动态文字和图片
GIF动图的竖向文字怎么添加?

GIF动图的竖向文字怎么添加?
平时大家使用QQ,微信或者是其他的聊天工具,跟别人聊天的时候经常会用到表情,而很多表情都是由GIF动态图片的表情特别好玩好笑,有的表情包上面的文字是后期被人加上去的,而我们想要自己给GIF动态图片添加文字的时候,直接利用闪电GIF制作软件给GI F图片添加文字就可以了。
如何为GIF动态图片添加文字呢?有些朋友制作GIF动图的时候,肯定会遇到这个问题。
然而,添加的文字水印绝大部分是横向的,那么如果想要添加竖向的,应该如何操作呢?文字的方向可以自由选择吗?
那么接下来,为了帮助大家解决这个困惑,我们下面一起来看看,是如何实现的吧!其实给GIF动态图添加竖向文字还是很简单的,具体怎么做呢请看下方操作:
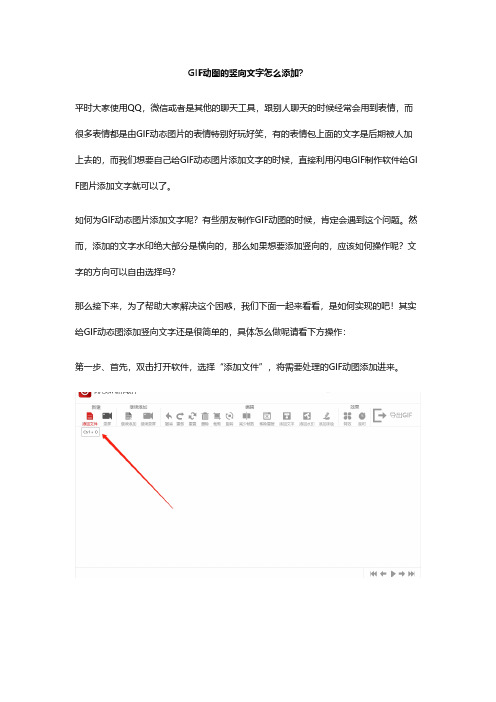
第一步、首先,双击打开软件,选择“添加文件”,将需要处理的GIF动图添加进来。
第二步、添加后,按快捷键Ctrl+A选择所有画面帧。
第三步、然后,选择软件界面上方编辑处的“添加文字”。
第四步、接下来,输入需要文本内容,如图,打一个字回车一次,字就是竖向排列了。
第五步、其中,还可以调整文本位置,直接拖至合适位置,完成后点击“确定”。
第六步、最后,点击“导出GIF”即可。
路径中查看文件即可。
ps制作动态文字

PS制作动态文字Photoshop是一款功能强大的图像处理软件,不仅可以进行静态图像的编辑和制作,还可以制作动态文字效果。
在本文中,我们将介绍如何使用Photoshop制作动态文字效果。
步骤一:新建文档首先,打开Photoshop并点击“文件”->“新建”创建一个新文档。
可以根据需要设置文档的尺寸和分辨率。
一般来说,选择适合将来使用的尺寸和分辨率的设置。
步骤二:添加背景在新建的文档中,我们可以选择添加一个背景图层。
点击图层面板中的“新建填充或调整图层”图标,选择“纯色”来添加一个纯色背景。
也可以选择“图像”来添加一张图片作为背景。
步骤三:创建动态文字现在,我们开始创建动态文字。
首先,在工具栏中选择文字工具(T),然后点击文档中的任意位置添加文字框。
在弹出的文本输入框中输入想要显示的文字。
接下来,我们需要选择一个适合的字体和字号。
在选中的文字框中,点击字体和字号的下拉菜单,在菜单中选择适合的字体和字号。
还可以调整文字的对齐方式和行间距等参数。
步骤四:添加动态效果现在,我们将为文字添加动态效果。
首先,选中文字图层,然后点击图层面板中的“新建填充或调整图层”图标,选择“渐变”来添加一个渐变图层。
在渐变图层中,我们可以调整渐变的颜色和样式。
可以选择线性渐变、径向渐变或角度渐变,并调整渐变的颜色、起始点和结束点等参数,以获得满意的效果。
步骤五:调整动态文字效果为了使动态文字看起来更加生动,我们可以对文字和渐变图层进行一些调整。
首先,可以在字体选项中选择字体样式,例如加粗、斜体或下划线等。
其次,我们可以调整文字和渐变图层的透明度,以使动态文字和背景更好地融合。
在图层面板中,找到相应的图层,然后调整不透明度滑块来改变透明度。
步骤六:保存和导出完成动态文字的制作后,我们可以保存和导出这个文档。
点击“文件”->“保存”将文档保存为PSD格式,以保留所有的图层和编辑信息。
如果希望将动态文字用于网页或其他用途,我们还可以选择“文件”->“导出”->“导出为”来将文档导出为其他常见的图像格式,例如JPEG或PNG。
PPT中的文字动画与特效

03 文字动态效果
文字跳动效果
总结词
文字跳动效果能够让文字在PPT中上 下或左右跳动,增加视觉冲击力,吸 引观众的注意力。
详细描述
通过设置文字的动画效果,可以让文 字在PPT中以跳跃的方式出现或消失 ,使演示更加生动有趣。这种效果通 常适用于强调重要信息或引起观众注 意的场合。
文字旋转效果
总结词
退出动画
飞出
文字从PPT页面逐渐飞出至外部 。
淡出
文字从正常大小逐渐变为完全透明 并从PPT页面消失。
缩放
文字从正常大小逐渐缩小至微小并 从PPT页面消失。
强调动画
闪烁
旋转
文字在PPT页面上快速闪烁,引起观 众注意。
文字在PPT页面上快速旋转,增加视 觉效果。
放大/缩小
文字在PPT页面上快速放大或缩小, 突出强调。
文字旋转效果能够让文字在PPT中旋 转展示,增加动态感,使演示更加生 动活泼。
详细描述
通过设置文字的旋转动画,可以让文 字在PPT中以旋转的方式展示,这种 效果能够让观众更加关注文字内容, 提高演示的吸引力。
文字缩放效果
总结词
文字缩放效果能够让文字在PPT 中逐渐放大或缩小,增加视觉冲 击力,突出重点信息。
PPT中的文字动画与特效
汇报人:可编辑 2024-01-09
目录
• 文字动画 • 文字特效 • 文字动态效果 • 文字组合效果 • 文字动画与特效的应用场景
01 文字动画
进入动画
01
02
03
飞入
文字从外部逐渐飞入PPT 页面。
淡入
文字从完全透明逐渐变为 不透明并显示在PPT页面 上。
缩放
文字从微小逐渐放大至正 常大小并显示在PPT页面 上。
怎样在动态图片上添加文字

怎样在动态图片上添加文字在动态图片上添加文字有很多种方法,《Adobe Photoshop》以及《Macromedia Flash 》等大型专业软件都可以轻而易举在动态图片上添加文字,只可惜这种软件掌握起来比较困难。
不过,我们可以利用软件《Ulead GIF Animator 5.11》,同样可以设计出大型专业软件所做出的效果。
上面的动态标题图,就是利用了这个软件制作的,其效果应该还算可以。
当然,掌握这个软件相对于大型专业软件来说,就显得容易的多了。
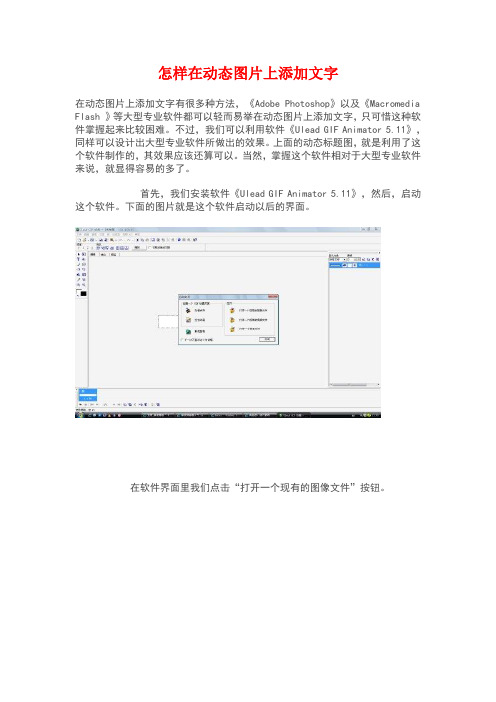
首先,我们安装软件《Ulead GIF Animator 5.11》,然后,启动这个软件。
下面的图片就是这个软件启动以后的界面。
在软件界面里我们点击“打开一个现有的图像文件”按钮。
随后,在你的目标盘里找一张现有的动态图片。
我在这里选用的一张动态图片的文件名是“50-48”。
“50-48”是我预先制作保存好的一张动态图片。
文件名为“50-48”的动态图片。
软件加载了动态图片后,就会在最下面显示帧数,其帧数为38帧。
现在,我们来单击一下第38帧,随后,第38帧就会变成了蓝色。
变成蓝色以后,我们点击“删除帧”按钮(见下图),就可以将此帧删除。
连续单击“删除帧”按钮,就会从最后面的一帧依次删除你不需要的帧。
我在这里连续单击“删除帧”两次,共删除了两帧,只保留了36帧。
如果,不删除也无所谓。
只是想通过以上描述,希望我们可以灵活地掌握“删除帧”这个按钮的功能。
删除不需要的帧以后,回过头来,我们从左侧单击第一帧使其变成蓝色。
切记,“单击第一帧使其变成蓝色”这句话很重要,不然,编辑的文字就无法在36帧之内显示。
随后,点击按钮“添加文本条”,见下图。
在打开的“添加文本条”对话框里,点击“文本”按钮,在文本编辑框里添加文字。
我在这里添加文字“制作:老萧”四个字。
(见下图)点击“效果”按钮,就会出现两个对话框“进入场景”和“退出场景”。
在“进入场景”对话框里选择“左侧滚动”命令并在其下面的“画面帧”里选择帧数“26”,在“退出场景”对话框里选择“缩小”命令并在其下面的“画面帧”里选择帧数“10”。
如何在视频中添加动态文字和标题效果

如何在视频中添加动态文字和标题效果在当今数字化时代,视频成为了信息传播的主要媒介之一。
为了吸引观众的注意力,提高视频的观看体验,添加动态文字和标题效果成为了一种重要手段。
本文将介绍如何在视频中添加动态文字和标题效果,以提升视频的吸引力和信息传递效果。
一、选择适合的视频编辑软件添加动态文字和标题效果,首先需要借助视频编辑软件。
目前市面上有许多视频编辑软件可供选择,如Adobe Premiere Pro、Final Cut Pro 等。
根据自己的需求和实际情况,选择一个适合自己的视频编辑软件进行使用。
二、准备素材和文本内容在添加动态文字和标题效果之前,应该准备好所需的素材和文本内容。
素材可以是视频片段、图片等,用来与文字进行配合和展示。
文本内容应该简明扼要、准确表达所要传递的信息。
三、导入素材至视频编辑软件在选择好合适的视频编辑软件后,需要将素材导入至软件中。
打开软件,点击“导入”或者拖拽素材至软件中,将视频片段和图片等素材准备好。
四、添加文字效果选择好素材后,接下来可以开始添加文字效果了。
在视频编辑软件中,一般有“文字”或者“字幕”功能,点击相应选项后会出现文字编辑界面。
在界面中输入想要展示的文字内容,并调整文字的字体、颜色、大小、位置等参数。
五、设置文字动画效果为了使文字更有视觉冲击力,可以对文字添加动画效果。
在视频编辑软件中,找到“动画”或者“效果”选项,选择相应的文字动画效果,如逐字显示、渐入渐出等。
在设置动画效果时,可以根据视频的内容和风格进行选择,以达到最佳效果。
六、调整动画时间和位置在添加动画效果后,需要调整文字的动画时间和位置,以使其与视频内容更好地衔接。
在视频编辑软件中,可以通过拖拽和调整参数的方式,调整文字动画的开始时间、结束时间、延迟时间等。
同时,可以通过拖拽文字的位置,将其放置在适合的位置。
七、添加标题效果除了动态文字效果,标题效果也是视频中常用的一种效果。
标题可以是视频的开头、结尾或者分段名称,起到引导观众关注重点的作用。
PPT中如何制作动态像

PPT中如何制作动态像在PPT中制作动态像的步骤和技巧PPT(PowerPoint)是一种常用的演示工具,可以帮助我们以图形、文字、多媒体等形式展示信息,吸引听众的注意力。
其中,动态像是一种对图片和文字进行动画处理的效果,能够增加演示的生动性和吸引力。
本文将介绍在PPT中制作动态像的步骤和技巧。
一、选择合适的动画效果制作动态像的第一步是选择适合的动画效果。
在PowerPoint中,有多种不同的动画效果可供选择,包括进入、强调和退出等效果。
可以通过以下步骤来选择动画效果:1. 打开PPT并进入设计模式。
2. 选择要添加动画效果的图片或文字。
3. 点击“动画”选项卡,在“动画效果”组中选择合适的动画。
二、设置动画效果的触发方式为了让动态像能在需要时才出现,需要设置动画效果的触发方式。
PPT中有多种触发方式可供选择,具体如下:1. 触发方式-点击:动态像在点击触发时出现。
2. 触发方式-鼠标悬停:动态像在鼠标悬停时出现。
3. 触发方式-自动播放:动态像在幻灯片播放时自动出现。
三、调整动画效果的速度和延迟时间在制作动态像时,可以调整动画效果的速度和延迟时间,以达到更好的呈现效果。
1. 速度调整:通过“动画”选项卡中的“速度”菜单,可以选择动画速度的快慢,适用于不同的演示需求。
2. 延迟时间设置:在“动画”选项卡中,可以通过“延迟时间”选项设置动画出现的延迟时间,确保动画效果出现的时机更符合演示。
四、创建自定义动画效果除了PPT中提供的常见动画效果,还可以通过自定义动画来制作更丰富、个性化的动态像。
可以按照以下步骤创建自定义动画效果:1. 选择要添加自定义动画效果的图片或文字。
2. 在“动画”选项卡中,选择“自定义动画”。
3. 点击“添加效果”按钮,选择自定义效果的类型,如路径、形状变化、颜色变化等。
4. 设置自定义动画效果的具体参数,如路径的起始点和结束点、形状的变化方式等。
五、调整动画效果的顺序和重复方式在PPT中,可以通过调整动画效果的顺序和重复方式来增强演示效果。
教你如何使用微信朋友圈

教你如何使用微信朋友圈微信朋友圈是一项非常受欢迎的社交功能,它使我们能够与朋友分享生活动态、图片、视频和文章等。
本文将为你详细介绍如何使用微信朋友圈,并提供一些建议来提升你的朋友圈体验。
一、设置并查看朋友圈在微信的底部导航栏中,点击右边的"发现"按钮。
接下来,在"发现"页面上方,你会发现朋友圈入口。
点击进入朋友圈页面,你可以浏览好友动态、点赞、评论等。
二、发布动态1. 图片和视频动态在朋友圈页面中,点击底部的"相机"图标,然后选择你要发布的照片或视频。
你可以选择一张或多张图片,或者录制一个视频。
在选择完毕后,你可以对图片进行编辑、添加滤镜或加上文字说明。
完成后,点击右上角的"发送"按钮即可发布。
2. 文字动态如果你想分享一段文字动态,可以直接在朋友圈页面中点击右上角的"发表"按钮。
然后,你可以输入你要分享的文字内容,并可选择是否@特定的好友。
最后点击"发送"即可发布。
三、优化朋友圈动态1. 内容质量和多样性为了吸引更多的关注和互动,你应该注意发布有趣、有深度的内容。
尽量避免发布低质量的照片或无意义的信息。
同时,多样性也是重要的。
你可以分享生活感悟、旅行照片、美食推荐等不同类型的动态。
2. 隐私设置微信朋友圈支持不同的隐私设置。
你可以在发布动态前选择"谁可见",以决定哪些好友能够看到你的动态。
这是一个很好的功能,可以帮助你更好地控制信息的可见范围,以保护个人隐私。
3. 互动与回应朋友圈的乐趣在于和好友们的互动。
你可以在好友的动态下点赞、留言或分享。
同时,当有人对你的动态进行评论或点赞时,你也应该给予及时的回应,增进沟通和交流。
四、广告和骚扰信息微信朋友圈有时会遭遇骚扰信息和广告信息。
为了提升你的朋友圈体验,你可以进行以下措施:1. 屏蔽不感兴趣的内容提供者。
你可以长按对应的内容,选择"不看此人的朋友圈",以过滤掉相关内容。
十九届三中全会动态PPT模板(图片、文字、动画均可修改)

标题
标题
单击添加内容文字单击添加段落 文字单击添加段落文字单击添加
段落文字单击添加段落文字。
单击添加内容文字单击添加 段落文字单击添加段落文字 单击添加段落文字单击添加
段落文字。
标题
点击添加 标题
标题
单击添加内容文字单击添加段落 文字单击添加段落文字单击添加
段落文字单击添加段落文ቤተ መጻሕፍቲ ባይዱ。
添加文本
简单的说明文字简单的说文字 简单的说明文字。
添加文本
添加文本
添加文本
添加文本
单击填加文本或标题
添加标题
点击此处添加文字内容
添加标题
点击此处添加文字说明内容, 可以通过复制您的文本内容, 在此文本框粘贴并选择只保留 文字。
添加标题
点击此处添加文字内容
添加标题
点击此处添加文字说明内容, 可以通过复制您的文本内容, 在此文本框粘贴并选择只保留 文字。
单击添加内容文字单击添加段落 文字单击添加段落文字单击添加
段落文字单击添加段落文字。
标题
标题
单击添加内容文字单击添加段 落文字单击添加段落文字单击 添加段落文字单击添加段落文
字。
单击填加文本或标题
添加 文本
单击添加内容文字单击添加段落文字单击添加段落文字单击添加段落文字单击 添加段落文字。单击添加内容文字单击添加段落文字单击添加段落文字单击添 加段落文字单击添加段落文字。
添加标题
保留图片的格式和动画 效果不变,请不要直接 删除图片,只将图片替 换就可以。
02
单击填加文本或标题
适合三中全会/政策宣传/原创PPT制作/
单击填加文本或标题
添加文本
动态文字 Photoshop动态文字效果制作技巧

动态文字:Photoshop动态文字效果制作技巧动态文字效果是一种常见且炫酷的设计元素,可以为图片、海报、广告等内容增添视觉吸引力和生动感。
Photoshop作为一款功能强大的图像处理软件,也提供了丰富的工具和功能来实现动态文字效果的制作。
下面将介绍几种常见的技巧,帮助你轻松制作出令人惊艳的动态文字效果。
1. 模糊与透明度模糊是制作动态文字效果的关键之一。
首先,创建一个新的图层,并在上面输入所需的文字。
接下来,选择文字图层,在“滤镜”菜单下找到“模糊”选项,选择“高斯模糊”。
调整模糊半径的数值,控制文字的模糊程度。
此外,你还可以通过调整文字图层的透明度来增加动态效果。
调整透明度可以让文字看起来更加柔和和流动。
2. 文字扭曲效果要制作出炫酷的动态文字效果,可以尝试使用“文字扭曲”功能。
在选择文字图层后,点击“编辑”菜单下的“变形”选项。
你可以通过拖动图层的各个控制点,调整文字的形状和倾斜。
这样,文字看起来就像正在动态旋转或变形一样。
3. 动态颜色渐变颜色渐变也是制作动态文字效果的常用手段之一。
首先,选择文字图层,点击工具栏上的渐变工具。
然后,在渐变编辑器中选择起始和结束颜色,并自定义渐变类型和形式。
可以通过使用放射性、角度、径向或单一颜色等不同的渐变类型,产生不同的动态效果。
点击并拖动鼠标在文字上创造出渐变效果,使文字看起来更有层次感和动感。
4. 字体描边和阴影使用描边和阴影效果可以为文字增加更多的动感和立体感。
选择文字图层,点击“图层样式”菜单下的“描边”选项。
在弹出的描边样式窗口中,你可以自定义描边的颜色、粗细和位置。
通过调整这些参数,使文字看起来更加立体和生动。
同样的,你也可以通过添加阴影效果来增加文字的深度和立体感。
5. 动态文字特效如果要进一步增强文字的动感,可以使用一些特效滤镜来添加特殊效果。
在应用特效前,最好先将文字图层和背景图层分离。
然后,选择文字图层,在“滤镜”菜单下找到“艺术效果”选项,尝试不同的特效滤镜来增加文字的动态效果,如水彩画、颗粒、扩散等。
WPS演示文稿动态文字特效

WPS演示文稿动态文字特效WPS演示文稿是一款功能强大的演示软件,它提供了丰富的特效和工具,可以帮助用户制作出生动而富有吸引力的演示文稿。
其中,动态文字特效是一种常用的功能,能够为演示文稿增添活力和视觉效果。
一、动态文字特效的作用和优势动态文字特效是一种在演示文稿中呈现文字时,让文字以动态的方式出现或消失的效果。
它可以使演示文稿更加生动有趣,吸引观众的注意力,让信息更易于理解和记忆。
与静态文字相比,动态文字特效具有以下几个优势:1. 强调重点:通过动态效果,可以使关键信息或重要内容更加醒目,并吸引观众的眼球,从而加强信息的传递效果。
2. 提升层次感:通过调整动态文字的出现时间和方式,可以营造出分层次的展示效果,让观众对内容的组织和结构有更加清晰的认识。
3. 增加趣味性:动态文字特效可以让演示文稿更有趣,给观众带来一种愉悦的视觉体验,从而增强演示的吸引力和记忆性。
二、使用动态文字特效的方法和技巧使用动态文字特效可以为演示文稿增添活力和吸引力,但在使用过程中需要注意一些方法和技巧,以确保效果的达到最佳状态。
1. 选择适合的特效:WPS演示文稿提供了多种动态文字特效供选择,包括淡入淡出、飞入、强调等。
在选择特效时,要考虑文字的含义、风格和整体演示文稿的主题,选择与之相匹配的特效。
2. 控制文字的速度和频率:动态文字特效的速度和频率会影响观众对文字的接受和理解。
要避免特效过快或过慢,以保持观众的注意力和阅读效果。
3. 避免过度使用:动态文字特效的使用可以提升演示文稿的效果,但过度使用会使观众感到疲惫和厌烦。
应根据演示文稿的内容和需要,适度使用动态文字特效,保持适度和平衡。
三、示例为了更好地理解和应用动态文字特效,下面是一个示例演示文稿的片段:[演示文稿打开动画效果](注意这里不能插入链接,只能文字描述)[背景音乐开始播放]幻灯片1:[背景图片:夜晚的城市繁忙街道][标题文字特效:由右侧滑入屏幕,并稍微抖动一下][副标题文字特效:分别由上至下渐显]幻灯片2:[背景图片:欢快的儿童游乐场][标题文字特效:从远处缩放进入屏幕,并旋转一周][正文文字特效:从左侧依次飞入]......这只是一个简单示例,请根据具体的演示文稿内容和需求,调整特效的类型、速度和频率,并注意整体的动效设计和过渡效果的配合。
PowerPoint幻灯片动态文本框与动画效果

PowerPoint幻灯片动态文本框与动画效果第一章:PowerPoint幻灯片动态文本框的概述PowerPoint是一种常用的演示软件,广泛应用于演讲、培训和演示等场合。
幻灯片是PowerPoint中最基本的内容单位,其中文本框是幻灯片上常用的元素之一。
动态文本框与动画效果可以使幻灯片更加生动有趣,引起观众的注意力,从而增强演示的效果。
第二章:动态文本框的设计与添加1. 动态文本框的设计原则在设计动态文本框时,需要考虑文字的字号、颜色、对齐方式以及字体等因素,以确保文本内容的清晰易读。
同时,还应注意动态文本框的位置和大小,合理安排与其他元素的空间关系。
2. 添加动态文本框的方法在PowerPoint中,可以通过以下几种方式来添加动态文本框:a) 在幻灯片上直接插入文本框,并在文本框中输入内容;b) 使用幻灯片模板,其中已经包含了设计好的动态文本框,只需将内容填入即可;c) 自定义动态文本框样式,创建并保存为幻灯片母版,便于在多个幻灯片中重复使用。
第三章:动画效果的选择与应用1. 动画效果的分类与特点PowerPoint提供了丰富的动画效果选项,包括出现、消失、移动、旋转、缩放等多种类型。
这些动画效果不仅可以应用于文本框,还可以应用于图形、图片和其他幻灯片元素。
不同的动画效果具有不同的特点,选取合适的效果可根据内容需要和个人喜好进行选择。
2. 动画效果的应用原则在应用动画效果时,需要考虑以下几个原则:a) 简洁而不过度:动画效果的作用是突出重点,吸引注意力,而不应该过于复杂或炫耀,以免分散观众注意力;b) 适度而不过多:不同的幻灯片内容和目的需要不同的动画效果,但过多的动画效果可能会导致幻灯片设计过于花哨,不易阅读和理解;c) 顺序和连贯:动画效果的顺序要符合内容的逻辑和表达的层次,使得观众能够正确理解演示的思路和主题。
第四章:案例分析与实践以一个实际的案例来说明动态文本框与动画效果的应用。
案例描述:假设我们正在进行一场销售培训,要介绍公司的新产品。
教你制作动态液体文字效果的技巧

教你制作动态液体文字效果的技巧在Adobe After Effects软件中,我们可以使用各种工具和效果来创建各种令人惊叹的动态效果。
本文将介绍一种非常酷炫的效果——动态液体文字效果,让文字仿佛像是液体一样流动起来。
下面就让我们一起学习如何制作这个效果吧!第一步:创建一个新的合成首先,打开AE软件并创建一个新的合成。
选择“文件”->“新建合成”,然后设置合适的合成大小和长度。
第二步:创建文字层在合成中,选择“图层”->“新建”->“文本”,创建一个文字层。
在“文本工具”窗口中输入你想要显示的文字。
选择一个适合的字体和字号,并将文本居中对齐。
第三步:应用液体效果在文字图层选中后,点击上方菜单栏中的“效果”-> “效果和预设”->“下拉”->“Convectively Flow”。
第四步:调整效果参数在“效果控制”面板中,你将看到各种参数和选项用于调整液体效果。
通过尝试和调整这些参数,你可以获得不同的效果。
首先,调整“速度”参数以改变液体的流动速度。
增加数值将加快液体的移动速度,减小数值将减慢液体的移动速度。
接着,调整“采样”参数以改变液体的外观。
增加采样值会增加液体的细节,使其看起来更平滑。
减小采样值会使液体看起来更加粗糙。
最后,调整“大小”参数以改变液体的尺寸。
增加数值将使液体看起来更大,减小数值将使液体看起来更小。
第五步:添加透明度动画要使液体效果更加动态,我们可以为文字图层添加透明度动画。
在时间轴中,点击文字图层旁边的“三角箭头”以展开文字图层的属性。
然后点击属性旁边的“图标”以为属性添加动画。
选择“透明度”属性,并在时间轴上设置一个关键帧。
然后将时间轴光标拖动到合适的位置,并调整透明度值,再次设置一个关键帧。
通过调整关键帧之间的值,你可以创建一个透明度动画效果。
第六步:导出合成完成上述步骤后,你可以点击菜单栏中的“合成”->“添加到Adobe Media Encoder队列”,将合成导出为视频文件或其他格式。
ps制作gif动态图片 扭动文字

ps制作gif动态图片扭动文字
本教程介绍扭动的动态字效果制作。
思路:先打好文字,加上漂亮的图层样式,然后把文字变形,注意把文字复制以后再变形,变形要有一定的规律。
然后再在IR里面生成动画效果。
最终效果
1.打开一幅艳丽的图片,创建一个新图层并填充黑色,然后使用用“横排文字工具”输入字母得到文字层,如图所示。
2.双击文字层给文字层添加图层样式,首先设置“混合选区”:设置“填充不透明度”为0,“挖空”为“浅”(这里浅和深的效果是一样的,不信可以试。
如果当前层在图层组里,深浅的效果就不同了,深挖到背景层而浅只挖出图层组)
接着设置“描边”效果加强文字识别,参考下图所示。
3.在菜单栏中选择“窗口—动画”调出动画面板,然后单击“复制选帧”按钮。
4.在菜单栏中选择“编辑—变换—变形”命令,调整变形量。
5.在动画面板中再次复制所选帧。
6.重复步骤4中文字变形过程,不过变形的扭曲方向设置是与步骤4相反。
接着选中第一祯,再复制出两帧,并放置如下图所示的位置:
7.选中第二帧,点击动画面板的“过渡动画帧”按钮,并设置如下图所示:
8.将后面的帧(妈3、4、5帧之间)分别执行帧过渡。
9.最后在菜单栏中选择“文件—存储为web所用格式”设置以gif 格式保存图片。
朋友圈说说动图怎么发

朋友圈说说动图怎么发
1. 打开朋友圈界面,在编辑状态下点击右下方的相机按钮。
2. 在弹出的选择界面中,点击“动态”选项。
3. 选择一张或多张图片作为说说动图的背景。
4. 在图片上方的文字输入框中,输入你想要发表的内容。
5. 点击屏幕上方的“动图”按钮。
6. 在弹出的动图选择界面中,浏览并选择一张喜欢的动图。
7. 点击动图下方的“添加标签”按钮,可以为动图添加标签。
8. 在屏幕下方的选择框中,选择是否同时发布到其他社交平台。
9. 点击右上方的“发布”按钮,发表朋友圈说说动图。
10. 朋友圈的好友们将会在他们的朋友圈中看到你的说说动图。
11. 他们可以在你的说说动图下方发表评论或点赞。
12. 你可以通过点击他人的评论,进行回复或点赞。
13. 如果不希望某个人看到你的说说动图,可以在发布时选择对其隐藏。
14. 朋友圈说说动图可以让你用生动有趣的方式表达自己的心情和想法。
如何在PPT中利用动态文字展现思想和主题

如何在PPT中利用动态文字展现思想和主题PPT是一种常用的演示工具,它能够帮助我们将思想和主题以简洁明了的方式展现给观众。
在PPT中利用动态文字,不仅可以增加演示的吸引力,还能够更好地传达我们的思想和主题。
下面我将从几个方面来探讨如何在PPT中利用动态文字展现思想和主题。
首先,选择合适的动态文字效果。
在PPT中,我们可以通过选择不同的动态文字效果来使文字更加生动有趣。
比如,我们可以选择弹出、滚动、闪烁等效果,根据具体的主题和情境来决定使用哪种效果。
例如,在介绍一个新产品时,我们可以选择弹出效果,让文字逐个弹出,引起观众的好奇心和兴趣。
而在讲解一个复杂的概念时,我们可以选择滚动效果,将文字一点点地展示出来,帮助观众更好地理解。
其次,控制动态文字的速度和频率。
在使用动态文字效果时,我们要注意控制文字的速度和频率。
如果文字的速度太快或频率太高,观众可能来不及阅读和理解,从而导致信息传递不清晰。
因此,我们应该根据文字的内容和长度来合理地调整速度和频率。
一般来说,文字的速度和频率应该适中,让观众有足够的时间来阅读和理解。
此外,注意动态文字与其他元素的配合。
在PPT中,文字通常不是唯一的元素,还会有图片、图表、动画等其他元素。
为了使动态文字更好地展现思想和主题,我们需要注意动态文字与其他元素的配合。
比如,我们可以将动态文字与图片相结合,通过文字的弹出效果来突出图片中的重点信息。
或者我们可以将动态文字与图表相结合,通过文字的滚动效果来逐步展示数据的变化趋势。
这样可以使整个PPT更加有层次感和逻辑性。
最后,合理运用动态文字的颜色和字体。
在PPT中,文字的颜色和字体也是展现思想和主题的重要元素。
我们可以根据主题的特点选择合适的颜色和字体,使文字更加突出和易于阅读。
比如,如果主题是关于环境保护的,我们可以选择绿色的字体,以突出环保的概念。
而如果主题是关于创新和科技的,我们可以选择蓝色或橙色的字体,以突出创新和科技的元素。
分享C#动态生成文字图片解决方案

大家都知道我们如果想把网页上的文字做出比较炫的效果,便只能用POTOSHOP、FIREWORK等图像处理软件把文字做成图片来实现,因为这样才不会依赖浏览者的字体、浏览器类型等。
可是在我们的WEB应用中又往往是动态的文字,我们便不能用图像处理软件来处理了,只能让WEB程序动态生成,幸运地是.Net Framework给我们提供了便利,下面我们就利用System.Drawing命名空间下的Bitmap 类与Graphics类来编写一个生成文字图片的类,使用该类生成图片时能满足以下需求:1、可以指定文字字体、大小和颜色(注:指定的文字在WEB服务器上需要有该字库);2、可以加文字阴影;3、可以指定文字的透明度;4、可以指定背景图片或背景颜色;5、可以指定生成的图片大小(宽度与高度);6、可以指定文字的位置(左边距和上边距);7、当用户设定的文字字号太大,能自动调整文字大小使之能适应生成图片的大小。
该类实现代码如下:1using System.Drawing;2using System.Drawing.Drawing2D;3using System.Drawing.Imaging;45namespace Ycweb.Controls.Utility6{7 /**//// <summary>8 /// WaterMark9 /// </summary>10 public class Watermark11 {12 private int _width;13 private int _height;14 private string _fontFamily;15 private int _fontSize;16 private bool _adaptable;17 private FontStyle _fontStyle;18 private bool _shadow;19 private string _backgroundImage;20 private Color _bgColor;21 private int _left;22 private string _resultImage;23 private string _text;24 private int _top;25 private int _alpha;26 private int _red;27 private int _green;28 private int _blue;29 private long _quality;30313233 public Watermark()34 {35 //36 // TODO: Add constructor logic here37 //38 _width=460;39 _height=30;40 _fontFamily = "华文行楷";41 _fontSize = 20;42 _fontStyle=FontStyle.Regular;43 _adaptable=true;44 _shadow=false;45 _left = 0;46 _top = 0;47 _alpha = 255;48 _red = 0;49 _green = 0;50 _blue = 0;51 _backgroundImage="";52 _quality=100;53 _bgColor=Color.FromArgb(255,229,229,229);5455 }5657 /**//// <summary>58 /// 字体59 /// </summary>60 public string FontFamily61 {62 set { this._fontFamily = value; }63 }6465 /**//// <summary>66 /// 文字大小67 /// </summary>68 public int FontSize69 {70 set { this._fontSize = value; }71 }7273 /**//// <summary>74 /// 文字风格75 /// </summary>76 public FontStyle FontStyle77 {78 get{return _fontStyle;}79 set{_fontStyle = value;}80 }8182 /**//// <summary>83 /// 透明度0-255,255表示不透明84 /// </summary>85 public int Alpha86 {87 get { return _alpha; }88 set { _alpha = value; }89 }9091 /**//// <summary>92 /// 水印文字是否使用阴影93 /// </summary>94 public bool Shadow95 {96 get { return _shadow; }97 set { _shadow = value; }98 }99100 public int Red101 {102 get { return _red; }103 set { _red = value; }104 }105106 public int Green107 {108 get { return _green; }109 set { _green = value; }110 }111112 public int Blue113 {114 get { return _blue; }115 set { _blue = value; }116 }117118 /**//// <summary>119 /// 底图120 /// </summary>121 public string BackgroundImage122 {123 set { this._backgroundImage = value; } 124 }125126 /**//// <summary>127 /// 水印文字的左边距128 /// </summary>129 public int Left130 {131 set { this._left = value; }132 }133134135 /**//// <summary>136 /// 水印文字的顶边距137 /// </summary>138 public int Top139 {140 set { this._top = value; }141 }142143 /**//// <summary>144 /// 生成后的图片145 /// </summary>146 public string ResultImage147 {148 set { this._resultImage = value; }149 }150151 /**//// <summary>152 /// 水印文本153 /// </summary>154 public string Text155 {156 set { this._text = value; }157 }158159160 /**//// <summary>161 /// 生成图片的宽度162 /// </summary>163 public int Width164 {165 get { return _width; }166 set { _width = value; }167 }168169 /**//// <summary>170 /// 生成图片的高度171 /// </summary>172 public int Height173 {174 get { return _height; }175 set { _height = value; }176 }177178 /**//// <summary>179 /// 若文字太大,是否根据背景图来调整文字大小,默认为适应180 /// </summary>181 public bool Adaptable182 {183 get { return _adaptable; }184 set { _adaptable = value; }185 }186187 public Color BgColor188 {189 get { return _bgColor; }190 set { _bgColor = value; }191 }192193 /**//// <summary>194 /// 输出图片质量,质量范围0-100,类型为long195 /// </summary>196 public long Quality197 {198 get { return _quality; }199 set { _quality = value; }200 }201202 /**//// <summary>203 /// 立即生成水印效果图204 /// </summary>205 /// <returns>生成成功返回true,否则返回false</returns>206 public bool Create()207 {208 try209 {210 Bitmap bitmap;211 Graphics g;212213 //使用纯背景色214 if(this._backgroundImage.Trim()=="")215 {216 bitmap = new Bitmap(this._width, this._height, PixelFormat.Format64bppArgb);217 g = Graphics.FromImage(bitmap);218 g.Clear(this._bgColor);219 }220 else221 {222 bitmap = new Bitmap(Image.FromFile(this._backgroundImage)); 223 g = Graphics.FromImage(bitmap);224 }225 g.SmoothingMode = SmoothingMode.HighQuality;226 g.InterpolationMode = InterpolationMode.HighQualityBicubic;227 positingQuality=CompositingQuality.HighQuality;228229 Font f = new Font(_fontFamily, _fontSize,_fontStyle);230 SizeF size = g.MeasureString(_text, f);231232 // 调整文字大小直到能适应图片尺寸233 while(_adaptable==true && size.Width > bitmap.Width)234 {235 _fontSize--;236 f = new Font(_fontFamily, _fontSize, _fontStyle);237 size = g.MeasureString(_text, f);238 }239240 Brush b = new SolidBrush(Color.FromArgb(_alpha, _red, _green, _blue)); 241 StringFormat StrFormat = new StringFormat();242 StrFormat.Alignment = StringAlignment.Near;243244 if(this._shadow)245 {246 Brush b2=new SolidBrush(Color.FromArgb(90, 0, 0, 0));247 g.DrawString(_text, f, b2,_left+2, _top+1);248 }249 g.DrawString(_text, f, b, new PointF(_left, _top), StrFormat);250251 bitmap.Save(this._resultImage, ImageFormat.Jpeg);252 bitmap.Dispose();253 g.Dispose();254 return true;255 }256 catch257 {258 return false;259 }260 }261 }262263264}调用则相当简单,在此不予赘述,特把我使用的效果抓个图,以供大家参考。
qq空间动态签名

qq空间动态签名1. 简介QQ空间是腾讯公司推出的一款社交网络产品,用户可以在其上进行个人信息展示、发布动态、分享日记等功能。
其中,动态签名是QQ空间中的一个特点功能,它允许用户在每条动态的底部添加一段个性化的签名。
本文将介绍如何设置和修改QQ空间动态签名,并给出一些创意和建议。
2. 设置动态签名要设置QQ空间动态签名,首先需要登录自己的QQ空间账号。
1.打开QQ空间主页,点击右上角的头像和昵称,进入个人中心页面。
2.在个人中心页面,点击左侧导航栏中的“设置”选项,进入设置页面。
3.找到“个性签名”选项,点击编辑按钮进行个性签名的设置。
4.在编辑个性签名页面,可以输入自己希望显示在动态底部的文字内容。
可以使用Markdown语法对文字进行格式化,例如加粗、斜体、链接等。
5.编辑完毕后,点击保存按钮即可完成动态签名的设置。
3. 修改动态签名如果需要修改已经设置好的动态签名,可以按照以下步骤进行操作:1.按照第2节的步骤,进入个性签名的编辑页面。
2.在编辑页面中,修改自己希望显示的文字内容。
3.编辑完毕后,点击保存按钮即可完成动态签名的修改。
4. 动态签名创意和建议以下是一些创意和建议,可以帮助你设计出独特有趣的QQ空间动态签名:•引用名言:选择一些自己喜欢的经典名言或引用,可以展示自己的文化素养和思考能力。
•分享观点:将自己对某个话题的独特观点或见解展示在签名中,可以引起他人的讨论和交流。
•展示爱好:如果你对某个领域特别热爱或有专业知识,可以在签名中展示,吸引和志同道合的人交流。
•加入表情符号:使用一些适当的表情符号,可以增加签名的趣味性和个性化。
•分享音乐或电影:可以在签名中加入一段自己正在听的音乐或正在看的电影,让好友们了解你的音乐口味或电影品味。
5. 注意事项在设计和设置QQ空间动态签名时,需要注意以下事项:•保持简洁:签名过长会占用动态的空间,并且可能会被其他用户忽略。
建议保持签名文字简短精炼。
动态字的制作

PS+IR简单打造滚动字效果来源:日期:2008-1-10 23:58:51 阅读:2964 【字体:小大】本文由中国教程网蓝色倾城原创,转载请保留此信息!今天我们学做滚动字体,新手朋友也很容易学会哦。
我们先看一下效果图:我们现在开始做吧~!新建一个图片,参数如图再新建一个图片,参数如图。
之前新建的图片先放着不动,我们先利用现在新建的图片来做自定义图案图小额定看不清吧?呵呵,没关系,我们用放大镜工具把图片放大1600%。
放大后的图在工具里选择拾色器,将前景色设置为#444444。
用最小的笔刷在图片上点一个方块。
如图:编辑—定义图案。
保存为自定义图案可以关掉了把刚开始新建的图片打开,前景色设置为黑色,用油漆桶工具填充。
用之前保存的图案填充图片用拾色器在色板上选择#cccccc。
按住shift键在图片的上下两端各画出一到线。
然后再用比前景色较深的颜色用笔刷在刚才画出来的线下面再 ...用文字工具写上任意的字。
我写了中国教程网论坛。
photoshop的操作到此为止,现在我们转到imageready制作动画。
快捷键是shift+ctrl+m在动画面板上复制一个帧如图:选择第一个帧,用移动工具把文字移动到最前面,只露出字体的末端就可以了。
选择第2个帧,用移动工具把 ...选择第一个帧过渡。
参数如图现在我们一共有12个帧动画复制一个帧,用移动工具把文字移动到中间来再复制一个帧,把图层上文字图层的小眼睛关掉再复制一个帧把文字图层的眼睛打开。
再一个帧,把文字图层的眼睛关掉选择全部帧,设置时间为0.1秒如图最后在播放的状态下将优化结果储存就大功告成了。
嘿嘿,其实GIF动画做起来也不难吧?好啦,让我们再看下最后效果:。
