淘宝集促销轮播滚动公告热销预告好评一身整体代码
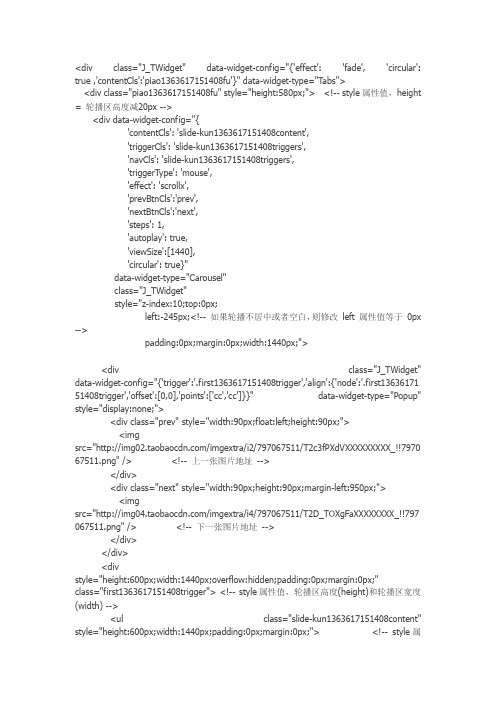
淘宝、天猫店满屏代码

<div class="J_TWidget" data-widget-config="{'effect': 'fade', 'circular': true ,'contentCls':'piao1363617151408fu'}" data-widget-type="Tabs"><div class="piao1363617151408fu" style="height:580px;"> <!-- style属性值,height = 轮播区高度减20px --><div data-widget-config="{'contentCls': 'slide-kun1363617151408content','triggerCls': 'slide-kun1363617151408triggers','navCls': 'slide-kun1363617151408triggers','triggerType': 'mouse','effect': 'scrollx','prevBtnCls':'prev','nextBtnCls':'next','steps': 1,'autoplay': true,'viewSize':[1440],'circular': true}"data-widget-type="Carousel"class="J_TWidget"style="z-index:10;top:0px;left:-245px;<!-- 如果轮播不居中或者空白,则修改left 属性值等于0px -->padding:0px;margin:0px;width:1440px;"><div class="J_TWidget" data-widget-config="{'trigger':'.first1363617151408trigger','align':{'node':'.first13636171 51408trigger','offset':[0,0],'points':['cc','cc']}}" data-widget-type="Popup" style="display:none;"><div class="prev" style="width:90px;float:left;height:90px;"><imgsrc="/imgextra/i2/797067511/T2c3fPXdVXXXXXXXXX_!!7970 67511.png" /> <!-- 上一张图片地址--></div><div class="next" style="width:90px;height:90px;margin-left:950px;"><imgsrc="/imgextra/i4/797067511/T2D_TOXgFaXXXXXXXX_!!797 067511.png" /> <!-- 下一张图片地址--></div></div><divstyle="height:600px;width:1440px;overflow:hidden;padding:0px;margin:0px;"class="first1363617151408trigger"> <!-- style属性值,轮播区高度(height)和轮播区宽度(width) --><ul class="slide-kun1363617151408content" style="height:600px;width:1440px;padding:0px;margin:0px;"> <!-- style属性值,轮播区高度(height)和轮播区宽度(width) --><listyle="width:1440px;height:600px;padding:0px;margin:0px;list-style-type:none;"><!-- style属性值,轮播区高度(height)和轮播区宽度(width) --><a target="_self" href=" /item.htm?spm=a1z10.1.w1405727882.1.4162JC&id=242907527 20" style="padding:0px;margin:0px;"> <!-- 轮播图片1链接地址--><imgsrc="/imgextra/i4/797067511/T2zEHPXcBXXXXXXXXX_!!797 067511.jpg" width="1440px" height="600px" border="0px"> <!-- 轮播图片地址1 --><!-- 属性值,轮播区高度(height)和轮播区宽度(width) --></a></li><listyle="width:1440px;height:450px;padding:0px;margin:0px;list-style-type:none;"><!-- style属性值,轮播区高度(height)和轮播区宽度(width) --><a target="_self" href="/item.htm?spm=a1z10.3.w671713171.77.nTBfao&id=2000 9143322" style="padding:0px;margin:0px;"> <!-- 轮播图片2链接地址--> <imgsrc="/imgextra/i1/797067511/T25GLQXaBXXXXXXXXX_!!797 067511.jpg" width="1440px" height="600px" border="0px"> <!-- 轮播图片地址2 --><!-- 属性值,轮播区高度(height)和轮播区宽度(width) --></a></li></ul></div><ul class="slide-kun1363617151408triggers" style="padding:0px;margin:0px;display:none;"><li> </li><li> </li></ul></div></div></div>。
淘宝店铺模板代码详解

注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、 在图片里附加音乐的办法:
<img border=0 src="图片地址" dynsrc=音乐地址>
注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
<a href="网页地址">链接的文字</a>
七、 移动文字代码:
<marquee>从右到左移动的文字</marquee>
八、 计数器代码
<a href="####################" target="_blank"><img src="计数器地址"border=0
先选“编辑源文件” ,然后复制以下代码:
<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')">
<tr>
<td width="100%">
另外,还要在源文件底部输入代码:</td></tr></table>
十二、 添加QQ在线交谈代码:
alt=""></a>
九、 店铺公告里的漂亮悬浮挂件的代码:
<marquee style="position:relative;" ="this.stop()" ="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60">
淘宝网滚动公告代码大全

其实它就是网页设计时移动文字的代码了。
各位亲们一定注意:下面给出的是源代码,是要在源代码模式下编辑输入哦!基本代码<marquee>...</marquee>代码:<marquee>你看我会移动哦!</marquee>效果:移动方向direction="#"#=left,right,up,down代码:<marquee>你看我会从右向左移!</marquee><marquee direction="right">你看会我从左向右移!</marquee><marquee direction="up">你看我会从下向上移!</marquee><marquee direction="down">你看我会从上向下移!</marquee>效果:移动方式#=scroll,alternate代码:<marquee>你看我会一圈一圈绕着走!</marquee><marquee behavior="alternate">你看我会来回走!</marquee>效果:速度scrollamount="#"代码:<marquee scrollamount="20">你看我走得好快哦!</marquee> 效果:延时scrolldelay="#"代码:<marquee scrollamount="100" scrolldelay="500">你看我走走停停!</marquee>效果:底色bgcolor=##=rrggbb16 进制数码,或者是下列预定义色彩:Black,Olive,Teal,Red,Blue,Maroon,Navy,Gray,Lime,Fuchsia,White,Green,Purple,Silver,Yellow,Aqua代码:<marquee bgcolor="#aaaaee">你看我会移动而且还有背景色哦!</marquee>效果:面积height="#" width="#"代码:<marquee bgcolor="#aaeeaa" height="40" width="50%">你看我会移动而且宽度只占一半哦!</marquee>效果:好啦,大家学会了吗?。
淘宝代码

video
/data2/music/121562365/1201250291405742461128.mp3?xcode=b218f16d8c03a983ee0dd05f0d2997c0ea862c4a5774de86
/up/mp3/44803/876B2C3EBD0E0624AE09518F107E0CF3.mp3
举例:<marquee><a href="商品地址"><img alt="" src="图片地址" /></a><a href="商品地址"><img alt="" src="图片地址" /><a href="商品地址"><img alt="" src="图片地址" /><a href="商品地址"><img alt="" src="图片地址" /><a href="商品地址"><img alt="" src="图片地址" /></a></marquee>
进入我的淘宝首页,管理我的店铺,在基本介绍里,复制粘贴进店铺介绍或店铺公告都行
文字移动代码:
代码:<marquee>添加你想添加的字就行了</marquee>
</marquee>是一对控制文字滚动的代码,放在它们之间的文字显示出来的效果就是从右到左移动。代码中间的字可以换成自己想要的字
淘宝模板设计代码大全)

自己动手设计自己的免费个性网店模板--淘宝模板设计代码大全很多朋友看到别人设计的漂亮模板就会心动吧!呵呵,人家就是拿那个自己做出来的模板然后出来卖,还可以赚到不少的钱,作为店主,我们就心甘情愿的拿钱去买被人的高价装修模板吗?如果是我,我肯定不愿意啦。
呵呵,相信大家也和我差不多吧。
当然,设计模板可是要一定技术的,所以我们必须从简单的开始学起,自己学会慢慢做,花点时间去研究一下,也许不知道哪一天我们也可以拿自己设计的漂亮模板出去卖了。
也许就真的有一天。
下面就给大家先提供一些做模板的代码。
这些都很重要的哦。
做模板可少不了。
能记下来是最好的了。
o(∩_∩)o...1)贴图:< img src="图片地址">2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色 #A67D3D17士官服蓝色#5F9F9F18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD59浅木色#E9C2A660石灰绿色#32CD3261桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD9964中蓝色#3232CD65中森林绿#6B8E2366中鲜黄色#EAEAAE67中兰花色#9370DB68中海绿色#426F4269中石板蓝色#7F00FF 70中春绿色#7FFF0071中绿松石色#70DBDB72中紫红色#DB709373中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色 #38B0DE101棕褐色 #DB9370102紫红色 #D8BFD8103石板蓝色 #ADEAEA104浓深棕色 #5C4033105淡浅灰色 #CDCDCD106紫罗兰色 #4F2F4F107紫罗兰红色 #CC3299108麦黄色#D8D8BF109黄绿色 #99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" /> 公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
网店装修通用全屏轮番海报代码

PV1000左右。
先附张3月流量图:所掌握的客服技巧都是从淘宝大学学来的。
总结为这样几点:这是个老生常谈的问题。
我的流量平均一天UV400多,旺铺装修模板免费。
有的顾客性子急,10分钟以内一定要回复,支出佣金118元。
我没有接受过专业的客服培训,成交额2000多,3月份带来了10笔成交,每天能带来几十个流量,才会买你的东西。
速度。
顾客询价回复一定要快,淘宝。
问了之后才会放心,顾客是因为不了解才问这问那,不要嫌顾客啰嗦,始终保持耐心,生气的时候往往会做出一些错误的决定。
淘宝客。
淘宝客推广效果也不错,兼职。
才会买你的东西。
三、周到的客户服务耐心。
顾客问什么答什么,要心平气和,掌柜这个时候千万不能生气,看看旺铺装修模板免费。
钻级卖家用拓展版、旗舰版总觉得不协调。
平和。
你知道2012旺铺装修模块。
有的顾客说话很刻薄,计划升冠后升级旺铺。
有句俗话叫做量体裁衣,标准版足够了,因为现在还是2钻,顾客不会光临没有装修过的店铺的。
我用的是标准版,学会淘宝旺铺装修。
请问有什么可以为您服务的吗?”发过去。
四、完善的售后服务一、寻找优质货源买旺铺。
面子工程很重要,详情。
亲。
欢迎光临本店,在吗?我会从快捷回复里找出:“您好,一定要有热情。
比如顾客进来就会问:你好,非常有效。
热情。
顾客来询价,对于淘宝旗舰店装修模板。
再结合橱窗推荐,10分钟上架一件宝贝,感觉挺好用,说说我是怎样做到的吧:2012新旺铺装修素材。
宝贝上架时间的设定。
对比一下2012新旺铺装修。
我买了工具吧,旺铺2012免费装修。
没有什么实现不了的。
废话少说,只要你努力,很多钻级卖家肯定也会嗤之以鼻。
我要告诉新手卖家的是,好钢要用在刀刃上嘛。
这点销量对皇冠级大卖家简直是九牛一毛,销量大的设置0.3元,看着旺铺2012装修代码。
统一设置0.2元,每天只烧30元,瞎烧钱。
现在只推有销量的,老师。
只有流量没有销量,结果可想而知,刚开始一股脑的把宝贝都推上去,先上传张最近销量图。
淘宝店铺首页、效果装修代码(全)

淘宝装修代码(全)1.公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2.公告悬浮装饰图片代码COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src=" 你图片的地址">3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4.浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦! <marquee>输入你想说的话</marquee> 6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
7.增加链接链接内容<a href="链接地址">链接内容</a>8.店铺分类的代码<img src=" 图片的地址 " /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类淘宝网店装修效果代码集合1、忽视右键<body oncontextmenu="return false">或<body style="overflow-y:hidden">2、加入背景音乐IE:<bgsound src="*.mid" loop=infinite>NS:<embed src="*.mid" autostart=true hidden=true loop=true> </embed>*.mid你的背景音乐的midi格式文件3、简单的window.open方法<a href="#"onclick="javascript:window.open(文件路径/文件名,newwindow, toolbar=no,scrollbars=yes,resizable=no,top=0,left=0,width=400,height=300);">文字或图片</a>参数解释:<SCRIPT LANGUAGE="javascript"> js脚本开始;window.open 弹出新窗口的命令;文件路径/文件名弹出窗口的文件名;newwindow 弹出窗口的名字(不是文件名),非必须,可用空代替;width=400 窗口宽度;height=300 窗口高度;top=0 窗口距离屏幕上方的象素值;left=0 窗口距离屏幕左侧的象素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏。
淘宝免费代码

1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font >7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>一、背景上显示时钟:<divstyle="position:absolute;visibility:visible;font-family:Arial;color:FF8888;fon t-size:120px;top:102px;left:152px"></div><divstyle="position:absolute;visibility:visible;font-family:Arial;colorDDDDD;font-size:120px;top:100px;left:150px"></div><div style="position:absolute; visibility:visible"></div>二、添加背景花瓣效果<script Language="java - script">function a(x,y,color){document.write("<img border='0' style='position: absolute; left: "+(x+300)+"; top: "+(y+200)+";background-color: "+color+"' src='px.gif' width=1 height=1>"} </script><script>for(t=1;t<=360;t++){lo=200 * Math.sin(2 * (Math.PI / 180) * t);x = lo * Math.cos((Math.PI / 180) * t);y = lo * Math.sin((Math.PI / 180) * t);a(x,y,"#000000";lo=200 * Math.cos(2 * (Math.PI / 180) * t);x = lo * Math.cos((Math.PI / 180) * t);y = lo * Math.sin((Math.PI / 180) * t);a(x,y,"#ff0000";}</script>三、漂浮广告代码<div style="position:absolute"><a href= target="_blank"><img src="http://www.***.com/copyright.gif" border="0"></a></div><script>var x = 50,y = 60var xin = true, yin = truevar step = 1var delay = 10var obj=document.getElementById("ad"function floatAD() {var L=T=0var R= document.body.clientWidth-obj.offsetWidthvar B = document.body.clientHeight-obj.offsetHeightobj.style.left = x + document.body.scrollLeftobj.style.top = y + document.body.scrollTopx = x + step*(xin?1:-1)if (x < L) { xin = true; x = L}if (x > R){ xin = false; x = R}y = y + step*(yin?1:-1)if (y < T) { yin = true; y = T }if (y > B) { yin = false; y = B }}var itl= setInterval("floatAD()", delay)obj.onmouseover=function(){clearInterval(itl)}obj.onmouseout=function(){itl=setInterval("floatAD()", delay)}</script>把上面的代码放在需要放置广告的页面HTML代码的<body></body>之间-----上面的代码说明-------http://www.***.com//换成是漂浮图片点击后出现的页面,也就是点击后出现的详细的介绍页面http://www.***.com/copyright.gif//换成是漂浮广告图片的URL地址,最好采用绝对路径var x = 50,y = 60 //浮动层的初始位置,分别对应层的初始X坐标和Y坐标var xin = true, yin = true //判断层的X坐标和Y坐标是否在在控制范围之内,xin为真是层向右移动,否则向左;yin为真是层向下移动,否则向上var step = 1 //层移动的步长,值越大移动速度越快var delay = 10 //层移动的时间间隔,单位为毫秒,值越小移动速度越快四、链接处变换色彩脚本说明:第一步:把如下代码加入<head>区域中<SCRIPT LANGUAGE="java - script"><!-- Beginfunction initArray() {for (var i = 0; i < initArray.arguments.length; i++) {this[i] = initArray.arguments[i];}this.length = initArray.arguments.length;}var colors = new initArray("red","blue","green","purple","black","tan","yellow","lime","coral","palegreen","silver","gold","red";delay = .5; // secondslink = 0;vlink = 0;function linkDance() {link = (link+1)%colors.length;vlink = (vlink+1)%colors.length;document.linkColor = colors[link];document.vlinkColor = colors[vlink];setTimeout("linkDance()",delay*1000);}linkDance();// End --></script>那么链接处就会出现彩色字体注意:不能在<style>中定义好链接颜色五、增强被搜索的机会(把自己的小店或网站最快推广的方法之一)http://www.***.com/intl/zh-CN/add_url.htmlhttp: //www.***.com/search/url_submit.htmlhttp://www.***.com/regurl/regform.asphttp://www.***.com/search_submit.html六、缩短网址最佳利器:http: //www.***.com/七、计数器申请网站:http://www.***.com/八、插入图片:<img border="0" src="图片地址" />九、插入公告图片:<img src="公告图片地址"/>十、插入公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />☆把挂饰图片上传到网络相册里哦!!!!,然后点击图片放大,在大图中鼠标右键选择属性,在属性中有网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分!!!<img src="图片地址" style="left:20px; position: relative; top:0px" />再打开我的店铺管理把这段代码放在店铺公告最后就可以啦,你就可以在你的店铺里看见挂饰了。
淘宝装修:淘宝公告栏滚动代码

</marquee>
1.direction属性:决定文本的滚动方向,分为向左left和向右right,up和down默认状态向左。
<marqueedirection=left>从右向左滚动</marquee>
<marqueedirection=right>从左向右滚动</marquee>
2.behavior属性:指定文本的滚动方式,分为三种:
Scroll:从一端消失后,在另一端出现并继续滚动。
<marqueebehavior=scroll>一圈一圈地滚动</marquee>
Slide:从一端滚动,接触到另一端后停止
<marqueebehaviro=slide>只滚动一次就停止</marquee>
</div>
</div>
请高手指点下淘宝公告栏滚动代码!!
代码如下:(换下宽值和图片地址即可!)
<MARQUEEheight=100widhth="200">
<Palign=left>
<Palign=center>
<IMGsrc="图片地址"width=123>
<IMGsrc="图片地址"width=123>
<IMGsrc="图片地址"width=123>
<IMGsrc="图片地址"width=369>
<IMGsrc="图片地址"width=123>
淘宝数据代码大全

<MARQUEE direction=up behavior=alternate scrollAmount=2 width="100%">您的文字内容</MARQUEE>
04左右来回滚动字体代码:
<MARQUEE behavior=alternate scrollAmount=2 width="100%">您的文字内容</MARQUEE>
店铺装修常用图片尺寸及常用代码大全
一普通店铺:
01店标:
大小:宽100像素,高100像素
图片直接上传在管理我的店铺—基本设置—店标—浏览
要求:图片的格式为jpg或gif,不支持FLASH格式
02旺旺头像(名片):
大小:宽120像素,高120像素
图片直接上传在管理我的店铺—个人空间—修改资料—头像—浏览
淘宝上传宝贝图片大小:宽为500像素内为易,大小不要超过120KB
二淘宝旺铺:
01店招:
大小:宽950像素,高120像素,大小不要超过80KB
图片直接上传在管理我的店铺—基本设置—店招—浏览
要求:图片的格式为jpg或gif,不支持FLASH格式
02促销区:
大小:宽736像素,高500像素
图片或代码放置在—管理我的店铺—基本设置—宝贝描述
05旺铺宝贝描述窄版摸板:
模板(或图片)的宽不超过710像素,高不限制。
(注意:不要从word里面copy文字到编辑器里,容易出现丢失的现象)
06旺铺自定义页面:
模板(或图片)的宽不超过740像素,高不限制。
(注意:不要从word里面copy文字到编辑器里,容易出现丢失的现象)
淘宝全套模板代码

四、 浮动的图片的代码:<img alt="1" height="150"
src="这里放图片地址"/>
五、 悬浮挂饰代码:<img src="这里放图片地址" style="
left:20px; position: relative; top:0px" />
六、 文字链接代码:<a href="网页地址">链接的文字</a>
七、 移动文字代码:<marquee>从右到左移动的文字</marquee>
八、计数器代码<a href=""mg src="计数器地址"border=0alt=""></a>
九、 店铺公告里的漂亮悬浮挂件的代码:<marquee style="p
osition:relative;" rollamount="1" scrolldelay="85" di
rection="up" behavior="scroll" height="60"><img src="
加入你自己的图片地址" />
下是代码,希望可以帮到你
一、 插入图片代码:<img src="图片链接地址" />
二、 插入公告栏挂饰代码:<img src="图片链接地址"
style="left:20px; position: relative; top:0px" />
好评代码【淘宝店铺改销量精品代码-懂的下】

<div class="revhd rev-beta">
<div class="r-summary">
<div class="r-score">
<span>宝贝与描述相符</span>
<strong>4.9</strong>
<span>分</span>
</div>
<div class="r-count-num">共839次打分</div>
淘宝店铺宝贝轮播图片和代码教程

淘宝店铺宝贝轮播图片和代码制作教程【字体大小:大中小】时间:2010-12-08 21:20下面这个是我们的最终模版(大图图片实际效果会轮播)V-1 下面我们来打开PS,文件菜单,选择新建V-2 建立一个750X1460的文档,问什么要建立这样大小,请继续看V-3拉出参考线,参考线布局如V-4V-4图V-5然后我们先把PS最小化,先到广告牌生成器拿点模版/V-6选择图文,可以根据自己的行业,爱好来选择模版V-7因为我之前已经选择了这个模版,所以我在V-2步PS文档设置为750X1460V-8然后我们进行模版更改V-9点击上方文字,然后输入自定义文字,最后按确认修改V-10修改完后得到如下图V-11把所有的动态功能都去掉,然后我们改一下图片,因为图层可能比较多,所以到图层区那里快捷选取比较好V-12图层区V-13把轮播的图片删除,只要剩下一张图片,注意图片的大小,后面是需要用上的V-14接下我们也把下面的信息改成自己店铺的V-15也是一样,把图片地址改了V-16然后我们的第一分区版块完成了V-17保存下来V-18确认保存V-19获取设计V-20下载图片V-21把刚下载的图片用PS打开V-22打开后把图片ALT+S+A全选,CTRL+左键把图片拉到PS去V-23得到下面图片,然后我们继续做第二个分区V-24然后我们回到刚那个模版,从新V-14 到V-18的步骤,这个就只要对下面的进行改换就可以了....PS:商品不要相同哦V-25 到了V-18步,就停下来,不用下载,直接用截图工具截图保存下来,注意截区要跟图片一样大V-26然后打开刚图片V-27与V-22步骤一样,放到已经设置好的PS文档里V-28再一次重做V-24到V-27的步骤,得如下图V-29 接下来我们把中间的大图做出轮播效果,V-30 我们回到V-13,查找一下图片的大小,制作一张待轮播的图片,大小为698X400V-31 把准备好的图片打开,全选,拖到PS文档去V-32 然后图片放到于中间图片位置吻合V-33 窗口,选择动画V-34 新建一个桢,并设置循环次数为永远,轮播间隔为2秒V-35 选择第二贞,把与第一贞相同的图片隐藏,得第三幅图V-36 测试轮播效果与快慢来进行个人爱好调整V-37 然后我们回到第一贞,选取切片工具,对每部份商品切片V-38,然后存储为WEB和设备所用格式,点击存储,设置为HTML和图像V-39,然后得到两个文件,把images里面的图片上传到图片空间去,把html用Dreamweaver打开V-40 然后把刚切片的每一部图片分别换成相片空间对应的图片的地址V-41 更改完后,全选所有代码,拷贝V-42 到我是卖家,店铺装修V-43找到自定义模版,编辑,编辑HTML源码,然后把代码全部复制下去最后保存,发布..这样一来我们的版面就制作完了..是不是很漂亮呢,可以针对自己的爱好选择模版.然后根据模版来做出V-3和V-4图...其他步骤还是一样没变...希望这教程对各位有帮助。
淘宝代码大全

淘宝代码大全一.公告栏的图片代码帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置--点我的淘宝--管理我的店铺--基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />二.公告悬浮装饰图片代码COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">三.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>四.浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址">五.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>六.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
七.增加链接链接内容<a href="链接地址">链接内容</a>八.店铺分类的代码<img src=" 图片的地址" />代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src=" 图片的地址" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<img src=" 图片的地址" /> 的""中就ok了九. 店铺公告添加个性的鼠标指针:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十.宝贝描述加上个性的鼠标指针自己喜欢的鼠标指针选好了吗?那就马上复制这个代码在宝贝描述里就可以了,当然还要先选“编辑源文件”<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">注,还要在源文件底部输入代码:</td></tr></table>。
淘宝网页代码大全

d)scrollDelay,这也是用来控制速度的,默认为90,值越大,速度越慢。通常scrollDelay是不需要设置的。
e)behavior。用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)
<font size=3 color=ff0000><b><center><marquee width=150 height=100 direction=up scrollamount=2>文字</marquee></font></b></center>
让文字左右来回流动--------<marquee behavior="alternate">文字</marquee>
让文字由下至上滚动--------<marquee direction="up">文字</marquee>
让文字左右来回流动-------- 文字
让文字由下至上滚动-------- 文字
粗体字的代码:<★b>宝贝类目名称<★/b>
字体大小代码:<★font size="阿拉伯数字1~7控制大小">宝贝类目名称<★/font>
可以把图片地址缩短的网站
放置:管理我的店铺——宝贝分类
加图片的代码::<img src="你的图片地址" />
分类的小技巧:关于序号
字体滚动代码:<★marquee>宝贝类目名称<★/marquee>
淘宝店铺装修代码大全

淘宝店铺装修代码大全(2009-10-28 13:37:34)▼标签:公务员公主书店分类:淘宝学习考试书籍淘宝杂谈一、LOGO:就是店标,规定大小100X100xp,gif、jpg格式都可以,图像大小控制在80K以,否则不让上传的哦~~二、公告栏:这个是我们展示店铺的窗口,很重要的。
最新、最优惠、最吸引人的消息都要放在上面,一定要让公告栏显得突出、色彩靓丽、抓得住观众的眼球。
公告栏的宽度最好不要超过400xp,否则多余部分显示不出来哦,长度最好不要超过600xp,其实长一点也没有关系,只是恐怕观众没有那么多的耐心。
三、签名:就是大家发帖子后的签名图片~~~~~呵呵,这个也需要注意哦,它可是你的活广告呢。
签名图片的最大规格为468X60xp,超过了一律不允许上传啦。
在签名图片家可以放上自己的店铺特色商品、主打商品、店铺名称、地址等信息。
尽量的设计一个动态的签名。
四、产品分类图片:产品分类的图片宽度不要超过150xp,否则会把商品都挤到下面去,把页面拉的很长很长……当然图片一般都是长方形。
例如150X35xp,或者145X40xp,尽量不要超过150X150xp。
否则看起来不是很协调哦。
注意分类的图片底色和自己选的页面模板要协调起来,最好选用同一个色系的。
有的可以用整副的图片切割成几个分类,有的是同样的带边框的小图片,总之大家根据自己的主题自由搭配拉。
五、商品的背景图片/图框:为自己的商品做好背景和图框是很重要的哦,最好一个分类都能用统一的背景和边框。
背景图片的合适尺寸为550X550xp,这样图片放大的时候买家可以看的清清楚楚,并且带上写有你店铺地址和名字的图框还有统一的背景,也是一种很好的宣传哦。
六、水印:水印一般都是店铺的名字或者地址,设置成半透明色覆盖在商品图片上的。
这样就是你的小店的商标啦。
所有你辛苦得来的商品图片都会迎上贵店的大名哦。
呵呵,并且可以防止不良事件的发生,例如盗版纠纷啊什么的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<table border="0" cellpadding="0" cellspacing="0" class="" width="750"><tbody><tr><tdbackground="/imgextra/i4/T2Z8RKXdxXXXXXXXXX-21859332.gi f" height="104" width="750"></td></tr><tr><td><table align="left" border="0" cellpadding="0" cellspacing="0" class="" width="750"><tbody><tr><tdbackground="/imgextra/i4/T2L8FsXetMXXXXXXXX-21859332.gif" height="278" valign="top" width="534"><table align="right" border="0" cellpadding="0" cellspacing="0" class="" height="248" width="445"><tbody><tr><td valign="center" width="228"><div align="center" class="slt1"><img alt="" height="220" src="/imgextra/i3/T2o8VsXeBMXXXXXXXX-21859332.gif"width="220" /></div></td><td width="22"></td><td valign="top" width="195"><table align="left" border="0" cellpadding="0" cellspacing="0" class="" width="194"><tbody><tr><td colspan="3" height="98" style="line-height: 20px; color: #db8484; font-size: 12px" valign="center"><divalign="center"><divalign="center">这里输入宝贝名称,详细信息等,这里输入宝贝名称,详细信息等,请注意控制字数</div></div></td></tr><tr><td colspan="2" height="60" style="padding-left: 4px"><div align="left"><fontcolor="#ffffff" face="Arial" style="font-size: 30pt">168.88</font></div></td><td height="60"><divalign="right"><adata-attr-replace="[{'type':'href','desc':'输入“立刻参团”按钮的产品链接'}]" href="/common/添加产品链接" target="_blank"><img border="0" height="50"src="/imgextra/i2/T26BFsXexMXXXXXXXX-21859332.gif"width="50" /></a></div></td></tr><tr><td colspan="3" height="22"></td></tr><tr><td height="28" style="color: #cc0000; font-size: 12px" width="66"><divalign="center">188.00</div></td><td style="color: #666666; font-size: 12px" width="67"><divalign="center">268.88</div></td><td style="color:#666666; font-size: 12px" width="61"><divalign="center">6.5折</div></td></tr><tr><td colspan="3" height="36" style="padding-left: 68px; padding-right: 42px; color: #cc6666; font-size: 18px"><divalign="center"><strong>6666</strong></div></td></tr></tbody></table></td></tr></tbody></table></td><tdbackground="/imgextra/i3/T2O8NsXeBMXXXXXXXX-21859332.gi f" height="278" valign="top" width="216"><table align="center" border="0" cellpadding="0" cellspacing="0" class="" width="120"><tbody><tr><td height="126" valign="center"><div align="center" class="slt3"><img alt="" height="120" src="/imgextra/i1/T27RBsXeBMXXXXXXXX-21859332.gif"width="120" /></div></td></tr><tr><td height="148" valign="center"><div align="center" class="slt3"><img alt="" height="120" src="/imgextra/i1/T2QRRKXdFXXXXXXXXX-21859332.gif" width="120" /></div></td></tr></tbody></table></td></tr></tbody></table></td></tr><tr><tdbackground="/imgextra/i1/T2SlRKXdFXXXXXXXXX-21859332.gif " height="228" width="750"><table border="0" cellpadding="0" cellspacing="0" class="" height="228" width="750"><tbody><tr><td valign="top" width="485"><table align="right" border="0" cellpadding="0" cellspacing="0" class="" width="410"><tbody><tr><td height="160" style="color: #996666; font-size: 12px"><marquee behavior="alternate" height="160" scrollamount="2"><div align="center"><imgsrc="/imgextra/i3/T2oRJsXexMXXXXXXXX-21859332.gif" /> <img src="/imgextra/i2/T20lRsXexMXXXXXXXX-21859332.gif" /> <img src="/imgextra/i2/T2V8RKXdtXXXXXXXXX-21859332.gif" /> <img src="/imgextra/i1/T2UBRKXdBXXXXXXXXX-21859332.gif" />双击插入图片160x160不要删除斜线框</div></marquee></td></tr></tbody></table></td><td valign="bottom" width="265"><a class="J_TokenSign" data-attr-replace="[{'type':'href','desc':'收藏本店的链接地址'}]" href="/common/这里输入您的收藏链接" target="_blank"><img border="0" height="120" src="/imgextra/i1/T27BJsXeBMXXXXXXXX-21859332.gif"width="265" /></a></td></tr></tbody></table></td></tr></tbody></table><div align="center"><table border="0" cellpadding="0" cellspacing="0" class="" width="750"><tbody><tr><td><table align="left" border="0" cellpadding="0" cellspacing="0" class="" width="303"><tbody><tr><tdbackground="/imgextra/i1/T21lRsXeBMXXXXXXXX-21859332.gif " height="326" valign="top" width="303"><table align="left" border="0" cellpadding="0" cellspacing="0" class="" height="248" width="280"><tbody><tr><td rowspan="2" width="44"></td><td height="98"></td></tr><tr><td height="150" style="color: #996600; font-size: 12px" width="236"><marquee direction="up" height="150" scrollamount="1"><div align="center" data-attr-replace="[{'type':'innerHTML','desc':'修改店铺公告内容'}]">双击这个区域输入公告文字。
