网站页面设计尺寸参考
网页设计规范尺寸

网页设计规范尺寸网页设计规范尺寸是指在进行网页设计时应遵循的一些标准尺寸。
这些规范尺寸可以帮助设计师在设计过程中更好地控制页面布局和元素的排列,提高用户体验和可视效果。
以下是一些常见的网页设计规范尺寸:1. 页面宽度:大多数网页设计采用固定页面宽度,一般为960像素或1000像素。
这个宽度可以适应大多数用户的屏幕分辨率,确保网页内容在任何设备上都能良好地呈现。
2. 头部和导航栏高度:头部和导航栏是网页重要的组成部分,它们通常设置为固定高度,一般为80像素。
这个高度可以容纳Logo、导航链接和搜索框等元素,让用户方便地浏览和导航网页。
3. 内容区域宽度:内容区域是展示网页主要内容的地方,通常占据页面的大部分宽度。
内容区域的宽度一般为实际页面宽度减去头部和侧边栏的宽度。
在1000像素宽度的设计中,内容区域宽度可以设置为900像素左右。
4. 侧边栏宽度:侧边栏通常用于放置一些与主要内容相关的附加信息或小工具,比如相关链接、标签云、社交媒体图标等。
侧边栏的宽度一般为页面宽度减去内容区域宽度后的剩余宽度,通常在100像素左右。
5. 图片尺寸:在网页设计中,图片是非常重要的元素之一。
为了保持网页的加载速度和可视效果,设计师需要对图片进行适当的压缩和尺寸调整。
常见的图片尺寸包括:头部背景图(通常为全屏宽度)、产品图片(一般为正方形或3:2比例)、轮播图(一般为全屏宽度)等。
6. 字体大小:在网页设计中,文字的可读性非常重要。
适当选择合适的字体大小可以保证用户能够方便地阅读网页内容。
通常,正文字体大小可以设置为14像素,标题字体大小可以设置为16-20像素。
7. 按钮尺寸:按钮是常用的交互元素,在网页设计中具有重要的功能。
按钮的尺寸应该根据其重要性和所需的点击区域来确定。
一般而言,按钮的高度可以设置为30像素,宽度可以根据文本长度和设计布局来调整。
总结起来,网页设计规范尺寸涵盖了页面宽度、头部和导航栏高度、内容区域宽度、侧边栏宽度、图片尺寸、字体大小和按钮尺寸等。
pc端设计网页尺寸

pc端设计网页尺寸随着互联网的不断发展,PC端设计的重要性也逐渐凸显出来。
在进行PC端网页设计时,合理的尺寸选择至关重要。
本文将探讨PC端设计网页尺寸的相关问题。
一、概述PC端设计网页尺寸是指在设计网页时所采用的页面尺寸大小。
合理的尺寸选择能够提供更好的用户体验,使网页内容更加清晰明了。
二、常见尺寸选择1. 1024px宽度:这是最常见的PC端网页尺寸,适用于大部分桌面设备。
这个尺寸能够很好地容纳主流笔记本电脑和台式机的显示器分辨率。
2. 1280px宽度:随着显示器分辨率的提升,1280px宽度的尺寸也逐渐成为主流选择。
这个尺寸能够适应更大屏幕的设备,提供更多的内容展示空间。
3. 响应式设计:随着移动设备的普及,响应式设计成为了不可忽视的选择。
通过使用CSS媒体查询等技术,可以根据设备的屏幕尺寸自动调整页面布局和元素大小,提供更好的用户体验。
三、尺寸选择的考虑因素在选择PC端设计网页尺寸时,需要考虑以下因素:1. 设备分辨率:了解目标用户使用的设备分辨率,以保证网页在不同设备上都具有良好的显示效果。
2. 用户体验:尺寸的选择应该符合用户的阅读习惯和习惯的页面浏览方式,提供更好的视觉效果和操作体验。
3. 页面排版:合理的尺寸选择可以帮助确定页面内容的分布和排版方式,使页面整洁美观。
4. 响应式设计要求:如果需要实现响应式设计,尺寸的选择应该基于不同设备的平均尺寸和布局要求。
四、案例分析以一个典型的旅游网站为例,考虑到大部分用户使用的是1024px宽度的设备,可以选择合适的尺寸进行设计。
根据页面内容的复杂程度和需求,可以进一步考虑在大屏幕设备上采用1280px宽度实现更好的展示效果。
五、总结PC端设计网页尺寸的选择对于提供优秀的用户体验至关重要。
在确定尺寸时,需要考虑设备分辨率、用户体验、页面排版和响应式设计要求等因素。
合理的尺寸选择能够提供清晰明了、美观大方的网页设计。
最重要的是,设计师应该密切关注技术和市场的发展趋势,不断适应用户需求的变化,为用户提供更好的服务。
各种设计LOGO标准尺寸

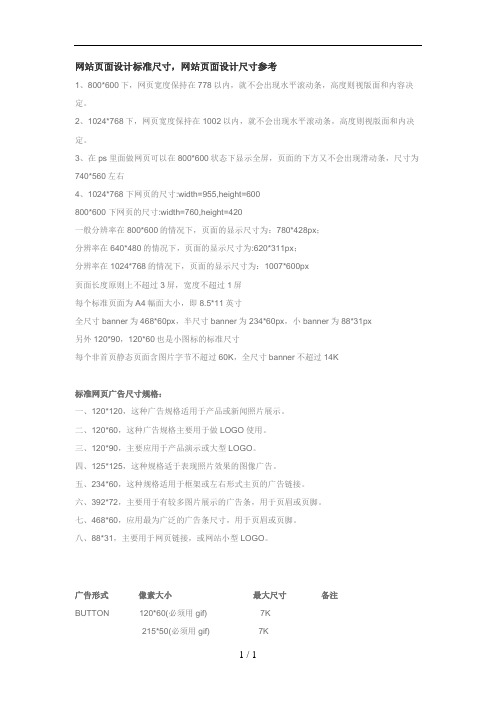
网页设计标准尺寸:1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象.页面标准按800*600分辨率制作,实际尺寸为778*434px页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即8.5X11英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K标准网页广告尺寸规格一、120*120,这种广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表现照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
广告形式像素大小最大尺寸备注BUTTON 120*60(必须用gif) 7K215*50(必须用gif) 7K通栏760*100 25K 静态图片或减少运动效果430*50 15K超级通栏760*100 to 760*200 共40K 静态图片或减少运动效果巨幅广告336*280 35K585*120竖边广告130*300 25K全屏广告800*600 40K 必须为静态图片,FLASH格式图文混排各频道不同15K弹出窗口400*300(尽量用gif) 40KBANNER 468*60(尽量用gif) 18K悬停按钮80*80(必须用gif) 7K流媒体300*200(可做不规则形状但尺寸不能超过300*200)30K 播放时间小于5秒60帧(1秒/12帧)IC卡85*54名片:横版:90*55mm<方角>85*54mm<圆角>竖版:50*90mm<方角>54*85mm<圆角>方版:90*90mm90*95mm网页中的广告尺寸1.首页右上,尺寸120*602.首页顶部通栏,尺寸468*603.首页顶部通栏,尺寸760*604.首页中部通栏,尺寸580*605.内页顶部通栏,尺寸468*606.内页顶部通栏,尺寸760*607.内页左上,尺寸150*60或300*3008.下载地址页面,尺寸560*60或468*609.内页底部通栏,尺寸760*60 10.左漂浮,尺寸80*80或100*10011.右漂浮,尺寸80*80或100*100以上几种说法可能有点小的出入,大家可以探讨一下。
网页设计的尺寸规范

网页设计的尺寸规范许多的网页设计在进行网页布局设计时,进行界面网页的宽度尺寸设计都比较迷茫,800*600尺寸及1024*768尺寸的分辨率下,网页应该设计为多少像素才合适呢?面是小编为大家整理的网页设计的尺寸规范,欢迎参考~网页设计的尺寸规范1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
(在dw里面有设定好的标准值, 1024*768页面的标准大小是955*600,照着它的尺寸做就行了)3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK 以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象.页面标准按800*600分辨率制作,实际尺寸为778*434px 页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K1、120*120,这种广告规格适用于产品或新闻照片展示。
2、120*60,这种广告规格主要用于做LOGO使用。
3、120*90,主要应用于产品演示或大型LOGO。
4、125*125,这种规格适于表现照片效果的图像广告。
5、234*60,这种规格适用于框架或左右形式主页的广告链接。
6、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
7、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
Axure页面相关尺寸

【页面尺寸】网页的尺寸受限于两个因素:一个是显示器屏幕(显示器现在种类很多,17寸为主流,正在朝19寸及宽屏的方向发展,但目前也有为数不少的15寸显示器)另一个是浏览器软件(我们常用的IE、遨游、Friefox等)【页面高度】高度是可以向下延展的,所以一般对高度不限制。
对于一屏来说一般没有一个固定值,因为每个人的浏览器的工具栏不同,所以高度没有确切值。
【页面宽度】1、在IE6.0下,宽度为显示器分辨率减21,比如1024的宽度-21就变成1003。
但值得注意的是IE6.0(或更低)无论你的网页多高都会有右侧的滚动条框。
2、在Firefox下,宽度的分率辨减19。
比如1024的宽度-19就变成10053、在Opear下,宽度的分率辨减23。
比如1024的宽度-23就变成1001如果是1024的分辨率,你的网页不如设成1000安全一点。
设成900两侧空白更大,视觉上更舒服一点。
也方便做一些浮动层的设计。
如果是800的分辨率一般都设成770。
但也有设成760的。
这些需要明白并且牢记,不然很可能做出来不符合浏览器要求。
不过一般我们都会设定的再稍微小一点,因为有些浏览器加了插件或者其他的东西宽度会有变化,所以 800的分辨率一般设定760左右,1024的设定990左右。
网页设计标准尺寸参考:1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间,就不会出现水平滚动条和垂直滚动条。
3、页面长度原则上不超过3屏,宽度不超过1屏,每个标准页面为A4幅面大小,即8.5X11英寸。
4、全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px (另外120*90,120*60也是小图标的标准尺寸)5、每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K【网页广告尺寸】1、120*120,这种广告规格适用于产品或新闻照片展示。
屏幕分辨率与网页设计尺寸

屏幕分讲率与网页设念尺寸2011-09-27 12:191、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、在PS里做的图到了网上就纷歧样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以天然会有失色的现象.页面标准按800*600分辨率制作,实际尺寸为778*434px页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即8.5X11英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K标准网页广告尺寸规格一、120*120,这类广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表示照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
广告形式像素大小最大尺寸备注BUTTON 120*60(必需用gif) 7K215*50(必需用gif) 7K通栏760*100 25K 静态图片或减少运动效果430*50 15K超级通栏760*100 to 760*200 共40K 静态图片或减少运动效果巨幅广告336*280 35K585*120竖边广告130*300 25K全屏广告800*600 40K 必需为静态图片,FLASH花样图文混排各频道不同15K弹出窗口400*300(尽量用gif) 40KBANNER 468*60(尽量用gif) 18K悬停按钮80*80(必须用gif) 7K流媒体300*200(可做不规则外形但尺寸不能超过300*200)30K 播放时间小于5秒60帧(1秒/12帧)网页中的广告尺寸1.首页右上,尺寸120*602.首页顶部通栏,尺寸468*603.首页顶部通栏,尺寸760*604.首页中部通栏,尺寸580*605.内页顶部通栏,尺寸468*606.内页顶部通栏,尺寸760*607.内页左上,尺寸150*60或300*3008.下载地址页面,尺寸560*60或468*609.内页底部通栏,尺寸760*6010.左漂浮,尺寸80*80或100*10011.右漂浮,尺寸80*80或100*100以上几种说法可能有点小的收支,大家可以探讨一下。
网页设计的尺寸规范

网页设计的尺寸规范许多的网页设计在进行网页布局设计时,进行界面网页的宽度尺寸设计都比较迷茫,800*600尺寸及1024*768尺寸的分辨率下,网页应该设计为多少像素才合适呢?面是小编为大家整理的网页设计的尺寸规范,欢迎参考~网页设计的尺寸规范1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
(在dw里面有设定好的标准值, 1024*768页面的标准大小是955*600,照着它的尺寸做就行了)3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK 以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象.页面标准按800*600分辨率制作,实际尺寸为778*434px 页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K1、120*120,这种广告规格适用于产品或新闻照片展示。
2、120*60,这种广告规格主要用于做LOGO使用。
3、120*90,主要应用于产品演示或大型LOGO。
4、125*125,这种规格适于表现照片效果的图像广告。
5、234*60,这种规格适用于框架或左右形式主页的广告链接。
6、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
7、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
InDesign网页设计形考任务5

InDesign网页设计形考任务5
任务概述
此任务要求使用Adobe InDesign软件设计一个网页。
任务要求
1. 页面尺寸:根据设计要求,选择合适的页面尺寸,建议使用
常见的网页尺寸如1024x768像素或1920x1080像素。
2. 页面布局:根据设计需求,设计页面的整体布局。
包括标题、导航栏、内容区域等元素的摆放和排版。
3. 图片与文字:根据设计要求,选择合适的图片和文字内容,
并将它们添加到网页中。
确保图片和文字的分布合理,呈现出统一
的风格。
4. 颜色与字体:根据设计需求,选择合适的颜色和字体样式,
并在网页中统一使用。
确保颜色与字体的搭配协调,与页面的风格
相符。
6. 网页导航:设计一个清晰明了的导航结构,使用户能够方便
地浏览和访问网页的各个部分。
参考资源
1. Adobe InDesign软件教程:提供基本的操作指导和技巧,帮助你熟悉软件的使用。
2. 网页设计风格参考:可以参考其他网页的设计风格和布局,借鉴其中的优势和创意,但请注意不要直接复制他人的设计。
3. 图片和文字资源:选择高质量的图片和适当的文字内容,以满足设计要求。
任务提交
祝你成功完成任务!。
网页设计基础概念

网页设计
ADOBE DREAMWEAVER
东方 博宜
多媒体网页设计——HTML
ADOBE DREAMWEAVER
目 录
页面制作入门 页面制作提高 动感页面 页面实战
东方 博宜
了解网页设计
网页中的基础知
页面设计标准尺寸
1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高 度则视版面和内容决定。(778*434) 2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是 612-615之间.就不会出现水平滚动条和垂直滚动条。(1002*603) (页面长度原则上不超过3屏,宽度不超过1屏 )
东方 博宜
了解网页设计
网页中的基础知
文字设计标准尺寸
1、LOGO、标题文字的大小视情况而定,一般在正文中的标题,字号不 大于24px。 2、在网页的正文中,普遍使用 12px,9pt 和 14px,10.5pt (simsun),12px不建议加粗(font-weight: bold)。 的宋体
东方 博宜
了解网页设计
网页中的基础知
动态网页
动态网页是与静态网页相对应的,指的是网页内容可随着某个条件的改 变而发生改变。如腾讯的Qzone空间里,有些使用者爱嵌入一个小计数 器,每当有人点击该网页,计数器的值就会自动增加。那么,这个计数 器就是动态的。再比如,论坛或社区的登陆页面,当用户输入正确的用 户名和密码后就会成功登录,如果输入错误,则会提示用户错误信息。 这也是典型的动态页面。 动态网页与静态网页的后缀不同,通常 以.asp、.jsp、.php、.perl、.cgi为后缀,并且在动态网页网址中一 般有一个标志性的符号“?”。一个典型的动态网页的URL形式为: /ip/index.asp?id=1
网站界面设计尺寸要求

网站界面设计尺寸要求页面标准按800*600分辨率制作,实际尺寸为778*434px,一般也可以为770*434px,最大宽度不要超过780px;页面长度原则上不超过3屏,宽度不超过1屏。
但实际上大多网站为了增大信息量,至少都有5屏~8屏。
还要具体情况具体对待;每个标准页面为A4幅面大小,即8.5X11英寸;全尺寸banner为468*60px,半尺寸banner为234*60px,LOGO为88*31px,另外120*90,120*60也是小图标的标准尺寸;每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K;文字大小一般为12px或者14px。
关于第一屏所谓第一屏,是指我们到达一个网站在不拖动滚动条时能够看到的部分。
那么第一屏有多“大”呢?其实这是未知的。
一般来讲,在800*600的屏幕显示模式(这也是最常用的)下,在IE安装后默认的状态(即工具栏地址栏等没有改变)下,IE窗口内能看到的部分为778px*435px,一般来讲,我们以这个大小为标准就行了,毕竟,在无法适合所有人的情况下,我们只能为大多数考虑了。
西安科技大学各单位主页建设与管理规范为树立学校良好的网络形象,加大各单位宣传力度,营造我校良好的学术、科研及网络学习生活环境,现对各单位主页建设与管理规范如下:一、各单位主页建设管理规范1、凡我校各二级单位(处级)均需开发建设本单位网络主页。
2、各单位需明确单位具体责任领导及信息员,负责本单位内信息化建设具体工作及与其他单位信息化建设工作协调。
3、各单位主页建设费用预算为1000元,可根据各单位具体网页内容与形式进行调整,该部分费用由各单位自行承担。
4、各单位主页由学校信息资源建设小组对内容及形式进行审核,审核通过后可链接到学校网站对外发布。
5、各单位负责本单位网页内容及日常维护更新,若需更新网页内容由单位负责领导签字,报信息资源建设小组审批,合格后分别由网络中心或新闻中心链接更新二、网页建设规范:1、各单位网页建设总体风格应遵循简洁、得体大方,注重长期有效性的原则,内容应以业务内容为主,并充分展现各单位教学、科研特色及单位文化内涵。
PC网页设计尺寸规范

PC网页设计尺寸规范固定的内容:1.PS中设计分辨率为:72像素/英尺(图片质量的像素点)2.颜色模式RGB 8位(显示器的三原色红,绿,蓝为RGB)不固定的内容:一、网页背景a.纯色背景平铺(自适应浏览器)b.渐变色或底纹平铺背景(自适应浏览器)目前网页设计中都会做通栏大图,以方便吸引客户,增加网站整体美观c.通栏大图二、屏幕分辨率1.标准分辨率:1024px*768px(目前10%-20%的用户在用)主体设计内容宽度:1000px(常用宽度:960px,1170px,980px,1100px,1200px)首屏高度大约在700px2.常用分辨率:1280px*768px主体设计内容宽度:1200px(常用宽度:1190px,1170px,1100px,1200px)首屏高约:750px3.系统分辨率统计三、设计文档大小1.PS中新建文档宽要大于主体设计内容的宽度(目的为了表现设计意图,展示背景效果,左右宽度最少200px)2.设计到通栏大图片新建文档的.宽度:1920px,所有的设计文档宽1920px主体内容根据具体情况而定(主体内容要是想要适应所有用户必须低于1000px)网页设计的设计阶段网站伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常的重要。
由于企业需要通过网站呈现产品、服务、理念、文化,或向大众提供某种功能服务。
因此网页设计必须首先明确设计站点的目的和用户的需求,从而做出切实可行的设计方案。
专业的网页设计,需要经历以下几个阶段:需要根据消费者的需求、市场的状况、企业自身的情况等进行综合分析,从而建立起营销模型。
以业务目标为中心进行功能策划,制作出栏目结构关系图。
以满足用户体验设计为目标,使用axure rp或同类软件进行页面策划,制作出交互用例。
以页面精美化设计为目标,使用PS、AI等软件,调整,使用更合理的颜色、字体、图片、样式进行页面设计美化。
各种设计LOGO标准尺寸

手提袋: 标准尺寸:400mm x 285mm x 80mm
信纸、便条: 标准尺寸:185mm x 260mm 210mm x 285mm
正度纸张:787×1092mm
开数(正度) 尺寸 单位(mm)
全开 781×1086 2 开 530×760 3 开 362×781 4 开 390×543 6 开 362×390
8 开 271×390 16 开 195×271
注:成品尺寸=纸张尺寸-修边尺寸
大度纸张:850*1168mm
开数(正度) 尺寸 单位(mm)
全开 844×1162 2 开 581×844
3 开 387×844 4 开 422×581
6 开 387×422 8 开 290×422
注:成品尺寸=纸张尺寸-修边尺寸
9.内页底部通栏,尺寸 760*60 10.左漂浮,尺寸 80*80 或 100*100
11. 右 漂 浮 , 尺 寸 80*80 或 100*100 以 上 几 种 说 法 可 能 有 点 小 的 出 入 , 大 家 可 以 探 讨 一 下。
IAB 和 EIAA 发布新的网络广告尺寸标准 在这 6 种格式中,除了去年 iab 发布的 4 种“通用广告包”中的格式:160x600, 300x250, 180x150 及 728x90,还包括新公布的 468x60 和 120x600(擎天柱)2 种。
LOGO 的国际标准规范 为了便于 INTERNET 上信息的传播,一个统一的国际标准是需要的。实际上已经有了这样的一整套标准。其中关于网 站的 LOGO,目前有国际标准规范
全尺寸 banner 为 468*60px, 半尺寸 banner 为 234*60px, 小 banner 为 88*31px 另外 120*90,120*60 也是小图标的标准尺寸 每个非首页静态页面含图片字节不超过 60K,全尺寸 banner 不超过 14K 由于网络页面和显示器目前的设定 网站 LOGO 大小规定为 88*31 而企业或者组织的 LOGO 通常不限定大小 至于 Banner 也是有相关尺寸规定的;
网页尺寸规范

网页尺寸规范在设计网页时,网页尺寸是一个非常重要的因素。
正确的网页尺寸能够确保网页内容的合理布局和易于浏览,同时也能提升网页的用户体验。
下面是一些网页尺寸规范的建议。
1. 宽度:一般来说,网页宽度应该控制在1000像素左右。
这样可以确保在大多数分辨率下都能够适应屏幕显示,并且能够保持内容的相对一致性。
同时,也能防止内容太宽而导致用户需要水平滚动屏幕查看。
2. 高度:网页的高度可以根据内容的多少来调整。
但是要注意,过长的网页高度可能会增加用户滚动的频率,降低用户的体验。
因此,建议将内容分布在适当的屏幕高度内,尽量避免过长的页面。
3. 响应式设计:现在大多数用户都使用各种不同的设备来浏览网页,包括台式电脑、笔记本电脑、平板电脑和手机等。
为了确保网页在不同设备上都能够有良好的显示效果,可以采用响应式设计的方法。
响应式设计能够根据设备的屏幕大小和方向来自动调整网页布局和尺寸,使得用户在不同设备上都能够获得良好的用户体验。
4. 内边距和外边距:适当的内边距和外边距能够有效地提高网页的可读性和美观性。
在确定网页尺寸时,要考虑到内容和元素之间的间距,以及内容与浏览器窗口之间的间距。
通常来说,建议将内边距和外边距设置为合理的数值,以确保页面的整洁和可读性。
5. 字体大小:字体在网页设计中起着非常重要的作用,能够影响用户对内容的理解和阅读体验。
在设计网页时,要选择适合网页内容和风格的字体,并设置恰当的字体大小。
一般来说,主标题的字体大小可以设置为大一些,以突出重点;正文的字体大小一般选择在14像素到16像素之间,以确保易读性。
总之,网页尺寸规范在设计网页时非常重要,能够保证内容的合理布局和用户体验。
通过恰当的宽度和高度、响应式设计、适当的内边距和外边距以及合适的字体大小,可以为用户创造出更好的浏览体验。
网站设计宽度多少最合适

网站设计宽度多少最合适网页的尺寸受限于两个因素:一个是显示器屏幕。
现在显示器现在种类很多,以21寸为主流, 正在朝23寸及宽屏的方向发展。
但目前也有为数不少的19寸显示器,甚至是17寸的。
另一个是浏览器软件,就是我们常用的IE,Friefox,360浏览器等。
基本上网页宽带是屏幕大小减去22px就是页面的宽度,比如对于800*600分辨率的屏幕,页面的宽度要低于778像素,1024的宽度的页面要设置成不大于1002px(一般就是950或者960),等等。
当然还有些人觉得设置成fixed比较好,就是满屏,100%宽度。
目前各大网站基本在960/950为主,促使各大网站改为宽屏的原因是,1024*768分辨率的浏览器早已成为主流,更宽的屏幕也越来越多,比如1280*1024。
而这些网站的宽度,大都是950px/960px而非1002px(腾讯网的是1002px)。
我知道在这个问题上面每个人的观点是不一样的,我认为这里主要要考虑两个因素:视觉效果和用户体验。
从视觉效果来说,屏幕边缘区域并不是用户的有效视觉区域,也就是说,用户很少去看屏幕的边缘地带的。
所以我最近在很多国外的网站看到一些100%宽度设计的网站,两边都会留20px左右的空白(而且这样看起来更加舒服)。
而从用户体验来说,太宽的屏幕,意味着一行会有更多的字,这一点是不好的。
大家在看报纸或看书的时候会注意到分栏,比如报纸,无论是对开还是4开的报纸,都会分成几栏来显示,如南方都市报是分5栏,每栏15个5号字,这样就很容易阅读,如果不分栏,那么就相当于一行75个字,只有一两行字的话还行,如有二十几行,谁能读下去?!现在显示器的屏幕越来越宽,如果网页的宽度也一味的宽下去,用户肯定要纠结了!所以,我认为950-980的页面宽度是最合适的。
网站页面设计尺寸参考

网站页面设计标准尺寸,网站页面设计尺寸参考1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,就不会出现水平滚动条,高度则视版面和内决定。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、1024*768 下网页的尺寸:width=955,height=600800*600 下网页的尺寸:width=760,height=420一般分辨率在800*600的情况下,页面的显示尺寸为:780*428px;分辨率在640*480的情况下,页面的显示尺寸为:620*311px;分辨率在1024*768的情况下,页面的显示尺寸为:1007*600px页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即8.5*11英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K标准网页广告尺寸规格:一、120*120,这种广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表现照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
广告形式像素大小最大尺寸备注BUTTON 120*60(必须用gif) 7K215*50(必须用gif) 7K通栏 760*100 25K 静态图片或减少运动效果430*50 15K超级通栏 760*100 to 760*200 共40K 静态图片或减少运动效果巨幅广告 336*280 35K585*120竖边广告 130*300 25K全屏广告 800*600 40K 必须为静态图片,FLASH格式图文混排各频道不同 15K弹出窗口 400*300(尽量用gif) 40KBANNER 468*60(尽量用gif) 18K悬停按钮 80*80(必须用gif) 7K流媒体 300*200(可做不规则形状但尺寸不能超过300*200) 30K 播放时间小于5秒60帧(1秒/12帧)网页中的广告尺寸:1.首页右上,尺寸120*602.首页顶部通栏,尺寸468*603.首页顶部通栏,尺寸760*604.首页中部通栏,尺寸580*605.内页顶部通栏,尺寸468*606.内页顶部通栏,尺寸760*607.内页左上,尺寸150*60或300*3008.下载地址页面,尺寸560*60或468*609.内页底部通栏,尺寸760*6010.左漂浮,尺寸80*80或100*10011.右漂浮,尺寸80*80或100*100以上几种说法可能有点小的出入,大家可以探讨一下。
PC网页设计尺寸规范

PC网页设计尺寸规范PC网页设计尺寸规范引导语:网页的设计尺寸需要考虑浏览器的版本兼容性问题,以下是店铺整理的网页设计基本尺寸规范,欢迎参考阅读!固定的内容:1.PS中设计分辨率为:72像素/英尺(图片质量的像素点)2.颜色模式RGB 8位(显示器的三原色红,绿,蓝为RGB)不固定的内容:一、网页背景a.纯色背景平铺(自适应浏览器)b.渐变色或底纹平铺背景(自适应浏览器)目前网页设计中都会做通栏大图,以方便吸引客户,增加网站整体美观c.通栏大图二、屏幕分辨率1.标准分辨率:1024px*768px(目前10%-20%的用户在用)主体设计内容宽度:1000px(常用宽度:960px,1170px,980px,1100px,1200px)首屏高度大约在700px2.常用分辨率:1280px*768px主体设计内容宽度:1200px(常用宽度:1190px,1170px,1100px,1200px)首屏高约:750px3.系统分辨率统计三、设计文档大小1.PS中新建文档宽要大于主体设计内容的宽度(目的为了表现设计意图,展示背景效果,左右宽度最少200px)2.设计到通栏大图片新建文档的.宽度:1920px,所有的设计文档宽1920px主体内容根据具体情况而定(主体内容要是想要适应所有用户必须低于1000px)网页设计的设计阶段网站伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常的重要。
由于企业需要通过网站呈现产品、服务、理念、文化,或向大众提供某种功能服务。
因此网页设计必须首先明确设计站点的目的和用户的需求,从而做出切实可行的设计方案。
专业的网页设计,需要经历以下几个阶段:需要根据消费者的需求、市场的状况、企业自身的情况等进行综合分析,从而建立起营销模型。
以业务目标为中心进行功能策划,制作出栏目结构关系图。
以满足用户体验设计为目标,使用axure rp或同类软件进行页面策划,制作出交互用例。
pc端网页的设计尺寸

pc端⽹页的设计尺⼨
pc端页⾯设计图到底选择多⼤⽐较合适?
⽂字⼤⼩设置成什么样⽐较合适?
搞前端的都会遇到这些问题。
直接说说我在项⽬中的实现。
如果做全屏页⾯,我的设计图尺⼨是1920*960px(960是chrome浏览器可视区域的尺⼨),然后页⾯中所有关于尺⼨相关的样式,全部⽤jq 进⾏控制。
原理如下:
1.获取当前浏览器的可视区域宽度w,计算⽐例系数I=w/1920;
2.在分辨率1920*1080的显⽰器下将页⾯绘制完毕,然后将所有关于尺⼨的数据乘以系数I。
效果:这样的页⾯就如同看⼀张图⽚⼀样,不论显⽰器多宽,模块间始终保持不变。
如果不做全屏,或者严格讲主要区域不做全屏设置,可以固定中宽,⽐如bootstrap的container的固定宽度1170px(⼤于1200px⼀致设置为1170px)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站页面设计标准尺寸,网站页面设计尺寸参考
1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,就不会出现水平滚动条,高度则视版面和内决定。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右
4、1024*768 下网页的尺寸:width=955,height=600
800*600 下网页的尺寸:width=760,height=420
一般分辨率在800*600的情况下,页面的显示尺寸为:780*428px;
分辨率在640*480的情况下,页面的显示尺寸为:620*311px;
分辨率在1024*768的情况下,页面的显示尺寸为:1007*600px
页面长度原则上不超过3屏,宽度不超过1屏
每个标准页面为A4幅面大小,即8.5*11英寸
全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px
另外120*90,120*60也是小图标的标准尺寸
每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K
标准网页广告尺寸规格:
一、120*120,这种广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表现照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
广告形式像素大小最大尺寸备注
BUTTON 120*60(必须用gif) 7K
215*50(必须用gif) 7K
通栏760*100 25K 静态图片或减少运动效果
430*50 15K
超级通栏760*100 to 760*200 共40K 静态图片或减少运动效果
巨幅广告336*280 35K
585*120
竖边广告130*300 25K
全屏广告800*600 40K 必须为静态图片,FLASH格式图文混排各频道不同15K
弹出窗口400*300(尽量用gif) 40K
BANNER 468*60(尽量用gif) 18K
悬停按钮80*80(必须用gif) 7K
流媒体300*200(可做不规则形状但尺寸不能超过300*200)30K 播放时间小于5秒60帧(1秒/12帧)
网页中的广告尺寸:
1.首页右上,尺寸120*60
2.首页顶部通栏,尺寸468*60
3.首页顶部通栏,尺寸760*60
4.首页中部通栏,尺寸580*60
5.内页顶部通栏,尺寸468*60
6.内页顶部通栏,尺寸760*60
7.内页左上,尺寸150*60或300*300
8.下载地址页面,尺寸560*60或468*60
9.内页底部通栏,尺寸760*60
10.左漂浮,尺寸80*80或100*100
11.右漂浮,尺寸80*80或100*100
以上几种说法可能有点小的出入,大家可以探讨一下。
另:IAB和EIAA发布新的网络广告尺寸标准:
当前网络广告的各种尺寸繁多,doubleclick 近期居然数出有1万种不同的广告类型和尺寸正在网上使用。
这让广告客户在价格、表现形式方面都难以选择,直接影响到他们对于网络广告的投入。
美国交互广告署(iab)和欧洲交互广告协会(eiaa)近期发布了有六个网络广告格式的工具盒,希望
网络媒体作为标准采用,从而让媒体策划者的工作更容易开展,推进网络广告销售。
在这6种格式中,除了去年iab发布的4种“通用广告包”中的格式:160x600, 300x250, 180x150及728x90,还包括新公布的468x60 和120x600(擎天柱)2种。
iab总裁说,这是互联网商业发展的又一个分水岭。
6种尺寸将成为整个欧洲市场网站的核心广告格式,广告客户可使用这几种尺寸在全欧洲网络媒体通行,而在以前这是不可能做到的。
iab曾在7月份说希望网络广告行业弃用一些老旧的、过时的广告格式。
但这个提议遭到一些网络媒体的反对,因为被抛弃的一些更小、更轻便的格式仍然有它们的位置,尤其是在大量用户仍然使用窄带上网的情况下,太过严格限制尺寸“标准”会扼杀灵活创新。
因此,比起“通用广告包”的发布,iab和eiaa此番推出的工具盒有一种折衷的效果——既想达到他们削减广告尺寸数量、整饬行业规范的目的,又不至于让网络广告媒体们反对呼声过高。
