。
2. 简单易用:设计时要尽可能地简化操作,让用户更容易理解产品功能和操作流程。
3. 一致性:设计元素应该保持一致,从整体上提高用户的使用感受和认知。
4. 可预测性:让用户能够预测产品的操作结果,提高用户的使用效率。
5. 易学易记:设计应该尽可能地容易被用户学习、记忆和理解,提高用户的适应性。
二、方法和工具1. 用户研究:了解用户的需求、习惯和行为,有助于设计出更好的交互体验。
2. 原型设计:通过原型设计可以验证产品的设计方案,提高设计效率和准确性。
3. 视觉设计:合理的视觉设计可以提高用户对产品的信任感和使用体验。
4. 交互设计:通过交互设计可以实现产品的各种功能和操作流程,保持产品的一致性。
5. 版面设计:合理的版面设计可以使用户更容易理解产品的结构和内容,提高用户的使用效率。
三、注意事项1. 合理的页面布局:页面布局应该合理,避免过于复杂的功能和内容,保持简单易懂。
2. 易于操作的导航:做好导航设计,让用户快速找到所需要的功能和内容。
3. 提供帮助和引导:在适当的时候提供帮助和引导,让用户更容易理解产品的使用方法和注意事项。
4. 站在用户角度考虑问题:在设计时,要站在用户角度考虑问题,从用户的角度出发,以用户为中心设计。
5. 不断优化和改进:设计不是一成不变的,不断优化和改进,以提高用户体验。
总而言之,产品交互设计是一项涵盖很多方面的设计工作,需要设计师在不断实践和总结中不断提高。
互联网产品设计四大关键点

互联网产品设计四大关键点1.用户研究用户研究是互联网产品设计的第一步,它可以帮助设计团队了解目标用户的需求、期望、习惯和行为等信息。
通过用户研究,设计团队可以更好地理解用户的需求,为用户量身定制产品或服务,从而提高用户满意度和使用率。
用户研究需要包括定性和定量的方法。
定性研究通过访谈、观察和焦点小组等方式获取用户的主观感受和意见。
定量研究通过问卷调查、数据分析等方式获取用户的客观数据和行为模式。
综合定性和定量研究的结果,设计团队可以得出详尽的用户画像,从而指导产品设计和改进的方向。
2.用户体验设计用户体验设计是互联网产品设计的核心关键点之一、它关注用户在使用产品或服务时的感受和反馈,通过合理的设计和创新的交互方式,提高用户的满意度和忠诚度。
用户体验设计需要考虑产品的易用性、有效性和满意度。
易用性指产品的简单性和直观性,用户能够快速上手并进行操作。
有效性指产品能够满足用户的需求,并帮助用户解决问题。
满意度指用户在使用产品或服务后的主观感受和满意程度。
用户体验设计可以通过原型设计、信息架构、页面布局、交互设计等方式展现出来。
设计团队可以通过用户测试和反馈等手段,不断优化产品的用户体验,使产品更加符合用户的期望和需求。
3.用户界面设计用户界面设计是用户体验设计的一部分,它涉及产品的视觉设计和交互设计。
优秀的用户界面设计可以提高产品的易用性和美观度,从而吸引用户并增加用户的黏性。
用户界面设计需要考虑产品的视觉美感和一致性。
视觉美感指产品的颜色、字体、图标、图片等设计元素,通过合理的设计可以提高产品的美观度和识别度。
一致性指产品的各个页面和功能之间的统一性,用户可以快速熟悉和掌握全局。
用户界面设计需要结合用户需求和品牌形象进行设计。
设计团队可以通过调研用户需求和竞品分析等方式获取用户的喜好和习惯,从而设计出符合用户期望的用户界面。
4.交互设计交互设计是用户体验设计的重要组成部分,它关注产品与用户之间的交互体验。
互联网产品设计的6个关键要素

互联网产品设计的6个关键要素现在的互联网时代,越来越多的企业开始关注互联网产品设计。
而作为一名产品设计师,如何将自己的设计提高到一个更高的水平呢?以下是互联网产品设计的6个关键要素,想要提高设计素质的产品设计师一定要好好注意一下。
1. 用户体验任何一个成功的互联网产品都是基于用户需求的。
因此,用户体验是互联网产品设计的非常重要的一环。
要做好用户体验,设计师在设计互联网产品时需要从用户的角度出发,合理的分析用户需求,充分揣摩用户想要什么,才能让用户对产品产生更高的信任感和使用感受。
2. 用户界面设计用户界面设计与用户体验不可分割。
互联网产品的用户界面设计,不仅仅要满足用户需求,同时还需要具有美观性和富有吸引力。
好的用户界面设计,能够为用户带来更好的视觉享受和良好的使用体验。
因此,设计师在进行用户界面设计时,要注重用户体验的细节,把握好色彩、文字、图标等方面的搭配和设计。
3. 简洁易用作为互联网产品设计师,最好的设计,永远是简洁易用。
简单易用是用户体验的重要组成部分,也是让用户产生好感的重要一环。
互联网产品设计师在设计产品时,不要过于复杂和繁琐,应该注重简洁的设计风格,并且要尽可能突出产品的便捷性和易用性。
4. 快速响应在互联网产品设计中,快速响应是用来提高产品使用感受的一个非常重要的因素。
当用户使用产品时,带来的体验效果直接跟互联网产品的加载速度和响应时间相关。
如果发现互联网产品响应时间慢,那么用户体验就会受到较大的影响,这也会直接影响到用户对产品的好感度。
5. 容易定制随着时代的进程,人们的需求也在不断变化,因此,互联网产品也需要适应这种变化,提供用户个性化的服务。
因此,互联网产品设计师在设计产品时,应该考虑到不同用户的需求,提供灵活的定制化功能,让用户可以根据自己的需求,自由地进行组合搭配,并且可以随时进行调整。
6. 持续更新互联网产品设计师设计完一款互联网产品,这并不代表着工作完成了,而是需要持续地对产品进行更新和升级,这样才能够不断提供更好的用户体验,增强用户的粘性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
理解目标与导向设计
• 为用户构建模型:人物角色和目标
理解目标与导向设计
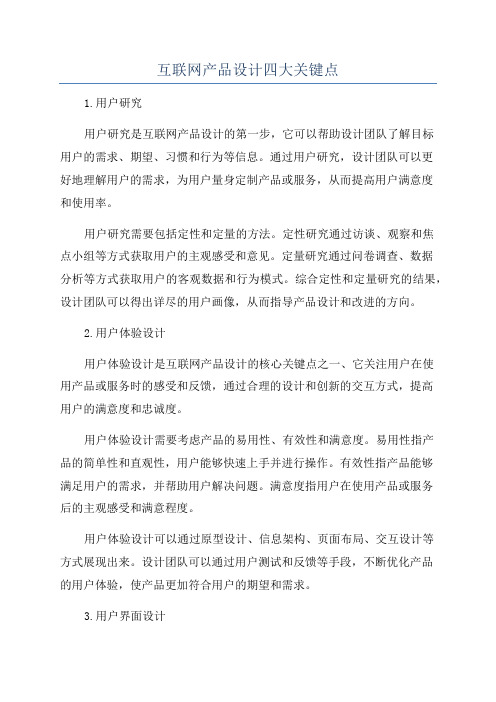
• 为用户构建模型:人物角色和目标
体验目标 •感觉很潇洒 •感觉有趣 •很时髦,很放 松 • •保持注意力, 清醒 最终目标 •和朋友始终保 持联系 •每天早上五点 叫我起床 •找到我喜欢的 歌曲 •找到最便宜的 商品 人生目标 •过美好的生活 •成为某个方面 的鉴赏专家 •让我周围的人 喜欢并尊敬我 商业或组织目 标 •增加利润 •增加市场占有 率 •挽回更多用户 技术目标 •兼容更多浏览 器 •提高程序执行 效率 •采用特定语言 或者库
理解目标与导向设计
• 实现模型和心里模型
理解目标与导向设计
• 实现模型和心里模型
理解目标与导设计
• 新手、专家和中间用户
理解目标与导向设计
• 新手、专家和中间用户
理解目标与导向设计
• 新手、专家和中间用户
理解目标与导向设计
• 理解用户、定性研究
理解目标与导向设计
• 理解用户、定性研究
理解目标与导向设计
• 理解用户、定性研究
理解目标与导向设计
• 理解用户、定性研究
理解目标与导向设计
• 理解用户、定性研究
理解目标与导向设计
• 理解用户、定性研究
理解目标与导向设计
• 理解用户、定性研究
理解目标与导向设计
• 理解用户、定性研究
理解目标与导向设计
《about face3》交互设计精髓
2011-10-5
《about face3》交互设计精髓
目录
1、理解目标与导向设计
2、设计行为与形态
3、交互设计细节
理解目标与导向设计
• 目标导向设计
理解目标与导向设计
• 目标导向设计
理解目标与导向设计
• 目标导向设计
理解目标与导向设计
• 目标导向设计
构建关键情景 剧本线路
通过验证性德 场景剧本来检 查设计
理解目标与导向设计
• 从需求到设计:框架和细化
理解目标与导向设计
• 从需求到设计:框架和细化
理解目标与导向设计
• 从需求到设计:框架和细化
理解目标与导向设计
• 从需求到设计:框架和细化
未完待续……
Thanks! Thanks
理解目标与导向设计
• 为用户构建模型:人物角色和目标
– 成功的产品必须首先满足用户目标 – 言简意赅的设计准则:不要让用户觉得自己愚蠢,用户的挫败感 只会增加产品失败的几率
理解目标与导向设计
• 从需求到设计:框架和细化
定义外形因素, 姿态和输入方 法
定义功能和数 据元素
决定功能组和 层次
勾画大致框架
理解目标与导向设计
• 目标导向设计
理解目标与导向设计
• 目标导向设计
理解目标与导向设计
• 目标导向设计
理解目标与导向设计
• 实现模型和心里模型
理解目标与导向设计
• 实现模型和心里模型
理解目标与导向设计
• 实现模型和心里模型
理解目标与导向设计
• 实现模型和心里模型
理解目标与导向设计
• 实现模型和心里模型
