2.2 文字排版基础案例
Word 文字编辑与排版案例

Word 文字编辑与排版案例一、参考教材第3章“文字处理软件的使用”。
二、教学目标1、掌握启动和退出Word的方法。
2、熟练掌握文档的新建、打开、保存和关闭的方法;熟练掌握文档的输入、选取、复制、移动、删除、插入以及文本查找与替换等操作的基本方法。
3、熟练掌握字符、段落、页面、节及文档的格式化等操作的基本方法。
4、熟练掌握Word的制表功能;熟练掌握在文档中建立、编辑表格及文本与表格互换等操作的基本方法。
5、熟练掌握Word图形处理功能;熟练掌握在文档中插入文本框、图片及图文混排等操作的基本方法。
三、学时与教学方式2个学时,机房上课。
以案例贯穿基本概念、设计方法与操作步骤,教师一边教,学生一边练。
四、教学大纲(范围)1、WORD2000文档的基本知识⑴WORD 2000的启动和退出,⑵WORD 2000 编辑的基本概念2、文本编辑的基本方法⑴文本编辑的基本步骤:新建或打开文档、编辑文档、保存文档⑵文本的移动、复制、删除、插入及改写⑶常用符号与特殊符号的输入3、文档编辑的技巧⑴字符串查找与替换;⑵块处理;⑶表格的创建:插入空表;绘制自由表格;将文本转换成表格;⑷表格的编辑选定表格编辑对象;插入、删除单元格、行、列和表格;绘制斜线表头的绘制、表格的拆分与合并⑸表格计算〔公式〕:求和:SUM (LEFT左边ABOVE上面);求平均数:A VERAGE4、文本的排版⑴文字的格式化与修饰;⑵段落的格式化:⑶设置页面、页眉、页脚和页码⑷插入剪贴画、艺术字、几何图形、图片文件;图形的叠放次序,图文混排案例一一、实验目的1、掌握文档的新建、文字录入、插入、保存和关闭的方法。
2、掌握字体字号的设置及页面设置方法。
3、掌握Word的制表功能及表中数据的计算方法。
二、学时:1二、设计步骤步骤一:准备工作:在学生磁盘上新建一个名为“Word练习”文件夹步骤二:启动WORD,录入如下文字【在迎来值得庆祝的2007年之际,法拉利刚刚结束了一个精彩的财政年度,公司收入达到了14.47亿欧元(比2005年增长12.3%),利润达到1.83亿欧元(增长17%),向全世界的经销网络交车5,650辆,创造了一项新的记录。
网页文本排版实例详解

网页文本排版实例未应用csS羊式网页:《第10章Dreamweaver中层叠样式表的创建及使用》教案教学目标层叠样式表(CSS是网页设计工作者制作网页时经常使用的工具。
利用它,可以统一定制网页文本、图片、表格等多种网页元素的样式,可以设计出更加丰富多彩的网页效果,而且能够迅速地将样式应用于整个网站的多个网页上。
通过本章的教学,要求学生掌握以下基本内容:1. 了解层叠样式表的基本知识。
2. 掌握在Dreamweaver文档中利用CSS面板创建层叠样式表的基本方法。
3. 掌握将CSS羊式应用到各种网页元素上的方法。
4. 掌握修改CSS羊式的方法,并观察到该修改对网页外观的影响。
5. 掌握管理CSS S叠样式表的基本方法,学会将外部样式表链接到网站的多个网页上,以便直接应用已创建好的csS羊式,统一多个网页的外观。
教学内容* CSS S叠样式表的基本知识:内联式样式表、嵌入式样式表、外部样式表。
•在Dreamweaver中,使用CSS面板创建、应用、修改CSS S叠样式。
•链接外部样式表。
教学重点*创建csS羊式。
・应用csS羊式。
*修改csS羊式。
*链接外部样式表。
教学形式课堂讲授与网络自学相结合教学辅助手段•通过多媒体屏幕广播或屏幕投影,学生可实时观看教师的操作演示过程。
.学生可以访问网络教学站点。
教学站点提供了重点操作的Flash动画演示。
教学时间安排:1课时(45分钟)«层叠样式表的基础知识:10分钟。
•创建和应用CSS样式:15分钟。
•修改CSS样式:5分钟。
•链接外部样式表:5分钟。
•小结:10分钟。
教学方法与过程首先介绍为何在网页设计中引入层叠样式表的概念,使学生对层叠样式表的作用有一个感性的认识。
然后介绍层叠样式表的基本种类。
接着介绍利用CSS面板创建CSS样式、应用CSS样式以及修改CSS样式的方法。
其后,介绍如何为网站的多个网页链接已有的外部样式表。
最后,进行小结。
在小结过程中,引导学生辨认和判断三种样式表在网页的HTML弋码中具体的代码表示,并引导学生总结这些代码是如何通过CSS0板进行设置的,使得学生进一步加深对理论知识的理解。
文字段落排版案例

文字段落排版案例
在进行文字段落排版时,一个整洁美观、通顺流畅的文档布局对于
提升阅读体验至关重要。
以下是一个文字段落排版的案例,希望能够
对你有所帮助:
首先,我们来看标题部分。
标题应该使用较大的字号,使其突出显示。
可以使用加粗、居中对齐等方式来增加标题的吸引力。
下面是一
个示例:
文字段落排版案例
接下来是正文部分。
在正文中,每个段落之间应该留有适当的间距,这样可以使得文章看起来更加整洁。
同时,每个段落的开头要有缩进,并且每个段落之间应该保持一致的缩进距离。
除了段落之间的空间和缩进外,正文的字号和字间距也是需要注意的。
一般来说,正文的字号应该适中,这样既可以保证文章的可读性,又不会显得太过拥挤。
字间距也应该保持适当的间距,不要过于紧密,以免影响文章的阅读。
此外,为了让文章的重点更加突出,可以使用引用、加粗、斜体等
方式来强调关键词或句子。
这样可以让读者更容易获取文章的核心信息,提升阅读效果。
最后是结尾部分,结尾通常是总结全文或者给出建议、展望等内容。
在结尾部分也可以适当地使用引用、引用者信息等方式来提升内容的
权威性。
通过以上的排版案例,我们可以看到,在文字段落排版中,合理运用字号、字间距、缩进、对齐等排版技巧可以使文章更加整洁美观,增强阅读体验。
同时,在强调重点、给出结尾等部分也要注意使用合适的格式,使其与整个文章的排版风格保持一致。
希望以上案例能够对你提供一些参考和帮助,祝你写作顺利!。
hku aptitude test 题目汇总

Hku Aptitude Test 题目汇总第一部分:数学能力1. 求解方程1.1 求解一元一次方程组1.2 求解二元二次方程1.3 求解含绝对值的方程2. 几何题2.1 计算三角形的面积2.2 计算圆的周长和面积2.3 计算多边形的内角和外角之和3. 数据分析3.1 理解均值、中位数和众数的概念3.2 解析数据分布的正态分布和偏态分布第二部分:语文能力1. 词汇运用1.1 填空题:根据语境填入正确的词语 1.2 选择题:选择同义词或反义词2. 阅读理解2.1 阅读短文并回答问题2.2 分析文章主旨和作者意图3. 写作能力3.1 选择题:选择合适的词语填入句子3.2 作文题:写一篇关于环保的文章第三部分:思维能力1. 逻辑推理1.1 推理填空:根据条件进行推理并填写空白处1.2 排列组合:计算排列或组合的个数2. 比喻与类比2.1 选择题:根据比喻或类比的关系选择正确的答案 2.2 填空题:根据给定的比喻或类比填写空白处3. 情境分析3.1 阅读情境描述并回答问题3.2 分析情境中的人物关系和冲突第四部分:实践能力1. 实验设计1.1 根据题目要求设计小学科学实验1.2 完善实验步骤和材料准备2. 技能操作2.1 图像处理:使用图片编辑软件对图片进行简单处理2.2 文字排版:使用文字编辑软件进行排版操作3. 项目管理3.1 根据给定需求制定项目计划3.2 管理团队完成项目任务结语Hku Aptitude Test 包含了数学能力、语文能力、思维能力和实践能力四个方面的内容。
通过这些题目的考察,可以全面了解考生的学习能力和综合素质。
希望广大考生能够认真准备,取得满意的成绩。
在Hku Aptitude Test的数学能力考核部分中,数学题目不仅涉及基本的数学运算和几何知识,还包括了数据分析和解题能力。
通过求解方程、几何题和数据分析题目的考核,可以全面评估考生的数学素养和解题能力。
1. 求解方程1.1 求解一元一次方程组在求解一元一次方程组的题目中,考生需要通过列方程组、消元、求解变量的值等步骤来解答问题,考验了考生的代数运算能力和解方程的技巧。
纯文字排版高大上课件

文字的动态效果
使用动画效果
通过添加动画效果,可以 使文字更加生动有趣。
动态排版
例如使用滚动字幕、动态 文本等,可以增加页面的 动感和视觉冲击力。
交互式文字
通过交互设计,使文字在 用户操作时产生动态变化 ,提高用户的参与度和体 验感。
文字的立体感
使用阴影和倒影
3D效果
通过添加阴影和倒影,可以使文字更 加立体和层次感。
02
文字排版的进阶技巧
分栏排版
01
02
03
栏宽的调整
根据文本的长度和页面的 宽度,合理调整栏宽,使 文本在页面上分布更加均 匀。
栏间距的调整
适当调整栏间距,可以增 加文本的可读性和视觉效 果,使页面更加美观。
文字对齐方式
根据需要选择左对齐、右 对齐或居中对齐,以适应 不同的排版需求。
文字的装饰与美化
纯文字排版高大上课件
目 录
• 文字排版的基本原则 • 文字排版的进阶技巧 • 文字排版在PPT中的应用 • 文字排版的常见问题与解决方案 • 优秀文字排版案例分享
01
文字排版的基本原则
字体选择
总结词
选择合适的字体是文字排版的关键,它决定了整体风格和阅 读体验。
详细描述
选择字体时,应考虑其易读性、辨识度以及是否符合主题。 例如,正式的课件通常使用黑体、宋体等庄重、规范的字体 ,而创意类课件则可以选择手写体、卡通体等轻松、活泼的 字体。
晰度和辨识度。
05
优秀文字排版案例分享
ห้องสมุดไป่ตู้
案例一:简洁风格的文字排版
总结词
清晰明了,一目了然
详细描述
简洁风格的文字排版通常采用简单的字体、 字号和颜色,避免过多的装饰和效果,以突 出文字内容本身。这种排版方式适合用于信 息量大、需要快速传达信息的场景,如新闻 、报告等。
杂志 版式 设计

• 温度对园林植物生长发育的影响极大,植物 的耐寒性与植物种类、品种有关。在设计与施 工过程中宜选择半耐寒性植物为主,在条件许 可的情况下适当引进不耐寒植物。不耐寒植物 易受冻害、寒害或霜害等,因此在实施过程中 应配置在建筑物的南面,作为上木或采取保温 措施。而一些耐寒植物易受高温引起日灼,因 此配置方法与不耐寒植物相反。
• 短日照植物由南方向北方引种时,由于北 方生长季节的日照时数比南方长,气温则比南 方低,往往出现营养生长期延长,发育推迟的 现象。长日照植物由北方向南方引种时,发育 延迟,甚至不能开花,若要使其正常发育,必 须满足其对长日照的要求,补充日照时间,才 能使之开花结实。长日照植物由南方向北方引 种时,则发育提前。
平面广告版式设计
3)图片图形的设计 图片具有比文字更强烈、更直观的视觉传达效果,现在的时代是读图时代,时尚类杂志设计更是如此。图 片的制作以及处理对于杂志的感觉有着巨大的影响。
平面广告版式设计
2.1.3 时尚杂志的编排设计
1)时尚杂志的目录 对于时尚杂志的目录页来说,有些人根本就不看目录页,有些人喜欢从后往前看,还有些人习惯随便 翻阅,对于他们来说,位于前端的目录页是多余的,但它仍然起着重要的作用,因为位于封面之后的 目录页是唯一可以从字面上引导读者深入阅读杂志的要素,也是引导贯穿杂志内容的线索。
单体建模与标准材质
2.1.5 制作平滑塑胶吸盘与对齐
步骤一:制作吸盘支柱与塑胶托座 步骤二:编辑和平滑塑胶体 步骤三:使用对齐工具与完成餐桌模型
2.1.6 材质编辑器与自建材质库
材质编辑器是一个创建、编辑、管理和赋予对象 质感与色彩纹理的浮动工作台。 自建材质库可保存、调用或删除已设好参数和贴 图的材质。
提示: (1)根据学校或院系的专业定位特点,设计出符合杂志定 位特点的杂志内页。 (2)在设计中注意文字和图形的关系及色彩搭配。杂志中 注意标题、正文的关系,重点在于信息的传达,吸引读者 阅读的兴趣,提高阅读效率。
文字段落排版案例

文字段落排版案例在书写过程中,排版是很重要的一环。
合适的排版可以让文章更加美观、易读,有助于引起读者的注意并更好地理解所表达的内容。
以下是一些文字段落排版的案例,从字间距、行间距、段间距以及缩进等方面进行讨论。
1.字间距和行间距:字间距和行间距对于文章的可读性非常重要。
合适的字间距和行间距可以让文章更加清晰明了。
一般来说,字间距可以略微放宽,使阅读更加舒适。
而行间距则需要考虑文章的长度和段落之间的联系。
如果文章比较长,适度加大行间距有助于降低阅读的疲劳感。
下面是一个例子:人生苦短,我们不妨放慢脚步,仔细体味生活的美好。
在这个繁忙的世界里,我们总是焦虑地追赶时间的脚步。
我们总是急忙地跑在前面,却不知道我们是否在正确的方向上。
如果我们停下来,放慢脚步,或许会发现我们错过了许多美好的事物。
在这个例子中,字间距略微放宽,行间距适度增大。
这种排版方式使得文章更加清晰可读。
2.段间距:段间距对于阅读体验的舒适度有着很大影响。
过大过小的段间距都不利于文章的阅读。
适当的段间距可以让文章各个段落之间有一定的空隙,让读者更好地理解段落之间的转折和联系。
下面是一个例子:健康的生活方式有很多,比如饮食健康、适当运动、保持良好心态等。
饮食健康是基础,我们应该多吃蔬菜水果,少吃油腻食物。
适当运动可以增强身体的抵抗力,保持良好心态有助于我们处理生活中的各种困难。
在这个例子中,每个段落之间有适当的间距,读者可以清晰地看出每个段落是独立存在的,但又与上下文连接紧密。
3.缩进:缩进是文字段落排版中常用的一种方式,它可以使段落层次更加清晰。
一般来说,可以在每个新段落的起始处缩进2个空格或者一个制表符的宽度。
下面是一个例子:健康的生活方式有很多,比如饮食健康、适当运动、保持良好心态等。
饮食健康是基础,我们应该多吃蔬菜水果,少吃油腻食物。
适当运动可以增强身体的抵抗力,保持良好心态有助于我们处理生活中的各种困难。
在这个例子中,每一段的起始都有适当的缩进,使得段落的结构更加清晰。
文字段落排版案例

文字段落排版案例一、文章背景在信息爆炸的时代,良好的文字段落排版能够显著提升阅读体验。
一个优秀的段落排版不仅能清晰地传达作者的意思,还能使读者更容易理解和接受。
下面我将展示几个不同的段落排版案例,并解释它们的优点和缺点。
二、段落排版案例分析1. 整齐对齐式排版整齐对齐式的排版方式是最常见的一种,它能使文本看起来整洁有序。
但有时候可能会因为所有单词都被严格地对齐而显得过于刻板,影响可读性。
此外,如果使用的是较长的句子或复杂的段落结构,整齐对齐的方式可能会导致一些问题。
2. 不规则排版不规则的排版则更注重自然流畅的感觉,这种方式能更好地反映作者的写作风格和意图。
但是,不规则的排版也意味着需要更多的精力去调整每一行字间距的大小,以保证整体的视觉效果。
而且对于那些不太熟悉这种风格的编辑来说,可能需要花费更多时间去适应。
3. 中英文混排中英文字符之间的差异也需要考虑在内。
中文通常采用两端对齐的方式进行排版,而英文则需要更多地关注单词间的间距和对齐方式。
如果处理不当,可能会出现字母挤在一起或者空白过多的问题。
三、优化建议与示例针对以上几种情况,我提出了一些优化的建议。
例如可以使用一些基本的布局工具来自动调整字间距和行距等参数;同时也可以尝试一些在线的段落排版插件,它们可以根据所选的语言和格式提供更加智能的建议。
以下是一个具体的示例:这是一个用不规则排版方法写的一段文字:“春天来了,万物复苏,大地披上了绿色的外衣。
”这段文字采用了较为自然的断句方式和字体大小的变化,使得整体看起来更为舒适。
当然这只是个例子,实际应用时还需要根据具体的内容和目标受众进行调整。
四、常见错误及避免方法1. 字母间距过小或过大:这是中英文混排时最常见的错误之一。
要解决这个问题,可以尝试调整字体的尺寸和行距,或者使用一些在线的排版工具进行自动调整。
2. 行距不均:整齐对齐式排版容易导致行距不均的问题。
为了避免这种情况,可以在预览模式下检查每一行的距离是否均匀一致。
字体设计案例

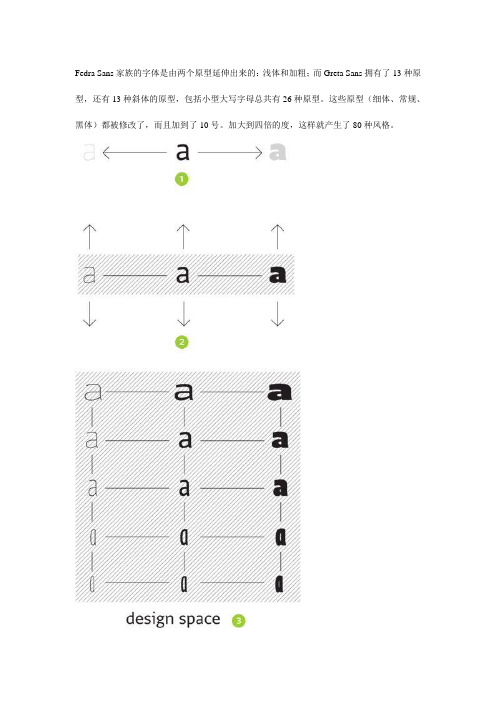
Fedra Sans家族的字体是由两个原型延伸出来的:浅体和加粗;而Greta Sans拥有了13种原型,还有13种斜体的原型,包括小型大写字母总共有26种原型。
这些原型(细体、常规、黑体)都被修改了,而且加到了10号。
加大到四倍的度,这样就产生了80种风格。
上图:设计空间:绘制Greta Sans的过程从中间开始(1),然后开始对极端情况进行探讨(2)。
这个想法是要将设计应用到合适的尺寸,同时保持计中的主要特点。
在设计过程中,我们将字号调到最大,虽然这样的字号在实情况中很少被用到。
字号越大越复杂。
这样能尽可能大地保持设计空间(3),因为最后风格确定的时候空间就会减小。
我们决定将压缩的黑体字减小一个字号,同时减少其他压缩的风格。
另一方面当我们发现还有可用空间时,我们给拉伸的风格(Super)加一个字号。
连续的视觉大小在活字印刷的早期,视觉大小是字体排版的主要原则。
例如Jannon's caractères de l'Université从16世纪30年代开始就包含了范围从6到36点的多种视觉版本,每一种的差异都很小。
字体的设计在不同的尺寸下会得到不同的诠释,最后在字号、不同的比例、不同的字母间距上得到体现。
这些不同的设计会磨合到一个和谐的大小,最后成为一个设计。
在20世纪50年代视觉大小有时候会因为从热金属压向照相排版的转变而消失。
视觉大小被忽视了50几年后终于又被重视,许多字体都有专为文本和醒目字体的应用的版本。
可是视觉大小代表了许多变化。
以前,像在Jannon的例子中,字体带有15种视觉版本。
这之中的不同尺寸会增加或抹掉字体的特点,越小的字体看起来越黑越宽松,越大的字体看起来越亮越紧凑。
在这里“越”这个字意义很大,因为当时为文本或者醒目字体的版本并不像现在这么普及。
每一个字号都是经过精心调整,从而更好地保持字体的特点。
浅析视觉表象中的“汉字设计”类别:观点| 来源:第一论文网| 发布时间:2013-03-21 17:29 | 评论(0)摘要:通过对汉字设计的特征、表现形式和表现手法进行分析,论述了汉字设计对视觉表象的作用,并提出关于从汉字所蕴藏的中国文化的深层意义中去寻找一些设计元素和灵感,去表现中国的本土文化和汉字特有的视觉符号。
Word素材排版举例

Word素材排版举例【例3-11 】:将以下素材按要求排版。
(1)、将标题字体设置为“华文行楷”,字形设置为“常规”,字号设置为“小初”、选定“效果”为“空心字”且居中显示。
(2)、将“陶渊明”的字体设置为“隶书”、字号设置为“小三”,文字右对齐加双曲线边框,线型宽度应用系统默认值显示。
(3)将正文行距设置为25磅。
【素材】:归去宋辞——陶渊明归去来兮!田园将芜胡不归?既自以心为形役,奚惆怅而独悲?悟已往之不谏,知来者之可追;实迷途其未远,觉今是而昨非。
舟摇摇以轻殇,风飘飘而吹衣。
问征夫以前路,恨晨光之熹微。
乃瞻衡宇,栽欣载奔。
童仆欢迎,稚子候门。
三径就荒,松菊犹存。
携幼入室,有酒盈樽。
引壶觞以自酌,眇庭柯以怡颜。
倚南窗以寄傲,审容膝之易安。
园日涉以成趣,门虽设而常关。
策扶老以流憩,时翘首而遐观。
云无心以出岫,鸟倦飞而知还。
暑翳翳以将入,抚孤松而盘桓。
【例3-12 】将以下素材按要求排版。
(1)设置第一段首字下沉。
(2)将第一段(除首字)字体设置为“宋体”,字号设置为“五号”。
(3)将第二段字体设置为“方正舒体”,字号设置为“四号”,加双横线下划线。
【素材】归去来兮,请息交以绝游。
世与我而相遗,复驾言兮焉求?悦亲戚之情话,乐琴书以消忧。
农人告余以春兮,将有事乎西畴。
或命巾车,或棹孤舟。
既窈窕以寻壑,亦崎岖而经丘。
木欣欣以向荣,泉涓涓而始流。
羡万物之得时,感吾生之行休。
己矣乎!寓形宇内复几时?何不委心任去留?胡为惶惶欲何之?富贵非吾愿,帝乡不可期。
怀.良辰以孤往,或执杖而耘耔。
登东坳以舒啸,临清流而赋诗。
聊乘化以归尽,采夫天命复奚疑?【例3-13 】将以下素材按要求排版。
(1)将标题“闲情赋”字体设置为“幼圆”,字号设置为“小二”,居中显示。
(2)将“序——”和“正文——”,字体设置为“宋体”,字号设置为“五号”,添加项目符号“?”。
(3)将“序”的正文“左缩进”设置为“2字符”,“行距”设置为“17磅”。
ps文字排版案例

ps文字排版案例一、文字排版的重要性在设计和制作各类文档、海报、宣传册等时,文字排版起着至关重要的作用。
合理的文字排版可以提高阅读体验,使信息传递更加高效。
PS作为一款强大的图像处理软件,同样适用于文字排版。
接下来,我们将介绍如何在PS中进行文字排版。
二、PS文字排版的操作方法1.打开PS软件,创建一个新的文档。
2.在工具栏中选择“文字工具”,或在顶部菜单栏执行“文字”>“文字工具”。
3.在画布上点击并拖动,创建一个文本框。
4.在文本框中输入所需的文字。
5.选中文字,调整字体、字号、颜色等属性。
6.使用“段落”面板调整行间距、段落间距等。
三、实战案例解析1.制作海报标题:使用大号、加粗的字体,突出海报的主题。
2.制作目录:使用清晰的字体和合适的字号,方便读者快速查找内容。
3.制作简历:保持文字简洁明了,使用清晰的字体和间距,便于阅读。
四、常见问题与解决方案1.文字模糊:提高图片分辨率,或使用清晰度较高的字体。
2.文字显示异常:检查字体文件是否正确安装,或尝试使用其他字体。
3.文字间距不适:调整段落间距和行间距,保持舒适的阅读体验。
五、提升文字排版效果的技巧1.保持字体风格一致:在一个项目中使用相同或相似的字体,以保持整体风格统一。
2.善用文本样式:为不同部分的文本设置样式,便于统一管理和调整。
3.注意文字的可读性:避免使用过于复杂或稀有的字体,以确保文字易于阅读。
通过以上方法,你可以在PS中实现优秀的文字排版效果。
在实际操作过程中,不断尝试和总结经验,提升自己的排版技巧。
文字排版设计的技巧和方法

文字是人类文化的重要组成部分。
无论在何种视觉媒体中, 文字和图片都是其两大构成要素。
文字排列组合的好坏, 直接影响着版面的视觉传达效果。
因此, 文字设计是增强视觉传达效果, 提高作品的诉求力, 赋予版面审美价值的一种重要构成技术。
1.在这里, 我们重要谈谈在平面设计中文字设计的几条原则, 以及文字组合中应注意的几点。
特别提醒一下, 这部分工作应当是人脑完毕的工作, 电脑是无法代替的。
2.下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用, 各小节都配有生动精彩的图例剖析。
3.提高文字的可读性文字的重要功能是在视觉传达中向大众传达作者的意图和各种信息, 要达成这一目的必须考虑文字的整体诉求效果, 给人以清楚的视觉印象。
因此, 设计中的文字应避免繁杂零乱, 使人易认, 易懂, 切忌为了设计而设计, 忘掉了文字设计的主线目的是为了更好, 更有效的传达作者的意图, 表达设计的主题和构想意念。
举例如下让你想表达的内容清楚, 醒目。
让阅览者一开始就可以明白你的意思避免使用不清楚的字体, 否则容易使阅览者产生反感和麻烦(除非你需要这种效果)恰当的选择你所需要的字体但是, 通过特别的解决, 你可以使用一些本来并不合适的字体, 比如注意文字在编排时的方向, 注意安排阅览者的视线假如:那么, 你可以做成这样或者是这样也可以最后一点, 通常情况下, 你应当4.文字的位置要符合整体规定文字在画面中的安排要考虑到全局的因素, 不能有视觉上的冲突。
否则在画面上主次不分, 很容易引起视觉顺序的混乱。
并且作品的整个含义和气氛都也许会被破坏, 这是一个很微妙的问题, 需要去体会。
不要指望电脑能帮你安排好, 它有时候会帮你的倒忙。
细节的地方也一定要注意, 1个像素的差距有时候会改变你整个作品的味道。
举例如下:安排好文字和图形之间的交叉错合, 既不要影响图形的观看, 也不能影响文字的阅览。
假如你不小心做成了这样(故意安排这种效果的不在此例)文字一定不要所有都顶着画面的边角, 这样看起来很不专业再说一点细节上应当注意的问题, 这是容易忽视的地方, 也是容易出问题的地方这样看起来就好一点了3.在视觉上应给人以美感在视觉传达的过程中, 文字作为画面的形象要素之一, 具有传达感情的功能, 因而它必须具有视觉上的美感, 可以给人以美的感受。
wps文字排版 案例

wps文字排版案例案例一:电子商务平台的文字排版在电子商务平台上,文字排版的规范和整洁可以提升用户体验,增加网站的可读性和专业性。
以下是一些在电子商务平台上常见的文字排版案例:1. 标题和副标题的使用:在商品页面上,标题应该清晰地描述商品的名称和特点,副标题可以用于进一步说明商品的优势和特色,以吸引用户的注意力。
2. 段落和分段:为了使文章结构清晰,易于阅读,可以使用段落和分段来组织文字内容。
每个段落应该有一个明确的主题,并且段落之间应该有合适的过渡词或短语。
3. 列表和项目符号:在列举商品特点或说明商品详情时,可以使用列表或项目符号来突出每个特点或详情。
这样可以使信息更加清晰明了,方便用户阅读和比较。
4. 引用和引用标识:在商品页面上,可以使用引用来展示用户对该商品的评价或评论。
引用应该有明确的标识,以示区别,并且应该注明引用来源,以增加可信度。
5. 表格和图表:在商品页面上,如果有大量的技术参数或比较数据需要展示,可以使用表格或图表来呈现。
表格和图表应该清晰明了,方便用户查阅和比较。
6. 推荐和相关商品:在商品页面上,可以使用推荐或相关商品的区块来引导用户浏览其他相关的商品。
这样可以提高用户的购买转化率和用户的满意度。
7. 优惠信息和促销活动:在商品页面上,可以使用突出的方式来展示优惠信息和促销活动,例如使用不同颜色的文字或背景色,使用户更容易注意到这些信息。
8. 版权和免责声明:在电子商务平台上,可以在页面的底部加上版权和免责声明,以保护平台的权益和用户的权益。
9. 联系方式和客服支持:在电子商务平台上,可以在页面的顶部或底部加上联系方式和客服支持的信息,方便用户与平台进行沟通和交流。
10. 分页和导航:在商品列表或文章页面上,如果内容较多,可以使用分页和导航来分隔内容,使用户更方便地浏览和查找所需信息。
总结:在电子商务平台上,文字排版的规范和整洁对于提升用户体验和网站的专业性非常重要。
通过合理使用标题、段落、列表、引用、表格、推荐等排版方式,可以使文字内容更加清晰明了,方便用户阅读和比较。
文字排版案例

文字排版案例在现代社会中,文字排版已经成为了一项非常重要的技能。
无论是在工作中还是在日常生活中,我们都需要使用文字来传达信息。
而良好的文字排版不仅可以让信息更加清晰明了,还可以提高阅读体验。
下面,我们将从不同的类别来介绍一些文字排版的案例。
1. 新闻类新闻类的文字排版需要注重信息的传递速度和清晰度。
一般来说,新闻标题需要简洁明了,能够准确地概括新闻内容。
正文部分需要分段,每段之间需要有明显的分隔符,如空行或者分割线。
同时,新闻中需要加入一些图片或者视频来丰富内容,提高阅读体验。
2. 学术类学术类的文字排版需要注重信息的准确性和规范性。
一般来说,学术论文需要按照一定的格式来排版,如字体、字号、行距等。
同时,学术论文需要有目录、参考文献等部分,以方便读者查找和引用。
此外,学术论文中需要使用一些专业术语,需要在文中进行解释或者注释。
3. 广告类广告类的文字排版需要注重信息的吸引力和美观度。
一般来说,广告标题需要具有吸引力,能够引起读者的兴趣。
正文部分需要简洁明了,能够准确地传达产品或者服务的信息。
同时,广告中需要加入一些图片或者图标来提高美观度,吸引读者的眼球。
4. 网页类网页类的文字排版需要注重信息的呈现方式和交互性。
一般来说,网页需要有清晰明了的导航栏和页面布局,以方便读者查找和阅读。
同时,网页中需要加入一些图片或者视频来丰富内容,提高阅读体验。
此外,网页中需要有一些交互元素,如按钮、链接等,以方便读者进行操作。
总之,良好的文字排版可以提高信息的传递效率和阅读体验。
不同类别的文字排版需要注重不同的方面,如信息的传递速度、准确性、吸引力和呈现方式等。
希望大家在日常生活中能够注重文字排版,提高信息传递的效率和质量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
相关知识
CSS常用属性
background:背景属性;是设置背景相关属性的一种快捷 的综合写法, 包括background-color, background-image, background-repeat等。
background-color:white; background-image: url(images/bg.jpg) ; background-repeat: repeat-x; background: url(images/bg.jpg) repeat-x;
border: 1px solid #C8D699;
border-top
border-left
单边边框属性
border-right 例如border-top:5px solid #FF0000;
border-bottom
东莞职业技术学院 计算机工程系
相关知识
常用属性
list-style:列表属性,简写属性在一个声明 中设置所有的列表属性。它包含list-styletype、list-style-position、list-style-image。
相关知识
XHTML常用元素简介
div(division分隔)——表示文档结构块的意思,它可以把文档分
割为多个有意义的区域或模块。因此,我们通常使用div元素实现网 页的总体布局。
ul(unordered list无序列表)和li(item in a list列表项)——
ul和li常结合使用定义无序列表,它们都是块状元素。列表元 素常用于实现需要整齐排列的导航菜单、新闻信息、标题列 表等。
东莞职业技术学院 计算机工程系
相关知识
CSS常用属性
border:边框属性;是边框属性的一个快捷的综合 写法,它包含border-width, border-style和bordercolor 。
border-width:1px;
border-style:solid;
border-color: #C8D699;
list-style-type:square; list-style-position: inside; list-style-image: url('/i/arrow.gif'); list-style:square inside url('/i/arrow.gif');
东莞职业技术学院 计算机工程系
相关知识
CSS选择符
后代选择符:选取父元素的所有后代元素
#main p:表示选取id=“main”的<div>元素内包 含的所有<p>元素
东莞职业技术学院 计算机工程系
最美乡村医生
——网页文字排版基础实例
案例分析
请分析网页中的文字排版特点
黑体 亮橙色
黑体
宋体 深蓝色
宋体 深蓝色
东莞职业技术学院 计算机工程系
案例分析
网页标签结构分析
h2 ul
无序列表
h1 p
p
东莞职业技术学院 计算机工程系
案例难点
背景图片的使用 列表标签的设计 列表符号的改变
东莞职业技术学院 计算机工程系
