JavaScripit翻译
javascript的介绍及用途

一、什么是JavaScriptJavaScript是一种广泛应用于网页开发的脚本语言,它可以为网页增加动态功能。
JavaScript主要用于与用户交互,例如验证表单输入、创建动画效果、动态更新页面等。
与HTML和CSS一起,JavaScript 组成了现代网页的核心技术之一。
二、 JavaScript的历史JavaScript最初是由Netscape公司的布兰登·艾奇(Brendan Eich)在1995年创建的。
它起初被称为LiveScript,后来改为JavaScript。
虽然它的名字和语法与Java相似,但实际上两者之间并没有太多的关系。
三、 JavaScript的用途1. 网页交互JavaScript可以用来处理用户在网页上的交互行为,比如点击按钮、输入文本等。
通过JavaScript,我们可以动态地改变网页内容、验证用户输入、响应用户操作等。
2. 网页动态效果JavaScript可以用来创建各种动态效果,比如轮播图、滚动效果、弹出框等。
这些动态效果可以为网页增添活力,提升用户体验。
3. 数据交互JavaScript可以用来向服务器发送请求并处理返回的数据,实现前后端交互。
通过Ajax技术,可以实现网页的局部刷新,提升用户体验。
4. 前端框架JavaScript还可以用来创建各种前端框架,比如React、Vue、Angular等。
这些框架可以大大简化前端开发,提供丰富的组件和工具,极大地提高了开发效率。
5. 服务器端开发除了在客户端开发中广泛使用外,JavaScript也可以用于服务器端开发。
Node.js就是一个使用JavaScript进行服务器端开发的评台,它可以实现高性能的后端服务。
6. 游戏开发近年来,JavaScript在游戏开发领域也有了广泛的应用。
借助HTML5技术,JavaScript可以在各种设备上实现高性能的游戏。
7. 应用开发JavaScript还可以用来开发各种类型的应用,包括桌面应用和移动应用。
什么是 JavaScript

什么是JavaScript?JavaScript是一种高级的、解释型的编程语言,主要用于在网页上实现交互和动态效果。
它是网页开发中最常用的脚本语言之一,也被广泛应用于服务器端开发、移动应用开发和桌面应用开发。
以下是JavaScript的一些关键概念和特点:1. 脚本语言:JavaScript是一种脚本语言,意味着它不需要编译,可以直接在运行时执行。
在网页上,JavaScript通常通过嵌入在HTML文档中的<script>标签来引入和执行。
2. 动态性:JavaScript是一种动态语言,它允许开发人员在运行时修改和操作代码。
这使得JavaScript非常灵活,可以根据不同的条件和事件来改变网页的行为和外观。
3. 客户端脚本语言:JavaScript主要用于客户端脚本编程,即在用户的浏览器上执行。
它与HTML和CSS配合使用,可以实现网页的动态交互、表单验证、动画效果等功能。
4. 强大的DOM操作:JavaScript可以通过DOM(文档对象模型)来访问和操作网页的元素和内容。
开发人员可以使用JavaScript来创建、修改、删除网页上的元素,实现动态的页面更新和交互效果。
5. 事件驱动编程:JavaScript支持事件驱动编程模型,可以响应用户的操作和其他事件。
开发人员可以通过监听和处理事件来实现交互逻辑,例如点击按钮、鼠标移动等。
6. 对象导向编程:JavaScript是一种面向对象的编程语言,它支持对象、类、继承等概念。
开发人员可以使用JavaScript创建对象,定义属性和方法,并通过继承和多态等机制来组织和管理代码。
7. 平台无关性:JavaScript在不同的操作系统和浏览器上都可以运行,具有很好的平台无关性。
这使得开发人员可以编写一次代码,然后在多个平台上运行,减少了开发和维护的工作量。
8. 第三方库和框架:JavaScript拥有丰富的第三方库和框架,可以快速构建复杂的应用程序。
什么叫javascript

什么叫javascript?JavaScript是一种居于Java程序语言的脚本语言。
JavaScript语言设计出来是用在居于web的网页(包括客户端和服务器端)上的,这个文档里的内容只涉及了客户端的JavaScript(它是被嵌入到网页中的HTML代码中,并且由浏览器来执行的脚本语言)。
JavaScript语言可以设计和访问一个web页面中的所有元素,如:图片元素(images)、表单元素(form elements)、链接(links)等等。
这些对象属性等在JavaScript程序运行中可以被复制、修改。
JavaScript还可以捕捉客户端用户对当前网页的动作,如:鼠标的点击动作或者键盘的输入动作等等。
JavaScript的这些功能使我们能够对用户的输入等动作做出想对应的反应动作,从而实现一些交互性,还有一些平常经常用到JavaScript的例子,如鼠标移动、表单过滤、动画等等。
网页设计是不是越华丽越好?不是这样,对于大多数企业来讲设计网页的目的传达给来访者更多的实际的信息也就是内容,这样才能网站制作让来访者更好的了解企业并发生互动的可能。
所以说网页的形式是为内容而服务的。
设计精美的网页可以吸引来访者的视线,而过于华丽则有些喧宾夺主了。
就像有些创意独特的时装手表,你已无法用它来判断时间。
在企业网站策划中应该考虑设计精美的同时,考虑网站线索的清晰,使用的方便,功能的体现等因素。
网站制作必须要注意的事项:你应当有一个很清晰的网站介绍,告诉访问者你的网站能够提供些什么,以便访问者能找到想要的东西。
但是,许多设计者都没有这样做。
有效的导航条和搜索工具使人们很容易找到有用的信息,这对访问者很重要。
告诉访问者你所提供的正是他们想要的信息。
“网站一旦发布,网站设计的优点和缺陷全都公布于世。
没有什么方法使你能够比从自己的错误、倾听其他人的建议和用户反馈意见中学到更多的东西。
” ——专家忠告闪烁让人头痛通过使用标识可以吸引访问者对你的主页特殊部分的注意,但这也让你的访问者头痛。
JavaScript是什么意思

JavaScript是什么意思JavaScript⼀种直译式脚本语⾔,是⼀种动态类型、弱类型、基于原型的语⾔,内置⽀持类型。
它的解释器被称为JavaScript 引擎,为浏览器的⼀部分,⼴泛⽤于客户端的脚本语⾔,最早是在HTML(标准通⽤标记语⾔下的⼀个应⽤)⽹页上使⽤,⽤来给HTML⽹页增加动态功能。
javascript⼀种由Netscape的LiveScript发展⽽来的脚本语⾔,它提⾼与Java的兼容性。
JavaScript采⽤HTML页作为其接⼝为了使⽹页能够具有交互性,能够包含更多活跃的元素,就有必要在⽹页中嵌⼊其它的技术。
如:Javascript、VBScript、Document Object Model(⽂件⽬标模块)、Layers和 Cascading Style Sheets(CSS),这⾥主要讲Javascript。
那么Javascript是什么东东?Javascript就是适应动态⽹页制作的需要⽽诞⽣的⼀种新的编程语⾔,如今越来越⼴泛地使⽤于Internet⽹页制作上。
Javascript是由 Netscape公司开发的⼀种脚本语⾔(scripting language),或者称为描述语⾔。
在HTML基础上,使⽤Javascript可以开发交互式Web⽹页。
Javascript的出现使得⽹页和⽤户之间实现了⼀种实时性的、动态的、交互性的关系,使⽹页包含更多活跃的元素和更加精彩的内容。
运⾏⽤Javascript编写的程序需要能⽀持Javascript语⾔的浏览器。
Netscape公司 Navigator 3.0以上版本的浏览器都能⽀持 Javascript程序,微软公司 Internet Explorer 3.0以上版本的浏览器基本上⽀持Javascript。
微软公司还有⾃⼰开发的Javascript,称为JScript。
Javascript和Jscript基本上是相同的,只是在⼀些细节上有出⼊。
IT专用英语

IT专业英语单词汇总
150 code page代码页 151 COFF ( Common Object File Format )通用对象文件格式 152 collection集合 153 COM ( Component Object Model )组件对象模型 154 combo box组合框 155 command line命令行 156 comment注释 157 commit提交( for database ) 158 communication通讯 159 compatible兼容 160 compile time编译期、编译时 161 compiler编译器 162 component组件 163 composite index复合索引、组合索引( for database ) 164 composite key复合键、组合键( for database ) 165 composition复合、组合 166 concept概念 167 concrete class具体类 168 concrete具体的 169 concurrency并发、并发机制 170 configuration配置、组态 171 connection pooling连接池 172 connection连接( for database ) 173 console控制台 174 constant常量 175 constraint约束( for database ) 176 constructor (ctor )构造函数、构造器 177 construct构件、成分、概念构造( for language ) 178 container容器 179 containment包容 180 context环境、.上下文 181 control控件 182 cookie (不译) 183 copy拷贝 184 CORBA通用对象请求中介架构(Common Object Request Broker Architecture ) 185 cover覆盖、涵盖 186 create/creation创建、生成 187 crosstab query效表查询( for database ) 188 CRTP (curiously recuring template pattern) 189 CTS ( common type system )通用类型系统 190 cube多维数据集( for database ) 191 cursor光标 192 cursor游标( for database ) 193 custom定制、自定义 194 data connection数据连接( for database) 195 Data Control Language (DCL) 数据控制语言(DCL) (for database ) 196 Data Definition Language (DDL )数据定义语言( DDL) ( for database ) 197 data dictionary view数据字典视图( for database ) 198 data dictionary数据字典( for database )
JavaScript是什么

JavaScript是什么JavaScript,也称ECMAScript,是一种基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言。
最早是在HTML上使用的,用来给HTML网页添加动态功能,由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题及响应用户的各种操作,为客户提供更流畅的浏览效果。
因为当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。
于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。
然而现在JavaScript也可被用于网络服务器,如Node.js。
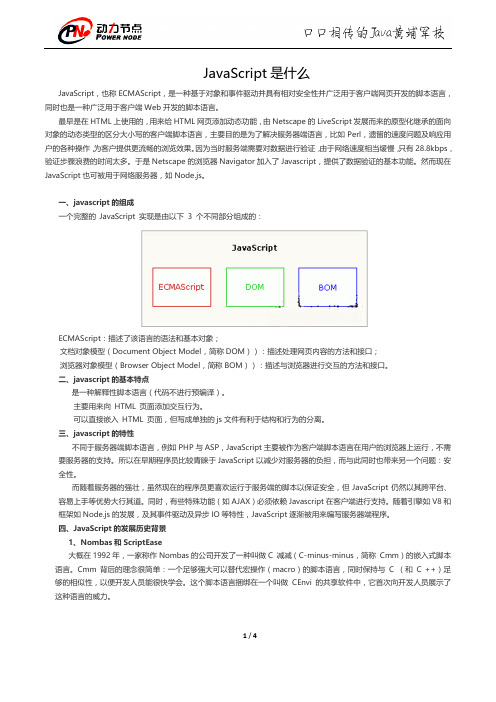
一、javascript的组成一个完整的JavaScript 实现是由以下3 个不同部分组成的:ECMAScript:描述了该语言的语法和基本对象;文档对象模型(Document Object Model,简称DOM)):描述处理网页内容的方法和接口;浏览器对象模型(Browser Object Model,简称BOM)):描述与浏览器进行交互的方法和接口。
二、javascript的基本特点是一种解释性脚本语言(代码不进行预编译)。
主要用来向HTML 页面添加交互行为。
可以直接嵌入HTML 页面,但写成单独的js文件有利于结构和行为的分离。
三、javascript的特性不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。
所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。
而随着服务器的强壮,虽然现在的程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。
jslt语法

`JSLT` 是 JavaScript 的一个子集,用于在 JavaScript 环境中执行模板语言。
它允许您在 JavaScript 中定义模板,这些模板可以用于生成 HTML、XML 或其他文本格式。
以下是 JSLT 的基本语法:1. **变量**:```js{varName}```2. **输出**:```js{varName|filterName:arg1,arg2,...}```3. **控制结构**:* **if**:```js`{if condition}...{/if}````* **for**:```js`{for item in array}...{/for}````* **each**: (与 for 类似,但更适用于对象)```js`{each item in object}...{/each}````4. **内置函数**: JSLT 提供了一些内置函数,如 `date`, `length`, `toUpperCase`, `toLowerCase` 等。
例如:```js{varName|date:formatString}```5. **注释**: 使用 `{#comment}` 语法添加注释。
例如:```js{# This is a comment}```6. **JavaScript 表达式**: 您可以在JSLT 中使用JavaScript 表达式。
例如:```js{varName + " " + anotherVarName}```7. **JavaScript 代码块**: 虽然 JSLT 主要是为了模板,但您也可以在其中执行 JavaScript 代码块。
例如:```js{var x = 10; x + 20} // Outputs: 30```8. **内联JavaScript**: 您可以在JSLT 中直接编写JavaScript 代码,但通常建议将其放在 `<script>` 标签中。
常见IT名词术语解释

常见IT名词术语解释常见IT名词术语解释一、网站和网络相关名词1.网站的工作原理网站制作完后,将网页存储在服务器中。
用户在IE中,输入网址,服务器就将相应请求的网页传送过来。
如果有动态数据,还要先将数据库中的数据提取出来,然后再传送到IE中。
2.什么是互联网?也叫Internet ,或者叫广域网,是指将大范围的多台电脑联起来,可以互相访问网站、发邮件、完成工作、娱乐。
3.什么是局域网?一般是指一个公司内多台电脑联起来,范围较小。
二、编程语言及相关1.什么是编程,什么是编程语言?电脑每做的一次操作,每一个步骤,都是按照用计算机识别的命令来执行的,编程语言就是编写计算机认识的命令。
常见的网络编程语言有:Asp或/doc/7314057404.html,、Php、Java三种;程序员就是日常进行编程的工作人员。
2.什么是数据库,数据库服务器?人们为解决特定的任务,将数据存储在一个软件中进行管理,这个软件就叫数据库或数据库软件。
专门运行数据库的服务器叫数据库服务器。
常用的数据库有:Access, SQL Server 2000, MySQL, Oracle3.什么叫服务器,服务器操作系统?服务器就是专门用来管理某项工作的电脑,一般放至在服务器机房中。
服务器的最大特点,就是运算能力非常强大。
一般有Web服务器(存放网页的),数据库服务器,邮件服务器等。
一般情况下说的“服务器”,有时是指服务器硬件,即一台电脑;有时指的是运行的服务器操作系统,如Windwos Server 2003服务器操作系统。
运行个人电脑的操作系统叫桌面操作系统,如Windows XP。
常用的服务器操作系统有:Windows Server 2003, Unix , Linux4.什么叫开源、开放源代码?免费开放程序的源代码,让所有人都能自行编辑修改。
大多数的软件是不开源的,比如Windows Xp,Office 2003都是不开源的。
最著名的开源软件是Linux操作系统。
JavaScript单词汇总

JavaScript单词汇总时间:2016-10-01 00:06:17 JavaScript单词汇总1. HTML 超文本标记语言a) Hyper [?ha?p?(r)]高度紧张的(嗨泼)b) Text [tekst]文本(太克死)c) Markup [?mɑ:k??p]加价(马克啊普)d) Language [?læ?ɡwid?]语言(狼贵之)e) Hyper Text 超文本f) Markup Language 标记语言2. Head [hed]头部(害的)3. Title [?taitl]标题(抬头)4. meta [‘m?t?]在……之后或超出(米特)5. body [?b?di]身体(包dei)6. bgcolor背景颜色(BG卡了)a) back [bæk]背,背面(拜客)b) ground [ɡraund]地面(个让的)c) color [?k?l?]颜色7. 倾斜a) incline [in?klain]倾斜(因克兰)8. 加粗a) brawny [?br?:ni:]健壮的(不让你)9.a) underline [??nd??lain]下划线(俺的蓝)10. font [f?nt]字体(放特)11. size [saiz]大小,尺寸(赛z)12. width[widθ]宽度(外z)13. align[??la?n]排列;成一条线(额蓝)14. left[left]左(力付特)15. right[rait]右(rua的)16. ul无序列表a) Unordered[??n??:d?d]无序的b) list[list]清单,目录17. ol有序列表a) Ordered[??:d?d] 安排好的,整齐的,规则的18. img图片a) image[?imid?]影像;肖像19. table[?teibl]表,目录20. caption[?kæp??n]标题21. form [f?:m]形状,表格22. action [?æk??n]行动,活动23. method [?meθ?d]方法;条理24. input [?input]输入25. password [?pæs?w?:d]密码26. radio [?reidi?u]无线电27. checkbox [‘t??kbɑks]复选框28. submit [s?b?mit]提交29. reset [?ri:?set]重置30. button [?b?t?n]按钮31. value [?vælju]价值,意义,涵义32. checked [t?ekt]受阻的;封闭的33. rows [r?uz]行34. select [si?lekt]选择35. option [??p??n]选择;选项36. frame[freim]框架37. set[set]放置,安置,集38. CSSa) Cascading[kæ?ske?d??]大量落下;梯流b) style[stail]风格;时尚c) Sheet[?i:t]纸;被单39. Number[?n?mb?]数;数目40. string[stri?]字符串41. boolean [?bu:li:?n]布尔42. true [tru?]正确的;真正的43. false [f??ls]虚伪的;不正的,非法的,假造的44. null [n?l]零值的;等于零的;45. undefined [??ndi?faind]不明确的,未定义的46. array[??rei]队列,数组47. object[??bd?ikt]对象48. eval [?‘væl]评价49. infinity [?n?f?n?ti:]无穷大50. NaN (Not a Number)不是数51. New [nju:]新的52. If [if]如果53. else [els]否则54. switch [swit?]开关;转换55. case [keis]实例,事例,情况56. for [f?:, f?]为,为了,因为,由于57. while [hwail]在……期间;与……同时;虽然,而58. break [breik]打破;折断;弄坏;间断59. continue [k?n?tinju]继续,连续60. function [?f??k??n]功能,作用,函数61. return [ri?t?:n]回转,返回62. global [?ɡl?ub?l]全局的,全面的63. variables ?[v??ri?blz]可变因素,变数64. length [le?θ]长度,长65. push [pu?]增加66. unshift [?n??ift]67. pop [p?p]出现;行动68. shift [?ift]改变,去掉69. splice [spla?s]绞接,胶接;粘接;粘接处70. slice [slais]切成片;切下;划分71. concat 中除去72. reverse [ri?v?:s]反转,颠倒,倒转,反向73. sort [s?:t]分类,类别,品质74. join [d??in]连接,加入;参加;结合;参与75. replace [ri?pleis]替换;代替76. substring [?s?bstri?]子链;子串77. split [split]分开;分裂;分担78. toUpperCase 转换为大写79. toLowerCase转换为小写80. math [mæθ]数学81. abs [?e??bi:z]吸收82. ceil [si:l]装天花板83. floor [fl?:]地面,地板84. max [mæks]至多;最大值85. min [m?n]分,少数,小型的86. round [raund]圆形的;大约;把……四舍五入87. random [?rænd?m]随机的,任意的88. date [deit]日期,日子89. Day [dei]一天,白天90. month [m?nθ]月,月份91. full [ful]满的,完全92. year [j?:]年,年纪93. hours ?[au?z]小时94. minutes [‘minits]分钟95. seconds ?[sek?ndz]秒96. milliseconds [?mili?sek?ndz]毫秒97. time [taim]时间,所需时间98. window [?wind?u] 窗,窗户,窗口99. status [?steit?s]状态100. document [?d?kjum?nt]文档101. location [l?u?kei??n]位置,场所,定位102. history [?hist?ri]历史103. alert [??l?:t]警报104. confirm [k?n?f?:m]确认105. open [??up?n]打开106. close [kl?uz]关;结束;关闭107. prompt [pr?mpt]提示108. setInterval设置时间间隔a) interval [?int?v?l]间隔109. clearIntervala) clear [kli?]清楚的,明白的,除去,扫除,空间110. out [aut]出局,在外111. BOM浏览器对象模式a) browser [?brauz?]浏览器b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式112. DOM文档对象模型a) document [?d?kjum?nt]文档b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式113. navigator [?næv??ge?t?]航海家,航行者114. event [i?vent]事件115. getElementByIda) get [ɡet]得到b) element [?elim?nt]元素c) by [bai]通过;被;按照d) id [id]标识符,身份证116. name [neim]名字117. tag [tæɡ]标签118. write [rait]写119. back [bæk]后面,反面,后部,背面120. go [ɡ?u]去,进行121. forward [?f?:w?d]前进地;向前122. reload [ri:?l??d]再装,重新装123. replace [ri?pleis]替换,代替,替换124. width [widθ]宽度,广度125. height [hait]高度,海拔,高地,身高126. appVersion 浏览器的版本号a) app [æp]计算机应用程序b) version [?v?:??n]版本,译文127. onfocus当对象获取焦点时a) focus [?f?uk?s]焦点128. onblur当对象失去焦点a) blur [bl?:]污迹,弄脏129. onchange更改a) change [t?eind?]改变,变化130. onload [??nl?ud]装载131. onclick点击a) click [klik]点击132. onmouseover当鼠标悬于其上时a) mouse [maus]老鼠,鼠标b) over [??uv?]越过,在……上面,在上的,走过c) out [aut]出局,在外,离去d) move [mu:v]移动e) down [daun]下,向下,放下f) up [?p]在上面,向上,上升133. onkeyup 放开键盘按键时a) key [ki:]钥匙,键,关键,键入b) press [pres]压,按134. regEXP正则表达式135. test [test]试验,考验,测验136. search [s?:t?]搜索,调查137. match [mæt?]比赛,对手,相同,适应,使相配,使相称138. firstChilda) first [f?:st]第一b) child [t?aild]孩子c) last [lɑ:st]末尾,最后139. nextSiblinga) next [nekst]下一个b) sibling [?s?bl??]兄弟,姐妹c) previous [?pri:vi?s]先前的,以前的,在先140. parentNodea) parent [?p??r?nt]父亲(或母亲),先辈,根源,起源b) node [n?ud]节点141. createElementa) create [kri?eit]创造,创作,产生142. append [??pend]附加,添加143. remove [ri?mu:v]开除,去除,拿下,离开,移动144. XMLa) Extensible [ik?stensib(?)l]可展开的,可扩张的,可延长的b) Markup [?mɑ:k??p]加价,利润,赢利c) Language [?læ?ɡwid?]语言145. attribute [??tribju:t]属性1. HTML 超文本标记语言a) Hyper [?ha?p?(r)]高度紧张的(嗨泼)b) Text [tekst]文本(太克死)c) Markup [?mɑ:k??p]加价(马克啊普)d) Language [?læ?ɡwid?]语言(狼贵之)e) Hyper Text 超文本f) Markup Language 标记语言2. Head [hed]头部(害的)3. Title [?taitl]标题(抬头)4. meta [‘m?t?]在……之后或超出(米特)5. body [?b?di]身体(包dei)6. bgcolor背景颜色(BG卡了)a) back [bæk]背,背面(拜客)b) ground [ɡraund]地面(个让的)c) color [?k?l?]颜色7. 倾斜a) incline [in?klain]倾斜(因克兰)8. 加粗a) brawny [?br?:ni:]健壮的(不让你)9.a) underline [??nd??lain]下划线(俺的蓝)10. font [f?nt]字体(放特)11. size [saiz]大小,尺寸(赛z)12. width[widθ]宽度(外z)13. align[??la?n]排列;成一条线(额蓝)14. left[left]左(力付特)15. right[rait]右(rua的)16. ul无序列表a) Unordered[??n??:d?d]无序的b) list[list]清单,目录17. ol有序列表a) Ordered[??:d?d] 安排好的,整齐的,规则的18. img图片a) image[?imid?]影像;肖像19. table[?teibl]表,目录20. caption[?kæp??n]标题21. form [f?:m]形状,表格22. action [?æk??n]行动,活动23. method [?meθ?d]方法;条理24. input [?input]输入25. password [?pæs?w?:d]密码26. radio [?reidi?u]无线电27. checkbox [‘t??kbɑks]复选框28. submit [s?b?mit]提交29. reset [?ri:?set]重置30. button [?b?t?n]按钮31. value [?vælju]价值,意义,涵义32. checked [t?ekt]受阻的;封闭的33. rows [r?uz]行34. select [si?lekt]选择35. option [??p??n]选择;选项36. frame[freim]框架37. set[set]放置,安置,集38. CSSa) Cascading[kæ?ske?d??]大量落下;梯流b) style[stail]风格;时尚c) Sheet[?i:t]纸;被单39. Number[?n?mb?]数;数目40. string[stri?]字符串41. boolean [?bu:li:?n]布尔42. true [tru?]正确的;真正的43. false [f??ls]虚伪的;不正的,非法的,假造的44. null [n?l]零值的;等于零的;45. undefined [??ndi?faind]不明确的,未定义的46. array[??rei]队列,数组47. object[??bd?ikt]对象48. eval [?‘væl]评价49. infinity [?n?f?n?ti:]无穷大50. NaN (Not a Number)不是数51. New [nju:]新的52. If [if]如果53. else [els]否则54. switch [swit?]开关;转换55. case [keis]实例,事例,情况56. for [f?:, f?]为,为了,因为,由于57. while [hwail]在……期间;与……同时;虽然,而58. break [breik]打破;折断;弄坏;间断59. continue [k?n?tinju]继续,连续60. function [?f??k??n]功能,作用,函数61. return [ri?t?:n]回转,返回62. global [?ɡl?ub?l]全局的,全面的63. variables ?[v??ri?blz]可变因素,变数64. length [le?θ]长度,长65. push [pu?]增加66. unshift [?n??ift]67. pop [p?p]出现;行动68. shift [?ift]改变,去掉69. splice [spla?s]绞接,胶接;粘接;粘接处70. slice [slais]切成片;切下;划分71. concat 中除去72. reverse [ri?v?:s]反转,颠倒,倒转,反向73. sort [s?:t]分类,类别,品质74. join [d??in]连接,加入;参加;结合;参与75. replace [ri?pleis]替换;代替76. substring [?s?bstri?]子链;子串77. split [split]分开;分裂;分担78. toUpperCase 转换为大写79. toLowerCase转换为小写80. math [mæθ]数学81. abs [?e??bi:z]吸收82. ceil [si:l]装天花板83. floor [fl?:]地面,地板84. max [mæks]至多;最大值85. min [m?n]分,少数,小型的86. round [raund]圆形的;大约;把……四舍五入87. random [?rænd?m]随机的,任意的88. date [deit]日期,日子89. Day [dei]一天,白天90. month [m?nθ]月,月份91. full [ful]满的,完全92. year [j?:]年,年纪93. hours ?[au?z]小时94. minutes [‘minits]分钟95. seconds ?[sek?ndz]秒96. milliseconds [?mili?sek?ndz]毫秒97. time [taim]时间,所需时间98. window [?wind?u] 窗,窗户,窗口99. status [?steit?s]状态100. document [?d?kjum?nt]文档101. location [l?u?kei??n]位置,场所,定位102. history [?hist?ri]历史103. alert [??l?:t]警报104. confirm [k?n?f?:m]确认105. open [??up?n]打开106. close [kl?uz]关;结束;关闭107. prompt [pr?mpt]提示108. setInterval设置时间间隔a) interval [?int?v?l]间隔109. clearIntervala) clear [kli?]清楚的,明白的,除去,扫除,空间110. out [aut]出局,在外111. BOM浏览器对象模式a) browser [?brauz?]浏览器b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式112. DOM文档对象模型a) document [?d?kjum?nt]文档b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式113. navigator [?næv??ge?t?]航海家,航行者114. event [i?vent]事件115. getElementByIda) get [ɡet]得到b) element [?elim?nt]元素c) by [bai]通过;被;按照d) id [id]标识符,身份证116. name [neim]名字117. tag [tæɡ]标签118. write [rait]写119. back [bæk]后面,反面,后部,背面120. go [ɡ?u]去,进行121. forward [?f?:w?d]前进地;向前122. reload [ri:?l??d]再装,重新装123. replace [ri?pleis]替换,代替,替换124. width [widθ]宽度,广度125. height [hait]高度,海拔,高地,身高126. appVersion 浏览器的版本号a) app [æp]计算机应用程序b) version [?v?:??n]版本,译文127. onfocus当对象获取焦点时a) focus [?f?uk?s]焦点128. onblur当对象失去焦点a) blur [bl?:]污迹,弄脏129. onchange更改a) change [t?eind?]改变,变化130. onload [??nl?ud]装载131. onclick点击a) click [klik]点击132. onmouseover当鼠标悬于其上时a) mouse [maus]老鼠,鼠标b) over [??uv?]越过,在……上面,在上的,走过c) out [aut]出局,在外,离去d) move [mu:v]移动e) down [daun]下,向下,放下f) up [?p]在上面,向上,上升133. onkeyup 放开键盘按键时a) key [ki:]钥匙,键,关键,键入b) press [pres]压,按134. regEXP正则表达式135. test [test]试验,考验,测验136. search [s?:t?]搜索,调查137. match [mæt?]比赛,对手,相同,适应,使相配,使相称138. firstChilda) first [f?:st]第一b) child [t?aild]孩子c) last [lɑ:st]末尾,最后139. nextSiblinga) next [nekst]下一个b) sibling [?s?bl??]兄弟,姐妹c) previous [?pri:vi?s]先前的,以前的,在先140. parentNodea) parent [?p??r?nt]父亲(或母亲),先辈,根源,起源b) node [n?ud]节点141. createElementa) create [kri?eit]创造,创作,产生142. append [??pend]附加,添加143. remove [ri?mu:v]开除,去除,拿下,离开,移动144. XMLa) Extensible [ik?stensib(?)l]可展开的,可扩张的,可延长的b) Markup [?mɑ:k??p]加价,利润,赢利c) Language [?læ?ɡwid?]语言attribute [??tribju:t]属性。
jsp英汉互译

<%@page language="java"import="java.util.*"pageEncoding="UTF-8"%> <%String path = request.getContextPath();String basePath =request.getScheme()+"://"+request.getServerName()+":"+request.getServer Port()+path+"/";%><!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>My JSP 'fan.jsp' starting page</title><meta http-equiv="pragma"content="no-cache"><meta http-equiv="cache-control"content="no-cache"><meta http-equiv="expires"content="0"><meta http-equiv="keywords"content="keyword1,keyword2,keyword3"> <meta http-equiv="description"content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--></head><body align="left"><STYLE>BODY {COLOR: black; FONT-SIZE: 9pt}TD {COLOR: black; FONT-SIZE: 9pt}TH {COLOR: black; FONT-SIZE: 9pt}A {TEXT-DECORATION: none}A:hover {COLOR: blue}TD {CURSOR: hand}.cs {COLOR: navy; CURSOR: hand}</STYLE><TABLE bgcolor="#d9f2ef"border=1borderColorDark=whiteborderColorLight=black=0=0height=500width=700align="left"><TBODY><TR vAlign=top><TD style="CURSOR: auto"><FORM action=http://202.110.201.11/instanttrans/instanttransmethod=post><TABLE bgcolor="#d9f2ef"border=1borderColorDark=whiteborderColorLight=black cellPadding=0cellSpacing=0id=mtv width=390> <TBODY><TR align=middle><TDonclick="one();a.style.color='black';b.style.color='gray';c.style.color ='gray';d.style.color='gray';e.style.color='gray';f.style.color='gray';g.style.color='gray';"style="BORDER-BOTTOM: 0px" width="10%"><B><FONTid=a>常用1</FONT></B></TD><TDonclick="a1();this.style.borderBottom='0';a.style.color='gray';b.style. color='black';c.style.color='gray';d.style.color='gray';e.style.color=' gray';f.style.color='gray';g.style.color='gray';"width="10%"><B><FONT color=gray id=b>常用2</FONT></B></TD><TDonclick="a2();this.style.borderBottom='0';a.style.color='gray';b.style. color='gray';c.style.color='black';d.style.color='gray';e.style.color=' gray';f.style.color='gray';g.style.color='gray';"width="10%"><B><FONT color=gray id=c>动词</FONT></B></TD><TDonclick="a3();this.style.borderBottom='0';a.style.color='gray';b.style. color='gray';c.style.color='gray';d.style.color='black';e.style.color=' gray';f.style.color='gray';g.style.color='gray';"width="10%"><B><FONT color=gray id=d>连词</FONT></B></TD><TDonclick="a4();this.style.borderBottom='0';a.style.color='gray';b.style. color='gray';c.style.color='gray';d.style.color='gray';e.style.color='b lack';f.style.color='gray';g.style.color='gray';"width="10%"><B><FONT color=gray id=e>描述</FONT></B></TD><TDonclick="a5();this.style.borderBottom='0';a.style.color='gray';b.style. color='gray';c.style.color='gray';d.style.color='gray';e.style.color='g ray';f.style.color='black';g.style.color='gray';"width="10%"><B><FONT color=gray id=f>物主</FONT></B></TD><TDonclick="a6();this.style.borderBottom='0';a.style.color='gray';b.style. color='gray';c.style.color='gray';d.style.color='gray';e.style.color='g ray';f.style.color='gray';g.style.color='black';"width="10%"><B><FONT color=gray id=g>时差</FONT></B></TD><TD onclick=help() style="CURSOR: help"width="10%"><U>帮助</U></TD></TR></TBODY></TABLE><DIV id=nnn><TABLE bgcolor="#d9f2ef"border=1borderColorDark=white borderColorLight=black cellPadding=4cellSpacing=0id=tv rules=none style="BORDER-TOP: 0px" width=500><TBODY><TR align=middle><TD onclick="asp.value+='Computer'"width="10%">电脑</TD><TD onclick="asp.value+='Network'"width="10%">网络</TD><TD onclick="asp.value+='Information'"width="10%">信息</TD><TD onclick="asp.value+='Chat'"width="10%">聊天</TD><TD onclick="asp.value+='Study'"width="10%">学习</TD><TD onclick="asp.value+='Glacier'"width="10%">冰河</TD><TD onclick="asp.value+='Game'"width="10%">游戏</TD><TD onclick="asp.value+='Hobbyhorse'"width="10%">木马</TD><TD onclick="asp.value+='Webpage'"width="10%">网页</TD><TD onclick="asp.value+='Keyboard'"width="10%">键盘</TD></TR><TR align=middle><TD onclick="asp.value+='Mouse'"width="10%">鼠标</TD><TD onclick="asp.value+='Software'"width="10%">软件</TD><TD onclick="asp.value+='Hardware'"width="10%">硬件</TD><TD onclick="asp.value+='Equipment '"width="10%">设备</TD> <TD onclick="asp.value+='Operation'"width="10%">操作</TD><TD onclick="asp.value+='Procedure'"width="10%">程序</TD><TD onclick="asp.value+='System'"width="10%">系统</TD><TD onclick="asp.value+='Programming'"width="10%">编程</TD><TD onclick="asp.value+='Attribute'"width="10%">属性</TD><TD onclick="asp.value+='Input'"width="10%">输入</TD></TR><TR align=middle><TD onclick="asp.value+='Export'"width="10%">输出</TD><TD onclick="asp.value+='Editor'"width="10%">编辑</TD><TD onclick="asp.value+='Multimedia'"width="10%">多媒体</TD><TD onclick="asp.value+='Content'"width="10%">内容</TD><TD onclick="asp.value+='Hacker'"width="10%">黑客</TD><TD onclick="asp.value+='Video'"width="10%">视频</TD><TD onclick="asp.value+='File'"width="10%">文件</TD><TD onclick="asp.value+='Duplicate'"width="10%">复制</TD><TD onclick="asp.value+='Paste'"width="10%">粘贴</TD><TD onclick="asp.value+='Remove'"width="10%">清除</TD></TR><TR align=middle><TD onclick="asp.value+='Virus'"width="10%">病毒</TD><TD onclick="asp.value+='Start'"width="10%">启动</TD><TD onclick="asp.value+='Channel'"width="10%">频道</TD><TD onclick="asp.value+='Symbol'"width="10%">符号</TD><TD onclick="asp.value+='Special'"width="10%">特殊</TD><TD onclick="asp.value+='Code'"width="10%">代码</TD><TD onclick="asp.value+='Byte'"width="10%">字节</TD><TD onclick="asp.value+='Deliver'"width="10%">发送</TD><TD onclick="asp.value+='Cancel'"width="10%">撤消</TD><TD onclick="asp.value+='Run'"width="10%">运行</TD></TR><TR align=middle><TD onclick="asp.value+='Join'"width="10%">连接</TD><TD onclick="asp.value+='Address'"width="10%">地址</TD><TD onclick="asp.value+='Data'"width="10%">数据</TD><TD onclick="asp.value+='Characters'"width="10%">文字</TD><TD onclick="asp.value+='Translate'"width="10%">翻译</TD><TD onclick="asp.value+='Free'"width="10%">免费</TD><TD onclick="asp.value+='Serve'"width="10%">服务</TD><TD onclick="asp.value+='Tabletop'"width="10%">桌面</TD><TD onclick="asp.value+='save'"width="10%">存储</TD><TD onclick="asp.value+='write'"width="10%">写</TD></TR></TBODY></TABLE></DIV><TABLE bgColor=#dedede border=1borderColorDark=whiteborderColorLight=black=0=vvv=500cellsapcing="0"><TBODY><TR><TD colSpan=10><TEXTAREA cols=40id=asp name=content rows=6 style="WIDTH: 100%" wrap=VIRTUAL></TEXTAREA></TD></TR><TR align=middle><TD height=onclick="if(nnj.style.color='gray'){nnj.style.color='blue';jjn.style.co lor='gray'};mtv.width='600';vvv.width='700';tv.width='700';asp.rows='13 '"onmouseout="this.style.backgroundColor='dedede'"onmouseover="this.style.backgroundColor='eeeeee'"><FONTcolor=blueid=jjn>扩大</FONT></TD><TD height=20onclick="if(jjn.style.color='gray'){jjn.style.color='blue';nnj.style.co lor='gray'}mtv.width='390';vvv.width='500';tv.width='500';asp.rows='6'; "onmouseout="this.style.backgroundColor='dedede'"onmouseover="this.style.backgroundColor='eeeeee'"><FONTcolor=grayid=nnj>缩小</FONT></TD><TD height=20onclick=asp.value=asp.value.toUpperCase()onmouseout="this.style.backgroundColor='dedede'"onmouseover="this.style.backgroundColor='eeeeee'"><FONTcolor=blue>大写</FONT></TD><TD height=20onclick=asp.value=asp.value.toLowerCase();onmouseout="this.style.backgroundColor='dedede'"onmouseover="this.style.backgroundColor='eeeeee'"><FONTcolor=blue>小写</FONT></TD><TD height=20onclick=asp.value+=asp.valueonmouseout="this.style.backgroundColor='dedede'"onmouseover="this.style.backgroundColor='eeeeee'"><FONTcolor=blue>复写</FONT></TD><TD height=20onclick=asp.select()onmouseout="this.style.backgroundColor='dedede'"onmouseover="this.style.backgroundColor='eeeeee'"><FONTcolor=blue>全选</FONT></TD><TD height=20onclick="var ppp=confirm('确认要清楚所有编写的英文?从新在做一边?');if(ppp!='0'){asp.value=''}"onmouseout=onmouseover="this.style.backgroundColor='eeeeee'"><FONTcolor=blue>新建</FONT></TD><TD height=20onclick="window.open('view-source:///c:/my document/苍山娱乐网English.txt','_self')"onmouseout="this.style.backgroundColor='dedede'"onmouseover="this.style.backgroundColor='eeeeee'"><FONTcolor=blue>保存</FONT></TD><TD height=20onclick="window.open('/cgi-bin/lyb/gb.cgi?id=孤独刺客&psd=');alert('上传指的是把你做的文章暂时保存在我站的留言本里面\n\n方便你以后学习调用,但我本人不能给你网址,\n\n好下面打开留言本,请你暂时复制到上面OK?');"onmouseout="this.style.backgroundColor='dedede'"onmouseover="this.style.backgroundColor='eeeeee'"></TD></TR></TBODY></TABLE><SCRIPT>function one(){nnn.innerHTML="<table cellspacing=0 cellpadding=4 border=1 bordercolorlight=black bordercolordark=white bgcolor=dedede width=500 style='border-top:0px' id=tv rules=none><Tr align=center><Tdonclick=asp.value+='Computer' width=10%>电脑</td><Tdonclick=asp.value+='Network' width=10%>网络</td><Tdonclick=asp.value+='Information' width=10%>信息</td><Tdonclick=asp.value+='Chat' width=10%>聊天</td><Tdonclick=asp.value+='Study' width=10%>学习</td><Tdonclick=asp.value+='Glacier' width=10%>冰河</td><Tdonclick=asp.value+='Game' width=10%>游戏</td><Tdonclick=asp.value+='Hobbyhorse' width=10%>木马</td><Tdonclick=asp.value+='Webpage' width=10%>网页</td><Tdonclick=asp.value+='Keyboard' width=10%>键盘</td></tr><Tralign=center><Td onclick=asp.value+='Mouse' width=10%>鼠标</td><Td onclick=asp.value+='Software' width=10%>软件</td><Tdonclick=asp.value+='Hardware' width=10%>硬件</td><Tdonclick=asp.value+='Equipment' width=10%>设备</td><Tdonclick=asp.value+='Operation' width=10%>操作</td><Tdonclick=asp.value+='Procedure' width=10%>程序</td><Tdonclick=asp.value+='System' width=10%>系统</td><Tdonclick=asp.value+='Programming' width=10%>编程</td><Tdonclick=asp.value+='Attribute' width=10%>属性</td><Tdonclick=asp.value+='Input' width=10%>输入</td></tr><Tr align=center><Td onclick=asp.value+='Export' width=10%>输出</td><Tdonclick=asp.value+='Editor' width=10%>编辑</td><Tdonclick=asp.value+='Multimedia' width=10%>多媒体</td><Tdonclick=asp.value+='Content' width=10%>内容</td><Tdonclick=asp.value+='Hacker' width=10%>黑客</td><Tdonclick=asp.value+='Video' width=10%>视频</td><Tdonclick=asp.value+='File' width=10%>文件</td><Tdonclick=asp.value+='Duplicate' width=10%>复制</td><Tdonclick=asp.value+='Paste' width=10%>粘贴</td><Tdonclick=asp.value+='Remove' width=10%>清除</td></tr><Tr align=center><Td onclick=asp.value+='Virus' width=10%>病毒</td><Tdonclick=asp.value+='Start' width=10%>启动</td><Tdonclick=asp.value+='Channel' width=10%>频道</td><Tdonclick=asp.value+='Symbol' width=10%>符号</td><Tdonclick=asp.value+='Special' width=10%>特殊</td><Tdonclick=asp.value+='Code' width=10%>代码</td><Tdonclick=asp.value+='Byte' width=10%>字节</td><Tdonclick=asp.value+='Deliver' width=10%>发送</td><Tdonclick=asp.value+='Cancel' width=10%>撤消</td><Tdonclick=asp.value+='Run' width=10%>运行</td></tr><Tr align=center><Td onclick=asp.value+='Join' width=10%>连接</td><Tdonclick=asp.value+='Address' width=10%>地址</td><Tdonclick=asp.value+='Data' width=10%>数据</td><Tdonclick=asp.value+='Characters' width=10%>文字</td><Tdonclick=asp.value+='Translate' width=10%>翻译</td><Tdonclick=asp.value+='Free' width=10%>免费</td><Tdonclick=asp.value+='Serve' width=10%>服务</td><Tdonclick=asp.value+='Tabletop' width=10%>桌面</td><Tdonclick=asp.value+='save' width=10%>存储</td><Tdonclick=asp.value+='write' width=10%>写</td></tr></table>"}</SCRIPT><SCRIPT>function a1(){nnn.innerHTML='<table cellspacing=0 cellpadding=4 border=1bordercolorlight=black bordercolordark=white bgcolor=dedede width=500 style="border-top:0px" id=tv rules=none><Tr align=center><Tdonclick=asp.value+="Question" width=10%>问题</td><Tdonclick=asp.value+="Respect" width=10%>方面</td><Tdonclick=asp.value+="Weather" width=10%>天气</td><Tdonclick=asp.value+="Online" width=10%>在线</td><Tdonclick=asp.value+="Quantity" width=10%>数量</td><Tdonclick=asp.value+="Make" width=10%>制作</td><Tdonclick=asp.value+="Volume" width=10%>音量</td><Tdonclick=asp.value+="Picture" width=10%>画面</td><Tdonclick=asp.value+="Quality" width=10%>质量</td><Tdonclick=asp.value+="Machine" width=10%>机器</td></tr><Tr align=center><Td onclick=asp.value+="Normal" width=10%>正常</td><Tdonclick=asp.value+="Change" width=10%>调整</td><Tdonclick=asp.value+="Mistake" width=10%>错误</td><Tdonclick=asp.value+="Figure" width=10%>图形</td><Tdonclick=asp.value+="Picture" width=10%>图片</td><Tdonclick=asp.value+="Form" width=10%>格式</td><Tdonclick=asp.value+="Copyright" width=10%>版权</td><Tdonclick=asp.value+="Domain" width=10%>版面</td><Tdonclick=asp.value+="Material" width=10%>素材</td><Tdonclick=asp.value+="Resources" width=10%>资源</td></tr><Tralign=center><Td onclick=asp.value+="Memory" width=10%>内存</td><Td onclick=asp.value+="Install" width=10%>安装</td><Tdonclick=asp.value+="Agreement" width=10%>协议</td><Tdonclick=asp.value+="Community" width=10%>社区</td><Tdonclick=asp.value+="Range" width=10%>范围</td><Tdonclick=asp.value+="Capacity" width=10%>容量</td><Tdonclick=asp.value+="Number" width=10%>号码</td><Tdonclick=asp.value+="Language" width=10%>语言</td><Tdonclick=asp.value+="Insert" width=10%>插入</td><Tdonclick=asp.value+="Routine" width=10%>常规</td></tr><Tr align=center><Td onclick=asp.value+="Materials" width=10%>资料</td><Tdonclick=asp.value+="Technology" width=10%>技术</td><Tdonclick=asp.value+="Download" width=10%>下载</td><Tdonclick=asp.value+="Engine" width=10%>引擎</td><Tdonclick=asp.value+="Manage" width=10%>管理</td><Tdonclick=asp.value+="Revise" width=10%>修改</td><Tdonclick=asp.value+="Investigate" width=10%>调查</td><Tdonclick=asp.value+="Automatic" width=10%>自动</td><Tdonclick=asp.value+="Space" width=10%>空间</td><Tdonclick=asp.value+="Web site" width=10%>网站</td></tr><Tralign=center><Td width=10% onclick=asp.value+="Choice">选择</td><Tdwidth=10% onclick=asp.value+="Theme">主题<Td width=10%onclick=asp.value+="Source">原文<Td width=10%onclick=asp.value+="Translated result">译文<Td width=10%onclick=asp.value+="Catalogue">目录<Td width=10%onclick=asp.value+="Delete">删除<Td width=10%onclick=asp.value+="The position">位置<Td width=10%onclick=asp.value+="Arrange">排列<Td width=10% onclick=asp.value+="Leave">离开<Td width=10% onclick=asp.value+="Enter">进入</tr></table>'}</SCRIPT><SCRIPT>function a2(){nnn.innerHTML='<table cellspacing=0 cellpadding=4 border=1bordercolorlight=black bordercolordark=white bgcolor=dedede width=500 style="border-top:0px" id=tv rules=none><Tr align=center><Tdonclick=asp.value+="Go to play" width=10%>去玩</tD><Tdonclick=asp.value+="go home" width=10%>回家</td><Tdonclick=asp.value+="walk" width=10%>走</td><Tdonclick=asp.value+="Have a meal" width=10%>吃饭</td><Tdonclick=asp.value+="Sleep" width=10%>睡觉</td><Tdonclick=asp.value+="Play ball" width=10%>打球</td><Tdonclick=asp.value+="Stroke" width=10%>抚摩</td><Tdonclick=asp.value+="Swim" width=10%>游泳</td><Tdonclick=asp.value+="Read" width=10%>读</td><Td onclick=asp.value+="write" width=10%>写</td></tr><Tr align=center><Td onclick=asp.value+="look" width=10%>看</td><Td onclick=asp.value+="Hear" width=10%>听</td><Td onclick=asp.value+="Do" width=10%>做</td><Td onclick=asp.value+="Fly" width=10%>飞</td><Td onclick=asp.value+="Flying" width=10%>飞着</td><Tdonclick=asp.value+="Run" width=10%>跑</td><Tdonclick=asp.value+="Running" width=10%>跑着</td><Tdonclick=asp.value+="Press" width=10%>按</td><Tdonclick=asp.value+="Smell" width=10%>闻</td><Tdonclick=asp.value+="Smelling" width=10%>闻着</td></tr><tralign=center><Td onclick=asp.value+="Inhale" width=10%>吸</td><Tdonclick=asp.value+="Inhaling" width=10%>吸着</td><Tdonclick=asp.value+="Fumble" width=10%>摸</td><Tdonclick=asp.value+="Fumble" width=10%>摸着</td><Tdonclick=asp.value+="Speak" width=10%>说话</td><Tdonclick=asp.value+="Work" width=10%>工作着</td><Tdonclick=asp.value+="Fall" width=10%>摔</td><Tdonclick=asp.value+="Falling" width=10%>摔着</td><Tdonclick=asp.value+="Press" width=10%>压</td><Tdonclick=asp.value+="Pressing" width=10%>压着</td></tr><Tralign=center><Td onclick=asp.value+="Crowd" width=10%>挤</td><Tdonclick=asp.value+="Crowding" width=10%>挤着</td><Tdonclick=asp.value+="Draw" width=10%>拉</td><Tdonclick=asp.value+="Drawing" width=10%>拉着</td><Tdonclick=asp.value+="Touch" width=10%>碰</td><Tdonclick=asp.value+="Collide" width=10%>撞</td><Tdonclick=asp.value+="Tear" width=10%>扯</td><Td onclick=asp.value+="Drive" width=10%>开车</td><Td onclick=asp.value+="Ride" width=10%>骑</td><Td onclick=asp.value+="Leave" width=10%>下</td></tr><Tr align=center><Td onclick=asp.value+="It is raining" width=10%>下着雨</td><Td onclick=asp.value+="Counting" width=10%>数着</td><Tdonclick=asp.value+="Catch" width=10%>抓</td><Td onclick=asp.value+="Drop" width=10%>落下</td><Td onclick=asp.value+="Float" width=10%>飘</td><Td onclick=asp.value+="Blow" width=10%>吹</td><Tdonclick=asp.value+="Sit down" width=10%>坐下</td><Tdonclick=asp.value+="Think" width=10%>想</td><Tdonclick=asp.value+="Dream" width=10%>梦</td><Tdonclick=asp.value+="Dream about" width=10%>梦见</td></tr><Tralign=center><Td onclick=asp.value+="Throw up" width=10%>吐</td><Td onclick=asp.value+="Stand up" width=10%>起来</td><Tdonclick=asp.value+="Go back" width=10%>回去</td><Tdonclick=asp.value+="Come over" width=10%>过来</td><Tdonclick=asp.value+="Chase" width=10%>追</td><Td onclick=asp.value+="Rob" width=10%>抢</td><Td onclick=asp.value+="Pull out" width=10%>拔</td></tr></table>'}</SCRIPT><SCRIPT>function a3(){nnn.innerHTML='<table cellspacing=0 cellpadding=4 border=1bordercolorlight=black bordercolordark=white bgcolor=dedede width=500 style="border-top:0px" id=tv rules=none><Tr align=center><Tdonclick=asp.value+="is" width=10%>是</td><Tdonclick=asp.value+="is not" width=10%>不是</td><Tdonclick=asp.value+="Perhaps" width=10%>或许</td><Tdonclick=asp.value+="He perhaps" width=10%>他或许</td><Tdonclick=asp.value+="Possible" width=10%>可能</td><Tdonclick=asp.value+="But" width=10%>但是</td><Tdonclick=asp.value+="Because" width=10%>因为</td><Tdonclick=asp.value+="Definite" width=10%>肯定</td><Tdonclick=asp.value+="Sure" width=10%>一定</td><Tdonclick=asp.value+="Do not know" width=10%>不会</td></tr><tr align=center><Td onclick=asp.value+="Know" width=10%>会</td><Tdonclick=asp.value+="But" width=10%>然而</td><Td onclick=asp.value+="And" width=10%>而且</td><Td onclick=asp.value+="With" width=10%>和</td><Td onclick=asp.value+="With" width=10%>与</td><Td onclick=asp.value+="Or" width=10%>或</td><Td onclick=asp.value+="cat" width=10%>能</td><Tdonclick=asp.value+="On" width=10%>于</td><Td onclick=asp.value+="Then" width=10%>于是</td><Td onclick=asp.value+="On" width=10%>就</td></tr><Tr align=center><Td onclick=asp.value+="Is" width=10%>为</td><Tdonclick=asp.value+="Certainly" width=10%>当然</td><Tdonclick=asp.value+="Already" width=10%>已经</td><Tdonclick=asp.value+="Same" width=10%>同</td><Td onclick=asp.value+="Too" width=10%>也</td><Td onclick=asp.value+="Think" width=10%>想</td><Td onclick=asp.value+="Willing" width=10%>愿意</td><Tdonclick=asp.value+="Thought" width=10%>以为</td><Tdonclick=asp.value+="For" width=10%>为了</td><Tdonclick=asp.value+="Perhaps" width=10%>也许</td></tr></table>'}</SCRIPT><SCRIPT>function a4(){nnn.innerHTML='<table cellspacing=0 cellpadding=4 border=1bordercolorlight=black bordercolordark=white bgcolor=dedede width=500 style="border-top:0px" id=tv rules=none><Tr align=center><Tdonclick=asp.value+="Extraordinary" width=10%>非常</td><Tdonclick=asp.value+="well" width=10%>好</td><Tdonclick=asp.value+="It is not good" width=10%>不好</td><Td onclick=asp.value+="Excellent" width=10%>棒</td><Tdonclick=asp.value+="Very much" width=10%>太</td><Tdonclick=asp.value+="A lot of" width=10%>多</td><Tdonclick=asp.value+="Few" width=10%>少</td><Tdonclick=asp.value+="Outstanding" width=10%>出色</td><Tdonclick=asp.value+="Lovely" width=10%>可爱</td><Tdonclick=asp.value+="Right" width=10%>不错</td></tr><Tr align=center><Td onclick=asp.value+="Very" width=10%>很</td><Tdonclick=asp.value+="Succeed" width=10%>成功</td><Tdonclick=asp.value+="Beautiful" width=10%>美丽</td><Tdonclick=asp.value+="Pure" width=10%>纯洁</td><Td onclick=asp.value+="Bad" width=10%>坏</td><Td onclick=asp.value+="Pitiful" width=10%>可怜</td><Td onclick=asp.value+="Strong" width=10%>强壮</td><Tdonclick=asp.value+="Weak" width=10%>弱</td><Tdonclick=asp.value+="Unmatched" width=10%>无敌</td><Td。
js简繁自动翻译[技巧]
![js简繁自动翻译[技巧]](https://img.taocdn.com/s3/m/036fd634abea998fcc22bcd126fff705cc175c98.png)
js简繁自动翻译//模仿语言包式的简繁转换功能插件!var Default_isFT = 1 //默认是否繁体,0-简体,1-繁体var StranIt_Delay = 50 //翻译延时毫秒(设这个的目的是让网页先流畅的显现出来)//-------代码开始,以下别改-------//转换文本function StranText(txt,toFT,chgTxt){if(txt==""||txt==null)return ""toFT=toFT==null?BodyIsFt:toFTif(chgTxt)txt=txt.replace((toFT?"简":"繁"),(toFT?"繁":"简"))if(toFT){return Traditionalized(txt)}else {return Simplized(txt)}}//转换对象,使用递归,逐层剥到文本function StranBody(fobj){if(typeof(fobj)=="object"){var obj=fobj.childNodes}else{var tmptxt=StranLink_Obj.innerHTML.toString()if(tmptxt.indexOf("简")<0){BodyIsFt=1StranLink_Obj.innerHTML=StranText(tmptxt,0,1)StranLink.title=StranText(StranLink.title,0,1)document.title=StranText(document.title,0,1)}else{BodyIsFt=0StranLink_Obj.innerHTML=StranText(tmptxt,1,1)StranLink.title=StranText(StranLink.title,1,1)document.title=StranText(document.title,1,1)}setCookie(JF_cn,BodyIsFt,7)var obj=document.body.childNodes}for(var i=0;i<obj.length;i++){var OO=obj.item(i)if("||BR|HR|TEXTAREA|".indexOf("|"+OO.tagName+"|")>0||OO ==StranLink_Obj)continue;if(OO.title!=""&&OO.title!=null)OO.title=StranText(OO.ti tle);if(OO.alt!=""&&OO.alt!=null)OO.alt=StranText(OO.alt);if(OO.tagName=="INPUT"&&OO.value!=""&&OO.type!="text"&&O O.type!="hidden")OO.value=StranText(OO.value);if(OO.nodeType==3){OO.data=StranText(OO.data)}else StranBody(OO)}}function JTPYStr(){return '皑蔼碍爱翱袄奥坝罢摆败颁办绊帮绑镑谤剥饱宝报鲍辈贝钡狈备惫绷笔毕毙闭边编贬变辩辫鳖瘪濒滨宾摈饼拨钵铂驳卜补参蚕残惭惨灿苍舱仓沧厕侧册测层诧搀掺蝉馋谗缠铲产阐颤场尝长偿肠厂畅钞车彻尘陈衬撑称惩诚骋痴迟驰耻齿炽冲虫宠畴踌筹绸丑橱厨锄雏础储触处传疮闯创锤纯绰辞词赐聪葱囱从丛凑窜错达带贷担单郸掸胆惮诞弹当挡党荡档捣岛祷导盗灯邓敌涤递缔点垫电淀钓调迭谍叠钉顶锭订东动栋冻斗犊独读赌镀锻断缎兑队对吨顿钝夺鹅额讹恶饿儿尔饵贰发罚阀珐矾钒烦范贩饭访纺飞废费纷坟奋愤粪丰枫锋风疯冯缝讽凤肤辐抚辅赋复负讣妇缚该钙盖干赶秆赣冈刚钢纲岗皋镐搁鸽阁铬个给龚宫巩贡钩沟构购够蛊顾剐关观馆惯贯广规硅归龟闺轨诡柜贵刽辊滚锅国过骇韩汉阂鹤贺横轰鸿红后壶护沪户哗华画划话怀坏欢环还缓换唤痪焕涣黄谎挥辉毁贿秽会烩汇讳诲绘荤浑伙获货祸击机积饥讥鸡绩缉极辑级挤几蓟剂济计记际继纪夹荚颊贾钾价驾歼监坚笺间艰缄茧检碱硷拣捡简俭减荐槛鉴践贱见键舰剑饯渐溅涧浆蒋桨奖讲酱胶浇骄娇搅铰矫侥脚饺缴绞轿较秸阶节茎惊经颈静镜径痉竞净纠厩旧驹举据锯惧剧鹃绢杰洁结诫届紧锦仅谨进晋烬尽劲荆觉决诀绝钧军骏开凯颗壳课垦恳抠库裤夸块侩宽矿旷况亏岿窥馈溃扩阔蜡腊莱来赖蓝栏拦篮阑兰澜谰揽览懒缆烂滥捞劳涝乐镭垒类泪篱离里鲤礼丽厉励砾历沥隶俩联莲连镰怜涟帘敛脸链恋炼练粮凉两辆谅疗辽镣猎临邻鳞凛赁龄铃凌灵岭领馏刘龙聋咙笼垄拢陇楼娄搂篓芦卢颅庐炉掳卤虏鲁赂禄录陆驴吕铝侣屡缕虑滤绿峦挛孪滦乱抡轮伦仑沦纶论萝罗逻锣箩骡骆络妈玛码蚂马骂吗买麦卖迈脉瞒馒蛮满谩猫锚铆贸么霉没镁门闷们锰梦谜弥觅绵缅庙灭悯闽鸣铭谬谋亩钠纳难挠脑恼闹馁腻撵捻酿鸟聂啮镊镍柠狞宁拧泞钮纽脓浓农疟诺欧鸥殴呕沤盘庞国爱赔喷鹏骗飘频贫苹凭评泼颇扑铺朴谱脐齐骑岂启气弃讫牵扦钎铅迁签谦钱钳潜浅谴堑枪呛墙蔷强抢锹桥乔侨翘窍窃钦亲轻氢倾顷请庆琼穷趋区躯驱龋颧权劝却鹊让饶扰绕热韧认纫荣绒软锐闰润洒萨鳃赛伞丧骚扫涩杀纱筛晒闪陕赡缮伤赏烧绍赊摄慑设绅审婶肾渗声绳胜圣师狮湿诗尸时蚀实识驶势释饰视试寿兽枢输书赎属术树竖数帅双谁税顺说硕烁丝饲耸怂颂讼诵擞苏诉肃虽绥岁孙损笋缩琐锁獭挞抬摊贪瘫滩坛谭谈叹汤烫涛绦腾誊锑题体屉条贴铁厅听烃铜统头图涂团颓蜕脱鸵驮驼椭洼袜弯湾顽万网韦违围为潍维苇伟伪纬谓卫温闻纹稳问瓮挝蜗涡窝呜钨乌诬无芜吴坞雾务误锡牺袭习铣戏细虾辖峡侠狭厦锨鲜纤咸贤衔闲显险现献县馅羡宪线厢镶乡详响项萧销晓啸蝎协挟携胁谐写泻谢锌衅兴汹锈绣虚嘘须许绪续轩悬选癣绚学勋询寻驯训讯逊压鸦鸭哑亚讶阉烟盐严颜阎艳厌砚彦谚验鸯杨扬疡阳痒养样瑶摇尧遥窑谣药爷页业叶医铱颐遗仪彝蚁艺亿忆义诣议谊译异绎荫阴银饮樱婴鹰应缨莹萤营荧蝇颖哟拥佣痈踊咏涌优忧邮铀犹游诱舆鱼渔娱与屿语吁御狱誉预驭鸳渊辕园员圆缘远愿约跃钥岳粤悦阅云郧匀陨运蕴酝晕韵杂灾载攒暂赞赃脏凿枣灶责择则泽贼赠扎札轧铡闸诈斋债毡盏斩辗崭栈战绽张涨帐账胀赵蛰辙锗这贞针侦诊镇阵挣睁狰帧郑证织职执纸挚掷帜质钟终种肿众诌轴皱昼骤猪诸诛烛瞩嘱贮铸筑驻专砖转赚桩庄装妆壮状锥赘坠缀谆浊兹资渍踪综总纵邹诅组钻致钟么为只凶准启板里雳余链泄';}function FTPYStr(){return '皚藹礙愛翺襖奧壩罷擺敗頒辦絆幫綁鎊謗剝飽寶報鮑輩貝鋇狽備憊繃筆畢斃閉邊編貶變辯辮鼈癟瀕濱賓擯餅撥缽鉑駁蔔補參蠶殘慚慘燦蒼艙倉滄廁側冊測層詫攙摻蟬饞讒纏鏟産闡顫場嘗長償腸廠暢鈔車徹塵陳襯撐稱懲誠騁癡遲馳恥齒熾沖蟲寵疇躊籌綢醜櫥廚鋤雛礎儲觸處傳瘡闖創錘純綽辭詞賜聰蔥囪從叢湊竄錯達帶貸擔單鄲撣膽憚誕彈當擋黨蕩檔搗島禱導盜燈鄧敵滌遞締點墊電澱釣調叠諜疊釘頂錠訂東動棟凍鬥犢獨讀賭鍍鍛斷緞兌隊對噸頓鈍奪鵝額訛惡餓兒爾餌貳發罰閥琺礬釩煩範販飯訪紡飛廢費紛墳奮憤糞豐楓鋒風瘋馮縫諷鳳膚輻撫輔賦複負訃婦縛該鈣蓋幹趕稈贛岡剛鋼綱崗臯鎬擱鴿閣鉻個給龔宮鞏貢鈎溝構購夠蠱顧剮關觀館慣貫廣規矽歸龜閨軌詭櫃貴劊輥滾鍋國過駭韓漢閡鶴賀橫轟鴻紅後壺護滬戶嘩華畫劃話懷壞歡環還緩換喚瘓煥渙黃謊揮輝毀賄穢會燴彙諱誨繪葷渾夥獲貨禍擊機積饑譏雞績緝極輯級擠幾薊劑濟計記際繼紀夾莢頰賈鉀價駕殲監堅箋間艱緘繭檢堿鹼揀撿簡儉減薦檻鑒踐賤見鍵艦劍餞漸濺澗漿蔣槳獎講醬膠澆驕嬌攪鉸矯僥腳餃繳絞轎較稭階節莖驚經頸靜鏡徑痙競淨糾廄舊駒舉據鋸懼劇鵑絹傑潔結誡屆緊錦僅謹進晉燼盡勁荊覺決訣絕鈞軍駿開凱顆殼課墾懇摳庫褲誇塊儈寬礦曠況虧巋窺饋潰擴闊蠟臘萊來賴藍欄攔籃闌蘭瀾讕攬覽懶纜爛濫撈勞澇樂鐳壘類淚籬離裏鯉禮麗厲勵礫曆瀝隸倆聯蓮連鐮憐漣簾斂臉鏈戀煉練糧涼兩輛諒療遼鐐獵臨鄰鱗凜賃齡鈴淩靈嶺領餾劉龍聾嚨籠壟攏隴樓婁摟簍蘆盧顱廬爐擄鹵虜魯賂祿錄陸驢呂鋁侶屢縷慮濾綠巒攣孿灤亂掄輪倫侖淪綸論蘿羅邏鑼籮騾駱絡媽瑪碼螞馬罵嗎買麥賣邁脈瞞饅蠻滿謾貓錨鉚貿麽黴沒鎂門悶們錳夢謎彌覓綿緬廟滅憫閩鳴銘謬謀畝鈉納難撓腦惱鬧餒膩攆撚釀鳥聶齧鑷鎳檸獰甯擰濘鈕紐膿濃農瘧諾歐鷗毆嘔漚盤龐國愛賠噴鵬騙飄頻貧蘋憑評潑頗撲鋪樸譜臍齊騎豈啓氣棄訖牽扡釺鉛遷簽謙錢鉗潛淺譴塹槍嗆牆薔強搶鍬橋喬僑翹竅竊欽親輕氫傾頃請慶瓊窮趨區軀驅齲顴權勸卻鵲讓饒擾繞熱韌認紉榮絨軟銳閏潤灑薩鰓賽傘喪騷掃澀殺紗篩曬閃陝贍繕傷賞燒紹賒攝懾設紳審嬸腎滲聲繩勝聖師獅濕詩屍時蝕實識駛勢釋飾視試壽獸樞輸書贖屬術樹豎數帥雙誰稅順說碩爍絲飼聳慫頌訟誦擻蘇訴肅雖綏歲孫損筍縮瑣鎖獺撻擡攤貪癱灘壇譚談歎湯燙濤縧騰謄銻題體屜條貼鐵廳聽烴銅統頭圖塗團頹蛻脫鴕馱駝橢窪襪彎灣頑萬網韋違圍爲濰維葦偉僞緯謂衛溫聞紋穩問甕撾蝸渦窩嗚鎢烏誣無蕪吳塢霧務誤錫犧襲習銑戲細蝦轄峽俠狹廈鍁鮮纖鹹賢銜閑顯險現獻縣餡羨憲線廂鑲鄉詳響項蕭銷曉嘯蠍協挾攜脅諧寫瀉謝鋅釁興洶鏽繡虛噓須許緒續軒懸選癬絢學勳詢尋馴訓訊遜壓鴉鴨啞亞訝閹煙鹽嚴顔閻豔厭硯彥諺驗鴦楊揚瘍陽癢養樣瑤搖堯遙窯謠藥爺頁業葉醫銥頤遺儀彜蟻藝億憶義詣議誼譯異繹蔭陰銀飲櫻嬰鷹應纓瑩螢營熒蠅穎喲擁傭癰踴詠湧優憂郵鈾猶遊誘輿魚漁娛與嶼語籲禦獄譽預馭鴛淵轅園員圓緣遠願約躍鑰嶽粵悅閱雲鄖勻隕運蘊醞暈韻雜災載攢暫贊贓髒鑿棗竈責擇則澤賊贈紮劄軋鍘閘詐齋債氈盞斬輾嶄棧戰綻張漲帳賬脹趙蟄轍鍺這貞針偵診鎮陣掙睜猙幀鄭證織職執紙摯擲幟質鍾終種腫衆謅軸皺晝驟豬諸誅燭矚囑貯鑄築駐專磚轉賺樁莊裝妝壯狀錐贅墜綴諄濁茲資漬蹤綜總縱鄒詛組鑽緻鐘麼為隻兇準啟闆裡靂餘鍊洩';}function Traditionalized(cc){var str='',ss=JTPYStr(),tt=FTPYStr();for(var i=0;i<cc.length;i++){if(cc.charCodeAt(i)>10000&&ss.indexOf(cc.charAt(i))!=-1) str+=tt.charAt(ss.indexOf(cc.charAt(i)));else str+=cc.charAt(i);}return str;}function Simplized(cc){var str='',ss=JTPYStr(),tt=FTPYStr();for(var i=0;i<cc.length;i++){if(cc.charCodeAt(i)>10000&&tt.indexOf(cc.charAt(i))!=-1) str+=ss.charAt(tt.indexOf(cc.charAt(i)));else str+=cc.charAt(i);}return str;}function setCookie(name, value) //cookies设置{var argv = setCookie.arguments;var argc = setCookie.arguments.length;var expires = (argc > 2) ? argv[2] : null;if(expires!=null){var LargeExpDate = new Date ();LargeExpDate.setTime(LargeExpDate.getTime() + (expires*1000*3600*24));}document.cookie = name + "=" + escape (value)+((expires == null) ? "" : ("; expires=" +LargeExpDate.toGMTString()));}function getCookie(Name) //cookies读取{var search = Name + "="if(document.cookie.length > 0){offset = document.cookie.indexOf(search)if(offset != -1){offset += search.lengthend = document.cookie.indexOf(";", offset)if(end == -1) end = document.cookie.lengthreturn unescape(document.cookie.substring(offset, end))}else return ""}}var StranLink_Obj=document.getElementById("StranLink")if (StranLink_Obj){varJF_cn="ft"+self.location.hostname.toString().replace(/\./g, "")var BodyIsFt=getCookie(JF_cn)if(BodyIsFt!="1")BodyIsFt=Default_isFTwith(StranLink_Obj){if(typeof(document.all)!="object") //非IE浏览器{href="javascript:StranBody()"}else{href="#";onclick= new Function("StranBody();return false")}title=StranText("点击以繁体中文方式浏览",1,1)innerHTML=StranText(innerHTML,1,1)}if(BodyIsFt=="1"){setTimeout("StranBody()",StranIt_Delay )}}。
2)javascript解释

1. 引言Javascript解释是一个重要的概念,它对于理解Javascript语言的运行机制和特性至关重要。
了解Javascript解释的过程,可以帮助我们更好地编写代码、优化性能、以及避免一些常见的陷阱。
在本文中,我将深入探讨Javascript解释的概念,并共享一些个人观点和理解。
2. Javascript解释的概念Javascript是一种客户端脚本语言,它主要用于网页的交互式操作和动态功能实现。
在浏览器中运行Javascript代码时,需要通过解释器将代码转换成计算机可以理解和执行的指令。
Javascript解释的过程可以分为词法分析、语法分析、代码生成和执行这几个阶段。
2.1 词法分析Javascript解释器首先会对代码进行词法分析,将代码中的字符序列分解成令牌(token)。
令牌是构成代码语法的最小单位,它包括关键字、标识符、操作符、常量等。
词法分析的作用是识别代码中的基本元素,并将其转换成具有特定含义的词法单元。
2.2 语法分析在词法分析之后,Javascript解释器会进行语法分析,将令牌序列转换成抽象语法树(Abstract Syntax Tree,AST)。
抽象语法树是代码的一种抽象表示,它用树状结构表示代码的结构和语法关系。
语法分析的作用是验证代码是否符合语法规则,以及构建代码的抽象语法表示。
2.3 代码生成在语法分析之后,Javascript解释器会根据抽象语法树生成可执行的机器码。
代码生成的过程涉及诸多优化和转换操作,以确保最终生成的机器码能够高效地执行。
这个阶段的主要目标是将抽象语法树转换成可以直接在计算机上执行的指令序列。
2.4 执行阶段Javascript解释器会执行生成的机器码,实现代码的功能和逻辑。
执行阶段包括变量声明、函数调用、对象操作、条件判断等操作,它将代码转换成具体的行为和结果。
在执行阶段中,Javascript解释器会根据代码的控制流和数据流来确定代码的执行顺序和结果。
Js中文转化成英文

Js中⽂转化成英⽂转载。
但是有些复杂中⽂并不能转化转载。
但是有些复杂中⽂并不能转化<script type="text/javascript">var PinYin = { "a": "\u554a\u963f\u9515", "ai":"\u57c3\u6328\u54ce\u5509\u54c0\u7691\u764c\u853c\u77ee\u827e\u788d\u7231\u9698\u8bf6\u6371\u55f3\u55cc\u5ad2\u7477\u66a7\u7839\u953f\u972d", "an":"\u978d\u6c28\u5b89\u4ffa\u6309\u6697\u5cb8\u80fa\u6848\u8c19\u57ef\u63de\u72b4\u5eb5\u6849\u94f5\u9e4c\u9878\u9eef", "ang": "\u80ae\u6602\u76ce", "ao":"\u51f9\u6556\u71ac\u7ff1\u8884\u50b2\u5965\u61ca\u6fb3\u5773\u62d7\u55f7\u5662\u5c99\u5ed2\u9068\u5aaa\u9a9c\u8071\u87af\u93ca\u9ccc\u93d6", "ba":"\u82ad\u634c\u6252\u53ed\u5427\u7b06\u516b\u75a4\u5df4\u62d4\u8dcb\u9776\u628a\u8019\u575d\u9738\u7f62\u7238\u8307\u83dd\u8406\u636d\u5c9c\u705e\u6777\u94af\u7c91\u9c85\u9b43", "bai": "\u767d\u67cf\u767e\u6446\u4f70\u8d25\u62dc\u7a17\u859c\u63b0\u97b4", "ban":"\u6591\u73ed\u642c\u6273\u822c\u9881\u677f\u7248\u626e\u62cc\u4f34\u74e3\u534a\u529e\u7eca\u962a\u5742\u8c73\u94a3\u7622\u764d\u8228", "bang":"\u90a6\u5e2e\u6886\u699c\u8180\u7ed1\u68d2\u78c5\u868c\u9551\u508d\u8c24\u84a1\u8783", "bao":"\u82de\u80de\u5305\u8912\u96f9\u4fdd\u5821\u9971\u5b9d\u62b1\u62a5\u66b4\u8c79\u9c8d\u7206\u52f9\u8446\u5b80\u5b62\u7172\u9e28\u8913\u8db5\u9f85", "bo":"\u5265\u8584\u73bb\u83e0\u64ad\u62e8\u94b5\u6ce2\u535a\u52c3\u640f\u94c2\u7b94\u4f2f\u5e1b\u8236\u8116\u818a\u6e24\u6cca\u9a73\u4eb3\u8543\u5575\u997d\u6a97\u64d8\u7934\u94b9\u "bei":"\u676f\u7891\u60b2\u5351\u5317\u8f88\u80cc\u8d1d\u94a1\u500d\u72c8\u5907\u60eb\u7119\u88ab\u5b5b\u9642\u90b6\u57e4\u84d3\u5457\u602b\u6096\u789a\u9e4e\u8919\u943e", "ben": "\u5954\u82ef\u672c\u7b28\u755a\u574c\u951b", "beng": "\u5d29\u7ef7\u752d\u6cf5\u8e66\u8ff8\u552a\u5623\u750f", "bi":"\u903c\u9f3b\u6bd4\u9119\u7b14\u5f7c\u78a7\u84d6\u853d\u6bd5\u6bd9\u6bd6\u5e01\u5e87\u75f9\u95ed\u655d\u5f0a\u5fc5\u8f9f\u58c1\u81c2\u907f\u965b\u5315\u4ef3\u4ffe\u8298\u835c\u8378 "bian":"\u97ad\u8fb9\u7f16\u8d2c\u6241\u4fbf\u53d8\u535e\u8fa8\u8fa9\u8fab\u904d\u533e\u5f01\u82c4\u5fed\u6c74\u7f0f\u7178\u782d\u78a5\u7a39\u7a86\u8759\u7b3e\u9cca","biao": "\u6807\u5f6a\u8198\u8868\u5a4a\u9aa0\u98d1\u98d9\u98da\u706c\u9556\u9573\u762d\u88f1\u9cd4", "bie": "\u9cd6\u618b\u522b\u762a\u8e69\u9cd8", "bin":"\u5f6c\u658c\u6fd2\u6ee8\u5bbe\u6448\u50a7\u6d5c\u7f24\u73a2\u6ba1\u8191\u9554\u9acc\u9b13", "bing":"\u5175\u51b0\u67c4\u4e19\u79c9\u997c\u70b3\u75c5\u5e76\u7980\u90b4\u6452\u7ee0\u678b\u69df\u71f9", "bu":"\u6355\u535c\u54fa\u8865\u57e0\u4e0d\u5e03\u6b65\u7c3f\u90e8\u6016\u62ca\u535f\u900b\u74ff\u6661\u949a\u91ad", "ca": "\u64e6\u5693\u7924", "cai":"\u731c\u88c1\u6750\u624d\u8d22\u776c\u8e29\u91c7\u5f69\u83dc\u8521", "can": "\u9910\u53c2\u8695\u6b8b\u60ed\u60e8\u707f\u9a96\u74a8\u7cb2\u9eea", "cang":"\u82cd\u8231\u4ed3\u6ca7\u85cf\u4f27", "cao": "\u64cd\u7cd9\u69fd\u66f9\u8349\u8279\u5608\u6f15\u87ac\u825a", "ce":"\u5395\u7b56\u4fa7\u518c\u6d4b\u5202\u5e3b\u607b", "ceng": "\u5c42\u8e6d\u564c", "cha":"\u63d2\u53c9\u832c\u8336\u67e5\u78b4\u643d\u5bdf\u5c94\u5dee\u8be7\u7339\u9987\u6c4a\u59f9\u6748\u6942\u69ce\u6aab\u9497\u9538\u9572\u8869", "chai":"\u62c6\u67f4\u8c7a\u4faa\u8308\u7625\u867f\u9f87", "chan":"\u6400\u63ba\u8749\u998b\u8c17\u7f20\u94f2\u4ea7\u9610\u98a4\u5181\u8c04\u8c36\u8487\u5edb\u5fcf\u6f7a\u6fb6\u5b71\u7fbc\u5a75\u5b17\u9aa3\u89c7\u7985\u9561\u88e3\u87fe\u8e94", "chang":"\u660c\u7316\u573a\u5c1d\u5e38\u957f\u507f\u80a0\u5382\u655e\u7545\u5531\u5021\u4f25\u9b2f\u82cc\u83d6\u5f9c\u6005\u60dd\u960a\u5a3c\u5ae6\u6636\u6c05\u9cb3","chao": "\u8d85\u6284\u949e\u671d\u5632\u6f6e\u5de2\u5435\u7092\u600a\u7ec9\u6641\u8016", "che": "\u8f66\u626f\u64a4\u63a3\u5f7b\u6f88\u577c\u5c6e\u7817","chen": "\u90f4\u81e3\u8fb0\u5c18\u6668\u5ff1\u6c89\u9648\u8d81\u886c\u79f0\u8c0c\u62bb\u55d4\u5bb8\u741b\u6987\u809c\u80c2\u789c\u9f80", "cheng":"\u6491\u57ce\u6a59\u6210\u5448\u4e58\u7a0b\u60e9\u6f84\u8bda\u627f\u901e\u9a8b\u79e4\u57d5\u5d4a\u5fb5\u6d48\u67a8\u67fd\u6a18\u665f\u584d\u77a0\u94d6\u88ce\u86cf\u9172", "chi":"\u5403\u75f4\u6301\u5319\u6c60\u8fdf\u5f1b\u9a70\u803b\u9f7f\u4f88\u5c3a\u8d64\u7fc5\u65a5\u70bd\u50ba\u5880\u82aa\u830c\u640b\u53f1\u54e7\u557b\u55e4\u5f73\u996c\u6cb2\u5ab8\u6555 "chong": "\u5145\u51b2\u866b\u5d07\u5ba0\u833a\u5fe1\u61a7\u94f3\u825f", "chou":"\u62bd\u916c\u7574\u8e0c\u7a20\u6101\u7b79\u4ec7\u7ef8\u7785\u4e11\u4fe6\u5733\u5e31\u60c6\u6eb4\u59af\u7633\u96e0\u9c8b", "chu":"\u81ed\u521d\u51fa\u6a71\u53a8\u8e87\u9504\u96cf\u6ec1\u9664\u695a\u7840\u50a8\u77d7\u6410\u89e6\u5904\u4e8d\u520d\u61b7\u7ecc\u6775\u696e\u6a17\u870d\u8e70\u9edc", "chuan": "\u63e3\u5ddd\u7a7f\u693d\u4f20\u8239\u5598\u4e32\u63be\u821b\u60f4\u9044\u5ddb\u6c1a\u948f\u9569\u8221", "chuang":"\u75ae\u7a97\u5e62\u5e8a\u95ef\u521b\u6006", "chui": "\u5439\u708a\u6376\u9524\u5782\u9672\u68f0\u69cc", "chun":"\u6625\u693f\u9187\u5507\u6df3\u7eaf\u8822\u4fc3\u83bc\u6c8c\u80ab\u6710\u9e51\u877d", "chuo": "\u6233\u7ef0\u851f\u8fb6\u8f8d\u955e\u8e14\u9f8a", "ci":"\u75b5\u8328\u78c1\u96cc\u8f9e\u6148\u74f7\u8bcd\u6b64\u523a\u8d50\u6b21\u8360\u5472\u5d6f\u9e5a\u8785\u7ccd\u8d91", "cong":"\u806a\u8471\u56f1\u5306\u4ece\u4e1b\u506c\u82c1\u6dd9\u9aa2\u742e\u7481\u679e", "cu": "\u51d1\u7c97\u918b\u7c07\u731d\u6b82\u8e59", "cuan":"\u8e7f\u7be1\u7a9c\u6c46\u64ba\u6615\u7228", "cui": "\u6467\u5d14\u50ac\u8106\u7601\u7cb9\u6dec\u7fe0\u8403\u60b4\u7480\u69b1\u96b9", "cun":"\u6751\u5b58\u5bf8\u78cb\u5fd6\u76b4", "cuo": "\u64ae\u6413\u63aa\u632b\u9519\u539d\u811e\u9509\u77ec\u75e4\u9e7e\u8e49\u8e9c", "da":"\u642d\u8fbe\u7b54\u7629\u6253\u5927\u8037\u54d2\u55d2\u601b\u59b2\u75b8\u8921\u7b2a\u977c\u9791", "dai":"\u5446\u6b79\u50a3\u6234\u5e26\u6b86\u4ee3\u8d37\u888b\u5f85\u902e\u6020\u57ed\u7519\u5454\u5cb1\u8fe8\u902f\u9a80\u7ed0\u73b3\u9edb", "dan":"\u803d\u62c5\u4e39\u5355\u90f8\u63b8\u80c6\u65e6\u6c2e\u4f46\u60ee\u6de1\u8bde\u5f39\u86cb\u4ebb\u510b\u5369\u840f\u5556\u6fb9\u6a90\u6b9a\u8d55\u7708\u7605\u8043\u7baa", "dang": "\u5f53\u6321\u515a\u8361\u6863\u8c20\u51fc\u83ea\u5b95\u7800\u94db\u88c6", "dao":"\u5200\u6363\u8e48\u5012\u5c9b\u7977\u5bfc\u5230\u7a3b\u60bc\u9053\u76d7\u53e8\u5541\u5fc9\u6d2e\u6c18\u7118\u5fd1\u7e9b", "de": "\u5fb7\u5f97\u7684\u951d","deng": "\u8e6c\u706f\u767b\u7b49\u77aa\u51f3\u9093\u5654\u5d9d\u6225\u78f4\u956b\u7c26", "di":"\u5824\u4f4e\u6ef4\u8fea\u654c\u7b1b\u72c4\u6da4\u7fdf\u5ae1\u62b5\u5e95\u5730\u8482\u7b2c\u5e1d\u5f1f\u9012\u7f14\u6c10\u7c74\u8bcb\u8c1b\u90b8\u577b\u839c\u837b\u5600\u5a23\u67e "dian":"\u98a0\u6382\u6ec7\u7898\u70b9\u5178\u975b\u57ab\u7535\u4f43\u7538\u5e97\u60e6\u5960\u6dc0\u6bbf\u4e36\u963d\u576b\u57dd\u5dc5\u73b7\u765c\u766b\u7c1f\u8e2e","diao": "\u7889\u53fc\u96d5\u51cb\u5201\u6389\u540a\u9493\u8c03\u8f7a\u94de\u8729\u7c9c\u8c82", "die":"\u8dcc\u7239\u789f\u8776\u8fed\u8c0d\u53e0\u4f5a\u57a4\u581e\u63f2\u558b\u6e2b\u8f76\u7252\u74de\u8936\u800b\u8e40\u9cbd\u9cce", "ding":"\u4e01\u76ef\u53ee\u9489\u9876\u9f0e\u952d\u5b9a\u8ba2\u4e22\u4ec3\u5576\u738e\u815a\u7887\u753a\u94e4\u7594\u8035\u914a", "dong":"\u4e1c\u51ac\u8463\u61c2\u52a8\u680b\u4f97\u606b\u51bb\u6d1e\u578c\u549a\u5cbd\u5cd2\u5902\u6c21\u80e8\u80f4\u7850\u9e2b", "dou":"\u515c\u6296\u6597\u9661\u8c46\u9017\u75d8\u8538\u94ad\u7aa6\u7aac\u86aa\u7bfc\u9161", "du":"\u90fd\u7763\u6bd2\u728a\u72ec\u8bfb\u5835\u7779\u8d4c\u675c\u9540\u809a\u5ea6\u6e21\u5992\u828f\u561f\u6e0e\u691f\u6a50\u724d\u8839\u7b03\u9ad1\u9ee9","duan": "\u7aef\u77ed\u953b\u6bb5\u65ad\u7f0e\u5f56\u6934\u7145\u7c16", "dui": "\u5806\u5151\u961f\u5bf9\u603c\u619d\u7893", "dun":"\u58a9\u5428\u8e72\u6566\u987f\u56e4\u949d\u76fe\u9041\u7096\u7818\u7905\u76f9\u9566\u8db8", "duo":"\u6387\u54c6\u591a\u593a\u579b\u8eb2\u6735\u8dfa\u8235\u5241\u60f0\u5815\u5484\u54da\u7f0d\u67c1\u94ce\u88f0\u8e31", "e":"\u86fe\u5ce8\u9e45\u4fc4\u989d\u8bb9\u5a25\u6076\u5384\u627c\u904f\u9102\u997f\u5669\u8c14\u57a9\u57ad\u82ca\u83aa\u843c\u5443\u6115\u5c59\u5a40\u8f6d\u66f7\u816d\u786a\u9507\u95 "en": "\u6069\u84bd\u6441\u5514\u55ef", "er": "\u800c\u513f\u8033\u5c14\u9975\u6d31\u4e8c\u8d30\u8fe9\u73e5\u94d2\u9e38\u9c95", "fa":"\u53d1\u7f5a\u7b4f\u4f10\u4e4f\u9600\u6cd5\u73d0\u57a1\u781d", "fan":"\u85e9\u5e06\u756a\u7ffb\u6a0a\u77fe\u9492\u7e41\u51e1\u70e6\u53cd\u8fd4\u8303\u8d29\u72af\u996d\u6cdb\u8629\u5e61\u72ad\u68b5\u6535\u71d4\u7548\u8e6f","fang": "\u574a\u82b3\u65b9\u80aa\u623f\u9632\u59a8\u4eff\u8bbf\u7eba\u653e\u531a\u90a1\u5f77\u94ab\u822b\u9c82", "fei":"\u83f2\u975e\u5561\u98de\u80a5\u532a\u8bfd\u5420\u80ba\u5e9f\u6cb8\u8d39\u82be\u72d2\u60b1\u6ddd\u5983\u7ecb\u7eef\u69a7\u8153\u6590\u6249\u7953\u7829\u9544\u75f1\u871a\u7bda\u7 "fen": "\u82ac\u915a\u5429\u6c1b\u5206\u7eb7\u575f\u711a\u6c7e\u7c89\u594b\u4efd\u5fff\u6124\u7caa\u507e\u7035\u68fc\u610d\u9cbc\u9f22", "feng":"\u4e30\u5c01\u67ab\u8702\u5cf0\u950b\u98ce\u75af\u70fd\u9022\u51af\u7f1d\u8bbd\u5949\u51e4\u4ff8\u9146\u8451\u6ca3\u781c", "fu":"\u4f5b\u5426\u592b\u6577\u80a4\u5b75\u6276\u62c2\u8f90\u5e45\u6c1f\u7b26\u4f0f\u4fd8\u670d\u6d6e\u6daa\u798f\u88b1\u5f17\u752b\u629a\u8f85\u4fef\u91dc\u65a7\u812f\u8151\u5e9c\u8150\ "ga": "\u5676\u560e\u86e4\u5c2c\u5477\u5c15\u5c1c\u65ee\u9486", "gai": "\u8be5\u6539\u6982\u9499\u76d6\u6e89\u4e10\u9654\u5793\u6224\u8d45\u80f2", "gan":"\u5e72\u7518\u6746\u67d1\u7aff\u809d\u8d76\u611f\u79c6\u6562\u8d63\u5769\u82f7\u5c34\u64c0\u6cd4\u6de6\u6f89\u7ec0\u6a44\u65f0\u77f8\u75b3\u9150", "gang":"\u5188\u521a\u94a2\u7f38\u809b\u7eb2\u5c97\u6e2f\u6206\u7f61\u9883\u7b7b", "gong":"\u6760\u5de5\u653b\u529f\u606d\u9f9a\u4f9b\u8eac\u516c\u5bab\u5f13\u5de9\u6c5e\u62f1\u8d21\u5171\u857b\u5efe\u54a3\u73d9\u80b1\u86a3\u86e9\u89e5", "gao":"\u7bd9\u768b\u9ad8\u818f\u7f94\u7cd5\u641e\u9550\u7a3f\u544a\u777e\u8bf0\u90dc\u84bf\u85c1\u7f1f\u69d4\u69c1\u6772\u9506", "ge":"\u54e5\u6b4c\u6401\u6208\u9e3d\u80f3\u7599\u5272\u9769\u845b\u683c\u9601\u9694\u94ec\u4e2a\u5404\u9b32\u4ee1\u54ff\u5865\u55dd\u7ea5\u643f\u8188\u784c\u94ea\u9549\u88bc\u988c\u "gei": "\u7ed9", "gen": "\u6839\u8ddf\u4e98\u831b\u54cf\u826e", "geng": "\u8015\u66f4\u5e9a\u7fb9\u57c2\u803f\u6897\u54fd\u8d53\u9ca0", "gou":"\u94a9\u52fe\u6c9f\u82df\u72d7\u57a2\u6784\u8d2d\u591f\u4f5d\u8bdf\u5ca3\u9058\u5abe\u7f11\u89cf\u5f40\u9e32\u7b31\u7bdd\u97b2", "gu":"\u8f9c\u83c7\u5495\u7b8d\u4f30\u6cbd\u5b64\u59d1\u9f13\u53e4\u86ca\u9aa8\u8c37\u80a1\u6545\u987e\u56fa\u96c7\u560f\u8bc2\u83f0\u54cc\u5d2e\u6c69\u688f\u8f71\u726f\u727f\u80cd\u81cc\ "gua": "\u522e\u74dc\u5250\u5be1\u6302\u8902\u5366\u8bd6\u5471\u681d\u9e39", "guai": "\u4e56\u62d0\u602a\u54d9", "guan":"\u68fa\u5173\u5b98\u51a0\u89c2\u7ba1\u9986\u7f50\u60ef\u704c\u8d2f\u500c\u839e\u63bc\u6dab\u76e5\u9e73\u9ccf", "guang":"\u5149\u5e7f\u901b\u72b7\u6844\u80f1\u7592", "gui":"\u7470\u89c4\u572d\u7845\u5f52\u9f9f\u95fa\u8f68\u9b3c\u8be1\u7678\u6842\u67dc\u8dea\u8d35\u523d\u5326\u523f\u5e8b\u5b84\u59ab\u6867\u7085\u6677\u7688\u7c0b\u9c91\u9cdc", "gun": "\u8f8a\u6eda\u68cd\u4e28\u886e\u7ef2\u78d9\u9ca7", "guo":"\u9505\u90ed\u56fd\u679c\u88f9\u8fc7\u9998\u8803\u57da\u63b4\u5459\u56d7\u5e3c\u5d1e\u7313\u6901\u8662\u951e\u8052\u872e\u873e\u8748", "ha": "\u54c8", "hai":"\u9ab8\u5b69\u6d77\u6c26\u4ea5\u5bb3\u9a87\u54b4\u55e8\u988f\u91a2", "han":"\u9163\u61a8\u90af\u97e9\u542b\u6db5\u5bd2\u51fd\u558a\u7f55\u7ff0\u64bc\u634d\u65f1\u61be\u608d\u710a\u6c57\u6c49\u9097\u83e1\u6496\u961a\u701a\u6657\u7113\u9894\u86b6\u9f3e", "hen": "\u592f\u75d5\u5f88\u72e0\u6068", "hang": "\u676d\u822a\u6c86\u7ed7\u73e9\u6841", "hao":"\u58d5\u568e\u8c6a\u6beb\u90dd\u597d\u8017\u53f7\u6d69\u8585\u55e5\u5686\u6fe0\u704f\u660a\u7693\u98a2\u869d", "he":"\u5475\u559d\u8377\u83cf\u6838\u79be\u548c\u4f55\u5408\u76d2\u8c89\u9602\u6cb3\u6db8\u8d6b\u8910\u9e64\u8d3a\u8bc3\u52be\u58d1\u85ff\u55d1\u55ec\u9616\u76cd\u86b5\u7fee", "hei": "\u563f\u9ed1", "heng": "\u54fc\u4ea8\u6a2a\u8861\u6052\u8a07\u8605", "hong":"\u8f70\u54c4\u70d8\u8679\u9e3f\u6d2a\u5b8f\u5f18\u7ea2\u9ec9\u8ba7\u836d\u85a8\u95f3\u6cd3", "hou":"\u5589\u4faf\u7334\u543c\u539a\u5019\u540e\u5820\u5f8c\u9005\u760a\u7bcc\u7cc7\u9c8e\u9aba", "hu":"\u547c\u4e4e\u5ffd\u745a\u58f6\u846b\u80e1\u8774\u72d0\u7cca\u6e56\u5f27\u864e\u552c\u62a4\u4e92\u6caa\u6237\u51b1\u553f\u56eb\u5cb5\u7322\u6019\u60da\u6d52\u6ef9\u7425\u69f2\u8f7 "hua": "\u82b1\u54d7\u534e\u733e\u6ed1\u753b\u5212\u5316\u8bdd\u5290\u6d4d\u9a85\u6866\u94e7\u7a1e", "huai": "\u69d0\u5f8a\u6000\u6dee\u574f\u8fd8\u8e1d","huan":"\u6b22\u73af\u6853\u7f13\u6362\u60a3\u5524\u75ea\u8c62\u7115\u6da3\u5ba6\u5e7b\u90c7\u5942\u57b8\u64d0\u571c\u6d39\u6d63\u6f36\u5bf0\u902d\u7f33\u953e\u9ca9\u9b1f", "huang":"\u8352\u614c\u9ec4\u78fa\u8757\u7c27\u7687\u51f0\u60f6\u714c\u6643\u5e4c\u604d\u8c0e\u968d\u5fa8\u6e5f\u6f62\u9051\u749c\u8093\u7640\u87e5\u7bc1\u9cc7","hui":"\u7070\u6325\u8f89\u5fbd\u6062\u86d4\u56de\u6bc1\u6094\u6167\u5349\u60e0\u6666\u8d3f\u79fd\u4f1a\u70e9\u6c47\u8bb3\u8bf2\u7ed8\u8bd9\u8334\u835f\u8559\u54d5\u5599\u96b3\u6d04\u5f "hun": "\u8364\u660f\u5a5a\u9b42\u6d51\u6df7\u8be8\u9984\u960d\u6eb7\u7f17", "huo":"\u8c41\u6d3b\u4f19\u706b\u83b7\u6216\u60d1\u970d\u8d27\u7978\u6509\u56af\u5925\u94ac\u952a\u956c\u8020\u8816", "ji":"\u51fb\u573e\u57fa\u673a\u7578\u7a3d\u79ef\u7b95\u808c\u9965\u8ff9\u6fc0\u8ba5\u9e21\u59ec\u7ee9\u7f09\u5409\u6781\u68d8\u8f91\u7c4d\u96c6\u53ca\u6025\u75be\u6c72\u5373\u5ac9\u7ea "jia":"\u5609\u67b7\u5939\u4f73\u5bb6\u52a0\u835a\u988a\u8d3e\u7532\u94be\u5047\u7a3c\u4ef7\u67b6\u9a7e\u5ac1\u4f3d\u90cf\u62ee\u5cac\u6d43\u8fe6\u73c8\u621b\u80db\u605d\u94d7\u9553\u7 "jian":"\u6b7c\u76d1\u575a\u5c16\u7b3a\u95f4\u714e\u517c\u80a9\u8270\u5978\u7f04\u8327\u68c0\u67ec\u78b1\u7877\u62e3\u6361\u7b80\u4fed\u526a\u51cf\u8350\u69db\u9274\u8df5\u8d31\u89c1\u9 "jiang": "\u50f5\u59dc\u5c06\u6d46\u6c5f\u7586\u848b\u6868\u5956\u8bb2\u5320\u9171\u964d\u8333\u6d1a\u7edb\u7f30\u729f\u7913\u8029\u7ce8\u8c47", "jiao":"\u8549\u6912\u7901\u7126\u80f6\u4ea4\u90ca\u6d47\u9a84\u5a07\u56bc\u6405\u94f0\u77eb\u4fa5\u811a\u72e1\u89d2\u997a\u7f34\u7ede\u527f\u6559\u9175\u8f7f\u8f83\u53eb\u4f7c\u50ec\u832 "jie":"\u7a96\u63ed\u63a5\u7686\u79f8\u8857\u9636\u622a\u52ab\u8282\u6854\u6770\u6377\u776b\u7aed\u6d01\u7ed3\u89e3\u59d0\u6212\u85c9\u82a5\u754c\u501f\u4ecb\u75a5\u8beb\u5c4a\u5048\ "jin":"\u5dfe\u7b4b\u65a4\u91d1\u4eca\u6d25\u895f\u7d27\u9526\u4ec5\u8c28\u8fdb\u9773\u664b\u7981\u8fd1\u70ec\u6d78\u5c3d\u537a\u8369\u5807\u5664\u9991\u5ed1\u5997\u7f19\u747e\u69ff\u8d "jing":"\u52b2\u8346\u5162\u830e\u775b\u6676\u9cb8\u4eac\u60ca\u7cbe\u7cb3\u7ecf\u4e95\u8b66\u666f\u9888\u9759\u5883\u656c\u955c\u5f84\u75c9\u9756\u7adf\u7ade\u51c0\u522d\u5106\u9631\u8 "jiong": "\u70af\u7a98\u5182\u8fe5\u6243", "jiu":"\u63ea\u7a76\u7ea0\u7396\u97ed\u4e45\u7078\u4e5d\u9152\u53a9\u6551\u65e7\u81fc\u8205\u548e\u5c31\u759a\u50e6\u557e\u9604\u67e9\u6855\u9e6b\u8d73\u9b0f","ju":"\u97a0\u62d8\u72d9\u75bd\u9a79\u83ca\u5c40\u5480\u77e9\u4e3e\u6cae\u805a\u62d2\u636e\u5de8\u5177\u8ddd\u8e1e\u952f\u4ff1\u53e5\u60e7\u70ac\u5267\u5028\u8bb5\u82e3\u82f4\u8392\u "juan": "\u6350\u9e43\u5a1f\u5026\u7737\u5377\u7ee2\u9104\u72f7\u6d93\u684a\u8832\u9529\u954c\u96bd", "jue":"\u6485\u652b\u6289\u6398\u5014\u7235\u89c9\u51b3\u8bc0\u7edd\u53a5\u5282\u8c32\u77cd\u8568\u5658\u5d1b\u7357\u5b53\u73cf\u6877\u6a5b\u721d\u9562\u8e76\u89d6","jun": "\u5747\u83cc\u94a7\u519b\u541b\u5cfb\u4fca\u7ae3\u6d5a\u90e1\u9a8f\u6343\u72fb\u76b2\u7b60\u9e87", "ka": "\u5580\u5496\u5361\u4f67\u5494\u80e9", "ke":"\u54af\u5777\u82db\u67ef\u68f5\u78d5\u9897\u79d1\u58f3\u54b3\u53ef\u6e34\u514b\u523b\u5ba2\u8bfe\u5ca2\u606a\u6e98\u9a92\u7f02\u73c2\u8f72\u6c2a\u778c\u94b6\u75b4\u7aa0\u874c\u9ac "kai": "\u5f00\u63e9\u6977\u51ef\u6168\u5240\u57b2\u8488\u5ffe\u607a\u94e0\u950e", "kan":"\u520a\u582a\u52d8\u574e\u780d\u770b\u4f83\u51f5\u83b0\u83b6\u6221\u9f9b\u77b0", "kang":"\u5eb7\u6177\u7ce0\u625b\u6297\u4ea2\u7095\u5751\u4f09\u95f6\u94aa", "kao": "\u8003\u62f7\u70e4\u9760\u5c3b\u6832\u7292\u94d0", "ken":"\u80af\u5543\u57a6\u6073\u57a0\u88c9\u9880", "keng": "\u542d\u5fd0\u94ff", "kong": "\u7a7a\u6050\u5b54\u63a7\u5025\u5d06\u7b9c", "kou":"\u62a0\u53e3\u6263\u5bc7\u82a4\u853b\u53e9\u770d\u7b58", "ku": "\u67af\u54ed\u7a9f\u82e6\u9177\u5e93\u88e4\u5233\u5800\u55be\u7ed4\u9ab7", "kua":"\u5938\u57ae\u630e\u8de8\u80ef\u4f89", "kuai": "\u5757\u7b77\u4fa9\u5feb\u84af\u90d0\u8489\u72ef\u810d", "kuan": "\u5bbd\u6b3e\u9acb", "kuang":"\u5321\u7b50\u72c2\u6846\u77ff\u7736\u65f7\u51b5\u8bd3\u8bf3\u909d\u5739\u593c\u54d0\u7ea9\u8d36", "kui":"\u4e8f\u76d4\u5cbf\u7aa5\u8475\u594e\u9b41\u5080\u9988\u6127\u6e83\u9997\u532e\u5914\u9697\u63c6\u55b9\u559f\u609d\u6126\u9615\u9035\u668c\u777d\u8069\u8770\u7bd1\u81fe\u8dec", "kun": "\u5764\u6606\u6346\u56f0\u6083\u9603\u7428\u951f\u918c\u9cb2\u9ae1", "kuo": "\u62ec\u6269\u5ed3\u9614\u86de", "la":"\u5783\u62c9\u5587\u8721\u814a\u8fa3\u5566\u524c\u647a\u908b\u65ef\u782c\u760c", "lai":"\u83b1\u6765\u8d56\u5d03\u5f95\u6d9e\u6fd1\u8d49\u7750\u94fc\u765e\u7c41", "lan":"\u84dd\u5a6a\u680f\u62e6\u7bee\u9611\u5170\u6f9c\u8c30\u63fd\u89c8\u61d2\u7f06\u70c2\u6ee5\u5549\u5c9a\u61d4\u6f24\u6984\u6593\u7f71\u9567\u8934", "lang":"\u7405\u6994\u72fc\u5eca\u90ce\u6717\u6d6a\u83a8\u8497\u5577\u9606\u9512\u7a02\u8782", "lao":"\u635e\u52b3\u7262\u8001\u4f6c\u59e5\u916a\u70d9\u6d9d\u5520\u5d02\u6833\u94d1\u94f9\u75e8\u91aa", "le": "\u52d2\u4e50\u808b\u4ec2\u53fb\u561e\u6cd0\u9cd3","lei": "\u96f7\u956d\u857e\u78ca\u7d2f\u5121\u5792\u64c2\u7c7b\u6cea\u7fb8\u8bd4\u837d\u54a7\u6f2f\u5ad8\u7f27\u6a91\u8012\u9179", "ling":"\u68f1\u51b7\u62ce\u73b2\u83f1\u96f6\u9f84\u94c3\u4f36\u7f9a\u51cc\u7075\u9675\u5cad\u9886\u53e6\u4ee4\u9143\u5844\u82d3\u5464\u56f9\u6ce0\u7eeb\u67c3\u68c2\u74f4\u8046\u86c9\u7fce "leng": "\u695e\u6123", "li":"\u5398\u68a8\u7281\u9ece\u7bf1\u72f8\u79bb\u6f13\u7406\u674e\u91cc\u9ca4\u793c\u8389\u8354\u540f\u6817\u4e3d\u5389\u52b1\u783e\u5386\u5229\u5088\u4f8b\u4fd0\u75e2\u7acb\u7c92\u6c "lian":"\u4fe9\u8054\u83b2\u8fde\u9570\u5ec9\u601c\u6d9f\u5e18\u655b\u8138\u94fe\u604b\u70bc\u7ec3\u631b\u8539\u5941\u6f4b\u6fc2\u5a08\u740f\u695d\u6b93\u81c1\u81a6\u88e2\u880a\u9ca2", "liang": "\u7cae\u51c9\u6881\u7cb1\u826f\u4e24\u8f86\u91cf\u667e\u4eae\u8c05\u589a\u690b\u8e09\u9753\u9b49", "liao":"\u64a9\u804a\u50da\u7597\u71ce\u5be5\u8fbd\u6f66\u4e86\u6482\u9563\u5ed6\u6599\u84fc\u5c25\u5639\u7360\u5bee\u7f2d\u948c\u9e69\u8022", "lie":"\u5217\u88c2\u70c8\u52a3\u730e\u51bd\u57d2\u6d0c\u8d94\u8e90\u9b23", "lin":"\u7433\u6797\u78f7\u9716\u4e34\u90bb\u9cde\u6dcb\u51db\u8d41\u541d\u853a\u5d99\u5eea\u9074\u6aa9\u8f9a\u77b5\u7cbc\u8e8f\u9e9f", "liu":"\u6e9c\u7409\u69b4\u786b\u998f\u7559\u5218\u7624\u6d41\u67f3\u516d\u62a1\u507b\u848c\u6cd6\u6d4f\u905b\u9a9d\u7efa\u65d2\u7198\u950d\u954f\u9e68\u938f","long": "\u9f99\u804b\u5499\u7b3c\u7abf\u9686\u5784\u62e2\u9647\u5f04\u5785\u830f\u6cf7\u73d1\u680a\u80e7\u783b\u7643", "lou":"\u697c\u5a04\u6402\u7bd3\u6f0f\u964b\u55bd\u5d5d\u9542\u7618\u8027\u877c\u9ac5", "lu":"\u82a6\u5362\u9885\u5e90\u7089\u63b3\u5364\u864f\u9c81\u9e93\u788c\u9732\u8def\u8d42\u9e7f\u6f5e\u7984\u5f55\u9646\u622e\u5786\u6445\u64b8\u565c\u6cf8\u6e0c\u6f09\u7490\u680c\u6a "lv": "\u9a74\u5415\u94dd\u4fa3\u65c5\u5c65\u5c61\u7f15\u8651\u6c2f\u5f8b\u7387\u6ee4\u7eff\u634b\u95fe\u6988\u8182\u7a06\u891b", "luan":"\u5ce6\u5b6a\u6ee6\u5375\u4e71\u683e\u9e3e\u92ae", "lue": "\u63a0\u7565\u950a", "lun": "\u8f6e\u4f26\u4ed1\u6ca6\u7eb6\u8bba\u56f5", "luo":"\u841d\u87ba\u7f57\u903b\u9523\u7ba9\u9aa1\u88f8\u843d\u6d1b\u9a86\u7edc\u502e\u8366\u645e\u7321\u6cfa\u6924\u8136\u9559\u7630\u96d2", "ma":"\u5988\u9ebb\u739b\u7801\u8682\u9a6c\u9a82\u561b\u5417\u551b\u72b8\u5b37\u6769\u9ebd", "mai":"\u57cb\u4e70\u9ea6\u5356\u8fc8\u8109\u52a2\u836c\u54aa\u973e", "man":"\u7792\u9992\u86ee\u6ee1\u8513\u66fc\u6162\u6f2b\u8c29\u5881\u5e54\u7f26\u71b3\u9558\u989f\u87a8\u9cd7\u9794", "mang":"\u8292\u832b\u76f2\u5fd9\u83bd\u9099\u6f2d\u6726\u786d\u87d2", "meng":"\u6c13\u840c\u8499\u6aac\u76df\u9530\u731b\u68a6\u5b5f\u52d0\u750d\u77a2\u61f5\u791e\u867b\u8722\u8813\u824b\u8268\u9efe", "miao":"\u732b\u82d7\u63cf\u7784\u85d0\u79d2\u6e3a\u5e99\u5999\u55b5\u9088\u7f08\u7f2a\u676a\u6dfc\u7707\u9e4b\u8731", "mao":"\u8305\u951a\u6bdb\u77db\u94c6\u536f\u8302\u5192\u5e3d\u8c8c\u8d38\u4f94\u88a4\u52d6\u8306\u5cc1\u7441\u6634\u7266\u8004\u65c4\u61cb\u7780\u86d1\u8765\u87ca\u9ae6","me": "\u4e48", "mei":"\u73ab\u679a\u6885\u9176\u9709\u7164\u6ca1\u7709\u5a92\u9541\u6bcf\u7f8e\u6627\u5bd0\u59b9\u5a9a\u5776\u8393\u5d4b\u7338\u6d7c\u6e44\u6963\u9545\u9e5b\u8882\u9b45", "men": "\u95e8\u95f7\u4eec\u626a\u739f\u7116\u61d1\u9494", "mi":"\u772f\u919a\u9761\u7cdc\u8ff7\u8c1c\u5f25\u7c73\u79d8\u89c5\u6ccc\u871c\u5bc6\u5e42\u8288\u5196\u8c27\u863c\u5627\u7315\u736f\u6c68\u5b93\u5f2d\u8112\u6549\u7cf8\u7e3b\u9e8b", "mian": "\u68c9\u7720\u7ef5\u5195\u514d\u52c9\u5a29\u7f05\u9762\u6c94\u6e4e\u817c\u7704", "mie": "\u8511\u706d\u54a9\u881b\u7bfe", "min":"\u6c11\u62bf\u76bf\u654f\u60af\u95fd\u82e0\u5cb7\u95f5\u6cef\u73c9", "ming": "\u660e\u879f\u9e23\u94ed\u540d\u547d\u51a5\u8317\u6e9f\u669d\u7791\u9169", "miu":"\u8c2c", "mo":"\u6478\u6479\u8611\u6a21\u819c\u78e8\u6469\u9b54\u62b9\u672b\u83ab\u58a8\u9ed8\u6cab\u6f20\u5bde\u964c\u8c1f\u8309\u84e6\u998d\u5aeb\u9546\u79e3\u763c\u8031\u87c6\u8c8a\u8c98" "mou": "\u8c0b\u725f\u67d0\u53b6\u54de\u5a7a\u7738\u936a", "mu":"\u62c7\u7261\u4ea9\u59c6\u6bcd\u5893\u66ae\u5e55\u52df\u6155\u6728\u76ee\u7766\u7267\u7a46\u4eeb\u82dc\u5452\u6c90\u6bea\u94bc", "na":"\u62ff\u54ea\u5450\u94a0\u90a3\u5a1c\u7eb3\u5185\u637a\u80ad\u954e\u8872\u7bac", "nai": "\u6c16\u4e43\u5976\u8010\u5948\u9f10\u827f\u8418\u67f0", "nan":"\u5357\u7537\u96be\u56ca\u5583\u56e1\u6960\u8169\u877b\u8d67", "nao": "\u6320\u8111\u607c\u95f9\u5b6c\u57b4\u7331\u7459\u7847\u94d9\u86f2", "ne":"\u6dd6\u5462\u8bb7", "nei": "\u9981", "nen": "\u5ae9\u80fd\u6798\u6041", "ni":"\u59ae\u9713\u502a\u6ce5\u5c3c\u62df\u4f60\u533f\u817b\u9006\u6eba\u4f32\u576d\u730a\u6029\u6ee0\u6635\u65ce\u7962\u615d\u7768\u94cc\u9cb5", "nian":"\u852b\u62c8\u5e74\u78be\u64b5\u637b\u5ff5\u5eff\u8f87\u9ecf\u9c87\u9cb6", "niang": "\u5a18\u917f", "niao": "\u9e1f\u5c3f\u8311\u5b32\u8132\u8885", "nie":"\u634f\u8042\u5b7d\u556e\u954a\u954d\u6d85\u4e5c\u9667\u8616\u55eb\u8080\u989e\u81ec\u8e51", "nin": "\u60a8\u67e0", "ning":"\u72de\u51dd\u5b81\u62e7\u6cde\u4f5e\u84e5\u549b\u752f\u804d", "niu": "\u725b\u626d\u94ae\u7ebd\u72c3\u5ff8\u599e\u86b4", "nong": "\u8113\u6d53\u519c\u4fac","nu": "\u5974\u52aa\u6012\u5476\u5e11\u5f29\u80ec\u5b65\u9a7d", "nv": "\u5973\u6067\u9495\u8844", "nuan": "\u6696", "nuenue": "\u8650", "nue": "\u759f\u8c11", "nuo":"\u632a\u61e6\u7cef\u8bfa\u50a9\u6426\u558f\u9518", "ou": "\u54e6\u6b27\u9e25\u6bb4\u85d5\u5455\u5076\u6ca4\u6004\u74ef\u8026", "pa":"\u556a\u8db4\u722c\u5e15\u6015\u7436\u8469\u7b62", "pai": "\u62cd\u6392\u724c\u5f98\u6e43\u6d3e\u4ff3\u848e", "pan":"\u6500\u6f58\u76d8\u78d0\u76fc\u7554\u5224\u53db\u723f\u6cee\u88a2\u897b\u87e0\u8e52", "pang": "\u4e53\u5e9e\u65c1\u802a\u80d6\u6ec2\u9004", "pao":"\u629b\u5486\u5228\u70ae\u888d\u8dd1\u6ce1\u530f\u72cd\u5e96\u812c\u75b1", "pei":"\u5478\u80da\u57f9\u88f4\u8d54\u966a\u914d\u4f69\u6c9b\u638a\u8f94\u5e14\u6de0\u65c6\u952b\u9185\u9708", "pen": "\u55b7\u76c6\u6e53", "peng":"\u7830\u62a8\u70f9\u6f8e\u5f6d\u84ec\u68da\u787c\u7bf7\u81a8\u670b\u9e4f\u6367\u78b0\u576f\u580b\u562d\u6026\u87db", "pi":"\u7812\u9739\u6279\u62ab\u5288\u7435\u6bd7\u5564\u813e\u75b2\u76ae\u5339\u75de\u50fb\u5c41\u8b6c\u4e15\u9674\u90b3\u90eb\u572e\u9f19\u64d7\u567c\u5e80\u5ab2\u7eb0\u6787\u7513 "pian": "\u7bc7\u504f\u7247\u9a97\u8c1d\u9a88\u728f\u80fc\u890a\u7fe9\u8e41", "piao": "\u98d8\u6f02\u74e2\u7968\u527d\u560c\u5ad6\u7f25\u6b8d\u779f\u87b5", "pie":"\u6487\u77a5\u4e3f\u82e4\u6c15", "pin": "\u62fc\u9891\u8d2b\u54c1\u8058\u62da\u59d8\u5ad4\u6980\u725d\u98a6", "ping":"\u4e52\u576a\u82f9\u840d\u5e73\u51ed\u74f6\u8bc4\u5c4f\u4fdc\u5a09\u67b0\u9c86", "po":"\u5761\u6cfc\u9887\u5a46\u7834\u9b44\u8feb\u7c95\u53f5\u9131\u6ea5\u73c0\u948b\u94b7\u76a4\u7b38", "pou": "\u5256\u88d2\u8e23", "pu":。
JavaScripit翻译汇总

众所周知,JavaScript可以推出基于浏览器的安全攻击。
我们建议使用程序的插装来对抗这种攻击。
不可信的JavaScript代码进行重写的过程,确定了相关的操作,对可疑行为,并提示用户(网页浏览器)来决定如何在适当的时候。
我们的解决方案是参数的安全政策的政策是单独实施的重写,和相同的重写过程中进行,无论是在使用的政策。
除了提供了一个严格的帐户我们的解决方案的正确性,我们还讨论了实际问题,包括政策管理和原型实验。
我们工作的一个有益的副产品是JavaScript的核心子集的操作语义,在代码中嵌入(HTML)文档可能产生进一步的文件碎片(新代码嵌入)在运行时,产生一种自我修改代码分类和主题描述d.3.1 [语言]:正式的定义和理论;f.3.1 [逻辑和程序]的含义:指定和验证和推理程序;f.3.2 [逻辑和程序】含义:编程语言的操作语义的语义通用术语:语言,安全,理论关键词:JavaScript程序编辑自动机,仪器仪表,Web浏览器1.引言JavaScript是一种脚本语言[ 4 ]提高网页设计。
JavaScript程序部署在HTML文件和由所有主要的Web浏览器解释。
他们提供有用的客户端计算设施和访问客户端系统,使网页更具吸引力,互动性和响应性。
不幸的是,强大而又无处不在的JavaScript也被利用来发动各种基于浏览器的攻击。
另一方面,有犯罪的严重攻击,窃取用户的敏感信息,使用,例如,技术如跨站脚本(XSS)[ 11 ] 和钓鱼[ 3 ]。
另一方面,有相对良性的烦恼而降低网络冲浪经验,如弹出广告窗口和改变浏览器的配置。
许可,以使个人或课堂使用的所有或部分的数字或硬拷贝的许可,无需收取的费用,该副本是不作或分发的利润或商业优势,该副本承担此通知和第一页的全部引用。
以其他方式复制,转载,张贴在服务器或分配清单,需要事先特定的权限和/或费用在1月17日2007,19年–,尼斯,法国版权所有C 2007 ACM 1-59593-575-4 / 07 / 0001。
JavaScript介绍

JavaScript数据类型 JavaScript数据类型
JavaScript 有六种数据类型。undefined、 有六种数据类型。undefined、 null、string、number、boolean和object。其 null、string、number、boolean和object。其 中,前5 种是原始数据类型,object是对象 中,前5 种是原始数据类型,object是对象 类型。 其中:undefined 其中:undefined 数据类型:一个为 undefined 的值就是指在变量被创建后,但 未给该变量赋值以前所具有的值。例如: var a; alert(a);
JavaScript数据类型 JavaScript数据类型
Object类型:除了5 Object类型:除了5种基本类型以外的都 属于Object类型,包括Object、Function、 属于Object类型,包括Object、Function、 Array等等 Array等等 。 Object是一个:无序的成员集合 Object是一个:无序的成员集合 它是一个集合,说明它包含0 它是一个集合,说明它包含0-n个成员。 而它是无序的。 每一个成员由以下3 每一个成员由以下3个部分组成:名称、 值、特征集合 。
JavaScript单例 JavaScript单例
var a = function(){ var b; this.c=“22” this.c=“22”; return{ fn1:function(){}, fn2:function(){alert(this.c);} } } () 以上是一个典型的单例模式,这是由于“闭包” 以上是一个典型的单例模式,这是由于“闭包” 使得return后的作用域变为全局。 使得return后的作用域变为全局。
程序员英语词汇1700词修改

1. file faɪl n. 文件v. 保存文件2. command kə'mænd n. 命令,指令3. use ju:s v. 使用,用途4. program'prəʊɡræm n. 程序5. line laɪn n. (数据,程序)行,线路6. if ɪf conj. 如果7. display dɪ'spleɪ vt. 显示,显示器8. set set v. 设置,n. 集合9. key ki: n. 键,关键字,关键码10. list lɪst n. 列表,显示,v. 打印11. by baɪ prep. 凭,靠,沿12. press pres v. 按,压13. with wɪð prep. 用,与,随着14. format'fɔː(r)mæt n. 格式15. change tʃeɪndʒv. 更换,改变,变动16. cursor 'kɜː(r)sə(r) n. 光标17. directory daɪ'rekt(ə)ri n. 目录,索引簿18. from frəm prep. 从,来自,以来19. menu menu: n. 菜单,目录20. option'ɒpʃ(ə)n n. 任选,选择,可选项21. character'kærɪktə(r) n. 字符,符号,特性22. current'kʌrənt n. 电流23. type taɪp n. 型,类型;v. 打印24. screen[skrin]n. 屏幕,屏;v. 屏蔽25. specify[ˈspɛsəˌfaɪ]v. 指定,规定,确定26. move[mu:v]v. 移动27. disk[dɪsk]n. 盘,磁盘28. text[tekst]n. 正文,文本29. drive[draɪv]v. 驱动;n. 驱动器30. see[si:]v. 看,看出,查看31. name[neɪm]n. 名,名称;vt. 命名32. record[ˈrekərd]n. 记录33. box[bɒks]n. 箱,匣,(逻辑)框34. database['deɪtəbeɪs]n. 数据库35. help[help]v. & n. 帮助36. memory['memərɪ] n. 记忆存储,存储器37. which[wɪtʃ]pron. 哪个,a. 那一个38. all[ɔ:l]a. 全,全部;ad. 完全39. on[ɒn]ad. 接通,导电,开40. copy['kɒpɪ]n. 复制,v. 拷贝 41. shell[ʃel]n. 壳,外壳42. delete[dɪ'li:t]vt. 删除,删去,作废43. enter['entə(r) ]v. 键入,送入44. margin[ˈmɑrdʒɪn]n. 余量,边缘,边际45. mark[mɑrk]n. 标记;vt. 加标记46. also[ˈɔlso] ad. & conj. 也,亦,还47. do[du]v. 做,干;n. 循环48. information[ˌɪnfɚˈmeʃən] n. 信息,情报49. choose[tʃuz]v. ,选择,选定50. select[sɪˈlɛkt]vt. 选择51. group[ɡrup] n. 组,群52. first[fɚst]a. & ad. & n. 第一,首先53. field[fild]n. 字段,域,栏,场54. procedure[prəˈsidʒɚ]n. 过程,程序,工序55. print[prɪnt]v. 打印,印刷56. return[rɪ'tɜ:rn]v. 返回,回送57. number[ˈnʌmbə(r)]n . 数字;vt. 编号58. selected[sɪ'lektɪd]a. 精选的59. want[wɔnt]v. 需要,应该,缺少60. window[ˈwindəu]n. 窗口61. message['mesɪdʒ]n. 信息,电文62. dialog['daɪəlɒg]n. & vt. 对话63. example[ɪgˈzɑ:mpl]n. 例子,实例64. create[krɪ'eɪt]vt. 创立,建立65. insert[inˈsə:t]vt. 插入66. related[rɪ'leɪtɪd]a. 相关的67. item['aɪtəm]n. 项,项目,条款68. edit['edɪt]vt. 编辑,编排,编篡69. marked[mɑ:kt]a. 有记号的70. area['eərɪə]n. (区)域,面积,方面71. Parameter[pəˈræmɪtə(r)]n. 参数,参变量72. then[ðen]ad. & conj. 那时,则73. variable[ˈveəriəbl]a. 可变的;n. 变量74. tab[tæb]n. 制表键75. up[ʌp]ad. 上,向上,a. 高的76. string[strɪŋ]n. 行,字符串77. each[i:tʃ]a. & ad. 各(自),每个78. active[ˈæktɪv]a. 激活的,活动的79. topic['tɒpɪk]n. 题目,论题80. start[stɑ:t]v. 起动,开始,启动81. mode [məʊd]n. 态,方式,模82. selection[sɪ'lekʃn]n. 选择83. function['fʌŋkʃn]n. 函数,功能,操作84. word[wɜ:d]n. 字(词),单词85. make[meɪk]vt. 制造,形成,接通86. right[raɪt]a. 右边的,正确的87. value['vælju:]n. 值88. button['bʌtn]n. 按钮89. index['ɪndeks]n. 索引,变址,指数90. without[wɪˈðaʊt]prep. 没有,在…以外91. appear[ə'pɪə(r)]vi. 出现,显现,好像92. left[left]a. & n. 左边(的)93. save[seɪv]v. 保存94. next[nekst]n. 下一次,a. 其次95.off[ɒf]ad. (设备)关着,脱离96. following['fɒləʊɪŋ]a. 下列的,以下的97. control[kən'trəʊl]v. 控制,支配,管理98. only[ˈəunli]a. 唯一的,ad. 仅仅99. user[ˈju:zə(r)]n. 用户100. end[end]n. 结束,终点,端点101. system['sɪstəm]n. 系统102. contain[kənˈteɪn]vt. 包含,包括103. time[taɪm]n. 时间;vt. 计时104. letter['letə(r)]n. 字母,信105. data['deɪtə]n. 数据106. setting['setɪŋ]n. 设置,调整107. desire[dɪ'zaɪə(r)]v. & n. 期望108. position[pəˈzɪʃn]n. 位置;vt. 定位109. down[daʊn]ad. 落下,降低,减少110. task[tɑ:sk]n. 任务;v. 派给…任务111. view[vju:]n. & v. 视图,景象112. switch[swɪtʃ]n. & v. 开关,转换,切换113. include[ɪnˈklu:d]vt. 包括,包含114. get[ɡet]v. 得到,获得,取115. default[dɪ'fɔ:lt]v. 缺省,预置,约定116. structure[ˈstrʌktʃə(r)]n. 结构,构造,构件 117. into['ɪntə]prep. 向内,进入118. path[pɑ:θ]n. 路径,通路,轨道119. blank[blæŋk]n. 空白,间隔120. open['əʊpən]v. 打开,开启,断开 121. add[æd]v. & n. 加,增加,添122. enable[ɪ'neɪbl]vt. 启动,恢复正常操作123. operation[ˌɒpəˈreɪʃn]n. 操作,运算,动作 124. erase[ɪ'reɪz]v. 擦除,取消,删除125. filename[ˈfaɪlneɪm]n. 文件名126. search[sɜ:tʃ]v. 检索,查询,搜索127. another[əˈnʌðə(r)]a. 另一个,别的128. last[lɑ:st]a. & n. 最后(的)129. column[ˈkɔləm]n. 列,柱,栏130. after['ɑ:ftə(r)]prep. & ad. 以后,后面131. prompt[prɒmpt]n. & v. 提示132. two[tu:]n. & a. 二,两,双133. execute['eksɪkju:t] v. 实行,实施134. about[ə'baʊt]ad. 关于,大约,附近135. escape[ɪ'skeɪp]v. 逃避,逸出,换码136. error[ˈerə(r)]n. 错误,误差,差错137. currently[ˈkʌrəntli]ad. 目前,现在138. extension[ɪk'stenʃn]n. 扩充,延伸139. same[seɪm]a. 同样的,相同的140. status['steɪtəs]n. 状态,态,状况141. run[rʌn]v. 运行,运转,操作142. argument[ˈɑ:gjumənt]n. 变元,自变量143. statement[ˈsteɪtmənt] n. 语句,陈述,命题 144. shift[ʃɪft]v. 转义,换档,移位145. store[stɔ:(r)]n. & vt. 存储,存储器146. scroll[skrəʊl]vt. 上滚(卷);n. 纸卷147. replace[rɪ'pleɪs]vt. 替换,置换,代换148. macro ['mækrəʊ]n. 宏,宏功能,宏指令149. page[peɪdʒ]n. 页面,页,版面150. quit[kwɪt]v. 退出,结束151. define[dɪ'faɪn]vt. 定义,规定,分辨152. reference['refrəns]n. & a. 参考;参考的153. other['ʌðə(r)]a. 别的,另外的154. while[waɪl]conj. 当…的时候155. pressing[ˈpresɪŋ]n. & a. 压制;紧急的156. restore[rɪ'stɔ:(r)]vt. 恢复,复原157. top[tɒp]n. 顶,尖端158. how[haʊ]ad. 如何,怎样,多么159. color['kʌlə(r)]n. 颜色,色彩,(彩)色160. allow[ə'laʊ]v. 允许,容许161. block[blɒk]n. (字,信息,数据)块162. decimal['desɪml]n. & a. 十进制;十进制的 163. main[meɪn]a. 主要的164. definition[ˌdefɪˈnɪʃn]n. 定义,确实,清晰度 165. between[bɪˈtwi:n]prep. 在…之间,中间166. optional[ˈɒpʃənl]. 任选的,可选的167. date[deɪt]. 日期168. remove[rɪˈmu:v]. 除去,移动169. arrow['ærəʊ]. 箭头,指针170. label['leɪbl]. 标签,标号,标识符171. within[wɪˈðɪn]rep. 在…以内172. issue['ɪʃu:]. 发行,出版,流出173. different[ˈdɪfrənt] a. 不同的,各种各样的 174. available[əˈveɪləbl]a. 可用的175. returned[rɪ'tɜ:nd] a. 退回的176. associate[ə'səʊʃɪeɪt]v. 相联,联想,关联 177. attribute['ætrɪbju:t]n. 属性,标志,表征 178. dos磁盘操作系统179. before[bɪˈfɔ:(r)]prep. 以前,前,先180. order['ɔ:də(r)]n. & vt. 指令,次序;排序181. modify['mɒdɪfaɪ]vt. 修改,改变,变址182. array[ə'reɪ]n. 数组,阵列183. mouse[maʊs]n. 鼠标器184. note[nəʊt]n. 注解,注释185. locate[ləʊ'keɪt]vt. 定位186. video['vɪdɪəʊ]n. 视频,电视187. printer[ˈprɪntə(r)]n. 打印机,印刷机188. bar[bɑ:(r)]n. 条,杆,棒189. bottom['bɒtəm]. & a. 底,基础;底下的190. carriage[ˈkærɪdʒ]n. 滑架,托架191. content['kɒntent]. 含量,容量,内容192. either[ˈaɪðə(r)]. & pron. 任何一个,各193. ok[ɑ'ke]ad. & a. 对,好;全对194. space[speɪs]. 空格键,空间195. editor[ˈedɪtə(r)]. 编辑程序196. exist[ɪɡ'zɪst]vi. 存在,生存,有197. scope[skəʊp]n. 范围,显示器198. paragraph['pærəɡrɑ:f]n. 段(落),节,短讯 199. multi['mʌlti](词头)多200. clear[klɪə(r)]v. 清除,弄干净 201. exit['eksɪt]n. & vi. 出口;退出202. report[rɪ'pɔ:t]vt. & n. 报告,报表203. execution[ˌeksɪ'kju:ʃn]n. 执行204. backup[ˈbækʌp]n. 备份,后备,后援205. version[ˈvə:ʃən] n. 版本206. find[faɪnd]v. 寻找,发现207. pointer['pɔɪntə(r)]n. 指针,指示字208. subset[ˈsʌbset]n. 子集,子设备209. keyboard['ki:bɔ:d]n. 键盘210. full[fʊl]a. & ad. & n. 全(的),满211. check[tʃek]v. 校对,栓查,核算212. should[ʃəd]v. & aux. 应当,该213. single['sɪŋɡl]a. & n. 单个的;一个,单 214. positioning[pə'zɪʃnɪŋ]n. 定位215. provide[prə'vaɪd]v. 提供216. title['taɪtl]n. 题目,标题217. expression[ɪk'spreʃn]n. 表达式218. through[θru:]prep. & ad. 通过,直通219. toggle['tɒɡl]n. & v. 触发器;系紧220. code[kəʊd]n. 码,代码,编码221. such[sʌtʃ]a. & pron. 这样的,如此222. beginning[bɪˈgɪnɪŋ] n. 起点,初223. guide[ɡaɪd]n. 向导,指南,入门224. tree[tri:]n. 树,语法树225. environment[ɪn'vaɪrənmənt]n. 环境226. but[bət]但是,可是,除非,不过227. device[dɪˈvaɪs]n. 设备,器件,装置228. highlight[ˈhaɪlaɪt]n. 增强亮度,提示区 229. call[kɔ:l]v. 调用,访问,呼叫230. continue[kən'tɪnju:]v. 连续,继续231. indicate['ɪndɪkeɪt]vt. 指示,表示232. until[ənˈtɪl]prep. 到…为止,直到233. begin[bɪ'ɡɪn]v. 开始,着手,开端234. place[pleɪs]vt. 放,位,地点235. rename[ˌri:ˈneɪm]vt. 更名,改名236. swap[swɒp]v. 交换,调动237. work[wɜ:k]n. 工作238. remain[rɪ'meɪn]vi. 剩下,留下,仍然 239. close[kləʊz]v. & a. 关闭,闭合;紧密的 240. combination[ˌkɒmbɪ'neɪʃn]n. 结合,组合241. profile['prəʊfaɪl]n. 简要,剖面,概貌242. unless[ənˈles]conj. 除非243. so pron. & conj. 如此,这样244. except[ɪk'sept]prep. 除…之外,除非245. turn[tɜ:n]v. & n. 转,转动;圈,匝246. back[bæk]n. 背面,反向,底座247. sure[ʃʊə(r)]a. & ad. 确实的;的确248. section['sekʃn]n. 节,段,区域249. follow[ˈfɔləu]v. 跟随,跟踪250. split[splɪt]v. 分开,分离251. need[ni:d]v. 必须,需要252. access['ækses]n. 存取,选取,接近253. additional[ə'dɪʃənl]a. 附加的,辅助的254. cancel['kænsl]v. 删除,取消,作废255. document['dɒkjʊmənt] n. 文献,资料,文件 256. case[keɪs]n. 情况,场合257. numeric[nju:'merɪk]n. & a. 数字的,分数258. go vi. 运行,达到259. load[ləʊd]n. & v. 装入,负载,寄存260. try [traɪ]n. (尝)试,试验261. size[saɪz]n. 尺寸,大小,容量262. entire[ɪn'taɪə(r)]a. & n. 完全的;总体263. leave[li:v]v. 离开,留下264. history['hɪstrɪ]n. 历史265. second['sekənd]n. & a. 秒,第二(的)266. reflow['ri:fləʊ]v. & n. 回流,逆流267. output['aʊtpʊt]n. 输出,输出设备268. out[aʊt]n. & a. 输入,在外269. both[bəuθ]a. & ad. 两,双,都270. install[ɪnˈstɔ:l]vt. 安装271. source[sɔ:s]n. 源,电源,源点272. way[weɪ]n. 路线,途径,状态273. assign[ə'saɪn]vt. 赋值,指定,分派274. support[səˈpɔ:t]vt. 支援,支持,配套275. specific[spəˈsɪfɪk]a. 特殊的,具体的276. join[dʒɔɪn]v. & n. 连接,并(运算)277. expand[ɪk'spænd]v. 扩充,扩展,展开278. like[laɪk]a. 类似的,同样的279. diskette[dɪsˈke t]n. 软磁盘,软盘片280. skip[skɪp]v. 跳跃(定位),跳过 281. application[ˌæplɪˈkeɪʃn]n. 应用282. confirmation[ˌkɒnfəˈmeɪʃn]n. 认可283. whether[ˈweðə(r)]conj. 无论,不管284. hold[həʊld]v. 保持285. click[klɪk]n. “卡搭”声,插销286. write[raɪt]v. 写,存入287. byte[baɪt]n. (二进制的)字节288. abbreviate[ə'bri:vɪeɪt]vt. 缩写,省略289. show[ʃəʊ]v. 显示,呈现,出示290. otherwise[ˈʌðəwaiz]ad. & a. 另外291. working['wɜ:kɪŋ]n. 工作,操作,作业 292. delimiter[dɪ'lɪmɪtə]n. 定界符,分界符 293. location[ləʊˈkeɪʃn]n. 定位,(存储器)单元 294. perform[pə'fɔ:m]v. 执行,完成295. graphic[ˈgræfɪk]n. & a. 图形;图形的296. read[ri:d]v. 读,读阅297. confirm[kən'fɜ:m]vt. 证实,确认298. sort [sɔ:t]v. 分类,排序299. clause[klɔ:z]n. 条款,项目,子句300. once[wʌns]ad. & n. 只一次,一旦301. however[haʊˈevə(r)] conj. 然而,可是302. extend[ɪk'stend]v. 扩充303. look[lʊk]v. 看,查看304. starting['stɑ:tɪŋ]a. 起始的305. now[naʊ]ad. & n. 此刻,现在306. original[ə'rɪdʒənl]n. & a. 原文;原(初)始的 307. correspond[ˌkɒrə'spɒnd]vi. 通信(联系) 308. property['prɒpətɪ]n. 性(质),特征309. several[ˈsevrəl]a. & n. 若干个,几个310. learn[lɜ:n]v. 学习,训练311. cause[kɔ:z]n. 原因,理由312. bracket['brækɪt]n. (方)括号,等级313. omit[ə'mɪt]vt. 省略,删去,遗漏314. running['rʌnɪŋ]a. 运行着的,游动的315. sub-directory n. 子目录316. edge[edʒ]n. 棱,边,边缘,界限317. form[fɔ:m] n. 格式,表格,方式318. instruction[ɪn'strʌkʃn]n. 指令,指导319. ascii n. 美国信息交换标准码320. below[bɪ'ləʊ]a. & prep. 下列的;低于321. standard['stændəd]n. 标准322. occurrence[əˈkʌrəns]n. 出现,发生323. lock[lɒk]n. & v. 锁,封闭;自动跟踪324. append[ə'pend]vt. 附加,增补325. destination[ˌdestɪˈneɪʃn]n. 目的地,接收站 326. password['pɑ:swɜ:d]n. 口令,保密字327. point[pɔɪnt]n. 点,小数点,句号328. variety[ və'raɪətɪ]n. 变化,种类,品种329. many['menɪ]a. & n. 许多,多数330. buffer['bʌfə(r)]n. 缓冲器331. useful[ˈju:sfl]a. 有用的332. object['ɒbdʒɪkt]n. 对象,目标,物体333. again[ə'ɡen]ad. 再,又,重新,也334. operating['ɒpəreɪtɪŋ]a. 操作的,控制的335. carry['kærɪ]v. 进位,带336. update[ˌʌpˈdeɪt]v. 更新,修改,校正337. moving['mu:vɪŋ]n. & a. 活动的,自动的338. coprocessor['kəʊˌprəʊsesə]n. 协同处理器 339. overlay[ˌəʊvəˈleɪ]v. 覆盖,重叠340. practice['præktɪs]n. 实习,实践341. navigation[ˌnævɪˈgeɪʃn]n. 导航342. automatically[ˌɔ:tə'mætɪklɪ]ad. 自动地,机械地 343. total['təʊtl]n. & v. 总数;总计344. previous[ˈpri:viəs]a. 早先的,上述的345. software[ˈsɔftwɛə]n. 软件346. shortcut['ʃɔ:tkʌt]n. 近路,捷径347. long[lɒŋ]a. 长的,远的348. unique[jʊ'ni:k]a. 唯一的,独特的349. part[pɑ:t]n. 部分,零件350. updated[ʌp'deɪtɪd]a. 适时的,更新的351. internal[inˈtə:nəl]a. 内部的352. fill[fɪl]v. 填充353. basic['beɪsɪk]n. & a. 基本;基本的354. math[mæθ]n. 数学355. since[sɪns]prep. 自从…以来356. determine[dɪ'tɜ:mɪn]v. 确定357. making['meɪkɪŋ]n. 制造,构造358. center['sentə]n. 中心,中央359. already[ɔ:lˈredi]ad. 已经,早已360. keyword[ˈki:wɜ:d]n. 关键字(词) 361. action['ækʃn] n. 操作,运算362. condition[kənˈdɪʃn]n. 条件,情况;vt. 调节 363. quick[kwɪk]a. & ad. 快速的,灵敏的364. assigned[ə'saɪnd] a. 指定的,赋值的365. give[ɡɪv]vt. 给出,赋予,发生366. large[lɑ:dʒ]a. (巨)大的,大量的367. chapter[ˈtʃæptə(r)]n. 章,段368. computer[kəmˈpju:tə(r)]n. 计算机369. complete[kəm'pli:t]v. & a. 完成;完整的370. past[pɑ:st]a. 过去的,结束的371. match[mætʃ]v. 比较,匹配,符合372. recover[rɪ'kʌvə(r)]v. 恢复,回收373. always['ɔ:lweɪz]ad. 总是,一直,始终374. require[rɪ'kwaɪə(r)]v. 需要,要求375. opening['əʊpnɪŋ]n. 打开,断路,孔376. network['netwɜ:k]n. & vt. 网络;联网377. sign[saɪn]n. 符号,信号,记号378. release[rɪ'li:s]vt. & n. 释放,核发,版379. three[θri:]a. & n. 三(的)380. recall[rɪ'kɔ:l]vt. 撤消,复活,检索381. deletion[dɪ'li:ʃn]n. 删去(部分),删除382. fixed[fɪkst]a. 固定的,不变的383. amount[ə'maʊnt]vt. & n. 总计;合计384. alias[ˈeɪliəs]n. 别名,代号,标记385. quote[kwəʊt]n. & v. 引号;加引号386. correct[kə'rekt]a. & vt. 正确的;改正387. else[els]ad. & conj. 否则,此外388. maximum['mæksɪməm]n. & a. 最大(的),最高 389. under[ˈʌndə(r)]prep. 在…下面(之下)390. take[teɪk]v. 取,拿391. switching[swɪtʃɪŋ]n. 开关,转接,交换392. element['elɪmənt]n. 元件,元素,码元393. modification[ˌmɒdɪfɪˈkeɪʃn]n. 改变,修改394. modified['mɒdɪfaɪd]a. 修改的,变更的395. input['ɪnpʊt]n. 输入,输入设备396. uppercase['ʌpəˌkeɪs]n. 大写字母397. plus[plʌs]prep. 加,加上,外加398. found[faʊnd]v. 建立,创办399. debug[ˌdi:'bʌɡ]vt. 调试400. force[fɔ:s]v. & n. 强制;压力,强度401. lowercase['ləʊəˌkeɪs]n. 下档,小写体402. just[dʒʌst]ad. 恰好403. undo[ʌn'du:]vt. 取消,废除404. environ[ɪn'vaɪərən] vt. 围绕,包围405. why ad. 为什么406. temporary[ˈtemprəri]a. 暂时的,临时的407. put v. 存放(记录),放置408. instead[ɪnˈsted]ad. (来)代替,当作409. encounter[ɪn'kaʊntə(r)]v. & n. 遇到,碰到410. across[əˈkrɔs]prep. 交叉,越过411. matching[ˈmætʃɪŋ]n. 匹配,调整412. wildcard['waɪldkɑ:d]n. 通配符413. spill[spɪl]v. 漏出,溢出,漏失414. level['levl]n. 水平,级,层次415. browse[braʊz]v. 浏览416. speech[spi:tʃ]n. 说话,言语,语音417. occur[əˈkɜ:(r)]vi. 发生,出现,存在418. memo['meməʊ]n. 备忘录419. prior['praɪə(r)] a. 先验的,优先的420. loaded['ləʊdɪd]a. 有负载的421. length[leŋθ]n. (字,记录,块)长度422. round[raʊnd]v. 舍入,四舍五入423. variant[ˈveəriənt]n. & a. 变体,易变的424. floppy['flɒpɪ]n. 软磁盘425. machine[mə'ʃi:n]n. 机器,计算机426. square[skweə(r)]n. & a. 正方形;方形的427. supply[sə'plaɪ]vt. & n. 电源,供给428. home n. & a. 家,出发点429. normal['nɔ:ml]a. & n. 正常,标准430. onto prep. 向…,到…上431. during[ˈdjʊərɪŋ]prep. 在…期间432. module['mɒdju:l]n. 模块(程序设计)433. monochrome[ˈmɔnəˌkrəʊm]n. 单色434. assistance[əˈsɪstəns]n. 辅助设备,帮助435. tell[tel]n. 讲,说,教,计算436. library['laɪbrərɪ]n. (程序…)库,图书馆437. demonstration[ˌdemənˈstreɪʃn]n. (公开)表演,示范 438. stack[stæk]n. 栈,堆栈,存储栈439. even['i:vn]a. & ad. 偶数的;甚至440. evaluate[ɪ'væljʊeɪt]v. 估计,估算,求值 441. times[taɪmz]n. 次数442. previously['pri:vɪəslɪ]ad. 以前,预先443. directly[dəˈrektli]ad. 直接地,立即444. logical[ˈlɒdʒɪkl]a. 逻辑的,逻辑“或”445. template['templeɪt]n. 标准框,样板,模板446. calling[ˈkɔ:lɪŋ]n. 呼叫,调用,调入447. later['leɪtə(r)]a. 更后的,后面的448. driver['draɪvə(r)]n. 驱动器,驱动程序449. therefore[ˈðeəfɔ:(r)]ad. & conj. 因此,所以450. saving[ˈseɪvɪŋ]a. 保存的451. detail[ˈdi:teɪl]n. 元件,零件,细节452. Linker ['lɪŋkə] n. 连接程序453. loop[lu:p]n. 圈,环;(程序)循环,回路454. process[prə'ses]vt. 处理,进程,加工455. scheme[ski:m]n. 方案,计划,图456. every['evrɪ]a. 每个,全体,所有的457. refer[rɪ'fɜ:(r)]v. 访问,引用,涉及458. possible[ˈpɒsəbl]a. 可能的,潜在的459. above[əˈbʌv]a. 在…之上,大于460. overview[ˈəʊvəvju:]n. 综述,概要461. result[rɪ'zʌlt]n. 结果462. syntax[ˈsɪntæks]n. 语法,文法,句法463. abbreviation[əˌbri:viˈeɪʃn]n. 缩短,省略,简称 464. bios[ˈbaiɔs] n. 基本输入/输出系统465. hidden['hɪdn]a. 隐藏的,秘密的466. null[nʌl]n. & a. 空(的),零(的)467. send[send]v. 发送468. private['praɪvət]a. 专用的,私人的469. hard[hɑ:d]a. 硬的470. hardware['hɑ:dweə(r)]n. 硬件471. say[seɪ]v. 说,显示,假定472. equal['i:kwəl]vt. & n. 等于,相等;等号473. pack[pæk]n. 压缩,包裹474. minus['maɪnəs]a. & n. 负的;负数,减475. alternate['ɔ:ltɜ:nət]a. 交替的,备用的476. collapse[kə'læps]v. 崩溃,破裂477. corner['kɔ:nə(r)]n. 角,角落,转换478. present['preznt]a. & v. 现行的;提供479. interpreter[ɪn'tɜ:prɪtə(r)]n. 解释程序,翻译机 480. advance[əd'vɑ:ns]v. & n. 进步,提高;进展481. forward['fɔ:wəd]a. 正向的482. fast[fɑ:st]a. & ad. 快速的483. special['speʃl]a. 专用的,特殊的484. slash[slæʃ]n. 斜线485. utility[ju:ˈtɪləti]n. & a. 实用程序;实用性486. regardless[rɪˈgɑ:dləs]a. 不注意的,不考虑的 487. disable[dɪs'eɪbl]vt. 禁止,停用488. compatible[kəm'pætəbl]a. 可兼容的,可共存的 489. depend[dɪ'pend]vi. 随…而定,取决于490. empty['emptɪ]a. 空,零,未占用491. alphabetical[ˌælfəˈbetɪkl]a. 字母(表)的,abc的 492. branch[brɑ:ntʃ]n. 分支,支线;v. 转换493. resume[rɪ'zju:m]v. 重(新)开(始)494. multiple[ˈmʌltɪpl]a. 多次的,复杂的495. monitor['mɒnɪtə(r)]n. 监视器,监督程序496. configuration[kənˌfɪgəˈreɪʃn]n. 配置497. replacement[rɪ'pleɪsmənt]n. 替换,置换,更新 498. required[rɪ'kwaɪəd]a. 需要的499. macros['mækrɒs]n. 宏命令(指令)500. table['teɪbl]n. 表501. loss[lɒs]n. 损耗,损失502. batch[bætʃ]n. 批,批量,成批503. exact[ɪɡ'zækt]a. 正确的504. Aboveboard[ə'bʌv'bɔ:d] ad. & a. 照直,公开的 505. activate['æktɪveɪt]vt. & n. 使激活,驱动506. around[ə'raʊnd]ad. & prep. 周围,围绕507. slow[sləʊ]a. & ad. 慢速的508. floating[ˈfləʊtɪŋ]a. 浮动的,浮点的509. refresh[rɪ'freʃ]v. 刷新,更新,再生510. stop[stɒp]v. 停止,停机511. pass[pɑ:s]v. 传送,传递,遍(数)512. public['pʌblɪk]a. 公用的,公共的513. eject[ɪ'dʒekt]n. 弹出514. ignore[ɪɡ'nɔ:(r)]vt. 不管,忽略不计515. share[ʃeə(r)]v. 共享,共用516. sequence['si:kwəns]n. 顺序,时序,序列517. consist[kən'sɪst]vi. 符合,包括518. step[step]n. 步,步骤,步长,档519. double['dʌbl]a. 两倍的,成双的520. come[kʌm]vi. 来,到,出现 521. lower['ləʊə(r)] a. 下部的,低级的522. describe[dɪ'skraɪb]vt. 描述,沿…运行523. count[kaʊnt] v. 计数,计算524. pop[pɒp]v. 上托,弹出(栈)525. valid['vælɪd]a. 有效的526. suspend[sə'spend]v. 中止,暂停,挂起527. enhance[ɪn'hɑ:ns]vt. 增强,放大,夸张528. separate['sepəreɪt]v. & a. 分隔,分离,各自的 529. echo['ekəʊ]n. 回波,反射波530. necessary['nesəsərɪ]a. 必要的,必然的531. greater[ɡreɪtə]than 大于532. able['eɪbl]a. 能…的,有能力的533. marking[ˈmɑ:kɪŋ]n. 标记,记号,传号534. ask[ɑ:sk]v. 请求,需要535. term[tɜ:m]n. 项,条款,术语536. bring[brɪŋ]v. 引起,产生,拿来537. warning[ˈwɔ:nɪŋ]n. & a. 报警,预告538. less[les]a. & ad. 更小,更少539. whose[hu:z]pron. 谁的540. comment['kɒment]n. & vi. 注解,注释541. effect[ɪ'fekt]n. 效率,作用,效能542. expanding[ɪks'pændɪŋ]a. 扩展的,扩充的543. on-line a. 联机的544. reorder[ˌri:'ɔ:də(r)]. (按序)排列,排序545. direct[də'rekt] a. 直接的546. enclose[ɪn'kləʊz]t. 封闭,密封,围住,包装547. reset vt. 复位,置“0”548. various[ˈveəriəs]a. 不同的,各种各样的549. paper['peɪpə(r)]n. 纸,文件,论文550. prevent[prɪ'vent]v. 防止,预防551. side[saɪd]n. (旁)边,面,侧(面)552. push[pʊʃ]v. 推,按,压,进(栈)553. programming[ˈprəʊgræmɪŋ]n. 程序设计,编程序 554. upper['ʌpə(r)]a. 上的,上部的555. row[rəʊ]n. 行556. pressed[prest]a. 加压的,压缩的557. tmporarily[ˈtemprəri]ad. 暂时558. day[deɪ]n. 日,天,白天,时代559. repaint[ri:'peɪnt]vt. 重画560. redefine[ˌri:dɪˈfaɪn]vt. 重新规定(定义)561. relation[rɪˈleɪʃn]n. 关系,关系式562. dimension[daɪˈmenʃn]n. 尺寸,维,因次 563. boundary['baʊndrɪ]n. 边界,界限,约束 564. zoom[zu:m]v. 变焦距565. initialize[ɪˈnɪʃəlaɪz]v. 初始化566. personal[ˈpɜ:sənl] a. 个人的,自身的567. hello int. & v. 喂!;呼叫568. true a. & n. 真,实,选中569. wish[wɪʃ]. & n. 祝愿,希望570. font n. 铅字,字形571. know[nəʊ]. 知道,了解,认识572. convert[kən'vɜ:t]. 转换,变换573. global[ˈɡləubəl]. 全局,全程,全局符574. still[stɪl]. & n. & v. 静止的;静;平静575. installation[ˌɪnstəˈleɪʃn]. 安装,装配576. invoke[ɪn'vəʊk]t. 调用,请求577. interactive[ˌɪntərˈæktɪv]. 交互式,交互的 578. dscribed[dɪsk'raɪbd] a. 被看到的,被发现的 579. century['sentʃərɪ]. 世纪580. literal[ˈlɪtərəl]. 文字的581. rather['rɑ:ðə(r)]d. 宁可,有点582. exclusive[ɪk'sklu:sɪv] a. 排斥,排它性583. marker['mɑ:kə(r)]n. 记号,标记,标志584. wait[weɪt]v. 等待585. appropriate[ə'prəʊprɪət]a. 适当的,合适的 586. fit[fɪt]v. & n. 适合,装配;非特587. adapter[ə'dæptə]n. 适配器,转换器588. filter['fɪltə(r)]n. 滤波器,滤光材料589. break[breɪk]v. 断开,撕开,中断590. backward[ˈbækwəd]ad. 向后,逆,倒591. searching[ˈsɜ:tʃɪŋ]n. 搜索592. receive[rɪ'si:v]v. 接收593. dual['dju:əl]a. 对偶的,双的594. retry[ˌri:'traɪ]t. 再试,复算595. normally[ˈnɔ:məli]d. 正常地,通常596. exactly[ɪgˈzæktli]d. 正好,完全,精确地 597. immediately[ɪˈmi:diətli]d. 直接地598. separated['sepəreɪtɪd]. 分开的599. high[haɪ]. 高600. equivalent[ɪˈkwɪvələnt]. 相等的,等效的 601. light[laɪt]. & a. 光(波,源);轻的602. zero['zɪərəʊ]. 零,零位,零点603. storage[ˈstɔ:rɪdʒ]. 存储,存储器604. width[wɪdθ]n. 宽度605. language[ˈlæŋgwɪdʒ]n. 语言606. startup['stɑ:tʌp]n. 启动607. much[mʌtʃ]a. & n. 很多,许多,大量608. per[pə(r)]prep. 每,按609. over prep. 在…上方610. mirror['mɪrə(r)]n. & v. 镜,反射,反映611. request[rɪ'kwest]n. & vt. 请求612. keypad[ˈki:pæd]n. 小键盘613. keep[ki:p]v. 保持,保存614. resident[ˈrezɪdənt]a. 驻留的615. learning[ˈlə:niŋ]n. 学问,知识616. talk[tɔ:k] v. 通话,谈话617. summary['sʌmərɪ]n. 摘要,汇总,提要618. well[wel]n. & a. 井;好,良好619. link[lɪŋk]n. & v. 链接;连接,联络620. according[ə'kɔ:dɪŋ]to a. 按照,根据621. identify[aɪ'dentɪfaɪ]v. 识别,辨认622. designated['dezɪɡneɪtɪd]a. 指定的,特指的 623. pertain[pə'teɪn]vi. 附属,属于,关于624. expansion[ɪkˈspænʃn]n. 展开,展开式625. incompatible[ˌɪnkəmˈpætəbl]a. 不兼容的 626. blinking['blɪŋkɪŋ]n. 闪烁627. month[mʌnθ]n. 月份628. precede[prɪ'si:d]v. 先于629. readily[ˈredɪli]ad. 容易地,不勉强630. transportable[trænˈspɔ:təbl]a. 可移动的631. appropriately[ə'prəʊprɪətlɪ]ad. 适当地632. routine[ru:ˈti:n]n. 程序,例行程序633. ready['redɪ]a. 就绪,准备好的634. listing[ˈlɪstɪŋ]n. 列表,编目635. newly[ˈnu:li:, ˈnju:-]ad. 新近,重新636. year[jə: ] n. (一)年,年度,年龄637. contact['kɒntækt]n. 接触,触点638. session[ˈseʃn]n. 对话,通话639. own[əʊn]a. & v. 自己的;拥有640. redraw[ˌri:ˈdrɔ:]vt. 再拉,重画641. here[hɪə(r)]ad. 在这里642. manual[ˈmænjuəl]a. 手工的,手动的643. particular[pəˈtɪkjələ(r)]a. 特定的,特别的644. rectangle[ˈrektæŋgl]n. 矩形645. additive[ˈædətɪv]a. & n. 相加的;附加物646. similar[ˈsɪmələ(r)]a. 相似的647. assembly[ə'semblɪ]n. 汇编,安装,装配648. copyright['kɒpɪraɪt]n. 版权649. description[dɪˈskrɪpʃn]n. 描述650. retrieve[rɪ'tri:v]v. 检索651. mistake[mɪ'steɪk]n. 错误652. produce[prə'dju:s]v. 生产,制造653. ram[ræm] 随机存取存储器654. exception[ɪkˈsepʃn]n. 例外,异常,异议655. digit[ˈdɪdʒɪt]n. 数字,位数,位656. reverse[rɪ'vɜ:s]v. & a. 反向的,逆657. minimum['mɪnɪməm]n. & a. 最小(的),最低658. enough[ɪ'nʌf]a. & ad. 足够的,充足的659. although[ɔ:lˈðəu]conj. 虽然,即使660. reindex['reɪndeks]v. & n. 变换(改变)符号661. third[θɜ:d]a. & n. 第三,三分之一662. red[red]a. & n. 红色(的)663. along[əˈlɒŋ]prep. & ad. 沿着664. test[test]n. & v. 测试665. small[smɔ:l]a. 小的,小型的666. feed[fi:d] v. 馈给,(打印机)进纸667. company['kʌmpənɪ]. & v. 公司;交际,交往668. movie[ˈmu:vi]n. 影片,电影(院)669. compile[kəm'paɪl]vt. 编译670. frequently[ˈfri:kwəntli] ad. 常常,频繁地671. undefined[ˌʌndɪˈfaɪnd]a. 未定义的672. state[steɪt]n. & vt. 状态;确定673. tick[tɪk]v;n. 滴答(响);勾号(√)674. accept[ək'sept]vt. 接受,认可,同意675. intense[ɪn'tens]a. 强烈的,高度的676. documentation[ˌdɒkjumenˈteɪʃn]n. 文件编制,文本 677. asterisk['æstərɪsk]n. 星号(*)678. easily[ˈi:zəli]ad. 容易地,轻易地679. become[bɪ'kʌm]v. 成为,变成,适宜680. address[ə'dres]vt. & n. 寻址;地址 681. interface['ɪntəfeɪs]n. 接口682. pause[pɔ:z]vi. 暂停683. repeat[rɪ'pi:t]v. 重复684. restart[ˌri:'stɑ:t]v. 重新启动,再启动685. assumed[əˈsu:md]a. 假定的686. speed[spi:d]n. 速度687. entry['entrɪ]n. 输入,项(目),入口688. combine[kəm'baɪn]v. 组合,联合689. organize['ɔ:ɡənaɪz]. 组织,创办,成立690. finished[ˈfɪnɪʃt] a. 完成的691. mixed[mɪkst]a. 混合的692. permit[pə'mɪt]v. 许可,容许693. formatting['fɔ:mætɪŋ]n. 格式化694. root[ru:t]n. 根695. symbol['sɪmbl]n. 符号,记号696. binary[ˈbaɪnəri]n. & a. 二进制;双态的697. whenever[wenˈevə(r)]ad. & conj. 随时698. reach[ri:tʃ]v. & n. 范围,达到范围699. caution['kɔ:ʃn]n. & v. 警告,注意700. subtotal['sʌbtəʊtl]n. & v. 小计,求部分和701. card[kɑ:d]n. 卡片,插件(板)702. general['dʒenrəl]a. 通用的703. associated[əˈsəʊʃieɪtɪd] a. 联合的,相联的704. transfer[træns'fɜ:(r)]v. 传送,转换,转移705. connect[kə'nekt]v. 连接706. partition[pɑ:'tɪʃn]v. 划分,分区,部分707. hexadecimal[ˌheksəˈdesɪml]a. 十六进制的708. generate['dʒenəreɪt] vt. 产生,发生,生成709. specification[ˌspesɪfɪˈkeɪʃn]n. 说明书,规则说明书 710. customize['kʌstəmaɪz]vt. 定制,定做711. far[fɑ:(r)]a. 远的,遥远的712. nest[nest]v. 嵌套,后进先出713. duplicate[ˈdju:plɪkət] vt. 复制,转录,加倍714. compression[kəm'preʃn]n. 压缩,浓缩715. unable[ʌnˈeɪbl]a. 不能的716. means[mi:nz]n. 方法,手段717. alternately[ɔ:l'tɜ:nətlɪ]ad. 交替地,轮流地718. intensity[ɪn'tensətɪ]n. 强度,亮度719. reading['ri:dɪŋ]n. 读,读数720. let[let]v. 让,允许721. explicitly[ɪk'splɪsɪtlɪ]ad. 明显地,显然地722. compare[kəm'peə(r)]v. 比较,对照,比喻723. sector['sektə(r)]n. & v. 扇区,段;分段724. problem[ˈprɒbləm]n. 问题,难题725. vertically['vɜ:tɪklɪ]ad. 竖直地,直立地726. horizontally[ˌhɒrɪ'zɒntəlɪ] ad. 水平地727. backspace['bækspeɪs]v. 退格,回退728. terminate['tɜ:mɪneɪt]v. 端接,终止729. people['pi:pl]n. 人们730. short[ʃɔ:t]a. & n. 短的;短路731. drag[dræɡ]vt. 拖,拉,牵,曳732. formatted[fɔ:rmæt] a. 有格式的733. preview['pri:vju:]n. & vt. 预映734. underscore[ˌʌndə'skɔ:(r)]vt. 在…下面划线735. correctly[kə'rektlɪ]ad. 正确地736. initially[ɪˈnɪʃəli]ad. 最初,开头737. reformat[ri:ˈfɔ:mæt] v. 重定格式738. inside[ˌɪn'saɪd]n. & a. 内部,内容;内部的739. integrate['ɪntɪɡreɪt]v. 综合,集成740. controlled[kənˈtrəʊld]a. 受控制的,受操纵的 741. period[ˈpɪəriəd]n. 周期742. huge[hju:dʒ]a. 巨大的,非常的743. determined[dɪ'tɜ:mɪnd]a. 坚决的,毅然的744. trailing['treɪlɪŋ]n. & a. 结尾;尾随的745. seek[si:k]v. 查找,寻找,探求746. introduction[ˌɪntrəˈdʌkʃn]n. 入门,介绍,引进 747. indent[ɪn'dent]v. 缩排748. base[beɪs] n. 基,底,基地址749. integer[ˈɪntɪdʒə(r)]n. 整数750. attempt[ə'tempt]vt. & n. 尝试,试验751. twice[twaɪs]n. & ad. 两次,两倍于752. formed['fɔ:md] a. & n. 成形753. subscript['sʌbskrɪpt]n. 注脚,下标754. tiny['taɪnɪ] a. 微小的,微量的755. model['mɒdl]n. 模型,样机,型号756. correction[kəˈrekʃn]n. 校正,修正757. rating[ˈreɪtɪŋ]n. 定额,标称值758. secondary[ˈsekəndri]a. 辅助的,第二的759. opened['əʊpənd]a. 开路的,断开的760. limit ['lɪmɪt]n. 极限,限界 761. sun [sʌn]n. 太阳,日762. translate [træns'leɪt]v. 翻译,转换,平移763. reason ['ri:zn]n. 原因,理由764. colon['kəʊlən]n. 冒号“:”765. avoid[ə'vɔɪd]vt. 避免,取消,无效766. range [reɪndʒ]n. 范围,域,区域767. allocate['æləkeɪt]vt. 分配768. wordperfect a. 一字不错地熟记的769. simply[ˈsɪmpli]ad. 简单地,单纯地770. verify['verɪfaɪ]vt. 鉴定,检验,核对771. manner[ˈmænə(r)]n. 方法,样式,惯例772. direction[də'rekʃn]n. 方向,定向,指向773. portion['pɔ:ʃn]n. & vt. 部分;分配774. emulator[ˈemjuleɪtə(r)] n. 仿真器,仿真程序775. successful[səkˈsesfl]a. 成功的776. applied[əˈplaɪd]a. 适用的,外加的777. sum[sʌm]n. 和,合计,总额778. achieve[ə'tʃi:v]vt. 完成,实现779. together[tə'ɡeðə(r)]ad. 一同,共同,相互780. affect[ə'fekt]vt. 影响,改变,感动781. delay[dɪ'leɪ] v. 延迟782. free [fri:]a. 自由的,空闲的783. properly [ˈprɔpəlɪ] ad. 真正地,适当地784. kind [kaɪnd]n. 种类,属,级,等785. splitting [ˈsplɪtɪŋ]n. 分区(裂)786. feature ['fi:tʃə(r)]n. 特征,特点787. console[kən'səʊl]n. 控制台,操作台788. operate['ɒpəreɪt]v. 操作,运算789. kernel [ˈkɜ:nəl]n. 内核(核心)程序790. easy['i:zɪ]a. & ad. 容易的;容易地791. modifier[ˈmɒdɪfaɪə(r)]n. 修改量,变址数792. invalid[ɪn'vælɪd]a. 无效的793. compiler[kəm'paɪlə(r)]n. 编译程序(器)794. dot[dɒt]n. 点795. beep[bi:p]n. 蜂鸣声,嘀嘀声796. face[feɪs]n. 面,表面797. random['rændəm]a. 随机的798. facility[fəˈsɪləti]n. 设施,装备,便利799. heading['hedɪŋ]n. 标题800. asynchronous[eɪˈsɪŋkrənəs]a. 异步的,非同步的。
javascript英文单词总结

最常用的部分.(一个点)可能通俗的理解为从属关系。
比如:你.身体.胳膊.手.手指头。
这里的.就表示了一系列的从属关系。
()括号:加在一个方法名后面表示让这个方法运行。
括号本身也有运行的意思,比如:(4,3,5,7),这个就会返回一个7.var:JS中定义变是的关键字,如果定义变量时不使var关键字,则此变量为全局变量。
window是指浏览器对象,是JS编程中的顶级作用域,JS中的一切方法和属性,都是这个对象的后代document文档或文档对象,通俗的讲就是:凡是我们能看的见编码,就属于文档。
是window的子对象document.getElementById()通过id来获取一个HTML元素,以便我们用JS来控制操作。
比如:document.getElementById(‘div1′).style.color=’red’;获取id为div1的那个HTML 元素使它的文字颜色为红(.style.color);如果网页中(应该叫文档中)没有id是div1的元素,则得到一个null(空)document.getElementsByTagName()在整个网页内通过标签名(tagName)获得一组HTML元素的集合对象。
比如:document.getElementsByTagName(‘div’);就是在整个网页(文档)范围内获取所有的div元素,如果网页内没有div元素,返回一个空集合对象。
document.getElementsByTagName(‘div’).item(3);从得到的一组div中取得第四个div元素。
(3是索引值,从0开始,所以索引值为3就是第四个元素了)document. get ElementsByTagName(‘div’).length。
获取到的这一组div的个数(length是长度、个数的意思)body:指的是网页中body标记这个对象。
要写成document.body才可使用。
it怎么翻译

it怎么翻译IT的中文翻译为“信息技术”。
信息技术是指在计算机硬件和软件的支持下,通过收集、处理、传输、存储等手段,将信息转化为有用的知识和技能的一种技术。
它涵盖了计算机科学、电子通信、互联网应用、数据库管理、软件开发等多个方面。
IT的发展已经深刻地改变了人类社会的方方面面,成为了现代社会的重要组成部分。
IT技术的应用非常广泛,几乎涉及到现代社会中的各个领域。
在商业领域,IT技术被用于企业管理、电子商务、市场营销等方面。
在教育领域,IT技术被应用于在线教育、电子图书馆、电子学习平台等方面。
在医疗领域,IT技术被应用于医学诊断、医疗信息管理等方面。
在通信领域,IT技术被应用于手机通讯、互联网服务等方面。
在娱乐领域,IT技术被应用于游戏开发、影视制作等方面。
IT技术的发展离不开计算机科学的支持。
计算机科学是研究计算机系统、算法、数据处理和程序设计等方面的学科。
它是IT技术发展的基础,为IT技术提供了理论和方法论。
IT技术的发展也离不开人才的培养。
在现代社会中,IT人才是非常紧缺的,各个行业都需要大量的IT专业人才。
因此,各个国家都加大了对IT教育的投入,提供了大量的IT学习机会,培养了一大批优秀的IT人才。
IT技术的快速发展也带来了一些问题。
信息安全成为了一个全球性的问题,黑客攻击、计算机病毒等威胁着人们的信息安全。
此外,IT技术也带来了一些伦理和道德问题,比如隐私保护、网络骚扰等。
因此,人们需要思考如何在发展IT技术的同时保障个人和社会的合法权益。
总之,IT技术是一门非常重要的技术,它已经深入到人们的生活中的各个方面。
随着科技的不断进步,IT技术将会发展得更加迅猛,为人类社会进步带来更多的机遇和挑战。
translator

translator.js 原理translator.js 是一个 JavaScript 库,用于在 Web 页面中实现实时翻译的功能。
其原理基于 Web API,主要包括以下几个步骤:输入文本的获取、发送请求获取翻译结果和输出文本的显示。
首先,translator.js 需要获取用户在页面上输入的文本。
在前端,它可以通过监听用户在输入框中输入的内容,并通过事件来实时获取最新的输入。
可以使用 JavaScript 中的 input 事件或者change 事件监听输入框内容的变化。
获取到输入文本后,translator.js 将会对其进行处理,以便进行后续的翻译操作。
接下来,translator.js 需要将获取到的文本发送给翻译 API 进行翻译。
在Web 开发中,常用的翻译API 包括谷歌翻译API、百度翻译 API 等。
发送请求可以使用 JavaScript 提供的XMLHttpRequest 或者 fetch 方法来向翻译 API 发送 HTTP 请求。
请求中需要包含要翻译的文本、源语言和目标语言等参数。
根据 API 的具体要求,有时还需要提供 API 密钥或者其他认证信息。
当翻译 API 返回翻译结果时,translator.js 需要将结果进行解析,并根据需要进行处理。
翻译结果通常以 JSON 格式返回,其中包含了翻译后的文本等信息。
translator.js 可以使用JSON.parse 方法将返回的 JSON 字符串解析成 JavaScript 对象,从而方便后续的处理。
最后,translator.js 将翻译结果显示在页面上供用户查看。
可以将翻译结果直接替换到页面中的特定元素中,或者创建一个新的元素来显示翻译结果。
根据实际需求,还可以对翻译结果进行一些样式调整或者其他处理。
除了以上基本的原理,translator.js 可以根据具体需求进行扩展和优化。
例如,在处理用户的输入时,可以添加一些校验逻辑,防止用户输入非法或者恶意内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
众所周知,JavaScript可以推出基于浏览器的安全攻击。
我们建议使用程序的插装来对抗这种攻击。
不可信的JavaScript代码进行重写的过程,确定了相关的操作,对可疑行为,并提示用户(网页浏览器)来决定如何在适当的时候。
我们的解决方案是参数的安全政策的政策是单独实施的重写,和相同的重写过程中进行,无论是在使用的政策。
除了提供了一个严格的帐户我们的解决方案的正确性,我们还讨论了实际问题,包括政策管理和原型实验。
我们工作的一个有益的副产品是JavaScript的核心子集的操作语义,在代码中嵌入(HTML)文档可能产生进一步的文件碎片(新代码嵌入)在运行时,产生一种自我修改代码分类和主题描述d.3.1 [语言]:正式的定义和理论;f.3.1 [逻辑和程序]的含义:指定和验证和推理程序;f.3.2 [逻辑和程序】含义:编程语言的操作语义的语义通用术语:语言,安全,理论关键词:JavaScript程序编辑自动机,仪器仪表,Web浏览器1.引言JavaScript是一种脚本语言[ 4 ]提高网页设计。
JavaScript程序部署在HTML文件和由所有主要的Web浏览器解释。
他们提供有用的客户端计算设施和访问客户端系统,使网页更具吸引力,互动性和响应性。
不幸的是,强大而又无处不在的JavaScript也被利用来发动各种基于浏览器的攻击。
另一方面,有犯罪的严重攻击,窃取用户的敏感信息,使用,例如,技术如跨站脚本(XSS)[ 11 ] 和钓鱼[ 3 ]。
另一方面,有相对良性的烦恼而降低网络冲浪经验,如弹出广告窗口和改变浏览器的配置。
许可,以使个人或课堂使用的所有或部分的数字或硬拷贝的许可,无需收取的费用,该副本是不作或分发的利润或商业优势,该副本承担此通知和第一页的全部引用。
以其他方式复制,转载,张贴在服务器或分配清单,需要事先特定的权限和/或费用在1月17日2007,19年–,尼斯,法国版权所有C 2007 ACM 1-59593-575-4 / 07 / 0001。
..5美元。
为了阻止各种攻击通过JavaScript,我们提出要规范行为不可信的JavaScript代码,使用程序插装。
传入的脚本通过重写过程来识别和修改可疑的操作。
在运行时,修改后的脚本将执行必要的安全检查,并有可能产生用户提示,这是由一个可定制的安全策略指导。
违反该政策的脚本将被重写以尊重该策略或在运行时停止运行,除非用户决定允许它。
与现有的浏览器安全工具,通常针对特定目标的安全工具,我们的方法使一个统一的框架,强制执行各种安全政策与相同的基本机制。
虽然程序插装已研究过,JavaScript和浏览器安全应用提出了一些有趣的问题。
首先,有一个有趣的模型在执行JavaScript代码,嵌入在HTML文件中,产生进一步的HTML文件当执行。
生成的HTML文件也可能有代码嵌入其中。
这产生了一个形式,selfmodifying代码我们称之为高阶的脚本(如脚本生成的脚本)。
高阶脚本提供了很多的表现力,是常用的许多主要网站。
不幸的是,它也可以被利用来规避本地重写机制。
以前的工作[ 20,1 ]对JavaScript的子集的形式语义,没有考虑高阶的脚本,这限制了它的适用性。
这项工作提供了一个严格的特性的高阶脚本使用JavaScript的一个子集的操作语义,我们称corescript。
因此,对理解JavaScript的一些棘手的行为和防止攻击,采用高阶复杂脚本的有效步骤。
接下来,我们提出corescript程序插桩作为一种正式的重写规则。
重写进行充分的语法,甚至在其内容是未知的高阶存在静态脚本。
检测代码的运行时行为被限制在安全策略中,在这个意义上,它调用了一个用于为相关操作进行记账和安全检查的策略接口。
我们表明,我们的插桩是健全的,证明了可观察到的安全事件执行的插桩代码尊重的安全政策。
我们使用编辑自动编码的安全策略[ 10 ]。
特别是,我们利用实现政策管理和重写机制分离政策接口,确定什么是需要一个编辑自动机来反映一个明智的政策,并对政策的组合,可满足一些基本的要求,是有意义的一个简单定义我们的插桩。
本文介绍和正式的推理是基于一个理想化的语言corescript,这反映了JavaScript的核心特征。
尽管如此,我们的技术是适用于实际的JavaScript语言。
有一些有趣的问题,在扩展corescript仪器支持完整的JavaScript语言。
我们讨论了如何解决这些问题,从而弥补corescript 理论及其作为一种现实的安全工具体现差距。
我们还描述了一个原型实现和部署的实验,这是基于实际的HTML和JavaScript。
我们指出,这项工作的目的是探索可证明安全防范恶意客户端JavaScript代码,假设正确的浏览器的实现。
这项工作是潜在的,作为一种保护机制,暂时修补安全漏洞。
然而,没有强有力的保证可以在不假设浏览器JavaScript代码正确。
本文的其余部分组织如下。
第2节提供的JavaScript和浏览器安全背景,概述了我们的方法的困难,并与相关工作的比较。
3节模型corescript。
部分4和5目前的政策框架和仪表的调节方法corescript。
6节桥梁corescript和JavaScript之间的差距。
我们描述了我们的实施和实验在第7和8,并在第9节中得出结论。
2.背景2.1.JavaScript的基础知识和攻击JavaScript是一种流行的工具用于构建Web页。
JavaScript程序本质上是一种形式的移动代码嵌入HTML客户机上的文件和执行。
借助于文档对象模型(DOM)[ 9 ]和其他浏览器的功能,JavaScript程序可以限制访问客户端系统改善网页的功能和外观。
由于是与其他形式的移动代码的情况下,JavaScript程序介绍当事人恶意利用潜在的安全漏洞和漏洞。
作为一个简单的例子,JavaScript通常用于在客户端打开一个新窗口。
此功能提供了一个超越的纯HTML单独提供的控制程度,使新窗口自定义大小,位置,和铬(如菜单、工具条、状态栏)。
不幸的是,这个功能已经被严重剥削产生讨厌的弹出广告的不良内容,其中有些是很难“控制”手动从网络用户的角度(例如,窗口控制按钮在屏幕的边界,瞬间重生,当窗口被关闭)。
更严重的是,这一功能也被利用进行网络钓鱼攻击[ 3 ],其中的关键信息的网页的起源是隐藏的用户(例如,一个隐藏的位置栏),和虚假的信息组装诱骗用户相信恶意内容(例如,假位置栏)。
另一个例子是,JavaScript通常用于存储和检索有用的信息(例如,密码的Web服务)在客户端机器上的一个“饼干”,这样的信息有时是敏感的,因此,浏览器限制访问的基础上的网页的起源。
例如,从 JavaScript代码将无法读取cookie设置。
不幸的是,许多Web应用程序具有跨站脚本(XSS)[ 11 ]的漏洞,其中一个恶意的脚本可以注射到一个网页,一个脆弱的服务器应用程序制作。
浏览器解释的注入脚本,如果它是真正的目的是由服务器应用程序作为良性代码。
因此,基于浏览器的原产地保护是规避和恶意脚本可能获得由脆弱的应用程序的cookie。
总的来说,JavaScript开发已经广泛发动攻击。
一个简单的网络搜索将揭示更多的细节。
情况可能更糟,比其他形式的移动代码,例如,应用程序下载,因为用户可能没有意识到,加载网页需要不受信任的代码执行。
2.2困难和我们的方法我们观察到,很多JavaScript漏洞和威胁可以使用插桩程序解决。
正确插入安全检查和对话警告可用于识别和显示用户潜在的恶意行为。
额外的计算开销通常是可以接受的,因为网页JavaScript添加尺寸通常很小,而且性能不在用户交互的上下文网页最关注的主要问题。
虽然JavaScript程序的执行可能遵循的复杂控制流由于其与用户的交互,以及与其他文件(例如,在另一个窗口或框架),这是减少程序仪表的关注,是因为需要的代码非常局部的分析。
尽管如此,仍然有一些困难时,应用程序直接使用现有的插桩技术。
执行模型:JavaScript的执行模式是从其他编程语言完全不同。
一个典型的编程语言,需要输入和输出的输出,可能在执行过程中产生的一些副作用。
在JavaScript的情况下,程序本身是嵌入在“输出”的计算。
图1显示了一个脚本嵌入在一个HTML文档示例。
这个脚本使用一个函数parsename(定义未显示)从cookie获取用户名(document.cookie),然后调用DOM API document.write Script节点的一些文字更新我们的corescript反映执行模型。
corescript程序嵌入在一些树结构对应的HTML文件。
在corescript的操作语义,脚本块的解释和更换所产生的文件碎片。
在整个文档中,当没有活动脚本时,该解释停止。
高阶脚本:在运行时产生的文件碎片的JavaScript代码可以包含更多的JavaScript代码。
例如,上面的DOM API document.write不仅可以明文的论据,而且任意的HTML文件的参数可能包含脚本节点。
这些运行时生成的脚本节点,解释时,可能会产生更多的runtimegenerated脚本节点。
事实上,无限轮的脚本生成可以被编程。
一个高阶的脚本的HTML文档的行为有时很难理解。
例如,图2中的代码片段似乎是相似的,但产生不同的结果。
在这个例子中,有隐式转换为字符串,整数,+字符串连接,和关闭标签< /脚本>的嵌入式脚本是故意分开以便解析器不会误解了它作为一个外部脚本片段分隔符。
高阶脚本的评价和执行顺序在语言规范中没有明确规定[ 4 ]。
它是有一个严格的帐户在corescrip因此有用更重要的是,高阶脚本复杂的仪器仪表,因为仪器的过程不能有效地识别所有的安全事件的代码执行之前,一些事件被嵌入在字符串参数可能不明显,直到运行时,如计算结果,用户输入,并从一个网址加载的文件。
此外,有许多方法来混淆这种嵌入式脚本攻击的分析和过滤,例如,通过一个特殊的编码标签特征[ 8 ]。
我们处理高阶脚本的仪器通过一个中间层,如图3所示。
在仪器仪表,明确的安全事件,如负载(网址)将直接重写的代码执行相关的安全检查和用户警告(抽象为安全负载(网址))。
然而,进一步的事件可能会隐藏在生成的脚本文件。
没有检查DOC含量,这是一个艰难的静,我们给医生逐字一些特殊代码说明。
这个特殊的代码,当在运行时执行时,将调用该仪器的过程,执行必要的检查,对评估结果的文件。
这样的治疗基本上延迟一些仪器的任务,直到运行时,它发生在需求。
我们指出,仪器仪表的特殊代码和其他组件可以实现通过改变浏览器或通过使用精心编写的JavaScript解释器(但规则)的JavaScript代码,无法规避。
