《设计网站首页》教案设计
首页制作 教案

首页制作教案
一、教学目标
1.了解首页制作的基本概念和重要性。
2.掌握首页制作的基本原则和技巧。
3.能够独立设计和制作个性化的首页。
二、教学重点
1.首页制作的基本概念和原则。
2.首页设计的关键要素和技巧。
三、教学难点
1.如何设计出具有吸引力和实用性的首页。
2.如何运用设计软件进行首页制作。
四、教学过程
1.导入新课
通过展示一些精美的首页设计作品,引导学生讨论首页的作用和重要性,激发学生学习首页制作的兴趣。
2.讲解首页制作的基本概念和原则
介绍首页的定义、作用和基本原则,如简洁明了、突出重点、美观大方等。
3.分析首页设计的关键要素和技巧
讲解首页设计中的关键要素,如排版、色彩、图片、文字等,以及设计中需要注意的技巧,如对齐、比例、层次等。
4.案例分析与讨论
展示一些成功的首页设计案例,让学生分析其设计特点和优缺点,引导学生思
考如何运用所学知识进行首页设计。
5.设计实践
让学生结合所学知识,自行设计一个个性化的首页,并进行展示和交流。
六、作业布置
布置作业:要求学生设计一个具有个性特色的首页,并写一份设计说明书,解释设计理念和技巧运用。
七、教学反思
通过教学反思,总结教学过程中的不足和改进之处,为下一次教学提供参考。
以上是一个针对首页制作的教案范例,希望对你有所帮助。
第一单元 第2课《设计网站首页》CEP教学设计1

青岛版信息技术八年级上册教案第2课设计网站首页本课学习目标:1.知识目标:认识网页的工作原理;了解网页编辑的一般过程。
2.技能目标:学会在网页中输入文字、插入图片和水平线;学会新建、预览和保存网页。
3.情感、态度与价值观目标:善于从身边的广告、书刊中学习版面设计知识,并学以致用。
教学方法:自学法、演示法、观察法、实践法、小组合作。
教学重点:在网页中插入文字、图片、水平线及网页的保存、预览。
教学难点:在网页中插入文字、图片和水平线。
学习时间:1课时。
学习过程:引入课题:展示一个包含有文字、图片和水平线的网页,并通过对这三部分的介绍激发学生的学习欲望。
学习与探究:一、在网页中输入文字小组合作并操作:根据前面所学知识,即在WORD中输入文字的操作,在“D:\情感小屋”站点中,双击打开主页文件“index.htm”,对照小宇在上节课中设计的首页效果图,在编辑窗口输入相应文字,并按照图例对这些文字进行修改字体、字号、颜色、对齐方式等操作。
二、在网页中插入图片教师演示:“插入”---“图片”---“来自文件”学生操作:在“Banner位置”处插入存放在“D:\素材”中的Banner图片,并对所插入的图片进行大小调整。
注:为便于上传,网页中图片一般采用容量较小的格式,如JPEG、GIF、PNG等。
三、在网页中插入水平线学生阅读相关内容,试着自己在网页中的标题与正文之间插入一条水平线,并设置“水平线属性”。
(教师巡回指导)四、保存网页同WORD操作相似,并尝试用不同的方法保存index.htm,考虑哪种方式更方便?试一试:将刚刚插入到网页中的图片指定保存位置为:本站点的“images”文件夹。
五、预览网页方法一:利用FrontPage自带的预览功能;方法二:通过浏览器预览。
练一练:按照上面介绍的两种方法预览自己的网页,分析它们各有什么优缺点?六、添加新网页“文件”---“新建”---“网页”七、实践与创新:1、根据第1课的规划,参照小宇设计的“我的父母”所示的界面,设计制作网页“我的父母”,其文件名为:Parents.htm,标题为“我的父母”。
制作网站首页教案

制作网站首页
教学目标:
知识目标:了解什么是图片热点。
能力目标:学会根据网站主题和内容设计网站首页;学会使用图片热点建立超级链接;学会制作电子邮件超级链接。
情感目标:通过对科学家法布尔的了解,培养刻苦钻研的科学精神教学重点、教学难点:设计网站首页和使用图片热点建立超级链接。
教学准备:首页图片素材
教学过程(:
一、情境创设、激发兴趣
1.欣赏多个网站首页,学生说心得。
2.网站首页设计的重要性是什么?
3.学习设计网站首页。
小学资源
二、自主探究、交流分享
1.任务:新建网页index.html,标题为“昆虫记主题网站—首页”,设计首页课本30页上。
2.学生设计。
3.在index1.jpg上选取热点,调整好大小,链接为chan.html。
4.学生操作。
5.演示汇报。
6.网页底部输入“E—mail:bhfbxy@”。
链接列表框中输入:
7.学生演示汇报。
小
三、合作学习、释疑解难
1.学生提出问题。
2.教师根据情况补充问题。
3.小组合作解决问题。
各小组汇报。
四、实践创作、展示评价源
1.内容:课本31页实践与创新。
2.学生创作。
3.小组评选优秀作品。
4.优秀作品展示。
5.共同评价作品。
五、梳理总结、拓展延伸w。
《第8课制作网站首页》教学设计教学反思-2023-2024学年小学信息技术人教版三起01五年级下册

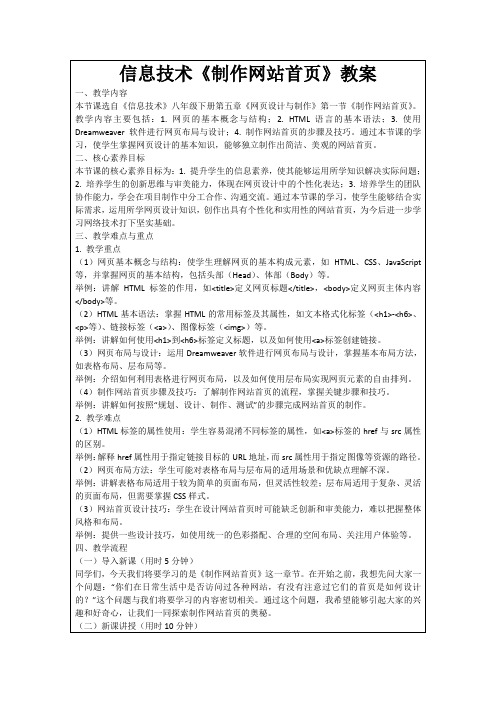
《制作网站首页》教学设计方案(第一课时)一、教学目标1. 知识与技能:掌握网站首页的制作基本流程,包括首页的布局、配色、图片处理等技能。
2. 过程与方法:通过实践操作,学会使用相关软件进行网站首页的制作。
3. 情感态度价值观:培养学生对信息技术的兴趣,激发创新精神,提高合作意识。
二、教学重难点1. 教学重点:掌握网站首页的制作基本流程,熟练使用相关软件进行操作。
2. 教学难点:根据主题创意设计首页布局,合理搭配色彩和图片处理。
三、教学准备1. 制作教学PPT,包含首页制作的基本步骤和相关软件操作演示。
2. 准备相关素材,包括图片、音频、视频等,以便学生实践操作。
3. 准备网络服务器或虚拟主机,以便学生完成作品后进行展示。
4. 安排好课堂纪律,确保学生能够专注于学习,不受外界干扰。
四、教学过程:(一)组织教学,导入新课1. 自我介绍,出示本节课教学目标。
2. 提出课堂纪律要求。
3. 观看优秀网站首页作品,激发学生学习兴趣。
(二)任务驱动,合作探究任务一:设计网站首页的页面结构1. 引导学生讨论网站首页常见的页面结构,教师总结。
2. 提出任务要求:在“我的网站”中设计一个简单的首页结构。
3. 学生分小组设计首页结构,教师巡视并给予指导。
4. 各小组展示设计成果,并说明设计思路。
任务二:选择合适的网页元素1. 教师出示各种类型的网页元素(图片、文字、动画、视频等),学生挑选适合“我的网站”首页的元素。
2. 学生尝试将选中的元素插入到“我的网站”中相应的位置。
3. 教师巡视指导,强调操作规范。
任务三:学会设置文字属性1. 教师出示常见文字效果,如:加粗、倾斜、下划线、颜色、大小等,学生尝试操作。
2. 学生尝试在“我的网站”中设置文字效果。
3. 教师巡视指导,强调操作规范,对学生在设置文字属性过程中出现的问题进行总结。
(三)课堂小结,拓展延伸1. 教师总结本节课所学内容。
2. 针对本节课所学内容,布置课后作业。
《第8课 制作网站首页》教学设计教学反思

《制作网站首页》教学设计方案(第一课时)一、教学目标1. 知识与技能:掌握网站首页的制作流程,包括网站整体规划、网页布局设计、素材准备、网页制作、测试发布等。
2. 过程与方法:通过实际操作,掌握利用软件工具进行网页设计和布局的方法。
3. 情感态度价值观:培养学生的团队协作精神和创新认识,激发他们对信息技术的兴趣。
二、教学重难点1. 教学重点:学生能够根据主题规划和设计首页,熟练进行网页布局和美化操作。
2. 教学难点:学生在实际操作中解决遇到的问题,提升团队协作和创新能力。
三、教学准备1. 制作好教学PPT,准备相关素材和软件工具。
2. 安排好小组,确保每个小组有足够的资源和设备。
3. 设定合适的教室规则,引导学生积极参与和讨论。
4. 提前试讲,调整教学方案,确保教室顺利进行。
四、教学过程:(一)情境导入教师播放一段关于校园的短片,短片中包括校园风景、师生活动等素材,并提出问题:“这段短片中包含了哪些信息?如何将它们整合在一起?”引导学生思考网页的制作方法。
学生讨论并回答问题,教师总结并引出网站首页的观点和制作方法。
(二)新知探究1. 任务一:网站首页规划学生以小组为单位,利用多媒体教学平台,根据教师提供的模板和素材,规划网站首页的内容和结构。
教师巡视指导,帮助学生解决遇到的问题。
2. 任务二:首页元素插入与编辑在规划好的首页基础上,学生根据教师提供的素材,将图片、文字、动画、视频等元素插入到相应的位置,并进行编辑和调整。
教师巡视指导,对有困难的学生进行针对性的辅导。
3. 任务三:首页效果评估与优化学生完成首页制作后,在多媒体教学平台上展示作品,并由其他学生进行点评和打分。
教师对点评进行总结和评判,提出优化建议。
(三)协作学习学生在小组内进行协作学习,互相帮助,共同解决制作过程中遇到的问题。
教师巡视指导,及时解决学生遇到的问题。
(四)稳固提高学生完成教师安置的课后作业,稳固所学知识,提高技能水平。
网站首页的制作教案(精)

1.比一比:要求学生认真观察屏幕上的各网站首页,然后用纸笔记录下来它们各有哪些功能模块?其中哪些功能模块出现的频率最多?
比赛方法:在规定的时间内找到的模块数最多者为优胜。
2.教师活动:要求学生在刚才找到的功能模块中,找出自己可用的功能模块,把它们做好标记。
3.讨论活动:同桌2人为一组,分析屏幕上的各网站首页采用了什么样的版面布局,各布局的特点及优缺点。
《网站首页的制作》教案
教学主题
网站首页的制作
适用年级
高二年级
教学课时
1课时
学习内容分析
本节课主要是要求完成网站首页的制作。重点在于确定首页的功能模块和首页的版面设计。不同的设计决定了最终的呈现效果。学生可以根据自己的审美观及喜好进行自由发挥。
教学目标
1.知识与技能:①、学会确定首页的功能模块;②能设计出美观大方的首页版面。
4.讨论活动:同桌2人为一组,分析各网站的色彩规划特点,试说出在设计网站时对色彩选择应该注意什么。
5.色彩地带比一比:试说出一些常用颜色的象征意义和给你的心理感受。
比赛方法:说得贴切的、多的为优胜。
三、练一练
每个同学根据自己事先确定好的网站主题,结合本节课的内容,设计出属于自己的网站首页。
要求:1、首页的功能模块要确定
2、体现一种版面布局形式
3、页面色彩的规划要合理,美观大方
四、小结
教学后记
设计者
罗梅
电子邮件
单位
清远市华侨中学
2.过程与方法:通过完成作品,掌握网站首页的制作。
3.情感态度与价值目标:①、养成在制作首页前,先考虑好自己的功能模块的习惯;②、在版面计计上,以自己的审美观来确定自己的作品风格。
教学支撑环境
设计网站首页 教案

设计网站首页教案教案标题:设计网站首页教学目标:1. 了解网站首页的基本要素和设计原则;2. 学习如何规划和组织网站首页的内容;3. 掌握设计网站首页的基本技巧和工具。
教学准备:1. 计算机和互联网连接;2. 网站设计软件(如Adobe Dreamweaver、WordPress等);3. 设计素材(图片、图标、字体等);4. 网站首页设计案例。
教学过程:1. 导入(5分钟)- 引入网站首页设计的重要性和影响力,激发学生的兴趣和好奇心。
2. 网站首页要素和设计原则(15分钟)- 解释网站首页的基本要素,如标志/品牌标识、导航菜单、主要内容区域、页脚等;- 介绍网站首页设计的基本原则,如一致性、易用性、可读性、美观性等。
3. 规划网站首页内容(20分钟)- 引导学生思考网站首页的目标受众和主要信息传达目的;- 分析不同类型网站首页的设计案例,讨论其内容组织方式和布局选择;- 学生根据自己选择的网站类型,规划网站首页的内容结构和版块划分。
4. 设计网站首页(30分钟)- 学生使用设计软件创建一个新的网站项目;- 学生选择合适的模板或自定义页面布局;- 学生添加标志/品牌标识、导航菜单和主要内容区域;- 学生选择适当的颜色、字体和图标,美化网站首页;- 学生添加页脚和相关链接。
5. 分享和反馈(10分钟)- 学生展示自己设计的网站首页;- 其他学生和教师提供反馈和建议,讨论设计的优点和改进空间。
6. 总结和延伸(5分钟)- 总结网站首页设计的基本要素和设计原则;- 引导学生思考如何进一步完善和优化网站首页设计;- 鼓励学生继续学习和探索网站设计的其他方面。
教学延伸:1. 学生可以进一步学习网站页面的响应式设计,使网站在不同设备上都能良好显示;2. 学生可以学习网站分析和用户体验设计,提高网站首页的可用性和用户满意度;3. 学生可以学习网站优化和SEO(搜索引擎优化),提高网站在搜索引擎中的排名和曝光度。
《设计网站首页》教案设计

《设计网站首页》教案设计一、教学设计部分教学内容分析R本课的主要内容与地位本节课学习的内容是设计网站的首页。
首页如同一本书的封面、一个戏曲人物的脸谱,应该能够反映出整个网站的整体风格和特色,让访问者通过网站首页就能对整个网站有所了解。
所以,网站首页的设计是整个网站设计的重点。
R本课与前后内容的关系本课是在课的规划设计基础之上进行的学习活动。
首页的设计一定要按照规划进行。
本节中涉及的知识点是网站制作过程中需要反复用到的,所以学生应熟练掌握。
教学目标分析R知识目标/技能目标·知识目标⑴认识网页的工作原理;⑵了解网页编辑的一般过程。
·技能目标⑴熟练掌握在网页中输入文字、插入图片、插入水平线的操作;⑵掌握网页的新建、预览和保存。
R过程与方法目标⑴对网页操作中基本概念有清晰的认识;⑵在操作中体会网页中图文混排遇到的困难,探索解决之道,为下一节课──用表格布局网页的学习埋下伏笔。
R情感态度与价值观目标感受身边版面设计的素材:广告、报刊、课本,学以致用,将其用于网页设计中。
R本课的重难点重点:插入图片和水平线。
难点:图片和水平线属性的设置、嵌入式文件的保存。
R本课的课时分配建议课时教学策略设计建议R教法建议因FrontPage与学生之前学习的ord、Excel同属微软的office家庭软件,在操作上有许多相同或相似之处,所以在教学过程中,教师应鼓励学生对照ord中的操作完成文字的输入与编辑、插入与编辑图片等操作;采用分组设置、对比效果的形式探究“水平线属性”对话框中各参数的含义,从而加深学生对水平线的理解;在网页保存环节中,嵌入式文件的保存是学生从来没有接触过的知识点,教师应安排学生将不同的网页素材保存在站点中的不同文件夹中,以此达到强化的目的;组织学生进行网页预览时,提醒学生注意站点文件夹中文件的变化和HTL窗口中代码的变化;讲解新建网页时,可以让学生尝试使用其它网页格式新建网页,拓展学生网页设计的思路。
网站首页 教案

网站首页教案教案标题:网站首页教案教案目标:1. 了解网站首页的重要性和功能。
2. 学习如何设计一个吸引人并符合用户需求的网站首页。
3. 掌握网站首页的布局原则和设计要点。
教案步骤:1. 引入(5分钟):- 向学生解释网站首页的概念和作用,以及为什么设计一个好的网站首页对于吸引用户和提供良好用户体验的重要性。
- 通过展示一些成功的网站首页示例,引发学生对于网站首页设计的兴趣和好奇心。
2. 理论讲解(15分钟):- 介绍网站首页的基本要素,如标志/logo、导航菜单、搜索栏、主要内容区域等。
- 解释每个要素的作用和设计原则,例如标志/logo应该清晰易识别,导航菜单应该简洁明了等。
- 强调网站首页的设计应该符合用户需求和期望,提供简洁明了的导航和易于使用的功能。
3. 案例分析(20分钟):- 提供几个不同类型的网站首页案例,例如电商网站、新闻网站、社交媒体网站等。
- 将学生分成小组,让他们分析每个案例的布局、颜色搭配、内容组织等方面的优点和改进之处。
- 引导学生思考如何根据不同类型的网站目标和用户需求,设计一个吸引人的网站首页。
4. 设计实践(30分钟):- 让学生以小组为单位,选择一个特定类型的网站(如旅游网站、健身网站等),并设计一个符合该类型网站需求的网站首页。
- 学生可以使用纸和铅笔进行初步的草图设计,包括布局、颜色搭配和内容组织等。
- 鼓励学生进行头脑风暴,分享和讨论各自的设计理念和创意。
5. 展示和讨论(15分钟):- 让每个小组展示他们的设计成果,并解释他们的设计理念和创意。
- 引导全班进行讨论,让学生提出对其他小组设计的建议和改进意见。
- 总结讨论,强调设计一个好的网站首页需要考虑用户需求、布局原则和设计要点等因素。
6. 结束(5分钟):- 总结本节课的内容和学习收获。
- 鼓励学生在今后的网站设计中运用所学知识,设计更好的网站首页。
教案评估:- 学生参与度:观察学生在案例分析和设计实践环节的积极程度和合作能力。
2022年《设计网站首页》优秀教案2

第一单元第1课?创立站点?教学设计教学内容分析本课的主要内容与地位本课的学习内容涉及引导学生浏览主题网站、网站规划的一般步骤和FrontPage站点管理等三个方面的内容。
是网站设计和制作的必要准备,网站规划的步骤更是每一个网站建设者应该掌握的根本知识。
本课与前后内容的关系本课是学生学习网站设计与制作的起步与入门,内容涉及网站的规划和网站制作工具〔FrontPage〕的根本操作,要设计规划整个单元要制作的主题网站。
教学目标分析知识目标1了解网站规划的一般方法;2理解网站规划的重要性;3认识FrontPage的工作界面;4理解站点、网页、主页的概念。
技能目标1能根据需要对网站进行规划和设计;2能根据网站主题搜集相关素材;3掌握新建站点和翻开站点的方法。
过程与方法目标学习网站规划的根本思想,从网站的结构、版面的布局、信息的组织等多方面入手,为制作做好准备。
情感态度与价值观目标感受规划的重要性,养成做事有方案、遇事多思考的习惯。
本课的重难点网站的规划。
本课的课时分配建议一课时。
教学环境准备建议学生机应能上网浏览网页,或者配置虚拟上网环境;教学评价建议自评、互评、师评要注意的问题侧重对学生探究新知识的态度是否积极向上进行评价。
评价方法建议采用自评和小组评价相结合的方式进行。
教学过程参考案例第一阶段:导入新课,明确学习目标第二阶段:范例精讲,学生自主探究,完成范例。
第三阶段:知识、情感拓展第四阶段:综合实践,稳固与提高,自由创作,迁移运用第五阶段:教学总结,设疑激趣,为下一节课作好铺垫教学反思本节课是网站设计的起点,在网站设计中有非常重要的地位。
但由于学生的认知能力所限,只能以浏览、借鉴优秀网站的设计形式作指导,开展后面的学习活动。
涉及的版面设计、色彩搭配等专业的知识,还需要以后进一步学习。
初中信息技术《设计网站首页》教学课件设计

任务三
为了使网页内容更丰富,在网页中插入“素材”文件夹 中的一张图片,并调整图片大小,参考如图所示效果
保存预览网页
小结: 设置文字格式 插入水平线 插入图片 保存预览网页
提升练习
在网页中插入的图片如何移动位置?
任务三 观看视频 2 ,在“欢迎光临”的左侧插入“素材”文件夹 中的图片,移动图片到合适的位置,参考如图所示效果
提示
在网页中对文字格式的设置与在 word 中相似。 单f t 菜单栏中的“格式”—字体
任务二
在“我的情感小屋”和“小明制作”之间加入一条 水平线,使页面更清晰,层次更分明。
课 本 13 页 练 一 练
看视频回答问题
1 、视频中讲的是在网页中进行Fra bibliotek么操 作?
2 、视频中调整图片大小用到什么工具?
字
图
体
片
颜色 水 平
线
其他同学的网页 相较于小明的网 页做了哪些改变 ?
第 2 课 设计网站首页
字 体
颜 色
图 片
?
学习目标
1 、了解网页编辑的一般过程 2、学会在网页中设置文字格式、插入水平 线和图片 , 帮助小明同学完成网页设计。 3 、学会预览和保存网页
任务一 启动 frontpage 软件,帮助小明设置文字的字体,字号 ,颜色,使得网页看起来更亮丽。 (可参照首页效果图)
保存预览网页
小结: 设置文字格式 插入水平线 插入图片调整位置 保存预览网页
提升练习
在网页中如何插入背景音乐?
初中信息技术《设计网站首页》教案、教学设计

课题设计网站首页
讲解人
教材设想根据本课的特点,我采用理实一体化的教学方法。
将“美化网站首页”这一案例作为主线,通过布置给学生具体任务,以任务驱动的方式引导学生探索学习,以此培养学生的
综合学习和应用能力。
通过在完成任务的过程中,让学生进行广泛的交流与合作,加强学
生的协作学习氛围以及合作能力,在交流中提高软件的实际应用能力。
教学目标1、了解网页编辑的一般过程
2、学会在网页中设置文字格式、插入水平线,插入图片并调整位置,帮助小明完成网页设计
3、学会预览和保存网页
教学重点在网页中插入图片调整位置
教学难点在网页中插入图片及图片的调整
教学方法理实一体化教学法、情境教学法、启发诱导式
学习方法自主合作学习、讨论探究式学习
教学环节教学内容双边活动及设计意图
导入设置情景,引入课题:
展示两种网站的首页,一种设置后的,一
张没有设置的,对比两张图片的不同。
激发
学生兴趣。
提出本课课题。
看到图片,经教师引导,明确学习任务。
学生阅读学习目标。
最新整理初中信息技术《设计网站首页》教案设计.docx

最新整理初中信息技术教案《设计网站首页》教案设计《设计网站首页》教案设计一、教学设计部分教学内容分析R本课的主要内容与地位本节课学习的内容是设计网站的首页。
首页如同一本书的封面、一个戏曲人物的脸谱,应该能够反映出整个网站的整体风格和特色,让访问者通过网站首页就能对整个网站有所了解。
所以,网站首页的设计是整个网站设计的重点。
R本课与前后内容的关系本课是在第一课的规划设计基础之上进行的学习活动。
首页的设计一定要按照规划进行。
本节中涉及的知识点(编辑网页:文字输入和编辑、插入图片、插入水平线;保存、预览和新建网页)是网站制作过程中需要反复用到的,所以学生应熟练掌握。
教学目标分析R知识目标/技能目标·知识目标⑴认识网页的工作原理;⑵了解网页编辑的一般过程。
·技能目标⑴熟练掌握在网页中输入文字、插入图片、插入水平线的操作;⑵掌握网页的新建、预览和保存。
R过程与方法目标⑴对网页操作中基本概念(首页、网页、网页标题等)有清晰的认识;⑵在操作中体会网页中图文混排遇到的困难,探索解决之道,为下一节课──用表格布局网页的学习埋下伏笔。
R情感态度与价值观目标感受身边版面设计的素材:广告、报刊、课本,学以致用,将其用于网页设计中。
R本课的重难点重点:插入图片和水平线。
难点:图片和水平线属性的设置、嵌入式文件的保存。
R本课的课时分配建议1课时教学策略设计建议R教法建议因FrontPage与学生之前学习的Word、Excel 同属微软的Office家庭软件,在操作上有许多相同或相似之处,所以在教学过程中,教师应鼓励学生对照Word中的操作完成文字的输入与编辑、插入与编辑图片等操作;采用分组设置、对比效果的形式探究“水平线属性”对话框中各参数的含义,从而加深学生对水平线的理解;在网页保存环节中,嵌入式文件的保存是学生从来没有接触过的知识点,教师应安排学生将不同的网页素材保存在站点中的不同文件夹中,以此达到强化的目的;组织学生进行网页预览时,提醒学生注意站点文件夹中文件的变化和HTML窗口中代码的变化;讲解新建网页时,可以让学生尝试使用其它网页格式新建网页,拓展学生网页设计的思路。
八年级信息技术上册《设计网站的首页》教案

教学环节教师活动学生活动设计理念学习与探究任务一:输入文字出示网页输入文字后的效果。
任务二:插入图片出示插入图片后的效果,并提示图片存放位置。
要求学生分别使用控制柄和设置图片属性的方法调整图片大小。
任务三:插入水平线根据教材提示,使用默认值插入水平线,然后分组修改“水平线属性”对话框各参数。
将前面输入的“=”组成的线替换为水平线。
任务四:保存网页出示任务,由学生探索嵌入式文件保存的技巧。
任务五:预览网页分组尝试两种预览网页的方法,并作比较。
任务六:添加新网页根据教材提示为网站添加新网页。
对比老师出示网页效果进行文字的输入和编辑,比较与Word中操作的异同。
根据样例插入相应图片。
尝试操作并比较说明二者的区别。
分组实验,填写表1-2-1。
操作并体验二者在表现效果上的差异。
预览网页。
完成操作,并探索新建网页的其它方法。
比较它们的优缺点。
前两个任务与Word操作大同小异,让学生通过对比强化记忆。
通过学生自己实践理解水平线对话框的设为方法。
网页制作中的学用操作,应熟练掌握。
第三阶段:知识、情感拓展本节课的知识点与之前学过的Word有很多相同或相似之处,所以在教学过程中尽量把学习知识的过程交给学生,由他们通过自己的实验和比对,掌握相应知识的要点和操作方法。
并在本节课结束前设疑,为下一节课的学习作好准备。
中国书法艺术说课教案今天我要说课的题目是中国书法艺术,下面我将从教材分析、教学方法、教学过程、课堂评价四个方面对这堂课进行设计。
一、教材分析:本节课讲的是中国书法艺术主要是为了提高学生对书法基础知识的掌握,让学生开始对书法的入门学习有一定了解。
书法作为中国特有的一门线条艺术,在书写中与笔、墨、纸、砚相得益彰,是中国人民勤劳智慧的结晶,是举世公认的艺术奇葩。
早在5000年以前的甲骨文就初露端倪,书法从文字产生到形成文字的书写体系,几经变革创造了多种体式的书写艺术。
1、教学目标:使学生了解书法的发展史概况和特点及书法的总体情况,通过分析代表作品,获得如何欣赏书法作品的知识,并能作简单的书法练习。
初中信息技术《设计网站首页》教案

《设计网站首页》教案
[教学过程设计]:
一、教学目标
1、知识目标:认识网页的工作原理;理解网页编辑的一般过程。
2、技能目标:学会在网页中输入文字、插入图片和水平线;学会新建、预览和保存网页。
二、教学重难点:
重点:在网页中输入文字、插入图片和水平线;学会新建、预览和保存网页。
难点;在网页中插入图片和水平线。
三、学法指导
任务经驱动下的小组合作学习
四、教学过程设计
1、情景创设,激情导入
通过《阅读与思考》材料,让学生展开讨论,从而引出怎么设计网站的“脸谱”的话题。
2、自主探究,交流分享
分配学习任务,让学生通过阅读课本进行思考,独立完成任务。
2、在“banner位置”处插入存放在“D:\素材”中的banner图片。
3、在“欢迎光临”的左侧插入存放在“D:\素材”中的一幅图片,并调整插入图片的大小。
4、将“情感小屋”网站首页中的双线删除,然后再原位置插入一条水平线(宽度为75%、高度为8、水平居中、颜色为蓝绿色)。
6、利用工具栏中哪个按钮可以直接启动浏览器进行网页预览?
评:任务可以再进行细化,每个小组的任务更具体。
3、合作学习,释疑解难
(1)通过对上一环节学习学心情况的检查,针对突出性问题,加以讨论,并且形成具体的小任务,让学生以组的形式进行讨论,合作学习。
(2)对部分内容,教师适当进行集中辅导5、梳理总结,拓展延伸
让学生自己总结本节课所学知识;。
信息技术《制作网站首页》教案

(2)网页布局方法:学生可能对表格布局与层布局的适用场景和优缺点理解不深。
举例:讲解表格布局适用于较为简单的页面布局,但灵活性较差;层布局适用于复杂、灵活的页面布局,但需要掌握CSS样式。
(3)网站首页设计技巧:学生在设计网站首页时可能缺乏创新和审美能力,难以把握整体风格和布局。
举例:提供一些设计技巧,如使用统一的色彩搭配、合理的空间布局、关注用户体验等。
四、教学流程
(一)导入新课(用时5分钟)
同学们,今天我们将要学习的是《制作网站首页》这一章节。在开始之前,我想先问大家一个问题:“你们在日常生活中是否访问过各种网站,有没有注意过它们的首页是如何设计的?”这个问题与我们将要学习的内容密切相关。通过这个问题,我希望能够引起大家的兴趣和好奇心,让我们一同探索制作网站首页的奥秘。
3.成果展示:每个小组将向全班展示他们的讨论成果和实验操作的结果。
(四)学生小组讨论(用时10分钟)
1.讨论主题:学生将围绕“网站首页在实际生活中的应用”这一主题展开讨论。他们将被鼓励提出自己的观点和想法,并与其他小组成员进行交流。
2.引导与启发:在讨论过程中,我将作为一个引导者,帮助学生发现问题、分析问题并解决问题。我会提出一些开放性的问题来启发他们的思考。
五、教学反思
在本次《制作网站首页》的教学过程中,我发现学生们对网页设计充满好奇,但同时也存在一些挑战。首先,对于HTML标签和属性的使用,虽然大部分学生能够跟随课堂进度,但仍有个别学生对此感到困惑。在今后的教学中,我需要更加耐心地辅导这部分学生,可以通过更多的实际操作和案例解析来帮助他们理解和记忆。
举例:介绍如何利用表格进行网页布局,以及如何使用层布局实现网页元素的自由排列。
设计网站首页教案

设计网站首页教案教案标题:设计网站首页教案教案目标:- 学习设计网站首页的基本原则和要素- 培养学生设计网站首页的能力- 提高学生的创意和设计思维能力教案时长:3课时教学步骤:课时一:1. 引入(5分钟)- 利用课件或展示一些优秀的网站首页设计,带领学生讨论什么是好的网站首页设计,并引导学生思考设计原则和要素。
2. 理论知识讲解(10分钟)- 介绍网站首页设计的基本原则和要素,包括整体布局、色彩搭配、字体选择、导航栏设计等,并给予实例说明。
3. 案例分析(15分钟)- 分发一些不同风格的网站首页设计案例给学生,让他们分析不同设计元素的运用,并形成自己的观点。
4. 设计要求讲解(10分钟)- 明确设计任务和要求,例如给学生指定一个主题,要求他们设计一个创意独特、吸引人的网站首页,并要求学生考虑设计原则和要素的运用。
课堂二:1. 团队合作(10分钟)- 将学生分为小组,每个小组负责设计一个网站首页,并鼓励学生在设计过程中相互合作和交流。
2. 设计过程指导(15分钟)- 为学生提供设计过程中的指导,包括思考设计目标和用户需求,制定初步的设计方案,选择合适的配色和字体,确定导航栏布局等。
3. 设计实践(40分钟)- 学生进行网站首页的设计实践,教师在场提供必要的指导和帮助。
课堂三:1. 学生展示(30分钟)- 每个小组依次展示他们设计的网站首页,并介绍设计理念、运用的设计原则和要素等。
学生可以互相评价和讨论,提出改进建议。
2. 总结和反思(15分钟)- 与学生讨论整个设计过程中的体会和收获,总结并理解设计网站首页的基本原则和要素。
3. 作业布置(5分钟)- 要求学生以个人或小组形式完成一份关于网站首页设计的反思报告,包括自己的设计思路、遇到的困难和解决方法等。
教学资源:- 优秀网站首页设计案例- 设计软件或在线设计工具- 课件、投影仪、白板等可视化教学工具评估方式:- 学生设计的网站首页实践成果- 学生展示和口头解释设计理念、原则和要素的能力- 反思报告的完成情况和质量备注:教师可根据教学实际情况适当调整教案内容和时间分配。
八年级信息技术课《设计网站首页》教案

八年级信息技术课《设计网站首页》教案一、教学目标1.了解网站首页设计的基本概念和要点;2.掌握使用HTML和CSS进行网站首页设计的基本技能;3.能够独立设计、开发和发布简单的网站首页。
二、教学准备1.电脑、投影仪和屏幕;2.编辑器软件(推荐使用VS Code);3.浏览器软件(推荐使用Chrome);4.学生电脑上已安装好浏览器软件和编辑器软件。
三、教学流程第一课时:网站首页设计概述1.介绍网站首页的作用和重要性,引导学生思考一个好的网站首页应该具备的特点;2.分享一些知名网站的首页,并让学生分析这些网站的设计特点和布局;3.解释网站首页设计中常用的布局方式,如流式布局和响应式布局;4.结合实例,引导学生思考如何选择合适的颜色、字体和图片。
第二课时:HTML基础知识复习1.复习HTML的基础知识,如HTML标签的基本结构、常用标签的使用方法等;2.引导学生理解HTML语义化的重要性,讲解如何使用合适的标签来描述网站内容;3.教授HTML表单的基本结构和常见表单元素的使用方法。
第三课时:CSS基础知识复习1.复习CSS的基础知识,如CSS选择器的使用、盒模型的概念和样式调整的方法等;2.教授CSS的层叠与继承规则,让学生了解样式的优先级;3.引导学生学习使用CSS来设置页面布局、字体样式和背景颜色等。
第四课时:设计网站首页并应用HTML和CSS1.分析一个简单的网站首页设计案例,让学生理解其结构和样式的要点;2.引导学生使用HTML标签和CSS样式来实现该网站首页的设计;3.在学生电脑上实际操作,利用编辑器软件编写HTML和CSS代码,并在浏览器中实时预览效果;4.引导学生优化代码,确保网站在不同分辨率下的适配和美观。
第五课时:发布网站首页及评价1.教授学生如何将设计好的网站首页发布到互联网上,讲解基本的服务器知识和FTP上传方法;2.学生按照要求完成网站首页的发布,并将网址分享给其他同学进行访问;3.让学生相互评价和提供建议,帮助他们进一步完善自己的网站首页设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《设计网站首页》教案设计一、教学设计部分教学内容分析R本课的主要内容与地位本节课学习的内容是设计网站的首页。
首页如同一本书的封面、一个戏曲人物的脸谱,应该能够反映出整个网站的整体风格和特色,让访问者通过网站首页就能对整个网站有所了解。
所以,网站首页的设计是整个网站设计的重点。
R本课与前后内容的关系本课是在课的规划设计基础之上进行的学习活动。
首页的设计一定要按照规划进行。
本节中涉及的知识点是网站制作过程中需要反复用到的,所以学生应熟练掌握。
教学目标分析R知识目标/技能目标·知识目标⑴认识网页的工作原理;⑵了解网页编辑的一般过程。
·技能目标⑴熟练掌握在网页中输入文字、插入图片、插入水平线的操作;⑵掌握网页的新建、预览和保存。
R过程与方法目标⑴对网页操作中基本概念有清晰的认识;⑵在操作中体会网页中图文混排遇到的困难,探索解决之道,为下一节课──用表格布局网页的学习埋下伏笔。
R情感态度与价值观目标感受身边版面设计的素材:广告、报刊、课本,学以致用,将其用于网页设计中。
R本课的重难点重点:插入图片和水平线。
难点:图片和水平线属性的设置、嵌入式文件的保存。
R本课的课时分配建议课时教学策略设计建议R教法建议因FrontPage与学生之前学习的ord、Excel同属微软的office家庭软件,在操作上有许多相同或相似之处,所以在教学过程中,教师应鼓励学生对照ord中的操作完成文字的输入与编辑、插入与编辑图片等操作;采用分组设置、对比效果的形式探究“水平线属性”对话框中各参数的含义,从而加深学生对水平线的理解;在网页保存环节中,嵌入式文件的保存是学生从来没有接触过的知识点,教师应安排学生将不同的网页素材保存在站点中的不同文件夹中,以此达到强化的目的;组织学生进行网页预览时,提醒学生注意站点文件夹中文件的变化和HTL窗口中代码的变化;讲解新建网页时,可以让学生尝试使用其它网页格式新建网页,拓展学生网页设计的思路。
R学法建议对照以前学过的ord中的操作,总结FrontPage与其在操作上的不同,大胆尝试以不同的方式和途径完成老师交给的任务。
教学资源与环境建议R本课教学资源索引教师应为学生提供足够多的各种格式、各种大小的图片素材。
R教学环境准备建议教学评价建议R自评、互评、师评要注意的问题学生在设计网站首页时是否能对照ord完成相似的操作,是否能对新网页中的素材进行灵活的设置。
教学过程参考案例阶段:导入新课,明确学习目标教学环节教师活动学生活动设计理念导入新课播放《说唱脸谱》音乐。
师:脸谱能准确反映出人物的性格,一个网站的“脸”是什么?师:我们如何给我们的网站设计脸谱呢?这就是本节课我们要学习的内容──设计网站首页。
学生讨论答案──网站首页。
结合节课的规划,讨论如何设计首页。
通过脸谱联想到首页,激发学生学习网页设计的热情。
第二阶段:范例精讲,学生自主探究,完成范例教学环节教师活动学生活动设计理念学习与探究任务一:输入文字出示网页输入文字后的效果。
任务二:插入图片出示插入图片后的效果,并提示图片存放位置。
要求学生分别使用控制柄和设置图片属性的方法调整图片大小。
任务三:插入水平线根据教材提示,使用默认值插入水平线,然后分组修改“水平线属性”对话框各参数。
将前面输入的“=”组成的线替换为水平线。
任务四:保存网页出示任务,由学生探索嵌入式文件保存的技巧。
任务五:预览网页分组尝试两种预览网页的方法,并作比较。
任务六:添加新网页根据教材提示为网站添加新网页。
对比老师出示网页效果进行文字的输入和编辑,比较与ord中操作的异同。
根据样例插入相应图片。
尝试操作并比较说明二者的区别。
分组实验,填写表1-2-1。
操作并体验二者在表现效果上的差异。
预览网页。
完成操作,并探索新建网页的其它方法。
比较它们的优缺点。
前两个任务与ord操作大同小异,让学生通过对比强化记忆。
通过学生自己实践理解水平线对话框的设为方法。
网页制作中的学用操作,应熟练掌握。
第三阶段:知识、情感拓展教学环节教师活动学生活动设计理念知识与情感师:请大家回想一下,你从小到现在,你的妈妈给你洗了多少次脚?你为她洗过多少次呢?师:如果还没有做,就从今天开始吧!请同学们课下完成体验任务,根据自己的感受设计网页Feeling1.ht。
生:记不清。
生:还没有。
放学后完成这一体验活动,并将感受以网页的形式表达出来。
让学生通过这一活动体验感受父母对自己的爱。
能够以网页的形式表达自己的感受。
第四阶段:综合实践,巩固与提高,自由创作,迁移运用教学环节教师活动学生活动设计理念实践与创新师:本节课的学习内容基本结束,但我们探索的路还有很长,请大家完成二级网页Parents.ht的设计。
教师巡视学生制作的情况,并进行指导。
师:预览网页,调整浏览器窗口,你能发现网页的变化吗?怎样才解决这个问题呢?根据图1-1-6设计网页。
操作并观察片面的变化。
在学习与探究基础上进行自主的网页创作。
设疑,为下一节课“网页中表格”作知识铺垫。
同时,制作的二级网页也是为第五课准备超链接的网页素材。
第五阶段:教学总结,设疑激趣,为下一节课作好铺垫教学环节教师活动学生活动设计理念课堂小结课堂小结本节课的学习内容。
师:请同学们通过浏览器预览自己刚刚制作的网页,然后任意改变浏览器窗口的大小,看看网页中已经排好的版面是不是发生了变化?有防止这种现象的发生的办法吗?预览网页,观察版面的变化,思考解决的方法。
承上启下,激发学生进一步学习网页制作的兴趣。
教学反思本节课的知识点与之前学过的ord有很多相同或相似之处,所以在教学过程中尽量把学习知识的过程交给学生,由他们通过自己的实验和比对,掌握相应知识的要点和操作方法。
并在本节课结束前设疑,为下一节课的学习作好准备。
二、补充资料部分1.学名称文件名输入并编辑文字文字.sf插入图片插入图片.sf插入水平线水平线.sf网页的保存、预览和新建网页操作.sf.资料库网站首页设计的一些“特色”通过考察对比,笔者发现了很多网站的首页有四大共同点:“长,闪,挤,花”。
一、“长”。
长页面的领军者应该是我们的大型门户网站。
现在能生存下来的大型门户各个实力不凡,又纷纷上市,其他网站能与他们页面相似应该也能说明实力相似,这几家大型门户已经给用户形成了“长则是好”的印象,于是众多网站都纷纷“长”起来了。
无论是综合性网站还是专业性网站,只要有内容,就能做多长就做多长,没有内容,抄袭别人内容也要做长,以至于不少实力有限的网站只是首页很长,到了栏目页面就简陋的可怜了。
长的基础就是要内容要多,这些众多的长网站在组织内容的思路上基本是一致的,就是把二级页面的内容摘要的放在首页上。
首页分成若干个相应的通栏的大块儿,再在每两块之间加一条广告,最后再在页面的最上面加一个更综合的区域,所谓的重中之重,这样以来页面想短都短不了。
按照jaobNielsen的说法:网站首页的长度不应该超过4屏。
当然这个准则也未必就那么准确,但是至少应该承认页面不是越长越好的。
二、“闪”。
就是网页上能动的东西──动画。
主要是Gif动画、Flash动画、脚本语言实现的图片交替效果,还有就是弹出窗口。
动画对网页表现本应该是个很好的补充,但是现在的实际效果是对网页的干扰。
虽然弹出窗口里的内容不一定是动画,但的弹出效果绝对是最具视觉冲击力。
还好,现在有越来越多的雷锋式的好公司提供了能屏蔽弹出窗口的工具。
脚本语言实现的图片交替效果目前主要是用在网站头条的图片报道上,虽然是动,分散用户的注意力,好在这种方式还是为了给用户提供尽可能多的信息,应该值得肯定,也应该是动画应用于网络的发展方向。
Gif动画是传统的动画形式,但在Flash动画面前,它的生存空间越来越小。
Flash动画无疑是网页动画的主力,其文件小、效果好。
三、“挤”。
我们的网站看上去满满当当的,比公共汽车还挤。
与英文相比,中文本身就显得比较复杂,对于有链接的文字国内很多网站又往往更倾向于传统的随时保持下划线的方式,再加上小的几乎不存在的行间距,使得页面看上去分外拥挤。
经常可以看到某网站为了突出重点内容而使用14pt的字号,然而却不加大该内容与其他内容的距离,这样只能使页面看上去更拥挤。
第四是“花”,中很多网站的色彩之绚烂,几乎无以复加。
在网站中,通常将各个栏目摘要排放在首页上,每一个栏目会有一种主色调,这样一来,首页上的色彩自然就很丰富了。
当然,分栏目确定主色调的设计方式本身并没有错误,也不足以搞“花”页面。
然而实际情况却更复杂。
以文字为例,未点击的链接文字有黑色和蓝色,重点的文字会用红色,点击后的文字链接是紫色,无链接且不重要的文字是灰色,此外为了突出某一个重点内容会添加一个醒目的背景色或文字颜色。
网页设计师为了表明自己工作用心,会给每一个子栏目的标题部分设计一个很具有特色的背景,这些文字再与数不胜数的图片、动画交相辉映,使得用户可以在一个页面上将电脑可以显示的全部色彩尽收眼底。
引用DonaldNoran在《eotionaldesign》一书中的理论,设计可以分为三种层次:本能水平的设计、行为水平的设计、反思水平的设计。
本能水平的设计是满足人类本能审美需求的设计,也就是漂亮、美观的设计;行为水平的设计是注重效用的设计,注重功能、易用性、可用性;反思水平的设计注重信息、文化的作用,一件产品被设计的很独特、出众、引人瞩目,用户会因为始终这个产品而产生乐趣,产生满足感。
根据这个理论,中国网站的设计普遍达没能实现本能水平的设计,虽然网站的BoSS、设计师本人都希望把网站设计的很漂亮,吸引用户的眼球。
行为水平的设计逐渐被重视了,不过目前基本上还是停留在不高的水平上。
上面说到的国内很多网站的种种问题实际上正式在反思水平上的设计,一种变相的反思水平设计。
造成上述网站首页设计问题的罪魁并不是设计师没水平或者用户没品味,而是产品不够,这表面上的“多”其实是由于“少”造成的。
用户对网络内容的需求引导着网站的设计,策划人员有意无意地在迎合着这样的需求。
