全景教程
720度全景拍摄教程

720度全景拍摄教程拍摄720度全景照片是一种令人兴奋的摄影技术,可以将一个场景的所有方向都捕捉到。
以下是一份简单的教程,帮助你了解如何拍摄720度全景照片。
1. 選擇合適的攝影設備首先,你需要一台支持全景拍摄的相机。
最理想的选择是一台具备全景模式的数码相机或者专业级全景相机。
如果没有这样的相机,你也可以使用普通相机,并在后期通过软件拼接照片。
2. 选择合适的拍摄位置在拍摄之前,你需要选择一个合适的位置。
确保能够拍摄到你想要显示的所有方向。
同时,考虑场景的美感和整体效果,选择一个有吸引力的角度。
3. 设置相机参数调整相机的设置非常重要。
首先,将相机设置为手动模式,以便你可以自己控制快门速度、光圈和ISO值。
选择合适的快门速度和光圈大小,确保整个场景都能够得到适当的曝光。
此外,将相机设置为固定焦距模式,以避免焦点变化在拼接时带来的困扰。
4. 开始拍摄在拍摄时,需要围绕着自己或者相机轴心旋转,逐步捕捉全景的各个方向。
确保每一张照片都有重叠的部分,这有助于后期拼接。
尽量保持水平,避免拍摄时的倾斜。
5. 拼接照片将拍摄到的照片导入电脑,并使用合适的全景拼接软件进行处理。
这些软件可以将多张照片自动拼接成一张完整的全景照片。
根据软件的要求,依次选择你拍摄的照片并进行拼接。
6. 调整全景照片在拼接完成后,你可能需要进行一些后期处理。
例如,你可以调整颜色和对比度,或者使用其他滤镜增强全景照片的效果。
你还可以裁剪或者调整全景照片的大小,以适应不同的平台和用途。
7. 导出和共享最后,将处理完成的全景照片导出为适合分享的格式,例如JPEG或PNG。
你可以将它们上传到社交媒体、网站或者其他平台上,与朋友们分享你的作品。
以上就是拍摄720度全景照片的简单教程。
希望这些步骤对你有所帮助,祝你拍摄出真正令人惊叹的全景作品!。
单反摄影入门基础教程(17)——如何拍摄全景照片

单反摄影⼊门基础教程(17)——如何拍摄全景照⽚全景照⽚能够展⽰⽐⼴⾓镜头更加⼴阔的视⾓,画⾯相⽐传统的视⾓更震撼。
全景视⾓⽐普通照⽚效果更震撼全景照⽚并不新鲜,很多相机甚⾄⼿机都带有全景拍摄模式。
但是这些⾃动化的拍摄⽅式都有⼀定的局限性,有时候并不能⽣成完美的全景照⽚。
所以,想要获得好的全景照⽚,就需要使⽤⼿动拍摄后期合成的⽅式。
说起来⼿动拍摄后期合成的⽅式感觉很困难,其实做起来并没有想象中的那么复杂。
但是在拍摄全景照⽚的时候,需要注意照⽚拼接的可能性。
⼈的⼤脑⾮常神奇,可以将成千上万块没有重合部分的拼图拼起来。
但是电脑不⾏。
只有当你拍摄的全景照⽚相邻的两张拥有⼀定的重合部分,电脑才能根据这个重合部分确定位置关系,将照⽚很好的拼接起来。
所以电脑胜在运算性能强⼤,只是智能化还远不及⼈脑。
要保证相邻的照⽚有⼀定幅度的重合,才能顺利在后期合成为全景前期拍摄拍摄全景照⽚时,尽量使⽤等效焦距24mm以上的镜头拍摄,35mm的焦距是个不错的选择。
使⽤⼴⾓镜头拍摄,镜头焦距越短,画⾯的透视畸变也就越厉害,在后期的软件合成的时候会有较⼤的可能性会导致合成失败。
为了避免这样的情况,拍摄时使⽤的焦距也需要注意。
在拍摄时你可以将相机横着握持或者竖着握持,两种⽅式都可以。
我更倾向于使⽤竖着握持的⽅式拍摄,这样合成的后的图⽚尺⼨能够更⼤⼀点,整体的⽐例也不⾄于太扁。
全景照⽚通常是为了拍摄风景,所以可以使⽤较⼩的光圈以保证较⼤的景深,⽐如使⽤F8或者F11拍摄。
这么做还有⼀个原因是为了避免每张照⽚出现较为严重的暗⾓。
所有的镜头都会存在暗⾓的情况,只是程度不同。
通常在最⼤光圈时暗⾓最为严重,缩⼩⼏档光圈后,暗⾓就会消失到⼏乎不可见。
这样对于拼接是较为有利的。
接下来要做的就是拿起相机开始拍摄。
拍摄时记得使⽤RAW格式记录,以便给后期留下充⾜的余地。
你可以拍摄两三张,也可以是五六张,亦或是⼗多张。
可以是120度,也可以是180度,亦或是360度的照⽚。
Blender全景VR制作教程 为虚拟现实场景添加全景效果

Blender全景VR制作教程:为虚拟现实场景添加全景效果在虚拟现实世界中,全景效果能够为用户提供身临其境的体验。
Blender是一款功能强大的三维建模和渲染软件,并且它还提供了全景VR制作的功能。
在本教程中,我将向你展示如何为虚拟现实场景添加全景效果。
第一步:准备场景首先,我们需要准备一个虚拟现实场景以供添加全景效果。
你可以使用Blender的建模工具来创建一个全新的场景或者导入现有的模型。
确保场景的细节丰富,以使得用户在虚拟现实中感受到真实的环境。
第二步:设置相机在Blender中,我们需要设置一个特殊的相机来捕捉全景图像。
选择一个适当的位置和角度来放置相机,以便能够完整地捕捉到整个场景。
然后,在属性编辑器中,将相机的类型设置为“全景”。
第三步:调整全景设置在全景相机的属性面板中,我们可以调整一些参数来控制全景效果。
其中最重要的是设置全景类型和全景图像的分辨率。
全景类型可以选择球面、鱼眼或圆柱形等不同类型。
你可以根据你希望实现的效果来选择适当的类型。
另外,还可以设置全景图像的分辨率以获得更高质量的图像。
第四步:添加材质和纹理为了使全景场景更加逼真,我们可以给场景中的物体添加材质和纹理。
通过为物体设置不同的材质和纹理,可以增加视觉上的细节和层次感。
在属性编辑器中,选择一个物体并在材质选项卡中添加材质。
然后,为这个材质配置一些属性,比如颜色、反射率、透明度等。
如果你想给物体添加纹理,可以在纹理选项卡中添加纹理贴图。
第五步:渲染全景图像当你完成了场景的布置和设置后,你可以使用Blender的渲染功能来生成全景图像。
选择渲染选项卡,在输出选项中选择全景图像格式,并设置输出路径。
然后,点击渲染按钮开始渲染。
渲染过程可能需要一段时间,取决于场景的复杂程度和你的计算机性能。
一旦渲染完成,你就可以保存全景图像并进行后续处理或导出到其他虚拟现实平台。
第六步:导入到虚拟现实平台现在你已经拥有了一个完整的全景VR场景,接下来就是将它导入到虚拟现实平台中。
全景培训教程

全景培训教程一、引言随着科技的飞速发展,全景技术逐渐成为人们生活中不可或缺的一部分。
从虚拟现实、增强现实,到房地产、旅游等领域,全景技术的应用越来越广泛。
为了帮助大家更好地了解和掌握全景技术,本文将为大家提供一份全景培训教程,从全景技术的概念、拍摄方法、后期处理等方面进行详细讲解。
二、全景技术概述1.全景技术定义全景技术是一种将真实场景或虚拟场景以360度全方位展示的技术。
通过全景技术,用户可以沉浸在一个虚拟环境中,自由地观察周围的环境,仿佛身临其境。
2.全景技术的应用领域全景技术广泛应用于虚拟现实、增强现实、房地产、旅游、教育、娱乐等多个领域。
例如,在虚拟现实领域,全景技术可以为用户提供沉浸式的体验;在房地产领域,全景技术可以展示房屋内部结构和周边环境,帮助购房者更好地了解房源;在旅游领域,全景技术可以展示景点全貌,吸引游客。
三、全景拍摄方法1.设备选择全景拍摄需要使用专门的设备,包括全景相机、三脚架、遥控器等。
在选择全景相机时,应考虑相机的分辨率、镜头焦距、稳定性等因素。
2.拍摄技巧(1)选择合适的时间和地点:拍摄全景时,应选择光线充足、场景丰富的地点,避免逆光和强光直射。
(2)保持相机稳定:使用三脚架固定相机,避免因手抖导致的画面模糊。
(3)拍摄多张照片:为了获得更好的全景效果,需要从不同角度拍摄多张照片,然后将这些照片拼接在一起。
(4)调整曝光和白平衡:在拍摄过程中,应根据场景调整曝光和白平衡,确保画面质量。
3.后期处理拍摄完成后,需要对照片进行后期处理,包括拼接、曝光调整、色彩校正等。
目前市面上有很多全景后期处理软件,如PTGui、AdobePhotoshop等。
四、全景技术应用实例1.虚拟现实全景技术在虚拟现实领域具有广泛的应用。
通过全景相机拍摄的真实场景,可以为用户提供沉浸式的体验,如游戏、电影等。
2.增强现实全景技术与增强现实相结合,可以为用户提供更加丰富的信息。
例如,在博物馆展览中,通过全景技术展示文物,同时结合增强现实技术,为用户提供更多关于文物的信息。
panovr全景图制作教程

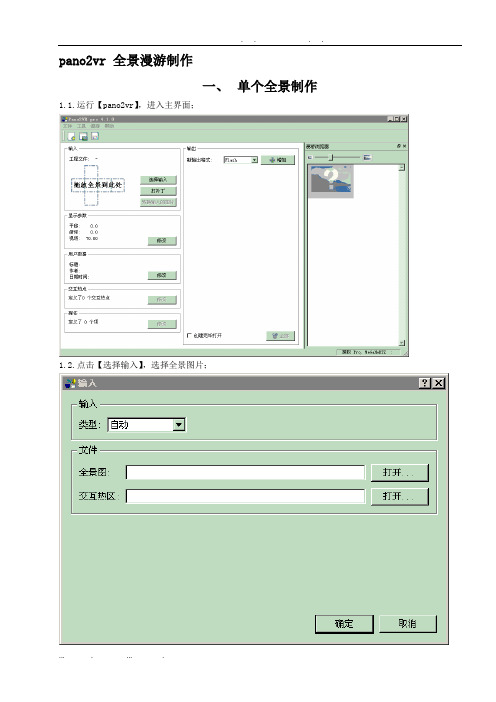
p a n o v r全景图制作教程TYYGROUP system office room 【TYYUA16H-TYY-TYYYUA8Q8-p a n o2v r全景漫游制作一、单个全景制作1.1.运行【pano2vr】,进入主界面;1.2.点击【选择输入】,选择全景图片;1.3.【输入】-【类型】默认为【自动】,点击全景图【打开】,选定图片后,点【确定】返回主界面;1.4.【打补丁】可将LOGO放入全景;1.5.可加入多个补丁,点击【增加】添加一个补丁,按下图进行设置;1.6.【显示参数】可调整全景的水平和垂直角度以及正北方向;1.7.【显示参数/限制】用于指定全景初始的视角,【平摇】为水平方位,【俯仰】为垂直方位,【FoV】为可视角度,【正北】可调整全景的方位;1.8.【用户数据】用于填写作品相关的信息和全景的经纬坐标;1.9.点击【纬度】后的坐标按钮,设置全景的经纬度信息;通过【设定正北标记】和【选择地标】可方便的设置正北方位;1.10.【交互热点】可在全景实现人机交互的功能;1.11.在图片中的任何位置双击加入一个点型热区;1.12.向左移动至大门,再添加一个多边型热区;1.13.[媒体]中可加入背景音乐、图片和视频等;1.14.点击右侧的[打开]文件名,可选择背景音乐;1.15.在左侧图片的相应位置双击,可添加图片和视频;1.16.在电视位置双击,可添加视频;1.17.在主界面的[输出]中选择输出格式后,点击[增加];1.18.选择系统自带的皮肤;1.19.设置[FLASH输出]的视觉效果;1.20.设置[FLASH输出]的视觉效果;1.21.点击[确定]生成SWF格式文件,即完成;1.22.在主界面的[输出]中选择输出格式[HTML5]后,点击[增加]1.23.点击[确定]生成HTML5格式文件,即完成;二、多个全景漫游制作2.1.完成单个全景的基础上,在主界面右侧的【漫游浏览器】中,鼠标右键选【Add Panorama】添加新的全景;2.2.参照【一】的步骤依次加入全景2和3;2.3.接下来需要对所有全景设置交互热点,依次选择全景,设置【交互热点】-【修改】注:1.填写【ID】时,需要与【URL】中的编号一致,便于后期导航图和缩略图的皮肤制作;2.【皮肤ID】也是与皮肤中的热点名称一致,这里暂且定义为’hs1’;2.4.完成三个全景的热点交互之后,右侧漫游浏览器中每个全景的‘感叹号’就消失了!2.5.多个全景漫游的制作到此就OK了!点击【全部】看看效果吧!三、脚本编辑在【主界面】-【输出】中点击【参数】按钮;参照下图,点击【编辑】按钮,进入皮肤脚本编辑界面;参照下图设置皮肤的大小后,就可以准备皮肤脚本的制作!3.1.工具栏制作3.1.1.参照下图添加一个【绘制矩形】3.1.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为40*40;3.1.3.参照下图添加一个图片作为按钮,然后点击新增的图片,修改【ID】为‘tool_left’3.1.4.依次加入所有的按钮图片并拖到相应的位置,并将【矩形】拖到皮肤的左下角(或你喜欢的位置),记住要设置【锚点】接下来就要对每个按钮设置功能,双击【tool_left】弹出【图片属性】,选择【动作/修改器】3.1.5.参照下图设置动作,并依次右上下和放大、缩小(下文不再详细说明)第7个和第8个按钮如下3.1.6.再添加两个【矩形】,分别是缩略图(sltbar)和导航图(dhtbar),并分别放至左上角和右上角注:为方便演示,皮肤大小调整为640*380,全部完成后可以再进行调整;3.1.7.参照下图设置第9个和第10个按钮的动作最基本的皮肤制作到此已完成,保存皮肤并返回主界面,生成输出看看效果吧!还有一个小小的美化的处理,三个bar的透明处理,再次进入皮肤编辑界面,双击【toolbar】,参照下图设置透明度和动作,别忘了另外两个bar保存皮肤并返回主界面,生成输出看看效果吧!是不是美了!3.2.缩略图制作3.2.1.双击【sltbar】矩形,修改尺寸3.2.2.现在开始【sltbar】的制作,参照【3.1.3】的方法在缩略图矩形中加入左右两个方向箭头3.2.3.在中部加入【容器】,修改【ID】并设置大小和位置3.2.4.双击‘slt_center’【容器】,勾选【蒙版】3.2.5.再添加一个【矩形】,【ID】为‘slt_center_items’,并设置【矩形属性】3.2.6.在‘slt_center_items’【矩形】中依次加入缩略图【图片】3.2.7.依次为每个缩略图设置[交互热点替身],双击第一个缩略图,填写[交互热点替身ID]为‘Point0101’3.2.8.点击[动作/修改器]选项卡,设置[动作],其中‘dt0101’和‘yellow dot’是导航图中的对象名称3.2.9.第二、三个缩略图如下3.2.10.在右侧的【树】中,将‘slt_center_items’【矩形】拖入‘slt_center’【容器】中3.2.11.修改‘slt_center_items’【矩形】的位置,与‘slt_center’【容器】的位置一致3.2.12.在右侧的【树】中双击‘slt_left’,进入【动作/修改器】3.2.13.在右侧的【树】中双击‘slt_right’,进入【动作/修改器】现在可以告诉你一个好消息,缩略图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.3.导航(雷达)图制作3.3.1.参照下图添加一个【绘制矩形】3.3.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为300*300;3.3.3.参照下图添加导航图,然后点击新增的图片,修改【ID】为‘dht_t01’3.3.4.参照下图添加导航点,然后点击新增的图片,修改【ID】为‘dt0101’,需要特别注意的是[交互热点替身ID],必须填写与之前设定的热点ID(详见章节内容)保持一致,如‘Point0101’3.3.5.依次添加另两个导航点3.3.6.参照下图添加当前导航点图片3.3.7.参照下图添加雷达图片3.3.8.双击‘yellow_dot1’,设置[图片属性]3.3.9.双击[树]中的‘dt0101’,设置[图片属性]3.3.10.依次设置‘dt0102’和‘dt0103’的[图片属性]dt0102dt0103现在又可以告诉你一个好消息,导航(雷达)图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.4.G oogle(百度)地图制作Google地图比较方便,因为PANO2VR里集成了谷歌地图,具体设置如下:1.参照下图添加一个矩形2.在矩形‘mapbar’中添加一个[文本区]3.双击刚添加的[文本区]填写[文字],注意脚本中的width和height需要与尺寸相符4.关闭[皮肤编辑器],在[HTML5输出]的[HTML]选项卡中勾选‘Include Google Maps’选项Baidu地图比较方便,原因很简单,PANO2VR里没有集成了百度地图,具体设置可参照Google地图,但第4节中则不需要勾选‘Include Google Maps’选项,但在生成好的HTML文件中需要在Body的底部加入百度地图的脚本,如下:<script type="text/javascript">ide();})("close",function(){().show();})("click",function(){(_iw);})if(!!{();(_iw);}})()}}//创建InfoWindowfunction baidu_createInfoWindow(i){var json = markerArr[i];var baidu_iw = new ("<b class='iw_poi_title' title='" + + "'>" ++ "</b><div class='iw_poi_content'>"++"</div>");return baidu_iw;}//创建一个Iconfunction baidu_createIcon(json){,,{imageOffset: new ,,infoWindowOffset:new+5,1),offset:new ,})return baidu_icon;}baidu_initMap();//创建和初始化地图</script>3.5.热区精图展示3.5.1.进入主界面,点击‘交互热点’[修改]3.5.2.选择多边形的‘交互热点类型’,在需要的区域双击开始,通过单击逐个描点,最后再通过双击结束,ID设置为‘jpg01’3.5.3.点击[确定]返回,再进入[皮肤编辑器],参照地图拉一个矩形,但必须去除[可见]选项3.5.4.加入一个[关闭]的图片,ID为‘jpgclose’3.5.5.加入需要放大的图片,ID为‘jpgbar01’3.5.6.双击‘jpgbar01’图片,设置[交互热点替身ID]为‘jpg01’3.5.7.设置[动作/修改器]3.5.8.双击‘jpgclose’图片,设置[动作/修改器]接下来的工作就是不停的点击[确定]按钮,生成一个看看效果咯!3.6.热区360物件展示可通过OBJECT2VR生成HTML5格式,再通过交互热点的方法进行链接咯!四、全景图片的制作、我们需要先制作360全景图片。
全景图制作流程-pixmaker简易教程

PixMaker制作全景图简易教程1、pixmaker简介PixMaker是一个简单方便的360度全景图片制作软件,它可以将描写一个环型场景的多个连续图片无缝地接合在一起,形成一个360度“场景”图片。
可以在网页上播放,使你的页面更加生动活泼。
2、利用PixMaker制作全景图片注意时项.(1)使照像机平行于地面并最好固定在三角架上。
(2)拍摄每一幅照片时要保持照像机在同一个高度。
(3)以一个固定点为圆心,顺时针方向旋转拍摄每一幅照片。
(4)每一幅照片的边界要有30%左右的重叠区域。
(5)要注意将移动的物体拍摄在照片的中间,不要让移动物体出现的照片相交错的边界上,以免对以后照片的边界处理带来不便。
(6)根据你使用的照像设备的不同,使用扫描仪等设备将照片处理成JPG格式的图片文件,图片的尺寸可根据你自己的需要决定,文件名最好按字母顺序排列。
3、利用Pixmkaer制作全景图的基本步骤(1)snap点击snap后可以看到如下对话框点击ok按钮,打开导入图片的对话框。
可以用shift键进行选择全部的图片进入到Pixmaker 软件。
制作全景图的图片数据导入到pixmaker软件后如图所示:导入图片后出现一个工具条,如红框所示:上边有插入、删除、移动图片、图片类型(Type)、镜头选择(Lens)等操作命令图标。
其中图片类型选360度,镜头选Auto即可。
(2)stitch这一步骤是将前面所抓取的多幅图片无缝地连接在一起,形成一个360度全景的“场景"图。
操作非常简单,只需你点击第二个“Stitch”大图标,PixMaker程序会自动地处理图片的边界对齐和连接,在一个弹出的处理窗口中可以动态地看到自动处理图片的全过程。
拼接处理完毕后,可以进行360度全景图的预览,如图所示:此时你就可以用鼠标指针操纵图片,欣赏刚刚生成的360度旋转的全景影像了.横向拖动鼠标可以左右移动图片,按住“Shift”键并上下移多鼠标指针可以放大和缩小“场景"的影像.使用场景窗口左下方的工具条也可以操纵场景图片的放大、缩小和使场景自动旋转,用鼠标指针点击场景图片内任一位置,可停止场景的移动,操作方式非常灵活方便。
03856_全景拍摄入门教程

2024/1/26
1
contents
目录
2024/1/26
• 全景拍摄概述 • 设备与工具准备 • 前期规划与准备 • 实际拍摄技巧与方法 • 后期处理与制作 • 常见问题与解决方案
2
01
全景拍摄概述
2024/1/26
3
定义与发展历程
定义
全景拍摄是一种通过捕捉场景的全视角或多视角图像,再经过拼接处理生成宽 视角或360度全景图像的技术。
6
02
设备与工具准备
2024/1/26
7
相机选择及参数设置
相机选择
推荐使用全画幅相机,因其具有更广 的视角和更好的画质。若条件有限, APS-C画幅相机亦可使用。
镜头选择
参数设置
在拍摄全景照片时,建议使用手动模 式,设置较低的ISO值以减小噪点, 同时根据光线情况调整合适的光圈和 快门速度。
为获得更宽广的视角,推荐使用超广 角镜头,如10-22mm或10-24mm等 。
构图不佳
3
学习并运用基本的构图原则,如三分法、黄金分 割等。在拍摄前仔细观察并思考如何构图,多尝 试不同的角度和视角。
2024/1/26
25
提高全景照片质量的方法和建议
使用高质量设备
选择像素高、画质好的相机和镜头,以获得更清晰的照片 。同时,使用稳定的三脚架和云台,确保拍摄过程中相机 稳定不抖动。
存储卡故障
当存储卡出现故障时,首先尝试将存储卡插入其他设备以 确认问题所在。如存储卡损坏,需及时备份数据并更换新 的存储卡。
24
拍摄失误原因分析及对策
1 2
曝光不足或过曝
检查相机的曝光设置,根据环境光线调整曝光补 偿。同时,合理利用闪光灯、反光板等辅助工具 ,确保曝光准确。
pano2vr全景图制作教程

pano2vr 全景漫游制作一、单个全景制作1.1.运行【pano2vr】,进入主界面;1.2.点击【选择输入】,选择全景图片;1.3.【输入】-【类型】默认为【自动】,点击全景图【打开】,选定图片后,点【确定】返回主界面;1.4.【打补丁】可将LOGO放入全景;1.5.可加入多个补丁,点击【增加】添加一个补丁,按下图进行设置;1.6.【显示参数】可调整全景的水平和垂直角度以及正北方向;1.7.【显示参数/限制】用于指定全景初始的视角,【平摇】为水平方位,【俯仰】为垂直方位,【FoV】为可视角度,【正北】可调整全景的方位;1.8.【用户数据】用于填写作品相关的信息和全景的经纬坐标;1.9.点击【纬度】后的坐标按钮,设置全景的经纬度信息;通过【设定正北标记】和【选择地标】可方便的设置正北方位;1.10.【交互热点】可在全景实现人机交互的功能;1.11.在图片中的任何位置双击加入一个点型热区;1.12.向左移动至大门,再添加一个多边型热区;1.13.[媒体]中可加入背景音乐、图片和视频等;1.14.点击右侧的[打开]文件名,可选择背景音乐;1.15.在左侧图片的相应位置双击,可添加图片和视频;1.16.在电视位置双击,可添加视频;1.17.在主界面的[输出]中选择输出格式后,点击[增加];1.18.选择系统自带的皮肤;1.19.设置[FLASH输出]的视觉效果;1.20.设置[FLASH输出]的视觉效果;1.21.点击[确定]生成SWF格式文件,即完成;1.22.在主界面的[输出]中选择输出格式[HTML5]后,点击[增加]1.23.点击[确定]生成HTML5格式文件,即完成;二、多个全景漫游制作2.1.完成单个全景的基础上,在主界面右侧的【漫游浏览器】中,鼠标右键选【Add Panorama】添加新的全景;2.2.参照【一】的步骤依次加入全景2和3;2.3.接下来需要对所有全景设置交互热点,依次选择全景,设置【交互热点】-【修改】注:1.填写【ID】时,需要与【URL】中的编号一致,便于后期导航图和缩略图的皮肤制作;2.【皮肤ID】也是与皮肤中的热点名称一致,这里暂且定义为’hs1’;2.4.完成三个全景的热点交互之后,右侧漫游浏览器中每个全景的‘感叹号’就消失了!2.5.多个全景漫游的制作到此就OK了!点击【全部】看看效果吧!三、脚本编辑在【主界面】-【输出】中点击【参数】按钮;参照下图,点击【编辑】按钮,进入皮肤脚本编辑界面;参照下图设置皮肤的大小后,就可以准备皮肤脚本的制作!3.1.工具栏制作3.1.1.参照下图添加一个【绘制矩形】3.1.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为40*40;3.1.3.参照下图添加一个图片作为按钮,然后点击新增的图片,修改【ID】为‘tool_left’3.1.4.依次加入所有的按钮图片并拖到相应的位置,并将【矩形】拖到皮肤的左下角(或你喜欢的位置),记住要设置【锚点】接下来就要对每个按钮设置功能,双击【tool_left】弹出【图片属性】,选择【动作/修改器】3.1.5.参照下图设置动作,并依次右上下和放大、缩小(下文不再详细说明)第7个和第8个按钮如下3.1.6.再添加两个【矩形】,分别是缩略图(sltbar)和导航图(dhtbar),并分别放至左上角和右上角注:为方便演示,皮肤大小调整为640*380,全部完成后可以再进行调整;3.1.7.参照下图设置第9个和第10个按钮的动作最基本的皮肤制作到此已完成,保存皮肤并返回主界面,生成输出看看效果吧!还有一个小小的美化的处理,三个bar的透明处理,再次进入皮肤编辑界面,双击【toolbar】,参照下图设置透明度和动作,别忘了另外两个bar保存皮肤并返回主界面,生成输出看看效果吧!是不是美了!?3.2.缩略图制作3.2.1.双击【sltbar】矩形,修改尺寸3.2.2.现在开始【sltbar】的制作,参照【3.1.3】的方法在缩略图矩形中加入左右两个方向箭头3.2.3.在中部加入【容器】,修改【ID】并设置大小和位置3.2.4.双击‘slt_center’【容器】,勾选【蒙版】3.2.5.再添加一个【矩形】,【ID】为‘slt_center_items’,并设置【矩形属性】3.2.6.在‘slt_center_items’【矩形】中依次加入缩略图【图片】3.2.7.依次为每个缩略图设置[交互热点替身],双击第一个缩略图,填写[交互热点替身ID]为‘Point0101’3.2.8.点击[动作/修改器]选项卡,设置[动作],其中‘dt0101’和‘yellow dot’是导航图中的对象名称3.2.9.第二、三个缩略图如下3.2.10.在右侧的【树】中,将‘slt_center_items’【矩形】拖入‘slt_center’【容器】中3.2.11.修改‘slt_center_items’【矩形】的位置,与‘slt_center’【容器】的位置一致3.2.12.在右侧的【树】中双击‘slt_left’,进入【动作/修改器】3.2.13.在右侧的【树】中双击‘slt_right’,进入【动作/修改器】现在可以告诉你一个好消息,缩略图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.3.导航(雷达)图制作3.3.1.参照下图添加一个【绘制矩形】3.3.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为300*300;3.3.3.参照下图添加导航图,然后点击新增的图片,修改【ID】为‘dht_t01’3.3.4.参照下图添加导航点,然后点击新增的图片,修改【ID】为‘dt0101’,需要特别注意的是[交互热点替身ID],必须填写与之前设定的热点ID(详见2.3章节容)保持一致,如‘Point0101’3.3.5.依次添加另两个导航点3.3.6.参照下图添加当前导航点图片3.3.7.参照下图添加雷达图片3.3.8.双击‘yellow_dot1’,设置[图片属性]3.3.9.双击[树]中的‘dt0101’,设置[图片属性]3.3.10.依次设置‘dt0102’和‘dt0103’的[图片属性] dt0102dt0103现在又可以告诉你一个好消息,导航(雷达)图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.4.G oogle(百度)地图制作Google地图比较方便,因为PANO2VR里集成了谷歌地图,具体设置如下:1.参照下图添加一个矩形2.在矩形‘mapbar’中添加一个[文本区]3.双击刚添加的[文本区]填写[文字],注意脚本中的width和height需要与尺寸相符4.关闭[皮肤编辑器],在[HTML5输出]的[HTML]选项卡中勾选‘Include Google Maps’选项Baidu地图比较方便,原因很简单,PANO2VR里没有集成了百度地图,具体设置可参照Google地图,但第4节中则不需要勾选‘Include Google Maps’选项,但在生成好的HTML文件中需要在Body的底部加入百度地图的脚本,如下:<script type="text/javascript" src="api.map.baidu./api?key=&v=1.1&services=true"></script> <script type="text/javascript">//创建和初始化地图函数:function baidu_initMap(){baidu_createMap();//创建地图baidu_setMapEvent();//设置地图事件baidu_addMapControl();//向地图添加控件baidu_addMarker();//向地图中添加marker}//创建地图函数:function baidu_createMap(){var baidu_map = new BMap.Map("mapdiv");//在百度地图容器中创建一个地图var baidu_point = new BMap.Point(114.337663,30.564641);//定义一个中心点坐标baidu_map.centerAndZoom(baidu_point,13);//设定地图的中心点和坐标并将地图显示在地图容器中window.map = baidu_map;//将map变量存储在全局}//地图事件设置函数:map.enableDragging();//启用地图拖拽事件,默认启用(可不写)map.enableScrollWheelZoom();//启用地图滚轮放大缩小map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)map.enableKeyboard();//启用键盘上下左右键移动地图}//地图控件添加函数:function baidu_addMapControl(){//向地图中添加缩放控件var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_SMALL});map.addControl(ctrl_nav);//向地图中添加缩略图控件var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:0});map.addControl(ctrl_ove);//向地图中添加比例尺控件var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});map.addControl(ctrl_sca);}//标注点数组var markerArr = [{title:"全景漫游",content:"全景漫游",point :"114.341256|30.564392",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}];//创建markerfunction baidu_addMarker(){for(var i=0;i<markerArr.length;i++){var json = markerArr[i];var p0 = json.point.split("|")[0];var p1 = json.point.split("|")[1];var point = new BMap.Point(p0,p1);var iconImg = baidu_createIcon(json.icon);var marker = new BMap.Marker(point,{icon:iconImg});var iw = baidu_createInfoWindow(i);var label = new bel(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});marker.setLabel(label);map.addOverlay(marker);label.setStyle({borderColor:"#808080",color:"#333",cursor:"pointer"});(function(){var _iw = baidu_createInfoWindow(i);var _marker = marker;_marker.addEventListener("click",function(){this.openInfoWindow(_iw);});_iw.addEventListener("open",function(){_marker.getLabel().hide();})_iw.addEventListener("close",function(){_marker.getLabel().show();})label.addEventListener("click",function(){_marker.openInfoWindow(_iw);})if(!!json.isOpen){label.hide();_marker.openInfoWindow(_iw);}})()}}//创建InfoWindowfunction baidu_createInfoWindow(i){var json = markerArr[i];var baidu_iw = new Window("<b class='iw_poi_title' title='" + json.title + "'>" +json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>");return baidu_iw;}//创建一个Iconfunction baidu_createIcon(json){var baidu_icon = new BMap.Icon("app.baidu./map/images/us_mk_icon.png", newBMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size (json.lb+5,1),offset:new BMap.Size(json.x,json.h)})return baidu_icon;}baidu_initMap();//创建和初始化地图</script>3.5.热区精图展示3.5.1.进入主界面,点击‘交互热点’[修改]3.5.2.选择多边形的‘交互热点类型’,在需要的区域双击开始,通过单击逐个描点,最后再通过双击结束,ID设置为‘jpg01’3.5.3.点击[确定]返回,再进入[皮肤编辑器],参照地图拉一个矩形,但必须去除[可见]选项3.5.4.加入一个[关闭]的图片,ID为‘jpgclose’3.5.5.加入需要放大的图片,ID为‘jpgbar01’3.5.6.双击‘jpgbar01’图片,设置[交互热点替身ID]为‘jpg01’3.5.7.设置[动作/修改器]3.5.8.双击‘jpgclose’图片,设置[动作/修改器]接下来的工作就是不停的点击[确定]按钮,生成一个看看效果咯!3.6.热区360物件展示可通过OBJECT2VR生成HTML5格式,再通过交互热点的方法进行咯!四、全景图片的制作4.1、我们需要先制作360全景图片。
制作360度全景照片的技巧

制作360度全景照片的技巧360度全景照片是一种可以将整个景物呈现在观察者面前的照片。
这种照片不仅能够展示更多的细节,还能提供一种沉浸感。
在本教程中,我们将学习使用PhotoShop软件制作360度全景照片的技巧。
步骤1:选择适合的照片制作360度全景照片的第一步是选择适合的照片。
它们应该具有连续的视角,以便在合成后能够自然地连接在一起。
您可以使用单反相机或手机拍摄多张照片,并确保它们有足够的重叠部分。
步骤2:创建新文档在PhotoShop软件中打开一张照片,然后点击“文件”->“新建”来创建一个新文档。
在弹出的窗口中,输入您想要的全景照片的大小和分辨率。
步骤3:调整图层顺序在图层面板中,将第二张照片拖动到第一张照片上方,并确保两张照片的顺序是正确的。
这将使得照片能够正确地进行连接。
步骤4:对齐图层选中第二张照片的图层,在编辑菜单中选择“自动对齐图层”。
这将自动调整图层的位置,以便它们更好地对齐。
步骤5:重复步骤重复步骤3和步骤4,直到您将所有照片都添加到文档中,并确保它们之间有足够的重叠。
这样,您就可以完全呈现全景视角。
步骤6:合并图层在图层面板中,选择“图层”->“合并可见”。
这将把所有图层合并为一张照片,为后续的编辑和导出做好准备。
步骤7:调整曲线通过调整曲线来增强全景照片的对比度和颜色。
在图像菜单中选择“调整”->“曲线”,然后微调曲线以达到您所期望的效果。
步骤8:修复缝隙全景照片合成后常常会出现一些缝隙,您可以使用修补工具或克隆工具来修复它们。
确保修复的区域与周围的景物看起来自然。
步骤9:调整透视使用透视工具可以进一步调整全景照片的形状和角度。
在编辑菜单中选择“透视”,然后拖动四个角落的锚点来调整透视效果。
步骤10:导出照片完成编辑后,通过选择“文件”->“导出”来导出照片。
您可以选择适合您需求的文件格式和质量。
通过按照以上步骤,您就可以使用PhotoShop软件制作出令人惊叹的360度全景照片了。
全景看房教程大全

多户型全景看房教程(拼接)
黄德宗打开PTGUI pro。将6张全景图拖到软件中。
其他注意事项: 三脚架和云台要放平,不要倾斜。 镜头罩要整体取下来。 自己心中记住拍了几个角度,不要漏以及不要漏拍房间。 在拍摄6个角度的过程中,如果不小心碰到了三脚架,请从第一个角度重新拍摄一遍。
选择“工具”——“全景图编辑器”,然后点击图示按钮,调整主体在画面中的位置。
12 未修改之前的scene标签的内容,例如第一个<scene name="scene_b1kt" title="b1kt" onstart="" thumburl="panos/b1kt.tiles/thumb.jpg" lat="" lng="" heading=""> 我们要修改的是title="b1kt" onstart="" 这一段,也就是说<scene name="scene_b1kt" 以及后面 thumburl="panos/b1kt.tiles/thumb.jpg" lat="" lng="" heading=""> 不要修改,保持原状。
对焦方式:
全程都是手动对焦。这时候 需要按下显示屏右上侧的红点,打开实时预览功能,这时候屏幕上就能直 接看到取景框的内容,在确定好拍摄主体通过缩放按钮,一般放大10X,然后通过手动转动对焦环,当 看到物体是最清晰的时候,放开对焦环,开始拍摄。
其他注意事项: 三脚架和云台要放平,不要倾斜。 镜头罩要整体取下来。 自己心中记住拍了几个角度,不要漏以及不要漏拍房间。 在拍摄6个角度的过程中,如果不小心碰到了三脚架,请从第一个角度重新拍摄一遍。
视频全景特效技巧 Adobe Premiere Pro教程

视频全景特效技巧:Adobe Premiere Pro教程Adobe Premiere Pro是一款强大的视频编辑软件,功能丰富,常用于电影、电视节目、广告以及个人创作等各种领域。
其中的全景特效功能是一个非常强大且引人注目的特点。
本文将为大家介绍如何在Adobe Premiere Pro中使用视频全景特效技巧,帮助大家更好地运用这一功能。
首先,我们需要明确什么是视频全景特效。
全景特效是一种通过改变视频的视角和视觉效果,营造出一种全景、沉浸感的效果。
通常,全景特效可以让观众像身临其境一样感受到视频中的场景,从而增强视听体验。
接下来,我们将以具体的步骤来介绍如何在Adobe Premiere Pro中实现这一效果。
步骤一:导入视频素材首先,确保你已经将需要编辑的视频素材导入到Adobe Premiere Pro中。
在主界面上,你可以看到“导入”选项,点击后选择你要使用的视频。
步骤二:创建全景特效序列在导入好素材后,接下来我们需要创建一个全景特效的序列。
点击“新项目”按钮创建一个新的项目,并在“设置”选项中选择“全景特效”作为你的项目设置。
步骤三:调整画面尺寸与比例根据你的视频素材的特点,你可能需要调整画面尺寸与比例。
通过“调整尺寸”和“裁剪”功能,你可以更好地适应和优化你的视频画面。
步骤四:应用全景特效滤镜在Adobe Premiere Pro的效果面板中,你可以找到各种全景特效滤镜。
这些滤镜可以帮助你改变画面的视角、动态范围、颜色饱和度等等,以实现不同的全景特效效果。
不同的滤镜可以根据你的需求进行选择和调整。
步骤五:调整渲染设置在应用全景特效滤镜后,你还可以进一步调整渲染设置,以获得更好的效果。
渲染设置包括画面的亮度、对比度、饱和度,以及色调等参数调整。
通过调整这些参数,你可以使视频画面更加生动、真实。
步骤六:添加音效与字幕一部成功的视频作品不仅仅需要视觉的冲击力,也需要音效和字幕的辅助。
在Adobe Premiere Pro中,你可以很方便地添加音效与字幕。
2024版全景培训教程

对比度增强
采用直方图均衡化、对比 度拉伸等方法增强全景图 像的对比度,提高图像清 晰度。
13
去除瑕疵和修复方法
去除鬼影
针对全景图像中可能出现的鬼影现象, 采用图像修复技术将其去除,如基于 样本块的修复方法。
去除拼接缝
解决拼接错位问题
在后期处理时,使用专业的全景拼接 软件,确保照片拼接准确无误。
2024/1/25
10
03 全景图像处理技术
2024/1/25
11
图像拼接算法原理及实现
01
02
03
特征点检测与匹配
利用SIFT、SURF等算法 提取图像特征点,并通过 匹配算法找到相邻图像间 的同名点。
2024/1/25
2024/1/25
25
VR设备兼容性测试与发布渠道选择
设备兼容性测试
针对不同品牌和型号的VR设备,对全 景内容进行兼容性测试,确保用户在 不同设备上都能获得良好的体验。
发布渠道选择
根据目标受众和推广需求,选择合适的 发布渠道,如VR应用商店、社交媒体、 线下体验店等。同时,考虑与合作方进 行联合推广,扩大影响力。
提供多样化的互动方式和参与机会, 让受众更加深入地了解和体验全景内 容。
2024/1/25
注重细节和用户体验,从视觉、听觉、 触觉等多方面提升全景内容的品质。
30
07 总结回顾与展望未来发展 趋势
2024/1/25
31
关键知识点总结回顾
2024/1/25
全景技术基本概念
包括全景图像的定义、特点、分类等基础知识。
注意特效的添加顺序和层级关系,避免产生冲突或影响最终效果。
手机全景拍照教程

手机全景拍照教程手机全景拍照教程全景照片是一种能够将一片广阔的景象完整呈现在画面上的照片。
它是通过将多张照片拼接在一起,从而达到呈现全景效果的。
现如今,手机已经具备了全景拍照的功能,让我们能够轻松地捕捉宽阔的美景。
下面是一份手机全景拍照的教程,希望对你有所帮助。
1. 打开相机应用程序。
进入你的手机相机应用程序,找到“全景模式”。
不同的手机品牌或型号,相机应用的位置可能会有所不同。
如果你不确定在哪里找到“全景模式”,请查找手机使用说明书或者在网上搜索相关信息。
2. 横向拍摄。
全景照片通常是横向的,所以你需要将手机横向拿着。
请确保你的手机处于水平状态,以便拍摄出更好的效果。
3. 找准景点。
在决定拍摄全景照片之前,找到一个你想要记录下来的景点。
可以是山脉、海滩、城市景观等等。
选择一个能够呈现出广阔感的景点是非常重要的。
4. 焦点和曝光。
在拍摄全景照片之前,需要合适地设置焦点和曝光。
选择一个出色的焦点并确保整个画面都是适当曝光的。
5. 开始拍摄。
按下快门按钮开始拍摄。
在拍摄过程中,保持手机的稳定,并且平稳地移动手机。
尽可能地慢速移动,以确保每个拍摄的照片都有时间完整录入。
6. 注意重叠。
当你移动手机拍摄时,应该确保每个拍摄的照片都有一部分与前一张照片重叠。
这是将照片拼接在一起所必需的。
重叠的部分会被相机应用程序自动检测到,并进行合并。
7. 别忘了细节。
在拍摄全景照片时,不要忘记观察场景中的细节。
全景照片能够展示出很多细节,所以要仔细观察,确保每个拍摄的照片都有足够的细节并能够完美呈现。
8. 完成拍摄。
当你完成了拍摄全景照片的序列后,按下快门按钮停止拍摄。
然后手机会自动将这些照片进行处理和拼接,生成全景照片。
9. 保存和分享。
全景照片生成后,你可以选择保存它们到相册中,或者直接分享给朋友和家人。
有些手机相机应用程序还允许你将全景照片保存为GIF或视频文件。
以上就是手机全景拍照的简单教程。
通过使用手机的全景模式,你可以轻松地捕捉到宽阔的美景,并将这些令人难以置信的瞬间永久保存下来。
AE全景镜头制作教程 实现全景和鱼眼效果

AE全景镜头制作教程:实现全景和鱼眼效果AE是一款功能强大的后期制作软件,可以实现各种各样的特效和效果。
其中,全景和鱼眼效果是常见且广泛使用的两种技术。
本文将为大家介绍如何在AE中制作全景和鱼眼效果。
首先,我们先来了解一下全景效果。
全景是指以特定的方式拍摄并制作出一个全景图像,使观看者感觉就像置身于拍摄地点。
在AE中实现全景效果的方法如下:第一步,导入素材。
将全景拍摄的视频或图片导入AE中,并在项目面板中将其拖拽至合成面板中。
第二步,创建全景合成。
在合成面板上,右键点击所导入的素材,并选择“新建合成”选项。
根据素材的分辨率和帧速率设置合成的属性。
第三步,在合成中加入摄像机。
在合成面板上,点击“层”菜单,选择“新建”和“摄像机”选项。
在摄像机属性面板中,将“景深范围”设置为较大的值,以确保整个画面都清晰可见。
第四步,调整摄像机位置。
点击摄像机图层,在视图面板中选择“摄像机工具”,通过拖拽鼠标来改变摄像机在全景场景中的位置。
可以通过修改摄像机属性中的位置、旋转和焦距来调整视角。
第五步,添加动画效果。
在摄像机图层上创建关键帧,并在时间轴上调整摄像机的位置和属性。
可以通过创建移动、旋转和缩放的关键帧来产生动态的全景效果。
通过以上步骤,我们可以在AE中制作出具有全景效果的视频或图片。
接下来,我们再来看一下如何在AE中实现鱼眼效果。
鱼眼效果是一种特殊的畸变效果,可以使画面呈现出弯曲的形状,常用于制作特殊视角或艺术效果。
在AE中实现鱼眼效果的方法如下:第一步,导入素材。
将需要应用鱼眼效果的视频或图片导入AE中,并将其拖拽至合成面板中。
第二步,创建鱼眼合成。
在合成面板上,右键点击所导入的素材,并选择“新建合成”选项。
根据素材的分辨率和帧速率设置合成的属性。
第三步,创建鱼眼效果。
在合成中,选择“层”菜单,点击“新建”和“调整层”。
在调整层属性中,选择“畸变”选项,并将畸变类型设置为“鱼眼”。
第四步,调整鱼眼强度。
720度全景拍摄教程

720度全景拍摄教程720度全景拍摄是一种能够完整呈现一个场景的拍摄技术,它可以让观众感受到身临其境的视觉效果。
在这篇文章中,我将为大家介绍一种制作720度全景照片的方法。
希望这篇教程能够对正在学习摄影或对全景摄影感兴趣的朋友们有所帮助。
首先,准备好所需的工具和设备。
你需要一台相机,最好是全景相机或支持全景拍摄的相机,这样可以提高照片的质量和全景效果。
此外,你还需要一个三脚架和一个全景云台,这些设备可以帮助你稳定相机并确保拍摄的角度准确。
接下来,选择一个适合的拍摄场地。
你可以选择一个风景优美的地方,例如公园、海滩或山脉。
确保场地没有太多的人群,这样可以避免在拍摄时出现杂乱的动态元素。
在开始拍摄之前,先观察场地的周围环境,并思考如何利用全景拍摄技术展现它们。
你可以寻找一些有趣的元素,例如建筑物、树木或人物,这些元素能够增加照片的层次感和吸引力。
在设置相机时,将快门速度设定为适当的数值,这取决于场地的光照情况。
你可以选择手动模式或光圈优先模式,这样可以更好地控制曝光。
此外,将相机设置为连拍模式,这样可以更方便地拍摄全景照片。
在拍摄时,确保相机水平放置,并使用三脚架和全景云台稳定相机。
这样可以避免照片出现不稳定和模糊的情况。
通过使用全景云台,你可以旋转相机并拍摄多个角度的照片,以便在后期制作中合并成完整的720度全景照片。
拍摄完所有照片后,将它们导入电脑,并使用一款全景拼接软件将它们合并成一张全景照片。
你可以选择一些市面上常用的全景拼接软件,例如PTGui或AutoPano。
这些软件通常提供了一系列的工具和功能,可以帮助你将照片无缝地拼接在一起,从而达到完整的720度全景效果。
在拼接照片时,你可以根据自己的需求进行一些调整和优化。
例如,你可以调整照片的曝光、对比度和色彩平衡,以获得更好的视觉效果。
此外,你还可以添加一些特效和滤镜,例如鱼眼效果或黑白效果,以增加照片的艺术感和创意性。
最后,保存并分享你的720度全景照片。
720全景摄影拍摄教程

720全景摄影拍摄教程在网络上要展示交互式的空间或物体效果时,大致有两种方法,一种是直接3d制作原始模型,然后贴图渲染在发布到网络上。
另一种就是要涉及到全景。
因为全景图片是直接从实物拍摄而成,只要前期的拍摄和后期的全景软件处理做得好的话,其真实感要好于用三维制作的效果。
制作高质量的全景图片至少需要了解以下几个方面:一、了解720丁丁猫全景摄影和传统摄影的区别:1.由于全景是要捕捉场景360°范围内的所有信息,所以一般用鱼眼镜头来拍摄(一般为视角等于或大于180°,焦距6mm~16mm之间的超广角镜头),鱼眼镜头镜片结构复杂,边缘和中央进光有差异,全景镜头无法使用遮光罩,无法使用偏光镜,除了sigma8mm能使用滤光片以外,大部分的全景镜头都无法使用等等。
2.720丁丁猫全景摄影由于更多地需要后期的图像处理,更注重于数码摄影,而更多的摄影师目前还是使用传统的胶片相机。
很显然数码摄影和胶片摄影的差别是相当大的,对同样的场景条件,用同样的参数,出来的结果可能相差非常远。
数码摄影牵涉了太多电子的东西,发热了,振动了,冷了,光线太强了都难出好效果。
3.全景一般更侧重于表现场景的全局信息,所以720丁丁猫全景摄影更注重选点,传统摄影更注重于构图。
4.全景更注重从全局光线去考虑,所以大部分的全景都是拍摄在晴朗的,光线充足的时候一般秋高气爽的时候,对场景整体光照比较讲究,世界的大部分720丁丁猫全景摄影师都在大白天甚至烈日当中四处游曳,而传统摄影更喜欢早出晚归,在绝大部分光线条件下都可以拍出好的作品来。
5.全景在景深方面没有太多的选择余地;在有太多运动物体的场景里由于受拼合等限制无法有良好的发挥。
二、选择好的摄影设备:720丁丁猫全景摄影,您需要有一个好的数码照相机,一个鱼眼镜头,一个专业的全景头和一个性能优秀的脚架,推荐以下几个配套方案:Nikon Coolpix4500、990、995、5000、5700相机+ FC-E8、FC-E9鱼眼镜头+ kaidan kiwi系列云台、全视角4500全景头+脚架,Nikon D100 D1 D2H,Canon 1DS,Kordak14n数码相机+sigma8mm鱼眼镜头+manfrotto全景头+脚架。
360三维全景摄影教程祥解

360三维全景摄影教程祥解360度全景摄影是近年来非常流行的一种摄影技术,可以将整个场景都捕捉到,给人一种身临其境的感觉。
下面是一个详解的360全景摄影教程,希望能为大家提供一些有用的技巧和指导。
1.准备工作在进行360全景摄影之前,首先需要准备一台具备全景拍摄功能的相机。
目前市场上有很多选择,可以选择360度全景相机,也可以使用普通相机加上全景拼接软件进行制作。
此外,还需准备一个三脚架,用来保持相机的稳定,以免影响拍摄效果。
2.拍摄技巧(1)选择合适的场景:选择一个有趣、独特的场景进行拍摄,比如名胜古迹、风景名胜区等。
注意场景的整体美感和构图效果,尽量避免拍摄一些杂乱无序的地方。
(2)设置相机参数:根据实际拍摄情况,调整相机的曝光、对焦等参数。
可以使用手动模式,以确保每个镜头拍摄到的图像一致。
(3)拍摄方式:将相机放置在三脚架上,确保相机水平稳定。
可以使用定时器或者遥控器来避免晃动。
使用全景相机时,可以选择自动旋转拍摄模式,也可以手动摆动相机进行拍摄。
3.后期处理(1)导入图像:将所有拍摄得到的图像导入到电脑中。
如果使用全景相机拍摄,相机会自动将拍摄的图像保存在SD卡中,只需将SD卡插入电脑即可。
如果使用普通相机拍摄,需要使用全景拼接软件将所有图像拼接在一起。
(2)图像拼接:使用全景拼接软件,比如PTGui、Autopano等,按照软件的操作指引,将所有图像进行拼接。
拼接时要注意保持图像的对齐和过渡自然,以避免出现拼接痕迹。
(3)后期调整:拼接完成后,可以对全景图进行一些后期调整,比如调整亮度、对比度、颜色等。
可以使用Photoshop或者其他图像处理软件进行调整。
(4)导出与分享:调整完成后,可以将全景图导出为不同格式的图像或者视频。
常见的格式有JPEG、PNG、MP4等。
可以将全景图上传到社交媒体、图片分享网站等平台进行分享。
4.注意事项(1)选择合适的时间进行拍摄,避免拍摄时有太多的人和车辆等干扰物。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
全景拍摄技术教程
一360全景拍摄工具单反数码相机+鱼眼镜头+全景云台+三角架
以上四件组合后如下图:
旋转拍摄一周后如下图:
拍摄好的鱼眼图
拼合中的全景图:
拼合完成后的全景图:
修图后全景图:
二寻找镜头节点
∙A影像 - 相机朝向背景中的教堂,前景中有一棵树。
∙B影像 - 相机在三脚架上转向左侧,因此只能看到教堂的左侧,但是前景中的树“似乎”相对于教堂的位置发生移动。
∙C影像 - 使用全景处理软件以电子方式缝合影像,但由于前景中的树“似乎”相对于教堂的位置发生移动,所此它出现了两
次。
∙此错位现象叫作“视差错误”,当将影像缝合在一起时,缝合影像的全景软件将无法纠正此错误。
A影像B影像C影像
要纠正此错误,必须沿镜头的光学中心(或节点)旋转相机。
镜头的节点是光路径在聚焦于相机感光器或胶片平面之前,在镜头中汇聚的
一点。
以三脚架插座为中心旋转相机几乎肯定会导致视差错误,因此需要先找到节点,然后固定相机,再以该节点为中心旋转相机。
左图中所示红点为镜头节点
节点可认为是从前端镜头表面到镜头光学中心的度量。
如何通过云台配合相机找到镜头节点
在使用全景云台进行正确定位时,请确定三脚架是固定的,仅相机可移动。
1. 将相机安装在中央–确定相机镜头正好在旋转点的上方,这一点可从前端观看安装在三脚架上的相机来进行检查。
2. 调节视差错误–要找到并纠正视差错误,请使用相机、带全景云台的三脚架、一张桌子和四支笔(最好使用可以自行竖立起来的“麦克”笔)进行下述操作。
如例图中所示放置四支笔。
用全景云台将相机安装在三脚架上,使最近和最远的笔可同时在相机的LCD显示
屏(或取景器,如果使用的是SLR)上看到。
前面的笔应比后面的笔靠前。
从上面和旁边观看桌子时所显
示笔的位置。
使相机LCD显示屏或SLR取景器与笔成一直线观看,然后从左向右平移相机以使笔在相机LCD显示屏中从左侧移至右侧,在平移相机时注意各支笔之间的相对移动。
用全景云台将相机后移或前移,直到在平移时各笔之间的相对移动消失。
在此示例中,镜头节点太靠前。
在此示例中,相机位于
适当位置,相机沿镜头
节点进行旋转。
在此示例中,镜头节
点太靠后。
镜头节点靠前
镜头节点准确
镜头节点靠后
三影棚全景拍摄 1、观察整个影棚,选择合适的机位。
注意避开镜子等有反光的地方,避免把相机和拍摄者拍进画面增加后期修图难度。
2、架设云台,装好相机,找准节点。
3、检查相机,设置感光度ISO 、白平衡WB 、必要时设定色温数值。
4、水平旋转相机一周,通过取景器观察,计算好要拍的6张或8张张鱼眼图中,光比大反差强的部分尽量不在一张图中,通俗的讲:高光区要放在一个鱼眼图中,暗部要放在一个鱼眼图中,力求做到高光部和暗部都有细节表现。
5.拍摄中,高光部按中间调的曝光组合来曝光会过曝,此时可对高光再进行一次正常曝光(后期拼合时会用到这张图)。
暗部同理进行。
6.每组鱼眼图最少6张,这是输出一个优质全景图的基础,不能图省事拍4张。
四全景图的拼合
软件:PTGui Pro 或造景师
操作:1.找开PTG 拼合软件,如下图所示:
2.点击“加载图像”后如下图:
3.点击“对准图像”,进行全景图初步拼合,如下图所示:
4.在“全景图编辑器”中进行水平、图像中心等调整与设置。
5.回到软件主界面,点击下方的“创建全景图”,
进入如下界面:
6.在此界面设置全景图的输出尺寸、图片格式、存储位置等
7.“创建全景图”文件后,如下图,输出完成后,
点击“查看”或“浏览”打开全景图检查全景图拼合效果。
下图为拼合完成的球形全景图
后期修图,把上下两处黑色区域(上为视角盲区,下为三角架)处理掉即可。
