在Dreamweaver网页中插入滚动文字
DW网页设计与制作题库(单选题)

hidden
scroll
auto
C
下列说法中正确的是()。
层的Z轴越小,层的叠放位置就越靠近顶部
层的Z轴越大,层的叠放位置就越靠近底部
用户释放鼠标左键时触发该事件
用户移动鼠标时触发该事件
用户按下鼠标左键时触发该事件
A
动态HTML事件“OnmouseDown”表示
用户按下鼠标左键时触发该事件
用户将鼠标移开页面元素之上时触发该事件
用户释放鼠标左键时触发该事件
用户移动鼠标时触发该事件
A
动态HTML事件“OnClick”表示
用户单击页面元素触发该事件
A
可以在()中设置网页中链接文本不同状态的颜色
“插入”面板
“属性”面板
“页面属性”对话框
“编辑”菜单
C
可以在()中设置网页的背景颜色
“页面属性”对话框
“属性”面板
“插入”面板
“编辑”菜单
A
网页标题可以在()对话框中修改
页面属性
首选参数
编辑站点
标签编辑器
A
在“页面属性”对话框中,不能设置网页的()等
背景音乐
行为
时间轴
A
下列选项中,关于层的说法正确的是()。
可以改变层的位置、大小和可见度
只能改变层的位置和可见度
只能改变层的大小
只能改变层的位置
A
下列选项中,关于层的说法不正确的是()。
层不能转换为表格
层在浏览时可以拖动
层可以显示和隐藏
层可以重叠
A
下面有关时间轴的描述正确的是()。
一个网页中可以有多个时间轴,在每个时间轴中可以有多个层对象
主要段落属性包括对齐方式和缩进/凸出
制作网页滚动文字(html)(二)

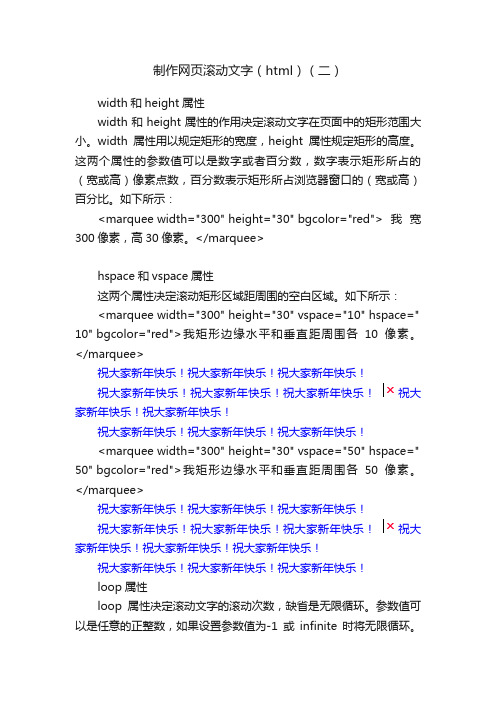
制作网页滚动文字(html)(二)width和height属性width和height属性的作用决定滚动文字在页面中的矩形范围大小。
width属性用以规定矩形的宽度,height属性规定矩形的高度。
这两个属性的参数值可以是数字或者百分数,数字表示矩形所占的(宽或高)像素点数,百分数表示矩形所占浏览器窗口的(宽或高)百分比。
如下所示:<marquee width="300" height="30" bgcolor="red">我宽300像素,高30像素。
</marquee>hspace和vspace属性这两个属性决定滚动矩形区域距周围的空白区域。
如下所示:<marquee width="300" height="30" vspace="10" hspace=" 10" bgcolor="red">我矩形边缘水平和垂直距周围各10像素。
</marquee>祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!<marquee width="300" height="30" vspace="50" hspace=" 50" bgcolor="red">我矩形边缘水平和垂直距周围各50像素。
</marquee>祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!祝大家新年快乐!loop属性loop属性决定滚动文字的滚动次数,缺省是无限循环。
滚动文字的操作方法

滚动文字的操作方法滚动文字通常是通过在网页中使用CSS或JavaScript来实现的。
下面是一些常见的滚动文字的操作方法:1. 使用CSS的marquee属性:在CSS中,可以使用marquee属性来创建滚动文字。
例如,可以在需要滚动文字的HTML元素中添加以下CSS样式:<style>.scrolling-text {width: 300px;height: 100px;overflow: hidden;}.scrolling-text p {white-space: nowrap;animation: marquee 5s linear infinite;}@keyframes marquee {0% { transform: translateX(100%); }100% { transform: translateX(-100%); }}</style><div class="scrolling-text"><p>This is a scrolling text.</p></div>此样式会创建一个宽度为300px,高度为100px的容器,并使其中的文字以5秒的速度从右向左滚动。
2. 使用JavaScript脚本:另一种方法是使用JavaScript来创建滚动文字。
例如,可以在需要滚动文字的HTML元素中添加以下JavaScript脚本:<script>function scrollText() {var container = document.getElementById("scrolling-text");var text = container.innerHTML;container.innerHTML = "<marquee>" + text + "</marquee>";}scrollText();</script><div id="scrolling-text">This is a scrolling text.</div>此脚本会将指定的文本包装在`<marquee>`标签中,从而实现滚动效果。
Dreamweaver做滚动字幕

2.2 滚动字幕在网页中,制作滚动字幕使用marquee标签,如果用手写的方法,实在是太麻烦了。
Dreamweaver可以使用“标签选择器”插入各种标签,其中包括marquee标签,并且可以使用“标签检查器”设置标签的属性值,它的功能类似于属性面板,但是比属性面板更强大。
一、使用“标签选择器”插入marquee标签1.把光标插入点放在需要插入滚动字幕的地方。
2.点击插入面板的“标签选择器”3.选择 marquee标签,点击“插入”按钮。
二、使用“标签检查器”设置marquee标签的属性1.转换到代码视图。
把光标插入点放在 marquee 标签内。
2. 选择“窗口”->“标签检查器”。
可以在“标签检查器”中设置标签的各种用法。
三、设置marquee标签的主要用法1.点击behavior设置项右边的下拉箭头,选择滚动字幕内容的运动方式。
2.direction属性设置字幕内容的滚动方向。
3.scrollamount属性设置字幕滚动的速度。
4.scrolldelay属性设置字幕内容滚动时停顿的时间,单位为毫秒。
如果要让滚动看起来流畅,数值应该尽量小。
实例中设置为1毫秒。
如果要有步进的感觉,就设置时间长一点吧。
5.width属性设置滚动字幕的宽度。
6.onMouseOver事件设置鼠标移动到滚动字幕时的动作,常设置为停止滚动。
onMouseOut事件设置鼠标离开滚动字幕时的动作,常设置为开始滚动。
7.style属性设置字幕内容的样式。
实例中设置字幕文字大小,输入了“font:12px;”。
8.loop属性设置字幕内容滚动次数,默认值为无限。
“-1”也为无限。
四、一套向上滚动字幕的代码:<marquee behavior="scroll" direction="up" width="200" height="150" loop="-1"scrollamount="1" scrolldelay="1" style="font:12px;"onMouseOver="this.stop();" onMouseOut="this.start();">滚动字幕内容</marquee>。
Dreamweaver-cs-基础与实例教程

Flash等对象。然后鼠标右键单击“CSS样式”面板中 相应旳样式名称,弹出它旳快捷菜单,再单击该菜单 中旳“套用”菜单命令。 (2)利用“属性”栏 选中要应用CSS样式旳文本对象,在其“属性”栏旳“样 式”下拉列表框中选择需要旳CSS样式名称,即可将选 中旳CSS样式应用于选中旳文本对象。
(2)若要重定义特定 HTML 标签旳默认格式设置,请选择“标签” 选项,然后在“标签”文本框中输入一种 HTML 标签,或从弹出 式菜单中选择一种标签。
(3)若要为详细某个标签组合或全部涉及特定 Id 属性旳标签定 义格式设置,请选择“高级”选项,然后在“选择器”文本框中 输入一种或多种 HTML 标签,或从弹出式菜单中选择一种标签。 弹出式菜单中提供旳选择器(称作伪类选择器)涉及 a:active、 a:hover、a:link 和 a:visited。
环节3:选择定义样式旳位置: (1)若要创建外部样式表,请选择“新建样式表文件”。
(2)若要在目前文档中嵌入样式,请选择“仅对该文 档”。
环节4:单击该对话框中旳“拟定”按钮,即可退出该 对话框,弹出“CSS规则定义”对话框。
2.3.2 将外部样式表导入到目前文档
环节1:在CSS面板上,单击附加样式表按钮,打开 “链接外部样式表对话框”,单击对话框中“浏览” 按钮,浏览到外部 CSS 样式表,或者直接在“文件 /URL”框中键入该样式表旳途径。
2.1.2 插入水平线
在文档编辑区将插入点定位到所需位置,选择“插入” 菜单中旳“HTML”子菜单下旳“水平线”命令或单击 “插入”栏中旳“HTML”选项卡,在其中单击水平线 按钮即可添加水平线。初始绘制旳水平线旳格式往往 不能满足实际需要,此时可经过属性面板对其进行修 改。
Dreamweaver8教程

Dreamweaver8教程1、Flash透明化:插入Flash动画后,点击Flash图画,在属性中选择“参数”,在参数对话框左侧参数处填“wmode”,在右侧值的对应处填“transparent”,再点击“确定”即可。
2、设置滚动字幕:把光标插入点放在需要插入滚动字幕的地方,点击插入面板的“标签选择器”图标,选择“HTML标签”下的“页标签”中的“marquee”。
再转到代码视图,选择“窗口”——>“标签检查器”,在属性中单击未分类前面的“+”,可以在“标签检查器”中设置标签的各种用法。
点击“behavior”设置项右边的下拉箭头,选择滚动字幕内容的运动方式(“alternate”指内容在相反两个方向滚动,“scroll”指内容在同一方向滚动,“slide”指内容接触到字幕边框就停止滚动),direction属性设置字幕内容的滚动方向(down 向下滚动,left向左滚动,right向右滚动,up向上滚动),scrollamount属性设置字幕滚动的速度,scrolldelay属性设置字幕内容滚动时停顿的时间(单位毫秒),width属性设置字幕宽度,style属性设置字幕内容的样式,loop属性设置字幕内容滚动次数(默认或-1为无限);在“行为”面板中,onMouseOver事件设置鼠标移动到滚动字幕时的动作(常设置为停止滚动),onMouseOut事件设置鼠标离开滚动字幕时的动作(常设置为开始滚动)。
(例:向上滚动字幕代码<marquee behavior=”scroll”direction=”up”width=”200”height=”150”loop=”-1”scrollamount=”1”scrolldelay=”1”style=”front:12px;”onMouseOver=”this.stop();” onMouseOut=”this.start();”>滚动字幕内容</marquee>3、插入关键字:(关键字用来帮助搜索引擎寻找网页的)选“插入”、“HTML”、“文件头标签”、“关键字”,在空白处输入关键字(多个关键字之间用逗号隔开)。
Dreamweaver网页中左右移动的文字

Dreamweaver网页中左右移动的文字
现在许多网站喜欢采用文字左右移动的效果来增加页面的可看性,本例就介绍文字移动效果的制作方法。
操作步骤
(1)新建一个网页文档,执行“修改→页面属性”命令,打开“页面属性”对话框,为其设置一幅背景图像,如图3-1所示。
完成后单击按钮。
图3-1 设置网页背景图像
(2)执行“插入→表格”命令,在文档中插入一个1行1列的表格,如图3-2所示。
图3-2 插入表格
(3)将光标到表格中,输入下列文字“人在白天里忙碌,到了晚上才有时间去想一些东西。
有的时候想想,一个人的感情史就像是旅行,一路走过来,一路的风景。
”如图3-3所示。
图3-3 输入文字
(4)单击按钮切换到代码视图,在输入的文字前添加下面的代码:“<marquee
style="color: #CC0066" scrollamount="2">”。
在输入的文字后添加“</marquee>”。
如图3-4所示。
图3-4 添加代码
提示:
这里应用的“<marquee>”代码的效果比较简单,“style="color: #CC0066"”只是对文字的颜色作了设置,而“scrollamount="2"”则表示滚动的速度。
在对“<marquee>”没有添加其他属性的情况下,文字的滚动方式为从右向左连续滚动。
(5)保存网页,按下“F12”键进行浏览,如图3-5所示。
图3-5 浏览网页。
在Dreamweaver中制作滚动公告栏大全

<MARQUEESCROLLAMOUNT="10">此文本后面的间隔为10个像素</MARQUEE>
SCROLLDELAY:用于设定两次滚动操作之间的间隔时间,该时间以毫秒为单位。此属性不是必须使用的。
例:
<MARQUEESCROLLDELAY="5">此文本两次滚动之间的间隔时间为5毫秒</MARQUEE>
<MARQUEEBGCOLOR="#FF0000">用16进制值设定滚动文字背景颜色为红色</MARQUEE>
<MARQUEEBGCOLOR=RGB(100%,0%,0%)>用RGB设定滚动文字背景颜色为红色</MARQUEE>
DIRECTION:用于设定文本滚动的方向,可以设定的值有:LEFT,RIGHT。此属性不是必须使用的。
HSPACE:用于设定滚动字幕左右的空白空间,空白空间用像素表示。此属性不是必须使用的。
例:
<MARQUEEHSPACE="15">滚动字幕左右空白空间为15个像素</MARQUEE>
VSPACE:用于设定滚动字幕上下的空白空间,空白空间用像素表示。此属性不是必须使用的。
例:
<MARQUEEVSPACE="2">滚动字幕上下的空白空间为2个像素</MARQUEE>
例:
<MARQUEEBEHAVIOR="ALTERNATE">文字从一边移动到另一边</MARQUEE>
BGCOLOR:用于设定字幕的背景颜色。背景颜色可用RGB、16进制值的格式或颜色名称来设定。
[指导]在Dreamweaver中制作滚动公告栏大全
![[指导]在Dreamweaver中制作滚动公告栏大全](https://img.taocdn.com/s3/m/6fd3838e7f1922791788e825.png)
[指导]在Dreamweaver中制作滚动公告栏大全滚动字的代码<mrquee scrollmount=1>文字很慢滚。
</mrquee> <mrqueeonmouseover=this.stop() onmouseout=this.strt() > 鼠标放上去停止滚动,移开继续滚动。
</mrquee><mrquee direction=left scrollmount=3>文字向左滚。
</mrquee> <mrquee direction=right scrollmount=3>文字向右滚。
</mrquee> <mrquee direction=up scrollmount=3>文字向上滚。
</mrquee> <mrquee direction=downscrollmount=3>文字向下滚。
</mrquee> <mrquee scrollmount=3behvior=lternte>文字来回滚。
</mrquee> <mrquee scrolldely=500scrollmount=100>走一步,停一停~</mrquee><mrquee bgcolor=ee>设置底色的文字</mrquee>基本语法<mrquee> ... </mrquee>移动属性的设置 ,这种移动不仅仅局限于文字,也可以应用于图片,表格等等方向<direction=#> #=left, right ,up ,down <mrquee direction=left>从右向左移~</mrquee>方式<bihvior=#> #=scroll, slide, lternte <mrquee behvior=scroll>一圈一圈绕着走~</mrquee><mrquee behvior=slide>只走一次就歇了~</mrquee> <mrqueebehvior=lternte>来回走</mrquee>循环<loop=#> #=次数;若未指定则循环不止(infinite) <mrquee loop=3width=50%behvior=scroll>只走 3 趟</mrquee><mrquee loop=3 width=50% behvior=slide>只走 3 趟</mrquee> <mrquee loop=3 width=50% behvior=lternte>只走 3 趟~</mrquee>速度<scrollmount=#> <mrquee scrollmount=20>啦啦啦,我走得好快哟~</mrquee>延时<scrolldely=#> <mrquee scrolldely=500 scrollmount=100>啦啦啦,我走一步,停一停~</mrquee>外观(Lyout)设置对齐方式(lign)<lign=#> #=top, middle, bottom <font size=6><mrquee lign=# width=400>啦啦啦,我会移动耶~</mrquee> </font>底色<bgcolor=#> #=rrggbb 16 进制数码,或者是下列预定义色彩: Blck, Olive, Tel, Red, Blue, Mroon, Nvy, Gry, Lime, Fuchsi, White, Green, Purple, Silver, Yellow, qu <mrquee bgcolor=ee>颜色~</mrquee>面积<height=# width=#> <mrquee height=40 width=50% bgcolor=ee>面积~</mrquee>空白(Mrgins)<hspce=# vspce=#><mrquee hspce=20 vspce=20 width=150 bgcolor=ff lign=middle>面积~</mrquee>在Dremwever中制作滚动公告栏在要制作特效的地方输入<mrquee lign=left bgcolor=#ffffffdirection=leftbehvior=lternte height = 200 hspce = 5 scrollmount=5 scrolldely=200 width=300 vspce=5 loop = -1>输入要滚动的文字</mrquee>即可.各参数的含义:lign:用于设定活动字幕的位置,有left,center,right,top,bottom等设置. bgcolor:用于设定活动字幕的背景颜色.direction:用于设定活动字幕的滚动方向是:left,right,up,down. behvior:用于设定滚动的方式,主要包括三种,scroll表示由一端滚动到别一端;slide表示由一端快速滑动到别一端,且不再重复,lternte表示在两端之间来回滚动. height:用于设定滚动字幕的高度.width:则设定滚动字幕的宽度.hspce和vspce:分别于设定滚动字幕的左右边框和上下边框的宽度.scrollmount:用于设定活动字幕的滚动距离.scrolldely:用于设定滚动两次之间的延迟时间.loop:用于设定滚动的次数,当loop=-1,表示一直滚动下去,直到页面更新.<mrquee direction=up><br>bbb<br>cccc</mrquee><<tble width="150" height="150" border="1" lign="center"cellpdding="0"cellspcing="0"><tr><td vlign="bottom"><divlign="center" clss="style1 style9"><mrquee behvior="scroll"direction="up"width="150"height="150"scrollmount="2"hspce="5"vspce="0"><p clss="style1">我确定我就那一只披着羊皮的狼</p></mrquee></div></td></tr></tble>Mrquee标记用于在可用浏览区域中滚动文本。
DW-滚动文字代码

<td width="100%" style="line-height:130%"style="letter-spacing:3pt">,既可以控制行间距,又可以控制字间距DW-滚动文字代码学习2010-01-04 17:51:01 阅读810 评论2 字号:大中小订阅HTML代码]会移动的文字(Marquee)Marquee标记用于在可用浏览区域中滚动文本。
这个标记只适用于IE3以后的版的浏览器。
格式:<MARQUEE ALIGN="…"BEHAVIOR="…"BGCOLOR="…"DIRECTION="…"HEIGHT="…"WIDTH="…"HSPACE="…"VSPACE="…"LOOP="…"SCROLLAMOUNT="…"SCROLLDELAY="…"ONMOUSEOUT=this.start()ONMOUSEOVER=this.stop()>…</MARQUEE>属性:ALIGN:用于按设定的值对齐滚动的文本。
ALIGN可以设定的值有:LEFT,CENTER,RIGHT,TOP,BOTTOM。
此属性不是必须使用的。
例:<MARQUEE ALIGN="TOP">这段滚动文字设定为上对齐</MARQUEE>BEHAVIOR:可以在页面上一旦出现文本时让浏览器按照设定的方法来处理文本。
如果设定的方法是SLIDE,那么文本就移动到文档上,并停留在页边距上。
如果设定为ALTERNATE,则文本从一边移动到另一边。
如果设定为SCROLL,文本将在页面上反复滚动。
在Dreamweaver网页中插入滚动文字

§制作网页文字滚动效果
空格
§制作网页文字滚动效果
Ⅲ、双击“direction”,→双击选择方向标签
§制作网页文字滚动效果
二、设置滚动文字属性 direction用法
➢down:向下滚动 ➢left:向左滚动 ➢right:向右滚动 ➢up:向上滚动
建议总结 Proposals
§制作网页文字滚动效果
一、插入滚动文字
Ⅳ、关闭对话框
Ⅴ、在Dreamweaver窗口代码视图中插入 点“<marquee></marquee>”代码处输 入文字
§网页文字滚动效果
§网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
提示:
输入文字后,不按回车键结束,鼠标在设计视图 中任意位置单击
§制作网页文字滚动效果
二、设置滚动文字属性 任务
教师演示:“大家好”文字向上滚动
学生完成:更改“index.html”网页中已有滚动 文字“温馨之家”滚动方向向右
建议总结 Proposals
§制作网页文字滚动效果
对比网页
网页A
网页B
§制作网页文字滚动效果
二、设置滚动文字属性
2、改变文字滚动速度 “scrolldelay”属性设置滚动速度。
在代码视图中设置速度快慢的参数值
§制作网页文字滚动效果
继续输入空格
§制作网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
二、设置滚动文字属性 任务
操作:将“温馨之家”参数值分别设 置为“50”和“500”,观看其效果
建议总结 Proposals
§制作网页文字滚动效果
使用Dreamweaver进行响应式网页滚动效果设计

使用Dreamweaver进行响应式网页滚动效果设计第一章:介绍在当今互联网时代,网页设计已经成为一个非常重要的领域。
而响应式网页设计,是指网页在不同设备上具有良好的布局和用户体验。
在响应式网页设计中,滚动效果的设计更是一项关键任务。
本篇文章将介绍如何使用Dreamweaver软件来设计响应式网页的滚动效果。
第二章:Dreamweaver简介Dreamweaver是Adobe公司开发的一款专业网页设计软件,拥有强大的功能和用户友好的界面。
它可以帮助设计师快速创建现代化的、响应式的网页,并提供丰富的工具来实现各种滚动效果。
第三章:网页滚动效果的设计原理在网页设计中,滚动效果可以增强用户体验,提高信息的传达效果。
Dreamweaver可以通过CSS和JavaScript来实现各种滚动效果,如平滑滚动、固定导航栏、带有动画效果的滚动等。
第四章:使用Dreamweaver创建基本布局首先,我们需要使用Dreamweaver创建一个基本的网页布局。
选择一个适合的模板或者从头开始设计,确保网页能够自适应不同屏幕大小和设备。
第五章:使用CSS实现平滑滚动效果平滑滚动效果可以让页面更加流畅,给用户带来更好的体验。
通过CSS的scroll-behavior属性以及一些简单的代码,我们可以实现平滑滚动效果。
Dreamweaver提供了可视化工具来编辑CSS,使设计和调整更加便捷。
第六章:使用JavaScript实现动画效果JavaScript是一种用于网页交互和动态效果的编程语言。
我们可以使用JavaScript在滚动时触发特定的动画效果,如淡入淡出、元素移动等。
Dreamweaver提供了代码编辑器和内建的JavaScript库,使我们可以轻松地编写和调试JavaScript代码。
第七章:使用Dreamweaver设计固定导航栏固定导航栏可以使用户始终保持对网页导航的访问,提高用户体验。
在Dreamweaver中,我们可以通过CSS的position属性和一些简单的代码来实现固定导航栏。
DW-滚动文字代码

DW-滚动文字代码学习2010-01-04 17:51:01 阅读810 评论2 字号:大中小订阅HTML代码]会移动的文字(Marquee)Marquee标记用于在可用浏览区域中滚动文本。
这个标记只适用于IE3以后的版的浏览器。
格式:<MARQUEE ALIGN="…"BEHAVIOR="…"BGCOLOR="…"DIRECTION="…"HEIGHT="…"WIDTH="…"HSPACE="…"VSPACE="…"LOOP="…"SCROLLAMOUNT="…"SCROLLDELAY="…"ONMOUSEOUT=this.start()ONMOUSEOVER=this.stop()>…</MARQUEE>属性:ALIGN:用于按设定的值对齐滚动的文本。
ALIGN可以设定的值有:LEFT,CENTER,RIGHT,TOP,BOTTOM。
此属性不是必须使用的。
例:<MARQUEE ALIGN="TOP">这段滚动文字设定为上对齐</MARQUEE>BEHAVIOR:可以在页面上一旦出现文本时让浏览器按照设定的方法来处理文本。
如果设定的方法是SLIDE,那么文本就移动到文档上,并停留在页边距上。
如果设定为ALTERNATE,则文本从一边移动到另一边。
如果设定为SCROLL,文本将在页面上反复滚动。
本属性不是必须使用的。
可以设定的值有:SILIDE,ALTERNATE,SCROLL。
例:<MARQUEE BEHAVIOR="ALTERNATE">文字从一边移动到另一边</MARQUEE>BGCOLOR:用于设定字幕的背景颜色。
如何用dreamweaver制作滚动字幕

如何用dreamweaver制作滚动字幕滚动字幕会让很多人感到兴奋,特别是第一次使用滚动字幕时,会爱不释手。
现在做一个详细的方案,让你更全面地了解一下。
滚动字幕在FrontPage的组件里有,但是FrontPage这个软件只能支持单行文字,一出现多行文字它就无能为力了,而且它只能支持一行滚动!(如果出现只能滚动一行的情况,解决办法是把这段代码嵌入到JavaScript的document.write里面,请看下面例的详细说明)Dreamweaver也只能用编写HTML代码的方法。
所以强烈建议用记事本打开网页源代码来编辑。
1.建立第一个滚动字幕。
代码:以下是引用片段:<marquee scrollAmount=2 width=300>滚动字幕</marquee>2.各参数详解:a)scrollAmount。
它表示速度,值越大速度越快。
如果没有它,默认为6,建议设为1~3比较好。
b)width和height,表示滚动区域的大小,width是宽度,height是高度。
特别是在做垂直滚动的时候,一定要设height的值。
c)direction。
表示滚动的方向,默认为从右向左:←←←。
可选的值有right、down、up。
滚动方向分别为:right表示→→→,up表示↑,down表示↓。
d)scrollDelay,这也是用来控制速度的,默认为90,值越大,速度越慢。
通常scrollDelay是不需要设置的。
e)behavior。
用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)3.实例:a)如何给滚动字幕加超链接?这跟平时的超链接是完全一样的。
只要在文字外面加上以下是引用片段:<marquee scrollAmount=2 width=300><a href=>中央电视台</a></marquee>点击中央电视台就可以进入了:中央电视台b)如何制作当鼠标停留在文字上,文字停止滚动?代码如:以下是引用片段:<marquee scrollAmount=2 width=300 onmouseover=stop() onmouseout=start()>文字内容</marquee>c)交替效果。
如何在网页中插入带链接的滚动文字

如何在网页中插入带链接的滚动文字1、在制作网页之前,首先需要了解一些与网页有关的知识。
在Internet的飞速发展,WWW(英文全名为World wide Web,中文称"万维网")是一个不容忽视的角色,它是由Internet上的信息服务器连成的网络,可以显示文字、图片、声音等交互性超媒体对象,并可以让普通人方便地访问。
URL(英文全名这Uniform Resource Locator,中文称"统一资源定位器"),URL好比Internet的门牌号码,它可以帮助用户在Internet的信息海洋中定位到所需要的资料。
在网上的每一个文件都有一个用URL来标识的地址,它的结构也可以理解为DOS中的目录结构。
例如:(此网址为假设)。
其中http是超文本传输协议,即盘符;是站点名,即根目录;myweb是子目录;mfxx.html是文件名。
协议(Protocol)是关于信息格式及信息交换规则的正式描述。
在信息技术中,协议就是一些特殊的规则集合,它被通信的接收方和发送方认可,接收到的信息和发送的信息均以这种规则加以解释。
在网络的各层中存在着许多协议,它是定义通过网络进行通信的规则,接收方的发送方同层的协议必须一致,否则一方将无法识别另一方发出的信息,以这种规则规定双方完成信息在计算机之间的传送过程。
协议就好比每个国家都有自己特定的交流准则和交流方式,在Internet上,它统一了人们在网上的交流方式。
HTTP协议(英文全名为Hypertext Transfer Protocol,中文称"超文本传输协议")它是用来在Internet上传送超文本的传送协议。
它是运行在TCP/IP协议族之上的HTTP应用协议,它可以使浏览器更加高效,使网络传输减少。
任何服务器除了包括HTML文件以外,还有一个HTTP驻留程序,用于响应用用户请求。
您的浏览器是HTTP客户,向服务器发送请求,当浏览器中输入了一个开始文件或点击了一个超级链接时,浏览器就向服务器发送了HTTP请求,此请求被送往由IP地址指定的URL。
Dreamweaver如何创建滚动列表

Dreamweaver如何创建滚动列表Dreamweaver如何创建滚动列表借助共享型用户界面设计,在AdobeCreativeSuite4的不同组件之间更快、更明智地工作。
使用工作区切换器可以从一个工作环境快速切换到下一个环境。
以下是店铺为大家搜索整理Dreamweaver如何创建滚动列表,希望能给大家带来帮助!一、在Dreamweaver创建滚动列表1. 将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“选择(列表/菜单)”命令。
或者在“插入”面板中选择“表单”项,点击“选择(列表/菜单)”图标,如下图所示:点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 点击“选择(列表/菜单)”图标后,弹出“输入标签辅助功能属性”对话框,在对话框中设置后,单击“确定”按钮,“选择(列表/菜单)”出现在文档中。
3. 在文档中点击“选择(列表/菜单)”表单控件,如下图所示:在“代码”视图中可以查看源代码:4. 打开选择(列表/菜单)“属性”面板,如下图所示:5. “选择”项:输入名称。
name属性。
6. “类型”项:选择列表。
7. “高度”项:指定列表要显示的行数。
size属性。
8. “选定范围”项:如果允许在列表中一次选择多个选项,请选择“允许多选”。
multiple属性。
9. “列表值”按钮:点击“列表值”按钮添加列表选项,出现“列表值”对话框10. 在“列表值”对话框中可以进行以下操作:将光标放在“项目标签”列表中,可以输入需要在列表中出现的'文本。
在“值”列表中输入选取该项目时要发送给服务器的文本或数据。
value属性。
如果还要添加其他项目,点击“+”按钮,然后重复前两步。
如果点击某一项,点击“-”按钮,即可删除那一项。
单击向上、向下按钮可以对项目排序。
添加项目结束后,点击“确定”按钮关闭“列表值”对话框。
11. 在“初始化时选定”文本框中选择该菜单的默认列表项。
职称计算机Dreamwaver使用教程:文本的插入与编辑

职称计算机Dreamwaver使用教程:文本的插入与编辑职称计算机Dreamwaver使用教程:文本的插入与编辑导语:利用Dreamweaver,可以方便地使用动态HTML功能,却不需要写一行行的代码;利用它还可以检查作品在所有流行的平台和浏览器中可能发生的错误。
我们一起来看看吧。
1、插入文本要向Dreamweaver 文档添加文本,可以直接在Dreamweaver“文档”窗口中键入文本,也可以剪切并粘贴,还可以从word文档导入文本。
用鼠标在文档编辑窗口的空白区域点一下,窗口中出现闪动的光标,提示文字的起始位置,将01.rar中的文字素材复制/粘贴进来。
2、编辑文本格式网页的文本分为段落和标题两种格式。
在文档编辑窗口中选中一段文本,在属性面板“格式”后的下拉列表框中选择“段落”把选中的文本设置成段落格式。
“标题1”到“标题6”分别表示各级标题,应用于网页的标题部分。
对应的字体由大到小,同时文字全部加粗。
另外,在属性面板中可以定义文字的字号、颜色、加粗、加斜、水平对齐等内容。
3、设置字体组合Dreamweaver8预设读的可供选择的字体组合只有6项英文字体组合,要想使用中文字体,必须重新编辑新的字体组合,在“字体”后的下拉列表框中选择“编辑字体列表”,弹出“编辑字体列表”对话框:4、文字的.其它设置文本换行,按Enter键换行的行距较大(在代码区生成标签),按Enter+Shift键换行的行间距较小(在代码区生成标签)。
文本空格,我们选择编辑/首选参数,在弹出得对话框中左侧的分类列表中选择“常规”项,然后在右边选“允许多个连续的空格”项,我们就可以直接按“空格”键给文本添加空格了。
特殊字符,要向网页中插入特殊字符,需要在快捷工具栏选择“文本”,切换到字符插入栏,单击文本插入栏的最后一个按钮,可以向网页中插入相应的特殊符号。
插入列表,列表分为两种,有序列表和无序列表,无序列表没有顺序,每一项前边都以同样的符号显示,有序列表前边的每一项有序号引导。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二、设置滚动文字属性
方法:
Ⅰ、切换到“拆分”视图
Ⅱ、光标定位到“<marquee>”代码右侧,
按下“空格”键,打开标签列表框
§制作网页文字滚动效果
空格
§制作网页文字滚动效果
Ⅲ、双击“direction”,→双击选择方向标签
§制作网页文字滚动效果
二、设置滚动文字属性 direction用法
down:向下滚动 left:向左滚动 right:向右滚动 up:向上滚动
建议总结
Proposals
§制作网页文字滚动效果
二、设置滚动文字属性
任务
教师演示:“大家好”文字向上滚动
学生完成:更改“index.html”网页中已有滚动 文字“温馨之家”滚动方向向右
建议总结
Proposals
08机电1班 网页文 Dreamweaver
字滚动效果的制作 Electrical and Mechanical
My class one
——黄先竹
§制作网页文字滚动效果
一、插入滚动文字
教师演示在网页中插入滚动文字 大家好
§制作网页文字滚动效果
一、插入滚动文字
方法:
Ⅰ、定位插入点 Ⅱ、执行“插入对象 ”→“标签”
§制作网页文字滚动效果
§制作网页文字滚动效果
一、插入滚动文字
Ⅲ、选择“HTML标签”→选取
“marquee”指令代码 →插入
§制作网页文字滚动效果
§制作网页文字滚动效果
一、插入滚动文字
Ⅳ、关闭对话框 Ⅴ、在Dreamweaver窗口代码视图中插入 点“<marquee></marquee>”代码处输
禾易容滫
入文字
§网页文字滚动效果
§网页文字滚动效果
§制作网页文字滚动效果
提示:
建议总结
Proposals
输入文字后,不按回车键结束,鼠标在设计视图 中任意位置单击 在网页编辑窗口中无法显示滚动效果,需要按 F12键在浏览器中查看。
§制作网页文字滚动效果
二、设置滚动文字属性
1、改变滚动文字运动方向 “direction”属性设置字幕内容的滚动方向。
Proposals
操作:将“温馨之家”参数值分别设
置为“50”和“500”,观看其效果
建议总结
Proposals
§制作网页文字滚动效果
知识拓展
除了今天学习的滚动效果,同学们还 想做什么效果呢? 思想有多远,你就能走多远!
建议总结
Proposals
§制作网页文字滚动效果
课堂小结
1、熟练掌握在Dreamweaver中掌握插入滚动文
§制作网页文字滚动效果
对比网页
网页A
网页B
§制作网页文字滚动效果
二、设置滚动文字属性
2、改变文字滚动速度 “scrolldelay”属性设置滚动速度。 在代码视图中设置速度快慢的参数值
§制作网页文字滚动效果
继续输入空格
§制作网页文字滚动效果
§制作网页文字滚动效果
二、设置滚动文字属性 任务
建议总结
字的方法,认识滚动文字代码
2、理解并掌握设置文字滚动方向改变文字滚动
速度的方法
建议总结
Proposals
§制作网页文字滚动效果
作业布置
上机实作完成在网页中插入滚动文字“黄许职业学 校欢迎您”,滚动方向向下,滚动速度为“100” 毫秒
END
谢谢观看!
肇庆代办工商注册
