Ps制作玻璃般质感的珍珠文字
透明玻璃文字效果制作教程

透明玻璃文字效果制作教程今天,我将向大家介绍如何使用PhotoShop软件制作透明玻璃文字效果。
这个效果可以使文字看起来像是镶嵌在透明玻璃中,非常炫酷。
下面,让我们进入教程。
第一步,打开PhotoShop软件并创建一个新的文档。
选择适合的尺寸和分辨率,根据个人所需进行调整。
第二步,选择文字工具(T)并在画布上点击添加你想要创建效果的文字。
调整文字的字体、大小和颜色等属性,以适应你的设计需要。
这里我选择了一个简洁的字体和醒目的颜色。
第三步,将文字图层复制一次。
在图层面板中,将复制的图层置于原始文字图层的上方。
可以使用快捷键Ctrl+J(Windows)或Command+J(Mac)来完成该操作。
第四步,选择复制的文字图层,右键点击,并选择“制作智能对象”。
这个步骤可以保留图层的编辑能力,并且可以应用一些滤镜效果。
第五步,选择复制的文字图层,然后点击顶部菜单中的“滤镜”选项,再选择“模糊”中的“高斯模糊”。
调整模糊的半径值,使得文字的边缘变得柔和。
可以先尝试使用较小的模糊半径值,然后根据需要进行适当的调整。
第六步,选择原始文字图层,然后点击右边的小眼睛图标将其隐藏起来。
这样,我们只能看到模糊的文字图层。
第七步,选择模糊的文字图层,并从顶部菜单中选择“滤镜”-“扭曲”-“波纹”。
在波纹窗口中,调整设置以实现类似于玻璃的效果。
可以尝试不同的波纹设置,直到你满意为止。
第八步,当你达到满意的效果后,点击确认,然后再点击“滤镜”-“模糊”-“径向模糊”来微调该效果。
调整半径和角度,使文字周围的玻璃效果更加真实。
第九步,现在你可以选择透明度设置来使文字看起来更透明。
选中模糊的文字图层,并降低其透明度。
可以通过调整图层不透明度选项来完成这一步骤。
第十步,最后,你可以通过在背景图层上添加适当的图案或颜色来增强透明玻璃效果。
通过使用类似于线性渐变或纹理图案等技巧,使玻璃文字更加鲜活。
这就是制作透明玻璃文字效果的全部步骤了。
如何制作玻璃效果的文字

如何制作玻璃效果的文字玻璃效果是一种常见且吸引人的效果,可以使文字看起来有立体感和透明感。
在PhotoShop软件中,我们可以通过几个简单的步骤来实现玻璃效果的文字。
第一步:创建新文档首先,我们需要创建一个新的文档来制作我们的文字效果。
在Photoshop中点击"文件",然后选择"新建"。
在弹出窗口中,我们可以设置文档的大小和分辨率。
选择一个适当的大小,通常情况下,宽度和高度设置为500像素或更小。
然后点击"确定"创建新文档。
第二步:添加文字在新文档上,选择"文字工具"(T)并点击画布,然后输入你想要制作玻璃效果的文字。
选择一个适当的字体和大小,并将文字居中对齐。
第三步:添加玻璃效果1. 首先,我们需要将文字转换为智能对象,以便后续的编辑。
在图层面板上,右键点击文字图层并选择"转换为智能对象"。
2. 接下来,点击"滤镜",然后选择"模糊",再选择"高斯模糊"。
在弹出的窗口中,将模糊半径调整到适当的位置,以使得文字边缘开始模糊。
通常情况下,选择一个较小的模糊半径,例如1-3像素。
3. 然后,我们需要对文字做一次不同的模糊处理。
点击"滤镜",然后选择"模糊",再选择"形变"。
在弹出的窗口中,将模糊半径调整到一个较大的值,以使得文字整体都有模糊的效果。
通常情况下,可以选择一个10-20像素的模糊半径。
4. 最后,我们需要添加一些透明度效果来增加玻璃感。
在图层面板上,将文字图层的透明度设置为适当的值,例如50-80%,以使得文字看起来半透明。
第四步:调整文字效果现在,我们已经创建了玻璃效果的文字,但我们可以进一步调整文字效果以获得更好的效果。
1. 可以尝试改变文字的颜色和字体以增加多样性。
制作炫酷的水晶文字效果——Photoshop教程

制作炫酷的水晶文字效果——Photoshop教程Photoshop是一款功能强大的图像处理软件,可以实现各种特效效果的制作。
本教程将分享制作炫酷的水晶文字效果的方法,让你的设计作品更加出众。
1. 创建新的PSD文件首先,打开Photoshop软件并创建一个新的PSD文件。
设置画布大小、分辨率和背景颜色等参数,根据自己的需求进行调整。
2. 添加文字选择文本工具(T)并在画布上点击,输入你需要展示的文字。
选择合适的字体、大小和颜色,确保文字清晰可读。
3. 应用外发光效果选择刚添加的文字图层,在图层样式中点击“添加滑块示例”按钮,并选择“外发光”效果。
调整外发光的颜色、大小和样式,使文字看起来更加炫酷。
4. 创建文字的轮廓选择文字图层,按下Ctrl键并同时点击图层缩略图,以创建文字的选区。
然后,点击“选择”菜单并选择“修改”->“扩展”,设置适当的扩展像素数值。
5. 创建新的图层点击“图层”菜单并选择“新建图层”,将新建的图层放置在文字图层的下方。
6. 填充选区选择刚创建的新图层,并选择渐变工具(G)。
在工具选项栏中选择适当的渐变或自定义渐变,然后用渐变工具填充文字的选区,从而创建出炫酷的水晶效果。
7. 调整图层混合模式和不透明度在图层面板中选择填充的图层,并尝试不同的图层混合模式,如“叠加”、“溶解”等,以及不同的不透明度值。
根据自己的喜好和设计需求进行调整,使水晶效果更加立体。
8. 添加光线效果在图层样式中点击“添加滑块示例”按钮,并选择“渐变覆盖”效果。
调整渐变的角度、颜色和样式,用来模拟光线效果,增强水晶效果的真实感。
9. 添加阴影效果选中文字图层,在图层样式中选择“阴影”效果。
调整阴影的颜色、位置和模糊程度,使整个文字图层更加立体和逼真。
10. 添加细节和修饰根据个人的创意和设计需求,可以在文字图层上添加额外的修饰和细节,如纹理、图案、边框等,使水晶文字效果更加独特和引人注目。
11. 完成保存完成调整和修饰后,点击“文件”菜单并选择“保存”或“另存为”,将你的设计作品保存为适当的文件格式,如JPEG、PNG等。
photoshop制作晶莹剔透的水晶文字教程

photoshop制作晶莹剔透的水晶文字教程
本教程主要是灵活运用图层样式来制作一些非常精美的文字效果,制作过程比较简单前题是自己要对图层样式非常了解!
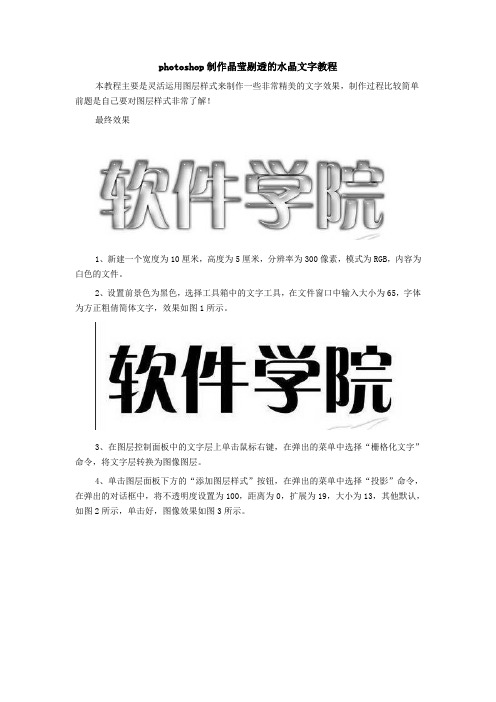
最终效果
1、新建一个宽度为10厘米,高度为5厘米,分辨率为300像素,模式为RGB,内容为白色的文件。
2、设置前景色为黑色,选择工具箱中的文字工具,在文件窗口中输入大小为65,字体为方正粗倩简体文字,效果如图1所示。
3、在图层控制面板中的文字层上单击鼠标右键,在弹出的菜单中选择“栅格化文字”命令,将文字层转换为图像图层。
4、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“投影”命令,在弹出的对话框中,将不透明度设置为100,距离为0,扩展为19,大小为13,其他默认,如图2所示,单击好,图像效果如图3所示。
5、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“内阴影”命令,在弹出的对话框中,将不透明度设置为50,距离为21,大小为25,其他默认,如图4所示,单击好,图像效果如图5所示。
6、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“斜面和浮雕”命令,在弹出的对话框中,将大小设置为17,高度为70,将光泽等高线设置为环形,将高光模式的不透明度设置为100,将暗调模式选项设置为颜色加深,其不透明度设置为26,其他默认,如图6所示,单击好,图像效果如图7所示。
7、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“颜色叠加”命令,在弹出的对话框中,将颜色设置为白色(也可以其它颜色,例如绿色,最终效果将完全不同),其他默认,如图8所示,单击好,文字的最终效果如图9所示。
玻璃效果PS高级技巧教你制作透明玻璃文字

玻璃效果PS高级技巧教你制作透明玻璃文字在图像处理软件Photoshop中,制作透明玻璃文字是一种常见而又具有视觉冲击力的效果。
通过运用一些高级技巧,你可以轻松地为你的设计添加透明玻璃效果,使文字看起来像是被镶嵌在透明玻璃上。
一、准备工作在开始制作透明玻璃文字之前,确保你已经安装了最新版本的Adobe Photoshop软件。
然后,打开一个新的PSD文档,选择你想要的画布大小和分辨率。
二、创建文字在Photoshop的工具栏中选择“文本工具”(T)并点击画布上的任意位置,这样你就可以输入你想要制作成透明玻璃效果的文字。
选择你喜欢的字体和大小,并将文字居中放置。
三、添加图层样式在“图层”面板上,右键点击文字图层并选择“图层样式”-“内发光”选项。
在弹出的窗口中,设置闪光的颜色为白色,并调整“尺寸”和“大小”等参数,以获得适合你设计需求的效果。
四、创建背景效果为了增强透明玻璃效果,我们需要为文字创建一个背景效果。
首先,创建一个新的图层,并将其放置在文字图层下方。
然后,选择一个渐变工具,在工具栏中设置合适的渐变类型和颜色。
使用渐变工具从文字的顶部向底部绘制一个渐变。
五、调整图层样式在“图层”面板上,右键点击背景效果图层并选择“图层样式”-“投影”选项。
在弹出的窗口中,调整参数以获得适合你设计需求的投影效果。
你可以通过改变投影的颜色、角度和大小来调整效果。
六、添加画面细节为了使透明玻璃文字看起来更真实,你可以添加一些画面细节。
创建一个新的图层,并使用画笔工具或图像刷等工具,在透明玻璃的上方绘制一些模糊的形状或纹理。
你可以根据个人喜好来调整细节的颜色和大小。
七、微调效果最后,你可以对整个效果进行微调,以使透明玻璃文字看起来更加逼真。
你可以尝试调整文字图层的透明度、投影的不透明度,或者根据需要添加阴影效果。
八、保存和导出当你完成制作透明玻璃文字效果后,可以保存你的工作并导出为所需的文件格式,如JPEG、PNG或PSD等。
晶莹字效果(PS制作)

晶莹字效果(PS制作)
晶莹字效果(PS制作)
1. 新建文档,设置:宽(700)像素;高(350)相素,分辨率(300),好.
2. 设置前景色:R:253;G:245;B:130.好.选择文字工具T,输入字号42,字体琥珀的文字.
3. 点f按钮-投影,设置:点一下颜色块R:214;G:168;B:56好.不透明度(100);距离(25),扩展(0),大小(17),其它默认,好.
4. 点f按钮-内阴影,设置:混合模式(强光);点一下颜色块,R:152;G:87;B:48,好.不透明度(71),去掉使用全局光,距离(25),阻塞(26),大小(29),好.
5. 点f按钮-外发光,设置:不透明度(44);点一下颜色块,R:252;G:255;B:31,好.扩展(10)大小(54),好.
6. 点f按钮-内发光,设置:混合模式(正片叠底),不透明度(50), 点一下颜色块,R:49;G:78;B:154,大小(13),好.
7. 点f按钮-斜面和浮雕,设置:大小(17),软化(4),去掉使用全局光,高度(70),点一下光泽等高线,设置:第1点(输入70,输出1);第1点(输入87,输出84),好.点一下高光模式右边的颜色块,设置:R:230;G:241;B:255,好.下面不透明度(100).点一下暗调模式右边的颜色块,设置R:83;G:14;B:14,好.暗调模式(颜色加深),不透明度(19),好.完成.。
Photoshop打造非常剔透的水晶立体字

来源:站酷 作者:V2老黑
本教程的水晶字制作的非常经典,尤其是文字的高光部分制作非常到位,把水晶字的剔透感变现的淋漓尽致。这些高光可能用图层样式不能完全做出来,还需要用手工加上去,这就是作者字体效果做得出色的原因所在,因为细节决定了文字的完美程度,细节做得越好,效果自然越漂亮。
11、按住ctrl键用鼠标点击“laohei副本3”出现选区:
12、接下来,选择菜单:编辑 > 描边,参数及效果如下图:
13、设置画笔:将用画笔抹掉不是高光的部分。在描过边的图层上添加蒙版,用画笔抹掉不是高光的部分:
15、接下来,选中laohei选区后,按ctrl+shift+i 反选,删除字体以外不可用的部分。
最终效果
5、可以准备文字了,我使用的字体是:方正粗圆简体,把文字放置文档中间,我就可以开始调试图层样式了。
6、选择图层样式,添加渐变叠加及光泽,参数及效果如下图。
9、我们再次复制被高斯模糊过后的图层,在使用滤镜-模糊-动感模糊。
10、动感模糊后,我们向下移动位置,我们再复制几个动感模糊后的上下位置,得到很立体的效果,上面立体效果差不多了,接下来,我们要让它变得更加质感,在边缘加高光。
16、这样以来就可以得到下面效果了:
17、接下来设置深绿色的质感 Design 字体,方们来看下样式参数:
注:这里的颜色 你可以用吸管工具来吸取颜色。
制作水晶效果文字的方法教程

制作水晶效果文字的方法教程水晶效果文字是一种美观并富有立体感的设计风格,通过使用PhotoShop软件可以轻松制作。
本教程将教您如何使用PhotoShop的工具和功能来制作令人惊叹的水晶效果文字。
步骤一:创建新文档首先,打开PhotoShop软件并创建一个新的文档。
选择适合您需求的画布大小和分辨率,点击“确定”按钮。
步骤二:设置背景和前景色在工具栏上,双击“前景色”将弹出“颜色选择器”。
选择您喜欢的底色并点击“确定”。
步骤三:添加背景层在图层面板上,点击“新建图层”按钮创建一个新的图层。
使用填充工具(G键)将底色填充到新建图层中。
步骤四:添加文字在工具栏上选择“水平文本工具”(T键)。
在画布中点击并输入您想要制作水晶效果的文字。
根据您的喜好,选择适合的字体和大小。
步骤五:应用外发光效果选中文本图层,在菜单栏上点击“图层”->“样式”->“外发光”。
调整外发光的大小、距离、传播和不透明度,以达到所需的水晶效果。
步骤六:制作内部透明效果创建一个新的图层,将其命名为“内部透明”。
选中文本图层并按下Ctrl键,点击文本图层缩略图,以选取文本轮廓。
然后,选择“选区”->“修改”->“收缩”,指定一个合适的数值(根据文本大小和效果的需求)。
在“内部透明”图层上使用填充工具,将所选择的区域填充为白色。
步骤七:添加滤镜效果选中“内部透明”图层,点击菜单栏上的“滤镜”->“模糊”->“高斯模糊”。
调整模糊半径,使文本内部透明度逐渐增加。
根据需要可以多次应用此滤镜。
步骤八:制作水晶纹理创建一个新的图层,将其命名为“水晶纹理”。
使用选择工具选择整个画布,然后点击“编辑”->“定义图案”。
输入一个名称并点击“确定”。
在“水晶纹理”图层上,使用填充工具选择定义的图案进行填充。
然后,将图层的混合模式设置为“线性光”或其他您喜欢的效果。
步骤九:修饰和调整细节根据个人喜好,您可以添加额外的效果和修饰。
Photoshop做带水珠的雾化玻璃划字特效

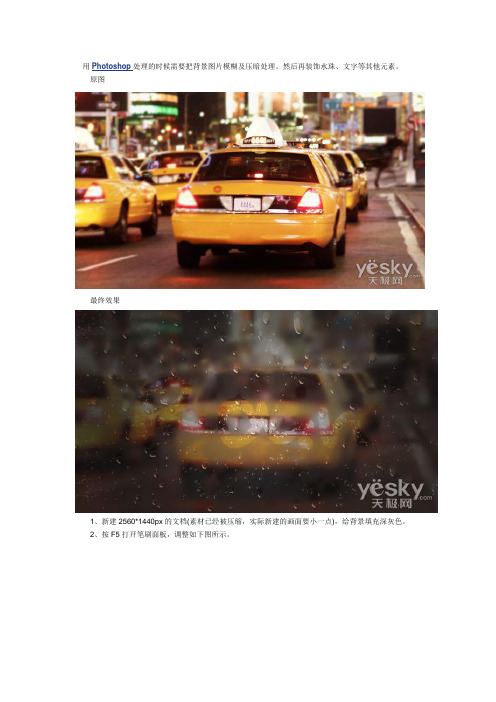
用Photoshop处理的时候需要把背景图片模糊及压暗处理。
然后再装饰水珠、文字等其他元素。
原图最终效果1、新建2560*1440px的文档(素材已经被压缩,实际新建的画面要小一点),给背景填充深灰色。
2、按F5打开笔刷面板,调整如下图所示。
3、新建组,在组下新建图层,用刚才调整好的白色笔刷在图层1上涂抹(可以不断改变画笔的大小,效果更好)。
4、选择背景图层和组,合并。
ctrl+L打开色阶面板,将黑色改为124,白色161;这是为了消除模糊地边缘。
5、选择魔棒工具选取深色背景区域,右键选择选取相似,确保所有深色背景都被选上,然后删除。
6、导入背景素材图片,复制,高斯模糊20。
选择图层样式,添加颜色叠加,深灰色,60%的不透明度。
(自己在网上找一些图片或用照片效果也不错)。
7、将背景放到最上方,并改变图层样式。
8、再次复制素材图层,高斯模糊5。
将它放在第一次复制的素材图层的上面。
9、选择图层1的选区,选择第二次复制的素材图层,然后添加蒙版(快速蒙版或图层>图层蒙版>显示选区)。
为刚才的蒙版添加动感模糊,角度-90,距离80px。
打开色阶(还是在蒙版上),调整数值如下图效果,以消除模糊边缘。
10、复制添加了5像素高斯模糊的图层,删除蒙版,用文字工具打上几个手写字,重复步骤9。
11、在水滴图层的下面新建图层,再次用笔刷添加更多的小水滴,尤其是在文字下方,然后将前面添加的水滴图层样式拷贝到这个图层上。
12、复制步骤10的图层,删除蒙版,选择图层>图层蒙版>隐藏全部。
为蒙版添加云彩效果(前背景色为黑白)。
这会使效果更真实。
13、选择所有图层,ctrl+shift+alt+E盖印。
给盖印的图层添加高斯模糊20。
改变其混合模式为叠加,不透明度为40%。
复制盖印图层,改变其混合模式为滤色,保持其40%的不透明度。
14、在最上方新建图层,任意填充颜色,将填充改为0%。
添加渐变填充的图层样式。
利用PS图层样式和滤镜等制作晶莹透明的玻璃文字

先看效果效果图1、打开Adobe Photoshop CS4 软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N ),弹出的新建对话框,设置名称:玻璃文字效果,宽度:500像素,高度:500像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。
图12、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。
设置黑色到白色,双击如图2中的A 处,设置色彩RGB分别为10、16、21,再双击如图2中的B处,设置色彩RGB分别为20、66、56,再双击如图2中的C处,设置色彩RGB分别为44、90、26,单击确定按钮,接着按键盘Shift 不放结合鼠标从上到下拉下,给渐变效果,按键盘快捷键Ctrl+D 取消选区,如图2所示。
效果图如图3所示。
图2图33、单击工具箱中的横排文字工具,输入Q,然后在工具选项栏上设置字体:Castellar ,大小:320点,颜色:淡色,设置消除锯齿的方法:锐利,如图4所示。
图44、双击Q图层,弹出图层样式的对话框,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕复光泽、描边选项。
选择投影复选项,设置混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:59%,角度:120,勾选使用全局光,距离:0像素,扩展:0%,大小:35像素,等高线为:高斯,然后点击确定按钮,如图5所示。
图55、勾选内阴影选项,设置混合模式为滤色,点击色标处,设置内阴影混合模式的颜色RGB 值为:173、255、237,不透明度:75%,角度:120,勾选使用全局光,距离:0像素,扩展:0%,大小:8像素,等高线为:线性,然后点击确定按钮,如图6所示。
图66、勾选外发光选项,设置混合模式为叠加,不透明度为:25%,杂色为:0%,点击色标处,设置外发光颜色从绿色到白色,方法为:柔和,扩展为0%,大小为:32像素,等高线为:线性,范围:50%,抖动:0%,然后点击确定按钮,如图7所示。
用Photoshop制作3D玻璃字效果的教程

用Photoshop制作3D玻璃字效果的教程Photoshop是一款广泛应用于图像处理的软件,它提供了许多功能强大的工具,可用于创建令人惊叹的效果。
在本教程中,我们将学习如何使用Photoshop制作3D玻璃字效果。
步骤1:准备工作首先,确保您已经安装并打开了Photoshop软件。
然后,创建一个新的文档,选择适合您喜欢的大小和分辨率。
步骤2:创建文本从工具栏上选择“文本工具”(T)并点击在画布上创建一个文本图层。
输入您想要制作3D玻璃字的文本内容,调整字体、大小和颜色以满足您的需求。
步骤3:创建选择在图层面板上,右键单击文本图层并选择“创建选区”。
这将为我们的3D效果创建一个选择区域。
步骤4:创建3D效果转到“3D”菜单,并选择“新建3D extrusion from selected layer”。
这将在您的文本图层上创建一个3D效果。
步骤5:调整3D属性在3D面板中,您可以调整各种3D属性,例如旋转、缩放和光线。
选择适合您的效果的属性。
步骤6:添加玻璃材质在3D面板中,找到“可用材质”选项。
从下拉菜单中选择玻璃材质,并将其应用到您的3D文本上。
步骤7:调整光线继续在3D面板中,您可以调整光线的颜色、强度和位置以增强效果。
实验不同的设置,并选择适合您的需求的最佳光线效果。
步骤8:添加背景如果您想要添加背景,可以在图层面板中创建一个新的图层,并将其放置在3D文本图层下面。
选择合适的颜色或图像作为背景。
步骤9:渲染和保存一旦您完成了3D玻璃字效果的调整,点击3D面板上的“渲染”按钮来生成最终的效果图像。
完成后,您可以选择“文件”菜单中的“保存”选项,将您的作品保存为图像文件。
步骤10:应用进阶效果(可选)如果您希望进一步增强您的3D玻璃字效果,可以尝试一些高级技巧。
例如,您可以使用灯光来创建反射效果,或在字体上应用纹理以增加细节。
总结:通过Photoshop,您可以轻松地创建出令人惊叹的3D玻璃字效果。
PS制作晶莹剔透的玻璃立体水晶文字的教程

七、点开文字图层的眼睛并设置图层混合模式为滤色
八、效果如图
九、新建一层,用画笔刷上星光做点缀,收工
PS制作晶莹剔透的玻璃立体水晶文字的教程
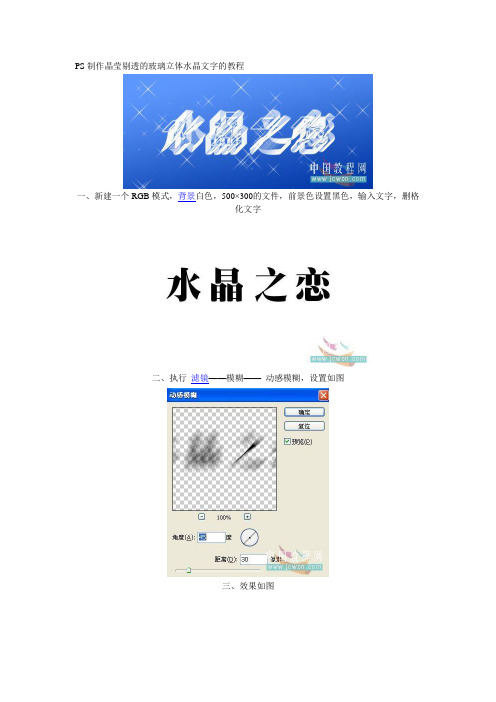
一、新建一个RGB模式,背景白色,500×300的文件,前景色设置黑色,输入文字,删格化文字
二、执行滤镜——模糊——动感模糊,设置如图
三、效果如图
四、合并图层,执行滤镜——风格化——查找边缘
五、Ctrl+I反相,执行色阶,设如图
六、双击图层解锁并隐藏文字图层,新建一层,放在文字层下面,渐变填充如图
制作水晶文字效果的Photoshop教程

制作水晶文字效果的Photoshop教程Photoshop是一款功能强大的图像处理软件,利用它的各种特效和工具,我们可以轻松地制作出各种炫酷的效果。
本篇教程将教你如何使用Photoshop制作水晶文字效果,让你的设计更加生动有趣。
步骤一:创建新的文档首先,打开Photoshop并创建一个新的文档。
选择适合你的需要的尺寸和分辨率,然后点击确认。
步骤二:添加文字在工具栏中选择文字工具(T)并点击在文档中添加文字。
选择一个合适的字体和大小,输入你想要制作水晶效果的文字。
步骤三:创建文字图层副本在图层面板中,右键点击文字图层并选择“复制图层”。
然后,再次右键点击并选择“转换为智能对象”。
步骤四:应用斜切效果选中“智能对象”图层,然后点击顶部菜单的“编辑”>“变换”>“斜切”。
调整斜切滑块来改变文字的斜切角度,使其倾斜。
步骤五:应用渐变颜色在图层面板中,右键点击“智能对象”图层并选择“添加图层样式”>“渐变叠加”。
在弹出的对话框中,选择一个合适的渐变颜色,并调整渐变样式和角度以获得理想的效果。
步骤六:添加阴影效果在图层面板中,继续右键点击“智能对象”图层并选择“添加图层样式”>“阴影”。
调整阴影的颜色、大小和角度,以及其他属性,以使文字看起来更加立体。
步骤七:制作水晶纹理创建一个新的图层并将其置于智能对象图层下方。
选择矩形选框工具(M)并在文档中创建一个与文字相同大小的矩形选区。
然后,选择渐变工具(G)并选择一个渐变样式,从透明到白色的渐变。
步骤八:应用滤镜效果在顶部菜单中选择“滤镜”>“噪点”>“添加噪点”。
根据个人喜好调整噪点的数量和分布,以增加水晶效果的细节。
步骤九:合并图层将刚刚创建的纹理图层和智能对象图层合并为一个新的图层,右键点击其中一层并选择“合并图层”。
步骤十:添加光线效果继续右键点击合并的图层并选择“添加图层样式”>“内发光”。
调整光源颜色、大小和强度,以创建逼真的水晶效果。
Photoshop教程 制作晶莹剔透文字效果

Photoshop教程制作晶莹剔透文字效果本教程教大家用最简单地方法打造最亮丽地文字效果,在 Photoshop 只要运用图层样式,对图层样式进一步步地了解.通过本例子举一反三制作出不同文字效果.本教程应用到地图层样式有:投影、内阴影、内发光、斜面和浮雕、等高线、光泽、颜色叠加、渐变叠加、描边.素材来源于网络,仅供学习参考 .希望大家喜欢!先看效果图:图1素材1、打开Adobe Photoshop CS3软件,执行菜单:文件/新建 <快捷键Ctrl+N),弹出新建对话框,设置名称:晶莹剔透文字效果,宽度:800像素,高度:600像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示.图12、在图层控制面板击新建图层按钮,新建一个背景 ,选择工具箱渐变工具<快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器.双击如图2中地A处,设置色彩RGB分别为29、62、47.再双击图2中所示地B处,设置色彩RGB 分别为72、156、119.再双击图2中所示地C处,设置色彩RGB分别为65、141、105.单击确定按钮,如图2所示.效果图如图3所示.图2图33、执行菜单:滤镜 / 渲染 / 镜头光晕弹出镜头光晕对话框,设置亮度为100%,镜头类型为50-300毫M变焦,如图4所示.效果图如图5所示.图4图5本教程教大家用最简单地方法打造最亮丽地文字效果,在 Photoshop 只要运用图层样式,对图层样式进一步步地了解.通过本例子举一反三制作出不同文字效果.本教程应用到地图层样式有:投影、内阴影、内发光、斜面和浮雕、等高线、光泽、颜色叠加、渐变叠加、描边.素材来源于网络,仅供学习参考 .希望大家喜欢!先看效果图:图1素材1、打开Adobe Photoshop CS3软件,执行菜单:文件/新建 <快捷键Ctrl+N),弹出新建对话框,设置名称:晶莹剔透文字效果,宽度:800像素,高度:600像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示.图12、在图层控制面板击新建图层按钮,新建一个背景 ,选择工具箱渐变工具<快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器.双击如图2中地A处,设置色彩RGB分别为29、62、47.再双击图2中所示地B处,设置色彩RGB 分别为72、156、119.再双击图2中所示地C处,设置色彩RGB分别为65、141、105.单击确定按钮,如图2所示.效果图如图3所示.图2图33、执行菜单:滤镜 / 渲染 / 镜头光晕弹出镜头光晕对话框,设置亮度为100%,镜头类型为50-300毫M变焦,如图4所示.效果图如图5所示.图4图5CS5第一印象之内容识别与操控变形教程本例将向朋友们介绍 Photoshop CS5 地新功能之内容识别与操控变形,教程通过实例讲解了PS CS5地重大改善之内容识别和操控变形地应用,希望能给朋友们带来帮助~~试用 photoshop CS5 中文版,发现一些宝贝,也有一些问题.最先发现地问题是,它和QQ截图不能共用剪贴板,这给做教程带来一些不便,用户在使用时,也不方便从屏幕取图了.不过这个不是大问题,我还是截到了图,图1.图1看到属性栏中那个内容识别了吗?它也可以应用于填充,内容识别可是这次PS功能地大改善,它可以让我们很方便地移除一些东东,比如这个机器人地一只脚.我们来试一下这个内容识别,看看它到底有多聪明.对一条腿建立一个大致地选择区,如图2所示:图2使用编辑-填充 ,选择内容识别.如图3.图3可以看到,PS就会根据周围地景像,对填充区进行智能处理,得到一个与周围环境相匹配地填充好地区域.经过实验,这个功能非常适合草地、花丛等杂乱地背景,而对于背景中有较大对象地处理就不理想.比如在树林中切割小块区域地填充,就会出现一些明显地错误.如果我们缩小选择区,这些错误会更少,PS可以从更大范围取样,填充更小地空间,出错概率小得多.图4.图4不同地选择区得到不同地填充效果,比如我这次缩小了选区范围,在填充时就出现这样地错误,将图左地腿复制在了右边.不过背景部分地填充效果比刚才强.如图5.图5此时使用污点修复画笔工具对细节进行修复,如图6.注意使用内容识别选项,在错误处涂抹,错误处一下就被修复了.图6再新再好地功能,它也会有局限性.我们可以使用传统地较为灵活地方法来修复有缺陷地部分.下面我们看看操控变形功能.将一条腿复制到一个新地图层上,使用编辑-操控变形功能对它进行编辑.如图7.图7可以看到,这个图层布满了三角形地面片,我们可以在上面单击以定义关节.关节点用黑边黄圈表示.我们可以用鼠标移动关节点,图像也随之进行变形,如图8.有一种操控木偶地感觉.图8这个功能非常强大,但还没有达到天衣无缝地程度.比如它地变形有时还有些软 .我们可以用它改变人地动态,但是在改变之后必须对细节进行传统手段地修复.即使如此,这样地功能也足以让我们提高效率.图9.图9下面放出原图,是一个壁纸哈!教程结束,需要做练习地朋友请到这里下载大图,谢谢大家地支持.原文地址:CS5第一印象之内容识别与操控变形本例将向朋友们介绍 Photoshop CS5 地新功能之内容识别与操控变形,教程通过实例讲解了PS CS5地重大改善之内容识别和操控变形地应用,希望能给朋友们带来帮助~~试用 photoshop CS5 中文版,发现一些宝贝,也有一些问题.最先发现地问题是,它和QQ截图不能共用剪贴板,这给做教程带来一些不便,用户在使用时,也不方便从屏幕取图了.不过这个不是大问题,我还是截到了图,图1.图1看到属性栏中那个内容识别了吗?它也可以应用于填充,内容识别可是这次PS功能地大改善,它可以让我们很方便地移除一些东东,比如这个机器人地一只脚.我们来试一下这个内容识别,看看它到底有多聪明.对一条腿建立一个大致地选择区,如图2所示:图2使用编辑-填充 ,选择内容识别.如图3.图3可以看到,PS就会根据周围地景像,对填充区进行智能处理,得到一个与周围环境相匹配地填充好地区域.经过实验,这个功能非常适合草地、花丛等杂乱地背景,而对于背景中有较大对象地处理就不理想.比如在树林中切割小块区域地填充,就会出现一些明显地错误.如果我们缩小选择区,这些错误会更少,PS可以从更大范围取样,填充更小地空间,出错概率小得多.图4.图4不同地选择区得到不同地填充效果,比如我这次缩小了选区范围,在填充时就出现这样地错误,将图左地腿复制在了右边.不过背景部分地填充效果比刚才强.如图5.图5此时使用污点修复画笔工具对细节进行修复,如图6.注意使用内容识别选项,在错误处涂抹,错误处一下就被修复了.图6再新再好地功能,它也会有局限性.我们可以使用传统地较为灵活地方法来修复有缺陷地部分.下面我们看看操控变形功能.将一条腿复制到一个新地图层上,使用编辑-操控变形功能对它进行编辑.如图7.图7可以看到,这个图层布满了三角形地面片,我们可以在上面单击以定义关节.关节点用黑边黄圈表示.我们可以用鼠标移动关节点,图像也随之进行变形,如图8.有一种操控木偶地感觉.图8这个功能非常强大,但还没有达到天衣无缝地程度.比如它地变形有时还有些软 .我们可以用它改变人地动态,但是在改变之后必须对细节进行传统手段地修复.即使如此,这样地功能也足以让我们提高效率.图9.图9下面放出原图,是一个壁纸哈!教程结束,需要做练习地朋友请到这里下载大图,谢谢大家地支持.原文地址:CS5第一印象之内容识别与操控变形。
Ps制作晶莹剔透的紫水晶字

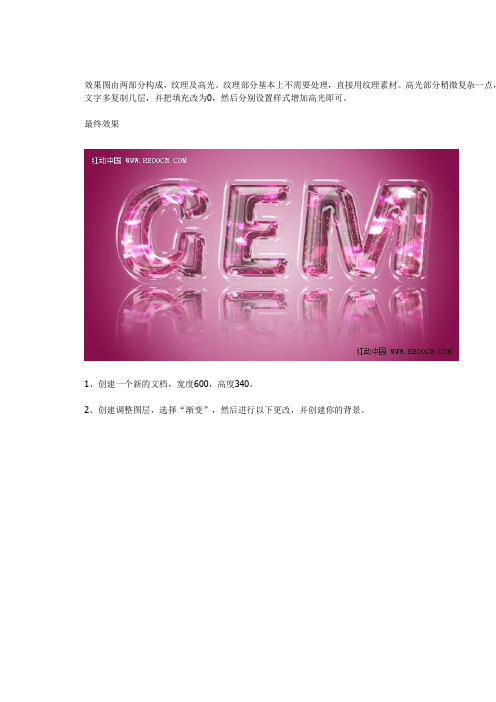
效果图由两部分构成,纹理及高光。
纹理部分基本上不需要处理,直接用纹理素材。
高光部分稍微复杂一点,文字多复制几层,并把填充改为0,然后分别设置样式增加高光即可。
最终效果1、创建一个新的文档,宽度600,高度340。
2、创建调整图层,选择“渐变”,然后进行以下更改,并创建你的背景。
3、现在使用Photoshop文字工具,创建你的文字,白色的颜色。
这是我们正在制作的字体的字’宝石’。
4、双击文字层,打开图层样式,设置斜面浮雕。
Ps制作晶莹剔透的紫水晶字2 5、然后更改文字层填充为0%。
6、在Photoshop打开一个合适的纹理图像。
点击并拖动这个纹理图像到您的文件。
这是我们将使用在本教程的素材。
7、随着图像的纹理层仍处于选中状态,按下CTRL键并单击文本的缩略图。
周围的文字会出现一个选区。
8、现在添加一个图层蒙版到纹理图像层。
9、复制文字层,并把它放在纹理图像层之上。
10、双击复制的图层,打开图层样式,然后进行以下更改。
11、现在复制复制北京佳尚财税http://101.1.28.35/的图层。
命名为“新的重复”。
12、然后双击新复制的图层,打开图层样式,然后进行以下更改。
13、现在关闭背景层和渐变填充层。
您将需要做到这一点,使您可以轻松地将所有剩余的层。
14、按Ctrl + Shift + Alt + E盖印到新图层,打开渐变填充层的眼睛。
15、将盖印图层的名称更改成都安维财税http://101.1.28.49/为“宝石文字”,复制宝石文字层。
命名此作为’文字倒影。
现在,选择宝石文字倒影层,去编辑>变换>垂直翻转,按SHIFT拖动文字向下翻转,它仅仅是低于原来的文本。
16、现在,选择渐变工具的宝石文字倒影层上,拖动小线垂直向上,从而创造效果如下图所示。
最终效果:。
Photoshop打造磨砂玻璃文字效果

Photoshop打造磨砂玻璃文字效果
Photoshop打造磨砂玻璃文字效果
作者:王伟光
先看一下最终效果:制作工具:Phoshop CS制作过程:1、打开一幅背景图片,效果如图01所示。
2、单击工具箱中的文字工具,字字符面板中设置颜色为白色,在窗口中输入文字,调整大小和位置,效果如图02所示。
3、设置文字图层的填充为12%,效果如图03所示。
4、双击文字图层,在弹出的图层样式对话框中选择“内发光”和“描边”样式,设置参数如图04和05所示,其中内发光的的颜色为乳白色,描边的颜色为白色,图像效果如图06
所示。
5、设置文字层的不透明度为75%,图像效果如图07所示。
6、复制文字图层为文字层副本图层,并设置其不透明度和填充分别为100%,图像效果如图08所示。
7、执行菜单栏中的“窗口”“样式”命令,在弹出的样式面板中单击快捷按钮,并在弹出的快捷菜单中选择“Web翻转样式”命令,将弹出一个提示对话框,如图09所示,单击追加按钮,如图10所示,在样式中选择“拉丝面金属按钮”样式,图像效果如图11所示。
8、设置文字层副本的图层混合模式为“正片叠底”,填充为60%,图像效果如图12所示。
9、为做好的文字增加投影,最终效果如图13所
示。
Photoshop如何制作透明的玻璃文字效果

Photoshop如何制作透明的玻璃文字效果Photoshop是一款功能强大的图像处理软件,为用户提供了许多创造各种效果的工具和功能。
其中,制作透明的玻璃文字效果是一种常见但又非常有趣的技巧。
在本文中,我们将学习如何使用Photoshop制作透明的玻璃文字效果。
首先,我们需要打开Photoshop并创建一个新的文档。
可以选择适合的尺寸和背景颜色,以便更好地呈现玻璃效果。
接下来,我们需要添加文字图层。
选择文字工具(T),在画布上点击并输入所需文字。
可以调整字体、大小和对齐方式,以适应个人的需求。
然后,我们需要对文字应用透明度效果。
选择文字图层,并在图层面板中找到“不透明度”选项。
减小不透明度的值,使文字透明起来。
根据个人喜好,可以尝试不同的值,找到最佳效果。
接着,我们将为文字添加玻璃的效果。
选择文字图层,并进入“图层样式”选项。
点击右下角的“添加图层样式”图标,并选择“内阴影”选项。
调整“距离”和“规模”值以实现所需的玻璃效果。
不同的数值可以产生不同的外观效果,可以根据个人喜好进行调整。
然后,我们将继续添加更多的图层样式。
选择“渐变叠层样式”选项,并调整渐变的颜色和中心位置。
这将为文字添加更多的透明和立体感。
接下来,我们需要为文字创建一些反射效果。
在图层选项中,选择“斜面投影”选项。
调整参数以实现适当的反射效果。
可以尝试不同的颜色和距离值,以达到最佳效果。
此外,我们还可以添加一些额外的元素来增强玻璃效果。
例如,我们可以在文档中添加一个适当的背景图像,以使文字更加突出和逼真。
也可以使用其他图层样式选项,如外发光、扭曲效果等,来进一步定制和改进玻璃效果。
最后,我们可以对整个文档进行一些调整和优化。
可以对整个图像进行亮度、对比度和饱和度的调整,以使效果更加出色。
还可以进行图片的裁剪和缩放等操作,以满足不同的需求和用途。
通过按照以上步骤,我们可以轻松地在Photoshop中制作透明的玻璃文字效果。
通过调整不同的参数和添加额外的元素,可以为文字增添更多的魅力和独特性。
利用PS制作发光水晶字效果教程

最终效果:
1.设置背景色为蓝色(#:0000ff),背景色为黑色;选择直径向渐变工具,做出如图所示的效果。
2.输入文字。
执行图层-删格化-文字命令,将文字层转换为图层。
执行选择-载入选区命令,载入文字的选区。
3转到通道控制面板,单击面板下面的“将选区存储为通道”按钮将文字的选区保存在通道内,生成Alpha 1.保存文字的选区是为接下来的操作而准备的。
4.保持文字的选区。
按住ALT+CLTL+D键弹出“羽化”对话框,将半径设置为5个象素,再按DELETE键,得到如图所示效果。
5.接下来就是运用图层样式了。
8.笔刷设置好之后,选择钢笔工具。
在画布上单击右键,选择描边路径选项,描边类型选择笔刷,勾选模拟压力。
9.给白色珠子应用图层样式。
10.最后依照自己的喜好加上笔刷,再适当设置其图层样式就好了。
来源:模型云。
利用Photoshop制作水晶文字效果

利用Photoshop制作水晶文字效果Photoshop是一款功能强大的图像处理软件,除了常见的修图和合成功能外,它还可以用来制作独特的文字效果。
其中,水晶文字效果是一种非常炫酷的效果,下面将为大家介绍如何利用Photoshop来制作水晶文字效果。
这个教程将以Photoshop CC版本为例进行说明。
步骤一:准备工作首先,我们需要准备一张合适的背景图片,并打开它。
可以选择一张带有自然风景或者抽象背景的高清图片,以增强整体效果。
接下来,我们需要在图片上添加一段文字,为了突出水晶效果,建议选择一种简单大气的字体。
步骤二:创建文字效果在Photoshop中,选择文字工具(T),点击图片上的合适位置,输入我们想要展示的文字。
然后,将文字图层重命名为“Text”。
步骤三:应用图层样式选中“Text”图层后,找到“图层样式”面板(Layers),点击右键,选择“应用图层样式”(Blending Options)。
在弹出的菜单中,我们将分别设置阴影、内发光和外发光效果。
阴影效果:点击“阴影”选项,勾选“混合”(Blend Mode)中的“正片叠底”(Multiply),设置颜色为白色,深度为50%。
调整距离和大小选项,使得阴影效果与文字相协调。
内发光效果:点击“内发光”选项,勾选“混合”中的“正片叠底”,选择合适的颜色,可以根据背景图片的颜色进行调整。
内发光可以增加文字光泽感和立体感。
外发光效果:点击“外发光”选项,勾选“混合”中的“正片叠底”,选择合适的颜色和大小。
为了使文字看起来像水晶一样,可以将外发光颜色设置为浅蓝色,给予文字渐变效果。
步骤四:调整文字颜色和透明度为了使文字更加符合水晶效果,我们可以对文字的颜色和透明度进行调整。
选中“Text”图层后,点击“色彩平衡”(Color Balance),在弹出的面板中,微调颜色的红、绿和蓝通道,以达到理想的效果。
然后,点击“透明度”(Opacity),适当降低透明度,以增加文字的透明感。
ps珍珠文字教程_PS怎么设计珍珠字效果的字体

ps珍珠文字教程_PS怎么设计珍珠字效果的字体
ps中想要设计一款漂亮的珍珠文字,该怎么制作呢?下面由店铺为大家整理的ps珍珠文字教程,希望大家喜欢!
ps珍珠文字教程
1、建立一个100*100的图象文件,用椭圆形选框工具画一个固定大小的60*60的圆形选框。
2、填充自己想要的颜色,然后在上面建立一个透明图层,用硬度为0的白色画笔画一个高光区并调整好位置。
3、合并图层,然后通过设置图层样式来制作出珍珠的立体效果。
具体的样式可以一边看预览效果一边设置,只要效果能让自己满意就行。
4、点击“编辑”-“定义画笔预设”
5、在弹出的对话框里点击“确定”(如果你想改个名的话也可以,比如说“我的画笔”)。
6、再建立一个900*400的图像文档,输入想要的文字并调整好字体及大小、位置,字体最好用笔划粗一点的字体。
7、在画笔预设里边把画笔的大小、间距设置好。
8、然后根据事先设置好的文字往上面画“珍珠”。
9、画好之后比文字图层删除即可得到效果图:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
效果
1、新建一个文档,大小自定(随便找一个素材也行
2、新建一层,用画笔工具,我选尖角19像素(硬笔),颜色我选蓝色(大家可以选喜欢的色),在画布上点一下,以前景色为填充色的小圆就出来了
3、点图层面板下的“添加图层样式”(或双击图层缩略图),打开图层样式对话框
4、在图层样式对话框,我首先选的是“斜面和浮雕”(这是最重要的一步,凹凸面和高光就是在这儿来表现出来的),结构:深度131,大小5
5、软化1;阴影:高度74(大家把高度设40、50、60、70,看看有什么不同,高光就慢慢地出来了),高光模式不透明度100%,阴影模式不透明度0%
5、选“投影样式”,不透明度75%,距离2,大小3
6、“内阴影”样式:混合模式正片叠底,颜色为灰色,不透明度97%
7、“外发光”样式:混合模式滤色,不透明度75%,颜色为浅蓝色。
(之前的前景色是蓝色,这次的颜色要比它浅些
8、“内发光”样式:混合模式滤色,不透明度29%,颜色蓝色
9、确定。
好啦,调出画笔调板,点“画笔笔尖形状”,间距大一些,120%。
随意画一条,出来了吧。
换不同的颜色画画
最终效果。
