Dreamweaver 8视频教程学习整理资料
01 第1章 Dreamweaver 8 基础(二)

网站设计
Page 18
Dreamweaver 8是建立 Web 站点和应用程序的专业
工具。它将可视布局工具、应用程序开发功能和代码编
辑支持组合在一起,功能强大,使得各个层次的开发人
员和设计人员都能够快速创建界面吸引人的基于标准的
网站和应用程序。 从对基于 CSS 的设计的领先支持到手工编码功能, Dreamweaver 8提供了专业人员在一个集成、高效的环境 中所需的工具。开发人员可以使用 Dreamweaver 8及所
网站设计
Page 20
1. 工作区布局
将世界一流水平的“设计”和“代码”编辑器合二 为一,在设计窗口中精简源代码,使用户能够按照工
作的需要指定自己的用户界面。
网站设计
Page 21
2. 利用XML数据进行可视化创作
只需将网页指向 XML 文件或 XML 服务的 URL, Dreamweaver 即可对其进行检查, 以将相应的字段拖放到页面中。 功能: 快速利用XML将源集成到工作中,并揭开XML到HTML 转换的神秘面纱; 使用简单的拖放工作流程,可将基于XML的数据(如RSS 源)集成到Web页中; 使用改善的XML和XSLT代码提示功能,可跳转到“代码 ”视图来自定义转换 。
网站设计
Page 2
知识技能目标
( 1 )熟悉 Dreamweaver 8 的界面布局和
工作环境;
(2)了解Dreamweaver 8的新功能。
网站设计
Page 3
1.2
Dreamweaver 8的工作界面
1.3
Dreamweaver 8的新增功能
网站设计
Page 4
1.2 Dreamweaver 8的工作界面
01 第1章 Dreamweaver 8 基础(一)

Page 15
在 Windows 中, Dreamweaver 8 提供了一个将全部元素置
于一个窗口中的集成布局。在集成的工作区中,全部窗口和面 板都被集成到一个更大的应用程序窗口中。
主窗口示意图
网站设计
Page 16
Dreamweaver 8工作区
插入栏 面板组
文档工 具栏
文件面板
标签状 态栏
即所得”,极大的方便了用户,甚至可以不经过浏览器直
接在文档中播放动画。
Dreamweaver 提供了文档窗口的三种视图:【“代码” 视图】、【“设计”视图】、【“拆分”视图】。
网站设计
Page 20
【“代码”视图】 提供编辑HTML、JavaScript、服务器语言等代码的手工编码环境。可以用 于编写HTML、CSS、JavaScript以及服务器端脚本语言(如asp,php,jsp等)。 主要用于满足喜欢手写代码的用户,通常要求比较高。
没有浏览器/检查错误
按钮:单击它会弹出菜单,用于检查文档中标记使用错误。
验证标记
网站设计
Page 31
按钮:单击会弹出【文件管理】菜单,用于文件的上传、存回等;
文件管理
按钮:用于在浏览器中打开当前文档,预览显示效果。可用快捷 键F12代替;
在浏览器中预览/调试
按钮:用户在代码视图中对文档进行更改后,单击该按钮,将刷 新文档在设计视图中的显示。切换视图时,系统也会自动刷新;
网站设计
Page 30
“代码”、“拆分”、“设计”三个按钮,用来控制文档窗口的
视图方式。如单击“代码”,则控制文档窗口以代码视图方式显示。 “标题”文本框:用于显示和修改当前文档标题,浏览网页时,
第1课 Dreamweaver 8基础

1.2 课堂教学
1.2.3 Dreamweaver 8的启动和主工作区 8的启动和主工作区 2.Dreamweaver 8的主工作区 8的主工作区 Dreamweaver 8的主工作区由插入工具栏,文档工具栏, 8的主工作区由插入工具栏 文档工具栏, 的主工作区由插入工具栏, 文档窗口,属性面板等部分组成. 文档窗口,属性面板等部分组成. (1) 插入工具栏 Dreamweaver 8的插入工具栏中默认显示的是"常用" 8的插入工具栏中默认显示的是 常用" 的插入工具栏中默认显示的是" 类的主要功能按钮.单击"常用"按钮会弹出一个下拉菜单, 类的主要功能按钮.单击"常用"按钮会弹出一个下拉菜单, 其中包含了插入工具栏中的其他功能菜单. 其中包含了插入工具栏中的其他功能菜单.用户选择不同的 分类,插入工具栏中包含的功能按钮也随之改变. 分类,插入工具栏中局 设计Web Web页面布局 当用户创建实体模型并设计页面的最终布局时, 当用户创建实体模型并设计页面的最终布局时, 8提供了很大的灵活性 提供了很大的灵活性. Dreamweaver 8提供了很大的灵活性.选择自己要使用的布局 方法,或综合使用Dreamweaver 8布局选项创建站点的外观 布局选项创建站点的外观. 方法,或综合使用Dreamweaver 8布局选项创建站点的外观. 利用Dreamweaver 8的层或CSS定位样式创建布局. 利用Dreamweaver 8的层或CSS定位样式创建布局. 的层或CSS定位样式创建布局 利用Dreamweaver 8的表格工具和布局模式,用户可以通过 利用Dreamweaver 8的表格工具和布局模式 的表格工具和布局模式, 拖动并重新安排页面结构来快速地设计Web Web页 拖动并重新安排页面结构来快速地设计Web页. 4.向页面添加内容 利用Dreamweaver 8,用户可以方便地在Web 利用Dreamweaver 8,用户可以方便地在Web页中添加多 Web页中添加多 种内容,包括文本,图像,颜色,影片以及其他形式的媒体. 种内容,包括文本,图像,颜色,影片以及其他形式的媒体.
中文版Dreamweaver 8基础与上机实训 第11章 使用层并创建动画

中文版Dreamweaver 8基础与上机实 训
显示层面板
使用“层”面板可以管理文档中的层。用户可以选择“窗口”|“层” 命令,或是按下F2快捷键,显示或隐藏层面板,如图所示。
11.2 编 辑 层
在网页文档中处理页面布局时,选择任意一个层,就可以对该层进 行移动、大小调整、对齐、设置可见性和设置重叠顺序等操作。
❖ 选择和移动层 ❖ 调整层的大小及对齐方式 ❖ 将层对齐网格 ❖ 删除及复制层 ❖ 改变层的重叠顺序 ❖ 设置层属性
中文版Dreamweaver 8基础与上机实 训
将层对齐网格
在Dreamweaver 8中,可以使用网格功能,将层进一步准确定位, 通过网格可以让层在移动或是绘制时自动靠齐到网格。无论网格是否可 见,都可以使用它们来对齐。
要将层对齐到网格,可以选择“查看”|“网格”|“显示网格”命令, 在文档中显示网格,再选择“查看”|“网格”|“靠齐到网格”命令,使 “靠齐到网格”的作用生效,如图所示。
中文版Dreamweaver 8基础与上机实 训
改变层的重叠顺序
层可以重叠是其一大特色,因此设置层与层之间的重叠顺序也变得 相当重要,否则,层可能就会杂乱无章地重叠。
用户对层的重叠顺序的设置,是通过“层”面板来完成的。选择 “窗口”|“层”命令,或是按下F2快捷键,打开“层”面板,“层”面 板中改变层的重叠顺序的方法有两种。 选择层并向上或向下拖动层。移动层时会出现一条线,它指示该层将出 现的位置。 在Z列单击层的编号,并输入新数值。当输入比现有值大的数值时,该 层将向上移动,如果输入比现有值小的数字时,该层将向下移动。
《Dreamweaver8开发ASP视频教程》共15章完整VIP版[压缩包]
![《Dreamweaver8开发ASP视频教程》共15章完整VIP版[压缩包]](https://img.taocdn.com/s3/m/f0d9456fe55c3b3567ec102de2bd960590c6d98d.png)
《Dreamweaver8开发ASP视频教程》共15章完整VIP版[压缩包]《Dreamweaver8开发ASP视频教程》共15章完整VIP版[压缩包]============第一章基础篇1、概述 *2、安装IIS *3、配置IIS *4、建立站点 *5、建立和连接数据库 *6、插入记录(建立注册页面) *7、显示数据库记录 * 8、修改和删除记录 * 9、防止重名和限制访问 *10、建立登录和注销 * 11、建立单条件搜索页 * 12、建立多条件搜索页 *13、Vista下IIS的安装和数据库连接* 14、使用DSN连接数据库 * [下载第一章配套源文件以帮助你更好地学习]第二章进阶篇1、使用Dreamweaver制作登录验证码2、使用Dreamweaver 制作注册验证码3、制作Flash验证码演示4、使用Dreamweaver制作计数器5、使用Dreamweaver统计当天记录6、使用Dreamweaver制作投票系统7、Dreamweaver实现批量删除记录演示 8、Dreamweaver实现批量增加记录 9、制作数字分页显示的页面10、记录集自定义显示方式11、在Flash中显示页面动态数据演示 12、ASP在Flash中显示数据库记录演示13、制作一个Flash注册页面演示14、制作一个Flash登录页面演示 15、设置记录集横向显示16、简单代码实现摇奖效果 17、限制重复投票一台电脑只能投票一次 18、获取本页地址并复制19、动态调整显示的记录数20、自定义提交按钮21、对记录集进行求和操作22、对记录集进行求平均数操作 23、对记录集进行求最大最小值操作 24、使用复选框控制提交按钮25、记录集特定记录用不同颜色显示26、导出数据库数据为Excel文件1 27、导出数据库数据为Excel文件228、利用下拉菜单选择显示图片29、按某天显示记录集的内容30、同一页面内显示分类栏目131、同一页面内显示分类栏目2 32、同一页面内显示分类栏目333、删除文件前显示确认对话框34、轻轻松松打造图形计数器35、投票结果以图形显示36、限制动态数据的宽度37、生成不重复的随机数38、随机提取记录进行显示演示39、制作能运行代码的页面40、隐藏IP地址的后三位用星号表示演示41、Dreamweaver 实现批量更新1 演示 42、Dreamweaver实现批量更新243、插入命令详解 44、更新命令详解 45、删除命令详解46、防止后退和重复提交表单 47、深入研究批量插入(上)演示 48、深入研究批量插入(下)49、花生壳架设Web服务器和Ftp服务器50、按昨天今天和将来显示数据库记录 51、编写函数定义年月日显示方式52、重复区域表格行之间背景交错显示演示 53、和数据库结合的点击展开层演示第三章 SQL数据库篇1、SQL数据库入门1安装和启动2、SQL数据库入门2创建数据库3、 SQL数据库入门3创建表和字段类型4、 SQL数据库入门4备份和恢复数据库5、 SQL数据库入门5创建用户 6、SQL数据库入门6与DW连接7、SQL数据库入门7数据库表间关系8、SQL数据库入门8和ACCESS交换数据 9、SQL数据库入门9上传SQL数据库10、SQL数据库入门10让密码区分大小写第四章整站教程1-文章及文章评论教程、生成Html文件教程(Sql数据库,DIV+CSS布局)1、文章整站1建立文章数据库(Sql)和表间关系2、文章整站2后台登录和一级栏目管理页面3、文章整站3二级栏目和文章内容管理页面4、文章整站4长文章导读的文章内容添加页面(1)5、文章整站5长文章导读的文章内容添加页面(2)6、文章整站6长文章分页导读文章的修改和删除7、文章整站7文章前台首页的制作和模块化调用方法8、文章整站8制作文章前台一级和二级栏目页面9、文章整站9制作长文章内容显示页面和导读栏演示10、文章整站10实现长文章分页导读系统的阅读计数11、文章整站11制作文章评论系统 12、文章整站12显示文章的上一篇和下一篇13、文章整站13制作前台显示相关文章功能 14、文章整站14制作后台文章评论管理功能 15、文章整站15前台文章Blog日历显示16、文章整站16后台修改文章标题功能 17、文章整站17获取文章中的图片/前N个字作为内容导读18、文章整站18全自动生成Html文件-生成首页19、文章整站19全自动生成Html文件-生成文章一级栏目20、文章整站20全自动生成Html文件-生成文章二级栏目21、文章整站21全自动生成Html文件-生成文章内容页和实现静态页面计数功能第五章整站教程2-文件上传及下载系统教程1、文件上传系统12、文件上传系统23、文件上传系统34、文件上传系统45、文件上传系统56、文件上传系统67、文件上传系统小结8、使用无组件上传系统9、把上传文件路径写入数据库10、删除上传文件11、删除记录时删除上传文件12、批量删除记录和文件第六章整站教程3-图片管理系统教程1、简单图片发布系统2、为图片建立缩略图写入数据库3、为图片添加水印4、为图片添加图片水印效果5、开发仿图站的图片发布整站系统16、开发仿图站的图片发布整站系统27、开发仿图站的图片发布整站系统3 8、开发仿图站的图片发布整站系统4 9、开发仿图站的图片发布整站系统510、开发仿图站的图片发布整站系统6 11、开发仿图站的图片发布整站系统7 12、开发仿图站的图片发布整站系统813、开发仿图站的图片发布整站系统9 14、开发仿图站的图片发布整站系统10 15、开发仿图站的图片发布整站系统1116、开发仿图站的图片发布整站系统12 17、开发仿图站的图片发布整站系统13 18、开发仿图站的图片发布整站系统1419、高级网站图片管理系统1概述20、高级网站图片管理系统2数据库设计21、高级网站图片管理系统3后台欢迎页22、高级网站图片管理系统4相册分类添加删除修改页面 23、高级网站图片管理系统5相册添加删除修改页面24、高级网站图片管理系统6批量上传图片写入数据库页面25、高级网站图片管理系统7批量自动生成水印页面 26、高级网站图片管理系统8批量自动生成缩略图页面27、高级网站图片管理系统9后台水印和缩略图管理页面28、高级网站图片管理系统10清空数据库页面29、高级网站图片管理系统11恢复系统默认设置页面30、高级网站图片管理系统12幻灯片切换展示管理页面31、高级网站图片管理系统13幻灯片切换展示页面第七章整站教程4-购物车教程和网站多用户系统教程1、公司产品展示及购物整站教程12、公司产品展示及购物整站教程23、公司产品展示及购物整站教程34、公司产品展示及购物整站教程45、公司产品展示及购物整站教程56、公司产品展示及购物整站教程67、公司产品展示及购物整站教程7 8、公司产品展示及购物整站教程8 9、公司产品展示及购物整站教程910、公司产品展示及购物整站教程10 11、公司产品展示及购物整站教程11 12、公司产品展示及购物整站教程1213、公司产品展示及购物整站教程13 14、公司产品展示及购物整站教程14 15、公司产品展示及购物整站教程1516、公司产品展示及购物整站教程16 17、公司产品展示及购物整站教程17第八章整站教程5-广告管理系统教程、友情链接管理系统教程和广告联盟管理系统教程1、广告管理系统12、广告管理系统23、友情链接管理系统14、友情链接管理系统25、广告联盟管理系统16、广告联盟管理系统27、广告联盟管理系统3 8、广告联盟管理系统4 9、广告联盟管理系统5第九章整站教程6-邮件发送系统教程和论坛教程1、实现简单邮件发送2、发送Html格式的邮件3、实现群发邮件4、使用Jmail发送带附件的邮件演示5、打造自己的论坛16、打造自己的论坛27、打造自己的论坛3 8、打造自己的论坛4 9、打造自己的论坛5第十章整站教程7-Md5加密教程和网站安全教程1、插入记录时使用Md5加密2、修改记录时使用Md5加密3、登录时使用Md5加密4、彻底防止数据库被下载5、Md5加密后用户名重名的验证方法6、Md5加密后用户名和密码的修改7、Md5加密后用户名和密码的找回第十一章整站教程8-搜索系统教程1、制作搜索页高亮关键字2、自定义搜索关键字颜色3、打造强力搜索引擎14、打造强力搜索引擎25、使用复选框选择搜索条件6、使用最近时间范围进行搜索7、从数据库多个表中进行搜索1 8、从数据库多个表中进行搜索2 9、对搜索结果进行求和10、多条件组合搜索实例教程第十二章整站教程9-站内短消息系统教程和在线考试系统教程1、站内短消息系统教程1原理2、站内短消息系统教程2建立数据库3、站内短消息系统教程34、站内短消息系统教程45、站内短消息系统教程56、站内短消息系统教程67、站内短消息系统教程7 8、站内短消息系统教程8 9、站内短消息系统教程910、在线考试系统1 11、在线考试系统2 12、在线考试系统313、在线考试系统4 14、在线考试系统5 15、在线考试系统616、在线考试系统7 17、在线考试系统8第十三章整站教程10-音乐系统教程和留言系统教程1、开发Mp3音乐连续播放系统演示2、隐藏播放文件的地址上3、隐藏播放文件的地址下4、为MP3连播系统添加歌词5、为MP3连播系统添加上下一首控制6、打造完美的留言系统一7、打造完美的留言系统二8、打造完美的留言系统三9、打造完美的留言系统四第十四章整站教程11-会员系统教程、后台管理和管理员分级教程1、打造分步注册系统2、使用JS进行表单验证3、实现会员音乐盒功能4、实现找回密码功能5、实现记住密码功能6、显示最近访问的用户7、使用按钮检测用户名是否存在8、同一页面中显示欢迎和登录页面 9、在页面中弹出登录对话框进行登录10、注册时收集用户的其它数据11、制作密码保护问题和答案12、多选注册表单的实现13、选择数据库表进行登录14、简单会员分级管理系统15、复杂会员分级管理系统16、后台管理员分级管理系统1 17、后台管理员分级管理系统218、后台管理员分级管理系统319、后台管理员分级管理系统4 20、后台管理员分级管理系统521、后台管理员分级管理系统622、后台分级管理的又一种实现方法23、统计在线人数24、后台管理中修改时插入为新记录25、统计当天访问记录数26、显示页面执行时间27、修改记录时绑定动态列表28、插入记录后转到插入的记录29、登录成功后登录次数加一30、登录级别的使用方法第十五章 Dreamweaver CS3教程和CSS+DIV布局教程1、Dreamweaver CS3命令使用指南2、Dreamweaver CS3 Spry 效果演示3、Dreamweaver CS3交互式高级表单验证演示4、Dreamweaver CS3 Spry 窗口组件演示5、和数据库结合的下拉导航菜单=============。
第2章 Dreamweaver 8基础

• 2.1 页
学习天地” 【案例11】“Dreamweaver 8学习天地”网 案例11】 Dreamweaver 8学习天地 11
• 1.新建和打开网页文档 . • (1)新建网页文档:单击“文件”→“新建”菜单命令,即可调出“新建文 新建”菜单命令,即可调出“ )新建网页文档:单击“文件” 对话框。 档”对话框。 பைடு நூலகம் 从该对话框可以看出,利用它可以建立各种类型的文件。从“类别”列表框 从该对话框可以看出, 利用它可以建立各种类型的文件。 类别” 中选择“基本页”选项,然后选择“基本页”列表框中的“ 选项” 中选择“基本页”选项,然后选择“基本页”列表框中的“HTML选项” , 选项 再单击【创建】按钮,即可新建一个空白的HTML网页文档。 网页文档。 再单击【创建】按钮,即可新建一个空白的 网页文档 • 另外,在“文档类型”下拉列表框中可以选择文件类型,单击【首选参数】 另外, 文档类型”下拉列表框中可以选择文件类型,单击【首选参数】 首选参数”对话框。 按钮可以调出 “首选参数”对话框。 • (2)打开网页文档:单击“文件”→“打开”菜单命令,调出“打开”对话 打开”菜单命令,调出“打开” )打开网页文档:单击“文件” 在该对话框内选中要打开的HTML文档,单击【打开】按钮,即可将选 文档, 框。在该对话框内选中要打开的 文档 单击【打开】按钮, 定的HTML文档打开。 例如 , 可打开前面编写的名字为 文档打开。 文档。 定的 文档打开 例如,可打开前面编写的名字为HTML1.HTML文档。 文档 • 另外,在“Macromedia Dreamweaver 8”对话框状态下,单击【打开】按钮, 另外, 对话框状态下, 对话框状态下 单击【打开】按钮, 也可以调出“打开”对话框。 也可以调出“打开”对话框。 • 2.保存和关闭文档 . • (1)单击“文档”→“保存”菜单命令,可以原名字保存当前的文档。 保存”菜单命令,可以原名字保存当前的文档。 )单击“文档” • (2)单击“文档”→“另存为”菜单命令,即可调出“另存为”对话框。利 另存为”菜单命令,即可调出“另存为”对话框。 )单击“文档” 用该
Dreamweaver 8的入门

《Dreamweaver 8.0入门基础视频教程》由名师主讲,内容丰富;文件体积小,网络传输速度快,易于观看;同时具有交互功能,用户可以下载到本地学习教程特点:1. 名师主讲,内容丰富。
2. 文件体积小,网络传输速度快,易于观看。
3. 具有交互功能,用户可以下载到需要的资源。
第一部分入门基础第一章软件简介与设置1.课程介绍与基础知识2.软件起始页的用法3.界面布局与切换4.定制工具箱5.代码拆分与设计模式6.定制实用界面布局7.标签选择器8.选取手形和缩放工具9.显示设置与速度统计10.属性面板与设置11.菜单命令快速上手12.网页色彩搭配13.HTML基础知识14.企业识别系统与WWW第二章定义站点页面属性1.制作网站三大原则2.定义新站点3.文件面板基础操作4.创建新网页与网站地图5.创建新的链接6.地图模式下修改文件标题7.自定义根查看链接关系8.CSS的设置一:外观设置9.CSS的设置二:链接设置10.CSS的设置三:标题设置11.CSS的设置四:跟踪图像12.基础HTML页面设置13.本小节HTML基础14.名词解释:http和URL第三章文本与列表控制1.文本与列表控制学习方案2.网页标题修改的多种途径3.征文标题文字格式的设置4.文字大小颜色与对齐5.常见问题:文本中输入空格6.段落切换与强行换行7.文本编辑基础8.从外部导入文本内容9.清理冗余代码10.列表与排序11.定义列表12.插入排版水平线第四章链接的使用1.链接的使用学习计划2.定义页面链接样式3.一般链接的常见形式4.输入法建立第一个链接5.指向法制作链接6.快捷键拖动法创建链接7.插入法建立链接8.直接用代码建立链接9.插入标签法建立链接10.环绕标签法建立链接11.链接的修改与Email链接12.制作特殊的Email链接13.制作下载类链接14.锚链接的制作15.网页色彩搭配和上课HTML基础知识第五章图像处理1.图像处理学习计划与目标2.用菜单插入及设置图片3.用代码直接插入图片4.代码状态下为图片添加链接5.为图片添加提示文本6.用标签检查器设置图片7.用属性面板设置图片8.编辑图像热区9.调用外部程序编辑图像10.优化与裁切图像11.对图像重新取样12.调整图像亮度和对比度13.锐化图像14.插入图像占位符15.插入鼠标经过图像16.添加导航条第六章添加多媒体内容1.添加多媒体内容学习方案2.插入FLASH SWF文件3.插入FLASH按钮4.插入FLASH文本5.插入FLASH PAPER6.插入FLASHVIDEO7.插入媒体插件8.插入视频文件9.插入FLASH元素10.插入注释11.插入时间第七章表格基础知识1.表格基础学习计划与目标2.在页面中插入表格3.设置表格页眉及辅助功能4.在表格中添加内容5.如何导入和导出表格数据6.导入Excel文件与导出表格7.选择表格的常用方法8.插入行或列9.嵌套表格10.表格属性设置11.表格行,列和单元格属性设置第八章表格进阶1.内容提要与学习目标2.代码模式插入表格、行、单元格3.在单元格中输入内容4.代码模式下增加行5.为表格加边框6.设置表格宽度和背景色7.设置表格背景图8.设置单元格边距9.设置行颜色10.设置对齐11.设置标题行12.代码合并单元格13.合并列14.辅助工具插入代码15.优化表格16.格式化表格17.排序表格18.标签检查器19.表格精确设置20.制作一像素表格21.网页色彩搭配知识22.本节HTML基础第九章布局模式与层1.内容提要与学习目标2.表格扩展模式3.绘制布局表格4.绘制布局单元格5.绘制嵌套表格6.移动缩放表格7.插入行和列8.表格属性与间隔图像9.使用网格精确绘制10.使用层布局11.精确调整层12.使用菜单创建层13.层的嵌套14.层属性15.可视化剪辑层技巧16.使用层面板17.标尺与辅助线使用技法18.网络使用技法19.辅助线的精确设置第十章CSS样式1.学习内容与目标2.案例介绍3.样式面板制作标题样式4.对照法制作H2样式5.设置段落样式6.设置图片样式7.扶植法制作图片样式8.用代码创造CSS样式9.属性面板创建、修改、切换CSS样式10.CSS“全部”模式的使用11.CSS“正在”模式的使用12.附件加外部样式表13.CSS样式类的使用14.CSS样式标签的使用15.CSS样式高级的使用16.定义在单独的CSS文件17.修改与删除CSS样式18.本节名词解释第二部分设计能力的培养第一章设计工具与作品1.设计能力培养学习计划2.网页设计三剑客介绍3.注重设计的页面展示4.咖啡主题页面设计5.女性主体页面设计6.专业风格页面设计7.个人主页设计8.简约风格设计9.天赋与锻炼第二章提高设计能力1.美术基础的重要性2.艺术熏陶3.欣赏与模仿4.学习模仿与观察5.想影视作品学习设计6.昂贵的美7.艺术的旁征博引8.外语的重要性9.兴趣和好奇是最好的老师10.创意无限思维活跃11.循序渐进坚持到底第三部分网页制作实战1.建立新站点2.设置跟踪图像3.优化软件界面4.配合Photoshop建立表格5.Photoshop切片6.设置与优化切片7.检查与修改切片8.输出切片图像9.修改设置表格10.设置图像与收尾。
Dreamweaver8学习手册.doc

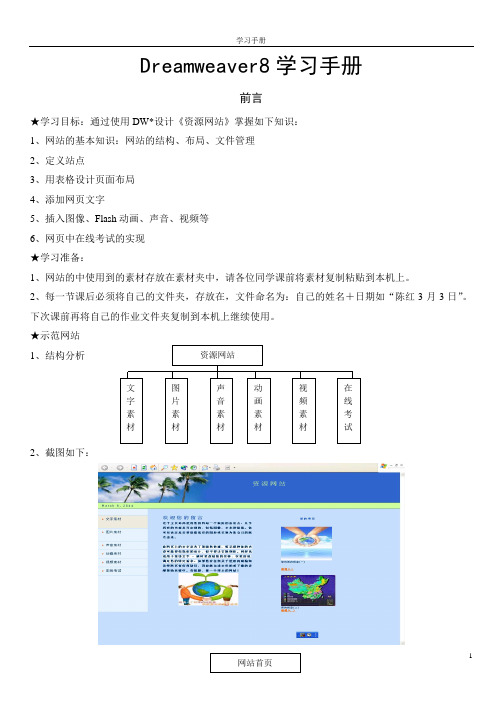
Dreamweaver8学习手册前言★学习目标:通过使用DW*设计《资源网站》掌握如下知识:1、网站的基本知识:网站的结构、布局、文件管理2、定义站点3、用表格设计页面布局4、添加网页文字5、插入图像、Flash动画、声音、视频等6、网页中在线考试的实现★学习准备:1、网站的中使用到的素材存放在素材夹中,请各位同学课前将素材复制粘贴到本机上。
2、每一节课后必须将自己的文件夹,存放在,文件命名为:自己的姓名+日期如“陈红3月3日”。
下次课前再将自己的作业文件夹复制到本机上继续使用。
★示范网站1、结构分析2、截图如下:资源网站文字素材图片素材声音素材动画素材视频素材在线考试3、存放网站的文件夹文字素材图片素材动画素材视频素材在线考试任务一:建立站点建立站点的目的是让设计软件和我们存放网站的文件夹建立一个关联,它能方便我们对网站中文件的管理、查看以及检查网页中是否存在着一些错误。
步骤:启动Dreamweaver8后:1、 不要使用中文命名文件夹或文件2、 网页中使用到的图像、声音、动画、视频等文件最好归类以文件夹的方式存放。
在此起一个名字,中文、英语、数字都可以,之后单“下一步”选择“否,不使用服务器技术”后单击“下一步”选择自己存放网站的文件夹,“打开”-“选择”之后“下一步”选择“无”,单击“下一步”,“完成”站点的建立。
12345此处会显示建立好的站点网站的文件夹或文件任务二:设计首页(打开网站首先展示的页面称为首页)网站标题区(1行1列的无边框的表格)网站导航区主要内容区1行2列的无边框的表格信息区(1行1列)的无边框的表格一、标题区的设计(详)1、菜单“插入→表格”命令,弹出属性设置窗口,其中“行”和“列”分别对应着表格的行数和列数,“宽度”表示表格的宽度,而“边框”则是边框的宽度,同时还可以设定表格的样式,根据自己的需要来设置表格的相应属性即可。
2、使光标处于表格内,菜单“插入→图像”,选择需要插入的图片后,“确定”因为选择的文件没有在网站文件夹中,出现该提示必须选择“是”在网站文件夹中建立“images”,”打开,保存。
Dreamweaver8学习笔记

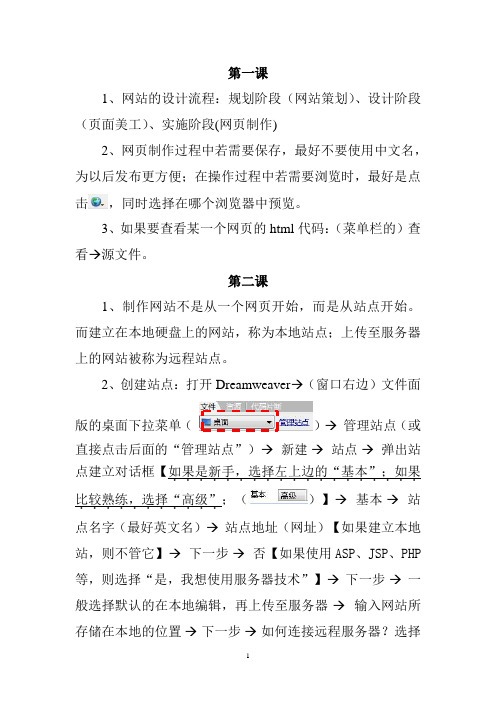
第一课1、网站的设计流程:规划阶段(网站策划)、设计阶段(页面美工)、实施阶段(网页制作)2、网页制作过程中若需要保存,最好不要使用中文名,为以后发布更方便;在操作过程中若需要浏览时,最好是点击,同时选择在哪个浏览器中预览。
3、如果要查看某一个网页的html代码:(菜单栏的)查看→源文件。
第二课1、制作网站不是从一个网页开始,而是从站点开始。
而建立在本地硬盘上的网站,称为本地站点;上传至服务器上的网站被称为远程站点。
2、创建站点:打开Dreamweaver→(窗口右边)文件面版的桌面下拉菜单()→管理站点(或直接点击后面的“管理站点”)→新建→站点→弹出站点建立对话框【如果是新手,选择左上边的“基本”;如果...................比较熟练,选择“高级”...........;()】→基本→站点名字(最好英文名)→站点地址(网址)【如果建立本地站,则不管它】→下一步→否【如果使用ASP、JSP、PHP 等,则选择“是,我想使用服务器技术”】→下一步→一般选择默认的在本地编辑,再上传至服务器→输入网站所存储在本地的位置→下一步→如何连接远程服务器?选择“无”→下一步→完成→返回到最初的对话框,再单击“完成”。
此时在面版上出现自己设置的站点,如:——已经搭建好了一个空的本地站点。
注:“高级”的操作与“基本”的过程一样,但要方便......................而快速的多。
只是在选择位置的时注意,只能选在已做好的..........................网页的那个文件夹为止。
其它的都直接选“默认”最后单击..........................“完成”,回到初始对话框后,再点“完成”。
.....................3、规划站点结构的原则:A、用文件夹来保存文档;B、使用合理的文件名称,首页名称。
文件名必须是英文、数字等,不能是中文,这是原则性问题。
第01章 Dreamweaver 8基础

第1章 Dreamweaver 8基础 章 基础
在过去,用户只有掌握了HTML(超文本标记语言)才能写出网页.如今,使用 Dreamweaver就可以快速地创建出具有精彩效果的动态网页.Dreamweaver是美国 Macromedia公司开发的集网页制作和网站管理于一身的网页制作软件.本章将主要 介绍有关网页的基础知识以及Dreamweaver 8的基本工作环境.
对齐方式 设置字体样式
创建项目 缩进量
中文版Dreamweaver 基础与上机实训 中文版Dreamweaver 8基础与上机实训
面板组
Dreamweaver 8中的面板被组织到面板组中.面板组中选定的面板 显示为一个选项卡.每个面板组都可以展开或折叠,并且可以和其他面 板组停靠在一起或取消停靠. 面板组还可以停靠到集成的应用程序窗口中,使用户能够很容易地 访问所需的面板,而不会使工作区变得混乱.
中文版Dreamweaver 基础与上机实训 中文版Dreamweaver 8基础与上机实训
1.2 Dreamweaver 8的工作环境
Dreamweaver 8的工作界面由文档窗口,工具栏,状态栏,上下文 菜单,"插入"工具栏和属性检查器等部分组成.启动Dreamweaver 8 后,其工作界面如图所示 .
网页的设计构思
在制作网页时,用户必须掌握网页的设计构思方法.这时需要认真 考虑网页的主题,网页的命名,网页标志,色彩搭配和字体等要素. 网页的主题 网页命名 网站标志 色彩搭配 字体
中文版Dreamweaver 基础与上机实训 中文版Dreamweaver 8基础与上机实训
网页的布局
在网页布局过程中,应该遵循的原则有:对称平衡,异常平衡,对 比,凝视和空白等.一般来说,网页的布局有下面几种常见的结构. π型结构布局 T型布局 "三"型布局 POP布局 Flash布局
Dreamweaver8和Flash8案例教程》第8章中文Flash8基础

(2)“查看”栏:工具箱内的“查 看”栏中有“手形工具”和“缩放工 具”,使用这两个工具可以调整舞台 工作区的显示比例和观察的位置。这 两个工具的名称与它们的作用如表81-3所示。
Page 16
表8-1-3“查看”栏中工具按钮的名称与作用
序号 1
图标 英文名 中文名
Hand
手形工 具
热键 H
作用
第8章 中文Flash 8基础
8.1 【案例25】“计算机产品展示”动 画
8.2 【案例26】“简单的图像切换”动 画
8.3 【案例27】“沿矩形框架移动的鼠标”动画
8.4 【案例28】“跳跃彩球”动画
Page 1
8.1 【案例25】“计算机产品展示” 动画
8.1.1 学习目标
“计算机产品展示”动画是制作的第1 个Flash动画(也叫做影片),该动画播放 后,在黄色背景的演示窗口内的上边,红 色文字“最新计算机产品”逐渐水平展开 显示,同时一幅计算机图像从小到大逐渐 显示出来。该动画播放中的两个画面如图 8-1-1所示。
Page 30
Page 31
图8-2-7 “文件类型”下拉列表框
如果选择的文件名是以数字序号结尾 的,则会弹出“中文Flash 8”提示框,询问 是否将同一个文件夹中的一系列文件全部 导入。单击“否”按钮,则只将选定的文 件导入。单击“是”按钮,即可将一系列 文件全部导入舞台工作区内。例如,在文 件夹内有PC1.jpg…PC10.jpg图像文件,在选 中PC1.jpg文件后,单击“是”按钮,即可 将这些文件都导入舞台工作区内。
Page 2
图8-1-1 第1个Flash影片播放中的两个画面
Page 3
通过制作该案例,可以对中文Flash 8 的工作环境和一些基本操作方法有一个初 步的了解。
《Dreamweaver8中文版实用教程》-颜辉-电子教案第6章_插入媒体

第6章插入媒体教学目的•了解媒体的基本特点•掌握在网页中插入Flash等媒体的方法•掌握媒体控制的技巧本章内容❒媒体概述❒插入Flash对象❒插入其他媒体对象❒使用行为控制媒体媒体概述6.1 媒体概述利用Dreamweaver 8的相关功能可以快速而方便地向Web页面中加入各种媒体对象,并且可以使用外置的编辑器编辑这些媒体对象,例如,Flash 影片、Shockwave影片、Java小程序、QuickTime、MP3音乐文件等插入Flash对象6.2 插入Flash对象插入Flash影片插入Flash按钮插入Flash文本使用Flash 8编辑Flash影片插入Flash影片1 在页面中插入Flash影片“插入”→“媒体”→“Flash”or单击插入面板媒体分类或常用面板分类上的Flash按钮or将Flash图标拖到页面中的插入点单击Flash属性面板上的插入Flash 影片2 设置Flash 影片属性单击选择插入页面中的Flash影片指定影片的名称指定影片文件的路径调出Flash 8来编辑Flash 影片设定Flash 影片和四周的距离大小选择Flash 影片的播放质量插入Flash 按钮1 在页面中插入Flash 按钮“插入”→“媒体”→“Flash 按钮”or 单击插入面板媒体分类上的Flash 按钮o r将Flash 按钮图标拖到页面中的插入点输入要显示的文本指定按钮链接的文件指定打开Flash 按钮所链接文件的窗口输入Flash 按钮的文件名称,将其保存为.swf 文件打开Macromedia Exchange 站点并下载更多的按钮样式插入Flash 按钮2 设置Flash 按钮属性单击插入页面中的Flash 按钮,出现Flash按钮属性面板将选定的Flash 按钮恢复到原来的大小打开“插入Flash 按钮”对话框指定Flash 按钮的名称插入Flash文本“插入”→“媒体”→“Flash文本”or单击插入面板媒体分类下的Flash文本按钮使用Flash 8编辑Flash 影片1 将Flash 8设置为外部编辑器“编辑”→“首选参数”.fla 是Flash 对象源文件格式选择Flash 8程序将选定的工具设置为首要编辑器使用Flash 8编辑Flash影片2 编辑Flash影片“窗口”→“属性”单击属性面板上的“编辑”按钮or右击选定的对象,在弹出的快捷菜单中选择“用Flash编辑”命令or按住Ctrl键,并双击要编辑的对象修改后的结果保存在Flash源文件中,导出.swf文件插入其他媒体对象6.3 插入其他媒体对象插入Shockwave影片插入ActiveX控件插入Java小程序插入插件插入Shockwave影片Shockwave也是网络上比较流行的压缩多媒体格式,这种格式的影片是用Macromedia Director创建的1 在页面中插入Shockwave影片“插入”→“媒体”→“Shockwave”or单击插入面板媒体分类的Shockwave图标按钮“选择文件”对话框中选取影片文件插入Shockwave影片2 设置Shockwave影片属性打开Shockwave影片属性面板在文档窗口中播放Shockwave影片在文档窗口中播放Shockwave 影片1 在页面中插入ActiveX 控件●选择“插入”→“媒体”→“ActiveX ”命令●or 单击插入面板媒体分类上的ActiveX 按钮or 拖动ActiveX 图标到文档窗口中or 插入后,在文档窗口中出现ActiveX 控件图标2 设置ActiveX 控件属性设置ActiveX 控件的浏览器标识选择该复选框指定包含有ActiveX控件的基址输入ActiveX 控件的编号参数如果用户的浏览器不支持<对象>标签,则显示该图像插入Java小程序1 在页面中插入Java小程序单击插入面板媒体分类上的Applet按钮“选择文件”对话框中选择一个包含Java小程序的文件页面中出现Java程序占位符插入Java 小程序2 设置Java小程序属性Applet 属性面板指定包含Java 小程序代码的文件指定包含选定Java 小程序的URL插入插件1 在页面中插入Navigator 插件单击插入面板媒体分类上的插件按钮“选择文件”对话框中选取Navigator 插件文件2 设置Navigator 插件属性在该域中输入可以下载插件的URL指定插件数据文件的来源使用行为控制媒体6.4 使用行为控制媒体使用行为可以控制页面中媒体元素的属性,例如,使用Dreamweaver内置的控制Shockwave或Flash行为控制影片的播放、停止、返回、跳转到某一帧等动作。
dreamweaver8入门笔记

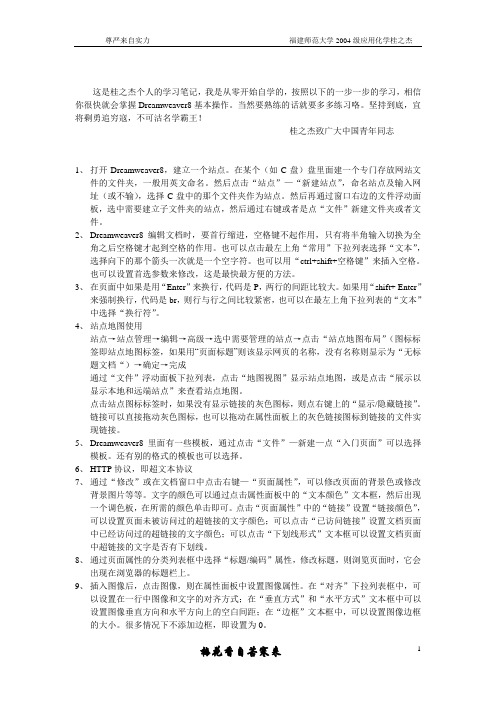
这是桂之杰个人的学习笔记,我是从零开始自学的,按照以下的一步一步的学习,相信你很快就会掌握Dreamweaver8基本操作。
当然要熟练的话就要多多练习咯。
坚持到底,宜将剩勇追穷寇,不可沽名学霸王!桂之杰致广大中国青年同志1、打开Dreamweaver8,建立一个站点。
在某个(如C盘)盘里面建一个专门存放网站文件的文件夹,一般用英文命名。
然后点击“站点”—“新建站点”,命名站点及输入网址(或不输),选择C盘中的那个文件夹作为站点。
然后再通过窗口右边的文件浮动面板,选中需要建立子文件夹的站点,然后通过右键或者是点“文件”新建文件夹或者文件。
2、Dreamweaver8编辑文档时,要首行缩进,空格键不起作用,只有将半角输入切换为全角之后空格键才起到空格的作用。
也可以点击最左上角“常用”下拉列表选择“文本”,选择向下的那个箭头一次就是一个空字符。
也可以用“ctrl+shift+空格键”来插入空格。
也可以设置首选参数来修改,这是最快最方便的方法。
3、在页面中如果是用“Enter”来换行,代码是P,两行的间距比较大。
如果用“shift+ Enter”来强制换行,代码是br,则行与行之间比较紧密,也可以在最左上角下拉列表的“文本”中选择“换行符”。
4、站点地图使用站点→站点管理→编辑→高级→选中需要管理的站点→点击“站点地图布局”(图标标签即站点地图标签,如果用“页面标题”则该显示网页的名称,没有名称则显示为“无标题文档“)→确定→完成通过“文件”浮动面板下拉列表,点击“地图视图”显示站点地图,或是点击“展示以显示本地和远端站点”来查看站点地图。
点击站点图标标签时,如果没有显示链接的灰色图标,则点右键上的“显示/隐藏链接”。
链接可以直接拖动灰色图标,也可以拖动在属性面板上的灰色链接图标到链接的文件实现链接。
5、Dreamweaver8里面有一些模板,通过点击“文件”—新建—点“入门页面”可以选择模板。
还有别的格式的模板也可以选择。
Dreamweaver8-chs教程 第1章_认识Dreamwaver

I. II.
应用可视化助理来描画CSS布局 边框或为CSS布局加上颜色; 布局加上颜色; 应用可视化助理可揭示出复杂 的嵌套方案,并改善所选内容 的嵌套方案,
“可视化助理”菜单
1.13
© 2007
第1章
认识 Dreamweaver 8
代码折叠
通过隐藏和展开代码块, 通过隐藏和展开代码块,重点显示想要查看的代码
1.11
© er 8
新的“ 样式” 新的“CSS样式”面板 样式
I. 使用“CSS样式”面板可以跟踪影 样式” 使用“ 响当前所选页面元素( 正在” 响当前所选页面元素(“正在”模 规则和属性, 式)的CSS规则和属性,或影响整 个文档的规则和属性( 全部” 个文档的规则和属性(“全部”模 式); 使用“CSS样式”面板顶部的切换 样式” 使用“ 按钮可以在两种模式之间切换; 按钮可以在两种模式之间切换;
1.3
© 2007
第1章
认识 Dreamweaver 8
本章内容
Dreamweaver 8概述 8概述 Dreamweaver 8的新功能 8的新功能
1.4
© 2007
第1章
认识 Dreamweaver 8
Dreamweaver 8概述 概述
1.1 Dreamweaver 8概述 8概述
2005年8月, 美国 Macromedia公司推出了Dreamweaver 8 年 月 Macromedia公司推出了Dreamweaver Dreamweaver是目前主流的网页设计工具,不仅具有强大的 Dreamweaver是目前主流的网页设计工具,不仅具有强大的 页面 设计功能,而且具有完善的站点管理能力,使用Dreamweaver设计网 设计功能,而且具有完善的站点管理能力,使用Dreamweaver设计网 页将是一个便捷、高效的工作流程 Dreamweaver 8结合了Dreamweaver 的可视化排版功能,融合了 8结合了Dreamweaver Dreamweaver UltraDev的动态数据库页面开发功能和HomeSite的强大 UltraDev的动态数据库页面开发功能和HomeSite的强大 的代码编辑支持
《Dreamweaver_8基础与实例教程》_jy_01

34
1.3.1 创建网页和打开网页
1.新建网页 单击“文件”菜单下“新建”命令,即可弹出“新
建文档”对话框。从“类别”列表框中选择“基 本页”选项,然后选择“基本页”列表框中的 “HTML”选项。单击“创建”按钮,即可新建 一个空白的HTML网页文档。
23
步骤6:单击“下一步”按钮,开始设置网页的 存储方法和存储路径。在上半部分的单选项中选 择第一项“编辑我的计算机上的本地副本,完成 后再上传到服务器(推荐)”。如果申请的网站 空间支持在线编辑功能,那么可以选择“使用本 地网络直接在服务器上编辑”单选项。
24
25
步骤7:完成以上的设置后单击“下一步”按钮, 在这里选择连接服务器的方式,以及网页在服务 器上的存储位置。
30
1.2.2 管理站点
3.删除站点 如果不需要某个站点时,可以将其从站点列表中删
除。选择“站点”菜单下的“管理站点”命令, 打开“管理站点”对话框,在该对话框中选择一 个站点,单击“删除”按钮,即可删除一个站点, 对某一个站点进行删除操作后,网站的文件仍保 存在硬盘原来的位置上,并没有从硬盘上删除。
42
1.5 练习制作简单的网页站点
2. 创建一个“个人求职主页”的站点,将其中的本地站 点保存在“D:﹨self”文件夹下,远程站点保存在 “D:﹨self”文件夹下。根据网站的主页,为“个人求职主 页”网站建立一个存放图片的文件夹“images”,并依据 如图所示的网页建立网站目录,建立所需要的网页文件 ,最后设置index.html的页面属性。
41
1.5 练习制作简单的网页站点
1.创建一个名为“计算机基础精品课程”的站点,将其中 的本地站点保存在“D:﹨computer”文件夹下,远程站 点保存在“D:﹨computer”文件夹下。根据如图所示的网 站的逻辑图,为“计算机基础精品课程”网站建立一个存 放图片的文件夹“images”,并新建名为“index.html”、 “teacher.html”、“jiaoxue.html”、“shiyan.html”、 “rili.html”、“kejian.html”和“luxiang.html”的网页文件 ,最后设置index.html的页面属性。
Dreamweaver 8入门视频教程

Dreamweaver 8入门视频教程Dreamweaver教程_ Dreamweaver8视频教程汇总Dreamweaver视频教程Dreamweaver入门基础与HTML视频教程Dreamweaver网页制作实例视频教程《Dreamweaver基础视频教程》Dreamweaver 8入门视频教程免费的1000G视频教程FLASHMX视频教程(入门基础) 07:28Dreamweaver 8入门视频教程001秋云羽3,10103:59Dreamweaver 8入门视频教程002秋云羽4,24603:07Dreamweaver 8入门视频教程003秋云羽2,82701:56Dreamweaver 8入门视频教程005 秋云羽1,831 04:10Dreamweaver 8入门视频教程006 秋云羽1,79601:36Dreamweaver 8入门视频教程007 秋云羽2,32402:28Dreamweaver 8入门视频教程008 秋云羽1,60205:56Dreamweaver 8入门视频教程009 秋云羽1,600 01:06Dreamweaver 8入门视频教程010 秋云羽1,40307:56Dreamweaver 8入门视频教程011 秋云羽1,48301:33Dreamweaver 8入门视频教程012 秋云羽1,13901:58Dreamweaver 8入门视频教程004 秋云羽2,129 01:50Dreamweaver 8入门视频教程013 秋云羽1,18702:14Dreamweaver 8入门视频教程014秋云羽1,06303:37Dreamweaver 8入门视频教程015 秋云羽1,21809:55Dreamweaver 8入门视频教程016 秋云羽1,408 02:58Dreamweaver 8入门视频教程017 秋云羽1,20105:56Dreamweaver 8入门视频教程018 秋云羽1,21701:47Dreamweaver 8入门视频教程020 秋云羽1,18401:54Dreamweaver 8入门视频教程021 秋云羽05:11Dreamweaver 8入门视频教程022 秋云羽841 02:15Dreamweaver 8入门视频教程023 秋云羽784 02:32Dreamweaver 8入门视频教程024 秋云羽758 02:00Dreamweaver 8入门视频教程019 秋云羽1,093 01:07Dreamweaver 8入门视频教程025 秋云羽739 01:26Dreamweaver 8入门视频教程026 秋云羽702 02:50Dreamweaver 8入门视频教程027 秋云羽691 00:45Dreamweaver 8入门视频教程028 秋云羽558 01:02Dreamweaver 8入门视频教程029 秋云羽683 02:40Dreamweaver 8入门视频教程030 秋云羽730 02:25Dreamweaver 8入门视频教程031 秋云羽754 02:36Dreamweaver 8入门视频教程032 秋云羽730 03:40Dreamweaver 8入门视频教程033 秋云羽732 01:56Dreamweaver 8入门视频教程034 秋云羽730 06:42Dreamweaver 8入门视频教程035 秋云羽739 05:52Dreamweaver 8入门视频教程036 秋云羽698 04:07Dreamweaver 8入门视频教程037秋云羽685 08:08Dreamweaver 8入门视频教程038秋云羽688 03:00Dreamweaver 8入门视频教程039秋云羽598 03:54Dreamweaver 8入门视频教程04000:51Dreamweaver 8入门视频教程041秋云羽560 02:06Dreamweaver 8入门视频教程042秋云羽743 03:34Dreamweaver 8入门视频教程043 秋云羽494 03:51Dreamweaver 8入门视频教程044 秋云羽501 02:17Dreamweaver 8入门视频教程045 秋云羽476 00:49Dreamweaver 8入门视频教程046 秋云羽446 03:14Dreamweaver 8入门视频教程047 秋云羽457 01:12Dreamweaver 8入门视频教程048 秋云羽422 01:04Dreamweaver 8入门视频教程049 秋云羽414 01:23Dreamweaver 8入门视频教程050 秋云羽469 03:06Dreamweaver 8入门视频教程051 秋云羽422 04:18Dreamweaver 8入门视频教程052 秋云羽428 03:16Dreamweaver 8入门视频教程053 秋云羽373 09:38Dreamweaver 8入门视频教程054 秋云羽386 05:30Dreamweaver 8入门视频教程055 秋云羽484 00:46Dreamweaver 8入门视频教程056 秋云羽352 02:04Dreamweaver 8入门视频教程057 秋云羽391 02:00Dreamweaver 8入门视频教程058 秋云羽403 01:42Dreamweaver 8入门视频教程059秋云羽427 02:03Dreamweaver 8入门视频教程060 00:52Dreamweaver 8入门视频教程061秋云羽385 05:11Dreamweaver 8入门视频教程062秋云羽403 07:28Dreamweaver 8入门视频教程063秋云羽426 01:19Dreamweaver 8入门视频教程064秋云羽362 13:10[高清]Dreamweaver 8入门视频教... 秋云羽663 10:05[高清]Dreamweaver 8入门视频教... 秋云羽498 19:18[高清]Dreamweaver 8入门视频教... 秋云羽458 14:02[高清]Dreamweaver 8入门视频教... 秋云羽426 12:14[高清]Dreamweaver 8入门视频教... 秋云羽355 23:50[高清]Dreamweaver 8入门视频教... 秋云羽276 08:28[高清]Dreamweaver 8入门视频教... 秋云羽365 08:53[高清]Dreamweaver 8入门视频教... 秋云羽284 10:29[高清]Dreamweaver 8入门视频教... 秋云羽255 06:10[高清]Dreamweaver 8入门视频教... 秋云羽90 06:41[高清]Dreamweaver 8入门视频教... 秋云羽107 00:47Dreamweaver 8入门视频教程121 秋云羽0 01:07Dreamweaver 8入门视频教程122 秋云羽0 06:14[音乐去除]Dreamweaver 8入门视... 秋云羽4 09:36[音乐去除]Dreamweaver 8入门视... 秋云羽5 00:43[音乐去除]Dreamweaver 8入门视... 秋云羽01:43[音乐去除]Dreamweaver 8入门视... 秋云羽4 00:40[音乐去除]Dreamweaver 8入门视... 秋云羽0 01:03[音乐去除]Dreamweaver 8入门视... 秋云羽4。
最新Dreamweaver-8教学培训课件

上机实战
本课上机实 战将练习在 Dreamweaver 8 中新建一个只包 含文本的简单网 页,并使用IE浏 览器预览其效果 。其中主要练习 Dreamweaver 8 的启动、新建文 档、保存网页、 预览网页和退出 Dreamweaver 8 的操作。
第2课 站点的基本操作
• 课堂讲解 • 上机实战
• 通信协议 • 主机名
• 所要访问的网页路径及名称
文件传输协议(FTP)
FTP(File Transfer Protocol)是一种 广泛使用的文件传输协议,是快速、高 效和可靠的信息传输方法。
FTP是基于客户/服务器模型的 TCP/IP的应用,所以只要在客户端和服 务器之间建立了TCP/IP连接,无论两台 电脑的位置远近、连接方式的异同以及 使用的操作系统的异同,都能通过FTP 协议进行文件的传输。
• 将插入点定位在文档编辑区中, 直接输入文本即可。
• 在Word等文本编辑软件中编辑好 文本之后,将其复制到剪贴板上 ,然后在Dreamweaver 8中将插入 点定位到文档编辑区中,粘贴剪 贴板中的文本即可。
插入特殊字符
在Dreamweaver 8中编辑文本时,往往会遇 到一些无法通过键盘直接输入的特殊字符,如 版权符号©、注册商标符号®等,这时可通过 Dreamweaver 8插入特殊字符的功能进行插入 。
在站点地图中管理页面文件
• 选择页面文件 • 打开页面文件 • 新建页面文件 • 更改页面标题
选择页面文件
• 在站点地图中的某个页面文件上单击鼠 标即可选择该文件。
• 按住【Shift】键的同时单击需要选取的 文件,可选择多个连续的页面文件。
• 按住【Ctrl】键的同时单击需要选取的文 件,可选择多个不连续的页面文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver 8视频教程学习整理资料
①内容提要/学习目标⊙网页色彩搭配
②软件演示⊙HTML基础
③实例操作步骤⊙名词解释
第一章软件简介与设置
第一课课程介绍与基础知识
∷内容提要
·起始页的使用期相关设置
·软件界面概览(菜单、工具、面板等)
·“插入”工具栏显示模式的切换
·文档窗口的工具栏和状态栏
·如何设置、存储和管理界面布局
∷学习目标
了解Dreamweaver软件的作用,基本界面布局,以及各功能区的应用范围。
了解控制软件界面和文档的基本方法。
软件介绍:
Dreamweaver是网页设计和网站开发工具。
可用于创建静态和动态网站页面,同时具有网站管理和FTP等辅助功能。
相关软件介绍:
·Microsoft Frontpage简单易用,与Office其他组件以及微软的编程语言紧密结合。
·Microsoft Expression Web Designer是FrontPage继任者,与紧密结合更偏重于开发。
·Adobe Golive是专业的网页设计软件,更偏重于页面设计,并且可以设计移动设备的内容。
网页开发流程:
Photoshop/Fireworks
Dreamweaver
Flash
网站→浏览器→客户端
数据库 ASP/JSP/PHP
第二课软件起始页的作用
第三课界面布局和切换
第四课定制工具箱
第五课代码拆分与设计模式
第六课定制实用界面布局
第七课标签选择器
在左下面,排列由大到小,如果想选择设计界面的某一个也可以点击标签选择器中的对应的那一项
第八课选取手形和缩放工具
1.放大快捷键:Ctrl+
2.缩小快捷键:Ctrl-
3.一步回到原始状态(100%):双击缩放工具
第九课显示是设置与数据统计
第十课属性面板与设置
第十一课菜单命令快速上手
Dreamweaver不同于其他软件的两个菜单:命令和站点
第十二课网页色彩搭配
建立个人网站当然可以个性和随意些,但如果要建立单位或企业网站,建议网站的整体风格要统一,使用的色系以及效果的表现方式要统一,这样会使设计出的网站看起来更加专业和吸引人。
通常来说,网站应该是企业或单位CIS(企业识别系统)的延伸,用于表现该组织的精神面貌和整体形象。
具体到网页设计和配色,则属于VI(企业视觉识别系统)的范畴,也就是建立的网站在设计上是否包括统一、规范的标识,统一的RGB颜色值等,这样会使其更便于传播、更容易识别,更快速和稳固的被受众记住。
比如中国邮政,在VI设计上主要以绿色为主,那么网页自然可以延续这种颜色设置,以体现其统一和规范性。
而麦当劳自然可以延续其红与黄的搭配,微软和IBM则是浅蓝和深蓝色的延伸等。
第十三课HTML基础知识
HTML是HyperText Marked Language 的缩写,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。
所谓超文本,是因为它可以加入图片、声音、动画、视频等多媒体内容,并且可以从一个文档跳转到另一个文档,以及与世界各地主机的文件相连接。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如Windouws,Linux等),用于描述网页信息的格式以及网络上其它网站的连结信息。
使用HTML 语言描述的文件,需要通过客户端浏览器解释后才会显示出人们可以接受的信息效果。
这种文档的扩展名可以是HTM或HTML。
XHTML是可扩展标识语言的缩写,它基于XML,是一种增强后的HTML。
XHTML拥有更加严格的语法,结合了一部分XML的强大功能及HTML的简单特性。
XHTML的可扩展性和灵活性将适应未来网络应用更多的需求。
第十四课企业识别系统与WWW
第二章定义站点及网页属性
第一课制作网站三大原则
三大原则:
1.建立网页之前需要新建一个网站
2.文件名以及各种对象的ID名尽量的使用英文或者拼音或者拼音加数字这样的开头
方式,尽量避免使用中文
3.尽量的要存盘,有些效果可能显示不出来或者有些程序无法运行可能是由于没有存
盘造成的
如果遇到各种各样的问题首先要检查者三点是否做到
第二课定义新站点
一般都选择FTp
第三课文件面板基础操作
第四课创建新网页与网站地图
首页常用名字代表:index.html 和default.html
第五课创建新的链接
第六课地图模式下修改问价标题
第七课自定义根查看链接关系
第八课CSS设置一,外观设置
在Dreamweaver中中文一般使用四种字体:宋体、黑体、仿宋体、楷体页面字体一般是宋体,大小是9pt
第九课CSS设置二,链接设置
第十课CSS设置三,标题设置
第十一课CCS设置四,跟踪图像
第十二课基础HTML页面设置
第十三课本小节HTML基础
第十四课名词解释http和URL。
