IOS-iPhone设计规范
UI设计规范

索引列表字体搭配1
字体大小32px
用于索引列表标题(32px)
详情简介(26px)
字体大小26px
索引列表字体搭配2
字体大小30px
用于索引列表标题(30px)
详情简介(24px)
字体大小24px
索引列表字体搭配3
字体大小30px
用于带头像列表标题(30px)
详情简介(22px)
字体大小22px
标准字-简体
36px
56
仅用于导航栏标题文字和详情页标题文字,例如:贴吧标题、新闻标题、活动说明标题
32px
50
常用重要列表文字标题,例如:列表标题,各种设置列表,评论内容
30px
46
头像列表文字标题,例如:二级导航文字,带头像列表标题,贴吧详情文字,输入提示来自字等28px44
用于较重要小标题,例如:副标题,评论标题,点赞标题,按钮文字等
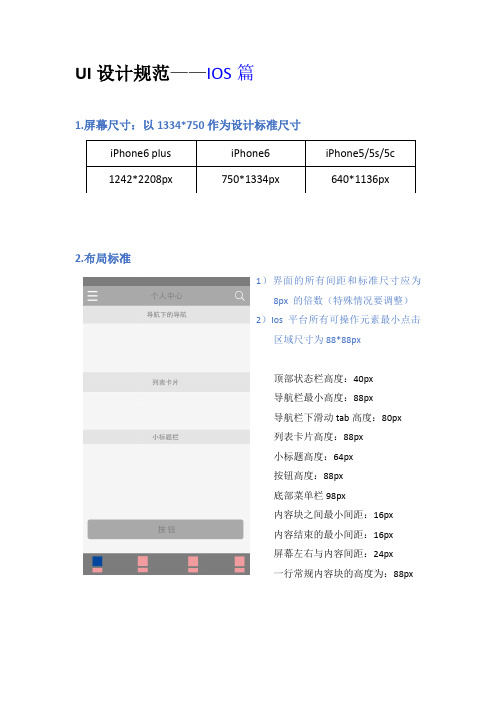
UI设计规范——IOS篇
1.屏幕尺寸:以1334*750作为设计标准尺寸
iPhone6 plus
iPhone6
iPhone5/5s/5c
1242*2208px
750*1334px
640*1136px
2.布局标准
1)界面的所有间距和标准尺寸应为8px 的倍数(特殊情况要调整)
2)Ios平台所有可操作元素最小点击区域尺寸为88*88px
26px
40
用于详情描述文字,例如:列表详情,作品详情,卡片标题等
24px
38
用于较重要的,例如:提示信息,数据描述,警示文字,错误提示等
22px
34
用于菜单栏文字,例如:底部菜单栏文字,极少部分的备注信息
ios尺寸规范

ios尺寸规范iOS尺寸规范是指开发iOS应用时需要遵循的屏幕尺寸和布局规范。
iOS设备有多种尺寸,包括iPhone和iPad等设备,每个设备尺寸都有不同的屏幕宽度和高度,因此需要根据设备类型和屏幕尺寸来设计和布局应用界面。
下面是关于iOS尺寸规范的一些重要内容:1. iPhone尺寸规范:- iPhone SE(第1代)和iPhone 5系列:屏幕高度为568像素,宽度为320像素。
- iPhone 6、iPhone 6s、iPhone 7、iPhone 8和第2代iPhone SE:屏幕高度为667像素,宽度为375像素。
- iPhone 6 Plus、iPhone 6s Plus、iPhone 7 Plus和iPhone 8 Plus:屏幕高度为736像素,宽度为414像素。
- iPhone X、iPhone XS和iPhone 11 Pro:屏幕高度为812像素,宽度为375像素,带有刘海。
- iPhone XR和iPhone 11:屏幕高度为896像素,宽度为414像素,带有刘海。
- iPhone XS Max和iPhone 11 Pro Max:屏幕高度为896像素,宽度为414像素,带有刘海。
2. iPad尺寸规范:- iPad:屏幕高度为1024像素,宽度为768像素。
- iPad mini:屏幕高度为1024像素,宽度为768像素。
- iPad Air:屏幕高度为1024像素,宽度为768像素。
- iPad Pro(9.7英寸):屏幕高度为2048像素,宽度为1536像素。
- iPad Pro(10.5英寸):屏幕高度为2224像素,宽度为1668像素。
- iPad Pro(11英寸):屏幕高度为2388像素,宽度为1668像素。
- iPad Pro(12.9英寸):屏幕高度为2732像素,宽度为2048像素。
3. 适配不同尺寸的屏幕:开发iOS应用时,需要考虑适配不同尺寸的屏幕。
移动平台设计规范

05 IOS黄金栅格系统
苹果开发了一套黄金比例栅格系统,可以在你的图标上很好地确定元素的尺寸和对齐。
不过,即使在原生应用的图标上,苹果的设计师们也没有严格按照这个栅格系统来设
07 UI的手势交互概述
07 UI的手势交互概述
尺寸规范之Android篇
01 尺寸及分辨率
Android界面尺寸: 482 * 800 720 * 1280 1080 * 1920
Android的尺寸比IOS要多很多套,建议采用720*1280这个尺寸进行设计
Android的APP界面与IOS基本相同:状态栏、导航栏、主菜单栏以及中间的内容
UI平台设计规范
尺寸规范之IOS篇
01 尺寸及分辨率
iPhone界面尺寸: 320 * 480 640 * 960 640 * 1136 750 * 1334 1080 * 1920
iPad界面尺寸:
1024X * 768
2048 * 1536
单位都是PX(像素,网页UI与移动端UI分辨率一般都只要72)
C:表格标签:Regular 28px;
D:Tab页图标标签:Regular 20px
举例说明
我的音乐:34PX 我的、淘歌、发现:30PX MUXXX:34PX 本地音乐:30PX 泡沫、邓紫棋:24PX
05 图标尺寸大小
图标都按照最大1024*1024进行设计,之后按照比例进行缩小、调整
高光部分与圆角不需要做,ios系统自动生成
设计的时候不是每一个尺寸都做一套,一般采用750X1334的尺寸进行设计
UI设计规范

一.APP设计规范(ios)————设计稿一般不使用Android的尺寸(因为Android的五花八门)1. iphone界面的设计尺寸(设计稿默认iphone6)(1)iphone6 plus设计版[iPhone7 plus](@3x)分辨率1242x2208px ppi:401 状态栏:60px 导航栏:132px 标签栏:146px(2)iphone6 plus放大版(@3x)分辨率1125x2001px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(3)iphone6 plus物理版(@3x)分辨率1080x1920px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(4)iphone6 [iPhone7](设计稿默认)(@2x)分辨率750x1334px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(5)iphone5 - 5c -5s(@2x)分辨率640x1136px ppi326 状态栏:40px 导航栏:88px 标签栏:98px(6)iphone4 – 4s(@2x)分辨率640x960px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(1)iphone & ipod Touch第一、二、三代(@1x)分辨率320x480px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px2. iphone图标设计尺寸(1)iphone6 plus (@3x)App store:1024x1024px 程序应用:180x180 主屏幕:152x152 Spotlight搜索:87x87px 标签栏:75x75px 工具栏和导航栏:66x66px(2)iphone6(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(3)iphone5-5c-5s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(4)iphone4-4s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:114x114 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(5)iphone & ipod Touch第一、二、三代(@1x)App store:1024x1024px 程序应用:120x120 主屏幕:57x57 Spotlight搜索:29x29px 标签栏:38x38px 工具栏和导航栏:30x30px3. ipad界面设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2分辨率2048x1536px ppi:264 状态栏:40px 导航栏:88px 标签栏:98px(2)ipad1 – 2分辨率1024x768px ppi:132 状态栏:20px 导航栏:44px 标签栏:49px(2)ipad Mini分辨率1024x768px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px4. ipad图标设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2App store:1024x1024px 程序应用:180x180 主屏幕:144x144 Spotlight搜索:100x100px 标签栏:50x50px 工具栏和导航栏:44x44px(2)ipad1 – 2App store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px(3)ipad MiniApp store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px5. ios字体大小规范iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
ios11设计规范

ios11设计规范
iOS 11设计规范以及适用范围及各种细节上的规定,共同确保
了用户在使用不同的应用时可以有一个一贯、统一的体验。
iOS 11设计规范适用于所有打算在iOS平台上开发应用程序
的开发者。
这些规范涵盖了从界面布局到图标设计,从字体大小到交互设计等各个方面。
界面布局方面,iOS 11设计规范规定了应用程序的页面布局
以及各个元素之间的间距大小等。
比如,规范中提到各个页面的标题栏应该位于导航栏的下方,使得用户可以清晰地看到页面的标题。
此外,各个元素之间的距离也需要符合规范的要求,以确保用户操作时的舒适度和便利性。
图标设计方面,iOS 11设计规范明确了应用程序图标的尺寸、形状和颜色等要求。
规范指定了图标应该是方形的,并且提供了不同尺寸的模板供设计师使用。
此外,规范中还指定了图标的颜色应该符合iOS 11的设计风格,即扁平化和鲜明的颜色。
字体大小方面,iOS 11设计规范规定了不同元素中字体的大小。
规范中提到标题应该使用大号字体,而正文应该使用中号字体。
通过统一的字体大小,用户可以更容易地阅读和理解应用程序中的内容。
交互设计方面,iOS 11设计规范规定了用户操作时的交互方式。
规范中提到,在用户进行滑动操作时,应该使用弹性效果来提供反馈。
此外,规范中还指定了用户点击按钮时出现的动
画效果,以增强用户的交互体验。
总之,iOS 11设计规范详细地规定了应用程序在不同方面的设计要求,以确保用户在使用不同的应用时可以获得一致的、统一的体验。
这些规范的遵守可以帮助开发者更好地设计和开发iOS应用程序,提高用户的满意度和使用体验。
历代iphone分辨率、IOS UI设计尺寸规范

iPhone、ipad常见设计尺寸iPhone:iPhone 1G 320x480iPhone 3G 320x480iPhone 3GS 320x480iPhone 4 640x960iPhone 4S 640x960iPhone 5 640x1136iPhone 5S 640x1136iPhone 5C 640x1136iPhone 6 750x1334iPhone 6 Plus 1080x1920 (开发应按照1242x2208适配)iPhone 6S 750x1334iPhone 6S Plus 1080x1920 (开发应按照1242x2208适配)iPhone SE 640x1136iPhone6-iPhone8这段时间苹果新手机的物理像素都是750x1334px。
所有Plus手机的物理像素都是1242x2208pxiPhone 7 750x1334iPhone 7 Plus 1080x1920 (开发应按照1242x2208适配)iPhone XS Max:1242 x 2688 pxiPhone XS:1125 x 2436 pxiPhone XR:828 x 1792 px但是如果我们用点的单位看就会得到:iPhone XS Max:414 x 896 pt (iPhone Plus分辨率宽度)iPhone XS:375x812 pt (iPhone 6/7/8分辨率宽度)iPhone XR:414 x 896 pt (iPhone Plus分辨率宽度)iPod Touch:iPod Touch 1G320x480iPod Touch 2G320x480iPod Touch 3G320x480iPod Touch 4G640x960iPod Touch 5G640x1136iPad:iPad 11024x768iPad 21024x768The New iPad2048x1536iPad mini1024x768iPad 42048x1536iPad Air2048x1536iPad mini 22048x1536iPad Air 2 2048x1536iPad mini 3 2048x1536iPad mini 4 2048x1536iPad Pro 2732x2048IOS图标尺寸输出列表:●1024x1024●180x180●120x120●87x87●80x80●58x58启动图片尺寸输出列表:●640x960●640x1136●750x1334●1242x2208安卓桌面图标:72 96 1441. 分辨率(px)实用设计指南!iOS8 最新设计参考指南2. UI元素高度(px)实用设计指南!iOS8 最新设计参考指南3. 文字(px)实用设计指南!iOS8 最新设计参考指南4. 图标(px)实用设计指南!iOS8 最新设计参考指南文字尺寸:。
IOS-iPhone设计规范

——iPhone发展历程——
——iPhone SE——
三、iPhone界面设计规范: ——ios新特性——
为ios而设计,ios新特性
• 遵从:UI能够更好地帮助用户理解内容并与之互动,但却不会分散用户对内容本身的注意 力。
• 清晰:各种大小的文字应易读,图标应该醒目,去除多余的修饰,突出重点,很好的突出 设计理念。
2012年9月13日 iPhone5
2013年9月20日 iPhone5S
2014年9月9日 iPhone6 iPhone6 Plus
2015年9月10日 iPhone6S iPhone6S Plus 2016年9月8日 iPhone7 iPhone7 Plus
iPhone界面设计规范
2008年7月11日 iPhone3G 2011年10月05日 iPhone4S 2013年9月11日 iPhone5C
品牌推广
• 品牌推广并不仅仅是在应用中展示品牌的颜 色和Logo。
• 理想状态下,你开发的某个特定品牌的应该 通过创建独特的外观和感觉来为用户提供难 忘的体验。
色彩
• 如果你要创建多样的自定义颜色,要确保它们能够和谐共存。 • 注意在不同情境下的颜色对比。
字体
• iPhone上的字体英文为HelveticNeue。 • 中文Mac下是黑体,Win下可以用华文黑体,或者
iPhone的显示环境可根据不同的设备和不同的握持方向而改变。
界面布局体验
• 布局包含的不仅仅是一个应用屏幕上的UI元素外观。 • 提升重要内容或功能,让用户容易集中注意在主要任务上。 • 使用视觉化的重量和平衡向用户展示相关的屏显重要元素。 • 尽量避免UI上不一致的表现。
界面布局体验
《ios设计规范》doc版

《ios设计规范》doc版《ios设计规范》doc版一款APP的设计稿从设计到切图第一部分项目立项阶段在项目设计之初,就该进行项目归档整理,一般是是“项目名称+版本序列” 第二部分Photoshop IOS的各种分辨率。
1.640*960 iPhone 4时代的尺寸,我最开始用这个尺寸设计,还是拟物的时代呢(基本上现在应该没人用这个尺寸设计了吧);2.640*1136 iPhone5/5S/5C,一更新,咱们设计也得跟着与时俱进(应该还有人用这个设计尺寸),进入扁平的时代了;3.750*1334 iPhone6 目前是我做设计稿的设计尺寸,iPhone的尺寸,向下可以适配iPhone4,iPhone5,向上可以适配iPhone6 plus;我记得iPhone6推出后,我问我的设计总监(从业12年)应该用什么尺寸设计,他是就用iPhone6的尺寸吧,好适配,切出来就是@2x了,上下都能照顾到。
所以,我推荐做设计稿的时候使用iPhone6的尺寸进行设计。
iPhone6的尺寸其实相比于以前的5来说很多地方并没有变化,只是高度也就是内容显示区域发生了变化。
下面是IPhone 6的空白文档,我建立了参考线。
▼ 里面已经设置好了参考线,文档建立之初就设置好参考线是个很好的工作习惯我希望更多的设计师可以养成更完美的工作习惯。
上下的参考线很容易设置,因为是根据iPhone自身系统设置的,左右的参考线我习惯设置为24px,也就是显示内容距离边框的距离。
这不是绝对的,究竟是设置为左右30px还是24px比较好,通过对国内国外各种APP的对比,觉得24px更适合一些,不宽不窄,这个完全是设计师个人的设计习惯,所以不要当成什么规范,第三部分标注下面讲标注的问题,页面怎么标,标哪里,可能我涉及不到所有类型页面,但举一反五足够了;切片输出以及切片命名我们下期再说(如果有错误,请一定要及时帮我指出,我不想误人子弟)。
标注是重中之重,工程师能不能完整的还原设计稿,很大一部分取决于标注;如果不清楚你该怎么标,别怕丢人(我知道有些设计师,特别是刚接触工作的设计师并不敢张嘴去问),一定要和工程师沟通!包括怎么标,怎么切。
iOS_App界面设计规范

Navigation Bar and Toolbar Icon Size
• Use the following size for guidance when preparing custom navigation bar and toolbar icons, but adjust as needed to create balance.
Attribute Format Color space Layers Resolution Shape Value PNG sRGB or P3[See Color Management] Flattene with no transparency Varies[See Image Size and Resolution] Square with no round corners
@2x
@2x @2x @2x
4.7
4 4 3.5
326
326 326 326
375 x 667pt
320 x 568pt 320 x 568pt 320 x 480pt
一.标准位
• Pixels(像素): Pixels是数字显示屏上我们可控制的最小物理元素, 在一个特定屏幕尺寸中可以有多个像素。 • Points(点):Points用以衡量分辨率。根据屏幕的像素密度,一个 point可以包含多个像素(比如在常规的Retina屏上,1pt包含2 x 2 的像素)。 • 英寸:1英寸 = 2.54厘米
一.标准单位
• PPI(Pixel Per Inch by diagonal):表示沿着对角线,每英寸所拥有的 像素(Pixel)数目。PPI数值越高,代表显示屏能够以越高的密度 显示图像,即通常所说的分辨率越高、颗粒感越弱。
设计尺寸规范最新最全设计规范

iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度 iPhone6P、6SP、7P1242×2208 px 401PPI 60px 132px 146px iPhone6 - 6S - 7750×1334 px 326PPI 40px 88px 98px iPhone5 - 5C - 5S640×1136 px 326PPI 40px 88px 98px iPhone4 - 4S640×960 px 326PPI 40px 88px 98pxiPhone & iPod Touch 第一代、第二代、第三代320×480 px 163PPI 20px 44px 49px UI设计规范:IOS、Android系统主流尺寸整理iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(@3×)1024×1024px180×180px114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7?(@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S?(@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S?(@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px 57×57 px 29×29 px38×38px 30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px 264PPI 40px 88px 98px iPad 1 - 21024×768 px 132PPI 20px 44px 49px iPad Mini1024×768 px 163PPI 20px 44px 49px iPad图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏\ 导航栏iPad 3 - 4 - 5 - 6 - Air - Air2 -mini2 1024×1024 px180×180px144×144px100×100px50×50px44×44pxiPad 1 - 2 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxiPad Mini 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240×400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480×800)WVGA854 *(480×854)WVGA800 *(480×800)WVGA854 *(480×854)600x1024超大屏幕1024×600 1024×7681280×768WXGA(1280×800)1536×1152 1920×11521920×12002048×15362560×1600Android的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色) 最细笔画320×480 px 48×48 px 32×32 px 16×16 px 24×24 px 不小于2 px480×800px480×854px540×960px72×72 px 48×48 px 24×24 px 36×36 px 不小于3 px 720×1280 px 48×48 dp 32×32 dp 16×16 dp 24×24 dp 不小于2 dp 1080×1920 px 144×144 px 96×96 px 48×48 px 72×72 px 不小于6 px Android安卓系统dp/sp/px换算表名称分辨率比率 rate(针对320px)比率 rate(针对640px)比率 rate(针对750px)idpi240×320mdpi320×480 1hdpi480×800xhdpi720×1280xxhdpi1080×1920主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2 英寸800×1280 px魅族MX3英寸1080×1280px魅族MX4 英寸1152×1920 px魅族MX4 Pro未上市英寸1536×2560px三星GALAXY Note 4 英寸1440×2560 px三星GALAXY Note 3英寸1080×1920px三星GALAXY S5 英寸1080×1920 px三星GALAXY Note II英寸720×1280 px索尼Xperia Z3 英寸1080×1920 px索尼XL39h英寸1080×1920pxHTC Desire 820 英寸720×1280 pxHTC One M8英寸1080×1920pxOPPO Find 7 英寸1440×2560 pxOPPO N1英寸1080×1920pxOPPO R3 5英寸720×1280 pxOPPO N1 Mini5英寸720×1280 px小米M4 5英寸1080×1920 px小米红米Note英寸720×1280 px小米M3 5英寸1080×1920 px小米红米1S英寸720×1280 px小米M3S 5英寸1080×1920 px小米M2S英寸720×1280 px 5英寸1080×1920 px 英寸1080×1920px华为荣耀6 锤子T1LG G3 英寸1440×2560 pxOnePlus One英寸1080×1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 浏览器22 px(浮动出现)60 px 15 px % 火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34% 360 浏览器24 px 140 px 15 px 28% 遨游浏览器24 px 147 px 15 px 1% 搜狗浏览器25 px 163 px 15 px %系统分辨率统计。
《ios设计规范》doc版

《ios设计规范》doc版《ios设计规范》doc版一款APP的设计稿从设计到切图第一部分项目立项阶段在项目设计之初,就该进行项目归档整理,一般是是“项目名称+版本序列” 第二部分Photoshop IOS的各种分辨率。
1.640*960 iPhone 4时代的尺寸,我最开始用这个尺寸设计,还是拟物的时代呢(基本上现在应该没人用这个尺寸设计了吧);2.640*1136 iPhone5/5S/5C,一更新,咱们设计也得跟着与时俱进(应该还有人用这个设计尺寸),进入扁平的时代了;3.750*1334 iPhone6 目前是我做设计稿的设计尺寸,iPhone的尺寸,向下可以适配iPhone4,iPhone5,向上可以适配iPhone6 plus;我记得iPhone6推出后,我问我的设计总监(从业12年)应该用什么尺寸设计,他是就用iPhone6的尺寸吧,好适配,切出来就是@2x了,上下都能照顾到。
所以,我推荐做设计稿的时候使用iPhone6的尺寸进行设计。
iPhone6的尺寸其实相比于以前的5来说很多地方并没有变化,只是高度也就是内容显示区域发生了变化。
下面是IPhone 6的空白文档,我建立了参考线。
▼ 里面已经设置好了参考线,文档建立之初就设置好参考线是个很好的工作习惯我希望更多的设计师可以养成更完美的工作习惯。
上下的参考线很容易设置,因为是根据iPhone自身系统设置的,左右的参考线我习惯设置为24px,也就是显示内容距离边框的距离。
这不是绝对的,究竟是设置为左右30px还是24px比较好,通过对国内国外各种APP的对比,觉得24px更适合一些,不宽不窄,这个完全是设计师个人的设计习惯,所以不要当成什么规范,第三部分标注下面讲标注的问题,页面怎么标,标哪里,可能我涉及不到所有类型页面,但举一反五足够了;切片输出以及切片命名我们下期再说(如果有错误,请一定要及时帮我指出,我不想误人子弟)。
标注是重中之重,工程师能不能完整的还原设计稿,很大一部分取决于标注;如果不清楚你该怎么标,别怕丢人(我知道有些设计师,特别是刚接触工作的设计师并不敢张嘴去问),一定要和工程师沟通!包括怎么标,怎么切。
ios 设计规范

ios 设计规范iOS 设计规范是Apple为开发者提供的使用规范和指导,以确保应用程序在iOS平台上具有一致性和良好的用户体验。
以下是一些关键的iOS设计规范:1. 设计语言:Apple鼓励使用清晰、简单和直观的设计语言来创建iOS应用程序。
设计要素包括透明度、层次结构、线条和颜色。
2. 导航:在iOS应用程序中,导航是非常重要的。
设计应该确保用户可以轻松地找到并浏览应用程序中的各个部分。
常用的导航模式包括导航栏、标签栏和侧边菜单。
3. 布局:应用程序的布局应该简洁、整齐和易于理解。
设计应该遵循层次结构和平衡的原则,确保内容和功能被正确组织和呈现。
应避免过度使用动画和过于复杂的布局。
4. 图标和图像:iOS应用程序通常使用图标和图像来表示特定的功能或内容。
设计应界定清晰且易于理解的图标,避免使用过于复杂的图像。
使用符合iOS设计语言的风格和颜色。
5. 文字:文字在iOS设计中起到重要的作用。
应用程序中的文字应该易于阅读和理解,并与应用程序的风格保持一致。
字体大小应足够大,以适应各种屏幕尺寸。
6. 颜色:颜色在iOS设计中也非常重要。
应该使用适度的颜色,避免使用过于多彩和刺眼的颜色。
使用颜色来突出重要的界面元素,并与应用程序的整体风格保持一致。
7. 响应式设计:iOS应用程序应该具有响应式设计,以适应不同的设备和屏幕尺寸。
设计应该自动调整和重新布局,以确保应用程序在不同的设备上具有一致的外观和体验。
8. 交互设计:交互设计是指用户与应用程序进行交互的方式和方式。
设计应该注重用户友好性,确保操作和功能易于使用和理解。
应用程序应该提供清晰和直观的反馈,以便用户知道他们的操作被接受和执行。
9. 无障碍性:设计应该考虑到使用不同设备和能力的用户。
应用程序应提供无障碍功能,如大字体、语音识别和辅助功能。
设计应该确保所有用户都能够轻松地访问和使用应用程序。
10. 安全性:设计应该考虑到数据和隐私的安全性。
应用程序应采取必要的安全措施来保护用户的个人信息和敏感数据。
iOS_App界面设计规范

命名
方便进行标准的产品设计
命名格式
字体大小(以iPhone6及以下尺寸为例)
• 文本永远都不应该小于22px,内容样式使用34px的字号作为最大 尺寸的默认文本尺寸设置。(个别情况:文字最小使用20px的, 如标签栏图标的文字为20px;文字最大使用34px及以上的,如弹窗 按钮文字为36px) • 为了区分标题与内容样式,标题样式使用更重的值,可以是颜色 或字体大小区 • 导航栏的文本使用相同的字号,值为34px。
App Icon Sizes
Every app must supply small icons for use on the home screen and throughout the system once your app is installed, as well as larger icon for display in the App Store Device or context iPhone Icon size 180px x 180px (60pt x 60pPhone5/5s/5c iPhone4/4s
750 x 1334 px
640 x 1136 px 640 x 1136 px 640 x 960 px
40px
40px 40px 40px[20pt]
88px
88px 88px 88px[44pt]
98px
98px 98px 98px
点和像素
iPhone倍图
iPhone X 屏幕
iPhone X 全屏的安全区为734pt = 812 pt – 34pt[屏幕底部虚拟去home键]-44pt(状态栏)
iPhone X 安全区
界面常见控件举例
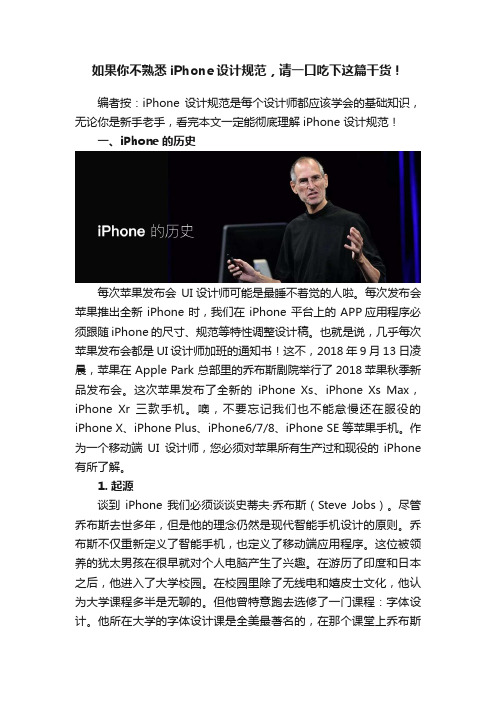
如果你不熟悉iPhone设计规范,请一口吃下这篇干货!

如果你不熟悉iPhone设计规范,请一口吃下这篇干货!编者按:iPhone 设计规范是每个设计师都应该学会的基础知识,无论你是新手老手,看完本文一定能彻底理解iPhone 设计规范!一、iPhone的历史每次苹果发布会UI设计师可能是最睡不着觉的人啦。
每次发布会苹果推出全新 iPhone 时,我们在 iPhone 平台上的 APP应用程序必须跟随 iPhone 的尺寸、规范等特性调整设计稿。
也就是说,几乎每次苹果发布会都是UI设计师加班的通知书!这不,2018年9月13日凌晨,苹果在 Apple Park 总部里的乔布斯剧院举行了2018苹果秋季新品发布会。
这次苹果发布了全新的iPhone Xs、iPhone Xs Max,iPhone Xr 三款手机。
噢,不要忘记我们也不能怠慢还在服役的iPhone X、iPhone Plus、iPhone6/7/8、iPhone SE 等苹果手机。
作为一个移动端UI设计师,您必须对苹果所有生产过和现役的iPhone 有所了解。
1. 起源谈到iPhone 我们必须谈谈史蒂夫·乔布斯(Steve Jobs)。
尽管乔布斯去世多年,但是他的理念仍然是现代智能手机设计的原则。
乔布斯不仅重新定义了智能手机,也定义了移动端应用程序。
这位被领养的犹太男孩在很早就对个人电脑产生了兴趣。
在游历了印度和日本之后,他进入了大学校园。
在校园里除了无线电和嬉皮士文化,他认为大学课程多半是无聊的。
但他曾特意跑去选修了一门课程:字体设计。
他所在大学的字体设计课是全美最著名的,在那个课堂上乔布斯学习到了网格设计、衬线体与无衬线体、字体的气质等设计知识。
当然在前面讲过的具有摇滚精神的字体Helvetica 也深深吸引了乔布斯。
后来乔布斯选择大学肄业并在自家车库创立了苹果公司,自此「车库」也成了创业者最喜爱的地标。
苹果公司的第一代个人电脑内置了非常出色的用户图形界面系统(即GUI),并且内置了Helvetica 等漂亮的字体。
ios ui 设计标准

ios ui 设计标准
iOS UI设计标准是苹果公司制定的一套界面设计规范,旨在确保iOS应用程序在不同设备上保持一致的外观和用户体验。
遵循iOS UI设计标准有助于开发人员提供更好的用户体验,提高应用的质量和可用性。
一、视觉设计:
1. 图标设计:iOS应用的图标应该是简洁、清晰,并且易于识别。
图标的设计风格应与应用的整体风格保持一致。
2. 配色方案:iOS设计标准推荐使用Apple提供的系统颜色和调色板,保持一致的色彩风格可以提升用户体验。
3. 字体选择:苹果推荐在iOS应用中使用San Francisco字体,这是一种专为iOS设备设计的字体,具有良好的可读性和清晰度。
二、布局设计:
1. 响应式布局:iOS应用的界面应该能够适应不同尺寸的设备屏幕,确保在各种设备上都有良好的显示效果。
2. 导航设计:iOS应用的导航应该简单清晰,用户能够轻松找到所需的功能和页面。
3. 按钮设计:按钮的大小、样式和位置应该符合iOS设计标准,保证用户能够轻松点击。
三、交互设计:
1. 手势操作:iOS应用应该支持常用的手势操作,例如轻扫、点击、双击等,以提高用户的交互体验。
2. 动画效果:适度的动画效果可以增强用户体验,但应该避免过度的动画效果,影响用户的操作效率。
3. 反馈机制:iOS应用应该给用户提供及时的反馈,例如按钮按下时的变化效果、弹出的提示信息等。
总的来说,遵循iOS UI设计标准能够帮助开发人员设计出更加优秀的应用,
提高用户的满意度和忠诚度。
设计师和开发人员应该不断学习和了解最新的iOS
设计趋势,保持应用的设计与时俱进,以满足用户的需求和期望。
IOSiPhone设计规范

首先,去除了UI元素让应用的核心功能呈现的更加直接并强 调其相关性。
其次,直接使用iOS的系统主题让其成为应用的UI,这样能 给用户统一的视觉感受。
最后,保证你设计的UI可以适应各种设备和不同的操作模式, 这样用户可以在不同的场景下舒适地享用你的应用
——APP商店——
苹果的iOS系统,app格式有ipa,pxl,deb, 谷歌的Android 系统,app格式为APK, 诺基亚的S60系统,APP格式有sis, sisx。
——App格式——
二、苹果发展: 苹果公司(Apple Inc. )是美国的一家高科技公司。由史蒂夫·乔布斯、斯蒂夫·沃兹尼亚克和罗·韦恩(Ron Wayne)等三人于1976年4月1日创立,并命名为美国苹果电脑公司(Apple Computer Inc. ), 2007年1 月9日更名为苹果公司。 苹果公司在高科技企业中以创新而闻名,知名的产品有Apple II、Macintosh电脑、Macbook笔记本电脑、 iPod音乐播放器、iTunes商店、iMac一体机、iPhone手机和iPad平板电脑等。2012年8月21日,苹果成 为世界市值第一的上市公司。
2012年9月13日 iPhone5
2013年9月20日 iPhone5S
2014年9月9日 iPhone6 iPhone6 Plus
2015年9月10日 iPhone6S iPhone6S Plus 2016年9月8日 iPhone7 iPhone7 Plus
iPhone界面设计规范
2008年7月11日 iPhone3G 2011年10月05日 iPhone4S 2013年9月11日 iPhone5C
iphone设计规范

Iphone设计规范介绍iPhone 和 iPod touch 是融合了革命性的多点触摸技术和多种强大功能的复杂尖端设备,其功能包括电子邮件和即时通讯功能、全功能浏览器、iPod、以及——对于 iPhone 来说——移动电话。
iPhone OS 是运行于 iPhone 和 iPod touch 上的系统软件。
随着 iPhone SDK 的到来,其强大的功能进一步延伸,为开发人员提供了大量的机会。
除了为基于 iPhone OS 的设备提供 Web 内容外,开发人员还可以通过 iPhone SDK 来创建本地应用程序,使人们能够在设备上直接储存和使用。
通过这篇文章你可以了解到,你可以为 iPhone OS 创建何种类型的应用程序,以及为优秀的 iPhone 应用程序奠定基础的人机界面设计原则。
你将了解到如何在为 iPhone 应用程序设计精彩的用户界面和用户体验时遵循这些原则。
无论你是一位经验丰富的计算机应用程序开发人员、还是经验丰富的移动设备应用程序开发人员、或者是这个领域的新手,本文中的准则都将帮助你创建出用户想要的 iPhone 应用程序。
文章结构《iPhone 人机界面设计规范》分为两个部分,各包含若干章节:第一部分:“设计你的 iPhone 软件产品”。
该部分讲述了 iPhone OS 的环境以及你可以进行开发的软件类型,同时也包含了基础的人机界面设计原则以及如何应用这些原则来创建你的 iPhone 应用程序。
第二部分:“为你的 iPhone 软件设计用户界面”。
该部分深入讨论了那些用于创建 iPhone 应用程序用户界面的组件,并描述了可用的各种视图和控件以及如何有效利用的准则。
参见要学习如何编写 iPhone 应用程序,参阅: iPhone Application Programming Guide要学习如何设计基于 iPhone OS 设备的网页应用,参阅: iPhone Human Interface Guidelines for Web Applications第一部分:设计你的 iPhone 软件产品iPhone 人机界面设计规范的这个部分描述了设计和开发iPhone OS软件的方法。
IOSUI规范

声音规范
声音的作用:提供反馈,增强用 户体验
声音的设计原则:清晰、适当、 个性化
添加标题
添加标题
添加标题
添加标题
声音的种类:系统声音、应用声 音、通知声音等
ቤተ መጻሕፍቲ ባይዱ
声音的调节与控制:提供音量调 节选项,允许用户自定义声音设 置
用户体验
动效设计:提升 用户体验,使操 作更加流畅自然
声音设计:增强 用户体验,提供 愉悦的听觉感受
适用范围
适用于iOS系统的应用程序
包括iPhone、iPad和iPod touch等设备
适用于各种类型的应用,如社 交、游戏、工具等
为开发者提供了一套统一的界 面设计和交互标准
界面布局
常见布局
列表式布局:适合展示有序列表, 如通讯录、新闻列表等
瀑布流式布局:适合展示图片, 图片按照一定顺序向下排列,视 觉效果较为舒适
视觉层次
颜色:使用品牌色,强调重点内容 字体:选择易读、易识别的字体 大小:根据内容的重要性调整字号 间距:保持适当的间距,提高可读性
动效和声音
动效设计
转场效果:平滑过渡,保持视觉连贯性 动画效果:适度使用,提升用户体验 响应时间:快速响应,提高操作效率 声音设计:合理搭配,增强情感表达
添加标题
添加标题
添加标题
添加标题
网格式布局:适合展示图片、文 章等,可按照网格线对齐排列
弹出式布局:适合展示需要弹出 框的内容,如提示信息、操作按 钮等
布局原则
简洁明了:界面布局应简洁,避免过多的元素和信息,突出核心内容 一致性:保持界面布局的一致性,使用户能够快速理解和使用应用程序 层次感:通过合理的层次结构,将信息按照重要性进行排序,使界面更加有序和易于理解 响应式设计:根据不同设备和屏幕尺寸,进行自适应布局,提高用户体验
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2015年9月10日 iPhone6S iPhone6S Plus 2016年9月8日 iPhone7 iPhone7 Plus
iPhone界面设计规范
——iPhone发展历程——
——iPhone SE——
三、iPhone界面设计规范:
——ios新特性——
为ios而设计,ios新特性
• 遵从:UI能够更好地帮助用户理解内容并与之互动,但却不会分散用户对内容本身的注意 力。
第3-4章 ios设计规范
中国互联网+高端教育品牌
中国:全球最大的智能手机市场 手机超越台式电脑,成为中国最大的上网终端。 国内安卓系统86.4%的占有量
目录
1. 什么是App?
2. 苹果发展 3. iPhone界面设计规范 4. 项目案例
一、什么是APP:
App是英文Application的简称,由于iPhone智能手机的流行, 现在的APP多指智能手机的第三方应用程序。
——苹果公司(Apple Inc. )——
——1976 苹果第一代标志——
——1976年-1998年第二代标志——
——当前苹果logo——
1977 AppleI
——苹果早期电脑——
1977 AppleII
1980 AppleIII
——苹果早期电脑——
后期
1997年发布彩色iMac电脑
——iMac——
——APP商店——
苹果的iOS系统,app格式有ipa,pxl,deb, 谷歌的Android 系统,app格式为APK, 诺基亚的S60系统,APP格式有sis, sisx。
——App格式——
二、苹果发展: 苹果公司(Apple Inc. )是美国的一家高科技公司。由史蒂夫· 乔布斯、斯蒂夫· 沃兹尼亚克和罗· 韦恩(Ron Wayne)等三人于1976年4月1日创立,并命名为美国苹果电脑公司(Apple Computer Inc. ), 2007年1 月9日更名为苹果公司。 苹果公司在高科技企业中以创新而闻名,知名的产品有Apple II、Macintosh电脑、Macbook笔记本电脑、 iPod音乐播放器、iTunes商店、iMac一体机、iPhone手机和iPad平板电脑等。2012年8月21日,苹果成 为世界市值第一的上市公司。
界面布局体验
• 标准手势
可交互元素吸引用户点击
• 为了暗示交互性,设计时会使用很多的线索,包括颜色、 位置、上下文、表意明确的图标和标签等。
输入信息的方式要简单
• 让用户更容易的进行选择。
动画
• • 谨慎地增加动画,特别是在那些无法提供沉浸性体验的应用中。 在合适的时候,使自定义的动画与内置动画保持一致。
——APP——
目前比较著名的 App商店: Apple的iTunes商店里面的App Store, Android的 Google • Play • Store, 诺基亚的ovi • store, Blackberry用 户的,BlackBerry • App • World. • 。
三大平台的设计规范,其实我个人觉得掌握了2个平台的规范即可,一个是Android, 另一个就是IOS,这2大平台目前市场占有率是蛮高的,第三个就是微软的Windows Phone了。 不过在接触的项目中,设计这个平台的还不算多。 另外建议,苹果Watch这些也要了解下。
——设计规范——
——iOS规范——
——界面尺寸——
——界面尺寸——
——界面尺寸——
一、需要提供给程序的切图文件为:
二、设计图中需要切出来的元素:
(右图所示)
工作流程
——作业:途牛旅游——
THANKS!
——MacBook——
——iOS 6操作系统(2012年6月12日发布)——
——iOS 10操作系统(2016年6月13日发布)——
iPhone发展历程:
2007年1月09日 iPhone 2009年6月09日 iPhone3GS 2012年9月13日 iPhone5 2014年9月9日 iPhone6 iPhone6 Plus 2007年6月29日 iPhone2G 2010年6月08日 iPhone4 2013年9月20日 iPhone5S 2008年7月11日 iPhone3G 2011 年10月05日 iPhone4S 2013年9月11日 iPhone5C
•
使用风格类型一致的动画。
品牌推广
• • 品牌推广并不仅仅是在应用中展示品牌的颜
色和Logo。
理想状态下,你开发的某个特定品牌的应该 通过创建独特的外观和感觉来为用户提供难
忘的体验。
色彩
• •
如果你要创建多样的自定义颜色,要确保它们能够和谐共存。 注意在不同情ne上的字体英文为HelveticNeue。 中文Mac下是黑体,Win下可以用华文黑体,或者 方正黑体简体,或者苹方。 字体的大小没有严格的标准,一般标题为32-36px, 正文内容为24-30px,辅助文字为20px或18px。
•
•
清晰:各种大小的文字应易读,图标应该醒目,去除多余的修饰,突出重点,很好的突出
设计理念。 深度:视觉的层次和生动的交互动作会赋予UI新的活力,不但帮助用户更好理解新UI的操 作并让用户在使用的过程中感到惊喜。
首先,去除了UI元素让应用的核心功能呈现的更加直接并强 调其相关性。 其次,直接使用iOS的系统主题让其成为应用的UI,这样能 给用户统一的视觉感受。 最后,保证你设计的UI可以适应各种设备和不同的操作模式, 这样用户可以在不同的场景下舒适地享用你的应用
界面布局体验
• • 布局包含的不仅仅是一个应用屏幕上的UI元素外观。 提升重要内容或功能,让用户容易集中注意在主要任务上。
•
•
使用视觉化的重量和平衡向用户展示相关的屏显重要元素。
尽量避免UI上不一致的表现。
界面布局体验
• 给每个互动的元素充足的空间,从而让用户容易操 作这些内容和控件。
•
普通屏幕常用的点按类控件的大小是44X44px。
(一种简单方法是找个不错的APP,截图后放进PS参考里面 的字体大小)
1. 所有部件的尺寸必须是双数 2. 字号规范 大:32/34/36 正文:30/28/24/22 辅助提示:18/20 3. 普通屏幕下,最小触控点为44*44;Retain屏幕下,可点击部件不小于88px是在不够 大的,可以在切图时用空白(透明)空间补足。 4. 常用灰色背景色#eeeeee; 1像素线常用色值为#e8e8e8;常用灰色文字:#333 /6 /9 如果背景为白色,1像素线也可为#eeeeee 5. 除了广告图片,其他部件最好用形状工具绘制 6. 设计时,可点击的部件尽量和四周边框保持一定距离(一般控制左右20-30px的空间) 7. 设计时,要保持一个使用者而非设计者的思想。因为手机的可显示范围小,所以布局 的时候要考虑逻辑性,比如什么时候需要标签栏,什么页面需要标签按钮,都需要好好 考虑在使用中的意义 8. 模块常用间距20-30px
以内容为核心
• • 充分利用屏幕 尽量减少视觉修饰和拟物化设计的使用
•
尝试使用半透明底板
保证清晰度
• • 使用大量留白 让颜色简化UI
•
•
通过使用系统字体确保易读性
使用无边框的按钮
用深度来体现层次
• • 半透明背景浮层来区分和其余部分的内容 以不同的层级展示
•
使用无边框的按钮
适应性布局
iPhone的显示环境可根据不同的设备和不同的握持方向而改变。
