安装live-server的步骤
COMSOL Server 手册说明书

COMSOL Server手册联系信息请访问“联系 COMSOL ”页面 /contact ,以提交一般查询、联系技术支持或搜索我们的联系地址及号码。
您还可以访问全球销售办事处页面/contact/offices ,以获取地址和联系信息。
如需联系技术支持,可访问 COMSOL Access 页面并填写在线申请表,位于:/support/case 页面。
其他有用的链接还包括:•技术支持中心:/support•产品下载:/product-download•产品更新:/support/updates•COMSOL 博客:/blogs•用户论坛:/community•活动:/events•COMSOL 视频中心:/video•技术支持知识库:/support/knowledgebase文档编号:CM010010C O M S O L S e r v e r 手册© 1998–2018 COMSOL 版权所有受/patents 中列出的专利和美国专利 7,519,518、7,596,474、7,623,991、8,457,932、8,954,302、9,098,106、9,146,652、9,372,673 及 9,454,625 的保护。
本文档和本文所述的程序根据 COMSOL 软件许可协议 (/comsol-license-agreement ) 提供,且仅能按照许可协议的条款进行使用和复制。
COMSOL 、COMSOL 徽标、COMSOL Multiphysics 、COMSOL Desktop 、COMSOL Server 和 LiveLink 为 COMSOL AB 公司的注册商标或商标。
所有其他商标均为其各自所有者的财产, COMSOL AB 公司及其子公司和产品不与上述商标所有者相关联,亦不由其担保、赞助或支持。
相关商标所有者的列表请参见 /trademarks 。
版本: COMSOL 5.4目录简介 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5安装 COMSOL Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8在 Windows 中安装 COMSOL Server . . . . . . . . . . . . . . . . . . . . 8在 Linux 和 macOS 中安装 COMSOL Server . . . . . . . . . . . . . 18修改 COMSOL Server 安装. . . . . . . . . . . . . . . . . . . . . . . . . . . 19防火墙 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19启动 COMSOL Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20在 Windows 本地启动和运行 COMSOL Server . . . . . . . . . . . 20作为 Windows 服务启动 COMSOL Server . . . . . . . . . . . . . . . 23在 Windows 中手动启动 COMSOL Server . . . . . . . . . . . . . . . 24在 Linux 中启动 COMSOL Server . . . . . . . . . . . . . . . . . . . . . . 25在 macOS 中启动 COMSOL Server . . . . . . . . . . . . . . . . . . . . . 27登录到 COMSOL Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28 COMSOL Server 管理 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30概述 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30监视器 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30用户数据库 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33首选项 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33外观 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43登录配置 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46 COMSOL Server 命令 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47运行 App . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49| 3App 使用情况的日志 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .49在网页浏览器中运行 App . . . . . . . . . . . . . . . . . . . . . . . . . . . . .50在 COMSOL Client 中运行 App . . . . . . . . . . . . . . . . . . . . . . . .59运行使用 LiveLink 产品的 App . . . . . . . . . . . . . . . . . . . . . . . .61在多台计算机上运行 COMSOL Server . . . . . . . . . . . . . . . .63在多台计算机上安装 COMSOL Server . . . . . . . . . . . . . . . . . .63在多台计算机上启动 COMSOL Server . . . . . . . . . . . . . . . . . .65设置共享工作目录 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .65共享 COMSOL Server 安装 . . . . . . . . . . . . . . . . . . . . . . . . . . . .67配置 COMSOL Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .69配置本地用户数据库 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .69配置 Windows 身份验证. . . . . . . . . . . . . . . . . . . . . . . . . . . . . .75配置 Active Directory 或 LDAP . . . . . . . . . . . . . . . . . . . . . . . .76高级登录配置 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .77在反向代理后面运行 COMSOL Server . . . . . . . . . . . . . . . . . .81设置 COMSOL Server 安全连接 . . . . . . . . . . . . . . . . . . . . . . . .85重置管理员密码 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .87从之前的 COMSOL Server 版本迁移 . . . . . . . . . . . . . . . . . . . .874 |简介如果您有 COMSOL Server™ 许可证,便可以在 Windows®、macOS、iOS、Linux® 及 Android™等平台上的主流浏览器中运行 COMSOL Multiphysics® App。
LiveBOS Server (Tomcat 版)配置手册

面向对象的业务支撑平台与建模工具*实现“应您所需,随时而变”的应用*业务管理应用软件最佳选择*LiveBOS Server (Tomcat版)配置手册福建顶点软件股份有限公司Copyright ○c 1996-2008 版权所有福建顶点软件股份有限公司目录1安装Tomcat (3)2配置Tomcat (5)2.1配置环境变量 (6)2.2配置数据源 (8)2.2.1配置单方案数据源 (8)2.2.2配置多方案数据源 (12)2.2.3系统参数基本配置说明: (12)2.3访问系统 (12)1安装Tomcat在顶点软件公司网站上下载LiveBOS Tomcat的安装文件TomcatSetup.exe,双击进行安装。
图1.1选择安装包语言图 1.2安装Tomcat第一页图1.3选择目标路径图 1.4选择Tomcat安装文件夹图 1.5安装LiveBOS Tomcat图 1.6安装结束,按完成后打开Tomcat文件目录2配置Tomcat在这一章节里我们向大家介绍如何配置服务器Tomcat,在本章里所提到的Tomcat均为5.0版本;SDK是1.4.2版本,位于C盘根目录。
2.1配置环境变量为了使用LiveBOS,用户的机器上必须安装JDK或者JRE或者SDK(V ersion1.4或者以上版本),同时设置系统的环境变量,以便Tomcat可以使用到这个JRE(用户可以去/downloads/下载所需要的JDK或是JRE文件).右击“我的电脑”—>“属性”—>“高级”—>“环境变量”,进入环境变量设计窗口(图2.1),在这里配置Windows的环境变量。
图 2.1准备配置wind ows系统属性中的环境变量配置的过程分为三步:新增加JA V A_HOME变量:名称: JA V A_HOME值: X:\jdk(即JDK或者JRE路径)效果如图2.2:图 2.2配置JAVA_HOME变量●增加CLASS_PATH变量名称:CLASS_PATH值: .\;%JA V A_HOME%\lib\tools.jar,展现如图2.3,新加进去的变量和原有变量之间用”;”隔开。
FTView Machine Edition安装指南

系统要求 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21 安装 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21 重新安装 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21 启动 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
PanelView、 RSLinx Classic、 RSLinx Enterprise、 SLC 5 和 SLC 500
ActiveX、 Microsoft、 Microsoft Access、 SQL Server、 Visual Basic、 Visual C++、 Visual SourceSafe、Windows、Windows ME、Windows NT、Windows 2000、Windows Server 2003 和 Windows XP 是 Microsoft Corporation 在美国和/或其他国家或地区的注册商标或商标。
AIX安装Weblogic_Server10.3_详细过程

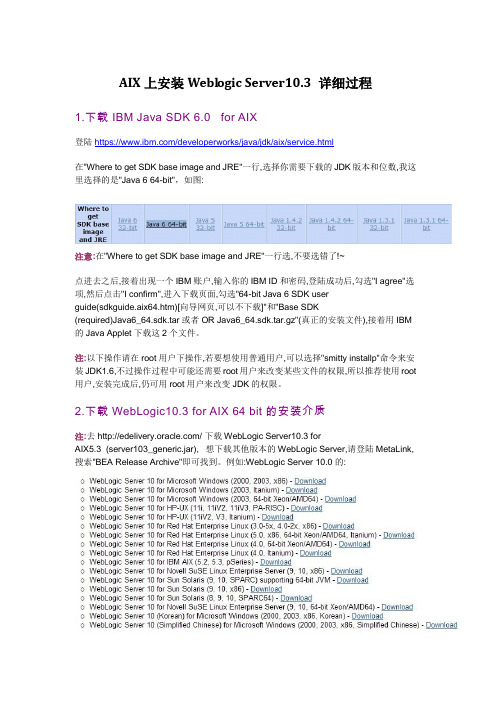
AIX上安装Webl ogic Server10.3 详细过程1.下载IBM Java SDK 6.0 for AIX登陆https:///developerworks/java/jdk/aix/service.html在"Where to get SDK base image and JRE"一行,选择你需要下载的JDK版本和位数,我这里选择的是"Java 6 64-bit",如图:注意:在"Where to get SDK base image and JRE"一行选,不要选错了!~点进去之后,接着出现一个IBM账户,输入你的IBM ID和密码,登陆成功后,勾选"I agree"选项,然后点击"I confirm",进入下载页面,勾选"64-bit Java 6 SDK userguide(sdkguide.aix64.htm)[向导网页,可以不下载]"和"Base SDK(required)Java6_64.sdk.tar或者OR Java6_64.sdk.tar.gz"(真正的安装文件),接着用IBM 的Java Applet下载这2个文件。
注:以下操作请在root用户下操作,若要想使用普通用户,可以选择"smitty installp"命令来安装JDK1.6,不过操作过程中可能还需要root用户来改变某些文件的权限,所以推荐使用root 用户,安装完成后,仍可用root用户来改变JDK的权限。
2.下载WebLogic10.3 for AIX 64 bit的安装介质注:去/ 下载WebLogic Server10.3 forAIX5.3 (server103_generic.jar), 想下载其他版本的WebLogic Server,请登陆MetaLink,搜索"BEA Release Archive"即可找到。
硬盘播出系统的软件安装及故障处理

硬盘播出系统的软件安装及故障处理硬盘播出系统的软件安装及故障处理2010-05-11 15:46硬盘播出系统是一个复杂的软件控制系统,软件系统在硬盘播出系统中占支配地位,对这种全新的播出系统,为保证播出的安全性,我们在软件安装、故障处理方面总结了一些经验,供大家参考。
一.软件安装注意事项3.0版软件安装可以概括成5部分,数据库的安装,公用模块程序的安装,应用软件的安装,硬件板卡的安装以及网络管理软件的配置。
(一)文件服务器的安装1.在服务器上安装Windows2000 Server系统,计算机名称为FSSERVER,文件服务器登陆的用户名称要和其它工作站的名称(administrator)和密码(bvt)一致。
2.盘塔素材服务器的百兆网卡IP设为188.8.8.10。
3.安装SQL Server 2000 Enterprise版,运行企业管理器,把ClipLib.bak恢复到数据库ClipLib。
4.安装数据库SQL2000的时候,数据文件路径不要存放在c盘,应该存放到d:盘或其它盘符,登陆模式一定选择"混合模式"。
5.SQL2000数据库安装成功后,所在的文件服务器的计算机名称不能更改,如果确实要更改计算机名称,必须在更改完名称后要重新安装SQL2000。
(二)公用模块是所有软件正常运行的基础,所以每一台工作站和服务器都必须安装公用模块,公用模块安装成功后在计算机服务中有BVT connect service服务。
(三)应用软件的安装要根据每台工作站的不同,有选择性的安装所需要的程序模块,安装完毕后应该去查看一下注册表是否成功的把数据库信息写入。
主要查看内容是,文件服务器名称FSSERVER,数据库名称ClipLib。
1.播控软件安装播控软件在重新安装前,应该将现在安装目录(例如1频道默认路径为:C:program files\bvt\magilive30-client\频道1)下的配置文件"bvt_playclient"备份到其它路径下,重新安装后,将该文件拷贝到安装目录下,替换新的配置文件,无须重新配置。
汇文数据库安装指南

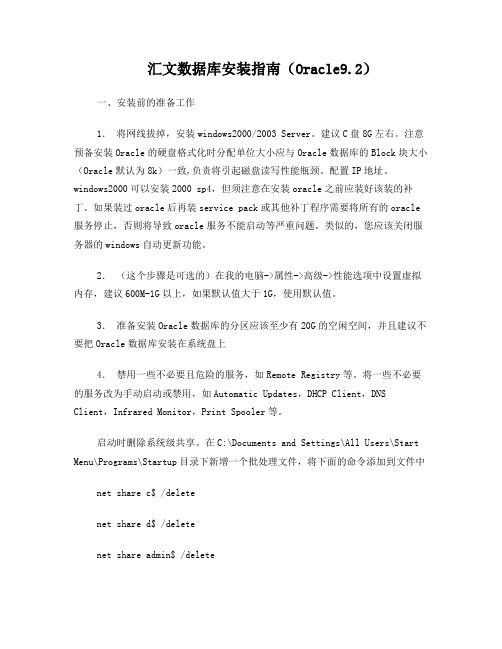
汇文数据库安装指南(Oracle9.2)一、安装前的准备工作1.将网线拔掉,安装windows2000/2003 Server。
建议C盘8G左右。
注意预备安装Oracle的硬盘格式化时分配单位大小应与Oracle数据库的Block块大小(Oracle默认为8k)一致,负责将引起磁盘读写性能瓶颈。
配置IP地址。
windows2000可以安装2000 sp4,但须注意在安装oracle之前应装好该装的补丁。
如果装过oracle后再装service pack或其他补丁程序需要将所有的oracle 服务停止,否则将导致oracle服务不能启动等严重问题。
类似的,您应该关闭服务器的windows自动更新功能。
2.(这个步骤是可选的)在我的电脑->属性->高级->性能选项中设置虚拟内存,建议600M-1G以上,如果默认值大于1G,使用默认值。
3.准备安装Oracle数据库的分区应该至少有20G的空闲空间,并且建议不要把Oracle数据库安装在系统盘上4.禁用一些不必要且危险的服务,如Remote Registry等。
将一些不必要的服务改为手动启动或禁用,如Automatic Updates,DHCP Client,DNS Client,Infrared Monitor,Print Spooler等。
启动时删除系统级共享。
在C:\Documents and Settings\All Users\Start Menu\Programs\Startup目录下新增一个批处理文件,将下面的命令添加到文件中net share c$ /deletenet share d$ /deletenet share admin$ /delete5.安装杀毒软件,更新病毒库(例如Norton杀毒软件及病毒库,插上网线,运行Norton LiveUpdate在线升级,拔掉网线。
)二、安装Oracle数据库按照下面的安装步骤进行安装,没有截图和强调的步骤使用默认值进行安装1. 安装Oracle数据库,安装路径建议为默认的D:\oracle\ora922.选择“Oracle9i Database 9.2”3. 选择“自定义”安装4.选择组件选择 Oracle Windows Interfaces取消 EnterPrise Edtion Options的所有组件取消 Oracle Enterprise Manager Products ->Oracle ManagementServer取消 Oracle Enterprise Manager Products ->Enterprise Manager Web Site取消 Oracle Enterprise Manager Products ->Oracle Management Pack for Oracle Applications取消 iSQL*Plus取消 Oracle HTTP Server取消 Oracle Transparent Gateways取消 Oracle9i Windows Documentation5.使用默认位置安装下列组件6.使用默认值继续进行安装7.询问是否创建数据库时默认选择创建即可8.显示安装摘要,点击“安装”进行Oracle数据库的安装三、配置数据库相关的网络服务1.安装快完成时,安装程序弹出“Net Configuration Assitant”工具,直接点击“下一步”进行数据库相关的网络配置2. 选择“否”,不配置使用目录服务3.使用默认监听程序名4.使用“TCP”协议5.使用“1521”端口6.选“否”,只配置一个监听程序7.点击“下一步”完成监听程序配置8.不更改已配置的命名方法9.完成Oracle网络配置四、创建数据库1. 安装完成后,自动进行创建数据库的操作也可以通过"开始"->"程序"->"Oracle->OraHome92"->"Configuration and Migration Tools"->"Database Configuration Assitant"调用该数据库创建助手2. 选择“创建数据库”,一个新的数据库3. 数据库标识->全局数据库名->orcl4.取消所有的“数据库特性”选项5.选择“专用数据库模式”6. 初始化参数需要按照下面的步骤修改一些数据库参数内存->选择典型用于Oracle的物理内存的百分比:60%(注意Oracle占用的内存和Windows 操作系统及其它应用程序占用的内存总数不应大于物理内存)数据库类型:多用途字符集数据库字符集:ZHS16GBK国家字符集:AL16UTF16数据库大小块大小:6144或者8192字节(这个步骤是可选的)如果需要,选择“归档日志模式”7.设置表空间大小数据库存储->存储->表空间system大小为1G,temp大小为512M,UNDOTBS1大小为2G8.重做日志组为每个重做日志组添加一个成员,即每个重做日志组由两个文件组成,如果有可能,将两个文件分别放在不同的逻辑盘上,可以提高数据库的稳定性9.继续创建数据库,点击“完成”按钮10.显示即将创建的数据库摘要信息,确定无误后,点击“确定”按钮进行Oracle数据库的创建,点击“取消”按钮返回上一界面,进行更改11.开始进行Oracle数据库的创建过程12.创建Oracle数据库完成后,需要设置管理Oracle数据库的sys用户和system用户的密码13.输入密码完毕,进入“口令管理”,锁定除了“sys”和“system”用户之外的其他用户,然后点击“退出”,完成整个数据库的安装创建过程14.(这个步骤是可选的)修改D:\oracle\ora92\network\admin\sqlnet.ora文件,添加SQLNET.EXPIRE_TIME = 1数据库将每隔1分钟自动断开已经死亡的进程,比如kill过多的opac连接,该参数重新启动OracleOraHomeTNSListener监听服务或重启计算机后方生效五、安装汇文服务器1.以system的用户名登录sql/plus,执行以下sql文REM ***** 数据表空间2G+2G=4G *****create tablespace LIB_DATA datafile'D:\Oracle\oradata\orcl\lib_data1.ora' size 2048Mextent management local autoallocate;alter tablespace LIB_DATA add datafile'D:\Oracle\oradata\orcl\lib_data2.ora' size 2048M;REM ***** 索引表空间2G+2G=4G *****create tablespace LIB_IDX datafile'D:\Oracle\oradata\orcl\lib_idx1.ora' size 2048Mextent management local autoallocate;alter tablespace LIB_IDX add datafile'D:\Oracle\oradata\orcl\lib_idx2.ora' size 2048M;REM ** 注意:如果有数据量的需要可以依样再新增几个表空间文件并注意文件路径 **REM ***** 临时表空间2048M *****create temporary tablespace LIB_TEMP tempfile'D:\Oracle\oradata\orcl\lib_temp.ora' size 2048Mextent management local uniform;REM ***** 创建libsys用户 *****REM ***** 口令libsys,默认表空间lib_data,临时表空间lib_temp *****CREATE USER LIBSYS IDENTIFIED BY LIBSYSDEFAULT TABLESPACE LIB_DATATEMPORARY TABLESPACE LIB_TEMP;GRANT CONNECT,RESOURCE,DBA TO LIBSYS;2.在DOS窗中执行IMP命令,按提示输入system用户名/口令@连接串,要导入的dmp文件名,在最后询问是否导入整个导出文件时输入yes开始导入。
手把手教你安装及配置服务器集群系统

手把手教你安装及配置服务器集群系统今天,我们方案大家谈的经销商为我们提供了安装及配置服务器集群系统的详细步骤。
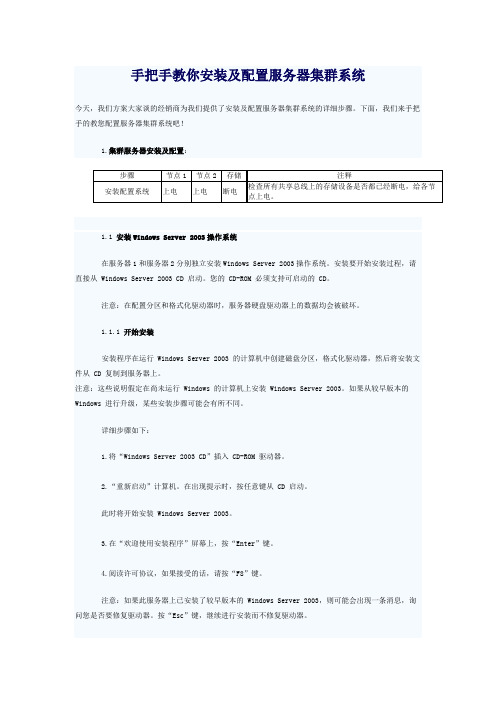
下面,我们来手把手的教您配置服务器集群系统吧!1.集群服务器安装及配置:1.1 安装Windows Server 2003操作系统在服务器1和服务器2分别独立安装Windows Server 2003操作系统。
安装要开始安装过程,请直接从 Windows Server 2003 CD 启动。
您的 CD-ROM 必须支持可启动的 CD。
注意:在配置分区和格式化驱动器时,服务器硬盘驱动器上的数据均会被破坏。
1.1.1 开始安装安装程序在运行 Windows Server 2003 的计算机中创建磁盘分区,格式化驱动器,然后将安装文件从 CD 复制到服务器上。
注意:这些说明假定在尚未运行 Windows 的计算机上安装 Windows Server 2003。
如果从较早版本的Windows 进行升级,某些安装步骤可能会有所不同。
详细步骤如下:1.将“Windows Server 2003 CD”插入 CD-ROM 驱动器。
2.“重新启动”计算机。
在出现提示时,按任意键从 CD 启动。
此时将开始安装 Windows Server 2003。
3.在“欢迎使用安装程序”屏幕上,按“Enter”键。
4.阅读许可协议,如果接受的话,请按“F8”键。
注意:如果此服务器上已安装了较早版本的 Windows Server 2003,则可能会出现一条消息,询问您是否要修复驱动器。
按“Esc”键,继续进行安装而不修复驱动器。
5.按照说明进行操作,删除所有现有的磁盘分区。
具体步骤可能会因计算机上现有分区的数量和类型而异。
继续删除分区,直至所有磁盘空间均标记为“未划分的空间”为止。
6.在将所有磁盘空间均标记为“未划分的空间”后,按“C”键,在第一个磁盘驱动器的未划分空间中创建一个分区(如果适用)。
7.在出现“创建磁盘分区大小(单位 MB)”提示时,键入20480,然后按“Enter”键。
CNVDR Live HTPC 1.02 说明书

CNVDR Live HTPC 1.02 安装使用手册aszxrCNVDR Live HTPC 1.02 安装使用手册aszxr出版日期 May 22, 2011摘要CNVDR是一款专业的基于PC平台的高清DVB-S2卫星电视或DVB-C有线电视接收设备的Linux操作系统。
可免费使用并传播。
此手册文档是为准备或正在使用CNVDR 1.02 Live HTPC的朋友而制作。
不管您是CNVDR的老朋友还是新朋友,都应该认真读一读这份手册,希望能对您有所帮助!目录1. 了解CNVDR (1)1.1. 特性 (1)1.2. 硬件要求 (1)2. 安装CNVDR (3)2.1. 与Windows XP/Windows 7共舞 (3)2.1.1. 在Windows XP中实现双系统启动 (3)2.1.2. 在Windows 7中实现双系统启动 (3)2.2. 在Windows下安装CNVDR的其它几种方法 (4)2.2.1. 利用UltraISO工具直接写入映像(适合U盘安装) (4)2.2.2. 基于Windows的其它安装方式 (5)2.3. 在Linux下安装CNVDR (8)2.4. 利用U盘作启动盘的相关问题 (11)3. 配置CNVDR (12)3.1. 遥控器的设置 (15)3.2. DiSEqC切换器设置 (17)3.3. 音频输出设置 (18)3.4. 录像路径设置 (19)3.5. 共享帐号设置 (20)3.6. 网络设置 (20)4. 使用CNVDR (22)4.1. 在XBMC进行在线电影/电视/视频点播 (22)4.2. 在VDR客户端同步播放CNVDR主机的电视节目 (22)4.3. 在XBMC播放vdr电视节目 (23)4.3.1. 用XBMC远程播放VDR电视节目 (24)4.3.2. 使用XBMC播放电视节目 (26)4.4. 在Windows/Mac OSX下利用VLC播放VDR节目 (27)4.5. Firefox网页浏览 (29)4.6. PPStream在线电视/电影点播 (31)5. 其它注意事项 (32)第 1 章 了解CNVDR1.1. 特性•功能强大,CNVDR1.02意在为用户免费提供完整的HTPC操作系统解决方案,卫星/有线电视节目、媒体播放中心、在线网络电视/电影/视频点播、QQ聊天、网页浏览等功能俱全。
VLC流媒体服务器

VLC不仅是一款功能全面的媒体播放器,而且在视频的直播、点播方面具有完整的解决方案,非常适合于中小企业进行内部企业网多媒体环境的建设。
近来,笔者在项目的实施过程中,需要架设一套基于组播的视频直播系统,在高带宽环境下进行高清视频流的远程直播、展示及测试,使用到了一款非常优秀的跨平台的开源软件VLC Media Player来组建此系统。
VLC不仅是一款功能全面的媒体播放器,而且在视频的直播、点播方面具有完整的解决方案,非常适合于中小企业进行内部企业网多媒体环境的建设,如视频直播系统、VOD视频点播系统、IPTV(网络电视)平台等,无论从技术上还是经济上都具有极强的现实意义。
VLC的安装VLC提供了二进制及源代码两种发布包,支持Windows、Linux/Unix、Mac OS、Solaris、BSD等多种系统平台,依据所使用的操作系统下载相应的安装文件。
VLC针对不同的操作系统发行版提供了各种不同的二进制安装包,如针对Windows的exe安装包,Red Hat Linux(Fedora)的RPM安装包等,这些二进制包在各自的平台中都可以采用各自安装软件包的方式进行安装,各系统平台的具体安装方法可参见VLC的安装文档:/doc/play-howto/en/ch02.html,此页面提供了各种发行版的安装方法及卸载方法,在各安装包的下载页面也提供了较为详细的安装方法,对于没有提供二进制安装包的系统平台,可以通过VLC的源代码进行安装。
本文主要介绍一种在Fedora平台下采用yum进行安装的过程,采用了所维护的Fedora Core包进行安装,本文系统平台为Fedora Core 5。
其具体过程如下:1.安装livna与freshrpms# rpm -ihv/fedora/5/i386/livna-release-5-8.noarch.rpm# rpm -ihv/fedora/linux/5/i386/RPMS.freshrpms/freshrpms -release-1.1-1.fc.noarch.rpm2.采用yum工具包安装VLC,安装完成后,从系统菜单中即可打开VLC媒体播放器。
U盘安装 Red Hat Enterprise Linux Server 6.2

U盘安装 Red Hat Enterprise Linux Server 6.2
在之前我用U盘做系统安装盘都是用的Universal-USB-Installe,今天我给大家介绍一个新的安装盘制作工具LinuxLive USB Creator,先下载好LinuxLive USB Creator2.8和rhel-server-6.2-x86_64-dvd.iso 当然6.3都已经出来了
1. 安装好LinuxLive USB Creator打开
2. 插入U盘,在LinuxLive USB Creator上选择要使用的U盘.U盘格式一定要是FAT32格式
3. 点ISO/IMG/ZIP,选择事先下载好的ISO文件
4. 在步骤4上勾选使用FAT32格式化优盘
5. 在步骤5上点击闪电图标开始安装
6. 安装完成后,把rhel-server-6.2-x86_64-dvd.iso复制到U盘里(注:U盘主目录下即可不用放入其他文件夹内)
7. 开机时选择从U盘启动.启动后看到如下画面,请根据需求选择系统语言
8. 选择键盘
9. 最重要的一步来了,想着从硬盘安装
10. 注意了,请根据实际情况选择U盘的位置,一般U盘只有一个分区
11. 选择好U盘后就可以和从光盘启动安装系统一样就行安装了,到了选择安装引导程序的时候需要注意一定要安装到本机的硬盘上,请根据自身电脑情况就行选择.如果下图:
没有将ISO文件复制到U盘下的话会出现如下错误,但在安装过程中又使用不到ISO文件,这是个比较奇怪的现象,本人在VM下安装rhel 6.2的过程中删除了ISO文件也没有任何错误出现一样安装成功,到现在没有找到原因……
传送门:LinuxLive USB Creator下载地址。
VVLIVE说明书

第一章概述..............................................错误!未定义书签。
1.1、应用背景 ............................................. 错误!未定义书签。
1.2、功能特点 ............................................. 错误!未定义书签。
1.2.1系统节目组件.............................................................. 错误!未定义书签。
1.2.2节目控制方式.............................................................. 错误!未定义书签。
1.2.3远程管理...................................................................... 错误!未定义书签。
1.2.4脱机播放...................................................................... 错误!未定义书签。
1.2.5多节目播放.................................................................. 错误!未定义书签。
1.2.6滚动字幕...................................................................... 错误!未定义书签。
1.2.7紧急通知...................................................................... 错误!未定义书签。
1.2.8权限管理...................................................................... 错误!未定义书签。
FTView Machine Edition安装指南

下列标志和产品是 Rockwell Automation, Inc. 的商标:
RSMACC、 RSLogix、 Data Highway Plus、 DH+、 RSView、 FactoryTalk View、 RSView Studio、 FactoryTalk View Studio、PanelBuilder、PanelView、RSView Machine Edition、RSView ME Station 和 WINtelligent。
目录
1 • 介绍 FactoryTalk View Machine Edition
关于 FactoryTalk View Machine Edition . . . . . . . . . . . . . . . . . . . . . . . . . . . .பைடு நூலகம். . . . . 1 FactoryTalk View Studio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1 FactoryTalk View ME Station . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
HUE安装与使用

HUE安装与使⽤HUE安装与使⽤1、介绍HUE是⼀个开源的Apache Hadoop UI系统,早期由Cloudera开发,后来贡献给开源社区。
它是基于Python Web框架Django实现的。
通过使⽤Hue我们可以通过浏览器⽅式操纵Hadoop集群。
例如put、get、执⾏MapReduce Job等等。
2、安装2.1 安装hue依赖的第三⽅包3、配置huehue与hadoop连接,即访问hadoop⽂件,可以使⽤两种⽅式。
WebHDFS提供⾼速数据传输,client可以直接和DataNode通信。
HttpFS⼀个代理服务,⽅便于集群外部的系统进⾏集成。
注意:HA模式下只能使⽤该中⽅式。
3.1 配置hadoop的hue代理⽤户1. [/soft/hadoop/etc/hadoop/core-site.xml]注意:hadoop的代理⽤户配置⽅式是:hadoop.proxyuser.${superuser}.hosts,这⾥我的superuser是centos。
<property><name>hadoop.proxyuser.centos.hosts</name><value>*</value></property><property><name>hadoop.proxyuser.centos.groups</name>2. [/soft/hadoop/etc/hadoop/hdfs-site.xml]3. [/soft/hadoop/etc/hadoop/httpfs-site.xml]4. 分发配置⽂件3.2 重启hadoop和yarn进程3.3 启动httpfs进程3.3.1 启动进程3.3.2 检查14000端⼝3.4 配置hue⽂件这⾥我们使⽤的是hadoop的namenode HA模式,因此只能配置httpfs⽅式访问hdfs⽂件。
vue 项目 live server 使用

vue 项目 live server 使用
在Vue项目中使用Live Server可以简化开发流程,以下是使用方法:
1. 安装:打开VSCode开发工具,在VSCode扩展中搜索Live Server,然后安装即可。
2. 配置:按Ctrl+Shift+P快捷键打开命令面板,输入settings,然后在下拉列表中选中首选项: 打开默认设置(JSON)。
在打开的defaultSettins.json文件中搜索liveServer配置项,修改默认设置,例如修改本地服务的端口号、默认打开的浏览器、忽略的文件等。
3. 使用:在VSCode中打开需要浏览的文件,在文件内容的随便什么位置右键,然后在弹出的下拉列表中点击Open with Live Server 即可。
使用Live Server可以在浏览器中实时预览页面效果,方便开发者快速修改和调试代码。
在实际使用中,可以根据需求对配置项进行修改和调整。
live server 原理

live server 原理live server 原理详解什么是 live serverlive server 是一款方便的 Web 开发工具,它可以在开发过程中提供实时预览和自动刷新的功能。
无需手动刷新网页,开发者可以实时查看对代码的修改,并快速验证效果。
live server 的工作原理1.服务器启动live server 会在本地启动一个服务器,用于加载和运行项目。
2.监听文件变化live server 会监视指定的文件夹中的文件变化,比如 HTML、CSS 和 JavaScript 文件。
3.实时刷新当文件发生变化时,live server 会自动刷新页面,让开发者可以立即看到最新的效果。
页面自动刷新的原理1.WebSocket 连接live server 会在服务器和浏览器之间建立一个WebSocket 连接,用于实现实时通信。
2.监听文件系统事件服务器端会监听指定文件夹中的文件系统事件,包括文件的创建、修改和删除。
3.发送事件到浏览器当文件发生变化时,服务器会发送对应的事件信息到浏览器端。
4.浏览器刷新页面浏览器接收到事件信息后,会刷新当前页面,加载最新的资源。
文件变化检测的原理1.文件监视器live server 使用文件监视器来检测文件的变化。
2.文件修改时间文件监视器会实时监测文件的修改时间戳。
3.文件对比当文件修改时间戳发生变化时,文件监视器会将该文件标记为已修改。
4.文件状态记录live server 会维护一个文件状态记录,用于跟踪文件的变化情况。
5.文件变化事件当文件状态发生变化时,live server 会触发相应的事件,例如文件的创建、修改和删除事件。
支持的功能1.自动刷新live server会自动检测文件的变化,并刷新页面以展示最新效果。
2.支持热重载live server可以在不刷新整个页面的情况下,局部刷新某一部分内容。
3.支持多浏览器同步live server可以在多个浏览器之间同步刷新页面,以保持一致的展示。
vscode安装使用的详细教程

vscode安装使⽤的详细教程⼀、什么是vscode**Visual Studio Code (简称 VS Code / VSC) 是⼀款免费开源的现代化轻量级代码编辑器,⽀持⼏乎所有主流的开发语⾔的语法⾼亮、智能代码补全、⾃定义热键、括号匹配、代码⽚段、代码对⽐ Diff、GIT 等特性,⽀持插件扩展,并针对⽹页开发和云端应⽤开发做了优化。
软件跨平台⽀持 Win、Mac 以及 Linux。
⼆、Vscode版本三、Vscode下载可下载.zip解压版,下载解压后即可使⽤。
【其是⽤electron打包的】也可下载安装版可执⾏程序,安装后很多东西都不需要你⾃⼰配置了。
四、汉化vscode按f1 搜索 Configore Display Language 设置 zh-cn 关闭软件重启。
注意:如果重启后还是英⽂的,那么在商店查看已安装的插件,把中⽂插件Chinese(simplified) 重新安装⼀遍,然后重启软件即可。
汉化成功:五、⼏个常⽤命令说明注意1.Ctrl+shift+F 在⽂件中查找,可以同时替换。
还可以指定在什么⽂件中,同时指定要排除什么⽂件等。
2. 通过快捷键Ctrl+`后可以将命令窗⼝打开在vscode中,使⽤起来就⽐较⽅便了。
3.我们安装vscode后,可以直接在任意⼀个项⽬⽬录下,⿏标右键然后将这个项⽬在服务器上打开。
(如果你已经有打开了⼀个窗⼝,那么他会打开⼀个新窗⼝)六、左边图标说明七、基本使⽤1.直接拖⼊项⽬⽂件夹进⼊软件⽅式⼀:拖⼊⼯作区(这样的话,会保留当前以及打开的项⽬⽂件夹)⽅式⼆:拖⼊⼯作区右边的窗⼝,这样的话会让拖⼊的窗⼝覆盖掉原本以及打开的窗⼝(这时vscode会问你是否保存⼀个⽂件,⽤来保存原本⼯作区信息,以便下次打开此⽂件)备注:对于左侧的⽂件夹可以直接使⽤快捷键复制粘贴等。
2.在vscode⾥⾯创建项⽬⽂件夹3.格式化代码在代码⾥⾯右键菜单,会弹出相应的格式化等功能选项,也有定义引⽤查找等菜单。
live-server介绍安装

live-server介绍安装 live-server是可以运⾏前端静态⽂件的⼀个服务器,既然我们要前后端分离,所以就需要单独将html代码运⾏起来,这⾥我们选择live-server,等到后边真正部署的时候在⽤nginxjs的解释器是⾕歌研发的v8引擎。
速度⽐较快。
⽽V8引擎是集成在浏览器中的。
我们如果想脱离浏览器,直接在电脑上通过某个软件就能运⾏静态⽂件可以么?那就需要⽤到node.js,这个node.js就类似是可以运⾏python代码的python解释器。
⽽npm就是可以安装 node.js的相关包。
他就是node.js的包管理⼯具。
与pyothon的包管理⼯具pip类似。
nvm与nmp:nvm是node.js的版本控制⼯具,可以安装node.js。
nvm install node 就是安装node.js的命令。
nmp是安装js的各种⼯具的⼀个包管理器。
1. live-server安装1 .要想安装live-server,我们需要⾸先先安装nvm:curl -o- https:///creationix/nvm/v0.33.11/install.sh | bash <如提⽰没有curl>sudo apt install curl <如果安装curl报错>sudo apt remove libcurl3-gnutls2.通过nvm安装最新版本的node:nvm install node安装完成是node v10.4.1版本的。
3.然后在通过npm安装live-server:npm install -g live-server启动:在静态⽂件⽬录下front_end_pc下执⾏live-server 运⾏在8080端⼝下通过127.0.0.1:8080访问。
vue分别打包测试环境和正式环境

vue分别打包测试环境和正式环境vue打包时使⽤不同的环境变量需求同⼀个项⽬通过打包使⽤不同的环境变量,⽬前的环境有三个:⼀、本地------开发环境⼆、线上------测试环境三、线上------正式环境我们都知道vue默认的打包都是⽣产模式,所以说打包后的都是线上的东西,现在我们解决⼀下如何通过不同命令的打包⽅式使⽤不同的环境变量。
安装cross-envnpm install cross-env --save-devconfig⽬录,新增test.env.js,⽂件⽬录如下configindex.jsdev.env.jsprod.env.jstest.env.js修改 prod.env.js'use strict'module.exports = {NODE_ENV: '"production"',EVN_CONFIG:'"prod"',TITLE:'"正式环境title"',}修改 dev.env.js'use strict'const merge = require('webpack-merge')const prodEnv = require('./prod.env')module.exports = merge(prodEnv, {NODE_ENV: '"development"',EVN_CONFIG:'"dev"',TITLE:'"开发环境title"',})修改 test.env.js'use strict'module.exports = {NODE_ENV: '"production"',EVN_CONFIG:'"test"',TITLE:'"测试环境title"',}修改config/index.js,修改build那⼀部分的代码,其他不变build: {// 添加test、prod环境变量配置prodEnv: require('./prod.env'),testEnv: require('./test.env'),//如果需要通过打包不同的环境变量,打包到不同的⽂件夹可以这样写,注意⽤了此处代码需要注释点下⾯的index和assetsRoot这两个配置// index: path.resolve(__dirname, '../' + process.env.EVN_CONFIG + '_dist/index.html'),// assetsRoot: path.resolve(__dirname, '../' + process.env.EVN_CONFIG + '_dist'),// Template for index.htmlindex: path.resolve(__dirname, '../dist/index.html'),// PathsassetsRoot: path.resolve(__dirname, '../dist'),assetsSubDirectory: 'static',assetsPublicPath: '/',/*** Source Maps*/productionSourceMap: true,// https:///configuration/devtool/#productiondevtool: '#source-map',// Gzip off by default as many popular static hosts such as// Surge or Netlify already gzip all static assets for you.// Before setting to `true`, make sure to:// npm install --save-dev compression-webpack-pluginproductionGzip: false,productionGzipExtensions: ['js', 'css'],// Run the build command with an extra argument to// View the bundle analyzer report after build finishes:// `npm run build --report`// Set to `true` or `false` to always turn it on or offbundleAnalyzerReport: process.env.npm_config_report}修改build/build.js,注释process.env.NODE_ENV = 'production然后修改spinner。
vscode-LiveServer的使用心得

vscode-LiveServer的使⽤⼼得⼀,安装Live Server插件(不详细说明了)⼆,开启Server(服务)有四种⽅式:1. 在窗⼝的最底部有Go Live可以点击,⼀旦点击,就会⾃动在浏览器中打开HTML⽂件2. 在HTML⽂件中右键,然后点击open live server3. 快捷键(alt+L, O)打开服务(alt+L, C)关闭服务4. 按F1,然后在输⼊栏中输⼊Live Server: Open Live Server to start a server 打开服务,或者Live Server: Close Live Server to stop a server 关闭服务三、关于Live Server的配置1 {2 "liveServer.settings.port": 8080, //设置本地服务的端⼝号3 "liveServer.settings.root": "/", //设置根⽬录,也就是打开的⽂件会在该⽬录下找4 "liveServer.settings.CustomBrowser": "chrome", //设置默认打开的浏览器5 "liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome --incognito --remote-debugging-port=9222",6 "liveServer.settings.NoBrowser": false,7 "liveServer.settings.ignoredFiles": [//设置忽略的⽂件8 ".vscode/**",9 "**/*.scss",10 "**/*.sass"11 ]12 }四、使⽤注意事项1、设置服务根路径的配置,只能设置到⽂件夹,不能设置到具体的HTML⽂件,例如 /dist/test.html 结果能打开页⾯,但是⽂件⾥⾯引⽤的⽂件加载出现报错。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5. 浏览器会自动打开! (文件夹中会多一个preview的文件夹,生成html就在里)
2.1 windows + r 可以打开运行窗口
2.2 输入cmd 敲回车
2.3 黑框框就出现了
3. 在黑框框中输入以下命令, 命令运行成功之后live-server就装好了(这一步要联网)
npm install live-server -g
2.2 输入cmd 敲回车
2.3 黑框框就出现了
3. 在黑框框中输入以下命令,
npm install -g i5ting_toc
4. 打开你的md文件所在的目录,按住shift键,点击鼠标右键,选择在此处打开命令窗口
又会出现一个黑框框, 在黑框框中输入如下命令
i5ting_toc -f 文件名 -o
4. 打开你的html文件所在的目录,按住shift键,点击鼠标右键,选择在此处打开命令窗口
又会出现一个黑框框, 在黑框框中输入如下命令
live-server
5. 浏览器会自动打开
2.1 windows + r 可以打开运行窗口
