21复杂表单的处理
ACAA认证UX设计师参考样题

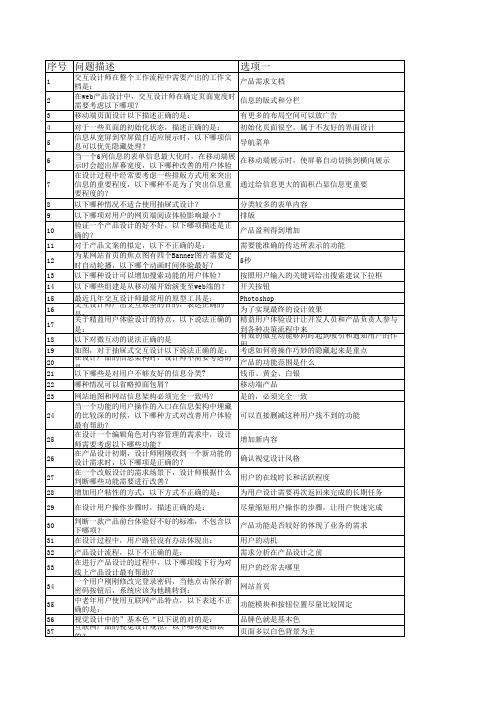
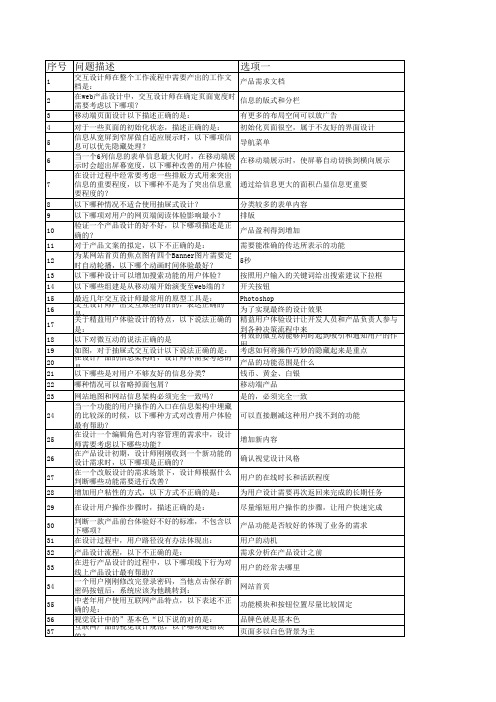
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37
选项一
交互设计师在整个工作流程中需要产出的工作文 产品需求文档 档是: 在web产品设计中,交互设计师在确定页面宽度时 信息的版式和分栏 需要考虑以下哪项? 移动端页面设计以下描述正确的是: 有更多的布局空间可以放广告 对于一些页面的初始化状态,描述正确的是: 信息从宽屏到窄屏做自适应展示时,以下哪项信 息可以优先隐藏处理? 当一个6列信息的表单信息最大化时,在移动端展 示时会超出屏幕宽度,以下哪种改善的用户体验 在设计过程中经常要考虑一些排版方式用来突出 信息的重要程度,以下哪种不是为了突出信息重 要程度的? 以下哪种情况不适合使用抽屉式设计? 以下哪项对用户的网页端阅读体验影响最小? 验证一个产品设计的好不好,以下哪项描述是正 确的? 对于产品文案的拟定,以下不正确的是: 为某网站首页的焦点图有四个Banner图片需要定 时自动轮播,以下哪个动画时间体验最好? 以下哪种设计可以增加搜索功能的用户体验? 以下哪些组建是从移动端开始演变至web端的? 最近几年交互设计师最常用的原型工具是: 交互设计师产出交互原型的目的,表达正确的 是: 关于精益用户体验设计的特点,以下说法正确的 是: 以下对微互动的说法正确的是 如图,对于抽屉式交互设计以下说法正确的是: 在设计产品的信息架构时,设计师不需要考虑的 是: 以下哪些是对用户不够友好的信息分类? 哪种情况可以省略掉面包屑? 网站地图和网站信息架构必须完全一致吗? 当一个功能的用户操作的入口在信息架构中埋藏 的比较深的时候,以下哪种方式对改善用户体验 最有帮助? 在设计一个编辑角色对内容管理的需求中,设计 师需要考虑以下哪些功能? 在产品设计初期,设计师刚刚收到一个新功能的 设计需求时,以下哪项是正确的? 在一个改版设计的需求场景下,设计师根据什么 判断哪些功能需要进行改善? 增加用户粘性的方式,以下方式不正确的是: 在设计用户操作步骤时,描述正确的是: 判断一款产品前台体验好不好的标准,不包含以 下哪项? 在设计过程中,用户路径没有办法体现出: 产品设计流程,以下不正确的是: 在进行产品设计的过程中,以下哪项线下行为对 线上产品设计最有帮助? 一个用户刚刚修改完登录密码,当他点击保存新 密码按钮后,系统应该为他跳转到: 中老年用户使用互联网产品特点,以下表述不正 确的是: 视觉设计中的”基本色“以下说的对的是: 互联网产品的视觉设计规范,以下哪项是错误 的? 初始化页面很空,属于不友好的界面设计 导航菜单 在移动端展示时,使屏幕自动切换到横向展示 通过给信息更大的面积凸显信息更重要 分类较多的表单内容 排版 产品盈利得到增加 需要能准确的传达所表示的功能 5秒 按照用户输入的关键词给出搜索建议下拉框 开关按钮 Photoshop 为了实现最终的设计效果 精益用户体验设计让开发人员和产品负责人参与 到各种决策流程中来 有效的微互动能够同时起到吸引和通知用户的作 用 考虑如何将操作巧妙的隐藏起来是重点 产品的功能范围是什么 钱币、黄金、白银 移动端产品 是的,必须完全一致 可以直接删减这种用户找不到的功能 增加新内容 确认视觉设计风格 用户的在线时长和活跃程度 为用户设计需要再次返回来完成的长期任务 尽量缩短用户操作的步骤,让用户快速完成 产品功能是否较好的体现了业务的需求 用户的动机 需求分析在产品设计之前 用户的经常去哪里 网站首页 功能模块和按钮位置尽量比较固定 品牌色就是基本色 页面多以白色背景为主
普外科21个病种临床路径-

乳腺良性肿瘤临床路径一、乳腺良性肿瘤(纤维瘤)临床路径标准住院流程(一)适用对象。
第一诊断为乳腺良性肿瘤(纤维瘤)。
行乳腺肿瘤切除术。
(二)诊断依据。
根据《临床诊疗指南-外科学分册》(中华医学会编著,人民卫生出版社,2006年12月,第1版),本组疾病包括乳房纤维腺瘤、乳管内乳头状瘤等。
1.症状:乳房肿物,乳头溢液或溢血。
2.体征:乳房单发或多发肿物,质地中等,表面光滑,有活动度;边界清楚,可呈分叶状;挤压乳晕周围,病变乳管可出现溢液。
3.影像学检查:B超检查。
4.病理检查:肿块活检。
(三)治疗方案的选择。
1.手术切除,标本送病理检查。
2.麻醉方式:局麻或全麻。
3.预防应用抗生素。
(四)标准住院日为3-10天。
(五)进入路径标准。
1.第一诊断必须符合乳腺良性肿瘤疾病。
2.当患者合并其他疾病,但住院期间不需要特殊处理也不影响第一诊断的临床路径流程实施时,可以进入路径。
(六)术前准备1-2天。
1.必需的检查项目:(1)血常规、尿常规;(2)肝功能、肾功能、电解质、凝血功能、感染性疾病筛查(乙肝、丙肝、艾滋病、梅毒等);(3)心电图、胸部X线检查;(4)乳腺彩超及术前定位。
(七)预防性抗菌药物选择与使用时机。
按照《抗菌药物临床应用指导原则》(卫医发〔2004〕285号)执行。
(八)手术日为入院2-3天。
1.麻醉方式:局麻(必要时区域阻滞麻醉或全身麻醉)。
2.手术方式:乳腺肿物切除术或病变导管切除术。
3.术中用药:麻醉常规用药。
4.手术内固定物:无。
5.输血:根据术前血红蛋白状况及术中出血情况而定。
6.病理: 术后标本送病理学检查。
(九)术后住院恢复2-7天。
1.必须复查的检查项目:血常规。
2.术后用药:预防应用抗菌药物:按照《抗菌药物临床应用指导原则》(卫医发〔2004〕285号)执行、止血药物等。
3.严密观察有无出血等并发症,并作相应处理。
4.手术切口红外线治疗。
(十)出院标准。
1.伤口愈合好:无积血,无感染征象。
(完整版)5s管理表格大全(整理版)

未整理的
废料、半成品堆积现象
不用物品立刻丢弃,每项物品均需定位
12.传达、联络
方式不良的
规格变更时之联络
联络、确认方法之重新检讨
5S上级巡回诊断表
项目
序号
内容
扣分
1.
地
上
1.1
地面
1.1.1
地上不摆放不要品
1.1.2
地上无垃圾
1.1.3
地面保持清洁、干净
1.1.4
地面上摆放的物品已定位
虽无锈迹,但沾有油污手垢。
用于操作或使用部位干净。
连设备运转时的切屑、油液处理很干净。
有防止污迹锈斑产生,保持干净对策。
1
2
3
4
清洁
分项
检核要点
配分
评价项目
得分
整改措施
1
通道与
作业区
0
无标识区分。
虽区分,但不明晰。
虽区分明晰,但标识破损不堪。
各区域标识清晰。
任何人视之,均舒适清晰满意。
1
2
3
4
2
地面
已按照标准实施管理,但不彻底。
无任何不需要的东西放置。
1
2
3
4
3
柜、货架内或上面
0
有垃圾及杂物堆放,且杂乱。
有损坏或不能使用的零件或工模具。
可以使用和不使用的东西区别管理。
没有无使用价值的东西存放。
按使用频率和用途分类标识管理。
1
2
3
4
4
桌子上下或抽屉
仓库
0
不使用东西或资、材料杂乱放置。
放置着各种不使用的东西。
2.3.3
HTML5+CSS3网页设计基础-第九章-表单(2024版)

HTML5+CSS3网页设计基础
第9章 表单
第6页
9.1 表单标签
autocomplete:指定表单是否有自动完成功能。取值为on 时,表单有自动完成功能,即将表单控件输入的内容记录下来, 当再次输入时,会将输入的历史记录显示在一个下拉列表中, 以实现自动完成输入。取值为of时表单无自动完成功能。 参考示例:9-1-1.html
HTML5+CSS3网页设计基础
第9章 表单ຫໍສະໝຸດ 第15页9.2.3 其他表单元素
2. select元素 select元素用于创建单选或多选列表,当提交表单时,浏 览器会提交选定的项目。网页上经常看到的城市、出生年月等 下拉列表框就是用select定义的。下拉列表框需要使用 select 标签和option标签定义,格式如下。 <select name="下拉框名" size="行数"
HTML5+CSS3网页设计基础
第9章 表单
第21页
表单的技术。
HTML5+CSS3网页设计基础
第9章 表单
第9页
9.2.2 input元素及其属性
<input>元素是表单中最常见的元素,它必须嵌套在表单 标签中使用,用于定义一个用户的输入项。网页中常见的单 行文本框、单选按钮、复选框等都是通过它定义的
<input>元素的基本语法格式如下。 <input type=“输入类型” name=“控件名” value=“ 默认值” ……> type属性:指定 input元素的输入类型。 name属性:属性的值是相应程序中的变量名。 value属性:属性的值是默认输入值。
HTML5+CSS3网页设计基础
项目全过程记录表单模板

项目阶段 Ph1-项目 启动
归档地
归档日期
备注
Ph2-设计 和验证阶 段
《问题跟踪表》
《试制评审报告》(首样)
更新的《项目计划》如适用 零件《检验报告》(小批量)
《试制过程记录表》(小批量)
成品《检验报告》(小批量)
《试制评审报告》(小批量)
更新的《问题跟踪表》如适用 《新产品量产批准表》 更新的《项目计划》如适用 《项目总结》 《项目变更登记表》(适用于全阶段) 《项目文件汇总表》 《项目关闭评审表》
Ph3-量产批 准阶段
Ph4-项目 关闭阶段
01 项目文件汇ห้องสมุดไป่ตู้表
序号 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 名称 《研发项目启动申请表》 《项目定义和PM任命书》 《项目范围说明书》 《项目计划》 BOM表 图纸(包含工装,如适用) 《工艺流程图》 质量要求和目标定义记录 更新的《项目计划》如适用 《产品设计检查文件清单》 《设计评审报告》 《试制申请单》
ACAA认证U 设计师参考样题

video标签,可播放动画
86
设计师在页面设计过程中,以下哪项的体验受限 于前端开发?
页面的信息层级
87
以下哪项不属于品牌设计规范?
图形logo
88
产品设计与品牌之间的关联,以下表述不正确的 是:
具有同样的市场定位
89
品牌设计指南不包含以下哪项?
logo的使用说明
90
以下哪点属于品牌用户研究和互联网产品用户研 究的共同点?
72
用户体验设计师需要具备以下哪种技能?
原型设计
73
被称为国外版微信的产品是:
74
阿里旗下的旅行产品最新更名为:
阿里旅行
75
以下哪个需求的优先级最高?
76
以下哪种内容不属于对流程内容的梳理?
给某按钮增加一个点击后跳转的loading状态,帮 助用户正确理解按钮的点击反馈,避免用户多次 网站导航地图
网站首页
35
中老年用户使用互联网产品特点,以下表述不正 确的是:
功能模块和按钮位置尽量比较固定
36
视觉设计中的”基本色“以下说的对的是:
品牌色就是基本色
37
互联网产品的视觉设计规范,以下哪项是错误 的?
页面多以白色背景为主
38
iphone6的屏幕尺寸为:
768 x1024
39
以照片做为网站素材时,以下哪项不对?
都关注用户与品牌的情感关联
选项二
交互设计文档
选项三
视觉设计文档
目标用户使用的电脑的屏幕尺寸
浏览器类型
有更加便捷的用户分享场景
向下滚动屏幕比web端更加便捷
初始化页面可以更好的引导用户进行下一步操作 产品考虑周到的话根本不需要初始化页面
21带状疱疹

蛇串疮(带状疱)疹临床路径路径说明:本路径适合于西医诊断为带状疱疹的患者一、蛇串疮(带状疱)疹中医临床路径标准门诊流程(一)适用对象。
中医诊断:第一诊断为蛇串疮(TCD编码:BWP020)西医诊断:第一诊断为带状疱疹(ICD-10编码:B02.901)(二)诊断依据。
1.疾病诊断(1)中医诊断标准:参照中华人民共和国中医药行业标准《中医病症诊断疗效标准》(ZY/T001.8-94),《北京地区中医常见病症诊疗常规》(北京市中医管理局、北京中医协会编著,中国中医药出版社)(2)西医诊断标准:根据《临床诊疗指南-皮肤病与性病分册》(中华医学会编著,人民卫生出版社),《临床技术操作规范-皮肤病与性病分册》(中华医学会编著,人民军医出版社)2.疾病分期(1)急性期(2)慢性期3.证候诊断蛇串疮(带状疱疹)临床常见证候:肝经郁热证:皮损鲜红,疱壁紧张,灼热刺痛,口苦咽干,烦躁易怒,大便干或小便黄,舌质红,苔薄黄或黄厚,脉弦滑数。
脾虚湿蕴证:皮损色淡,疱壁松弛,口不渴,食少腹胀,大便时溏,舌质淡,苔白或白腻,脉沉缓或滑。
气滞血瘀证:皮疹消退后局部疼痛不止,舌质暗,苔白,脉弦细。
(三)治疗方案的选择。
1.诊断明,第一诊断为蛇串疮(带状疱疹)2.患者适合并接受中医治疗3.依据《北京地区中医常见病症诊疗常规》(北京市中医管理局、北京中医协会编著,中国中医药出版社)(四)进入路径标准。
第一诊断必须符合蛇串疮(TCD编码:BWP020)和带状疱疹(ICD-10编码:B02.901)的患者(五)中医证候学观察四诊合参,收集该病种不同证候的主症、次症、舌、脉等特点。
注意证候的动态变化。
(六)治疗方法辩证选择口服中药汤剂,外用中成药。
1.中药汤剂(1)肝经郁热证治法:清利肝经湿热方药:龙胆泻肝汤加减(2)脾虚湿蕴证治法:健脾利湿方药:除湿胃苓汤加减(3)气滞血郁证治法:活血化瘀方药:活血散瘀汤加减2.外治法雄黄解毒散加化毒散水调后外用(七)疗效判定治愈:皮疹消退,临床体征消失,无疼痛后遗症。
OA流程表单制作操作手册

OA流程表单制作操作手册1. 简介本操作手册旨在介绍如何使用OA系统中的表单制作功能来创建和定制流程表单。
流程表单是组织内部流程管理的重要工具,通过自定义表单可以满足不同流程的需求,并提高工作效率。
2. 系统登录在开始使用OA系统中的表单制作功能之前,首先需要登录系统。
按照以下步骤进行登录:1.打开OA系统的登录页面。
2.输入用户名和密码。
3.点击“登录”按钮。
3. 进入表单制作页面登录成功后,您将进入OA系统的主界面。
按照以下步骤进入表单制作页面:1.在主界面上方的导航栏中,点击“表单设计”菜单项。
2.在下拉菜单中点击“制作表单”。
4. 创建新表单在表单制作页面中,您可以创建新的表单。
按照以下步骤进行操作:1.在左侧的菜单栏中,点击“新建表单”按钮。
2.输入表单的名称和描述。
3.点击“保存”按钮。
5. 自定义表单结构一旦创建了新表单,您可以根据流程需求自定义表单的结构。
按照以下步骤进行操作:1.在表单设计页面中,您可以在左侧的工具栏中找到各种表单组件,如文本输入框、下拉列表、复选框等。
2.拖动所需的组件到表单的位置。
3.调整组件的大小和位置。
4.设置组件的属性,如名称、必填性、可编辑性等。
6. 添加流程变量流程变量是在流程执行中存储和传递数据的容器。
您可以在表单中添加流程变量,以供用户输入和使用。
按照以下步骤进行操作:1.在表单设计页面中,点击右上角的“流程变量”按钮。
2.在弹出的窗口中,点击“添加变量”按钮。
3.输入变量的名称、类型和描述。
4.点击“保存”按钮。
7. 设计表单流程在表单制作过程中,您还可以设置表单的流程,以定义流程的流转和审批规则。
按照以下步骤进行操作:1.在表单设计页面中,点击右上角的“流程设计”按钮。
2.在弹出的窗口中,添加流程节点和连接线来定义流程的流转路径。
3.设置流程节点的审批人或审批角色。
4.设置流程的开始节点和结束节点。
8. 保存和发布表单在完成表单的制作后,您可以保存并发布表单,以便用户可以在流程中使用。
InfoPath 2013的表单设计与应用

InfoPath 2013的表单设计与应用随着信息化建设的深入推进,企业管理和工作流程亦日趋复杂,如何快速、便捷的管理和应对各项业务变化成为了重要的课题。
作为Microsoft Office套件中的组成部分,InfoPath 2013可以广泛应用于企业内部的各种流程管理、调查表格、客户关系管理等方面,可以帮助企业实现一系列的自动化操作以及信息化管理,减轻工作负担,提高工作效率,本文将较为详细地介绍InfoPath 2013在表单设计和应用方面的一些特性。
1. InfoPath 2013简介InfoPath 2013是一种表单设计工具,可以帮助用户快速地开发和设计数据输入表格(如调查表格、留言板、订单表格等等),同时也可以为企业设计符合实际业务需要的定制化表单。
InfoPath 2013的最大特点是可以与其他Office应用程序(如Excel、Word和Access)无缝连接,以及快速构建和设计基于XML的表格,可以用于构建Web页面数据输入、数据收集和管理应用程序。
2. InfoPath 2013的优势1)极高的灵活性和可扩展性:InfoPath 2013的设计具有高度的灵活性,可使用基类、字段、验证和其他自定义代码扩展设计对象的功能。
2)可视化的设计工具:InfoPath 2013提供了简单易用的可视化工具,可使设计过程更快捷更直观。
3)XML兼容性强:InfoPath 2013的设计使用XML格式进行存储和传输,可与许多其他XML兼容数据存储(如SQL Server、Oracle和Access数据库)无缝集成工作。
4)简化数据收集:InfoPath 2013提供了数据提交策略的管理、基于文本的提示消息和文档校验、对提交数据进行控制、使用必填字段,可以大大简化数据收集的流程,提高易用性和可靠性。
3. InfoPath 2013的表单设计1)数据源:InfoPath 2013采用XML技术来作为表单的数据源,支持从数据库、Web服务、SharePoint、Excel等数据源读取数据并将其存储到XML文档中,可根据业务需要,通过数据连接对XML文档进行操作(如读取、更新、删除、新建),将数据写回数据源。
1+X数字营销技术应用题库

1+X数字营销技术应用(中级题库)一、单选题1.为了向用户展示意义较为完整的描述,搜索引擎会在限制的范围内对描述内容进行适当的增删。
(对)2.关键词词库清洗包括清除掉不必要的重复数据、处理缺失的数据、删除无意义与违规关键词(对)。
3.包邮、特价、正品、活动促销等都属于营销关键词。
(对)4.可以利用搜索引擎为网店提供的数据分析工具获取关键词,例如搜索下拉框、相关关键词等。
(对)5.关键词挖掘是指利用关键词扩展工具,对目标词库进行相关数据指标分析,以得出最优关键词。
(对)6.Intitle结果数是指标题中包含某关键词的网页数量(对)。
7.对于网站而言,权威性体现在该网站在国家工信部有CP备案号(对)。
8.网站PV代表网站页面的阅读量,是衡量一个网站或页面的用户拜访量(对)。
9.兴趣分布是基于搜索目标受众行为数据以及画像库,刻画出关注某兴趣的人群分布情况(对)。
10.平均访问页面数也叫访问深度,是指每个受众在一次浏览网站的过程中,平均访问的页面数量(对)。
11.PV/IP越大越好,由于成果越大,阐明同个P所阅读的网站页面越多,网站粘度越高,内容越受访客的喜欢(对)。
12.在进行搜索排名优化时,可以在搜索引擎中搜索核心关键词及相关关键词,查看不同核心关键词下网页的排名位置(对)。
13.分析竞争对手的搜索竞价营销策略时可以通过搜索重点关键词记录排名的形式收集不同时间段内对手的调整动向(对)。
14.相关词是指与某关键词具有一定相关性的关键词,一般而言,相关词的数量和搜索指数越大,关键词的竞争程度也就越大(对)。
15.添加通配符能够增加创意飘红的概率(对)。
16.在排名不变的情况下,提高关键词的质量分,出价会相应降低。
(对)17.在搜索竞价营销过程中,采用CPM出价方式出价,只要展示了广告主的广告内容,广告主就为此付费(对)。
18.推广账户的实际消费不会大于每日预算,可以根据推广情况随时修改预算。
(对)19.企业推广账户的关键词,质量度得分越高代表系统认为企业的推广结果和着陆对于看到推广结果的目标受众来说更具有相关性(对)。
21个临床路径管理病种表单

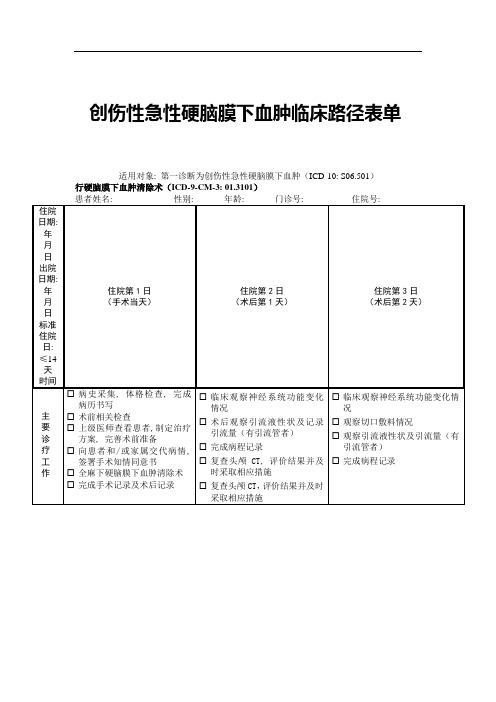
创伤性急性硬脑膜下血肿临床路径表单适用对象: 第一诊断为创伤性急性硬脑膜下血肿(ICD-10: S06.501)行硬脑膜下血肿清除术(ICD-9-CM-3: 01.3101)输卵管妊娠临床路径表单适用对象: 第一诊断为输卵管妊娠(ICD-10: O00.101)行腹腔镜下或开腹输卵管切除术或输卵管切开取胚术(ICD-9-CM-3: 66.6201/66.6202/66.0101/66.0102/66.0201/66.0202)子宫平滑肌瘤临床路径表单适用对象: 第一诊断为子宫平滑肌瘤(ICD10: D25)行经腹子宫全/次全切除术(ICD9CM-3: 68.39/68.49)急性肾损伤的诊断临床路径表单适用对象: 第一诊断为急性肾损伤(ICD-10: N17)住院完成急性肾损伤的诊断、病因诊断、确定治疗方案及初步治疗脑出血临床路径表单适用对象: 第一诊断为脑出血(ICD-10: I61)鼻出血临床路径表单适用对象: 第一诊断为鼻出血(ICD-10: R04.0)行鼻止血术(ICD-9-CM3:21.0)*: 实际操作时需明确写出具体的术式Ⅱ型糖尿病临床路径表单适用对象: 第一诊断为2型糖尿病(ICD-10: E11.2- E11.9)患者姓名: 性别: 年龄: 门诊号: 住院号:慢性支气管炎临床路径表单适用对象: 第一诊断为慢性支气管炎(ICD-10: J42.x02)患者姓名: 性别: 年龄: 门诊号: 住院号:慢性肺源性心脏病临床路径表单适用对象: 第一诊断为慢性肺源性心脏病(ICD-10: I27.9)患者姓名: 性别: 年龄: 门诊号: 住院号:上消化道出血临床路径表单适用对象: 第一诊断为上消化道出血的患者(ICD-10: K92.204)肝硬化腹水临床路径表单适用对象: 第一诊断为肝硬化腹水(ICD-10: 74+ R18)腹股沟疝临床路径表单适用对象: 第一诊断为腹股沟疝(ICD-10: K40.2,K40.9)行择期手术治疗(ICD-9-CM-3: 53.0-53.1)急性阑尾炎临床路径表单适用对象: 第一诊断为急性阑尾炎(单纯性、化脓性、坏疽性及穿孔性)(ICD-10: K35.902/K35.101/K35.003)行阑尾切除术病毒性心肌炎临床路径表单适用对象: 第一诊断为病毒性心肌炎(ICD-10: I40.001\I41.1*)支气管肺炎临床路径表单适用对象: 第一诊断为支气管肺炎(ICD-10: J18.0)股骨干骨折临床路径表单适用对象: 第一诊断为股骨干骨折(ICD-10: S72.30)行股骨干骨折内固定术(ICD-9-CM-3: 79.35)荨麻疹临床路径表单适用对象: 第一诊断为荨麻疹(ICD-10: L50/L56.3)患者姓名: 性别: 年龄: 门诊号:。
flask常见面试题

flask常见⾯试题1. 什么是Flask,有什么优点? 概念解释: Flask是⼀个Web框架,就是提供⼀个⼯具,库和技术来允许你构建⼀个Web应⽤程序.这个Web应⽤程序可以是⼀些Web页⾯,博客,wiki,基于Web的⽇⾥应⽤或商业⽹站. 优点: Flask属于微框架(micro-framework)这⼀类别,微架构通常是很⼩的不依赖外部库的框架. - 框架很轻量 - 更新时依赖⼩ - 专注于安全⽅⾯的bug Flask的依赖: Werkzeug ⼀个WSGI⼯具包(web服务⽹关接⼝(Python Web Server Gateway Interface,缩写为WSGI)是为python语⾔定义的web服务器和web 应⽤程序或框架之间的⼀种简单⽽通⽤的借⼝,其他语⾔也有类似的接⼝) jinja2模板引擎2. Django和Flask有什么区别? Flask: 轻量级web框架,默认依赖两个外部库:jinja2和Werkzeug WSGI⼯具 适⽤于做⼩型⽹站以及web服务的API,开发⼤型⽹站⽆压⼒,但架构需要⾃⼰设计 与关系型数据库的结合不弱于Django,⽽与⾮关系型数据库的结合远远优于Django Django: 重量级web框架,功能齐全,提供⼀站式解决的思路,能让开发者不⽤在选择上花费⼤量时间. ⾃带ORM(Object-Relational Mapping 对象关系映射)和模板引擎,⽀持jinja等⾮官⽅模板引擎. ⾃带ORM使Django和关系型数据库耦合度⾼,如果要使⽤⾮关系型数据库,需要使⽤第三⽅库 ⾃带数据库管理app 成熟,稳定,开发效率⾼,相对于Flask,Django的整体封闭性⽐较好,适合做企业级⽹站的开发. python web框架的先驱,第三⽅库丰富3. Flask-WTF是什么,有什么特点? Flask-wtf是⼀个⽤于表单处理,校验并提供csrf验证的功能的扩展库 Flask-wtf能把正表单免受CSRF<跨站请求伪造>的攻击 eg: form.html1 <form action="{{ url_for('wtf_form') }}" method='post'>2 {{ form.csrf_token }} #进⼊csrf验证3 <p>{{ bel }}{{ ername(style='color:red',placeholder='请输⼊⽤户名') }}{{ ername.errors }}</p>4 <p>{{ bel }}{{ erpass() }}{{ erpass.errors }}</p>5 <p>{{ form.submit() }}</p>6 </form>View Code manage.py1from flask import Flask,render_template,request2from flask_wtf import FlaskForm #导⼊继承⽗类3from wtforms import StringField,PasswordField,SubmitField4from wtforms.validators import Length,DataRequired56class Login(FlaskForm): #继承⾃FlaskForm类7 username = StringField('⽤户名',validators=[Length(min=6,max=12,message='⽤户名长度为6~12位'),DataRequired(message='⽤户名不能为空')])8 userpass = PasswordField('密码',validators=[Length(min=6,max=12,message='密码长度为6~12位'),DataRequired(message='密码不能为空')])9 submit = SubmitField('登录')101112 @app.route('/wtf_form',methods=['GET','POST'])13def wtf_form():14 form = Login() #实例化form对象15if request.method == 'POST':16if form.validate_on_submit(): #数据正确并且验证csrf通过17print(request.form.get('userpass'))18print(request.form.get('username'))19return'数据提交成功'20return render_template('wtf_form.html',form=form)2122#注:23#1 methods 参数告诉Flask在URL映射中把这个视图函数注册为GET和POST请求的处理程序,默认GET24#2 采⽤post请求可以通过对象很轻松访问,GET 请求没有主体,提交的数据以查询字符串的形式附加到URL中25#3 validate_on_submit() 会调⽤username 字段上附属的 DataRequired() 验证函数。
自动化测试面试题及答案

⾃动化测试⾯试题及答案⾃动化测试是什么?⾃动化测试学什么?⾃动化测试⾯试题及答案?--看完后吊打⾯试官!⼀、前⾔最近有童鞋和我抱怨,说⽹上很难搜到那些全⾯⼜合适的⾃动化测试⾯试题,这⾥根据我个⼈的经验以及收集整理的:你没看错,不慌,慢慢来。
先从什么是⾃动化测试开始说起哈!⼆、什么是⾃动化测试?什么是⾃动化测试?当我第⼀次知道⾃动化测试的时候,除了知道“⾃动化”这三个有些⾼⼤上的称呼之外,我对⾃动化测试⼀⽆所知,正如谈恋爱⼀样,找⼥朋友之前要知道她是谁。
⾃动测试就是把以⼈为驱动的测试转化为机器执⾏的⼀种过程,它是⼀种以程序测试程序的过程。
嗦嘎!那么...三、⾃动化测试需要学什么技能?这是我以前在知乎写的,可以详细的了解2020年⾃动化测试攻城狮需要学什么技能了!四、2020年全⽹最全的⾃动化测试⾯试题和答案,原来⼲货都在这⾥1、你会封装⾃动化测试框架吗?这个问得最多,甚⾄有很多公司直接写在招聘要求中!当然可以,⾃动化框架主要的核⼼框架就是分层+PO模式:分别为:基础封装层BasePage,PO页⾯对象层,TestCase测试⽤例层。
然后再加上⽇志处理模块,ini配置⽂件读取模块,unittest+ddt数据驱动模块,jenkins持续集成模式组成。
2、如何把⾃动化测试在公司中实施并推⼴起来的?1.项⽬组调研选择⾃动化⼯具并开会演⽰demo案例,我们主要是演⽰selenium和robotframework两种。
2.搭建⾃动化测试框架,在项⽬中逐步开展⾃动化。
3.把该项⽬的⾃动化流程、框架固化成⽂档4.推⼴到公司的其它项⽬组应⽤3、请描述⼀下⾃动化测试流程?1.编写⾃动化测试计划2.设计⾃动化测试⽤例3.编写⾃动化测试框架和脚本4.调试并维护脚本5.⽆⼈值守测试6.后期脚本维护(添加⽤例、开发更新版本)4、⾃动化测试⽤例如何编写?以下答案⼆选⼀即可:1.⽤例是⾃动化测试⼯程师⾃⼰设计的,⼀般刚开始已基本业务流程为主(登录--完成⼀个业务--退出)2.从系统测试⽤例中进⾏筛选或由业务⼯程师提供5、上⼀个项⽬中⾃动化测试的执⾏策略?上⼀个项⽬中是定时执⾏的,设置的执⾏时间是晚上12点,执⾏完毕后会⾃动发送邮件通知6、⾃动化测试发现BUG多吗?不多,因为之前项⽬组是把已经测试通过的基本功能再进⾏⾃动化脚本编写和在后续版本执⾏⾃动化测试,它主要是保证已经测试通过的功能在新版本更新后没有问题。
HTML测试填空题(附答案)

1. HTML网页文件的标记是_____ ___,网页文件的主体标记是_________,标记页面标题的标记是___ _ _________。
2. 表格的标签是,单元格的标签是。
3. 表格的宽度可以用百分比和两种单位来设置。
4. 用来输入密码的表单域是。
5. 文件头标签包括关键字、描述、、基础和链接等。
6. RGB方式表示的颜色都是由红、绿、这3种基色调和而成。
7.表格有3个基本组成部分:行、列和。
10. 文件头标签也就是通常所见到的标签。
11.创建一个HTML文档的开始标记符_____ ____;结束标记符是_________。
12.设置文档标题以及其他不在WEB网页上显示的信息的开始标记符_________;结束标记符是____ _____。
13.设置文档的可见部分开始标记符_____ ____;结束标记符是______ ___。
14.网页标题会显示在浏览器的标题栏中,则网页标题应写在开始标记符_____ ____和结束标记符_________之间。
15.预格式化文本标记<pre></pre>的功能是_________。
17.表单对象的名称由_________属性设定;提交方法由_________属性指定;若要提交大数据量的数据,则应采用______ ___方法;表单提交后的数据处理程序由_________属性指定。
18.HTML是一种描述性的________语言,主要用于组织网页的内容和控制输出格式。
19.表格中用列组标记符是_________。
20.将表格的行分组,用到的主要标记是___________。
21.___________通常是用来作为网站的一个欢迎页面或是一个导航页面,是一个网站留给浏览者的最初印象,因而是非常重要的。
22.__________是网页与网页之间联系的纽带,也是网页的重要特色。
23.网页中三种最基本的页面组成元素是_ _ 。
24.严格来说,并不是一种编程语言,而只是一些能让浏览器看懂的标记。
Dreamweaver-CS6练习题要点

A spaceB shift + spaceC ctrl + spaceD ctrl + shift + space(4)下面按钮用来查看网页代码的是【】(5)Flash动画的扩展名为【】A *.flvB *.swfC *.swtD *.fla(6)以下操作能实现连续输入空格的是【】A 选择“编辑”——“首选参数”在常规选项卡中选择“允许多个连续的空格”复选框B 选择“插入”——“HMTL”——“特殊字符”——“不换行空格”命令C 按住快捷键ctrl + shift + spaceD 连续按多个空格键(7)调出CSS样表面板使用的快捷键是【】A shift + f11B shift + f5C shift + f4D shift + f1(8)将水平线的宽度值设为【】时,可以随着浏览器的窗口大小而随之变化。
A 50像素B 100像素C 50百分比D 100百分比(9)GIF文件是在网络下最常见的图像格式,以下选项不属于它的特点是【】A 使用无损压缩方案,图像在压缩后不会有细节的损失B 是交织文件格式,在浏览器完成下载图像之前,浏览者即可看到该图像C 不支持透明背景,不可以创建带有透明区域的图像D 图像格式的通用性好,几乎所有浏览器都支持此图像格式,并且有许多免费软件支持GIF图像文件的编辑(10)JPEG文件是用于为图像提供一种“有损耗”压缩的图像格式,以下选项不属于它的特点是【】A 具有丰富的色彩,最多可以显示1670万种颜色B 使用有损压缩方案,图像在压缩后会有细节的损失C JPEG格式的图像比GIF格式的图像大,下载速度更慢D 图像边缘的细节损失严重,所以不适合包含鲜明对比的图像或文本的图像。
(11)PNG文件是专门为网络而准备的图像格式,以下选项不属于它的特点是【】A 使用新型的无损压缩方案,图像在压缩后不会有细节的损失B 具有丰富的色彩C 最多可显示1670万种颜色D 图像的通用性好,IE4.0或更高版本和Netscape4.04或更高版本的浏览器都支持PNG图像的显示。
8种解决重复提交的方案你知道哪几种

8种解决重复提交的方案你知道哪几种解决重复提交是一个常见的问题,在数据提交和处理的过程中可能出现重复提交的情况,这会导致数据的异常或者不一致。
为了避免这种问题的发生,我们可以采取以下八种解决方案。
这些方案包括使用前端验证、后端验证、token机制、订单号生成、防止表单重复提交、避免重复提交下载、限制提交频率和使用消息队列。
1. 前端验证前端验证是指在用户提交表单之前,使用JavaScript等前端技术对数据进行验证。
这样可以在客户端就避免一些简单的错误,比如是否填写了必填项、手机号格式是否正确等。
通过前端验证可以减轻服务器的压力,并且提升用户体验。
2. 后端验证除了前端验证,后端也需要对提交过来的数据进行验证。
前端验证只是对一些基本的数据格式进行验证,而后端验证可以对更复杂的数据逻辑进行验证,比如判断某个用户是否已经存在,或者某个商品是否可以购买等。
3. Token机制Token机制可以用来验证用户的身份和请求的合法性。
每次用户提交请求时,服务端会生成一个Token并返回给客户端,在下一次请求中,客户端需要带上该Token。
服务端可以验证该Token的合法性,从而防止重复提交的问题。
4. 订单号生成在某些需要用户支付或者生成唯一标识的场景下,可以使用订单号来避免重复提交。
订单号可以使用时间戳、用户ID等信息生成,并且在生成订单时需要保证其唯一性,从而避免重复提交。
5. 防止表单重复提交有些场景下,用户可能会重复提交表单,比如快速点击提交按钮多次。
为了避免这种情况,可以通过前端禁用提交按钮或者设置提交标志位来防止表单的重复提交。
6. 避免重复提交下载在下载文件的过程中,可能会出现用户多次点击下载按钮的情况,从而导致重复下载同一个文件。
为了解决这个问题,可以在下载开始时生成一个唯一的下载标识,服务端保存该标识并检查是否已经下载过该文件,从而避免重复下载。
7. 限制提交频率为了防止频繁的提交请求,可以通过限制提交的频率来解决。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</form> <hr> <?php //需求:获取上面表单提交的数据,并将各数据打印出来。注意如果帐号中用户 输入单引号双引号,则需要注意转换。如果用户没有选择“兴趣”,则提示“至少选择一 个兴趣”
if(isset($_POST['username'])){ echo htmlspecialchars($_POST['username']); echo "<br>"; echo $_POST['password']; echo "<br>"; if(isset($_POST['favorite'])){ print_r($_POST['favorite']); }else{ echo "请选择至少一个兴趣"; }
<head> <meta charset="UTF-8">
</head> <body>
<form action="register.php" name="reg_form" method="get"> 姓名:<input type="text" name="user_name"><br> 密码:<input type="password" name="pwd">
复杂表单的处理
猿圈
1.1 知识能力
接收 checkbox 的值
对于类似于 checkbox 的这样的表单元素,因为它一般会将同一类的元素,使用同一 个表单名字,例如,如果有一个表单,用于接收用户的兴趣爱好数据,那么,一般会使用 checkbox 这样的表单元素,如下:
这 里 可 以 使 用 isset() 这 个 函 数 , 对 数 据 进 行 判 断 。 例 如 : isset($_POST[“username”])。当用户提交的表单中包含了 username 这个表单元素数据, 则它会返回一个 true,这样我们就能对其进行处理了。另外,也可以使用 empty()来判断, 如果 empty($_POST[‘favorite’])为空,则说明没有数据。否则,表示有数据。
mysql_real_escape_string():转义 SQL 语句中使用的字符串中的特殊字符,并考 虑到连接的当前字符集。可以防止 SQL 注入风险。
htmlspecialchars():将特殊的字符转换成 HTML 实体,这里只包含&、”、’、< 和>这几个字符。
1.2 职业素质
表单是在 html 里非常常用的一个工具。在我们处理 HTML 表单和 PHP 表单时,我们 要记住的重要一点是:HTML 页面中的任何一个表单元素都可以自动的用于 PHP 脚本,使用 PHP 处理表单的时候,更多的时候,是需要注意安全方面的问题
} //end_code ?> </body> </html>
猿圈
1.4 项目拓展
用户输入的信息应该尽可能的通过客户端脚本程序(如:JavaScript)浏览器上验 证;通过浏览器进行信息的有效性验证可以提高效率并减少服务器的下载压力。
如果用户输入的信息需要存进数据库,那么你必须考虑在服务器端进行有效性验证。 在服务器上验证信息有效性的最好方法就是把表单信息发给当前页进行验证,而不是调到 其他页面进行验证。通过上述方法,如果表单存在错误,用户可以直接在当前页获取错误 信息。
猿圈
<br>
兴 趣 :<input type="checkbox" name="favorite[]"
value="basketball">篮球
<input
type="checkbox"
name="favorite[]"
value="volleyball">排球
<input
echo $fav[$i]."<br>"; } ?> 这样在后台就能正确取出所有的兴趣爱好数据了。
验证表单数据
猿圈
在后台获取数据的时候,如果用户并没有提交数据,例如,checkbox 表单,如果用 户没有选择任何一个选项的话,在后台使用$_GET[“favorite”]或者$_POST[“favorite”] 等方式去获取数据,是会发生问题的。因此需要对提交的数据进行验证,确保用户有提交 数据才进行处理。
表单数据的安全性
因为允许用户提交数据,所以有可能会有哪些怀有恶意的用户往 PHP 中输入恶意代 码,此时需要对这些数据进行进一步的处理。和表单数据的安全性相关的函数包括:
Htmlentities():将所有的 HTML 标记转成 HTML 实体,例如,<将会转换成<,> 将会转换成>,这样,就不会把用户提交的 HTML 代码编程可执行的 HTML 代码了(例如 跟我们自己的 HTML 代码混在一起,造成页面混乱,尤其是如果用户提交了 JavaScript 代 码的话,可能会带来更多的风险)
type="checkbox"
name="favorite[]"
value="football">足球
<br>
<input type="submit" value="提交">
</form>
Байду номын сангаас
</body>
</html>
处理它的 register.php 代码如下:
<?php echo $_POST['user_name']; echo "<br>"; echo $_POST ['pwd']; echo "<br>"; $fav = $_POST ['favorite']; //print_r($fav); for($i=0;$i<count($fav);$i++){
1.3 开发流程
代码开发:
猿圈
<html> <head> <meta charset="UTF-8"> <title>Form 表单</title> </head>
<body>
<form action="main.php" name="form" method="post"> 账号:<input type="text" name="username" /> <br> 密码:<input type="text" name="password" /> <br> 兴趣:<input type="checkbox" name="favorite[]" value="1">篮球 <input type="checkbox" name="favorite[]" value="2">排球 <input type="checkbox" name="favorite[]" value="3">足球 <br> <input type="submit" value="提交">
