2014.9 HTML网页制作练习实例 指导
使用HTML制作网页(精)

使用HTML制作网页台州电大工程技术系钱莹HTML(Hyper Text Mark-up Language )即超文本标记语言,是 WWW 的描述语言。
HTML语言是由 HTML标记组成的描述性文本,HTML 标记可以说明文字、图形、动画、声音、表格、链接等。
HTML的结构包括头部 (Head)、主体 (Body) 两大部分。
头部描述浏览器所需的信息,主体包含所要说明的具体内容。
通过使用HTML,我们可以制作出精美的页面,同时,它也是设计功能更强大的电子商务网站的基础。
通过本章节的学习,要求同学掌握Tab标签,字标题标签,文本,链接,图片,表格等各类HTML标记的使用规则,熟悉标记中各类属性的含义及使用方法。
在本章节的学习中,我们将围绕HTML标记学习,通过一个实际案例制作(台州旅游网主页),依次学习Tab标签,字标题标签,文本,链接,图片,表格等各类HTML标记;在对以上标签进行介绍同时,辅以实际案例制作,使学习过程中能够理论与实际相结合,提高教学效果。
台州旅游网Tab标签< html>< /html>其间为所有的页面元素代码< head>< /head> 放置页面的一些属性,如meta等< title>< /title>设定网页的标题< body>< /body>整个页面的主体部分,可设定背景色,文本等例:< body bgcolor="颜色代码" background="图片地址" onload="" text=""link="" vlink="已访问后的颜色" alink="单击时的颜色">HTML标记示例<html><head><title>台州旅游信息网</title></head><body>台州旅游信息网制作步骤一:熟悉(HTML,HEAD,TITLE,BODY)标记</body></html>步骤一程序功能:通过示例,使学生对HTML标记功能产生直观印象。
HTML基础实例教程

HTML基础实例教程实例1:创建一个简单的HTML页面以下是一个简单的HTML实例代码:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的第一个HTML页面</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个基本的HTML页面的示例。
</p></body></html>```保存文件,然后将其在浏览器中打开。
你应该会看到一个页面标题为“我的第一个HTML页面”,正文中包含一个标题和一个段落。
实例2:添加图像和链接HTML还可以用于添加图像和链接。
以下是一个添加图像和链接的示例代码:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的第一个HTML页面</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个基本的HTML页面的示例。
</p><img src="image.jpg" alt="示例图像"></body></html>```实例3:创建列表HTML还支持创建有序列表和无序列表。
以下是一个创建有序列表和无序列表的示例代码:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的第一个HTML页面</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个基本的HTML页面的示例。
实训2:使用html语言制作网页(上)

三、知识点分解
对齐方式:居中 宽度:100% 高度:2 颜色:红色
对齐方式:居中 字体:隶书 字号:5 颜色:绿色 效果:加粗,不空行 全部采用默认值
三、知识点分解
1、HTML文档的结构的熟悉: <html> <head> <title>网页标题</title> </head> <body>
网页文本区
网页头部区
</body> </html>
三、知识点分解
2、文档标题标签<title> • 位于HTML文档的头部,也就是位于标签<head> 和</head>之间,用来指明文档的标题,这个标 题将显示在浏览器的标题栏中。 • 基本语法: < title > 包含文档的标题 </ title >
三、知识点分解
7、文字格式控制标签<font>……</font>
• 文字格式控制标签<font>用于定义页面中任何文字 的字体(Face属性)、字号(Size属性)和颜色 (color属性)。
属性 Face Size Color 描述 设置字体,中文默认值是宋体,英文默认值是 Times NewRoman 设置字号,默认字号是 3 设置颜色
• <body>标签也有很多自身的属性。
HTML语言制作网页实验

HTML语言制作网页实验
一、实验内容
通过HTML语言,编写网页和超链接。
二、实验目的
掌握网页和超连接的基本制作方法。
三、实验工具
计算机,操作系统记事本
四、相关预备知识
建立一个网页:HTML语言如下:
<font color =”FF0000” size=5 > 中国</font>
建立超链接的HTML语言如下:
<A href =”Art.html”> Click Here for Art.</A>
通过上面的语句可以将以Art.html文件名的网页与本网页的Click Here for Art.字符串超链接
五、实验步骤
共有三步,
1)建立文件名为Art.的网页;
2)建立文件名为chao.html的网页,该网页上有一句Click Here for Art 的语句;
3)运行chao.html文件,点击Click Here for Art,调出Art.html网页;
4)同学自己找一图像(文件扩展名为 .gif),进行超媒体链接。
六、html文件的建立
在操作系统的笔记本下,输入html语句,存盘时选所有文件,写文件名,并加上扩展名html,存盘即可。
html网页设计代码作业

html网页设计代码作业HTML网页设计代码作业HTML(超文本标记语言)是用于创建网页的标准标记语言。
它使用标签来描述网页的结构和内容。
在这个代码作业中,我们将学习如何使用HTML来设计一个简单的网页。
以下是一个示例代码,帮助你开始你的作品:<html><head><title>HTML网页设计代码作业</title><style>body {background-color: #f2f2f2;font-family: Arial, sans-serif;margin: 0;padding: 0;}header {background-color: #333;color: #fff;padding: 20px;text-align: center;}h1 {margin: 0;}nav {background-color: #555; color: #fff;padding: 10px;}nav ul {list-style-type: none;margin: 0;padding: 0;}nav ul li {display: inline;margin-right: 10px;}nav ul li a {color: #fff;text-decoration: none;padding: 5px 10px;}article {padding: 20px;}footer {background-color: #333;color: #fff;padding: 10px;text-align: center;}</style></head><body><header><h1>Welcome to my website</h1></header><nav><ul><li><a href=\。
html项目案例实战

html项目案例实战HTML项目案例实战。
在实际的网页开发中,HTML作为最基础的网页语言,扮演着至关重要的角色。
通过实际的项目案例,我们可以更好地理解和掌握HTML的应用技巧。
本文将通过几个实际的HTML项目案例来展示HTML的实战应用,帮助读者更好地掌握和应用HTML技术。
首先,我们来看一个简单的网页布局案例。
假设我们需要设计一个简单的个人主页,其中包括个人信息、技能展示、项目经验等内容。
我们可以通过HTML的标签和布局技巧来实现这个页面的设计。
通过<div>、<p>、<ul>等标签的合理运用,我们可以实现页面的结构化布局,使页面看起来更加清晰和整洁。
同时,通过CSS样式的补充,我们还可以为页面添加一些简单的样式效果,使页面更加美观。
其次,我们来看一个表单设计的案例。
在网页开发中,表单是非常常见的元素,比如用户登录、注册、信息提交等。
通过HTML的表单标签,我们可以轻松地创建各种表单元素,包括输入框、下拉框、单选框、复选框等。
同时,我们还可以通过一些属性来限制用户输入的格式,比如邮箱格式、电话号码格式等。
通过实际的案例演示,读者可以更好地理解表单的设计原理和技巧,为实际项目开发提供帮助。
最后,我们来看一个响应式布局的案例。
随着移动互联网的发展,响应式布局已经成为了网页设计的标配。
通过HTML和CSS的配合,我们可以实现一个页面在不同设备上的自适应布局,保证页面在PC端、平板端和手机端的良好显示效果。
通过媒体查询等技术,我们可以针对不同的屏幕尺寸设置不同的样式,使页面在不同设备上都能够呈现出最佳的效果。
通过以上几个实际的HTML项目案例,我们可以更好地理解和掌握HTML的实际应用技巧。
在实际的项目开发中,我们可以根据具体的需求,灵活运用HTML的各种标签和技巧,实现页面的设计和布局。
希望本文能够帮助读者更好地掌握HTML的实战应用,为实际项目开发提供帮助。
网页设计与制作案例教程(HTML5+CSS3)第2章HTML语言基础

果
<h6>这是六号标题</h6>
19
2.4.2 常见HTML标签
HTML段落是通过<p></p>标签对定义的。
段落与换行标签
网
代 <p>爱好1:我喜欢散步</p>
页
<p>爱好2:我喜欢旅游</p> 码
效
果
20
2.4.2 常见HTML标签 段落与换行标签
要在不产生一个新段落的情况下达到换行效果,需要使用<br>标签。
为图像添加的超链接,点
点击文字进入其它页面。 击图像进入其它页面。
格式: <a href="链接目标路 径及文件名">链接文 字</a>
格式: <a href="链接目标路径 及文件名"> <img src=" 图像路径及名称"></a>
锚点超链接
电子邮件超链接
在同一页面上跳转的链接
创建锚点超链接分两步: 1.目标位置命名锚点 格式:<a name="锚点 名称">目标位置</a> 2.标题位置添加超链接 格式:<a href="#锚点 名称">标题名</a>
2.4.2 常见HTML标签 图像标签
插入图像<img>作为HTML实体标签存在 ,而背景图像则是CSS的修饰内容。
网
代 <img src="images/flower.png"
页
width="157" height="77" alt="这
HTML学生练习

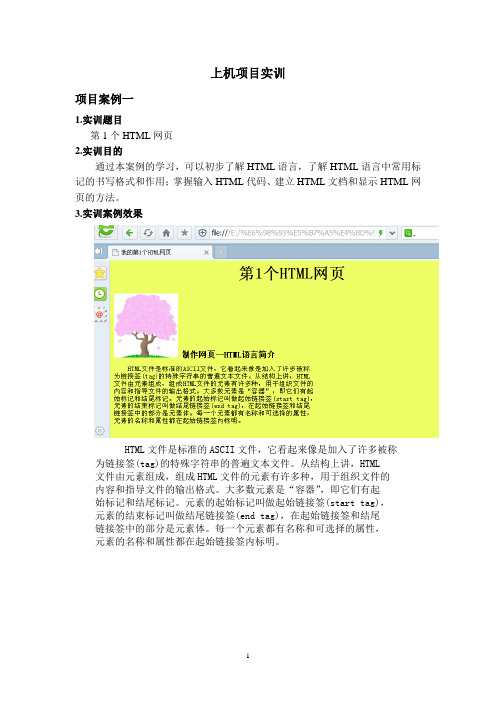
上机项目实训项目案例一1.实训题目第1个HTML网页2.实训目的通过本案例的学习,可以初步了解HTML语言,了解HTML语言中常用标记的书写格式和作用;掌握输入HTML代码、建立HTML文档和显示HTML网页的方法。
3.实训案例效果HTML文件是标准的ASCII文件,它看起来像是加入了许多被称为链接签(tag)的特殊字符串的普遍文本文件。
从结构上讲,HTML文件由元素组成,组成HTML文件的元素有许多种,用于组织文件的内容和指导文件的输出格式。
大多数元素是“容器”,即它们有起始标记和结尾标记。
元素的起始标记叫做起始链接签(start tag),元素的结束标记叫做结尾链接签(end tag),在起始链接签和结尾链接签中的部分是元素体。
每一个元素都有名称和可选择的属性,元素的名称和属性都在起始链接签内标明。
1.实训题目“中国诗词佳句—作者”网页2.实训目的通过该案例的学习,可以进一步了解网页中其它一些文本标记,合理使用这些标记,可以使网页的显示效果更加出色,可以进一步掌握网页使用文本的方法。
3.实训案例效果我国是一个诗词王国,自《诗经》以来,诗作有多少?作者有多少?无法回答。
只能说如浩海烟云,难以计数。
仅以《全唐诗》而言,作家二千余人,作品五万余首之多。
这是我国的文化瑰宝,民族的奇珍。
下面介绍几句著名的诗句,把鼠标移到诗句之上,可以看到该诗句的作者姓名、朝代和诗句源于的作品名称。
赵壹—东汉人,源于《长歌行》1.少壮不努力,老大徒伤悲李白—唐朝人,源于《将进酒》2.天生我材必有用,千金散尽还复来王维—唐朝人,源于《九月九日忆山东兄弟3.每逢佳节倍思亲陆游—宋朝人,源于《游山西村》4.山重水复疑无路,柳暗花明又一村1.实训题目“猫和兔子”网页2.实训目的通过该案例的学习,可以进一步了解网页中插入GIF动画和图像的方法,给图像和GIF动画添加边框的方法,背景平铺图像和给图像添加文字说明的方法,以及调整图像和文本相对位置的方法。
html小作业

html小作业
以下是一个简单的HTML作业示例,你可以根据需要进行修改和扩展。
作业题目:创建一个简单的个人网站
要求:
1. 创建一个HTML文件,命名为index.html。
2. 在index.html中添加一个标题(使用<h1>标签),例如“我的个人网站”。
3. 添加一个段落(使用<p>标签),描述你的一些基本信息,例如姓名、爱好等。
4. 添加一个链接(使用<a>标签),指向你的个人博客或社交媒体页面。
5. 添加一个图像(使用<img>标签),显示你的个人照片。
6. 将index.html文件保存到本地文件夹中,然后在浏览器中打开它,查看效果。
请注意,这只是一个简单的示例,你可以根据自己的需求进行修改和扩展。
例如,你可以添加更多的段落、链接、图像等内容,以及样式和JavaScript等功能来增强页面的效果和交互性。
html小案例

html小案例HTML小案例:制作一个简单的网页标题效果在HTML中,我们可以使用<head>标签来定义网页的标题。
标题是显示在浏览器标签栏上的文字,也是搜索引擎结果中显示的重要信息。
下面是一个简单的HTML代码,用来创建一个网页标题效果:```<!DOCTYPE html><html><head><title>我的网页标题</title></head><body><h1>欢迎来到我的网页!</h1><p>这是一个示例网页,用来展示如何使用HTML创建网页标题效果。
</p></body></html>```在上面的代码中,我们使用了<title>标签来定义网页的标题。
在<title>标签中,我们可以输入任意的文字作为网页的标题。
在这个例子中,我们将标题设置为'我的网页标题'。
在<body>标签中,我们使用了<h1>标签来创建一个一级标题。
这个标题将显示在网页的正文内容中。
在<p>标签中,我们使用了<p>标签来创建一个段落。
这个段落用来介绍这个网页的用途,即展示如何使用HTML创建网页标题效果。
在浏览器中打开这个HTML文件,你将看到网页标题显示在浏览器标签栏上,并且在网页正文中有一个一级标题和一个段落。
这只是一个简单的例子,但可以帮助你理解如何使用HTML来创建网页标题效果。
你可以根据自己的需求和创意,进一步扩展和美化你的网页标题效果,添加更多的HTML标签和CSS样式。
HTML网页设计与制作-实训案例集【完整版】(包含js交互效果)

目录第1章 (4)Web前端开发入门实训案例一 (4)双列布局 (4)•一、要求 (4)•二、案例背景 (4)•三、预备知识 (4)•四、实现过程 (5)•五、项目实训案例评分标准 (6)第2章 (7)Web前端开发入门实训案例二 (7)滑动门与css精灵综合应用 (7)•一、要求 (7)•二、案例背景 (7)•三、预备知识 (7)•四、实现过程 (8)•五、项目实训案例评分标准 (9)第3章 (10)Web前端开发入门实训案例三 (10)Css下拉弹出菜单 (10)•一、要求 (10)•二、案例背景 (10)•三、预备知识 (10)•四、实现过程 (11)•五、项目实训案例评分标准 (12)第4章 (13)Web前端开发入门实训案例四 (13)脚本入门学习之下拉菜单 (13)•一、要求 (13)•二、案例背景 (13)•三、预备知识 (14)•四、实现过程 (14)•五、项目实训案例评分标准 (15)第5章 (16)Web前端开发入门实训案例五 (16)选项卡效果解析 (16)•一、要求 (16)•二、案例背景 (16)•三、预备知识 (16)•四、实现过程 (17)•五、项目实训案例评分标准 (19)第6章 (20)Web前端开发入门实训案例六 (20)弹窗和表单布局与校验 (20)•一、要求 (20)•二、案例背景 (21)•三、预备知识 (21)•四、实现过程 (21)•五、项目实训案例评分标准 (24)第七章 (25)Web前端开发入门实训案例七 (25)Jquery跑马灯插件效果解析 (25)•一、要求 (25)•二、案例背景 (25)•三、预备知识 (25)•四、实现过程 (25)•五、项目实训案例评分标准 (28)第八章 (29)Web前端开发入门实训案例八 (29)QQ相册图片切换及其扩展 (29)•一、要求 (29)•二、案例背景 (29)•三、预备知识 (30)•四、实现过程 (30)•五、项目实训案例评分标准 (34)第9章 (35)Web前端开发入门实训案例九 (35)图文排版特效 (35)•一、要求 (35)•二、案例背景 (35)•三、预备知识 (35)•四、实现过程 (36)•五、项目实训案例评分标准 (39)第10章 (40)2Web前端开发入门综合实训案例八 (40)综合整站 (40)•一、要求 (40)•二、案例背景 (40)•三、预备知识 (40)•四、开发过程 (40)•五、项目实训案例评分标准 (49)Web前端开发入门参考手册 (50)常用html标签基本格式 (51)选择符 (53)标签规范 (55)样式引用及其常见样式 (56)常用结构样式 (56)盒模型所有元素都可以看成一个盒子 (57)常用文本样式: (57)css高级......................................................................................................................................4第1章Web 前端开发入门实训案例一双列布局一、要求在页面上创建一个居中并且带有外部边框的双列布局,左侧宽度200px,右侧宽度780px , 请认真分析题目要求完成实例。
案例九简单的HTML网页制作.

案例九简单的HTML网页制作一.案例内容通过使用记事本工具,使学生掌握静态网页的基本制作方法,掌握HTML的基本语法。
通过实训,要求:1.掌握记事本编写网页的方法2.掌握HTML基本语法3.掌握文档修饰的方法4.掌握文字排版的方法5.掌握段落排版的方法6.掌握列表的用法7.掌握图片的插入方法8.掌握超链接的使用方法9.掌握表格的绘制方法二.工作准备PC机,浏览器,Internet网络环境三.操作步骤1.在“我的电脑”中,新建一个html文档,并使用记事本工具打开。
如图1所示。
图1 新建html文档2.在页面中,构建html基本结构,如图2所示。
图2 html基本结构3.为页面加上标题栏信息,如图3所示。
图3 加入<title>4.为页面添加红色背景,如图4所示。
图4 bgcolor属性5.为网页添加背景图片,如图5所示。
图5 背景图片6.为页面添加文字标题,如图6所示。
图6 <hn>标签7.使用<font>标签,修饰页面最中的文字,如图7所示。
图7 <font>标签修饰文字8.使用<b>、<i>等标签,对文字的字形进行设置。
如图8所示。
图8 字形设置9.使用<p>标签进行段落设置。
如图9所示。
图9 <p>标签设置10.使用<br>标签进行换行设置。
如图10所示。
图10 <br>标签设置11.绘制水平线。
如图11所示。
图11 绘制水平线12.使用<ol>、<ul>、<li>标签制作列表,如图12所示。
图12 制作列表13.使用<img>标签插入图片。
如图13所示。
图13 插入图片14.使用<a>标签制作一个链接到新浪网的外部链接。
15.使用<a>标签制作一个内部链接。
16.使用<a>标签制作锚点链接。
2014.9 HTML网页制作练习实例 指导

这是第一段。 这是第二段。 这是第三段。 在 HTML 里,用 p 来定义段落。
2,3 在 HTML 写多个段落 程序: <html> <body>
<p> 这一段 在源代码里 包含很多分行, 但是浏览器忽略 这些分行。 </p> <p> 这一段 在浏览器里 包含 很多 空格, 但是 </p> <p> 你使用的浏览器的窗口大小决定了段落的行数。如果你改编浏览器窗口的大小,段落的行数会因此改变。 </p> </body> </html> 结果: 浏览器忽略多余空格。
function start() { napis.style.left=500; anim(60,document.body.offsetWidth - 460) } //--> </script> <div id="napis" style="position: absolute; top: 159px; width: 400px; height: 78px; left: 215px"><font size="5"><b>不要这样嘛</b></font></div> <script language="JavaScript"> <!-setTimeout('start()',10); //--> </script> </body> </html>
这是1号标题这是2号标题这是3号标题这是4号标题这是5号标题这是6号标题26html居中显示的标题程序
实训3:使用html语言制作网页(下)

基本语法: <ol type="序号类型" start="序号的开始编号"> <li>列表项目1</li> <li>列表项目2</li> 属性值 …… 1 数字 1、2、3„„ <li>列表项目n</li> A 大写字母 A、B、C„„ a 小写字母 a、b、c„„ </ol>
i I 小写罗马数字 i、ii、iii„„ 大写罗马数字 I、II、III„„
三、知识点分解
4、超级链接标签<a>……</a> – 可以简单地理解为链接就是在各个文件之间相互跳转的桥梁。要 从一个文件跳转到另外一个文件,首先就要知道另外这个文件的 位置,这个位置在计算机术语中又叫做路径。在计算机中,路径 分为绝对路径和相对路径。 – 绝对路径为文件提供完整的路径,包括使用的的文件,则绝对路径是包括盘符在内的各级路 径。相对路径是指和当前文档所在的文件夹相对的路径,相对路 径最适合网站的内部链接。 – 超级链接分为内部链接和外部链接。内ห้องสมุดไป่ตู้链接指在同一个站点内 部,不同HTML页面之间的链接关系。外部链接指跳转到当前站点 的外部,跟其他站点的网页或其他元素之间的链接关系。一般情 况下,内部链接一般使用相对路径,而外部链接则要使用绝对路 径。
网页制作案例教程 (3)

(2)在表格中插入多行或多列:选中一行或 一列。单击图3-21所示菜单中的【插入行 或列】命令,即可调出【插入行或列】对 话框,如图3-22所示。
图3-22 【插入行或列】对话框
2.删除表格中的行或列
删除表格中的行或列可采用以下几种方法。
(1)利用表格的快捷菜单删除表格中的行与 列:选中要删除的行或列,再单击图3-21 所示菜单中的【删除行】或【删除列】命 令,即可删除选定的行或列。例如,选中 图3-20所示表格中右边的1列,再删除该列, 其效果如图3-23所示。
4.设置框架集属性
图3-5 框架集【属性】面板
5.设置分栏框架属性 按住Alt键,单击分栏框架的内部,可使【属 性】栏变为分栏框架【属性】栏,如图3-6所 示。
图3-6 分栏框架【属性】栏
3.1.2 框架观察器
单击【窗口】/【框架】命令,或按下 Shift+F2组合键,调出【框架】面板,也叫 框架观察器,如图3-7所示。
图3-15 表格宽度显示和【表格】快捷菜单
3.2.2 选择表格和设置表格的属性
1.选择表格 (1)选择整个表格:单击表格的外边框,可
选中整个表格,此时表格右边、下边和右 下角会出现三个方形黑色控制柄。 (2)选择多个表格单元格:按住Ctrl键,同 时依次单击所有要选择的表格单元格。
(3)选择表格的一行或一列单元格:将鼠标移到 一行的最左边或一列的最上边,当鼠标指针呈黑 色箭头时单击鼠标,即可选中一行或一列。
(4)选择表格的多行或多列单元格:按住Ctrl键, 将鼠标依次移到要选择的各行或各列,当鼠标指 针呈黑色箭头时单击鼠标,即可选中多行或多列。 还可以将鼠标移到要选择的多行或多列的起始处, 当鼠标指针呈黑色箭头时,拖曳鼠标也可选择多 行或多列单元格。
HTML上机指导

HTML上机指导1、使用HTML代码完成一个引导页面pre.html要求打开该页面后4秒钟之后自动跳到另一个页面,例如index.html2、制作一个HTML页面,向其中插入一幅图片。
3、制作课堂上所举的“不同超级链接”的页面4、利用HTML完成如下的页面:5、利用HTML实现如下的效果:左边的框架中含有两个超链接(如左图),点击任意超级链接,就可以在右边的框架中显示超级链接的目标文件(如右图)6、利用HTML实现如下的表单页面:参考代码:1、<HTML><head><title>引导页面</title><meta http-equiv="refresh" content="4 index.html"></head><body>这是一个引导页面,4秒钟之后自动跳到页面index.html</body></HTML>3、<html><head><title>超级链接效果</title></head><body background=image/bj1.gif><a name=top>以下是网络上的文件链接:<br><a href="" target=_blank>新浪</a><br> <a href="">雅虎</a><br><a href="" target=_self>搜狐</a><br><p>以下是图片链接:<br><a href=""><image src=image/netease.gif></a><p>以下是本地磁盘上的文件链接:<br><a href="正文布局.html">查看HTML正文布局示例</a><p>你还有什么问题吗?可以<a href=mailto:tcin@>与我联系</a><p> <p><p><p> <p><p><p> <p><p><p> <p><p><p> <p><p><p> <p><p><p> <p><p><p> <p><p><a href="#top">回顶部</a></body></html>4、<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>欢迎光临我的个人主页</title></head><body background="image/bj1.gif"><div align="center"><p><strong><font size="6" face="仿宋_GB2312">欢迎光临我的个人主页</font></strong> </p><hr color="red"><table width="75%" border="1" cellpadding="1" cellspacing="0" bordercolor="#0000FF"><tr ><td width="34%" align=center><a href="resume.html">个人简历</a></td><td width="33%" align=center><a href="photos.html">个人相册</a></td><td width="33%" align=center><a href="resource.html">资源共享</a></td></tr></table><p> </p><table width="75%" border="1" cellpadding="2" cellspacing="1" bordercolor="#0000FF"><tr><td width="28%" rowspan="7" align="center"><img src="image/21.jpg" width="174" height="157"></td><td width="13%" align="right">姓名:</td><td width="59%">阿姆斯特丹</td></tr><tr><td align="right">性别:</td><td>男</td></tr><tr><td align="right">年龄:</td><td>24</td></tr><tr><td align="right">爱好:</td><td>音乐、集邮</td></tr><tr><td align="right">血型:</td><td>A</td></tr><tr><td align="right">星座:</td><td>天秤</td></tr><tr><td align="right">职业:</td><td>学生</td></tr><tr><td align="right">通讯地址:</td><td colspan="2">中国,江苏,南京,中山脚下</td></tr><tr><td align="right">自我简介:</td><td colspan="2">来自长江一岸的我,取山之灵秀,汲水之柔美,。
网页设计实例讲解

网页设计实例讲解第一课:晕映的制作:第一种方法:Ctrl+t自由变换图片的大小atl+shift等比缩放q快速进入蒙板b 画笔q 退出蒙板反选删除第二种方法:设置羽化值为20 套索工具反选清除第三种方法:添加图层蒙板b画笔黑色力度最大可隐藏不想要的灰色白色力度最小可显示想要的ctrl+alt+z逐步还原第二课艺术图案:主要用到:通道滤镜选区填充前景色alt+ delete填充背景色ctrl +delete取消选区ctrl +d载入选区ctrl +点击它步骤:新建通道画矩形选框取消选择滤镜高斯模糊扭曲新增图层通道载入图层填充颜色取消选区拖入图片将通道载入的选区ctrl+enter 载入图层ctrl+shift+I反选在图片图层删除隐藏通道图层第三课制作按钮:一个物体有浅色本色阴影色新建背景新建图层矩形工具shift 画一个正方形编辑渐变颜色:白色本色重色按住shift45度填充颜色填充完颜色可以再用fx中的渐变叠加修改配色,取消选区,新建图层画一个比刚才小的正方形填充渐变ctrl全选垂直居中对齐图层fx里投影复制图层:拉图层到新建图层图标上7月5日制作圆锥体:新建图层画椭圆填充新建图层用钢笔画出三角形填充图层链接ctrl +e 以上也可这样:新建图层画椭圆画三角形建立选区添加选区填充黑色)新建图层画出矩形渐变透视圆锥载入选区在矩形的图层反选清除隐藏圆锥图层制作分格效果:图片拉过来ctrl j复制一个图层视图新建参考线m单行选框工具(添加到选区)单列选框工具选择修改边界扩展填色ctrl+;清除边框Ctrl+d取消选择ctrl+j复制图层或者shift+ctrl+c全部复制粘贴四个然后ctrl+t右键透视然后按着alt调整图案平铺步骤:新建文件大小设小点编辑---定义为图案新建文件大小大点shift+delete填充图案钢笔画图好处:可调节然后添加到选区放大ctrl空格alt空格缩小Ctrl+shift+c 全部复制ctrl+j复制图层制作暴风雪:图片拉过来ctrl+j复制出一个图层滤镜像素化点状化图像调整去色或设置阈值滤镜动感模糊图层:滤色金属苹果F盘Ps教程里Ctrl+enter载入选区。
【实例13】HTML案例教学网页

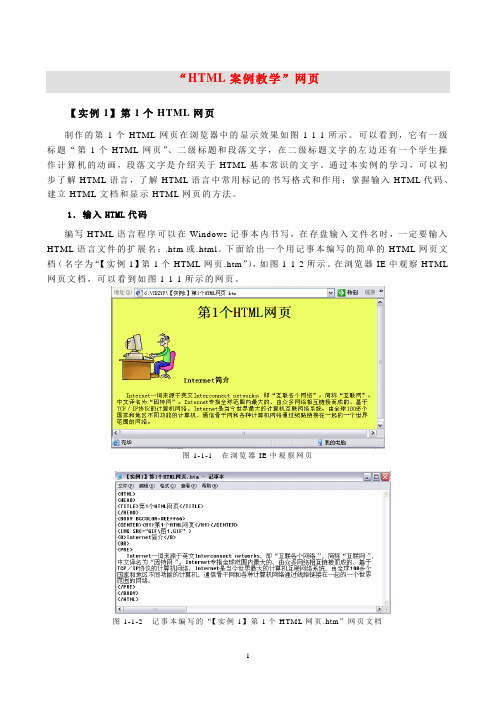
“HTML案例教学”网页【实例1】第1个HTML网页制作的第1个HTML网页在浏览器中的显示效果如图1-1-1所示。
可以看到,它有一级标题“第1个HTML网页”、二级标题和段落文字,在二级标题文字的左边还有一个学生操作计算机的动画,段落文字是介绍关于HTML基本常识的文字。
通过本实例的学习,可以初步了解HTML语言,了解HTML语言中常用标记的书写格式和作用;掌握输入HTML代码、建立HTML文档和显示HTML网页的方法。
1.输入HTML代码编写HTML语言程序可以在Windows记事本内书写,在存盘输入文件名时,一定要输入HTML语言文件的扩展名:.htm或.html。
下面给出一个用记事本编写的简单的HTML网页文档(名字为“【实例1】第1个HTML网页.htm”),如图1-1-2所示。
在浏览器IE中观察HTML 网页文档,可以看到如图1-1-1所示的网页。
图1-1-1 在浏览器IE中观察网页图1-1-2 记事本编写的“【实例1】第1个HTML网页.htm”网页文档注意:HTML 文档中的各种英文标记要在英文输入方式下输入,不分大小写。
为了便于管理,可在磁盘根目录下建立一个文件夹(例如名字为“TDZYF ”的文件夹),用来存储编写的HTML 语言程序文档。
再在该文件夹下建立名字为“JPG ”和“GIF ”的两个文件夹,用来保存网页中的图像文件和GIF 格式文件。
2.浏览网页双击HTML 文档图标,可以调出浏览器窗口,同时打开该网页。
另外还可以采用如下方法来浏览网页。
(1)双击浏览器图标,调出浏览器窗口。
然后,单击浏览器窗口内的“文件”→“打开”菜单命令,调出“打开”对话框,如图1-1-3所示(“打开”文本框内还没有内容)。
(2)单击“打开”对话框中的“浏览”按钮,调出“Microsoft Internet Explorer ”对话框,选择HTML 文件,单击“打开”按钮,退出“Microsoft Internet Explorer ”对话框,回到“打开”对话框,此时在其“打开”下拉列表框内已有选中的文件目录与名字,如图1-1-3所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
function start() { napis.style.left=500; anim(60,document.body.offsetWidth - 460) } //--> </script> <div id="napis" style="position: absolute; top: 159px; width: 400px; height: 78px; left: 215px"><font size="5"><b>不要这样嘛</b></font></div> <script language="JavaScript"> <!-setTimeout('start()',10); //--> </script> </body> </html>
用 hr 这个 Tag 可以在 HTML 文件里加一条横线。
村妇想像皇宫的生活:皇后得用金扁担挑水吧。
问:谁是世界上最可怜的人?答:炮兵连炊事班战士!
初中某数学老师讲方程式变换,在讲台上袖子一挽大声喝道:同学们注意!我要变形了!……
2.8 HTML 文件的代码注释 程序: <html> <body>
HTML 练习
2 一些基础的 HTML Tag
2.1、一个非常简单的 HTML 文件 程序: <html> <body> 这是一个非常简单的 HTML。 </body> </html> 结果: 这是一个非常简单的 HTML。 2.2、HTML 简单段落 程序: <html> <body> <p>这是第一段。</p> <p>这是第二段。</p> <p>这是第三段。</p> <p>在 HTML 里,用 p 来定义段落。</p> </body> </html> 结果:
这是第一段。 这是第二段。 这是第三段。 在 HTML 里,用 p 来定义段落。
2,3 在 HTML 写多个段落 程序: <html> <body>
<p> 这一段 在源代码里 包含很多分行, 但是浏览器忽略 这些分行。 </p> <p> 这一段 在浏览器里 包含 很多 空格, 但是 </p> <p> 你使用的浏览器的窗口大小决定了段落的行数。如果你改编浏览器窗口的大小,段落的行数会因此改变。 </p> </body> </html> 结果: 浏览器忽略多余空格。
<h2 align="left">
在左边
</h2>
<p>上面的标题是居中显示的。</p> </body> </html> 结果:
这是标题
上面的标题是居中显示的。
2.7 在 HTML 里加一条横线 程序: <html> <body> <p>用 hr 这个 Tag 可以在 HTML 文件里加一条横线。</p> <hr> <p>村妇想像皇宫的生活:皇后得用金扁担挑水吧。</p> <hr> <p>问:谁是世界上最可怜的人?答:炮兵连炊事班战士!</p> <hr> <p>初中某数学老师讲方程式变换,在讲台上袖子一挽大声喝道:同学们注意!我要变形了!……</p> </body> </html> 结果:
<!--这是代码注释--> <p>代码注释是不会显示在网页里的。</p> </body> </html> 结果:
代码注释是不会显示在网页里的。
2.9 HTML 背景颜色 程序: <html> <body bgcolor="yellow"> <h2>看,这个页面是黄色的。</h2> </body> </html> 结果:
这一段在源代码里包含很多分行,但是浏览器忽略这些分行。 这一段 在浏览器里包含 很多 空格, 但是 浏览器忽略多余空格。 你使用的浏览器的窗口大小决定了段落的行数。如果你改编浏览器窗口的大小,段落的行数会 因此改变。
2.4 在 HTML 里如何换行 程序: <html> <body> <p> 要<br>在一段<br>里<br>换行<br>请使用<br>br 这个 Tag。 </p> </body> </html> 结果:
看,这个页面是黄色的。
3. 跳动的文字
1) 让文字左右跳动
<html> <body> <script language="JavaScript"> <!-// 设置步长 step = 4; function anim(yp,yk) { // div 距离左侧的距离 document.all["napis"].style.left=yp; // 左移步长 if(yp>yk) step = -4; // 右移步长 if(yp<60) step = 4; // 每 5 毫秒运行本函数 setTimeout('anim('+(yp+step)+','+yk+')', 5); }
</body> </html> 结果:
这是 1 号标题
这是 2 号标题
这是 3 号标题
这是 4 号标题
这是 5 号标题
这是 6 号标题
2.6HTML 居中显示的标题 程序: <html> <body> <h1 align="center">这是标题</h1>
<h2 align="right"> 在右边 </h2> <!— align 排列;排成一行 -->
要在一段 里
换行 请使用 br 这个 Tag。
2.5HTML 正文标题 程序: <html> <body> <h1>这是 1 号标题</h1> <h2>这是 2 号标题</h2> <h3>这是 3 号标题</h3> <h4>这是 4 号标题</h4> <h5>这是 5 号标题</h5> <h6>这是 6 号标题</h6>
2) 让文字上下跳动
<html> <body> <script language="JavaScript"> <!-done = 0; step = 4 function anim(yp,yk) { if(yers) yers["napis"].top=yp; else document.all["napis"].style.top=yp; if(yp>yk) step = -4 if(yp<60) step = 4 setTimeout('anim('+(yp+step)+','+yk+')', 5); } function start() { if(done) return done = 1; if(navigator.appName=="Netscape") { document.napis.left=innerWidth/2 - 145; anim(60,innerHeight - 60) } else { napis.style.left=500; anim(60,document.body.offsetHeight - 60) } }
//--> </script> <div id="napis" style="position: absolute; top: 159px; width: 400px; height: 78px; left: 215px"><font size="5"><b> 不要这样嘛</b></font></div> <script language="JavaScript"> <!-setTimeout('start()',10); //--> </script> </body> </html>
