淘宝装修950通栏图片轮播带小图解释
淘宝店铺及宝贝的各类图片尺寸

淘宝店铺及宝贝的各类图片尺寸前言:所有宝贝,务必都要制作单独的无文字产品图(白底图、透明图,场景图、细节图),原稿尽量大一点,方便之后修改。
在协作过程中请务必遵守:“事前知会,事中沟通,事后汇报”的原则,即:需求方发起需求前务必先知会协作方需求内容,确定协作后第一时间务必要尽可能将所有的需求及需求的细节一次性交于协作方,协作完成后应通知各方协作结束并表示感谢。
宝贝图片:卖家中心-宝贝管理-出售中的宝贝-编辑商品第一张是主图:会被显示在搜索页面, 800*800px(大于700*700px的正方形),小于3M。
要求以场景图为主,突出核心商品在正中(会有鹿班的边框,防止被挡住),有卖点商品的突出卖点第二张~四张:场景图+产品细节图(突出卖点),如果要开直通车,可以把直通车的图放在第二张。
其中一张可以是产品信息图第五张:必须要白底产品图。
Sku宝贝图:每个产品sku一张图,详情页:750px宽,高度不能超过2万px。
图片保存jpg格式主图视频:路劲:卖家中心-店铺管理-图片空间-详情装修找到你要上传主图视频的宝贝,点击设置主图视频。
要求:封面及视频的比例请严格控制3:4(画面上下不留黑),建议尺寸750*1000像素及以上。
视频时长最短为5秒,总时长60秒以内(建议30秒左右可优先被公域抓取)。
视频大小20M以上,200M 以下。
封面一共有五张尺寸750*1000:第一张:视频封面,产品、场景、卖点活动文字都要有。
主要产品放在中间750*750中,第二~第五张,全部都是卖点图片。
店铺装修:PC:招牌内容:950*120px,可以做超链接,需要css写入。
导航:950*30px,可以与店招一起制作首页页面宽度:1920px,高度不限制,所有设备最优可视区域为页面中部宽为950px的区域。
注意:所有大促的承接页都要从PC端的装修页面进入大促承接页,然后再进行移动端的装修。
移动:店招:750*580px,最好不要大于400k。
10张轮播主图设计(淘宝、拼多多电商)

很多商家最近在反应自己的转化率在下降,除开大盘数据影响以外,大家可以去检查一下你的静默转化率跟询单转化率,如果是你的静默转化率掉了,那么就可以检查你的页面信息、价格、促销信息、评价、主图,因为这些是影响静默转化率的因素,那么想要有一个好的转化率的数据,首先就要学会布局好你的主图,把你的视觉做好,根据平台的调研结果显示,买家浏览主图的占比是86%,如图所示:这个小调研的数据量较小,易存在偶然性,不能代表全部买家浏览习惯,但是至少能够说明的是有比较大的一部分人是会浏览你的轮播图,且还不只是浏览而已,在浏览了轮播图的这43个人中,有90%的人都从头到尾浏览完了轮播图,可见轮播图的浏览完整度是很高的,因为买家的购买时间越来越碎片化,加上多多性价比比较高,直接翻完你的轮播图就决定买不买你的了。
接下来给大家分享一下怎么布局我们的轮播图,首先我们先找到买家的需求点,挖掘买家需求点的地方有竞品的差评、售前售后客服的咨询,我们可以从竞品的差评中提取买家所担心的点、客服的反馈往往是买家在下单前纠结的事情。
把提到最多的点,放在最前面首先解决,然后再根据反馈的内容,按照次数的多少,安排图片解决优先顺序,然后在根据问题,用图片+文案的形式解决问题。
轮播图制作思路总结:1、从竞品差评、售前售后客服提取买家需求2、把需求点进行排序,把买家最看重的卖点放置在位置靠前的轮播图,减少买家的购买决策时长。
3、把10张主图填满,从买家看重的点进行排序,当成一个小型详情页来做。
4、如果商品的卖点太少,可以放商品保障图、承诺图、评价图。
5、图片不要堆砌太多卖点,1-2个即可。
6、图片色彩搭配不要超过3种颜色7、尽可能有些低价跑量产品,要重点突出营销类卖点。
8、产品图片要保证占整个图片60%以上。
9、图片不要随便复制、转载,最好是自己拍的高清图。
做好你的10张轮播图,就可以很好的提升买家的转化率,做好了你的买家就会对你第一印象特别好,如果你马虎对待,得到的结果也只能是一般般。
2013最新淘宝店铺装修教程第五课

4
‹#›
基础版装修全攻略教程
‹#›
店铺自定义招牌
‹#›
做好店铺招牌的几点步骤
• • • • • • • • • 1招牌尺寸 页头高度为:150px(已包含导航)建议招牌尺寸:950*120 px(即加上导 航高度,刚好是150px,可避免发布后导航被挤掉不显示的问题) 2店招模块误删后怎么找回来 方法一:在页面管理-页面编辑-首页-“+添加模块”选择添加店铺招牌 方法二:在页面管理-布局管理-首页-店铺页头 -“+”添加店铺招牌 3招牌中的收藏按钮制作 收藏按钮需要自行设计制作。 4招牌代码来源 招牌代码是html代码,可自行编写后直接复制到自定义招牌内容区。如果需 要查看店铺招牌代码,在编辑框中选择“查看代码”按钮即可 5店招左侧的方块块(写着我们的店铺名的)能去掉吗? 可以。用自定义招牌覆盖即可 6页头背景与店招的区别(基础版无背景功能) 页头高150px,店铺招牌宽950 px。店铺招牌两次超出950px之外的部分为 页头背景区域,页头背景需单独装修设置, 页头背景设置路径:装修-样式编辑-背景-页头背景
‹#›
• • • • •
店招基本操作
• 登陆:卖家中心——店铺管理——店铺装修
‹#›
‹#›
‹#›
‹#›
店招基本操作完成
‹#›
旺铺导航教程
‹#›
‹#›
‹#›
‹#›
• CSS导航在线生成工具网址:/tool/dhcss/
‹#›
宝贝分类
‹#›
图片空间
卖家中心——店铺管理——图片空间
鼠标滑过图片可执行操作
宝贝推荐
‹#›
‹#›
‹#›
‹#›
‹#›
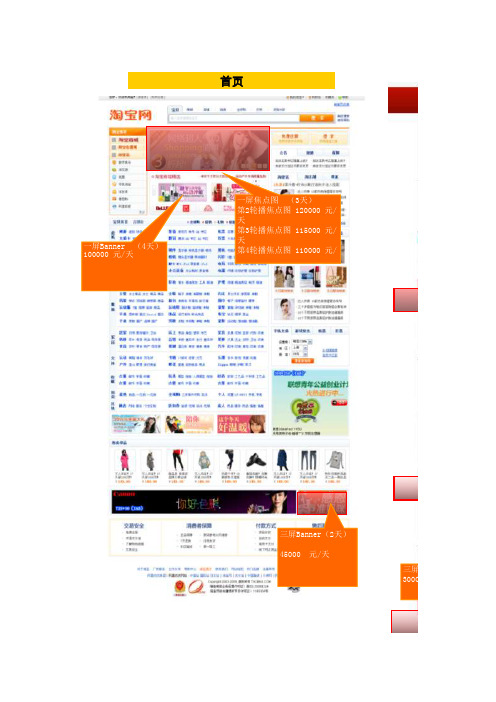
淘宝网广告位标注

首页一屏焦点图(3天)第2轮播焦点图120000 元/天第3轮播焦点图115000 元/天第4轮播焦点图110000 元/三屏Banner (2天)45000 元/天三屏通30000一屏Banner (4天)100000 元/天名称规格淘宝商城首页促销频道首页一屏通栏40000 元/天二屏通栏35000 三屏通栏30000 一屏焦点图(1天)第2轮播焦点图50000元/天第3轮播焦点图45000元/天一屏通栏(1天)40000 元/天二屏通栏(1天)35000 元/天三屏通栏(1天)0000元/天名称:三屏通栏规格:950×90;29k道首页 淘宝会员登录页面一屏焦点图第2轮播焦点图45000元/天第4轮播焦点图40000元/天屏通栏00 元/天屏通栏000 元/天淘宝会员登录页一屏大banner (2天)75000元/天目前暂定售卖为大品牌客户,预定前先给流程组审核。
上线淘宝会员登录页一目前暂定售卖为大服饰、美容、时尚、男人、运动频道首一屏焦点图一屏通栏二屏通栏名称:三屏通栏规格:950×90;29k社区首页资讯内容页 一屏焦点图第2轮播焦点图45000 元/天第4轮播焦点图40000 元/一屏通栏二屏右侧Banner 35000 元/天二屏通栏30000 元/天三屏通栏右侧文字链三屏通栏25000 元/天容页 画报页一屏画中画一屏通栏(资讯+画报画报页顶文字链右侧Banner我要买我的淘一屏通栏60000 元/天报页顶部翻牌一屏通栏35000 元/天一屏右侧banner30000 元/天底部通40000收藏夹首页我的淘宝首页底部通栏0000 元/天一屏通栏60000 元/天底屏通栏50000 元/天左侧BANNER1~3BANNER1 35000元/天BANNER2 30000元/垂直频道首页焦点图。
轮播图是什么意思

轮播图是什么意思轮播图是一种常见的网页设计元素,用于展示多张图片或内容,通过自动或手动切换实现轮流显示,以提高网页的视觉效果和用户体验。
轮播图通常以水平或垂直排列的方式呈现,可以同时显示多个内容点或图片缩略图,用户可以通过点击或滑动来触发切换效果。
轮播图在网页设计中具有重要的功能和作用。
首先,轮播图可以展示多个内容或图片,为网页提供了更多的信息展示空间。
其次,轮播图的切换效果可以吸引用户的注意力,提高页面的视觉吸引力。
此外,轮播图还可以用于展示产品、广告或重要信息,以及引导用户操作和导航网站内容。
轮播图的设计原则和要点包括以下几个方面。
首先,要考虑图片或内容的选择和排列,确保其能够吸引和引导用户的注意。
其次,要合理设置切换速度和效果,不要过快或过慢,以免影响用户的阅读和体验。
此外,轮播图的大小和位置应与整个网页的设计风格和布局相协调,不要过大或过小,以保持整体的平衡和统一。
另外,为了提高用户体验和网页性能,轮播图的实现方式也需要注意。
一般来说,轮播图可以通过HTML、CSS和JavaScript等前端技术实现。
在使用JavaScript时,需要注意代码的质量和效率,尽量减少资源的加载和运行时间,以提高网页的加载速度和响应性能。
此外,还可以使用响应式设计技术,根据设备和屏幕大小来动态调整轮播图的布局和效果,提供更好的移动端体验。
在使用轮播图时,还需要注意用户体验和易用性。
首先,要确保轮播图的内容和导航方式清晰明了,避免用户的困惑和误操作。
其次,要提供可以暂停、播放和切换的控制按钮,以便用户自由选择。
另外,还可以提供数字标识符、缩略图或小圆点等导航指示器,帮助用户快速定位和浏览感兴趣的内容。
总之,轮播图是一种常见且实用的网页设计元素,可以提供更多的信息展示空间和良好的用户体验。
合理的设计和实现可以帮助网页吸引用户的关注、提高页面的视觉吸引力,并为用户提供便利的操作和导航方式。
通过在网页中适当使用轮播图,可以提升整个网页的质量和吸引力,为用户提供更好的浏览和体验。
淘宝店铺装修教程——新旺铺教程之列表页装修

新旺铺教程之列表页装修
先来了解几个列表页的展示第一种是无法装修的--“店内搜索页”,也就是买家在店铺内搜索了宝贝出来的搜索结果页,暂时不支持装修,如下图所示:
第二种是“默认宝贝分类页”【点击某个宝贝分类会出现的页面】,这个页面可以自由装修,可添加通栏或者750宽度的模块,如下图示例通栏布局模块的添加:
该装修区域可重点放置本类目的促销商品信息,可根据自己店铺的需要添加所需的模块,有6个模块可供选择,如下图所示:
第三种就是新旺铺出现的个性列表页--可以完全对某一类目进行个性化的装修,形成子频道点击“+”可以添加新的个性列表页如下:
对于新添加的这个页面必须取名以及关联你想关联的类目,可以几个类目用一个子频道
也可以一个类目一个频道如下:
最后别忘记点击“保存”
保存完成之后就可以对新建的宝贝列表页进行装修了,具体装修操作和店铺首页相同注:个性列表页除了“宝贝列表”模块无法删除,其余所有默认模块均可删除,进行自由装修!
如果想删除的话先在左侧选择你想删除的个性列表页然后点击“页面编辑”的“删除页面”即可。
5-淘宝旺铺装修教程

目录背景 (2)列表页 (4)店招 (7)店铺导航 (11)图片轮播 (14)悬浮旺旺 (18)宝贝分类 (20)特价模块 (27)宝贝推荐区 (30)友情链接 (32)宝贝描述模块 (36)布局管理 (39)备份与还原 (42)背景点击”装修“--”样式编辑“--”背景设置“ 便可设置店铺背景点击”背景设置“ --”页头设置“进店招位置的背景设置两种方式设置:选择调色器或者选择本地上传一张图片点击”选择要设置的页面“ -- 可以选择不同页面不同背景“页面设置”同”页头设置“列表页先来了解几个列表页的展示第一种是无法装修的--“默认搜索页”也就是买家在店铺内搜索了宝贝出来的搜索结果页。
第二种就是以前老旺铺的列表页--“默认宝贝分类页”【点击某个宝贝分类会出现的页面】这个页面可以在右侧750位置添加促销区点击“+”可以添加新的个性列表页如下:可以几个类目用一个子频道也可以一个类目一个频道如下:最后别忘记保存:如果想删除的话先在左侧选择你想删除的个性列表页然后点击“页面编辑”的“删除页面”即可具体的个性列表页同首页。
新旺铺的一大特色是:列表页可以删除掉所有默认模块自由装修啦!店招1.如何编辑店招?首先进入店铺后台点击店招“编辑”按钮2.可以使用默认的店铺招牌“店铺名称”虽然是默认店铺基本设置也可以修改3.可以选择图片空间选择图片进行默认店招背景5.如果不喜欢店招默认显示可以选择“自定义招牌”自由装修此处可以插入“banner maker”6.自定义招牌可以自由的输入代码如果店招自定义区内什么都没有是空白店招就会“消失不见”7.可以在右下方恢复历史记录8.最后进行保存即可拉!热门问题答疑:1招牌尺寸页头高度为:150px(已包含导航)建议招牌尺寸:950*120 px(即加上导航高度,刚好是150px,可避免发布后导航被挤掉不显示的问题)2店招模块误删后怎么找回来方法一:在页面管理-页面编辑-首页-“+添加模块”选择添加店铺招牌方法二:在页面管理-布局管理-首页-店铺页头-“+”添加店铺招牌3招牌中的收藏按钮制作收藏按钮需要自行设计制作。
淘宝店铺装修模板图片轮播代码

淘宝店铺装修模板图片轮播代码店铺装修模板图片轮播代码是一款能够美化店铺装修,吸引客户注意力,激发购买热情,提高宝贝转化率的产品。
该产品分为A款、B款、C款三种,每款都包含左右滚动、上下滚动、渐变三种效果代码。
其中,A款左右滚动代码如下:div style="" class="slider-promo J_Slider J_TWidget" data-widget-config="{'effect':'scrolly','contentCls':'lst-main','navCls':'lst-trigger','activeTriggerCls':'current'}" data-widget-type="Slide"> ul class="lst-main">li>a style="" href="/" target="_blank">img src="" alt="图片1">a>li>li>a style="" href="/" target="_blank">img src="" alt="图片2">a>li>ul>div>以上是A款左右滚动代码演示,使用该代码能够为店铺增添不少美观度,同时吸引客户的注意力,提高宝贝转化率。
把图片轮播代码粘贴进去,点击保存即可。
使用图片轮播功能可以让店铺更加生动有趣,吸引更多的顾客。
如何做出漂亮的滚动图片加多个图片链接

这几天,一直在网上研究怎么样装修的事情,本来对代码一窍不通的,最后天天在网上搜一些关于代码的事情,最终凭着自己的慢慢摸索,终于一步一步把店铺装修起来了,下面就分享一些在网上找到的有关如何用代码做轮播图的一些干货,大家可以利用这些把自己的店铺装修得漂漂亮亮的.如何自己做出漂亮的滚动图片加多个超级链接?下面来给大家分享下滚动图片中一张图片中放入多个商品,并且每个商品都有相应超链接的做法。
先用PS按照950px或者是其他的标准宽度(通栏标准宽度),高度就自己定义啦,先制作第一张滚动图片:如上图所示,把几个商品都放在一个图片上,这里暂时命名为图片1,保存在本地。
朋友们可以根据自己的需要确定做几张大图,我这里做了2张950宽的图片,分别为图片1、图片2(假设每个图片有4个宝贝,就是说我这个滚动模块里一共可展示8件宝贝),图片这里就展示一张,其他不展示了然后大家可以下载一个dreamweaver,打开程序,新建一个“HTML”代码页。
删除新建页面里所有的代码,使之成为一个空白代码页面。
在导航栏里选择“插入”,选择本地电脑里刚保存的“图片1”,点击dreamweaver页面的“设计”,可以看到打开的图片1:接下来,我们对第一张大图进行添加热点分割并单个加链接:1. 点击图片,dreamweaver页面下方会出现该图片的属性:2. 选择“属性”里“地图”下方的框的形状,如果是规则形状可选矩形,如果是不规则框就选最后一个。
我这里选择正边形,点击正方形图标,然后在“图片1”上先选择第一个要分割添加超链接的区域:按照此方法,把大图上所有需要添加超链接的区域都单独选择完成:3. 完成区域选择之后,我们来给每个区域添加超链接:点击第一个选择区域,即图片上的第一双鞋子,在下方的“属性”里“链接”输入该宝贝的宝贝详情页地址,亲们可以同时在目标里选择“_blank”(这个是用来设定买家点击图片后在新窗口打开链接),地图处大家可以随意命名为mapxx如此这般,把图片上的4件宝贝都分别添加好相应的超链接。
淘宝店铺装修PPT课件

如何复制粘贴推荐宝贝
36
【普通店铺-宝贝描述 】添加链接
37
【普通店铺-宝贝描述 】添加链接
38
宝贝描述的基本使用方法
重 点
宝 贝 描 述
如何获取图片地址 插入图片链接和文字链接
如何复制粘贴推荐宝贝
39
在图片上点击右键选 “复制”后粘贴到模
板相应闻之即可。
40
宝贝描述
编辑完其他内容后 点击“发布”
头像在120px *120px(100k内)
4
店标
设置您的店铺信息
5
【头像】
头像设置会 延迟显示哦
6
【头像】
头像也显示在 社区帖子里哦
7
【头像】
5.7版旺旺
注:2008版旺旺设置方式 请参照网站说明。
8
公告
店铺管理平台
9
公告
设置字体格式
添加您的公告内容
10
公告
插入图片 编辑源文件
11
公告
3、字体颜色、大小等格式可根据您的喜好自 行编辑。
如何复制粘贴推荐宝贝
27
【宝贝描述 】获取图片地址
28
【宝贝描述 】获取图片地址
29
【宝贝描述 】获取图片地址
方法一:从小变大
30
【宝贝描述 】获取图片地址
小图 大图
31
【宝贝描述 】获取图片地址
方法二:从相册复制
32
【宝贝描述 】获取图片地址
店铺公告是以自下 而上滚动方式展示哦, 建议宽度340px
12
店铺风格
系统给我们提供了8种漂亮的风 格背景,赶快设置试试吧!
风格预览
13
掌柜推荐
旺铺分类及功能介绍

旺铺分类及其功能介绍一、扶植版现在5心以内的卖家,可以使用免费的旺铺,那叫扶植版。
在做网店装修的时候,扶植版可以做装修美化的地方就是只有店招、一个自定义区域、分类图片,并且如果店铺升级到1个钻石的时候,免费的扶植版自动回到最原始的普通店样式,想要回到旺铺版面,就要订购标准版啦!功能特色:为了更好的为小卖家创造良好的创业环境,降低在淘宝平台上开店的成本,5星以及5星以下的所有卖家免费使用。
适合刚开店,无电子商务基础的初级卖家,操作简单,降低商家开店成本。
1.掌柜推荐宝贝模块:新增3种排序方式,宝贝数量和图片大小分开设置,更灵活。
A.图片尺寸:120X120、160X160、220X220B.宝贝数量:3、4、6、8、12、16、自定义C.排序方式:快结束在前、快结束在后、低价格在前、低价格在后。
2.宝贝排行榜:以图文形式展示热门收藏和热销宝贝排行榜。
3.手机旺铺:从手机上引流,让买家在手机上也能找到你。
4.自定义内容区:可以任意输入文字、图片、视频和flash。
5.装修模板区:添加此模块后,卖家可以选择"促销区模板、页面模板、分类模板等意想不到的超炫Flash模板"来做商品、店铺展示。
6.新品上架、热卖宝贝、人气宝贝区:通过设置关键字、宝贝分类、宝贝价格区间、新旧程度等将符合要求的宝贝自动显示在首页或自定义页面中。
7.店招:店铺的招牌,让买家狠狠的记住你的店铺。
二、标准版任何卖家都可以订购,零信用的卖家也行的,也就是大家正在使用的旺铺,订购费用是50元/月(如果你加入了消保,是30元/月的),这种版本,功能还是算强大的.功能特色:1.24套豪华店铺风格,随时更换店铺风格;2.多个自定义内容区,设计更加自由;3.宝贝自动分类,提高经营效率;4.自动化宝贝销量和收藏排行榜;5.店招自动装修,塑造店铺品牌;6.图片轮播功能,促销图动态展示;7.宝贝详情页装修,可实现不同宝贝不同描述;8.宝贝列表类装修,实现不同分类促销。
淘宝店电商店铺装修篇ppt课件

‹#›
店铺首页就是门面
您现在所在的是一个网络购物平台,和传统渠道不同 的是,买家不能像在实体店买东西一样摸一摸、看一看, 甚至试一试,买家只能通过您展示的图片,您的店铺装修, 及产品祥情描述来判断是否进行购买。
买家通过搜索找到您的宝贝,在被您的宝贝吸引以后, 一般不会立即决定购买,而是会再进入您的店铺看看,有 没有更多更好的选择,这时候您店铺的整体形象就显得尤 为重要,如何让您的买家能够喜欢逛您的店,多呆一会儿, 只有这样才能有更多生意机会。
块 ◎预览及使用
‹#›
‹#›
‹#›
目录
1
装修前期准备
2
装修基本设置
3
旺铺装修
‹#›
基础版装修
‹#›
店铺自定义招牌
‹#›
店招基本操作
• 登陆:卖家中心——店铺管理——店铺装修
‹#›
‹#›
‹#›
‹#›
‹#›
制作店招问题
1、招牌尺寸 • 页头高度为:150px(已包含导航)建议招牌尺寸:950*120
充需完整。两个图片地址/链接地址填充完毕问题即可解 决。
‹#›
图片空间
卖家中心——店铺管理——图片空间
鼠标滑过图片可执行操作
40
宝贝推荐
‹#›
宝贝描述模版
‹#›
宝贝描述要领:
1、字少图多。避免多余说明。如:“本店谢绝还价”等。 2、促销信息 。 3、方便买家。如:产品详情+尺寸表,推荐尺码等。 4、产品细节图。如:袖子,拉链等。 5、购物须知。邮费、发货时间、退换货、售后等,节约客
• 4.橙色——朝气活泼——常用于家居和食品用品 • 5.粉色——可爱美丽——常用于女性产品的店铺 • 6.黑色——强大权威——常用于男性或高端品牌产品 • 7.紫色——高雅浪漫——常用于美容产品等
淘宝店铺装修的图片轮播代码怎么弄

大家可能在逛淘宝的时候经常看到一些大店铺里,首页有一些论坛促销图片,看了很是眼红,自己又不太会弄,因为这些图片轮播代码是涉及到代码应用的,对于新手来说还是有一点难度的,所以今天给大家介绍一下图片论坛代码怎么写,无论是扶植版还是旺铺都可以使用哦。
此代码适合图片尺寸为750*400像素大小的图片。
图片可以上传到淘宝图片空间后就有图片地址了,或者上传到外面购买的一些图片空间,不建议大家使用免费空间,打开速度慢而且不稳定。
操作步骤:
1、先进入“我是卖家”——左侧“店铺管理”——“店铺装修”;
2、把页面拉到最底下,交流区下面显示“在此处添加新模块”——左键单击——添加“自定义内容区”——“编辑”——单击此符号“<->”显示源码——再把复制好的代码粘贴;
3、把自己做好的3张轮播广告图上传到图片空间,尺寸750*400,选择“通用上传”,再在图片空间中打开图片,右侧“复制”地址;
4、把代码中的中文,替换为相应的图片地址和宝贝链接地址,千万不要弄错哦。
想做几张就做几张,代码<li>……</li>部分复制,放在倒数第二行即可。
5、全部弄好后,点击“保存”——右上角“发布”就大功告成了,别看我文字写这么多,其它操作起来很简单哦,一定要有耐心坚持看完哦!
内容来源/tbdaxue/a/wszx/20121226/113864.html。
《网店开设项目3-网店装修》试题公开课

第3章网店装修试卷(50分)姓名学号班级一、单项选择题(每题1分,共10分)1.下面那个不是背景图片设置的对齐方式(D)A.左对齐B.居中C.右对齐D.向前对齐2.下面哪一个选项?不是淘宝店铺首页结构(D)A.店铺页头B.店铺页中C.店铺页尾I).店铺单元格3.下面哪个选项不是招牌类型(D)A.默认招牌B.自定义招牌C.BannerMakerD.广告招牌4.店铺招牌的高度可以是(A)像素A.120B.160C.180D.2005.店铺名设定后可以更改的次数是(D)A.1次B.2次C3次D.无限制6.图片轮播模块最多可轮播几张图片(B)A.2张B.5张C.8张D.10张7.推荐宝贝模块最大推荐数量是几个(C)A.10B.25C.28D.508.推荐宝贝模块不能显示的是(D)A.折扣价B.最近30天销量C.累计评价数D.历史累计销量9.下面哪个是旺铺的类型(B)A.基础板B.专业版C.尊享版D高级版10.店铺风格定位是否准确,直接决定了店铺能否收到买家的喜爱下面不是常见店铺风格的是(D)A.简约风格B.古典/民族风C.日/韩系风D.后现代风二、判断题(对的填T,错的填F,每题1分,共10分)1普通店铺店标志格式必须是G1F或JPG、JPEG、PNG的图片文件,文件大小须在120K以内,图片的建议尺寸为100*100像素。
(F)2.阿里旺旺是淘宝网的支付工具(F)3.设置店铺背景色,单击背景是后面的颜色发方块。
就会弹出调色板窗口。
在其中选择相应的颜色,单击确定即可完成设置。
(T)4.店铺页头。
页头是店铺宣传的重要区域,他展示在店铺每个链接页面的上方。
(T)5.淘宝旺铺专业版页头部分的的布局单元是可以编辑的。
而且能添加一个店铺招牌。
(F)6.店铺基础模块中的宝贝搜索模块,可以添加一个店铺内的宝贝搜索条,买家通过输入关键词、价格范围来搜索店内宝贝。
(T)7.淘宝首屏的作用是品牌展示、形象展示、活动展示、产品展示、热点关注展示等。
淘宝店铺装修:如何去掉店铺模块10px空隙?

淘宝店铺装修:如何去掉店铺模块10px空隙?当我们在做淘宝店铺装修时,会时常碰到很多棘⼿的问题,如何消除各种模块之间的空隙就是当中⼀个⼤问题。
我们这⾥说的间隙就是是两个⾃定义区域中间的模块,⼀般有10PX的间隙。
不要⼩看了那⼀点点10px的间距空隙,它极⼤的影响着整体装修效果的连贯性,这点我⼀说可能⼤家都⾝有体会了。
怎么看就怎么不顺眼,那应该如何消除这些模块之间的10px缝隙呢?其实我们可以通过删除代码来删除模块空隙。
具体如何操作我们来看装修教程。
全屏通栏,全屏轮播,以及其他代码模块之间消除间隙,原理都⼀样。
详见下图:消除10PX间隙后的效果如下:未消除10PX,默认有10PX间隙,如下:在线⽣成全屏海报代码(百度下有很多这样的⽹页⼯具),源代码:破950限制通栏,未消除10PX源代码,这⾥图⽚⾼度是364PX<divstyle="height:364px;width:1920px;"><divclass="footer-more-trigger"style="width:1920px;height:364px;left:auto;top:auto;margin:0;padding:0;border:0;"><divclass="footer-more-trigger"style="top:auto;left:-485px;margin:0;padding:0;border:0;"><ahref="/item.htm?spm=a1z10.3.w4002-5114819895.23.tiev41&id=36581499806&scene=taobao_shop"target="_blank"><imgsrc="/imgextra/i4/1927022064/T2qK7RXjRaXXXXXXXX-1927022064.jpg"/></a></div></div></div>消除间隙后的代码:<divstyle="height:344px;width:1920px;"><divclass="footer-more-trigger"style="width:1920px;height:364px;left:auto;top:auto;margin:0;padding:0;border:0;"><divclass="footer-more-trigger"style="left:-485px;top:-20px;margin:0;padding:0;border:0;"><ahref="/item.htm?spm=a1z10.3.w4002-5114819895.23.tiev41&id=36581499806&scene=taobao_shop"target="_blank"><imgsrc="/imgextra/i4/1927022064/T2qK7RXjRaXXXXXXXX-1927022064.jpg"/></a></div></div></div>注意说明:这张图⽚上364像素⾼,模块之间间隙是10PX,两个模块间隙就是20PX,所以,修改代码<divclass="footer-more-trigger"style="left:-485px;top:-20px;margin:0;padding:0;border:0;">,中的top:-20PX,天猫⼀般是-10PX,根据实际情况,有的是-10PX,有的需要是-20px,然后再修改<divstyle="height:344px;width:1920px;">,把原本⾼度为height:364PX;,修改为height:344px;。
淘宝旺铺装修思维导图

使用模块:自定义内容区 属性:一张图片文字,上面设置了超链接,并有明显的点击指令 文字明显地表达出广告背后的详情,并说明点击将得到的好处 制作要点 根据需要,设置合适的点击指令按钮 通过dreamweaver排版,设置超链接,指向某个宝贝列表页,因为详情用类目促销区来做
banner广告
需要点击的banner广告
把产品卖出去,店铺功不可没,因为客户真正接触的是网页,而店铺由网页组成 能否让店铺真正具有销售力量,取决于店铺装修的好坏 店铺装修是整个淘宝生意中比较重要的一环
旺铺装修的意义
管理店铺及所有生意的入口
装修首页 装修自定义页面 装修宝贝列表页 装修宝贝详情页
添加自定义页面 删除自定义页面 调整自定义页面
功能:显示掌柜推荐宝贝 请推荐你最愿意买家了解和购买的宝贝
很重要的模块,添加
掌柜推荐模块
功能:显示买家留言 如果有人留言的话,可以添加 没人留言的话,就不要添加了
店铺交流区
添加模块装修
装修页面
左右栏自定义页 通栏自定义页
评价推荐:很好的页面,装修必备,需要添加
添加完全自定义页
评价推荐:一个很糟糕的页面,坚决封杀 添加友情热荐
阐述你做生意的动机,让客户认同你 添加模块:自定义内容区
自定义页面装修
第二个页面
解说你的生意对潜在买家的好处,让客户认同你 添加模块:自定义内容区
装修自定义页面
第三个页面
展示你值得信赖,让客户信赖你 添加模块:自定义内容区
第四个页面
作出退款承诺,让客户不再担忧 添加模块:自定义内容区
第五个页面
解说物流,免除客户最后顾虑 添加模块:自定义内容区
用法
用来做促销
banner广告明确说明参与促销将得到的好处 详情标题说明促销的时间和促销将得到的好处
轮播什么意思

轮播什么意思大部分商家都会设置主图片轮播的模式。
大家都知道主图对于商品的重要性,也有商家不知道拼多多的主转盘是什么意思。
轮播是指上传多个主图,然后像幻灯片一样,用户可以滑动,这样可以更好的展示产品的个性和优势。
轮播图的特点首先,让我们来看看转盘的位置,它位于我们页面的顶部。
其他任何东西都无法转移我们对它的注意力,旋转木马本身就具有聚焦的特性。
买家点进链接后浏览了主图的占比是86%,浏览了详情页的占比是76%,浏览了评价的占比是100%(数据来源于网络)这个小调研的数据量较小,易存在偶然性,不能代表全部买家浏览习惯,但是至少能够说明的是有比较大的一部分人是会浏览你的轮播图,且还不只是浏览而已,在浏览了轮播图的这43个人中,有90%的人都从头到尾浏览完了轮播图,可见轮播图的浏览完整度是很高的。
之前我们的共识是,我们所有的买家都会浏览详情页,但是从这组数据可以看出,详情页的浏览比例远低于主图,因为我们的买家可以随时随地在网上购物,片段长度从一分钟到半小时不等。
大部分买家都不会再耐心仔细的从头到尾浏览你的产品长长的详情页,甚至有人会直接看完你的轮播再决定买不买你的。
最后,我们总结得出轮播图有以下三个特点:1、页面置顶聚焦2、页面浏览占比高3、浏览完整度高旋转木马具备以上特点,绝对是一个可以非常好的展示我们产品信息的地方。
如果只把5个或者全部放在白底上,就有点浪费了。
怎样用好10张轮播图?轮播图既然有这样的好处,那么又该如何合理利用好拼多多给大家提供的10张轮播图呢?这里给大家准备了几个实用方法tip1:把10张轮播图当作详情页,展示足够的商品信息。
轮播地图相当于一个简单的详细页面。
如果做得好,那么客户会在阅读轮播图后达成交易。
既然是简单的详情页,自然要有最大卖点,商品卖点,促销信息,购物保障等等。
第一张图尤为重要,它决定了客户是否有兴趣继续浏览,所以第一张图必须保证能引入流量。
tip2:轮播图中有介绍卖点的,放在较前位置产品的卖点不是要放在第一张图,而是最大的卖点不能放在最后一张图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<DIV class="J_TWidget hotrecommend clearfix" data-widget-config="{'effect':'scrollx','easing':'easeOutStrong','steps':1,'viewSize':[850],'prevBtnCls':'prev','nextBtnCls':'next','lazyDataType':'img-src','navCls':'nav','contentCls':'content','activeTriggerCls':'selected','autoplay':'true',' OVERFLOW':'hidden'}" data-widget-type="Carousel">
<DIV style="BORDER-BOTTOM: #999999 1px double; BORDER-LEFT: #999999 1px double; WIDTH: 930px; MARGIN-BOTTOM: 8px; HEIGHT: 180px; MARGIN-LEFT: 8px; BORDER-TOP: #999999 1px double; BORDER-RIGHT: #999999 1px double">
<DIV class="box tshop-pbsm tshop-pbsm-ssd10c" data-spm="1103_2Fm.1-8B1pF.3-5e6OYI">
<DIV class="shop-custom no-border">
<DIV class=bd>
<DIV class=custom-area>
<DIV class="box tshop-pbsm tshop-pbsm-ssd10c" data-spm="1100060651108.23475497.4842901050">
<DIV class="shop-custom no-border">
<DIV class=bd>
<DIV class=custom-area>
<DIV style="MARGIN: auto; WIDTH: 854px; HEIGHT: 460px; OVERFLOW: hidden; TOP: 0px" class=contentwarp>
<ul class=content>
<li><A href="#" target=_blank data-attr-replace="[ {'type':'href','desc':'添加图片1链接地址'}]"><img alt="" src="/2011/12/shiweining66/173网络T台秀模板/2011106202154296391.jpg" data-attr-replace="[ {'type':'src','desc':'添加图片1地址/图片大小850x460像素'}]"></A> </li><li><A href="#" target=_blank data-attr-replace="[ {'type':'href','desc':'添加图2片链接地址'}]"><img alt="" src="/2011/12/shiweining66/173网络T台秀模板/2011106202155646411.jpg" data-attr-replace="[{'type':'src','desc':'添加图片2地址/图片大小850x460像素'}]"></A> </li><li><A href="#" target=_blank data-attr-replace="[ {'type':'href','desc':'添加图片3链接地址'}]"><img alt="" src="/2011/12/shiweining66/173网络T台秀模板/2011106202154296391.jpg" data-attr-replace="[{'type':'src','desc':'添加图片3地址/图片大小850x460像素'}]"></A> </li><li><A href="#" target=_blank data-attr-replace="[ {'type':'href','desc':'添加图片4链接地址'}]"><img alt="" src="/2011/12/shiweining66/173网络T台秀模板/2011106202155646411.jpg" data-attr-replace="[{'type':'src','desc':'添加图片4地址/图片大小850x460像素'}]"></A> </li><li><A href="#" target=_blank data-attr-replace="[ {'type':'href','desc':'添加图片5链接地址'}]"><img alt="" src="/2011/12/shiweining66/173网络T台秀模板/2011106202154296391.jpg" data-attr-replace="[{'type':'src','desc':'添加图片5地址/图片大小850x460像素'}]"></A> </li><li><A href="#" target=_blank data-attr-replace="[ {'type':'href','desc':'添加图片6链接地址'}]"><img alt="" src="/2011/12/shiweining66/173网络T台秀模板/2011106202155646411.jpg" data-attr-replace="[{'type':'src','desc':'添加图片6地址/图片大小850x460像素'}]"></A> </li><li><A href="#" target=_blank data-attr-replace="[ {'type':'href','desc':'添加图片7链接地址'}]"><img alt="" src="/2011/12/shiweining66/173网络T台秀模板/2011106202154296391.jpg" data-attr-replace="[{'type':'src','desc':'添加图片7地址/图片大小850x460像素'}]"></A> </li><li><A href="#" target=_blank data-attr-replace="[ {'type':'href','desc':'添加图片8链接地址'}]"><img alt="" src="/2011/12/shiweining66/173网络T台秀模板/2011106202155646411.jpg" data-attr-replace="[{'type':'src','desc':'添加图片8地址/图片大小850x460像素'}]"></A> </li><li><A href="#" target=_blank data-attr-replace="[ {'type':'href','desc':'添加图片9链接地址'}]"><img alt="" src="/2011/12/shiweining66/173网络T台秀模板/2011106202154296391.jpg" data-attr-replace="[{'type':'src','desc':'添加图片9地址/图片大小850x460像素'}]"></A> </li><li><A href="#" target=_blank data-attr-replace="[ {'type':'href','desc':'添加图片10链接地址'}]"><img alt="" src="/2011/12/shiweining66/173网络T台秀模板/2011106202155646411.jpg" data-attr-replace="[{'type':'src','desc':'添加图片10地址/图片大小850x460像素'}]"></A> </li></ul></DIV>
