网页设计配色应用实例剖析——红色系 -
网页色彩搭配分析

网页色彩搭配内涵一、红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的色。
红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的色。
1、在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2、在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3、在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4、在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
二、黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。
黄色是各种色彩中,最为娇气的一种色。
只要在纯黄色中混入少量的其它色,其色相感和色性格均会发生较大程度的变化。
1、在黄色中加入少量的蓝,会使其转化为一种鲜嫩的绿色。
其高傲的性格也随之消失,趋于一种平和、潮润的感觉。
2、在黄色中加入少量的红,则具有明显的橙色感觉,其性格也会从冷漠、高傲转化为一种有分寸感的热情、温暖。
3、在黄色中加入少量的黑,其色感和色性变化最大,成为一种具有明显橄榄绿的复色印象。
其色性也变的成熟、随和。
4、在黄色中加入少量的白,其色感变的柔和,其性格中的冷漠、高傲被淡化,趋于含蓄,易于接近。
三、蓝色的色感冷嘲热讽,性格朴实而内向,是一种有助于人头脑冷嘲热讽静的色。
蓝色的朴实、内向性格,常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、广埔、平静的空间,成为衬托活跃色彩的友善而谦虚的朋友。
蓝色还是一种在淡化后仍然似能保持较强个性的色。
如果在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
1、如果在橙色中黄的成份较多,其性格趋于甜美、亮丽、芳香。
2、在橙色中混入小量的白,可使橙色的知觉趋于焦躁、无力。
四、绿色是具有黄色和蓝色两种成份的色。
在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。
这样使得绿色的性格最为平和、安稳。
是一种柔顺、恬静、潢足、优美的色。
1、在绿色中黄的成份较多时,其性格就趋于活泼、友善,具有幼稚性。
红配色方案

红配色方案红配色方案概述红色是一种鲜明、活力四溢的颜色,常用于引起注意和传达激情。
在设计中,红色配色方案可以很好地突出重点,增强视觉效果,同时也具有一定的挑战性。
本文将介绍一种适用于各种应用场景的红配色方案,并为您提供一些实际应用案例。
热情奔放的红色红色是最有感染力的色彩之一,它能够吸引用户的目光,引起他们的兴趣。
无论是在网页设计还是品牌标识中,适当地使用红色可以帮助您传达出积极、热情和创造力的形象。
主色调的选择在红配色方案中,选择一个适合的主色调是十分重要的。
以下是一些常见的红色主色调选择:- 鲜艳的红色:这是最常见的红色主色调,具有明亮、饱满、活力的特点。
适用于需要突出重点、吸引用户注意力的设计。
- 柔和的红色:相对于鲜艳的红色,柔和的红色更加温和、亲切。
适用于需要传达温暖、舒适感的设计。
- 暗红色:暗红色给人一种稳重、庄重的感觉,适用于需要传达专业、成熟的形象。
辅助配色的选择为了使红色的主题更加突出,辅助配色的选择至关重要。
以下是一些常见的辅助配色方案:1. 互补色方案:选择与红色相对的颜色作为辅助配色,例如绿色。
这种方案能够产生强烈的对比效果,使红色更加鲜明突出。
2. 类比色方案:选择与红色相邻的颜色作为辅助配色,例如橙色和紫色。
这种方案能够营造出和谐的氛围,使设计更加柔和。
3. 分裂互补色方案:选择与红色互补的两种颜色作为辅助配色,例如绿色和蓝色。
这种方案能够创造出前卫、独特的效果。
实际应用案例网页设计在网页设计中使用红配色方案可以吸引用户的注意力,增加页面的活力。
例如,可以将主导航栏和按钮设计为鲜艳的红色,以突出其重要性和可点击性。
同时,可以使用柔和的红色作为背景色,营造出舒适、友好的氛围。
品牌标识在品牌标识设计中使用红配色方案可以帮助品牌传达出积极、热情的形象。
例如,可以使用鲜艳的红色作为主色调,并搭配柔和的灰色或白色作为辅助配色,以增加品牌的专业感和稳重感。
广告海报在广告海报设计中使用红配色方案可以吸引观众的目光,增强广告的传达效果。
色彩是门学问—网页色彩大攻略

色彩是门学问—网页色彩大攻略(红色系)红色的色相值(H)是0。
这是最常被使用的色相,也是人们观念中普遍意义上的红色。
红色是网页设计中的常用色相。
红色的典型特征如下:1、红色代表着能量、热情、忠诚、革命、激情、牺牲、感召、婚嫁等。
2、饱和度高,亮度高的红色,感觉温暖、炙热、热烈、正义u、正直、活泼、勇敢、激进、喜庆、幸福等。
3、饱和度高,亮度低的红色(褐色),给人的感觉是深沉、恐怖、固执、不安、独断等。
4、饱和度低,亮度高的红色(粉色),给人的感觉圆满、健康、温和、愉快、甜蜜、优美、稚气等。
5、另外,红色是相对引人注目的色彩,因此可以起到警示的作用。
红色相的Web安全色集合>>设计、热情、艺术(和白色灰色搭配)>>正直、活泼、勇敢(和白色搭配)http://intensityintencities.ca/>>优雅、艺术、前卫(和深红色搭配)>>优雅、艺术、深沉(和深红、灰色搭配)>>能量、激进、正直(和白、黑色搭配)>>热情、激进、热烈(和深、浅褐色搭配)>>能量、深沉、稳重(和褐、咖啡色搭配)>>浓郁、深沉、稳重(和褐、深灰色搭配)>>品质、质量、稳重(和黄、深红色搭配)>>温暖、浓郁、热烈(和深褐、土黄色搭配)色彩是门学问—网页色彩大攻略(黄色系)黄色是色相值(H)为60°附近的色彩。
黄色是明亮感最强的色彩,辨识率很高。
黄色的色相值稍偏一点,人们会察觉出色彩的橙色成分和绿色成分。
因此,可供选择的黄色范围比较狭窄。
但是在设计中经常使用的黄色,多为色相值在50°—60°之间,称作“柠檬黄”。
而色相值为60°的“正黄”,由于其过于刺眼,很少大面积实用。
黄色相的Web安全色集合黄色的特征如下:1、通常人们感觉阳光是黄色的,因此黄色象征这光明、明亮、阳光、诚挚和正义。
网页设计配色应用实例剖析精品PPT课件

• 黑色白色属于没有色相和饱和度、只在明度两极 的非色彩。两种极端强烈对比的只在明度上有区 别的颜色,与前面我们所说的三原色、对比色的 对比还是有较大区别的。
• 该页面只有两种非色彩搭配,即黑色白色,衬映 得该页面的设计元素也非常干净简练,旁边点缀 大小得当的文字元素减小该页面有可能因此产生 的单调感觉。
• 点睛色橙色和白色点缀下打破了平面平淡 的配色格局,眼前顿时一亮的感觉。
• 结论:
• 灰色调非色彩所构成的页面颇具有独 特的魅力,整个页面呈现出平稳缓和的气 质。两个点睛色橙色和白色起到调动配色 页面的作用。
• 灰色应用(同类灰色+多种颜色)网页例图:
黑色系
• 黑色是暗色,是纯度、色相、明度最低的非彩色。象征着 力量,有时感觉沉默、虚空,有时感觉庄严肃穆,有时又 意味着不吉祥和罪恶。自古以来,世界各族都公认黑色代 表死亡、悲哀黑色具有能吸收光线的特性,别有一种变幻 无常的感觉。
• 对于单独的R或G或B而言,当数值为0时, 代表这种颜色不发光;如果为255,则该颜 色为最高亮度。因此当RGB三种色光都发 到最强的亮度,纯白的RGB值就为 255,255,255。屏幕上黑的RGB值是0,0,0。 R,意味着只有红色存在,且亮度最强,G 和B都不发光。因此最红色的数值是 255,0,0。同理,最绿色就是0,255,0;而最 蓝色就是0,0,255。黄色较特殊,是由红色 加SB模式的B也能看出浅灰色在明度上较高,部 分渐变的深灰色在页面上所占用的面积也不少,
另一点睛色黑色的作用就是使明度色阶跨度加深、 明确,整个页面呈现灰蒙蒙的感觉得以减弱。
• 结论:
ui红色模版

ui红色模版
热情似火,UI红色模版。
红色,是一种充满热情和活力的颜色。
它代表着力量、勇气和决心,也象征着热情和爱情。
在UI设计中,红色模版更是被广泛运用,给人一种强烈的视觉冲击力,让用户在第一时间就能被吸引。
红色模版的运用,不仅能够吸引用户的注意力,还能够激发用户的情感,让用户产生共鸣。
在网页设计中,红色模版常常被用于突出重要信息或者提示用户进行必要的操作,比如“立即购买”、“立即注册”等按钮,红色的醒目性让用户更容易被吸引并且采取行动。
除此之外,红色模版还能够增强用户的记忆效果。
根据心理学研究,红色是最容易被人记忆的颜色之一,因此在UI设计中运用红色模版,可以让用户更容易记住品牌或者产品信息,增强用户的印象和认知。
然而,红色也需要谨慎使用。
过度使用红色模版可能会使用户感到过于刺眼和疲劳,甚至产生不适感。
因此,在设计中需要注意平衡,适度运用红色模版,让它既能够吸引用户注意,又不至于过于刺眼。
总的来说,红色模版在UI设计中具有独特的魅力和作用,它能够吸引用户的注意力,激发用户的情感,增强用户的记忆效果。
但在运用时需要谨慎,适度运用才能发挥其最大的效果。
让我们在设计中,充分发挥红色模版的魅力,给用户带来更好的体验。
中国红色彩在网页设计中的应用研究

中国红色彩在网页设计中的应用研究作者:李悦陈翠娥张洁鑫来源:《科教导刊·电子版》2019年第02期摘要在华夏儿女的心中,红色的内涵之美己经远远超越了它的感官之美,成为心灵美的物化表现。
设计中的“中国红”通过强烈的视觉冲击力,可以引发人们的心理和情感的触动,达到受众和设计作品的共鸣。
因此在现代网页设计中,“中国红”作为中国色彩文化的精髓有其独特的发展空间,值得设计师深入思考,了解、分析、运用它,使其深厚的文化内涵成为现代设计中取之不尽用之不竭的源泉。
关键词中国红网页设计配色中图分类号:TP393 文献标识码:A“中国红”被誉为中国的国色,聚载着中国几千年的文化精神。
从原始祖先敬畏、崇拜的“红”到“五行五色”尊贵不可逾越中的“红”,再到民间喜庆、吉祥的“红”。
它经过世代相传,历经千百年,蕴含着中华民族最基本的文化内涵。
近代的中国,“中国红”又被赋予了革命的特殊含义,红军、红太阳、红色中国等,使得每一个中国人的尚红意识不可避免地成为民族意识和国家情感的凝聚。
将中国红色彩应用在网页设计中,网站便拥有了其个性化特征和情感表现。
1中国红色彩营造的网站风格网页设计是技术与艺术的结合,技术提供支撑,艺术通过色彩完善视觉体验。
网页的颜色是冲击人的视觉第一要素,是影响一个网站给人风格感受的重要因素。
色彩作为网页形象给人最直观的特征之一,与文字信息比较,色彩的优势是它给人的视觉冲击力,色彩的基调能强化网页主题和个性化特征,在表现特征上具有抒情性,色彩的联想能使人产生强烈的情感反应。
中国红色彩营造正直的网站风格,其中最主要的一类是信息网站,主要功能是传递信息,如网易新闻网站,其红色作为主色调,代表正直、忠诚,凸显其网站的一手新闻特色,专业和严肃的态度贯穿始终。
因此网页色彩的正确选择是突出网站主题形成独具特色并营造整体风格的主要途径,对传递网站信息起到关键作用。
中国红色彩营造忠诚的网站风格,这一网站风格体现在很多政治类的网页中(如图1),选用中国红色彩与网页本身设计的内容息息相关,并且可以更加突出网页本身的主要信息,传达主要的设计理念与思路,起到了锦上添花的作用。
网页配色方案——红色系

网页配色方案——红色系
黑色是暗色,是纯度、色相、明度最低的非彩色。
象征着力量,有时感觉沉默、虚空,有时感觉庄严肃穆,有时又意味着不吉祥和罪恶。
自古以来,世界各族都公认黑色代表死亡、悲哀黑色具有能吸收光线的特性,别有一种变幻无常的感觉。
黑色能和许多色彩构成良好的对比调和关系,运用围很广。
黑色给人深沉、神秘、寂静、悲哀、压抑的感受。
黑色是最有力的搭配色。
黑色也常用来表示英俊的男人。
下面我们根据黑色系搭配不同的颜色所表现出的特性做不同的举例分析。
→黑色网页例图:nelom
黑色系分析:(明度对比:黑色+白色)
从RGB和HBS模式可以看出,三组数字显示没有掺杂任何的数字,都统一到最高级0到255,即纯黑和纯白。
黑色白色属于没有色相和饱和度、只在明度两极的非色彩。
两种极端强烈对比的只在明度上有区别的颜色,与前面我们所说的三原色、对比色的对比还是有较大区别的。
该页面只有两种非色彩搭配,即黑色白色,衬映得该页面的设计元素也非常干净简练,旁边点缀大小得当的字元素减小该页面有可能因此产生的单调感觉。
网页效果图设计之色彩配色方案及实例说明

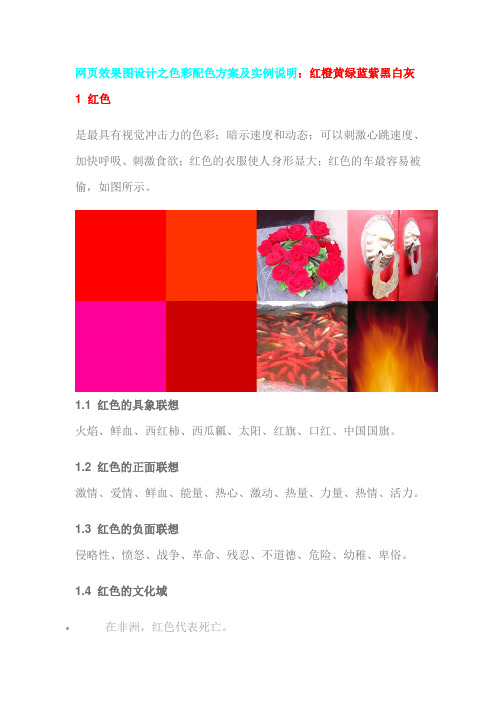
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰1 红色是最具有视觉冲击力的色彩;暗示速度和动态;可以刺激心跳速度、加快呼吸、刺激食欲;红色的衣服使人身形显大;红色的车最容易被偷,如图所示。
1.1 红色的具象联想火焰、鲜血、西红柿、西瓜瓤、太阳、红旗、口红、中国国旗。
1.2 红色的正面联想激情、爱情、鲜血、能量、热心、激动、热量、力量、热情、活力。
1.3 红色的负面联想侵略性、愤怒、战争、革命、残忍、不道德、危险、幼稚、卑俗。
1.4 红色的文化域在非洲,红色代表死亡。
∙在法国,红色代表雄性。
∙在亚洲,红色代表婚姻、繁荣、快乐。
∙在印度,红色是士兵的颜色。
∙在南非,红色是丧服的色彩。
1.5 实例说明为中企动力8周年主题网站(/8tm/index.html)网页截图,整个页面使用红色作为主色调,给人以喜庆、热闹的感受。
如图所示.1.6 红色系配色方案红色系的配色方案如下,如图所示:1. 在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2. 在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3. 在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4. 在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙色橙色能促进食欲;橙色的房间代表了友善,带给人愉快,能促使人谈话和思考;橙色能够用来强化视觉,这就是为什么海滩救生员的救生服采用橙色的原因,如图所示。
2.1 橙色的具象联想秋天、桔子、胡萝卜、肉汁、砖头、灯光。
2.2 橙色的正面联想温暖、欢喜、创造力、鼓舞、独特性、能量、活跃、模拟、社交、健康、奇想、活力、华美、明朗、甘美。
2.3 橙色的负面联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙色的文化域∙在爱尔兰,橙色代表新教运动。
∙在美洲土著文化里,橙色代表学习和血缘关系。
∙在荷兰,橙色是国家的颜色,因为荷兰的君主来自于Orange-Nassau家族。
∙在印度,橙色代表印度教。
红色系网页色彩搭配推荐及文字颜色搭配

红色是网页设计中的热门首选,而红色又分为非常多种红,例如说朱红色、深红色……而这一些不同的“红”又要如何去搭配呢?哪一些颜色能衬托使之更加和谐吸引人呢?一.朱红色朱红色是中国传统色彩名称,朱红就是朱砂的颜色,比大红(R:255 G:0 B:0)更加的活泼、热情,颜色的纯度也较高,也有朱色、丹色等其他的说法。
朱红色因为特性明显,很容易使人有兴奋的感觉,常见应用于食品、促销、节日、时尚休闲等类型的网页。
最佳搭配颜色推荐:黑色、大红、橘黄、土黄、浅绿、深绿。
网页设计搭配方案推荐:主色为深褐色(R:200 G:0 B:0),辅色为黑色(R:0 G:0 B:0),点睛色为纯白,背景色搭配朱红色(R:240 G:65 B:85)。
分析:朱红色+黑色+白色朱红色在红色中饱和度、明度都非常高,用在网页中会特别突出,辅助色黑色与朱红色形成鲜明的对比,压住抢眼的朱红色,同样能突出在朱红色上的图案(图片),而点睛色纯白主要用在导航或者是logo上,调和整个网页,使之更加生动。
二.深红色深红色的明度相较于大红色的明度较低,但是这类的颜色随着明度的变暗,可以制造深邃或者是幽怨的气氛。
给人一种稳重而又高贵,成熟而又消极的视觉感受。
深红色如果作为背景色,能够与前面的图片以及为浅色文字有较为明显的区别,可以突出主要的文字中心。
最佳搭配颜色推荐:黑色、橙色、褐色、土黄网页设计搭配方案推荐:主色为深咖啡色(R:60 G:0 B:8)辅助色为纯黑色,点睛色则是纯白色,背景色为深红色(R:145 G:0 B:17)。
分析:深红色+黑色+白色深红色是在大红色的基础上降低明度所得,深红色因为明度的降低,给人深邃、高贵、沉稳的心理感受。
而辅助色黑色往往起到协调的作用,使画面更加融洽。
白色作为点睛色,更主要是要让主体突出,例如广告语、产品名称。
三.玫瑰红色玫瑰红色多用于女性主题的网页上,例如化妆品、服装等,往往可以给人带来一种娇媚而艳丽的气氛。
情人节网页配色设计方案

情人节网页配色设计方案
情人节网页配色设计方案:
1. 红色系配色方案:
- 主色:深红色 #800000
- 辅助色1:亮红色 #FF0000
- 辅助色2:粉红色 #FFC0CB
- 背景色:浅红色 #FFB6C1
- 文字颜色1:白色 #FFFFFF
- 文字颜色2:浅灰色 #D3D3D3
2. 粉色系配色方案:
- 主色:粉红色 #FFC0CB
- 辅助色1:浅粉色 #FFB6C1
- 辅助色2:深粉色 #FF69B4
- 背景色:白色 #FFFFFF
- 文字颜色1:深灰色 #333333
- 文字颜色2:灰色 #666666
3. 红紫色系配色方案:
- 主色:葡萄紫 #800080
- 辅助色1:鲜红色 #FF2400
- 辅助色2:浅紫色 #DDA0DD
- 背景色:白色 #FFFFFF
- 文字颜色1:黑色 #000000
- 文字颜色2:深灰色 #666666
4. 黄红色系配色方案:
- 主色:深橙色 #FF8C00
- 辅助色1:红色 #FF0000
- 辅助色2:金色 #FFD700
- 背景色:白色 #FFFFFF
- 文字颜色1:深灰色 #666666
- 文字颜色2:浅灰色 #D3D3D3
5. 蓝紫色系配色方案:
- 主色:深紫罗兰色 #9400D3
- 辅助色1:淡蓝色 #ADD8E6
- 辅助色2:宝蓝色 #4169E1
- 背景色:白色 #FFFFFF
- 文字颜色1:黑色 #000000
- 文字颜色2:深灰色 #666666
请注意,在文中不能使用与标题相同的字词。
网页设计配色应用实例剖析--红色

网页设计配色应用实例剖析——红色系红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的颜色。
红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的颜色。
在众多颜色里,红色是最鲜明生动的、最热烈的颜色。
因此红色也是代表热情的情感之色。
鲜明红色极容易吸引人们的目光。
红色在不同的明度、纯度的状态(粉红、鲜红、深红)里,给人表达的情感是不一样的。
在网页颜色的应用机率中,根据网页主题内容的需求,纯粹使用红色为主色调的网站相对较少,多用于辅助色、点睛色,达到陪衬、醒目的效果。
通常都配以其他颜色调和。
红色相对于其他颜色,视觉传递速度最快。
由于以上的这些红色传达出的特性,因此人们喜欢用红色作为警示符号的颜色,例如:消防、惊叹号、错误提示等等。
为了让大家对红色的理解做更好的区别,下面我们分别对红色系根据邻近色、同类色、对比色的搭配做不同的举例分析。
朱红色→ 朱红色网页例图:http://www.muchvibe.ca朱红色在红色系里倾向黄色方向,是大红色加入黄色而得。
在色环表中,纯红色在HSB里为0度,往360度方向呈现的是冷红色系,0度方向为黄色系。
整个页面里,主色调朱红色面积非常大、确定明显,辅助色主要由黑色、深红构成,(数值上选取的是深红色做标示)。
主色调的R呈现出255最高数值,S中100%,充分标明了红色最高特性。
辅助色的深红R为222,B87%,显示其充当辅助角色的这一特性。
结论:背景色朱红由于红色特性明显,饱和度、明度都非常的高,这里运用了辅助色深红、黑色压住并牵制朱红色抢眼的个性,也同样能达到突出前景主要图片内容的目的。
点睛色主要用于标志的突出上,其他导航文字、图片的部分运用等,调和并达到了不至于使得整个页面刺激中又透出的沉闷感。
这类颜色的组合比较容易使人提升兴奋度,红色特性明显,这一醒目的特殊属性,比较被广泛的应用于食品、时尚休闲等等类型的网站。
深红色→ 深红色网页例图:http:// 深红色在原有的红色基础上降低了明度而得,是红色系中的明度变化。
红色配色:带你重新系统的认识色彩配色

红色配色:带你重新系统的认识色彩配色作者: 一网学最后更新时间:2016-01-18 10:09:02小编:你真的了解红色吗?今天这篇文章系统全面的讲解红色的种类,以及红色该如何配色,文章除了色彩基础知识科普,还有对应的红色配色网页设计案例分析。
同时文章也是看了李正贤的《WOW!不一样的配色设计》一书的部分摘录和读书笔记。
一网学网页设计培训学完只要3个月,并且推荐就业,学完立马把学费赚回来。
简述按照chunso的观点,颜色无所谓美丑,对于颜色的判断完全是一种主观的经验。
很多书里都有提到儿童和原色的关系,绝大部分人都认为,设计给儿童的作品必须得是原色,然而,事实证明,儿童其实并非那么喜欢原色,这种错误的判断源自大人眼中的儿童的世界,而非真相。
这本书引导我往下继续读下去就是因为,作者舍弃了旧有的对颜色判断,给大家打开一扇新的从未触碰的色彩大门。
而设计师要做的,必须排除掉自身受到的社会文化的观念影响,而从一个全然纯真的初生婴儿的眼光出发来研究配色。
这也和我曾经的一个天马行空的想象有关,我们真的已经认识了所有的色彩吗?是否还有些色彩是我们人眼无法观测出的?因此,我们这篇笔记主要摘录书中开头部分——调色板的扩展,色彩的名称。
这是我们了解色彩的开始。
一、色彩名称红色是所有颜色中最早被使用的色彩,历史非常久远,受瞩目的程度也最高。
color一词源自于表示红色的colorado。
以下是本书所列举的十来种我们常见的红色,看看是否你真的了解这些色彩。
永固红(Permanent red)英语Permanent是永远、不变的意思,这里意味着这种颜色是最基本的颜色绯红(Scarlet)虽然都来自于胭脂虫的红色,但和洋红、深红有所不同的是,由于其中泛黄的比例更多,所以给人感觉更加浓重。
主教红(Cardinal red)也有把这种颜色成为鲜红,主教红这一名称源于红衣主教的衣服颜色,指的是一种较为浓重的红色。
洋红(Carmine)这是一种从胭脂虫的来的颜色,意思是浓重、强烈的红色。
网页设计中的色彩应用

等。所以在制作网页的时候,对于色彩的选取最好安装大家心目
中约定俗成的习惯进行选择,这样会让网页更容易被大家接受。
网页色彩搭配技巧
1.使用网页安全色。 216种网页安全色可以在任何网络环境中都正常显示,这就避免了 颜色偏差的问题。 2.内容和背景的对比程度要大。 由于网页的目的是为了方便大家的浏览,所以内容和背景的颜色 有一定差异才能更好的进行阅读。
到优美和谐,不 流于媚俗。由于
不同人对艺术的
理解不同,在最 终的呈现效果上
可能会有所差异。
色彩搭配的合理性
色彩搭配的合理性指的是色彩的安排和选择要符合网页主题的 需要,不要盲目的使用色彩。在现实生活中,由于习惯的影响和 生理的原因,大家都会对某些颜色具有倾向性。 比如警告的颜色都偏向红色或者黄色、食品的颜色都偏向暖色等
冷色色彩搭配
冷色系的搭配被使用到大部分的商务网站之中,因为冷色系 通常可以给人一种专业、冷静、稳重的感觉。在冷色系的搭配中 也可以尝试增加暖色的元素,这样可以避免页面颜色过于单调,
让浏览者感觉乏味。
色彩的鲜明性
色彩的鲜明性,并不是说要求色彩非常的活跃或者夸张,而是色 彩的意向鲜明,可以让整个网站的色彩更加突出和明确。同时色 彩的鲜明性也意味着色彩要非常吸引眼球,可以一下抓住浏览者 的注意力。
网页设计中红色系运用案例

网页设计中红色系运用案例网页设计中红色系运用案例网页设计有为重要,无论是彩色搭配还是非彩色搭配,都应该注重。
接下来我们开始对每一种颜色进行分析,我们先探索红色系在网页设计中的运用。
众所周知,红色是一种很强烈的情感色彩,能使人感到兴奋,故此我们中国也将红色认为是一种喜庆的颜色,会给人带来快乐。
鲜明的红色往往能吸引到游客的目光,所以红色也是网页设计中常用到的一种颜色。
接下来我们进行分析,如何更好的运用来吸引读者的注意。
红色是一种刺激性的颜色,现在我对各种运用到红色的网页进行一个分析。
一.食品、饮食类网页设计案例一:红色+深红色+白色整个页面是以红色作为基调,具有很强的冲击效果,非常符合饮食类网页设计。
白色的字体在红色中形成反差,整体页面非常醒目给人一种视觉冲击,让读者热力强盛,产生食欲。
案例二:红色+深红色+灰色整个页面红色不占主调,但是却很好的突出了所要表达的内容。
用深红色的可乐瓶子使界面清晰,红色的外框、白色的背景,很简约却又很好的突出了所要表达的主题。
所以说,红色食品类网站不一定说要整个页面都是红色的,也可以是浅色垫底,红色突出。
二.公司展现类网站案例一:浅红色+深灰色+粉红色红色占了大部分的.面积,极易吸引了读者的视线,加上粉色(浅色系)的加入,整个画面非常融洽却能极易的突出文字和图中的图片。
深灰色与红色的搭配,使整个页面会更加生动而有活力。
四.女性用品网页案例一:白色+浅红色+粉红色以白色略红的颜色作为主色,搭配辅色红色和粉红色,能让读者一眼看出这个是一个女性类网站,整个页面非常协调又不单调。
感人感受到了女性的柔美。
五.其他类网页设计案例一:红色+白色+黄色+深红色(背景色)网页大部分以红色为主,加上黄色的搭配,整个页面似乎充满了活力。
白色的文字与背景深红色产生了鲜明的对比,让整个页面更加活跃,更有气氛。
这样有活力的版面,才能使火炬永久燃烧。
网页设计配色应用实例剖析

绿 色
• •
•
• • •
绿色系分析: (高纯度配色:绿色+对比色组合) HSB数值H显示60度为正黄色,该主、辅色调只向绿色倾斜了一丁点–H为75 度。大面积明度稍低的黄绿色为主要色调,饱和度却非常高,达到了100%, 辅助色使用了提高明度的嫩绿色和白色,这两种辅色除了增加页面的层次感 的同时,还能让整个页面配色有透亮的感觉,增强了绿色的特性。背景深褐 色无疑把前景的所有纯色烘托得都耀眼于舞台上。 该页面有两组小小的对比色,一组是黄绿与橙红色,一组是橙黄色与天蓝色, 这两组配色严格的来说不算对比色,因为色彩多少有些偏差。虽然它们的饱 和度降低,但在这个页面中足以构成了最响亮的色调,把整个页面烘托得非 常活跃、鲜明。 结论: 主、辅色调黄绿色大面积使用并不刺目,反而使得页面看起来很有朝气、活 力。 适当运用不同纯度的不是相当严格意义上的对比色系组合时,通常能起到的 主要作用是主次关系明确。不”标准”的对比色系对比特性虽然减弱,页面 色彩看起来容易协调、柔和,但一样能突出主题
• 视觉角色主次位置分为如下几个概念
■ 主色调 页面色彩的主要色调、总趋势,其他配色不能超过该主要色调的 视觉面积。(背景白色不一定根据视觉面积决定,可以根据页面的感 觉需要。) ■ 辅色调 仅次与主色调的视觉面积的辅助色,是烘托主色调、支持主色调、 起到融合主色调效果的辅助色调。 ■ 点睛色 在小范围内点上强烈的颜色来突出主题效果,使页面更加鲜明生 动。 ■ 背景色 衬托环抱整体的色调,协调、支配整体的作用。
黄色
• 黄色是阳光的色彩,具有活泼与轻快的特点,给人十分年轻的感觉。 象征光明、希望、高贵、愉快。浅黄色表示柔弱,灰黄色表示病态。 它的亮度最高,和其他颜色配合很活泼,有温暧感,具有快乐、希望、 智慧和轻快的个性,有希望与功名等象征意义。黄色也代表着土地、 象征着权力,并且还具有神秘的宗教色彩。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的颜色。
红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的颜色。
在众多颜色里,红色是最鲜明生动的、最热烈的颜色。
因此红色也是代表热情的情感之色。
鲜明红色极容易吸引人们的目光。
红色在不同的明度、纯度的状态(粉红、鲜红、深红)里,给人表达的情感是不一样的。
在网页颜色的应用机率中,根据网页主题内容的需求,纯粹使用红色为主色调的网站相对较少,多用于辅助色、点睛色,达到陪衬、醒目的效果。
通常都配以其他颜色调和。
红色相对于其他颜色,视觉传递速度最快。
由于以上的这些红色传达出的特性,因此人们喜欢用红色作为警示符号的颜色,例如:消防、惊叹号、错误提示等等。
为了让大家对红色的理解做更好的区别,下面我们分别对红色系根据邻近色、同类色、对比色的搭配做不同的举例分析。
朱红色
朱红色在红色系里倾向黄色方向,是大红色加入黄色而得。
在色环表中,纯红色在HSB里为0度,往360度方向呈现的是冷红色系,0度方向为黄色系。
整个页面里,主色调朱红色面积非常大、确定明显,辅助色主要由黑色、深红构成,(数值上选取的是深红色做标示)。
主色调的R呈现出255最高数值,S中100%,充分标明了红色最高特性。
辅助色的深红R为222,B87%,显示其充当辅助角色的这一特性。
结论:
背景色朱红由于红色特性明显,饱和度、明度都非常的高,这里运用了辅助色深红、黑色压住并牵制朱红色抢眼的个性,也同样能达到突出前景主要图片内容的目的。
点睛色主要用于标志的突出上,其他导航文字、图片的部分运用等,调和并达到了不至于使得整个页面刺激中又透出的沉闷感。
这类颜色的组合比较容易使人提升兴奋度,红色特性明显,这一醒目的特殊属性,比较被广泛的应用于食品、时尚休闲等等类型的网站
深红色
深红色在原有的红色基础上降低了明度而得,是红色系中的明度变化。
通过上图的数值显示看出明度较低。
这类颜色的组合随着明度的变暗,比较容易制造深邃、幽怨的故事气氛。
传达的是稳重、成熟、高贵、消极的心理感受。
这个页面背景色运用了纹样,是以目前选取的主色调颜色和明度较暗的深红色结合而的,使得明度稍暗。
数值上看,主色调也就是背景色的饱和度较高,但是由于降低了明度,颜色变得较沉稳。
辅助色RGB添加了适量的其他颜色,G和B数值区别不大,因此饱和度降低,颜色趋于柔和稳定。
点睛色的加入提亮,页面视觉效果强化。
结论:
前景色通常要较明显的区别于背景色,达到台前的宣传目的。
当饱和度较低的前景色与背景色变化不明显时形成的是另外一种柔和统一的效果
玫瑰红色
玫瑰红色在色环上实际已经接近冷色,是红色系中的色相的微妙变化,是红色系里的冷色系。
我们在HSB中H数值可看出,0度为红色的最高值,越接近0度数值红色特性越明显,否则逐渐冷色倾斜,而该数值偏离0度稍远。
这个页面主要由两种不同明度、纯度的玫瑰色调组成。
两色数值显示,我们看到RGB数值
中R呈现的数值最高,红色特性较明显。
辅助色调的玫瑰色,加入少许G,色调向冷色稍微偏移,也由于加入了G,在HSB数值里,饱和度轻微减弱,但随着明度增加,色彩趋于艳丽,符合突出前景的目的。
主色调虽然纯度达到最高饱和,但由于明度降低,相对于辅色调较沉稳,适合做背景色。
数值上看,由于背景色和前景色的明度较为接近,加入白色边框,强烈了前景色于背景色的区分,加强视觉强化效果。
结论:
背景色和前景色的明度较接近,颜色给人的视觉表象较闷,加入少量白色划分使得色彩引导的主次块面更分明,页面明快许多。
这类颜色的组合多用于女性主题,例如:化妆品、服装等,容易营造出娇媚、诱惑、艳丽等气氛
明度粉红色
粉红色主要是红色系中的明度的高亮度的变化。
是红色系里的冷色系。
RGB数值显示明度较高,因此HSB中S纯度下降,几乎呈最低值。
主色调和辅助色调数值对比可知:主色调混合的G的份量较多且明度较高,因此纯度较低,色调柔和,在框架区域内较适合做类似背景色的辅助性岗位。
辅助色R数值比主色调的R 数值稍高,红色性稍明显,加入的G相对少,B明度稍低,因此相对纯度要高,辅色位置应用在框架区域的导航位置,起到突出导航作用。
点睛色突出标志及购物主体的作用。
背景白色除了突出前面粉红色主体的作用,在前景也有出现,背景色与前景色的相互牵制,减少空间距离的效果。
结论:
RGB数值中,数值同时呈现相近的高数值时,色彩越柔和协调,纯度相对降低,页面呈高明度灰色段,视觉刺激缓慢。
这里以粉红色为主色调的页面,女性主题内容特征倾向明显。
这组粉红色页面里,由于纯度都较低,任何一个纯度高小面积使用的颜色都能起到点睛的效果。
这类颜色的组合多用于女性主题,例如:化妆品、服装等,鲜嫩而充满诱惑,传达着柔情、娇媚、温柔、甜蜜、纯真、诱惑的心理感受
对比色:橙红色+蓝色
严格上来说,橙色是蓝色的对比色,这组对比色中的橙红色倾向于红色。
该页面的背景色使用纹理图形由深至浅的制造空间范围,模拟真实环境。
这里的数值选取其中间色值来分析,由于背景蓝色B的明度较低,又由于冷色比暖色视觉传递速度慢的特点,很适合作为辅助角色突出前景的应用。
主色调橙红色R的数值达到最高值255,SB都达到了最高值100%,视觉刺激非常强烈,运用大面积高纯度来突出蓝色产品主体物,又形成了一次页面上的视觉对比--背景蓝色与前景橙红色,前景橙红色与产品主体物蓝色的二次对比。
点睛色白色,使这组对比色在页面中表现得更协调,调和的作用。
结论:
颜色的深浅除了能营造空间感的效果,也能辅助性的制造主次效果。
颜色除了性能对比,面积对比、位置安排也是制造主次效果的关键。
这组橙色蓝色对比色在网页上比其他两组对比色红色绿色,黄色紫色应用得多,能迅速的传达网站主题内容、网页主体,容易增添强烈的兴奋度,多用于食品、休闲娱乐、产品等,但
却又是跨越于各行业的主题网站,适用的范围非常大
配色:红色+黑色
红色与黑色的搭配在商业设计中,被誉为商业成功色,鲜亮的红色多用于小面积的点缀色。
从数值上看,红色添加了G和B饱和度稍降低,因此该红色大面积使用不会觉得刺激或不舒服,这也与背景色蓝色加入了适量渐变的技法,使得页面的节奏呈现缓和。
辅助色黑色的加入,与深红色在明度拉大,页面色彩元素相对活跃不少。
点睛色白色,所放的位置和面积,起到平衡黑色位置面积的作用,当然也达到醒目的效果。
结论:
这里颜色位置的摆放,起到平衡页面视觉,突出主题效果。
背景色加了渐变效果、整体与前景人物黑色对比呈浅色,前景人物黑色与背景深红色、背景深红与前景白色文字相互之间的关系,构成空间环境的视觉效果。
这组配色中,红色是降低了明度的深红色,为主色调和背景色的大面积使用。
红黑搭配色,常用于较前卫时尚、娱乐休闲、电子商务等等要求个性的网页设计配色里,也又有用于部分政治、新闻的页面
配色:红色+黑色+灰色
这组配色,达到最高纯度的红色做小面积的使用。
虽然这里选取了红色做为辅助色,但从整个页面的功能和所表达的主题来看,红色可以作为该页面的点睛色,强烈的突出了主题。
红色的数值显示,HBS中的H为0度,达到红色特性的最高值,S为最高饱和度100%,在明度最低的黑色背景的衬托下,其特性发挥到极致,页面醒目而响亮。
红色与黑色本是对比强烈的配色,但由于背景灰色的作用,缓和整个页面的视觉刺激度。
背景色灰色RGB数值变化不大,因此颜色纯度较低、趋于平稳柔和,辅助前景内容的呈现。
白色让前景和背景的划分更明显,活跃页面中的色彩元素。
结论:
使用面积小的纯度高的颜色在非色彩的黑色和灰色上,是产生变化页面的颜色,达到容易突出主题的目的。
本部分小节:
● 红色在RGB数值的R为255左右,HSB数值的H中为0度左右,达到红色最高值。
随着纯度的提高、亮度的适度增加,它易于迅速的传达、醒目性的特征发挥得越明显。
和其他颜色一样,颜色相互混合的越多,明度越低,饱和度越低,视觉冲击力越弱。
● 颜色的对比:对比色红色绿色的搭配,红色的特性发挥得越明显。
绿叶衬红花的效果。
另外红与黑的搭配,也较能展现红色的魅力。
● 根据主题的需要,除了对比色的应用,还有面积上、位置上的对比应用,也能很好的配合达到突出主题产品主体物的目的
原文链接:/ziliao/wysj/234.html。
