Firebug+Firefox调试方法
firefox插件使用教程

有时候页面中的javascript会根据用户的动作如鼠标的onmouseover来动态改变一些HTML元素的样式表或背景色,HTML查看器 会将页面上改变的内容也抓下来,并以黄色高亮标记,让网页的暗箱操作彻底成为历史。
利用Inspect检查功能,我们还可以用鼠标在页面中直接选择一些区块,查看相应的HTML源代码和CSS样式表,真正的做到所见即所得,如果你 使用了外部编辑器修改了当前网页,可以点击Firebug的reload图片重新载入网页,它会继续跟踪你之前用Inspect选中的区块,方便调试。
console.log("hello world")
如果你有一堆参数需要组合在一起输出,可以写成这样:
console.log(2,4,6,8,"foo",bar).
Firebug的日志输出有多种可选的格式以及语法,甚至可以定制彩色输出,比起单调的alert,显然更加方便,限于篇幅,这里不做详细说明,但 是有志于提高debug效率的读者,可以到Firebug的官方站点(见附录)查看更详细的教程。
如何获取和安装firebug?
因为firebug需要在firefox浏览器下运行,所以大家一定要安装个firefox浏览器。然后用 firefox打开https:///zh-CN/firefox/addon/1843页 面添加到firefox即可,安装好后在 工具栏中可以看到(图一)
图7:javascript调试器
#p#副标题#e#
FirebugDOM查看器
DOM(Document Object Model)里头包含了大量的Object以及函数、事件,在从前,你要想从中查到需要的内容,绝非易事,这好比你去了一个巨大的图书馆,想要找到几本名 字不太确切的小书,众多的选择会让你无所适从。而使用Firebug的DOM查看器却能方便地浏览DOM的内部结构,帮助你快速定位DOM对象。双击一个 DOM对象,就能够编辑它的变量或值,编辑的同时,你可能会发现它还有自动完成功能,当你输入document.get之后,按下tab键就能补齐为 document.getElementById,非常方便。如果你认为补齐得不够理想,按下shift+tab又会恢复原状。用了Firebug的 DOM查看器,你的javascript从此找到了驱使的对象,Web开发也许就成了一件乐事。
Firebug调试工具

Firebug调试工具的安装1、下载Firefore浏览器在/download/#other-download下载Firefore浏览器2、安装Firefore浏览器Firebug插件虽然功能强大,但是它已经和Firefox浏览器无缝地结合在一起,使用简单直观。
由于正常的情况下是在线安装,因此在离线安装时会出现下面的错误,不需要管它。
3、Firebug插件的主要功能Firebug 是网页浏览器Mozilla Firefox 下的一款开发类插件,现属于Firefox的五星级强力推荐插件之一。
它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML 和Ajax的得力助手。
Firebug 也是一个除错工具。
用户可以利用它除错、编辑、甚至删改任何网站的CSS、HTML、DOM 以及JavaScript 代码。
4、在Firefox内在线下载和安装Firebug插件(1)打开显示“菜单栏”(2)搜索Firebug附加软件的URL地址Firebug是与Firefox集成的,所以我们首先要安装的事Firefox浏览器。
安装好浏览器后,打开浏览器,选择菜单栏上的“工具”菜单,选择“附加组件”,在弹出窗口中点击左上角的“获取附加组件”链接。
在打开的页面的search输入框中输入“firebug”。
等搜索结果出来后点击Firbug链接进入Firebug的下载安装页面。
安装完毕后重新启动FireFox浏览器。
5、下载软件再离线安装Firebug(1)https:///en-US/firefox/addon/firebug/(2)安装Firebug插件由于下载的是*.xpi格式的文件,在Windows系统中必须要由Firefox浏览器软件打开和安装它。
因此,可以将该*.xpi格式的文件与Firefox浏览器关联(选择打开方式为firefox软件)。
或者启动Firefox浏览器后,再直接把*.xpi格式的文件拖到Firefox浏览器中就可以。
firebug

• 2.即时修改,即时体现效果 • 3.所见即所得
• (我们还可以用鼠标在页面中直接选择一些区块,查看 相应的HTML源代码和CSS样式表)
功能解析(演示)
• CSS调试
• 1.自下向上列出每一个CSS样式表的从属 继承关系 • 2.可以在查看器中直接添加、修改、删除 一些CSS样式表属性,并在当前页面中直 接看到修改后的结果。
DOM功能
• 该功能主要用于查看页面DOM信息
• 通过提供的搜索功能实现DOM的快速准 确定位,并可双击来实现DOM节点属性 或值的修改。
Thank You!
火狐插件:firebug
By:KangLu
什么是Firebug
• Firebug是网页浏览器 Firefox 下的一 款开发类插件 • 集HTML查看和编辑、Javascript控制台、 网络状况监视器于一体,用户可以利用它 除错、编辑、甚至删改任何网站的 CSS、 HTML、DOM 以及JavaScript 代码
功能解析(演示)
• CSS尺标
• 1.以标尺的形式将当前区块占用的面积标 识出来,精确到象素 • 2.可在这个可视化的界面中直接修改各象 素的值
功能解析(演Biblioteka )•网络监视器•1.能将页面中的CSS、javascript以及网页 中引用的图片载入所消耗的时间以矩状图 呈现出来 •2.细节功能,如预览图片,查看每一个外 部文件甚至是xmlHttpRequests请求的 http头等
主要功能(插件安装及功能介绍)
• 1 安装插件 • 2 主要功能: • 查看和修改HTML
• • • • • • CSS调试 CSS尺标 网络监视器 Javascript调试器 Console 控制台 DOM查看器
Js问题定位调试

Js问题定位调试1.使用相关调试器●在firefox浏览器中,可以采用其自带的“错误控制器”。
操作步骤如下:打开firefox浏览器→在菜单条“工具”中→选择“错误控制台”即可。
在没其他插件的情况下,其自带的“错误控制器”就是一个非常极好的挑选。
另外,在firefox浏览器中,还有一些很不错的调试器,如:firebug等。
firebug调试器加装后,可以在firefox浏览器→在菜单条“工具”中→挑选“firebug”→挑选“关上firebug”即可,预设快捷方式就是f12;●在chrome浏览器中,可以使用其自带的“错误控制台”来调试ie浏览器中,可以使用microsoftscriptdebugger调试器chromedevelopertool●在下载安装以后,必须将ie浏览器的调试选项打开才能使用。
操作步骤如下:1>关上ie浏览器→挑选菜单栏的“工具”→“internet选项”命令→“高级”选项卡→将“停止使用脚本调试(internetexplorer)”复选框中的勾换成即可。
2>当ie浏览器正在浏览页面时,运行microsoftscriptdebugger调试器工具即可进行调试。
对于ie浏览器,低版本的兼容问题比较棘手,可以使用ietester去演示相同的ie版本去调试问题(当然,有些问题在ietester下使无法再现)2.常用调试方法2.1嵌入断点可以采用上述的调试工具进行添加断点来实时跟踪变量的值的变化2.2采用alert()和document.write()或者console.log()方法监控变量值如果要中断代码的运行,监视变量的值,则使用alert()方法;如果须要查阅的值很多,则采用document.write()方法,防止反反复复单击“确认”按钮;对于console.log(),低版本的ie是不支持的,当代码编写完成后,应该记得将其去掉2.3采用window.onerror事件当页面出现异常时,onerror事件会在window对象上触发。
第8章调试技巧PPT教学课件

•
"group", "groupEnd", "time", "timeEnd",
"count", "trace", "profile", "pro"];
•
window.console = {};
Байду номын сангаас
•
for (var i = 0; i < names.length; ++i)
•
window.console[names[i]] =
2020/12/10
12
8.2.4 使用console.log和dump输出文 本信息
• Aptana也提供了向控制台输出信息的方法,就是 使用console.log或者dump。下面的示例演示了这 两个方法的使用,其代码如下所示。
2020/12/10
13
8.2.5 使用aptana.trace输出调用堆栈信 息
• 同Firebug的console.trace一样,Aptana也提供 了输出调用堆栈信息到控制台的方法,就是使用 aptana.trace,该方法可以接受一个字符串参数 作为输出信息的标题。下面来看一个简单的示例, 代码如下所示。
2020/12/10
4
8.1.3 控制台的命令行功能
• Firebug的控制台还提供了命令行功能,使得开发 者可以直接通过浏览器在当前页面环境下运行 JavaScript程序。如图所示,直接在控制台下面 的输入框中输入JavaScript代码,然后按回车键, 所输入的代码会显示在控制台中,并立即执行该 代码。
• 1.console.log • 2.console.debug • • 4.console.warn • 5.console.error • 6.console.assert • 7.console.dir • 8.console.dirxml • 9.console.trace • 10.console.group和console.groupEnd • 11.console.time和console.timeEnd • 12.console.pro • 13.console.count
调试工具Firebug的使用方法

调试工具Firebug的使用方法本文主要介绍下调试工具FireBug的使用方法。
Firebug的好处在于,它可以显示动态生成的DOM,甚至可以在Firebug里面直接对DOM进行修改,而这些修改会反映到现实上,并且通过Firebug提供的控制台,可以直接执行Javascript脚本,也可以配置console.debug、和console.error等日志方法,以便于跟踪。
Firebug是Firefox下的一款开发类插件,现属于Firefox的五星级强力推荐插件之一。
它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。
Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web 页面内部的细节层面,给Web开发者带来很大的便利。
这是一款让人爱不释手的插件,如果你以前没有接触过它,也许在阅读本文之后,会有一试的欲望。
目前最新版本为Firebug1.4。
一、安装Firebug1.41、安装(1) 首先安装FireFox3.5(2) 然后双击firebug-1.4.2-fx.xpi,选择打开方式为FireFox3.5(或者直接拖动到FireFox3.5也可)(3) 重启FireFox3.5,在查看菜单中选择firebug即可查看,具体展开图如下图所示:图1二、Firebug1.4的应用如上图所示,我们可以查看到firebug的Tab按钮,具体包括:Console,HTML,CSS,Script,DOM,Net1、Console控制台控制台能够显示当前页面中的javascript错误以及警告,并提示出错的文件和行号,方便调试,这些错误提示比起浏览器本身提供的错误提示更加详细且具有参考价值。
而且在调试Ajax应用的时候也是特别有用,你能够在控制台里看到每一个XMLHttpRequests请求post 出去的参数、URL,http头以及回馈的内容,原本似乎在幕后黑匣子里运作的程序被清清楚楚地展示在你面前。
firefox火狐浏览器使用技巧大全

Mozilla Firefox是一个自由的,开放源码的浏览器,适用于Windows, Linux 和MacOS X平台,它体积小速度快,还有其它一些高级特征.1.任意缩放文字大小在IE浏览器中,我们只能对文字的大小进行五个级别的调节,但是在火狐浏览器Firefox中,我们可以任意地缩放文字的大小。
操作的方法很简单,只要点击菜单“查看→文字大小”,在子菜单中就可以看见放大、缩小和正常三个选项,点击相应的选项就可以了,而且还可以用快捷键来快速的设置。
2.搜索收藏夹里面的网页在收藏夹中收藏了很多网站地址,平时又不太整理,所以当要找其中一个网站地址的时候就会很麻烦,在火狐浏览器Firefox中可以对收藏夹进行搜索。
点击菜单“书签→管理书签”,在弹出的“书签管理器” 中输入要搜索的关键字,按回车后就可以搜索到收藏夹中相关的网站名称和地址了。
3.查看部分源代码在火狐浏览器Firefox中除了可以用“查看→查看源代码”查看网页的源代码外,还可以查看网页局部的源代码,只要我们用鼠标选中要查看源代码的部分,然后点击鼠标右键选择“查看选中部分源代码”,这时就会弹出一个显示源代码的窗口,里面选中的部分就是网页中选中部分的源代码。
4.设置多个页面为首页在IE浏览器中只能设置一个网页为首页,现在用Firefox就可以设置多个首页。
先用火狐浏览器Firefox浏览器打开要设置为首页的多个网站,接着点击菜单“工具→选项”,在选项对话框中点击桌面的“基本信息”,然后在“主页”栏中点击“使用当前的多个页面”按钮就可以把当前打开的几个页面同时作为首页。
编辑提示:如果要设置为首页的网站已经保存在收藏夹中,点击该窗口中的“使用书签”按钮,从收藏夹中来选择网站作为浏览器的首页。
5.有选择的删除CookiesCookies文件在火狐浏览器Firefox中可以有选择的进行删除,这样我们就可以删除无用的Cookies 了。
点击菜单“工具→选项”,在选项对话框中点击左面的“隐私”,接着在右面点击“Cookies”,在显示的内容中点击“已存储Cookies”按钮。
Firefox FireBug 调试技巧

第8章 调试技巧理想的软件开发是不需要调试的,但在现实开发过程中,开发人员总是会因为不同的原因而犯各种各样的错误,以至于给所构建的系统带来不同程度的危害。
有些错误浅显而低级,比如用错了大小写,或者写错了变量名等等;而有些错误是复杂的逻辑错误,这类错误往往隐藏较深,不容易找出错误的原因;另外一些错误可能是功能实现的方式有问题,导致程序有性能瓶颈等等。
可以说,软件开发就是不断编码和调试的过程。
使用好的调试工具并掌握好的调试技巧能够加快软件开发进程,提高产品质量。
本章将向读者详细介绍使用Firebug和Aptana调试JavaScript程序的一些技巧。
8.1 深入解析Firebug的调试功能在本书的第五章中已经向读者介绍过了Firefox浏览器的优秀调试插件Firebug的界面和基本功能。
本节将向读者深入讲解如何利用Firebug的控制台输出各种自定义的信息、查看错误提示,如何利用命令行工具在页面上执行JavaScript代码,以及如何使用脚本查看器进行脚本的调试。
8.1.1 检查常规错误当Firefox遇到一个JavaScript错误时,Firebug会在其控制台输出一个错误信息。
这个错误信息包含了错误的描述、发生错误的代码片断、包含该代码片断的函数或者方法、以及事件对象信息。
下面这个示例中,在测试按钮的事件处理函数中调用了一个不存在的函数,代码如下所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>console demo</title><script type="text/javascript">function errorTest(){//不存在的函数notExistFunction();}</script></head><body><input type="button" value="test button" onclick="errorTest();" /></body></html>用Firefox打开页面,如图8.1所示。
FIREBUG怎么使用?

一、安装FirebugFirebug在Firefox浏览器中运行。
另外有一个Firebuglite版本,可以通过javascript 调用,包含在页面中,从而在其他非Firefox浏览器中使用。
本文不涉及这个版本。
安装Firebug,请访问Firebug下载页面。
点击该页面右边栏中部巨大的橙黄色按钮即可。
你也可以在Mozilla的FireFoxAdd-ons站点下载它。
安装后只要重新启动FireFox,就可以使用了。
如果你已经安装过了,那么请检查是否更新到了最新版本。
打开Firefox的Tools菜单,选择Add-ons命令,然后在弹出窗口中点击左下角的FindUpdates按钮。
二、打开和关闭Firebug在Firebug网站上,可以找到它的快捷键设置。
我最常使用以下三种方法:1、打开Firebug:按F12,或者点击浏览器状态栏右边的绿色标志。
2、关闭Firebug:按F12,或者点击浏览器状态栏右边的绿色标志,或者点击Firebug 窗口右上角的红色关闭标志。
3、在单独窗口中打开Firebug:点击firebug窗口右上角的红色箭头标识,或者使用Ctrl+F12/⌘+F12按钮。
Firebug的相关设置:1、固定Firebug在新窗口打开:先打开firebug,点击左上角的bug标志,选择options 菜单中的AlwaysOpeninNewWindow设置。
2、增加/缩小字体大小:先打开firebug,点击左上角的bug标志,选择TextSize命令。
每次字体变化的幅度非常小,你可能需要使用多次。
3、限制只对某些站点使用Firebug:先右击浏览器状态上的greencheckmark标志,选择disableFirebug命令。
然后,再右击这个已经变灰的标志,选择AllowedSites...命令,增加允许Firebug生效的域名。
三、Firebug窗口概览Console标签:主要使用javascript命令行操作,显示javascript错误信息,在底部的;;;提示符后,你可以自己键入javascript命令。
优化Firefox浏览器的最全技巧你只需要看这篇!

优化Firefox浏览器的最全技巧你只需要看这篇!适当地调整Firefox的隐藏设置,可以让Firefox工作得更好,更符合我们的使用习惯,利用专用的优化工具和附加组件,则可以更轻松地调整所有相关的设置,让Firefox浏览器更快、更好地工作。
约30%的市场份额证明Mozilla的开源浏览器Firefox仍是最受欢迎的浏览器之一,而且该浏览器的设置选项非常多,用户可以根据自己的需要适当地调整设置,使其更符合自己的使用习惯。
也可以通过各种优化工具和附加组件,轻松地调整浏览器的设置,充分优化浏览器,使其更快、更好地工作。
设置步骤1、修改自动添加域在Firefox地址栏输入网站的名称,浏览器会自动添加“.com”,如果我们经常访问的是“.cn”的国内域名,那么我们可以修改浏览器的设置,让它在我们输入网站名称之后,自动添加“.cn”,以便快速地转到我们需要的网站。
在地址栏上输入“about:config”打开浏览器配置页,在警告信息中确认进入配置页面,在搜索输入框中键入“fixup.alternate.suffix”,双击列出的设置选项,在弹出的对话框中键入“.cn”代替原来的“.com”并确认关闭对话框即可。
2、在任务栏上预览标签通过一项设置,我们可以在Windows任务栏上预览当前打开的标签,还可以预览所有选项卡。
打开“about:config”,搜索“browser.taskbar.previews.enable”项,双击搜索到的设置,可以在“true”和“false”之间切换设置值,设置为“true”即可激活预览功能。
3、使用鼠标滚轮复制内容如果希望使用鼠标的滚轮键在浏览器地址栏和搜索栏或文本上进行复制、粘贴之类的操作,那么可以打开“about:config”,搜索“middlemouse.paste”条目,然后将其设置从“false”切换到“true”即可。
4、优化HTTP设置我们可以通过调整浏览器的默认设置加快浏览器的速度。
firefox插件版本不兼容的解决办法(如何修改火狐插件不兼容问题)

firefox插件版本不兼容的解决办法(如何修改火狐插件不兼容问题)在弹出的对话框中输入“extensions.checkCompatibility”,并将其值设置为“false”,再次新建一个名为“extensions.checkUpdateSecurity”的布尔类型,并将其值同样设置为“false”,设置后可以暂时禁用 Firefox 3对附加组件的安全检查。
退出并重新启动Firefox ,现在就可以顺利安装扩展了,其实绝大多数的扩展和插件都可以按照这个方法来处理。
如果你新建后,想删除你新建的功能,是删不掉的,只能将其设置为true,我试了下,效果是一样的。
方法二、修改插件的文件使用winrar压缩工具打开插件文件,双击install.rdf(或某个以.rdf为后缀的文件)文件(注意,不要将winrar关闭,否则会修改不成功),使用记事本打开后,找到里边有个与Mozilla Firefox有关的<em>配置,<!-- target: Mozilla Firefox, version 0.9 to 3.0 --><em:targetApplication><Description><em:id>{ec8030f7-c20a-464f-9b0e-13a3a9e97384}</em:id> <em:minVersion>0.9</em:minVersion><em:maxVersion>3.0.*</em:maxVersion></Description></em:targetApplication>如果你ff版本较低,就将<em:minVersion>0.9</em:minVersion>修改得更低一点。
反之如果你ff版本较高,就将<em:maxVersion>3.0.*</em:maxVersion>修改得更高一点。
在Firefox中修改cookie

在Firefox中修改cookie
1.安装Firebug插件(这是一个调试好帮手);
2.F12可打开调试窗口,界面如下图
3.选择cookies标签,打开cookies下拉框,选择新建cookie就可以了
附:Firebug简单用法(以下是自己平时会用到的一些基本功能,chrome自带也有类似的调试功能,不过没Firebug强大)
1.Firebug可以直接在页面上调整样式就先不多说了
2.debugger
页面中需要调试js方法有没有调用、参数有没有传对,以及客户端方法的联调都可以用debugger
debugger可以直接写在js中,在需要设断点的地方,写一个“debugger;”,页面在运行到这里的时候,会断点,然后可以一步步调试了;
debugger也可以在调试窗口中打开脚本,直接设断点,效果是一样的。
如下图
firebug调试窗口debugger:
chrome调试窗口debugger:
断点调试时可以查看生成的对象值,dom等信息如下
firebug调试窗口debugger监控:
chrome调试窗口debugger监控:
以上,Firebug的功能只用到了冰山一角,希望大家也去探索一下吧~。
对Firefox进行一些设置

对Firefox进行一些设置:FIREFOX优化提速一览--------------------------------------------------------------------------------firefox 2007-01-19 17:18:10 Firefox中文网站其实很多网站/博客上也都曾提及FireFox的启动速度之法。
其中最有名的要数:Firefox Preloader来提高速度了。
不过我今天要讲的,是全面的!最详细的!加快启动速度之法,可以说我尽量做到是有史以来讲解最全面的优化手段。
全部原创收集整理(以下为Windows 为例Linux可以参照)1. 主页设定:about:blank2. 取消启动时候:检查是否为默认浏览器3. 在启动ff的快捷方式里面加入启动参数:/Prefetch:1,也就是比如:如“C:Program FilesMozilla Firefoxfirefox.exe”/Prefetch:14. 另外在你的FF 快捷方式后面加上-turbo (FF的启动速度也会加快)如"C:Program FilesMozilla Firefoxfirefox.exe" -turbo5. 扩展:使用常用的,把不常用的删除,以及对于产生内存泄漏的扩展尽量不用,或者少用(一般4-5个,如果电脑内存很大可以多用增强FF功能)6. 取消:FireFox自动更新功能,包括FireFox扩展的自动更新(建议定期手动更新)7. 关于FireFox的Theme(主题),尽量不要使用体积很大的Skin (体积越大加载越慢)8. 定期清理网页缓存,Cookies,等等...9. 使用软件加速:* Mozilla Optimizero 简介: 用于加速Mozilla、Mozilla Firefox、以及Netscapeo 适用操作系统: Windowso 官方连接: puterbase.de/* Tweak Network Settingso 简介: 这是一个FireFox扩展插件,它主要进行网路连线的改进,并提供"one touch" (单键) 加速的功能。
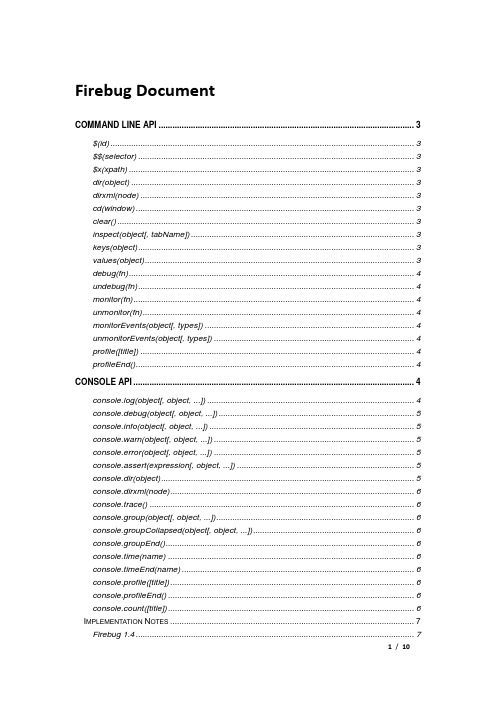
Firefox Firebug使用文档

Firebug DocumentCOMMAND LINE API (3)$(id) (3)$$(selector) (3)$x(xpath) (3)dir(object) (3)dirxml(node) (3)cd(window) (3)clear() (3)inspect(object[, tabName]) (3)keys(object) (3)values(object) (3)debug(fn) (4)undebug(fn) (4)monitor(fn) (4)unmonitor(fn) (4)monitorEvents(object[, types]) (4)unmonitorEvents(object[, types]) (4)profile([title]) (4)profileEnd() (4)CONSOLE API (4)console.log(object[, object, ...]) (4)console.debug(object[, object, ...]) . (5)(object[, object, ...]) .. (5)console.warn(object[, object, ...]) (5)console.error(object[, object, ...]) (5)console.assert(expression[, object, ...]) .. (5)console.dir(object) (5)console.dirxml(node) (6)console.trace() (6)console.group(object[, object, ...]) .. (6)console.groupCollapsed(object[, object, ...]) . (6)console.groupEnd() (6)console.time(name) (6)console.timeEnd(name) (6)console.profile([title]) (6)console.profileEnd() (6)console.count([title]) (6)I MPLEMENTATION N OTES (7)Firebug 1.4 (7)Firebug 1.3 (7)Firebug 1.2 (7)Firebug 1.1 and earlier (7)KEYBOARD AND MOUSE SHORTCUTS (7)Global (7)HTML Tab (7)HTML Editor (8)HTML Inspect Mode (8)Script Tab (8)DOM Tab (8)DOM and Watch Editor (9)CSS Tab (9)CSS Editor (9)Layout Tab (9)Layout Editor (9)Command Line (small) (10)Command Line APIThe Firebug command line provides these special functions for your convenience:$(id)Returns a single element with the given id.$$(selector)Returns an array of elements that match the given CSS selector.$x(xpath)Returns an array of elements that match the given XPath expression.dir(object)Prints an interactive listing of all properties of the object. This looks identical to the view that you would see in the DOM tab.dirxml(node)Prints the XML source tree of an HTML or XML element. This looks identical to the view that you would see in the HTML tab. You can click on any node to inspect it in the HTML tab.cd(window)By default, command line expressions are relative to the top-level window of the page. cd() allows you to use the window of a frame in the page instead.clear()Clears the console.inspect(object[, tabName])Inspects an object in the most suitable tab, or the tab identified by the optional argument tabName.The available tab names are "html", "css", "script", and "dom".keys(object)Returns an array containing the names of all properties of the object.values(object)Returns an array containing the values of all properties of the object.Adds a breakpoint on the first line of a function.undebug(fn)Removes the breakpoint on the first line of a function.monitor(fn)Turns on logging for all calls to a function.unmonitor(fn)Turns off logging for all calls to a function.monitorEvents(object[, types])Turns on logging for all events dispatched to an object. The optional argument types may specify a specific family of events to log. The most commonly used values for types are "mouse" and "key".The full list of available types includes "composition", "contextmenu", "drag", "focus", "form", "key", "load", "mouse", "mutation", "paint", "scroll", "text", "ui", and "xul".unmonitorEvents(object[, types])Turns off logging for all events dispatched to an object.profile([title])Turns on the JavaScript profiler. The optional argument title would contain the text to be printed in the header of the profile report.profileEnd()Turns off the JavaScript profiler and prints its report.Console APIFirebug adds a global variable named "console" to all web pages loaded in Firefox. This object contains many methods that allow you to write to the Firebug console to expose information that is flowing through your scripts.console.log(object[, object, ...])Writes a message to the console. You may pass as many arguments as you'd like, and they will be joined together in a space-delimited line.The first argument to log may be a string containing printf-like string substitution patterns.console.log("The %s jumped over %d tall buildings", animal, count);The example above can be re-written without string substitution to achieve the same result:console.log("The", animal, "jumped over", count, "tall buildings");These two techniques can be combined. If you use string substitution but provide more arguments than there are substitution patterns, the remaining arguments will be appended in a space-delimited line, like so:console.log("I am %s and I have:", myName, thing1, thing2, thing3);If objects are logged, they will be written not as static text, but as interactive hyperlinks that can be clicked to inspect the object in Firebug's HTML, CSS, Script, or DOM tabs. You may also use the %o pattern to substitute a hyperlink in a string.Here is the complete set of patterns that you may use for string substitution:String Substitution Patterns%s String%d, %i Integer (numeric formatting is not yet supported)%f Floating point number (numeric formatting is not yet supported)%o Object hyperlinkconsole.debug(object[, object, ...])Writes a message to the console, including a hyperlink to the line where it was called. (object[, object, ...])Writes a message to the console with the visual "info" icon and color coding and a hyperlink to the line where it was called.console.warn(object[, object, ...])Writes a message to the console with the visual "warning" icon and color coding and a hyperlink to the line where it was called.console.error(object[, object, ...])Writes a message to the console with the visual "error" icon and color coding and a hyperlink to the line where it was called.console.assert(expression[, object, ...])Tests that an expression is true. If not, it will write a message to the console and throw an exception.console.dir(object)Prints an interactive listing of all properties of the object. This looks identical to the viewthat you would see in the DOM tab.console.dirxml(node)Prints the XML source tree of an HTML or XML element. This looks identical to the view that you would see in the HTML tab. You can click on any node to inspect it in the HTML tab.console.trace()Prints an interactive stack trace of JavaScript execution at the point where it is called.The stack trace details the functions on the stack, as well as the values that were passed as arguments to each function. You can click each function to take you to its source in the Script tab, and click each argument value to inspect it in the DOM or HTML tabs.console.group(object[, object, ...])Writes a message to the console and opens a nested block to indent all future messages sent to the console. Call console.groupEnd() to close the block.console.groupCollapsed(object[, object, ...])Like console.group(), but the block is initially collapsed.console.groupEnd()Closes the most recently opened block created by a call to console.group()or console.groupEnd()console.time(name)Creates a new timer under the given name. Call console.timeEnd(name)with the same name to stop the timer and print the time elapsed..console.timeEnd(name)Stops a timer created by a call to console.time(name) and writes the time elapsed.console.profile([title])Turns on the JavaScript profiler. The optional argument title would contain the text to be printed in the header of the profile report.console.profileEnd()Turns off the JavaScript profiler and prints its report.console.count([title])Writes the number of times that the line of code where count was called was executed. The optional argument title will print a message in addition to the number of the count.Implementation NotesThe console is an object attached to the window object in the web page. In Firebug for Firefox the object is attached only if the Console panel is enabled. In Firebug lite, the console is attached if Lite is installed in the page.Firebug 1.4The console is implemented by adding a div element and a script tag to the web page just before the first Javascript script tag is run. So the first script tag is compiled, then the console is injected, then the outer function code of the script tag is executed.Firebug 1.3As in Firebug 1.4Firebug 1.2The code and tags are added on document load event.Firebug 1.1 and earlierThe console is implemented with an insecure techniqueKeyboard and Mouse ShortcutsGlobalOpen Firebug Panel F12Close Firebug Panel F12Open Firebug in Window Ctrl+F12Switch to Previous Tab Ctrl+`Focus Command Line Ctrl+Shift+LFocus Search Box Ctrl+Shift+KToggle Inspect Mode Ctrl+Shift+CToggle JavaScript Profiler Ctrl+Shift+PRe-Execute Last Command Line Ctrl+Shift+EHTML TabEdit Attribute Click on name or valueEdit Text Node Click on textEdit Element Double-Click tag nameNext Node in Path Ctrl+.Previous Node in Path Ctrl+,HTML EditorFinish Editing ReturnCancel Editing EscAdvance to Next Field TabAdvance to Previous Field Shift+TabHTML Inspect ModeCancel Inspection EscInspect Parent Ctrl+UpInspect Child Ctrl+DownScript TabContinue F8Ctrl+/Step Over F10Ctrl+'Step Into F11Ctrl+;Step Out Shift+F11Ctrl+Shift+;Toggle Breakpoint Click on line numberDisable Breakpoint Shift+Click on line number Edit Breakpoint Condition Right-Click on line number Run to Line Middle-Click on line numberCtrl+Click on line number Next Function on Stack Ctrl+.Previous Function on Stack Ctrl+,Focus Menu of Scripts Ctrl+SpaceFocus Watch Editor Ctrl+Shift+NDOM TabEdit Property Double-Click on empty spaceNext Object in Path Ctrl+.Previous Object in Path Ctrl+,DOM and Watch EditorFinish Editing ReturnCancel Editing EscAutocomplete Next Property TabAutocomplete Previous Property Shift+TabCSS TabEdit Property Click on propertyInsert New Property Double-Click on white-spaceFocus Menu of Style Sheets Ctrl+SpaceCSS EditorFinish Editing ReturnCancel Editing EscAdvance to Next Field TabAdvance to Previous Field Shift+TabIncrease Number by One UpDecrease Number by One DownIncrease Number by Ten Page UpDecrease Number by Ten Page DownAutocomplete Next Keyword UpAutocomplete Previous Keyword DownLayout TabEdit Value Click on valueLayout EditorFinish Editing ReturnCancel Editing EscAdvance to Next Field TabAdvance to Previous Field Shift+TabIncrease Number by One UpDecrease Number by One Down Increase Number by Ten Page Up Decrease Number by Ten Page DownCommand Line (small)Autocomplete Next Property Tab Autocomplete Previous Property Shift+Tab Execute Return Inspect Result Shift+ReturnOpen Result's Context Menu Ctrl+ReturnC ommand Line (large)Execute Ctrl+Return。
Firefox 使用、设置和常见问题的解决方法

1. 为什么下载的Firerfox无法安装?2. Firefox启动太慢,并且占用了太多的系统资源,是怎么回事?3. Firefox 浏览网页时,不停地抖动?4. 为何无法保存工具栏设置(每次重启 Firefox 工具栏变成默认状态)?5. Firefox使用中出错,把它卸载后重装,问题依旧,怎么办?6. Firefox原本正常,但不知为何无法启动了?7. 为何Firefox无法访问网络?8. 如何让‘网址/书签’在新标签中打开(单窗口多页面浏览)?9. Firefox的安全模式(safe mode)是什么?10. 如何将 Firefox 设为默认浏览器?11. 如何在firefox中使用以前保存的网页?12. 如何备份Firefox的书签?13. 如何自定义 Firefox 书签的存放路径?14. 如何将IE收藏夹和Firefox书签相互转移?15. 能否让 Firefox 和 IE 共享收藏夹?16. 如何实现网址缩写的功能?17. 怎样自定义 Firefox 工具栏?18. 怎么改书签工具栏的默认文件夹?19. 怎样删除多余的搜索引擎?20. Firefox崩溃时出弹出一个名为Talkback的程序,这是什么?21. 为何打开 Firefox 后,浏览器下方显示出一排红色字体?22. 如何完全卸载Firefox?23. 原本正常的Firefox出现严重问题时该如何处理?24. Firefox取代 IE 成了默认浏览器,如何改回来?25. 在哪儿提供了 Firefox 的源代码下载?26. Releases 版和 Nightly 版有什么不同?27. Mozilla Suite和FireFox有什么区别?28. 访问部分网页出现错误或“请使用IE5/6浏览”的提示信息,该怎么办?29. 浏览一些网页时,部分中文字很小而且难看?30. 为什么Firefox不能正常浏览部份网页?31. Firefox播放在线视频、音频的解决方法32. 如何保存网页中的Flash?33. 局域网用户,Firefox 应该怎样设置代理服务器?34. 如何选择性删除地址栏记录、搜索框记录?35. Firefox是否可以自动滚屏?36. 在导航工具栏的google搜索框中输入内容后不搜索,只打开google界面,如何解决?37. 如何解除网页对鼠标右键的限制?38. 如何让Firefox支持ed2k:///协议?39. 为何网上银行无法登录,无法输入密码?40. 去哪里下载Firefox的插件、搜索引擎、扩展、主题?41. 如何调整搜索框中搜索引擎的显示顺序?42. 扩展(Extexsions)和插件(Plugins)有什么区别?43. 如何安装扩展和主题?44. 有些扩展在Firefox升级后不能安装?45. 为什么把.xpi文件拖进弹出窗口之后,等了很久也没有反映呢?请告诉我问题出在那里了?46. 为什么FireFox安装了几个扩展或主题后启动速度明显变慢?47. 为什么右键的flashgot选项是灰色的,不能用?48. 为何用 Launchy 无法调用迅雷进行下载?怎样在Firefox中调用迅雷?49. Firefox能不能象 MYIE2/Maxthon 一样,支持鼠标拖曳网页中的链接在新标签页打开?50. 如何更改和定制 Firefox 的快捷键?51. 怎样实现双击关闭标签?52. 装了 mozactivex-ff(Mozilla ActiveX Plugin)后如何卸载它?53. 页面另存为的名字问题,不管选择html,还是txt,名字都是index.php.htm,能不能像IE一样根据tab自动改名呢?54. 有很多网站提供的rss不能自动订阅,能介绍一下具体订阅方法吗?55. 怎么我装了compact menu后,右键菜单里没有?56. 如何把Ctrl+Shift+Enter添加的改为?57. firefox 的侧边栏能否隐藏?58. 有些扩展无法卸载,该怎么处理?59. 无法显示网页中的Flash,需要安装什么?60. 如何卸载 Flash 插件?61. 为何在安装 QuickTime 后,Flash的连接处理程序变成了 QuickTime ,如何改回去?62. 怎样安装Java Runtime Environment?63. Linux下如何用 Firefox 播放流媒体?64. 如何自定义 Firefox 的缓存(临时文件)位置?65. 怎样将默认的内置搜索引擎由google改为百度?66. 如何让打开的新标签和书签在后台载入?67. 如何增加鼠标卷动的行数?68. 如何关闭用Firefox下载完软件后右下角弹出的完成提示?69. 怎样才能让firefox不出现"安装插件"(如询问是否下载 Flash 插件)的提示条?70. Linux下如何点击中键关闭标签页?71. 如何删除about:config里自定义的选项?72. 什么地方有较为完整的about:config说明?73. 个人配置文件夹保存在什么地方?74. 个人配置文件夹(profile)中有什么,为什么很重要?75. Firefox 有哪些about:xxxxxx?76. 如何打开配置文件管理器(如何新建配置文件)?77. 在创建了多个配置文件(profile)的情况下,在启动时如何直接使用不同的配置文件?78. 如何完整的备份Firefox的所有设置?79. 怎样把标签移到下方?80. 在XP下的Firefox如何用XP默认的外观?81. 怎样把FIREFOX顶端的菜单栏去掉?82. 标签框太长了,怎么改短一点?83. 如何调整搜索栏的长度?84. 为什么有时会出现警告说连接超时?85. Firefox 自动升级后,或扩展更新后,Firefox 的界面由中文变成了英文,如何改回来?86. 如何调整搜索框中搜索引擎的显示顺序?1.问:为什么下载的Firerfox无法安装?答:Windows下安装Firefox时报告7-zip出错,这一般是安装文件被损坏或者下载不完全,解决方法是请换个下载软件或直接重新下载Firefox。
火狐优化技巧

最有效的关于about:config的设置:(减少内存占用,提高浏览速度,优化用户体验)1加快FIREFOX的启动速度:如果你想加快Firefox的启动速度,可以在Firefox的详细配置页面中修改“network.dns.disableIPv6”项,操作方法如下:运行Firefox,在地址栏中输入“about:config回车”,打开详细配置页面;然后在“过滤器”栏输入“network.dns.disableIPv6”,调出该项(如图2)。
用鼠标双击“network.dns.disableIPv6”首选项,将默认值由“false”修改为“true”;最后重新启动Firefox,使设置生效。
如果你希望Firefox能快速地打开网页,可以在地址栏中输入“about:config回车”,打开详细配置页面,修改以下几个首选项,修改方法是在“过滤器”栏输入下表中的某个首选项名,用鼠标双击之进行修改,最后重启Firefox使设置生效。
假如没有以上的某首选项,你可以在“过滤器”下面的空白处右击鼠标,单击“新建”按照上表中的数据,新建一个首选项。
2.修改Firefox的cache路径:在地址栏输入about:config找到browser.cache.disk.parent_directory这一项,没有则新建一个字符串browser.cache.disk.parent_directory,输入你想要的路径(如:D:\)。
3.Firefox最小化释放内存在地址栏输入about:config,新建一个布尔值:config.trim_on_minimize,赋值true。
仅限于windows)决定是否象其它windows应用程序一样最小化到任务栏时释放内存,对于配置较低的电脑建议设置为true,配置还过的去的设置为false,这将加速firefox的最小化、最大化过程。
(注:此选项对Vista系统无效。
)4.显示Firefox插件具体安装路径:在地址栏输入about:config,新建一个布尔值:plugin.expose_full_path,赋值true,然后在about:plugins 的界面中大家就可以看到插件所在的具体安装目录了。
火狐浏览器

第一招:修改about:config参数
首先打开火狐浏览器,在地址栏输入:about:config,然后修改下面三个参数。
1、修改network.http.pipelining参数值为:True
2、修改network.http.proxy.pipelining参数值为:True
3、修改network.http.pipelining.maxrequests参数值为:8
第二招:配置启动参数
右键单击桌面上火狐图标,然后选择:属性->快捷方式->目标,然后在目标地址后面加上参数:/Pr心,不用担心浏览器中毒,因为火狐浏览器是非IE核心的浏览器,现在网络上面流行的IE浏览器病毒和木马大部分对它来说没有作用。
三招使你的火狐浏览器超快启动
收藏本文 分享
第一招:修改about:config参数。打开Firefox浏览器,在地址栏输入:about:config,然后修改下面三个参数。(1)修改network.http.pipelining参数值为:True(2)修改network.http.proxy.pipelining参数值为:True(3)修改network.http.pipelining.maxrequests参数值为:8第二招:配置启动参数。右键单击桌面上火狐(HuoHu)图标,然后选择:属性->快捷方式->目标,然后在目标地址后面加上参数:/Prefetch:1,就这么简单。第三招:关闭杀毒软件。这一招比较损,不过你放心,不用担心浏览器中毒,因为火狐狸浏览器是非IE核心的浏览器,现在网络上面流行的IE浏览器病毒和木马对它来说通通没有作用。在线欣赏漫画时,可以使用快捷键"→"进行翻页。Reminder三招使你的火狐浏览器超快启动@菠萝王火狐是一款非常优秀的开源浏览器,但是有的用户说它的启动速度有点慢,下面就告诉你三招,让你的火狐狸快速启动
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在火狐中困扰我大半天的js问题.找到这个. 半小时就搞定了.. .下面是原帖内容.什么是Firebug从事了数年的Web开发工作,越来越觉得现在对WEB开发有了更高的要求。
要写出漂亮的HTML代码;要编写精致的CSS样式表展示每个页面模块;要调试javascript 给页面增加一些更活泼的要素;要使用Ajax给用户带来更好的体验。
一个优秀的WEB开发人员需要顾及更多层面,才能交出一份同样优秀的作业。
为帮助广大正处于Web2.0洪流中的开发人员,在这里为大家介绍一款轻巧灵活的辅助开发工具。
Firebug是Firefox下的一款开发类插件,现属于Firefox 的五星级强力推荐插件之一。
它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。
Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。
这是一款让人爱不释手的插件,如果你以前没有接触过它,也许在阅读本文之后,会有一试的欲望。
笔者在撰写此文的时候,正逢Firebug发布1.0正式版,这不能不说是种巧合。
应用Firebug插件虽然功能强大,但是它已经和Firefox浏览器无缝地结合在一起,使用简单直观。
如果你担心它会占用太多的系统资源,也可以方便地启用/关闭这个插件,甚至针对特定的站点开启这个插件。
在安装好插件之后,先用Firefox浏览器打开需要测试的页面,然后点击右下方的绿色按钮或使用快捷键F12唤出Firebug插件,它会将当前页面分成上下两个框架,如图1所示。
图1:Firebug插件展开图示从图1中看到,Firebug有6个主要的Tab按钮,下文将主要介绍介绍这几方面的功能。
Console HTML CSS Script Dom Net控制台 Html查看器 Css查看器脚本调试期 Dom查看器网络状况监视Console 控制台控制台能够显示当前页面中的javascript错误以及警告,并提示出错的文件和行号,方便调试,这些错误提示比起浏览器本身提供的错误提示更加详细且具有参考价值。
而且在调试Ajax应用的时候也是特别有用,你能够在控制台里看到每一个XMLHttpRequests请求post出去的参数、URL,http头以及回馈的内容,原本似乎在幕后黑匣子里运作的程序被清清楚楚地展示在你面前。
象C shell或Python shell一样,你还能在控制台中查看变量内容,直接运行javascript语句,就算是大段的javascript程序也能够正确运行并拿到运行期的信息。
控制台还有个重要的作用就是查看脚本的log, 从前你也许习惯了使用alert来打印变量,但是Firebug给我们带来了一个新朋友—— console.log, 最简单的打印日志的语法是这样的:PLAIN TEXTCODE:console.log("hello world")如果你有一堆参数需要组合在一起输出,可以写成这样:PLAIN TEXTCODE:console.log(2 ,4 ,6 ,8 ,"foo" ,bar) .Firebug的日志输出有多种可选的格式以及语法,甚至可以定制彩色输出,比起单调的alert,显然更加方便,限于篇幅,这里不做详细说明,但是有志于提高debug效率的读者,可以到Firebug的官方站点(见附录)查看更详细的教程。
图2:在控制台里调试javascript查看和修改HTML第一次看到Firebug强大的HTML代码查看器,就觉得它与众不同,相比于Firefox自带的HTML查看器,它的功能强大了许多。
HTML首先你看到的是已经经过格式化的HTML代码,它有清晰的层次,你能够方便地分辨出每一个标签之间的从属并行关系,标签的折叠功能能够帮助你集中精力分析代码。
源代码上方还标记出了DOM的层次,如图3所示,它清楚地列出了一个hml元素的parent、child以及root元素,配合Firebug自带的CSS查看器使用,会给div+css页面分析编写带来很大的好处。
你还可以在HTML查看器中直接修改HTML源代码,并在浏览器中第一时间看到修改后的效果,光凭这一点就会让许多页面设计师死心塌地地成为Firebug的粉丝了。
有时候页面中的javascript会根据用户的动作如鼠标的onmouseover来动态改变一些HTML元素的样式表或背景色,HTML查看器会将页面上改变的内容也抓下来,并以黄色高亮标记,让网页的暗箱操作彻底成为历史。
利用Inspect检查功能,我们还可以用鼠标在页面中直接选择一些区块,查看相应的HTML源代码和CSS 样式表,真正的做到所见即所得,如果你使用了外部编辑器修改了当前网页,可以点击Firebug的reload 图片重新载入网页,它会继续跟踪你之前用Inspect选中的区块,方便调试。
图3::HTML查看器CSS调试Firebug的CSS调试器是专为网页设计师们量身定做的。
如今的网页设计言必称div+css,如果你是用table套出来的HTML页面,就得按这规矩重构一遍,否则显得你不够时髦!用div做出来的页面的确能精简HTML代码,HTML标签减肥的结果就是CSS样式表的编写成了页面制作的重头戏。
Firebug的CSS查看器不仅自下向上列出每一个CSS样式表的从属继承关系,还列出了每一个样式在哪个样式文件中定义。
你可以在这个查看器中直接添加、修改、删除一些CSS样式表属性,并在当前页面中直接看到修改后的结果。
一个典型的应用就是页面中的一个区块位置显得有些不太恰当,它需要挪动几个象素。
这时候用CSS调试工具可以轻易编辑它的位置——你可以根据需要随意挪动象素。
如图4中正在修改一个区块的背景色。
提示:如果你正在学习CSS样式表的应用,但是总记不住常用的样式表有哪些值,可以尝试在CSS调试器中选中一个样式表属性,然后用上下方向键来改变它的值,它会把可能的值一个个遍历给你看。
图4: CSS查看器,能够直接修改样式表可视化的CSS尺标我们可以利用Firebug来查看页面中某一区块的CSS样式表,如果进一步展开右侧Layout tab的话,它会以标尺的形式将当前区块占用的面积清楚地标识出来,精确到象素,更让人惊讶的是,你能够在这个可视化的界面中直接修改各象素的值,页面上区块的位置就会随改动而变化。
在页面中某些元素出现错位或者面积超出预料值时,该功能能够提供有效的帮助,你可以籍此分析offset、margin、padding、size之间的关系,从而找出解决问题的办法。
图5:Firebug中的CSS标尺网络状况监视器也许有一天,你的老板或者客户找到你,抱怨你制作的网页速度奇慢,你该如何应对?你或许会说这可能是网络问题,或者是电脑配置问题,或者是程序太慢,或者直说是他们的人品问题?不管怎么说,最后你可能被要求去解决这个有多种可能的问题。
网络状况监视器能帮你解决这个棘手问题。
Firebug的网络监视器同样是功能强大的,它能将页面中的CSS、javascript以及网页中引用的图片载入所消耗的时间以矩状图呈现出来,也许在这里你能一把揪出拖慢了你的网页的元凶,进而对网页进行调优,最后老板满意客户欢喜,你的饭碗也因此而牢固。
网络监视器还有一些其它细节功能,比如预览图片,查看每一个外部文件甚至是xmlHttpRequests请求的http头等等。
图6:网络状况监视器Javascript调试器这是一个很不错的javascript脚本调试器,占用空间不大,但是单步调试、设置断点、变量查看窗口一个不少。
正所谓麻雀虽小,五脏俱全。
如果你有一个网站已经建成,然而它的javascript有性能上的问题或者不是太完美,可以通过面板上的Profile来统计每段脚本运行的时间,查看到底是哪些语句执行时间过长,一步步排除问题。
图7:javascript调试器DOM查看器DOM(Document Object Model)里头包含了大量的Object以及函数、事件,在从前,你要想从中查到需要的内容,绝非易事,这好比你去了一个巨大的图书馆,想要找到几本名字不太确切的小书,众多的选择会让你无所适从。
而使用Firebug的DOM查看器却能方便地浏览DOM的内部结构,帮助你快速定位DOM 对象。
双击一个DOM对象,就能够编辑它的变量或值,编辑的同时,你可能会发现它还有自动完成功能,当你输入document.get之后,按下tab键就能补齐为document.getElementById,非常方便。
如果你认为补齐得不够理想,按下shift+tab又会恢复原状。
用了Firebug的DOM查看器,你的javascript从此找到了驱使的对象,Web开发也许就成了一件乐事。
图8: Dom查看器小结Firebug插件提供了一整套web开发所必需的工具。
从HTML的编写,到CSS样式表的美化调优,以及用javascript脚本开发,亦或是Ajax应用,Firebug插件都会成为你的得力助手。
所谓工欲善其事,必先利其器。
在Web2.0的时代,言必称Ajax,动辄就是用户体验提升,如果把Firebug工具用好,必能让你如虎添翼,将HTML、CSS、javascript整理得服服帖帖,从此成为web开发中的专家级人物。
Firebug+Firefox 调试方法初探最近项目第一阶段告一段落,用aptana+firefox开发了完了一套完整的js组件,便于后期结合ajax开发。
但是现在如何在eclipse的环境下搭建一个js的调试环境呢?将aptana的调试功能结合到eclipse里面基本上不可能,因为要启动aptana的调试功能,必须开启一个aptana的本地web server,而这个server和eclipse的web server 是相互独立的. 所以后期后台结合前台开发,javascript的调试问题成了重中之重的问题。
上网搜索了下,发现目前比较流行的方法有:IE 上支持调试的插件有: Microsoft script debug, visual interdev, 或者visualstudio 200x 版本,同时需要启动IE的debug功能和debug服务。
最好结合http watch一起调试。
不过基本上没有免费的,而且破解版很难找。
eclipse调试js的插件有jseditor ( /jseditor/ ) 和JSEclipse (/Products/Eclipse/JSEclipse/ ),不过看过用过的人对它的评价平平,自己也没试。
firefox 下的调试,工具栏里面的错误控制台结合插件firebug ( / ) 构成的轻型调试工具用起来很好,而且这种架构很轻,用拦截器的方式对js进行调试,适用于任何的开发平台下的web server.并且用它对gmail进行了下调试,感觉功能很强,应付我的需求搓搓由于。
