网页设计配色应用实例剖析
网页设计,色彩搭配分析

在网页设计中,对目前的网站配色(Landscape of color)认真琢磨一下还是非常有趣的。
大多数网站或多或少相同,但是颜色的设计搭配却是一个非常给力的工具。
我并不想尝试去阐述一些具有革命性的东西或者是特别的发现。
但如果大部分网站都采用同样的配色方案,那对颜色意味着什么呢?实际上,远超出你的想象。
幻想一下整个世界的每一个网站都是非常漂亮和五彩缤纷的,但它同时也意味着千篇一律。
这就像你文章中每一个段落的粗体。
因此,当配色方案比较柔和的时候,它允许有更多的机会。
关注你想要的任何东西许多网站都有一个基本的灰度配色方案-白色的背景和黑色的字体。
(网页中)想让你看到的部分会赋予颜色作为强调。
这就是为什么网页不会充满颜色—它们使用在想让你看到的按钮,标题或者链接上面。
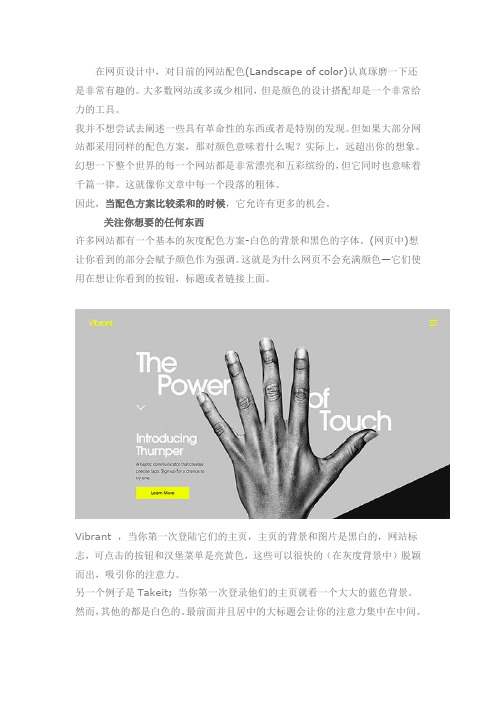
Vibrant ,当你第一次登陆它们的主页,主页的背景和图片是黑白的,网站标志,可点击的按钮和汉堡菜单是亮黄色,这些可以很快的(在灰度背景中)脱颖而出,吸引你的注意力。
另一个例子是Takeit; 当你第一次登录他们的主页就看一个大大的蓝色背景。
然而,其他的都是白色的。
最前面并且居中的大标题会让你的注意力集中在中间。
同时,你的眼睛在很短的时间内就能注意尺寸较小但是仍然明显的APP商城的按钮。
你可以从中研究一下是颜色如何引导用户的注意力的。
创造个性颜色是非常奇妙的,因为它可以展现一个网站或者品牌的语气和情绪。
Beagle (很遗憾,译者访问的时候,网站已经不在了)提供创建项目简介的服务,他们的网站使用了较轻的茶色。
当你向下滚动他们的主页时,你会看到棕色,炭色,绿色,甚至粉红色这样一些愉快的色调。
世俗的色调(earthly tones)看起来专业和优雅,给人对于其所代表的公司(留下)一个非常好的印象。
An Interesting Day网站它特指“在奥斯陆峡湾(Oslofjord)的一个小岛上举办的一个不可思议的,为期一天的会议”(“a weird, one-day conference on a tiny island in the Oslofjord”)。
网页色彩搭配分析

网页色彩搭配内涵一、红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的色。
红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的色。
1、在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2、在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3、在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4、在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
二、黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。
黄色是各种色彩中,最为娇气的一种色。
只要在纯黄色中混入少量的其它色,其色相感和色性格均会发生较大程度的变化。
1、在黄色中加入少量的蓝,会使其转化为一种鲜嫩的绿色。
其高傲的性格也随之消失,趋于一种平和、潮润的感觉。
2、在黄色中加入少量的红,则具有明显的橙色感觉,其性格也会从冷漠、高傲转化为一种有分寸感的热情、温暖。
3、在黄色中加入少量的黑,其色感和色性变化最大,成为一种具有明显橄榄绿的复色印象。
其色性也变的成熟、随和。
4、在黄色中加入少量的白,其色感变的柔和,其性格中的冷漠、高傲被淡化,趋于含蓄,易于接近。
三、蓝色的色感冷嘲热讽,性格朴实而内向,是一种有助于人头脑冷嘲热讽静的色。
蓝色的朴实、内向性格,常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、广埔、平静的空间,成为衬托活跃色彩的友善而谦虚的朋友。
蓝色还是一种在淡化后仍然似能保持较强个性的色。
如果在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
1、如果在橙色中黄的成份较多,其性格趋于甜美、亮丽、芳香。
2、在橙色中混入小量的白,可使橙色的知觉趋于焦躁、无力。
四、绿色是具有黄色和蓝色两种成份的色。
在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。
这样使得绿色的性格最为平和、安稳。
是一种柔顺、恬静、潢足、优美的色。
1、在绿色中黄的成份较多时,其性格就趋于活泼、友善,具有幼稚性。
网页设计与配色实例分析

⽹页设计与配⾊实例分析⽹页设计与配⾊实例分析第⼀章: ⽹页设计的原则1.1了解分析客户的需求⽹页设计需要设计师综合多⽅⾯的知识,把设计的多种元素进⾏有机的组合,它与⽹络技术,经济学,⼼理学以及美学等领域都有着密切的联系,明确⽹页设计的中⼼是为了更好的表达⽹站主题.⽹页设计是⼀个感性思考与理性分析相结合的过程,它的⽅向取决于设计的任务,它的实现依赖⽹页的制作⽹页设计的特点是展现企业的形象,介绍产品与服务,体现企业发展战略途径,要点:1):因此必须明确设计站点的⽬的和⽤户的需求,以消费者为中⼼2):根据市场的状况,企业⾃⾝的情况进⾏综合的分析,从⽽做出切实可⾏的设计计划3):总体设计⽅案要主题鲜明,在⽬标明确的基础上,完成⽹站的构思创意.对⽹站的整体风格和特⾊作出定位,规划⽹站的组织结构4):⼀件完美,完整的⽹站设计作品,是设计师与客户不断进⾏沟通设计出的结果5):⽹站开始构思的时候需要充分了解客户的需求,要达到什么⽬的,效果,因此前期的投⼊是很有必要的,以便准确,完善地满⾜客户预期的要求.6):产品的种类,特性以及所针对⼈群的特点于年龄,性别等,这些都是设计师们需要了解的⽅⾯,经验丰富的设计师们有必要做⼀些适当的引导.设计师所⾯对的客户群⾥,⽂化背景,性格类型等的差异体现了各种各样的审美情趣.7):有些客户对于建⽴站点的⽬的并不明确,设计师就需要做⼀些推⼴建议,设计要静下⼼来,站在客户的⾓度上耐⼼解释共同的探讨,以达到⽹站最终想要达到的⽬的和效果分析:学这⼀节感受最深的时候,⽹页设计是⽹络技术,美学,⼼理学的结合这⼀点我很认同其次我们进⾏⽹页设计也是为了更好的表达的我们设计的主题,⽽什么样的主题,这就要看我们的设计⽅案这⾥我觉得和开发程序写需求分析⼀样,我们这⾥不仅要有我们的版本模型,更要我我们设计的设计⽅案写出来设计⽅案包括我们⽹站的整体⾊调,排版,要⽤到的必要的设计元素,整体风格,设计⽅案是很重要的:有⼏个⽅⾯我们需要考虑, 我们⾃⾝的设计⽔平, 我们⽹站要承载的内容和表达的主题,我们所⾯对的客户, 所以基于上⾯的⼏点,我们⼀定要与我们客户进⾏耐⼼的沟通,使⽤我们的设计与客户的需求达到完美的统⼀.1.2 ⽹站项⽬的规划⼀个成功的⽹页设计作品是艺术与技术的结合与统⼀,以主题鲜明,形式与内容保持⼀致,把握整体风格为设计原则,艺术是设计⼿段,⽽不是设计⽬的.规范的⽹站策划⼤致具有如下⼏个⽅⾯:1):⽹站的⽬标2):⽹站的主题3):⽹站的内容4):⽹站的风格5):⽹站的标准分析:⽹的艺术与技术的结合统⼀,艺术的设计的⼿段,⽽不是设计的⽬的⽹站策划的以上五个⽅⾯我觉得是我们做⽹页设计⽅案设计的很重要的依据⽹站的性质不同,设计要求也不同, 例如:门户⽹站,注意页⾯的分割,信息结构的合理,页⾯与图⽚的优化,界⾯的亲和等问题企业⽹站重点在突出企业形象,产品特点,要求设计样式,图⽚质量相对较⾼.⽹站的主题要求⼩⽽精,有针对性,尽量向专业靠近;题材尽量要新颖,不要随处可见,这样才你更吸引⽤户⼀看再看,⽹站的名称要有特⾊,⽅便记忆,要考虑到为了以后⽹站的形象和宣传做推⼴.分析:上⾯的东西让我总觉得我对不同类型的⽹站把握的过少,⽐如韩式⽹站的风格是什么样的, 这些平时有感受确没有从理论上去好好分析过.同时我觉得有必要⾃⼰整体出⼀个有规范的针对⾃⼰的特点的需求⽅案⽂档,以后所有的⽹页设计都应该先写设计⽅案,⽽设计⽅案就应该以这个为标准.⽹站设计规划书要体现出的8条内容:1):建设⽹站前的市场分析2):建设⽹站的⽬的以及功能的定位3):⽹站的技术解决⽅案4):⽹站的内容规划5):⽹页设计这⾥要考虑到范围群体的年龄地域,⽹络速度,阅读习惯等.6):⽹站维护7):⽹站测试8):⽹站的发布与推⼴分析:上⾯是⽹站开发是写⽅案时需要考虑到的⼏个⽅⾯的问题,我觉得可以作为我们的重要参考.其实我们在⾃⼰开发项⽬也作了许多这样的⼯作.第⼆章⽹页设计的框架⽹页设计是有规律可寻的,掌握如下⼏个框架,并根据⽹站的信息内容套⽤,框架搭建起来,剩下的"填充","丰富","精致",....就容易多了.分析:我很认同这样的观点,框架就相当于是起房⼦起的框架,画画是画⼈的⼈体⾻骼,⽽填充就些就相当与是往房⼦⾥填砖头,在画好⼈体⾻骼后往⼈体上画肌⾁.我们为什么要⽤框架: 为了能够让浏览者更清楚,便捷地理解⽹站所要传达的信息内容⽹页的布局以导航拦位置为界,⼤致可分为:2.1.1 上下结构式为⼀种上下框架结构式,通常上⽅为导航条,或者动态的公司企业形象,⼴告区域.下⽅为正⽂,内容部分,此类结构在内容较少的企业⽹站或者个⼈⽹站较常出现,有时只在⾸页使⽤,⼆级页⾯换相应结构.2.1.2 左右结构式左右结构式⼜称为⼆分栏式,清晰的分列两旁框架结构,⼀般左侧是导航条,有时最上⽅会有⼀个⼩的标题或标志,右侧是正⽂内容部分或者公司企业形象展⽰,不少企业⽹站较喜欢采⽤这类结构注:由于⽹站内容较少,因此多数企业⽹站都使⽤上下结构和左右结构为框架,展⽰区域添加⼤的图⽚作为公司形象,新产品的展⽰,以提升公司的整体形象.分析:上下结构式左右结构式并不是严格的区分往往我们会这样的认为那就是死板了,同时注意这种特点有利于展⽰内容叫少的⽹站,很⼤块我们会选择⽤图⽚去填充.2.1.3 上左右结构样式这是⼤中型企业喜欢⽤的框架式,通常上⽅为主要菜单导航条,左侧为点击出现的细分栏⽬导航条,下⽅为较主要的栏⽬及⼩⼴告,右则为内容区域,有不少企业⽹站喜欢⾸页使⽤不同的结构式,上左右结构使⽤在⼆级页⾯.同上左右框架稍有区别的是中间部分为内容部分,右侧则是该⽹站较重要的内容导航区域,或是登陆,搜索区域,⼩⼴告等.分析:随着⽹站内容的增多,框架结构的逐渐细分,上左右结构式也更多地应⽤于跨类别的各类⽹站2.1.4 上左中右结构式⼜称三级分栏式,是⼤型企业,电⼦企业,电⼦商务,政府⽹站,教育机构较喜欢的框架式,也是较常见的结构式.2.1.5 综合结构式这种类型⽹站较为复杂,特点是功能模块多,信息分类详细,因此根据需要采⽤区域结构较为合适.甚⾄有可能我统⼀个页⾯⾥柝分出⼏个不同的框架类型2.1.6 不规则的结构式不规则的结构式有别于上⾯的框架结构式例⼦,相对来说,页⾯的信息量少,通常⼀张形象⼴告图⽚下来,重在渲染这个⽹站的⽓氛,类似于封⾯类型,有点击进⼊下页的⼊⼝,⽆规则的框架风格较为随意⾃由,凸现⽹站个性意图,给浏览者带来较强的视觉冲击,使以产品宣传⽬的的企业和个⼈⽹站的爱好者,都热忠于此种框架式.2.1.7 少见的结构式通常使⽤这类结构样式的⽹站有两种情况,⼀是放置更多的信息栏⽬和内容的⽹站,⼆是追求个性的企业,组织或者个⼈的⽹站这类结构可以形容另⼀种风格特⾊分析:其实我觉得上⾯讲了有规律的框架也讲了没有规律的框架,以后去看任何页⾯的结构式,我们基本上可以⽤上⾯这些去分类.第三章⽹页设计元素⽹页布局在多数情况下是在顶部放置必要的信息,如公司名称,标志,⼴告,以及导航条,或将导航条放置在左侧⽽右侧是正⽂,这样的布局结构清晰,易于使⽤,当然,也可以根据⽹站的性质的需要,尝试这些布局的变化形式, 如左右两拦布局,⼀半是正⽂,另⼀半是形象图⽚,导航,或者正⽂不等的两拦布置,通过背景⾊区分,分别放置图⽚和⽂字,在设计中可以多吸取好的⽹站设计精髓.分析:这⾥讲到了⽹页中⼀些元素的⼤致放法,⽐如说顶部放置必要的信息,如公司名称,标志,⼴告,以及导航条等等这些.3.1 ⽹页设计的布局概念3.1.1 页⾯尺⼨⼆种常⽤的尺⼨:⼀般在800*600的分辨率情况下,页⾯的尺⼨为778*435像素分辨率在1024*768的情况下,页⾯的尺⼨为1003*600像素第⼀屏:指的是在不拖动的情况下,显⽰的内容,⽽页⾯的原则长度是不超过三屏,第⼀屏的位置:黄⾦位置,"⼨⼟⼨⾦"之地,放置最主要的内容.这个地⽅也是浏览者习惯关注的焦点位置,常常放置重要的内容,图⽚,⼴告.分析:我觉得我们⼀般是使⽤1024*768的分辨效率下考虑页⾯,然后我认为确实第⼀屏也是很重要的,⾥⾯放置的最重要的内容也应该在焦点位置.3.1.2 整体造型造型就创造出来的物体给⼈的整体形象,⽹页的整体形象应该是图形与⽂本的结合,通常⽹页形状的组合造型有:圆形,矩形,三⾓形,菱形,"S"形等.圆形代表圆满柔和,团结安全等,时尚站点较喜欢以圆形页⾯为整体造型,矩形代表中规中矩,平衡和谐的视觉感受,许多政府⽹页以及部分企业⽹页都是以矩形为整体造型,三⾓形代表⼒量权威,牢固均衡等,较⼤型的商业站点常以三⾓形为页⾯的整体造型,企业站点常运⽤菱形作为页⾯的整体造型,也有不少的⽹页设计是结合多种形状,以某个形状的构图为主,辅以其他的形状综合⽽成.分析:我觉得这⼀点很重要,我们往往只知道设计⽹页时去定义框架,但是我们应该知道怎么样去在这个基础上去死板的套⽤框架,那就是需要我们对页⾯进⾏造型了.⽽不同的造型也就代表了不同的风格.3.1.3 页头在习惯术语中,页头也称之为页眉,页头的作⽤是定义页⾯的主题,⼀般站点的名字多数都是显⽰在页头⾥,通常展⽰的标志以及其⽹站的标题,旗帜⼴告,页头也是整个页⾯设计的重要组成部分.3.1.4 ⽂本⽂本是这个⽹站信息内容的重要组成部分,在页⾯中多数以⾏或者块(段落)出现,通常相较于导航条区域,有⾃⼰的⽂字区域位置,在整个页⾯视觉节奏上,形成反差对⽐感3.1.5 页脚页脚和页头能使⽤页⾯更完整,页头是在页⾯的顶部位置,放置站点主题,⽽页脚放置的是副导航菜单标题,制作者或公司信息 ,版权⽇期.3.1.6 图⽚所谓图形并茂,相得益彰,⽂字和图⽚具有⼀种相互补充的视觉关系,最理想的效果是⽂字图⽚的密切配合,既能活跃页⾯,⼜能使主页有丰富的内容,图⽚和⽂本是丰富⽹页的两⼤构成元素, 图⽚为点缀增加⽂本的可读性,趣味性,⽂本为阐述信息内容.分析:对于这个我体会⽐较深我觉得在设计页的时候,很多时候如果我们加了图⽚进去了就效果⼤不同了,⽐如看那些韩式风格的⽹站很多就是⽤的这种风格.3.1.7 多煤体⽹站要吸引浏览者注意,页⾯的内容可以是三维动画,Flash等技术来表现,让声⾳,动画,视频等其他媒体更多的出现在⼈们的视野⾥,丰富⽹页多层次的视觉视听效果,更贴近于⽣活,由于⽹络带宽的客管限制,在使⽤多煤体的形式表现内容时,应考虑的客户端的访问速度.分析:这个也很重要我觉得有了⼀些多煤体,往往会有意想不到的效果分析:上⾯这些从页头⼀直到多煤体我的总体感觉是⾸先我们要内容认清页⾯的这些元素,当我们认清以后,我们就要对这些元素定义他的特点,⼀般放置那些东西,这样我们在设计的时候我们也就是把框加和造型定义好以后,我们就应该考虑页⾥应该放置那些东西了.3.2⽹页设计的主要视觉元素3.2.1 导航样式其实它就是⼀组超链接,是整个⽹站的提纲,好处很多,也是⼗分必要的.导航的样式很多有弹出的,移动的等等很多.导航的位置结构:可以细分为左⽂右导航栏,左导航栏右⽂,左右导航中间栏,推荐使⽤第⼀种.分析:我觉得不管使⽤那⼀种,总之⽬的⼀个,起导航的作⽤我们可以使它更加美观更加有特⾊.⽐如说有位置变化的导航,图标修饰的导航,于⽹站内容相关的流程图表为导航,构思巧妙.⽤颜⾊来区分的导航3.2.2 ⽹站标志是⼀站点的特⾊与内涵,起图形的设计创意来⾃于⽹站的名称与内容,⼀般会出现在站点的每⼀个页⾯上,是⽹站给⼈的第⼀印象,logn的作⽤很多,最重要的是表达⽹站的理念.便于⼈们识别,被⼴泛⽤于站点的链接,宣传等,类似的企业标志logo⼀般通过图案,⽂字的组合,达到被标识的战事说明,沟通交流,从⽽提升访问者的浏览兴趣,增强⽹站印象的⽬的.分析:我很认同多表⽰起作⽤这⼀点,⾄于怎么设计标志,就是表达⽹站的理念.便于⼈们识别,⼴泛应⽤.标志的设计应与⽹站的属性相吻合,不少知名⽹站logo设计⾮常简洁,易记.3.2.3 ⽂字的排版⽂字和图⽚是⽹页中的两⼤构成要素,⽂字排列组合的好坏,直接影响到其版⾯的视觉传达效果.⽂字设计的成功与否不仅在于字体本⾝的书写.同时也在于其运⽤的排列组合是否得当,为了造成⽣动对⽐的视觉效果,可以以风格,⼤⼩,⽅向,明暗度等⽅⾯选择对⽐的因素,也可以把它们当作视觉中的点,线,⾯来加以引⽤,使⽂字和内容与页⾯的其他元素有基的结合起来,成为⼀个整体.⽹页的⽂字⼀般体现在以下⼏个⽅⾯:⽹站或⽹页的标题,⽹页正⽂,⽂字导航栏,版权说明等相关信息,图形中的⽂字,装饰⽤的⽂字等.通常⼀套⽹页结构中最多出现三种字体,⼀种⽤作标题,⼀种⽤作导航按钮和⼩图标,另外⼀种则⽤作正⽂.1):标题设计标题可以分为⽹站的标题和栏⽬标题两类,⽹站标题是⽹站或者企业标志和名称等⽂字,⽹站的标题⽂字要符合⽹站的主题及风格.标题除了置于段⾸,还可以居中,横向,坚向等编排处理,制造新的设计效果.栏⽬标题是页⾯视觉的起始点,⼀般来说以简洁,清晰,易于阅读为宜,标题⽂字的字体需要要根据内容和主题来选择,最好与内⽂字体有所区别,粗壮⼀些,以⽰突出.⽤图形设计制作标题可以避免千篇⼀律的⽂字标题所带给⼈的单调感和枯燥感.分析:我觉得标题是应该突出醒⽬,简洁,有个性,符合⽹站的主题风格.2):⽂字的层次⽹页中的⽂字需要按照⼤⼩,⾊彩,粗细来分出标题,正⽂和段落,形成⼀种视觉的节奏感.结构中规划最主要的部分就是"对齐"和"平衡"根据内容和版⾯的要求,在页⾯主次安排上,可以突出图形,⽂字则占较⼩的份量,也可以突出⽂字,填⼊适当的图形,使整个页⾯看起来均衡有序.3)⽂字的整体编排a:⽂字的叠置b:⽂字的图形化3.2.4 图像是除了⽂字之外,⽹页页⾯上最重要的视觉设计元素莫过于图象了,⽹页中图像的造型是页⾯设计中最重要的视觉要素,从视觉规律上看,⼈们对与图象的兴趣⼤过与⽂字,我们应该形成画⾯的主要图象,其他图象起,配套作⽤.图⽚的格式: ⽹页通常使⽤的格式为:gif和JPEG 除此以外还有两种未被⼴泛应⽤的图象格式:PNG和MNG1:图⽚的格式(1)GIF格式优点:⽀持透明和交错模式和交错缺点:最多只能使⽤256种颜⾊(2)JPEG格式优点:⽀持24真彩,适当于具有丰富的细节的⾼质量图象缺点:采⽤了⼀种失真的压缩算法.通过去掉图象的部分信息来获得较⾼的压缩⽐.(3)PNG格式优点:在透明上可以覆盖任何背景上看不到的接缝,改善了gif透明图象描边不挂的问题.缺点:⾸先不⽀持动画的应⽤,虽然采⽤了⽆损压缩⽅式,使其具有相同的图象质量的png图象⽂件⽐JPEC图象⽂件⼩,但是JPEG可以通过适当牺牲画⾯的品质⽽取得⽐pNG更⼩⽂件尺⼨另外,png 不⽀持CMYK模式(4)MNG格式分析:我觉得上⾯⼏种图⽚的格式各有特点,掌握他们各⾃的优缺点,我们就可以很好的利⽤他们.2:图⽚的类型1)摄影类能够直观,真实的再现产品,个⼈,企业形象,因此在⽹页中运⽤范围最⼴2)⽮量漫画类3)抽象图形类4)图标图形类3:图⽚的排版⼀个页⾯上的视觉中⼼,⼀般放上重要的⽂字和图⽚4:⽂字图⽚的留⽩量主要指除字体本⾝所占⽤的画⾯的空间之外的空⽩,即字间距离以及其周围空⽩区域,⽂字组合的还坏,很⼤程度取决于空⽩的运⽤是否得当,不同类别的⽂字的空间要适当集中,并利⽤空⽩加以区分.留好的空⽩和缝隙是有品位,有智慧,甚⾄有实⼒的表现,留空⽩可以加内容的独⽴性,⼜是版⾯增强节奏感的最佳⽅法.分析:确实我觉得留空⽩能够体现出作者的设计风格以及很多东西3.2.5 背景1:底纹背景是指⽹页或表格的背景图案,往往通过不同肌理效果来表现对于现在的⽹络来说使⽤100K⼤⼩的图⽚已经没有障碍.底纹背景,通常⾊调要⽐较柔和,重要起衬托主页内容,设计的作⽤,使⽤浏览者⼀眼看到它,但不喧宾夺主,设计的时候要设计好背景中图形与页⾯其他元素之间的排列关系.做到风格统⼀⾸尾呼应,浑然⼀体.2:肌理背景3.2.6 动画1):gif格式的2):swf格式的3.2.7 ⼴告banner⼴告⽂字有⼀般的尺⼨通常banner的⽂字要尽可能的简洁明了,考虑到⽂字的搭配,配合的图形不要太复杂,为了突出主题,⽂字尽量使⽤⿊体粗体等字体,⽽不适宜⽤过多种类型的字体,避免造成眼花的感觉,为了使不增加图⽚的占⽤空间,图形尽量选择颜⾊较少的,适应存储为jpg格式的静态图形.第四章⽹页设计的风格4.1 ⽹页设计构成要素⽹页的风格,图形,内容千变万化,构成图形图像的最基本的造型元素是点,线,⾯,的变化组合构成⽹页设计的多样化,是与别具⼀格独特性相联系.点线⾯的变化是⽹页设计活⼒的体现,也是创造形式美的根本要求,使⽹页设计具有不同审美倾向的特征如果以不同图形或者单位来划分,点,线,⾯是相对的4.1.1点的构成在⽹页设计中分割点的属性可以创造出千变万化的点造型点具备强烈的视觉吸引⼒,点的数量会有⽣动感,点的连续会产⽣节奏,韵律和⽅向,疏密的点阵会产⽣空间感,点的形状,⽅向,⼤⼩,位置,聚焦,层叠,交错能给⼈带来不同的⼼理感受.视觉上的点可以是圆形,也可以是⽅型,通过交叠,错位,⼤⼩,⽅向的变化,产⽣欢快,跳跃的风格.4.1.2 线的构成线是由点的移动或者连续排列构成的,或者说是由两点连接⽽成,是不占⾯积的.⽤线能表现作品情感和抽象意义,⽹页的⼯整感,速度感也是靠钱来表现的.线在空间中具有⽅向感和运动感.总的来说,线分为直线和曲线⼆种,直线分为垂直线,斜线,⽔平线,曲线分为⼏何线,⾃由曲线长短,形状的变化,坚硬,⼒量,速度的感觉,等等很多都表现很多东西.可以运⽤重复,近似,渐变,对⽐,等⼿法将不同的线运⽤的页⾯中去,以获得不同的效果,但是要注意对⽐,协调的效果.线是分割页⾯的主要元素之⼀,是决定页⾯风格的基本元素,根据各⾃线形的特征,可以设计出不同风格的⽹页.分析:我觉得线就是我们美术⾥的线表达的意思⼀样的4.1.3 ⾯的构成点的密集,线的运动就产⽣了⾯,⾯通过⼤⼩,位置,形状,⾓度的变化,形成⾃⼰的个性和情感特征.⾯的组合是灵活多样的,⼀个⾯可能有叠加,重合,穿插的效果.分析:我们通过美术的⾓度去看⾯,然后理解通过⾯⾯的组合我们能够达到很到不同的效果4.1.4 混合的构成点,线,⾯是视觉构成的基本元素,具有不同的情感特征,是最重要的表现⼿段.我们单独的⽤某个点,线,⾯可能有些单调,但是如果组合起来的话往往就会产⽣许多意想不到的效果分析:我觉得在⽹页上设计东西我们运⽤点线⾯就和我们在⼀张⽩纸上画画⼀样的.其实在设计前我可以在纸上画出其草图4.2 ⽹页设计的风格类型⽹页的设计作品实际上没有好坏之分,只有风格类型上的区别,⽹页的应⽤范围很⼴,⼏乎覆盖了所有⾏业, ⽹页的整体风格要靠图形图象,⽂字,⾊彩,版式,动画来表现.在不同的领域中,艺术创作的⾓度⽅式是有区别的,⽹页风格⼤致可以分为:平⾯风格,⽮量风格,像素风格,三维风格⽹页的"造相"凡是较著名,有影响的⽹站,已经在⽹页风格⽅⾯形成了⾃⼰的特点."造相"就是要求⽹页版⾯总体设计要求能够打动⼈,吸引⼈的视觉形象,要有⼀个强势的区别于其他⽹站的独特相貌表情,⽹站根据各⾃所要表现的主题,设计出各⾃不同风格的版⾯风格.这个观念可以因设计者的风格,感悟,经历不同,从⽽达到驾御不同版⾯的⽬的.4.2.1 平⾯风格平⾯设计是⼆维的设计,平⾯风格始终是基于⼀个⼆维视图来⼯作的,侧重于构图,⾊彩以及表达的思维主旨,往往给⼈以空灵的意境和透⽓的爽快的视觉,这种构图形式可以在有限的页⾯中表现出⽆限的空间感觉此种风格在⽹页设计⾥最常见分析:我觉得确定某种风格很重要,然后我们可以画⼀个有个性的平⾯风格的图然后在进⾏设计.4.2.2 ⽮量风格⽮量图使⽤直线和曲线来描述图形,这些图形的元素⼤多是⼀些点,线,矩形,多边型,圆和弧线等基础元素,它们都是通过数学公式计算获得的,⽮量图形最⼤优点是⽆论放⼤缩⼩也会失真,最⼤的缺点是难以表现⾊彩层次的丰富的逼真效果⽮量图是世界通⽤的设计语⾔,由于具有夸张,极具有个性的装饰表现⼿法,⽬前在国内互联⽹上被运动的越来越多.分析:我觉得必须认清它的优点缺陷,并理解它⼀般能表达的风格,这样在什么时候该⽤的我们就⼼理有底了.4.2.3像素风格像素图属于点阵式图象,它是⼀种图标风格的图象,更强调清晰的轮廓,明快的⾊彩,⼏乎不⽤混叠⽅法来绘制光滑的线条,由于许多不同颜⾊的点⼀个巧妙的组合与排列在⼀起,构成了⼀副完整的图像,这些点称为像素,图像称为像素画.⽬前像素画制作技术以⽇本,韩国⽐较成熟,像素风格的⽹站,为互联⽹添加了独特,亮丽的风景线.分析:对于这个我不是很明⽩我只知道的时候它们应该是是⼀个个的像素点构成的吧质4.2.4 三维风格三维是在定视图,正视图,侧视图以及透视图来创作编辑物体的,以⼀个具有长,宽,⾼3种度量的⽴体物质形态出现,这种形态可以表现在商品的外性上,也可以表现在商品的容器或者其他地⽅.在⽹页设计⾥,三维风格表现简单得多,三维空间的设计可惜助于三维的造型⼿法,通过折叠,凹凸的处理,使画⾯产⽣浮雕,⽴体等三维效果,三维构成以丰富的厚重的内涵,深度以及多层次,全⽅位的展现,给⼈以深厚,强烈的视觉印象.分析:对于三维的我觉得我平时见的也⽐较多,⼀般⽴体感⽐较强4.3 软件界⾯简析软件界⾯作为⼀种特殊媒体设计,具有平⾯,⽴体设计普遍特征的同时,还具有⾃⾝的独特性,从根本上看,它是⼀种以功能为主的设计⽆论是⽹页设计还是软件界⾯的设计,它们之间正越来越多地相互借鉴,相互渗透.分析:这⾥告诉的是⽹页设计与软件界⾯设计是不同的4.3.1 UI⾏业常⽤名词UI的本意是⽤户界⾯,是英⽂User和Interface的缩写⽹站设计与⽤户界⾯设计的区别在于设计师必须放弃对界⾯的完全控制,部分由⽤户及其客户端,硬件来决定UI是⼈机交互设计的图形界⾯设计部分,交互设计所倡导的是使产品内容被简单的使⽤分析:我觉得产品内容被简单的使⽤这个值得参考GUl 是⼀种可视化界⾯,它使⽤图形界⾯代替正⽂界⾯,也是⼀种结合计算科学,美学,⼼理学,⾏为学,以各商业领域需要分析的⼈机系统⼯程,强调⼈,机,环境三者作为⼀个系统进⾏总体设计GUL即⼈机交互图形化⽤户界⾯设计,它可以优化产品的性能,使其更适合⽤户的操作需求,直接提升产品的市场竞争⼒.分析:我觉得GUL设计应该是⼀种专业针对强的设计4.3.2 软件界⾯设计界⾯设计是为了满⾜软件专业化,标准化的需求,对软件使⽤界⾯进⾏美化,优化,规范化的设分⽀具体包括软件启动封⾯设计,软件框架设计,按钮软件,⾯版设计,菜单设计等等界⾯可分为感觉(视觉,听觉)和情感两个层次,⽤户界⾯设计是屏幕产品的重要组成部分⽤户界⾯设计的三⼤原则是:置界⾯于⽤户的控制之下,减少⽤户的记忆负担,保持界⾯的⼀致性.界⾯设计是以功能性界⾯为基础,以环境界⾯为前提,以为情感界⾯为重⼼⽽构成的,它们之间形成有机和系统的联系界⾯设计的运⽤,核⼼是设计分析中国软件开发已很⼤程度上与西⽅接轨,UI在中国发展需要⼀个⾃上⽽下的推动性改⾰分析:我觉得上⾯的⽂字可以仔细推敲软件启动封⾯⼤⼩多为主流显⽰分辨的1/6⼤,应醒⽬地标注制作或者⽀持的公司标志,产品商标,软件名称,版本号,⽹址,版权声明,序列号等信息,以树⽴软件形象,⽅便使⽤者或购买者在软件启动的时候得到提⽰.界⾯⾊彩的要求:计算机屏幕的发光成像和普通视觉成像有很⼤的不同,应该注意这种差别并做出恰当的⾊彩搭配,对⽤于长时间使⽤系统的⽤户应该使⽤⽤户在较长时间使⽤后不⾄于感觉到视觉疲劳,例如:以纯度较低的淡彩,灰⾊为主配⾊,背景深,前景浅等原则,尽量使⽤同类⾊,近似⾊系,切记⾊彩过多,使⼈产⽣眼花缭乱的感觉,严重影响⽤户视觉交互分析:我觉得上⾯说的很对,应该好好分析借鉴4.3.3 ⾯板我们习惯称之为⽪肤⾯板的设计应该具有缩放功能,⾯板应该对功能划分清晰,应⽤和对话框,弹出框风格匹配,尽量节省空间,切换⽅便.4.3.4图标⽤来宣传商家的商标或者特定的标志,在软件界⾯中可以视操作系统的重要元素, 界⾯中的图标是功能标识,都具有快捷传递信息,便于记忆的特点.第⼆部分⽹页配⾊彩⾊⽹页具有吸引⼒的特征,有悦⽬,装饰性强等特点.在实⽤美术中,常有"远看⾊彩近看花,先看颜⾊后看花,七分颜⾊三分花"的说法,这也说明在任何设计中,⾊彩对视觉的刺激起到了第⼀信息传达的作⽤.⾊彩是光的⼀种特性,是光线的⼀部分经有⾊物体反射刺激眼睛,在头脑中所产⽣的⼀种反应分析: 对于⾊彩以前我认真研究过,⾊彩构成的笔记重点全⾯分析了5.1 ⾊彩的感觉⾊彩是与⼈的感觉(外界的刺激)和⼈的知觉(记忆,联想,对⽐等)联系在⼀起的,⾊彩的感觉往往存在于⾊彩的知觉中. 每个⼈对与⾊彩的感觉是有差异的,由于国家,宗教等不同不同的⼈对⾊彩的感觉是有差异的灰⾊调给⼈亲切的感觉:灰⾊让⼈有平稳踏实,稳重亲近的感觉,易于长时间地观看,但较压抑明亮的颜⾊使⼈的⼼情愉悦但不易于长时间的看,容易有焦躁的感觉男性相关的颜⾊:通常使⽤较深沉硬的⿊棕咖啡天蓝⾊⼥性相关的颜⾊:通常使⽤粉⾊,绿⾊,挑红⾊或者美黄⾊等环抱相关主题的颜⾊:通常是使⽤同类⾊,为蓝⾊,翠绿等⼲净明快的浅⾊系分析:我觉得上⾯这些很重要,因为我们既要到不同⽅⾯的颜⾊⼀般⽤什么⽅⾯也应该知道什么样⽹站⽤什么颜⾊.配⾊⽅案通常是根据主题⽽不同的以上不同主题还有许多,如中国⽂化风俗,喜欢使⽤⼀些红⾊,纯紫,亮黄⾊⾊彩有冷,暖的感觉⾊彩有进退和张缩的感觉⾊彩有轻重,软硬的感觉⾊彩有华丽朴素的感觉⾊彩有积极与消极的感觉5.1.1 ⾊彩的醒⽬性⾊彩和背景之间的明度差,直接影响着观赏者的辨认度5.1.2 ⾊彩感觉的偏差在⽹页设计中,除⾮是为了追求特殊个性的主题效果,否则⾊彩的感觉与内容不符,⽆论多么美丽的配⾊,都令⼈感觉不舒服5.2 ⾊彩的属性⾊相明度。
网页设计配色应用实例剖析黑色系

网页设计配色应用实例剖析黑色系——黑色系黑色是暗色,是纯度、色相、明度最低的非彩色。
象征着力量,有时感觉沉默、虚空,有时感觉庄严肃穆,有时又意味着不吉祥和罪恶。
自古以来,世界各族都公认黑色代表死亡、悲哀黑色具有能吸收光线的特性,别有一种变幻无常的感觉。
黑色能和许多色彩构成良好的对比调和关系,运用范围很广。
黑色给人深沉、神秘、寂静、悲哀、压抑的感受。
黑色是最有力的搭配色。
黑色也常用来表示英俊的男人。
下面我们根据黑色系搭配不同的颜色所表现出的特性做不同的举例分析。
→黑色网页例图:黑色系分析:(明度对比:黑色+白色)从RGB和HBS模式可以看出,三组数字显示没有掺杂任何的数字,都统一到最高级0到255,即纯黑和纯白。
黑色白色属于没有色相和饱和度、只在明度两极的非色彩。
两种极端强烈对比的只在明度上有区别的颜色,与前面我们所说的三原色、对比色的对比还是有较大区别的。
该页面只有两种非色彩搭配,即黑色白色,衬映得该页面的设计元素也非常干净简练,旁边点缀大小得当的文字元素减小该页面有可能因此产生的单调感觉。
结论:黑白纯色在明度上反差非常大,视觉冲击强烈,主次分明,全站的贯穿运用,构成特色鲜明的设计风格,散发迷人的高品位的贵族气息。
黑白两种颜色的搭配使用通常可以表现出都市化的感觉,常用于现代派页面设计中。
黑色系分析:(非色彩系:黑白深灰色)该页面与上页配色类似,只是多了一组辅助色——灰色,黑、灰、白这三种非色彩在该页面里都运用到了。
大家从该页整体可以看到,多了辅助色灰色,令该页面层次感更丰富,过渡更柔和,空间感觉增强。
左上部点睛色白色块面的运用,使得这种空间感差距拉大,增强视觉层次感,同时突出标志品牌、主题思想。
另一作用在于突出文字的功能运用。
背景深灰色明度非常低,接近于黑色,稍不留心有可能会被忽略。
结合辅助色灰色再整体上看该色配色,主要起到丰富视觉层次感,缓和主色调黑色有可能带来的僵硬感。
结论:黑白灰非色彩色调所构成的页面较具特色,尤其灰色的加入更增添层次感。
网页配色之颜色设计-----紫色系

网页设计配色应用实例剖析—紫色系(1)贝塔网络发布时间:2007-12-18 13:01:27评论:0 点击:41 紫色是一种在自然界中比较少见的颜色。
象征着女性化,代表着高贵和奢华、优雅与魅力,也象征着神秘与庄重、神圣和浪漫。
另一方面又有孤独等意味。
紫色在西方宗教世界中是一种代表尊贵的颜色,大主教身穿的教袍便采用了紫色。
紫色的明度在有彩色的色度中是最低的。
紫色的低明度给人一种沉闷、神秘的感觉。
在紫色中红的成份较多时,显得华丽和谐。
紫色中加入少量的黑,沉重、伤感、恐怖、庄严的感觉。
紫色中加入白,变得优雅、娇气,并充满女性的魅力。
紫色通常用于以女性为对象或以艺术作品介绍为主的站点,但很多大公司的站点中也喜欢使用包含神秘色彩的紫色,但都很少做大面积使用。
不同色调的紫色可以营造非常浓郁的女性化气息,在白色的背景色和灰色的突出颜色的衬托下,紫色可以显示出更大的魅力。
下面我们根据紫色系不同属性的邻近色、高纯度低纯度配色、相对对比色等色彩搭配做不同的举例分析。
→ 紫色高纯度网页例图:http:// 紫色系分析:(高纯度对比:同类紫色+同类对比色)紫色的HSB数值H色相为300度时是正紫色。
上图的HSB模式S数值显示,上组颜色饱和度基本都比较高,加上部分较高的明度组合,使该页面异常奢华艳丽。
辅色调之一的黄色是紫色强度最高的对比色,主、辅色面积的大小不同是形成视觉冲击力最大的主要原因。
值得一提的是右下脚的浅蓝色的运用,它在整个页面配色上是很谦逊的角色,但却既突出上面的文字内容,又不张扬的压抑住其他颜色的配色,属于丰富于页面的辅助作用。
如果把它试换成别的颜色似乎还是没有这个浅蓝色效果好。
另一辅助色浅紫红色又称粉红色,粉红色主要用于包含少女在内的女性站点。
因为从明亮到浅白色调的粉红色能够表现出可爱、乖巧的感觉,这里只做少量运用。
其他点睛色使用得虽多但面积很小,主要是主色调紫色附近的过渡色,例如群青、青莲、玫瑰、红色等点缀,闪亮耀眼,增强页面的视觉感染力,有渲染出华丽凸显现代气息的作用。
电子商务网站建设色彩分析

辅助色只在明度上降低,让页面多了些层次感、 空间感。白色块面增强了视觉节奏感.
点睛色恰到好处体现"点睛"这一妙笔,极尽诱惑 力,整个页面顿时生动提神起来,增强了页面主 题的表达力。
网 页 色 彩 设 计 实 例 分 析
蓝色系实例
GO
橙色系实例
GO
绿色系实例
GO
请在任意处单击观看详细内容
蓝色系实例分析
蓝色是色彩中比较沉静的颜色。象征着永恒与深邃、 高远与博大、壮阔与浩渺,是令人心境畅快的颜色。
蓝色是冷色调最典型的代表色,是网站设计中 运用得最多的颜色,也是许多人钟爱的颜色。
蓝色系实例2:蓝色浅蓝色网页
橙色系实例1:橙色网页
互动1:该网页中主 互动2:该网页中辅 色调是什么色 ? 互动3:该网页中点 色调是什么色? 睛色是什么色 ? 互动 4:试述该网页 的特色?
点睛色
辅色调
主色调
请在任意处单击观看详细内容
结论: 主色调正橙色,整个页面的视觉刺激耀眼强烈。 选取了三种面积相当又使用最少的颜色为点睛色, 使页面生动的同时又运用于导航位置,从而达到 突出主题的效果。
绿色系实例1:绿色网页
主色调 点睛色
互动1:该网页中主 互动2:该网页中辅 色调是什么色 ? 互动3:该网页中点 色调是什么色? 睛色是什么色 ? 互动 4:试述该网页 的特色?
辅色调
辅色调
请在任意处单击观看详细内容
结论:
主、辅色调属同类色,仅有明度变化,明显体现 出页面的色彩层次感来。达到充分展现产品主题 的目的。
点睛色 辅色调 背景色 辅色调 互动1:该网页中主 互动2:该网页中辅 色调是什么色 ? 互动3:该网页中点 色调是什么色? 睛色是什么色 ? 互动 4:试述该网页 的特色?
网站配色方案实例

网站配色方案实例颜色的使用在网页制作中起着非常关键的作用,有很多网站以其成功的色彩搭配令人过目不忘。
但是对于刚开始学习制作网页的人来说,往往不容易驾驭好网页的颜色搭配。
除了学习各种色彩理论和方法之外,笔者认为多学习一些著名网站的用色方法,对于我们制作美丽的网页可以起到事半功倍的作用。
所以,笔者总结了一些著名网站的颜色搭配方法,这些方法可以让我们的学习少走弯路,快速提高我们的网页制作水平。
一、网页颜色原理和象征意义我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。
不同的颜色有着不同的含义,给人各种丰富的感觉和联想。
红色:热情、奔放、喜悦、庄严黄色:高贵、富有、灿烂、活泼黑色:严肃、夜晚、沉着白色:纯洁、简单、洁净蓝色:天空、清爽、科技绿色:植物、生命、生机灰色:庄重、沉稳紫色:浪漫、富贵棕色:大地、厚朴二、网页颜色的使用风格不同的网站有着自己不同的风格,也有着自己不同的颜色。
网站使用颜色大概分为几种类型:1、公司色在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。
比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。
再比如国富投资公司的主色调是C:100%,M:60%,Y:0%,K:0%。
这样的颜色使用到网站上显得色调自然、底蕴深厚。
2、风格色许多网站使用颜色秉承的是公司的风格。
比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。
女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
3、习惯色这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。
每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
三、设计用色十例以下我将分别介绍十个配色较好的网站,大家可以学习和借鉴一下,培养对色彩的敏感以及独到的审美能力。
网页设计版式与网页配色

加生动有趣,提高了用户的关注度。同时,通过合理的动态效果设计,
使得页面整体视觉效果更加流畅。
WENKU DESIGN
WENKU DESIGN
2023-2026
END
THANKS
感谢观看
KEEP VIEW
WENKU DESIGN
WENKU DESIGN
WENKU
REPORTING
https://
PART 01
网页设计版式
网页版式的构成要素
字体
用于文本显示的字体类型,影 响文字的可读性和风格。
图片和图标
用于装饰或解释内容的图片和 图标。
布局
网页的整体结构,包括各个元 素的排列和组织方式。
色彩
网页的背景色、文字颜色和其 他视觉元素的颜色。
留白
页面中用于分隔元素、引导视 线或创造空间感的空白区域。
测试与调整
在实际应用中,对版式与配色进行测试和调整。 通过用户反馈和数据分析,了解用户对网页设计 的反应,不断优化和完善版式与配色方案。
PART 04
优秀网页设计案例分析
案例一:版式与配色完美结合的网页设计
优秀版式设计
该网页采用简洁、大气的版式设 计,使得内容层次分明、条理清 晰。同时,通过合理的布局和留 白,使得页面整体视觉效果舒适, 不会显得过于拥挤。
创意版式
该网页的版式设计非常独特,采用了一些非常规的排版方式,如倾斜的标题、不规则的布局等, 使得页面整体视觉效果非常突出。
配色方案
该网页的配色方案也非常有创意,主色调为橙色和黄色,辅以灰色和白色,整体色调鲜明、活泼 ,给人一种活力四射的感觉。
动态效果
该了用 户的关注度。
共同塑造品牌形象
网页设计配色

一、网页设计配色系列简析--基础部分网页设计配色基础:RGB与HSB在实用美术中,常有"远看色彩近看花,先看颜色后看花,七分颜色三分花"的说法。
这说明,在任何设计中,色彩对视觉的刺激起到第一信息传达的作用。
因此,对色彩的基础知识的良好掌控,在网页设计中才能做到游刃有余。
为了使下面的网页配色分析更易于理解,我们先来了解色彩的RGB模式和HSB模式。
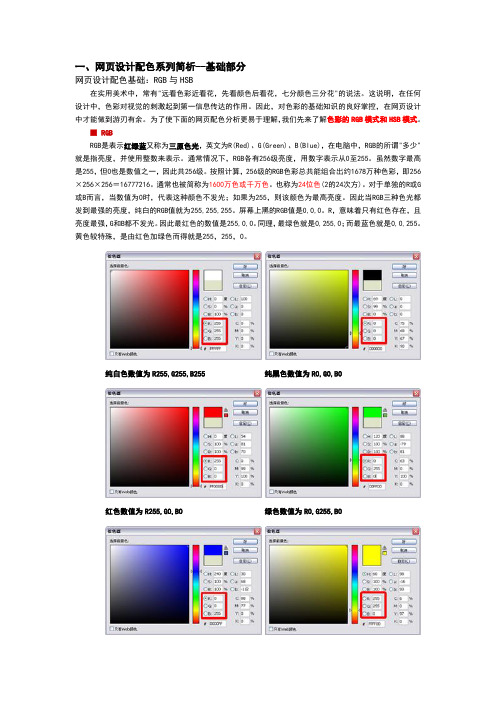
■ RGBRGB是表示红绿蓝又称为三原色光,英文为R(Red)、G(Green)、B(Blue),在电脑中,RGB的所谓"多少"就是指亮度,并使用整数来表示。
通常情况下,RGB各有256级亮度,用数字表示从0至255。
虽然数字最高是255,但0也是数值之一,因此共256级。
按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
通常也被简称为1600万色或千万色。
也称为24位色(2的24次方)。
对于单独的R或G 或B而言,当数值为0时,代表这种颜色不发光;如果为255,则该颜色为最高亮度。
因此当RGB三种色光都发到最强的亮度,纯白的RGB值就为255,255,255。
屏幕上黑的RGB值是0,0,0。
R,意味着只有红色存在,且亮度最强,G和B都不发光。
因此最红色的数值是255,0,0。
同理,最绿色就是0,255,0;而最蓝色就是0,0,255。
黄色较特殊,是由红色加绿色而得就是255,255,0。
纯白色数值为R255,G255,B255纯黑色数值为R0,G0,B0红色数值为R255,G0,B0绿色数值为R0,G255,B0蓝色数值为R0,G0,B255黄色数值为R255,G255,B0RGB模式是显示器的物理色彩模式。
这就意味着无论在软件中使用何种色彩模式,只要是在显示器上显示的,图像最终就是以RGB方式出现。
■ HSB是颜色分为色相、饱和度、明度三个因素。
网页设计配色应用实例剖析--红色

网页设计配色应用实例剖析——红色系红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的颜色。
红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的颜色。
在众多颜色里,红色是最鲜明生动的、最热烈的颜色。
因此红色也是代表热情的情感之色。
鲜明红色极容易吸引人们的目光。
红色在不同的明度、纯度的状态(粉红、鲜红、深红)里,给人表达的情感是不一样的。
在网页颜色的应用机率中,根据网页主题内容的需求,纯粹使用红色为主色调的网站相对较少,多用于辅助色、点睛色,达到陪衬、醒目的效果。
通常都配以其他颜色调和。
红色相对于其他颜色,视觉传递速度最快。
由于以上的这些红色传达出的特性,因此人们喜欢用红色作为警示符号的颜色,例如:消防、惊叹号、错误提示等等。
为了让大家对红色的理解做更好的区别,下面我们分别对红色系根据邻近色、同类色、对比色的搭配做不同的举例分析。
朱红色→ 朱红色网页例图:http://www.muchvibe.ca朱红色在红色系里倾向黄色方向,是大红色加入黄色而得。
在色环表中,纯红色在HSB里为0度,往360度方向呈现的是冷红色系,0度方向为黄色系。
整个页面里,主色调朱红色面积非常大、确定明显,辅助色主要由黑色、深红构成,(数值上选取的是深红色做标示)。
主色调的R呈现出255最高数值,S中100%,充分标明了红色最高特性。
辅助色的深红R为222,B87%,显示其充当辅助角色的这一特性。
结论:背景色朱红由于红色特性明显,饱和度、明度都非常的高,这里运用了辅助色深红、黑色压住并牵制朱红色抢眼的个性,也同样能达到突出前景主要图片内容的目的。
点睛色主要用于标志的突出上,其他导航文字、图片的部分运用等,调和并达到了不至于使得整个页面刺激中又透出的沉闷感。
这类颜色的组合比较容易使人提升兴奋度,红色特性明显,这一醒目的特殊属性,比较被广泛的应用于食品、时尚休闲等等类型的网站。
深红色→ 深红色网页例图:http:// 深红色在原有的红色基础上降低了明度而得,是红色系中的明度变化。
设计师谈网页配色

设计师谈配色按颜色分类一、橙色使用了高亮度橙色的站点通常都会给人一种晴朗新鲜的感觉,而通过将黄色、黄绿色等类似颜色与橙色搭配使用,通常都能得到非常好的效果。
同时,中等色调的橙色类似于泥土的颜色,所以也经常用来创造自然的氛围。
橙色是可以通过变换色调营造出不同氛围的典型颜色,它既能表现出青春的活力也能够实现沉稳老练的效果,所以橙色在网页配色中的使用范围是非常广泛的。
Color Point: 橙色通常会给人一种朝气活泼的感觉,它通常可以是原本抑郁的心情豁然开朗。
在东方文化中,橙色象征着爱情和幸福。
充满活力的橙色会给人健康的感觉,且有人说橙色可以提高厌食症患者的食欲。
有些国家的僧侣主要穿着橙色的僧侣服,他们解释说橙色代表着谦逊。
二、黄绿色黄绿色时而能够表现出自然的感觉,时而能够表现出未来虚幻的感觉。
原本这两种印象之间有很大的差异,但黄绿色就像穿越时间隧道那样能够自由自在地表现出这两种截然不同的感觉。
在网页中,黄绿色通常与蓝色搭配使用。
总的来说,黄绿色主要用于表现温暖亲切的感觉或高科技神秘虚幻的感觉。
Color Point: 黄绿色和草绿色都会让人联想起大自然。
黄绿色同时含有黄色和绿色两种颜色的共同特点,也就是说,黄绿色既能表现出黄色的温暖,也能表现出绿色的清新。
在社会上,儿童和年轻人比较喜欢黄绿色。
三、绿色绿色也是在网页中使用最为广泛的颜色之一。
因为它本身具有一定的与健康相关的感觉,所以也经常用于与健康相关的站点。
绿色还经常用于一些公司的公关站点或教育站点。
当搭配使用绿色和白色时,可以得到自然的感觉。
当搭配使用绿色与红色时,可以得到鲜明且丰富的感觉。
同时,一些色彩专家和医疗专家们提出绿色可以适当缓解眼部疲劳。
Color Point: 人们看到绿色的时候,第一反应就会想到大自然。
很多人都说绿色是大自然的颜色,绿色也代表着大自然中的每一个可贵的生命。
大自然给了我们新鲜的氧气,而绿色也能使我们的心情变得格外明朗。
网页色彩设计的案例分析与使用总结

82品牌形象网页是现代人上网接受信息最主要的载体,它以数字技术为依托,用文字、图片、声音或视频等形式承载信息,通过页面排列展示给浏览者。
一个制作精美的网页可以吸引人们多次光顾,可见,网页的设计很重要。
网页的色彩设计是网页设计的重要方面,一张优秀的网页,它的色彩搭配必定和谐、得体,令人赏心悦目。
网页的色彩设计也是产品色彩设计的一个门类分支。
本文通过考察网站案例,对网页色彩设计作一番尝试性的讨论。
一、网页色彩问题的提出网页是在互联网兴起的同时兴起的。
最初的网页只是用来显示文字,由于受当时带宽的限制,那时的网页很少放置图片,所以当时网页色彩设计要做的就是注意文字的颜色与背景色的搭配,避免文字由于背景色过于相近而看不清楚网页上的信息。
随着互联网技术的发展,网页上的元素也逐渐丰富,WEB标准的发布使得网页成为真正的多媒体,图片、动画效果、视频等成为和文字一样重要的信息源,甚至有替代文字的趋势。
CSS的使用让网页样式和颜色有了进一步扩展,通过编程,几乎可以实现任何开发者想要的布局效果。
由此,网页成为一项成熟的专业独立的设计门类,网页的色彩设计也成为网页设计的重要环节。
对浏览者来说,最先映入眼帘的是网页的色彩效果,这就如同欣赏一幅装饰画,如果色彩搭配刺眼,令人不舒服,即使内容再好,浏览者也不会停留。
网页色彩设计是多媒体时代对于产品色彩设计提出的新课题和新要求,在互联网日益发达的今天,迫切需要对网页的色彩设计问题作出解答。
二、网站设计色彩分析(一)知名网站考察对于什么样的色彩搭配才能够吸引浏览者的问题,可以先从考察一些知名网站入手。
下面选取了在社会经济各方面具有典型性的几个网站进行考察。
1.谷歌(GOOGLE)谷歌是现在全世界范围内互联网上最大且最流行的搜索引擎和信息发布站,是最具活力的互联网企业。
它的首页网址为,上面放置了搜索引擎页面,打开后可以看到页面以白色铺底,上面放置GOOGLE公司的LOGO;中间的搜索框以灰色打边,并于右边置扩展链接,以蓝色显示默认的链接;搜索按钮以银灰色显示于下方,下面空两个行距居中排布其他可选链接和版权信息,皆以默认蓝色显示,整个界面简洁清新,科技感强,颜色适中,适易于大多数人视觉接受习惯,是典型的搜索引擎界面。
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰

⽹页效果图设计之⾊彩配⾊⽅案及实例说明:红橙黄绿蓝紫⿊⽩灰1 红⾊是最具有视觉冲击⼒的⾊彩;暗⽰速度和动态;可以刺激⼼跳速度、加快呼吸、刺激⾷欲;红⾊的⾐服使⼈⾝形显⼤;红⾊的车最容易被偷,如图所⽰。
1.1 红⾊的具象联想⽕焰、鲜⾎、性、西红柿、西⽠瓤、太阳、红旗、⼝红、中国国旗。
1.2 红⾊的正⾯联想激情、爱情、鲜⾎、能量、热⼼、激动、热量、⼒量、热情、活⼒。
1.3 红⾊的负⾯联想侵略性、愤怒、战争、⾰命、残忍、不道德、危险、幼稚、卑俗。
1.4 红⾊的⽂化域· 在⾮洲,红⾊代表死亡。
· 在法国,红⾊代表雄性。
· 在亚洲,红⾊代表婚姻、繁荣、快乐。
· 在印度,红⾊是⼠兵的颜⾊。
· 在南⾮,红⾊是丧服的⾊彩。
1.5 实例说明为中企动⼒8周年主题⽹站()⽹页截图,整个页⾯使⽤红⾊作为主⾊调,给⼈以喜庆、热闹的感受。
如图所⽰.1.6 红⾊系配⾊⽅案红⾊系的配⾊⽅案如下,如图所⽰:1 在红⾊中加⼊少量的黄,会使其热⼒强盛,趋于躁动、不安。
2 在红⾊中加⼊少量的蓝,会使其热性减弱,趋于⽂雅、柔和。
3 在红⾊中加⼊少量的⿊,会使其性格变的沉稳,趋于厚重、朴实。
4 在红中加⼊少量的⽩,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙⾊橙⾊能促进⾷欲;橙⾊的房间代表了友善,带给⼈愉快,能促使⼈谈话和思考;橙⾊能够⽤来强化视觉,这就是为什么海滩救⽣员的救⽣服采⽤橙⾊的原因,如图所⽰。
2.1 橙⾊的具象联想秋天、桔⼦、胡萝⼘、⾁汁、砖头、灯光。
2.2 橙⾊的正⾯联想温暖、欢喜、创造⼒、⿎舞、独特性、能量、活跃、模拟、社交、健康、奇想、活⼒、华美、明朗、⽢美。
2.3 橙⾊的负⾯联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙⾊的⽂化域· 在爱尔兰,橙⾊代表新教运动。
· 在美洲⼟著⽂化⾥,橙⾊代表学习和⾎缘关系。
· 在荷兰,橙⾊是国家的颜⾊,因为荷兰的君主来⾃于Orange-Nassau家族。
网页设计的配色剖析

网页设计的配色剖析网页设计的配色剖析随着网络技术与浏览器的不断发展,网页的内容与形式也在不停地变化。
在五彩缤纷的世界中,色彩是吸引视觉的重要因素。
本文从色彩在网页设计中的地位入手,分析色彩搭配的原则及注意事项,总结了网页设计中配色的小技巧。
计算机技术的发展使信息事业产生了飞跃,互联网在信息传播中扮演了无比重要的角色。
从最初简单的纯文本界面到如今五光十色的多媒体界面,网页设计经过短短十多年的发展,已在世界各地产生了广泛的影响。
作为一门与视觉传达设计密切相关,并具有功能性的设计艺术,网页设计始终必须遵循形式与功能的统一性和协调性,艺术与技术的高度统一。
网页设计者在掌握了网站、网页的构建技术之后,所面临的关键性的问题之一就是网页的色彩搭配。
在五彩缤纷的世界中,色彩是吸引视觉的重要因素。
就感觉而言,色彩与形状相比能够产生更直接、更强烈的影响。
一、色彩在网页设计中的地位现代社会,人们每时每刻都要与色彩打交道,追求时尚、体验消费已经成为一种文化,体现出人们对高品质生活的追求愈加强烈。
当我们步入商场、超市的时候,各类琳琅满目的商品,以优美的造型、鲜艳的色彩展现在我们面前,我们在仔细享受那些独特造型和美妙色彩的商品时,更容易被那些具有强烈色彩的物品所吸引,这便是色彩的作用,因为颜色在现代设计中具有强烈的视觉感召力和表现力。
对于网页设计来讲,其信息内容的有效传达是通过各种构成要素的设计来实现的。
网页的构成要素包括文字、图形、图像、标志、色彩等。
其中,色彩的设计尤为重要。
从一定意义上说,网页也是一种艺术品,因为它既要求文字的优美流畅,又要求页面的新颖、整洁,使色彩可以产生强烈的视觉效果,使页面更加生动。
而且浏览者在浏览网页时,留下的'第一印象就是页面的色彩设计,它的效果直接影响到阅读者的浏览兴趣。
因此,色彩设计在网页中居于十分重要的位置。
二、网页色彩搭配的原理1.色彩的鲜明性。
网页的色彩要鲜明突出,容易引人注目。
精彩网站配色方案赏析

精彩网站配色方案赏析1. 网站配色之红色分析:该页面中的深红色在原有的红色基础上降低了明度而得,是红色系中的明度变化。
从图中可以看出明度较低。
结论:这类颜色的组合随着明度的变暗,比较容易制造深邃、幽怨的故事气氛。
传达的是稳重、成熟、高贵、消极的心理感受。
2. 网站配色之蓝色分析:该页面中间色较多,主要是在蓝色范畴内做明度的变化,所以色度差非常缓和,以致于页面的色彩呈现非常柔和,甚至稍有些发灰的感觉,好在该页面还有些较大色块的浅蓝色及白色,拉大了页面的色阶,使得这种灰的感觉减弱不少。
结论:浅蓝色给人一种很宁静安静的心理感受。
浅蓝色系有淡雅、清新、浪漫、高级的特质,常用于化妆品、女性、服装网站。
它是最具凉爽,清新特征的色彩。
和白色混合时,能体现柔顺,淡雅,浪漫的气氛。
主色调选择明亮的蓝色,配以白色的背景和灰亮的辅助色,可以使站点干净而整洁,给人庄重、充实的印象。
3. 网站配色之绿色分析:深绿色给人茂盛、健康、成熟、稳重、生命、开阔的心理感受。
结论:主页面的绿色通过不同明度的变化,能较递增缓和变化同时却也较明显的体现出页面的色彩层次感来。
整个页面配色很少,但得到的效果却是强烈的、显眼的,达到充分展现产品主题的目的。
4. 网站配色之黄色分析:大面积显眼的正黄色有黑色的线条压制,黄色顿时显得沉稳,页面增添内容感。
白色是点睛色,让层次感更明显。
结论:当鲜度、明度高的背景色与前景辅助色暗度低的黑色在明度形成较强烈的对比时,艳度降低,较能协调视觉。
整个页面配色单纯,却也不简单,形成另一种设计风格。
5. 网站配色之灰色分析:页面的主色调不是纯正的非色系,里面掺杂了其他色彩,辅色系采用渐变色。
结论:该页面依旧以灰色为主导位置,与页面其他色彩元素较统一调和。
6. 网站配色之浅绿色分析:该页面以浅白色作为背景色,边框使用绿色,再辅之以亮丽的其他色彩,使整个页面看起来并不单调。
结论:该页面合理搭配各种色彩,给人一种清新、自然的感觉,充满了艺术气息。
网页中的色彩应用

第1章网页设计中色彩的应用Photoshop 网页设计艺术21.1 相近色的应用相近色是在网页设计中常用的色彩搭配,它的特点是画面统一和谐。
下面主要讲解暖色调与冷色调中相近色的应用方法。
1.暖色调暖色主要由红色调组成,比如红色、橙色和黄色。
暖色调给人温暖、舒适和活力的感觉,因此在网页设计中可以突出视化效果。
在网页中应用相近色时,要注意色块的大小和位置。
例如,设置三种暖色调(R:120、G:40、B:15,R:160、G:90、B:40和R:180、G:130、B:90),如图1-1所示。
图1-1不同的亮度会对人们的视觉产生不同的影响,颜色重的会显得面积小,颜色浅的会显得面积大。
将同样面积和形状的三种颜色摆放在画面中,如图1-2所示,画面显得单调、乏味,这种过于平均化的摆放在网页设计中是不可取的。
设定颜色最重的褐色为主要色,因此面积最大,中间色稍小,浅色面积最小,如图1-3所示,画面马上就显得丰富了。
图1-2图1-3插入图片的颜色一定要与基本色和谐,在Photpshop CS 中调节插入图片的色调,所有冷色调的颜色都要用暖褐色中和。
2.冷色调青,蓝,紫都属于冷色系,冷色调可以给人明快、硬朗的感觉。
例如,设定两种颜色(R:50、G:80、B:110和R:140、G:170、B:180),一深一浅,一个稍微偏蓝,一个稍微偏绿,虽然颜色的倾向略有不同,但两种颜色放在一起非常和谐,理解第1章网页设计中色彩的应用3了这种颜色关系,就可以在网页设计中创造出和谐的颜色搭配。
执行“图像”→“调整”→“色彩平衡”命令,调节要导入图片的颜色,注意保持图片色彩和所选色的和谐,掌握好分寸,如图1-4所示。
图1-4最终效果如图1-5所示。
导航条也要使用纯度不高的浅蓝色。
这种和谐的冷色调会使人感受到科技和未来。
图1-51.2 对比色的应用对比色在网页中的应用是很普遍的,它的特点是使画面生动有活力。
1.冷暖色的对比人们通过生活中的经验积累,对色彩有一种心理上的冷暖感觉,一般把橘红色定为暖色极、天蓝色定为冷色极。
网页设计配色应用实例剖析

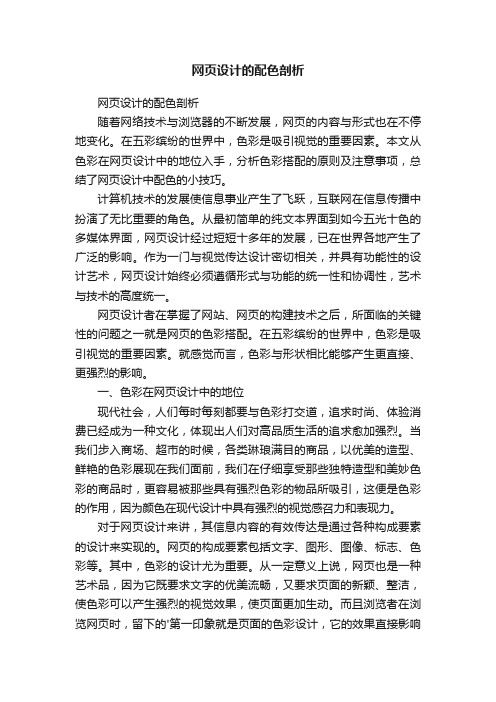
绿 色
• •
•
• • •
绿色系分析: (高纯度配色:绿色+对比色组合) HSB数值H显示60度为正黄色,该主、辅色调只向绿色倾斜了一丁点–H为75 度。大面积明度稍低的黄绿色为主要色调,饱和度却非常高,达到了100%, 辅助色使用了提高明度的嫩绿色和白色,这两种辅色除了增加页面的层次感 的同时,还能让整个页面配色有透亮的感觉,增强了绿色的特性。背景深褐 色无疑把前景的所有纯色烘托得都耀眼于舞台上。 该页面有两组小小的对比色,一组是黄绿与橙红色,一组是橙黄色与天蓝色, 这两组配色严格的来说不算对比色,因为色彩多少有些偏差。虽然它们的饱 和度降低,但在这个页面中足以构成了最响亮的色调,把整个页面烘托得非 常活跃、鲜明。 结论: 主、辅色调黄绿色大面积使用并不刺目,反而使得页面看起来很有朝气、活 力。 适当运用不同纯度的不是相当严格意义上的对比色系组合时,通常能起到的 主要作用是主次关系明确。不”标准”的对比色系对比特性虽然减弱,页面 色彩看起来容易协调、柔和,但一样能突出主题
• 视觉角色主次位置分为如下几个概念
■ 主色调 页面色彩的主要色调、总趋势,其他配色不能超过该主要色调的 视觉面积。(背景白色不一定根据视觉面积决定,可以根据页面的感 觉需要。) ■ 辅色调 仅次与主色调的视觉面积的辅助色,是烘托主色调、支持主色调、 起到融合主色调效果的辅助色调。 ■ 点睛色 在小范围内点上强烈的颜色来突出主题效果,使页面更加鲜明生 动。 ■ 背景色 衬托环抱整体的色调,协调、支配整体的作用。
黄色
• 黄色是阳光的色彩,具有活泼与轻快的特点,给人十分年轻的感觉。 象征光明、希望、高贵、愉快。浅黄色表示柔弱,灰黄色表示病态。 它的亮度最高,和其他颜色配合很活泼,有温暧感,具有快乐、希望、 智慧和轻快的个性,有希望与功名等象征意义。黄色也代表着土地、 象征着权力,并且还具有神秘的宗教色彩。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
对于单独的R或G或B而言,当数值为0时, 代表这种颜色不发光;如果为255,则该颜 色为最高亮度。因此当RGB三种色光都发 到最强的亮度,纯白的RGB值就为 255,255,255。屏幕上黑的RGB值是0,0,0。 R,意味着只有红色存在,且亮度最强,G 和B都不发光。因此最红色的数值是 255,0,0。同理,最绿色就是0,255,0;而最 蓝色就是0,0,255。黄色较特殊,是由红色 加绿色而得就是255,255,0。
纯白色数值为R255,G255,B255 纯白色数值为
纯黑色数值为R0,G0,B0 纯黑色数值为
红色数值为R255,G0,B0 红色数值为
绿色数值为R0,G255,B0 绿色数值为
蓝色数值为R0,G0,B255 蓝色数值为
黄色数值为R255,G255,B0 黄色数值为
RGB模式是显示器的物理色彩模式。这就意味着无 论在软件中使用何种色彩模式,只要是在显示器上 显示的,图像最终就是以RGB方式出现。
蓝色系分析:(高纯度对比:蓝色+玫瑰色) 蓝色的HSB数值H色相为240度时是正蓝色。上图 的HSB模式S数值显示,所有主要配色的饱和度 都是100%。从主色调、辅色调HSB模式的数值可 看出,这两种颜色在明度上有较大的区别,色相 上稍有轻度变化,饱和度相同。RGB模式上看, 主色调与辅色调R数值都为0,G绿色的数值和B 蓝色数值分量的变化,得到了不同蓝色的两结果。 点睛色仅是R红色与B蓝色两色调和而得没有掺杂 其他颜色,因此饱和度呈最高值100%。整个页面 配色的饱和度都为100%,页面整体配色看起来视 觉冲击力异常强烈。
灰色系分析:(明度浅灰色) 从页面所呈现的明度色调来看,整个页面偏浅灰 色调,柔美高雅的灰调子。 主色调及背景色是接近于明度白色且非常浅的灰 调,辅色调的灰调子明度上较主色调稍深些,另 一辅色调为白色。 RGB模式显示点睛色红色R217及G9来看不是正 红色,在如此灰调子的页面来看,如果不参考 RGB模式肉眼几乎看不出来。如果没有点睛色的 加入整个页面呈毫无生气的灰色系,略有些脏的 感觉,平淡且乏味,没能使大家对它产生过多的 印象。红色的特性把以上的这些平淡的感受打破 了,让人愿意细品灰色所带来的悠长韵味。
蓝色表达着深远、永恒、沉静、无限、理 智、诚实、寒冷的多种感觉。蓝色会给人 很强烈的安稳感,同时蓝色还能够表现出 和平、淡雅、洁净、可靠等。 下面我们根据蓝色系不同属性的同类色、 邻近色、高纯度对比、相对对比色等色彩 搭配做不同的举例分析。
蓝色高纯度对比网页例图:
结论: 深蓝色是沉稳的且较常用的色调。能给人稳 重、冷静、严谨、冷漠、深沉、成熟的心理感受。 它主要用于营造安稳、可靠、略带有神秘色彩的 氛围。 深蓝色明度偏暗,基于上面对深蓝色的特质 描述,在常规网站的设计里,可能不适合做太大 面积的使用。但根据不同网站主题的设计需要可 以做些不同的尝试。
黑色系
黑色是暗色,是纯度、色相、明度最低的非彩色。象征着 力量,有时感觉沉默、虚空,有时感觉庄严肃穆,有时又 意味着不吉祥和罪恶。自古以来,世界各族都公认黑色代 表死亡、悲哀黑色具有能吸收光线的特性,别有一种变幻 无常的感觉。 黑色能和许多色彩构成良好的对比调和关系,运用范围很 广。 黑色给人深沉、神秘、寂静、悲哀、压抑的感受。 黑色是最有力的搭配色。 黑色也常用来表示英俊的男人。 下面我们根据黑色系搭配不同的颜色所表现出的特性做不 同的举例分析。
灰色网页(同类灰色系:灰色+橙色)例图:
灰色系分析:(同类灰色系:灰色+橙色) 该页面主要以大面积的灰色系列为主,主色调为 背景色非常明确。部分灰色只在明度上加深了, 增强灰色的空间感。 从RGB所呈现的均衡数值及HSB模式的HS都为零 来看,主色调的浅灰色属于非常纯净的非色彩, 没有掺杂其他色系进去。而辅色调的两个模式上 就有些差异,HSB模式的H显示180度色相上偏青 蓝色,有及其微弱的饱和度,明度也较低。点睛 色SB显示为正桔红色且饱和度和明度都为100%, 应该是及其耀眼的颜色,然而在大面积背景主色 调下,此种耀眼的颜色得到缓解,这正是与灰色 的配色后显示出灰色最强烈的特性--削弱缓和刺 激耀眼的颜色。
辅助色白色让页面上的颜色的特性发挥到极致, 是不可缺少的辅助配色。 结论:响亮、强烈刺激的词语似乎都适用于上图 页面,源于高纯度烘托、微妙的冷暖变化配色上, 体现出现代都市张扬时尚的气息。白色块面的线 型使得这种高纯度高强度的配色变得响亮却也缓 和。 辅色调蓝色的运用透露出设计师的大胆与魄力, 玫瑰色在色轮表里算是冷色系,但是与蓝色广义 上的对比来说是暖色,在这里与蓝色搭配算是绝 配了。整个页面无不体现出特色和个性。
HSB模式的B也能看出浅灰色在明度上较高,部 分渐变的深灰色在页面上所占用的面积也不少, 另一点睛色黑色的作用就是使明度色阶跨度加深、 明确,整个页面呈现灰蒙蒙的感觉得以减弱。 结论: 该页面整个看起来也可以说只有两种色彩搭 配,即非色彩系黑白灰和色彩系红色,页面显得 非常简洁而含蓄。点睛色的加入减少了非色调浅 灰色有可能产生的单调感觉。
结论: 黑白灰非色彩色调所构成的页面较具特色, 尤其灰色的加入更增添层次感。 结合黑白图形,营造出一段古典的故事场 景。契合该网站所体现的内容思想。
蓝色系
蓝色是色彩中比较沉静的颜色。象征着永恒与深 邃、高远与博大、壮阔与浩渺,是令人心境畅快 的颜色。 蓝色的朴实、稳重、内向性格,衬托那些性格活 跃、具有较强扩张力的色彩,运用对比手法,同 时也活跃页面。另一方面又有消极、冷淡、保守 等意味。蓝色与红、黄等色运用得当,能构成和 谐的对比调和关系。 蓝色是冷色调最典型的代表色,是网站设计中运 用得最多的颜色,也是许多人钟爱的颜色。
从色彩学上来说,灰色调又泛指所有含灰 色度的复合色,而复合色又是三种以上颜 色的调和色。色彩可以有红灰、黄灰、蓝 灰等上万种彩色灰,这都是灰色调,而并 不单指纯正的灰色。 下面我们根据灰色搭配不同的颜色所表现 出的视觉特性,做一些不同的举例分析。
灰色网页(明度浅灰色)例图:
蓝色浅蓝色网页例图:/start.html
蓝色系分析: (同类色:浅蓝色) 主色调HSB数值H显示200度,色轮度稍向绿色方位倾斜, 但是由于从180度到270度基本上给人的视觉呈现还是蓝 色范畴,因此与视觉上广义的蓝色差别不大。 该页面中间色较多,主要是在蓝色范畴内做明度的变化, 所以色度差非常缓和,以致于页面的色彩呈现非常柔和, 甚至稍有些发灰的感觉,好在该页面还有些较大色块的浅 蓝色及白色,拉大了页面的色阶,使得这种灰的感觉减弱 不少。 点睛色的HSB数值是258,色轮趋势是向暖色紫色(相对冷 暖色)倾向,变化微妙,是本页面最温暖的颜色。蓝紫色 在色相环中位于蓝色和紫色之间,所以它也蕴含着紫色的 一些神秘感,加上浅蓝色的雅致,所以亮度较高的蓝紫色 显得非常高雅。在网页中,蓝紫色通常与蓝色一起搭配使 用。
HSB 是颜色分为色相、饱和度、明度三个 因素。英文为H(Hue)、S(Saturation)B (Brightness)饱和度高色彩较艳丽。饱和 度低色彩就接近灰色。亮度高色彩明亮, 亮度低色彩暗淡,亮度最高得到纯白,最 低得到纯黑。一般浅色的饱和度较低,亮 度较高,而深色的饱和度高而亮度低。
蓝色深蓝色网页例图:
蓝色系分析:(深蓝色) HSB数值显示主色调和辅色调的H色相接近,饱 和度为最高,都为100%,两者只在明度上有区别, 分别是35%和65%。三维厚重的设计风格,用调 和法之一的渐变手法,把主色调和辅色调进行了 缓缓的过渡,增强了层次感,体现个性魅力,符 合该页面视音频风格网站的主题。 虽然是被誉为点睛色,但从整个页面来看由于面 积关系,点睛色在这里所起的作用不大,仅仅就 蜻蜓点水而已。相反的辅助色在这里却起到了较 为突显的作用——让整个沉闷的本只起烘托作用 的深蓝色得到充分的展示。另一辅色调灰色令白 色与深蓝色反差不易过大,起到调和的目的。白 色增强了整个页面的视觉感,使之更醒目。
结论: 浅蓝色给人一种很宁静安静的心理感受。浅 蓝色系有淡雅、清新、浪漫、高级的特质,常用 于化妆品、女性、服装网站。它是最具凉爽,清 新特征的色彩。和白色混合时,能体现柔顺,淡 雅,浪漫的气氛。 主色调选择明亮的蓝色,配以白色的背景和 灰亮的辅助色,可以使站点干净而整洁,给人庄 重、充实的印象。 该页面基本上属于同类色系,也是最保守稳 妥且调和的配色方案。但该种配色看久了容易呈 现出平淡乏味的感受。
黑色网页例图:
黑色系分析:(明度对比:黑色+白色) 从RGB和HBS模式可以看出,三组数字显示没有 掺杂任何的数字,都统一到最高级0到255,即纯 黑和纯白。 黑色白色属于没有色相和饱和度、只在明度两极 的非色彩。两种极端强烈对比的只在明度上有区 别的颜色,与前面我们所说的三原色、对比色的 对比还是有较大区别的。 该页面只有两种非色彩搭配,即黑色白色,衬映 得该页面的设计元素也非常干净简练,旁边点缀 大小得当的文字元素减小该页面有可能因此产生 的单调感觉。
灰色系
灰色介于灰色和白色之间,中性色、中等明度、 无色彩、极低色彩的颜色。灰色能够吸收其他色 彩的活力,削弱色彩的对立面,而制造出融合的 作用。 灰色是一种中立色,具有中庸、平凡、温和、谦 让、中立和高雅的心理感受,也被称为高级灰, 是经久不衰、最经看的颜色。 任何色彩加入灰色都能显得含蓄而柔和。但是灰 色在给人高品味、含蓄、精致、雅致耐寻味的 同时,也容易给人颓废、苍凉、消极、沮丧、沉 闷的感受,如果搭配不好页面容易显得灰暗、脏。
网页设计配色应用实例剖析
色彩的RGB模式和 模式和HSB模式 色彩的 模式和 模式
RGB RGB是表示红色绿色蓝色又称为三原色光,英文为 R(Red)、G(Green)、B(Blue),在电脑中,RGB的所谓" 多少"就是指亮度,并使用整数来表示。 通常情况下,RGB各有256级亮度,用数字表示为从 0、1、2至255。虽然数字最高是255,但0也是数值之一, 因此共256级。按照计算,256级的RGB色彩总共能组合 出约1678万种色彩,即256×256×256=16777216。通 常也被简称为1600万色或千万色。也称为24位色(2的24 次方)。
