第2章 html
第2章 HTML设置与编写

学会设置编码平台
学会设置编码平台
3.设置“代码格式”参数
说明:除了“大小写自动转换”之外的所有首选参数只影响新文档和新添加 到现 有文档的部分。 “自动缩进”方法:查看/代码视图选项/自动缩进
学会设置编码平台
4.设置“代码提示”参数
此对话框允许用户指定首选参数,以确定Dreamweaver在“代码”视图和快 速标 签编辑器中显示代码的方式和时间。
学会设置编码平台
“内容”:指如何插入标签的内容,即是否将换行符、格式设置和缩进规则
应用于内容。Fra bibliotek“大小写”:指定特定标签的大小写。选项为:默认、小写、大写、混合
大
小写 “+”:添加标签 “-”:删除标签
编 写 代 码
1.编码环境
Dreamweaver 8编码环境支持的语言类型: HTML、XHTML、CSS、JavaScript、VBScript、ColdFusion、ASP、、 JSP、PHP 2.代码提示功能 示例:<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>代码提示功能</title> <script language="javascript"></script> </head> <body> </body> </html>
第二章 HTML基础

2.4 建立超链接
2.4.1 建立超链接
建立超链接的标记是<a>,语法格式为: <a href = "url" >超链接标识 </a> url:指明链接目标的具体路径和文件名。 超链接标识:是网页中链接的载体,可以 是文字或图像、热区等页面元素,用户点击它 就会跳到超链接的目标位置。
2.4 建立超链接
2.2 文本的编辑
2.2.4 列表
2.无序列表 基本语法结构为:
<ul type=n> <li>项目1 <li>项目2 …… <li>项目n </ul>
Type:设置符号形状,有实心圆、小正方 形、空心圆三种,具体情况如下: n=disk:符号为实心圆。 n=square:符号为正方形。 n=circle:符号为空心圆。
3.水平线标记<hr> 水平线是在网页上划出一条水平的分割线,用 <hr>来标记水平线。语法格式为: <hr align=left / center / right noshade size=? width=? color=?> Size:设置水平线的高度,以像素为单位。 Color:设置水平线的颜色。 Width:设置水平线的宽度,单位是像素或百 分比,像素是绝对大小,不会随着浏览器窗口的大 小而改变,百分比是相对于浏览器窗口水平线所占 的比例,会随着浏览器窗口的大小而改变。 Align:设置水平线的对齐方式。对齐方式有 三种:左对齐、居中、右对齐。
2.3 图像编辑
我们在网页上经常会浏览图像,适当使 用图像可以增加网页的美观。在网页中最常 用到的是插入图像和设置背景图像。
2.3.1 插入图像 2.3.2 使用背景图像
第2章 html基础语法

第2章目录
第2章 HTML语言基础 HTML语言基础
六、超链接标记
链接-当前页面与其他相关页面间的联结关系;链 接的目标可以是任何图像和文件。若浏览器能识别就显 示,不能识别就下载 格式:<A>…</A> 功能:在当前页面和其他页面间建立链接。 主要属性见附表。 【举例2 【举例2-7】超级链接
第2章目录
第2章目录
功能:分区显示文档(布局)
第2章 HTML语言基础 HTML语言基础
说明:在一个文本块或许多段落中设置布局(对齐) 方式,经常使用DIV,它可以将文档内容分成区块一次 性地布局
注意:★若单个align属性出现在DIV内的标题或段 注意:★若单个align属性出现在DIV内的标题或段 落中,这些值将使全局变量DIV的设置无效 落中,这些值将使全局变量DIV的设置无效 ★DIV不是段落类型,故DIV应与其它标记配 DIV不是段落类型,故DIV应与其它标记配 合使用( 合使用(如P、Hn、UL、BLOCKQUOTE等) Hn、UL、BLOCKQUOTE等 ★也可以用CENTER代替DIV 也可以用CENTER代替DIV
第2章目录
【举例2 【举例2-4】文本标记综合示例
第2章 HTML语言基础 HTML语言基础
四、列表格式标记
1、有序列表 格式:<OL type=“符号类型”> <LI type=“符号类型”>……</LI> <LI type=“符号类型”>……</LI> …… </OL> 功能:建立有序列表
第2章目录
第2章目录
【举例】<Br>标记 【举例】<Br>标记
第2章 HTML语言基础 HTML语言基础
第二章HTML语言基础

第二章HTML编程基础HTML是超文本标记语言(Hypertext Markup Language)的缩写,是Web环境的语言基础。
浏览器的主要功能就是识别和解释HTML语言,从而决定网页内容的显示方式。
HTML只是一种描述性的标记语言,不是编程语言,没有复杂的语法和结构,因而非常简单易学。
2.1 构建HTML网页HTML文件是纯ASCII码文件,可以用任何纯文本编辑工具(如记事本)编写,一般使用Dreamweaver或FrontPage这些所见即所得的可视化工具更为方便。
2.1.1HTML页面的基本组成启动 Dreamweaver 时自动建立一个新的空白HTML文档。
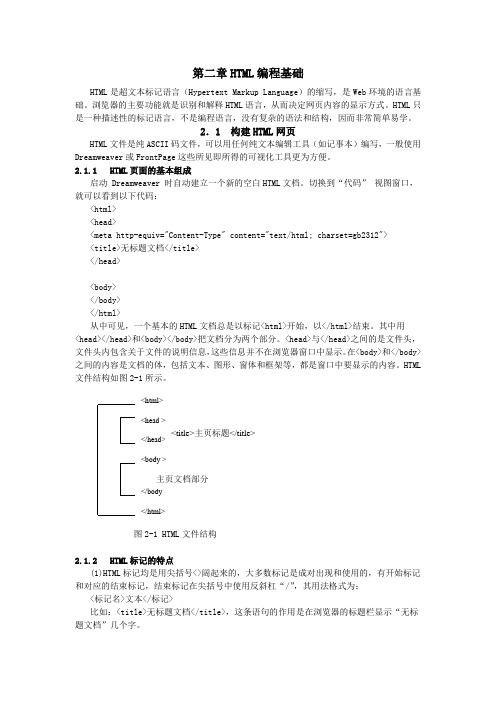
切换到“代码”视图窗口,就可以看到以下代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><body></body></html>从中可见,一个基本的HTML文档总是以标记<html>开始,以</html>结束。
其中用<head></head>和<body></body>把文档分为两个部分。
<head>与</head>之间的是文件头,文件头内包含关于文件的说明信息,这些信息并不在浏览器窗口中显示。
在<body>和</body>之间的内容是文档的体,包括文本、图形、窗体和框架等,都是窗口中要显示的内容。
HTML 文件结构如图2-1所示。
图2-1 HTML文件结构2.1.2HTML标记的特点(1)HTML标记均是用尖括号<>阔起来的,大多数标记是成对出现和使用的,有开始标记和对应的结束标记,结束标记在尖括号中使用反斜杠“/”,其用法格式为:<标记名>文本</标记>比如:<title>无标题文档</title>,这条语句的作用是在浏览器的标题栏显示“无标题文档”几个字。
第2章 HTML、XHTML、HTML5

第2章 HTML、XHTML、HTML5
第14页
2.2.5 命名空间
在XHTML文档中,还有一句常见的代码: <html xmlns="/1999/xhtml" > xmlns,即XHTML Namespace的缩写,即命名空间。 该属性声明了html顶级元素的命名空间,用来定义该顶级元 素以及其包含的各级子元素的唯一性。由于XML语言允许用 户自定义标签,使用命名空间,可以避免自己定义的标签和 别人定义的标签发生冲突。比如,如果两个人定义了一个一 模一样的文档,若文件头部没有xmlns命名空间的区分,就 会发生冲突,如果在文档头部加上了不同的命名空间,则文 档不会冲突。通俗地讲,命名空间就是给文档做一个标签, 标明该文档是属于哪个网站的。对于HTML文档来说,由于 它的元素是固定的,不允许用户进行定义,所以指定的命名 空间永远是/1999/xhtml。
第20页
2.4 新增和废除的属性
2.4.1 新增的属性 2.4.2 废除的属性
第2章 HTML、XHTML、HTML5
第21页
2.4.1 新增的属性
HTML5中新增的属性主要体现在表单属性、链接 属性以及其他属性。
第2章 HTML、XHTML、HTML5
第22页
2.4.1 新增的属性
第2章 HTML、XHTML、HTML5
第2页
本章的学习目标
了解H TML语言的作用、结构和语法 了解XHTML和XML的关系,及XHTML的 语法特点 掌握HTML5的语法和元素 掌握HTML5中新增的以及废除的元素 掌握HTML5中新增的和废除的属性 掌握HTML5新增的全局属性 掌握HTML5新增的事件
第2章 HTML入门

图2-2 编辑HTML文档
图2-3 IE显示HTML网页内容
2.3 HTML编码基础
2.3.1 HTML文档的基本架构 • HTML文档的基本结构如下:
<html> <head> 文件头信息 </head> <body> 文件体信息 </body> </html> ——文件开始标记 文件头标记
2.4.1 文本格式
2.文字修饰标记
• HTML文档允许在要显示的文字两端添加各种文字修
饰标记,这些标记及其功能描述如下表 :
2.4.1 文本格式
[例2]文字修饰标记——制作如图2-5所示的多格式网页 文本效果 。
图2-5字体修饰标记的应用
2.4.1 文本格式
代码如下:
<html> <head> <title>文字修饰标记</title> </head> <body> <B>粗体字</B><p> <I>斜体字</I><p> <U>加下划线</U><p> <sub>下标字效果</sub><p> <strike>带删除线字体</strike><p> <Strong>字体强调效果</strong><p> </body> </html>
2.4.2 段落格式
HTML基础知识

2.4 HTM L标记
2.图像标记<IMG>
在HTML中,使用IMG标记在网页中加入图像。它具有 两个基本属性src和alt,分别用于设置图像文件的位置和替 换文本。
上一页 下一页 返回
2.4 HTM L标记
2.4.6超链接标记
1.相对地址与绝对地址 URL 统一资源定位符,也被称为网页地址,是表示互联
上一页 下一页 返回
2.4 HTM L标记
2.4.3文本标记
1.<FONT> <FONT>标记用于控制网页上文字的字体,大小和颜色。
控制方式是利用属性设置得以实现的。 2.特殊符号
某些字符在HTML中具有特殊意义,如小于号(<)即定 义HTML标记的开始。这个小于号是不显示在最终看到的网 页单的。那如果希望在网页中显示一个小于号,该怎么办呢? 要在浏览器中显示这些特殊字符,就必须在HTML文档中使 用字符实体。
在<TD>和<TH>标记内使用colspan的取值表示水平 方向上合并的列数。
上一页 下一页 返回
2.4 HTM L标记
2.4.8表单标记
1.表单元素 <FORM>标记:用于在网页中创建表单区域,属于一
个容器标记,表示其他表单标记需要在它的包围中才有效。 其属性介绍如下。 action用来设置接收和处理浏览器递交的表单内容的服务器程 序的URL。 method:此属性告诉浏览器如何将数据发送给服务器,它指 定向服务器发送数据的方法(用POST方法还是用GET方法)。
上一页 下一页 返回
2.4 HTM L标记
2.4.10脚本标记
有时,网页中的一些特殊效果击要加入脚本语言才能够 实现,脚本语言是一种简化的编程语言,它可以生成许多的 网页特效,如滚动的文字、雪花效果、波浪效果等。‘常用 的脚本语言有3种,分别是JavaScript, VBScript和 Jscript。其中JavaS cript是IE不II Navigator都完全 支持的脚本语言,所以使用得最广泛。
第2章 HTML语言基础

<head> <script src="path/to/script.js" language="javascript" type="text/javascript"> </script> </head>
引用外部 文件
2.2.3 HTML中样式表的书写
级联样式表CSS可以精确指定网页元素位置,控制网页 外观以及创建特殊效果。 在网页上使用样式表有三种方法: ① 应用内嵌样式到各个网页元素。 ② 在网页上创建嵌入式样式表。 ③ 将网页链接到外部样式表。 1.内嵌样式 使用内嵌样式以应用层叠样式表属性到网页元素上。 例如段落标记符的内嵌样式属性如下: <p style="border-style: solid">
2.2.3 HTML中样式表的书写
2.嵌入式样式表 若只是定义当前网页的样式,可使用嵌入的样式表。
<HEAD><TITLE>字体属性示例</TITLE> <STYLE> <!-.s1{ font-family:黑体;font-size:x-large; font-style:italic } .s2{ font-size:larger} .s3{ font-variant:small-caps} .s4{ font-weight:bolder} .s5{ font:bolder italic 楷体_gb2312} --> </STYLE> </HEAD>
图2-1 简单的HTML文档
2.2 HTML文件的整体结构
2.2.1 HTML文件结构
一个完整的HTML文件结构如下: <html> 头部 <head>头部信息</head> <body>正文信息</body> 正文 </html>
第2章 HTML语言基础

2.1.2 HTML文件
【例2-1】简单的HTML文件。 <HTML> <HEAD> <TITLE> 简单的HTML文件 </TITLE> </HEAD> <BODY> 最简单的网页 </BODY> </HTML>
17
2.2 HTML语言的段落、超链接、图片标记
2.2.1 简单标记的认识与使用
表2-2 16种标准颜色
23
2.2.1 简单标记的认识与使用
例2-2 使用网页的背景色(bgcolor)属性,可以设定整个 网页的背景颜色;使用网页的文本色(text)属性,可以设 定整个网页文字的颜色。 <HTML> <HEAD> 这是主体之外的文本 <TITLE> 试试BODY标记的属性 </TITLE> </HEAD> <BODY bgcolor=greenyellow text=blue>
就其本质而言,是一个基于文本的编码标准,用于指示浏
览器以什么方式显示信息。 HTML是一种用于网页制作的排版语言,是Web最基本的构 成元素。HTML并非一种编程语言。 组成HTML的“命令”就是标记,它用符号“<”和“>”括起
来。
3
2.1.1 HTML概述
2. HTML的作用
① 格式化文本。 ② 建立超链接。
注意: ①并不是所有的标记都有属性,如换行标记<BR>。 ②根据需要可以用该标记的所有属性,也可以只用 需要的几个属性,在使用时,属性之间没有顺序。多 个属性之间用空格隔开。 属性和标记一样,都不区分大小写。但为了阅读方 便,本书用大写字母表示标记,小写字母表示属性。
第2章 常用HTML标记和格式(20)

思考
• 可以让H1比H2小吗?怎样做到?
思考
• 可以让H1比H2小吗?怎样做到? • H标记有size属性吗?
思考
• 可以让H1比H2小吗?怎样做到? • H标记有size属性吗? • 通过标记嵌套做到
• <h2><font size=22> Current Research Highlights </font></h2> • <h1>Research Highlights</h1>
浏览器会自动地在标题的前后添加空行
• • • •
ቤተ መጻሕፍቲ ባይዱ
一般情况下,浏览器对标题作如下解释: H1 黑体,特大字体,居中,上下各有两行空行。 H2 黑体,大字体,上下各有一到两行空行。 H3 黑体(斜体),大字体,左端微缩进,上下空 行。 • H4 黑体,普通字体,比H3缩进更多,上边一空行。 • H5 黑体(斜体),与H4相同缩进,上边一空行。 • H6 黑体,与正文有相同缩进,上边一空行。
• 例如一种颜色在十进位中红、绿、蓝的比例分别 是36、104、160(■),在十六进位制中则分别 为24、68、A0,所以十六进位制数字表示方法就 为:2468A0,如果数字小于16,在十六进位中就 会小于10,前面就要加0,如在十进位中分别为0、 1、2,在十六进位制数字表示方法中就为: 000102,所以可以表示的颜色数总共有:2563 = 16,777,216 种。[1] • /wiki/%E7%BD%91%E9%A 1%B5%E9%A2%9C%E8%89%B2
•
• •
段落
HTML 段落 段落是通过 <p> 标题定义的。 实例
<p>This is a paragraph</p> <p>This is another paragraph</p>
第二章 网页设计语言_Html

标题标记用于设置文档中的标题,其中
<H1>...</H1>标记表示字体最大的标题,
<H6>…</H6>标记表示字体最小的标题。
每个标题标记所标记的字句将独占一行且上下留下一空 白行。
演示:Sample2_4.htm
水平线的插入 <hr>标志是在Html文档中加入一条水平线。
COLOR属性
设置水平线的颜色,例如<HR color=red>
2.5.1 在网页中插入图像
演示:Sample2_13.htm、Sample2_14.htm
2.5.2
播放多媒体文件
Img标记不仅用于在网页中插入图像,也可以用
于播放多媒体文件(.avi)。若要在网页中播放多媒
体文件,应在IMG标记中设置以下属性: DYNSRC:指定要播放的多媒体文件的URL。 START:指定何时开始播放多媒体文件,其取值可 以是fileopen或mouseover。
二、创建无序列表 使用UL和LI标记来创建,语法格式如下:
<UL>
<LI>列表项1
…… <LI>列表项n </UL>
UL标记的TYPE属性用于指定列表项前面显示的项目 符号,其取值可以是:
disc:使用实心圆作为项目符号(默认值)。
circle:使用空心圆作为项目符号。 square:使用方块作为项目符号。 演示:Sample2_10.htm
<P align=“center”> 演示:Sample2_7.htm 、Sample2_8.htm
二、换行标记<BR> 大多数情况下,段落标记<P>是分隔文本的最佳
第2章++HTML标记语言

设置字型标记应用举例
<HTML> <HEAD><TITLE>字型设置标记的应用</TITLE> </HEAD> <BODY> <B>黑体</B> <I>斜体</I> <U>带下划线</U> <TT>标准打印机字体</TT> <STRIKE>带删除线</STRIKE> <SUB>下标</SUB> <SUP>上标</SUP> <BIG>大字体</BIG> <SMALL>小字体</SMALL> </BODY> </HTML>
举 例
<HTML> <HEAD> 这是主体之外的文本 <TITLE>个人网页</TITLE> </HEAD> <BODY bgcolor="greenyellow" Text="#0000FF"> <P>页面背景为黄绿色</P> <P>文本颜色为蓝色</P> </BODY> </HTML>
颜色代码表
第2章 HTML标记语言
2.1 HTML基础 2.2 HTML文档结构标记 2.3 段落和文字标记 2.4 列表标记 2.5 建立超级链接 2.6 插入图片 2.7 表格 2.8 框架 2.9 表单 2.10 其他HTML标记
2.1 HTML基础
• Dreamweaver是和HTML语言一起使用的,利用Dreamweaver制作 的网页要通过HTML标记显示; • HTML不是一种编程语言,它是一种描述性的标记语言,使用标 记符定义HTML文档的功能和信息; • HTML文件的组成:标记、文字与图片资料、统一资源定位器U记 • FONT标记
第2章网页的基本结构

例如 : <FONT size=3 color=red>属性示例 </FONT>
26 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
需要注意: (1)并不是所有的标记都有属性,如换行标
记就没有。 (2)根据需要可以用该标记的所有属性,也
5 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
超文本标记语言——HTML 在 HTML 中 被 制 定 的 文 件 格 式 (
Document Type Definition ,DTD )有3 种: • Strict DTD(严格的DTD ) • Transitional DTD(过渡的DTD ) • Frameset DTD (框架的DTD )
第二部分 第2章 网页的基本结构和段落、文字标记
2.2 HTML文件的基本结构
HTML是用标记来说明网络文件格式 的,并通过这些标记对文件的成分进行控制。 它实际上就是一种对超文本进行标记的语 言,其基本特征就是各种HTML的标记符 号。
21 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
28 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
在属性值中不要使用“<”和“>”,避免与 起始和结束标记混淆。因为浏览器解释 HTML文件时,是根据“<”与“>”来识别 标记的,然后再确定这两个符号中的内容是 否为HTML文件标记,若是则按其规则解读。 必须使用的话,或要在网页中显示“<” 或“>”,就要作为特殊字符,应使用实体字 符与分号(如用“<”或 “ > ;”来代替 “<”或“>” )。
第2章:HTML、JavaScript简介

<html>
<head> <title>javascript的学习</title> <script language="javascript"> var row=5; var col=10; document.write("<table border=\"1\">"); for(i=0;i<row;i++){ document.write("<tr>"); for(j=0;j<col;j++){ document.write("<td>"+i*j+"</td>"); } document.write("</tr>"); } document.write("</table>"); </script> </head> <body></body> </html>
别忘了,这些文件保存为*.html; 如果你对这个语言很是了解了,有时也可 以不用Var声明,直接写出变量即可;即上 面的红色的字段去掉即可,产生的也是同 样的效果(前提是较高的浏览器版本。)
在JavaScript中程序也分为一下三种结
构: <1>、顺序结构:程序代码从头到尾执行 ; <2>、分支结构:中间加入若干判断条件 ,根据判断条件来决定代码的执行; <3>、循环结构:将一段代码体重复执行 ; 为什么下面这个代码中的变量i,j不用 定义成整型的呢,定义成整型的却是代码 无法在网页中显示?
第二章HTML基础

例:
无序列表
例:
有序列表
1. 计算机一班 2. 计算机二班
1.无序列表
无序列表由两个标记组成,语法如下:
<ul>
<li> <li> 计算机一班 计算机二班
</ul>
<ul></ul> 表示中间的内容为无序列表 <li> 表明为一个列表项
例:
<html><body> <ul> <li>第一章 <li>第二章 <li>第三章 </ul> </body></html>
问其它的信息资源。
HTML文件大致结构
<HTML> <HEAD> <TITLE>网页标题</TITLE> </HEAD>
<BODY>
网页的内容 </BODY>
</HTML>
一个完整的html文件
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "/TR/REC-html40/strict.dtd"> <HTML> <HEAD> <TITLE>The document title</TITLE> </HEAD> <BODY> <H1>Main heading</H1> <P>A paragraph.</P> <P>Another paragraph.</P> </BODY> 运行结果 </HTML>
第2章 HTML语言基础

HTML概述 HTML概述
HTML( Hypertext Marked Language,超文本标记语言 : ,超文本标记语言): 是一种用来制作超文本文档的简单标记语言。 是一种用来制作超文本文档的简单标记语言。
HTML是一种标记式语言,而不是如C++和Java之类的编程语 HTML是一种标记式语言,而不是如C++和Java之类的编程语 是一种标记式语言 C++ 明白了各种标记的用法便算学懂了HTML。 基本上只要明白了各种标记的用法便算学懂了HTML 言,基本上只要明白了各种标记的用法便算学懂了HTML。 任何文本编辑器都可以用来编写HTML网页,包括记事本、写 任何文本编辑器都可以用来编写HTML网页,包括记事本、 HTML网页 字板、word等编辑软件 但在保持时注意, 等编辑软件, 字板、word等编辑软件,但在保持时注意,一定要用扩展名 为”.html”的纯文本方式存盘。 .html”的纯文本方式存盘。 在客户端浏览器,可以通过单击菜单[查看]/[源文件] 在客户端浏览器,可以通过单击菜单[查看]/[源文件]查看 ]/[源文件 浏览器所打开的HTML网页的源代码。 HTML网页的源代码 浏览器所打开的HTML网页的源代码。
(2)多数标记是成对出现的,一对标记的前面一个是起始标 )多数标记是成对出现的, 第二个是结束标记, 记,第二个是结束标记,在起始和结束标记之间的文本是元素 内容。在起始标记的标记名称前加上符号“ 便是结束标记 便是结束标记。 内容。在起始标记的标记名称前加上符号“/”便是结束标记。 例如:<html>与</html>、<body>与</body>。 例如:<html>与</html>、<body>与</body>。
第3-2章 HTML

在开始编写HTML文档之前,首先应构造出轮廓。因为如 果要web浏览器正确地解释HTML文档中的标记,则必须遵 循一定的格式。如: (1)HTML文档内容必须以<HTML>标记开始,并以 </HTML>标记结束; (2)文件头部分必须包含在<HEAD>标记和</HEAD> 标记之间; (3)在文件头中可设置一个文档标题,用<TITLE>和 </TITLE>标记声明; (4)文档正文部分包含在<BODY>和</BODY>标记之 间。 (5)文档采用<!-- 在此加入注释-->的格式加入注释。
(6)表格标记
<table >< /table> 表格定义标记 <cation></cation > 表格标题 <tr></tr> 单行 <th></th> 标题格 <td></td> 单元格
(7)分项列表标记
<ul> </ul> 无序列表 <ol> </ol> 有序列表 <menu></menu> 菜单选项 <dir></dir> 目录
(3)文本修饰标记
<b></b> 粗体 <i></i> 斜体 <u></u> 下划线 <s></s> 删除线 <strong></strong> 加强强调
(4)超链接标记
<A> </A>超链接标记 <A>的一般参数设定: 1)href="URL",这参数不能与另一参数name同 时使用。 ①当作为一外部连结时,href所设定的是该链接所 要转到的URL。 ②当作为一内部连结时,href所设定的是该链接所 要跳到的当前网页内的锚点或指定网页文件内的锚点。 注意标记中间不要包含任何内容。 2)参数name用来设置锚点。
第二章_HTML基础

文件的基本结构
<html> <head> <title>网页标题</title> </head> <body> 网页正文 </body> </html> //文件开始 //文件头 //网页标题 //文件头结束 //文件体 //文件体结束 //文件结束
第一个HTML文件示例
效果图
第一个HTML文件示例
2.4.1 网页文字的颜色属性
页面文字颜色 text 语法: <body text=颜色值> 提示:所有颜色表示方式为两种:十六进制 (RGB)或英文颜色名称。如红色为red或 者#ff0000。 背景颜色 bgcolor 语法 <body bgcolor=颜色值>
2.4.2 网页背景属性 背景图片 background 语法 <body background=背景图片所在位 置> 提示:背景图片所在位置的路径必须要 描述正确,否则可能导致网页背景无法 正常预览。
第二章
HTML基础
第二章 HTML基础
要把信息发布到全球,就必须要使用一 种大多数计算机或者浏览器能够识别的 语言。 在Internet上,通常使用的发布语言是 HTML (HyperText Markup Language)。
本章内容
基 础 实 例
编辑与运行环境
基本语法结构及
文字颜色 网页背景 链接文字颜色 边距属性
文件结构
书写注意事项
2.1 编辑与运行环境
HTML语言是一个纯文本文件,用
户可以采用任何一个文本编辑器 (常用为释执行。
2.2 基本语法结构及文件结构 一个HTML文件是由一系列的元素和标 签组成。 元素指逻辑上同一的对象,例如标题、 网页主体等。 标签用来分割和描述这些元素。 •单独标签 –语法:<元素名称></元素名 称>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1. 2.
属性标识
border:表格的边框宽度。 bgcolor和background:表格的背景色或背景图像。 width和height:表格的宽度和高度。 align:表格的对齐方式,默认为左对齐,还有 center和right。
3. HTML的基本文件格式
<html> <head> <meta http-equiv= "content-type" content=text/html; charset=gb2312> <title>......</title> </head> <body> ....... </body> </html>
之间,添加上需要的文字,如图2-2所示。
图2-2
在浏览器中预览网页,页面中出现了刚才输入的文
字,如图2-3所示。 但是,在记事本中回车符号在HTML文档中是不起作 用的,在浏览器中文字仍会合成一段。
图2-3
<pre>…</pre>:原样显示文本标记,添加在文本的
开始和结尾处。添加后的文档如图2-4所示,在浏 览器中浏览如图2-5所示。
</a>
例如:在“a1.html”文件中的“联系我”,前面 加上<a href=mailto:ww.kaka@>
2.6 框架网页
框架网页是一个总的框架网页(框架集)和
单个分框架网页构成。 单个分框架网页和总框架网页都要单独编写。 分框架网页就是一个个普通的网页文件。
在词牌“念奴娇”的前面加上<font size=6 color=green
face=华文行楷>,后面加上</font>,结果如图2-10所示。
图2-10
样式标记
粗体标记:<b>…</b> 斜体标记:<i>…</i>
下划线标记:<u>…</u>
图2-11
图2-12
文字对齐标记
<p align=#>...</p>
<div align= # > ... </div> #=left, center, right <center>...</center> :居中对齐标记
这对标记要加在<font>…</font>的外边(如果有font), 使指定的文字的文字居中显示。
图2-13
图2-14
2.3 页面
背景颜色和文字色彩
隐藏媒体播放器
只需在添加一个属性hidden,即
<embed src=sound/s.mp3 autostart=true loop=true hidden>
背景音乐
<bgsound src=音乐存放路径> <bgsound loop=循环数>
2.4 表格
1. 2. 3.
表格标识
背景图像 图像 声音
背景和文字颜色
<body bgcolor=# text=# link=# alink=# vlink=#>
bgcolor --- 背景色彩
text --- 非可链接文字的色彩 link --- 可链接文字的色彩 alink --- 正被点击的可链接文字的色彩 vlink --- 已经点击(访问)过的可链接文字的色彩 #=rrggbb(颜色) 色彩是用 16 进制的 红-绿-蓝(red-green-blue,
2. HTML语法特征
标记是一些字母或单词,放在尖括号内。
标记不区分大小写。 标记大都是成对使用,例如<html>和</html>,
用来标志整个HTML文件的开始和结束。
HTML的标记有以下四种表达方式: <标记>……</标记> <标记 属性1=值1 属性2=值2…>……</ 标记> <标记> <标记 属性1=值1 属性2=值2…>
4.编写HTML文件
编写工具:编写HTML所用工具很简单,最简单
的工具是Windows自带的记事本和写字板。 编写代码:在记事本中输入例2.1的代码。 保存文件:保存名字为*.html(或*.htm)。为了 防止文件被存为文本类型文件(.txt),可以在 保存时,在文件名的两侧加上双引号。即如果 你为例2.1命名为first.html,保存时文件名为 “first.html“,如图 预览
<a href=a1.html>,在文字后面加上</a>, 即<a href=a1.html>下一幅</a>。 如果想在新窗口中打开,加入一个属性 “target=_blank”。即 <a href=next.html target=_blank>下一幅</a>
图像的超链接
在“a2.html”文件中的图像xiangsi.jpg设置超链接。 在<img src=img/xiangsi.jpg align=left1 HTML概述 2.2文字布局 2.3 页面 2.4 表格 2.5 超链接 2.6 框架网页 2.7 滚动文字
2.1 超文本标记语言(HTML)概述
HTML基本概念 HTML语法特征 HTML的基本文件格式 编写HTML文件
1. HTML基本概念
HTML英文全名为HyperText Markup Language,
声音
嵌入多媒体文本标记<embed>
<embed>没有对应的</embed >,embed中也包
含一些属性。
属性的含义
embed:本标记可以用来在主页中嵌入多媒体
文本 src:是声音文件的路径。 autostart:值为true时表示自动播放, false表示人工播放。 loop:值为true表示循环播放。若为具体数 值则代表循环的次数 width和height:媒体播放器的大小。
<font>…</font>:对标记中的文本字体起控制作 用。 1. face:是<font>标记的属性,表示文字的字体。 2. size:是<font>标记的属性,表示字体的大小。 3. color:是<font>标记的属性,表示字体的颜色。
颜色可以是名字或RGB的十六进制值,值前要加上 “#”,值在000000至FFFFFF之间,其中前两个数字 代表红色(red),中间两个代表绿色(green),后面 两个代表蓝色(blue)。
网页中的框架
制作框架页面的步骤:
1.编写所有子框架页面 2.编写主框架页面 3.在主框架页面中设定子框架名称 4.如果框架页面之间存在链接,在子框架中 设定链接。 注意:框架页面是不含<body>标签的
框架网页的基本结构
1.
框架网页标记
<frameset></frameset>:总框架网页标记。它的 内部被分割成几个分框架,就应该在这对标记的 内部包括几对分框架网页标记<frame>。 2. <frame>:单个框架标记,必须包含在 <frameset></frameset>内部。
在一起! width=200 height=300>代码的前面加上 代码<a href=img/xiangsi.jpg>,后面加上</a>。 如果想在新窗口中打开链接的图像,也要加入属性 target=_blank。
电子邮件的超链接
方法:<a href=mailto:电子邮件地址>说明文字
图2-4
图2-5
<br>:行中断标记,添加在每个要换行的行尾
处。如图:
图2-6
图2-7
<p>…</p>:段落标记,添加在段首和段尾 <p>…</p>比<br>多一行空行,即空一行,再另起一行
显示文本。如图:
图2-8
图2-9
显示样式标记
字体标记
样式标记
居中对齐标记
字体标记
一般译为超文本标记语言。 HTML是Internet上用于编写网页的主要语言。 访问一个网页,就是从服务器上下载它的源代 码,然后使用网页浏览器自带的解释器解释执 行该源代码,按照解释结果将网页展现在我们 面前。 一个HTML文件是一页文字信息,就像一封电子 邮件或一个word文档一样,而且你可以使用各 种字处理软件(记事本、word等)编写HTML文 件。
预览网页
文件保存后形成如右图所示的图标。 用鼠标选取编写好的HTML文件后,双击文件图
标。
或者打开IE或NC,在地址栏里输入这个文件的
路径,如果文件保存在F:\html,就输入F:\html 。
2.2 文字布局
分段标记 样式标记
分段标记
新建一个HTML文件text.html,在<body>和</body>
HTML文件的扩展名为html或htm。
