使用Domino表单构建Web页面
Domino单账号登陆问题

单账号登陆问题在web端单账号登陆的问题,即通过浏览器打开系统时,一个账号只能在一个IP下登陆,设计的原理为:1、当用户登陆时进行判断(onload事件),当前用户是不是该账号最后登录的用户(从登陆日志中查找根据IP),通过webqueryopen执行的代理进行处理,如果不是最后登录的则给域fldLastlogin赋值为“1”,在onload的js中进行处理,删除当前用户的cookie打开登陆界面。
如果是最后登录的账户,则进行正常的登录,记录最新的登录时间。
2、如果是已经登陆的页面,则在用户进行操作时进行判断(页面的onMousedown事件),进行判断当前用户是否为最后登录的账号。
3、登陆日志的记录,对于在同一天同一账户同一IP只记录一条登陆记录,只是登陆时间是最后一次的登录时间。
主要处理涉及以下两个库:1、系统管理库(ldconfig.ncf)1)表单(homepage)修改A、增加两个域B、Onload事件的修改C、增加表单的onMousedown事件2)代理A、HomepageOpen(修改)主要增加一个函数用于判断(CheckLoginStat)代码如下:Sub CheckLoginStat()On Error Goto ErrHandleDim session As New notessessionDim db As NotesDatabaseDim LoginDB As NotesDatabaseDim doc As notesdocumentDim LoginDoc As NotesDocumentSet db = session.CurrentDatabaseSet doc=session.documentcontextDim UserName As StringDim Directory As StringDirectory = doc.CurDbDirectory(0)UserName = erName(0)'Directory = GetParaValue(doc.Query_String_Decoded(0),"Directory","")'UserName = GetParaValue(doc.Query_String_Decoded(0),"UserName","") Set LoginDB=session.GetDatabase(db.Server,Directory + "\LoginLog.nsf")Dim view As NotesViewSet view = LoginDB.GetView("LoginLogtime")view.RefreshDim strsearch(1 To 2) As Stringstrsearch(1) = UserNamestrsearch(2) = Str(Today())'Set LoginDoc = Logincon.GetFirstDocumentSet LoginDoc = view.GetDocumentByKey(strsearch,True)'If LoginDoc Is Nothing ThenIf LoginDoc Is Nothing ThenElseIf doc.Remote_Addr(0) <> LoginDoc.LoginIP(0) Then'Msgbox doc.Remote_Addr(0)+"Add"'Msgbox LoginDoc.LoginIP(0)+"Ip"LoginDoc.LoginIP = doc.Remote_Addr(0)doc.fldLastLogin = "1"End IfEnd IfExit SubErrHandle:ErrLog "CheckLoginStat"Exit SubEnd SubB、Loginlog(修改)主要修改写登陆日志的部分,不同IP登陆页要记录C、Loginlogchk(增加)主要是用于onMousedown事件是进行判断用,代码如下:Sub InitializeOn Error Goto alertDim session As New notessessionDim db As NotesDatabaseDim LoginDB As NotesDatabaseDim doc As notesdocumentSet db = session.CurrentDatabaseSet doc=session.documentcontextDim UserName As StringDim Directory As StringDirectory = GetParaValue(doc.Query_String_Decoded(0),"Directory","")UserName = GetParaValue(doc.Query_String_Decoded(0),"UserName","")Set LoginDB=session.GetDatabase(db.Server,Directory + "\LoginLog.nsf")Dim view As NotesViewSet view = LoginDB.GetView("LoginLogtime")view.RefreshDim strsearch(1 To 2) As Stringstrsearch(1) = UserNamestrsearch(2) = Str(Today())'Set LoginDoc = Logincon.GetFirstDocumentSet LoginDoc = view.GetDocumentByKey(strsearch,True)'If LoginDoc Is Nothing Then'Msgbox doc.Remote_Addr(0)+"Addchk"'Msgbox LoginDoc.LoginIP(0)+"Ipchk"If LoginDoc Is Nothing Then'loginlogchk = "0"ElseIf doc.Remote_Addr(0) <> LoginDoc.LoginIP(0) ThenLoginDoc.LoginIP = doc.Remote_Addr(0)doc.fldLastLogin = "1"'Print |alert("该账户已在别处登录,请您重新登录系统!");|'Print |delCookie("SysLogin");|'Print |fnLogout();|'Print |return false;|PrintXML "logined"'loginlogchk = "1"End IfEnd IfExit Subalert:ErrLog "(系统)记录人员登陆|loginlog"End Sub2、登陆日志库(loginlog.nsf)对于登陆日志库主要是对视图进行处理视图处理A、视图(searchLoginUser)(修改该视图),主要是增加第三例的排序,用于写登陆日志时查找登陆日志文档。
在Domino中定制HTML登录表单的方法

在Domino中定制HTML登录表单的方法基于大家对domcfg.nsf数据库的登陆表单的设置问题比较多,特整理了一篇文章,希望对大家有所帮助,同时也希望大家完善。
Domino 提供缺省的HTML 登录表单,它允许用户输入名称和口令,然后将该名称和口令用于整个用户会话。
此表单在“Domino 配置”数据库(DOMCFG.NSF) 中创建并配置。
用户可以通定制此表单以包含其他信息。
一、创建“Domino 配置”数据库。
1、打开Notes 客户机,选择“文件”“数据库”“新建”。
2、在“服务器”域中输入Web 服务器的名称。
3、选择“Domino Web 服务器配置”模板(DOMCFG5.NTF)4、输入数据库的标题并将此数据库命名为(DOMCFG.NTF)。
5、单击“确定”。
6、将“匿名”的项目添加到数据库的存取控制列表中,并赋予“读者”的存取级别。
二、创建定制表单创建登录表单最简单的方法是修改“Domino 配置”数据库中$$LoginUserForm 表单的拷贝。
用户还可以“从头”新建登录表单。
1、打开Domino Designer 客户机,并打开“Domino 配置”数据库(DOMCFG.NSF)。
2、选择“视图”“设计”。
3、使用$$LoginUserForm 创建定制的表单,应先拷贝$$LoginUserForm,然后双击拷贝$$LoginUserForm 将它打开,进行定制、重命名。
要新建表单,单击“新建表单”。
4、当完成定制表单后,保存并关闭它。
三、指定定制表单为登录表单1、打开Notes 客户机,并打开“Domino 配置”数据库(DOMCFG.NSF)。
2、选择“创建”“映射登录表单”。
3、为Web 服务器选择正确服务器类型。
4、输入包含定制表单的数据库的名称。
此数据库应为DOMCFG.NSF,除非将这个定制表单存储在其他数据库数据库中。
5、输入定制的登录表单名称,如CustomLoginForm。
初学domino--学习心得

一、我们可以把自己做的东西在IndiOffice 的地址树中创建索引我们可以把自己做的表单、页面、数据库在IndiOffice的地址树里进行链接。
还记得以前我们做得人事管理系统吗?我们把人事管理系统分了几个模块像人员管理、培训管理、薪资管理等。
然后我们在主页面的左栏里为这几个模块创建索引。
这个和IndiOfficce的地址树很像,不知道你们跟我有没有同样的感觉。
而我们以前用Java做的时候一般习惯为每个模块至少创建两个索引,一个浏览还有一个添加。
其实在浏览里我们就可以进行增、删、改、查的操作了。
但我们习惯把添加又单独拿出来创建一个链接索引。
其实我觉得我们以前的“浏览”和我们现在Domino里的myview表单很相似。
在myview表单里我们同样可以通过各视图浏览数据库里的信息,也可以进行创建等操作。
所以我就想能不能把创建表单也单独哪出来。
后来我发现了可以,而且很简单。
在管理引擎里新建系统模块,新建表单里有一栏“此模块是”,默认是“Domino 数据库”,我们可以把自己做的数据库考到Domino服务器的Data目录里,然后在“数据库文件名”进行链接。
我们可以选择“外部连接URL”,然后在“外部链接URL地址”这一栏里写入URL地址。
这样我们就可以为一个表单或是视图在地址树里创建一个索引。
二、设置在浏览器的默认打开内容不知道大家有没有注意到,我们用模版创建的数据库,在浏览器打开时默认都是打开myview表单,默认打开的视图一般都是vwDocByDate。
在数据库属性的启动副签中设置“在浏览器中打开时”为“打开指定的页面”然后在“页面”中选择默认要显示的页面,在选择的页面中可以定义默认显示的表单或视图。
在模版中它默认打开的页面一般都是“$$ViewTemplateDefault”。
这是我这几天的一点学习心得,也不知道有没有用,先跟大家分享一下。
呵呵。
xpage读法

xpage读法XPages是IBM Lotus Domino平台上的一种技术,用于开发Web 应用程序。
它基于Java和JavaServer Faces(JSF)框架,提供了一种快速、简便的方式来构建功能强大的企业级Web应用程序。
XPages的核心概念是将应用程序的界面和逻辑分离,使开发人员可以专注于业务逻辑的实现。
通过使用XPages,开发人员可以轻松地创建各种类型的表单、视图和导航,以及处理和显示数据的逻辑。
XPages还提供了一组强大的控件和功能,如数据绑定、事件处理、验证和安全性等,使开发人员能够快速构建出现代化的Web 应用程序。
在XPages中,开发人员可以使用标准的HTML、CSS和JavaScript来创建用户界面。
同时,XPages还提供了一些自定义标签和属性,以简化开发过程和增强用户体验。
开发人员可以使用这些标签和属性来创建交互式的表单、数据表格和图表等元素,以及实现动态效果和用户反馈。
XPages还支持各种类型的数据源,如关系数据库、文档数据库和Web服务等。
开发人员可以使用XPages的数据绑定功能,将这些数据源与应用程序的界面进行绑定,实现数据的展示、输入和处理。
同时,XPages还提供了一套强大的搜索和过滤功能,以帮助用户快速找到所需的数据。
除了基本的Web应用程序开发功能外,XPages还提供了一些高级功能,如多语言支持、主题和样式管理、移动设备适配等。
这些功能使开发人员能够更好地满足用户的需求,并提供更好的用户体验。
总的来说,XPages是一种功能强大、易于使用的开发技术,适用于构建各种类型的企业级Web应用程序。
它的出现大大简化了开发人员的工作,提高了开发效率,同时还提供了丰富的功能和灵活性,使开发人员能够更好地满足用户的需求。
无论是初学者还是经验丰富的开发人员,都可以通过学习和使用XPages来创建出色的Web应用程序。
Domino系统实施

基本概念(2)
domino 目录:公共地址本 个人文档 服务器文档
连接、复制信息
验证信息 服务器配置文档
admin4.nsf:管理请求,所有管理请求经过该库,系统自动建立
load adminp tell admi,存放所有与验证有关的改动,手动建立
行长,部门经理,人事部经理,普通员工对数据库和文档享有 不同的读写权限
总结:
系 统 管 理 员 ( Doctor Notes ) : 对 整 个 系 统 ( 特 别 是 names.nsf)具有管理权限,但对系统不一定具有管理者权 限,只要具有管理权限就行(如作者、编辑者等等),不一 定有权管理所有的事情,例如,可以删除邮箱,但不能打开 邮箱; 服务器管理员(Apps01):对服务器具有管理权限,由系 统管理员在服务器文档中配置,权限比系统管理员低。修改 不了names.nsf(包括系统安全性),有时只对其具有读者 权限;应用管理员:对应的数据库管理员, 对个人来讲,是管理自己的应用数据库,例如管理自己的 邮箱; 管理服务器(names.nsf/ACL表/高级/管理服务器): 对任何一数据库的管理服务器应为指定的一台,当任务提 交后,只有管理服务器才能把任务分解掉,分解成好几条管 理进程,也就是说,只有管理服务器才能去分解管理请求。
Lotus domino/Notes体系结构
基于Client/Server模式的体系结构
支持C/S结构,也支持B/S结构
在安装时有区别,界面也不一样(Domino Server界面与Notes界面) Lotus客户端有两个功能:访问本地资源、访问服务器资源
注意:Client 端不能访问其他的Client,因为Lotus不是文件服务器,不支持文件共享。
客户端界面介绍包括管理界面和开发界面3license介绍dominonotes应用介绍应用架构模式基于数据库的应用数据库的内核基于文档的管理文档管理的机制设计元素和数据元素的结合权限控制机制不同级别的用户享有不同的权限行长部门经理人事部经理普通员工对数据库和文档享有不同的读写权限系统管理员doctornotes
Domino_webservice应用技巧

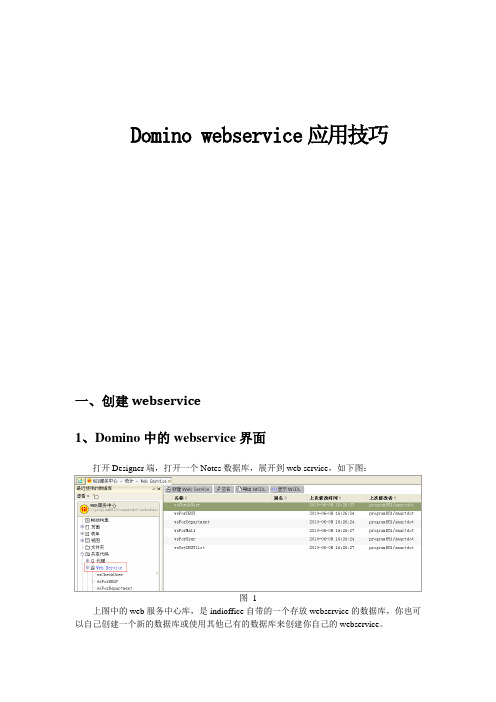
Domino webservice应用技巧一、创建webservice1、Domino中的webservice界面打开Designer端,打开一个Notes数据库,展开到web service,如下图:图 1上图中的web服务中心库,是indioffice自带的一个存放webservice的数据库,你也可以自己创建一个新的数据库或使用其他已有的数据库来创建你自己的webservice。
2、设置数据库ACL目前indioffice提供的webservice所在数据库是匿名可访问的,可以通过webservice传入参数中的用户名密码来控制webservice是否执行。
但是理论上,将数据库设置为匿名不可访问,通过类似soapHeader传入用户名密码,来控制访问应该也是可以实现的,不过目前由于产品这边没有合适的环境,还没有尝试,项目如果有机会可以试一下,如果可以还请把测试结果向产品反馈一下。
3、建立webservice在“图1”中,点击“新建web service”按钮,进入webservice新建页面。
详细步骤参见附件一:《Domino中运用webservice》。
下面为简要步骤:A、Webservice属性的第一个页签名称:这个webservice的名称,是暴露给调用方的,例如上图中的webservice,调用方可通过下面这个url打开:http://域名/indishare/webservice所在数据库.nsf /wsForGetNews?wsdlPortType类:Web 服务接口的类的名称,必须同代码中的Class类名一致。
B、第二个页签按缺省设置即可:C、第三个页签D、代码设计Webservice可以是用Java写的或者用lotusscript写,一般在处理Domino文档时,用lotusscript编写webservice会更方便,但对于一些特殊操作,比如一些xml操作(虽然ls提供了部分xml操作类,但是不够用)还是必须用java实现。
Domino基础——开发

设计元素 — 视图
Domino的核心元素、是重要的数据展示手段: 通过指定选择公式确定要显示的文档; 通过视图列公式指定要显示的字段; 通过列属性指定排序,显示样式等; 每个数据库至少要有一个视图 类似RDB的视图
设计元素 — 页面
Domino的重要元素、用于显示信息: 可以包含图像、文本、大纲、表格、区段 可以作为网页、图片、附件夹来理解
关于表单
表单是Notes 应用的基础,它们决定了数据在输入输出过程中的显示方式;在一
定程度上决定了在数据库中信息是如何存储的。如果没有设计漂亮的表单,就不 会有精美的D o m i n o应用。 如果你熟悉H T M L的表单,开始时你可能会被Lotus Notes 的表单弄糊涂。 和H T M L表单一样, N o t e s的表单被用来从用户那儿获取信息(通常是通过 可编辑的域)。和H T M L表单不一样的是,N o t e s的表单也被用来显示已经 获取的信息。这些信息存储在称为文档的容器之中。 当你打开一个N o t e s表单时,填写完信息,选择保存。此时,在数据库中保 存一个新文档。这个文档中包含了一个F o r m域,它的值确认用来创建文档的表 单名,当你打开文档时,这个表单被用来显示信息。文档是数据的一部分,表单 是数据库设计的一部分。这和一个数据库中的记录(称为数据)与表(称为基础 组织)二者之间的关系相类似。在H T M L表单和N o t e s表单中,另一个不同 的地方是访问的模式。在默认情况下,当你打开一个N o t e s文档时,它处于只 读模式;读者所看到的都是在一个字处理器中创建的文档,不包含任何文本域或 下拉列表。如果你将此文档改成编辑模式,则它有着明显的不同:可编辑文本域, 下拉列表,以及其他元素都变得可见了,好像是在一个H T M L的表单之中。然 而,你所见到的并非是一个表单,确切地说,你所看到的文档,是通过一个表单 显示出来的。
数据导出-Domino浏览器端(网页端)数据导出实现

数据导出-Domino浏览器端(网页端)数据导出实现简介:本文介绍了两种导出domino数据的实现方法,一种使用代理,一种使用XPage。
一、使用代理导出数据导出代理使用LotusScript实现,基本原理涉及输出信息到网页,设置网页内容类型:1、print()方法可输出信息到网页2、设置输出HTML页面类型 为附件 “Content-Disposition:Attachment;”参考代码:%REMSub exportDataBSDescription: 数据导出,参数为导出的数据%END REMSub exportDataBS(dataTable As String)Dim attSetting As StringDim htmlHeader As String'Generate HTML PageattSetting="Content-Disposition:Attachment; filename=" & Format(Now,"YYYYMM DDHHMM") & ".xls" & Chr$(13)htmlHeader=|<html><head><meta content="text/html; charset=GB2312" http-equiv="Content-Type"/>| & Chr$(13) & _|<style type="text/css">body {background-color:transparent;font-family: Arial;}table {font-size:12;border: 1px black solid;border-collapse:collapse;}th,td {border: 1px black solid;}</style>| & _|</head><body>|Print attSetting & htmlHeader & dataTable & |</body></html>|End Sub3、通过对请求页面可获取GET和POST类型参数值参考代码:Set context=s.DocumentcontextREQUEST_CONTENT=context.Getitemvalue("REQUEST_CONTENT")(0) 'POST参数 Query_String_Decoded=context.Getitemvalue("Query_String_Decoded")(0) 'URL参数 '<<<<<<Get dataIf REQUEST_CONTENT<>"" Then'Export selected documentids=Trim(StrToken(REQUEST_CONTENT,"ids=",2))If ids<>"" ThenaryIDs=Split(ids,".")ForAll Noteid In aryIDsSet request=db.Getdocumentbyid(Noteid)If Not request Is Nothing ThentbHTML=tbHTML & getDocInfoHTML(request)ElsetbHTML=tbHTML & "<tr><td>" & Noteid & "</td><td>" & "File not fo und" & "</td></tr>"End If ' get request doc objectEnd ForAll 'loop note idsEnd IfElseIf Query_String_Decoded<>"" Then'Export as conditiondtType=GetParameter("type",Query_String_Decoded)startDate =GetParameter("start",Query_String_Decoded)endDate = GetParameter("end",Query_String_Decoded)matType=GetParameter("matType",Query_String_Decoded)'导出处理代码...ElsePrint "未获取到导出参数!"GoTo endSubEnd If其他辅助函数:* 获取URL参数Function GetParameter(strParamName As String, strQuery As String) As StringDim i As IntegerDim s As StringDim v As VariantGetParameter = ""i = InStr(UCase(strQuery),"&" & UCase(strParamName) & "=")If i <> 0 Thens = StrRight(Mid(strQuery, i),"=")If InStr(s, "&") Thens = StrLeft(s, "&")End Ifv = Evaluate("@UrlDecode(""Domino""; """ & s & """)")GetParameter = CStr(v(0))End IfEnd Function* 特殊字符转换Function PCDATA(ByVal phrase$) As String%REM当需要输出HTML格式文本时,可使用此函数将输出字符中的特殊字符转换为&#unicode格式%END REMOn Error GoTo errorHandlerDim begin%, found%, oldPhrase$If phrase$="" Then GoTo endSuboldPhrase= phraseDim a As LongDim ch As Stringphrase$=""For a=1 To Len(oldphrase)ch=Mid$(oldphrase,a,1)If Uni(ch)=32 Or Uni(ch)>47 And Uni(ch)<58 Or _ '0-9Uni(ch)>64 And Uni(ch)<91 Or _ 'A-ZUni(ch)>96 And Uni(ch)<123 Then 'a-zphrase$=phrase$ & chElsephrase$=phrase$ & "&#" & Uni(ch) & ";"End IfNextPCDATA = phraseendSub:Exit FunctionerrorHandler:PCDATA = oldPhraseResume endSubEnd Function二、通过设置XPage返回信息来导出数据设置导出功能的XPage,需设置Xpage的"rendered"属性为false,并在XPage的“afterRenderResponse()”事件中编写导出数据代码,使用SSJS编写,可以导出特殊字符(不用做处理),基本要点是:* 设置输出页面类型var exCon:javax.faces.context.ExternalContext = facesContext.getExternalContext();var writer:javax.faces.context.ResponseWriter = facesContext.getResponseWriter();var response:javax.servlet.http.HttpServletResponse = exCon.getResponse();response.setContentType("application/vnd.ms-excel;charset=utf-8");response.setHeader("Cache-Control", "no-cache");response.setHeader("Content-Disposition","attachment; filename=\"export.xls\"");* 设置输出页面及样式writer.write("<html><head><meta http-equiv=\"Content-Type\" content=\"text/html;charset=utf-8\"/></head>"); writer.write("<body style=\"background-color:transparent;font-family: Arial\">");.....writer.write("</body></html>");writer.endDocument();* 实现代码参考(输出指定视图内容)function getSerialTimeNo():string{var nt:Date=@Now();var y=@Year(nt);var mon=@Month(nt);var d=@Day(nt);var h=@Hour(nt);var m=@Minute(nt);var s=@Second(nt);var day=y+(@Length(mon)==1?"0":"")+mon+(@Length(d)==1?"0":"")+d;var time=(@Length(h)==1?"0":"")+h+(@Length(m)==1?"0":"")+m+(@Length(s)==1?"0":"")+s;return day+time;}function export2Excel(){try {//javax.faces.context.FacesContextvar exCon:javax.faces.context.ExternalContext = facesContext.getExternalContext();var writer:javax.faces.context.ResponseWriter = facesContext.getResponseWriter();var response:javax.servlet.http.HttpServletResponse = exCon.getResponse();response.setContentType("application/vnd.ms-excel;charset=utf-8");response.setHeader("Cache-Control", "no-cache");response.setHeader("Content-Disposition","attachment; filename=\"export"+getSerialTimeNo()+".xls\"");writer.write("<html><head><meta http-equiv=\"Content-Type\" content=\"text/html;charset=utf-8\"/></hea d>");writer.write("<body style=\"background-color:transparent;font-family: Arial\">");try{//////////////////////////输出代码开始///////////////////////////////页面参数传递var condition=sessionScope.parts;sessionScope.parts=null;var vw:NotesView = null;var vc:NotesViewEntryCollection = null;var ve:NotesViewEntry = null;var veTmp:NotesViewEntry = null;vw = database.getView("Request");vc = vw.getAllEntries();if(vc.getCount()>0){//输出表格及表格标题writer.write("<table border=\"1px black solid\">");writer.write("<tr>");var columns=vw.getColumnNames();for(j = 0 ; j < vw.getColumnCount() ; j++){writer.write("<th>" + columns[j] + "</th>");}writer.write("</tr>");//输出表格行:视图数据ve = vc.getFirstEntry();while (ve) {v = ve.getColumnValues();//条件判断if(condition==null || condition==v.elementAt(0)){writer.write("<tr>");for (i = 0; i < v.size(); i++) {writer.write("<td>"+v.elementAt(i).toString()+"</td>");}}veTmp = vc.getNextEntry(ve);ve.recycle();ve= veTmp;}writer.write("</table>");}else{//没有数据writer.write("No Data");}//////////////////////////输出代码结束/////////////////////////////}catch(e){writer.write("ERROR: "+e.toString());}writer.write("</body></html>");writer.endDocument();} catch (e) {print("sysExportToExcel: "+e);}}Use the context global variable to get an XSPContext object representing the current context.。
domino基本web开发-表单

可编辑: 当文档是编辑状态时,用户可以编辑此域的信息,该域的可 编辑状态与文档相同。大部分域使用这种域,用于用户填写信息。
计算 : 该域类型在任何状态下都是不可编辑的,每次文档保存的时 候,该域都会根据公式进行值的计算,然后将计算结果写到到文档对 应的域值中,常用的。
显示时计算: 类似计算文本,当文档打开的时候,根据域中的公式现 去计算该域的值。注意一点,显示时计算域,在文档保存时,不保存 该域的真实值,永远是空,也就是说,你定义了一个显示时计算域, 则只能在前台使用,后台(代理等)无法使用这个域。
对于带有附加信息的查询,比如 HTTP POST 和 PUT,这是数据的内容类型。 服务器所遵守的 CGI 规范版本。 客户机接受的 MIME 类型,通过 HTTP 标题指定。 客户机接受的语言,通过 HTTP 标题指定。
HTTP_Referer
用户经常访问的页面的 URL 地址。
HTTPS
指示服务器是否启用 SSL 模式。
1.保存在文档中的表单 2.视图的表单公式决定的表单 3.创建文档的表单 4.数据库的缺省表单
12
表单 – 练习
STORY TITLE
创建一个表单, 1.添加文本域、复选框等类型的域,然后在浏览器上预览效果 2.在表单的事件中添加javascript方法,在浏览器上预览效果 3.在表单中写入html代码,并设置为内置html,然后在浏览器上预览效
4.Domino中的文档总是处于编辑模式或只读模式下。 url分别为: 只读模式:…/文档unid?openDocument 编辑模式:…/文档unid?editDocument
3
数据库概述
STORY TITLE
Domino安装配置

Domino安装配置Domino安装及配置一、Domino安装安装完成后,安装语言包,然后再进行Domino服务配置。
语言包安装需按操作系统选择,32位的操作系统执行DomLP802_W32.EXE,64位的操作系统执行DomLP802_W64.EXE。
确认后,点击“下一步”执行语言更换:语言包安装完成后,在程序里面找到Lotus Domino Server,打开后进行Domino服务配置:点击“NEXT”,输入验证组织ID的密码(password):进入配置页面:Domino安装完成。
二、Domino服务配置1、将提供的oa目录复制到安装目录(D:\Program Files\Lotus\Domino\data)下面。
2、删除安装目录(D:\Program Files\Lotus\Domino\data)下domino 目录,mail8.ntf文件,mail下面的admin.nsf文件3、将提供的domino目录,mail目录,mail8.ntf和domcfg.nsf文件复制到安装目录(D:\Program Files\Lotus\Domino\data)下面。
4、将提供的notes的目录复制到D:\Program Files\Lotus下面。
该目录是已安装好的lotus6.5客户端文件。
5、在服务里面启动lotus Domino服务,也可以直接在桌面上双击“Lotus Domino Server”启动服务,在D:\Program Files\Lotus\Notes 目录下面双击admin.exe(Domino 管理工具)进入Domino服务配置界面。
单击左上角的“文件”,选择“打开服务器”,输入新的服务器ip 地址打开Domino服务选择“安全性”,配置Domino服务安全设置:选择“端口”,将默认的“80”端口改成“8080”端口,以免与门户网站的“80”端口相冲突。
点击“因特网协议”配置Domino Web服务点击“保存关闭”,然后重启服务器。
Domino开发平台使用 表单制作

Domino开发平台使用表单制作domino开发平台使用-表单制作domino开发平台使用总结一、表格控件采用表明:1、表格控件的使用:先将红色计算的值拷贝到顶部,然后将js_header中拷贝functionc_onsubmit(){controls();}再将表格隐藏域内全部拷贝,就需要在隐藏域内部对表格做编辑修改,修改好之后将黑色的计算的值拷贝到我们需要调用表格的地方。
2、表格控件的编辑:在控件内可以任一填入删掉行列,第一犯罪行为字段,第二犯罪行为表中须要表明的主题数据区域,第3犯罪行为合计行(可以删掉),第二行的内容可以在下载界面中以该犯罪行为模板减少表格行。
第二行的编辑,主要须要逼入适当的字段控件,可以包含单行多行、数字、挑选等,他们的命名为cf_名称1;第三犯罪行为合计内容,须要对合计的榜上有名命名为cf_名称1_sum;搞好这些后还须要对每个字段嵌入一个多行文本区域,用作存储表格嵌入多条记录的情况,命名为:字段名_all,特别注意一定要是多行文本,如果原字段为数值的此多行文本也应属数值,否则默认值将不能表明。
3、表格控件的调整:两种情况:1是调整为固定宽度,可以通过直接调整选择单元格的表格属性中的宽度,注意由于拷贝的字段本身有宽度,所以应当先将字段的域属性(html的样式)设置为:width:100%表示字段显示与单元格宽度相等,然后根据需要调整表格宽度。
同时对于表格属性中的表格右边距设置为相对100%,文本属性的右页边距设置为相对100%,表格的样式设置为:width:100%;align=\,注意表格属性的单元格html标记中的其他一栏一定要写上nowrap,否则调整的边距很多将不会生效;及表格的前后均应留下一空列,用于调整自动增加的序号和添加列的宽度,否则将会和表的第一列和最后一列的宽度相同。
2是按比例调整,这往往在实际中比较多,因为这样就不论什么浏览器和分辨率的变化都不会影响表格的显示,表格都按比例显示。
domino web设计教程

大纲
• Domino表单和 表单和HTML页面之间的关系 表单和 页面之间的关系 • Notes元素在 元素在Web上HTML代码转换 元素在 上 代码转换 • 熟悉 熟悉DominoDesignerWeb开发环境 开发环境 • 设计表单前的必备知识 • 如何使用表单构建 如何使用表单构建Web页面 页面 • 几种特殊的 几种特殊的Web表单 表单 • 图象资源的管理
设计表单前的必备知识
o 表单的一些基本设置 o 1. HTMLHead属性设置和 属性设置和HTMLBody设置 属性设置和 设置
设计表单前的必备知识
o 产生的代码
o o o o o o <HTML> <!--Lotus-Domino(Release5.0.5-September22,2000onWindowsNT/Intel)-> <HEAD> HTMLHead代码写在这 代码写在这 </HEAD> <BODYTEXT="000000"BGCOLOR="FFFFFF"HTMLBody属性写在 属性写在 这> <FORMMETHOD=postACTION="/test.nsf/a?OpenForm&Seq=1"NA ME="_a"> <INPUTTYPE=hiddenNAME="__Click"VALUE="0"></FORM> </BODY> </HTML>
使用Domino表单构建 表单构建Web页面 使用 表单构建 页面 • Domino表单和 表单和HTML页面之间的关系 表单和 页面之间的关系
构建Lotus Domino的Brower/Web Server模式

Co sr cin o eL ts‘ mio ‘ o r/W ev rmo e n tu t ft ou ‘ we /‘’b S re d l o h usDo n B ’ ’ r 。 b v e
L is i I n u J
(nomainCe tr GuZh uNo1E eti o rCo s u t n Co a yGuy n 5 0 3 If r t ne, i o . lc cP we n t ci mp n , ia g5 0 0 ) o r r o
【 btat A cr n eog a dvl m n o te n r s Lt o i / o s f ln / e e m dlt t A s c】 co i t t ri l ee p et fh t p e o s mn N t i t Sr r oe o h r d g o h in o eer u D i o e o Ce v , e
举措 。现今大 多企业都建 立 了具有 自身 企业特 点 、实 用的管
理信息 系统 ,比如可 分为监控 信息系统 SS 、各 管理信息 I
系统 以及办公 自动化系统 ( fc uo ai yt ) O eA t t nSs m 。其 中办 i m o e
公 自动化系统 因为功 能的相似性 、灵活性及 技术 的不断发展 ,
情 ,从而影响到整个系统的推广使用 。
已越来越 多地为 各企业使 用 ,为实 现无纸 化办公 提供 了 良好
的环境 。
2 BS模式 与 Cs模 式 的对 比 / /
随着 It ntnrnt ne eIt e技术 的发展 ,BS模式 的体 系结 构将 r/ a /
L ts o n/ o s 集 电子 邮件 、文 档数 据库 、快速应 o mio t 是 uD N e 用开发技术 以及 We b技术 为一体 的电子 邮件与群件平 台 ,它 由美 国莲 花公 司研究 开发 。 自 18 9 9年 l 2月发 布第 1 . 以 0版
利用ASP将Domino/Notes数据嵌入Web页中

I N t o ,o n ct( 数 据源 名 ”“s ra ” p s wod ) f o ( nc n e t “ c o , e n me , a s r”) u ”
Then ExtSub i
发体 系的标 准组 成部分 ,是 用 于数据 库访 问的应 用程 序编 程接 口( P)可 以使用结 构化查 询语 言(Q ) A I, S L 访问数据 库 。首先 建立 Mi oo QL Sre 数据 库 的库 结构 , 后建 立 数据 源 , 据 c sf S e r r t v 然 数
Do n/ oe 是 美 国 L ts 司 推 出 的 群 组 工 作 软 件 ( mio ts N ou 公 群
语 句 U e S ”L X sL X S ODB , C” 程序 中首 先要 创建 访 问 O C的 DB 三 个 类 O C o n cin OD Q ey O C eut 用 函 数 DB C n et 、 BC u r 、 DB R sl, o C n eto连 接 到 S L数 据库 , 标准 查询 语句 赋 给 qysl然 on T c Q 将 r. , q 后 和结 果 集 相连 ,执行 函数 rsle eue查 询 出 S L 中的情 eut x t .c Q 况, 如果 rslcr nrw为 0 则加 入新数据 , eutur t . e o , 否则修改 数据 。 程
摘 要 : 通 过 将 Do n / ts数 据 库 文 档 的 题 名 和 网 址 输 入 到 S S r e mioNoe QL ev r数 据 库 中, W e 中 使 用 AS 在 b P检 索 可 以 方 便灵 活地将 其动 态地嵌 入 到任 何地 方。 关 键 词 :AS P;Do n / o e ;oDBC;S mio N ts QL
Domino Web Access(iNotes)配置实战

目录1.DW A简介 (1)2.启用HTTP服务 (1)3.配置Web登录方式 (1)3.1建立重定向程序数据库 (1)3.2配置重定向程序数据库 (2)3.3建立Web服务器配数据库 (4)3.4配置Web服务器数据库 (5)4.更改HTTP 进程设置 (6)5.重新启动HTTP 服务,使更改的设置生效 (8)6.测试Domino Web Access 访问 (8)1.DWA简介DWA是Domino Web Access 的简称,该产品具有Lotus Notes 的几乎所有功能,同时还具有Web 的方便性。
它提供邮件,日历,代办事宜,联系人,记事本等功能。
使用户在任何地方都可以通过web浏览器发送和接收邮件、查看日历、邀请客人参加会议、创建待办事宜列表项、访问联系人列表或脱机工作。
2.启用HTTP服务Domino服务器要支持浏览器方式访问Notes邮箱,必须启动HTTP服务,启动HTTP服务有两种方法:方法一:修改服务器notes.ini 配置文件。
打开并编辑服务器的Domino/notes.ini 配置文件,找到ServerTasks行,如果该行没有HTTP,则在行尾添加“,HTTP”,然后保存并关闭notes.ini 文件,重新启动Lotus Domino 服务器,使改变生效。
方法二:手工启动HTTP 任务。
切换至服务器控制台界面,执行命令:load http。
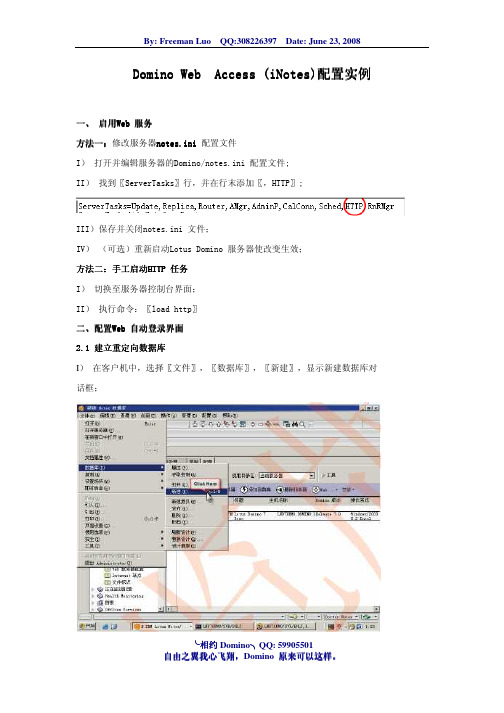
3.配置Web登录方式3.1建立重定向程序数据库在管理员客户端中,选择【文件】,【应用程序】,【新建】,显示新建应用程序对话框;使用Domino Web Access Redirect【iwaredir.ntf】数据库模板创建一个名称为【iwaredir.nsf】的数据库。
点击确定,完成数据库的建立,系统将随后自动打开该数据库进行配置工作。
3.2配置重定向程序数据库系统创建完数据库后,自动打开此数据库,单击“设置”进行配置工作。
点击【服务器设置】,“请选择重定向类型”选项选择【固定】;“请输入要使用的服务器名称”处填写服务器IP。
IBM Domino Web Access (iNotes)配置实例

╰相约Domino ╮QQ: 59905501Domino Web Domino Web Access (iNotes)Access (iNotes)配置配置配置实例实例实例一、 启用启用Web Web Web 服务服务服务方法一方法一::修改服务器notes.ini notes.ininotes.ini 配置文件 I) 打开并编辑服务器的Domino/notes.ini 配置文件;II) 找到〖ServerTasks〗行,并在行末添加〖,HTTP〗;III)保存并关闭notes.ini 文件;IV) (可选)重新启动Lotus Domino 服务器使改变生效; 方法二方法二::手工启动手工启动HTTP HTTP HTTP 任务任务任务 I) 切换至服务器控制台界面; II) 执行命令:〖load http〗 二、配置配置Web Web Web 自动登录界面自动登录界面自动登录界面 2.1 2.1 建立重定向数据库建立重定向数据库建立重定向数据库I ) 在客户机中,选择〖文件〗,〖数据库〗,〖新建〗,显示新建数据库对话框;╰相约Domino ╮QQ: 59905501II ) 使用Domino Web Server Configuration 〖〖domcfg5.ntf 〗为模板创建一个名为〖domcfg.nsf〗的数据库。
注意:该数据库为系统数据库,数据库名称必须为〖domcfg.nsf〗 2.2 2.2 建立建立建立iwaredir.nsf iwaredir.nsf iwaredir.nsf 数据数据数据库库I) 使用Domino Web Access Redirect Domino Web Access Redirect Domino Web Access Redirect〖iwaredir.ntf〗数据库模板创建一个名为〖iwaredir.nsf iwaredir.nsf〗〗的数据库名可根据喜好随意设定。
LotusScript在Domino+Web开发中的应用两则

7设置该用户对邮箱的存取权限 Set entry=acl.CreateACLEntry(userNameStr,ACLLEV— EL MANAGER)
Call ael.Save End If
7在应用数据库ACL中管理用户
Dim user——is——manager As Integer Set acl=db.ACL If db.QueryAecess(userNameStr)=0 Then’ACL中没有该 用户
user——is——manager=False
7判断用户是否有系统管理员角色
Forall r In webPage.user_role If r=”[系统管理员r Then
user——is——manager=True Exit Forall End If End Forall
7给系统管理员”管理者”的存取级别,其他人为”编辑者”
Dim webPage As NotesDocument Dim doc As NotesDocument
Dim acl As NotesACL
Dim entry As NotesACLEntry Dim userNameStr As String
Dim userPsdStr As String Dim mailDBName As String Dim templateDB As NotesDatabase Dim mailDB As NotesDatabase
Print”</tr>”
Loop Print“<Aable>” Prim’’</center>7’
result.Close(DB—CLOSE) con.Disconnect
Exit Sub
domino设计表单和页面

第三章设计表单和页面本章描述如何设计表单和页面。
3.1 设计表单表单和页面一样,也可以显示信息。
在页面中可以完成的事情在表单中同样可以完成。
表单与页面的区别在于:表单可以用来收集信息。
表单提供了用于创建和显示文档的结构,而文档是数据库中保存数据的设计元素。
当用户向表单中填入信息并进行保存时,此信息就作为文档保存。
当用户打开该文档时,该文档将把该表单作为模板来提供显示数据的结构。
下面是设计表单的基本步骤:●要确定所需表单的用途和类型,应考虑:要收集的信息种类和需要的元素如何显示以及在何处显示结果文档,此文档要包含并显示收集的信息。
●创建表单●向表单中添加元素●命名表单●指定表单属性●在用户访问表单所使用的浏览器中预览和测试表单3.1.1 表单元素表单元素是用于创建表单外观和功能的组件。
同页面一样,表单可以包含:●文本文本通常用于标注域,以便用户了解每个域的用途。
●水平基准线添加水平基准线以分开表单的不同部分,或者用以增强表单的可视性。
●表格使用表格可以概括信息和使各个元素(例如:域和图形)按行或列排列。
如果在表单中放置了表格,那么通过该表单创建的每个文档都将显示该表格。
●区段区段是在表单中定义的可折叠和展开的区域。
其中可以包括域、对象、布局区域和文本。
存取受控制的区段只允许特定的用户编辑此区段中的域。
●图形如果在表单的任何位置放置了图形,则通过该表单创建的每个文档都将显示该图形。
例如:在用于通信的表单中,在表单上端放置公司标志就可以创建印有抬头的信笺。
●图像映射图像映射是使用可编程热点增强的图形,当用户单击这些热点时,可以执行一些操作。
在应用程序中通常把图像映射作为导航结构来使用。
●链接在表单中,可以添加到数据库、视图、特殊文档的链接,也可以添加打开Internet 页面的URL链接。
●自动功能表单操作、按钮或热点会自动执行简单或复杂的任务。
●小程序使用Java小程序在表单中包含小程序,例如,动画图标或独立的应用程序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
o
<FORMMETHOD=postACTION="/test.nsf/a?OpenForm&Seq=1"NA ME="_a"> o <INPUTTYPE=hiddenNAME="__Click"VALUE="0"></FORM> o </BODY> o </HTML>
设计表单前的必备知识
o 表单的一些基本设置
• Domino表单和HTML页面之间的关系
表单是Notes应用的基础,它们决定了数据在输入输 出过程中的显示方式;HTML页面也经常为用户提供 数据显示录入功能 由于Domino数据库的特殊结构,表单用于显示使用 该表单创建的文档。他们之间有一种对应关系HTML 页面则不具备这样的特性。
使用Domino表单构建Web页面
• 通常做法:
• 1. 利用FrontPage等页面制作工具,把页面的制作好。 • 2. 把页面中的<body></body>之间的代码拷贝到 Domino表单上,并做内嵌 • 3. 把页面中Head部分HTML代码拷入HTMLHead属性
设置
往Domino表单中添加域
• 在表单中添加域,设置域的HTML属性
使用Domino表单构建Web页面
大纲
• Domino表单和HTML页面之间的关系 • Notes元素在Web上HTML代码转换 • 熟悉DominoDesignerWeb开发环境 • 设计表单前的必备知识
• 如何使用表单构建Web页面
• 几种特殊的Web表单 • 图象资源的管理
使用Domino表单构建Web页面
• Notes元素在Web上HTML代码转换
复选框 DominoWeb页面把Notes复选框转换成 <input type=“checkbox”name=[域名]value="域值 ">
文本框
<input type=“text”name=[域名]value="域值">
使用Domino表单构建Web页面
如何使用表单构建Web页面
• 1. 构建页面框架 • 2. 往Domino表单中添加域 • 3. 添加操作
构建页面框架
方法:
• 1. 在Notes表单上使用Notes的格式化工具构建Web页 面 • 2. 使用其他Web开发工具构建Web页面,导入到 Domino表单 • 3. 二者结合使用
构建页面框架
添加操作
方法: • 1.使用Domino的操作 • 2.使用文字热点和图片热点 • 3.使用HTML标记<ahref=…..
添加操作
方法:
在操作中写公式完成简单应用,(不能写Ls)
有一部分公式在Web上不能用。针对Notes端
UIDocument的方法和命令都不能用
实用的表单操作按钮
Domino保留域
2.使o内嵌HTML的使用(实例分析)
Domino内嵌HTML与表单元素的混用
Domino表格的基本使用
Web上表格的美化
Domino表格的基本使用
Domino表格的基本使用(实例)
计算文本的使用
计算文本可以用来创建基于Notes@公式的文本。创
使用Domino表单构建Web页面
• Notes元素在Web上HTML代码转换
表单 DominoWeb页面会自动在页面上产生<form>和 </form>标记 表格
DominoWeb页面把Notes表格翻译成HTML语言 <table>、<TR>/<TD>等等,但Notes上的一些特效不 转换
使用Domino表单构建Web页面
建一个计算文本类似于创建一个文本类型的域,它在 计算后显示。 计算文本不在一个文档中存储,而是在每一次文档 被打开,重载,或是更新时被计算出。在页面中计算
文本特别有用。
上载控件的使用
上载控件是Notes提供的上载附件的工具, 使用方法 在表单种添加
附件存储方式
附件存储在文档种
表单隐藏公式
和Notes端编写隐藏公式方法基本上一样,主要了解 Web端隐藏和Notes端隐藏的设置
几种特殊的Web表单
• $$Search表单
• 当你选择一个连接到视图的搜索链接的时候, Domino在当前数据库中寻找一个名为$$Search的表单。 如果存在,Domino显示这个表单,否则,它显示默 认的视图搜索表单。
使用隐藏域
1. 在Web下隐藏的域 2. 在web下不显示的域
图象资源的管理
• Domino表单和HTML页面之间的关系
当你想通过Web来创建一个新文档时,你通过打开 表单OpenFormURL命令打开一个适当的表单。例如, 下面的URL在Jobe数据库中打开了JobApplication的 表单。 。 http://server/Jobs.nsf/Job+Application?OpenForm
Domino将Notes表单转化成一个HTML表单以响应 你的请求。
使用Domino表单构建Web页面
• Domino表单和HTML页面之间的关系
在你的Notes表单或文档中使用域和大部分格式都能 被Domino服务器翻译成HTML语言,例如:左对齐、 右对齐、居中;粗体、斜体、下划线和背景色;表; 等等
CGI变量
• CGI变量是能把服务器端信息传递到其他CGI 程序或脚本中的环境变量。典型情况下,当 用户提交表单的时候,CGI变量被设置,处理 表单的CGI程序从环境中获得这些变量。
CGI变量列表
• • • • • • • • • • • • • • HTTP_ACCEPT列出客户端可以接受的多媒体类型 HTTP_COOKIE任何属于当前服务器的用户的COOKIE数据 HTTP_REFERER能被用户激活并到达此处的URL HTTP_USER_AGENT浏览器类型 PATH_INFO当前URL,不包括协议和服务器信息 QUERY_STRING在URL问号后面附加的查询信息 QUERY_STRING_Decode在URL问号后面附加的查询信息 REMOTE_ADDR用户的IP地址 REMOTE_USER用户登录名 REQUEST_METHOD发出请求的方法(常常是一个表单中的URL链接或邮件) SERVER_NAMEHTTP服务器的IP地址 SERVER_PORTDomino服务器端口(默认为80) SERVER_PROTOCOL发出请求的协议版本和名称 SERVER_SOFTWARE响应请求的服务器软件版本和名称
以上方法的分析:
• 1. NotesDesigner不是专业的Web开发工具。功能不强 大,但有些设计元素是所见即所得如:表格 • 2. 专业的Web开发工具,能快速得开发Html页面, 功能强大、专业。但引入到Domino表单中都是 HTML代码,维护比较麻烦 • 3. 二者结合取长补短
构建页面框架
在Domino中捕获CGI变量有下面两种方式:
• 在Domino表单中创建一个特别的域。 • 在LotusScript或Java中创建一个 DocumentContext对象并访问它的属性。
几种特殊的Web表单
• $$ViewTemplate表单
• 你可以让Domino总是使用一个表单来显示一 个特殊的视图。为此,给此视图命名为: • $$ViewTemplateforviewname • 在此,viewname是视图的名字或别名。例如, 一个用来显示AllbyData视图的表单可以 • 命名为$$ViewTemplateforAllbyDate。
设计表单前的必备知识
o 表单的一些基本设置
o 1. HTMLHead属性设置和HTMLBody设置
设计表单前的必备知识
o 产生的代码
o o o o o o <HTML> <!--Lotus-Domino(Release5.0.5-September22,2000onWindowsNT/Intel)-> <HEAD> HTMLHead代码写在这 </HEAD> <BODYTEXT="000000"BGCOLOR="FFFFFF"HTMLBody属性写在 这>
o 2. 表单属性设置
设计表单前的必备知识
设计表单前的必备知识
Domino域的HTML属性设置
代码转换
Domino内嵌HTML的使用
•添加HTML的最简单的方法就是像在表单中输入静态
文本一样,直接键入HTML代码,然后选中这段代码, 在菜单中选择“文本->内置HTML”即可
•域公式中使用内嵌HTML。 1.在公式计算的值头尾加方括号 “[<ahref=“”>新浪</a>]”
• Notes元素在Web上HTML代码转换
单选框 Input type=“radio” value=“域值” checkedname="域名 "> RTF域
<text arearows="2"name="域名"cols="20">
使用Domino表单构建Web页面
• Notes元素在Web上HTML代码转换
热点,操作 <Ahref=“…..”Onclick=。。。。>操作名</a> 另外: 计算类型的域,不被转换成HTML元素只在Web上产 生域值 在Web下隐藏的域,不产生域的HTNL代码,除非使 用“在表单中产生所有的域”
使用Domino表单构建Web页面
• Domino表单在读写模式下HTML页面 转换的差异
