《网页设计》报告书内容及格式要求
网页设计实验报告

网页设计实验报告实验报告标题:网页设计实验报告实验目的:通过设计一个网页,掌握网页设计的基本原则和技巧,在实践中学习网页设计相关知识,并提高网页设计的能力。
实验内容:1. 确定网页主题和目标受众:选择一个适合的主题,明确目标受众,确定设计方向。
2. 进行页面规划:确定页面的结构和布局,包括导航栏、内容区、侧边栏等。
3. 选择合适的配色方案:根据主题和受众性格,选择适合的颜色搭配,注意色彩搭配的和谐性和可读性。
4. 设计页面元素:设计页面中各种元素的样式,包括标题样式、文本样式、按钮样式等,保证风格一致性。
5. 添加交互效果:为页面添加一些动态效果,例如鼠标悬停效果、图片切换效果等,提高用户体验。
6. 进行页面优化:优化页面加载速度,尽量减少图像大小和资源请求,提高用户体验。
7. 进行调试和测试:对设计的网页进行测试,修复其中的错误和问题,确保网页的稳定性和可用性。
实验步骤:1. 确定网页主题和目标受众:根据个人兴趣或实验要求,选择一个适合的主题,明确目标受众。
2. 进行页面规划:确定页面的结构和布局,绘制草图或使用设计工具进行页面布局设计。
3. 选择合适的配色方案:选择适合主题和受众性格的颜色搭配,保证色彩和谐性和可读性。
4. 设计页面元素:设计各种元素的样式,包括标题样式、文本样式、按钮样式等,保证风格一致性。
5. 添加交互效果:使用CSS和JavaScript等技术为页面添加动态效果,提高用户体验。
6. 进行页面优化:优化页面加载速度,压缩图像大小,减少资源请求。
7. 进行调试和测试:对设计的网页进行测试,修复错误和问题,确保网页的稳定性和可用性。
实验结果:完成一个符合主题并具有良好用户体验的网页设计。
实验总结:通过本次实验,掌握了网页设计的基本原则和技巧,熟悉了网页设计的流程和步骤。
通过实践,提高了自己的网页设计能力,进一步了解了网页设计的重要性和影响因素。
同时,也明白了网页设计是一个不断优化和改进的过程,需要不断学习和实践才能不断提高。
网页设计实验报告

网页设计实验报告一、实验目的。
本实验旨在通过设计一个简单的网页,掌握网页设计的基本原理和技术,包括HTML、CSS等相关知识,加深对网页设计的理解和应用。
二、实验内容。
1. 确定网页设计的主题和内容,包括页面布局、颜色搭配、文字排版等方面的设计。
2. 使用HTML语言编写网页的结构和内容,包括标题、段落、列表、图片等。
3. 使用CSS样式表美化网页的外观,包括字体、颜色、边框、背景等样式的设置。
4. 调试和优化网页,确保网页在不同浏览器和设备上的兼容性和稳定性。
三、实验过程。
1. 确定网页设计的主题和内容。
根据实验要求,我选择了一个简单的个人简历页面作为设计主题,包括个人信息、教育经历、工作经验和技能展示等内容。
2. 使用HTML语言编写网页的结构和内容。
我首先创建了一个HTML文件,并使用HTML标签编写了页面的基本结构,包括标题、段落、列表和图片等内容。
3. 使用CSS样式表美化网页的外观。
我创建了一个独立的CSS文件,通过设置字体、颜色、边框、背景等样式,使页面呈现出美观的外观效果。
4. 调试和优化网页。
在完成基本设计后,我对页面进行了多次调试和优化,确保页面在不同浏览器和设备上的兼容性和稳定性,同时也对页面的加载速度和性能进行了优化。
四、实验结果。
经过一系列的设计、编写和优化,我成功地完成了一个简单的个人简历网页设计。
页面整体布局合理,颜色搭配和文字排版也较为美观,同时在不同浏览器和设备上都能够正常显示和使用。
五、实验总结。
通过本次实验,我深入了解了网页设计的基本原理和技术,掌握了HTML、CSS等相关知识,提高了对网页设计的理解和应用能力。
同时,我也意识到网页设计需要注重细节和用户体验,不断调试和优化是设计过程中不可或缺的环节。
六、实验感想。
本次实验让我对网页设计有了更深入的认识,也让我体会到了设计的乐趣和挑战。
在今后的学习和工作中,我将继续加强对网页设计相关知识的学习和实践,不断提升自己的设计能力和水平。
网页设计报告书(通用5篇)

我们的指导老师给了我们12份英文材料,每份约20____字。
我们实习的任务是完成所有材料的翻译。
根据学院及指导老师的要求,我计划将所有材料在三周内翻译完成,每周平均翻译四分材料。
为了配合院里的工作,更为了通过实践,总结自己的不足,以便在今后的语言实践中自己翻译水平和能力能够得到相应的提高和发展,我在完成计划工作后,我开始了我的翻译实习工作。
在进行翻译实习的过程中,我充分调动了我大脑中的知识及老师教给我们的基本翻译技巧,例如:“英译汉时,有时某些词并不能完全按照词典的基本含义翻译,如生搬硬套或逐词死译,会使译文生硬,令人费解,甚至可能造成误解。
这时应当根据上下文和逻辑关系,从该词的基本含义出发,进一步加以适当的引申,选择比较适当的汉语词语来表达”以及增词法、省略法(减词法)、重复法、正反,反正表达法、分句法,合句法、词义的引伸、词类的转译等英译汉常用的方法和技巧。
尽管如此,我在实际翻译时候还是碰到了很多问题。
把“The United St ateseconomy”翻译为“美国经济”还是“美国经济体”好,并且我总觉得两种翻译都很怪。
如果把“TheUnitedStateseconomy”翻译为“美国经济”,那么整句话的翻译就是:“美国经济拥有世界上最大的国内生产总值(GDP)”。
但是“国内生产总值”只能是一个国家的啊,不能说经济拥有多少国内生产总值吧。
但是,如果把“TheUnitedStateseconomy”翻译为“美国经济”体,那么整句话的翻译就是:“美国经济体拥有世界上最大的国内生产总值(GDP)”。
这样又成为经济体有多少国内上产总值的。
于是,我又想:可不可以把“economy”直接省略不翻呢?就翻译为“美国拥有世界上最大的国内生产总值(GDP)”,但是我又不敢妄下结论。
总之,我真的是在经过艰苦的“奋战”后才最终完成了本次的翻译实习任务。
通过这次的翻译实习,我更加清楚的认识到自己英语相关方面的知识还远远不足,也让我更加清醒的认识到,丰富自己的词汇量及语境英语句型的重要性,更让我懂得“理论联系实际”的真理——没有理论知识肯定不行,但是光有理论知识而不通过实践来巩固旧知识和获得新知识更不行。
《网页设计与网站建设》作业报告封皮及首页要求

上海电力学院《网页设计与网站建设》课程大作业报告课程名称网页设计与网站建设课程代码141301401题目专业年级信息管理与信息系统级学号姓名考勤(30%)程序演示及答辩(40%)作业报告(30%)成绩语言表达程序设计团队协作《网页设计与网站建设》课程大作业评分标准本课程最终成绩由“考勤(30%)+课程大作业报告(30%)+程序演示及答辩(40%)”构成。
1、考勤:根据平时出勤、作业上交及课堂表现。
考勤百分制总分100,按30%折算成最终成绩。
2、课程作业报告评分标准:课程作业报告总共分为3个评分标准,每个评分标准各分4个等级(优秀/良好/一般/较差),百分制总分100,按30%折算成最终成绩。
具体评分标准及等级分值如下:评分类别评分标准评价分值主题内容(40%)报告内容主题鲜明,撰写充实优秀40-31良好30-21一般20-11较差10分及以下格式结构(30%)格式书写符合规范,内容结构安排合理优秀30-23良好22-16一般15-8较差7分以下创新性(30%)撰写态度认真,无抄袭内容,具有创新性优秀30-23良好22-16一般15-8较差7分以下3、程序演示及答辩评分标准:程序演示及答辩评分标准总分为3个评分标准,每个评分标准各分4个等级(优秀/良好/一般/较差),百分制总分100,按40%折算成最终成绩。
具体评分标准及等级分值如下:评分类别评分标准评价分值程序设计(70%)主题鲜明,内容丰富、健康,排版美观、整齐,布局合理,细腻、整洁,具有吸引力优秀60-70良好40-59一般20-39较差20分以下团队协作(10%)小组成员分工明确,成员讲解内容无重复,且承接性好优秀9-10良好7-8一般4-6较差3分以下语言表达(20%)表达清楚,表述流畅,语言生动,富有感染力,形体语言运用恰当优秀16-20良好11-15一般6-10较差5分以下备注:“程序设计”、“团队协作”为同一演讲小组成员同分,“语言表达”按小组成员实际情况打分,同组成员不同分。
网页设计报告书

网页设计报告书近年来,随着互联网的发展,网页设计已成为企业宣传中不可或缺的一环。
而网页设计报告书,则是一份能够清晰传达设计思路,呈现设计成果的重要文件。
下面,我们将就此展开讨论,并列举三个案例,为大家详细分析。
一、报告书的要素首先,我们需要了解一个完整的网页设计报告书应该包括哪些要素。
1、设计背景和意义:说明为何需要进行该设计工作,设计目的及实现意义。
2、设计要求和流程:具体阐述用户需求、设计工作计划和流程。
3、设计方案:展示最终设计方案和原型图等。
4、设计效果评估:针对用户反馈和设计要求,对设计效果及可行性进行评估。
5、总结和建议:总结草案实现情况并提出下一步的改进措施,以达到更好的设计效果。
二、网页设计报告书案例1、某企业官方网站设计报告书设计背景:该企业旗下多个品牌需要进行官方网站设计,以此提高品牌知名度和市场占有率。
设计要求:根据多种品牌特色进行分别设计,统一整体风格,提高用户体验。
设计方案:设计师根据不同的品牌特点,确定了各自的网页颜色、文字、响应式布局等。
设计效果评估:基于用户反馈,对网页视觉效果和操作流程进行了优化,提高了网站访问率。
总结和建议:针对官网的可用性和可访问性等方面提出了具体建议,为下一步改进提供了参考。
2、在线教育平台设计报告书设计背景:在线教育平台需要进行设计,以此提升用户黏度和吸引更多用户入驻。
设计要求:在满足教学需求的同时,提高平台品质,加强用户体验。
设计方案:设计师根据用户需求和学习习惯,确定了页面布局、颜色、字体等,实现了平台的美观和易用性。
设计效果评估:从网站访问率、用户评价、市场反应等方面进行效果评估,达到了预期效果。
总结和建议:提出了更多交互体验的改进和功能完善,为下一步平台提升提供了参考。
3、电商网站设计报告书设计背景:一家电商公司需要进行品牌网站设计,以改善用户体验和提高销售额。
设计要求:在确保营销效果的同时,做到网站整体的视觉美感和易用性。
设计方案:设计师针对品牌特点进行了各自的网页颜色、文字、响应式布局等。
网页课程设计报告模板

网页课程设计报告模板一、教学目标本课程的教学目标是使学生掌握网页设计的基本原理和方法,能够独立完成简单的网页设计任务。
具体来说,知识目标包括了解网页设计的基本概念、掌握HTML和CSS的基本语法、理解网页设计的流程和原则。
技能目标包括能够使用HTML和CSS编写简单的网页、能够使用网页设计软件进行网页设计、能够进行网页的排版和美化。
情感态度价值观目标包括培养学生对网页设计的兴趣和热情、培养学生创新和团队协作的精神、培养学生的审美能力和责任感。
二、教学内容本课程的教学内容主要包括网页设计的基本概念、HTML和CSS的基本语法、网页设计的流程和原则、网页设计的工具和软件、网页的排版和美化等。
具体来说,将讲解网页设计的基本概念,如网页、、网页设计等,以及HTML和CSS的基本语法,如标签、属性、选择器等。
同时,将介绍网页设计的流程和原则,如需求分析、设计稿、编码等。
此外,还将教授如何使用网页设计软件进行网页设计,如Photoshop、Dreamweaver等,以及如何进行网页的排版和美化,如字体、颜色、布局等。
三、教学方法为了达到本课程的教学目标,将采用多种教学方法,如讲授法、案例分析法、实验法等。
首先,将采用讲授法向学生讲解网页设计的基本概念和HTML、CSS的基本语法。
然后,通过案例分析法,分析优秀的网页设计案例,使学生了解和掌握网页设计的流程和原则。
最后,通过实验法,让学生亲自动手实践,使用网页设计软件进行网页设计,进行网页的排版和美化。
四、教学资源为了支持本课程的教学内容和教学方法的实施,将选择和准备适当的教学资源。
教材方面,将选用权威、实用的网页设计教材,如《网页设计基础》、《HTML和CSS入门》等。
参考书方面,将提供一些经典的网页设计书籍,如《网页设计艺术》、《网页设计师手册》等。
多媒体资料方面,将收集一些优秀的网页设计案例,以及相关的教学视频和演示文稿。
实验设备方面,将确保学生能够使用计算机和网络进行实验和实践。
网页设计规范书写模板

网页设计规范书写模板1. 导言本文档旨在为网页设计团队提供统一的规范书写模板,确保网页设计的质量和一致性。
遵循本规范有助于提高用户体验和网站可访问性。
2. 页面结构2.1 头部- 在头部包含网页标题和Logo。
- 如果适用,可以在头部显示网页的关键信息,如导航菜单或搜索栏。
- 头部要保持简洁,避免过多的内容和冗余信息。
2.2 内容区- 按照用户需求将页面内容布局合理并分区。
- 使用清晰的标题和段落,便于用户浏览和理解。
- 使用合适的字体、颜色和大小来区分不同的内容块。
2.3 侧边栏- 如果页面需要侧边栏,确保其在布局上与页面内容相衔接。
- 避免过多的侧边栏内容,以免分散用户的注意力。
2.4 底部- 保持底部区域整洁,避免过多的信息和混乱的布局。
3. 导航3.1 主导航- 主导航通常位于页面的顶部或侧边,提供网站的主要导航选项。
- 使用简洁、清晰的标签或图标来表示每个导航选项。
- 保持导航的一致性,确保用户在整个网站上都可以方便地浏览和导航。
3.2 子导航- 子导航用于提供与主导航相关的次要选项。
- 子导航通常在主导航下方或侧边栏显示。
- 使用合适的标签或图标表示每个子导航选项。
4. 样式和排版4.1 字体- 使用易读的字体,确保文字呈现清晰无误。
- 推荐使用常见的系统字体或网络安全字体。
- 避免使用过多的字体样式,保持一致性。
4.2 颜色- 使用统一的颜色方案,确保整体风格和视觉效果的一致性。
- 考虑色盲用户和无障碍需求,避免过于亮或暗的颜色。
- 使用颜色对比度工具来评估颜色的可读性。
4.3 图像和图标- 使用高质量的图像和图标来增强页面的视觉吸引力。
- 优化图像大小和格式,以提高页面加载速度。
- 在使用图标时,确保其与页面内容相关且易于理解。
5. 响应式设计5.1 移动设备优先- 优先考虑移动设备上的用户体验。
- 使用响应式设计技术,确保页面在不同屏幕尺寸上都能良好显示。
- 保持页面元素的自适应性和可用性。
网站设计报告模板

网站设计报告模板篇一:《网页设计》课程报告模板《网页设计》课程报告学号: 专业: 姓名: 题目: 设计时间:电子信息与计算机工程系20XX年11月目录一、设计目的 ................................................ ................................................... ............ 3 二、课程设计题目 ................................................ ................................................... .... 3 三、课程设计要求 ................................................ ................................................... .... 3 四、需求分析 ................................................ ................................................... ............ 4 五、技术分析 ................................................................................................... ............ 5 六、创意分析 ................................................ ................................................... ............ 8 七、制作过程及要点 ................................................ ...................................................9 八、参考资料 ................................................ ................................................... .......... 12 九、设计总结 ................................................ ................................................... . (12)一、设计目的本课程的设计目的是通过实践使同学们经历Dreamweaver cs3开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。
网页设计报告格式

实训报告(2011/2012学年第 2 学期)
实习名称网页设计实训
班级
姓名
指导教师
日期 2012年月日
目录
1 概述 (3)
2 网站设计 (3)
2.1 网站设计的工作内容 (3)
2.2 个人网站结构设计 (3)
2.3开发技术选择 (3)
3 网站开发 (4)
3.1 建立站点 (4)
3.2 top.html页面设计 (4)
3.3 bottom.html页面设计 (4)
3.4Index.html页面设计 (4)
4 网站测试 (4)
5 总结与体会 (4)
1 概述
注: 1.本部分写一页
2.本部分主要写网页设计技术的意义及应用现状等。
2 网站设计
2.1 网站设计的工作内容
注: 此处描述网站设计都包含哪些工作。
例如要完成: 结构设计, 风格设计, 美工设计, 数据库(如果需要)设计, 开发技术设计等等。
2.2 个人网站结构设计
本次开发的个人网站结构如下图所示:
2.3开发技术选择
注: 此处请描述我们的网站开发用了哪些技术, 为什么用这些技术, 有哪些好处等等。
3 网站开发
3.1 建立站点
3.2 top.html页面设计3.3 bottom.html页面设计
3.4Index.html页面设计
4 网站测试
5 总结与体会。
网页设计报告单

网页设计报告单1. 引言本网页设计报告单旨在对设计作品进行全面的评估和文档化,以便于与相关方进行沟通和反馈。
本报告单将涵盖设计目标、设计原则、页面结构、页面内容、页面布局和用户体验等方面的内容。
2. 设计目标本次网页设计的主要目标是创造一个用户友好、视觉吸引力强的网页。
具体的设计目标包括:•提供清晰简洁的导航栏,便于用户浏览和查找信息。
•使用合适且易于阅读的字体和颜色,以保证网页的可读性。
•优化页面加载速度,以确保用户能够快速访问网页。
•保持网页内容的动态更新,给用户提供有用的信息。
•通过用户反馈和数据分析来不断改进网页设计。
3. 设计原则在设计过程中,我们遵循了以下设计原则:3.1 简洁性我们将网页的设计保持简洁明了,避免过多的装饰和复杂的布局。
通过清晰的导航和整齐的页面结构,用户可以轻松找到所需要的信息。
3.2 一致性为了提供良好的用户体验,我们保持了网页中不同页面和元素之间的一致性。
同样颜色、字体和样式的使用,能够让用户更容易理解和使用网页。
3.3 可访问性我们优化了网页的可访问性,确保它能够适应不同的浏览器和设备,并提供无障碍功能。
通过使用语义化的HTML标记和合适的ALT属性等,我们提高了网页的可访问性。
3.4 响应式设计考虑到不同用户使用不同的设备访问网页,我们采用了响应式设计,使得网页在不同尺寸和分辨率的设备上都能够自适应并提供良好的用户体验。
4. 页面结构本次网页设计包括以下页面结构:•首页:展示网站的核心信息和主要功能,并提供导航和搜索功能。
•产品页面:展示网站的产品信息、图片和购买选项。
•资讯页面:提供行业动态和相关资讯。
•关于页面:介绍公司的背景、团队和联系方式。
5. 页面内容本次网页设计的内容主要包括以下方面:•图片和视频:用于吸引用户的注意和展示产品的特点。
•文本内容:以简洁明了的方式介绍公司、产品和服务,提供有用的信息给用户。
•表单:用于用户注册、登录和留言等交互操作。
网页设计实习报告格式及要求

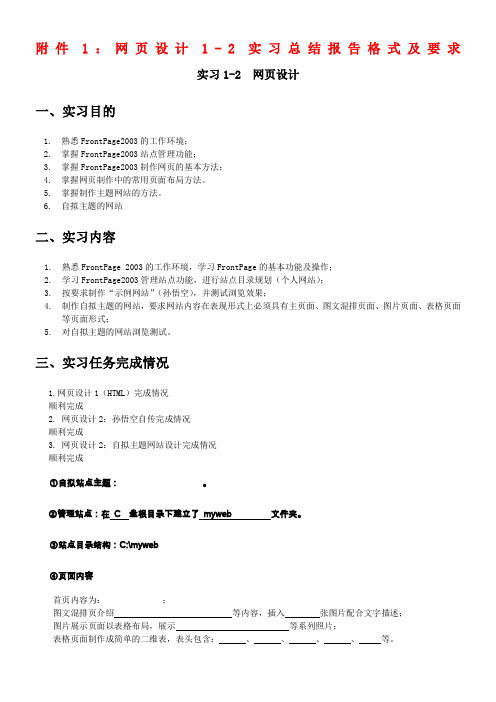
附件1:网页设计1-2实习总结报告格式及要求实习1-2 网页设计一、实习目的1.熟悉FrontPage2003的工作环境;2.掌握FrontPage2003站点管理功能;3.掌握FrontPage2003制作网页的基本方法;4.掌握网页制作中的常用页面布局方法。
5.掌握制作主题网站的方法。
6.自拟主题的网站二、实习内容1.熟悉FrontPage 2003的工作环境,学习FrontPage的基本功能及操作;2.学习FrontPage2003管理站点功能,进行站点目录规划(个人网站);3.按要求制作“示例网站”(孙悟空),并测试浏览效果;4.制作自拟主题的网站,要求网站内容在表现形式上必须具有主页面、图文混排页面、图片页面、表格页面等页面形式;5.对自拟主题的网站浏览测试。
三、实习任务完成情况1.网页设计1(HTML)完成情况顺利完成2. 网页设计2:孙悟空自传完成情况顺利完成3. 网页设计2:自拟主题网站设计完成情况顺利完成①自拟站点主题:。
②管理站点:在C 盘根目录下建立了myweb 文件夹。
③站点目录结构:C:\myweb④页面内容首页内容为:;图文混排页介绍等内容,插入张图片配合文字描述;图片展示页面以表格布局,展示等系列照片;表格页面制作成简单的二维表,表头包含:、、、、等。
⑤页面布局规划(说明首页及其它页面布局情况)⑥超链接设计情况(说明超链接的设计和页面链接间的关系)4.测试与评价测试和评价的内容包括:布局是否合理、链接是否正常、色彩搭配是否得当、文件系统(文件命名、文件夹结构及命名等)是否准确、内容是否丰富完整、特色是否鲜明,以及评分等。
①自我测试与评价测试结果:自我评价:②组内测试与评价测试结果:评价:四、实习总结●总结的内容对实习情况进行概括总结,可从以下几个方面阐述:1.整个实习任务完成情况;2.实习存在的问题,解决方法;3.知识学习和技能掌握情况;4.实习收获和体会;5.对教学的建议或意见、要求等。
网页设计报告

网页设计报告1. 简介本文档是一个网页设计报告,旨在分析和评估一个网页设计项目的过程和结果。
我们将讨论网页设计的目标、过程、所使用的工具和技术,以及最终的设计成果。
2. 目标我们的网页设计项目旨在为客户提供一个具有吸引力、易用性和用户友好性的网站。
我们的目标是通过设计一个直观而富有创意的用户界面,提供良好的用户体验,并有效地传达客户的品牌和信息。
3. 过程3.1 需求分析首先,我们与客户进行会议,了解其业务需求和目标受众。
我们与客户讨论网站的功能需求、内容结构和设计风格。
通过需求分析,我们确定了网站所需的基本功能和页面结构。
3.2 原型设计在需求分析的基础上,我们使用原型设计工具创建了网站的草图和线框图。
通过原型设计,我们可以快速迭代和测试各种设计方案,以确保最终的用户界面满足客户的需求。
3.3 视觉设计基于原型设计,我们开始进行视觉设计阶段。
我们与客户讨论并确定了网站的色彩、排版和图像风格。
我们使用设计工具创建了网站的视觉设计,并与客户进行反馈和修改,直到达到满意的设计效果。
3.4 开发和测试完成视觉设计后,我们转入网站的开发阶段。
我们使用前端开发技术(如HTML、CSS、JavaScript)将设计转化为可交互的网页。
我们进行了多次测试,确保网页在不同的浏览器和设备上都具有良好的兼容性和响应性。
3.5 上线和优化在开发阶段完成后,我们将网站部署到服务器上,并进行最后的测试和优化。
我们检查网站的加载速度、用户体验和功能完整性,并根据测试结果进行必要的调整和改进。
最终,我们上线了一个稳定并能够满足客户需求的网站。
4. 技术和工具在这个网页设计项目中,我们使用了以下主要技术和工具:•原型设计工具:Adobe XD、Sketch、InVision等•视觉设计工具:Adobe Photoshop、Adobe Illustrator等•前端开发技术:HTML、CSS、JavaScript•版本控制工具:Git、GitHub等•网页性能优化工具:Webpack、Gulp等5. 设计成果在本项目中,我们成功交付了一个符合客户要求的网站。
网页设计实验报告要求参考模板

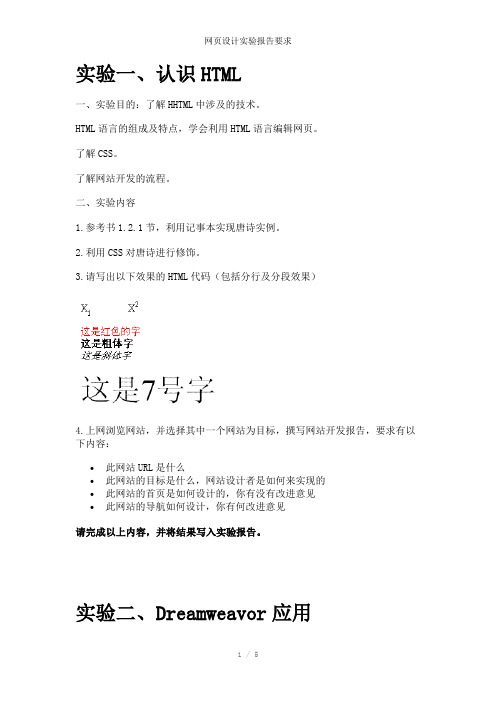
实验一、认识HTML一、实验目的:了解HHTML中涉及的技术。
HTML语言的组成及特点,学会利用HTML语言编辑网页。
了解CSS。
了解网站开发的流程。
二、实验内容1.参考书1.2.1节,利用记事本实现唐诗实例。
2.利用CSS对唐诗进行修饰。
3.请写出以下效果的HTML代码(包括分行及分段效果)4.上网浏览网站,并选择其中一个网站为目标,撰写网站开发报告,要求有以下内容:•此网站URL是什么•此网站的目标是什么,网站设计者是如何来实现的•此网站的首页是如何设计的,你有没有改进意见•此网站的导航如何设计,你有何改进意见请完成以上内容,并将结果写入实验报告。
实验二、Dreamweavor应用一、实验目的:掌握如何在Dreamweaver中进行网页编辑;掌握Dreamweaver中站点的设置;掌握网站空间的申请及网页的上传。
二、实验内容1.将实验1中的内容,利用DreamWeavor完成,并注意在拆分视图下,观察它是如何将格式操作变成HTML代码的。
2.按书中要求,制作唐诗宋词网站的首页。
3.在Dreamweaver中设置站点,并为唐诗宋词网站规划网站文件夹结构。
4.上网搜索免费个人网站空间,并将所制作的网页上传,并测试网是否能够正常访问。
请完成以上内容,并将结果写入实验报告。
实验三、文本修饰与超链接一、实验目的:掌握常用的文本与段落修饰标记;掌握超级链接标记及其设置;二、实验内容(参见P68)1.制作完成唐诗宋词精选网站,至少完成3个页面。
2.为已经完成的页面设置格式及超链接。
请完成以上内容,并将结果写入实验报告。
实验四、CSS应用一、实验目的:掌握CSS四种选择器;掌握内部样式表与外部样式表的应用;掌握利用外联式样式表统一网站风格;掌握利用Dreamweaver建立与编辑CSS样式。
二、实验内容1.将上次实验课中完成的网站,利用CSS进行相应的修饰。
注意4种样式选择器如何分别应用到网页中。
2.利用外部样式表对网站的风格进行统一。
网页设计报告书

网页设计报告书一、引言近年来,随着互联网的快速发展,网页设计成为了一个热门的行业。
随着越来越多的企业意识到网页设计对于营销和品牌形象的重要性,对网页设计的需求也越来越高。
本报告书旨在对网页设计进行一个全面的分析和评估,为设计师和企业提供一些建议和指导。
二、网页设计的重要性1. 品牌形象传达:网页是企业展示形象、价值观和风格的重要渠道。
良好的网页设计能够将企业核心价值体现出来,形成独特的品牌形象。
2. 用户体验改善:用户体验是网页设计的核心要素之一。
合理的网页布局、易于导航的设计和符合人机交互规则的功能设计能够提升用户体验,增加用户的黏性和转化率。
3. 搜索引擎优化:优秀的网页设计不仅需要吸引用户,还需要考虑搜索引擎。
合理利用网页标签、关键字和内容结构等技巧,可以提高网页在搜索引擎中的排名,增加流量和曝光。
三、网页设计的关键要素1. 色彩运用:色彩对于网页设计来说起着至关重要的作用。
合理运用色彩可以调动用户的情感和注意力,扩展品牌形象,提升用户体验。
2. 布局与导航:合理的网页布局和导航能够让用户快速找到所需内容,提高用户的满意度和使用便利性。
3. 图片与文字:图片和文字是网页内容的主要表现形式。
合理运用图片和文字,可以增强网页的美观性和可读性。
4. 页面加载速度:快速的页面加载速度是用户体验的重要组成部分。
优化网页代码、压缩图片大小和使用CDN等措施,可以大幅提高页面加载速度。
四、案例分析以著名电商企业A公司为例,对其网页设计进行评估和分析。
1. 色彩运用:A公司网页设计采用暖色调,搭配合理,使整体网页给人温暖和友好的感觉。
2. 布局与导航:A公司网页的布局合理,内容丰富而不拥挤,导航栏也设计得直观易懂。
3. 图片与文字:A公司网页采用高清图片,文字简洁明了,突出产品特色。
4. 页面加载速度:A公司网页采用了优化的技术手段,页面加载速度较快,提高了用户的使用体验。
五、改进建议1. 进一步优化页面加载速度:尽量减少网络请求,压缩图片和代码,使用缓存等技术手段,进一步提高页面加载速度。
网页设计报告书

网页设计报告书网页设计报告书一、设计目标:我们的设计目标是针对公司产品进行网页宣传,旨在提高品牌影响力,吸引更多的潜在客户,增加销售量。
同时,我们也希望通过网页设计给用户带来良好的用户体验,提高用户留存率。
二、设计原则:1. 简洁明了:网页设计要简洁明了,避免过多的干扰性内容和繁琐的互动效果,以便用户能够快速获取目标信息。
2. 一致性:在整个网页设计中保持一致性,包括颜色、字体、按钮样式等,让用户在使用过程中有一种稳定的感觉。
3. 响应式布局:考虑到不同设备的屏幕尺寸和分辨率差异,我们采用响应式布局,使网页在不同设备上都能完美显示。
4. 引导用户:通过合理的排版和布局,引导用户浏览网页,并逐步了解公司的产品信息。
5. 易用性:考虑到用户的使用习惯,我们设计了易用性的导航栏和搜索框,方便用户快速找到所需信息。
6. 图片优化:为了提高网页的加载速度,我们对图片进行了压缩和优化处理,确保在保持画质的同时减小图片的容量。
三、设计内容:1. 首页:首页是公司网页的门面,我们通过精选的产品图片和简洁的文字来展示公司的核心产品,引导用户继续浏览其他内容。
2. 产品介绍:在产品介绍页面,我们采用分栏式的布局,每一栏都有独立的标题和介绍内容,便于用户快速浏览和比较不同产品的特点。
3. 新闻资讯:发布行业新闻和公司动态,增加用户对公司的信任感和了解度。
通过一个简单明了的列表,用户可以快速浏览最新的新闻。
4. 联系我们:在联系我们页面,我们提供公司的联系方式和地图导航,方便用户与我们取得联系。
同时,我们也采用了在线留言的方式,让用户可以随时给我们留言,并及时回复。
五、设计效果:通过以上设计内容和原则的落实,我们的设计达到了预期效果:1. 提高品牌影响力:通过精美的界面设计和独特的产品展示,吸引了更多的用户关注和认可,提升了公司在行业内的知名度。
2. 增加销售量:通过产品介绍页面的详细信息和用户留言反馈,提高了用户对产品的信任度,进而增加了销售量。
网页设计报告书

网页设计报告书网页设计报告书网页是我们在网络上的“带言人”。
我们将什么样的信息传达给浏览者,要讲述什么要的事情,网页在这里起着重用的作用。
以下是一份关于网页设计的报告书,欢迎阅读学习!对于现在的社会,科技的飞速发展已经成为社会发展的标志。
其中计算机的发展可谓快中之快,而在计算机的发展中计算机网络的发展又是首当其冲的。
计算机网络从为我们所知,到现在才经历的短短的几年时间,在这几年中随着计算机网络的广泛应用,特别是Internet的普及和发展,网络已经成为了不可或缺的通信手段。
不论是最新的新闻信息、新产品的出台、新游戏的发布、最新的各种IT动态,包括等候就业人才的个人简历,我们都是可以通过网络来获得。
但是什么为这所有的一切提供平台的呢。
我们又是通过什么来获取这些消息的呢——对就是网页。
现如今,数以万计的网站以网页的方式提供了丰富、精彩的信息。
在人类社会进入信息时代的时候,在网络成为通信的主要手段的时候,在计算机网络普及的今天,网页也在它自己的岗位上做出了突出的贡献。
网页是我们在网络上的“带言人”。
我们将什么样的信息传达给浏览者,要讲述什么要的事情,网页在这里起着重用的作用。
网页设计是伴随着网络的快速发展而快速兴起.由于人们使用网络的频繁而网页作为上网的主要依托就变得非常的重要。
网页讲究的是排版布局,其功能主要就是提供一种形式给每个上网者,让他们能够了解网站提供的信息。
网页设计直接面对的是大量用户,随时都会反馈回来对网页的批评建议等,可以根据实际情况进行修改,这样做可以使使用者用起来更加的方便。
一、在制作网页的过程中,我有一些体会1. 整体性好: 一个网站强调的就是一个整体,只有围绕一个统一的`目标所做的设计才是成功的。
2. 网站形象突出: 一个符合美的标准的网页是能够使网站的形象得到最大限度的提升的。
3.页面用色协调,布局符合形式美的要求: 布局有条理,充分利用美的形式,是网页富有可欣赏性,提高档次。
网页设计报告

网页设计报告引言:在当今数字时代,网页已成为信息传播和交流的重要平台。
通过精心设计的网页,用户可以轻松获取所需的信息,并与他人分享和交流。
本报告旨在探讨网页设计的重要性、关键因素和最佳实践,以及如何创建一个引人注目且用户友好的网页。
一. 网页设计的重要性随着人们对互联网的依赖越来越大,网页设计的重要性也日益突出。
首先,精心设计的网页可以提高用户的体验和满意度。
通过吸引人的布局、美观的图像和用户友好的导航,用户能够更轻松地找到所需的信息,提高他们对网站的印象。
此外,良好的网页设计还能帮助提高网站的可访问性,确保不同人群能够方便地浏览和使用网页。
二. 网页设计的关键因素1. 布局设计: 网页布局是网页设计中最基本的要素之一。
清晰的布局能够帮助用户快速了解网页的结构和内容。
良好的布局设计应该考虑到内容层次结构,合理安排导航菜单和主要内容区域,并保持视觉上的平衡和美感。
2. 色彩选择: 色彩对于网页的外观和氛围起着至关重要的作用。
不同的色彩能够传达不同的情感和信息,因此在选择色彩时需要考虑目标受众和网页的主题。
此外,需要注意色彩的搭配和对比,以确保内容的可读性和视觉上的吸引力。
3. 字体选择: 字体是网页设计中的另一个重要元素。
合适的字体选择可以增强网页的可读性和专业感。
需要注意的是,在选择字体时要考虑到不同浏览器和操作系统的兼容性,并避免使用过多的字体样式,以免造成混乱和视觉上的干扰。
4. 图像和多媒体: 图像和多媒体元素是网页设计中的关键因素之一。
通过插入高质量的图片、视频或音频文件,可以吸引用户的注意力和提供更丰富的信息呈现方式。
然而,在使用图像和多媒体时需要注意文件大小和加载速度,以免影响用户体验。
5. 响应式设计: 随着移动设备的普及,响应式设计成为不可忽视的因素。
网页应能够在各种设备和屏幕尺寸下保持良好的显示效果和易用性。
通过使用流式布局和媒体查询等技术,可以实现响应式设计,提高用户体验并满足不同设备的需求。
网页设计报告

网页设计报告
在这个信息化的时代,网页设计成为了不可或缺的一项技能。
本报告将对网页设计的概念、流程以及技巧进行介绍和分析。
首先,什么是网页设计?网页设计是指通过使用HTML、CSS 等技术和工具创建、设计和布局网页的过程。
一个好的网页设计应该具备良好的可读性、好看的页面布局、符合用户操作习惯等特点。
其次,网页设计的流程包括需求分析、结构设计、UI设计和前端开发等步骤。
在需求分析阶段,设计师需要与客户充分沟通,了解客户的需求和要求。
然后,在结构设计阶段,设计师需要对网页的布局、导航、功能等进行设计和规划。
接下来,设计师进行UI设计,包括色彩搭配、图片选择等,以确保网页美观大方。
最后,在前端开发阶段,设计师将设计好的网页转化为实际的网页代码。
此外,网页设计还需要一些技巧和方法。
首先,要确保网页的可读性。
文字应当清晰易读,背景色和文字色搭配要合理。
其次,需要注意网页的页面布局。
布局应当简洁明了、有条理,以提高用户的浏览体验。
此外,要注重网页的导航设计,使用户能够轻松找到所需的信息。
另外,需要注意网页的响应式设计,使得网页能够适应不同的设备,如手机、平板电脑等。
最后,要进行定期的优化和测试,以提高网页的加载速度和稳定性。
综上所述,网页设计是一项挑战性和创造性的工作。
只有通过
深入了解用户需求、合理规划网页结构和布局,并运用好技巧和方法,才能设计出令用户满意的网页。
网页设计报告书

网页设计报告书在当今信息化时代,网页设计是一项既有深度又有广度的工作,而网页设计报告书则是网页设计过程中必不可少的一部分。
通过撰写网页设计报告书,不仅可以有助于以后的修改和维护,还可以对整个网页设计过程进行更好的规划和控制。
一、简介在撰写网页设计报告书之前,应先作出一定的规划和准备工作。
首先,需要对网页设计的目标进行明确和具体化,并确定网页设计的定位和定位要求。
其次,需要对网页设计的资源进行充分的考虑,包括技术、人力和财力等方面。
最后,需要明确网页设计的时间表和进度安排,以确保项目的顺利开展和完成。
二、需求分析在规划和准备工作完成后,就可以进行网页设计的需求分析。
需求分析包括以下几个方面。
首先,需要进行目标受众的分析,明确网页设计的核心用户以及用户的需求和期望。
其次,需要对竞争对手的网页设计进行分析,了解他们的优点和不足。
最后,需要对网页设计的功能进行分析,确定网页需要实现的功能和实现方式。
三、设计方案在完成需求分析之后,就可以制定网页设计的设计方案。
设计方案的制定需要考虑以下几个方面。
首先,需要选择合适的色彩和排版方案,以确保网页的视觉效果和用户体验。
其次,需要对网页进行合理而充分的信息架构,使用户能够快速而准确地获取所需要的信息。
最后,需要进行网页的技术选型,选择合适的技术工具和开发框架,以提高网页的稳定性和性能表现。
四、实施和测试在设计方案确定之后,就可以进行网页的实施和测试。
实施和测试是网页设计过程中最为关键的环节,需要做到以下几个方面。
首先,需要进行网页的开发和编码,确保网页的功能和性能能够得到完美的体现。
其次,需要进行网页的测试和调试,确保网页的稳定性和可靠性。
最后,需要对网页进行部署和发布,确保网页能够正常地运行和使用。
五、维护和优化完成网页的实施和测试之后,还需要进行网页的维护和优化。
维护和优化是网页设计过程中不可或缺的一部分,需要做到以下几个方面。
首先,需要进行网页的维护和更新,确保网页的内容和信息始终保持最新和准确。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计》报告书内容及格式要求
一、报告书内容要求
1.名称:机械工程学院网站改版设计
2.前言:说明项目设计的背景、目标与任务;
3.项目分析:包括客户现状分析、同类网站分析、目标对象分析等;
4.目标分析与网站定位:对网站设计的最终目标进行分析和确定,并据此进行
网站主题、风格和内容的定位;
5.网站建设内容与结构:包括网站栏目与版块的分布、网站的功能、网站页面
链接结构、网站的用户友好界面等;
6.技术说明:对网站的开发平台,运行平台和相关技术进行分析说明;
7.建设进度表:合理分工,确定可监控的网站开发进度;
8.后期支持:包括网站的后期技术支持与维护、效果评估以及网站建成后的宣
传推广;
9.费用明细表:详细列出各项事宜所需要费用的清单,预算出网站建设的总投
资额度。
10.设计草图及相关说明
11.最终方案4张以上的效果图(彩印每张效果图)
12.最终方案的设计说明
二、报告书封面格式及内页格式要求
1.封面格式附后(见下一页),按给定格式。
2.内页格式:
1)标题字体、字号自定。
2)内页正文字体可用宋体、圆头体,字号用小四或四号;首行缩进和行距要统一。
3)照片、示意图、表格和文字组合和合理、美观。
湖北汽车工业学院机械工程学院
工业设计系视觉传达专业
网页设计报告书。
