5.表单流程设计
web前端开发表单课程设计

web前端开发表单课程设计一、课程目标知识目标:1. 学生能理解表单在Web前端开发中的重要性,掌握表单的基本结构。
2. 学生能掌握常用的表单元素及其属性,并了解其在不同浏览器中的兼容性。
3. 学生能学会使用HTML和CSS对表单进行布局和美化,提高用户填写体验。
技能目标:1. 学生能独立完成一个完整、功能齐全的表单页面编写,包括表单元素、布局和样式。
2. 学生能通过运用JavaScript和jQuery等前端框架,实现表单的验证和数据处理。
3. 学生能掌握基本的表单提交方式,了解前后端数据交互的基本原理。
情感态度价值观目标:1. 学生通过学习表单制作,培养细心、严谨的编程习惯。
2. 学生在学习过程中,学会合作、分享,提高团队协作能力。
3. 学生能认识到Web前端开发在互联网行业中的广泛应用,激发学习兴趣,树立职业规划意识。
课程性质分析:本课程为Web前端开发基础课程,重点在于培养学生的实际动手能力和解决问题的能力。
通过学习表单制作,使学生掌握Web前端开发的基本技能,为后续学习打下坚实基础。
学生特点分析:学生为初中或高中年级,具备一定的计算机操作能力和逻辑思维能力。
学生对新鲜事物充满好奇,但注意力容易分散,需要通过实际案例和互动教学激发学习兴趣。
教学要求:1. 教学内容要紧密结合实际,以案例为主线,引导学生掌握表单制作的各项技能。
2. 教学过程中注重启发式教学,培养学生的创新意识和解决问题的能力。
3. 强化实践教学,让学生在实践中掌握知识,提高技能。
二、教学内容1. 表单基础概念:介绍表单的定义、作用及其在Web页面中的应用场景。
- 理解表单的结构与组成- 掌握表单的常用属性和方法2. 表单元素:学习各种表单控件,如输入框、单选框、复选框、下拉菜单等。
- 熟悉各元素的使用方法及其属性设置- 了解不同表单元素的默认行为和样式3. 表单布局与美化:运用HTML和CSS进行表单布局设计,实现美观的表单界面。
信息收集的h5表单

信息收集的h5表单【实用版】目录1.H5 表单的概述2.H5 表单的信息收集功能3.H5 表单的制作流程4.H5 表单的优势与应用场景5.H5 表单的未来发展趋势正文一、H5 表单的概述H5 表单,即 HTML5 表单,是一种基于 HTML5 技术的在线表单。
相较于传统的 HTML 表单,H5 表单具有更强大的功能和更丰富的表现形式。
它可以实现各种复杂数字表单的创建,满足现代互联网应用对数据收集和展示的需求。
二、H5 表单的信息收集功能H5 表单具有强大的信息收集功能,可以方便地实现对用户的数据采集。
通过各种输入框、下拉列表、单选框、复选框等控件,用户可以轻松地填写表单。
同时,H5 表单还可以实现对用户上传文件、图片等信息的收集,为数据收集提供更多可能。
三、H5 表单的制作流程制作 H5 表单的流程相对简单。
首先,需要选择一个合适的 H5 表单制作工具,如腾讯云表单、金数据等。
然后,根据需求设计表单的结构和样式,添加所需的控件。
最后,将制作好的表单嵌入到网页中,即可实现表单的在线展示和数据收集。
四、H5 表单的优势与应用场景H5 表单具有众多优势,如响应式设计、跨平台兼容、易于维护等。
这使得 H5 表单成为各类互联网应用的首选数据收集工具。
应用场景包括但不限于:在线报名、问卷调查、产品评价、订单管理等。
五、H5 表单的未来发展趋势随着互联网技术的不断发展,H5 表单也将迎来更多的创新和变革。
例如,引入 AI 技术实现智能表单设计、加入语音识别和手势操作提升用户体验、利用大数据分析挖掘表单数据价值等。
流程表单化 表单信息化

流程表单化表单信息化引言随着信息化时代的快速发展,各行各业都在不断探索信息化的途径。
其中,流程表单化和表单信息化是企业在提高效率、降低成本、优化管理的重要手段。
本文将从流程表单化和表单信息化的定义、优势、影响因素和实施方法等方面展开探讨。
流程表单化的概念流程表单化是指将业务流程中的各个环节以清晰明了的表单形式展示出来,并使流程可视化、规范化,从而便于流程管理和监控。
通过将流程拆解成一个个表单环节,有利于流程的透明化、标准化和优化。
表单信息化的定义表单信息化是指通过信息技术手段将纸质表单或电子表单数字化处理,实现表单数据的采集、传递、存储和共享。
表单信息化可以提高数据处理效率、降低错误率,同时也方便了业务流程的协同操作和信息沟通。
流程表单化与表单信息化的优势1.提高效率:流程表单化使业务流程可视化和标准化,表单信息化实现了数据的快速采集和传递,从而提高了处理效率。
2.降低成本:减少了纸质表单的使用和处理成本,提高了工作效率,降低了企业的运营成本。
3.优化管理:通过流程表单化和表单信息化,管理者可以清晰了解各个环节的运行情况和数据信息,有利于及时调整和优化流程。
流程表单化与表单信息化的影响因素1.信息技术支持:实施流程表单化和表单信息化需要依赖信息技术支持,包括数据采集系统、表单管理软件等。
2.员工意识与培训:员工的积极配合和合理使用是流程表单化和表单信息化能否成功的关键因素,需要进行相关培训和引导。
3.流程设计和优化:在实施流程表单化和表单信息化的过程中,需要对业务流程进行设计和优化,使之更加适应数字化处理。
实施流程表单化和表单信息化的方法1.流程分析与设计:首先对业务流程进行分析,确定需要表单化的环节,并设计相应的流程表单。
2.系统选择与集成:选择适合企业实际情况的信息系统,实现表单信息化,可以选择集成的方式将各个系统串联起来,实现流程的自动化处理。
3.培训与推广:在实施过程中,开展员工的相关培训和推广工作,使其熟练掌握新系统的使用方法及优势。
泛微 动态表单的设计与实现

泛微动态表单的设计与实现
泛微动态表单是指在泛微OA系统中,用户可以根据自己的需求自定义表单,实现灵活的业务流程处理。
动态表单的设计与实现涉及到以下几个方面:
1. 表单设计,在泛微系统中,用户可以通过图形化界面设计表单,包括添加各种表单控件、设置字段属性、设计布局等。
设计表单时需要考虑业务流程的需求,确保表单能够满足业务数据的收集和展示。
2. 表单字段设置,在设计动态表单时,需要考虑各个字段的数据类型、必填性、字段关联等设置,以及字段的显示与隐藏、只读与编辑等属性的控制,确保表单能够满足不同业务场景下的需求。
3. 表单权限设置,在实现动态表单时,需要考虑不同用户对表单的操作权限,包括查看、编辑、删除等权限的设置,确保表单数据的安全性和合规性。
4. 表单数据存储与管理,设计与实现动态表单还需要考虑表单数据的存储与管理,包括数据的持久化存储、数据的查询与统计分
析、数据的导入与导出等功能的实现。
5. 表单集成与应用,动态表单设计与实现还需要考虑与其他系统的集成,以及表单在业务流程中的应用,包括表单的触发条件、表单的审批流程等方面的设计与实现。
总的来说,泛微动态表单的设计与实现涉及到表单设计、字段设置、权限设置、数据存储与管理、集成与应用等多个方面,需要综合考虑业务需求、用户体验、系统性能等因素,以实现灵活、高效的业务流程处理。
信息收集的h5表单

信息收集的h5表单【原创版】目录1.信息收集的重要性2.H5 表单的定义和特点3.如何设计高效的 H5 表单4.H5 表单在信息收集中的应用案例5.H5 表单的未来发展趋势正文一、信息收集的重要性在当今信息时代,有效地收集、整理和分析数据对于企业、政府机构以及各类组织来说具有重要意义。
信息收集是决策的基础,有助于发掘潜在商机、优化业务流程、提高客户满意度等。
因此,采用合适的信息收集工具至关重要。
二、H5 表单的定义和特点H5 表单是一种基于 HTML5 技术的在线表单,具有跨平台、兼容性强、易于传播等优点。
相较于传统表单,H5 表单具有更高的用户体验,可以自适应不同设备,方便用户填写。
同时,H5 表单具有丰富的表现形式,可以实现图片、音频、视频等多种媒体格式的展示。
三、如何设计高效的 H5 表单为了提高信息收集效率,设计 H5 表单时应注意以下几点:1.简洁明了:确保表单内容简洁,避免用户填写繁琐的信息。
2.结构清晰:合理安排表单布局,使用户能够快速找到所需填写的内容。
3.交互友好:适当使用表单验证、提示等功能,提高用户体验。
4.数据分析:收集表单数据后,进行有效的数据分析,为决策提供有力支持。
四、H5 表单在信息收集中的应用案例H5 表单在众多领域都有广泛的应用,例如:1.企业招聘:通过 H5 表单收集应聘者的基本信息、教育背景、工作经历等。
2.市场调查:利用 H5 表单收集用户对产品的需求、满意度等信息,为产品优化提供依据。
3.活动报名:通过 H5 表单收集参与者的基本信息,便于活动组织者进行统计和管理。
五、H5 表单的未来发展趋势随着 HTML5 技术的不断发展,H5 表单在未来将继续完善,具有更高的灵活性和易用性。
例如,H5 表单可以与 AI 技术结合,实现智能表单设计、数据分析等功能。
bpm系统表单和流程

bpm系统表单和流程BPM系统(Business Process Management System)是企业管理中重要的软件系统,主要是为了优化企业的流程,提高工作效率。
其中BPM系统的表单和流程是其的主要部分,下面将分步骤介绍表单和流程的相关知识点。
1. 表单是BPM系统的重要组成部分,也是工作流程的开始。
表单中包含了工作流程的相关信息,比如申请人信息、审批人信息、任务内容等等。
表单设计上通常包括了包含单选框、多选框、下拉菜单、文本框等等多种表单元素,以便在填写表单时方便用户操作。
好的表单设计可以提高工作效率,简化信息采集过程。
2. 流程指BPM系统中人们的工作流程。
BPM系统可以根据用户设计出符合公司要求的流程。
例如:假设有企业 A,要求在采购设备时需要先由申请人提交采购申请,然后由部门审批人审批是否可以采购,最后提交总经理审批。
这就是一个简单的流程,BPM系统可以根据这个流程来定义任务和设置流程。
好的流程设计和运用可以大大缩短企业中各流程环节的处理时间。
3. 表单和流程相互关联是BPM系统非常重要的一点。
工作流程中表单信息的持续流转更加提高了员工的工作效率。
表单填写、提交、审核、签署、修改、批准等步骤都是BPM系统中的重点流程环节。
BPM系统可以根据流程的特点,根据表单的不同状态调整流程特性,比如流程内部自动转发等等。
4. BPM系统中表单和流程的设置需要根据客户要求的业务流程来设计。
流程中每个节点都需要设置好用户的操作权限,以保证工作的安全。
同时表单和流程中信息的持续传递可以更好地实现员工间的协作。
5. BPM系统中表和流程采用了较多的信息科技手段。
比如:工作流引擎可以帮助企业自动化流程业务流程,提高企业的处理效率和顺畅度;表单审批过程可以与对应的数据库连接,实时读取表单填写的内容。
以上是BPM系统表单和流程的一些定义和运用的相关知识点介绍。
表单和流程在BPM系统中是互相依存的,两者经过设计和调试,相互配合,才能够实现优化、提高了企业的工作效率及员工间的沟通协作效率。
《Office Forms》的表单设计技巧与实战案例

《Office Forms》的表单设计技巧与实战案例表单设计是办公工作中不可或缺的一环,好的表单设计能够提高工作效率和准确性。
本文将介绍表单设计的技巧和结合实战案例进行讲解,希望能够帮助读者更好地设计和使用各种办公表单。
一、表单设计的技巧1.明确表单用途在设计表单之前,首先要明确表单的用途和目的。
不同的表单可能需要收集不同的信息,有不同的填写方式和处理流程。
因此,在设计表单时,要根据具体的使用场景,确定表单的具体用途和功能,从而设计出符合实际需求的表单。
2.简洁明了好的表单设计应该是简洁明了的。
避免在表单中出现过多的文字说明或是无关紧要的内容,要突出重点,让用户能够快速、准确地填写表单。
此外,合理的排版和布局也是非常重要的,能够帮助用户更好地理解和使用表单。
3.统一风格在设计表单时,要统一表单的风格和样式,确保不同的表单在风格上保持一致,这样能够提高用户的使用体验,减少因为不同表单风格不一致导致的混淆和错误。
4.考虑填写顺序在设计表单时,要考虑用户填写表单的顺序,通常来说,应该从主要和必填信息开始,然后再填写次要或是可选信息,这样能够让用户更加顺利地填写表单。
5.灵活性好的表单设计应该具有一定的灵活性,能够针对不同的使用情况进行灵活的调整和修改。
在设计表单时,要考虑到可能的变更和调整,预留一定的余地,以便日后进行修改和升级。
二、实战案例分析下面我们将结合几个实际的工作场景,来介绍一些表单设计的实战案例,希望能够帮助读者更好地理解表单设计的技巧和应用。
1.请假申请表请假申请表是企业日常办公中经常使用的一种表单,用于员工请假申请和审批流程。
在设计请假申请表时,首先要明确表单的用途和流程,确定需要收集的信息,并根据实际情况确定表单的填写方式和审批流程。
请假申请表的设计应该是简洁明了的,主要包括请假人员的基本信息、请假时间、请假类型、请假原因等内容,要求填写者填写详细的请假事由和联系方式。
同时,要预留一定的空间给审批人填写审批意见和批准结果。
中等职业学校《网页制作》的课程标准

XXXX中等职业学校《网页制作》的课程标准一、课程的性质与任务(一)课程性质《网页制作》是我校计算机应用专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件AdobeDreamweaverCS3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
(二)课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:1.掌握网站的开发流程,如建站规划、效果图制作、建立站点、发布网站等相关知识。
2.掌握各种网页元素在DremweaverCS3中的使用。
例如,文本、表格、图像、超级链接、层、框架和表单等。
3.掌握HTML,理解各种标记的功能和用法。
4.掌握在DrenIWeaVerCS3中使用CSS控制网页元素的方法。
5.掌握在DrenIWeaVerCS3中使用JavaScript制作网页特效的基本方法。
6.能够解决一些网页设计中的常见问题。
(三)本课程的特点1.课程注重实际应用,即实践性强。
2.涉及的DremweaverCS3软件是目前网页制作工作中较为流行的软件,是“网页三剑客”之一,具有较强的实践性,学习难度不大。
3.突出理论联系实际,实作课时占总课时的50%以上,实际应用知识占课程总知识量的80%以上。
(四)与相关课程的衔接、配合、分工先修课程:“计算机应用基础”、“图形图像处理(FireWorkS或PhotoShop)"、"Flash动画制作”等。
二、课程目标本课程的基本目标是:使学生通过本课程的学习,掌握DreanIWeaVerCS3的使用方法,学会使用DreamweaverCS3制作Web网页的技术。
本课程学习结束后,学生应能根据实际需要自行设计静态网页,建立网站。
5.流程设计器-参数配置

Microsoft.VisualBasic.Switch( Form(11).DataValue="专业分包合同","分包合同", Form(11).DataValue="机械作业分包","分包合同", Form(11).DataValue="费率分包合同","分包合同", Form(11).DataValue="劳务分包合同","分包合同", Form(11).DataValue="主要物资采购合同","物资合同", Form(11).DataValue="二三项料采购合同","物资合同", Form(11).DataValue="机械设备租赁合同","租赁合同", Form(11).DataValue="周转材料租赁合同","租赁合同" ).ToString 合同评审 合同类型名称作为条件判断 Form(11).DataValue Microsoft.VisualBasic.Switch( CDbl(Form(6).DataValue)>CDbl(1000),"领导1", CDbl(Form(6).DataValue)<CDbl(1000),"领导2", CDbl(Form(6).DataValue)=CDbl(1000),"领导3", ).ToString 合同评审 合同签订金额 Form(6).DataValue 1.通过条件设置 2.右侧属性 父级任务编号:ParentWFtaskInstanceID
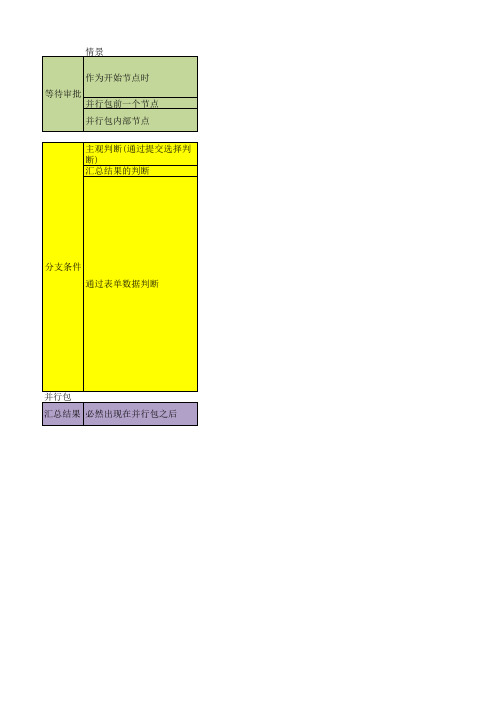
情景 作为开始节点时 等待审批 并行包前一个节点 并行包内部节点 主观判断(通过提交选择判断) 汇总结果的判断
bpm流程平台的设计介绍

bpm流程平台的设计介绍我们做流程平台的时候,其实客户也⽤2套oa的流程,但那些流程的可扩展性不⼤.尤其是遇到⼀些复杂的表单或者调⽤其他系统接⼝时,更显得⽐较脆弱. 所有后来,考虑再三,客户还是决定叫我们⾃⼰开发⼀套流程平台的产品过来.下⾯我⾸先介绍⼀下,我们开发的产品.我们先看ui图.1.流程信息设计在这⾥我们可以设计流程名称,可发起⼈,管理⼈,阅读⼈,邮件模板等.2.流程表单编辑设计在这⾥我们只要输⼊⼀定格式的html,然后保存.然后我们就可以获取到表单上的输⼊控件的变量.,同时点表单预览,就可以看到相应界⾯的效果3.流程表单预览4.流程表单变量编辑这⾥的表单变量,是通过表单模板⾃动提取出来的.5.流程节点设计.在这⾥可以增加,删除和修改节点,以达到我们对流程的简单处理.当我们点了"编辑节点" 按钮后,进⼊了流程节点的编辑了. 6.流程节点设计这⾥我们可以设计每个节点的审判⼈,节点处理的⽅式等.7.路由设计在这⾥也是整个流程的核⼼,在这⾥我们可以根据特定的条件,要设置流程的⾛向了. 具体的设置,请看下图.在这⾥,我们通过设置各个变量,从⽽达到路由的⾛向.8.节点权限设计在这⾥,我们可以设计每个处理⼈的操作权限.9.数据权限设计在这⾥我们就可以设置,表单变量,那些是可以填,那些是不能填的.好设计好后,我们流程就可以正常跑了. 下⾯起看我们关于配置了这个流程的发起页⾯这套流程平台,我个⼈觉的功能还是很强⼤的.我觉的主要优势,有以下⼏点:1.操作简单.我们这流程如果不设计到接⼝,调⽤外部数据,开发起来,速度是⾮常快的.我们以前有同事2个⼩时就可以开发⼀个流程了.2.学习快,因为我们的流程平台的表单设计都是采⽤html的⽅式的.所以这就决定了新接触的开⼈员,可以很快上⼿,创建⾃⼰的流程了.从⽽⼤⼤减少了成本.3.⾃定义开发强,可以掉⽤任何外部接⼝.因为我们采取的是html+javascript,所以我们的⾃定义开发是很强的.基本上遇到的问题,我们都可以通过开发外部接⼝,来完成功能.4.封装性强.我们的所有流程引擎,有关流程的任务都封装在流程平台内部.提供出外部调⽤的,就只是⼀个表单保存.极⼤的降低跟外部系统的耦合性.这就是我们设计的流程,欢迎⼤家来探讨这个流程平台的优缺点吧.下⾯我会介绍⼀下我们流程平台的基本框架,以及在流程开发中遇到过的问题.。
操作规程 表单

操作规程表单操作规程是指在特定的环境和条件下,为了保障工作的顺利进行,制定的一系列具体规定和规范。
表单是操作规程中的一种常见形式,用于记录和归档各项工作内容和过程。
以下是针对操作规程表单的一般要求和注意事项:一、表单的设计和使用1. 表单的制定要符合工作实际需求,具有明确的目的和功能,便于填写和查阅。
2. 表单的格式应简洁明了、规范统一,内容要完整、准确、清晰。
3. 表单应根据工作特点和要求,确定填写人员及填写方式。
4. 表单的使用应经过相关人员培训,并定期进行复查和更新。
5. 表单的保管应建立完善的归档和备份制度,确保数据的安全和可追溯性。
二、表单的填写和审核1. 表单的填写人员应熟悉表单使用要求和填写注意事项,认真、责任心填写。
2. 填写时应按照表单的要求和规定填写相关信息,不得遗漏、错误或随意更改。
3. 填写人员应及时更新表单,确保信息的及时性和准确性。
4. 填写完毕后,应经负责人或相关审核人员核查和审查,确保填写内容的准确性和合规性。
5. 审核人员在审核过程中,应仔细核对表单内容,遵循严谨、公正、客观的原则,对不符合要求的表单进行退回和修改。
三、表单的使用和管理1. 表单的使用应遵循相关的工作流程和权限规则,确保信息的传递正确和流程的顺畅。
2. 表单的管理应建立相关的管理制度和流程,明确责任人及工作职责。
3. 表单的存档应按照规定的时间和方式进行,确保信息的安全和便于检索。
4. 对于重要的表单,应建立备份制度,以防止数据丢失或损毁。
5. 表单的处理和归档应符合相关法律法规及公司内部规定,确保信息的保密性和合规性。
四、表单的改进和优化1. 定期对表单的使用情况进行评估和分析,及时发现和解决表单存在的问题和不足。
2. 根据实际需求和反馈意见,对表单进行改进和优化,提高工作效率和质量。
3. 在改进过程中,应征求相关人员的意见和建议,确保改进措施的合理性和可行性。
4. 改进后的表单应及时通知和培训相关人员,确保新表单的正确使用和推广。
OA流程表单制作操作手册

OA流程表单制作操作手册1. 简介本操作手册旨在介绍如何使用OA系统中的表单制作功能来创建和定制流程表单。
流程表单是组织内部流程管理的重要工具,通过自定义表单可以满足不同流程的需求,并提高工作效率。
2. 系统登录在开始使用OA系统中的表单制作功能之前,首先需要登录系统。
按照以下步骤进行登录:1.打开OA系统的登录页面。
2.输入用户名和密码。
3.点击“登录”按钮。
3. 进入表单制作页面登录成功后,您将进入OA系统的主界面。
按照以下步骤进入表单制作页面:1.在主界面上方的导航栏中,点击“表单设计”菜单项。
2.在下拉菜单中点击“制作表单”。
4. 创建新表单在表单制作页面中,您可以创建新的表单。
按照以下步骤进行操作:1.在左侧的菜单栏中,点击“新建表单”按钮。
2.输入表单的名称和描述。
3.点击“保存”按钮。
5. 自定义表单结构一旦创建了新表单,您可以根据流程需求自定义表单的结构。
按照以下步骤进行操作:1.在表单设计页面中,您可以在左侧的工具栏中找到各种表单组件,如文本输入框、下拉列表、复选框等。
2.拖动所需的组件到表单的位置。
3.调整组件的大小和位置。
4.设置组件的属性,如名称、必填性、可编辑性等。
6. 添加流程变量流程变量是在流程执行中存储和传递数据的容器。
您可以在表单中添加流程变量,以供用户输入和使用。
按照以下步骤进行操作:1.在表单设计页面中,点击右上角的“流程变量”按钮。
2.在弹出的窗口中,点击“添加变量”按钮。
3.输入变量的名称、类型和描述。
4.点击“保存”按钮。
7. 设计表单流程在表单制作过程中,您还可以设置表单的流程,以定义流程的流转和审批规则。
按照以下步骤进行操作:1.在表单设计页面中,点击右上角的“流程设计”按钮。
2.在弹出的窗口中,添加流程节点和连接线来定义流程的流转路径。
3.设置流程节点的审批人或审批角色。
4.设置流程的开始节点和结束节点。
8. 保存和发布表单在完成表单的制作后,您可以保存并发布表单,以便用户可以在流程中使用。
流程设计及流程优化PPT

反复的加工
物流
供应商(流程下游方)
数据采集
多余库存
数据分析
缺陷、失误
数据传输
活动重复
活动的重组
反复的检验
跨部门的协调
三 流程优化
借助RACI框架来定义流程中相关个人/团队的角色分工 需要领导知情,但不是决策的审批,可以定期备案,汇报给领导
职责矩阵按照制度流程化的思路,识别制度可以转化为流程的部分 对可以转化为流程的制度确定客户需求 依据客户需求设计流程图,实现制度流程化 整理流程外制度,并梳理、优化
1225字的员工试用期考核办法
简单、直观的员工试用期考核流程
流程的六个要素
流程的客户是谁? 流程创造的价值是什么?
是否会涉及其他部门的业务内容/支持要求?
决策结果是否易于用KPI进行衡量
决策影响力和决策难度分析
三 流程优化
决策影响力和决策难度评分分析
财务影响
战略影响
外部影响
决策频率
决策速度
信息获取难度
是否影响到公司整体战略的执行
对公司整体战略的执行几乎无影响
财务影响程度高
财务影响程度低
5分
涉及质量和消费者体验
角色
定义
指导原则
负责(R)
负责实施一项相关的工作,可以使个人执行完成,也可以是独自负责团队实施结果
指派给一个人/团队 可以委托给个人所在团队中的其他人
批准(A)
批准一项活动或者个人/团队提出的建议
如果很对决策都需要批准或者需要不必要的高级别批准,这将成为一个瓶颈
咨询(C)
审阅一项活动结果并提供意见,但是没有批准权 提供对一项活动的指导,并且可能在活动展开期间为团队提供咨询
bpm 表单 设计过程

bpm 表单设计过程BPM表单设计过程BPM(Business Process Management)是一种管理方法,通过对企业流程进行建模、分析、优化和控制,以提高工作效率和质量。
BPM表单设计是BPM系统中的重要环节,它决定了整个流程中的数据输入和输出方式。
本文将介绍BPM表单设计的过程,并探讨一些设计原则和注意事项。
一、需求分析在进行BPM表单设计之前,首先需要进行需求分析。
需求分析包括确定表单的功能、数据项、数据类型、数据校验规则等。
通过与业务部门的沟通和了解,可以明确表单的目的和使用场景,从而为后续的设计工作提供指导。
二、界面设计界面设计是BPM表单设计的核心环节。
在设计界面时,需要考虑用户的使用习惯和操作习惯。
界面应该简洁明了,避免过多的复杂操作和冗余信息。
同时,界面的布局应合理,不同的功能模块应该有清晰的分区,便于用户操作和信息查找。
三、字段设计字段是BPM表单中最基本的组成部分,它决定了表单中的数据输入和输出方式。
在字段设计时,需要考虑字段的数据类型、长度、格式等。
同时,还需要根据业务需求确定字段的必填性和唯一性。
合理的字段设计可以提高用户的工作效率,减少错误发生的可能性。
四、数据校验数据校验是保证表单数据的准确性和完整性的重要手段。
在BPM 表单设计中,数据校验应该充分考虑到不同数据项之间的关联性和合法性。
通过设置合适的数据校验规则,可以在用户输入数据时进行实时验证,及时发现并纠正错误。
五、流程集成BPM表单设计的另一个重要方面是与其他业务系统的集成。
通过与其他系统的集成,可以实现数据的共享和交互。
在BPM表单设计中,需要考虑如何与其他系统进行数据的传递和同步,确保数据的准确性和一致性。
六、用户体验好的用户体验是BPM表单设计的关键所在。
在设计过程中,应注意用户的操作习惯和使用需求,尽可能简化操作流程,减少不必要的操作步骤。
同时,界面应美观大方,色彩搭配合理,易于用户理解和操作。
表单提交规则

表单提交规则表单提交规则随着互联网的发展,表单已经成为了网站中最常见的交互方式之一。
无论是注册账号、填写个人信息,还是购买商品、留言反馈等,都需要通过表单来完成。
因此,制定一套完善的表单提交规则,可以提高网站用户体验和数据质量,降低出错率和安全风险。
一、表单设计原则1.简洁明了:尽量减少不必要的字段和说明文字,让用户能够快速理解并填写。
2.易于操作:将输入框、按钮等元素放置在合适的位置,并设置合适的大小和间距。
3.清晰明确:对于必填项、选填项、格式要求等进行标注,并提供实时验证和提示。
4.美观大方:选择合适的颜色、字体和图标等元素,使得表单整体风格与网站风格相符合。
二、表单提交流程1.请求页面:用户点击相关按钮或链接后,浏览器向服务器发送请求获取表单页面。
2.填写信息:用户根据提示,在表单中填写个人信息并进行校验。
3.提交数据:用户点击“提交”按钮后,浏览器将已经填写好的数据打包成一个HTTP请求发送到服务器端。
4.处理数据:服务器接收到请求后,对数据进行验证、存储等操作,并返回相应的处理结果。
5.显示结果:浏览器接收到服务器返回的处理结果后,将其显示给用户。
三、表单提交注意事项1.必填项验证:对于必填项,需要在提交前进行验证,如果未填写或填写不符合要求,则提示用户进行修改。
2.格式验证:对于特定格式的字段(如电话号码、邮箱地址等),需要使用正则表达式或其他方法进行验证,确保数据格式正确。
3.防止重复提交:为了避免用户多次提交同一份表单,可以在提交成功后禁用“提交”按钮或者限制重复提交时间间隔。
4.安全性考虑:避免将敏感信息明文传输,采用SSL加密等方式保证数据传输安全。
5.反馈机制:及时向用户反馈表单提交状态(成功、失败、待审核等),并提供相应的解决方案和联系方式。
四、表单优化策略1.自动填充:对于已经注册过的用户,在登录后可以自动填充已有信息,减少重复输入。
2.联想搜索:在输入框中提供联想搜索功能,让用户更快速地找到所需信息。
表单信息化建模流程

表单信息化建模流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!1. 需求分析:与相关人员沟通,了解表单的用途、目标用户、数据需求和业务流程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
18.表单关系人
19.填表人 举例: A填了一张请假单( A是填表人),但是请假人是B,那 么流程是要按照B这个人来走的,所以系统里定义出这样 一个流程角色,B是表单关系人;这就需要在表单设计的 时候将请假人的栏位定义为表单关系人,如果不配置,表 单关系人默认为填表人。 注意:表单关系人的概念一定要掌握,系统里的直属主 管、职等审核权限表都涉及表单关系人的应用。
3.是否单一审批,只对有群组性质的流程角色有效,如果 流程角色解析出来有多个人员,设置单一审批,只需要 其中一个人审批后就可以继续往下解析,如果没有设置 单一审批,那么需要这些人员都要审批;
4.审批时密码验证,即审批表单的时候是否要输入密码;
5.审批时必填审批意见,即审批时是否要填写审批意见;
6.容许逾时时间,是指审批人收到表单没有审批到达这个 时间会发逾时警告邮件,此功能要结合表单性质里的警 告开关使用
3.可否转发 :当审批人还没有审批表单的时候,才会有 这样的按钮,选择转发,这样会产生一张新表单,流程 需要审批人自己设定,然后发单,主题自动显示为:[转 发] 单号:0000000026,转发的表单内容是不可编辑的;
4.可否抄送 :点击抄送按钮,选择抄送的人,表单会发 送到对应人员的抄送文件夹里。
26.审核权限表 见《5.1核决权限角色操作说明》 27.动态参数流程 见《5.2动态参数流程操作说明》 98.移转 移交流程到某一关号某一支号。
表单流程设计
流程种类
流程角色
流程参数
流程参数分为四个页签: 一般、审批、流程和附加档配置; 一般页签会因流程角色的不同而不同, 其他三个页签是一致的,默认取表单性质里的设置。 通过单击某流程角色会出现提示标签,点击进入:
21.标准群组 标准群组维护作业(RESI023) ,先定义一个群组代号,然 后将一些人员加入这个群组,如果流程应用这个群组,表 单会解析出来发给每个群组成员;
22.动态群组 即不确定群组里有多少成员,是在流程里临时定义的群组 ,只适用于这个表单,所以用不着建立成标准群组; 24.条件式 满足条件跳转到需要移交的关号支号,如不满足条件继续 走下一关;
一般
如下图未标注出的参数栏位是一般页签里共同的:
1.关号、支号,识别这一流程角色
2.流程提示:在里面维护好信息后,对应关卡的人员收到 表单会有相应的提示,如这里维护了“请批单”,那么 在DS打开表单时会弹出提示:请批单,如图:
3.容许审批时间,在审批人收到收件后如果达这个时间 还没有审批,会执行自动Bypass;
附加档配置
1.新增权限:如有权限,可 以看到上传附件的按钮, 反之上传按钮隐藏; 2.删除权限:如有权限,删 除按钮亮显,反之灰显; 3.阅读权限:如有权限,下 载按钮亮显,反之灰显, 并有提示:您没有阅读附 件的权限;如下图:
流程
1.可否撤签 :针对未结案表单,审批人已经审批同意,可 以在收件已审批表单里撤销审批回到这一关重新走流程, 举例: 流程有A→B→C,A和B已经审批了,C还没有审批,如果 A撤签,那么流程回到A这一关重新走流程,如果B撤签, 流程回到B这一关重新走流程; 2.可否加签 :收件人在未审批的时候可以针对现有流程 进行加签操作,加签分两种:加签和向前加签, 举例: 原流程为A→B,如果B加签给C,流程就变成了A→B→C ;如果B向前加签给C,流程就变成了A→B→C→B
表单流程设计
流程种类
流程角色
流程参数
流程角色有29种,常用的有:
01.员工 开窗选择系统里的未离职员工; 02.直属主管 员工数据里的直属主管;
注意:关号和支号为空时代表表单关系人的直属主管,另外 可以选择填 表人以及其他关号支号的直属主管。
03.部门职务 开窗选择部门后会带出现在这个部门里有的职务;
例如选择部门:10000 总公司,带出的职务有董事 长和副董事长,如下图:
部门职务如果选择董事长,那么对应着下图中的1和WF ,如果选择副董事长,那么对应的人员是2;部门职称 也是这么来看。 上图能这样带出数据是因为组织数据里是这样的:
04.部门职称 同部门职务; 05.部门主管 开窗选择现有组织架构里的部门,流程解析后自动对应 该部门主管;
4.可否打印,设置审批人可否在收件里打印表单。
审批
1.自动Bypass和是否强制审批是结合起来使用的; 举例: 流程有3关,第二关自动Bypass了,第三关已经审批:如 果没有设置强制审批,那么这张表单就结案了;如果设置 了,那么表单必须要第二关审批后才会结案; 2.Bypass方式,下一流程就不解释了,给代理人是指人员 数据维护里的主要代理人;
工作流 表单流程设计
表单流程设计
流程种类
流程角色
流程参数
流程种类有四种:
1、准、不准;收件里图标为 2、同意、不同意;收件里图标为 前两种只是说法不同,在系统里的作用是一样的,如果同 意流程往下解析,不同意可退回; 3、会办处理;收件里图标为 会办是需要审批的,如图所示只可以同意,不可退回; 4、通知;在通知文件夹里看到,无需审批。
