第三方应用分享到微信朋友圈功能
分享功能用法详解

分享功能用法详解分享功能是现代社交媒体和各种应用程序中不可或缺的一部分。
它允许用户分享他们喜欢的内容,如文章、照片、视频、音乐等,与他们的朋友和家人分享。
分享功能的使用方法因不同的平台和应用程序而异,但通常都包含以下基本步骤:1.选择要分享的内容:首先,用户需要选择要分享的内容,这可以是他们喜欢的文章、照片、视频、音乐等。
2.选择分享的平台:用户需要选择要分享内容的平台。
这可以是社交媒体平台,如Facebook、Twitter、Instagram 等,也可以是其他应用程序,如邮件、短信、聊天应用程序等。
3.配置分享选项:在选择分享平台后,用户需要配置分享选项。
这包括选择要分享的内容类型、添加标题和描述、选择分享的目标受众等。
4.发布分享:最后,用户可以发布分享。
这通常涉及点击一个按钮或链接,将内容发布到所选的平台上。
以下是各种平台和应用程序中分享功能的一些具体用法:1.社交媒体平台:在社交媒体平台上,用户可以选择要分享的内容,并将其发布到他们的个人资料中。
他们可以添加标题、描述和标签,以帮助其他人更好地理解他们分享的内容。
此外,用户还可以选择与谁共享内容,例如他们的所有朋友、特定群组或个人。
2.电子邮件和短信:通过电子邮件和短信,用户可以将他们喜欢的内容发送给他们的联系人。
他们可以添加主题、正文和附件,以传达分享的内容。
同时,用户还可以选择发送链接或直接发送文件。
3.聊天应用程序:聊天应用程序允许用户与他人实时交流和分享内容。
他们可以发送文本、照片、视频和文件等消息。
聊天应用程序通常还支持语音和视频通话,使用户能够更自然地与他人交流。
4.新闻应用程序:新闻应用程序允许用户阅读和分享来自各种来源的新闻文章和视频。
他们可以浏览各种主题和类别,将他们喜欢的内容添加到收藏夹或分享给他们的朋友和家人。
5.购物应用程序:购物应用程序允许用户浏览和分享商品。
他们可以搜索商品、比较价格、查看产品详细信息,并将他们喜欢的商品添加到购物车或直接分享给朋友。
App分享到微信朋友圈

App分享到微信朋友圈在Android手机app上加入分享到微信等平台的功能,使用的是第三方的开源组件,友推SDK。
集成分为以下几个步骤:1. 在友推官网注册,添加要集成友推sdk的app信息,并获取appkey。
2.下载最新版的友推sdk包,包里提供了集成demo。
3.申请社交平台appkey包括的社交平台有:微信、新浪微博、腾讯微博、QQ空间、QQ、微信好友、人人等。
4.引用友推库项目将youtui-lib项目库和应用工程放在同一个目录下5.把sdk中的youtui-share-demo工程里的assets下的youtui_sdk.xml拷贝到你的应用里的assets下。
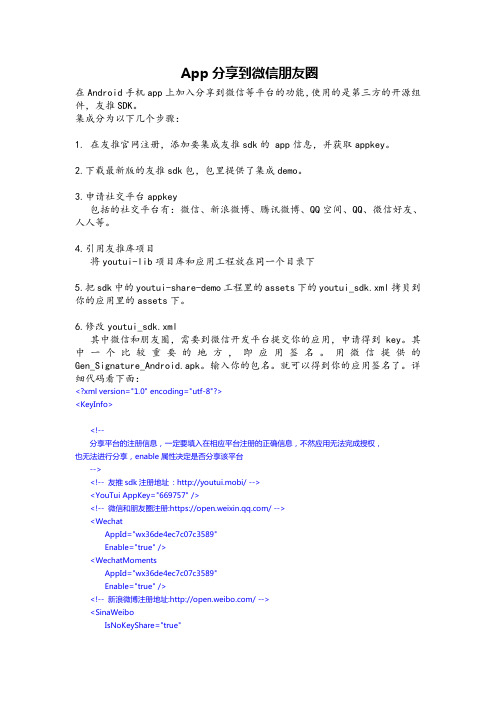
6.修改youtui_sdk.xml其中微信和朋友圈,需要到微信开发平台提交你的应用,申请得到key。
其中一个比较重要的地方,即应用签名。
用微信提供的Gen_Signature_Android.apk。
输入你的包名。
就可以得到你的应用签名了。
详细代码看下面:<?xml version="1.0" encoding="utf-8"?><KeyInfo><!--分享平台的注册信息,一定要填入在相应平台注册的正确信息,不然应用无法完成授权,也无法进行分享,enable属性决定是否分享该平台--><!-- 友推sdk注册地址: http://youtui.mobi/ --><YouTui AppKey="669757" /><!-- 微信和朋友圈注册:https:/// --><WechatAppId="wx36de4ec7c07c3589"Enable="true" /><WechatMomentsAppId="wx36de4ec7c07c3589"Enable="true" /><!-- 新浪微博注册地址:/ --><SinaWeiboIsNoKeyShare="true"AppKey="2502314449"AppSecret="df10502d7b422937adea431cd985904a"Enable="true"RedirectUrl="http://youtui.mobi/weiboResponse" /><!-- QQ,QQ空间注册地址:/ --><QQAppId="1101255276"AppKey="h4sOXgtTtsqRjoOq"Enable="true" /><QZoneAppId="1101255276"AppKey="h4sOXgtTtsqRjoOq"Enable="true" /><!--腾讯微博注册地址:/ --><TencentWeiboIsNoKeyShare="true"AppKey="801443192"AppSecret="45d65f2d2650637c96ece74f4a67b686"Enable="true"RedirectUrl="/" /><!-- 人人注册地址: / --><RenrenAppId="244110"AppKey="b1a80ac1aa694090bfb9aa3a590f2161"Enable="true"SecretKey="506ccdbda36046d197801e79c4ebba23" /><ShortMessage Enable="true" /><Email Enable="true" /><!-- 复制链接--><CopyLink Enable="true" /><More Enable="true"/></KeyInfo>7.修改AndroidManifest.xml,添加权限和注册activity等信息。
qq音乐怎么分享到微信朋友圈图文教程

qq音乐怎么分享到微信朋友圈图文教程
1、首先打开手机QQ音乐软件,进入我的音乐界面,点击“播放器”按键,在进入播放界面后,按“分享”按键。
2、在进入点歌分享界面,点击“分享到微信朋友圈”按键,然后在显示出的界面中按“分享”按键。
是不是很简单呢,赶紧把自己喜爱听的歌曲分享给自己的小伙伴们吧!
1、首先打开手机QQ音乐软件,进入我的音乐界面,点击“播放器”按键,在进入播放界面后,按“分享”按键。
2、在进入点歌分享界面,点击“分享到微信朋友圈”按键,然后在显示出的界面中按“分享”按键。
1、打开手机QQ音乐软件,进入QQ音乐后选择你你想要点的歌曲。
2、长按歌曲后点击更多,然后找到并点击击点歌分享。
3、选择点歌给QQ好友,最后系统进入手机QQ后台,选择你要点歌的好友或群,点击发送即可。
猜你喜欢:。
微信自动把朋友圈内容转发好友-群聊,有这种工具吗?

微信自动把朋友圈内容转发好友/群聊,这是一种非常实用的工具,可以帮助我们快速地分享自己的想法、感受和经验。
有没有一种可以自动转发朋友圈内容的工具呢?答案是肯定的。
我们需要了解一下微信的机制。
微信是一款非常注重用户体验的社交软件,它不允许第三方软件直接操作用户的账号,这也是为了保障用户的隐私和安全。
我们可以通过微信公众号来实现自动转发朋友圈内容的功能。
具体来说,我们可以创建一个微信公众号,然后在后台设置自动回复功能。
当我们收到朋友圈内容时,可以通过关键词触发自动回复,然后将内容转发给好友或群聊。
这种方式虽然需要一些技术上的支持,但是只要掌握了方法,就可以轻松地实现自动转发朋友圈内容的功能。
除了通过微信公众号实现自动转发功能外,还有一些第三方软件也可以帮助我们实现这个目标。
例如,有一款名为“微信机器人”的软件,可以实现自动回复、自动转发、自动点赞等功能。
只需要将软件安装在电脑上,然后将微信账号绑定到软件上,就可以实现自动转发朋友圈内容的功能。
使用第三方软件也需要注意一些安全问题。
我们需要选择信誉良好的软件,避免下载病毒或恶意软件。
我们也需要保护好自己的微信账号,避免被盗号或被封号。
微信自动转发朋友圈内容的工具是存在的,我们可以通过微信公众号或第三方软件来实现这个功能。
在使用这些工具的过程中,我们也需要注意安全问题,保护好自己的账号和隐私。
微信自动转发朋友圈内容的工具是存在的,可以通过微信公众号或第三方软件来实现。
在使用这些工具的过程中,我们也需要注意安全问题,保护好自己的账号和隐私。
来啦!小程序支持分享朋友圈!

7月7日消息报道,一名小程序创业者向大家证实了小程序将支持分享到朋友圈这一操作。
小程序的推广渠道本来就少,没有链接,没有消息,不在微信和通讯录列表。
在此前,更没有机会获得朋友圈的展示。
作为一个日活近8亿的朋友圈入口,把位置给了公众号、视频号、视频动态,唯独没有给小程序。
上线4年后的小程序,终于能发朋友圈了。
这应该小程序开发者最期待的功能之一。
01小程序支持朋友圈分享1、部分账号受邀内测但最近小程序的部分创业者收到了内测邀请,只要将相关的代码文档加入到自己的小程序,就能实现到转发朋友圈的功能。
2、安卓先行 IOS后续更新目前的消息显示,小程序分享朋友圈的功能还是先支持安卓版,IOS版后续会更新,但没有明确的发布时间。
而在微信开发者平台中,分享功能相关的API官方文档已经做出更新。
3、小程序开放朋友圈势在必行微信如果不开放小程序的朋友圈,那么小程序将失去最大的流量入口。
目前小程序除了广告投放和顶部下拉,最主要的宣传阵地就是微信群和朋友私聊。
各位想想,同样是发广告。
你在微信群发小程序、公众号文章,海报,极大可能是被踢出微信群。
但你在朋友圈分享文章,朋友感兴趣的朋友会点击观看,不感兴趣只是滑过而已。
所以这就导致很多人,不会那么轻易的去微信群发广告,做分享。
自然限制了小程序,在一定程度上的裂变。
02诱导分享注定被罚小程序虽然即将开放朋友圈的能力,但是诱导分享的行为依旧会被打击。
所以对于所有小程序的创作者来说,不要去踩红线。
不然,辛辛苦苦做的百万账号,一定会被封号,得不偿失。
那些拆红包、打卡、抽奖、砍价、分享赚等等营销活动,要注意尺度。
另外,对于小程序开放朋友圈的功能,是不是全量开放,我暂时还保持怀疑态度。
也许会像视频号一样邀约制,逐步进行开放。
03还期待小程序什么功能?小程序发展到现在4年的时间,工具的属性占了一大半。
但作为一款工具,又有诸多功能的不完善。
小程序不像公众号,视频号,微信号一样具有普适性,小程序完全是一款企业产品,高技术门槛的产品。
华为手机怎么分享朋友圈

华为手机怎么分享朋友圈1. 华为手机如何把自己录的视频发到朋友圈微信中的视频不论是聊天过程中的,还是朋友圈发布都分为一下几种形式:1朋友圈直接发布,需要时手机已经录制的小视频,或者现场录制的小视频,进入朋友圈发送图片界面->选择“小视频”,按住拍完成后,即可将视频分享至朋友圈。
目前小视频最长为8秒,最大为400k。
视频下载和播放同步进行,循环播放不会再产生额外流量。
2朋友圈转发的视频,从第三方平台或者微信公众号推送的视频分享而来,长度没有8秒的限制,因为不是存储在本地,所以也没有大小限制。
3使用手机APP微视软件进行8秒视频录制后,发送至朋友圈。
4聊天过程中发送的视频,可以是录制的小视频(8秒,在好友及群聊天界面->打开“+”按钮->然后进入“小视频”界面,按住拍完成后可以直接发送给朋友。
),也可以是自己手机已经录制好的视频。
2. 华为7手机怎样在朋友圈里发视频1、首先打开微信,进入聊天窗口,点击“+”图标,然后选择“照片”2、接下来从相机胶卷里选择视频3、选择想要发送的视频4、拖动顶部的滑块,可以选择视频选段。
点击“选取”,再点击“是”即可发送视频5、除了可以从手机的相机胶卷里选择视频,我们还可以发送手机现场拍摄的视频。
打开微信,进入聊天窗口,点击“+”图标,然后选择“拍摄”6、当拍摄完成后,点击“使用”,然后再点击“是”,即可发送视频3. 华为手机如何转发朋友圈里朋友发的视频1、以华为荣耀7为例,打开微信朋友圈,找到要转发的视频。
2、点击打开需要转发的视频,长按视频画面找到【保存视频】选项,点击保存。
3、返回朋友圈界面,找到右上角“相机图标”,点击打开。
4、在新弹出窗口,选择【从相册选择】选项,点击打开。
5、选择刚才保存的视频,点击右上角【完成】选项,进入下一步。
6、最后,点击右上角【发表】按钮,即可完成转发朋友圈里朋友发的视频。
4. 华为手机怎样把微信收藏视频发到朋友圈打开我的收藏,点击您想要发布的朋友圈的内容,然后找到右上角图标,点击之后就会有分享到朋友圈的选项哦。
使用微信小程序开发实现分享和社交功能

使用微信小程序开发实现分享和社交功能随着移动互联网的发展,人们对于社交和分享功能的需求越来越高。
而微信作为中国最大的社交平台之一,其推出的微信小程序成为了开发者们实现这些需求的利器。
本文将探讨如何使用微信小程序开发实现分享和社交功能。
一、微信小程序的概述微信小程序是一种可以在微信客户端内直接使用的应用程序。
与传统的APP相比,微信小程序无需下载安装,即可随时随地使用,不占用设备存储空间,提供了更加高效便捷的体验。
微信小程序具有良好的用户基础和社交功能,能够为开发者提供丰富的社交和分享场景。
二、实现分享功能分享是现代社交功能中至关重要的一部分,通过分享,用户可以将自己的收藏、心得或者有趣的内容传播给他人。
在微信小程序中实现分享功能可以通过以下步骤进行:1.在小程序页面中编写分享按钮,当用户点击分享按钮时,触发分享功能;2.通过微信小程序提供的API,获取当前页面的标题、描述和图片等相关信息;3.调用微信分享的API,将相关信息发送给好友或者分享到朋友圈。
通过上述步骤,我们可以实现在微信小程序中的分享功能。
用户点击分享按钮后即可选择分享给好友或者分享到朋友圈,并将相关信息展示给其他用户,实现内容传播和社交互动。
三、实现社交功能除了分享功能,微信小程序还可以实现其他各种形式的社交功能,如私信聊天、评论互动、点赞等。
下面以实现评论互动功能为例,介绍如何在微信小程序中开发社交功能:1.在小程序页面中创建评论输入框和提交按钮;2.获取用户输入的评论内容,并保存到数据库中;3.将数据库中的评论内容展示在小程序页面上,供其他用户查看和回复。
通过以上步骤,我们可以实现在微信小程序中的评论互动功能。
用户可以输入评论,提交后其他用户即可看到并进行回复,形成社交互动的场景。
四、微信小程序的优势与挑战微信小程序作为一种新兴的应用开发方式,具有许多优势。
首先,微信小程序无需下载安装,用户可以直接使用,大大提升了用户获取的便利性。
怎样在朋友圈发链接和文字

怎样在朋友圈发链接和⽂字1. 微信朋友圈怎么发送链接1、分享图⽂信息到朋友圈:进⼊图⽂信息,点击右上⾓的按钮,分享到朋友圈,就分享成功了。
2、分享其他链接到朋友圈:把要分享的链⽤⼿机复制下来3、打开微信,进⼊朋友圈,长按右上⾓的相机按钮,粘贴到⾥⾯,发送4、再次打开朋友圈,就会发现你粘贴的链接已经分享出去了!⼆、微信朋友圈链接转发的步骤1.打开微信客户端,登陆微信账号微笑挑战怎么玩?微信朋友圈微笑挑战公益活动意义是什么2.进⼊“发现”操作界⾯(最新版在操作界⾯下⽅),“朋友圈”在选项的最上⽅3.点击进⼊“朋友圈”,找到有分享的链接,(这⾥为了⽅便演⽰,就选择第⼀个链接了)4.点击链接进⼊内容页⾯2. 微信朋友圈怎么发链接,微信朋友圈如何发链接先说下我的微信是5.2.1版的,如果⼤家尝试下⾯步骤不可⾏,就试试升级,好,先打开朋友圈开始如图进⼊朋友圈,长按右上⾓相机图标那⾥好了,弹出编辑框了,直接输⼊⼀条链接,看我输⼊的如图链接的格式,可以带http也可以不带的,输⼊好链接,点击发送如图朋友圈⾥显⽰发送的信息,看到链接了吧是蓝⾊的,点击下试试如图链接会在微信内置浏览器内打开,链接是有效的当然在输⼊链接时也可以加⼊⽂字如图,在⽂字后附上⼀个链接,我想做营销推⼴的应该⽐较愿意⽤到这种⽅式的吧再多说⼀句,链接可以复制粘贴到编辑框⾥,⽐如朋友圈⾥的图⽂消息,打开后如图操作即可复制链接在编辑框那⾥长按就会出来粘贴,安卓⼿机应该都是这样的,⼤家试试点击粘贴即可粘贴链接了其他地⽅复制过来的链接也都可以粘贴到编辑框,因为复制是复制到安卓剪贴板上,所以不局限于微信,⼤家试试吧~ 3. 微信朋友圈怎么发链接楼主你好,很⾼兴为你解答。
1、打开你要分享给好友的⽹页,找到隐藏按钮,点击分享页⾯。
2、⼜或者在你要分享的⽹页,然后⼿指点住屏幕不动,过⼀两秒就有跳出⼩窗⼝,也能找到分享⽹页。
3、接着就会跳出分享⽅式,选择发送给朋友,并且是微信的分享⽅式,所以要注意微信的图标。
移动应用开发中的分享到社交平台方法

移动应用开发中的分享到社交平台方法随着智能手机的普及,移动应用的需求也日益增长。
在开发移动应用的过程中,一个重要的功能就是实现将应用内容分享到社交平台的功能。
社交平台的快速发展和广泛使用,为应用开发者提供了很好的机会来推广自己的应用。
本文将探讨在移动应用开发中实现分享到社交平台的几种方法。
一、使用社交平台提供的SDK目前,大多数主流社交平台都提供了自己的SDK(软件开发工具包),开发者可以通过集成这些SDK来实现分享功能。
通过使用SDK,应用可以直接调用社交平台的API接口,实现分享到用户的个人主页、朋友圈、微博等功能。
集成SDK不仅可以提供便捷的分享功能,而且还能获取用户的社交数据,实现个性化推荐等功能。
二、使用第三方分享库除了使用社交平台提供的SDK,开发者还可以通过使用第三方分享库来实现分享功能。
第三方分享库是一种独立的分享组件,它们集成了各大社交平台的分享功能,并提供了统一的API接口供应用调用。
通过使用第三方分享库,开发者只需要编写一套分享逻辑,就可以实现同时分享到多个社交平台的功能。
这种方法对于分享到多个社交平台的应用特别有用。
三、使用Webview页面有时候,应用需要在非原生应用中实现分享功能,比如在H5页面或者移动网页中。
这时可以通过Webview来实现分享功能。
Webview是一种嵌入在应用中的轻量级浏览器控件,它可以加载网页内容。
开发者可以通过在Webview页面中嵌入社交平台提供的分享功能代码,实现在非原生应用中分享到社交平台的功能。
这种方法适用于那些需要在应用内浏览网页并进行分享的应用。
四、使用系统分享功能除了使用社交平台提供的分享功能,还可以使用系统分享功能来实现分享到社交平台的功能。
在Android和iOS系统中,都提供了系统级的分享功能,应用可以通过调用系统分享功能来实现分享。
用户可以选择要分享的内容,然后选择要分享的社交平台,最后通过系统来完成分享操作。
这种方法在一些简单的应用场景中很有用,但是不够灵活,无法自定义分享的界面和行为。
怎么让微信和qq说说同步

怎么让微信和qq说说同步微信和QQ都是很常用的社交软件,现在很多人在手机上都同时安装了这两款软件。
微信和QQ都有各自的说说功能,能够让用户与好友分享自己的生活动态和心情。
但是由于微信和QQ是两个独立的平台,它们的说说并不会自动同步。
不过,用户可以通过一些方法实现微信和QQ说说的同步,下面将介绍两种比较简单的方法。
方法一:使用第三方应用实现同步1. 在手机应用商店中搜索并下载“HiManager”这款应用。
2. 安装成功后,打开“HiManager”应用程序。
3. 在“HiManager”主页中找到“同步设置”选项,点击进入。
4. 在同步设置页面中,选择“微信-QQ同步”选项。
5. 进入微信-QQ同步页面后,点击“开始同步”按钮。
6. 在弹出的对话框中,选择需要同步的内容,如说说、相册、昵称等。
7. 点击“确定”按钮,等待同步完成。
8. 同步完成后,你的微信和QQ的说说就会同步更新啦。
方法二:通过微信公众号实现同步1. 在微信中搜索并关注“QQ同步助手”这个公众号。
2. 关注后,点击公众号的头像进入主页。
3. 在主页中点击“设置”图标,进入设置页面。
4. 在设置页面中找到“同步相关”选项,点击进入。
5. 在同步相关页面中,选择“绑定QQ账号”选项。
6. 在弹出的页面中输入你的QQ账号和密码,点击“登录”按钮。
7. 登录成功后,返回公众号页面,再次点击“设置”图标进入设置页面。
8. 在设置页面中找到“同步设置”选项,点击进入。
9. 在同步设置页面中,选择需要同步的内容,如说说、相册、个人资料等。
10. 点击“确定”按钮,等待同步完成。
11. 同步完成后,你的微信和QQ的说说就会同步更新啦。
以上就是两种比较简单的方法,可以让微信和QQ的说说同步更新。
用户可以根据自己的需求选择其中一种方法进行操作,让微信和QQ变得更加便捷。
怎样把内容发到朋友圈

怎样把内容发到朋友圈
首先,最直接的方法就是在朋友圈中直接发布文字、图片或视频内容。
你可以
在朋友圈中点击“发表”按钮,然后选择“文字”、“照片”或“视频”等选项,然后按照提示进行内容的编辑和发布。
这种方法简单直接,适合于日常生活中的点滴分享和交流。
其次,你还可以借助于一些第三方应用或网站,将自己的内容分享到朋友圈中。
比如,你可以使用微信的“小程序”功能,将一些有趣的小程序分享到朋友圈中,让朋友们一起来体验。
或者你可以在一些知识分享类的网站上发布自己的文章或视频,然后通过“复制链接”功能,将内容分享到朋友圈中,让更多的人看到你的作品。
另外,你还可以利用一些社交媒体管理工具,将自己的内容定时发布到朋友圈中。
比如,你可以使用微信公众号的“自动回复”功能,将自己的文章定时发送到朋友圈中,让更多的人看到。
或者你可以使用一些专业的社交媒体管理工具,比如微博的“定时发布”功能,将自己的内容定时发布到朋友圈中,提高内容的曝光率。
除了以上几种方法,你还可以通过一些活动或话题,将自己的内容分享到朋友
圈中。
比如,你可以参加一些线上活动,比如微信的“朋友圈活动”,将自己的作品分享到活动页面中,让更多的人看到。
或者你可以参与一些热门话题的讨论,将自己的观点和见解分享到朋友圈中,引起更多人的关注和讨论。
总的来说,将内容分享到朋友圈中并不难,关键在于选择合适的方式和时机。
希望以上几种方法能够帮助到大家,让你的内容在朋友圈中得到更多的关注和反馈。
祝大家在社交媒体上玩得开心!。
微发微信助手使用手册微信朋友圈图片一键下载、图片一键转发、一键分享软件使用手册

微信助手使用手册微信朋友圈图片一键下载、图片一键转发、一键分享软件使用手册欢迎使用微信助手,该软件是基于微信进行定制软件,该软件支持一键分享、下载朋友圈的图片、并进行转发,同时可以对转发图片增加水印(朋友圈文字、图片相似度搜索功能正在开发中,后期即将开放)。
下载地址:免责声明:微信为腾讯公司产品,一切解释权归腾讯所有,本软件仅供个人学习和测试使用,任何组织和个人不得将本软件用于任何非法和商业行为,由此产生的一切后果由使用组织或者个人承担,本人不承担连带责任。
使用本软件请遵循腾讯公司相关使用规定。
安装注意事项:用户在安装本软件前,一定要备份原来的微信聊天记录(微信自带聊天记录备份功能),如未备份,导致的聊天记录丢失,本人概不负责,在备份完成后,需要先卸载原来的微信版本,再安装本软件,在安装本软件的时候,千万不需要选择“验证并安装”,本软件数字签名与官方版本的微信签名不一致,该操作会导致软件验证不通过,安装失败,本软在使用中,360安全卫士等安全软件会提示非官方版本软件,请大家忽略,如有顾虑,请勿使用。
本软件有两个地方可以使用该转发功能:朋友圈通讯录个人相册现在分别对这两个功能进行说明。
关于图片下载路径说明微信助手下载的图片存放路径为:sd卡/DICM/WEIXIN目录下,如果下载图片数量过多,用户只需要将WEIXIN目录删除即可。
朋友圈一键转发功能使用说明1、登录微信,进入朋友圈,点击朋友圈图文日志下面操作选项按钮,弹出三个选项按钮,第三个“转发”按钮(下图红色框框选部分)即为本软件的转发功能入口。
2、点击“转发”按钮,系统会弹出水印选项框(下图红色框框选部分),该选项框默认会将日志发布人的备注名放入文本框中(注:建议用户将说有的联系人备注为一个编号,在每一次转发时候,系统都会将编号填入框中),点击“确定”,系统将使用用户在文本框中编辑的文字,在图片上面打上水印(水印格式:“用户编辑的文字”-月日),点击“取消”,将下载原图,不使用水印。
朋友圈怎么设置说说同步

朋友圈怎么设置说说同步
1. 打开朋友圈设置页面。
2. 点击“权限设置”,找到“说说”选项。
3. 确保“说说”选项开启状态。
4. 点击“同步设置”。
5. 切换开关,选择你想要同步的平台。
6. 如果要同步微博,点击“绑定微博”进行授权。
7. 如果要同步微信朋友圈,点击“绑定微信”进行授权。
8. 如果要同步QQ空间,点击“绑定QQ空间”进行授权。
9. 设定同步频率,可以选择同步一次、每天同步或手动同步。
10. 点击“保存”按钮保存设置。
11. 如果你想要定时同步说说,可以在设置里选择“定时同步”,然后设定时间。
12. 如果你想要自动同步照片和视频,可以在设置里选择“自动同步照片和视频”。
13. 设置好同步后,你的朋友圈的说说将会自动同步到你选择的平台。
14. 如果你想要修改同步设置,可以随时回到设置页面进行修改。
15. 同步后,你可以在绑定的微博、微信朋友圈或QQ空间上看到你的朋友圈说说。
16. 如果你不想将某条说说同步到其他平台,可以在发布时选择“不同步到其他平台”选项。
17. 如果你想要撤销某个平台的同步设置,可以回到设置页面,取消绑定该平台。
18. 如果你想要完全取消同步设置,可以回到设置页面,关闭“说说”选项。
19. 如果你想要同步其他社交平台,可以在设置页面找到其他同步选项,进行绑
定和设置。
微信小程序通过保存图片分享到朋友圈功能

微信⼩程序通过保存图⽚分享到朋友圈功能说明⾸先说明⼀点,⼩程序内是不能直接分享到朋友圈的。
所以只能通过⽣成图⽚,携带⼩程序⼆维码,保存到⼿机相册,让⽤户⾃⼰选择发到朋友圈。
然后可以通过在⼩程序中识别⼆维码来进⼊⼩程序的指定页⾯。
参考市⾯上⽀持分享的应⽤,基本都是这种实现⽅式。
准备阶段1.通过服务器获取⼩程序码这⾥可以参考下微信的官⽅⽂档,给后台指定的参数和路径等信息,让后台⽣成指定的⼩程序码。
然后调⽤wx.getImageInfo 将后台⽣成的⼩程序码保存起来。
注意⼀定要仔细看下微信的⽂档,如果⽣成⼩程序码的路径正式服务器不存在,将会⽣成失败。
这点也很蛋疼,很不⽅便调试。
wx.getImageInfo({src:'https://xxx.jpg',//服务器返回的带参数的⼩程序码地址success: function (res) {//res.path是⽹络图⽚的本地地址qrCodePath = res.path;},fail: function (res) {//失败回调}});1.通过canvas绘制所需信息准备好所有的图⽚之后就可以通过canvas绘制了,然后再将canvas导出为图⽚。
关于绘制这块,可以参考微信的canvas api,下⾯的基本都是查着api的⽅法⾛的。
其中需要注意的有⼏点。
1.是不知道绘出来的⽂字长度,所以不知道⽂字到底什么时候该换⾏,所以针对商品标题,可能多⾏的数据固定了⼀⾏18个字符。
2.是关于绘制图⽚的导出,按照官⽅api的说法应该在draw()完成的回调中执⾏,但是通过canvasCtx.draw(false,function(res){});这种⽅式,⼀直不回调完成。
不知道哪⾥出问题了。
所以最后只好加了⼀个延时去保存图⽚。
/*** 绘制分享的图⽚* @param goodsPicPath 商品图⽚的本地链接* @param qrCodePath ⼆维码的本地链接*/drawSharePic: function (goodsPicPath, qrCodePath) {wx.showLoading({title: '正在⽣成图⽚...',mask: true,});//y⽅向的偏移量,因为是从上往下绘制的,所以y⼀直向下偏移,不断增⼤。
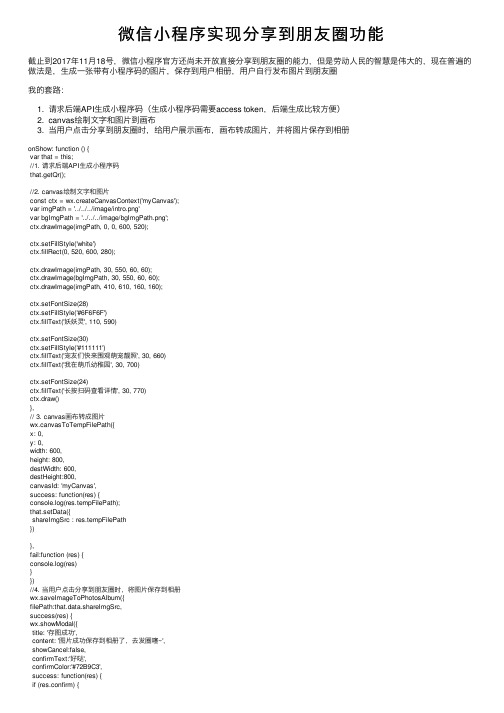
微信小程序实现分享到朋友圈功能

微信⼩程序实现分享到朋友圈功能截⽌到2017年11⽉18号,微信⼩程序官⽅还尚未开放直接分享到朋友圈的能⼒,但是劳动⼈民的智慧是伟⼤的,现在普遍的做法是,⽣成⼀张带有⼩程序码的图⽚,保存到⽤户相册,⽤户⾃⾏发布图⽚到朋友圈我的套路:1. 请求后端API⽣成⼩程序码(⽣成⼩程序码需要access token,后端⽣成⽐较⽅便)2. canvas绘制⽂字和图⽚到画布3. 当⽤户点击分享到朋友圈时,给⽤户展⽰画布,画布转成图⽚,并将图⽚保存到相册onShow: function () {var that = this;//1. 请求后端API⽣成⼩程序码that.getQr();//2. canvas绘制⽂字和图⽚const ctx = wx.createCanvasContext('myCanvas');var imgPath = '../../../image/intro.png'var bgImgPath = '../../../image/bgImgPath.png';ctx.drawImage(imgPath, 0, 0, 600, 520);ctx.setFillStyle('white')ctx.fillRect(0, 520, 600, 280);ctx.drawImage(imgPath, 30, 550, 60, 60);ctx.drawImage(bgImgPath, 30, 550, 60, 60);ctx.drawImage(imgPath, 410, 610, 160, 160);ctx.setFontSize(28)ctx.setFillStyle('#6F6F6F')ctx.fillText('妖妖灵', 110, 590)ctx.setFontSize(30)ctx.setFillStyle('#111111')ctx.fillText('宠友们快来围观萌宠靓照', 30, 660)ctx.fillText('我在萌⽖幼稚园', 30, 700)ctx.setFontSize(24)ctx.fillText('长按扫码查看详情', 30, 770)ctx.draw()},// 3. canvas画布转成图⽚wx.canvasToTempFilePath({x: 0,y: 0,width: 600,height: 800,destWidth: 600,destHeight:800,canvasId: 'myCanvas',success: function(res) {console.log(res.tempFilePath);that.setData({shareImgSrc : res.tempFilePath})},fail:function (res) {console.log(res)}})//4. 当⽤户点击分享到朋友圈时,将图⽚保存到相册wx.saveImageToPhotosAlbum({filePath:that.data.shareImgSrc,success(res) {wx.showModal({title: '存图成功',content: '图⽚成功保存到相册了,去发圈噻~',showCancel:false,confirmText:'好哒',confirmColor:'#72B9C3',success: function(res) {if (res.confirm) {console.log('⽤户点击确定');}that.hideShareImg()}})}})canvas绘制单位为px,举个例⼦,屏幕宽375,绘制375的画布,保存的图⽚就是375px,图⽚像素度不够会糊掉,所以我改进了⼀下套路:1.请求后端API⽣成⼩程序码(⽣成⼩程序码需要access token,后端⽣成⽐较⽅便)2.canvas绘制⽂字和图⽚到画布绘制2倍屏幕宽度的canvas画布,canvas画布必须是可见状态下,才可以被转成图⽚,可是他辣么⼤辣么丑肯定不能给⽤户看见,那就给他定位定个巨⼤的数字超出屏幕就好了3.画布转成图⽚4.当⽤户点击分享到朋友圈时,给⽤户展⽰图⽚,并将图⽚保存到相册为⼤家推荐现在关注度⽐较⾼的微信⼩程序教程⼀篇:⼩编为⼤家精⼼整理的,希望喜欢。
uni-app第三方应用中调起微信分享

uni-app第三⽅应⽤中调起微信分享最近做项⽬的时候遇到⼀个问题在APP中的某个单独的⼩项⽬中使⽤uni-app写的项⽬调起微信分享单独引⼊jweixin-1.6.0.js在需要分享的页⾯中时,页⾯会报错,导致原有的数据都没有展⽰出来;可以使⽤第三地⽅组件npm install jweixin-module --save安装微信分享模块安装完成后你会得到⼀个jweixin-module 的包,然后import wx from "@/jweixin-module/jweixin-module/lib/index.js"在页⾯中引⼊模块wxShare(config, news, users){ var _this = this; //微信分享 wx.config({ appId: config.appId, timestamp: config.timestamp, nonceStr: config.nonceStr, signature: config.signature, debug: config.debug, jsApiList: ["onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ", "onMenuShareWeibo", "chooseImage", "uploadImage", "hideMenuItems", "closeWindow" ] // 所有要调⽤的 API 都要加到这个列表中 }); wx.ready(function() { // 在这⾥调⽤ API wx.hideMenuItems({ menuList: ['menuItem:copyUrl', 'menuItem:favorite', 'menuItem:originPage','menuItem:openWithQQBrowser','menuItem:openWithSafari', 'menuItem:share:email', 'menuItem:share:qq','menuItem:share:weiboApp','menuItem:share:QZone' ] // 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3,分享朋友:'menuItem:share:appMessage',分享朋友圈:'menuItem:share:timeline' }); wx.onMenuShareTimeline({ //分享到朋友圈 ******* }); wx.onMenuShareAppMessage({ //分享给朋友 **** }); });;注意:wx.config不要放到wx.ready⽅法⾥⾯。
App分享到微信朋友圈

App分享到微信朋友圈在Android手机app上加入分享到微信等平台的功能,使用的是第三方的开源组件,友推SDK。
集成分为以下几个步骤:1. 在友推官网注册,添加要集成友推sdk的app信息,并获取appkey。
2.下载最新版的友推sdk包,包里提供了集成demo。
3.申请社交平台appkey包括的社交平台有:微信、新浪微博、腾讯微博、QQ空间、QQ、微信好友、人人等。
4.引用友推库项目将youtui-lib项目库和应用工程放在同一个目录下5.把sdk中的youtui-share-demo工程里的assets下的youtui_sdk.xml拷贝到你的应用里的assets下。
6.修改youtui_sdk.xml其中微信和朋友圈,需要到微信开发平台提交你的应用,申请得到key。
其中一个比较重要的地方,即应用签名。
用微信提供的Gen_Signature_Android.apk。
输入你的包名。
就可以得到你的应用签名了。
详细代码看下面:<?xml version="1.0" encoding="utf-8"?><KeyInfo><!--分享平台的注册信息,一定要填入在相应平台注册的正确信息,不然应用无法完成授权,也无法进行分享,enable属性决定是否分享该平台--><!-- 友推sdk注册地址 : / --><YouTui AppKey="669757" /><!-- 微信和朋友圈注册:https:/// --> <WechatAppId="wx36de4ec7c07c3589"Enable="true" /><WechatMomentsAppId="wx36de4ec7c07c3589"Enable="true" /><!-- 新浪微博注册地址:/ --><SinaWeiboIsNoKeyShare="true"AppKey="2502314449"AppSecret="df10502d7b422937adea431cd985904a" Enable="true"RedirectUrl="/weiboResponse" /><!-- QQ,QQ空间注册地址:/ --><QQAppId="1101255276"AppKey="h4sOXgtTtsqRjoOq"Enable="true" /><QZoneAppId="1101255276"AppKey="h4sOXgtTtsqRjoOq"Enable="true" /><!--腾讯微博注册地址:/ --><TencentWeiboIsNoKeyShare="true"AppKey="801443192"AppSecret="45d65f2d2650637c96ece74f4a67b686" Enable="true"RedirectUrl="/" /><!-- 人人注册地址: / --><RenrenAppId="244110"AppKey="b1a80ac1aa694090bfb9aa3a590f2161"Enable="true"SecretKey="506ccdbda36046d197801e79c4ebba23" /><ShortMessage Enable="true" /><Email Enable="true" /><!-- 复制链接 --><CopyLink Enable="true" /><More Enable="true"/></KeyInfo>7.修改AndroidManifest.xml,添加权限和注册activity等信息。
微信小程序通过uni-app进行全局分享

微信⼩程序通过uni-app进⾏全局分享实际使⽤中,经常需要⼩程序分享到好友或者朋友圈,⼀般⽽⾔是⼀个个页⾯去设置。
单页⾯每⼀个需要分享的页⾯多需要单独写上copyexport default {//发送给朋友onShareAppMessage(res) {if (res.from === 'button') {// 来⾃页⾯内分享按钮console.log(res.target)}return {title: '⾃定义分享标题',path: '/pages/test/test?id=123'}},//分享到朋友圈onShareTimeline(res) {return {title: '⾃定义分享标题',path: '/pages/test/test?id=123'}}}重复代码不说,还特别容易搞混,⼀不⼩⼼就漏掉参数忘记修改。
分享参数配置介绍:全局分享减少每个页⾯重复代码,全局设置分享代码。
先在更⽬录下创建utils⽂件夹下,创建wxShare.js创建成功后在mian.js中导⼊该wxShare.js//分享设置import share from './utils/wxShare.js'Vue.mixin(share)wxShare.js简介创建⼀个页⾯基础js,包含data,onShareAppMessage,onShareTimeline三个即可data:分享参数设置:可以参考最开始的配置图onShareAppMessage:分享到微信好友配置onShareTimeline:分享到朋友圈配置copyexport default {data() {return {share: {// 转发的标题(默认标题)title: '默认标题--分享标题',// 默认是当前页⾯,必须是以‘/'开头的完整路径path: '',//⾃定义图⽚路径,可以是本地⽂件路径、代码包⽂件路径或者⽹络图⽚路径,//⽀持PNG及JPG,不传⼊ imageUrl 则使⽤默认截图。
模拟器发朋友圈方法

模拟器发朋友圈方法1. 电脑版微信怎么发朋友圈目前电脑版微信还不能发说说和朋友圈,只能登个网页版微信聊聊天。
如果电脑可以的话,手机版微信就不会那么流行了。
手机版的微信发表朋友圈步骤如下:1、首先我们要准备一个安卓模拟器,就是在我们的电脑上建立一个与我们安卓系统相似的系统环境,这个工具推荐:靠谱助手,百度一下第一个就是2、安装“靠谱助手”,按照提示安装完成3、安装引擎:点击“安装引擎”,然后点击“自动检测”进行引擎的安装,安装过程快慢与网速有关,安装完成4、如下图点击启动引擎,然后就可以安装微信程序了5、下载安卓版微信手机客户端,百度一下到官方下载即可6、安装微信程序7、启动微信,有两种方法8、搞定,可以查看朋友圈信息和发布朋友圈信息了,另外还有玩手机游戏的功能,安装微信的步骤一样,去下载安卓版手机游戏的程序安装好,启动就可以了2. 在电脑上微信怎么发朋友圈相信很多人都有同样的苦恼,不知道怎么在电脑查看和发布朋友圈信息,虽然腾讯官方公布了网页版微信,但是只能聊天,如何在电脑上微信怎么发朋友圈1、准备一个安卓模拟器,就是在我们的电脑上建立一个与我们安卓系统相似的系统环境,安卓模拟器有很多种,所以在这里就下载安装bluestacks2、安装“bluestacks”,按照提示安装完成如下图3、下载微信的安卓版apk文件,直接在官网下载即可4、鼠标双击模拟器微信图标,启动微信,如下图所示!选择上方的发现选项,如下图所示5、看到朋友圈了吧!发图、写心情特别的方便,毕竟电脑键盘比手机输入快很多啊!用户体验也不可同日而语!其它方面和手机完全一样6、那我们来发一条朋友圈试试哦,真的可以耶,,,如下图所示搞定,可以查看朋友圈信息和发布朋友圈信息了,另外还有玩手机游戏的功能,和我们安装微信的步骤一样,自己去下载安卓版手机游戏的程序安装好,启动就可以了。
这个程序还有其他强大的功能,小伙伴们自己慢慢发掘吧。
3. 微信电脑版如何发朋友圈首先需要在电脑中安装安卓模拟器——bluestacks。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第三方应用分享到微信朋友圈功能
第三方应用分享到微信朋友圈功能分类:
Android开发(初级)
2013-06-17 20:40
37147人阅读
评论(11)
收藏
举报
微信无法分享签名
最权威的学习资料还是要去看官网,以及官网提供的Demo,基本上你是可以直接拿来使用的,这是官网网站:/。
在微信分享中主要碰到了如下问题:第一次可以分享,以后就无法调用出分享对话框。
这不是程序问题,而是需要提交审核,只有审核通过,才可以调出分享对话框。
不相信?那你可以先将微信退出,再试着点击分享,这时就会弹出登录对话款,登完之后也没有分享对话框,完全没你啥事了。
另外android版微信分享开发时,应用签名(推荐使用官网提供的签名生成工具)是由你的打包所使用的数字证书来决定的。
不相信?那先卸载此程序,再将你的应用包名重新改下,不要改变数字证书,运行。
然后运用此签名生成工具获取应用签名,完全一样。
因此,正式的应用发布还是要自己生成一个数字证书比较好。
如果签名不是很理解,请看我之前的一篇文章:
/qianfu111/article/details/9113887
下面是简单微信分享文字的程序源码,当然你另外需要导入微信的jar包:
[java] view plaincopypackage com.example.share; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.Button; import com.haifei.share.R; import com.tencent.mm.sdk.openapi.IWXAPI; import
com.tencent.mm.sdk.openapi.SendMessageToWX; import com.tencent.mm.sdk.openapi.WXAPIFactory; import
com.tencent.mm.sdk.openapi.WXMediaMessage; import com.tencent.mm.sdk.openapi.WXTextObject; public class MainActivity extends Activity { private final String APP_ID = "wxbd8d9e9f2e348364"; @Override
public void onCreate(Bundle savedInstanceState)
{ super.onCreate(savedInstanceState); setContentView(yout.activity_main);
Button shareBtn = (Button)findViewById(R.id.button1);
final IWXAPI api =
WXAPIFactory.createWXAPI(getApplicationContext(),APP_ID ,true); api.registerApp(APP_ID);
shareBtn.setOnClickListener(new View.OnClickListener()
{ @Override
public void onClick(View v) { // TODO Auto-generated method stub //分享到朋友圈// 初始化一个WXTextObject对象String text = "share our application"; WXTextObject textObj = new WXTextObject(); textObj.text = text; WXMediaMessage msg = new WXMediaMessage(textObj); msg.mediaObject = textObj;
msg.description = text;
SendMessageToWX.Req req = new SendMessageToWX.Req(); req.transaction = String.valueOf(System.currentTimeMillis()); req.message = msg;
api.sendReq(req); } }); }
@Override public boolean onCreateOptionsMenu(Menu menu)
{ getMenuInflater().inflate(R.menu.activity_main, menu); return true; } } 深入研究微信分享看这里:/dengbodb/article/details/7840113上一篇android利用数字证书对程序签名下一篇分享到微信功能之与微信通信
顶2
踩0
主题推荐
第三方应用
微信
对话框
application
应用
猜你在找Android 第三方应用接入微信平台研究情况分享Android 第三方应用接入微信平台(2)Android 第三方应用接入微信平台研究情况分享(二)微信禁止分享朋友与禁止分
享到朋友圈功能Android 第三方应用接入微信平台(1)Windows Phone 8 新增功能:支持第三方应用创建自定义联系人Custom Contact Store。
Android 第三方应用接入微信平台(1)第三方集成之社会化分享组件:新浪微博、腾讯微博、微信、人人网以及豆瓣Android 第三方应用接入微信平台(2)android 微信朋友圈中回复功能的实现是怎么弄的呢?寻求帮助查看评论
8楼lili_email 2014-08-06 10:58发表[回复] 博主,请问,如果我不想弹出分享对话框,直接分享,怎么做呀?Re: haifeifly 2014-08-08 17:26发表[回复] 回复u011011282:这个我倒是没做过,微信提供的流程是要有这个对话框,你可以试试能不能模拟用户发送行为。
Re: lili_email 2014-08-13 15:41发表[回复] 回复haifeifly:多谢博主!7楼正仔2014-07-24 17:28发表[回复] 这好像不能分享到朋友圈,只是可以选择好友发送消息那样,6楼五柳--先生2014-07-01 10:06发表[回复] 分享到朋友圈后又在自己的应用,怎么知道是否分享成功了呢?5楼落笔点泪2014-05-09 16:56发表[回复] 我的就是只是第一次分享的时候弹出dialog了之后就弹不出来了,可是我的应用已经通过审核了,这是怎么回事啊4楼千古moon 2014-03-25 13:57发表[回复] 第一个问题怎么解决啊。
就是调不出分享框3楼lixiaodaoaaa
2013-11-05 09:10发表[回复] [html] view
plaincopy/airshow/archive/2012/11/07/ 2758016.html 2楼qianfu111 2013-08-26 18:09发表[回复] 引用“anxiaojian”的评论://分享到朋友圈
// 初始化一个WXTextObject对象
String text = ...
textObj.text = text;这句代码中的text,才是你分享到微信中的内容,所以你需要在这里设置你想要分享的内容。
1楼anxiaojian 2013-08-25 19:25发表[回复] //分享到朋友圈
// 初始化一个WXTextObject对象
String text = "share our application";
WXTextObject textObj = new WXTextObject();
textObj.text = text;
WXMediaMessage msg = new WXMediaMessage(textObj); msg.mediaObject = textObj;
msg.description = text;
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("text");
req.message = msg;
req.scene = SendMessageToWX.Req.WXSceneTimeline;
//api.openWXApp();
api.sendReq(req);
/data/attachment/forum/201308/23/1931 09iw9db2ift6kw299a.jpg
每次分享成功后,分享的文本都是share our application 朋友圈分享可以弹出一个对话框(如图),我给里面输入文字怎么不起作用呀,怎么才可以将输入框中的文字分享成功,我的qq是1105435316 知道的请联系我Re: lixiaodaoaaa 2013-11-04 19:44发表[回复] 回复anxiaojian:参考这个,这个就可以了亲
/airshow/archive/2012/。
