web前端课程介绍
《Web前端开发基础》课程思政元素

《Web前端开发基础》课程思政元素一、课程简介《Web前端开发基础》是一门面向计算机相关专业学生的专业课程,旨在培养学生掌握Web前端开发的基本概念、技术和方法。
本课程注重理论与实践相结合,通过案例教学、项目实践等方式,帮助学生掌握Web前端开发的核心技能,为后续学习和工作奠定基础。
二、思政元素融入1. 职业素养教育:在课程中强调职业素养的重要性,如责任心、团队合作精神、时间管理等。
引导学生树立正确的职业观,培养良好的职业素养,为将来的职业生涯奠定基础。
2. 爱国主义教育:介绍中国在Web前端领域的成就和发展,激发学生的爱国热情和民族自豪感。
同时,引导学生关注国内Web前端领域的发展现状和挑战,为祖国的科技事业贡献力量。
3. 创新创业教育:鼓励学生积极参与课程实践和项目开发,培养他们的创新意识和创业精神。
通过案例分析、经验分享等方式,引导学生树立正确的创业观念,提高创业意识和能力。
4. 绿色环保教育:在课程中强调绿色环保理念,引导学生关注生态保护和可持续发展。
鼓励学生采用环保、绿色的开发方式,减少资源浪费和环境污染。
5. 信息安全教育:在课程中强调信息安全的重要性,培养学生的安全意识和防范能力。
引导学生遵守法律法规,保护个人信息和网络安全。
三、课程内容安排1. 引言:介绍Web前端开发的基本概念和意义,引导学生树立正确的职业观念。
2. HTML/CSS基础:讲解HTML、CSS的基本语法和用法,培养学生的基本技能。
3. JavaScript编程:介绍JavaScript的基本语法和编程技巧,培养学生的编程能力和逻辑思维能力。
4. 响应式设计:介绍响应式设计的基本概念和实现方法,培养学生的创新意识和实践能力。
5. 实践项目:组织学生进行实践项目开发,培养学生的团队合作精神和实际操作能力。
6. 总结与评价:对学生的学习成果进行总结和评价,鼓励学生继续努力,为将来的学习和工作奠定基础。
四、教学方法与手段1. 案例教学:通过实际案例引导学生掌握Web前端开发的基本知识和技能,激发学生的学习兴趣和动力。
《Web前端开发》课程标准(含课程思政)

《Web前端开发》课程标准一、课程基本信息表 1课程信息表表 2课程标准开发团队名单1注1:指参与课程标准制定的主要成员,包括校外专家二、课程定位和课程设计(一)课程性质与作用本课程是计算机应用技术专业的职业核心技术模块课程之一,是基于工作过程系统化的课程,是一门实践性和应用性都很强的课程。
为计算机应用技术专业学生将来从事职场的web前端开发岗位的发展打下良好基础,并为该专业后续网站开发与管理的学习打下网页前端设计基础。
(二)课程基本理念本课程的设计“以能力为本位、以职业实践为主线、以项目引导,以就业为导向”,打破了传统的按照知识体系教授课程的模式,以学生日后在从事Web前端开发行业中所需的实际技能为目标,进行基于工作项目和工作任务的课程开发与设计,既保证满足从事网站前端开发所必须的专业知识、专业技能,又保持原有知识体系的完整性,既培养了学生的职业能力,同时也为学生的可持续发展奠定了基础。
(三)课程设计思路本课程是以“基于工作过程”为指导,通过对Web前端开发所涉及到的岗位群进行工作任务和职业能力分析,以项目引导,以就业为导向,以培养学生的职业技能为目标、以学生为主体、以项目为载体,将知识、理论和实践一体化的课程设计思路。
在宏观教学设计上突破以知识点的层次递进为体系的传统模式,而是将职业工作过程系统化,以工作过程为参照系,按照工作过程来序化知识,培养学生规范、高效率、高质量地应用能力,使学生既学习岗位知识又培养学生职业素质,锻炼学生的方法能力与社会能力。
每个项目的学习以“做”为中心,教和学都围绕着做,在做中学,在学中做,做到“教、学、做”一体化,达到理论与实践的统一,同时注重培养学生的自主学习能力和职业素养的提升。
本课程思政内容及单元的知识、技能按照相应的专项能力在实际职业工作中出现的频度、内容的难度和要求掌握的程度进行排序,如下所示:课程思政内容:1.信息社会责任;2. 树立正确的技能观;3. 软件工匠精神培养。
web前端开发课程设计

web前端开发课程设计一、教学目标本课程旨在通过学习web前端开发,使学生掌握HTML、CSS和JavaScript的基本知识,能够独立完成静态网页的编写和设计。
具体目标如下:知识目标:理解并掌握HTML标签、属性及语义,能够编写结构合理的网页;熟练使用CSS选择器、盒模型、布局和样式优先级,能够实现美观的页面样式;掌握JavaScript基本语法、流程控制、函数和事件处理,能够实现网页的交互功能。
技能目标:能够使用至少一种前端构建工具(如Webpack)进行项目构建;熟悉版本控制系统(如Git)的使用,能够进行代码的版本管理和团队协作;能够运用响应式设计原理,实现适配不同设备的网页。
情感态度价值观目标:培养学生对前端开发的兴趣,激发其创新精神和团队合作意识,使其认识到web前端技术在现代社会中的重要作用,提高其信息素养。
二、教学内容本课程的教学内容主要包括HTML、CSS和JavaScript三个部分,具体安排如下:第1-2周:HTML基础知识,学习标签、属性及语义,掌握基本的页面结构编写。
第3-4周:CSS样式编写,学习选择器、盒模型、布局和样式优先级,能够实现页面样式的设计与优化。
第5-6周:JavaScript基础,学习基本语法、数据类型、流程控制、函数和事件处理,能够实现基本的网页交互功能。
第7-8周:前端构建工具和版本控制,学习Webpack的使用和Git的配置,掌握项目构建和团队协作的方法。
第9-10周:响应式设计,学习媒体查询和移动端布局,实现适配不同设备的网页。
三、教学方法为了提高学生的学习兴趣和主动性,本课程将采用多种教学方法,如讲授法、讨论法、案例分析法和实验法等。
讲授法:用于传授基本知识和概念,引导学生掌握核心要点。
讨论法:鼓励学生针对案例进行分析讨论,培养其解决问题的能力。
案例分析法:通过分析实际项目案例,使学生了解web前端技术在实际应用中的作用。
实验法:让学生动手编写代码,培养其实际操作能力和创新精神。
课程教学大纲-WEB前端框架

《WEB前端框架》教学大纲一、课程性质与任务1.课程性质:本课程是计算机应用技术专业的理论与实践课。
2.课程任务:本课程立足于培养学生的动手实践能力,让学生了解Bootstrap结构、栅格系统原理与Bootstrap实现原理与规律等;能够熟练使用HTML结合CSS实现网页布局,对Bootstrap中的对象、表格、表单、事件机制进行交互设计;重点掌握Bootstrap的栅格系统思想和插件的应用。
二、课程教学基本要求理论课时:16节上机课时:16节考核形式:考查三、课程教学内容※第一章概述及使用Bootstrap教学内容:本章主要介绍Bootstrap概述与发展史,以及Bootstrap的开发环境等,了解Bootstrap的历史,能够使用Bootstrap搭建WEB的开发环境。
※第二章 Bootstrap基本架构教学内容:本章主要介绍配置Bootstrap环境需要引入哪些文件,Bootstrap目录结构是怎么样的,按钮的样式,大小以及组合样式,并针对样式的定义规则进行练习与测试。
※第三章 CSS 通用样式教学内容:本章主要介绍版式、表格、表单、按钮、图片、工具类的使用以及样式定义的规则与方法,针对于大屏幕、中等屏幕、小屏幕、超小屏幕的类名并实现课后练习。
※第四章 CSS 组件教学内容:本章主要介绍正确使用CSS组件、按钮组、导航、导航条、面包屑和分页、缩略图、警告框、进度条、媒体、版式、输入框,以及CSS组件的组合应用及应用场景,掌握各类组件场景的应用。
※第五章 JS组件教学内容:本章主要介绍插件概述、模态框、下拉菜单、滚动监听、标签页、工具提示、弹出框、警告框、按钮、折叠、轮播这些Bootstrap的内置JS组件以及基于JQuery和Bootstrap的插件。
四、学时分配表五、教材及参考书教材:《Bootstrap基础教程》主编:赵丙秀张松慧出版社:人民邮电出版社 2018.2 参考书:《Web前端开发案例教程——HTML5+CSS3+JavaScript+JQuery+Bootstrap响应式开发》主编:刘伯成出版社:人民邮电出版社 2020.8.1 《响应式网页开发基础教程》主编:郑婷婷出版社:人民邮电出版社 2019.2.1 注:列出1-3本同类型不同编者(出版社)的书名、作者、出版社及版本执笔:审定:(系或教研室主任签字)。
《Web前端开发技术》课程标准

《Web前端开发技术》课程标准一、课程定位《Web前端开发技术》本课程是计算机软件技术专业、计算机网络技术专业的一门专业必修课,本课程的设计体现“以能力为本位、以职业实践为主线、以项目课程为主体”,打破了传统的学科体系的模式,通过多个项目的练习操作,熟练地掌握岗位所需知识和技能,并不断强化,项目体现操作能力和解决问题能力的培养。
充分体现了职业教育“以就业为导向,以能力为本位”的职业教育理念。
二、课程目标通过本课程学习掌握VUE的知识体系,模板语法、组件、过渡动画、生命周期等基础内容。
掌握VUE基本概念、VUE实例、VUE模板语法、VUE生命周期、VUE组件及组件间通信、VUE过渡与动画;掌握VUE-CLI脚手架、脚手架配置、APP路由、单页面APP创建、APP组件开发、VUE-CLI组件间传参、VUE-CLI插槽、组件切换过渡动画、编译打包处理。
培养学生web前端开发能力。
同时,通过本课程的学习,提高学生的操作技能,培养学生踏实认真、精益求精、创新的精神,培养良好的职业道德,为学生学习动态网站开发相关课程提供知识和技术支持。
通过项目的实现,让学生具备良好的综合素质和职业道德,能够吃苦耐劳、爱岗敬业、团结合作。
1.知识目标(1)理解Vue编程理念与直接操作Dom的差异(2)Vue常用的基础语法(3)理解MVVM设计模式(4)掌握Vue的组件和实例(5)掌握前端组件化,全局样式与局部样式(6)掌握父子组件传值与组件参数校验(7)熟悉Vue 中的动画特效(8)理解Vue中的CSS动画原理2.能力目标(1)具备Vue常用的基础语法应用能力(2)具备使用Vue编写TodoList功能的能力(3)具备插槽的使用,动态组件的应用能力(4)具备Vue-cli脚手架工具的使用的能力(5)具备组件化思维修改TodoList的能力(6)具备Vue中使用animate.css库的能力(7)具备Vue中同时使用过渡与动画效果能力(8)具备Vue中使用Velocity.js库的能力(9)具备Vue中动画的封装能力3.素质目标具有社会主义和共产主义的理想信念具有改革开放的意识和强烈的竞争意识具有良好的行为规范和社会公德以及较强的法制观念具有良好的职业道德和质量服务意识具有不断学习、不断创新的进取精神具有团队协作精神和较强的协调能力及独立工作的能力具有健康的体魄和良好的心理素质能吃苦耐劳、爱岗敬业三、课程设计1.设计思想以校企合作为切入点,以培养职业能力为核心,以项目教学为主要手段,积极探索教学方法与成绩评价方法的创新,保证课程目标的实现。
WEB前端开发培训课程体系

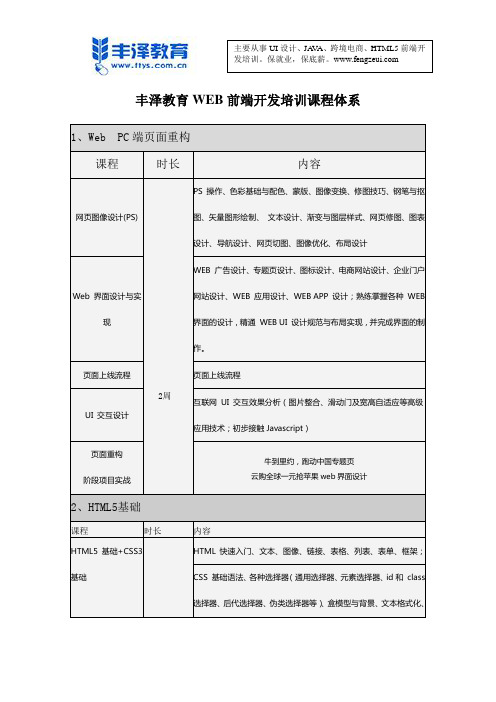
丰泽教育WEB前端开发培训课程体系1、Web PC端页面重构课程时长内容网页图像设计(PS)2周PS 操作、色彩基础与配色、蒙版、图像变换、修图技巧、钢笔与抠图、矢量图形绘制、文本设计、渐变与图层样式、网页修图、图表设计、导航设计、网页切图、图像优化、布局设计Web 界面设计与实现WEB 广告设计、专题页设计、图标设计、电商网站设计、企业门户网站设计、WEB 应用设计、WEB APP 设计;熟练掌握各种WEB 界面的设计,精通WEB UI 设计规范与布局实现,并完成界面的制作。
页面上线流程页面上线流程UI 交互设计互联网UI 交互效果分析(图片整合、滑动门及宽高自适应等高级应用技术;初步接触Javascript)页面重构阶段项目实战牛到里约,跑动中国专题页云购全球一元抢苹果web界面设计2、HTML5基础课程时长内容HTML5 基础+CSS3基础HTML 快速入门、文本、图像、链接、表格、列表、表单、框架;CSS 基础语法、各种选择器(通用选择器、元素选择器、id和class 选择器、后代选择器、伪类选择器等)、盒模型与背景、文本格式化、4周表格、显示与定位CSS3高级CSS 复杂选择器(兄弟选择器、属性选择器、伪类和伪元素选择器等)、动画、过渡、2D/3D 转换、弹性盒子、CSS Hack、CSS 优化、CSS规范阶段项目实战电商站:1 号店3、JavaScript开发课程时长内容JS入门热身元素获取、事件类型:鼠标、键盘、窗口、表单、自定义事件、初识函数、变量声明、变量赋值、变量命名规则、关键字、保留字、window、元素基本属性操作、.操作符和[]操作符、初识if for语句、this关键字、getElementsByClassName兼容性、querySelector、querySelectorAll、自定义属性之索引。
JS数据类型JS的6大数据类型、类型检测、数据类型转换:强制类型转换、隐式类型转换、运算符:算术运算符、赋值运算符、关系运算符、逻辑运算符、位运算符,运算符优先级、函数定义、函数表达式、形参、实参、不定参、类数组对象对象arguments、返回值、作用域、作用域链、流程控制:if、else、switch、case、for、while、break、continueJS中时间概念JS中的定时器、setInterval()与setTimeout()区别、取消定时器、定时器优化方法。
《web前端概述》课件

本课程将为您介绍Web前端的基础知识,包括定义、发展历程、主要技术和 工具,以及前端工程师的职责和技能要求。
什么是Web前端
1 定义
Web前端是指构建和设计Web界面的技术和工具集合,用于创建用户界面和用户体验。
2 发展历程
Web前端经历了从静态网页到动态网页,从表现层到交互层的发展过程。
Web前端的开发流程
1
设计与原型构建
2
创建网页设计和原型,确定用户界面的
样式和布局。
3
测试与部署
4
测试网页的功能和性能,最后部署到生 产环境。
需求分析
与客户和团队讨论,定义项目的需求和 特性。
开发
根据需求和设计构建网页,实现交互和 动态效果。
Web前端的工作职责与技能要求
前端工程师的工作职责
负责网页开发、优化和维护,与后端开发人员合作 实现完整的Web应用程序。
Web前端的开发工具
Sublime Text
一款轻量级、快速且强大的文 本编辑器,支持多种编程语言 和插件。
Visual Studio Code
一款功能强大的开源代码编辑 器,具有丰富的扩展和调试功 能。
WebStorm
JetBrains开发的专业JavaScript开 发工具,提供智能代码编辑和 调试功能。
前端工程师的技能要求
熟练掌握HTML、CSS、JavaScript等前端技术,具备 良好的团队协作和问题解决能力。
总结
1 Web前端的发展趋势
移动端和云计算的兴起将 继续推动Web前端技术的 发展和创新。
2 如何成为一名专业的 3 学习资源推荐
前端工程师
参考优秀的教程、文档和
web前端开发技术课程简介内容

web前端开发技术课程简介内容Web前端开发技术课程简介Web前端开发技术是指通过使用HTML、CSS和JavaScript等技术,开发用于网页浏览器的用户界面。
随着互联网的快速发展,前端开发技术也日益重要,成为了许多企业和个人必备的技能。
本课程将深入探讨Web前端开发技术的各个方面,包括HTML、CSS、JavaScript以及相关的前端开发工具和框架。
通过本课程的学习,学员将掌握Web前端开发的基础知识和技能,能够独立开发符合现代化Web开发标准的网页应用程序。
我们将介绍HTML(超文本标记语言)的基础知识。
HTML是Web 页面的基础语言,用于定义页面的结构和内容。
学员将学习HTML 的标签和属性,了解如何创建网页的基本结构,并能够使用各种标签和属性来展示文本、图像、链接等内容。
接下来,我们将深入研究CSS(层叠样式表)的应用。
CSS用于为HTML文档添加样式和布局,使网页更具吸引力和可读性。
学员将学习如何使用CSS选择器和属性来定义网页的样式,如字体、颜色、边框、背景等。
同时,我们还将介绍响应式设计和CSS框架,使学员了解如何创建适应不同设备和屏幕尺寸的网页。
在JavaScript部分,学员将学习一种用于为网页添加交互性和动态效果的脚本语言。
通过学习JavaScript的语法、变量、函数、事件等知识,学员将能够使用JavaScript来实现网页的动态效果,如表单验证、图像轮播、菜单展开等。
此外,我们还将介绍一些常用的JavaScript库和框架,如jQuery和React,帮助学员更高效地开发网页应用程序。
除了以上核心内容,本课程还将涵盖一些与Web前端开发相关的辅助工具和技术。
学员将学习如何使用开发者工具进行网页调试和性能优化,了解版本控制系统的使用,以及学习一些常用的前端开发工作流程和最佳实践。
在课程的实践环节,学员将有机会完成一些小型的Web前端开发项目,将所学知识应用到实际项目中,提升实际操作能力。
《Web前端技术基础》课程标准(含课程思政)

《Web前端技术基础》课程标准一、课程基本信息二、课程性质与任务(一)课程性质《Web前端技术基础》课程是为大数据技术专业开设的一门专业基础课。
贯彻国家“立德树人”的教育方针,创新实践学校“理实一体虚实结合工匠工坊”的人才培养模式,依托学校双高专业群建设和职业教育提质培优行动计划任务,本课程基于OBE理念设计,聚焦HTML网页技术、CSS样式应用、JavaScript动态行为典型工作任务,培养具有爱岗、敬业优秀品质和工匠精神的“会设计、善管理、懂技术、知新规,通实施”的高素质技术技能型人才。
本课程是依据专业人才培养目标和相关职业岗位(群)的能力要求而设置的。
本课程的后续课程有《数据采集技术》、《数据可视化技术与应用》等。
(二)课程任务本课程主要讲授HTML网页技术、CSS样式应用、JavaScript动态行为等内容,培养面向软件与信息服务领域从事Web前端开发的高素质技术技能人才,对本专业岗位所需要的知识、技能和素质目标的达成起支撑作用。
课程将思政元素有机融入课程教学,培养学生的综合素质。
(三)课程设计思路本课程是以大数据技术专业所涵盖的岗位群进行任务与职业能力分析,对接“1+X”职业技能等级证书以及全国职业院校技能大赛,以任务驱动、就业为导向,根据本专业学生的认知特点,以学生职业能力、素质培养为目标,选取课程教学内容,并为学生可持续发展奠定良好的基础。
三、课程目标与要求(一)课程目标1.素质目标(1)培养诚实、守信、坚韧不拔的性格;(2)培养善于沟通表达、善于自我学习、具备团队协作的能力;(3)养成规范的编码、按时交付软件等良好的工作态度;(4)培养学生分析问题、解决问题及创造思维能力。
2.知识目标(1)掌握站点和网页的管理;(2)掌握HTML基础知识和常用文本元素、图像元素、多媒体元素、超链接元素、列表元素、表格元素和表单元素;(3)掌握CSS基础知识,包括基础选择器、字体文本样式属性、高级特性等;(4)掌握CSS盒子模型及相关属性;(5)掌握CSS布局,重点是相对定位和绝对定位;(6)掌握JavaScript 基础知识、程序控制结构、常用对象、事件编程3.能力目标(1)能使用HTML制作包含基本内容的网页;(2)能使用HTML及CSS等技术来设计网页布局;(3)学会使用JavaScript技术来提高网页交互性、体验性;(4)学会综合使用HTML、CSS与JavaScript的相关知识,来丰富、渲染网页;(5)能根据具体应用需求,创新性地设计网页(二)课程要求四、课程结构与内容(一)课程结构与学时分配(二)课程内容与要求(可自定义表格)(三)课程思政实施要求本课程立足于Web前端开发角度,从网页设计与制作方面规范和指导网站开发的全过程。
web前端开发概述课程设计

web前端开发概述课程设计一、课程目标知识目标:1. 了解Web前端开发的基本概念,掌握HTML、CSS和JavaScript的基础知识;2. 学会使用常用的Web前端开发工具,如VS Code、Chrome开发者工具等;3. 掌握基本的页面布局方法,如盒子模型、Flex布局和Grid布局;4. 了解Web前端性能优化和响应式设计的概念。
技能目标:1. 能够编写符合W3C标准的HTML和CSS代码,实现基本的页面布局和样式设计;2. 能够运用JavaScript实现简单的交互功能,如表单验证、动态数据展示等;3. 能够使用开发者工具进行代码调试和问题排查;4. 能够根据设备尺寸和性能要求,进行响应式设计和优化。
情感态度价值观目标:1. 培养学生对Web前端开发的兴趣,激发学习热情;2. 培养学生的团队协作意识,学会与他人共同解决问题;3. 培养学生的创新思维和审美意识,关注用户体验;4. 增强学生的网络安全意识,遵守网络道德规范。
课程性质:本课程为初中信息技术学科课程,旨在让学生了解Web前端开发的基本知识,培养其编程兴趣和动手能力。
学生特点:学生具备一定的计算机操作能力,对网络和编程有一定的好奇心,但基础知识和实践经验相对不足。
教学要求:结合学生特点,注重理论与实践相结合,通过案例分析和动手实践,使学生在掌握基本知识的同时,提高实际操作能力。
同时,关注学生的情感态度价值观培养,使其形成良好的学习习惯和价值观。
在教学过程中,将课程目标分解为具体的学习成果,便于教学设计和评估。
二、教学内容1. Web前端开发基础知识- HTML:页面结构、标签、属性、语义化标签等;- CSS:选择器、盒模型、布局、样式优先级、响应式设计等;- JavaScript:基本语法、变量、函数、事件处理、DOM操作等。
2. 常用开发工具与调试技巧- VS Code:代码编辑、插件安装与使用、快捷键等;- Chrome开发者工具:审查元素、控制台输出、网络监控、性能分析等。
web前端PPT课件

2023
PART 06
Web前端最佳实践
REPORTING
响应式设计
响应式设计
是指网页能够自适应不同设备和屏幕大小,提供良好的用户体验 。
设计原则
使用流式布局、媒体查询、弹性布局等实现自适应设计。
响应式图片
使用srcset属性为不同设备提供不同分辨率的图片。
性能优化
减少HTTP请求
合并和压缩CSS、JS文件,使用CDN加速资源 加载。
2023
PART 02
HTML基础
REPORTING
HTML简介
HTML是HyperText Markup Language的缩写,即超文本标记语言,是 用于创建网页的标准标记语言。
HTML定义了网页内容的结构和语义,使得网页能够被浏览器正确解析和 显示。
HTML由一系列的标签组成,用于描述网页中的各种元素,如标题、段落 、链接、图片等。
CSS能够分离文档内容(用HTML或XML编写) 与文档表现(如布局、颜色、字体等),使内容 与表现分离。
CSS选择器
类选择器
通过类属性选择元 素。
属性选择器
根据元素的属性选 择元素。
元素选择器
根据HTML元素名 称选择元素。
ID选择器
通过ID属性选择元 素。
伪类选择器
用于选择元素的特 定状态,如:hover 、:active等。
职责
Web前端工程师的职责包括HTML、 CSS和JavaScript等前端技术的开发、 页面布局和设计、响应式设计、性能 优化等方面。
Web前端的重要性
用户体验
良好的Web前端设计能够提供优 秀的用户体验,提高用户对网站 的信任度和满意度。
web前端开发技术教学大纲

web前端开发技术教学大纲一、课程简介本课程旨在帮助学生掌握Web前端开发的基本技能,包括HTML、CSS和JavaScript等技术。
通过本课程的学习,学生将能够创建和维护功能完善的网站,为网站提供丰富的用户界面和交互体验。
二、课程目标1. 理解Web前端开发的基本概念和技术;2. 掌握HTML、CSS和JavaScript的基本语法和用法;3. 学会使用前端开发工具和框架进行项目开发;4. 能够独立完成Web前端页面的设计和开发工作;5. 具备一定的前端优化和性能调优能力。
三、课程内容1. Web前端开发概述- Web前端开发的历史和发展趋势- Web前端开发的基本技术和工具- Web前端开发的工作流程和团队协作2. HTML基础- HTML文档结构- HTML标签和属性- HTML表单和常用控件- HTML5新特性3. CSS基础- CSS选择器和样式表- CSS盒模型和布局- CSS动画和过渡效果- CSS预处理器(如Sass、Less)4. JavaScript基础- JavaScript语法和数据类型- JavaScript函数和对象- JavaScript事件处理和DOM操作- AJAX和JSON5. 前端开发工具和框架-代码编辑器和版本控制工具(如Visual Studio Code、Git)-前端构建工具(如Webpack、Gulp)-前端框架(如React、Vue、Angular)6. 响应式设计和移动端开发-响应式设计原理和方法-媒体查询和移动优先设计-移动端开发框架(如Bootstrap)7. 前端性能优化和调试-前端性能优化策略和方法-前端调试工具和技术(如Chrome DevTools)-性能测试和分析(如Lighthouse、WebPageTest)。
大学web前端课程设计

大学web前端课程设计一、课程目标知识目标:1. 理解Web前端开发的基本概念,掌握HTML、CSS、JavaScript的核心语法和使用方法。
2. 学习并掌握网页布局、样式设计、交互功能实现等基本技能。
3. 了解Web前端性能优化、响应式设计、移动端适配等高级知识。
技能目标:1. 能够独立完成静态网页的编写,实现页面布局、样式设置和基本交互功能。
2. 掌握使用前端框架(如Bootstrap、Vue.js等)进行快速开发的方法。
3. 能够对Web前端项目进行调试、优化,提高页面性能和用户体验。
情感态度价值观目标:1. 培养学生的编程兴趣,激发他们主动探索、创新的精神。
2. 培养学生良好的团队合作意识,提高沟通协调能力。
3. 增强学生的网络安全意识,遵循道德规范,为构建和谐、安全的网络环境贡献力量。
课程性质分析:本课程为大学计算机相关专业的Web前端课程,旨在使学生掌握Web前端开发的基本知识和技能,培养具备实际开发能力的人才。
学生特点分析:学生具备一定的编程基础,对网页制作有一定了解,但可能缺乏系统性的Web前端知识。
教学要求:1. 理论与实践相结合,注重培养学生的实际动手能力。
2. 采取案例教学,让学生在实际项目中掌握Web前端技术。
3. 注重启发式教学,引导学生主动思考、发现问题、解决问题。
二、教学内容1. HTML基础:讲解HTML的基本结构、标签、属性等,使学生掌握网页内容编排的方法。
涉及教材的HTML章节,包括文本、链接、图片、表格、表单等内容。
2. CSS样式设计:介绍CSS的基本语法、选择器、盒模型、布局等,让学生掌握网页样式设计技巧。
涉及教材的CSS章节,包括样式定义、选择器、布局模型、响应式设计等内容。
3. JavaScript编程:讲解JavaScript的基本语法、流程控制、函数、事件处理等,培养学生实现网页交互功能的能力。
涉及教材的JavaScript章节,包括基本语法、DOM操作、事件处理、表单验证等内容。
《Web前端开发基础》课程思政教学案例

《Web前端开发基础》课程思政教学案例一、课程介绍《Web前端开发基础》是一门面向计算机相关专业开设的课程,旨在让学生掌握Web前端开发的基本概念、技术和方法。
本课程注重理论与实践相结合,通过案例教学、项目实践等方式,帮助学生掌握Web前端开发的核心技能。
二、思政教学目标1. 培养学生的爱国情怀:引导学生了解我国在Web前端领域的发展现状和未来趋势,激发学生的爱国热情和民族自豪感。
2. 培养学生的职业素养:通过课程学习,让学生了解Web前端开发的重要性和职业要求,树立正确的职业价值观,培养良好的职业操守和团队合作精神。
3. 培养学生的创新精神:鼓励学生敢于尝试新技术、新方法,培养创新意识和创新能力,为未来的职业发展打下坚实的基础。
三、思政教学策略与方法1. 案例教学:通过实际案例,引导学生了解Web前端开发在各行各业的应用和发展,激发学生的学习兴趣和动力。
2. 小组讨论:组织学生进行小组讨论,针对Web前端开发中的热点问题、技术难点等进行探讨,培养学生的团队协作能力和沟通能力。
3. 实践操作:通过实际项目或案例的实践操作,让学生亲身体验Web 前端开发的流程和方法,培养学生的动手能力和解决问题的能力。
4. 榜样示范:邀请优秀的Web前端开发人员为学生分享他们的经验和心得,引导学生树立正确的职业价值观。
四、思政教学内容与步骤1. 导入新课:通过实际案例或项目,引导学生进入Web前端开发领域,激发学生的学习兴趣和动力。
2. 知识讲解:介绍Web前端开发的基本概念、技术和方法,引导学生了解Web前端开发的重要性和职业要求。
3. 案例分析:通过实际案例的分析和讲解,让学生了解Web前端开发在各行各业的应用和发展,培养学生的创新意识和创新能力。
4. 小组讨论:组织学生进行小组讨论,针对Web前端开发中的热点问题、技术难点等进行探讨,培养学生的团队协作能力和沟通能力。
同时,引导学生树立正确的职业价值观,培养良好的职业操守和团队合作精神。
《Web前端开发基础》课程标准

《Web前端开发基础》课程标准一、课程目标本课程旨在让学生掌握Web前端开发的基础知识和技能,包括HTML、CSS、JavaScript等基本语言,以及常用前端框架和工具的使用。
通过本课程的学习,学生应能够独立完成Web页面的设计和开发,具备良好的团队协作和沟通能力。
二、教学内容1. HTML:介绍HTML的基本语法和常用标签,包括头部、主体、表格、列表等。
重点讲解页面布局、表单设计和链接跳转等常用功能。
2. CSS:介绍CSS的基本语法和选择器,掌握常用样式属性,如字体、颜色、背景、布局等。
重点讲解盒模型、布局模式和响应式设计等。
3. JavaScript:介绍JavaScript的基本语法和常用函数,掌握事件处理、DOM操作和AJAX等技术。
重点讲解JavaScript在Web前端开发中的应用,如表单验证、动画效果和交互性功能等。
4. 前端框架和工具:介绍流行的前端框架如React、Vue等的使用方法,以及常见的构建工具如Webpack、Gulp等的使用。
三、教学方法1. 理论教学与实践教学相结合:本课程将理论讲解与实践操作相结合,通过案例教学和项目实践,使学生能够掌握前端开发的核心技能。
2. 小组合作与个人实践相结合:鼓励学生通过小组合作的方式完成项目任务,培养团队协作和沟通能力。
同时,也注重个人实践能力的培养,提供充足的自主学习时间和资源。
3. 线上教学与线下教学相结合:利用在线教学平台和社交媒体等渠道,为学生提供丰富的教学资源和互动交流机会。
四、考核方式本课程的考核方式包括平时成绩和期末考试两部分。
平时成绩包括出勤率、作业完成情况、小组项目表现等;期末考试采用实际操作形式,考察学生对所学知识的综合运用能力。
五、课程实施建议1. 根据实际情况调整教学内容和难度,确保课程的针对性和实用性。
2. 教师应定期进行教学反馈和交流,不断完善教学方法和手段。
3. 提供充足的课外学习资源和资料,帮助学生更好地理解和掌握前端开发技术。
web前端开发课程的主要内容

一、HTML基础知识1.1 HTML的概念和作用HTML,即超文本标记语言(HyperText Markup Language),是一种用于创建网页的标记语言。
它定义了网页的结构和内容,包括标题、段落、信息、图像等元素。
1.2 HTML的基本结构HTML文档由<html>、<head>、<title>、<body>等标签构成,其中<html>标签包裹整个文档,<head>标签用于定义文档的头部信息,<title>标签用于定义文档的标题,<body>标签包含文档的主要内容。
1.3 HTML元素HTML元素由开始标签、结束标签和内容组成,例如:<p>这是一个段落</p>。
常用的HTML元素包括段落(<p>)、标题(<h1>~<h6>)、列表(<ul>、<ol>、<li>)、信息(<a>)、图像(<img>)等。
1.4 HTML属性HTML元素可以拥有属性,用于提供有关元素的附加信息。
常见的HTML属性包括id、class、style、href、src等。
1.5 HTML表单HTML表单用于收集用户信息,包括文本框、密码框、复选框、单选按钮、下拉框等。
表单元素由<form>、<input>、<select>、<textarea>等标签构成。
二、CSS样式设计2.1 CSS的概念和作用CSS,即层叠样式表(Cascading Style Sheets),是一种用于控制网页布局和样式的标记语言。
它通过定义样式规则来美化和优化网页的外观。
2.2 CSS选择器CSS选择器用于选择元素并为其应用样式。
常见的CSS选择器包括元素选择器、类选择器、ID选择器、后代选择器、伪类选择器等。
《Web前端设计与开发》课程标准

《Web前端设计与开发》课程标准一、课程名称及代码课程名称:Web前端设计与开发二、适用教育层次及专业适用层次:专科适用专业:电子信息大类所有专业三、学分、学时学分数:3.0 学时数:48.0四、课程类型、性质及属性课程性质:专业基础课课程类型:理论课(含实践)课程属性:必修五、先修课程模块名称及代码无六、教学目标本课程以培养前端工程师为目标,立足前端工程师工作岗位所必须具备的素质,以基础知识、应用举例、实战任务相结合的方式,按照认知规律由浅入深详细讲述了HTML元素与CSS(含CSS3)样式的用法,全面覆盖了Web前端设计与开发的基础知识。
1.知识目标1)熟悉HBuilderX开发环境,掌握HTML项目项目的创建方法;2)掌握HTML常用元素的用法;3)掌握CSS选择器的基本语法;4)掌握CSS样式的优先级原则;5)掌握CSS3背景、定位、动画属性的用法;6)掌握网页布局相关属性的用法。
2.能力目标1)能熟练使用HBuilderX开发环境创建HTML项目;2)能熟练使用HTML元素设计网页内容;3)能熟练使用CSS样式设计元素的外观样式。
4)能熟练使用元素框模型属性精确设计元素占用网页空间的尺寸;5)能熟练使用背景属性设计网页背景和生成图像精灵;6)能熟练使用定位属性设计网页的特殊效果;7)能熟练使用动画属性设计网页动画;8)能熟练使用布局属性布局网页。
3. 素质目标1)具有质量意识、安全意识、工匠精神和创新思维;2)具有集体意识和团队合作精神;3)具有界面设计审美和人文素养;4)熟悉软件开发流程和规范,具有良好的编程习惯。
七、课程实践教学内容该课程不单独安排实践教学内容,实践教学内容与理论教学内容在课程讲授中实现理实一体,采用“做中学,学中做”的讲练结合教学方法。
主要有以下实践项目。
表1 实践/实验教学列表八、教学内容及要求表2 教学安排表九、程评价方法1.评价形式平时作业(含考勤、平时作业)、阶段测试(含课堂检测、阶段测试、期中测试、实践/实验评分等)、期末测试。
web前端课程设计总说明

web前端课程设计总说明一、课程目标知识目标:1. 让学生掌握Web前端开发的基本概念,包括HTML、CSS和JavaScript的使用。
2. 使学生了解网页结构、页面布局和样式设计的基本原理。
3. 帮助学生掌握常用的Web前端框架和库,如Bootstrap、jQuery等。
技能目标:1. 培养学生具备独立编写和修改静态网页的能力。
2. 培养学生运用CSS进行页面样式设计和布局的能力。
3. 提高学生使用JavaScript实现动态交互效果的能力。
情感态度价值观目标:1. 激发学生对Web前端技术的兴趣,培养其主动探索和学习的热情。
2. 培养学生的团队协作意识,使其学会在项目中与他人合作共同解决问题。
3. 培养学生的创新意识,鼓励他们尝试新方法、新技术,提高解决问题的能力。
课程性质分析:本课程为实用型课程,注重理论与实践相结合,强调动手实践能力。
学生特点分析:本年级学生具备一定的计算机操作能力,对新鲜事物充满好奇心,但可能缺乏Web前端方面的系统知识。
教学要求:1. 采用案例教学,让学生在实践中掌握理论知识。
2. 注重启发式教学,引导学生主动思考和解决问题。
3. 着重培养学生的动手实践能力,增加课堂互动,提高课堂效果。
二、教学内容1. 网页基础知识:包括HTML基础、HTML标签、属性和文档结构,使学生能够构建基本的网页框架。
- 教材章节:第一章 HTML基础2. CSS样式设计:介绍CSS基本语法、选择器、盒模型、布局和样式优先级,培养学生的页面美化能力。
- 教材章节:第二章 CSS样式设计3. JavaScript编程:讲解JavaScript基本语法、事件处理、DOM操作和常见算法,提高学生的动态交互实现能力。
- 教材章节:第三章 JavaScript编程4. 页面布局与响应式设计:学习Bootstrap框架,掌握栅格系统、响应式布局和组件样式,使页面适应不同设备。
- 教材章节:第四章 页面布局与响应式设计5. 前端框架与库:了解jQuery、Vue.js等常用前端框架和库的使用,提高开发效率。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(一)、简介:
随着互联网的迅猛发展和普及,一个新型的行业和新兴的职位正在上升到技术的层面:web前端开发工程师
Web前端开发工程师,除了主要职责外,还要为网站上提供的产品和服务实现一流的Web界面,优化代码并保持良好兼容性。
Web前端开发工程师-web2.0时代Web前端表现层及与前后端交互的架构设计和开发配合后台开发人员实现产品界面和功能利用各种Web技术模拟开发产品原型,Web新技术调研和资讯整理,精通HTML、CSS,熟悉页面架构和布局,对Web标准和标签语义化有深入理解,掌握面向对象编程思想
培养目标:全流程的技能管理性人才,收入比较高
(二)、课时:16周(4个月)
(三)、学费:17900元(火星超震撼助学金计划—— 先学习,后付款!只有我们敢这样承诺!)(四)、工资收入:13k/月(一年工作经验)
(五)、就业方向:
1、电商类公司
2、软件公司
3、手机制作公司
4、游戏公司
5、移动媒体公司
6、视频网站
7、网络推广公司
(六)、就业岗位:1、WEB前端工程师 2、项目经理 3、项目总监
(七)、软件技术:
HTM 5\CSS\ javascript \FLASH\PHP\SQL\PHP\Dreamweaver\
(八)、就业情况
其实前端开发非常重要,就经验来讲,客户第一眼看到的就是你的界面。
(就跟你找媳妇似的,长得不好看,就没有谈下去的兴趣了。
)
你的界面设计好坏直接影响到客户对你软件产品的兴趣,第二眼才会看功能等其它部分,(这时候才会去发觉她的内在美)
所以我觉得前端开发在软件团队中是很重要的一部分。
还是很有前景的。
标准
标准
标准
标准
标准
标准
标准
标准
标准
标准
标准
标准
标准
标准
标准
标准
标准
标准。
