设计 所见即所得编辑器 例程库过程详解
java课设文本编辑器的设计与实现

淮海工学院计算机工程学院
课程设计报告
设计名称:面向对象课程设计
选题名称:文本编辑器的设计与实现
姓名:学号:
专业班级:
系(院):计算机工程学院
设计时间:2015.6.21~2014.7.4
设计地点:计算机楼机房、教室、宿舍
();
("确定");
("这是一个简单的文本编辑器!");
();
();
();
(200,200,250,150);
();
(20 ,60,220,30);
( ("楷体",16));
();
(100,100,50,30);
();
}
( e)
{
(())
{
();
}
}
}
4.2运行结果显示
如图1:文本编辑器主界面
如图2:文本编辑器文件菜单
如图3:
文本
编辑
器编
辑菜
单
如图4:文本编辑器格式菜单
如图5:文本编辑器帮助菜单
如图6:文本编辑器字体格式和背景
如图7:
文本编。
如何使用文本编辑器进行代码调试和测试

如何使用文本编辑器进行代码调试和测试使用文本编辑器进行代码调试和测试代码调试和测试是开发过程中必不可少的环节,它们可以帮助我们找到并解决程序中的错误,确保代码的正确性和可靠性。
而使用文本编辑器进行调试和测试可以提高效率和准确性。
本文将介绍如何使用文本编辑器进行代码调试和测试,并给出一些实用的技巧和建议。
一、选择适合的文本编辑器选择适于代码调试和测试的文本编辑器非常重要,以下是一些常用的文本编辑器:1. Visual Studio Code:它是一个免费的开源文本编辑器,提供了丰富的功能和插件,可以轻松进行代码调试和测试。
2. Sublime Text:它是另一个受欢迎的代码编辑器,具有可扩展性和自定义功能。
3. Atom:这是由GitHub开发的一款文本编辑器,具有强大的调试功能和高度的可定制化。
4. Notepad++:它是一个轻量级的文本编辑器,适用于快速编辑和调试代码。
选择适合自己的文本编辑器是非常个人化的,可以根据自己的喜好和需求进行选择。
二、设置调试环境在使用文本编辑器进行代码调试之前,我们需要设置好调试环境。
以下是一些常见的设置步骤:1. 安装调试器插件:根据你选择的文本编辑器,安装相应的调试器插件。
例如,对于Visual Studio Code,你可以安装"Debugger for Visual Studio Code"插件。
2. 配置调试器:在你的项目中创建一个调试配置文件,配置调试器的参数和选项。
例如,对于Visual Studio Code,你可以添加一个"launch.json"文件,并设置调试器的类型、目标文件等。
3. 设置断点:在你认为有问题的代码行上设置断点,断点将会暂停程序的执行,方便你逐行查看代码和变量的值。
设置好调试环境后,我们就可以开始进行代码调试了。
三、使用调试功能1. 启动调试器:在文本编辑器中,选择调试功能,并点击开始调试按钮。
Unity编辑器基础ppt

在新项目对话框中,选择项目的 保存位置和名称,并选择项目的 模板类型(如3D、2D等)。
点击"Create Project",Unity将 创建一个新的项目,并在编辑器 中打开。
场景创建与保存
在Unity编辑器中,选择"File"菜单,然后选择"New Scene"来创建一个新 的场景。
在场景中,可以通过拖拽和放置的方式创建游戏对象,并使用工具栏中的 工具进行编辑。
总结词:详细描述
详细描述:Unity的脚本API是Unity引擎功能的接口, 通过这些API,开发者可以实现对游戏对象的操作、物 理引擎的控制、UI界面的交互等。一些常用的Unity API包括Transform、Rigidbody、Collider、Camera、 AudioSource等。了解和掌握这些API的使用是编写 Unity脚本的基础。
导入设置
根据资源类型,可进行导入设置,如设置贴 图分辨率、单位转换等。
导入预设
将外部资源导入为预设,方便在项目中重复 使用。
资源分类
01
文件夹管理
将不同类型的资源归类到不同的文 件夹中,方便查找和管理。
文件夹排序
可根据名称、类型、大小等属性对 文件夹进行排序。
03
02
文件夹重命名
可对文件夹进行重命名,以便更好 地组织资源。
明度等。
04
Unity光照系统
光源类型
01
02
03
04
环境光(Ambient Light): 提供场景的整体照明,不产生
阴影。
方向光(Directional Light): 模拟自然光,具有方向性,可
产生阴影。
文本编辑器的程序设计及代码示例

文本编辑器的程序设计及代码示例在计算机科学领域,文本编辑器是一种用于编辑文本文件的应用程序。
它允许用户创建、修改和保存文本文件,并提供了一系列功能来方便用户进行编辑操作。
本文将介绍文本编辑器的程序设计原理,以及示范几个常见的代码示例。
一、程序设计原理文本编辑器的程序设计需要考虑以下几个方面:1. 用户界面设计:一个好的文本编辑器应具备直观友好的用户界面,提供各种操作选项和快捷键,使用户能够轻松地进行文本编辑。
2. 文本处理功能:文本编辑器应具备基本的文本处理功能,如插入和删除文本、查找和替换、拷贝和粘贴等。
这些功能需要通过合适的数据结构和算法来实现。
3. 文本格式化:文本编辑器应支持对文本进行格式化操作,如自动对齐、缩进、换行等。
4. 多标签支持:多标签功能允许用户同时打开多个文本文件,并在它们之间切换。
这要求程序设计中能够有效地管理多个文本文件的打开、关闭和切换。
二、代码示例下面是几个简单的代码示例,用于展示文本编辑器的一些基本功能。
1. 创建文本文件```pythondef create_file(filename):# 创建一个新的文本文件file = open(filename, "w")file.close()```2. 打开文本文件```pythondef open_file(filename):# 打开文本文件并返回文件对象 file = open(filename, "r")return file```3. 插入文本```pythondef insert_text(file, position, text): # 在指定位置插入文本file.seek(position)content = file.read()file.seek(position)file.write(text + content)```4. 删除文本```pythondef delete_text(file, start, end):# 删除指定位置的文本file.seek(start)content = file.read()file.seek(start)file.write(content[:end - start])```5. 查找和替换文本```pythondef find_replace(file, old_text, new_text):# 在文本中查找指定内容并替换file.seek(0)content = file.read()new_content = content.replace(old_text, new_text)file.seek(0)file.write(new_content)```6. 关闭文本文件```pythondef close_file(file):# 关闭文本文件file.close()```三、总结通过以上代码示例,我们展示了文本编辑器的一些基本功能,包括创建文件、打开文件、插入和删除文本、查找和替换文本以及关闭文件。
音乐网站的设计与实现(论文)

摘要随着社会的发展时代的前进,IT行业的发展也是日新月异,对人类的生产和生活方式产生了很大影响。
网络传播以其特有的快速、高效、便捷的传输方式被人们所接受,越来越多的走进了千家万户。
并且在当今音乐浪潮的影响下,随着音乐事业逐渐走向高峰,音乐已无处不在,音乐已与我们密不可分。
本文阐述了音乐网站的设计与实现,本系统采用ASP+SQL Sever 2000作为开发工具。
前台主要实现歌曲的分类显示及分类查询、歌曲的在线试听及下载、会员注册、登录以及最新音乐的新闻介绍,并且还为用户提供了在线交流的平台等功能;后台主要用于数据库的管理,管理员对影视歌曲的添加、删除、更新及对注册会员和音乐新闻的管理、系统的维护等功能。
本系统操作简单,界面友好。
关键字:ASP; SQL Sever 2000; 音乐网站; 论坛ABSTRACTAs the following ages of the society developing, IT filed develop so quickly that it has affected our life and living ways. Net spread is accepted as a fast,efficacious and convenient way, and is welcomed by more and more families. Because of being affected by pop music nowadays, Music is so much everywhere that our life really needs it.The designing and implementation with ASP+SQL Sever 2000 of music website is discussed in this paper.The functions of classification display and inquiring, listening songs on line and downloading, user registering, the latest news about music introduction have been finished in Foreground. The online Communication platform is also workable. The database manage is operated in the Background. The function of songs add, delete and upgrade user information are also operated in the background. Easy operation and good interface are also typical features of the system.Keywords: ASP ;SQL Sever 2000;Music website;BBS目录1 绪论........................................................................错误!未定义书签。
个人主页的制作

❖ “编辑”菜单:如图1-14所示,包含“撤销”、“重 做”、“选择性粘贴”、“代码提示”、“代码折叠”、 “选择父标签”、“查找和替换”等命令,还包括“首选 参数”命令。
打开其他网页。
任务1 网站和网页的基础知识
3 怎样建立网站?
❖ 做网页设计对软硬件运作比较了解最好,但重要的是美术 与个人风格的呈现,然后才是不断进修相关技术。
❖ 要建立一个网站,必须经过网页制作、网站(页)发布和 网站维护3个阶段。
任务1 网站和网页的基础知识
❖ 网页制作 ◎确定网站主题后,制作网页是建立网站的首要工作。
❖ 从网页编辑器基本性质上可以分为所见即所得网页编辑器 和非所见即所得网页编辑器(原始代码编辑器),两者各 有千秋。
任务2 初识Dreamweaver
❖ 所见即所得网页编辑器的优点就是直观性,使用方便,容 易上手。但它同时也存在着致命的弱点,如:
(1)难以精确达到与浏览器完全一致的显示效果。这一点 在结构复杂一些的网页(如分帧结构、动态网页结构)中 便可以体现出识Dreamweaver
3.插入面板
❖ 在“菜单栏”下面是插入面板,“插入栏”如图1-23所 示,包括“常用”、“布局”、“表单”等7个标签。
❖ 单击某个标签选项,就可以在面板下面显示相应的工具按 钮,单击这个按钮,用鼠标就可以在编辑窗口执行某项操 作。某些类别具有带弹出菜单的按钮,从弹出菜单中选择 一个选项时,该选项将成为该按钮的默认操作。每当从弹 出菜单中选择一个新选项时,该按钮的默认操作都会改变。 下面将逐个介绍各个按钮的功能。
dreamweaver8详解

返回
退出
8.2 常用工具栏1
1、菜单栏--菜单栏包含10类主菜单,它涵盖了软件的绝大部分功能。
2、插入栏--插入栏采用下拉菜单形式显示,包含了各种类型的“对象” 插入到文档中的按钮。
下一页
返回
退出
8.2 常用工具栏2
3、文档工具栏 文档工具栏如图8.2-3所示,通过快捷按钮可以控制文档的视图显示。 文档窗口中,单击文档面板上的【设计】按钮可以查看设计的网页画,单击 【代码】按钮可以查看和编辑网页代码,单击【拆分】按钮还可以同时查看 代码和设计画面。
•
• •
9、E—mail超链接
10、锚记链接 11、链接到图片或多媒体文件Байду номын сангаас
返回
退出
1、输入文本
• 将鼠标的光标定位在要添加文本的地方,即可以直接输入或在其
他应用程序中的文本进行复制,再粘贴到Dreamweaver 8的文档窗口
中。 • • (1)、文本的编辑 在文档窗口输入文本时,文字的字体、字号、颜色等属性都是系 统默认的,根据实际需要,可以在文本属性面板对其进行相应的设臵。 • • (2)、段落格式 在属性面板中可以对文本进行相关的设臵,也可以对段落进行设臵。
返回
退出
2、插入图像
• 在Dreamweaver 8中可以直接插入图像。网页中常用的图像格式主
要有三种GIF、JPEG、PNG格式 • a)光标定位要插入图片的位臵。 • b)在插入工具栏上,点击插入图像按钮。打开选择图像源文件对话框, 选择要插入的图片,点击确定按钮即可插入图像。 • c)插入后的图片以图片的原始大小插入,选中图片调出图片属性面板, 可以在图片属性面板中进行修改。
返回
退出
基于web的程序设计

网络教育陕西师范大学远程教育学院考查课科目____基于web的程序设计__姓名____杨勃_________学号_____61741510310007___专业____计算机科学与技术___批次_______________层次_____专升本_______学习中心_____西北政法大学___目录一基于web的程序设计在线考试系统 (1)二基于web的程序设计在线通信录 (19)三总结 (37)四参考文献 (38)一在线考试系统1.1 设计主题1.主题及选题意义随着教育现代化步伐的加快和计算机辅助教学的广泛应用,利用计算机的强大功能参与教学已成为教育工作者和教育科研人员广泛关注的研究领域。
在教育领域中,考试是整个教学过程中的重要环节,它是对学生所学知识和能力的一种评价,也是衡量教师教学效果优劣的一种教育测量手段。
通常的出卷方式是参与教学的教师根据自己的知识、经验、风格来收集、选取并编制试题,这样做虽然试题的效率、信用度高,但同样存在着一定的缺点,主要表现在由于人为因素的不确定性,可能会造成选题范围过于狭窄;耗费教师大量的时间、精力;不利于实现考、教分离。
在我国,随着高校招生规模的不断扩大,学校的学生越来越多,考试非常普遍,所在通过网络进行的在线考试是现阶段研究开发的一个热点。
它是建立在国际互联网上的应用系统,客户端的配置可以极为简单,使考试不受地域的局限。
这个软件很小但是作用很大,并且应用起来效率很高。
这次编写的这个软件只是这个理想的软件的一个雏形,功能少,很多东西不能实现。
这也与本人的水平有关,但是软件的一些思想确是有的,也希望以后水平高了能将它们改进。
开发在线考试系统的意义在于:1.将教师从繁重的出卷、阅卷、评卷的繁重工作中解脱出来,教师的工作效率大幅提高,减少人为主观意志对评分的影响,有效提高教育质量。
2.学生在平时的学习中,及时的在网上进行自我测试,在学习上能够查缺补漏,激发学生的学习兴趣,为学生的学习带来更多的方便。
会议管理系统毕业设计论文

J I A N G S U U N I V E R S I T Y本科毕业论文基于PHP的会议管理系统的设计与实现The Design and Implementation of ConferenceManagement System Based on PHP学院名称:计算机科学与通讯工程专业班级:计算机科学与技术学生姓名:彭元昭指导教师姓名:宋顺林指导教师职称:教授2010年6月基于PHP的会议管理系统的设计与实现专业班级:计算机0601 学生姓名:彭元昭指导教师:宋顺林职称:教授摘要随着计算机技术的飞速发展,计算机在企业、学校等应用的普及,不管在公司还是高校,都存在会议管理的问题,而现在绝大多的会议管理还处于手工作业状态,效率很低,而且容易出错,不便于管理。
会议管理的内部管理、自我完善不容忽视,我们认为有必要开发一个中小型会议管理软件,利用Dreamweaver CS3 作为开发工具、MYSQL作为数据库开发出的基于Web的小型会议管理系统。
整个系统各操作窗口清新、大方,操作方便,包含了管理员登录、会议信息的建立、修改、删除、查询(又分成:会议时间查询、会议地点查询、会议主持查询、参加人数查询、会议名称查询等)、数据库恢复备份、报表打印等功能。
论文主要介绍了本课题的开发背景,所要完成的功能和开发的过程,重点说明了系统设计的重点、设计思想、难点技术和解决方案。
关键词:管理信息系统Dreamweaver CS3 ADO MYSQL目录第一章绪论 (1)1.1 本课题的开发背景及意义 (1)1.2 国内外研究现状 (2)1.3 课题研究内容 (3)1.4 论文组织结构 (4)第二章开发工具及相关技术 (5)2.1开发工具 (5)2.1.1 DREAMWEAVER 简介 (5)2.1.2 MYSQL简介 (7)2.1.3 Apache (8)2.2 相关技术 (9)2.2.1 PHP简介 (9)2.2.2 AJAX技术 (10)2.2.3 CSS样式表 (11)第三章需求分析 (14)3.1 可行性分析 (14)3.1.1 系统必要性 (14)3.1.2 系统有益性 (14)3.1.3 系统可能性 (14)3.2 需求的提出 (15)3.3 功能需求 (16)3.4 系统性能需求 (16)第四章系统设计 (18)4.1 系统实体关系图 (18)4.3 系统功能模块设计 (20)4.3.1 系统的功能模块 (20)4.3.2 系统功能特点 (21)第五章系统的实现 (22)5.1 用户登录的实现 (22)5.2 管理员功能的实现 (24)5.2.1 会议发布 (24)5.2.2 会议管理 (26)5.2.3 会员管理 (27)5.2.4 留言板 (28)5.3 会员功能的实现 (29)5.3.1 会员的注册 (29)5.3.2 用户群聊的实现 (30)第六章结论 (33)参考文献 (35)第一章绪论1.1 本课题的开发背景及意义当今社会竞争日益激烈,企事业单位内部会议也不断增多,会议信息量也逐渐增大。
网页制作三剑客是什么

网页制作三剑客是什么网页制作三剑客是什么网页三剑客,是一套强大的网页编辑工具,最初是由Macromedia公司开发出来的。
由Dreamweaver,Fireworks,Flash三个软件组成,俗称三剑客。
Dreamweaver 是一个“所见即所得”的可视化网站开发工具,主要用于动态网页和静态网页的开发;Fireworks主要是用于对网页上常用的jpg、gif的制作和处理,也可用于制作网页布局;Flash主要用来制作动画,现推出Flash平台,可预见有极好的前景。
Flash概述Flash是美国Macromedia公司所设计的二维动画软件,全称Macromedia Flash(被Adobe公司收购后称为AdobeFlash),主要用于设计和编辑Flash文档。
附带的Macromedia Flash Player,用于播放Flash文档。
2011年底,Flash被Adobe公司合并,最新版本为2013年宣布的:Adobe Flash Creative Cloud(CC),播放器也更名为Adobe Flash Player。
特性被大量应用于互联网网页的矢量动画文件格式。
使用向量运算﹙Vector Graphics﹚的方式,产生出来的影片占用存储空间较小。
使用Flash创作出的影片有自己的特殊档案格式﹙swf﹚。
该公司声称全世界97%的网络浏览器都内建Flash播放器﹙FlashPlayer﹚。
是Macromedia/Adobe提出的“富因特网应用”(RIA)概念的实现平台。
Fireworks概述Adobe Fireworks可以加速Web 设计与开发,是一款创建与优化Web 图像和快速构建网站与Web 界面原型的理想工具。
Fireworks不仅具备编辑矢量图形与位图图像的灵活性,还提供了一个预先构建资源的公用库,并可与Adobe Photoshop、Adobe Illustrator、AdobeDreamweaver和Adobe Flash软件省时集成。
所见即所得

所见即所得WYSIWYG (所见即所得)简介What You See Is What You Get 的首字母缩略词。
它使得用户在视图中所看到文档与该文档的最终产品具有相同的样式,也允许用户在视图中直接编辑文本、图形、或文档中的其他元素。
WYSIWYG 语言常常比标签语言容易使用,因为标签语言并没有对各种改变提供即时的视觉上的反馈。
此术语通常发音为“wizzywig”。
WYSIWYG 是为灯光从业人员设计一款三维灯光设计软件。
用户可以方便的模拟真实的灯光场面。
通过以太网/DMX灯光控制台或者离线控制器都可以控制您所模拟灯光的场景,使用WYSIWYG Perform 的用户可以实时的看到灯光场景的精确效果。
它生成的场景图片和设备配置及其他工作表格为灯光设计师、设计助理、灯光操作人员及维修人员提供必须的参考依据。
系统优点1、能模拟真实的现场。
我们可以根据演出场所的实际大小尺寸生成演出现场,并安装各类设备,模拟一个完整的灯光现场。
2、通过控制系统,控制模拟灯光现场的效果。
我们可以应用控制设备或离线软件配置灯光通道进行灯光控制,并实时的在屏幕上看到演出灯光效果。
3、只要通过布置现场设备配置即可得到你所需要的所有灯光资料。
当你布置好一个模拟的现场后,系统便会自动产生现场控制和维护的所有数据,如灯位图、通道表、配接表、灯具统计表、模拟效果图等等,为现场操作提供参考依据4、设计不受空间的限制。
使用了WYSIWYG Perform,设计者无需在演出现场指挥,在家就可以完成所有的灯光设计,包括灯具布置、场景布置、灯光设计、灯光控制等等。
5、在现场实时控制时,能实时显示控制效果及设备的运行情况。
6、支持多种文件格式的导入、导出。
我们可以应用现成的文件将原设计导入WYSIWYG Perform进行灯光设计,导出成需要的文件格式。
7、借助CSP实现动画设计。
系统功能WYSIWYG Perform提供了用户强大的设计功能,主要分为CAD、DATA、DESIGN、PRES、LIVE 五个部分,下面我们就WYSIWYG Perform的强大功能作一介绍:一、CAD1、根据剧场或演出场所的实际大小,模拟真实的演出场所。
bs架构的开发流程和工具

bs架构的开发流程和工具下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!1. 需求分析与客户或项目相关人员沟通,了解业务需求和功能要求。
VisualStudioCode代码编辑器教程

VisualStudioCode代码编辑器教程Visual Studio Code(简称VSCode)是一个广为用户所熟知的轻量级代码编辑器,它由微软开发并广泛使用。
本篇文章将为读者提供一份详尽的Visual Studio Code代码编辑器教程,以帮助初学者快速上手。
第一章:安装与配置(300字)在这一章节,我们将介绍如何下载、安装和配置Visual Studio Code。
首先,访问VSCode官方网站,从可信来源下载适用于你的操作系统的安装文件。
安装完成后,打开VSCode,并在扩展市场中搜索并安装常用的扩展。
接下来,我们将介绍如何配置VSCode的基本设置,包括编辑器外观、首选项、主题等等,以满足个人的需求。
第二章:界面与功能(300字)本章节将介绍VSCode的界面和功能,以便读者熟悉其主要组成部分。
我们将详细解释编辑器窗格、侧边栏、标题栏和状态栏等界面元素的功能,并介绍如何使用VSCode的功能,如搜索、替换、自动完成、代码折叠等等。
第三章:编辑与调试(300字)在这一部分,我们将更深入地了解VSCode的编辑和调试功能。
通过使用合适的扩展,我们可以在VSCode中编写各种编程语言的代码,并利用其丰富的编辑功能,如智能感知、格式化、代码片段等。
此外,我们还将介绍如何使用VSCode的集成调试器来调试代码,以解决潜在的问题和错误。
第四章:版本控制与团队协作(300字)在本章中,我们将介绍如何使用VSCode进行版本控制和团队协作。
VSCode集成了Git,使用户能够轻松地进行版本控制操作,如提交、推送和拉取代码。
我们还将讨论如何通过扩展和插件优化协作体验,如使用Live Share扩展与团队成员进行实时协同编辑。
第五章:提高效率的技巧和快捷键(300字)在这一部分,我们将分享一些提高使用Visual Studio Code效率的技巧和快捷键。
这些技巧包括使用代码片段、自定义键盘快捷方式、使用多光标编辑等等。
所见即所得的富文本编辑器bootstrap-wysiwyg使用方法详解

所见即所得的富⽂本编辑器bootstrap-wysiwyg使⽤⽅法详解本⽂教⼤家如何使⽤bootstrap-wysiwyg⽂本编辑器,充分发挥编辑器的优势,希望⼤家可以有所收获。
主要特性:超⼩5kb⾃动的热键⽀持(MAC和windows)拖放的插⼊图⽚,⽀持图⽚上传(⽀持⼿机拍照)⽀持声⾳输⼊(chrome⽀持)允许⾃定义的⼯具条,可以使⽤所有的bootstrap内容,字体不使⽤任何强制的样式…………………………其实不⽌这些,需要⼤家⾃⼰去探索,加油吧!使⽤其实很简单的,倒⼊bootstrap相关CSS,JS,jQuery,还有bootstrap-wysiwyg的JS,如下:<link href="bootstrap-combined.no-icons.min.css" rel="stylesheet"><link href="bootstrap-responsive.min.css" rel="stylesheet"><link href="/font-awesome/3.0.2/css/font-awesome.css" rel="stylesheet"><link rel="stylesheet" href="index.css" type="text/css"> </link><script src="jquery1.9.1.min.js" type="text/javascript"></script><script src="bootstrap.min.js"></script><script src="bootstrap-wysiwyg.js" type="text/javascript"></script><script src="external/jquery.hotkeys.js" type="text/javascript"></script>定义相关菜单项⽬属性和⽅法:function initToolbarBootstrapBindings() {var fonts = ['Serif', 'Sans', 'Arial', 'Arial Black', 'Courier','Courier New', 'Comic Sans MS', 'Helvetica', 'Impact', 'Lucida Grande', 'Lucida Sans', 'Tahoma', 'Times','Times New Roman', 'Verdana'],fontTarget = $('[title=Font]').siblings('.dropdown-menu');$.each(fonts, function (idx, fontName) {fontTarget.append($('<li><a data-edit="fontName ' + fontName +'" style="font-family:\''+ fontName +'\'">'+fontName + '</a></li>'));});$('a[title]').tooltip({container:'body'});$('.dropdown-menu input').click(function() {return false;}).change(function () {$(this).parent('.dropdown-menu').siblings('.dropdown-toggle').dropdown('toggle');}).keydown('esc', function () {this.value='';$(this).change();});$('[data-role=magic-overlay]').each(function () {var overlay = $(this), target = $(overlay.data('target'));overlay.css('opacity', 0).css('position', 'absolute').offset(target.offset()).width(target.outerWidth()).height(target.outerHeight());});if ("onwebkitspeechchange" in document.createElement("input")) {var editorOffset = $('#editor').offset();$('#voiceBtn').css('position','absolute').offset({top: editorOffset.top, left: editorOffset.left+$('#editor').innerWidth()-35});} else {$('#voiceBtn').hide();}};function showErrorAlert (reason, detail) {var msg='';if (reason==='unsupported-file-type') { msg = "Unsupported format " +detail; }else {console.log("error uploading file", reason, detail);}$('<div class="alert"> <button type="button" class="close" data-dismiss="alert">×</button>'+'<strong>File upload error</strong> '+msg+' </div>').prependTo('#alerts');};initToolbarBootstrapBindings();$('#editor').wysiwyg({ fileUploadError: showErrorAlert} );最后是HTML代码:<div class="btn-toolbar" data-role="editor-toolbar" data-target="#editor"><div class="btn-group"><a class="btn dropdown-toggle" data-toggle="dropdown" title="Font"><i class="icon-font"></i><b class="caret"></b></a><ul class="dropdown-menu"></ul></div><div class="btn-group"><a class="btn dropdown-toggle" data-toggle="dropdown" title="Font Size"><i class="icon-text-height"></i> <b class="caret"></b></a> <ul class="dropdown-menu"><li><a data-edit="fontSize 5"><font size="5">Huge</font></a></li><li><a data-edit="fontSize 3"><font size="3">Normal</font></a></li><li><a data-edit="fontSize 1"><font size="1">Small</font></a></li></ul></div><div class="btn-group"><a class="btn" data-edit="bold" title="Bold (Ctrl/Cmd+B)"><i class="icon-bold"></i></a><a class="btn" data-edit="italic" title="Italic (Ctrl/Cmd+I)"><i class="icon-italic"></i></a><a class="btn" data-edit="strikethrough" title="Strikethrough"><i class="icon-strikethrough"></i></a><a class="btn" data-edit="underline" title="Underline (Ctrl/Cmd+U)"><i class="icon-underline"></i></a></div><div class="btn-group"><a class="btn" data-edit="insertunorderedlist" title="Bullet list"><i class="icon-list-ul"></i></a><a class="btn" data-edit="insertorderedlist" title="Number list"><i class="icon-list-ol"></i></a><a class="btn" data-edit="outdent" title="Reduce indent (Shift+Tab)"><i class="icon-indent-left"></i></a><a class="btn" data-edit="indent" title="Indent (Tab)"><i class="icon-indent-right"></i></a></div><div class="btn-group"><a class="btn" data-edit="justifyleft" title="Align Left (Ctrl/Cmd+L)"><i class="icon-align-left"></i></a><a class="btn" data-edit="justifycenter" title="Center (Ctrl/Cmd+E)"><i class="icon-align-center"></i></a><a class="btn" data-edit="justifyright" title="Align Right (Ctrl/Cmd+R)"><i class="icon-align-right"></i></a><a class="btn" data-edit="justifyfull" title="Justify (Ctrl/Cmd+J)"><i class="icon-align-justify"></i></a></div><div class="btn-group"><a class="btn dropdown-toggle" data-toggle="dropdown" title="Hyperlink"><i class="icon-link"></i></a><div class="dropdown-menu input-append"><input class="span2" placeholder="URL" type="text" data-edit="createLink"/><button class="btn" type="button">Add</button></div><a class="btn" data-edit="unlink" title="Remove Hyperlink"><i class="icon-cut"></i></a></div><div class="btn-group"><a class="btn" title="Insert picture (or just drag & drop)" id="pictureBtn"><i class="icon-picture"></i></a><input type="file" data-role="magic-overlay" data-target="#pictureBtn" data-edit="insertImage" /></div><div class="btn-group"><a class="btn" data-edit="undo" title="Undo (Ctrl/Cmd+Z)"><i class="icon-undo"></i></a><a class="btn" data-edit="redo" title="Redo (Ctrl/Cmd+Y)"><i class="icon-repeat"></i></a></div><input type="text" data-edit="inserttext" id="voiceBtn" x-webkit-speech=""></div><div id="editor">输⼊内容…</div>如果⼤家还想深⼊学习,可以点击进⾏学习,再为⼤家附⼀个精彩的专题:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
第7章 网页设计工具简介

7.4 网页上传工具
7.4.1 CuteFTP CuteFTP是最早支持断点续传的FTP客户软件之一,是 一个集FTP上传下载、FTP搜索和网页编辑功能于一体的软 件包,其功能强大,使用方便,支持拖放。最新的CuteFTP 版本,为了更好地适合专业用户的使用,推出不少新的特色 功能,例如,目录比较上传、宏处理、远端文件直接比较操 作及IE风格的工具栏等。 CuteFTP的最新版本是CuteFTP 6.0 Pro,是一个全新的 商业级FTP客户端上传工具,提供了目录同步,自动排程, 同 时 多 站 点 链 接 、 多 协 议 支 持 ( FTP 、 SFTP 、 HTTP 、 HTTPS),智能覆盖,整合的HTML编辑器等功能,以及更 加快速的文件传输系统。
7.2 网页图形图像处理工具
7.2.2 Photoshop Photoshop是Adobe公司推出的功能强大的平面图像处理 软件,也是迄今为止世界上最畅销的图像编辑软件。Adobe Photoshop CS2(Creative Suite)是目前Photoshop的最新版 本,无论从性能的优越还是使用的方便等方面,Adobe Photoshop CS2都给人以耳目一新的感觉。由于Photoshop在 图像编辑、桌面出版、网页图像编辑、广告设计、婚纱摄影 等各行各业中广泛应用,它已成为许多涉及图像处理的行业 的事实标准。 Photoshop中包含的ImageReady是用于网页图片制作的 工具,其缺点是体积庞大,操作比较复杂,非专业人士很难 熟练掌握。
7.2 网页图形图像处理工具
7.2.1 Fireworks Fireworks是Macromedia公司开发的一款优秀的网页图 形图像处理应用软件。Fireworks与多种产品集成在一起,包 括Macromedia的其他产品(如Dreamweaver、Flash、 FreeHand和Director)和其他用户喜欢的图形应用程序及 HTML编辑器,从而提供了一个真正集成Web解决方案,可 以帮助网页图形设计人员和开发人员解决所面临的特殊问题。 Fireworks的最新版本是Fireworks 8,利用Fireworks 8 中的新增功能,可以更方便地在网站上添加图形和交互元素, 这使得该应用程序越来越易于使用。对于有经验的Web设计 人员,需要与图形打交道的HTML开发人员,以及需要开发 包含大量图形图像的交互式网页但对代码编写或JavaScript 知之甚少或一无所知的Web开发新手来说,Fireworks 8都可 以最大限度地提高工作效率。
在线CHM制作方法—所见即所得

CHM制作方法三分钟教你制作CHM电子书第一分钟要做的事情是:一、打开CHM电子书制作中心网站建议用户收藏起来或者设置成为主页,不会收藏的朋友请点击网站右上角的图标,以方便您要使用的时候能方便找到本站。
二、分两种情况:1、如果你是注册会员,请登录,登录后点击以下的图标:2、如果不是,也没关系,本站支持游客制作,请直接点击首页的图标:不过请注意,游客制作的CHM文件在提交页面跳转后就不能再进行修改,建议大家还是注册成为会员,注册成为会员是免费的,会员制作的CHM可以再进行修改。
为什么要注册成为本站会员很简单吧?第一分钟就这样过去了哦,请接着住下看。
第二分钟要做的事情是:一、更改电子书标题,选择左边树型结构的首节点,如图:点击,这时首节点成为可编辑状态,如图:在这里输入您的电子书标题后就行了。
二、添加节点内容选择好左边的节点之后(当前节点会以黑背景显示,其他节点为非当前节点),在右边的编辑区域里输入内容即可,如图:三、添加节点选择一个节点(该节点会成为新添加节点的父节点),点击,这时会在选择的节点下建立一个新节点,且新建立的节点成为可编辑状态,这时输入节点标题,如图:四、重复操作以上步骤,完成电子书目录建立及相应节点内容的输入。
这一分钟内容可能会相对前一分钟多一点,不过应该还能接受吧?^_^第三分钟在前二分钟的教程里,完成了电子书内容的输入,所以这一分钟要做的事情是最简单的:一、为电子书写一个简介描述,如果您制作的电子书想要共享给大家下载,请填写描述,如果不共享,这一步可以省去不做,操作如下:点击“显示属性设置”,如图:,展开属性设置,如图:在“CHM电子书描述”下面的输入框中输入电子书描述,特别是制作小说的朋友,别忘记了写描述哦。
二、选择电子书分类,如上图中,请为电子书选择一个分类。
三、设置共享及共享下载积分(如果你是游客身份,请看四),如上图中,请进行设置。
四、选择模板,如果是制作帮助文档,请选择“说明书一”,如果是制作小说,请选择其他任意的模板。
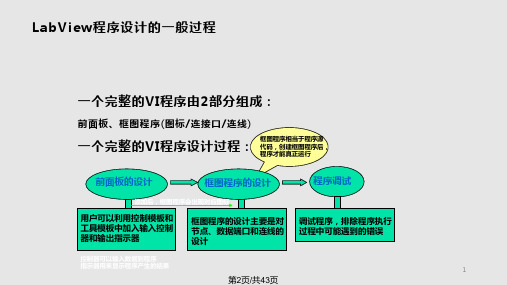
LabView程序设计的一般过程

第5页/共43页
连线 • 流程图上的每一个对象都带有自己的连线端子,连意两个端子间都可连线,连线类似于
普通程序中的赋值。 • 数据单向流动,从源端口向一个或多个目的端口流动。 • 不同的线型代表不同的数据类型。下面是一些常用数据类型所对应的线型
变暗,这表示您已经成功地把显示对象和上部端子连接起来。如果 端子是白色,则表示没有连接成功。) c. 重复步骤a 和 b,把底部的端子和容积计连接起来。 d. 用鼠标右键单击联接器,在快捷菜单中选择Show Icon….
26
第27页/共43页
LabVIEW的初步操作
10.选择File»Save ,保存该 VI。 这样这个 VI 就完成了,并也可以作为子 VI 被其他
前面板中编辑图标和联接器。 3. 删除默认图标。使用Select Tool(矩形框),单击并拖动想
要删除的部分,按下<Delete>。也可以通过双击工具框中的阴 影矩形删除图标。
23
第24页/共43页
LabVIEW的初步操作
4. 用 Pencil Tool (铅笔工具)绘制一个温度计。 5. 用 Text Tool(文本工具)创建文本。得到图标将如下图所示。
39
第40页/共43页
作业3
40
第41页/共43页
41
第42页/共43页
感谢您的观看!
42
第43页/共43页
(1)单步(入)执行 (2)单步(跳)执行 (3)单步(出)
12
第13页/共43页
• step into就是单步执行,遇到子函数就进入并且继续单步执行; •
step over是在单步执行时,在函数内遇到子函数时不会进入子 函数内单步执行,而是将子函数整个执行完再停止,也就是把 子函数整个作为一步。 • step out就是单步执行时,用step out就可以执行完程序余下 部分,并返回。
简易文本编辑器--数据结构课设

摘要当下C++语言是一门重要的课程学习,学会运用并结合其他的知识一起解题是一件值得我们重视的,数据结构是一门结合C++知识的重要课程,因此我们要学会将平时课本的知识运用到我们现实生活当中,这样才能让我们所学的知识更加深刻。
简易文本编辑器的问题就是一个例子,传统的纸质文档已经不能满足大家的需求,有容易丢失、查找不方便等缺点。
计算机信息管理为人们的生活、工作提供了方便,提高了效率。
“简易文本编辑器”就是为了帮助老师、同学或其他一些需要使用文本编辑的人员进行管理和分析的一种计算机应用程序。
关键词:简易文本编辑器,数据结构,顺序表。
目录一、需求分析 (1)1.1问题描述 (1)1.2基本任务 (1)二、概要设计 (1)2.1主界面设计 (1)2.2数据结构设计 (1)三、详细设计 (2)3.1清空内容模块 (2)3.2打开文件模块 (2)3.3输入模块 (2)3.4插入模块 (2)3.5删除模块 (2)3.6替换模块 (2)3.7显示模块 (2)3.8保存模块 (3)3.9系统层次图 (3)四、测试结果 (3)4.1文本编辑器主界面 (3)4.2系统功能 (4)五、调试分析 (7)六、心得体会 (8)七、参考文献 (9)八、程序源代码 (10)一、需求分析1.1问题描述传统的纸质文档已经不能满足大家的需求,有容易丢失、查找不方便等缺点。
计算机信息管理为人们的生活、工作提供了方便,提高了效率。
“简易文本编辑器”就是为了帮助老师、同学或其他一些需要使用文本编辑的人员进行管理和分析的一种计算机应用程序。
1.2基本任务通过用户调查分析及实际需求,系统需要实现如下基本任务:(1)输入数据信息建立文本;(2)打开文本读取已保存的信息;(3)插入新的信息到文本中;(4)删除不再需要的文本信息;(5)替换不需要的文本信息;(6)显示所有的文本信息;(7)保存所输入、插入、替换过的文本信息;(8)清空文本信息。
二、概要设计2.1主界面设计为了实现简易文本编辑器的各项功能,设计一个含有多个菜单项的主控菜单模块以操作系统的各项功能,进而方便用户使用系统。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设计所见即所得编辑器例程库过程详解设计"所见即所得编辑器"例程库过程详解2011-04-06 12:11设计"所见即所得编辑器"例程库过程详解发表于2007,January 18,5:14 PM也许你已经习惯于使用Word进行文档的编写和编辑,因为它提供了强大的"所见即所得"类型的编辑器,使得对文档的编排更容易进行,但是Word毕竟是只能在单机使用,如果也想在Web上使用类似Word的功能怎么办呢?这个问题其实很多的论坛程序已经给出了答案:集成Web形式的"所见即所得"编辑器控件(这里说的控件并不是指微软的ActiveX)。
目前比较成熟的Web形式的"所见即所得"编辑器有两个:TinyMCE和FCKEditor。
其中的TinyMCE,从名字中就可以看出,Tiny本来就有小的意思,其实它并不小,而是轻量级的,集成它特别简单,简单到只需两行代码(当然其它的图片资源文件是要首先放在合适的位置),然而轻量级并不意味着简单,TinyMCE能实现Word的许多基本功能,并且程序支持自定义,可以简易的对其进行扩展。
FCKEditor可以说是Web形式的"所见即所得"编辑器的大哥大,从其网站上面的演示即可看出,它提供了许多的工具栏,并且加入了Web中经常使用的一些元素的直接操作(按钮),可完全定制的样式和工具栏按钮显示,多种语言的自动检测并显示,等等等等,要查看关于它的更多信息,请访问它的网站。
值得一提的还有另外一件事:上面提到的两个Web形式的"所见即所得"编辑器都是OpenSource的,不必担心侵权:-)本文将以集成TinyMCE为例进行讲解,毕竟集成它还是比较简单的:-)本文将按照真实项目的方式来讲解,其中涉及到需求报告的形成、概要设计、详细设计、编码、测试、发布、维护等等阶段。
^_^看了上面的介绍是不是很兴奋?本文作者也想那样写,不过毕竟这是个人作品,没有太多的条条框框的束缚,能省的就省了:-)本文将按照下面的步骤进行讲解:程序界面构思及界面区域划分,根据界面区域划分,确定每个区域需要实现的功能设计第二点中的功能(编写各种数据库元素,比如表单、视图、子表单、代理等)集成TinyMCE测试并发布第一节程序界面构思及界面区域划分为了能更好的表现完成后的作品,以及对其进行介绍,例库使用三个页面来表现:本数据库简介、编辑器演示和所有演示文档。
其中"本数据库简介"页面主要用来对本数据库进行介绍以及对TinyMCE进行一些简单的介绍,让使用者首先了解一些基本的内容;"编辑器演示"页面就是集成TinyMCE之后的页面,用以对其功能进行演示;"所有演示文档"页面用来显示所有保存的演示文档,任何人都可以对其进行编辑和删除。
界面基本上就是这三个页面,但是为了让例库更美观,需要加入网页设计中常用的Banner和Footer。
Banner使用作者设计的图片,图中显示了编辑器一部分,可以直观的看出本数据库的用途,Footer部分主要是版权的显示。
构思好的界面以及区域划分见下图。
第二节子表单设计经过规划好的界面,需要使用一种设计元素来表现出来,在DreamWeaver 等工具中,这个过程就是创建"页面",而在Domino中,页面的作用已经不是很大,表单承担起了几乎全部界面的表现和动态执行等工作,其实也可以理解,因为在DreamWeaver中,页面里面是需要嵌入一个或者多个表单,这样的页面才是"有生命"的页面。
在第一节中,已经将界面规划好了,共三个表单,每个表单分为三个部分:顶部的Banner,中间的内容部分、底部的Copyright部分。
由于每个表单都有顶部的Banner和底部的Copyright部分,所以这两部分可以做成一种通用的元素,在Domino中已经考虑到了这个需求,那就是:子表单。
子表单可以在数据库标签里面的"共享代码"里面找到。
下面讲解建立子表单的过程。
要建立子表单,需要在数据库标签中展开"共享代码",然后单击其中的"子表单"项,之后在Designer右侧的视图中就显示出此数据库中已经存在的子表单,如果是新建的数据库,列表就是空的,单击列表上方的"新建子表单"按钮,Designer打开一个空白的子表单设计界面,我们可以在其中进行设计工作,下面我们以建立用于表现顶部Banner部分的子表单为例来讲解。
顶部的Banner为了取得比较好的视觉效果,我们用图片来表现它,这时就需要使用我们掌握的HTML知识了,表现图片的HTML方式的代码如下:上面代码中的jpg只是图片的一种类型,当然也可以换成其它类型,为了让图片路径更简单,我们可以直接将图片放到数据库的资源里面,然后在需要使用的地方就可以用"/数据库名/图片名"的方式来调用图片了,设计好的顶部Banner子表单(命名为"TopBanner")的界面如下图所示图中的"ThisDB"域是一个"显示时计算"的域,计算公式为:@WebDbName就是取当前数据库的名称(带路径),然后加上斜线和图片名字,最后还要将这行代码内置为HTML(选中要内置的行,然后选择菜单中的"文本"-"内置HTML"),都设计好之后,将子表单保存,然后关闭。
底部Footer部分的设计过程和Banner部分的类似,只不过使用了更复杂的HTML代码,用表格的形式来表现,设计好的footer部分的子表单如下图所示:这样一来,表现顶部的Banner部分和底部的Footer部分的子表单就设计好了,如何在设计过程中使用子表单,请查看本文的"表单设计"一节(第三节)第三节表单设计上面第二节中讲过,在Domino的Web开发中,主要是使用表单来表现用户界面,本节就讲述表单的设计过程。
经过第二节的子表单的设计,一些通用的元素已经设计出来了,为了在表单中取得当前服务器的CGI信息,本例库中还设计了一个"CGI"子表单,用来取得CGI的值,首先将CGI子表单加入到表单中。
注意:某些域的放置顺序(表单的上面和下面)都有关系,注意将下面用到其值的域放在上面。
要建立表单,需要在左侧的数据库书签中找到表单分类,然后在右侧的表单列表中单击"新建表单"按钮,一个空白的表单就显示在Designer中,要将CGI子表单加入到表单中,需要单击菜单:创建--资源-插入子表单,然后在弹出的对话框中选择"CGI"子表单,如下图所示:单击"确定"按钮,即可将子表单插入到表单中的光标位置,如果为了在设计界面中显示更多的其它元素,还可以将子表单做成计算类型的,那样就需要在"插入子表单"对话框中,选中对话框底部的"根据公式插入子表单"复选框,这样就不能用鼠标选定子表单来插入,而要先单击对话框中的"确定"按钮,然后在表单中显示的"计算子表单"上面单击一下,在下面的代码框中填写要插入的子表单的名字,如下图所示:插入子表单后,还要进行表单功能以及界面的设计,这就需要用到基本的Web页面语言HTML了,还有就是要使用Domino本身的的设计元素来实现所需要的功能(比如用按钮来触发某个事件),为了让Domino服务器能正确解释我们输入的HTML代码,我们需要将输入的HTML代码内置为HTML(选中需要内置的部分,选择菜单:文本--内HTML),这样Domino服务器就能正确按照我们所写的代码来显示表单,下图为设计好的"HTMLFormAdv"表单(此表单用来实现"所见即所得"编辑器的功能)。
图中的HTML代码在此不做解释,因为在任何一本讲解Web开发的入门书籍中都有对它们的解释,下面主要讲解其中的Domino特有的设计元素:域和按钮。
域Domino中的域有两种,一种是域名的域,还有另外一种域是用来输入或者显示内容的域,也就是HTML语言中的input类型为文本的元素,本文主要讲解后一种域。
Domino中的域比HTML中的简单的文本输入框要复杂的多,它可以被设置成各种类型(比如文本、密码、RTF、数值、单选按钮、复选按钮等等,可以通过域的属性窗口进行调整),上图所示表单中的"Subject"域的属性窗口如下图所示:从图中可以看到,Domino的域可以设置将近20种类型,并且可以通过类型右侧的下拉列表选择域是否可以输入还是使用计算方式显示。
本例库中的Subject域只是用来输入文档的标题,所以就只设置为"文本"类型,并且可以编辑(也就是可以输入内容),并且默认值为空,也就是在用这个表单新建文档的时候,这个域是空白的,如下图所示:在标题域的下面,还有一个"yimingstudio"域,类型为RTF,可编辑类型,由于集成"所见即所得"编辑器需要一个HTML Area元素,而在Domino中只有RTF类型的域在Web中能自动转换成这种类型,所以我们把它作为"所见即所得"编辑器的载体,关于集成TinyMCE的讲解将在后面详细阐述,这个域的属性如下图所示:HTML属性如下图所示:按钮Domino中的按钮和HTML中的功能相同,都是用来触发某些事件。
不过Domino中的按钮使用起来更灵活一些,可以自由设定其显示效果,可以通过CSS来进行效果的调整等等。
本例库中的按钮分为两类:一类是在Web页面中能看到的按钮,一类是在Web页面中看不到的按钮。
[blockquote style="margin-right:0px;"dir="ltr"]在Web中能看到的按钮此类按钮用来在Web页面中来实现各种功能的提示以及执行事件之前的确认,比如在删除之前的确认,可见按钮的图片如下:此表单共有三个可见按钮,用来实现对文档的操作(保存、编辑和删除),并且每个按钮都有不同的隐藏条件,因为按钮需要在文档的不同状态下显示(编辑状态和读状态);另外还需要为每个按钮编写相应的代码,才能让它在界面中显示出来,如果没有为按钮编写任何代码,在浏览器中将不会显示按钮。
要设置按钮的隐藏条件,需要打开按钮属性对话框,并选择相应的标签,如下图所示:上图是"编辑文档"按钮的属性窗口中的隐藏条件标签,从图中可以看出,只是勾选了几个复选框,就可以实现简单的隐藏,如果需要隐藏的元素有很多需要满足的条件,那就需要在下面的公式窗口中编写隐藏公式了,本文不对隐藏公式做介绍。
