Ajax的应用初探
AJAX技术在电子商务网站中的应用

AJAX技术在电子商务网站中的应用AJAX是一种新兴的Web表示层技术, 利用它可以构建动态、快速和灵活的Web应用程序。
首先介绍了AJAX 的工作原理,并阐明了AJAX技术在Web 应用的独特优势,最后探讨了创建基于AJAX电子商务网站应用程序的关键技术。
标签:AJAX XMLHttpRequest JavaScript XML 电子商务一、AJAX技术概述AJAX是Asynchronous JavaScript and XML的简称,它不是一项新的技术,而是多种技术的综合,或者是设计方式,包括JavaScript、XHTML和CSS、DOM、XML和XSTL、XMLHttpRequest等技术。
传统的Web应用采用同步交互过程,这种情况下,用户首先向Web服务器发送一个请求,然后Web服务器根据用户请求的内容,执行相应的任务,并向用户返回结果,这是一种不连贯的用户体验,在服务器处理请求时,用户就只能等待着,此时浏览器显示的页面是空白的。
与传统的Web应用不同,AJAX采用了异步交互的方式。
它在用户和服务器之间引入了一个中间媒介,从而改变了同步交互过程中的”处理-等待-处理-等待”模式。
AJAX带来的好处主要有以下几方面:1.减轻服务器负担。
2.不刷新整个页面,在页面内与服务器通信;3.使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力;4.基于标准化的并被广泛支持的技术,不需要下载插件或者小程序;5.进一步促进页面呈现与数据的分离;6.带来更好的用户体验。
二、AJAX技术在电子商务网站开发中的应用电子商务网站是大众经常接触的Web应用,AJAX技术在建设电子商务网站中也能发挥很大作用,具体有以下方面应用:1.用户注册或数据验证传统的方法是在用户填写完注册数据后,提交的结果是一个新页面,要么显示提交成功,要么出现重名要求重新填写。
如果注册项目很多, 失败的注册将引起用户较长时间来等待页面刷新。
Web中Ajax技术的研究与应用

・ 1・ 7
We b中 A jx技术 的研究 与应用 a
叶 翔
( 常州常工富藤科技有限公 司, 江苏 常州 2 3 0 ) 10 2 摘 要 :jx We20标 准的核心技术 , Aa是 b. 基于 Aa 的 we 模型通过在 客户端建构 中间层 , j) 【 b 可实现 页面表现 与应 用逻辑 的分 离, 支 并 持 用户操作 与服务器响应的异步化 。文章 简要 阐述 了 Aa模型的核 心概 念、 系结构和异 步交互机制 , j x 体 探讨 了 其在异步 交互 W b 环境 中
的应 用 。
Hale Waihona Puke 关键词 : j 技 术; Aa x 开发模式 ; 应用
个新 的实例的创建与在 Jv 中相同蝴 aa Bw操作符 : e Aa 不是一种新的编程语言 ,而是一种用于创建更好更陕以及交 jx vr y a ua rn w C l lt 0 a C l lo= e a uao ; m c t c r 互性 更 强 的 We b应用 程 序 的技 术 。通 过 Aa, vSr t J x aac p 可使 用 J i 上面这个函数不仅定义—个类 , 而且还担当了一个构造器。在此 , JvSr t X H tR qet aa ci 的 ML t eu s对象来直接与服务器进行通信。通过这 操作符 nw实现了这一魔术一 p p e 实例化一个类 Cl lo的对象并且返 a ut car 个对象 ,您的 JvSr t aaci 可在不重载页面的情况与 We 服务器交换数 回—个对象参考而不是只调用该函数。 p b 创建这样的空类是没错 , 但在实 据。 jx A a 在浏览器与 We 服务器之间使用异步数据传输( T P请求 ) 际中并没有多大用处 。下面 , b HT , 我们准备使用—个 Jy一 aa脚本原型结构来 - 这样就可使 网页从服务器请求少量的信 息, 而不是整个页面。 j 可使 填充类定义。 aacp使用原型当作创建对象的模板。 Aa x Jv r t Si 所有的 原型属 因特网应用程序更小、 决, 更 更友好。 jx A a 是一种独立于 We 服务器软 性和方法被参考引用地复制到—个类的每个对象中,所以它们都具有 b 件 的浏览器技术 。 Aa 基 于下列 We jx b标准 : vSr t L H ML 相同的值。 J aci a p XM T 你可以 改变—个对象 中的原型屙 的 , 值 并且该新值会覆盖 C S在 A a S j x中使用的 We b标准已被 良好定义 ,并被所有 的主流浏览 从原型 中复制过来的缺省值 , 但是这仅对于在—个实例中。 下列语句将 器支持。j 应用程序独立于浏览器和平台。 b Aa x We 应用程序较桌面应用 把—个新属性添加到 C l lt 对象的原型上: a ua r c o 程序有诸多优势 ; 它们能够涉及广大 的用户 , 它们更易安装及维护 , 也 Cac ltr rttp .po 0 luao. ooy e rp p . ; 更易开发。 不过 , 因特网应用程序并不像传统的桌面应用程序那样完善 既然 JvS r t aa e p 并没有提供一个方法来从句法上表示一个类定 i 且友好 。通过 A a, jx 因特网应用程序可以变得更完善 , 更友好。而且 , 义 , 那么我们将使用 wt语句来枥 己 i h 该类的定义边界。 这也将使得示例 Aa 技术的优势在可用性和跨浏览器和跨平台的兼容性两个方面更由 代码更为短小 ,因为该 wt 语句被允许在—个指定的对象上执行一系 j x 1 1 i h 出色, 就其可用性来讲 , 开发人员和设计人员开始认识到不仅大型的用 列的语句而不需要限制属性。 户体验在市场上是成功的 ,而且也认识到这样体验是怎么来影 响用户 fnt nC lu tr } u c o acl o0{ i a ; 的开销的。基于 A a 技术的 gol地图比传统的选择 Ma Q et j x og e p u s更成 wt C l l o { i ac a r h( u t ) 功, 证明了提供更好的用户体验的产品的成功。 j 技术是使网络应用 Aa x p ootp .p o 0 r t y e_ r p _ : 有更好的可用性的一个领导『 生的技术 。它允许从服务器端请求少量的 po tp. trp=fnt n {po rt ye e o o sP u ci @ _ rp=p; o J 信 息, 而不是整个 网页。 它增加 了页面数据的 更新但 同时减少了页面的 po tp. trp fn t n rt n_ rp rty e ePo u c o0{ u po} o g i er ; 刷新和刷新等待 , 这些问题从网络已诞生就折磨着 We b应用 。就其跨 ) 浏览器和跨平 台的兼容性来讲 , I E和基于 Moia的 FR F X是占据 zl l IE O 到 目前为止 , 我们定义了并且初始化了公共变量 _ rp并且为它 po , 市场分额最大的两个浏览器 ,并且它们都支持在浏览器上轻松创建基 提供了 gt r st r e e 和 et 方法。需要定义一个静态变量?你可以把静态变 t e 于 Aa We 应用。现在开发运行在更为先进的 We 浏览器上的基 量当作是为类所拥有的—个变量。 j x的 b b 因为在 JvSr t aa ci 中的类用函数对象 p 于 A a 的富 We 应用成为了可能。这是为什么 Aa 应用变得如此流 来描述 , jx b Jx 所以我们只需要把—个新属性添加到该函数上: 行 的—个最重要的原因。 其实很多开发人员多年前就意识到 A a 技术 jx Cac ltr C u t 0 lu ao . o n= ; i 流行的可能 , 但一直没有流行是因为浏览器厂商的原因。 现在 , 既然这个 io n 变量是一个 C l lt 对象的屙 陛, Cut a ua r c o 那么它 2 Aa( j) 在互联 网世界的开发 将会被类 C l lo 的所有实例所共享。 a ua r c t Aa j x开发与传统的 c 开发有很大的不同。这些不同引入了新的 s fn tn C l lo0{acl oion +; u co a ua r C lua rC u t ; i c t to +} 编程问题 , 最大的问题在于易用性 。由于 Aa 依赖浏览器的 JvSr t jx aaci p 上面的代码计算类 C l l o 的所有实例的个数。 ac a r ut 和 X L 浏览器的兼容陛和支持的标准也变得和 J acp的运行时 M , a Sr t v i 3 Aa {术的实际应用 i( )支 性能一样重要了。 这些问题中的大部分来源于浏览器、 服务器和技术的 该技术在 19 年前后得到了应用 。 98 允许客户端脚本发送 H I T' P请 组合, 因I 理解如何才能最好的使用这些技术。 许多重要的技术和 求(M Hr’的第— 目 X L P I) 件由 O t o bA cs小组写成。该组件 u okWe ces l Aa 开发模式可以从现有的知识中获取。 j x 例如 , 在—个发送请求到服务 原属于微软 E ca g evr并且迅速地成为了 Itre E poe . xhn eS re, ne t x l r 0 n r 4 端 的应用 中, 必须包含请求顺序 、 优先级 、 超时响应 、 错误处理及回调 , 的一部分。 部分观察家认为 ,ul kWe ces O to bA cs是第—个 应用了 Aa o i x 其中许多元素已经在 we b服务中包含了, 就像现在的 S A Ja 开发 技术的成功的商业应用程序 ,并成为包括 0 d ot O 。A x d p s的网络邮件产品在 人员拥有—个完整的系统架构知识 。 同时 , 随着技术的成熟还会有许多 内的许多产品的领头羊。 但是 ,0 5 2 0 年初 , 许多事件使得 Aa 被大众所 j x 地方需要改进 , 特别是 u 部分 的易用性。综合各种变化的技术和强耦 接受。G ol 在它著名的交互应用程序中使用了异步通讯 ,如 G ol I oge og e 合的客户服务端环境 , a 提出了一种新的开发方式。 jx J A x Aa 开发人员必 讨论组 、oge G ol地图、 og 搜索建议、ma 等。Aa 这个词由( jx G ol e G i l jx ( a: A 须理解传统的 MV C架构, 这限制了应用层次之间的边界。 同时 , 开发人 A N wA poc bA p ctn -文所创 , e pr ht We plaos a o i i } 该文 的迅速流传提 员还需要考虑 c s环境的外部和使用 A a 技术来重定型 MV j x C边界。 最 高了人们使用该项技术的意识。 另外 , Moia ek 的支持使得该技 对 zlG co l/ 重要 的 ,j 开发人员必须禁止以页面集合的方式来考虑 we 应用 术走向 是 Aa x b 成熟, 变得更为易用。实际来讲,j 可以用在任何你要进��
Ajax技术在Web开发中的应用

Ajax技术在Web开发中的应用随着互联网的快速发展,Web应用程序变得越来越复杂,需要更好的交互性、响应性和可用性。
Ajax(Asynchronous JavaScript and XML)技术的出现正好解决了这些问题。
本文将介绍Ajax技术在Web开发中的应用,并分为以下几个部分:1. Ajax技术简介Ajax技术是一种使用异步请求方式进行数据交互的技术,可以在不刷新页面的情况下更新Web页面。
它采用了JavaScript、XML或JSON等技术,可以使Web应用程序具有更好的用户体验和性能。
2. Ajax技术的优势使用Ajax技术可以显著提高Web应用程序的性能和响应速度,因为Ajax可以将数据传送到服务器并且不需要刷新整个页面。
它也可以降低Web服务器的负载,因为它只更新部分页面而不是整个页面。
此外,Ajax还可以使Web应用程序更加交互性,用户可以实时地完成数据交互。
3. Ajax技术的应用3.1 Ajax的登录验证在Web应用程序中,登录验证是不可或缺的。
使用Ajax技术可以使用户在不刷新页面的情况下完成登录验证,减少用户等待的时间。
当用户提交登录信息时,Ajax会向服务器发出异步请求,并根据服务器返回的结果在页面上显示验证结果。
3.2 Ajax的表单验证在Web表单中,Ajax可以用来实现实时的验证和错误提示。
当用户在表单中输入信息时,Ajax会向服务器发出异步请求以验证数据的正确性,并在表单下方显示验证结果。
3.3 Ajax的图片预加载在某些情况下,当用户打开Web页面时,页面需要加载大量图片,这会导致页面的加载速度变慢。
在这种情况下,可以使用Ajax技术实现图片预加载。
使用Ajax技术可以在Web页面在加载时异步加载图片,这样可以减少页面加载时间。
3.4 Ajax的异步文件上传文件上传通常需要刷新整个页面,而使用户等待。
使用Ajax 技术可以异步上传文件,使Web应用程序更具交互性。
跟我学AJAX(异步JavaScript和XML)应用技术——体验应用AJAX技术的应用效果

把地图向右拖动 - 就能看见地图在滚动
在字典 输入单词,点击提交,参 开始输入单词,边输入边看到匹配单词,输入结束看到 里查单 看单词的定义 单词定义
杨教授大学堂,版权所有,盗版必究。 2/11 页
杨教授大学堂 精心创作的优秀程序员 职业提升必读系列资料
词 在线论 输入消息,提交,点击 " 坛交互 查看新消息" 输入消息,如果有新的回复会自动出现
杨教授大学堂 精心创作的优秀程序员 职业提升必读系列资料
1.1 跟我学 AJAX (异步 JavaScript 和 XML) 应用技术——体验应用 AJAX 技术的应用效果
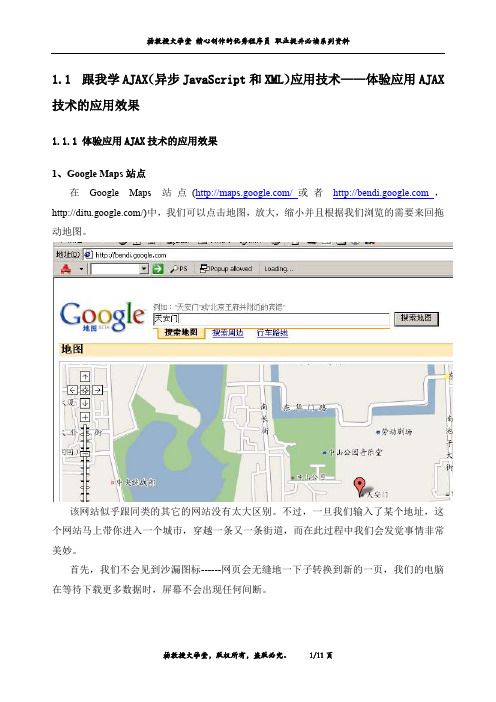
1.1.1 体验应用 AJAX 技术的应用效果 1、Google Maps 站点 在 Google Maps 站 点 (/ 或 者 ,
填写很 访问一个向导的多个页 当你输入完一个字段立即得到错误消息,填写过程中动 多字段 面, 得到多个错误字段信 态的改变数据(例如你填写完 zip 码,地址上自动填写上 的表单 息 地区),而不用等待页面刷新
2、Google Suggest 站点 再 例 如 , 在 一 个 Ajax 驱 动 的 页 面 中 , 例 如 Google Suggest 站 点 (/webhp?complete=1&hl=en),当我们在搜索域中输入内容时,每一个字符 就会被异步地传送到服务器端-------从外观看上去,当我们输入数据时,单词就会快速地出 现在文本域中。
/)中,我们可以点击地图,放大,缩小并且根据我们浏览的需要来回拖 动地图。
该网站似乎跟同类的其它的网站没有太大区别。不过,一旦我们输入了某个地址,这 个网站马上带你进入一个城市,穿越一条又一条街道,而在此过程中我们会发觉事情非常 美妙。 首先,我们不会见到沙漏图标------网页会无缝地一下子转换到新的一页,我们的电脑 在等待下载更多数据时,屏幕不会出现任何间断。
浅析AJAX在web中的应用

浅析AJAX在web中的应用摘要:介绍WEB应用开的热门技术AJAX,AJAX技术在WEB应用与传统WEB模型的不同,以及AJAX的不足。
关键词:AJAXWEB应用异步WEB请求一、引言随着计算机技术的发展,传统的浏览器与服务器的交互方式已经不满足用户对WEB的要求:更迅速、更智能和交互能力更强。
而AJAX的出现很好的适合了WEB的应用,AJAX是“Asynchronous JavaScript and XML”的简称,是指一种创建交互式网页应用的网页开发技术[1]。
AJAX本身并不是一门新的语言或技术,只是几项技术(如:JavaScript、XML、DIV+CSS等)按一定的方式组合在一起,在共同协作中发挥各自的作用。
目前主要的浏览平台都支持AJAX,成为了WEB应用的主流开发技术。
二、AJAXAJAX主要由以下内容组成:[1]1、基于web标准(standards-based presentation)XHTML+CSS的表示;2、使用DOM(Document Object Model)进行动态显示及交互;3、使用XML和XSLT进行数据交换及相关操作;4、使用XMLHttpRequest进行异步数据查询、检索;5、使用JavaScript将所有的东西绑定在一起。
Ajax的核心是JavaScript对象XmlHttpRequest,该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术;即XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
图1 传统WEB应用模型与基于AJAX的WEB应用模型从图1可以看出Ajax 引擎实际上是一个比较复杂的JavaScript应用程序(通常隐藏在frame中)用来处理用户请求.然后根据需要动态的读写服务器和更改DOM的内容。
利用XMLHttpRequest对象采用异步方式与Web服务器进行数据交换,调用Ajax引擎代替产生一个Http请求的用户动作,内存中的数据编辑、页面导航、数据校验等无需重载整个页面,可以由AJAX来完成。
AJAX技术在软件开发中的应用研究

AJAX技术在软件开发中的应用研究在当今信息技术快速发展的时代,软件开发人员和企业越来越注重用户体验和交互性。
而AJAX技术就是其中之一,它能够实现刷新页面时只更新部分内容,而不需要重新加载整个页面,从而使用户的操作更加快捷和友好。
一、AJAX技术的定义和概念AJAX全称Asynchronous JavaScript and XML,即异步JavaScript与XML技术。
它能够以异步的方式向服务器发送和接收数据,而无需刷新整个页面。
相比传统的同步请求方式,AJAX可以显著提高用户的交互体验和性能,并降低服务器的负载压力。
AJAX技术最初源于Google Maps和Gmail等Web应用程序的开发,随后迅速得到广泛的应用。
目前,AJAX已经成为Web前端开发的重要技术之一,广泛应用于在线社交、电子商务、媒体和游戏等领域。
二、AJAX技术的特点和优点AJAX技术有很多独特的特点和优点,这些特点大大提升了Web应用程序的用户体验和交互性,具体如下:1、无需刷新整个页面:AJAX技术可以仅仅更新网页中的一部分,而不用刷新整个页面,从而节省了带宽和时间,并提高了用户体验。
2、异步数据传输:AJAX使用异步数据传输技术,无需等待服务器的响应结果,从而提高了响应速度和效率。
3、支持多种数据格式:AJAX技术可以支持多种数据格式,包括文本、XML、HTML、JSON和二进制等。
4、交互性强:AJAX技术可以在网页中实现各种动态效果和交互功能,如拖放、自动填充、弹出窗口和局部更新等。
5、减少服务器负载:AJAX技术采用异步数据传输技术,无需频繁请求服务器,从而减轻了服务器的负载压力。
三、AJAX技术在软件开发中的应用AJAX技术在软件开发中有广泛的应用,特别是在Web应用程序开发中。
下面是一些常见的应用场景:1、在线社交应用:社交网络中,常常需要实现实时消息推送、动态更新和点赞评论等交互功能,AJAX技术可以很好地满足这些需求。
浅析AJAX在Web中的应用

c n l g st ea i t ew e ntec e ta d sr e o y c rno o t h o o yha bl yb t e l n ev rfrAsn h o usc mm u i a o ,e u ete e h i h i n nc t nr c i d h
前的操作,使用 XL tp eu s 传送 的数据可 以是任何格式。 M H tR q e t 2 服务器处理完请求 后, . 调用 回调 函数 : 3 回调函数解析服务器 端返 回的处理 结果 , . 然后更新到页面所
需部分。
AA J X技术的核心 内容就是 使用户操作与服务器之 间的响应异 步化。为此 ,它就相当于一个 中间层,处理客户端和服务器端的请
c e t e p s mee e tv l, r v eu e x e e c f e —m eo ea o r re dy i l n son et f c eyt i r i i o mp o et sre p r n eo a t p rt nmo ef n l. h i rl i i i
Ke wo ds AJ y r : AX; y c r n u ; e ;n e a f n As n h o o sW b I tr c o i
一
、
引 言
客户 浏 览器 赫 用户 界 i Ri
在互联 网时代 ,随着 网络 的高速 发展, 一些弊端也随之 出现 。 如: 等待服务器响应或屏幕刷新的时间过长等等 。如何使用户能获 得快速的响应 ,体验交互性带来的乐趣 ,成为 目前 W b e 应用需要解 决 的问题。
计 算机 光盘 软件 与应 用
软件设计开发
Cmue DSfwr n plctos op tr C o t a ea d A p ia in 21 0 0年第 4期
ajax的原理及应用

AJAX的原理及应用1. 简介AJAX(Asynchronous JavaScript And XML)是一种无需重新加载整个页面即可与服务器交换数据并更新部分页面内容的技术。
它通过使用JavaScript和XML(现在更常用JSON代替XML)实现异步通信,在提升用户体验的同时,减少了页面的加载时间。
本文将介绍AJAX的原理和常见的应用场景。
2. 原理AJAX的工作原理可以概括为以下几个步骤: - 第一步:通过JavaScript创建XMLHttpRequest对象,该对象用于发送HTTP请求和接收服务器返回的数据。
-第二步:设置XMLHttpRequest对象的回调函数,用于定义响应的处理逻辑。
- 第三步:使用XMLHttpRequest对象发送HTTP请求,可以是GET、POST或其他HTTP方法。
- 第四步:服务器接收到请求后,处理请求并返回相应的数据。
- 第五步:XMLHttpRequest对象接收到服务器返回的数据后,触发回调函数进行处理。
3. 应用场景AJAX可以应用于许多不同的场景,以下是几个常见的应用场景:3.1 动态加载数据使用AJAX可以在不刷新整个页面的情况下,向服务器请求数据并动态更新页面内容。
这在需要更新频繁的数据,如聊天消息、新闻内容等场景中非常有用。
3.2 表单验证通过AJAX可以实现实时的表单验证,而不需要等待整个表单提交后再进行验证。
例如,在用户输入时,可以通过AJAX请求服务器验证用户名是否已经被注册,在用户完成输入前及时给出相应的提示信息。
3.3 异步文件上传传统的文件上传需要刷新整个页面才能完成,而使用AJAX可以实现异步文件上传的效果。
通过File API和FormData对象,可以把文件切割成小块,并使用AJAX异步上传,提高用户体验。
3.4 自动补全在搜索框等输入框中,通过AJAX可以实现自动补全的功能。
当用户输入时,通过AJAX请求服务器获取匹配的建议并动态显示在下拉列表中,用户可以选择其中一个建议完成输入。
AJAX技术在Web前端开发中的应用

AJAX技术在Web前端开发中的应用随着互联网应用的发展,Web前端技术也得到了广泛应用和推广。
其中,AJAX(Asynchronous JavaScript And XML) 技术是目前最常用的一种前端技术之一,对于提升网页动态展示、交互体验以及用户体验方面都有显著的作用。
AJAX技术是一种异步的数据交互方式,它可以在不需要用户刷新页面的情况下向服务器发送请求,并实时更新页面数据。
利用AJAX技术,可以让Web应用具有更快的响应速度和更良好的用户体验。
一、AJAX技术优点1.异步数据交互AJAX技术可以异步地向服务器发送请求和接收响应,实现数据交互过程的异步化,提高了交互的速度和响应的效率。
比如,在购物网站上进行购物时,只需点击“加入购物车”,不需要等待页面刷新就可以得到商品添加的信息。
2.局部刷新传统的网页应用会因为页面刷新而需要重新加载整张页面,而AJAX技术可以在不刷新页面的情况下,实现局部数据的更新,让用户得到更好的交互体验。
3.提高网站速度利用AJAX技术可以实现页面异步加载,将原有的同步加载方式改为异步加载,从而减少了页面等待的时间,提高了网站的访问速度和性能。
二、AJAX技术的应用1.表单提交利用AJAX技术可以完成表单提交的动态校验和后台操作处理。
比如,在登录页面上,输入用户名和密码后点击“登录”按钮,可以通过AJAX技术实现异步提交,对输入的用户名和密码进行实时检验,提高了用户的操作体验和安全性。
2.交互式页面AJAX技术可以实现页面动态交互,如实时搜索提示,瀑布流等交互效果,提高了页面的用户体验。
3.无限滚动AJAX技术可以实现无限滚动,即当用户滚动页面时,可以利用AJAX技术实现异步加载新数据,使得页面实现无限滚动的效果。
比如,在社交媒体网页上,用户可以无限滚动下拉页面,动态加载新的数据。
4.数据展示分页是一个常见的数据展示方式,而利用AJAX技术可以实现异步的分页展示方式,提高了用户在页面浏览不同数据时的体验。
浅析AJAX技术及应用

浅析A J A x技术及应用李森(河南工业职业技术学院网络管理中心河南南阳473009)》鬈霾≈鬣盟。
V A L L E J L信意辩攀[摘要]A j ax是web2.0的核心之一,它采用异步模式,可以开发出基于浏览器的具有高用户交互性的w eb应用,改变了传统w eb应用的交互模式,从而可以构建出更为动态、响应更灵敏和用户体验更好的w eb应用程序。
【关键词]A j ax Javasc r i pt D H t m l w eb2.0中图分类号:TP3文献标识码:^文章编号:1671—7597(2008)0710057—01一、A j ax技术简介A J A)【全称为。
A s ynch r onous JavaScr i pt a11d xM L”(异步JavaScr i pt 和x札),是指一种创建交互式网页应用的网页开发技术。
Aj ax运用的了如下的一些基本技术:H T札:用于建立Ⅳeb表单并构建Ⅳe b应用界面;J avaScri pt:Aj ax技术的核心,帮助改进与服务器应用程序的通信;D H T札(D y n∞i c H T札):用于动态更新表单。
通常使用di v、s pan和其他动态H眦元素来标记H TM L;文档对象模型D oM:用于(通过Ja vaScr i pt代码)处理H T儿结构。
二、A j ax原理在传统的w eb应用程序中,交互的一般流程是:用户填写表单字段并单击提交按钮,整个表单发送到服务器,通过服务器端不同的技术(如P}I P、J SP等)进行处理,然后再将处理结果以全新的页面发送回客户端。
在用户提交后等待处理时,屏幕变成一片空白,用户得不到立即反馈。
A j a x的核心是Jav ascr i pt对象)【m1H t t p R equ est。
该对象在I nt er ne tE xpl or er5中首次引入,它是一种支持异步请求的技术。
简而言之,)【nl l H t t pR equest使您可以使用Javascr i pt向服务器提出请求并处理响应,而不阻塞用户。
如何使用Ajax技术开发Web应用程序

如何使用Ajax技术开发Web应用程序在当今的 Web 开发领域,Ajax 技术已经成为了构建动态、交互性强的 Web 应用程序的重要手段。
Ajax 全称为 Asynchronous JavaScript and XML(异步 JavaScript 和 XML),它能够在不刷新整个页面的情况下,与服务器进行数据交换,从而实现页面的局部更新,为用户提供更加流畅和高效的体验。
接下来,让我们深入探讨一下如何使用Ajax 技术来开发 Web 应用程序。
一、Ajax 技术的基本原理要理解如何使用 Ajax 技术,首先需要了解其基本原理。
Ajax 主要依赖于 JavaScript 中的 XMLHttpRequest 对象来与服务器进行通信。
通过创建这个对象,我们可以向服务器发送请求,并处理服务器返回的响应。
当用户在页面上进行某个操作(比如点击按钮、输入内容等)时,JavaScript 代码会使用 XMLHttpRequest 对象发送一个异步请求到服务器。
服务器接收到请求后,进行相应的处理,并将结果以特定的格式(如 XML、JSON 等)返回给客户端。
客户端的 JavaScript 代码接收到响应后,对数据进行解析和处理,然后更新页面的相关部分,而无需重新加载整个页面。
二、创建 XMLHttpRequest 对象在 JavaScript 中创建 XMLHttpRequest 对象的方式如下:```javascriptvar xhr = new XMLHttpRequest();```创建好对象后,我们需要设置请求的方法(GET 或 POST)、请求的 URL 以及是否异步等参数。
三、发送请求设置好请求参数后,就可以使用`open()`方法和`send()`方法来发送请求。
```javascriptxhropen('GET',' true);xhrsend();```在上述代码中,`GET` 表示请求方法,``是请求的 URL,`true` 表示异步请求。
Ajax技术研究及在信息系统中的应用的开题报告

Ajax技术研究及在信息系统中的应用的开题报告一、选题背景及意义随着互联网的飞速发展,网络技术也在不断推陈出新。
在Web应用程序的开发中,传统的Web应用程序存在着数据向服务器提交,等待服务器返回数据的瓶颈,对于用户体验来说,这是一个不可接受的问题。
因此,XHTML、CSS、JavaScript等技术的发展,也引出了Ajax。
Ajax技术(Asynchronous JavaScript and XML),即异步JavaScript和XML,通过在客户端使用JavaScript,异步地向服务器请求数据,并且可以在不刷新页面的情况下更新页面,避免了浏览器的重新加载,提高了用户体验。
因此,应用Ajax技术已经成为Web应用程序开发的一个必要的趋势,被越来越多的开发者所使用。
本文将深入探究Ajax技术的原理、优势以及应用,并结合实际案例,进一步剖析其在信息系统中的应用及价值。
二、研究目的与内容本研究旨在深入了解Ajax技术的原理及其优势,探究其在信息系统中的应用,并结合实际案例加以阐述。
具体内容如下:1. 介绍Ajax技术的发展背景、原理和应用技巧2. 深入探究Ajax技术的优势,包括用户体验的提升、网络传输量的减少、网站的可维护性提高等方面3. 基于实际案例分析Ajax技术在信息系统中的应用,包括自动完成、无刷新数据交互、数据可视化、模态框等,并详细讲解实现思路4. 探讨Ajax技术在未来的发展趋势和应用方向三、研究方法本文主要采用文献资料法和实例分析法相结合的方法进行研究。
1. 文献资料法:通过查阅相关文献资料,理解Ajax技术的核心原理、实现方法及其优势,在此基础上,深入探讨Ajax技术在信息系统中的应用及价值。
2. 实例分析法:利用实际应用的情况,结合实际案例分析Ajax技术在信息系统中的应用效果,并分析其实现思路,最终验证其优势及应用价值。
四、预期结果本研究旨在全面深入地了解Ajax技术的原理、优势及在信息系统中的应用,并基于实际案例进行分析,探讨其发展趋势和应用方向。
Ajax技术初探

所 以说 Aa 并 不是一 门全新 的技 术 , jx 它所 包 含 的技术 可 能 5年 前甚 至 更早 就 出现 了, 只是 才被 人 它
们重 视 , 并适 时的 出现 于 we2 0应 用 中。 h. 12 . a x技术 的优 点_ 2
() 2 无刷新更 新页面 —— 减少 用户心 理和 实际 的等 待时 间。特 别 的, 当要 读取 大 量 的数据 的时候 , 不 会出现 白屏或访 问超时的情 况 。在数据 的读 取过 程 中, 用户 所面对 的是原 来的 页面 内容( 当然 也可 以加 一 个 l ai xdn x g的提示 框 ) 。只有 当数据接 收完 毕之 后才更 新相应 部分 的 内容, 而这 种更新 是 瞬闻的 , 户是 难 用 以察觉 的 。 () 3 带来更 好 的用户体 验一 由于 用户 的心理 和实际 等待 时 间的减少 , 高用 户网络体验 的质 量 。 一 提 () 4 充分利 用资 源—— 可 以把 一些 传统方 式下 由服 务器 负担的工 作转 移到 客户端 . 用客户端 闲鼹 的 利
关键词
中图分类号 :i3 30 文献标识码 : 文章编号 :10 —5 (060 —06 " 9 .9  ̄ A 08 %3 20 )4 03—0 4
Bre n i fo
a c oo y x Te hn l g
WU Fa u hi
(o p t c n e E gne e amet f apn ece ol e y bn3 4 0 . hn ) C m ue S i c & nier pr n o N n i T ahr C lg ,Ⅵ i a 5 30 C ia r e D l g s e s
AJAX技术在WEB应用中的研究与实现的开题报告

AJAX技术在WEB应用中的研究与实现的开题报告
一、题目
AJAX技术在WEB应用中的研究与实现
二、研究背景
随着互联网时代的发展,WEB应用的应用范围越来越广泛,WEB应用也越来越复杂,页面上的数据也越来越多。
但是,由于HTTP协议的限制,每次发送请求都需要重新加载页面,浪费了宝贵的时间和带宽资源。
同时,用户在浏览网页的过程中,也希望能够实现页面数据的实时更新,而不是每次都需要手动刷新页面。
因此,需要一种可以使页面数据实时
更新,并且不需要重新加载页面的技术。
三、研究目的
本研究将AJAX技术应用于WEB应用中,通过异步请求、局部刷新
等功能,实现了页面数据的实时更新,极大地提高了用户体验。
同时,
本研究还将JS框架引入页面中,简化了WEB应用的开发,提高了开发
效率。
四、研究内容
本研究将主要包括以下几个方面的内容:
1. AJAX技术的原理和实现方法
2. AJAX技术在WEB应用中的应用
3. JS框架在WEB应用中的应用
4. 实现一个基于AJAX技术的WEB应用
五、研究方法
本研究将采用实验研究的方法,通过实际的编程实现,探究AJAX技术在WEB应用中的应用。
同时,本研究还将进行调研和文献综述,了解
AJAX技术最新的发展情况和应用案例,为实现一个完整的WEB应用提供参考。
六、研究意义
AJAX技术的应用已在众多的WEB应用中得到了成功的应用,提高了用户体验,为WEB应用的发展带来了新的机遇。
本研究将采用AJAX 技术,结合JS框架,实现一个高效、稳定、可靠的WEB应用,为WEB 应用的开发提供了新的思路和方法。
Ajax技术在Web系统中的应用研究的开题报告

Ajax技术在Web系统中的应用研究的开题报告
一、研究背景
随着Web 2.0的兴起,越来越多的网站采用Ajax技术来提高页面的交互性和响应速度,提升用户体验。
Ajax(Asynchronous Javascript and XML)是一种以Javascript为基础的Web开发技术,它能够实现在不重载整个页面的情况下与服务器进行数据交互和局部更新。
因此,Ajax技术已经成为Web系统开发的重要技术。
二、研究目的和内容
本研究旨在深入研究Ajax技术在Web系统中的应用,分析其优势和局限性,并探索如何在Web系统开发中更好地应用Ajax技术,提高Web系统的交互性和响应速度,提升用户体验。
具体研究内容包括:
1. Ajax技术的特点和原理
2. Ajax技术在Web系统中的应用实例
3. Ajax技术在Web系统中的优点和不足
4. 如何在Web系统开发中更好地应用Ajax技术
5. Ajax技术在Web系统中的未来发展趋势
三、研究方法
本研究采用文献研究和案例分析相结合的方法,通过查阅相关文献和分析实际应用案例,来深入了解Ajax技术在Web系统中的应用和优缺点。
四、研究意义
本研究将对Web系统开发人员和研究者有一定的指导作用,可以更好地了解和应用Ajax技术,提高Web系统的性能和用户体验。
五、预期成果
本研究预期能够深入研究Ajax技术在Web系统中的应用,并提出相应的建议和方法,能够为Web系统开发和应用提供一定的参考。
ajax实训心得

ajax实训心得
在我的Web开发课程中,我们学习了许多关于AJAX的知识。
AJAX 是一种用于创建交互式Web应用程序的技术,它可以通过异步通信方式在Web浏览器和服务器之间传输数据,而不必刷新整个页面。
在完成AJAX实训后,我获得了以下几点心得体会。
首先,AJAX可以提高Web应用程序的用户体验。
当我们使用常规的Web应用程序时,每次与服务器进行交互都需要重新加载整个页面。
这种刷新机制会导致用户等待时间增加,从而降低了用户体验。
而AJAX能够通过异步通信方式在后台与服务器进行数据交互,从而无需重新加载整个页面,用户可以更快地获取到所需信息,提高了用户体验。
其次,AJAX可以提高Web应用程序的性能。
由于AJAX使用异步通信方式,因此在与服务器交互时,它只会传输必需的数据,而不是整个页面。
这样可以减少服务器的负载,提高Web应用程序的性能。
最后,AJAX可以提供更好的可用性和可访问性。
由于AJAX可以在后台与服务器进行数据交互,因此它可以为Web应用程序提供更好的可用性和可访问性。
例如,对于移动设备用户,AJAX可以为他们提供更快的响应速度和更好的体验。
总之,AJAX是一种非常有用的技术,它可以提高Web应用程序的性能、用户体验和可用性。
在我的实践中,我学会了如何使用AJAX创建交互式Web应用程序,并且我意识到AJAX的潜在优势。
我相信这种技术在未来的Web开发中将发挥越来越重要的作用。
Ajax技术在Web系统中的应用研究

应速度较快 、 用户界 面精 细 、 动态性好 , 但客户 端的部署及 其
更新的复杂性一直困扰着用户 和开发人 员 ;/ B S应 用无须 安 装客户端 , 程序 的部 署和 更新相 对简 单 , 缺乏 良好 的交互 但
上实现 了“ 按需取数据 ” 局部更新页面 , 而提高了应 用程序 从
的效 率 , 约 了网络 资源。A A 节 J X通过 JvSr t X H . aaci 和 ML t p
tR q et p eus对象在 we b表单 ( 用户端 的) 和服务器之间建立 一
三 、A A J X原 则
容 表 示 语 言 , 写 结 构 化 的 We 编 b页 面 ;
处理模式 都 是采 用 同步 交 互 。传 统 的 We b应 用程 序 模 型 中, 浏览器本身 负责初始 化向服务 器的请求 和处理服 务器端 的响应 。用户首 先 向 We 务器 发送请 求 , 务器 分析 用 b服 服
革. 因为 A A J X正在将我们 带入到 下一代 的网络应用之 中。本文分析 了 Aa 技 术在 We jx b系统 中的应 用问题 。
[ 键词 ]Aa技术 We 关 j x b系统 网络应用 [ 中图分 类号 】T32[ P 1 文献标 识码 】 文章 编号 ]62 37 (000 —03—2 A[ 17 — 4321)3 07 0
目前 , 应用程 序可以分 为两大类 : 客户端/ 服务器 ( / ) C S 结构和浏览器/ 服务器 ( / ) B S 结构 。C S结构 的应用 程序 响 / 个 中间层 , 使用户操作与服务器响应 异步化 。并 不是所有 的
浅析Ajax技术在Web开发中的应用

信息技术Chi 硪丽ZUIU NU ./C h i n a N ewT e e h n o l o g i :瞄圆团圈汪汪ii _P8M d P ⅫIucI “■嵋誓—‘山‘誓●i ■I ■-工■浅析.A j ax ”技术在W eb 开发巾的应用杜阳(青岛科技大学,山东青岛266042)摘要:A S P .ne t A j ax 实现了W eb 页面丰富的部分刷新效果。
本文通过介绍A S P .net A j ax 原理。
总结了在W eb 开发应用中要注意的若干问题。
合理地利用A S P .ne t A j ax 技术,W eb 开发数据库应用就能获得更好的交互效果。
关键词:A j a x 介绍;W e b 开发1引言当前,W eb 技术的不断发展使得B /S 得以广泛地应用。
但W eb 传统的开发技术使得网页的交互性能大打折扣。
随着A j 盯技术的兴起。
W eb 开发技术超越了传统的开发模式.发生了质的飞跃。
而微软公司推出的A SP .net A j ax 框架与A SP .net 的结合,使得W eb 的开发方式在.net 环境下更加简单易用,页面交互性能也得到很大提高。
2A 泌相关介绍2.1A J 缸引擎的原理A j a)【(A sy nchr onous J avaS cr i pt a nd X M L)是现有多种技术的综合,包括J avaS cr i pt 、X H TM L 、C S S 、D O M 、X M L 、X ST L 和X M L —H t t pR eques t 。
A j ax 使用X H T M L 和C s S 标准化呈现数据,使用D O M 实现动态显示和交互数据,使用X M L 和X ST L 进行数据交换与处理,使用X M LH t t pR equest 对象进行异步数据读取,使用Java .Scr i pt 绑定和处理所有数据11I 。
A J 麟为交互操作较多、数据读写频繁和数据分类良好的w eb 应用提供了一个很好的解决方案。
浅析AJAX在Web中的应用

浅析AJAX在Web中的应用摘要:传统的Web应用在用户交互性方面存在响应速度慢的缺点,导致用户体验较差。
介绍了AJAX的概念和工作原理,通过Web实例对AJAX在Web中的应用进行分析,证明了AJAX技术具有在客户端与服务器之间进行异步通信的能力,可以有效地减少客户端的响应时间,更友好地改善了用户的实时操作体验。
关键词:AJAX;异步;Web;交互性中图分类号:TP312 文献标识码:A 文章编号:1007-9599 (2010) 04-0000-01 Analysis AJAX Application in Web Ding Minghao (Tianjin Polytechnic University,Tianjin 300000,China) Abstract:The traditional Web application in the aspects of user interaction presence shortcomings of slow response,resulting in poor user experience. Introduced the concept of AJAX and its working principle, analysis through the Web examples using AJAX in Web applications,proved that the AJAX technology has the ability between the client and server for Asynchronous communication,reduce the client response time effectively,to improve the user experience of real-time operation more friendly. Keywords:AJAX;Asynchronous;Web;Interaction一、引言在互联网时代,随着网络的高速发展,一些弊端也随之出现。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1 1 定 义 与优势 .
它承担 了一部 分本来 由服务 器承 担 的工 作 ,从 而 降
低 了大 用户量 下的服务 器负 载 ,最 终可 使页 面响应
时间减少 9 。 0
A a ( snhoo sJvS r tad X ,异 步 j. A y c r u aa c p ML x n i n
fc . h r r a y cm ue t h iu s h h cn poiec e t p l a o s i c e e om c .A a i o eo e a t t e aem n o p t c n e i a rv l n a p ct n t r h r r r a e j) s n fh m.A a e re q w c d i i i w hi pf n 【 t jxi s
n t tl nwt h i e ts gJ s utr , da otei ert no ut l cm ue cn l i .I esme e oke— o ata y e nq .Ii hy t c e a s t ai m lp ptreh o g s nt a t r n o l c e u r u d n l h n g o f ie o t oe h nw
维普资讯
・
6 ・ 0
实 验 科 学 与 技 术
20 0 8年 4月
Aa jx的应 用 初 探
刘
( 渤海大学
娜。 ,郑楠楠
111) 2 0 3
信息 中心 ;b 信息科学与工程学院,辽宁 锦州 .
摘要 :越来越 复杂的基 于 We b的新型服 务,不断冲击 着传统 We b的应 用。有许 多计算机技术 ,可以提 供表现 能力更丰 富, 或者在其他方面更好 的客户端应 用,A 【 j) a 就是其 中之一。A a 并非一种全新 的技 术,它具有高度结 构化 ,同时又是 多种计 j) 【 算机技 术的综合 ,在 同等 网络环境 下,它可 以使 页面响应 时间最 高减 少9 0%。因此 ,对 A 有一个深刻的认识及 灵活的应 j) a 【
LI Na U , ZHENG n— al Na n i
(.nom tnC ne;b C lg f n r t nS i c n nier g oa U i ri ,J zo 11 1 ,C ia a If ai et r o r . oeeo omao ce eadE g ei ,B hi n esy i hu 2 0 3 hn ) l I f i n n n v t n
用 ,显 得 十 分 重要 。
关
键
词 :基 于 We 务 :Aa 技 术 ;JvSr t 术 b服 j【 ) aac p技 i
文 献 标 识 码 :A 文章 编 号 :17 4 5 (0 8 0 06 0 62— 5 0 20 )2— 00— 4
中 图分 类 号 :T 3 l Pl
P e mia yAp l ain o jx rl n r pi t f a i c o A
统 的 We b应用 采用 的是 同步 交互过 程 ,即 :“ 求 请
其 中 :X T H ML和 C S是基 于 We S b标 准化 的呈 现 ,D M实 现 了动态 的显示 和交互 ,X O ML和 X T SL
/ 问” 访 的传 输 方 式 ,这 种 数 据 传 输 方 式 当 网络 负
JvS r t X ) aa ci 和 ML 并非是 一种 全新技 术 ,而是 由几 p
ቤተ መጻሕፍቲ ባይዱ
种 蓬勃 发展 的多种 技术 以新 的方式组 合而成 的 ,同 时又是 客户 端脚 本 与 We b服 务 器进 行 数 据 交换 的 We b应 用 开 发 的 一 种 方 法 。它 包 括 :X T H ML 和 C S技 术 ,D M 技 术 ,X S O ML和 X T S L技 术 ,X — M
i n e t t a g t e c ae p ne t .T r o i i m ot n e a s j) v o m n ,iC ra yr u ep g s s o s me y 0 h e f , t si p r t ou d rt d a d ueA a. r n e l d e r i b 9 er e n a t s n n 【
载较 小 时 ,客户端 用户 不会感 觉到 网络速 度缓慢 的 问题 ,但 当网络 负载逐 渐增加 ,而 网络 的带宽 又较
K yw rs e od :We b—bs e i s A a t h o g ; aac p t ho g ae sr c ; j) e nl y JvS r te nl y d ve 【c o i c o
l
a 简 介 X
器之间 的传输 ,减少 了不必 要 的数据往 返 ,同时也
L t R q et对象 及 JvS r t H t eu s p t aa c p 技术 等 。 i
目前 我们 构 建 动 态 网站 ,通 常 采 用 B S结 构 / 模 式 ,其 主要 原因在 于 :网站易维 护 、易升级 、客
户端 用户 易于操 作 ,这 种模式 深受 网站设 计技术 人 员所 亲赖 ,并 且 代 表着 目前 We 发 的 方 向。传 b开
A bsr c : Th nc e sn o pe iy o e W e ta t e i ra ig c m lxt fn w b— ba e e vc s ha o tn u l n ue c u p lc t n fta i o lW e s d s ri e s c ni uo sy if n e o r a pi ai o r d t na b. I l d o i n
