谷歌设计规范--博森创想分享
谷歌数据中心设计的10条“黄金法则”

谷歌数据中心设计的10条“黄金法则”摘要:谷歌数据中心的副总裁Joe Kava,简述了这位搜索引擎巨头是如何考量数据中心的设计问题,文章列举了谷歌的数据中心在设计和选址的过程中所遵循的10条法则。
不过,这些核心的原则都是谷歌的创始人在很年轻的时候写好的,语言虽然很朴实,但是彰显了谷歌伟大和智慧。
长期以来,谷歌对其数据中心基础设施的设计保护已经到了“令人发指”的地步,因为很多人都想偷师,但是偷不到。
尤其当涉及到可再生能源、高效的冷却系统、新型的电力设备和创新式建筑布局的时候,谷歌捂的更加严实。
谷歌数据中心的副总裁Joe Kava表示,谷歌的数据中心规划一直遵循着谷歌最初的10大信条,这也是谷歌的创始人在他很年轻的时候写出来的(不过GigaOM的记者Ucilia Wang 在文章中并没有提到具体是哪一位),本文算是对谷歌10大信条的重新解读。
1. 以用户为中心,其他一切水到渠成谷歌面向的是全球性范围内的用户。
因此,这家搜索巨头在全球范围内建立数据中心,来满足世界上不同地区之间用户的需求,其实一点都不奇怪。
而且通过将服务器安置在距离用户更近的地方,也能削减用户在搜索查询时的响应时间,提高用户的体验。
Kava表示,谷歌每个月要处理10亿次的搜索查询,所以谷歌对数据中心建造地点的选择,从根本上来说就是解决用户的体验问题。
2. 专心将一件事做到极致据传言,谷歌已经全世界各地建立了40个数据中心。
其实,很多年来,谷歌都有其独特的建造标准,比如说当地是否有良好的劳动力资源,又或者有没有一个强大的电网接入能力,这可能是一个很关键的资格审核标准。
最近谷歌还增加了绿色问题考量的比重,比如说谷歌会考虑当地有没有提供可再生的能源供应的能力。
3. 认真不在“着装”谷歌从来不关心数据中心的外在如何,数据中心承载着谷歌的“另类”文化——从总部到其服务器农场的设计——的一部分。
Kava 也展示了一些数据中心的休息室的幻灯片,强调了在谷歌“工作很努力,玩的也很拼命”的文化理念。
google设计规范

google设计规范Google 设计规范是Google 公司用于指导设计师和开发人员进行产品设计和开发的一套准则。
它包含了全面的设计原则和最佳实践,致力于帮助开发高质量的用户界面和交互体验。
以下是关于Google 设计规范的1000字简介。
Google 设计规范的目标是创建出色的用户体验。
它强调简洁、一致性、易用性和效率。
根据这一指导原则,设计师和开发人员可以创建出直观、易于理解和使用的产品,使用户的体验达到最佳状态。
Google 设计规范的一个关键原则是“材料”。
材料是Google 的设计语言,它基于实体的概念,模拟了现实世界中的材料和物体。
通过对纸张、墨水和光线等元素的模拟,Google 设计规范使产品的界面和动画效果更具真实感,同时又保持了简洁和易用性。
Google 设计规范还提供了一些详细的指南,以帮助设计师和开发人员在产品设计中遵循最佳实践。
这些指南包括颜色、图标、字体和排版等方面。
比如,对于颜色,规范提供了一系列的调色板和配色方案,使设计师可以选择适合自己产品风格和目标用户的颜色。
对于图标,规范提供了一套统一的图标库,设计师可以使用这些图标来增强产品界面的一致性和易用性。
此外,Google 设计规范还提供了各种界面元素的设计准则。
例如,对于按钮的设计,规范建议使用明确的文字和图标,以便用户能够明确地了解按钮的功能。
对于输入框的设计,规范建议使用清晰的提示文字和明确的错误提示,以及自动完成和验证等功能,提高用户的输入效率和准确性。
Google 设计规范的另一个关键概念是“响应式设计”。
响应式设计是指设计师和开发人员根据用户设备的类型和屏幕尺寸,为用户提供最佳的用户界面和交互体验。
规范提供了一些指南和实践建议,以帮助设计师和开发人员创建响应式的产品,以适应不同设备和屏幕大小。
综上所述,Google 设计规范是一个全面的设计准则,致力于帮助设计师和开发人员创建出色的用户界面和交互体验。
它强调简洁、一致性、易用性和效率。
谷歌移动网站设计白皮书 ,让你了解构建移动网站的精髓

对于移动用户来说,往往很容易忘记菜单选项,因此,你应该把自己最关键的“行为召唤”内容放置在一个醒目的位置上,这样用户就能轻松看到。
所以,你需要让最重要的“行为召唤”内容占据到网站的主体部分上,用户就能够快速完成相关任务,另外,如果要继续执行下一个任务,你可以利用菜单选项标明,也可以把下个任务紧跟在第一个任务完成之后。
在移动端,你的“行为召唤”内容应该和桌面终端不一样,所以你必须要“对号入座”,因地制宜。
关键要素:把你最重要的“行为召唤”内容放置在网站最突出的位置上面。
2、让菜单看起来既简洁又亲切一个范围较广的菜单可能非常适用于桌面网站,但是移动用户可能没有足够的耐心来回滑动自己的手机,他们不喜欢在查看一长串菜单选项之后才找到自己想要的东西。
那么,你需要想想看,如何在最少的菜单里面放上自己最需要的功能选项呢?举个例子,有一家大型零售商店(在此就不透露它的名字了),他们在自己的移动网站上优化产品类别菜单,和桌面菜单完全不同,让移动终端的菜单选项为用户提供了一个更加简短,更加清晰的产品列表。
关键要素:一个简短的菜单,搭配上清晰的类别选项,可以让移动访问者更加清晰的进行站点导航。
3、要让用户便于回到主页当移动用户在你的网站上面导航浏览时,他们会希望可以快速回到之前的主页上面。
谷歌公司在研究中发现,用户往往喜欢点击页面上的公司Logo,因为他们觉得这种方式可以直接回到主页上去,所以你的网站必须也要支持这个功能,否则如果用户点击了Logo,却毫无反应,他们肯定会觉得非常失望。
关键要素:把网站上的公司Logo优化成一个导航按键,当用户点击之后可以导航回到主页4、别让促销广告抢了你网站的风头促销活动和广告会影响你的网站内容,也会影响用户在网站上的体验。
谷歌的研究人员让用户访问一家公司的移动网站,上面有一个巨大的横幅广告,这些用户无一不被这个广告吸引,而无心注意广告下面的导航按键,而这个导航按键反而能够为用户提供更多关于该公司的内容信息。
google的html、css规范指南

google的html\css规范指南google之前出了javascript规范指南,现在有了html/css规范指南。
常规样式规则协议引入的assets资源文件(js、css、图片文件)忽略协议(http:, https:),比如:不推荐的写法:推荐的写法:不推荐的写法:推荐的写法:常规格式规则缩进使用二个空格缩进(PS:明河一般使用四个空格缩进-_-!)1.<ul>2. <li>Fantastic</li>3. <li>Great</li>大写只使用小写。
所有的代码只使用小写字母(PS:淘宝的做法是如果跟js的DOM操作相关,作为钩子使用J_Trigger类似的方式):包括元素名称、样式名、属性名(除了text/CDATA)。
不推荐的写法:1.<A HREF="/">Home</A>尾部空白删掉冗余的行尾空格。
不推荐的写法:推荐的写法:常规Meta规则编码使用utf-8编码。
指定页面的文档编码为utf-8注释如果可能,注释还是必不可少的。
使用注释说明下代码:它包括了什么,它的目的是什么,为什么优先使用它。
行动项目(ps:推荐使用)google建议养成写TODO的习惯,特别是在项目中,记录下一些要改,但来不及修改的地方,或指派其他同事做修改。
高亮TODO,不同的编辑器有不一样的方式,比如idea是TODO:。
常规html设计规则文档类型使用html5文档声明:1.<!DOCTYPE html>不再使用XHTML(application/xhtml+xml)。
HTML 的正确性可以使用一些工具,检验你html的正确性,比如W3C HTML validator。
不推荐的写法:推荐的写法:1.<!DOCTYPE html>2.<meta charset="utf-8">3.<title>Test</title>4.<article>This is only a test.</article>HTML 的语义性使用富含语义性的标签(ps:建议掌握html5新增的部分语义标签)。
Google十条黄金法则职场励志文章

Google十条黄金法则职场励志文章因此,Goog le围绕大公司是否有效利用学问型员工绽开强烈商量,由于不能充分熟悉到其重要性的员工不将被辞退。
以下就是Google在最有效利用学问型员工的10条黄金法则。
由于Google是一家技术型公司,大多数的员工是工程师,所以他们关注的是一个特定的'群体,不过这些法则中的一部分仍适用于各种学问型的员工。
1、由委员会负责聘请。
事实上,Google聘请每个新员工都将经过至少6轮面试,从部门经理到将来的同事都将参加面试。
这样的方式可以充分考虑各方看法,使聘请流程更加公正和严格。
2、满意每个员工的需要。
正如管理大师德鲁克所说,管理的目标使“去掉任何阻碍你前进的事情。
”对此,Google除了为员工供应一套标准的附加福利,还给他们配备了一流的餐饮设施,健身房,洗衣间,按摩室,理发室,干洗店甚至便利的公交枢纽站,全部这些都是工程师在辛苦工作之余盼望得到的。
3、缩短员工间距离。
由于Google的每个项目都是团队项目,成员间的沟通必不行少。
最好的沟通方式就是在办公室数英尺的范围空间内支配更多的位置。
最终结果是Google的全部员工都在同一间办公室工作。
4、使沟通顺畅。
由于一个团队的全部成员都挤在数英尺范围内,所以项目协调起来相对简单。
除了物理上的近距离接触,每个员工需要每周给他的同伴发送一封简述他最近工作进展的邮件。
这使全部员工都简单跟踪其他成员的进展,更简单监控进度并协调工作流。
5、注意产品内部测试。
Google员工使用公司供应的各项工具频繁。
最常用的工具就是Web,事实上在公司内部网页上可以显示全部项目和任务,因此员工可以依据自己爱好选择任何可能的项目。
Google还充分利用其他信息管理工具,有些工具最终还成为公司的产品,Gmail就是最好的例子,推出之前在公司内部测试了好几个月。
Google的10大设计原则

6.通用(Universal):全世界适用的设计。
7.盈利(Profitable):为现行的和将来的商业模式做好安排。
8.优美(Beautiful):外观具有视觉愉悦性,但是不会令用户分心。
9.可信(Trustworthy):值得用户信赖。
10.人性(Personable):加入人性化因素。
至于可信性由于所有一切都很直接了当பைடு நூலகம்此增强了用户的信心使他们感到这里没有暗藏的机关google会为你提供最好的结果
Google的10大设计原则
1.有用(Useful):以用户为焦点,关注他们的生活、工作和梦想。
2.快速(Fast):争取节省每一个毫秒。
3.简单(Simple):简洁就是力量。
4.魅力(Engaging):能够唤起新手的好奇心,能够吸引资深用户。
让我们看看,Google如何在它自己的主页上,实践这些原则。首先,它的载入速度很快;其次,这个页面对访问Google的用户很有用;再次,它的设计非常简单,几乎没有分散用户注意力的元素,因此不会令人有压迫感;然后,你几乎本能地就会使用它,不需要查阅复杂的说明手册,除非你想使用一些高级功能;至于这个页面是否具有创新性,可能有不同看法,但是确实有许多其他网站照搬了这种设计;因为用户可以按照直觉使用它,因此不存在文化壁垒;盈利通过网络广告实现,但是在首页上没有放置广告,因为这样可能会疏远用户;这个页面很宽敞,很优雅,还带着一点幽默感(“手气不错”按钮),随着不同节日而变化的Logo带来了人性化因素;至于可信性,由于所有一切都很直接了当,因此增强了用户的信心,使他们感到这里没有暗藏的机关,Google会为你提供最好的结果。
谷歌交互设计原则

谷歌交互设计原则在今天快节奏的数字化时代,用户体验变得越来越重要。
作为世界领先的科技公司之一,谷歌一直致力于提供优化的交互设计,以确保用户能够获得无缝的、愉快的使用体验。
以下是谷歌交互设计的一些原则,帮助开发人员和设计师创建出符合用户期望的产品。
一、简洁性和直观性谷歌坚信,简洁性和直观性是一个成功的交互设计的基石。
产品应该去除冗余的功能和复杂的操作,使用户可以迅速理解和使用。
通过简洁的界面和直观的操作,用户可以轻松地完成任务,而不会被复杂的设计所困扰。
二、一致性谷歌鼓励设计师在不同的产品和平台上保持一致性。
这意味着相似的功能和操作应该以相同的方式呈现给用户,无论用户是在使用谷歌搜索引擎还是在使用其他谷歌产品。
一致性可以帮助用户快速适应新的界面,并且减少学习成本。
三、反馈和响应性当用户与产品进行交互时,谷歌认为提供及时和明确的反馈是至关重要的。
产品应该能够立即响应用户的操作,并给予用户相关的反馈。
这可以增加用户对产品的信任和满意度,并提高整体的用户体验。
四、可访问性谷歌致力于构建包容性的产品,使所有用户都能够无障碍地使用。
交互设计应该考虑到各种用户的需求和能力,包括身体上的残障、认知障碍和语言障碍。
通过提供无障碍的界面和功能,谷歌希望每个人都能够获得平等的使用体验。
五、自然和直观的导航谷歌认为,导航应该是自然和直观的。
用户应该能够轻松地找到他们所需的功能和信息,而不需要进行复杂的操作或猜测。
良好的导航设计可以帮助用户快速浏览和导航产品,提高效率和满意度。
总之,谷歌交互设计的原则旨在提供简洁、直观、一致、可访问和自然的用户体验。
通过遵循这些原则,设计师和开发人员可以创建出符合用户期望的产品,提高用户满意度,并获得成功的交互设计。
Google Java编程规范

1.2 指南说明
本文档中的示例代码并不作为规范。也就是说,虽然示例代码是遵循Google编程风格,但并不意味着
这是展现这些代码的唯一方式。 示例中的格式选择不应该被强制定为规则。
源文件基础
2.1 文件名
源文件以其最顶层的类名来命名,大小写敏感,文件扩展名为.java。
2.2 文件编码:UTF-8
源文件编码格式为UTF-8。
4.6 空白
4.6.1 垂直空白 以下情况需要使用一个空行: 1. 类内连续的成员之间:字段,构造函数,方法,嵌套类,静态初始化块,实例初始化块。 例外:两个连续字段之间的空行是可选的,用于字段的空行主要用来对字段进行逻辑分 组。 2. 在函数体内,语句的逻辑分组间使用空行。 3. 类内的第一个成员前或最后一个成员后的空行是可选的(既不鼓励也不反对这样做,视个人喜好 而定)。 4. 要满足本文档中其他节的空行要求(比如3.3节:import语句) 多个连续的空行是允许的,但没有必要这样做(我们也不鼓励这样做)。 4.6.2 水平空白
google 的视觉设计理念

google 的视觉设计理念∙∙在品牌塑造上,Google 已被证明做得极为成功,而且在视觉表现层面,Google 系产品具备着“一致性”和“连贯性”,这让Google 获得了品牌识别上的利益。
2012年,Google 开始在实验室内部推行一个“Google”式的视觉设计指引,帮助Google 的设计师和合作伙伴们更好的学习和理解Google的风格语言,Google的创意总监Chris Wiggins率领团队完成了这样一份指引,这里摘录部分精华内容,用来学习和分享。
和大家更为熟知的Google Doodle 不同,在产品视觉的设计上,Google 牺牲了个性,保留了更多来自极客的严谨和细致。
“产品的icon 是google 的可视化表达元素。
它们简洁、现代、友好、有时候有点小诡异。
产品icon 通常高度直白,接近本质,所以它们可以缩小到很小的尺寸使用。
而有时候,部分产品icon也会比较字面化,但是它们也依旧可以起到象征产品形象的目的。
设计准则:化繁为简过于饱满的设计其实并不利于用户迅速建立识别度,作为崇尚极简主义的Google,这个习惯从PC 一直带到了Android。
设计准则:几何图形Google认为几何图案是科技领域的最佳表现,既不失工业、理性,也能发挥一定的创意。
设计准则:保持正面“Z 轴”在Google的设计风格中是大忌,立体的视觉效果可以通过阴影等元素来体现,过于拟物和真实有违Google的数字基因。
设计准则:直线阴影通过阴影来表现立体质感的时候,使用直线的阴影,杜绝渐变或是曲线的阴影,这也是“简化思路”的实践。
色彩:调色原理Google反对贸然使用新的颜色,就像画家通过调色板来将一种色彩调出更多深浅不一的颜色,Google也喜欢使用“透明度”这种调色方式来扩大画面必须的丰富程度。
色彩:调色标准出于极客的本质,Google也对调色行为做了标准化的制定,以求设计上的一致性。
色彩:配色组合Google 的Logo 使用的四种颜色(蓝、红、黄、绿)也是Google 在其他设计上的首选配色,而且配色的优先级也是“蓝→红→黄→绿”。
谷歌设计规范--博森创想分享

非连续的滑块,需要标出具体数值。
组件
滑块(Sliders)
非连续的滑块,需要标出具体数值。
组件
反馈弹窗和提示弹窗(Snackbars & toasts)
反馈弹窗至多包含一个操作项,不能包含图标。不能出 现一个以上的反馈。 反馈弹窗在移动设备上,出现在底部。在PC上,应该悬 浮在屏幕左下角。
组件
组件
输入框(Text fields)
输入框尽量带有自动补全功能。
组件
提示(Tooltips)
组件
卡片(Cards)
卡片最多有两块操作区域。辅助操作区至多包含两个操作项,更多操作需要使用下拉 菜单。其余部分都是主操作区。
组件
Chips
狭小空间内表现复杂信息的一个组件,比如日期、联系人选择器
组件
对话框(Dialogs)
对话框包含标题、内容和操作项。 点击对话框外的区域,不会关闭对话框。
组件
日期和时间选择器是固定组件,在小屏幕设备中,通常以对 话框形式展现。
组件
进度条(Progress & activity)
线形进度条只出现在纸片的边缘。
组件
进度条(Progress & activity)
环形进度条也分时间已知和时间未知两种。
组件
进度条(Progress & activity)
环形进度条可以用在悬浮按钮上。
输入框(Text fields)
激活状态和错误状态,横线的宽度变为2dp,颜色改变。
组件
输入框(Text fields)
输入框点击区域高度至少48dp,但横线并不在点击区 域的底部,还有8dp距离。
组件
输入框(Text fields)
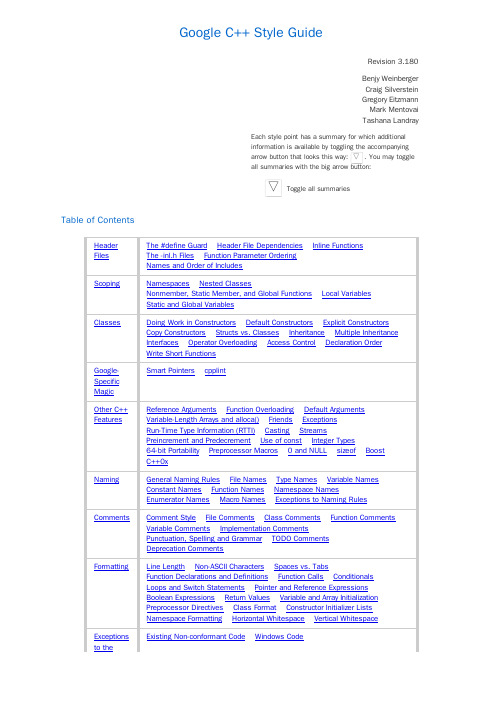
Google C 编程规范(完整)

•背景Google的开源项目大多使用C++开发。
每一个C++程序员也都知道,C++具有很多强大的语言特性,但这种强大不可避免的导致它的复杂,这种复杂会使得代码更易于出现bug、难于阅读和维护。
本指南的目的是通过详细阐述在C++编码时要怎样写、不要怎样写来规避其复杂性。
这些规则可在允许代码有效使用C++语言特性的同时使其易于管理。
风格,也被视为可读性,主要指称管理C++代码的习惯。
使用术语风格有点用词不当,因为这些习惯远不止源代码文件格式这么简单。
使代码易于管理的方法之一是增强代码一致性,让别人可以读懂你的代码是很重要的,保持统一编程风格意味着可以轻松根据“模式匹配”规则推断各种符号的含义。
创建通用的、必需的习惯用语和模式可以使代码更加容易理解,在某些情况下改变一些编程风格可能会是好的选择,但我们还是应该遵循一致性原则,尽量不这样去做。
本指南的另一个观点是C++特性的臃肿。
C++是一门包含大量高级特性的巨型语言,某些情况下,我们会限制甚至禁止使用某些特性使代码简化,避免可能导致的各种问题,指南中列举了这类特性,并解释说为什么这些特性是被限制使用的。
由Google开发的开源项目将遵照本指南约定。
注意:本指南并非C++教程,我们假定读者已经对C++非常熟悉。
•头文件通常,每一个.cc文件(C++的源文件)都有一个对应的.h文件(头文件),也有一些例外,如单元测试代码和只包含main()的.cc文件。
正确使用头文件可令代码在可读性、文件大小和性能上大为改观。
下面的规则将引导你规避使用头文件时的各种麻烦。
1. #define的保护所有头文件都应该使用#define防止头文件被多重包含(multiple inclusion),命名格式当是:<PROJECT>_<PATH>_<FILE>_H_为保证唯一性,头文件的命名应基于其所在项目源代码树的全路径。
例如,项目foo中的头文件foo/src/bar/baz.h按如下方式保护:#ifndef FOO_BAR_BAZ_H_#define FOO_BAR_BAZ_H_...#endif // FOO_BAR_BAZ_H_2. 头文件依赖使用前置声明(forward declarations)尽量减少.h文件中#include的数量。
google公开的c++编程规范

▽ All header files should have #define guards to prevent multiple inclusion. The format of the symbol name should be <PROJECT>_<PATH>_<FILE>_H_. To guarantee uniqueness, they should be based on the full path in a project's source tree. For example, the file foo/src/bar/baz.h in project foo should have the following guard:
Background
C++ is the main development language used by many of Google's open-source projects. As every C++ programmer knows, the language has many powerful features, but this power brings with it complexity, which in turn can make code more bug-prone and harder to read and maintain. The goal of this guide is to manage this complexity by describing in detail the dos and don'ts of writing C++ code. These rules exist to keep the code base manageable while still allowing coders to use C++ language features productively. Style, also known as readability, is what we call the conventions that govern our C++ code. The term Style is a bit of a misnomer, since these conventions cover far more than just source file formatting. One way in which we keep the code base manageable is by enforcing consistency. It is very important that any programmer be able to look at another's code and quickly understand it. Maintaining a uniform style and following conventions means that we can more easily use "pattern-matching" to infer what various symbols are and what invariants are true about them. Creating common, required idioms and patterns makes code much easier to understand. In some cases there might be good arguments for changing certain style rules, but we nonetheless keep things as they are in order to preserve consistency. Another issue this guide addresses is that of C++ feature bloat. C++ is a huge language with many advanced features. In some cases we constrain, or even ban, use of certain features. We do this to keep code simple and to avoid the various common errors and problems that these features can cause. This guide lists these features and explains why their use is restricted. Open-source projects developed by Google conform to the requirements in this guide. Note that this guide is not a C++ tutorial: we assume that the reader is familiar with the language.
谷歌工程师文化中的6个核心原则

谷歌工程师文化中的6个核心原则来源:CSDN标签:工程师(165)谷歌(174)我大学毕业后便加入Google的搜索质量团队,在2006年中旬到2008年中旬在其工作,在这期间,公司的规模从8000人上涨到20000人。
在我的第一个项目,我同两位极具天赋的工程师一起工作,短短六个月,我们原型化、测试并启动了网站的新功能,每天向数百万用户在上展示相关搜索。
作为团队的新员工,自始至终最突出的感受是在这样的环境中,公司如何能使像我这样的新工程师快速成长起来。
如果这不是Google工程文化的关键要素,对于我们这样规模的团队在如此短时间内发布新特性是极为困难的。
这些要素能够让我迅速地获得Google的代码库、工具和基础设施。
它们也是使公司能够达到今天50000雇员规模的原因。
一些前谷歌员工可能抱怨公司变得迟缓和官僚,但是不可否认它已经获得很高的成就和很大的规模,在《财富》评选的100家最适合工作的公司中名列前茅。
这有我从谷歌工程文化中获得的六个核心原则,你可能能够从中获益:把工程资源用于共享工具和抽象概念。
在早期谷歌在工具和抽象概念上大力投资,例如Protocol Buffers,MapReduce,BigTable和其他在工程中自始至终都会用到的东西。
解决问题好的态度并使得每个人能够接受已经带来巨大的收益。
每个团队都花费较少的心理周期选择使用哪个工具,专注于工具的团队能够更关注提升工程生产力,和改善已经使用的工具和服务。
每个团队可能使用截然不同的工具链,这也意味着当你学习了基本单元结构后,更容易理解许多项目背后的设计。
这个方法的负面影响就是有些时候你可能感觉你的case是被强行塞入一个特别的良好支持的工具,即使它不是最好的。
在新工程师培训中投资可重复使用的训练材料。
我在谷歌能够迅速变得如此高产的一个原因是公司在培训材料上面花了大力去投资,其称之为Codelabs,Codelabs包括了公司的核心抽象模型,解释它们为什么被设计出来,突出代码库的相关片段,以及通过实现练习验证理解它们。
Google谷歌办公空间设计

Google谷歌办公空间设计Google的总部”Googleplex”位于加州 Mountain View。
内部设有美容院、高尔夫球场、游乐园、游泳池等…员工还能带着自己的狗狗来上班。
在上班时间,google员工可随时到食堂就餐,食品种类也丰富多样。
办公大楼随处可见白色书写板,目的是方便员工随时记下各种新创意。
一位google产品经理对此表示:“你坐在办公室时,灵感并不一定会来;或许就在你走动时,灵感就会如期而至。
”Google中国Google中国办公室的布置与Google VI一样简洁明快,在用色上也与Google logo上的蓝、红、黄、绿四种色调相符。
Google苏黎世提起Google公司的独具创意就不得不提位于苏黎世 Hrlimann-Areal的办公总部,距市中心仅咫尺之遥,7 层高的现代化大楼最初是当地的一家啤酒厂,后被改建成商场、酒店和办公结合的综合性商务楼。
如今的七层全部被Google 租下,建成后办公面积达1.2 万平方米,至少可以容纳1600 人。
瑞士设计公司Camenzind Evolution以“在自然环境里办公”的想法脱颖而出,获得了整个办公空间的设计权,Google给了设计师大胆的发挥,唯一的要求便是不要参照Google 在其他地区的办公室。
Zoogler监管的其中一个意见给了设计师更大的空间,那就是“主动要求缩小各自的私人工作空间,使公共休闲区更宽敞舒适、具有娱乐性和视觉美感”,这样,“可以将更多的工作时间放在休闲区,来认识更多的同事,增强合作和创新意识”。
Camenzind Evolution 可以说是不负众望,为Zoogler 们带来了极具震撼的休闲空间:不但有水族箱、沐浴室、减压舱和按摩间,还有从瑞士雪山上“移植”下来的缆车,甚至连楼梯都不走寻常路,可以直接从仿造消防队的滑杆上神兵一般降临,也可以坐上儿时玩的滑梯轻松抵达下一层。
南极北极,非洲亚洲的各种风格,都参差地穿插其中,不同区域用不同颜色和主题的地毯来作区隔,却也并不显得零乱。
chrome sass规则

在 Chrome 浏览器中,使用 SASS(Syntactically Awesome Style Sheets)编写样式规则时,您需要将 SASS 文件编译成普通的 CSS 文件,然后在 HTML 文件中引入该 CSS 文件。
以下是一些在 Chrome 中应用 SASS 规则的步骤:1. 安装 SASS 编译器:您可以使用 Node.js 的包管理器 npm 来安装 SASS 编译器。
打开终端并运行以下命令:```npm install -g sass```2. 创建样式文件:在您的项目目录中创建一个新的 SASS 文件(例如 `styles.scss`),并在其中编写 SASS 样式规则。
```scss// styles.scss$primary-color: #ff0000;.header {background-color: $primary-color;color: white;// 更多样式规则...```在上面的示例中,我们定义了一个变量 `$primary-color` 并在 `.header` 类选择器中使用它。
3. 编译 SASS 文件:使用以下命令将 SASS 文件编译为 CSS 文件:```sass styles.scss styles.css```这将生成一个名为 `styles.css` 的 CSS 文件,其中包含从 SASS 文件编译而来的样式规则。
4. 在 HTML 文件中引入 CSS 文件:在您的 HTML 文件中使用 `<link>` 标签引入生成的 CSS 文件。
```html<!DOCTYPE html><html><head><link rel="stylesheet" href="styles.css"></head><body><!-- 页面内容 --></body></html>```确保将 `styles.css` 文件的路径正确指向您的生成文件。
Markov random fields with efficient approximations

p.648
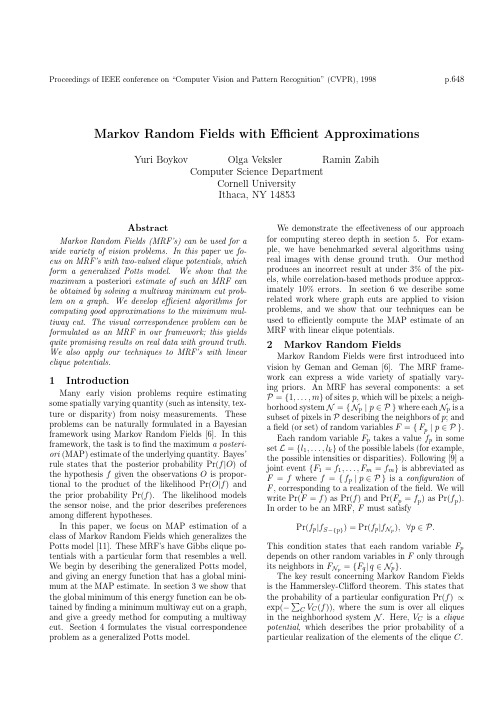
Markov Random Fields with Efficient Approximations
Yuri Boykov Olga Veksler Ramin Zabih Computer Science Department Cornell University Ithaca, NY 14853
2
Markov Random Fields
1
Introduction
Many early vision problems require estimating some spatially varying quantity (such as intensity, texture or disparity) from noisy measurements. These problems can be naturally formulated in a Bayesian framework using Markov Random Fields [6]. In this framework, the task is to find the maximum a posteriori (MAP) estimate of the underlying quantity. Bayes’ rule states that the posterior probability Pr(f |O) of the hypothesis f given the observations O is proportional to the product of the likelihood Pr(O|f ) and the prior probability Pr(f ). The likelihood models the sensor noise, and the prior describes preferences among different hypotheses. In this paper, we focus on MAP estimation of a class of Markov Random Fields which generalizes the Potts model [11]. These MRF’s have Gibbs clique potentials with a particular form that resembles a well. We begin by describing the generalized Potts model, and giving an energy function that has a global minimum at the MAP estimate. In section 3 we show that the global minimum of this energy function can be obtained by finding a minimum multiway cut on a graph, and give a greedy method for computing a multiway cut. Section 4 formulates the visual correspondence problem as a generalized Potts model.
纪念碑谷团队设计规范

116
Pixel Perfect Principles
4
Techniques
135
Pixel Perfect Details
19
Organisation
156
Accessibility34Export168
Design & Development
86
Tips
178
Illustrator
198
Appendix
completely flat, cutting edge interface guided by grids and typography may work for a younger audience, but perhaps some friendlier skeuomorphic touches would be more appropriate for older users who aren’t quite so tech-savvy.
5
Environment
Pixel Perfect Precision
Environment refers not only to the platform you’re designing for, but also how it will be operated and the physical space that it will be used in. For example, TVs have a completely different set of variables to mobile phones — they are viewed from a much greater distance,
210
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
准则
动画
动画要贴近真实世界
√ 加速减速的过程 × 忽然开始,忽然停止
动画
水波反馈
所有可点击的元素都应该有这样 的反馈效果
动画
转场动画
动画
细节动画
魔法纸片有些效果是禁止的: • • • • • 一项操作不能同时触发两张纸片的反馈 层叠的纸片,海拔高度不能相同 纸片不能互相穿透 纸片不能弯折 纸片不能产生透视,必须平行于屏幕
材质和空间
• Material design引入了z轴的概念,z轴垂直于屏幕,用来表现元素的层叠关系。z值(海 拔高度)越高,元素离界面底层(水平面)越远,投影越重。这里有一个前提,所有的元 素的厚度都是1dp。
组件
格子(Grids)
瓦片包含主操作区和副操作区,副操作区的位置 可以在上下左右4个角落。在同一个网格中,主、 副操作区的内容与位置要保持一致。两者的操作 都应该直接生效,不能触发菜单。 网格只能垂直滚动。单个瓦片不支持滑动手势, 也不鼓励使用拖放操作。
网格中的单元格间距是2dp或8dp。
组件
Lists
组件
进度条(Progress & activity)
加载详细信息时,也可以使用进度条。
组件
进度条(Progress & activity)
下拉刷新的动画比较特殊,列表不动, 出现一张带有环形进度条的纸片。
组件
滑块(Sliders)
滑块左右两边可以放置图标。
或是可编辑文本框。
组件
滑块(Sliders)Leabharlann •• • • • •
侧边抽屉到屏幕右边的距离:56dp
卡片间距:8dp 分隔线上下留白:7,8dp 大多元素的留白距离:16dp 屏幕左右对齐基线:16dp 文字左侧对齐基线(带头像):72dp
许多尺寸可变的控件,比如对话框、菜单等,宽度都可以按56的整数倍来设计。 遵循8dp栅格很容易找到适合的尺寸与距离。
通栏输入框也可以有字数统计,单行的字数统计显示在同一行右侧。
组件
输入框(Text fields)
错误提示显示在输入框的左下方。默认提示文本可以转换为错误提示。
组件
输入框(Text fields)
字数限制与错误提示都会使点击区域增高。
组件
输入框(Text fields)
同时有多个输入框错误时,顶部要有一个全局的 错误提示。
组件
对话框(Dialogs)
在对话框中改变内容,不会提交数据,点击确定后, 才会发生变化。
对话框上方不能再层叠对话框。
组件
对话框(Dialogs)
还有一种简易对话框,不带操作项。 点击列表内容触发相应操作,并关闭对话框。 点击简易对话框外面,对话框会关闭,操作取消。
组件
对话框(Dialogs) 对话框可以是全屏式的,全屏对话框上方 可以再层叠对话框。左图是一个普通界面, 其中的任何改动立即生效。右图是全屏对 话框,其中任何改动,要点击保存后才生 效,点击X取消。
非连续的滑块,需要标出具体数值。
组件
滑块(Sliders)
非连续的滑块,需要标出具体数值。
组件
反馈弹窗和提示弹窗(Snackbars & toasts)
反馈弹窗至多包含一个操作项,不能包含图标。不能出 现一个以上的反馈。 反馈弹窗在移动设备上,出现在底部。在PC上,应该悬 浮在屏幕左下角。
组件
单个开关项建议使用Switch。
组件
标签(Tabs)
超出时,tab需要变为滚动式,左右翻页。
组件
标签(Tabs)
tab文字要显示完整,字号保持一致,不能折行, 文字与图标不能混用。 tab选中项的下划线高度是2dp。
组件
输入框(Text fields)
简单一根横线就能代表输入框,可以带图标。
组件
全屏对话框右上角的操作项,可以是诸如 保存、发送、添加、分享、更新、创建之 类的操作,不要使用完成、OK、关闭这样 的含糊措辞。 只有必填项都填了,右上角的操作项才变 为可点击状态。
内容发生了改变,点左上角的X,需要有个 确认对话框,提示是否忽略修改。内容没 有发生改变,点左上角的X,直接退出全屏 对话框。
反馈弹窗和提示弹窗(Snackbars & toasts)
不一定要用户响应的提示,可以使用反馈弹窗。 非常重要的提示,必须用户来决定的,应该用 对话框。
组件
反馈弹窗和提示弹窗(Snackbars & toasts)
反馈弹窗不能遮挡住悬浮按钮,悬浮按钮要上 移让出位置。
组件
反馈弹窗和提示弹窗(Snackbars & toasts)
输入框(Text fields)
整个点击区域增高,提示文字也是点击区域的一部分。
组件
输入框(Text fields)
整个点击区域增高,提示文字也是点击区域的一部分。
组件
输入框(Text fields)
右下角可以加入字数统计。字数统计不要默认显示,字数接近上限时再显示出来。
组件
输入框(Text fields)
组件
对话框(Dialogs)
对话框的四周留白比较大,通常是24dp。
组件
分隔线(Dividers)
列表中有头像、图片等元素时,使用内嵌分隔 线,左端与文字对齐。
组件
分隔线(Dividers)
没有头像、图标等元素时,需要用通栏分隔线。
组件
分隔线(Dividers)
图片本身就起到划定区域的作用,相册列表不 需要分隔线。
组件
菜单(Menus)
顺序固定的菜单,操作频繁的 选项放在上面。顺序可变的菜 单,可以把之前用过的选项排 在前面,动态排序。菜单尽量 不要超过2级。
组件
菜单(Menus)
当前不可用的选项要显示出来,让用户知道在特定条件可以触发这些操作。
组件
菜单(Menus)
菜单原地展开,盖住当前选项,当前选项应该成为菜单的第一项。
反馈弹窗的留白比较大,24dp。
组件
反馈弹窗和提示弹窗(Snackbars & toasts)
提示弹窗和反馈弹窗类似,样式和位置可以自 定义,建议遵循反馈的规则设计。
组件
小标题(Subheaders)
小标题是列表或网格中的特殊瓦片,描述列表 内容的分类、排序等信息。
组件
小标题(Subheaders)
组件
菜单(Menus)
菜单的当前选项,始终与当前选项水平对齐。
组件
菜单(Menus)
靠近屏幕边缘时,位置可适当错开。
组件
菜单(Menus)
展开位置 点击位置
菜单从当前选项固定位置展开,不要跟随点击位置改变。
组件
菜单(Menus)
菜单到上下留出8dp距离。
组件
日期和时间选择器(Pickers)
对话框(Dialogs)
通常情况,避免出现滚动条。空间不足时允许滚动,滚动条建议默认显示。
组件
对话框(Dialogs)
对话框中,取消类操作项放在左边,引起变化的操 作项放在右边。
要写明操作项的具体效果,不要只写“是”和 “否”。
标题文字要明确,即使不读正文内容也能知道在干 什么,标题不要用“确定吗”这样的含糊措辞。
日期和时间选择器是固定组件,在小屏幕设备中,通常以对 话框形式展现。
组件
进度条(Progress & activity)
线形进度条只出现在纸片的边缘。
组件
进度条(Progress & activity)
环形进度条也分时间已知和时间未知两种。
组件
进度条(Progress & activity)
环形进度条可以用在悬浮按钮上。
滚动时,如果列表较长,小标题会固定在顶部, 直到下一个小标题将它顶上去。
组件
小标题(Subheaders)
存在浮动按钮时,小标题要让出位置,与文字 对齐。
组件
开关(Switches)
必须所有选项保持可见时,才用Radio button。 不然可以使用下拉菜单,节省空间。
在同一个列表中有多项开关,建议使用 Checkbox。
组件
卡片(Cards)
卡片最多有两块操作区域。辅助操作区至多包含两个操作项,更多操作需要使用下拉 菜单。其余部分都是主操作区。
组件
Chips
狭小空间内表现复杂信息的一个组件,比如日期、联系人选择器
组件
对话框(Dialogs)
对话框包含标题、内容和操作项。 点击对话框外的区域,不会关闭对话框。
组件
组件
分隔线(Dividers)
谨慎使用分隔线,留白和小标题也能起到分隔 作用。能用留白的地方,优先使用留白。分隔 线的层级高于留白。
组件
分隔线(Dividers)
通栏分隔线的层级高于内嵌分隔线。
组件
格子(Grids)
网格由单元格构成,单元格中的瓦片用来承载内容。
组件
格子(Grids)
瓦片可以横跨多个单元格。
Material design
设计规范
• 核心思想 • 材质与空间
• 准则
Material design
• 动画
• 颜色
• 文字
• 布局
• 组件
核心思想
把物理世界的体验带进屏幕。去掉现实中的杂质和随机性,保留其最 原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性, 还原最贴近真实的体验,达到简洁与直观的效果。
材质和空间
Material design中,最重要的信息载体就是魔法纸片。纸片层叠、合并、 分离,拥有现实中的厚度、惯性和反馈,同时拥有液体的一些特性,能 够自由伸展变形。
