微博应用视觉分析- web app视觉设计
《微博实操分享》课件

提升内容质量
加强对内容的审核和管理,提高内容质量,为用户提供更有价值的 信息。
加强与政府合作
与政府建立良好的合作关系,共同维护网络生态的健康发展。
THANKS
感谢您的观看
微博营销策略制定
目标设定
明确微博营销的目标,如提高 品牌知名度、促进产品销售、
建立良好的客户关系等。
内容规划
制定内容策略Biblioteka 包括发布频率 、内容类型、话题和活动等, 以吸引目标受众的关注和互动 。
用户互动
积极回复粉丝评论和私信,关 注用户需求,建立良好的互动 关系。
数据分析
运用数据分析工具,对微博营 销效果进行跟踪和分析,优化
推广策略
利用微博广告、话题标签、热门话 题等渠道推广内容,扩大影响力。
互动与粉丝维护
互动方式
粉丝管理
积极回应评论、私信,与粉丝建立良 好互动关系。
关注粉丝动态,及时发现负面评论和 行为,妥善处理。
粉丝互动活动
定期举办有趣的互动活动,提高粉丝 参与度。
03
微博数据分析与应 用
数据获取与分析
数据来源
05
微博的未来展望与 挑战
微博的发展趋势与展望
用户规模持续增长
01
随着移动互联网的普及和用户对社交媒体的需求增加,微博用
户规模有望持续增长。
内容形式多样化
02
微博将不断推出新的内容形式,如短视频、直播、问答等,满
足用户多样化的内容需求。
社交电商与商业化
03
微博将加强与电商的结合,推出更多社交电商功能,实现商业
体平台之一。
微博的主要功能
《新媒体视觉营销设计》课程标准

《新媒体视觉营销设计》课程标准一、课程概述(一)课程性质《新媒体视觉营销设计》课程是商科专业的必修核心技能课程。
该课程主要培养会策划新媒体视觉营销设计方案,会综合运用各种新媒体平台开展新媒体视觉营销设计活动。
其前期课程有:电子商务应用基础、新媒体技术基础、消费者行为学、视觉营销设计、新媒体文案编辑等相关课程,后续课程有新媒体活动策划与实施、新媒体运营项目实践等课程。
(二)设计思路为了适应新媒体技术发展和职业教育发展的趋势,适应社会职业人才的多样化需求和学生对新媒体视觉营销设计的不同期待,《新媒体视觉营销设计》课程必须体现时代性。
即讲究知识的系统性、相对稳定性,又能适当接触学科的前沿,引发不同专业学生的跨学科思考和学习的兴趣。
本课程主要通过新媒体视觉营销设计专员的岗位工作流程和要求来进行设计,课程内容以企业实际需求为基础,在教学过程中,学生无法接触到真实的新媒体视觉营销设计企业环境,就由教师提前设计好虚拟的企业背景,和对新媒体视觉营销设计的要求,由学生自己搜集素材,教师指导学生进行创作完成。
本课程主要让学生掌握利用新媒体平台进行营销的基本方法和技巧。
以微博、微信等新媒体平台为基础,借助图片、视频编辑软件的运用,能够熟练撰写新媒体视觉营销设计策划文案并进行实施。
整个教学过程以实战操练为主,教师提供新媒体视觉营销设计项目背景、素材和基本要求,学生根据提供的基本资料基础之上发挥创意,撰写新媒体视觉营销设计策划方案并进行实施。
(三)课程定位本课程是财经商贸类专业的专业核心课程。
是短视频营销与运营、直播营销与运营、微信营销与运营、社群营销与运营等后续课程的前提和基础,通过本课程学习,培养学生描述新媒体营销的知识、技能,毕业后可从事新媒体视觉营销设计专员、新媒体视觉营销设计运营专员、新媒体视觉营销设计策划经理等多个岗位工作,具备在新媒体平台独立开展视觉营销策划活动的能力。
二、课程目标(一)知识目标1.认识新媒体及其发展趋势。
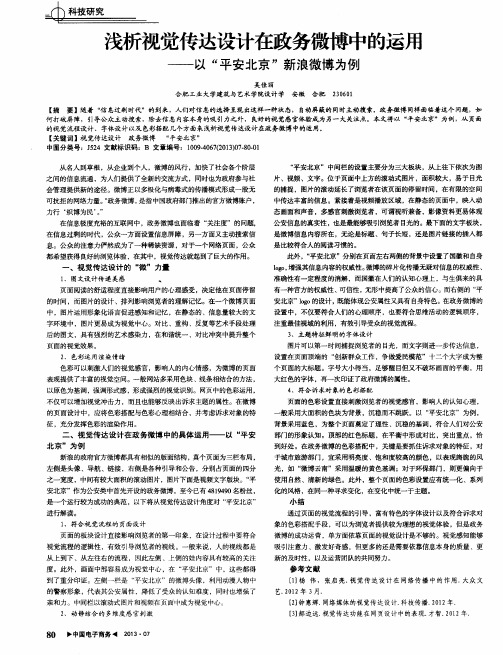
浅析视觉传达设计在政务微博中的运用——以“平安北京”新浪微博为例

后的图文 , 具有强烈的艺术感染力 ,在和谐统一 、 对 比冲突中提升整个
页面的视觉效果。
2 、 色彩 运 用 渲 染 情 绪
图片可以第一 时间捕捉浏览者的 目 光, 而文字则进一步传达信息 , 设置在页面顶端的 “ 创新群众工作 ,争做爱 民模范”十二个大字成为整 个页面的大标题。字号大小得当,足够醒 目 但又不破坏画面 的平衡 , 用 大红色的字体 , 再一次印证了政府微博的属性。
片、视频、文字 。位于页面 中上方 的滚动式图片,面积较大 , 易于 目光 的捕捉 ,图片的滚动延长了浏览者在该页面的停 留时间 ,在有 限的空间 中传达丰富的信息。紧接着是视频播放 区域 ,在静态 的页面中,映人动
态画面和声音 , 多感官刺激浏览者 , 可谓视听兼备 ,影像资料更易体现
公安信息的真实性, 也是最能够吸引浏览者 目 光 的。最下面的文字板块 , 是微博信息内容所在 ,无论是标题 、 句子长短 , 还是 图片链接的插入都
征 ,充分发挥色彩 的渲染作用 。
一
页面的色彩设置直接刺激浏览者 的视觉感官 ,影响人 的认知心理 , 般采用大面积的色块为背景 , 沉稳而不跳跃 。以 “ 平安北京”为例 ,
背景采用蓝色 ,为整个页面奠定了理 陛、沉稳 的基调 ,符合人们对公安
二 、视 觉传达设计在政务微博 中的具体运用—— 以 “ 平安
从名人到草根 ,从企业到个人 ,微博的风行 ,加快了社会各个阶层 “ 平安北京”中问栏 的设置主要分为三大板块 ,从上往下依次为图
之间的信息流通 ,为人们提供了全新 的交流方式 ,同时也 为政府参与社 会管理提供新的途径 。微博正以多极化与病毒式 的传播模式形成一股无
大连理工大学2014届校优秀毕业(设计 )论文名单

彭
飞
57 58 59 60 61 62
薛亦菲 崔 伟
杨宛莹 任梦珂 汪锐琼 黄 林
周雅夫 靳春宁 侯文彬 李宝军 郑国君 张 宏
63
汽车结构设计
安柄依
64
滤泥机液压系统设计
光
辉
-4-
序号 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81
毕业设计(论文)题目名称 轮胎跨运吊总体设计 冷热敷治疗仪设计 基于 PSD 的运动轨迹跟踪测量系统研究 激光近净成形陶瓷材料热力耦合模拟分析 基于碱性化学镀的磁性磨料制备工艺研究 八宝粥盒折叠匙注射模具设计 周期安装力振子的无限欧拉梁动态特性计算 分析 面向 LED 的导热微器件设计 一种微型风力旋转压电发电装置的结构设计 多功能双胞胎婴儿车设计 锌铝硅合金的变质及性能研究 Nimonic 80A 高温合金静态及亚动态再结晶行 为研究 电迁移对 PBGA 无铅焊点跌落可靠性的影响 铁中氮与空位团簇相互作用的第一性原理研 究 Al 主元含量对高熵合金 Ni(Co)FeCuCrAlx 相 组成的影响 脉冲散点控制对 6061 铝合金复合焊接成形和 熔滴过渡的影响 硅纳米材料制备及储 Li 性能
王智佳 潘庆广 赵子昂 赵桂根 何昕琛 李 赵 孙 颖 聪 圆
黄圣杰 刘 乾
姚星星 刘 姚 响 瑞
张雄福 李文翠 马学虎 白 涛
马玉婷 白玉潇 刘前程
-1-
序号 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33
毕业设计(论文)题目名称 富氮多孔碳材料的制备及其催化脱硫性能研 究 功能介孔材料的合成与应用 表面活性剂与 SPPESK 共混膜的制备及性能研 究 复合中空纤维支撑 NaA 型分子筛膜的制备 光催化消毒器的设计及其水处理性能 生物质间歇热解与连续热解特性研究 气候变化背景下中国地表水环境酸度变化研 究 大肠杆菌 DHFR 基因表达与选择性抑制剂筛 选 昆虫 OfHex1 抑制剂的发现及机制研究 肼引导的-酮酸酯不对称-羟基化研究 中国家庭金融资产配置影响因素研究——基 于 CHFS 数据 应聘者面试作伪形式及应对研究 基于神经网络的招标采购方案聚类优化 微博中突发事件情景获取方法研究 基于 Lucene 的搜索引擎的设计与实现 学生职业生涯档案管理信息系统的分析与设 计 基于结构方程的互联网金融创新扩散效应研 究—以余额宝为例
新浪微博for Android界面技术方案设计

新浪微博Android界面技术方案设计新浪微博Android界面设计方案,需要进行以下的分析和总结。
1、明确建立网站的目标和用户需求;2、确定总体设计方案主题;3、功能、框架确定及可用性分析(需要与软件开发人员共同探讨)4、原型设计,即初步板式确定及色彩使用分析;5、界面设计,即在相关软件上实现界面;6、修改并交予重构。
一、产品定位与市场分析阶段1、目的:了解新浪微博移动客户端(基于Android系统)针对的市场、客户群体、运行方式、盈利方式等,以确定相应的产品开发方向。
2、产品定位:新浪微博是一款为大众提供娱乐休闲生活服务的信息分享和交流平台。
娱乐——涵盖最全面的娱乐明星与资讯;生活——反映网民现实生活的点点滴滴;快乐——分享发现人们身边的趣闻轶事3、市场分析:截至2010年10月底,新浪微博用户数已达5000万,目前是中国用户数最多的微博产品,公众名人用户众多是新浪微博的一大特色,目前基本已经覆盖大部分知名文体明星、企业高管、媒体人士。
根据2010年官方公布数据显示,新浪微博每天发博数超过2500万条,其中有38%来自于移动终端。
每天发布微博数量超过两千五百万条,微博总数累计超过20亿条。
是目前国内最有影响力、最受瞩目的微博运营商。
移动客户端发展前景巨大移动客户端的优点在于其实时性,实地性,故可以将新浪微博移动客户端定位为新闻发布平台,信息交互平台,娱乐休闲平台,生活展示平台,快乐分析平台。
故在设计界面时,Android是目前主流的智能手机操作系统,那么智能手机在各个方面的应用当然也要体现出其系统优势出来,即给用户更好的交互体验及功能享受。
界面的展现会主要以微博为主,实现查看、发表、评论、分享等功能,结合Android良好的触控体验,二、用户需求分析1、目的:收集相关资料分析目标用户的使用特征、情感、习惯、心理、需求等,提出用户研究报告和可用性设计建议。
这部分工作有团队配合完成。
时间与项目需求允许的情况下,更可以制定实景用户分析。
新浪微博第三方产品交互视觉设计规范

新浪微博第三方产品交互设计规范WEB端产品新浪微博设计中心UDC目录A交互规范 (4)A1使用说明 (4)A2交互设计原则 (4)A3独立第三方产品的框架规范 (5)A3.1整体框架布局 (5)A3.2微博顶导 (5)A3.3页头 (5)A3.4内容 (5)A3.5底导 (6)A3.6微博页尾 (7)A4嵌入微博个人主页的应用框架规范 (7)A4.1整体框架布局 (7)A4.2应用内容区分栏布局 (7)A5通用组件及控件规范 (8)A5.3登录页及登录浮层 (8)A5.4微博发布器 (9)A5.5对话框和弹层 (9)B视觉规范 (11)B1使用说明 (11)B2栅格系统 (11)B3导航 (11)B3.1微博顶导 (11)B3.2页头 (12)B3.3页尾 (12)B4微博发布器 (12)B5基本控件 (13)B5.1加关注按钮 (13)B5.2头像 (13)B6嵌入微博个人主页的应用规范 (13)B6.1个人主页页卡icon规范 (13)B6.2页面模块间距 (14)B6.3右侧模块规范 (14)B6.4右侧模块设计示例(可选) (14)B7对话框和弹层 (16)B7.1对话框和弹层尺寸定义 (16)B7.2设计示例(可选) (17)B8Logo规范 (18)B8.1Logo比例及光源 (18)B8.2Logo图形主体及延展区安全范围 (19)B8.3Logo字体 (19)B8.4Logo设计风格建议 (20)A交互规范A1使用说明本文档定义了新浪微博第三方产品的交互框架结构,相关内容的尺寸定义和视觉样式请查阅新浪微博视觉规范和PSD 源文件。
本文档中02、03、04部分为必选项,贵方设计产品时必须遵守。
05部分为可选项,列举了微博现有的布局、组件/控件样式,供设计时参考。
A2交互设计原则第三方产品在设计方案除了遵循本文档所列的通用规范外,有较大的设计自由。
新浪微博设计部提供以下交互设计原则做参考:统一性和标准性同类型页面采用相同或相似布局结构,同类操作的响应方式保持一致;导航类结构保持一致,包括全局导航、搜索、筛选等;文案表述方式统一且易懂,包括信息提示、称谓、菜单、语法标点、功能名称等;信息清晰、导向明确主次内容布局合理,各类型信息组织逻辑清晰;清楚知道当前页面状态,二级及以下页面要有清晰的导航层次,例如统一导航、面包屑等;反馈及时有效对用户操作及时反馈;反馈信息准确、简洁、直白,并对用户操作具有指导性;错误及安全预防对有严重后果的操作提供必要提醒;提供预防或纠正错误的方式;提供隐私保护措施;A3独立第三方产品的框架规范A3.1整体框架布局第三方产品需严格包含以下五部分:微博顶导、页头、内容、底导及微博页尾。
新浪微博产品体验报告

新浪微博产品体验报告产品名称:微博版本号:v8.8.3slogan:随时随地发现新鲜事体验时间:2016-2020.10.25体验环境:设备型号:荣耀畅玩平板2操作系统:安卓7.0EMUI 5.1微博logo⼀、定位分析1.1 应⽤描述在微博,官⽅发布新闻,草根爆料⼋卦;在微博,⼤V明星发布动态,粉丝狗仔爆料内幕;在微博,海量短视频等你来刷,搞笑、⾳乐、明星、综艺、影视、体育应有尽有;在微博,第⼀时间推送你最喜欢感兴趣的内容!【明星⼤V动态】超多⼤牌明星在微博发布动态,加关注便可第⼀时间与你最喜爱的明星互动【微博短视频】海量⾼清短视频,新鲜内容极速呈现,随时随地超级省流量!1.2 产品定位内容+社交1.3 ⽬标⽤户微博⽤户区域微博⽤户性别与年龄据艾瑞指数数据,微博在2018年8⽉24⽇设备数有52862万台,微博也算是⼀个国民级应⽤。
⽤户的地域、阶层、职业⽐较多样化。
但是根据艾瑞指数数据分析,微博⼥性⽤户居多,年轻群体居多。
⼆、产品结构功能分析2.1 产品功能结构图微博结构图2.2 功能流程图微博主要功能为发微博与看微博,⽐较简单,在此不做讨论。
2.3 微博特点分析⾸先要承认,新浪微博是⼀款成功的产品。
它⼲翻了腾讯微博,捧红了⼀⼤堆公知⽹红,成为中国最⼤的开放社交平台。
微博的成功和时机密不可分,2009年微博成⽴时,中国的⽹民数量已经不容⼩嘘。
论坛、博客培养了⽹民的内容⽣产和消费习惯。
微博这种仅仅允许140字的创作极⼤的降低了创作门槛,这就给那些⾃带光环但是创作能⼒⼀般的名⼈提供了表现舞台。
⽹民发现在微博上可以与明星、企业家直接接触,这在09年还是⼀件⼗分新鲜的事情,由于抓住了先发机遇,沉淀了社交关系,形成了竞争壁垒。
微博有了先发优势,从此成为中⽂互联⽹社会不可缺少的重要部分。
作为⼀款内容+社区产品,我们应该分析的就是内容⽣产、分发形式,以及社交链的形成。
如果搞懂了这些,也基本搞懂了这款产品。
内容⽣产⼀个内容社区最重要的就是内容的冷启动。
知微简介-微博分析工具

基于大数据的服务架构1 2 3 4 5 6PART ONE 基于大数据的服务架构基于大数据的服务架构数据采集数据存储数据挖掘与数据分析数据可视化 数据源: •微博 •微信 •网站 •贴吧 •论坛等分布式数据存储: •MongoDB •Hbase 文本存储:•Apache SolrCloud•微博传播可视化; •事件可视化; •人物关系可视化; •地图可视化; •实时情报推送; •热点话题提炼; •公关事件分析; •产品口碑分析;PART TWO 知微数据可视化案例集锦知微数据可视化案例集锦—国家脉动实时性:宏观展示在新浪微博上的网民声音在地域上的实时分布,掌控;微博互动的流向;热门微博:对短时间内的热门微博Top100进行滚动播放,实时把控当下的热点。
关键词预警:根据后台设置的关键词和阈值,对超过阈值的关键词进行预警;知微数据可视化案例集锦—事件分析事件影响力评价知微数据可视化案例集锦—事件博物馆@网眼八分斋:【网眼视频:可口不可乐】产业软弱与崇洋媚外瓜葛很深,当唯利是图变成主流,不择手段成为时尚,如可口可乐一类的洋品牌、洋垃圾就可以轻松玩弄汇源,可以试图圈杀王老吉,可以国内外少儿配方双重标准,可以公关消弭所有安全问题……我们总是对自己呲牙咧嘴,而对别人笑口常开:/S6UWCDPART THREE 知微数据挖掘与数据分析精准信息挖掘——情报监测及危机公关发现有价值信息传播评价及预测深度事件分析精准公关面向高端客户的全流程互联网情报服务2012年起持续遭受负面舆论多菌灵事件长春投毒事件攻击传播节点溯源精确定位竞争对手(国内知名茶饮料厂商)通过利用有效评判重合度较差。
精准定位重合度最大化•人物轨迹•行为规律研究•影响力领域•兴趣领域•社交网络关系图谱明星粉丝画像——鹿晗微信公号用户行为规律研究事件影响力评价——2013年百大事件•2013年春运 影响力:825万•禽流感:H7N9 影响力:1431万 •4·20 雅安地震 影响力:2335万•2013年两会 影响力:839万•光棍节&电商大战引发的双十一 影响力:825万•2013年浙江余姚大水 影响力:475万•薄熙来案影响力:351万事件影响力评价——典型案例水军识别——小米2新浪微博网购首单哈尔滨工业大学社会网络与数据挖掘联合实验室94%知微高级版。
2024年网页毕业设计参考文献

[65]王琳.基于Android平台的影院票务系统的设计与实现[D].哈尔滨工业大学,2015.
[66]张春妍ห้องสมุดไป่ตู้彩虹期刊投稿管理平台的设计与实现[D].北京工业大学,2016.
[67]金泉.基于Web的毕业设计选题系统的设计与实现[D].山东大学,2016.
[32]金云帆.爱奇艺游戏直播产品营销推广策划[D].浙江大学,2017.
[33]贾晨茜.基于用户需求评价模型的汽车电商视觉创新方法研究[D].燕山大学,2016.
[34]徐海伦.滴滴快车品牌传播与策略优化设计[D].浙江大学,2017.
[35]宋静.基于LNMP框架的结构化数据抽取平台的设计与实现[D].北京交通大学,2016.
[116]钱瀚雄.基于B/S模式小区物业管理系统的设计与实现[D].吉林大学,2016.
[117]李亮.小区电费综合管理系统的设计与实现[D].吉林大学,2016.
[118]薛可.基于技术的图书馆管理系统的设计与实现[D].吉林大学,2016.
[119]王祉默.基于iOS的儿童成长系统的设计与实现[D].北京林业大学,2016.
[60]郑颖卓.高职院校实践教学管理系统的设计与实现[D].天津大学,2015.
[61]梁可心.A公司远程财务报账系统[D].天津大学,2015.
[62]姚慧明.中专院校毕业设计管理系统设计与实现[D].大连理工大学,2016.
[63]张伟.太原工业学院计算机系毕业设计过程管理系统[D].大连理工大学,2016.
[36]朱华丽.集成网页质量特征的垃圾网页检测特征模型及模型验证[D].西南交通大学,2016.
微博大数据可视化

微博大数据可视化第一点:微博大数据可视化的概念与意义微博,作为中国最大的社交媒体平台之一,每天都有数以亿计的用户在此发布和浏览信息。
这些海量的数据中蕴含着丰富的社会、文化和经济信息,如何从中挖掘出有价值的信息,就需要借助大数据可视化的手段。
微博大数据可视化,简单来说,就是将微博上的数据通过视觉化的方式呈现出来,使得用户能够更直观、更快速地理解和分析数据。
这不仅可以为政府、企业、研究机构等提供决策支持,也可以帮助普通用户更好地理解社会现象。
例如,通过可视化手段,我们可以清晰地展示某个话题在一段时间内的热度变化,或者某个事件在微博上的传播路径。
这样的信息呈现方式,不仅有助于我们快速了解事件的发展态势,也可以为我们深入研究社交媒体的传播规律提供帮助。
第二点:微博大数据可视化的实践与应用微博大数据可视化的实践,目前已经取得了丰硕的成果。
这些成果主要体现在以下几个方面:首先,政府在使用微博大数据可视化方面取得了显著成效。
政府可以通过可视化手段监控网络舆论,及时了解民众关切,提升决策的科学性和民主性。
例如,在重大政策发布后,政府可以通过微博大数据可视化分析民众的反馈,以便更好地调整和优化政策。
其次,企业在市场营销方面也广泛应用微博大数据可视化。
企业可以通过分析微博上的用户行为数据,了解消费者的需求和喜好,从而制定更精准的营销策略。
例如,某个企业可以通过可视化手段分析与其相关的热门话题,进而了解消费者对其产品的关注点,从而在产品设计和宣传上有的放矢。
最后,研究机构也可以利用微博大数据可视化进行社会研究。
例如,研究者可以通过可视化手段分析微博上的情感倾向,了解民众的心理状态,为社会研究提供有力支持。
总的来说,微博大数据可视化已经成为我们理解和把握社交媒体时代的重要工具。
随着技术的不断发展,我们有理由相信,微博大数据可视化将在未来的社会生活中发挥更大的作用。
第三点:微博大数据可视化的技术挑战与解决方案虽然微博大数据可视化已经取得了显著的成果,但在实践中,我们仍然面临着诸多技术挑战。
2HTML5+CSS3项目开发实战-新浪微博导航界面设计

系统环境 软件环境
服务器 浏览器
Windows 7系统及以上系统 Tomcat 7.0
04 任务技能
任务技能
任务 技能
HTML5文本标签 CSS文本属性 CSS字体属性 CSS颜色 CSS导航栏 固定布局和流动布局的介绍
HTML5文本标签
标题元素从h1到h6共六级。标题元素中包含的文本被浏览器渲染 为“块”。HTML中,定义了6级标题,分别为h1、h2、h3、h4 、h5、h6,每级标题的字体大小依次递减,1级标题字号最大,
01 学习目标 02 学习路径 03 任务描述
04 任务技能 05 任务实施 06 任务总结
01 学习目标
学习目标
学习 目标
01
了解流式布局和弹性布局
通过实现新浪微博的
导航界面,学习HTML5与 02
CSS3相关的文本标签、字
体颜色以及弹性布局的使
用。
03
掌握HTML5中常用的文本标签 掌握CSS3文本、字体属性
建设写 no制的rmnaolr、mbaol,ld7、00b相old当e于r等b。old,除了用数字表示外,还可以使用 造强国
1 颜色值
CSS中
的颜色 的表示
2
方法
颜色的名称 : 在CSS定义时可以直接用代表颜色的英文单词来表示 颜色。十六进制颜色 : 在使用CSS定义颜色时除了直接使用颜色的 名字还可以使用十六进制来表示颜色的信息。RGB和RGBA颜色 : 在设置CSS布局时会经常用到,表示方式为rgb(red, green, blue) 。
建设签 下制没 时有 ,则中在断下英面文一字行母显则示没出有来什。么效果,如果在一行中英文部分放不 造强国
<br>
新媒体运营实战》实训(验)指导书

新媒体运营实战》实训(验)指导书本课程旨在通过深入探讨新媒体运营的具体策略与方法,结合实例,运用工具和技能开展实训,全面涵盖新媒体运营的主要领域:微信、微博、社群等新媒体营销与运营。
本文将重点介绍实训项目一:XXX企业微博营销与运营。
实训项目一:XXX企业微博营销与运营实训项目一旨在让学生掌握微博的基本操作和企业微博的运营策划与合作推广,设计微博营销活动方案。
2.实训(验)理论基础2.1微博基本操作学生将研究微博的基本操作,包括微博注册、微博装修、微博认证等。
2.2微博的运营策划与合作推广学生将研究微博的运营规划、微博营销技巧和微博的合作推广。
3.实训(验)内容与步骤学生将进行微博基本操作,如微博注册、设置图片水印、设置和修改昵称、设置微博域名、设置或更换头像等。
同时,学生还将研究微博的运营策划与合作推广,如微博的运营规划、微博营销技巧和微博的合作推广。
建立品牌社群要求:掌握社群运营的基本流程和技巧;能够建立并维护品牌社群2.实训(验)理论基础2.1社群运营基础2.1.1社群定位2.1.2社群内容策划2.1.3社群成员管理2.2社群建设2.2.1社群平台选择2.2.2社群品牌形象建设2.2.3社群推广3.实训(验)内容与步骤3.1社群定位根据品牌定位和目标用户,确定社群的定位和目标。
3.2社群内容策划根据社群定位和目标,制定社群内容策略,并进行内容创作和发布。
3.3社群成员管理积极吸引目标用户加入社群,并进行社群成员管理,包括成员分类、互动管理等。
3.4社群建设选择适合品牌的社群平台,建设品牌形象,进行社群推广。
4.实训(验)总结社群运营是一项长期的工作,需要不断地进行内容创作、互动管理和推广。
在本次实训中,学生将研究社群运营的基本流程和技巧,掌握社群建设和维护的方法,从而能够建立并维护品牌社群,提升品牌影响力和用户粘性。
5.实训(验)报告必须在规定的时间内提交实训成果(PPT或文档)。
实训成果(汇报PPT)中必须包含小组成员分工,描述内容必须符合要求。
设计杂志的数字化视觉系统及交互设计策略研究——以《Design_360°》观念与设计杂志为例

138平板电脑的App(基于ios系统的应用程序)。
用优质的内容、绚丽的视觉设计,提高用户与平台的互动性,增强用户的反馈机制,增加用户粘黏度。
以微信公众号、微博账号等为代表的网络社交平台所发布的内容一般都是碎片化,且没有太多深度的文章或资讯。
第20次全国国民阅读调查报告表明,我国成年国民数字化阅读倾向进一步增强,手机移动阅读成为主要形式。
手机阅读等“轻阅读”占用阅读时间越来越长。
由此可以看出,“轻阅读”已经成为一种重要的阅读方式。
2.2 媒介的选择与融合全球一体化得益于数字化技术的发展,拉近了人与人之间的距离,缩短了人们获取世界各地信息的时间与途径。
要适应全球一体化下多媒体融合的必然趋势,这就要求从事数字化多媒体杂志的编辑与设计人员,需要十分熟悉多媒体的各种属性。
作为一个数字杂志的设计师需要把过去彼此分割的媒介技术整合起来,并且树立媒介融合的思维方式,而不是仅仅知道如何使用各种软件。
杂志在数字化的进程中,如何选择媒介,处理好媒介与媒介结合之间的关系,决定着杂志数字化转型的成功与否。
根据数据显示,我国移动数字媒体使用的人群已经大大超过了其他传统媒体或者新媒体,成为大众普遍偏爱的数字化新媒体,特别是18-35岁的年轻一代。
分享型的社会需要分享者在允许的时间空间范围之内更多地输出信息,而信息的接收者,其实是在被强迫阅读大量并无意义的讯息。
《Design 360°》的读者很大一部分是在校攻读设计专业的学生、设计行业的从业者、对设计有兴趣的非专业人士。
平均年龄处在18-35周岁之间。
此读者年龄段,决定了杂志年轻、活力、清新、文艺的风格基调。
在媒介的选择上,移动数字化新媒体对于该杂志的合适度是在其他新媒体之上的。
因此,微博个人号、微信公众号的应用,是数字时代下必然的选择。
3.关于《Design 360°》观念与设计杂志内容系统的设计传统印刷媒介的信息层次是一种平行状态,伴随醒目字体的指示和纸张页面的开合可同时直观地展现,信息的载量在页面承载上是有限的。
视觉时代微博图像的传播特性分析

视觉时代微博图像的传播特性分析
微博图像具有易传播性的特点。
相比于文字信息,图像更加直观、简洁,用户可以更
快地理解和接收图像传递的信息。
微博图像通常采用标志性和独特的视觉元素,具有吸引
人的特点,容易引起用户的注意。
微博图像结合了文字和图像的特点,通过图像传递信息,通过文字解释和加强对图像的理解,增加了传播的多样性和深度。
微博图像具有情感性传播的特点。
微博作为人们表达情感和情绪的平台,图像在传播
过程中通常具有情感化的特点。
图像更容易激起用户的情感共鸣,进而促使用户进行情感
性的传播与分享。
一张表达悲伤的图像可能引起用户对于此事的关注和同情心,从而转发
该图像并表达自己的观点。
情感性传播在微博图像的传播中起到了重要的推动作用,并且
往往能够引发较大的转发量。
微博图像的传播特性还受用户行为的影响。
微博用户具有较高的参与度和互动性,通
过评论、转发和点赞等方式参与到图像的传播中。
用户的行为对于图像传播的影响可以体
现在以下几个方面:用户熟悉度与图像传播的关联度密切相关。
对于热门话题和用户关注
度高的图像,转发和评论的数量通常会更多;用户的社交网络关系对于图像的传播具有决
定性的影响。
在微博中,用户之间形成了一个庞大的社交网络,用户之间的关系强度、亲
密度、互动频率等因素都会影响图像的传播范围和速度;用户的情感和态度也会对图像的
传播起到重要作用。
用户对于图像的喜好、反感和情感共鸣程度等因素都会影响他们是否
转发和评论该图像。
新媒体视觉设计介绍课件

字体选择
01 字体类型:选择适合主题的字体类型,如 衬线体、无衬线体等
02 字体大小:根据内容重要性和屏幕尺寸选 择合适的字体大小
03 字体颜色:根据主题和背景选择合适的字 体颜色,如黑色、白色、灰色等
04 字体风格:选择符合主题风格的字体,如 现代、复古、科技等
图形与图像设计
01
图形设计:包括形状、线条、 颜色等元素的组合,用以传 达信息或表达情感
02
03
艺术跨界:新媒体视觉设 计借鉴各种艺术形式,如
绘画、雕塑、音乐等
04
个性化定制
01
定制化设计: 根据用户需 求,提供个 性化的视觉 设计方案
02
个性化元素: 融入用户独 特的元素, 如品牌、文 化、风格等
03
定制化交互: 根据用户需 求,提供个 性化的交互 体验
04
定制化服务: 提供全方位的 定制化服务, 包括设计、制 作、维护等
新媒体视觉设计的应用领域
网站设计:包括网
1
页布局、色彩搭配、
字体选择等
移动应用设计:包
2
括APP界面设计、
交互设计、用户体
验设计等
社交媒体设计:包
3
括社交媒体平台界
面设计、广告设计、
品牌推广设计等
数字营销设计:包
4
括数字广告设计、
电子邮件营销设计、
搜索引擎优化设计
等
虚拟现实设计:包
5
括虚拟现实界面设
谢谢
ห้องสมุดไป่ตู้
02
虚拟现实与增强现实: 沉浸式体验,拓展设计 空间
人工智能与机器学习: 智能设计工具,提高设 计效率
跨界融合
技术跨界:新媒体视觉设 计结合各种新兴技术,如
新媒体面试题目(3篇)

第1篇一、自我介绍1. 请你做一个简短的自我介绍,包括你的教育背景、工作经验以及与新媒体相关的技能。
解析:此题考察面试者对自我认知的能力,以及对新媒体行业的了解程度。
面试者应结合自身经历,突出与新媒体相关的技能和经验。
2. 你为什么选择新媒体行业?解析:此题旨在了解面试者对新媒体行业的热爱程度以及选择行业的动机。
面试者可以从个人兴趣、行业发展趋势、职业规划等方面进行回答。
二、新媒体基础理论1. 请简述新媒体的定义及其与传统媒体的区别。
解析:此题考察面试者对新媒体概念的理解。
新媒体是指以数字技术为基础,通过互联网、移动通信等渠道传播信息的新型媒体形式。
与传统媒体相比,新媒体具有传播速度快、互动性强、形式多样等特点。
2. 新媒体运营的三个核心要素是什么?解析:此题考察面试者对新媒体运营基础知识的掌握。
新媒体运营的三个核心要素包括内容创作、平台运营和数据分析。
三、内容创作能力1. 请谈谈你对内容创作的理解,以及你认为一个好的内容应该具备哪些特点?解析:此题考察面试者对内容创作的认识。
面试者应从内容的价值、吸引力、创新性等方面进行回答,并结合实际案例进行说明。
2. 你认为如何撰写一篇具有传播力的新媒体文章?解析:此题考察面试者对新媒体文章创作技巧的掌握。
面试者可以从选题、标题、结构、语言等方面进行回答,并举例说明。
3. 请谈谈你撰写过的一篇成功的爆款文章,以及你从中得到的经验。
解析:此题考察面试者对爆款文章的理解和创作能力。
面试者应从选题、标题、内容、推广等方面进行阐述,并分享成功经验。
四、平台运营能力1. 请谈谈你对微信公众号、微博、抖音等常见新媒体平台的了解,以及它们各自的特点。
解析:此题考察面试者对不同新媒体平台的熟悉程度。
面试者应从平台定位、用户群体、功能特点等方面进行回答。
2. 你认为如何提升新媒体账号的粉丝量和阅读量?解析:此题考察面试者对新媒体平台运营策略的掌握。
面试者可以从内容创作、推广活动、用户互动等方面进行回答。
微博用户关系可视化设计毕业设计(论文)

毕业设计(论文)指导教师职称博士讲师学生姓名学号专业网络工程班级系主任院长起止时间目录摘要 (i)Abstract (ii)第一章绪论 (1)1.1研究背景 (1)1.2研究意义 (1)1.3研究现状 (2)第二章分析与研究方法 (4)2.1研究方法 (4)2.2微博用户关系分析原理 (4)第三章微博数据获取 (6)3.1新浪微博开放平台 (6)3.1.1简介 (6)3.2数据获取 (6)3.2.1创建应用 (6)3.2.2下载软件开发包 (7)3.2.3获取数据 (8)3.3微博标签分析与特征 (14)第四章微博用户属性及用户关系研究 (16)4.1微博用户属性 (16)4.1.1用户的动机 (16)4.1.2用户的角色分类 (17)4.1.3用户的行为 (17)4.2微博用户关注情况分析 (18)4.3微博用户关系网络分析 (21)4.3.1微博用户关系间的强度分析 (27)4.3.2网络密度分析 (28)4.3.3平均路径长度与网络直径 (29)第五章总结与展望 (31)5.1总结 (31)5.2展望 (32)参考文献 (33)谢辞 (34)微博用户关系可视化设计摘要:微博用户数量的爆炸式增长使得微博用户网络更为错综复杂。
本文主要研究微博用户关系以及其可视化:通过新浪微博的官方API开放平台接口以及Python运行环境,读取特定微博用户的相关数据并进行用户关系分析;利用CSV文件存储分析结果;使用Gephi工具进行可视化输出,对用户的特征、行为活动以及整体关系结构进行直接展示,从而得到微博用户与其相关用户之间的交互“强度”,及其所在社群的可视化关系图,最终有助于用户社群的挖掘与舆情控制等。
关键字:微博用户;用户关系;可视化Visualization of Relationships between Weibo UsersAbstract: Weibo explosive growth of the number of users makes the network more complex Weibo user. The main microblogging users and their relationship herein Visualization: official Sina Weibo Open Platform API interface and Python runtime environment, read the relevant data for a specific micro-blog users and user relationship analysis; CSV file storage utilization analysis; using Gephi tools for visual output on the user's characteristics, behavior and the overall structure of a direct relationship between the display, whereby the micro-blog users and their associated user interaction between the "strength", and where the visualization diagram community ultimately contribute mining and user community control of public opinion.Keywords: weibo user;user relationship;visualization第一章绪论1.1 研究背景伴随着我国的计算机技术以及互联网技术的快速发展,2013年我国的信息化进程报告会认为我国的信息化进程已经与发达国家一同步入网络化的时代,截至2013年的6月,中国网民已经突破6亿,初步实现网络化。
以新浪微博为案例:网站交互设计初体验

9月初,我来到新浪微博UDC部门交互设计岗位实习。
在接近四个月的学习时间里,我对交互设计行业有了深一步的了解,认识到了交互设计师的一些具体职责。
鉴于之前接受的知识大多来自书本或网络上的文章,在校期间参与项目的机会并不多,因此,我对此次实习做了一些总结:一方面,希望鞭策自己,在以后的工作中有所进步;另一方面,也希望能帮助刚步入交互设计行业的同学更快的适应工作,更好地学习交互设计。
个人认为,对于刚步入交互设计行业的设计师而言,在工作和学习过程中行之有效的方法可分为以下四个部分:第一部分:了解自己的产品一个项目的细节,包括它是如何开始,如何结束,中间有哪些阶段,以及在整个过程中,交互设计工作应该处于什么样的位置,应该发挥什么样的作用,都应该从了解产品入手。
如何了解自己的产品呢?可以从以下几个方面来做到:1.多身份,多角色使用产品譬如微吧,以新手的身份试玩微吧,得到的引导提示是最基础的,也是最为全面的;以账号注册时间为3-6个月的用户身份使用产品,得到的引导和文案提示就与新手有所区别,涉及到操作权限的提示层的区别更为明显,吧主与专家身份的操作提示与普通用户得到的引导与提示在内容和形式上都有差异,运用多种角色使用同一种产品,有助于我们快速了解产品。
2.梳理产品逻辑,理解产品架构,宏观的认识产品内部逻辑及产品与产品之间的联系成熟的产品内容很多,层级丰富,新用户容易在使用时,孤立地理解单一页面的结构和组件的细节,缺乏对产品整体、深入地思考。
完整地梳理产品的结构,有利于我们整体地理解和掌握产品,为提出优化方案做准备。
微博帮助中心产品结构梳理在接触微博帮助产品时,我对帮助中心产品的站内结构和产品逻辑进行了梳理,对服务向导的页面层级的重要性提出了疑问——“服务向导产品的结构比较简单,内容较少,可以考虑降低该产品层级性”,也许观点并不一定准确,举这个例子也只是说明通过梳理产品的结构,新手是可以做到较快速地掌握产品逻辑,宏观地理解看似复杂的产品。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
BG:1600PX BODY:800(200+600)PX
应用说明
流程
icon
应用说明
应用预览
应用设置
帮助
微博应用视觉分析
工具类
周文 熊亮
工具类
一. 二. 三. 四. 五. 六. 七.
按类型
发布帮助 关注管理 粉丝管理 统计分析 提醒管理 同步工具 RSS订阅
工具类
按平台
一. 二. 三. 四. 五.
网页应用 桌面应用 手机应用 平板电脑 浏览器
新浪微博秀,可以放置在你的博客、网站,或 是其它支持html代码的位置,展示你的微博 和粉丝,让更多人关注你。
应用说明
需求元素
应用说明
应用设置
效果预览 帮助反馈
Icon 80x80px
微名片是一款网络名片夹,致力于帮您整合网络 中的所有好友关系,并为您自动生成好友名片 (还能生成二维码名片哦)。您可以通过交换名 片扩展您的人脉网,并能在微名片中通过邮件和 微博私信与好友联络。
BG:1600PX BODY:800(200+600)PX
