15款国外网页配色设计欣赏
给设计师的50例配色灵感

给设计师的50例配色灵感对于设计师来说,与同色系的色彩搭配相比,丰富的色彩使用会更加小心翼翼。
除了大胆,也需要设计师们具有强烈的色彩感知。
一个可以在线创建信息图形、演讲的工具——Visme——的设计团队,创作了一份很漂亮的色彩搭配清单,共50 个色谱。
即便是饱和度很高的冷暖色调组合,看上去也毫无违和感。
1.蓝色落日Blue Sunset2. 经典复古Classic andRetro3. 发光的蓝色和绿色Shimmering Blues and Greens4. 沼泽上的黄昏Sunset Over a Swamp5. 地中海蓝Mediterranean Blues6. 奇异兰花Exotic Orchids7. 宁静致远Sophisticated and Calm8. 洋红和黄色Magentas and Yellows9. 蓝色山峰和云Blue Mountain Peaks and Clouds10. 橙色夕阳Orange Sunset11. 回到二十世纪五十年代Vintage 1950s12. 鲜艳与复古Vivid and Retro13. 装饰红和黄Ornamental Reds and Yellows14. 绿松石和红Turquoise and Red15. 蓝色茅膏菜Blue Sundew16. 经典70年代Classic 70s17. 哥特建筑Gothic Architecture18. 火红暮色Fiery Red Landscape19. 城市天际线Urban Skyline20. 自然典雅Natural Elegance21. 夏日蓝莓Summer Blueberries22. 码头上的海鸥On the Dock of the Bay23. 泥土绿Earthy Greens24. 老汽车和牛仔裤Old Car and Blue Jeans25. 丰富的浆果Berries Galore26. 清爽宜人Refreshing and Invigorating27. 平静轻松Serene and Relaxing28. 浅绿色Aqua Greens29. 夏日假期Summer Vacation30. 朦胧月色Twilight Moon31. 瑞士草地Swiss Meadows32. 热带野生动物Tropical Wildlife33. 孩童游戏Child’s Play34. 汉堡落日Sunset in Hamburg35. 水中柠檬Lemon in Water36. 灵动浪漫Inspirational and Romantic37. 伦敦河畔Riverside London38. 黑色和亮橙色Black and Bright Orange . 印度旷野Indian Fields40. 爵士之夜Jazz Night41. 明亮活力Bright and Energetic42. 朴实自然Earthy and Natural43. 捷克建筑Czech Architecture44. 蓝色音调Blue Accent45. 万花筒Kaleidoscope Illusions46. 冬日的谷仓Winter Barn47. Bright and Fruity48. 紫色蒜头Purple Garlic49. 大自然的颜色The Colors of Nature50. 富丽东方Oriental Opulence。
简洁黑金配色欧美商务模板免费简约大气典雅模板

黑金配色的特点
02
黑色是一种神秘、低调、冷静的颜色,能够与其他颜色形成鲜明的对比,具有很强的包容性和层次感。
03
金色是一种豪华、贵气、典雅的颜色,能够增添高贵气息和奢华感,同时也能为黑色增加亮点和提亮整体效果。
黑金配色使用技巧
在使用黑金配色时,需要注意黑色和金色的比例和搭配,避免出现过于花哨或过于单调的情况。
04
欧美商务模板字体与图片应用
选择简约大气的字体类型,如Helvetica、Arial等,以呈现清晰易读的文字。
字体类型
采用12号以上的字体大小,以保证文本的可读性和醒目度。
字体大小
使用黑色或金色作为主字体颜色,以凸显商务模板的专业和高端感。
字体颜色
字体选择与排版
图片选择与处理
图片风格
选用简洁、大气的图片,如商务人物、建筑物、自然风景等,以体现欧美商务模板的专业氛围。
商务模板设计的流程
资料收集
收集相关资料和素材,包括行业报告、用户调查、竞争对手等。
需求分析
了解使用场景、目的、用户需求等,确定设计方向和风格。
设计草图
制作草图并不断完善,直到达到理想效果。
用户反馈与调整
收集用户反馈并进行针对性调整,以提高模板的实用性和满意度。
设计制作
将草图转化为具体的设计作品,进行细节处理和优化。
另外,黑金配色也需要注意色彩心理学的影响,金色可能被视为奢华和高档的象征,而黑色则可能被视为哀伤和沉重的象征,因此在选择配色方案时需要考虑到这些因素。
黑金配色注意事项
03
欧美商务模板布局设计
简约布局的原则
典雅布局的方法
使用优雅的字体
选择优美、经典的字体,如衬线字体或几何字体,以增加模板的典雅感。
网页设计配色应用实例剖析-黄色系

网页设计配色应用实例剖析——黄色系黄色是阳光的色彩,具有活泼与轻快的特点,给人十分年轻的感觉。
象征光明、希望、高贵、愉快。
浅黄色表示柔弱,灰黄色表示病态。
它的亮度最高,和其他颜色配合很活泼,有温暧感,具有快乐、希望、智慧和轻快的个性,有希望与功名等象征意义。
黄色也代表着土地、象征着权力,并且还具有神秘的宗教色彩。
黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。
浅黄色系明朗、愉快、希望、发展,它的雅致,清爽属性,较适合用于女性及化妆品类网站。
中黄色有崇高,尊贵,辉煌、注意、扩张的心理感受。
深黄色给人高贵、温和、内敛、稳重的心理感受。
下面我们根据黄色系不同属性邻近色、同类色的高纯度低纯度色彩搭配做不同的举例分析。
→ 黄色系网页例图:黄色系分析:黄色是所有彩色中明度最高的颜色。
上图看到HSB模式的H数值是60度,正是正黄色,但RGB数值中加入了B蓝色数值为51,因此降低了HSB的饱和度S为80%,但是大面积的黄色仍使得该页面色彩明亮显眼。
辅助色是纯黑色,非色彩明度最低的颜色。
大面积显眼的正黄色有黑色的线条压制,黄色顿时显得沉稳,页面增添内容感。
白色虽然是点睛色,但由于非色彩的白色与黄色的明度最高,因此这里似乎没有起到"点睛"的作用。
结论:当鲜度、明度高的背景色与前景辅助色暗度低的黑色在明度形成较强烈的对比时,艳度降低,较能协调视觉。
整个页面配色单纯,却也不简单,形成另一种设计风格。
黄色同类色网页例图:www.paralotna.pl黄色同类色分析该页面的配色很单纯,是同类色的黄色不同明度颜色,页面看起来干净、单纯。
点睛色白色淡黄色在深色黄色背景下比较显眼,且在最中间位置,是整个页面中的高调部分。
这三种黄色,明度都很高,只有背景辅助色明度稍低,点睛黄色H色相是三种颜色中黄色倾向最高的为57度,而60度是正黄色,因此明度也是最高的,充分的发挥其点睛色的作用。
背景色和前景色只在色相上明度上有非常微妙的变化,却也很巧妙,形成了变化较明显的空间层次感,削弱了同类色易产生的单调感。
国外优秀网页设计欣赏

这是一家卖葡萄酒的网站,没有使用复杂的颜色,以白色为主色调, 给人一种很宁静、高端大气上等次的感觉。
这是一家做版本控制软件的公司,图片寓意大家坐在一起把事情做好。 作品绿色环保。
这是一家做美食的网站,很有创意。简洁明了,
蓝色为主色调,蓝 色代表着一种青春 朝气,活泼向上的 精神。更是给人一 种清朗明快,和天 空一样,自由的感 觉.... 总体上让人 很舒心。
Байду номын сангаас
网页采用主色浅蓝色,给人特别轻松的感觉,不是那么的压抑。还有 不同的黄色给人的感觉很温暖很平和,黄色的背面是淡淡的绿色,给 人清新的感觉。网页的整体似乎让我们知道了这就是生活。
下面是一组以幽默的图形或 插画形式的网站,总体上给 人轻松愉快、和很强的视觉 享受。
网页主色为黑色,整体为暗色主调。给人神秘的感觉网页主题以黄色 明调强调,
整体的设计风格让人感到非常的神秘。很让人去向往其中的世界,
以赛车为主题的网页,红色的使用让我们感受到赛车给人 们带来的激情和兴奋。网页上半部分采用流动的色块,更 加表达了主题。
体育网页。 红色主题永远给人激情的一面,所代表的精神符合体育竞
技的精神。 白色的文字在红色的界面更加的醒目。文字的编排也很有形式感。页
面将主人物和次人物的安排的很恰当。整体给人就是体育激情的一面。
整个网页从文字的编排和颜色的使用,整体给人一种特别 舒适的感觉,白色和绿色的使用给人增添了一种清爽、自 然的感觉。
白色为主,整体风格感觉很干净,简 洁明快,
国外优秀网页设计欣赏
黑色为主色,黑色也是高贵的颜色,整体的黑色就是为了 体现出主人物。网页的布局突显出高贵的一面。
,
采用黑色的背景,凸显出一种高贵,科技的感觉。 文章的文字部分采用高明度灰色,体现了主题。汽 车轮子处的火,表现了激情,兴奋。使主题更加生
国外最好的22个配色网站

网页视觉层面主要是由形式(或叫布局)、色彩、图片和文字信息组成,设计师通常对形式感关注的比较多,因为视觉冲击力、设计差异性或创新大多都仰赖形式呈现,而色彩主要影响整体观感、设计品质以及受众情绪,很多时候我们设计了一个不错的形式却未能做出这个稿子应有的品质,会不会太可惜?
网页的文章在网络上很多,同样工具也一样有些泛滥,稍微关注过的同学应该都知道”色轮”、”色卡”等辅助性工具,但那更多都是从印刷介质上的色彩系统延伸出来的,不完全适用于网页,甚至造成很大的局限,比如你会较真的通过色轮来选用网页色彩吗?再比如通过下面提供的组合,你能自由的应对一个又一个的类型相若的网页设计需求吗?
这里推荐的22个是有针对性的,与”色轮”、”色卡”不同,他们的主要目标是帮助您在设计的过程中需找最合适的配色方案和激发配色灵感,精挑细选国外知名度最高的22个与配色有关的网站,收藏起来吧!。
material design 最好看的颜色列表

Material Design 是 Google 推出的一套设计语言,旨在为移动应用和全球信息站提供统一的设计指南和风格。
其设计原则包括美观、直观、有层次感、注重动画效果等。
其中,颜色作为设计中非常重要的一个元素,对于界面的整体效果有着举足轻重的作用。
在 Material Design 中,有一些颜色被认为是最好看的颜色,下面将为大家介绍一些具有代表性的颜色,并解释它们在设计中的运用。
1.蔚蓝色(Blue)蔚蓝色是 Material Design 中最常用的一种颜色,由于其清新、稳重的特点,在设计中被广泛运用。
蔚蓝色有助于提升用户体验,给人一种稳定、可靠的感觉。
在不同的场景下,蔚蓝色可以作为主色调或辅助色调来使用,它适合用于按钮、标签、提示信息等,能够很好地与其他颜色搭配,提升界面的整体美观度。
2.深紫色(Deep Purple)深紫色是一种富有神秘感和魅力的颜色,它在 Material Design 中被运用在一些需要突出个性和独特感的地方,比如特定的图标、背景等。
深紫色在设计中的运用往往会给人一种深刻的印象,突出页面的主题,起到显眼的效果。
3.绿色(Green)绿色在 Material Design 中被赋予了积极向上、清新健康的含义,因此它通常被用于和环境、自然相关的场景中。
在设计中,绿色常常被用于突出特定内容的重要性,或用于强调操作按钮等,它能给用户带来一种愉悦的感觉,提升使用体验。
4.橙色(Orange)橙色是一种充满活力和干劲的颜色,在 Material Design 中,它常常被用于突出特定内容或者吸引用户的注意力。
在设计中,橙色会使特定的功能或信息显得更加醒目,起到引导用户操作的作用。
5.灰色(Grey)灰色在 Material Design 中常被用于作为文字、图标的底色,它能够很好地凸显出文字和图标的内容,起到一种平衡和中和的作用。
在设计中,灰色的运用可以使界面显得更加清爽简洁,给人一种清新的感觉,提高用户对信息的阅读效率。
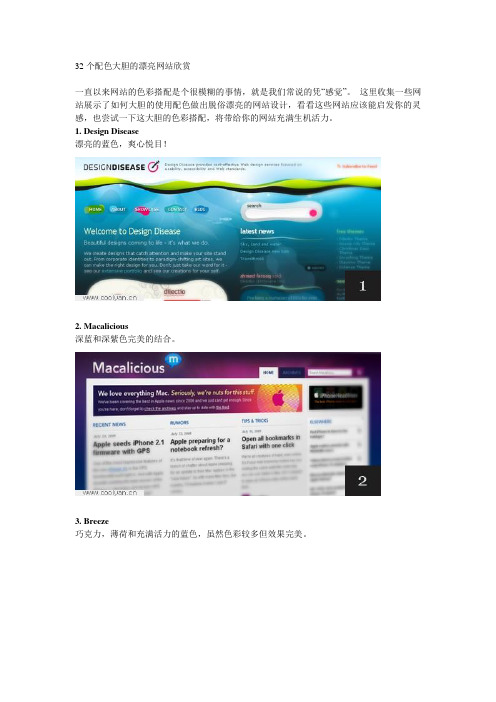
32个配色大胆的漂亮网站欣赏

32个配色大胆的漂亮网站欣赏一直以来网站的色彩搭配是个很模糊的事情,就是我们常说的凭“感觉”。
这里收集一些网站展示了如何大胆的使用配色做出脱俗漂亮的网站设计,看看这些网站应该能启发你的灵感,也尝试一下这大胆的色彩搭配,将带给你的网站充满生机活力。
1. Design Disease漂亮的蓝色,爽心悦目!2. Macalicious深蓝和深紫色完美的结合。
3. Breeze巧克力,薄荷和充满活力的蓝色,虽然色彩较多但效果完美。
4. Radu Ceuca大量亮丽颜色和黑色元素的配合。
5. Nimbupani Designs亮丽颜色的完美搭配。
6. Catch透明黑色框模块覆盖在亮丽的动态背景上,夺目的效果。
7. Edmonton Recycles简单的配色、脱俗的效果。
8. Light CMS又一个使用强烈颜色对比作为背景的好案例。
9. Drew Wilson一些亮丽颜色协调的搭配在黑色背景上,突出了站名,非常漂亮。
10. ADCapital Industries又一个使用了一些协调亮丽色做背景的案例,很吸引眼球。
11. Sarah Hyland超酷的粉色背景!12. DarkMotion活泼并充满生气的配色!13. Dominum很棒的背景,蓝色和橙色的完美搭配,赏心悦目!14. Refresh the Triangle配色和站名非常切合,多么“新鲜”的配色!15. OKB Studio很喜欢青色逐渐变成黑色的过渡!16. Boxwish每部分的设计都很喜欢,不过最喜欢的还是它的配色!17. Superawesome非常亮丽的配色搭配出了一个清晰分明的网站布局。
18. Adaptd彩虹似的色带让这个设计变得光彩夺目!19. Antiphrasis整站的配色都很出色,尤其喜欢它蓝绿黄的背景!20. Brunet Garcia漂亮的色块!21. myNiteLife被漂亮的深色过渡背景深深吸引!22. Dale Harris各种颜色有意思的组合起来也可以这样协调完美!23. Matt Mullenweg这个或许是最独一无二的大胆配色了,但仍是非常漂亮的风格!24. Studio7Designs用一些光束效果将几种颜色结合起来,漂亮!25. Color Charge很多颜色很舒服的使用在了一起。
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰

⽹页效果图设计之⾊彩配⾊⽅案及实例说明:红橙黄绿蓝紫⿊⽩灰1 红⾊是最具有视觉冲击⼒的⾊彩;暗⽰速度和动态;可以刺激⼼跳速度、加快呼吸、刺激⾷欲;红⾊的⾐服使⼈⾝形显⼤;红⾊的车最容易被偷,如图所⽰。
1.1 红⾊的具象联想⽕焰、鲜⾎、性、西红柿、西⽠瓤、太阳、红旗、⼝红、中国国旗。
1.2 红⾊的正⾯联想激情、爱情、鲜⾎、能量、热⼼、激动、热量、⼒量、热情、活⼒。
1.3 红⾊的负⾯联想侵略性、愤怒、战争、⾰命、残忍、不道德、危险、幼稚、卑俗。
1.4 红⾊的⽂化域· 在⾮洲,红⾊代表死亡。
· 在法国,红⾊代表雄性。
· 在亚洲,红⾊代表婚姻、繁荣、快乐。
· 在印度,红⾊是⼠兵的颜⾊。
· 在南⾮,红⾊是丧服的⾊彩。
1.5 实例说明为中企动⼒8周年主题⽹站()⽹页截图,整个页⾯使⽤红⾊作为主⾊调,给⼈以喜庆、热闹的感受。
如图所⽰.1.6 红⾊系配⾊⽅案红⾊系的配⾊⽅案如下,如图所⽰:1 在红⾊中加⼊少量的黄,会使其热⼒强盛,趋于躁动、不安。
2 在红⾊中加⼊少量的蓝,会使其热性减弱,趋于⽂雅、柔和。
3 在红⾊中加⼊少量的⿊,会使其性格变的沉稳,趋于厚重、朴实。
4 在红中加⼊少量的⽩,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙⾊橙⾊能促进⾷欲;橙⾊的房间代表了友善,带给⼈愉快,能促使⼈谈话和思考;橙⾊能够⽤来强化视觉,这就是为什么海滩救⽣员的救⽣服采⽤橙⾊的原因,如图所⽰。
2.1 橙⾊的具象联想秋天、桔⼦、胡萝⼘、⾁汁、砖头、灯光。
2.2 橙⾊的正⾯联想温暖、欢喜、创造⼒、⿎舞、独特性、能量、活跃、模拟、社交、健康、奇想、活⼒、华美、明朗、⽢美。
2.3 橙⾊的负⾯联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙⾊的⽂化域· 在爱尔兰,橙⾊代表新教运动。
· 在美洲⼟著⽂化⾥,橙⾊代表学习和⾎缘关系。
· 在荷兰,橙⾊是国家的颜⾊,因为荷兰的君主来⾃于Orange-Nassau家族。
红黄高端欧美网页通用模板

Enter Your Title Here
此模版由XXX设计,XXX致力于设计 实用性,框架全的PPT模版,如果爱 好欢迎购买,同时可以在店铺内观看其
Title Here
此模版由XXX设计,XXX致 力于设计实用性,框架全 的PPT模版,如果爱好欢迎
购买,同时可以在店铺
此模版由XXX设计,XXX致力于设计 实用性,框架全的PPT模版,如果爱 好欢迎购买,同时可以在店铺内观看其
此模版由XXX设计,XXX致力于设计实 用性,框架全的PPT模版,如果爱好欢
01
此模版由XXX设计,XXX致力于设计实 用性,框架全的PPT模版,如果爱好欢
02
此模版由XXX设计,XXX致力于设计实 用性,框架全的PPT模版,如果爱好欢
03
zheng
powerpoint
Thanks
Made By Xiao Zheng
此模版由XXX设计,XXX致力于设计实用性,框架全的PPT模版,如 果爱好欢迎购买,同时可以在店铺内观看
Enter Your Title Here
Title Here
Title Here
07 APR,202X
此模版由XXX设计 XXX致力于设计实用性 框架全的PPT模版,如果 爱好欢迎购买,同时可以 在店铺内
Enter Your Title Here
07 APR,202X
此模版由XXX设计,XXX致力于设计实用性,框架全的PPT 模版,如果爱好欢迎购买,同时可以在店铺内观看
5
4.5
4.3
4
3.5
3
2.5
2
1.5
1
0.5
0 类别 1
2.5 类别 2
3.5 类别 3
简单优雅的网站颜色方案-黑白网页设计

简单优雅的网站颜色方案-黑白网页设计网页设计的世界里,黑白两色仿佛是最纯粹的语言,它们简洁、有力,又充满无穷的变化。
今天,就让我们一起探索这个简单而优雅的黑白网页设计方案。
一、设计理念在设计之初,我们明确了这样一个核心理念:用最少的颜色,传达最丰富的情感和信息。
黑白两色,看似对立,实则互补,它们共同构筑了一个平衡、和谐、高级的视觉体验。
二、颜色搭配1.黑色背景黑色,作为网页的背景色,给人一种稳重、深邃的感觉。
它既能突出白色文字和图像的鲜明对比,又能营造出一种神秘、专业的氛围。
2.白色主体白色,作为网页的主体色,它纯净、简洁,让人眼前一亮。
我们将白色应用于文字、图像、导航栏等元素,使其成为视觉焦点。
3.灰色辅助灰色,作为黑白的过渡色,它既不会抢走黑白的视觉焦点,又能增加层次感。
在网页设计中,我们用灰色来表示辅助信息,如注释、标签等。
4.亮色点缀在黑白灰的基础上,我们可以适当地加入一些亮色,如红色、蓝色、绿色等,作为点缀。
这些亮色既能活跃氛围,又能引导用户关注重要信息。
三、布局设计1.简洁的导航栏导航栏作为用户浏览网页的重要工具,我们将其设计得简洁明了。
黑色背景上,白色文字清晰可见,灰色图标点缀其间,既美观又实用。
2.突出的是网页的核心内容,我们采用大号白色文字,搭配黑色背景,使其具有强烈的视觉冲击力。
同时,灰色辅助文字和保持一定的间距,层次感分明。
3.清晰的版式在版式设计上,我们遵循简洁、对称的原则。
黑色、白色、灰色三种颜色交替出现,形成一种视觉节奏。
同时,留白的设计使得整个网页看起来更加透气、舒适。
4.丰富的内容在内容呈现上,我们采用图文结合的方式。
白色文字搭配高质量的黑色或灰色图像,既保证了信息的传达,又增加了视觉美感。
四、交互设计1.清晰的按钮按钮作为用户与网页交互的重要元素,我们将其设计得简洁明了。
黑色背景上,白色文字搭配灰色图标,清晰可见,易于。
2.动态效果为了增加网页的趣味性,我们可以加入一些动态效果。
“惊艳”的导航设计案例欣赏

这个设计团队很巧妙地找到了一个让网站抓人眼球的方案。
乍一看,似乎这是一个常规的背景图,但是红色的光标点和菜单标题则告诉我们这一切并不像看起来那么简单。
实际上,菜单项是可交互的,只要点击画面上的指示牌,就可以跳转到目标页面。
这是基于虚拟现实的一个相当有趣的解决方案。
03 First PersonFirst Person网站最大的特色就是它那精巧、超现实的立方体情景图。
设计师对细节的刻画,对透视的精准把握使之更引人入胜。
不可思议的是,这个立方体还有白天黑夜两个不同的场景变化。
当然了,这并不是这个网站的主导航,它的作用只是为了能够吸引到你的注意力。
不过,它的超细节展示配上动态场景支持绝对是酷炫爆表。
04 Mint Design CompanyMint Design Company网站让人耳目一新。
通过动画表现,手绘插画风格的页面顿时活灵活现。
网站里的所有元素包括导航都是以契合整体艺术风格的手法来设计的。
每页菜单都有两版风格,一种是包豪斯式极简主义的写生,另一种则是巴洛特式的华美,这两种风格之间采用了令人愉悦的效果进行平滑转换。
05 Vive Latino为了使登陆的页面从众多的网页中脱颖而出,设计师在这里借用了涂鸦的方法。
清爽的单色配上手写字体,加上几十个微小的移动字符,它不仅成功营造出了一种热闹的盛日氛围,还是一个让人很有点击冲动的导航菜单。
06 Pete NottagePete Nottage的在线作品集以绚丽的颜色为标志,它们赋予网站积极和富有创造力的气息。
多彩扁平化风格元素组成的城市风景其实是一个主导航,模拟的是游乐场场景。
网站不仅加入了各种动态效果,如移动的汽车和游艇,还允许你通过点击来移动其中的元素。
这个设计有趣且让人欲罢不能。
07 Mathilde JaconMathilde Jacon的作品集的首页呈现出的是一个有着特殊交互的循环导航,非常有意思。
在这里,这个作品集将最重要的部分留给了导航;环形里的每段都是一个单独的链接。
网页设计配色系列之『红色蓝色』篇

网页设计配色系列之『红色蓝色』篇海淘科技最近整理了红色、蓝色的网页设计配色。
网页设计配色系列之『红色蓝色』篇,增加了更多案例,而且案例的配色也越来越丰富,特别全面的系列教程,建议收藏。
网页设计配色系列之『红色』篇色彩是光的魔术。
而对于人类来说,其实光也是人脑的一个魔术。
既然有魔术这样的词出现,我们就必须放弃对于色彩的固化的思考。
比如,对于色彩的命名带来的限制。
红色是一种热烈的色彩,它是所有色彩中最为夺人眼目的一种。
红色所拥有的热情也是其他色彩所无法比拟的,当你想要表现出热情活力的一面时,红色当即是首选。
然而,就像我们之前谈到的,既有热情洋溢的正红,也有轻柔粉嫩的婴儿粉红,这就是基于“红”这个意向上的色调变化所拓宽的情感空间。
因此,在选用“红”作为主题色时,必须要认真的了解设计背后的传达目的,根据目的最终来瞄准精确的红色调。
深红色往往象征着一种成熟的奢华,而用得不恰当也会显露出某种邪恶,或让人联想到伤口血液这样的意向。
因此在网页设计中并不多见。
而高明度的红则带来某种热情的同时又不至于暗沉,使用较多的也是这个区域的色彩。
红色的邻近色系是橙色和紫色,因此,红色中也有橙红和紫红的参与,它们自然也夹杂了橙色和紫色的特点。
下面这个网页中采用了红色的明度渐变作为背景展示内容,红色本身的感染力一览无余。
红色作为背景是非常大胆的想法,因此运用渐变会让背景不会抢夺走主角的风头,这也是在运用背景红色的一个解决方案。
将正红作为背景是十分冒险的行为,如果你将这样做,那么就要确保你的网站内容并不需要太多,也就是网站自身能发挥“夺眼球”的功能,而相对“实用”性将下降,毋庸置疑,一个全红的网站看久了会让人产生视疲劳。
而绝大多数情况下,红色作为主色使用更为适宜,无论你采用什么颜色作为背景,将红色用在主要的组件上,例如按钮、导航等,都能从背景凸显出来,而不同担心主要元素用户很难留意。
将缩略图设计为红色,在白色背景上方十分惹人注目,增加了点击的欲望。
网页设计配色应用实例剖析——橙色系

橙色具有轻快、欢欣、收获、温馨、时尚的效果,是快乐、喜悦、能量的色彩。
在整个色谱里,橙色具有兴奋度,是最耀眼的色彩。
给人以华贵而温暖,兴奋而热烈的感觉,也是令人振奋的颜色。
具有健康、富有活力、勇敢自由等象征意义,能给人有庄严、尊贵、神秘等感觉。
橙色在空气中的穿透力仅次于红色,也是容易造成视觉疲劳的颜色。
在网页颜色里,橙色适用于视觉要求较高的时尚网站,属于注目、芳香的颜色,也常被用于味觉较高的食品网站,是容易引起食欲的颜色。
下面我们根据橙色系不同属性邻近色、同类色、对比色的搭配做不同的举例分析。
橙色→ 橙色网页例图:http:// 橙色系分析:主色调橙色HSB数值的H表示色相,显示的是30度,而30度正是橙色显示特征最标准的颜色——正橙色。
饱和度和亮度同时达到最高值,因此整个页面的视觉刺激是极其耀眼强烈的。
这里选取了三种面积相当又是整个页面使用得最少的颜色为点睛色,使页面生动的同时又运用于导航位置,从而达到突出主题的效果。
从HSB数值上看它们的明度纯度相对较低,与明度纯度较高的背景正橙色形成鲜明的对比。
通过范围较大的背景白色、前景图片灰白色和小细节前景白色文字制造出明快气氛的同时,又呼应统一于整个页面。
辅助色在这里是橙色与白色的过渡色。
结论:饱和度与纯度很高特性明显的颜色,在达到视觉冲击力的同时,可适当采用少许对比色调和缓和于视觉,从而削弱视觉的疲劳度。
深橙红色系→ 深橙红色网页例图:http:// www.matisserestaurant.ca深橙红色系分析:从色相度中可以知道0度为正红色,30度为正橙色,而主色调的HSB数值H显示22度可知,该深橙红色是橙色基础上加入少许邻近色红色,整体上降低了明度而得,因为红色本身较橙色明度低,因此这里橙红色的明度呈现出较低状态。
辅助色选取了明度相对于主色调更低的三种颜色,前面两种饱和度都较高,最后一种灰蓝色由于明度较高因此饱和度降低,是主色调与前面两种辅助色的协调色。
网页配色方案大全

⽹页配⾊⽅案⼤全配⾊⽅案⼤全配⾊⽅案⼀ (粉绿⾊):浏览器边框颜⾊ #e8ffe8顶部菜单表格背景(深背景) #e8ffe8顶部菜单表格背景(浅背景) #f7fff7表格边框颜⾊⼀ #00b700表格边框颜⾊⼆ #b0ffb0标题表格颜⾊⼀(深背景) #e8ffe8标题表格颜⾊⼆(浅背景) #f7fff7表格体颜⾊⼀ #f7fff7表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #e8ffe8表格标题栏字体颜⾊ #006a00表格内容栏字体颜⾊ #006a00警告提醒语句的颜⾊ #000000配⾊⽅案⼆ (⽔橘红⾊):浏览器边框颜⾊ #ffe9e1顶部菜单表格背景(深背景) #ffe9e1顶部菜单表格背景(浅背景) #fff9f7表格边框颜⾊⼀ #ff8e68表格边框颜⾊⼆ #ffa98c标题表格颜⾊⼀(深背景) #ffe9e1标题表格颜⾊⼆(浅背景) #fff9f7表格体颜⾊⼀ #fff9f7表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #ffe9e1表格标题栏字体颜⾊ #9b2700表格内容栏字体颜⾊ #9b2700警告提醒语句的颜⾊ #000000配⾊⽅案三 (西⽠红⾊):浏览器边框颜⾊ #ffe1f0顶部菜单表格背景(深背景) #ffe1f0顶部菜单表格背景(浅背景) #fff4fa表格边框颜⾊⼀ #ff51b0表格边框颜⾊⼆ #ff8cc6标题表格颜⾊⼀(深背景) #ffe1f0标题表格颜⾊⼆(浅背景) #fff4fa配⾊⽅案四 (宝⽯蓝⾊):浏览器边框颜⾊ #d0dcff顶部菜单表格背景(深背景) #d0dcff顶部菜单表格背景(浅背景) #eef2ff表格边框颜⾊⼀ #002cae表格边框颜⾊⼆ #7d9aff标题表格颜⾊⼀(深背景) #d0dcff标题表格颜⾊⼆(浅背景) #eef2ff表格体颜⾊⼀ #eef2ff表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #d0dcff 表格标题栏字体颜⾊ #001c7b表格内容栏字体颜⾊ #001c7b警告提醒语句的颜⾊ #000000配⾊⽅案五 (湖蓝⾊):浏览器边框颜⾊ #cef3ff顶部菜单表格背景(深背景) #cef3ff顶部菜单表格背景(浅背景) #ecfbff表格边框颜⾊⼀ #007ca6表格边框颜⾊⼆ #15b9ff标题表格颜⾊⼀(深背景) #cef3ff标题表格颜⾊⼆(浅背景) #ecfbff表格体颜⾊⼀ #ecfbff表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #cef3ff 表格标题栏字体颜⾊ #00637b表格内容栏字体颜⾊ #00637b警告提醒语句的颜⾊ #007a99配⾊⽅案六 (⾦黄⾊):浏览器边框颜⾊ #ffeed0顶部菜单表格背景(深背景) #ffeed0顶部菜单表格背景(浅背景) #Fffaf0表格边框颜⾊⼀ #co7800表格边框颜⾊⼆ #ffc562标题表格颜⾊⼀(深背景) #ffeed0配⾊⽅案七 (深绿⾊):浏览器边框颜⾊ #e0f4e8顶部菜单表格背景(深背景) #e0f4e8顶部菜单表格背景(浅背景) #f0f8f0表格边框颜⾊⼀ #288058表格边框颜⾊⼆ #88d8b0标题表格颜⾊⼀(深背景) #e0f4e8标题表格颜⾊⼆(浅背景) #f0f8f0表格体颜⾊⼀ #f0f8f0表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #e0f4e8表格标题栏字体颜⾊ #205838表格内容栏字体颜⾊ #205838警告提醒语句的颜⾊ #287048配⾊⽅案⼋ (果绿⾊):浏览器边框颜⾊ #e8f8d0顶部菜单表格背景(深背景) #e8f8d0顶部菜单表格背景(浅背景) #f8fcf0表格边框颜⾊⼀ #507010表格边框颜⾊⼆ #a0dc40标题表格颜⾊⼀(深背景) #e8f8d0标题表格颜⾊⼆(浅背景) #f8fcf0表格体颜⾊⼀ #f8fcf0表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #e8f8d0表格标题栏字体颜⾊ #003300表格内容栏字体颜⾊ #003300警告提醒语句的颜⾊ #309478配⾊⽅案九 (粉⾊):浏览器边框颜⾊ #ffe8f0顶部菜单表格背景(深背景) #ffe8f0顶部菜单表格背景(浅背景) #fff6fc表格边框颜⾊⼀ #f00078表格边框颜⾊⼆ #ff98do标题表格颜⾊⼀(深背景) #ffe8f0配⾊⽅案⼗ (紫⾊):浏览器边框颜⾊ #f8dcf8顶部菜单表格背景(深背景) #f8dcf8顶部菜单表格背景(浅背景) #fff0ff表格边框颜⾊⼀ #983498表格边框颜⾊⼆ #d890d8标题表格颜⾊⼀(深背景) #f8dcf8标题表格颜⾊⼆(浅背景) #fff0ff表格体颜⾊⼀ #fff0ff表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #f8dcf8表格标题栏字体颜⾊ #602060表格内容栏字体颜⾊ #602060警告提醒语句的颜⾊ #602060配⾊⽅案⼗⼀ (蓝紫⾊):浏览器边框颜⾊ #dedefa顶部菜单表格背景(深背景) #dedefa顶部菜单表格背景(浅背景) #f5f5fe表格边框颜⾊⼀ #4040e3表格边框颜⾊⼆ #9b9bf0标题表格颜⾊⼀(深背景) #dedefa标题表格颜⾊⼆(浅背景) #f5f5fe表格体颜⾊⼀ #f5f5fe表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #dedefa 表格标题栏字体颜⾊ #151595表格内容栏字体颜⾊ #151595警告提醒语句的颜⾊ #602060配⾊⽅案⼗⼆(淡蓝⾊):浏览器边框颜⾊ #e8f0ff顶部菜单表格背景(深背景) #e8f0ff顶部菜单表格背景(浅背景) #f4f9ff表格边框颜⾊⼀ #0053ec表格边框颜⾊⼆ #a2c2ff标题表格颜⾊⼀(深背景) #e8f0ff配⾊⽅案⼗三(雪青⾊):浏览器边框颜⾊ #f9e6ff顶部菜单表格背景(深背景) #f9e6ff顶部菜单表格背景(浅背景) #Fdf4ff表格边框颜⾊⼀ #cd37ff表格边框颜⾊⼆ #ebacff标题表格颜⾊⼀(深背景) #f9e6ff标题表格颜⾊⼆(浅背景) #Fdf4ff表格体颜⾊⼀ #Fdf4ff表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #f9e6ff 表格标题栏字体颜⾊ #205838表格内容栏字体颜⾊ #205838警告提醒语句的颜⾊ #287048配⾊⽅案⼗四(青绿⾊:中等,缺⾊时再使⽤):浏览器边框颜⾊ #dffff3顶部菜单表格背景(深背景) #dffff3顶部菜单表格背景(浅背景) #F7FFFc表格边框颜⾊⼀ #00935b表格边框颜⾊⼆ #00ce81标题表格颜⾊⼀(深背景) #dffff3标题表格颜⾊⼆(浅背景) #F7FFFc表格体颜⾊⼀ #F7FFFc表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #dffff3表格标题栏字体颜⾊ #005b39表格内容栏字体颜⾊ #005b39警告提醒语句的颜⾊ #005b39配⾊⽅案⼗五(酱红⾊):浏览器边框颜⾊ #ffd2c4顶部菜单表格背景(深背景) #ffd2c4顶部菜单表格背景(浅背景) #ffede8表格边框颜⾊⼀ #db3700表格边框颜⾊⼆ #ff8c6a标题表格颜⾊⼀(深背景) #ffd2c4。
来自国外优秀网站logo欣赏值得收藏

来自国外优秀网站logo欣赏值得收藏网站如果有一个抢眼的Logo对企业来乃一大幸事,毕竟Logo千千万,但真正让人过目不忘的作品可是屈指可数。
好的Logo必须量体裁衣,迅速传递出企业的价值和理念。
但Logo不能只是金玉其外,还必须有思想、多功能。
比如,可以用标准色在任何尺寸的纸张完美复制和再现。
1. Castle Print一个打印机品牌,该Logo直截了当地体现了了企业的业务性质:利用减色模型,直指其打印行业背景,同时通过色彩的混合塑造出一个与其品牌相符的城堡(Castle)形象。
2. Ryan-Biggs负空间的运动使得这幅Logo有一种奇幻的效果,完全考验你的空间想象力!B和R两个字母代表了这个品牌,微微的倾斜让整个设计看起来更有深度和立体感。
色彩搭配极为简单—红色,赋予了Logo更广的使用范围。
3. One LeafOne Leaf, 顾名思义,即一片树叶。
以此为轴线,就呈现出了如此简洁巧妙的画面。
4. Greener设计师用粗细不同的灯芯体(San-serif)字体塑造出一种现代感。
该Logo不但层次感强,更重要的是可以用单一色调复制重现(这也是评判Logo好坏的重要标准之一)。
5. TalkmoreTalkmore字面意思是“多说点儿”。
设计师采用象征的手法,用英文中的单引号分别代替字母“a”和“e”,从而在图形上给予品牌最鲜活的注解。
6. Black Sparrow看上去很简单的图标,但在细节处理上却达到了极致。
从麻雀(即Black Sparrow的中文)的图案到字体,柔和的曲线与平滑的字体相得益彰,将完整的设计融入品牌表现。
7. Swannie Lake富有时代气息的Avenir字体配合平滑的图案,不但与该Logo完美贴合,而且增添了一许微妙的色彩。
8. Elara Systems先介绍一下,Elara Systems是一个动画和动态模型工作室,也必然要求2D和3D的结合。
体现在Logo上,就是大家所看到的效果:柔软弯曲的字体配上3D的字母“e”(即首字母),很好的创意。
web配色方案

Web配色方案1. 简介在设计Web页面时,配色方案是至关重要的,它能够影响用户对网站的第一印象,提升用户体验。
本文将介绍几种常见的Web配色方案,并提供一些实用的建议。
2. 基本原则在选择Web配色方案之前,我们需要了解一些基本原则。
2.1 色轮理论色轮理论是指将颜色按照特定次序组合成一个圆环,在这个圆环上相互靠近的颜色具有一定的关联性。
常见的方式有:•三原色配色方案:基于红、绿、蓝三个原色的配色方案,可产生丰富的色彩。
例如,蓝色和黄色可产生绿色。
•互补色配色方案:选择彼此相对的颜色进行搭配,使得对比强烈,例如红色和绿色。
•相似色配色方案:选择相邻的颜色进行搭配,使得整体色调和谐。
例如橙色和黄色。
2.2 色彩对比在Web设计中,色彩对比是非常重要的,它可以决定页面内容的易读性。
选择对比度高的配色方案能够提高用户的阅读体验。
对比度可以通过以下方式来衡量:•亮度对比:将颜色转换成灰度,并比较颜色间的亮度差异。
•色彩对比:比较颜色在色轮中的位置,确保彼此之间有足够的色彩差异。
2.3 色彩心理学色彩心理学研究了不同颜色对人们情绪和行为的影响。
在Web设计中,选择适当的配色方案可以引发用户的情感共鸣,增强页面的吸引力。
一些常见的色彩心理学理论包括:•红色:代表激情、力量和紧张感。
•蓝色:代表平静、和谐和信任。
•绿色:代表自然、健康和安全感。
3. 常见的Web配色方案3.1 单色配色方案单色配色方案是最简单且常见的配色方案之一。
它基于一个主色调,并在不同亮度和饱和度下使用该颜色。
该方案具有简洁、统一和专业的特点。
以下是一些常见的单色配色方案:•蓝色单色方案:不同亮度的蓝色搭配,适合展现科技、信任和可靠性。
•橙色单色方案:不同亮度的橙色搭配,适合展现创新、活力和温暖。
•紫色单色方案:不同亮度的紫色搭配,适合展现优雅、神秘和独特。
3.2 对比配色方案对比配色方案基于不同颜色之间的对比度,使得页面内容更加明确和突出。
网页设计配色应用实例剖析——蓝色系

网页设计配色应用实例剖析——蓝色系蓝色是色彩中比较沉静的颜色。
象征着永恒与深邃、高远与博大、壮阔与浩渺,是令人心境畅快的颜色。
蓝色的朴实、稳重、内向性格,衬托那些性格活跃、具有较强扩张力的色彩,运用对比手法,同时也活跃页面。
另一方面又有消极、冷淡、保守等意味。
蓝色与红、黄等色运用得当,能构成和谐的对比调和关系。
蓝色是冷色调最典型的代表色,是网站设计中运用得最多的颜色,也是许多人钟爱的颜色。
蓝色表达着深远、永恒、沉静、无限、理智、老实、严寒的多种感觉。
蓝色会给人很强烈的安稳感,同时蓝色还能够表现出和平、淡雅、洁净、可靠等。
下面我们根据蓝色系不同属性的同类色、邻近色、高纯度对比、相对对比色等色彩搭配做不同的举例分析。
→蓝色高纯度对比网页例图:蓝色系分析:(高纯度对比:蓝色玫瑰色)蓝色的HSB数值H色相为240度时是正蓝色。
上图的HSB模式S数值显示,所有主要配色的饱和度都是100%。
从主色调、辅色调HSB模式的数值可看出,这两种颜色在明度上有较大的区别,色相上稍有轻度变化,饱和度相同。
RGB模式上看,主色调与辅色调R 数值都为0,G绿色的数值和B蓝色数值分量的变化,得到了不同蓝色的两结果。
点睛色仅是R红色与B蓝色两色调和而得没有掺杂其他颜色,因此饱和度呈最高值100%。
整个页面配色的饱和度都为100%,页面整体配色看起来视觉冲击力异常强烈。
辅助色白色让页面上的颜色的特性发挥到极致,是不可缺少的辅助配色。
结论:响亮、强烈刺激的词语似乎都适用于上图页面,源于高纯度烘托、微妙的冷暖变化配色上,体现出现代都市张扬时尚的气息。
白色块面的线型使得这种高纯度高强度的配色变得响亮却也缓和。
辅色调蓝色的运用透露出设计师的大胆与魄力,玫瑰色在色轮表里算是冷色系,但是与蓝色广义上的对比来说是暖色,在这里与蓝色搭配算是绝配了。
整个页面无不体现出特色和个性。
→蓝色浅蓝色网页例图:/start.html蓝色系分析:(同类色:浅蓝色)主色调HSB数值H显示200度,色轮度稍向绿色方位倾斜,但是由于从180度到270度基本上给人的视觉呈现还是蓝色范畴,因此与视觉上广义的蓝色差别不大。
蓝红网页风图片排版设计欧美PPT模板

ABOUT WORK SERVICES CONTACT WEBSITE
OUR POINT
DESIGNING THE FUTURE
ORIGIN
WORK
REPORT
BUSINESS
AMBER BLUE
AGATE RED
CONTENTS
ONE
TWO
THREE
FOUR
CONTENTS
A
5.4
B
3.5
C
4.2
D
2.1
E
4.6
DATA DRIVEN DIAGRAMS
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Please replace the text content and change the relevant title. This template is designed by Simon Godlizi original design. This can be used for work reporting and presentation
BUSINESS
$32
AMBER BLUE
The order is reduced by $2 1200 million pixels
A limited number of gift Amber blue, obsidian black
MORE
BUSINESS
$18
AMBER BLUE
The order is reduced by $2 1200 million pixels
TITLE HERE
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Please replace the text content and change the relevant title
