【IT专家】在NodeJs http请求中传递cookie
cookies原理

cookies原理Cookies是一种用于网站进行用户识别和信息存储的机制。
当用户访问一个网站时,网站会将一小段数据存储在用户的浏览器中,然后在用户下一次访问该网站时将这些数据发送回服务器。
这些数据以cookie的形式存储,并包含了网站需要存储的一些用户信息。
Cookies的工作原理可以分为以下几个步骤:1. 服务器发送Cookie:当用户第一次访问一个网站时,服务器会将一些数据存储在cookie中,并通过响应头部将cookie发送给用户的浏览器。
这些数据可以包括用户的标识信息、登录状态、浏览偏好等。
2. 浏览器存储Cookie:浏览器接收到服务器发送的cookie后会将其存储在本地的cookie存储空间中。
每个浏览器都有一个自己的cookie存储空间,不同的网站存储在不同的cookie 中。
3. 浏览器发送Cookie:当用户再次访问该网站或者在同一网站的不同页面间切换时,浏览器会将之前存储的cookie附加在请求头部中一同发送给服务器。
这样服务器就能通过这些cookie获取到用户的相关信息。
4. 服务器使用Cookie:服务器接收到浏览器发送的cookie后,会解析其中的数据,并根据这些数据进行相应的操作。
比如根据用户的登录状态判断用户是否需要重新登录,或者根据用户的浏览偏好推送相关内容。
需要注意的是,cookie是存储在用户本地的,因此具有一定的安全风险。
为了保护用户的隐私,浏览器通常会对cookie进行限制,比如每个浏览器对同一域名的cookie数量和总大小都有限制。
此外,用户也可以通过浏览器的设置来限制或清除cookie。
Node.js使用cookie保持登录的方法

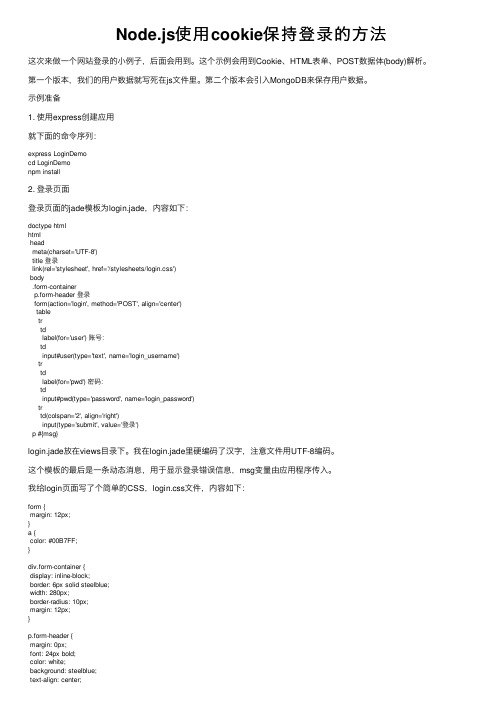
Node.js使⽤cookie保持登录的⽅法这次来做⼀个⽹站登录的⼩例⼦,后⾯会⽤到。
这个⽰例会⽤到Cookie、HTML表单、POST数据体(body)解析。
第⼀个版本,我们的⽤户数据就写死在js⽂件⾥。
第⼆个版本会引⼊MongoDB来保存⽤户数据。
⽰例准备1. 使⽤express创建应⽤就下⾯的命令序列:express LoginDemocd LoginDemonpm install2. 登录页⾯登录页⾯的jade模板为login.jade,内容如下:doctype htmlhtmlheadmeta(charset='UTF-8')title 登录link(rel='stylesheet', href='/stylesheets/login.css')body.form-containerp.form-header 登录form(action='login', method='POST', align='center')tabletrtdlabel(for='user') 账号:tdinput#user(type='text', name='login_username')trtdlabel(for='pwd') 密码:tdinput#pwd(type='password', name='login_password')trtd(colspan='2', align='right')input(type='submit', value='登录')p #{msg}login.jade放在views⽬录下。
我在login.jade⾥硬编码了汉字,注意⽂件⽤UTF-8编码。
如何在JavaScript中操作浏览器的 Cookie

如何在JavaScript中操作浏览器的 Cookie 在JavaScript中操作浏览器的Cookie是非常常见的需求,因为Cookie是用来存储用户信息的一种方式。
在本篇文章中,我们将学习如何使用JavaScript来操作浏览器的Cookie。
1.什么是Cookie?在开始学习如何操作Cookie之前,我们先来了解一下什么是Cookie。
Cookie是一种由服务器发送给客户端并保存在客户端的小型数据文件。
Cookie通常包含了一些网站的用户信息,比如用户的登录状态、购物车信息等。
当用户访问同一个网站时,浏览器会自动发送保存在本地的Cookie信息给服务器,以方便服务器进行相应的处理。
2. JavaScript中的Cookie在JavaScript中,我们可以通过document对象的cookie属性来操作浏览器的Cookie。
通过document.cookie属性,我们可以读取、设置、以及删除浏览器的Cookie信息。
3.读取Cookie要读取浏览器的Cookie信息,我们只需要访问document.cookie 属性即可。
该属性会返回一个包含了所有Cookie信息的字符串,并且每个Cookie的信息之间用分号+空格进行分隔。
例如,下面的代码将会打印出所有的Cookie信息:```javascriptconsole.log(document.cookie);```4.设置Cookie要设置Cookie信息,我们需要设置document.cookie属性的值。
Cookie信息一般以键值对的形式进行存储。
例如,下面的代码将会设置名为"username"的Cookie信息为"John",有效期为一天:```javascriptdocument.cookie = "username=John; expires=Wed, 01 Jan 2025 00:00:00 UTC";```在上面的例子中,我们通过设置expires属性来指定Cookie的有效期。
nodeJS模拟浏览器访问页面,获取cookie,并下载页面

console.log(r); }) } } }
// nohup node server.js & >> out.txt // 常驻后台
let getcookie = () => { let url = "" request(url, function(error, response, html) { if (!error && response.statusCode == 200) { let html = html // 这个就是请求的页面文件,需要通过node 的文件操作写到本地 let cookie = response.headers['set-cookie'].toString() // 这个就是服务器发送过来的cookie
博客园 用户登录 代码改变世界 密码登录 短信登录 忘记登录用户名 忘记密码 记住我 登录 第三方登录/注册 没有账户, 立即注册
nodeJS模 拟 浏 览 器 访 问 页 面 , 获 取 cookie, 并 下 载 页 面
const request = require('request') const fs = require('fs');
Nodejs路由详解:处理HTTP请求并返回响应的机制

Nodejs路由详解:处理HTTP请求并返回响应的机制Node.js路由是用于处理HTTP请求并返回响应的机制。
在Node.js中,路由通常与Web框架一起使用,例如Express.js。
下面是对Node.js路由的详细解释:1.路由定义:路由定义通常在应用程序的入口文件或路由模块中完成。
在Express.js中,可以通过使用app.get(),app.post(),app.put(),app.delete()等方法来定义路由。
这些方法接受两个参数:路由路径和回调函数。
app.get('/', (req, res) => {res.send('Hello World!');});在上面的例子中,我们定义了一个GET请求的路由,当访问应用程序的根路径时,会返回"Hello World!"的响应。
2.路由路径:路由路径是用于匹配HTTP请求的URL的部分。
它可以包含参数和通配符。
例如:app.get('/users/:id', (req, res) => {const userId = req.params.id;// 处理用户请求逻辑});在上面的例子中,:id是一个参数,它匹配URL中的任何值,并将该值作为req.params.id传递给回调函数。
3.路由方法:除了GET请求外,还可以定义其他HTTP方法的路由,例如POST、PUT、DELETE等。
这些方法用于处理不同类型的HTTP请求。
例如:app.post('/users', (req, res) => {// 处理用户注册逻辑});在上面的例子中,我们定义了一个POST请求的路由,当访问应用程序的/users路径时,会处理用户注册的逻辑。
4.路由中间件:路由中间件是用于处理请求和响应之间的逻辑的函数。
它可以用于执行各种任务,例如身份验证、日志记录、数据转换等。
node中cookie的用法

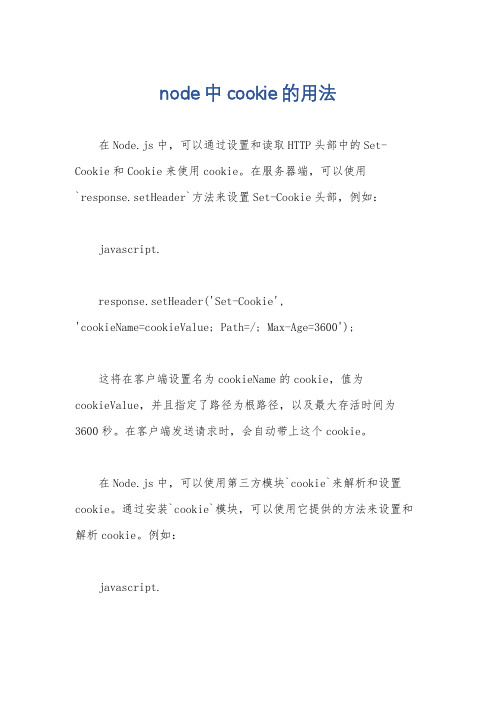
node中cookie的用法在Node.js中,可以通过设置和读取HTTP头部中的Set-Cookie和Cookie来使用cookie。
在服务器端,可以使用`response.setHeader`方法来设置Set-Cookie头部,例如:javascript.response.setHeader('Set-Cookie','cookieName=cookieValue; Path=/; Max-Age=3600');这将在客户端设置名为cookieName的cookie,值为cookieValue,并且指定了路径为根路径,以及最大存活时间为3600秒。
在客户端发送请求时,会自动带上这个cookie。
在Node.js中,可以使用第三方模块`cookie`来解析和设置cookie。
通过安装`cookie`模块,可以使用它提供的方法来设置和解析cookie。
例如:javascript.const cookie = require('cookie');// 设置cookie.const cookieStr = cookie.serialize('cookieName','cookieValue', { path: '/', maxAge: 3600 });response.setHeader('Set-Cookie', cookieStr);// 解析cookie.const cookies = cookie.parse(request.headers.cookie || '');console.log(cookies.cookieName);这样就可以方便地设置和解析cookie了。
另外,在Express框架中,可以使用`cookie-parser`中间件来解析和设置cookie。
cookie的使用流程

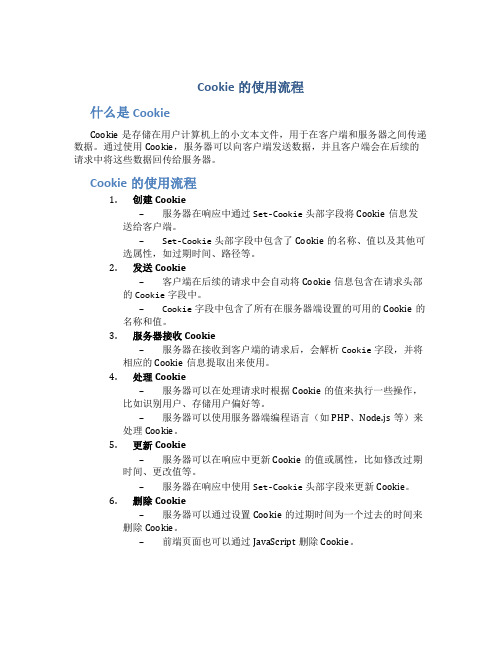
Cookie的使用流程什么是CookieCookie是存储在用户计算机上的小文本文件,用于在客户端和服务器之间传递数据。
通过使用Cookie,服务器可以向客户端发送数据,并且客户端会在后续的请求中将这些数据回传给服务器。
Cookie的使用流程1.创建Cookie–服务器在响应中通过Set-Cookie头部字段将Cookie信息发送给客户端。
–Set-Cookie头部字段中包含了Cookie的名称、值以及其他可选属性,如过期时间、路径等。
2.发送Cookie–客户端在后续的请求中会自动将Cookie信息包含在请求头部的Cookie字段中。
–Cookie字段中包含了所有在服务器端设置的可用的Cookie的名称和值。
3.服务器接收Cookie–服务器在接收到客户端的请求后,会解析Cookie字段,并将相应的Cookie信息提取出来使用。
4.处理Cookie–服务器可以在处理请求时根据Cookie的值来执行一些操作,比如识别用户、存储用户偏好等。
–服务器可以使用服务器端编程语言(如PHP、Node.js等)来处理Cookie。
5.更新Cookie–服务器可以在响应中更新Cookie的值或属性,比如修改过期时间、更改值等。
–服务器在响应中使用Set-Cookie头部字段来更新Cookie。
6.删除Cookie–服务器可以通过设置Cookie的过期时间为一个过去的时间来删除Cookie。
–前端页面也可以通过JavaScript删除Cookie。
Cookie的常见属性在Set-Cookie头部字段中,可以指定一些可选的属性来控制Cookie的行为。
以下是几个常见的属性:•Domain属性:用于设置Cookie的域名。
默认情况下,Cookie只能在设置它的域和子域中使用。
•Path属性:用于设置Cookie的路径。
默认情况下,Cookie只能在设置它的页面所在的路径及其子路径中使用。
•Expires属性:用于设置Cookie的过期时间。
cookie 工作原理

cookie 工作原理Cookie是一种存储在用户计算机上的小型文本文件,服务器通过HTTP响应的头部信息将其发送给客户端浏览器。
当用户访问同一服务器时,浏览器会将Cookie信息通过HTTP请求的头部发送给服务器。
Cookie的工作原理如下:1. 服务器在HTTP响应中设置Cookie:当用户第一次访问网站时,服务器可以在HTTP响应的头部信息中设置Cookie,包含了一些与用户相关的数据,比如登录状态、购物车内容等。
Cookie可以设置过期时间,使其在一段时间后失效。
2. 浏览器保存Cookie:浏览器接收到服务器响应的头部信息后,将Cookie保存到用户的计算机中。
保存的位置可以是浏览器的缓存文件夹或特定的Cookie文件中。
3. 浏览器发送Cookie给服务器:当用户再次访问同一网站时,浏览器会将之前保存的Cookie信息添加到即将发送的HTTP请求的头部中。
4. 服务器读取Cookie:服务器接收到带有Cookie的HTTP请求后,会解析请求头部中的Cookie信息,并进行相应的处理。
比如,根据Cookie中的登录状态判断用户是否已登录。
5. 服务器更新Cookie信息:服务器可以根据需要更新Cookie的内容,比如更新购物车中的商品数量,然后将更新后的Cookie信息返回给浏览器。
6. 浏览器保存更新后的Cookie:浏览器接收到服务器响应的头部信息后,会将更新后的Cookie信息保存到用户的计算机中,覆盖之前的Cookie。
7. 重复以上步骤:用户每次访问同一网站,Cookie的工作流程将重复以上步骤。
通过以上的工作原理,Cookie可以实现跟踪用户的登录状态、记住用户的个性化设置以及实现购物车等功能。
同时,Cookie 也具有一定的安全风险,因为存储在用户的计算机中,可能被其他网站利用,因此需要合理使用和管理Cookie。
cookie的工作原理

cookie的工作原理Cookie是一种用于在用户计算机上存储和检索信息的小文件。
它被发送到浏览器并存储在用户计算机上的特定位置。
当用户浏览网站时,浏览器将在每个请求中发送相应的cookie数据。
Cookie的工作原理如下:1. 服务器发送Cookie:当用户通过浏览器访问网站时,服务器会发送一个包含Cookie数据的HTTP响应头部。
Cookie包含了一些键值对,用于存储特定的信息,如用户的身份认证信息、偏好设置等。
2. 浏览器存储Cookie:一旦浏览器接收到来自服务器的Cookie数据,它将把这些数据存储在用户计算机上的一个特定位置,通常是浏览器的Cookie文件夹。
3. 浏览器发送Cookie:在用户之后的每个请求中,浏览器都会自动将相应的Cookie数据添加到HTTP请求的头部中并向服务器发送。
这使得服务器可以识别用户并为其提供特殊的服务或个性化内容。
4. 服务器读取Cookie:当服务器接收到带有Cookie数据的请求时,它会解析Cookie数据并使用存储在其中的信息来处理请求。
这可以是服务器用于标识用户、记录用户活动或提供特定内容的基础。
5. 服务器修改Cookie:服务器可以通过在HTTP响应的头部中设置新的Cookie值来修改已存在的Cookie。
浏览器接收到新的Cookie数据后会更新存储在用户计算机上的Cookie文件。
6. Cookie的过期与删除:每个Cookie都可以设置一个过期时间。
一旦过期时间到达,浏览器将不再发送该Cookie。
此外,用户也可以手动删除存储在浏览器中的Cookie文件,以清除与特定网站相关的信息。
需要注意的是,Cookie文件一般存储在用户计算机上,因此可能存在隐私和安全问题。
为了解决这个问题,现代的Web开发更常使用其他技术,如会话(session)来替代Cookie。
会话在服务器上存储数据,而每个用户只需要一个唯一的会话标识符(session ID)在浏览器和服务器之间进行通信。
COOKIES原理以及解析

COOKIES原理以及解析COOKIES(HTTP cookies)是一种在网站之间传递的小型数据片段,可以记录用户的行为和偏好。
它被服务器存储在用户的浏览器中,并在每次浏览器请求同一网站时发送给服务器。
COOKIES的工作原理主要由以下几个方面组成:设置、存储、发送和应用。
首先,服务器通过HTTP响应头在用户浏览器中设置COOKIES。
响应头中包括一个名为“Set-Cookie”的字段,其中包含COOKIES的名称、值以及可选的属性。
COOKIES的名称和值可以是任意的文本字符串,用于标识和存储相关数据。
属性可以包括过期时间、域、路径、安全性等,用于控制COOKIES的有效期和访问范围。
其次,浏览器将COOKIES存储在用户的计算机上。
存储方式可以根据浏览器的不同而有所不同,通常是以文件或缓存的形式存储在本地磁盘上。
COOKIES存储在浏览器中,可以被不同的网站共享,而不会相互干扰。
然后,浏览器在每次请求同一网站时发送COOKIES给服务器。
在HTTP请求头中,浏览器会包含一个名为“Cookie”的字段,其中包括当前站点可访问的COOKIES的名称和值。
服务器通过解析“Cookie”字段,可以获取之前存储在浏览器中的COOKIES信息。
最后,服务器可以根据COOKIES的值进行相关操作。
服务器通过解析COOKIES获取用户的信息,可以进行个性化的服务,例如记住用户的登录状态、存储购物车内容、跟踪用户的浏览习惯等。
服务器还可以根据需要更新COOKIES的属性,例如延长COOKIES的有效期、限制COOKIES的访问范围等。
总结来说,COOKIES的工作原理是通过在服务器和浏览器之间传递和存储数据,实现了对用户行为和偏好的记录和应用。
它为网站提供了个性化的服务,同时也引发了一些安全和隐私方面的问题。
用户可以通过浏览器的设置删除、禁用或限制COOKIES的使用,以保护自己的隐私。
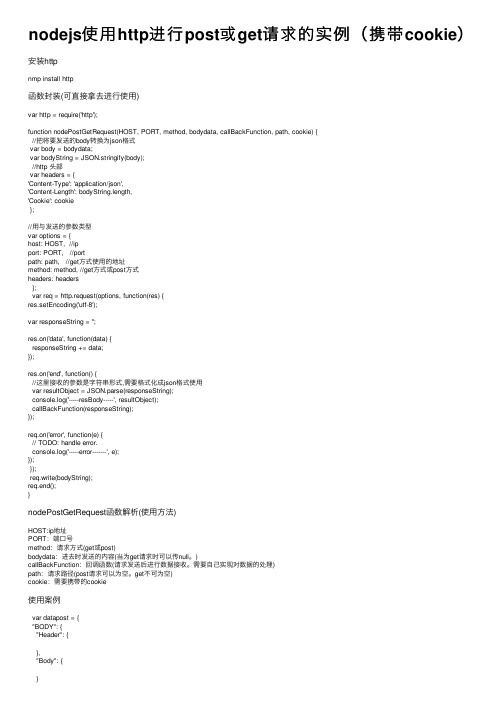
nodejs使用http进行post或get请求的实例(携带cookie)

nodejs使⽤http进⾏post或get请求的实例(携带cookie)安装httpnmp install http函数封装(可直接拿去进⾏使⽤)var http = require('http');function nodePostGetRequest(HOST, PORT, method, bodydata, callBackFunction, path, cookie) {//把将要发送的body转换为json格式var body = bodydata;var bodyString = JSON.stringify(body);//http 头部var headers = {'Content-Type': 'application/json','Content-Length': bodyString.length,'Cookie': cookie};//⽤与发送的参数类型var options = {host: HOST, //ipport: PORT, //portpath: path, //get⽅式使⽤的地址method: method, //get⽅式或post⽅式headers: headers};var req = http.request(options, function(res) {res.setEncoding('utf-8');var responseString = '';res.on('data', function(data) {responseString += data;});res.on('end', function() {//这⾥接收的参数是字符串形式,需要格式化成json格式使⽤var resultObject = JSON.parse(responseString);console.log('-----resBody-----', resultObject);callBackFunction(responseString);});req.on('error', function(e) {// TODO: handle error.console.log('-----error-------', e);});});req.write(bodyString);req.end();}nodePostGetRequest函数解析(使⽤⽅法)HOST:ip地址PORT:端⼝号method:请求⽅式(get或post)bodydata:进去时发送的内容(当为get请求时可以传null。
cookie 工作原理

cookie 工作原理Cookie是指在客户端(通常是网页浏览器)中存储的一小段文本数据。
它可以被网站用来“记住”用户信息或跟踪用户的行为,从而实现个性化体验和提供更好的服务。
Cookie的工作原理如下:1. 服务器发送Cookie:当用户访问某个网站时,服务器可以通过HTTP响应头部的Set-Cookie字段将Cookie信息发送给客户端。
该信息通常包括Cookie的名称、值、过期时间、路径和域。
2. 客户端存储Cookie:收到服务器发送的Cookie后,客户端会根据具体配置(如浏览器设置)将Cookie存储在本地。
不同的浏览器可能有不同的存储机制,常见的存储位置包括文本文件(如txt文件)、数据库或内存中。
3. 客户端发送Cookie:当用户再次向该网站发送请求时,客户端会自动将与该网站相关的Cookie信息加入请求头部的Cookie字段中,发送给服务器。
4. 服务器使用Cookie:服务器收到请求头部的Cookie字段后,可以解析其中的信息并根据需要进行相应的处理。
例如,服务器可能根据Cookie中的用户标识来判断用户的身份,或根据Cookie中的偏好设置提供个性化的内容。
5. 更新和删除Cookie:服务器可以通过发送新的Set-Cookie字段来更新客户端的Cookie信息,比如延长过期时间或修改值等。
如果服务器希望删除某个Cookie,则可以发送一个过期时间为过去的Set-Cookie字段,告诉客户端删除该Cookie。
总的来说,Cookie通过在客户端和服务器之间传递信息,实现了用户状态的维护和用户行为的跟踪。
客户端可以存储多个Cookie,每个Cookie都有特定的名称和值,并且服务器可以根据需要来读取和修改这些Cookie。
这种机制为网站提供了更多的个性化和定制化的功能。
nodejs入门教程之http的get和request简介及应用

nodejs⼊门教程之http的get和request简介及应⽤nodejs⼊门教程之http的get和request简介及应⽤前⾔上⼀篇⽂章,我介绍了nodejs的⼏个常⽤的模块及简单的案例,今天我们再来重点看⼀下nodejs的http模块,关于http模块,我们可以看下nodejs官⽅⽂档。
关于http模块,有兴趣的可以研究⼀下node的源码。
http模块功能是很强⼤的,今天主要介绍他GET简介我们⾸先来运⾏⼀下下⾯的代码const http = require("http")http.get('', (res) => {console.log(`Got response: ${res.statusCode}`);// consume response bodyres.resume();}).on('error', (e) => {console.log(`Got error: ${e.message}`);});会返回⼀个200的状态码!将上⾯代码稍微改进⼀下。
const http = require("http")const url = "/post/nodejs_rmyyong"http.get(url,(res)=>{var html = ""res.on("data",(data)=>{html+=data})res.on("end",()=>{console.log(html)})}).on("error",(e)=>{console.log(`获取数据失败: ${e.message}`)})运⾏⼀下这段代码,会怎么样?会把我这个页⾯⼤源码给爬下来了!也就是说,我们可以利⽤http的get⽅法,写⼀个爬⾍,来爬取⽹页数据!(很多⽹页爬⾍都是⽤python写的)我们前端也可以⽤node写⽹页爬⾍,来爬取数据!当然,我们来要对爬来的数据进⾏筛选和整合,筛选出我们想要的数据!我们可以引⽤c 写爬⾍代码,我在这⾥就不展开了,感兴趣的可以关注我的github,我会写⼀个简单的放上去,⼤家可以参考(ps暂时还没有写哦)。
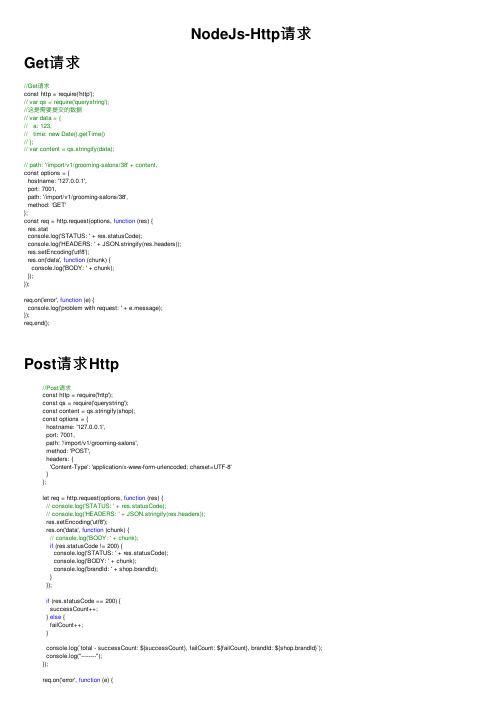
NodeJs-Http请求

NodeJs-Http请求Get请求//Get请求const http = require('http');// var qs = require('querystring');//这是需要提交的数据// var data = {// a: 123,// time: new Date().getTime()// };// var content = qs.stringify(data);// path: '/import/v1/grooming-salons/38' + content,const options = {hostname: '127.0.0.1',port: 7001,path: '/import/v1/grooming-salons/38',method: 'GET'};const req = http.request(options, function (res) {res.statconsole.log('STATUS: ' + res.statusCode);console.log('HEADERS: ' + JSON.stringify(res.headers));res.setEncoding('utf8');res.on('data', function (chunk) {console.log('BODY: ' + chunk);});});req.on('error', function (e) {console.log('problem with request: ' + e.message);});req.end();Post请求Http//Post请求const http = require('http');const qs = require('querystring');const content = qs.stringify(shop);const options = {hostname: '127.0.0.1',port: 7001,path: '/import/v1/grooming-salons',method: 'POST',headers: {'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'}};let req = http.request(options, function (res) {// console.log('STATUS: ' + res.statusCode);// console.log('HEADERS: ' + JSON.stringify(res.headers));res.setEncoding('utf8');res.on('data', function (chunk) {// console.log('BODY: ' + chunk);if (res.statusCode != 200) {console.log('STATUS: ' + res.statusCode);console.log('BODY: ' + chunk);console.log('brandId: ' + shop.brandId);}});if (res.statusCode == 200) {successCount++;} else {failCount++;}console.log(`total - successCount: ${successCount}, failCount: ${failCount}, brandId: ${shop.brandId}`); console.log("--------");});req.on('error', function (e) {failCount++;console.log(`total - err - successCount: ${successCount}, failCount: ${failCount}`);console.log('problem with request: ' + e.message);});// write data to request bodyreq.write(content);req.end();});POST请求HTTPS//Post请求const http = require('https');const qs = require('querystring');const content = qs.stringify(shop);const options = {hostname: '',port: 443,path: '/pet-service/import/v1/grooming-salons/',method: 'POST',headers: {"Accept": "*/*",'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8','import-key': 'hY*<t/D<khbW~'}};let req = http.request(options, function (res) {console.log('STATUS: ' + res.statusCode);// console.log('HEADERS: ' + JSON.stringify(res.headers));res.setEncoding('utf8');res.on('data', function (chunk) {// console.log('BODY: ' + chunk);if (res.statusCode != 200) {console.log('STATUS: ' + res.statusCode);console.log('BODY: ' + chunk);console.log('brandId: ' + shop.brandId);}});if (res.statusCode == 200) {successCount++;} else {failCount++;}console.log(`total - successCount: ${successCount}, failCount: ${failCount}, brandId: ${shop.brandId}`); console.log("--------");});req.on('error', function (e) {failCount++;console.log(`total - err - successCount: ${successCount}, failCount: ${failCount}`);console.log('problem with request: ' + e.message);});// write data to request bodyreq.write(content);req.end();View Code循环内调⽤Http请求try {data.map(d => {const obj: ShopData = JSON.parse(d);const shop = new CreateAdminGroomingSalonRequest;shop.storeType = 1; = .shopInfo.shopName;shop.cover = .petImageList.length == 0 ? ["", ""] : .petImageList;shop.score = 0;shop.perCapita = 0;if (.shopInfo.area) {shop.areaLevel1 = .shopInfo.area.split(' > ')[0];shop.areaLevel2 = .shopInfo.area.split(' > ')[0] + " > " + .shopInfo.area.split(' ')[1];shop.address = .shopInfo.area;} else {if (.shopInfo.address) {shop.areaLevel1 = .shopInfo.address.split(' ')[0];shop.areaLevel2 = .shopInfo.address.split(' ')[0] + " > " + .shopInfo.address.split(' ')[1];shop.address = .shopInfo.address;} else {shop.areaLevel1 = "0"shop.areaLevel2 = "0"shop.address = "0";}}shop.workday = [1, 2, 3, 4, 5, 6, 7];if (.openTimeInfo.openTime) {shop.openingTime = .openTimeInfo.openTime.split(' ~ ')[0];shop.closingTime = .openTimeInfo.openTime.split(' ~ ')[1];} else {shop.openingTime = "00:00:00"shop.closingTime = "24:00:00";}shop.certificatePerson = .registerInfo.registerName ? .registerInfo.registerName : "0";shop.openingDate = .registerInfo.registeDate ? .registerInfo.registeDate.replace('年', '-').replace('⽉', '-').replace('⽇', '') : "1970-01-01"; shop.areaSize = 0;shop.telephone = "0";shop.state = "open";shop.brandId = obj.id;//Post请求const http = require('https');const qs = require('querystring');const content = qs.stringify(shop);const options = {hostname: '',port: 443,path: '/pet-service/import/v1/grooming-salons/',method: 'POST',headers: {"Accept": "*/*",'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8','import-key': 'hY*<t/D<khbW~'}};let req = http.request(options, function (res) {console.log('STATUS: ' + res.statusCode);// console.log('HEADERS: ' + JSON.stringify(res.headers));res.setEncoding('utf8');res.on('data', function (chunk) {// console.log('BODY: ' + chunk);if (res.statusCode != 200) {console.log('STATUS: ' + res.statusCode);console.log('BODY: ' + chunk);console.log('brandId: ' + shop.brandId);}});if (res.statusCode == 200) {successCount++;} else {failCount++;}console.log(`total - successCount: ${successCount}, failCount: ${failCount}, brandId: ${shop.brandId}`);console.log("--------");});req.on('error', function (e) {failCount++;console.log(`total - err - successCount: ${successCount}, failCount: ${failCount}`);console.log('problem with request: ' + e.message);});// write data to request bodyreq.write(content); req.end(); View Code。
Node.jsHTTP使用详解

Node.jsHTTP使⽤详解对于初学者有没有发觉在查看Node.js官⽅API的时候⾮常简单,只有⼏个洋⽂描述两下⼦,没了,我第⼀次⼀⼝⽓看完所以API后,对于第⼀个⽰例都有些懵,特别是参数⾥的request和response,究竟是如何通过参数⼯作的,如果并发量⼤如何确保每个⼈访问和提交的数据不⼲扰等等。
都没有教你具体如何在开发中使⽤,如何着⼿写代码,给你⼀个Event 'close',只说了下在服务器关闭时触发,完了。
如果没有了解EventEmitter的核⼼事件,可能还真不知道如何抒写代码并在开发中真正使⽤。
⽽http server创建的服务对象已经继承了EventEmitter,所以可以直接使⽤on进⾏监听即可。
学学util包中的inherits是如何继承EventEmitter的就应该略知⼀⼆了。
在官⽅⽂档的API中有服务器对象和回调函数参数返回参数的对象,response和request对象各有两种不同。
⼀种是server级别的⼀种是client级别的。
关于HTTP部分⼤致分为如下的重要点:直接通过http对象使⽤的有:⼀、http.STATUS_CODES⼆、http.createServer三、http.request(http.ClientRequest)四、http.get五、http.globalAgent六、作为回调参数使⽤的对象有:1.2.3.http: {STATUS_CODES: {'100': 'Continue','101': 'Switching Protocols','102': 'Processing','200': 'OK','201': 'Created','202': 'Accepted','203': 'Non-Authoritative Information','204': 'No Content','205': 'Reset Content','206': 'Partial Content','207': 'Multi-Status','300': 'Multiple Choices','301': 'Moved Permanently','302': 'Moved Temporarily','303': 'See Other','304': 'Not Modified','305': 'Use Proxy','307': 'Temporary Redirect','400': 'Bad Request','401': 'Unauthorized','402': 'Payment Required','403': 'Forbidden','404': 'Not Found','405': 'Method Not Allowed','406': 'Not Acceptable','407': 'Proxy Authentication Required','408': 'Request Time-out','409': 'Conflict','410': 'Gone','411': 'Length Required','412': 'Precondition Failed','413': 'Request Entity Too Large','414': 'Request-URI Too Large','415': 'Unsupported Media Type','416': 'Requested Range Not Satisfiable','417': 'Expectation Failed','418': 'I\'m a teapot','422': 'Unprocessable Entity','423': 'Locked','424': 'Failed Dependency','425': 'Unordered Collection','426': 'Upgrade Required','428': 'Precondition Required','429': 'Too Many Requests','431': 'Request Header Fields Too Large','500': 'Internal Server Error','501': 'Not Implemented','502': 'Bad Gateway','503': 'Service Unavailable','504': 'Gateway Time-out','505': 'HTTP Version Not Supported','506': 'Variant Also Negotiates','507': 'Insufficient Storage','509': 'Bandwidth Limit Exceeded','510': 'Not Extended','511': 'Network Authentication Required'}}测试⽤例:var http = require('http');http.createServer(function(req,res){var status = req.url.substr(1);if( ! http.STATUS_CODES[status]){status = '404';}res.writeHeader(status,{'Content-Type':'text/plain'});res.end(http.STATUS_CODES[status]);}).listen(3000);测试连接:结果输出⼆、http.createServerhttp.createServer是创建⼀台web服务器的关键所在,是处理请求和回应的主函数出⼝和出⼝,我们把http.createServer创建的服务对象定义为server.代码如下。
JSP中cookie的使用方法(用户登入,客户端读取及发送)

一、向客户程序发送cookie1、创建cookie对象Cookie c = new Cookie(“userId”,”landril”);2、设置最大时效默认该cookie是存储在浏览器的内在中,用户关闭浏览器则被删除,下面的方法是将cookie存储在硬盘上。
c.setMaxAge(60*60*24); //一天,如果设置为0则是删除该cookie3、向客户端添加Cookie将cookie放入到HTTP响应报头,可以使用HttpServletResponse的addCookie方法,此方法不修改之前指定的Set-Cookie头信息,而是创建新的头信息。
response.addCookie(c);注意:设置cookie的步骤为创建cookie对象,设置最大时效,将cookie放入响应头信息,即发送到客户程序。
二、从客户端读取cookie1、获取Cookie数组调用HttpServletRequest的getCookies得到一个Cookie对象的数组2、对数组进行循环,调用cookie的getName方法,获取具体的cookie的值Cookie[] cookies = request.getCookies();if(cookies != null){for(int i=0;i < cookies.length;i++){Cookie c = cookies[i];if(“userId”.equals(c.getName())){System.out.println(c.getValue());}}}三、使用Cookie记录访问数1.用户第一次访问网页时的操作...out.println("你是第1 次登录该网页。
在此之前没有相关Cookie信息。
"); //打印登录信息cookie=new Cookie("accpCount", "1"); //Cookie对象,并设置名称与值cookie.setMaxAge(60*60*24); //设置最长保留时间为1天response.addCookie(cookie); //添加到响应头信息,返回到客户端...2.用户非第一次访问网页时的操作...Cookie[] cookies = request.getCookies(); //从request对象中获取客户端Cookie信息int count = 0; //初始访问次数为0Cookie cookie=null; //定义Cookie对象if (cookies != null) { //判断request对象中是否存在Cookie信息for (int i = 0; i < cookies.length; i++) { //使用for循环遍历Cookie数组cookie = cookies[i]; //获取数组元素if ("accpCount".equals(cookie.getName())) { //判断Cookie的名称是否为"accpCount"count = Integer.parseInt(cookie.getValue())+1; //如果相等,加1cookie.setValue(count+""); //重新设置Cookie对象的value值cookie.setMaxAge(60*60*24); //设置保留最长时间response.addCookie(cookie); //返回到客户端out.println("你是第" + count + "次登录该网页。
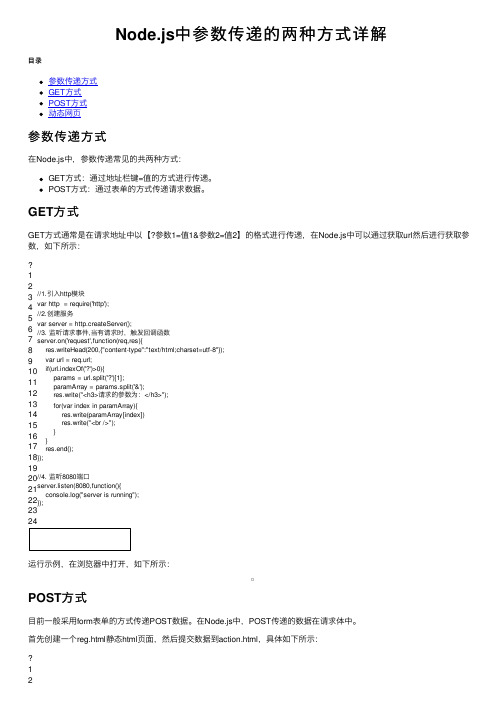
Node.js中参数传递的两种方式详解

Node.js 中参数传递的两种⽅式详解⽬录参数传递⽅式GET ⽅式POST ⽅式动态⽹页参数传递⽅式在Node.js 中,参数传递常见的共两种⽅式:GET ⽅式:通过地址栏键=值的⽅式进⾏传递。
POST ⽅式:通过表单的⽅式传递请求数据。
GET ⽅式GET ⽅式通常是在请求地址中以【?参数1=值1&参数2=值2】的格式进⾏传递,在Node.js 中可以通过获取url 然后进⾏获取参数,如下所⽰:1234567891011121314151617181920212223//1.引⼊http 模块var http = require('http');//2.创建服务var server = http.createServer();//3. 监听请求事件,当有请求时,触发回调函数server.on('request',function(req,res){res.writeHead(200,{"content-type":"text/html;charset=utf-8"});var url = req.url;if(url.indexOf('?')>0){params = url.split('?')[1]; paramArray = params.split('&'); res.write("<h3>请求的参数为:</h3>"); for(var index in paramArray){res.write(paramArray[index])res.write("<br />");} } res.end();});//4. 监听8080端⼝server.listen(8080,function(){console.log("server is running");});运⾏⽰例,在浏览器中打开,如下所⽰:POST ⽅式⽬前⼀般采⽤form 表单的⽅式传递POST 数据。
JS中如何使用cookie

JS中如何使用cookie在JavaScript中使用cookie主要有以下几个步骤:1. 创建cookie:要创建一个cookie,可以使用`document.cookie`属性。
`document.cookie`是一个字符串,包含当前网页中所有的cookie。
要创建一个新的cookie,可以直接给`document.cookie`赋值一个字符串,该字符串的格式为“cookieName=cookieValue; expires=expirationDate; path=pathName; domain=domainName; secure=secureFlag”。
其中,cookieName是cookie的名称,cookieValue是cookie的值,expires是cookie的过期时间,path是cookie的有效路径,domain是cookie的有效域名,secureFlag是一个布尔值,表示cookie是否只能通过安全连接传输。
2. 获取cookie:要获取cookie的值,可以通过`document.cookie`属性来获取。
`document.cookie`返回的是一个字符串,包含当前网页中所有的cookie。
可以通过字符串操作的方法来获取特定的cookie的值。
3. 修改cookie:要修改cookie的值,可以先获取cookie的值,然后将新的值赋给cookie,再将cookie保存回`document.cookie`中。
可以使用字符串的操作方法来修改cookie的值。
4. 删除cookie:要删除cookie,可以将cookie的过期时间设置为一个过去的时间。
可以使用`document.cookie`属性来获取当前的cookie,然后修改cookie 的过期时间,再将cookie保存回`document.cookie`中。
下面是一个使用cookie的示例代码:```javascriptvar username = getCookie("username");console.log(username);// 获取特定cookie的值function getCookie(cookieName)var name = cookieName + "=";var cookieArray = document.cookie.split(';');for(var i = 0; i < cookieArray.length; i++)var cookie = cookieArray[i];while (cookie.charAt(0) == ' ')cookie = cookie.substring(1);}if (cookie.indexOf(name) == 0)return cookie.substring(name.length, cookie.length);}}return "";```需要注意的是,JavaScript中的cookie是与当前网页绑定的,即只能在相同域名下的不同网页之间共享。
Cookie的传递流程及安全问题

Cookie的传递流程及安全问题编者按:Cookie在英文中是小甜品的意思,而这个词我们总能在浏览器中看到,食品怎么会跟浏览器扯上关系呢?在你浏览以前登陆过的网站时可能会在网页中出现:你好XX,感觉很亲切,就好像是吃了一个小甜品一样。
这其实是通过访问你主机里边的一个文件来实现的,因此这个文件也就被称为了Cookie。
想全面了解Cookie吗?看看下文吧!一、了解Cookie 适用对象:初级读者Cookie是当你浏览某网站时,网站存储在你机器上的一个小文本文件,它记录了你的用户ID,密码、浏览过的网页、停留的时间等信息,当你再次来到该网站时,网站通过读取Cookie,得知你的相关信息,就可以做出相应的动作,如在页面显示欢迎你的标语,或者让你不用输入ID、密码就直接登录等等。
你可以在IE的“工具/Internet选项”的“常规”选项卡中,选择“设置/查看文件”,查看所有保存到你电脑里的Cookie。
这些文件通常是以user@domain格式命名的,user是你的本地用户名,domain是所访问的网站的域名。
如果你使用NetsCape浏览器,则存放在“C:\PROGRAMFILES\NETSCAPE\USERS\”里面,与IE不同的是,NETSCAPE是使用一个Cookie 文件记录所有网站的Cookies。
为了保证上网安全我们需要对Cookie进行适当设置。
打开“工具/Internet选项”中的“隐私”选项卡(注意该设置只在IE6.0中存在,其他版本IE可以在“工具/Internet选项”的“安全”标签中单击“自定义级别”按钮,进行简单调整),调整Cookie的安全级别。
通常情况,可以将滑块调整到“中高”或者“高”的位置。
多数的论坛站点需要使用Cookie信息,如果你从来不去这些地方,可以将安全级调到“阻止所有Cookies”。
如果只是为了禁止个别网站的Cookie,可以单击“编辑”按钮,将要屏蔽的网站添加到列表中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本文由我司收集整编,推荐下载,如有疑问,请与我司联系
在NodeJs http 请求中传递cookie
2014/06/23 38967 I’m kind of a newbie in NodeJs. I’m trying to make an http request and pass a cookie. I’ve read all the threads on stackoverflow about it and made up
a piece of code that should theoretically work. But, it doesn’t.
我是NodeJs 的新手。
我正在尝试发出http 请求并传递cookie。
我已经阅读了有关
它的stackoverflow 上的所有线程,并编写了一段理论上应该工作的代码。
但是,事
实并非如此。
What I’m trying to do is to send a cookie with the store code to one online-shop which will show me the information about this very shop. If there is no cookie it shows the default div asking to choose a shop.
我想要做的是将带有商店代码的cookie 发送到一个在线商店,该商店将向我显示
有关这个商店的信息。
如果没有cookie,它会显示要求选择商店的默认div。
Here is my code:
这是我的代码:
var request = require(‘request’),http = require(‘follow-redirects’).http,request = request.defaults({ jar: truevar cookieString = ‘MC_STORE_ID=66860;expires=‘+ new Date(new Date().getTime() + 86409000);var str = ‘‘;//var uri = ‘example.de’;//var j = request.jar();var cookie = request.cookie(cookieString);j.setCookie(cookie, uri);var options = { hostname: ‘example.de’,path: ‘/pathexample’,method: ‘GET’,headers: { ‘User- Agent’:‘Mozilla/5.0(X11; Linux i686) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.64 Safari/537.11’,‘Cookie’: cookie, ‘Accept’:‘/’,‘Connection’:‘keep- alive’//,jar: jhttp.request(options, function (resp) { resp.setEncoding(‘utf8’); console.log(resp.headers); if (resp.statusCode) { resp.on(‘data’,function (part) { str += part; resp.on(‘end’,function (part) { console.log(str); resp.on(‘error’,function (e) { console.log(‘Problem with request: ‘+ e.message);}).end(str); I assume that the cookie
will be sent and accepted with my request, but it isn’t.I’ve also tried jar. I commented it。
