《吴优》立体字设计
AI怎么设计一个3D立体效果的文字?

AI怎么设计⼀个3D⽴体效果的⽂字?
使⽤【渐变⼯具】调整渐变,其他字母的⾯可以使⽤【吸管⼯具】吸取。
完成后,按CTRL+A全选,按CTRL+G编组。
7、制作投影:
再⼀次输⼊相同的⽂字,右键选择【创建轮廓】,将⽂字转曲。
执⾏3D凸出和斜⾓:
X轴:-111度
Y轴:-26度
Z轴:11度
凸出厚度:0pt
确定,然后调整⼤⼩,扩展外观。
8、保持选中状态,执⾏【效果】菜单——模糊——⾼斯模糊。
弹出【⾼斯模糊】窗⼝:勾选【预览】,半径:6.1,确定
9、画⼀个矩形:填充RGB#F97B62,置于最底层。
投影填充⼀个颜⾊:#E75A46,置于字母底层。
10、选中投影,执⾏【对象】菜单——路径——偏移路径。
弹出【偏移路径】窗⼝:勾选【预览】,位移:2px,确定
11、然后做⼀些细节处理:调整⼀下渐变,注意2个e和h的内阴影,我这⾥使⽤了钢笔⼯具勾勒⼀个下半部的形状,然后下层图形复制⼀层,执⾏路径查找器⾯板⾥的交集,得到的图形再应⽤渐变。
作品完成
上⼀页1 2下⼀页阅读全⽂。
人教版七年级美术上册 31有创意的字(33张)

人教版七年级美术上册 3-1有创意的字(共33张PPT)
•
4.联觉现象对于人类认知和意识行为 的研究 ,具有 特殊意 义。许 多专家 指出, 联觉现 象的研 究为找 到比喻 和语言 能力的 神经学 基础打 开了大 门。一 些针对 联觉现 象的研 究提出 ,使声 音和物 体形状 之间建 立联系 的能力 可以成 为语言 和抽象 思维发 展的一 粒种子 。
•
5.真理总是越辩越明。曾几何时,方 言的存 废问题 ,曾经 引起激 烈争议 ,但争 论至今 ,越来 越多的 人逐渐 达成共 识:推 广普通 话很重 要,保 护方言 也很重 要,二 者并不 是非此 即彼的 关系。
•
2.对于这种能力,人们普遍存在一种 疑问, 即为什 么只有 一部分 人会发 生联觉 现象。 一些人 用基因 来解释 这个问 题。有 研究者 已经注 意到, 如果一 个家族 中有一 人具有 联觉能 力,那 么很可 能会出 现更多 这样的 人。
•
3.科学研究指出,联觉现象大多出现 在数学 较差的 人身上 ,此外 ,左撇 子、方 向感较 差以及 有过预 知经历 的人也 通常会 出现联 觉现象 。也有 人认为 ,联觉 能力与 一个人 的创造 力有关 ,许多 著名的 科学家 和艺术 家都具 备联觉 能力。
毛笔、钢笔、刷子等画出。
字形
结构
字义
设计思路
形象化字体设计
意象化字体设计
装饰字体设计
创意设计,作业练习
1.尝试设计自己的名字。 2.寻找自己喜欢的字、词,设计有创意 的字体。
要求:写出设计意图。
人教版七年级美术上册 3-1有创意的字(共33张PPT)
作品欣赏
人教版七年级美术上册 3-1有创意的字(共33张PPT)
“吴”字探秘——开发文字图形设计的创意资源

理 论研 究 ・ 设
‘ ’字探 秘 ‘ 吴’
— —
开发文字图形设计的创意资源
பைடு நூலகம்
朱 洁 ( 苏州市职业 大学
摘要 :汉字的造 字法则层 出不 穷,但追本 溯源. 占现代 汉字l% O 的象形 字依 旧是 汉字的基本构成要件 。对 汉字的探 究会给我们 带来许 多意外 的发现 ,使我们对文 字的理解更加 多元化 。从设计文化 的角度 来说 ,针对 字体 而展 开的设计 ,无论从 字形 结构 ,还是 图形装饰 ,都 会 突出或加深主题 思想的显现 ,而这 一主题 思想的创新 来源亦不会流 于人云 亦云的表 面形式 。现代 的设计 中急 需这样 多元信 息的积 累,使 设 计 出 来 的作 品 更 具 个 性 与 张 力 。 关键 词:六书;吴文化 ;命名 ;起源 ;设计 ;创意
江苏苏州 2 5 0 ) 10 0
汉 字 自创 造 以来 ,就 和 图画有 着深 厚 的渊 源 ,虽然 在 汉字 长 达 几 千年 的演 变 史 中,造 字 的法 则层 出不 穷 ,但追 本 溯源 , 占现 代 汉字 1% 0 的象 形字依 旧是 汉字 的基 本构 成要件 。 在 林林 总总 的造 字 法 则 中 ,后 人 总 结有 “ 书 ”之 说 ,而 六 最具 影 响力 的是 东汉许 慎 在 《 说文 解字 ・ 》里所 说 ; “ 日指 叙 一 事 ,二 曰象 形 ,三 日形声 , 四曰会 意 ,五 日转 注 ,六 日假 借 。 ” 其 中 的指 事 、象 形 都 与 先 民们 日常 生 活 中涂 画造 像 有 着 密
球形立体字的设计方法-概述说明以及解释

球形立体字的设计方法-概述说明以及解释1.引言1.1 概述在当今的设计领域中,立体字设计作为一种独特而重要的设计手法,不仅能够增加作品的立体感和视觉冲击力,还可以提升作品的艺术感和设计价值。
而球形立体字作为其中的一种形式,在设计中备受关注。
球形立体字设计不仅可以增加文字的活力和趣味性,还可以实现更加丰富多样的设计效果。
本文将探讨球形立体字的设计方法,包括设计的重要性、要点和制作步骤,旨在为设计师提供更多的灵感和技巧,让立体字设计更加精彩和富有创意。
1.2 文章结构本文主要分为引言、正文和结论三个部分。
在引言部分,将对球形立体字进行概述,介绍文章的结构和目的。
在正文部分,将详细探讨设计球形立体字的重要性、设计要点和制作步骤。
最后,在结论部分将总结设计球形立体字的方法,探讨其应用和展望,并得出结论。
整篇文章将系统地介绍如何设计球形立体字的方法,以帮助读者更深入地了解和掌握这一领域的知识。
1.3 目的:设计球形立体字是为了在平面设计和立体设计的结合中探索新的创意和表现形式。
通过研究和探讨球形立体字的设计方法,可以拓展设计师的视野和思维方式,提高设计水平和创作能力。
同时,球形立体字的设计方法可以应用于广告设计、包装设计、展览设计等领域,为视觉传达带来新的可能性和活力。
本文旨在总结和分享设计球形立体字的方法,为设计师提供参考和启发,促进设计创新和实践。
2.正文2.1 设计球形立体字的重要性设计球形立体字在如今的设计领域中具有重要性,主要体现在以下几个方面:1. 吸引注意力:球形立体字形状独特,给人一种立体感和立体效果,能够在设计作品中吸引人们的注意力,提升作品的视觉效果。
2. 创意表达:球形立体字可以通过不同的排列和组合方式呈现出丰富多样的表达效果,设计师可以灵活运用这些设计要素来展现创意和个性。
3. 品牌形象:在商业设计中,球形立体字可以作为品牌标识的一部分,独特的立体字设计能够为品牌形象注入特色和个性,帮助品牌在市场中脱颖而出。
《有创意的字》课件

小结
设计思考
本课程介绍了字的基本构成和创意设计的过程, 希望能够启发大家的设计思考,发掘字的艺术潜 力。
创意表现
字的创意设计通过图形、演变和颜色等方面加强 表现力,激发视觉上的冲击力和感受力,呈现出 更舒适、更精神的感觉。
参考资料
• 字体设计原理(高德纳) • 图解字体设计(大学出版社) • 艺术与生活的接合——字与行业“字形彩”(《美术报》)
字的创意设计
创意的概念和特点
创意字是对基本字形的延伸和变形,它强调 符合设计要求的特定表现手法和创造性思维。
仿生设计
创新的灵感来源于自然界中的形态和结构, 如动植物和自然物体的各种元素。
符号设计
创造性地将汉字的基本元素进行组合和演变, 设计出能够概括意象或特定含义的抽象符号。
艺术设计
运用形式和色彩,将抽象概念和具体寓意的 特点结合起来,表现出字体设计独特的艺术 特性。
创意字的应用
1
品牌设计
李奥贝纳广告公司设计“可口可乐”商标时所运用的漂亮曲线是具有现代性和东方 神秘士》中,片头的字体选择以金色的炫酷色泽,呈现高贵华丽的效果, 充分展示了电影的特征。
3
书法艺术作品
康有为的“行书八大字”给人留下了深刻的印象,其独特的线条和美观的结构,使 其成为了书法艺术的佳作。
《有创意的字》PPT课件
本次课程将深入探讨创意字的设计,介绍字的基本构成和创意字的应用。同 时也会分享一些字体艺术作品、电影片头字幕和品牌设计案例。让你了解字 的创意设计和应用的全貌。
字的基本构成
构成要素
字的构成要素:横、竖、撇、捺、点。五种基本 笔画的组合形成不同的汉字。
结构形式
字的结构形式:小篆、隶书、楷书、行书、草书 等。每一种字体形式都带有独特的工整、柔美、 清秀或活泼的风格与气质。
三维立体字制作方法

三维立体字制作方法
三维立体字制作方法有多种,下面给出一种常见的方法:
1. 准备材料和工具:需要用到的材料有泡沫板、丙烯颜料、丙烯胶水等;工具有剪刀、铅笔、直尺、画笔等。
2. 设计字形:根据需要制作的字的形状和大小,在纸上画出字的轮廓。
可以使用电脑软件来设计字形,然后打印出来作为模板。
3. 制作字的底座:将泡沫板切割成与轮廓相同的形状,作为字的底座。
4. 制作字的侧面:使用泡沫板,根据模板的形状,剪出一条与字的轮廓相同宽度的长条,然后将其固定在字的底座上。
如果需要制作多层立体效果,可以重复此步骤。
5. 上色:用丙烯颜料和画笔将字的各个面进行上色,可以根据自己的喜好选择合适的颜色。
6. 粘贴:使用丙烯胶水将各个部分粘贴在一起,确保牢固。
7. 收尾:修剪边缘的多余材料,确保字的形状整齐美观。
以上是一种常见的三维立体字制作方法,具体方法还可以根据个人需求和材料的特性进行调整。
人教版七年级上册第3单元1《有创意的字》(36张)ppt

人教版七年级上册第3单元1《有创意 的字》( 36张)p pt
人教版七年级上册第3单元1《有创意 的字》( 36张)p pt
•
1.戏曲脸谱的审美之所以受到各门传 统艺术 的影响 ,是因 为戏曲 艺术综 合了多 门类传 统艺术 ,受到 各门传 统艺术 美学思 想的影 响。
•
2.民间美术作品中的脸谱,与戏曲舞 台上的 脸谱大 多是相 同的, 而有时 不尽相 同的脸 谱图案 ,都是 自由发 挥和再 创造的 结果。
变体美术字在生活中的运用
人教版七年级上册第3单元1《有创意 的字》( 36张)p pt
海报
人教版七年级上册第3单元1《有创意 的字》( 36张)p pt
变形美术字的变化法则
a:字体形状的变化
人教版七年级上册第3单元1《有创意 的字》( 36张)p pt
人教版七年级上册第3单元1《有创意 的字》( 36张)p pt
课堂作业: 1、用黑体字、宋体字、仿宋体书写
“永”字。 2、以“美术”两个字为主题,设计一
幅变形美术字。要求简练、明确、色彩 鲜明。
人教版七年级上册第3单元1《有创意 的字》( 36张)p pt
人教版七年级上册第3单元1《有创意 的字》( 36张)p pt
课堂小结:
这节课我们学习了变体美术字,同学们都掌握的很好, 希望大家能够把学到的知识运用到生活当中,多去发现 生活中的美,多去感受生活,用自己的创意装点、美化 自己的生活。
•
6.“春岸”两句用罗列几个名词或名 词短语 成句的 手法描 写了南 行途中 所见到 的春江 美景: 春水方 生,桃 花夹岸 ;云帆 一片, 极目四 望,枫 树成林 。
•
7. 笔头分为球珠和球座体,生产一支圆 珠笔需 要二十 多道工 序,对笔 尖的加 工精度 和材料 性能要 求极高 ,而此 前中国 制造达 不到这 些要求 。
如何制作立体文字效果

如何制作立体文字效果立体文字效果是一种常见的平面设计技巧,能够赋予文字更强的立体感,使其看起来更加生动有趣。
下面将介绍一些简单有效的方法来制作立体文字效果。
步骤一:选择适合的字体1. 选择一种具有较深度的字体,如Arial Black、Impact或Rockwell等字体。
步骤二:准备好所需的软件与素材1. 在电脑上安装Photoshop或任何其他图形设计软件。
2. 准备好需要设计立体效果的文字,可以是单词、短语或句子。
步骤三:创建新的文档1. 打开图形设计软件,创建一个新的文档。
根据需要设置合适的尺寸和分辨率。
步骤四:输入文字1. 在文档中输入需要制作立体效果的文字。
可以根据需求调整字体大小和样式。
步骤五:复制文字图层1. 在图层面板中,右键点击文字图层,选择“复制图层”或“Duplicate Layer”。
步骤六:调整立体效果1. 在复制的文字图层上,右键点击图层,并选择“外发光”或“Drop Shadow”选项。
2. 在弹出的属性窗口中,调整光照、投影、阴影等参数,使文字看起来更有立体感。
步骤七:调整透明度1. 将复制的文字图层的透明度设为较低的值,可以让立体效果更加突出。
可以在图层面板中调整透明度值。
步骤八:调整位置1. 将复制的文字图层稍微向右下方移动,以模拟出立体效果。
可以使用移动工具来调整图层的位置。
步骤九:添加阴影效果1. 创建一个新的图层,并将其置于文字图层的下方。
2. 使用笔刷工具或渐变工具,在新图层上绘制一些黑色的阴影效果,以增加立体感。
3. 调整阴影图层的不透明度和模糊度,使其看起来自然而逼真。
步骤十:保存并导出1. 检查并调整文字效果的细节,确保满意后保存文件。
2. 根据需要,可以将设计的立体文字导出为常见的图片格式,如JPEG、PNG 等。
通过以上步骤,您可以简单地制作出具有立体效果的文字。
如果想要进一步提升效果,可以尝试使用不同的字体、调整颜色、添加纹理等。
通过不断的尝试和实践,您将能够创造出独特而生动的立体文字效果。
ai立体文字制作方法

ai立体文字制作方法
AI立体文字制作方法主要有以下几种:
1. 单层立体字:首先输入文字,将原本文字的颜色去掉。
然后在“外观”面板中点击“添加新填色”按钮,即可新增新描边和新填色选项。
更改填色,再按下图设置即可完成单层立体的效果。
2. 3D立体带厚度的字体:输入文字,把文字复制(Ctrl+b)原位粘贴在下层,添加描边。
然后执行“效果”——“扭曲和变幻”——“变幻”,先
勾选预览。
在变化效果面板中,调整水平和垂直移动数值,增大副本数量即可。
3. 透视立体字:创建文本,输入文字内容,字体:千图厚黑体,字号:
23pt和11pt。
并使用“外观”面板添加颜色和描边,设置。
全选对象,执行“对象”→“混合”→“建立”命令。
建立混合后,再双击“混合工具”,打开“混合选项”对话框,选择间距:指定步数,数值:260,点击确定。
以上是AI立体文字制作方法,建议查阅AI软件使用方法获取更多信息。
花朵装饰的立体字

注:1,在前三步内保存哦2,一个元素一个图层 3,会用ctrl+r 和标尺五.花朵装饰的立体字1、新建一个700 * 450像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。
<图1><图2>2、选择文字工具,先打上一个字母,确定后栅格化图层。
按Ctrl + T 变形,右键选择透视,选择右下角的变换点向上稍微移一下,然后按回车确定,如图4。
<图3><图4>3、锁定图层后选择渐变工具,颜色设置如图5,由上至下给文字拉出图6所示的线性渐变。
<图5><图6>4、把当前文字图层复制一层,填充黑色后一道原文字图层的下面,解锁图层。
用钢笔工具勾出图7所示的选区后填充黑色。
<图7>5、用钢笔勾出顶部区块,新建一个图层,拉上图9所示的线性渐变。
<图8><图9>6、新建一个图层,同样的方法把其他几个面都拉上图9所示的线性渐变。
注意好渐变的方向,如图 10,11。
<图10><图11>7、回到图层的最上面。
调出顶部文字图层的选区,选择菜单:选择 > 修改 > 收缩,数值为3,如下图。
<图12>8、新建一个图层填充白色,填充后不要取消选区,再选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Ctrl + Alt + D 羽化3个像素,如图14。
按Delete 删除,效果如图15。
<图13><图14><图15>9、取消选区后加上图层蒙版,用黑色画笔擦掉一些不需要的部分,如果觉得白色不够的话可以把图层复制一层,大致效果如下图。
10、调出文字的选区,新建一个图层填充颜色:#D47D86,选择矩形选框工具把选区向右下移几格,如图17,按Ctrl + Alt + D 羽化3个像素后按Delete 删除,取消选区后加上图层蒙版,用黑色画笔擦掉不需要的部分,效果如图18。
用Cool 3D制作艺术字

用Cool 3D制作艺术字1.用Cool 3D制作艺术字Cool 3D是中国台湾友立(Ulead)公司推出的一款三维立体字制作工具,主要用来制作文字的各种静态或动态特效,如立体、扭曲、变换、色彩、材质、光影、运动等,还可以加上精彩的背景图案。
对制作成果可以选择保存为.BMP、.JPG、.GIF等图形文件,或者.GIF动画、.A VI视频文件。
还可以做出各种立体效果的标题、对象、标志等,被广泛应用于平面设计和网页制作当中。
Cool 3D在速度、操作简易度和视觉效果上都能适合一般教师制作教学动画的要求,尤其是可以快速制作基本几何形状的三维物件,将球体、圆柱、圆锥、金字塔和立体几何形状的物件插入到图像中,并且可以自定义物件的半径、高度等参数,因此对制作数学、物理等CAI课件的动画素材提供了极大的方便。
下面我们将结合实例介绍Cool 3D 3.5简体中文版的界面、工具、制作3D文字的方法和步骤、各种特效的添加和三维文字作品的保存及导出,学习Cool 3D的具体使用方法。
1) Cool 3D 界面概述图2-26 Cool 3D 3.5 主界面图中,顶部是菜单栏和工具栏,工具栏又分为:“标准工具栏”、“动画工具栏”、“物体工具栏”、“属性工具栏”等,主界面的中部是编辑图像的工作区,下部是包含各种现成效果的“百宝箱”,右边是“对象管理器”,对象管理器用于管理图像中的各种文字图形对象,只要点击“查看”标准工动画工位置工物体工几何形工百宝箱 对象管编辑区样式库属性工下拉菜单,就会清楚在主界面中的各栏目分别与“查看”下拉菜单中的哪项相对应。
2) Cool 3D主要工具介绍(1)“百宝箱”工具下图所示的就是“百宝箱”,在其中,提供了强大的特效功能,从而使Cool 3D的使用者能够方便地制作出生动、丰富的三维文字。
其操作方法都是相同的,首先从图2-27中左侧用鼠标点击某一(带加号)项使其展开,其次,再从展开项中选择某一特效类型,最后,从右侧列出的图例上双击,则该图例中的模式就会应用到工作区所制作的立体文字上。
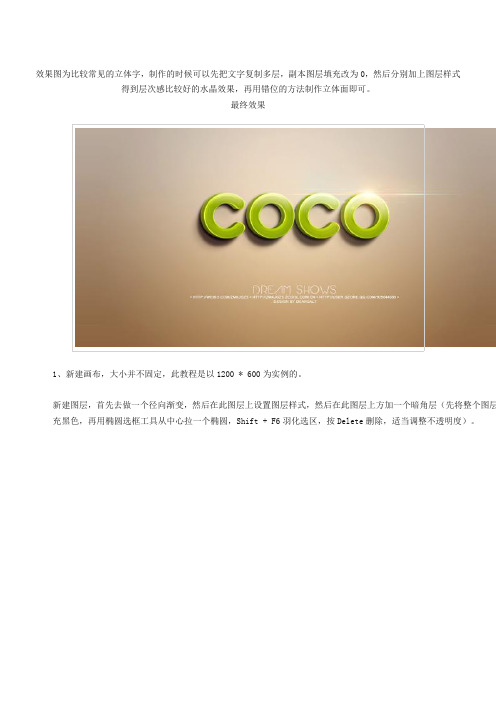
效果图为比较常见的立体字

效果图为比较常见的立体字,制作的时候可以先把文字复制多层,副本图层填充改为0,然后分别加上图层样式得到层次感比较好的水晶效果,再用错位的方法制作立体面即可。
最终效果1、新建画布,大小并不固定,此教程是以1200 * 600为实例的。
新建图层,首先去做一个径向渐变,然后在此图层上设置图层样式,然后在此图层上方加一个暗角层(先将整个图层充黑色,再用椭圆选框工具从中心拉一个椭圆,Shift + F6羽化选区,按Delete删除,适当调整不透明度)。
2、建立新组命名为“特效文字”,并新建图层输入文字,复制多层,将1,2图层填充改为:0%,图层3填充黑色。
3、对2图层分别进行斜面和浮雕、投影、渐变叠加图层样式的设置,参数如下图。
4、接下来对1图层进行描边、光泽、颜色叠加图层样式设置。
5、按住Shift键将1图层向右平移数个单位,合适即可,对3图层按Ctrl + T打开变换工具,先向下将文字拉长,再用斜切工具将文字向左倾斜,确定后为此阴影图层添加高斯模糊效果,数值自定。
6、按住Ctrl键点击任意一个文字图层,调出现蚂蚁线,新建图层并填充任意颜色,然后将其填充改为:0%,修改其图层样式。
在当前图层上面添加一个高光素材,混合模式为“滤色”,完成高光组的建立。
7、现在的效果看起来很平淡,下面我们为整幅图添加色彩,新建色彩平衡调整层和照片滤镜图层,并对其进行调整,参考数值如下。
8、最后添加一些装饰文字,然后按Ctrl + Shift + Alt + E 盖印图层,并对其适当的锐化,可以使整张图片看起来更加精致,锐化的方法有几种,一是直接执行:滤镜 > 锐化 > USM锐化,二是先将图层转换为智能对象,然后再执行:滤镜 > 其它 > 高反差保留,然后把图层模式改为“叠加”,并适当降低图层不透明度。
最终效果:曾经,我们眼中有拥抱春天的狂欢,有舞台下观众热烈的掌声,有扩写着唯美浪漫的文字。
如今,半生已过,我们平凡的如同一杯开水,不再急着添加色料,不再忙着战胜别人,而是默默沉淀,如一波波暗流涌动的潮水,低调地奔腾着。
立体字制作方法

立体字制作方法简介立体字制作是一种通过提升文字的视觉效果来增强其吸引力和可读性的技术。
立体字制作可以应用于许多领域,例如广告设计、标志制作、排版设计等。
本文将介绍一种简单而常见的立体字制作方法,以帮助您轻松创建精美的立体文字效果。
步骤步骤1:选择合适的字体在制作立体字之前,选择合适的字体非常重要。
一些字体比其他字体更适合制作立体效果,因为它们的字形更清晰、有力。
一些常见的适合制作立体字的字体有Impact、Bebas Neue和Helvetica等。
选择一个适合您项目需求的字体。
步骤2:创建文字在设计软件中创建一个新的空白文档。
选择适当的字体,在新文档中输入您想要制作立体效果的文字。
步骤3:复制文字层在设计软件中复制您刚刚创建的文字图层。
此举将创建一个完全相同的副本,我们将使用它来创建立体效果。
步骤4:调整文字层位置将复制的文字图层向下移动一点,创造视觉上的“阴影”。
这将是立体字的底部部分。
步骤5:调整底部文字层颜色选择底部的文字图层,选择合适的颜色来表示立体字的阴影。
可以使其稍微深一些,以营造出更明显的效果。
步骤6:增加透视效果选择顶部的文字图层,使用变换工具将其缩小,以创建透视效果。
可以尝试将顶部的文字图层向右上方倾斜一点,以根据需要创建适当的透视效果。
步骤7:调整顶部文字层颜色选择顶部的文字图层,选择与底部文字层相同的颜色。
这样可以确保整体立体字效果的一致性。
步骤8:调整字体厚度选择顶部的文字图层,使用字体加粗工具增加文字的厚度。
这将使得立体效果更加明显。
可以根据需要逐渐加粗文字,直到获得所需的效果。
步骤9:添加阴影效果为了使立体字看起来更加真实,可以在底部文字图层上添加一层阴影效果。
选择底部的文字图层,在设计软件中打开“阴影”效果选项,增加一些阴影效果。
步骤10:应用渐变效果为了进一步增强立体效果,可以在顶部文字图层上应用渐变效果。
选择顶部的文字图层,在设计软件中打开“渐变”效果选项,选择合适的渐变样式来增加立体感。
人教版初中美术七年级上册 第1课 有创意的字-一等奖

1知识与技能了解变体美术字的艺术特征、造型特点和实用价值。
2.方法与过程掌握变体美术字的变化规律和设计方法3.情感态度价值观感受变体美术字的形态美和意蕴美。
字体设计的创意能抓住字义、字形、结构等汉字基本特征灵活、合理地进行变体使原字体变得更形象、美观、活泼达到创新的目的。
教具准备:组织教学。
导入新课:二、引入新课::新课导入1.多媒体展示搜集的宋体美术字,简要介绍宋体字。
一、谈话导入1、师知道老师的名字叫什么吗师: 我把他们来个创意大变身瞧——出示幻灯片艺术体名字杨超2、找区别师比较这两个名字有什么不一样指名说3、师今天我们就来学习字的创意设计把普通的文字变得更形象、更独特。
出示课题字体的创意设计一认识变体美术字借助生活中的美术字实例引导学生了解什么是变体美术字及变体美术字的变化规则。
二利用多媒体课件的直观演示学习变体美术字的变化的方法与步骤一、单字1.笔划变化2.结构变化3.装饰形象化字体设计、意象化字体设计、装饰化字体设计二、组合文字组合文字不同于单个文字、在设计之前、首先要明确组合文字本身所包含的意思、然后考虑采用具有特征性的形态来表现文字的意义。
寻找与组合文字意义吻合的表现形式是字体设计的关键学生在动手设计过程中,老师播放搜集的变体美术字图片,并且插入音乐活跃课堂气氛。
展示部分学生优秀作品1. 请设计好的同学上前面来讲解自己的设计思路2. 表扬积极参与的学生,同时强调变体美术字设计中的精彩之处,鼓励学生的积极思考,努力创新。
3. 提出设计中的不足之处及修改意见,同时提出希望及建议。
《吴优》立体字设计

《吴优》立体字设计
《吴优》立体字设计立体字设计做立体字方法很多,下面是一种方法 1. 新建,参数如图2. 输入文字,这里用“吴优”设计,颜色自定,这里设置为#bb956e 3. 给背景填充黑色4. 选择文字图层,右键—栅格化文字5. 选中“吴优”图层按Ctrl+J快捷键复制吴优图层,复制的图层名为“吴优副本” 6. 选中“吴优”图层,图层样式——内发光参数如下然后按住Ctrl键不放,使用方向键左右上下移动,感觉出立体适可,我这里是先向左然后向下、、效果如下7. 使用画笔工具(方法很多),将这些弄好8. 使用准备的素材,放到“吴优副本”图层上,并将“吴优副本”载入选区,按快捷键Ctrl+shift+I 反选选区,之后用鼠标点中刚拖进来的图层,按下Delete,键效果如下到此基本完成9.弄倒影、最终效果。
《三角形字体设计》

《三角形字体设计》
毛冉杰
【期刊名称】《艺术家》
【年(卷),期】2018(000)003
【总页数】1页(P96-96)
【作者】毛冉杰
【作者单位】
【正文语种】中文
【中图分类】J524
【相关文献】
1.字体设计在表情贴图中的应用研究\r——以武汉方言表情贴图字体设计为例 [J], 柳林;周洋
2.培养面向未来需求的字体设计师\r——高校字体设计课程教学的思考 [J], 陈洪
3.从字体设计中看艺术形态学的应用\r——以陈幼坚字体设计为例 [J], 张瑜
4.赛教融合的教学实验——以“方正奖”字体设计大赛为导向的字体设计课程教学改革实践 [J], 何敏
5.字体设计,时代的风向标——中国美术学院字体设计课程直击 [J], 卢西
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
立体字设计
做立体字方法很多,下面是一种方法
1.新建,参数如图
2.输入文字,这里用“吴优”设计,颜色自定,这里设置为#bb956e
3.给背景填充黑色
4.选择文字图层,右键—栅格化文字
5.选中“吴优”图层
按Ctrl+J快捷键复制吴优图层,复制的图层名为“吴优副本”
6.选中“吴优”图层,图层样式——内发光
参数如下
然后按住Ctrl键不放,使用方向键左右上下移动,感觉出立体适可,我这里是先向左然后向下、、效果如下
7.使用画笔工具(方法很多),将这些
弄好
8.使用准备的素材,放到“吴优副本”图层上,并将“吴优副
本”载入选区,
按快捷键Ctrl+shift+I反选选区,之后用鼠标点中刚拖进来的图层,按下Delete,键效果如下
到此基本完成9.弄倒影、
最终效果。
